Как сделать меню с фиксированной боковой навигацией
Узнайте, как создать меню с фиксированной боковой навигацией с помощью CSS.
Полная высота:
Автоматическая высота:
Создание фиксированной боковой панели
Шаг 1) добавить HTML:
Пример
About
Services
Clients
Contact
<!— Page content —>
<div>
…
</div>
Шаг 2) добавить CSS:
Пример
/* The sidebar menu */.sidenav {
height: 100%; /* Full-height: remove this if you want «auto» height */
width: 160px; /* Set the width of the sidebar */
position: fixed; /* Fixed Sidebar (stay in place on scroll) */
z-index: 1; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #111; /* Black */
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 20px;
}
/* The navigation menu links */
.sidenav a {
padding:
6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
display: block;
}
/* When you mouse over the navigation links,
change their color */
.sidenav a:hover {
color: #f1f1f1;
}
/* Style page content */
.main {
margin-left:
160px; /* Same as the width of the sidebar */
padding:
0px 10px;
}
/* On smaller screens, where height is less than
450px, change the style of the sidebar (less padding and a smaller font
size) */
@media screen and (max-height: 450px) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш учебник CSS Navigation.
Совет:
HTML/CSS.
 Как создать вертикальное и горизонтальное меню
Как создать вертикальное и горизонтальное менюЭта инструкция продемонстрирует, как создать вертикальное и горизонтальное меню используя стили CSS. Перед началом убедитесь, что вы знакомы с HTML тэгами ненумерованного списка. Кроме того, посмотрите инструкцию как создать меню в HTML.
Для начала создадим HTML меню на основе ненумерованного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul>
Теперь необходимо создать CSS файл и подключить его к странице:
<link href="style.css" rel="stylesheet" type="text/css" />
Убедитесь, что код подключающий CSS находится в разделе <head> вашего документа.
Вы можете использовать и inline стили.
<style type="text/css"> ...тут расположите ваши стили CSS... </style>
В результате у вас должен получиться следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul> </body> </html>
Несортированный список обладает собственными стилями и таким образом без любых дополнительных изменений мы получаем вертикальное меню.
Для создания горизонтального меню понадобятся дополнительные изменения в HTML и CSS.
В первую очередь добавьте класс в список.
Теперь давайте сделаем меню горизонтальным с помощью CSS файла. У несортированного списка есть заданные по умолчанию параметры margin и padding. Нужно их обнулить:
ul.horizontal{
margin:0;
padding:0;
}
Теперь сделаем список горизонтальным:
ul.horizontal li{
display:block;
float:left;
padding:0 10px;
}
Мы добавили значения padding по горизонтали для того, что бы элементы не слиплись. Теперь меню готово и осталось только добавить в него ссылки, фон и отредактировать цвет шрифта.
Создать значок меню на чистом CSS
В статье разберемся, как можно создать значок меню на CSS, с фрагментом кода, где не будут присутствовать изображение и разных шрифтов. Такой элемент навигаций часто используется в адаптивном веб-дизайн для отображения расширяемого списка меню. Можно создать этот значок с тремя строками только с CSS, где узнаем как все можно выстроить, где обязательно будет предоставлена демонстрация.При разработке минимальных веб сайтов, вам не нужно загружать или больше всего прописывать шрифтовые иконки, такие как Font Awesome или дополнительные изображения, чтобы создать один маленький значок. Лучше всего использовать значок меню только для CSS, чтоб не было лишних запросов на него.
Если вам интересно как можно нарисовать три строки в одном элементе с CSS, тогда ответ на это — псевдоэлементы. Как видно из фрагмента CSS ниже, мы рисуем верхнюю и нижнюю границу damirunesa элемента. Для третьей линии, что будет проходить между ними, мы используем :before псевдокласс, который будет третьей линии между двумя первыми.
HTML
Код
<span></span> Menu zornet.ru
CSS
Код
.damirunesa{position: relative;
display: inline-block;
width: 1.25em;
height: 0.8em;
margin-right: 0.3em;
border-top: 0.2em solid #0000cc;
border-bottom: 0.2em solid #0000cc;
}
.damirunesa:before {
content: «»;
position: absolute;
top: 0. 3em;
3em;
left: 0px;
width: 100%;
border-top: 0.2em solid #0000cc;
}
Как вы можете видеть, здесь используется em вместо px чтобы нарисованное меню было масштабируемо относительно размера шрифта. После того как установлен CSS, остается поместить по месту HTML фрагмент, где в стилях у вас будет возможность выставить оттенок цвета.
Стили CSS, что будем писать для создания нашего меню, также будет поддерживаться многими старыми браузерами, и поэтому это лучший вариант, чем использовать SVG, которые обычно не поддерживаются старыми браузерами и требуют дополнительных методов резервного копирования.
Демонстрация:
Создаем стильное плоское меню при помощи CSS
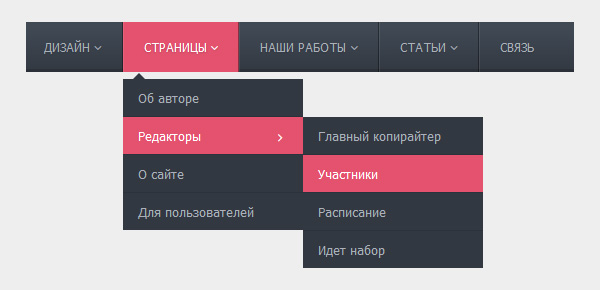
В этом уроке мы создадим меню с украшающими эффектами в момент, когда указатель находится над кнопкой. Так как плоский дизайн сейчас в моде, мы приспособим этот стиль к меню в этом уроке, используя однотонные цвета и простые иконки. Мы будем использовать различные техники CSS, которыми обязательно нужно владеть, так что это отличный урок для веб-дизайнеров, изучающих основы.Идея меню
Вот меню, которое мы создадим в этом уроке. Оно основано на популярном «плоском» дизайне с однотонными цветами и аккуратными квадратными блоками. Иконки из набора Linecons, а шрифт, который мы будем использовать через Google Webfonts, — это Dosis. Когда указатель находится над одним из блоков навигации, текстовая подпись появляется справа, перенимая цветовую схему родительского элемента меню.
Смотрите демо
Структура HTML
До того, как начать работать со стилями, нам нужно создать основы и сконструировать меню в HTML. HTML5 элементы, такие как nav, в наше время широко поддерживаются даже в IE с помощью плагинов, таких как html5shiv.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Flat Nav</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'> </head> <body> <div> <nav> <ul> <li> <a href="#"> <span>Home</span> </a> </li> <li> <a href="#"> <span>About</span> </a> </li> <li> <a href="#"> <span>Portfolio</span> </a> </li> <li> <a href="#"> <span>Contact</span> </a> </li> </ul> </nav> </div> </body> </html>
HTML начинается с обычной структуры документа Doctype, названия и ссылки на файл стилей CSS, который будет наполнен позже. Шрифт Dosis настроен через Google Webfonts, и его файл стилей подключен. Фактическая структура навигационного меню начинается с элемента nav, внутри которого находится обычный неупорядоченный список. Каждый элемент списка содержит ссылку, но, чтобы дать нам дополнительный элемент для нацеливания при работе со стилями смещенного текста, подпись каждого якоря заключена в элемент
Создание стилей CSS
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}Работа со стилями начинается с изменения внешнего вида неупорядоченного списка путем удаления маркеров списка и размещения элементов <li> друг за другом. Чтобы компенсировать это, объявление
Чтобы компенсировать это, объявление overflow: hidden; добавлено к <ul>,чтобы удалить подписи, после чего его размещение изменено, чтобы позволить положению текста, который появляется при наведении указателя, располагаться относительно родительского списка.
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}Каждому якорю внутри элемента списка прописан стиль, чтобы он выглядел квадратным, путем добавления ширины и высоты 120px, что возможно благодаря преобразованию из строчного элемента в блочный с помощью display: block;. Все иконки были экспортированы из Photoshop в одном спрайтовом изображении, и файл icons.pngдобавлен как фоновое изображение ко всем якорям, используя стандартный селектор nav ul li a.
После этого уникальные изменения стиля добавляются любому якорю при помощи селектора :nth-child. Это лучше, чем добавлять дополнительные классы в HTML, так как можно просто нацелиться на каждый
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}Если бы дизайн включал только квадратные блоки, этот урок был бы практически закончен, но дополнительный шаг для украшения – создать эффект смещенного текста, который появляется при наведении указателя, у всех элементов. Это делается нацеливанием
Это делается нацеливанием <span>, который был добавлен к каждому якорю. Сначала стиль шрифта настраивается как Dosis Google WebFont, и его внешний вид преобразуется в заглавные буквы, используя свойство text-transform.
По умолчанию каждая подпись выровнена по левому верхнему краю блока навигации, но мы хотим, чтобы они все были выровнены по правой стороне меню. Чтобы сделать это, мы просто добавим объявление position: absolute;и изменим на нужные левую и верхнюю координаты. Объявление position: relative;, которое было добавлено к nav ulранее, позволяет абсолютному позиционированию быть относительным к родительскому списку, а не относительным к полной ширине окна браузера.
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}Все названия видны одновременно, пока они не спрятаны с помощью display: none;, затем им указано вновь появиться в свойстве каждого якоря при наведении указателя путем добавления противоположного объявления: display: block;. Единственное, что осталось сделать, — снова использовать селекторы :nth-child, чтобы дать каждому названию соответствующий цвет, подходящий к блоку меню, к которому он относится.
Завершенный вариант CSS
Вот завершенный вариант CSS, который Вы можете скопировать и вставить в Ваш дизайн.
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
Окончательный вариант дизайна «плоского» меню с использованием CSS
Демо
Автор урока — Chris Spooner
Перевод — Дежурка
Смотрите также:
Плавающее меню на сайте с помощью css
Думаю, многие видели на современных сайтах верхнее меню, которое при прокрутки мыши прилипает (фиксируется) сверху экрана. Рассмотрим способ реализации данной задачи.
Рассмотрим способ реализации данной задачи.
Проще всего сделать такое меню с помощью обычного css.
Рассмотрим на живом примере. Допустим у нас такая структура меню (горизонтальное, сверху экрана).
<div><ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Joolma</a></li>
<li><a href=»#»>WordPress</a></li>
<li><a href=»#»>PHP</a></li>
</ul>
</div>
Для того, чтобы оно автоматически прилипало к верху страницы достаточно добавить стиль:
<style>.menuskived {position:fixed;top:0px;left:0px; width:100%;padding:5px 0;}</style>
position:fixed; — позволяет прокручивать меню сверху страницы
top:0px; — указывает, что меню начинается с самого верха страницы.
left:0px; — сдвигает меню в левую часть экрана
Таким не хитрым методом мы можем зафиксировать любое меню сверху экрана.
Полный код примера со стилями:
<style>
.menuskived {position:fixed;top:0px;left:0px;width:100%;padding:5px 0;text-transform: uppercase; text-align: center; line-height: 50px; background: #69c; }
.menuskived ul {padding:0; margin:0;}
.menuskived li{display: inline;}
.menuskived li a {padding: 5px 20px; color: #fff;text-decoration: none;}
</style>
<div><ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Joolma</a></li>
<li><a href=»#»>WordPress</a></li>
<li><a href=»#»>PHP</a></li>
</ul>
</div>
Останется только сдвинуть основной контент сайта на величину, равную высоте меню. Так как если после такого меню вывести какой-либо контент, то меню будет закрывать его. Чтобы избежать данной проблемы поставьте отступ сверху на body или div с вашим контентом. Например так: body {margin-top: 100px;}.
На заметку.
Свойство fixed часто используется для создания плавающего фона. Например, когда нужно, чтобы при прокрутки страницы фон оставался на месте, а сайт прокручивался. Для этого вы можете использовать следующий стиль:
<style>
background: url(‘ссылка_на_картинку_фона’) fixed no-repeat;
background-size: cover;
</style>
Читайте также
blogprogram.ru | 2016-11-21 | Плавающее меню на сайте с помощью css | Думаю, многие видели на современных сайтах верхнее меню, которое при прокрутки мыши прилипает (фиксируется) сверху экрана. Рассмотрим способ реализаци | http://blogprogram.ru/wp-content/uploads/2016/09/32131231-131×131.jpg
Создаем боковое меню для сайта c помощью CSS
В последнее время стали весьма популярны меню, которые занимают минимум места, при этом оснащены красивой анимацией. В данном уроке мы рассмотрим как создать такое меню. Аналогичное меню можно просмотреть в действии на сайте UI8. Там реализована навигация, которая находится слева, при нажатии на иконку происходит плавное сдвижение панели сайта влево, благодаря теням будет создаваться эффект глубины. В нашем уроке мы реализуем возможность шести панелей, которые будут находится в разных уголках сайта.
Такая навигация станет отличным дополнением к ресурсу, если Вы хотите максимально разгрузить дизайн сайта, и придать ему минимум графических аспектов. И так, давайте приступи.
Русифицированные шаблоны пользуются большим спросом среди предпринимателей русскоговорящих стран. Поэтому те, кто находился в поиске именно такого типа готовых решений, должны порадоваться тому, что на сайте TemplateMonster появилась новая категорий шаблонов. Теперь вы сможете выбрать самый подходящий вариант из коллекции HTML шаблонов на русском языке. Каждый из них разработан в соответствии с трендами в веб-дизайне. Вы сможете использовать удобный визуальный редактор для того, чтобы работать с дизайном своего будущего сайта. Также вас должны впечатлить разнообразные страницы, которые уже готовы к использованию.
Также вас должны впечатлить разнообразные страницы, которые уже готовы к использованию.
Шаг 1. HTML
Навигация будет состоять из ненумерованного списка, помещённого в элемент nav. Через атрибут класс передаём какая иконка должна быть прикреплена к элементу:
<nav></pre> <a href=»#»><span>Меню</span></a> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Форум</a></li> <li><a href=»#»>Контакты</a></li> <li><a href=»#»>О нас</a></li> </ul> </nav> <pre> |
C разметкой мы разобрались, теперь давайте все это оформим с помощью стилей.
Шаг 2. CSS
Следует обратить внимание, что код с браузерными префиксами, можете найти в исходниках. Воспользуемся свойством box-sizing:
*, *:after, *::before { box-sizing: border-box; }
|
Зададим общие стили для body и основного контейнера:
body { background: #04a466; }
.container { padding: 80px; }
|
Основной элемент навигации будет располагаться фиксировано в зависимости от того, какой пример мы запустим. При раскрытии меню, меняем ширину рамки. Сначала высота рамки будет равна 0. Далее мы её расширим с задержкой в 0.3 сек:
.bt-menu { position: fixed; top: 0; left: 0; width: 100%; height: 0; border-width: 0px; border-style: solid; border-color: #333; background-color: rgba(0,0,0,0); transition: border-width 0. }
|
При раскрытии меню меняем высоту и ставим значение 100%, а рамку смещаем на 90px влево и на 30px со всех других сторон. Цвет фона выставим в формате RGBA:
.bt-menu.bt-menu-open { height: 100%; border-width: 30px 30px 30px 90px; background-color: rgba(0,0,0,0.3); transition: border-width 0.3s, background-color 0.3s; }
|
Далее применим один финт. Через JavaScript добавим невидимый элемент при клике на который, поставленная нами рамка будет исчезать.
.bt-overlay { position: absolute; width: 100%; }
|
При открытии меню, расширяем данный элемент:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.bt-menu-open .bt-overlay { height: 100%; }
.bt-menu-trigger { position: fixed; top: 15px; left: 20px; display: block; width: 50px; height: 50px; cursor: pointer; }
.bt-menu-trigger span { position: absolute; top: 50%; left: 0; display: block; width: 100%; height: 4px; margin-top: -2px; background-color: #fff; font-size: 0px; user-select: none; transition: background-color 0.3s; }
|
При отображении меню, будем затемнять основную область. Остальные две области будут созданы псевдо-элементами. При открытом меню, средняя линия исчезнет:
. background-color: transparent; }
|
Псевдо-элементы расположим абсолютно и их высота будет такой же как у родительского элемента — 100%:
.bt-menu-trigger span:before, .bt-menu-trigger span:after { position: absolute; left: 0; width: 100%; height: 100%; background: #fff; content: »; transition: transform 0.3s; }
|
Для того позиционирования, воспользуемся свойством translateY:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.bt-menu-trigger span:before { transform: translateY(-250%); }
.bt-menu-trigger span:after { transform: translateY(250%); }
.bt-menu-open .bt-menu-trigger span:before { transform: translateY(0) rotate(45deg); }
.bt-menu-open .bt-menu-trigger span:after { transform: translateY(0) rotate(-45deg); }
|
При открытии меню, элементы списка станут видимыми, а затем применяем эффект плавного появления. Так же изменим значение transform до 0, для достижения 3d эффекта:
.bt-menu ul li a { display: block; outline: none; color: transparent; text-decoration: none; font-size: 0px; }
|
Теперь займёмся ссылками. В качестве шрифтов будем использовать иконки. Задаём размер шрифта, равный 0, и делаем его невидимым:
.bt-menu ul li a { display: block; outline: none; color: transparent; text-decoration: none; font-size: 0px; }
|
Сбросим размер текста псевдо-элементов, которые содержат иконки. Значения em тут работать не будут, поэтому задаём размеры в пикселях:
Значения em тут работать не будут, поэтому задаём размеры в пикселях:
.bt-menu ul li a:before { color: #04a466; font-size: 48px; transition: color 0.2s; }
|
Сделаем иконки чуть меньше, если пользователь просматривает сайт через мобильное устройство:
@media screen and (max-height: 31.125em) { .bt-menu ul li a:before { font-size: 32px; } }
|
Со стилями мы разобрались, теперь давайте перейдем к следующему шагу.
Шаг 3. JS
Нам необходимо, что при клике на свободную область, меню будет закрыто. Так же нам нужно обеспечить поддержку событий прикосновений:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
function init() {
var menu = document.getElementById( ‘bt-menu’ ), trigger = menu.querySelector( ‘a.bt-menu-trigger’ ), // тип события (если мобильное устройство, то используются события нажатий) eventtype = mobilecheck() ? ‘touchstart’ : ‘click’, resetMenu = function() { classie.remove( menu, ‘bt-menu-open’ ); classie.add( menu, ‘bt-menu-close’ ); }, closeClickFn = function( ev ) { resetMenu(); overlay.removeEventListener( eventtype, closeClickFn ); };
var overlay = document.createElement(‘div’); overlay.className = ‘bt-overlay’; menu.appendChild( wrapper );
trigger.addEventListener( eventtype, function( ev ) { ev.stopPropagation(); ev.
if( classie.has( menu, ‘bt-menu-open’ ) ) { resetMenu(); } else { classie.remove( menu, ‘bt-menu-close’ ); classie.add( menu, ‘bt-menu-open’ ); overlay.addEventListener( eventtype, closeClickFn ); } });
}
init();
})();
|
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
10 бесплатных навигационных меню на HTML5 и CSS3
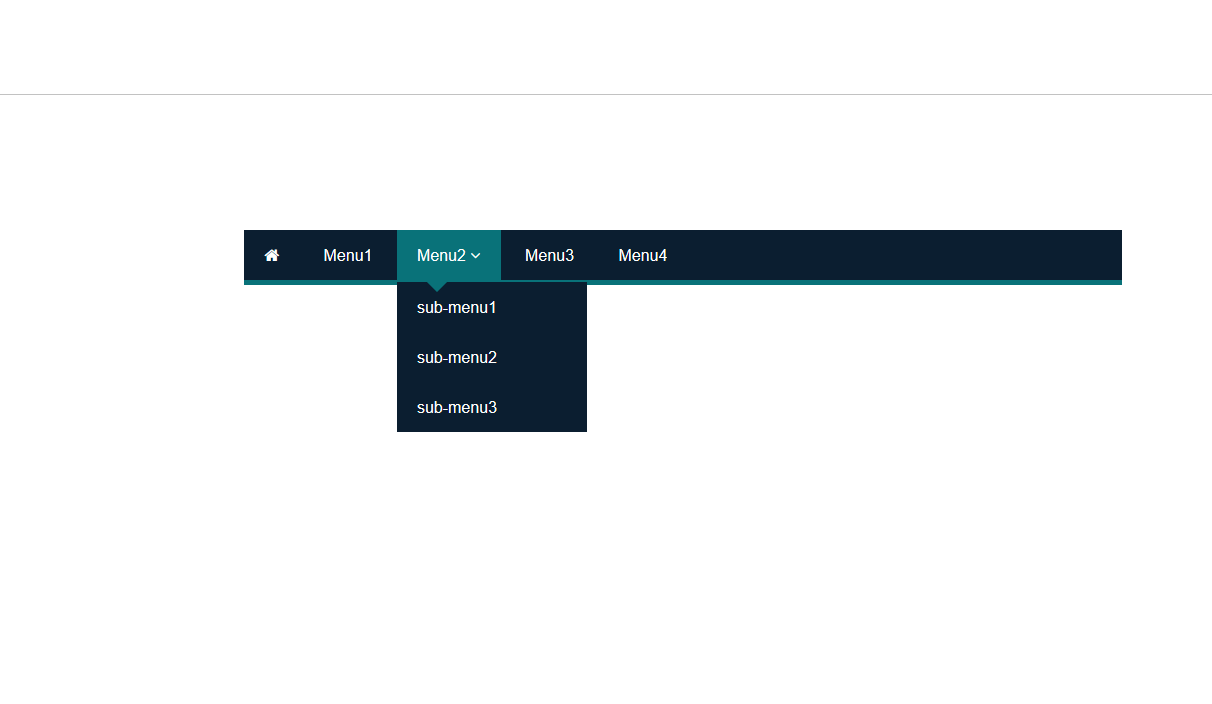
Создать визуально привлекательное навигационное меню на CSS в настоящее время уже не такая сложная задача. Для получения различных эффектов и анимации совсем не обязательно использовать JavaScript. Новые стандарты и технологии CSS3, HTML5 позволяют успешно реализовывать самые оригинальные и креативные решения в навигации по сайту.
1. Элегантное и стильное темное меню на CSS3
Горизонтальное меню, которое легко можно приспособить под ваши нужды. Это довольно шустрое адаптивное выпадающее CSS3 меню с иконками.
2. Креативное CSS3 меню с анимацией
Действительно удачное меню на CSS3 с набором различных стилей и эффектов.
3. CSS3 вертикальное многоцветное меню
Вертикальное выпадающее меню на CSS3, с приятным эффектом при раскрытии вкладок 2го уровня. Просто выберите наилучший цвет, при кастомизации под ваш проект.
4. Плоское вертикальное меню бирюзового цвета
Это красивое боковое меню навигации — просто один образец из 50+ примеров CSS3 navigation menu с сайта css3menu.com, которые можно скачать бесплатно. Такое очаровательное навигационное меню нельзя было не включить в коллекцию.
5. Навигационное меню с вкладками
Ничего необычного. Это CSS3 меню навигации с вкладками (Tabbed Navigation) Легковесное меню с приятным дизайном, которое легко реализовывать.
6. Круговое меню CSS 3 (CSS3 Wheel Menu)
Уверен, вы уже встречали нечто подобное на других веб-проектах или на сайтах с примерами навигации. Тут вы можете бесплатно скачать исходники меню и создать свое фантастическое, креативное круговое меню.
7. CSS3 Slideout Menu
SlideOut menu с эффектами затухания картинок и анимации, создающими эффектные переходы.
8. Выпадающее меню на чистом CSS
Экспериментируя с :target pseudo class вы можете создать чисто css выпадающее меню. Меню разработано полностью на CSS и HTML, никаких картинок или javascript. Сделано просто и подойдет для начинающих вебмастеров.
9. CSS 3D Dropdown Concept
Это 3D menu из серии: меню для сайта с использованием интересных анимационных эффектов.
Как создать ссылки меню с правильным выравниванием, используя HTML и CSS?
< html >
000 000 < глава 000 000 000
000 Как создать правильно выровненное меню
Ссылки с использованием HTML и CSS?
title >
< meta name = 9000 content4 00000030003 0003000300030003 000 "" 0003 "ширина = ширина устройства, начальный масштаб = 1" >
< стиль >
#navlist {
background-color: # 0074D9;
позиция: абсолютная;
ширина: 100%;
}
/ * стилизация элемента привязки navlist * /
#navlist a {;
:
дисплей: блок;
цвет: # f2f2f2;
выравнивание текста: по центру;
отступ: 12 пикселей;
текстовое оформление: нет;
font-size: 15px;
}
. navlist-right {
navlist-right {
float: right;
}
/ * эффект наведения элемента привязки navlist * /
#navlist a: hover { фон ddd;
цвет: черный;
}
стиль >
головка >
0003
< div id = "navlist" >
= " > Главная a >
< a href = " # " > Наши продукты a> a> a> < a href = "#" > Карьера a >
< div класс = «navlist-right» >
< a > О нас a >
< a href = «#» > Свяжитесь с нами a > > div >
div >
содержание " >
< h2 стиль = " цвет: зеленый; padding-top: 40px; " >
GeeksforGeeks
h2 >
Научный портал для компьютерных фанатов b >
< p >
0003 Сколько раз вы были разочарованы, пока смотрели 0005 для хорошего набора из
вопросов по программированию / алгоритму / собеседованию?
Что вы ожидали и что получили?
Этот портал был создан для предоставления
хорошо написано, хорошо продумано и хорошо
объяснил решения для выбранных вопросов.
p >
div >
корпус
0003 > html >
Как центрировать меню навигации Учебное пособие
главная »код» css »css центр nav
Как всегда, есть много способов снять шкуру с кошки.Ниже я выполнил / создал шесть лучших / самых простых способов для центрирования вашего меню навигации (AKA: nav, navbar, menu). Все демонстрации выполнены в небольшом стиле, однако весь код, показанный ниже, урезан до самого необходимого (то есть достаточно, чтобы сделать его центром). * {margin: 0; padding: 0;} Предполагается, что применяется ко всему приведенному ниже коду.
Посмотреть демо
Метод № 1 в основном использует margin: auto; для центрирования навигатора. Если ваши пункты меню (li / a) имеют фиксированную ширину , то этот метод, вероятно, самый простой способ центрировать вашу навигацию.Основные фрагменты кода, используемые для центрирования навигационной панели, выделены жирным шрифтом.
CSS
#nav {
ширина: 750 пикселей;
маржа: 0 авто;
стиль списка: нет;
}
#nav li {
плыть налево;
}
#nav a {
дисплей: блок;
выравнивание текста: центр;
ширина: 150 пикселей; / * фиксированная ширина * /
текстовое оформление: нет;
}
HTML
ГЛАВНАЯ
ВОЗМОЖНОСТИ
О НАС
Запрос предложений
СВЯЗАТЬСЯ С НАМИ
Посмотреть демо
Метод 2 в основном использует position: absolute; для центрирования навигатора.Я никогда на самом деле никогда не центрировал меню таким образом, но, если ваши пункты меню (li / a) имеют фиксированную ширину , то это довольно простой способ центрировать вашу навигацию. Основные фрагменты кода, используемые для центрирования навигационной панели, выделены жирным шрифтом.
CSS
div {
позиция: относительная;
}
#nav {
позиция: абсолютная;
слева: 50%; вверху: 0;
маржа слева: -375 пикселей; / * отрицательное поле, равное половине ширины * /
ширина: 750 пикселей;
стиль списка: нет;
}
#nav li {
плыть налево;
}
#nav a {
дисплей: блок;
выравнивание текста: центр;
ширина: 150 пикселей; / * фиксированная ширина * /
текстовое оформление: нет;
}
HTML
Посмотреть демо
Метод № 3 в основном использует text-align: center; для центрирования навигатора.Если ваши пункты меню (li / a) имеют переменную ширину и вам НЕ нужна среда блока отображения для li / a, то это самый простой способ центрировать навигацию. Основные фрагменты кода, используемые для центрирования навигационной панели, выделены жирным шрифтом.
CSS
#nav {
выравнивание текста: по центру;
}
#nav li {
дисплей: встроенный;
}
#nav a {
текстовое оформление: нет;
отступ: 0 30 пикселей; / * переменная ширина * /
}
HTML
ГЛАВНАЯ
ВОЗМОЖНОСТИ
О НАС
Запрос предложений
СВЯЗАТЬСЯ С НАМИ
Посмотреть демо
Метод № 4 в основном использует display: inline-block; для центрирования навигатора.Если ваши пункты меню (li / a) имеют переменную ширину и вам НЕОБХОДИМО окружение блока отображения для li / a, то это, вероятно, будет самым простым способом центрировать навигацию. IE6 / 7 - единственные, кому нужна небольшая помощь (как показано ниже).
CSS
#nav {
выравнивание текста: по центру;
}
#nav ul {
дисплей: встроенный блок;
стиль списка: нет;
}
* html #nav ul {/ * Целевой IE6 * /
дисплей: встроенный;
}
* + html #nav ul {/ * Целевой IE7 * /
дисплей: встроенный;
}
#nav li {
дисплей: встроенный;
}
#nav a {
плыть налево;
текстовое оформление: нет;
отступ: 0 30 пикселей; / * переменная ширина * /
}
HTML
Посмотреть демо
Метод № 5 в основном использует position: relative; для центрирования навигатора.Если ваши пункты меню (li / a) имеют переменную ширину , и вам НЕОБХОДИМО окружение блока отображения для li / a, и / или вы хотите центрировать «плавающий элемент без ширины», то это еще один простой способ центрируйте свой навигатор. Опять же, IE6 / 7 - единственные, кому нужна небольшая помощь (как показано ниже).
CSS
#сворачивать {
переполнение: скрыто;
положение: относительное; / * IE7 это необходимо * /
}
#nav {
плыть налево;
позиция: относительная;
осталось: 50%;
}
#nav ul {
плыть налево; / * IE6 это необходимо * /
позиция: относительная;
осталось: -50%;
стиль списка: нет;
}
#nav li {
плыть налево;
}
#nav a {
плыть налево;
текстовое оформление: нет;
отступ: 0 30 пикселей; / * переменная ширина * /
}
HTML
Посмотреть демо
Метод № 6 в основном использует display: table; для центрирования навигатора.Если ваши пункты меню (li / a) имеют переменную ширину , и вам НЕОБХОДИМО окружение блока отображения для li / a, то это еще один и последний способ центрировать вашу навигацию. И все же, опять же, IE6 / 7 - единственные, кому нужна небольшая помощь (как показано ниже).
CSS
#nav {
дисплей: стол; / * центрирует современные браузеры * /
маржа: 0 авто; / * центрирует современные браузеры * /
выравнивание текста: по центру; / * центры IE6 / 7 * /
}
#nav ul {
стиль списка: нет;
дисплей: встроенный блок; / * У IE6 / 7 выключатель отключения * /
}
#nav ul {
дисплей: встроенный; / * IE6 / 7 haslayout trip-switch, а IE6 / 7 должен отображать только ul в строке, но не причиняет вреда другим * /
}
#nav li {
дисплей: встроенный;
}
#nav a {
плыть налево;
текстовое оформление: нет;
отступ: 0 30 пикселей; / * переменная ширина * /
}
HTML
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus. Создание абсолютного базового мобильного адаптивного навигационного меню CSS
В этом руководстве мы рассмотрим процесс кодирования очень простого адаптивного навигационного меню CSS. Мы преобразуем базовую навигацию без стиля списка в раскрывающееся меню, используя медиа-запросы в нашей таблице стилей. В этом руководстве нет необходимости в JavaScript. Мы рассмотрим сборку в следующем порядке: HTML> CSS> Media Queries.
HTML-код
Что касается HTML, мы будем использовать тип документа HTML5, поскольку мы будем использовать теги HTML5.Также мы хотим убедиться, что у нас есть теги порта просмотра. Вот как будет выглядеть код:
Адаптивный заголовок Nav
<заголовок>
<раздел>

Отвечайте на свое окружение
... Текст-заполнитель
... Текст-заполнитель
Текст-заполнитель
Код CSS
Для CSS я собираюсь выполнить сжатый сброс вверху. Ниже мы настроим заголовок так, чтобы он был зафиксирован вверху. Логотип внутри заголовка будет плавать: влево, а навигация - вправо.Остальное - это базовые стили контента для примера.
/ * СБРОС * /
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, набор полей, форма, метка, легенда, таблица, заголовок, tbody, tfoot, thead, tr, th, td {margin: 0; отступ: 0; граница: 0; наброски: 0; размер шрифта: 100%; вертикальное выравнивание: базовая линия; background: transparent;} body {line-height: 1;} ol, ul {list-style: none;} blockquote, q {quotes: none;} blockquote: before, blockquote: after, q: before, q: after { content: ''; content: none;}: focus {outline: 0;} ins {text-decoration: none;} del {text-decoration: line-through;} table {border-collapse: collapse; border-spacing: 0;}
/*ОСНОВНОЙ*/
тело {
размер шрифта: 1.05em;
высота строки: 1,25em;
семейство шрифтов: Helvetica Neue, Helvetica, Arial;
фон: # f9f9f9;
цвет: # 555;
}
a {
цвет: # 4C9CF1;
текстовое оформление: нет;
font-weight: жирный;
}
a: hover {
цвет: # 444;
}
img {
ширина: 100%;
}
header {
фон: #fff;
ширина: 100%;
высота: 76 пикселей;
положение: фиксированное;
верх: 0;
слева: 0;
нижняя граница: твердое тело 4px # 4C9CF1;
z-индекс: 100;
}
#logo {
маржа: 20 пикселей;
плыть налево;
ширина: 200 пикселей;
высота: 40 пикселей;
фон: url (../img/logo.png) центр без повтора;
дисплей: блок;
}
nav {
float: right;
отступ: 20 пикселей;
}
# menu-icon {
отображение: скрыто;
ширина: 40 пикселей;
высота: 40 пикселей;
фон: # 4C8FEC url (../ img / menu-icon.png) center;
}
a: hover # menu-icon {
цвет фона: # 444;
радиус границы: 4px 4px 0 0;
}
ul {
стиль списка: нет;
}
li {
дисплей: встроенный блок;
плыть налево;
отступ: 10 пикселей
}
.ток {
цвет: # 2262AD;
}
раздел {
маржа: 80 пикселей автоматически 40 пикселей;
максимальная ширина: 980 пикселей;
положение: относительное;
отступ: 20 пикселей
}
h2 {
размер шрифта: 2em;
цвет: # 2262AD;
высота строки: 1.15em;
маржа: 20px 0;
}
п {
высота строки: 1,45 м;
нижнее поле: 20 пикселей;
} Добавление наших медиа-запросов
А теперь пришло время медиа-запросов. В этом базовом примере я только собираюсь настроить навигацию так, чтобы она реагировала на 640 пикселей или меньше.Идея состоит в том, чтобы меню навигации исчезло, а на его месте появился значок меню. Затем, как только значок меню будет выбран или наведен, навигационное меню снова появится под значком меню в порядке списка. Также мы хотим позиционировать заголовок абсолютным, так как нам может потребоваться прокрутить параметры навигации. Вот наш код:
/ * МЕДИА-ЗАПРОС * /
@media only screen и (max-width: 640px) {
header {
позиция: абсолютная;
}
# menu-icon {
дисплей: встроенный блок;
}
nav ul, nav: active ul {
дисплей: нет;
позиция: абсолютная;
отступ: 20 пикселей;
фон: #fff;
граница: 5px solid # 444;
вправо: 20 пикселей;
верх: 60 пикселей;
ширина: 50%;
радиус границы: 4px 0 4px 4px;
}
nav li {
выравнивание текста: центр;
ширина: 100%;
отступ: 10 пикселей 0;
маржа: 0;
}
nav: hover ul {
дисплей: блок;
} Заключение
Этот пример очень простой и позволяет понять процесс создания адаптивной навигации.Если вы хотите иметь более надежное меню навигации, вы можете пойти другим путем. То, что вы можете делать с помощью CSS Media Queries, поистине удивительно. Поиграйте с кодом и посмотрите, что вы можете придумать.
Если вы хотите поднять свои навыки работы с CSS на новый уровень , ознакомьтесь с нашей технической степенью в области веб-дизайна переднего плана. Наш факультет технических специалистов направляет таких учеников, как вы, от освоения основ HTML / CSS до полировки навыков готового к работе дизайнера.Попробуйте программу с помощью бесплатной семидневной пробной версии сегодня.
Простое меню с использованием CSS
Простое меню с использованием CSS Меню в HTML
- Если вы загуглите меню HTML, вы найдете десятки примеров, некоторые
простой, какой-то сложный.
- Для большинства более красивых раскрывающихся меню требуется сложный JavaScript.
заставить их работать.
- Вот ссылки на пару примеров, которые этого не делают:
- Я объединил два примера, чтобы создать простой
горизонтальное раскрывающееся меню
- Этот код разрешает только один уровень подменю, никаких подменю
- Это меню создано с использованием классов идентификаторов в CSS.
Классы идентификаторов- позволяют дать имя обновленным стилям в вашем
таблица стилей, используйте тег #id
- пример, раздел ниже добавляет атрибуты стиля к тегу ul
для идентификатора меню, html внутри div, который использует идентификатор меню, будет
стиль
#menu ul
{
маржа: 0px;
отступ: 0 пикселей;
тип-стиль-список: нет; / * выключить пули * /
}
- Некоторые основные моменты кода:
- режим отображения блока
используется для получения полного квадрата элементов списка
- поплавок левый используется на
элементы списка, чтобы они двигались по горизонтали
- цвета текста и фона изменены, чтобы выделить его.
- атрибут зависания
используется для изменения фона при наведении курсора на элемент
- списков в списках скрыты (с помощью Diplay: none) до тех пор, пока
курсор перемещается по пункту списка.
- перерыв определен, чтобы очистить поплавок влево. этот перерыв
необходимо использовать в конце меню.
- , чтобы реализовать меню в вашем html, выполните следующие действия
- убедитесь, что у вас есть файл CSS с вашим html-кодом
- добавьте ссылку в свой заголовок, чтобы файл CSS был доступен
- определите свое меню как список ul внутри div
- div должен использовать id = menu для использования стилей меню
- последним элементом в div должен быть разрыв (
) Подменю- должны располагаться между элементами меню
- и
, эл.грамм.

 3s, background-color 0.3s, height 0s 0.3s;
3s, background-color 0.3s, height 0s 0.3s; bt-menu-open .bt-menu-trigger span {
bt-menu-open .bt-menu-trigger span { preventDefault();
preventDefault();