Создайте яркий макет портфолио в Фотошоп / Creativo.one
Как всегда, вот то, что мы получим в итоге:
Материалы для урока:
Текстура
Небо
Иконки
Архив
Шаг 1
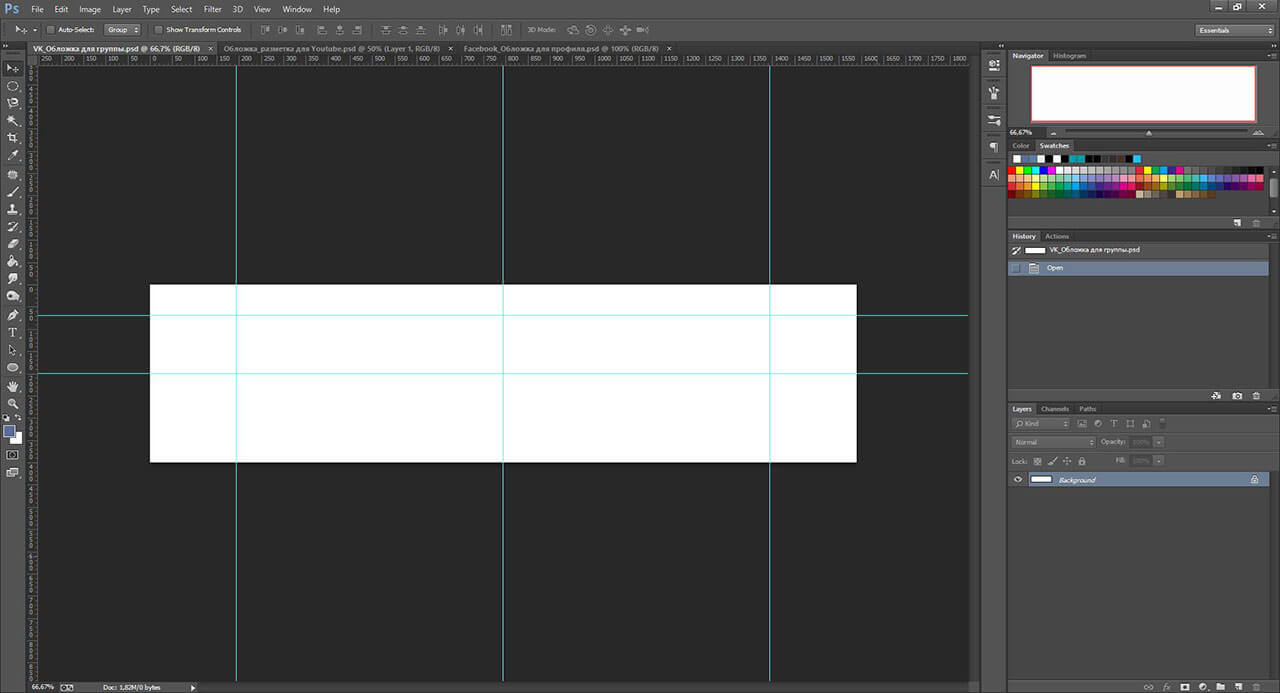
Создаем новый документ 1080 на 1200 пикселей.
Мы будем использовать разметку, состоящую из направляющих линий. Для того, чтобы добавить новую линию, жмём View — New Guide (Просмотр — Новая Направляющая), выбираем, горизонтальной или вертикальной она будет, а также отступ от края. По умолчанию отступ измеряется в сантиметрах, но можно использовать и пиксели.
Для начала разметим область основного блока, для этого устанавливаем две вертикальные линии на 90 и 990 пикселей. Таким образом, 900 пикселей по середине — это наш основной блок, а области по 90 пикселей — отступы.
Шаг 2
Теперь займёмся горизонтальной разметкой.
20 px
170 px
200 px
650 px
1000 px
1165 px
Вот, что должно получиться:
Шаг 3
Самое скучное позади, перейдём к работе непосредственно над дизайном. Создаем новый слой «gray background». Выделяем весь документ и заливаем его цветом #B2B2B2. Далее выделяем область от 0 до 650 пикселей и заливаем её цветом #0BA5D1 на новом слое «blue background».
Должно получиться так:
Шаг 4
На новом слое «main content area» с помощью инструмента
Ориентируйтесь на разметку. Прямоугольник должен начинаться от самого верха и заканчиваться у линии на тысячном пикселе.
Получится примерно так:
Шаг 5
Теперь применяем для слоя с основным блоком следующие стили:
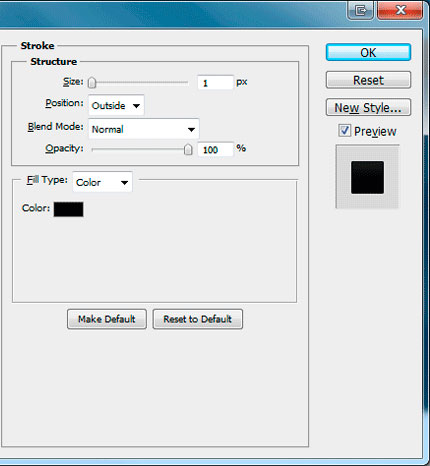
Drop Shadow (Тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Stroke (Обводка).
Вот таким будет результат:
Шаг 6
А мы продолжаем!
Создаем новый слой «top bar» и выделяем область сверху до первой горизонтальной линии. Заливаем область цветом #007BA4.
На новом слое «blue header cover» выделяем остальную голубую область (ориентируйтесь на картинку ниже, чтобы понять, что я имею в виду). Заливаем выделенное тем же голубым цветом, каким мы заливали верхнюю часть фона.
А теперь создаём слой «footer». Выделяем область от последней горизонтальной линии разметки до самого низа и заливаем её темно-серым #8F8F8F.
Также нам нужно понизить непрозрачность скруглённого прямоугольника (основного блока) до 20%.
Получится так:
Шаг 7
Создаем новый слой “header lights” и большой мягкой кистью рандомно расставляем вот такие блики, как показано ниже. Как это будет готово, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 40%.
Как это будет готово, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 40%.
Шаг 8
На новом слое “header shadows” и тем же способом, но чёрной кистью расставляем тени. Меняем режим наложения на
Шаг 9
Открывем текстуру. Меняем ширину на 1080 пикселей и добавляем текстуру в наш проект на новый слой “texture paper”. Жмём Image – Adjustment – Desaturate (Изображение – Коррекция – Обесцветить), меняем режим наложения на Overlay (Перекрытие) и устанавливаем значение непрозрачности на 50%. Теперь применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость+), чтобы детализировать нашу текстуру:
Шаг 10
Слои с бликами и тенями слишком выделяются, нам нужно сделать их более реалистичными.
Шаг 11
А теперь мы добавим в наш макет крутую фишку. Обводка скруглённого прямоугольника создаёт эффект симпатичной рамки для нашей шапки. Сейчас мы сделаем эту рамку, так сказать, небрежной.
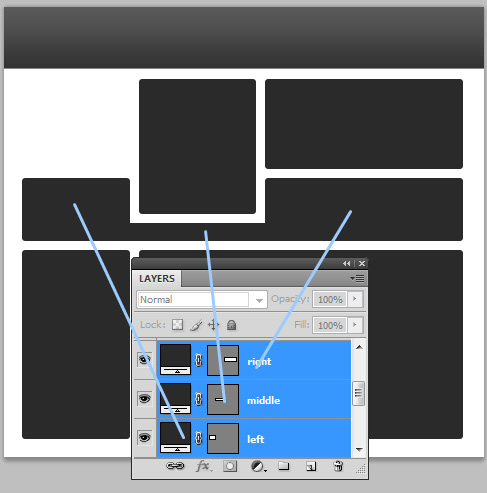
Создаем новый слой “white border left”. Убедитесь, что слой находится под слоем с текстурой на сверху всех остальных, то есть он должен быть вторым сверху. Возьмём однопиксельную максимально жёсткую кисть и нарисуем волнообразную вертикальную линию, как показано ниже.
Теперь мы будем использовать Free Transform (Свободной трансформирование). Выделите волну и «ужмите» ее с краёв так, как показано ниже. Чтобы сделать ее жирнее, дублируйте волну и объедините дубликат с оригиналом.
Шаг 12
Продублируйте волну и переместите дубликат на правый край, чтобы он тоже стал шероховатым. Далее, используя ту же технику, поработайте и с горизонтальными линиями.
Далее, используя ту же технику, поработайте и с горизонтальными линиями.
Ниже вы можете увидеть, как получилось у меня.
Шаг 13
Загружаем изображение Неба. Добавляем картинку в проект, как показано ниже. Убедитесь, что слой с сим изображением находится под слоем с текстурой.
Меняем режим наложения на Multiply (Затемнение) и устанавливаем значение непрозрачности слоя на 50%. Используя большой мягкий ластик , подтираем изображение по краям, чтобы убрать резкий переход.
Шаг 14
С помощью направляющих разметки, определите место для меню – область между горизонтальными линиями на 170-м и 200-м пикселях. Добавляем текст. Я использовал Arial 14 pt c расстоянием между символами в -50. Удостоверьтесь, что слой с текстом находится под слоем с текстурой.
Создаем прямоугольник со скруглёнными углами под ссылкой “home” радиусом 5 пикселей. Понижаем непрозрачность до 25%. Как вы уже догадались, мозговитые вы мои, это заготовка для “hover state”.
Понижаем непрозрачность до 25%. Как вы уже догадались, мозговитые вы мои, это заготовка для “hover state”.
Шаг 15
Заполняем шапку контентом, добавляем лого и цитату.
Шаг 16
Теперь заполняем контентом нижнюю часть макета. Для текста я использовал Arial, а иконки можно взять в архиве к уроку. Оставим иконки полупрозрачными.
Шаг 17
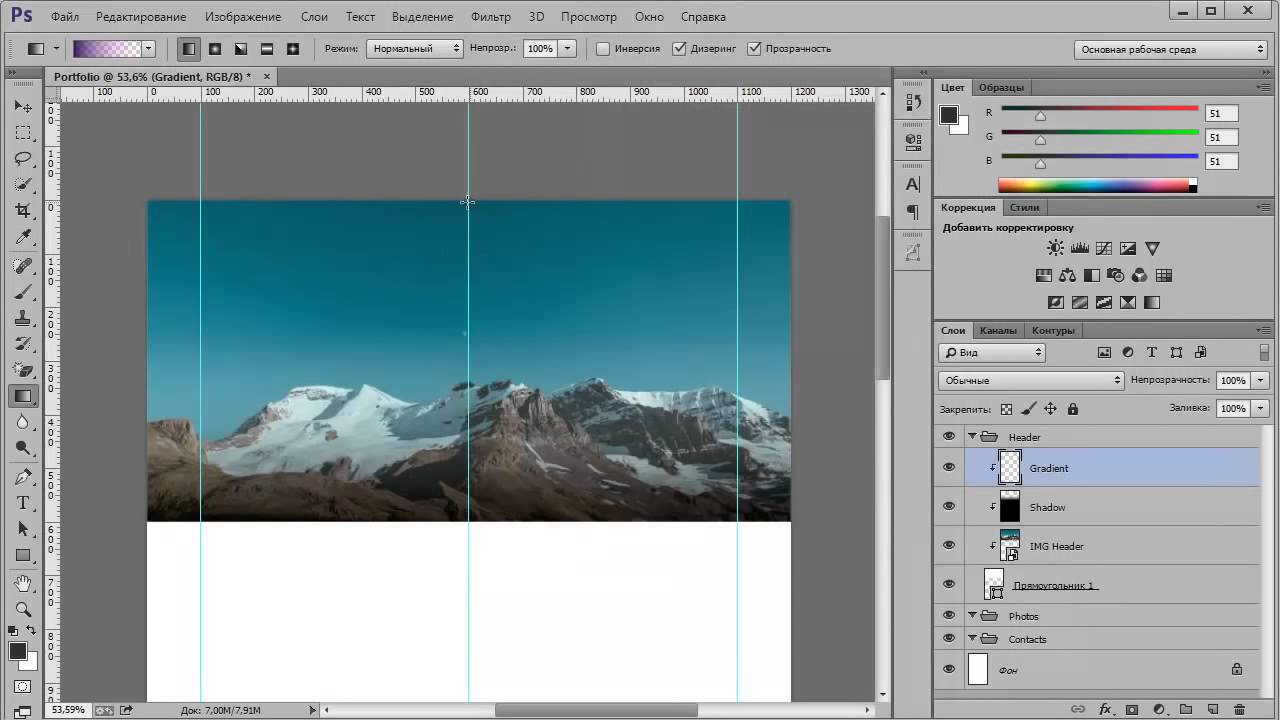
Добавьте пример из портфолио в середину, как показано ниже.
Шаг 18
Создаем прямоугольное выделение над картинкой портфолио. Используя градиент от чёрного к прозрачному, заливаем выделение сверху вниз. Мягкой кистью подтираем края. Понижаем непрозрачность до 35%.
Дублируем слой и отражаем его по вертикали. Помещаем его у нижнего края, как показано на картинке.
Шаг 19
Как вы уже догадались, мозговитые вы мои, портфолио будет представлено в слайдере на jQuery. Так что нам необходимо добавить кнопки со стрелками.
Так что нам необходимо добавить кнопки со стрелками.
Сначала выделим круглую область для кнопки. Удерживайте
Шаг 20
Рисуем сверху стрелку влево. Объединяем ее со слоем с кнопкой и применяем к новоиспечённому слою следующие стили:
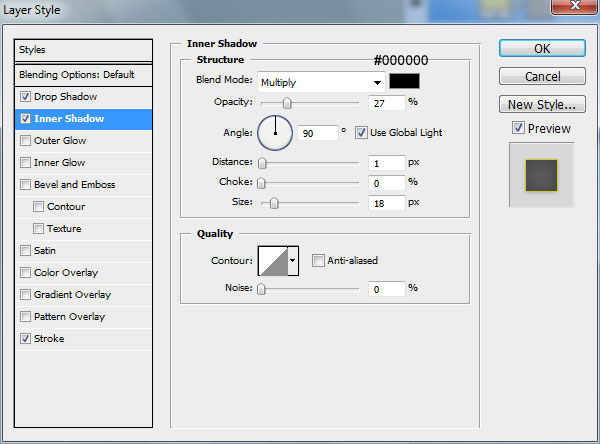
Drop Shadow (Тень), Inner Shadow (Внутренняя тень).
Шаг 21
Дублируем слой, отражаем по горизонтали дубликат и располагаем его справа. Создаем слой “button shadows”. Убедитесь, что слой находится под слоем с примером портфолио. Используйте мягкую чёрную кисть с низким значением непрозрачности и “нарисуйте” тень под каждой кнопкой.
Шаг 22
Итак, заканчиваем. Создаем новый слой над слоем с голубой шапкой и назовём его “shadows/highlights”. Используя большую мягкую кисть добавляем тени и блики.
И готово!
Я надеюсь, вам действительно понравился этот урок! Спасибо за внимание!
Автор: Tom Ross
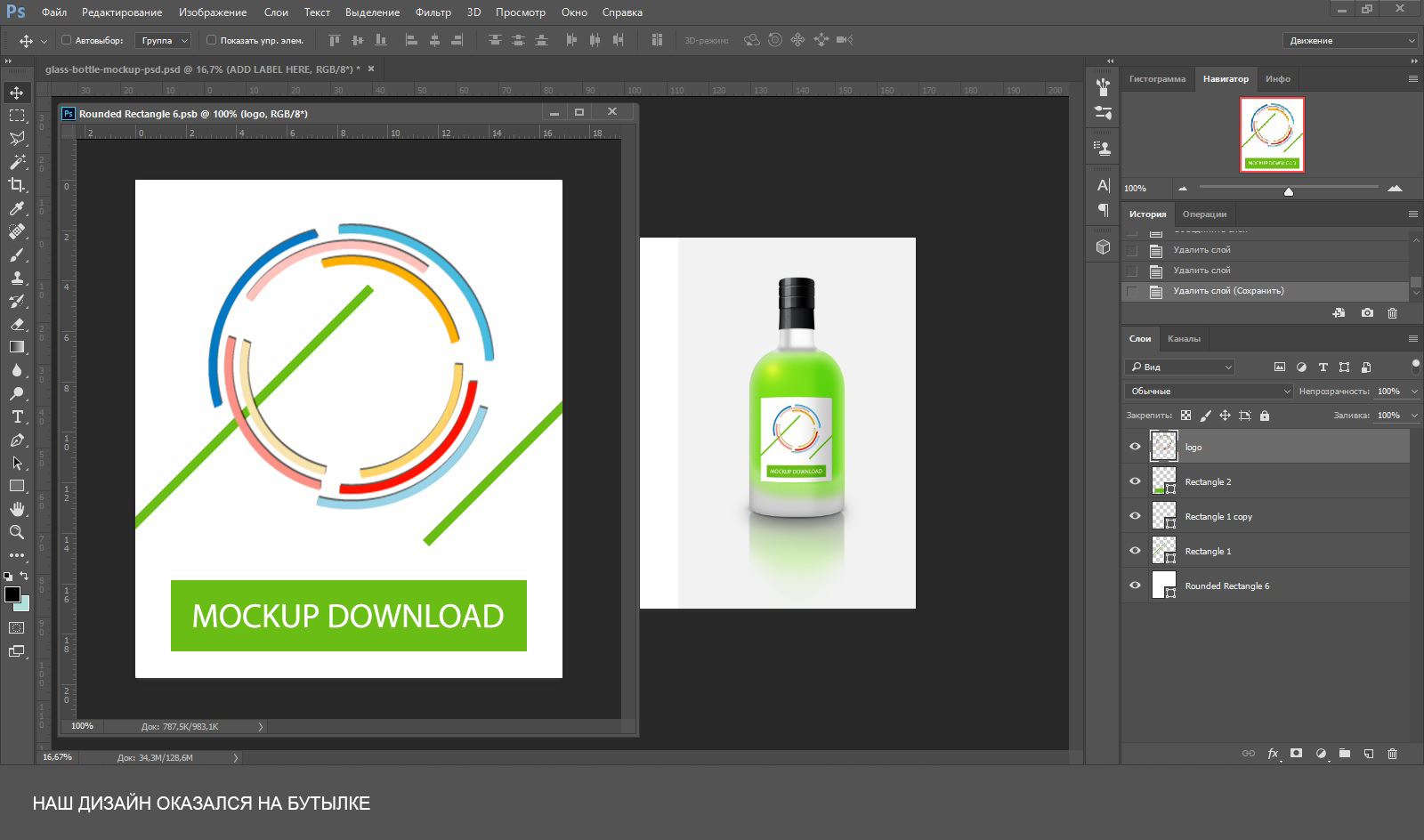
Как сделать мокап в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
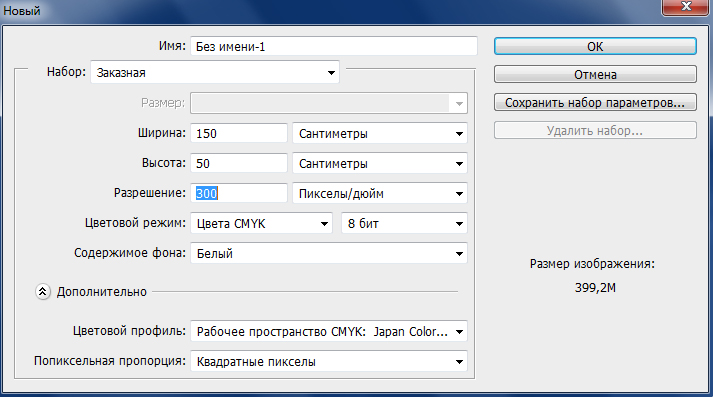
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
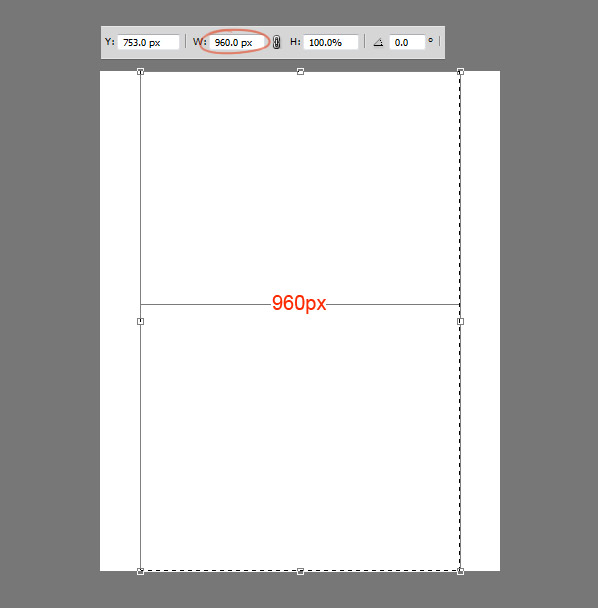
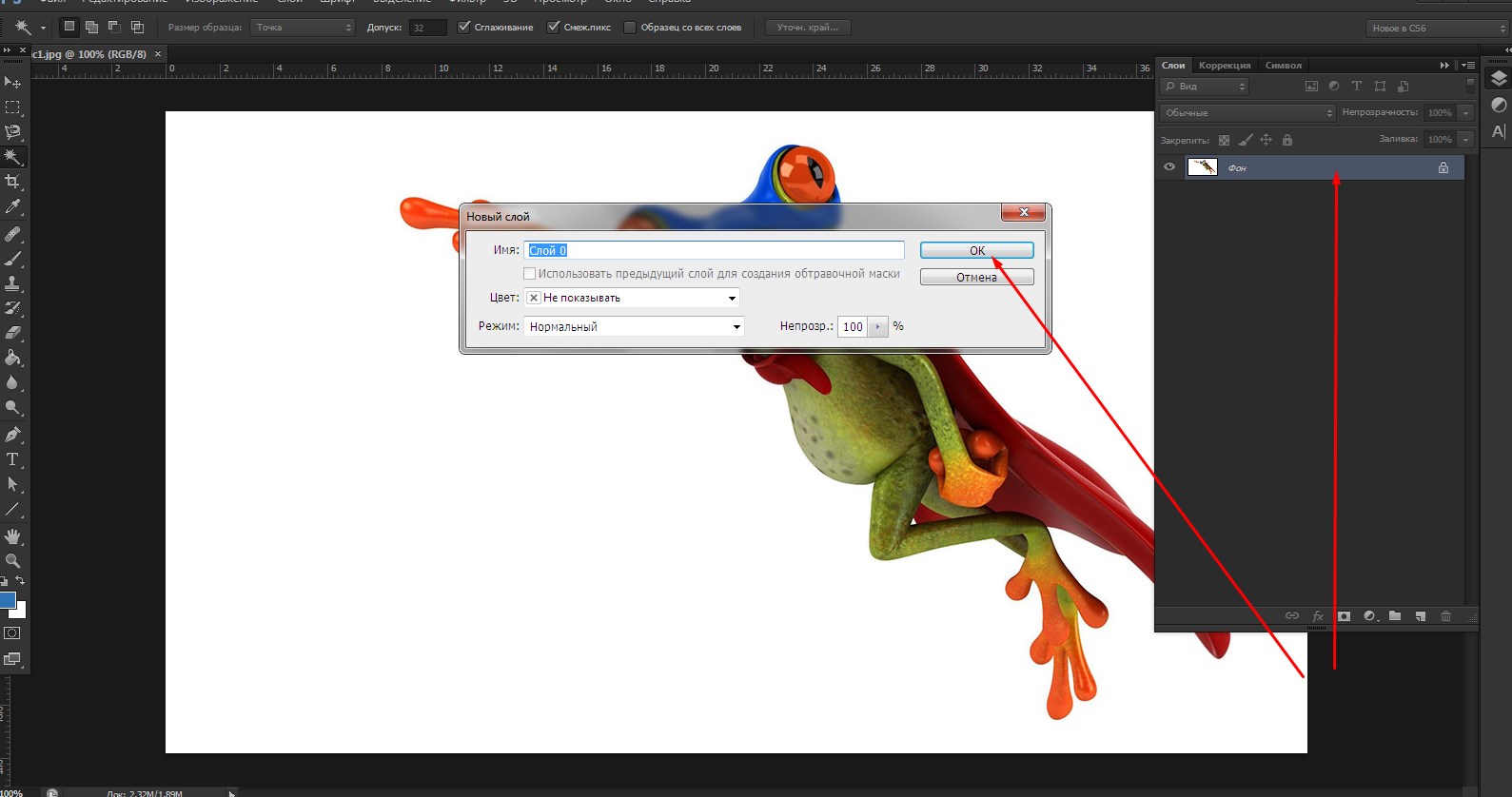
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Я уменьшаю его, как показано на рисунке ниже.
Формат A4
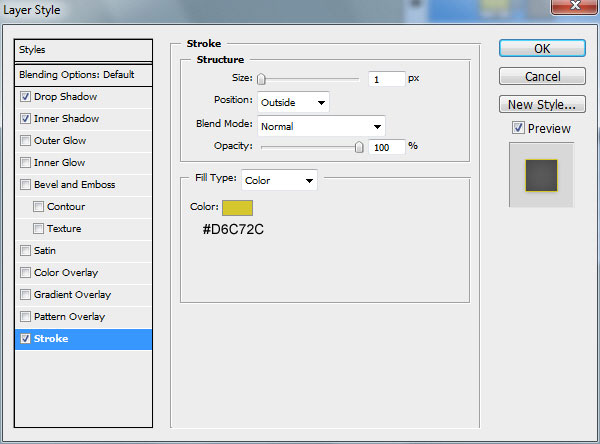
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
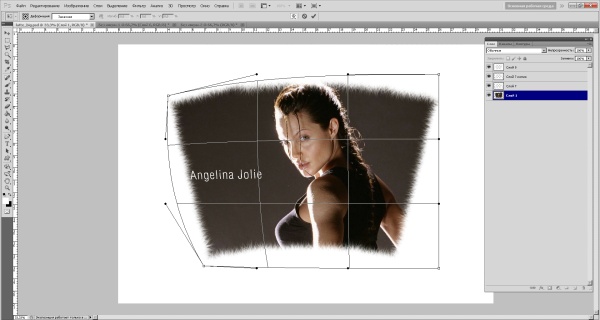
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Данная публикация является переводом статьи «How To Create Flyer Mockup In Photoshop» , подготовленная редакцией проекта.
Создаем рекламный макет в Фотошоп | Creativo
Один из новых инструментов, появившихся в Фотошоп СС 2015, более или менее схож с аналогичным в Adobe Illustrator и называется монтажная область. Данный инструмент позволяет нам создавать несколько страниц в пределах одного документа. Но Монтажная область (artboard) программы Фотошоп является более гибким инструментом, поскольку у нас есть возможность свободно изменять ее размер и расположение.
Теперь мы можем быть более продуктивны в нашей работе, поскольку у нас появилась возможность создавать страницы со сложно структурированным дизайном в пределах одного документа. Например, мы можем использовать этот новый инструмент для разработки сложно структурированного макета для так называемого, «отзывчивого» веб-сайта, или нескольких страниц интерфейса какого-либо приложения, ну или чего-то попроще, например, разработки рекламных баннеров.
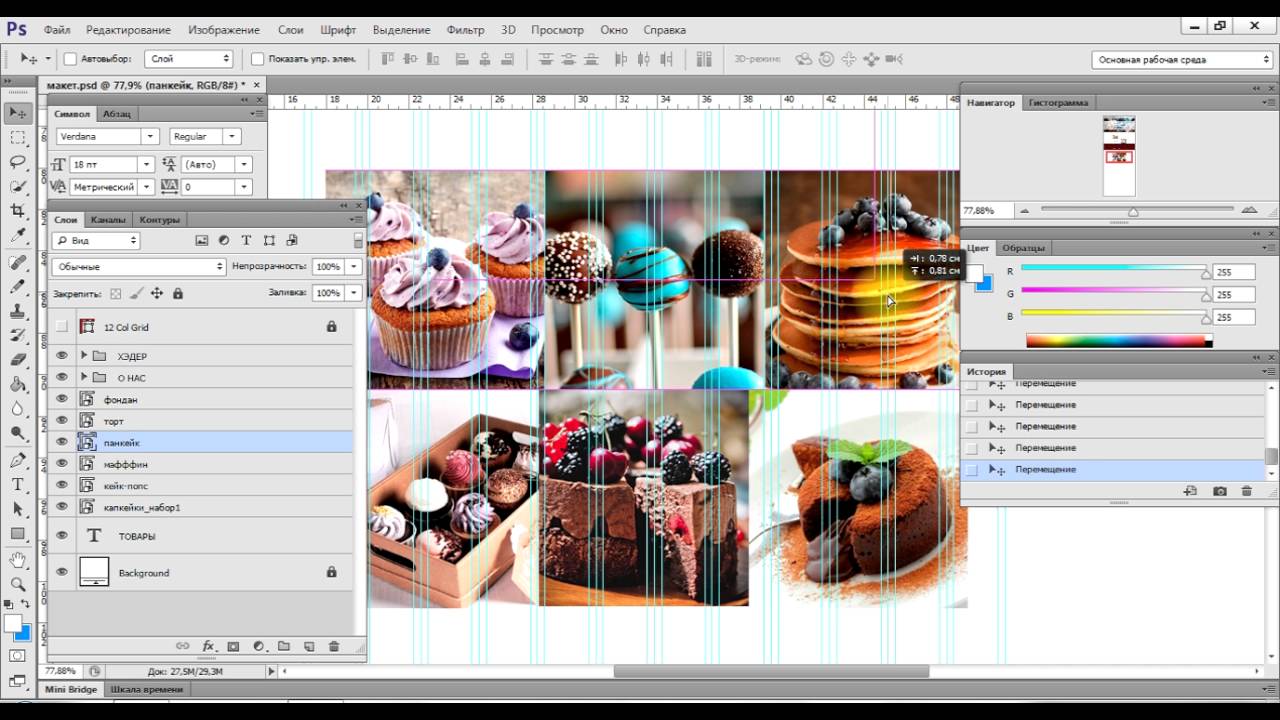
Итак, что мы будем создавать:
В этот раз мы будем разрабатывать дизайн баннеров, рекламирующих скидки, для некоего вымышленного ресторана. Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.
Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.
- Скачать архив с материалами к уроку
- Урок в формате PSD
Запустите ваш Фотошоп CC 2015, нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ. Выберите тип документа (Document Type): Монтажная область(Artboard). Ниже области выбора типа документа вы можете выбрать один из предустановленных размеров монтажной области или установить его вручную, введя цифры в соответствующие окошки Ширина (width) и Высота (height).
Для данного урока были выставлены следующие размеры: Ширина (width) 728 пикселей и Высота (height) 90 пикселей. Когда выставите все необходимые параметры, нажмите ОК.
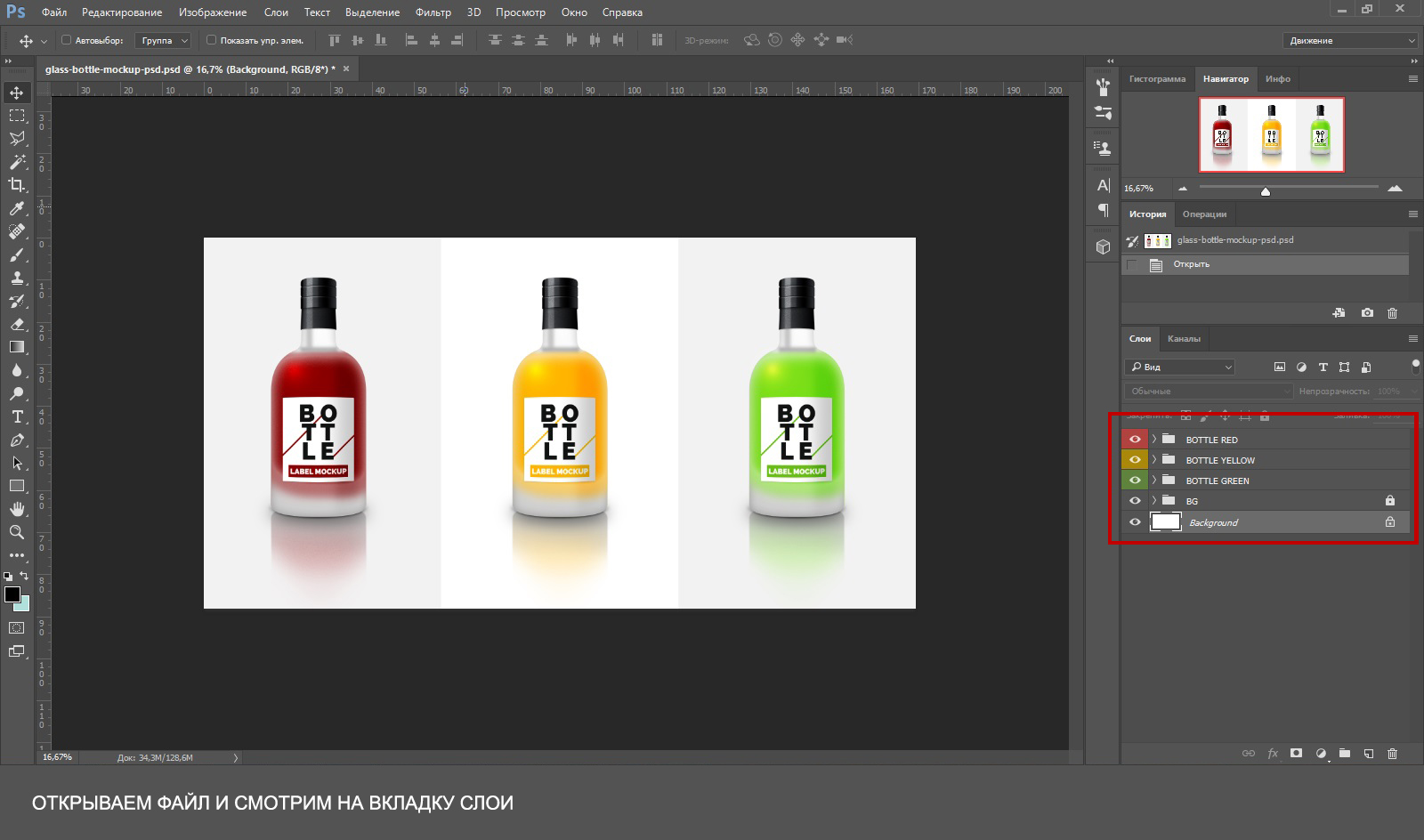
Шаг 2Монтажная область сейчас сформирована с определенной шириной и высотой, с такими, как мы установили в предыдущем шаге. Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы поменять название монтажной области, необходимо кликнуть по ее названию два раза.
Шаг 3Нарисуйте прямоугольник, установите цвет заливки (fill) зеленый (#197b30) и отключите обводку (stroke). Теперь нарисуйте длинный прямоугольник. Посмотрите на картинку ниже и используйте ее в качестве образца.
Шаг 4Когда вы закончите рисовать прямоугольник, автоматически появится палитра Свойства (Properties). Это так же является одним из нововведений версии Фотошоп СС 2015.
Мы можем настроить радиус скругления угла, чтобы превратить нашу фигуру в прямоугольник со скругленными углами. Касаемо данного примера, выставьте значение радиуса скругления для правого нижнего угла 80 пикселей.
Шаг 5Шаг 6Шаг 7Возвращаемся к нашему документу в монтажной области, нажимаем сочетание клавиш CTRL+V, чтобы вставить изображение нашего выделенного блюда. Перед уменьшением масштаба изображения нашего блюда, сначала преобразуйте его в смарт-объект (Smart Object).
Перед уменьшением масштаба изображения нашего блюда, сначала преобразуйте его в смарт-объект (Smart Object).
Добавьте Тень (Drop Shadow) с помощью добавления Стиля Слоя (layer style). Для этого необходимо сделать двойной клик по слою с блюдом.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 9%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 7
- Размах (Spread): 0
- Размер (Size): 0
Нажмите ОК, чтобы применить стиль слоя Тень (Drop Shadow). Ниже вы можете посмотреть результат.
Шаг 10Далее мы будем создавать эффект солнечной вспышки. Выполним его в векторной форме. Для удобства, давайте сделаем это в отдельном документе. создайте еще один документ, установите Ширину (width) и Высоту (height) по 800 пикселей. Нажмите ОК.
создайте еще один документ, установите Ширину (width) и Высоту (height) по 800 пикселей. Нажмите ОК.
Нажмите сочетание клавиш CTRL+T, чтобы трансформировать форму нашего треугольника, сделав его более продолговатым. В качестве образца посмотрите на картинку ниже. Не нажимайте пока клавишу Ввод (ENTER).
Шаг 13Вновь нажмите сочетание клавиш CTRL+T. С помощью панели настройки инструментов, измените опорную точку на низ-центр (см. скриншот ниже). Поверните треугольник по часовой стрелке (вправо) на 15 градусов. Нажмите ENTER, чтобы применить трансформирование.
Примечание переводчика: чтобы поворачивать фигуру на определенную равную величину (по умолчанию, 15 градусов), удерживайте при этом клавишу Shift, или просто введите в соответствующее окошко необходимое значение.
Шаг 14Мы можем одновременно повторять трансформирование (поворот фигуры относительно опорной точки) и при этом копировать нашу фигуру с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T. Попробуйте, и вы увидите, как это работает.
Попробуйте, и вы увидите, как это работает.
Повторяйте копирование и трансформирование (с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T) до тех пор, пока вы не получите полное кольцо таких треугольников. (см. скриншот ниже)
Шаг 16Для того чтобы сделать фон прозрачным, удалите фоновый слой. Сохраните данный документ в формате .psd и задайте ему соответствующее название, например ‘sunburst’, ну или что-то вроде этого.
Шаг 17Теперь возвращаемся к нашему документу в монтажной области. Вставляем в него наш файл sunburst.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded).
Шаг 18Увеличивайте вставленное изображение до тех пор, пока оно не покроет полностью длину нашей монтажной области. Не забудьте переместить слой с солнечной вспышкой внутри группы монтажной области, поместив его между копией слоя с прямоугольником и слоем с нашим блюдом.
Шаг 19Теперь, переведите слой ‘sunburst’ в режим обтравочной маски (clipping mask), для этого нажмите сочетание клавиш ALT+CTRL+G. Далее, измените режим наложения(blend mode) для этого слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 10%.
Далее, измените режим наложения(blend mode) для этого слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 10%.
Нарисуйте маленький треугольник. За образец возьмите изображение на скриншоте ниже.
Шаг 22Измените тип обводки со сплошной на пунктирную, воспользовавшись панелью настройки инструментов.
Шаг 23Шаг 24Добавьте легкую тень с помощью Стиля слоя (layer style) для данного заголовка.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Теперь, давайте добавим еще рекламного текста: “Save up to 30% OFF”. Сделайте это на трех отдельных слоях (см. скриншот ниже). Поиграйте с размером текста и расположите его таким образом, чтобы он как можно органичнее вписался в нашу композицию.
Сделайте это на трех отдельных слоях (см. скриншот ниже). Поиграйте с размером текста и расположите его таким образом, чтобы он как можно органичнее вписался в нашу композицию.
Добавьте Тень (Drop Shadow) с помощью Стиля слоя (layer style) для каждого из слоев.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Нарисуйте прямоугольник желтого цвета, рядом с рекламным текстом. Из этого треугольника мы создадим симпатичную кнопку призыва к действию.
Шаг 28В Фотошоп СС 2015 у нас появилась возможность легко преобразовывать обычный прямоугольник в прямоугольник со скругленными углами. Итак, идем в Просмотр — Свойства (View > Properties). В палитре Свойства, кликните по кнопке Связать (chain button) и установите значение скругления для угла в размере 10 пикселей. Таким образом, мы легко можем менять значение радиуса скругления угла в любое время, когда нам будет это необходимо, без перерисовки прямоугольника.
Итак, идем в Просмотр — Свойства (View > Properties). В палитре Свойства, кликните по кнопке Связать (chain button) и установите значение скругления для угла в размере 10 пикселей. Таким образом, мы легко можем менять значение радиуса скругления угла в любое время, когда нам будет это необходимо, без перерисовки прямоугольника.
После того, как мы применили эффект скругления углов, давайте добавим нашему прямоугольнику легкий градиент (Gradient Overlay) и Тень (Drop Shadow) с помощью стилей слоя. Ниже представлены их параметры.
Тень (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Градиент: От основного (from Foreground) к Фоновому (to Background)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 градусов
Используйте инструмент Текст (Type tool), чтобы добавить вот такую надпись на нашу кнопку “SEE DEALS”. Для этой надписи используйте оранжевый цвет.
Для этой надписи используйте оранжевый цвет.
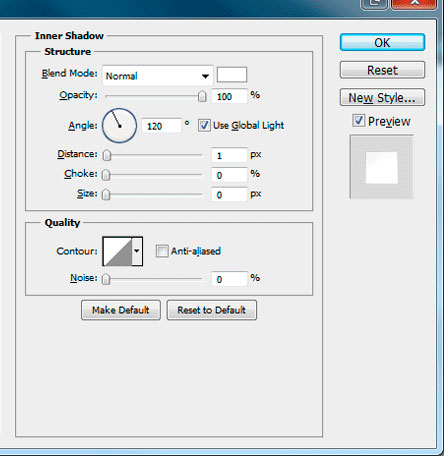
Для данного текста примените стили слоя Внутренняя тень (Inner Shadow) и Тень (Drop Shadow) со следующими параметрами:
Тень (Drop Shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 20%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 0
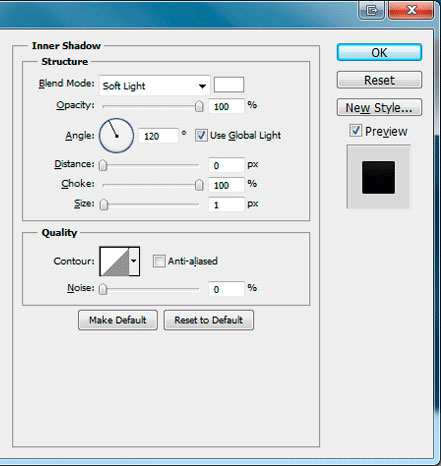
Внутренняя Тень (Inner Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 18%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Стягивание (Choke): 0
- Размер (Size): 0
далее, нам необходимо создать логотип ресторана на основе эскиза. Создайте новый документ размером 400 на 300 пикселей.
Создайте новый документ размером 400 на 300 пикселей.
Теперь нарисуйте кусок мяса поменьше размером, и примерно такой же формы, как в предыдущем шаге. Установите цвет заливки белый.
Шаг 35Нарисуйте третью составляющую для нашего «мяса». Для этого вернитесь к заливке красного цвета.
Шаг 36Шаг 37Выберите фоновый слой и нажмите клавишу DELETE, чтобы удалить его. Теперь у нас фон стал прозрачным. Сохраните данный файл в формате .psd. Назовите его, например, “steak logo”, ну или как-то в этом роде.
Шаг 38Возвращаемся к нашему документу в монтажной области. И вставляем в него наш файл steak logo.psd, используя последовательность команд Файл — Поместить встроенные(File — Place Embedded). Уменьшите изображение нашего логотипа, чтобы он вписывался в монтажную область по высоте. Не забудьте перетащить слой так, как это показано на скриншоте ниже.
Шаг 39Добавьте текст «BIG BEEF» ниже изображения логотипа.
Из палитры слоев мы можем закрывать и открывать группу монтажной области. Мы также можем легко продублировать монтажную область, нажав комбинацию клавиш CTRL+J.
Шаг 41Шаг 42Таким образом, мы можем легко изменить дизайн, не прибегая к созданию нового документа. Каждая из монтажных областей полностью сгруппирована независимо от других. И как вы можете видеть на скриншоте ниже, мы получили два разных дизайна в одном документе.
Шаг 43Но и это еще не все. Фотошоп позволяет нам легко изменять размер монтажной области с помощью контрольных точек, или же посредством изменения Ширины (Width) и Высоты (Height) в палитре Свойства (Properties).
Имейте в виду, если вы измените размер монтажной области в меньшую сторону, некоторые слои останутся за пределами рабочей зоны. В данном примере, размер копии монтажной области был изменен следующим образом: Ширина (Width) 336 пикселей, Высота (Height) 280 пикселей.
Увеличьте изображение текста со скидочной информацией, затем вставьте обратно в монтажную область изображение кнопки призыва к действию.
Шаг 46Ну, и конечно же, не забудьте вставить обратно мясной логотип и подпись к нему.
Шаг 47Измените название монтажной области на «large rectangle (336*280)». Для этого всего лишь нужно сделать двойной клик по названию данной монтажной области.
Шаг 48Теперь нам необходимо создать новую монтажную область. Выберите инструмент Монтажная область (Artboard tool). Кликните по кнопке Создать новую монтажную область (New artboard), затем установите значения Ширины (Width) 120 пикселей и Высоты (Height) 600 пикселей для новой монтажной области.
Шаг 49По-прежнему используя инструмент Монтажная область (Artboard Tool), кликните один раз по свободной зоне, чтобы создать новую монтажную область. Переименуйте ее в «Skyscrapper (120*600)».
Переименуйте ее в «Skyscrapper (120*600)».
В этой вновь созданной монтажной области мы еще раз задействуем тот же самый элемент из предыдущей монтажной области. Соответственно, переходим обратно в предыдущую монтажную область и выделяем оба зеленых прямоугольника в палитре слоев.
Шаг 51Нажмите сочетание клавиш CTRL+T, чтобы изменить размеры прямоугольника таким образом, чтобы он вписывался в монтажную область по ширине. Далее, нажмите ENTER, чтобы подтвердить выполнение операции трансформирования.
Шаг 52Другой способ скопировать необходимые нам элементы из другой монтажной области — это перетаскивание их из палитры слоев. Для начала необходимо продублировать нужный нам слой (в данном примере показан вариант со слоем sunburst).
А далее, копия этого слоя перетаскивается из группы large rectangle в группу skycrapper.
Шаг 53Повторяйте шаг с 50 по 52 до тех пор, пока все слои не будут скопированы в монтажную область skycrapper. Далее необходимо будет произвести определенную корректировку с изображением и текстом. Для сверки с образцом посмотрите на изображение ниже.
Далее необходимо будет произвести определенную корректировку с изображением и текстом. Для сверки с образцом посмотрите на изображение ниже.
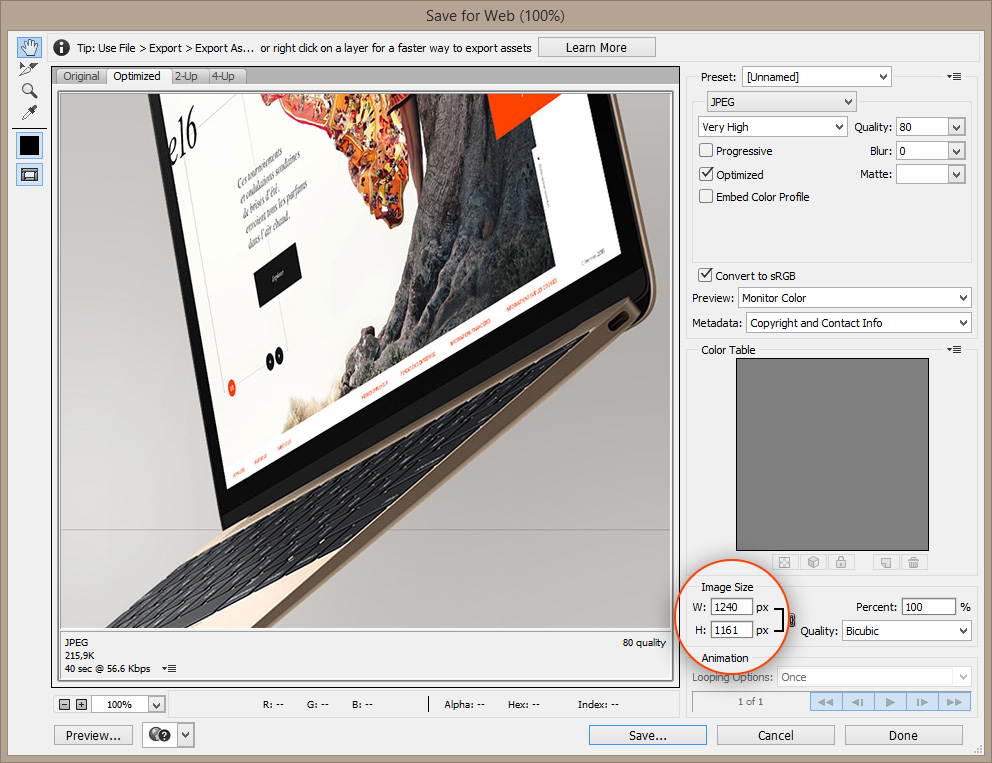
Как только будут выполнены все установки и все будет готово, мы сможем экспортировать нашу монтажную область. Итак, чтобы сделать это, переходим в Файл — Экспортировать — Экспортировать как (File> Export> Export As). Внутри диалогового окна Экспортировать как (Export As) мы можем выбрать отдельный формат для каждой монтажной области. (для запуска команды Экспортировать как (Export As) можно также использовать комбинацию клавиш Alt+Shift+Ctrl+W).
Шаг 55Фотошоп СС 2015 позволяет нам сохранить каждую монтажную область в отдельном формате и качестве. В данном примере формат .jpg был использован для монтажной области skycrapper, формат .gif для leaderboard, и формат .png для монтажной области large rectangle.
Если у вас все готово, нажмите на кнопку Экспортировать (Export).
Фотошоп попросит у вас указать каталог, куда должны будут быть сохранены эти файлы. Нажмите кнопку Экспортировать (Export), чтобы запустить процесс экспортирования файлов.
Шаг 57Как только все будет сделано, вы можете проверить расположение экспортированных файлов. Если все было сделано правильно, то вы должны будете увидеть файлы трех разных типов для каждой монтажной области.
Конечный результат:
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Как сделать вылеты в Фотошопе? Практические советы
Здравствуйте. Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты в Фотошопе и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм.
Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
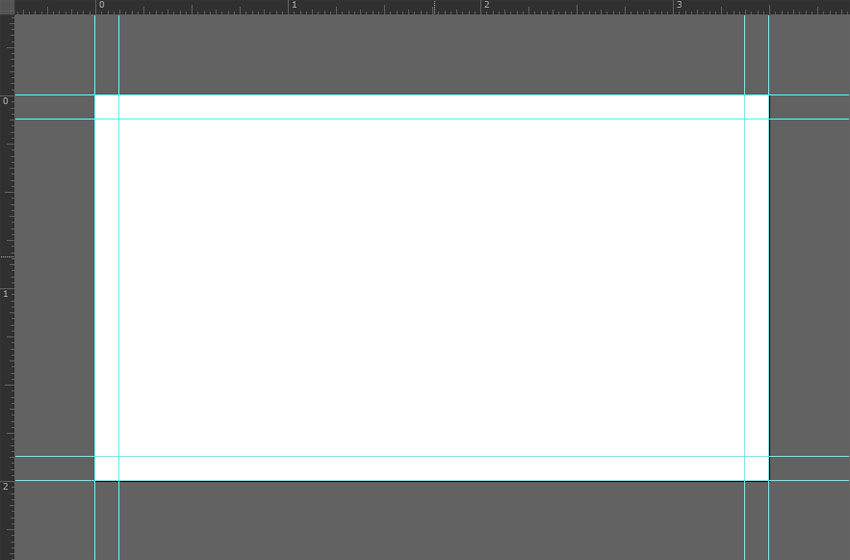
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо до края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Если рамка не должна доходить до края, то лучше если расстояние от края линии до края листа будет 4-5 мм. Это минимальное расстояние, при котором резчик не будет бить тревогу. Помните, что при резке пачки бумаги листы в пачке могут двигаться на 1 мм.
Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
А если вам требуется печать визиток или листовок — обращайтесь, мы с радостью поможем вам. Другие статьи вы можете прочитать в рубрике Статьи
Телефон для расчета заказов 8 499 112 30 20
Понравилась статья? Поделитесь с друзьями
Как в фотошопе сделать макет на кружку
Фотография на кружке
В этом уроке мы рассмотрим, как с помощью программы фотошоп нанести Вашу фотографию на кружку. На самом деле, изучив этот урок Вы сможете с легкостью помещать ваши изображения на любые предметы. И так давайте приступим.
На самом деле, изучив этот урок Вы сможете с легкостью помещать ваши изображения на любые предметы. И так давайте приступим.
Шаг № 1 Для этого урока нам понадобятся два изображения, кружки и изображение того, что будем наносить на кружку.
Шаг № 2 Выбираем инструмент Перемещение и наносим наше изображение на кружку. Можно при необходимости сделать обтравку наносимому изображению.
Шаг № 3 Нажмем комбинацию клавиш Ctrl+T для вызова команды трансформирование и подгоним наше изображение
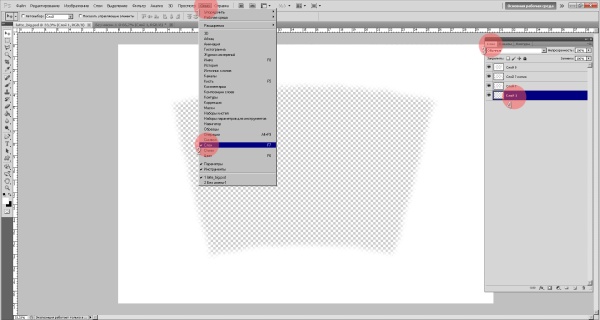
Шаг № 4 Выбираем режим наложения Умножение Шаг № 5 Теперь нам нужно предать нашим сердечкам округлую форму, для этого заходим в меню Редактирование>Трансформирование>Деформация Шаг № 6 С помощью маркеров произведем деформацию изображения. Смотрим чтобы низ изображения повторял округлость низа кружки. Соответственно то же самое проделываем с верхом изображения.
После этого нажимаем ENTER.
Вот так легко и просто мы сегодня научились наносить фотографию на кружку. Применив этот метод, вы с легкостью сможете размещать свои фотографии на любых поверхностях. Обязательно попробуйте этот метод и напишите отзыв об уроке. Поделись с друзьями в социальных сетях, нажав соответствующие кнопки ниже. Заходите на сайт FotoshopDesign. ru
Применив этот метод, вы с легкостью сможете размещать свои фотографии на любых поверхностях. Обязательно попробуйте этот метод и напишите отзыв об уроке. Поделись с друзьями в социальных сетях, нажав соответствующие кнопки ниже. Заходите на сайт FotoshopDesign. ru
Делаем шаблон на кружку | СублиМастер
В это видеоуроке я вам покажу, как самостоятельно изготовить шаблон для печати на кружке. Для этого нам понадобятся различные клипарты, скрап-наборы и программа Photoshop.
Нет ничего проще, чем скачать бесплатные шаблоны или приобрести авторские шаблоны на кружку, но если у вас есть художественный вкус, время и желание, то этот видеоурок для вас! Посмотрите его и вы сами сможете ваять прекрасные кружечные шаблоны!
[youtube]TeEOLZLf6k0[/youtube]
Шаблон на кружку из этого видео скачать
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как сделать круглую рамку
Японские иероглифы в векторе
Векторные драконы
Как сделать макет в фотошопе на кружку
По запросу как сделать макет в фотошопе на кружку имеется видео для просмотра. Просьба к админу не удалять.
Просьба к админу не удалять.
Показов: 247224
Категория: как сделать
Пользователь Филострат пишет: не удалять, закрепить в шапке видео для народа.
Видео по теме: как сделать макет в фотошопе на кружку
Еще тема: как самостоятельно подготовить макет для печати на фотокружке
Как сделать макет баннера в фотошопе размером под 2 метра
Главная » Разное » Как сделать макет баннера в фотошопе размером под 2 метраКак сделать баннер в фотошопе 2 метра на 2 метра — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как сделать баннер в фотошопе 2 метра на 2 метра»:Как сделать баннер в фотошопе: создание простого баннера #1
Как выставлять разрешение в макете, который пойдет на печать
Видеоурок: Как сделать рекламный баннер в Photoshop / How to make a banner in Photoshop
Как подготовить макет баннера для печати?
Не каждая типография готова предложить своим клиентам качественную и недорогую разработку дизайна баннеров. Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?
Важные параметры для макета баннера
Подготавливая изображение, учитывайте:
- размеры полотна;
- разрешение картинки;
- отступы по краю полотна;
- сумму красок;
- формат готового файла.

Если с подготовкой макета вы работаете первый раз, то требуемые размеры и другие параметры можно выяснить, если позвонить в типографию, в которой вы планируете заказать печать баннера. Также, можно придерживаться некоторых общепринятых правил.
Разрешение и размеры для печати баннера
В зависимости от назначения макета, его показатели различаются:
- Стандартный городской формат баннера (1,2 на 1,8 метров) необходимо разрешение 75-150 dpi
- Полотно более крупное, например, 3 на 6 метров или больше, требуют 35-45 dpi
- Полотно с рекламным изображением для фасада здания (брандмауэр) печатается с разрешением менее 20 dpi
Стоит отметить, что для печати широкого формата достаточно разрешения в 72 dpi, а для интерьерной печати необходимо не менее 144 dpi и выше. Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Мелкие шрифты при изготовлении баннера применять нельзя.
Требования к отступам
Изготавливая макет, следует предусмотреть отступы, по которым будет обрезано готовое полотно баннера.
- Как правило, рамка должна быть толщиной от 0,5 до 1 мм
Важно! Всю полезную информацию и изображения размещайте не ближе, чем в 50 мл от края полотна, поскольку в обратном случае, она будет плохо смотреться или может быть отрезана.
Сумма красок
Если собираетесь отдавать макет в непроверенную типографию, обратите внимание на этот параметр.
- Их сумма должна быть до 310 процентов для каждой из точек, по формуле CMYK
Можно более точно проверить сумму, если открыть макет в программе InDesign. Если же её у вас нет, постарайтесь аккуратно совмещать слои в Photoshop, без наложения друг на друга.
Формат файла
Лучше всего, перед обращением в типографию, сохранить готовый макет в одном из следующих форматов
Также, желательно иметь при себе jpeg файл с изображением макета и его бумажный образец.
Если придерживаться вышеперечисленных рекомендаций, работа над макетом баннера не займет много времени, и в результате, вы сэкономите на работе дизайнера и создадите макет, который будет целиком соответствовать требованиям типографии.
Создайте яркий макет портфолио в Фотошоп / Creativo.one
Как всегда, вот то, что мы получим в итоге:
Материалы для урока:
Текстура
Небо
Иконки
Архив
Шаг 1
Создаем новый документ 1080 на 1200 пикселей.
Мы будем использовать разметку, состоящую из направляющих линий. Для того, чтобы добавить новую линию, жмём View — New Guide (Просмотр — Новая Направляющая), выбираем, горизонтальной или вертикальной она будет, а также отступ от края. По умолчанию отступ измеряется в сантиметрах, но можно использовать и пиксели.
Для начала разметим область основного блока, для этого устанавливаем две вертикальные линии на 90 и 990 пикселей. Таким образом, 900 пикселей по середине — это наш основной блок, а области по 90 пикселей — отступы.
Таким образом, 900 пикселей по середине — это наш основной блок, а области по 90 пикселей — отступы.
Шаг 2
Теперь займёмся горизонтальной разметкой. Устанавливаем направляющие на следующих координатах:
20 px
170 px
200 px
650 px
1000 px
1165 px
Вот, что должно получиться:
Шаг 3
Самое скучное позади, перейдём к работе непосредственно над дизайном. Создаем новый слой «gray background». Выделяем весь документ и заливаем его цветом #B2B2B2. Далее выделяем область от 0 до 650 пикселей и заливаем её цветом #0BA5D1 на новом слое «blue background».
Должно получиться так:
Шаг 4
На новом слое «main content area» с помощью инструмента Rounded Rectangle ( Прямоугольник со Скругленными Углами) рисуем основной блок с радиусом скругления в 10 пикселей и заливаем его цветом #EFEFEF.
Ориентируйтесь на разметку. Прямоугольник должен начинаться от самого верха и заканчиваться у линии на тысячном пикселе.
Получится примерно так:
Шаг 5
Теперь применяем для слоя с основным блоком следующие стили:
Drop Shadow (Тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Stroke (Обводка).
Вот таким будет результат:
Шаг 6
А мы продолжаем!
Создаем новый слой «top bar» и выделяем область сверху до первой горизонтальной линии. Заливаем область цветом #007BA4.
На новом слое «blue header cover» выделяем остальную голубую область (ориентируйтесь на картинку ниже, чтобы понять, что я имею в виду). Заливаем выделенное тем же голубым цветом, каким мы заливали верхнюю часть фона.
А теперь создаём слой «footer». Выделяем область от последней горизонтальной линии разметки до самого низа и заливаем её темно-серым #8F8F8F.
Также нам нужно понизить непрозрачность скруглённого прямоугольника (основного блока) до 20%.
Получится так:
Шаг 7
Создаем новый слой “header lights” и большой мягкой кистью рандомно расставляем вот такие блики, как показано ниже. Как это будет готово, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 40%.
Шаг 8
На новом слое “header shadows” и тем же способом, но чёрной кистью расставляем тени. Меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 30%.
Шаг 9
Открывем текстуру. Меняем ширину на 1080 пикселей и добавляем текстуру в наш проект на новый слой “texture paper”. Жмём Image – Adjustment – Desaturate (Изображение – Коррекция – Обесцветить), меняем режим наложения на Overlay (Перекрытие) и устанавливаем значение непрозрачности на 50%. Теперь применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость+), чтобы детализировать нашу текстуру:
Шаг 10
Слои с бликами и тенями слишком выделяются, нам нужно сделать их более реалистичными. Применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:
Применяем Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:
Шаг 11
А теперь мы добавим в наш макет крутую фишку. Обводка скруглённого прямоугольника создаёт эффект симпатичной рамки для нашей шапки. Сейчас мы сделаем эту рамку, так сказать, небрежной.
Создаем новый слой “white border left”. Убедитесь, что слой находится под слоем с текстурой на сверху всех остальных, то есть он должен быть вторым сверху. Возьмём однопиксельную максимально жёсткую кисть и нарисуем волнообразную вертикальную линию, как показано ниже.
Теперь мы будем использовать Free Transform (Свободной трансформирование). Выделите волну и «ужмите» ее с краёв так, как показано ниже. Чтобы сделать ее жирнее, дублируйте волну и объедините дубликат с оригиналом.
Шаг 12
Продублируйте волну и переместите дубликат на правый край, чтобы он тоже стал шероховатым. Далее, используя ту же технику, поработайте и с горизонтальными линиями.
Ниже вы можете увидеть, как получилось у меня.
Шаг 13
Загружаем изображение Неба. Добавляем картинку в проект, как показано ниже. Убедитесь, что слой с сим изображением находится под слоем с текстурой.
Меняем режим наложения на Multiply (Затемнение) и устанавливаем значение непрозрачности слоя на 50%. Используя большой мягкий ластик , подтираем изображение по краям, чтобы убрать резкий переход.
Шаг 14
С помощью направляющих разметки, определите место для меню – область между горизонтальными линиями на 170-м и 200-м пикселях. Добавляем текст. Я использовал Arial 14 pt c расстоянием между символами в -50. Удостоверьтесь, что слой с текстом находится под слоем с текстурой.
Создаем прямоугольник со скруглёнными углами под ссылкой “home” радиусом 5 пикселей. Понижаем непрозрачность до 25%. Как вы уже догадались, мозговитые вы мои, это заготовка для “hover state”.
Шаг 15
Заполняем шапку контентом, добавляем лого и цитату.
Шаг 16
Теперь заполняем контентом нижнюю часть макета. Для текста я использовал Arial, а иконки можно взять в архиве к уроку. Оставим иконки полупрозрачными.
Шаг 17
Добавьте пример из портфолио в середину, как показано ниже.
Шаг 18
Создаем прямоугольное выделение над картинкой портфолио. Используя градиент от чёрного к прозрачному, заливаем выделение сверху вниз. Мягкой кистью подтираем края. Понижаем непрозрачность до 35%.
Дублируем слой и отражаем его по вертикали. Помещаем его у нижнего края, как показано на картинке.
Шаг 19
Как вы уже догадались, мозговитые вы мои, портфолио будет представлено в слайдере на jQuery. Так что нам необходимо добавить кнопки со стрелками.
Сначала выделим круглую область для кнопки. Удерживайте Shift, чтобы круг получился идеально прямым. Заливаем выделение темно-серым и жмём Select – Modify – Contrast (Выделение – Модификации – Сжать). Сжимаем выделение на 2 пикселя и заливаем его светло-серым градиентом. Вот, что получится:
Сжимаем выделение на 2 пикселя и заливаем его светло-серым градиентом. Вот, что получится:
Шаг 20
Рисуем сверху стрелку влево. Объединяем ее со слоем с кнопкой и применяем к новоиспечённому слою следующие стили:
Drop Shadow (Тень), Inner Shadow (Внутренняя тень).
Шаг 21
Дублируем слой, отражаем по горизонтали дубликат и располагаем его справа. Создаем слой “button shadows”. Убедитесь, что слой находится под слоем с примером портфолио. Используйте мягкую чёрную кисть с низким значением непрозрачности и “нарисуйте” тень под каждой кнопкой. Это добавит глубины.
Шаг 22
Итак, заканчиваем. Создаем новый слой над слоем с голубой шапкой и назовём его “shadows/highlights”. Используя большую мягкую кисть добавляем тени и блики.
И готово!
Я надеюсь, вам действительно понравился этот урок! Спасибо за внимание!
Автор: Tom Ross
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию.
 Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”. - Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как создать баннер в «Фотошопе»: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.

- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю.
 Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее. - Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу.
 Создаем новый документ с размерами 468 × 60 пикселей.
Создаем новый документ с размерами 468 × 60 пикселей. - Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями.
 Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Мастер-класс смотреть онлайн: Создаем баннер с нулевыми знаниями фотошопа
Все уже заметили, что на нашей любимой Ярмарке Мастеров обновление! Теперь у каждого мастера появилась возможность сделать свой магазин еще более ярким, создать свой стиль и особенное настроение, подчеркнуть индивидуальность!
Я предлагаю скорее воспользоваться вам этой возможностью и загрузить новый, большой баннер в свой магазин!
Этот мастер-класс рассчитан для новичков в работе с фотошопом!
Сначала коротенькое отступление.
Перед тем как начать ваять новый яркий баннер, обязательно подумайте над общим стилем вашего магазина. Баннер должен стать его эффектным продолжением, а не перетягивать все внимание на себя. Для этого не нужно делать слишком крупный текст на баннере, не нужно вставлять слишком крупные объекты, теперь он занимает большое пространство на вашей странице и у вас появилась возможность добавить туда более мелкие детали, а не крупные планы своих работ, как делали это раньше.
Пусть на баннере присутствует тот же фон, что и на фотографиях ваших работ или же наоборот, оставьте фон белым, или частично белым, за пределы которого будут выходить ваши работы, это будет смотреться очень эффектно. Подробнее об интересных вариациях я расскажу в следующем мастер-классе. А сегодня я сделала все максимально простым для вас! Возьмем новогоднюю тематику, чтобы создать особенное праздничное настроение на страничке!
Итак, приступим!
Открываем фотошоп, на верхней панели инструментов выбираем Файл — Создать.
В открывшемся окне выбираем следующие параметры. Обязательно Пикселы (а не см и не мм). Цветовой режим обязательно RGB, именно такой режим специально предназначен для интернет ресурса (и струйных принтеров).
Получаем наш «холст» для работы.
Заранее я выбрала несколько картинок в интернете с новогодней тематикой, подходящие мне по цвету. Не стремитесь выбрать нужную узкую картинку, которую вы сразу же вставите в нужный размер, пусть она будет короче, ничего страшного, мы сделаем коллаж из нескольких слоев.
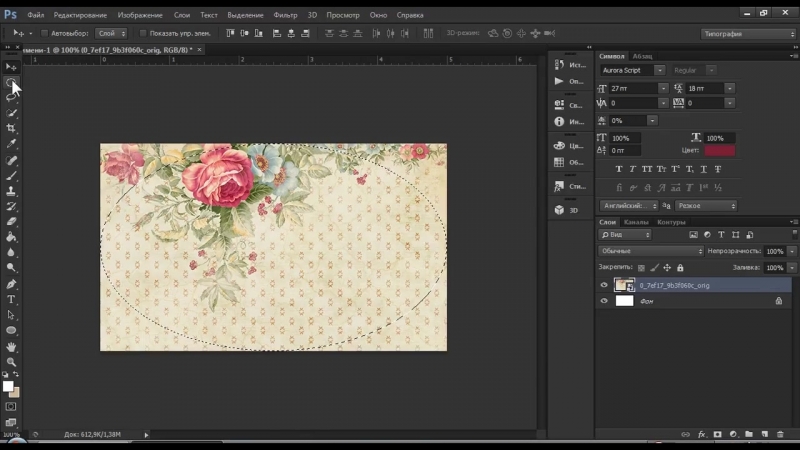
В панели слева выбираем инструмент, прямоугольная область.
Выделяем понравившийся фрагмент картинки и жмем по области правой кнопкой мыши. Всплывает окно. Выбираем «Свободное трансформирование».
Далее, зажимаем клавишу Shift и не отпуская, трансформируем (пропорционально уменьшаем картинку). До какого размера уменьшать? Я это делаю на глаз, вы можете сначала попробовать скопировать полноценную картинку и вставить в нужную область и сразу же поймете, на сколько она велика для баннера (если картинка мала, лучше найти другую).
Жмем Enter либо щелкаем два раза по уменьшенной области, кликаем правой кнопкой, в верхней панели выбираем Редактирование — Скопировать. Либо пользуемся горячими клавишами Ctrl+C.
Переходим в нужное окно, выбираем Редактирование — Вставить, либо Ctrl+V. Здесь вы еще можете точно таким же способом трансформировать вставленную картинку. У меня осталось белое место сбоку. Но растягивать и увеличивать картинку будет некрасиво, обрежутся важные детали и будут слишком крупными.
Я все-таки решила использовать другой фрагмент картинки для баннера, с красивыми печеньками в виде звездочек. Вы можете точно таким же образом «примерить» разные варианты своих картинок.
Я хочу освежить картинку новогодним хвойным ароматом! И конечно же мне нужно чем-то закрыть пустую область. Нужно добавить новый слой. Сюда вы можете вырезать любое изображение из любой картинки с помощью инструмента лассо, удобнее всего магнитное. Но есть вариант и гораздо проще! Например, мне нужна еловая веточка и мне совсем не хочется мучиться с ее вырезанием из какой-то картинки. Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.
Так и ищу в поисковике «Веточка елочки на прозрачном фоне», вы ищите все что угодно, на прозрачном фоне. Из предложенных вариантов сохраняете себе то, что нужно! Данные картинки уже представлены в нужном формате, без фона.
Я нашла вот такую натуральную елочку-красавицу! Чувствуете новогодний аромат?
Если вдруг вы не нашли нужную картинку без фона, выбирайте на белом или другом однотонном фоне.
Данный фон вырезается очень легко с помощью «волшебного ластика».
Но, будьте готовы к тому, что если на картинке соприкасается с фоном, например, белый снег, то и он тоже вырежится и эти места придется закрашивать вручную.
Далее работаем с объектом снова путем трансформирования, уменьшаем его, переворачиваем (пользуемся стрелочками на углах картинки, которые появляются при выделении), копируем, вставляем в разные места и т.д. Вот что получилось у меня:
Осталось вставить текст! На верхней панели выбираем размер шрифта.
И стиль шрифта.
В панели «Работа с текстом» можно отрегулировать расстояние между строчками, между буквами, и т. д.
д.
В нижнем правом углу выбираем вот такой значок — означает работу со слоями. Здесь мы можем добавить эффекты любому слою, в данном случае — тексту.
Не переборщите с эффектами! Это всегда очень опасно, излишние обводки, тиснение и т.д. делают текст нечитабельным и сильно «дешевят» ваш стиль, особенно не используйте тонкие обводки при фигурном тексте. Старайтесь выбирать шрифт более «жирный», а необычные фигурные шрифты используйте на контрастном однотонном фоне.
Я немного оттеню белый цвет своей надписи.
В параметрах наложения выбираем «Тень» и двигаем флажки. Не стоит делать слишком четкие границы тени, у меня получилось вот такое затемнение по краю.
Мой баннер готов! Сохраняем в нужной папке!
Теперь обязательно «примерьте» его к магазину! Я, например, очень поспешила и загрузила новый баннер, просто, чтобы посмотреть, как он вписывается в магазин, и он сразу же прошел модерацию, а новый баннер теперь можно добавить только через месяц! Поэтому, лучше примерить баннер на скриншот вашего магазина, в том же фотошопе. Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!
Открываете свою страничку, жмете клавишу Print Screen. Затем создаете новый документ, пусть это будет стандартный а4, и жмете одновременно клавиши Shift + insert. Скриншот вашей странички вставится на лист, обрежьте его с помощью инструмента Кадрирование и вставьте баннер, уже изученным способом (выделить, трансформировать, скопировать, вставить). Хорошо смотрится? Загружаем!
Всем спасибо за внимание, если данная информация окажется полезной, обязательно продолжу курс для новичков и покажу разные способы обработки фото!
(Кто первый напишет, что хочет такой баннер, тому отправлю его в подарок :))
С уважением, Светлана Храмовских.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее.
 Вот почему.
Вот почему.Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это сделает выделение, которое точно соответствует информации о пикселях вашего слоя, то есть ваш выбор будет идеальным. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее. И порядок гарантирует, что это остается выше слоев ниже.
И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Как сделать фон прозрачным в Photoshop
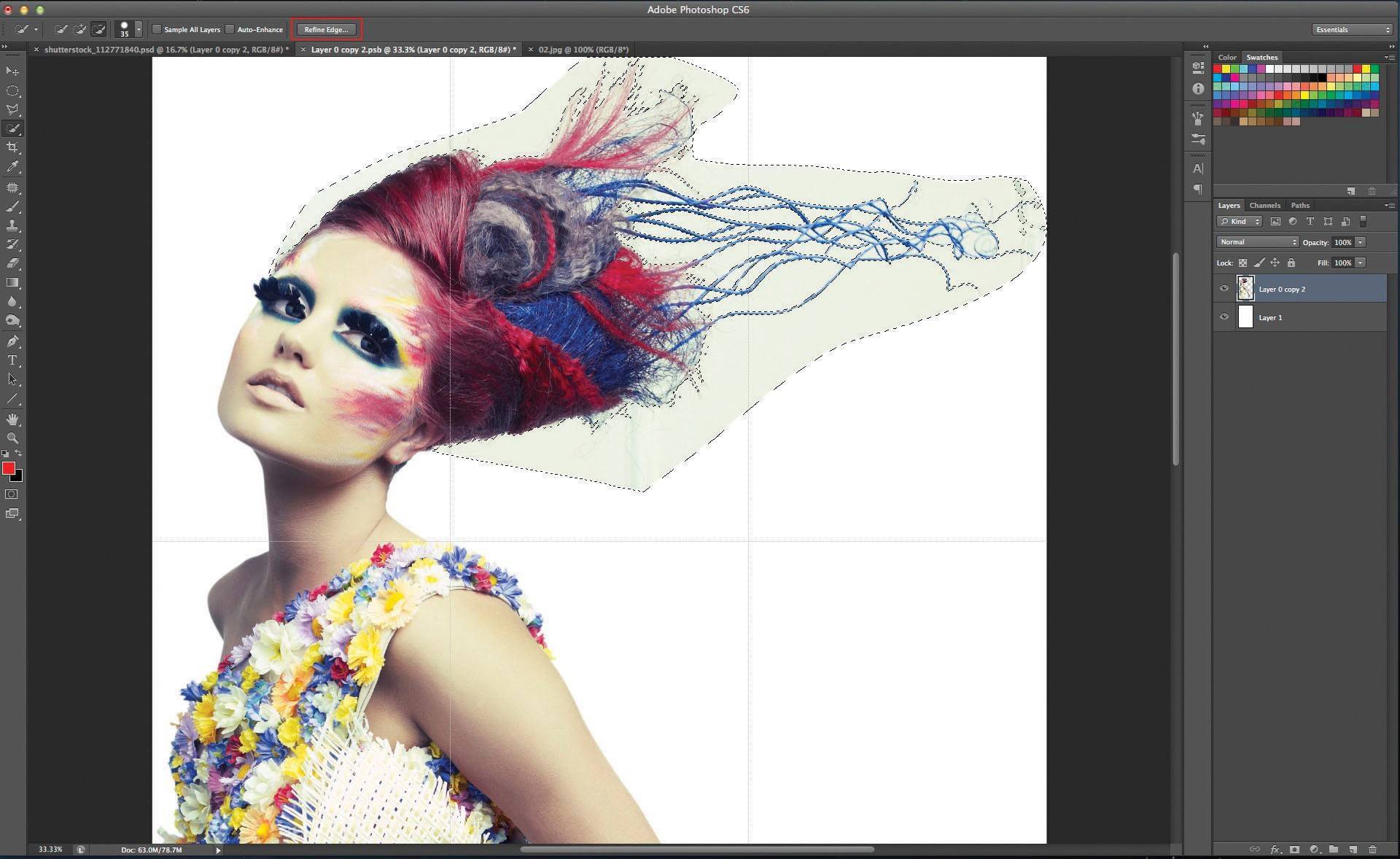
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
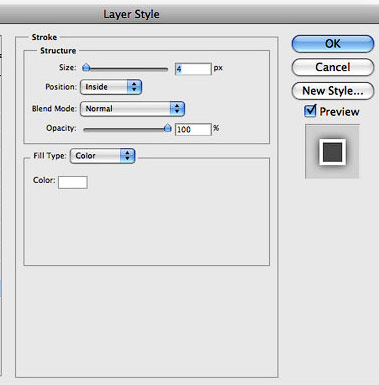
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение. Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона.
 У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. - Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать вылеты в Фотошопе?
Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм.
Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
Еще статьи на тему препресса:
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Научитесь создавать игровой макет в Photoshop
Что мы будем создавать
ресурсов, используемых в этом руководстве
Начиная с фона
Создайте новый документ (Ctrl + N) размером 1200 x 1340 пикселей с черным цветом фона # 000000. Скачайте и скопируйте обои от «Taenaron» на свой холст.
Расположите обои так, чтобы солнечные блики находились примерно в правом верхнем углу полотна. Как только вы будете довольны положением, добавьте маску слоя к слою обоев, затем перетащите линейный градиент по левому и нижнему краям, чтобы обои красиво сливались с фоном.
Связанные : 10 лучших игровых маршрутизаторов для PS4, Xbox one, Xbox 360 и Call of Duty
Создание заголовка
Выберите инструмент «Прямоугольник со скругленными углами» (U) с радиусом 10 пикселей (по умолчанию должно быть 10 пикселей), затем растяните белый прямоугольник #ffffff в верхнем левом углу холста.
Теперь добавьте к прямоугольнику следующие стили слоя.
У вас должно получиться что-то вроде этого.
Внутри прямоугольника добавьте заголовок и слоган веб-сайта с помощью инструмента «Текст» (T).
Теперь добавьте следующие стили слоя к первому слову «Gaming» в заголовке.
Теперь добавьте следующие стили слоя ко второму слову «Портал» в заголовке.
Теперь у вас должно получиться что-то вроде этого.
Создание навигации
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем растяните прямоугольник под полем заголовка и заголовком.
После создания прямоугольника добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Теперь нам нужно создать наш собственный узор диагональных линий. Создайте новый документ (Ctrl + N) 9 × 9 пикселей, выберите «Инструмент масштабирования» (Z) и увеличьте масштаб холста настолько, насколько сможете. После увеличения выберите «Pencil Tool» (B) и скопируйте изображение ниже.
После репликации перейдите в «Правка> Определить узор», сохраните узор и вернитесь к своему макету.Выберите слой с прямоугольником навигации, затем загрузите выделение вокруг него.
Быстрый совет:
Чтобы загрузить выделение, щелкните маленькую миниатюру в окне слоев на нужном слое, удерживая нажатой клавишу CTRL на клавиатуре.
Теперь выберите инструмент «Заливка» (G), затем выберите диагональный узор из списка узоров.
На новом слое над слоем навигации залейте выделение узором, затем установите непрозрачность около 7%.
Выберите «Инструмент ввода» (T), затем просто введите желаемую навигацию.
На слое под текстовой навигацией создайте оранжевый прямоугольник со скругленными углами # d88503, используя инструмент «Прямоугольник со скругленными углами» (U).
Теперь выберите «Elliptical Marquee Tool» (M) и создайте небольшой эллипс в правой части навигации. Залейте эллипс (G) белым цветом #ffffff, затем добавьте размытие по гуасу к эллипсу «Фильтр> Размытие> Размытие по Гуасу», размыте эллипс примерно на 5 пикселей.
Добавьте «Внешнее свечение» к слою эллипса, используя настройки ниже.
Теперь у вас должно получиться что-то вроде этого.
Создание полей содержимого
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем создайте 3 прямоугольника друг над другом.
В каждое поле добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Теперь выберите слой светящегося эллипса и продублируйте его, щелкнув слой правой кнопкой мыши и выбрав «Дублировать слой» в меню.После копирования перетащите дублированный светящийся эллипс в верхнюю правую часть первого поля.
Рекомендуемая коробка
На представленной коробке собирались создать макет слайдера jquery. Начните с большого изображения в левой части коробки.
После большого изображения справа создайте 3 маленьких изображения. Первое изображение должно быть уменьшенной версией большего изображения.
Теперь на правой стороне трех изображений меньшего размера создайте белый полужирный заголовок #ffffff с фиктивным текстом.Повторите это для всех трех изображений, затем разделите каждый слайд разделителем, используя «Дефисы» (––).
Связанные : Лучшие игровые маршрутизаторы до 200 долларов
Теперь к большему изображению добавим простую рамку с подписью. Выберите инструмент «Прямоугольная область» (M), затем растяните прямоугольник над большим изображением. После того, как вы создали прямоугольник, залейте его черным цветом # 000000 и установите непрозрачность на 75%.
Просто добавьте в поле заголовка пример заголовка.
в смеси
Внутри второго прямоугольника содержимого я решил добавить, как ползунок случайного содержимого, это поле содержимого состоит из 3 больших изображений.
Вверху поля добавьте заголовок «В миксе», затем в правом верхнем углу добавьте параметр для просмотра следующих 3 слайдов.
Наконец, под каждым изображением добавьте название игры и платформу.
Контент-бокс 3
Внутри блока содержимого 3 на этот раз я решил смешать содержимое с парой списков и комбинацией избранной области.Результат выглядит так.
Выберите инструмент «Прямоугольник со скругленными углами» (U), затем вытяните прямоугольник такого же размера, как и прямоугольник навигации.
Теперь добавьте следующие стили слоя к прямоугольнику навигации.
Внутри прямоугольника нижнего колонтитула добавьте информацию об авторских правах и некоторые значки социальных сетей из «Icon Shock Icon Pack».
- Социальные иконки от Iconshock
Наконец, завершите нижний колонтитул, продублировав слой обоев и перевернув его по вертикали.Перетащите дублированный слой в нижнюю часть холста.
Заключение
Спасибо за участие в этом руководстве. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов. Не стесняйтесь размещать их на нашей фан-странице в Facebook.
Купить Psd сейчас
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес.Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и безумный @bout пончики 🙂Создайте чистый и элегантный макет блога в Photoshop CS6
В этом уроке я собираюсь показать вам процесс создания простого и чистого блога дизайна с использованием последней версии Photoshop. Мы собираемся использовать новые стили символов и стили абзацев , чтобы упростить процесс.
Чтобы следовать этому руководству, вам потребуются следующие ресурсы:
Подготовка холста
Шаг 1
В этом дизайне мы будем использовать 960 gs в качестве основы.Загрузите шаблон с главной страницы и в zip-файле найдите файл фотошопа. Откройте файл «Сетка из 12 столбцов» в Photoshop.
Щелкните значок глаза для слоя 12 Col Grid, чтобы скрыть его; пока нам это не понадобится.
Шаг 2
Текущий размер холста слишком мал. Щелкните Изображение > Размер холста (или Ctrl + Alt + C). Добавьте больший размер и убедитесь, что точка привязки установлена в центре.
Шаг 3
Нажмите Ctrl + R, чтобы открыть линейку.Щелкните View> New Guide, чтобы создать новое руководство, которое поможет нам в точном проектировании. Выберите Вертикальный и Положение: 185 пикселей , чтобы сделать вертикальную направляющую 185 пикселей от верхнего левого угла холста.
Шаг 4
Нарисуйте еще одну вертикальную направляющую в позиции , 150 пикселей, , , 1095 пикселей, и , 1130 пикселей, .
Ниже приведено наше окончательное руководство внутри холста.
Подготовка цветовой темы
Шаг 5
Для этого дизайна мы собираемся использовать красивую цветовую комбинацию от Colorlouver.Щелкните ссылку «Предварительный просмотр», чтобы открыть цветовую комбинацию в виде файла jpeg.
Сохраните цветовую комбинацию и поместите ее в файл Photoshop. Поместив изображение прямо на холст, мы сможем быстрее и проще отобрать его цвет.
Подготовка фона
Шаг 6
Выберите Фон слой и щелкните значок замка в верхней части панели «Слои», чтобы разблокировать его. Дважды щелкните миниатюру, чтобы изменить ее цвет.
Щелкните второй цвет, # 948371 , чтобы выбрать его.
Шаг 7
Нарисуйте прямоугольную форму поверх холста. Это будет второй фон.
Шаг 8
Не снимайте выделения с формы. На панели параметров откройте поле Fill Color , а затем щелкните значок цветового круга . Когда откроется диалоговое окно «Палитра цветов», щелкните первый цвет, чтобы выбрать его.Для цвета Stroke выберите None .
Шаг 9
Создайте новый слой и затем выберите верхний холст, используя инструмент прямоугольной области. Активируйте инструмент градиент и залейте его радиальным градиентом от белого к черному. Убедитесь, что градиент расположен по центру поверх холста.
Измените его Blend mode на Screen и уменьшите его Opacity до 37% .
Шаг 10
Создайте новый слой и назовите его «тень».
Нарисуйте прямоугольное выделение внизу вторичного фона, как показано. Щелкните Изменить: заполнить . Установите Используйте на Черный . Щелкните ОК , чтобы залить выделение черным цветом.
Шаг 11
Смягчите его, используя Размытие по Гауссу. Нажмите Фильтр> Размытие> Размытие по Гауссу .
Шаг 12
Удерживая Alt, поместите курсор между тенью и верхним фоном слоем.Не отпуская клавишу Alt, щелкните , чтобы преобразовать слой в обтравочную маску . Преобразуя его в обтравочную маску, тень теперь находится внутри верхнего фона.
Шаг 13
Уменьшите тень Непрозрачность до 50% , чтобы сделать ее тонкой. Ниже вы можете увидеть результат при 100% увеличении.
Шаг 14
Всегда рекомендуется объединять эти слои в одну группу. Для этого выделите все слои и нажмите Ctrl + G.
Заголовок
Шаг 15
Нарисуйте прямоугольник на верхнем холсте, как показано.
Шаг 16
На панели опций установите цвет обводки на # af9f8e .
Шаг 17
Для цвета Fill выберите линейный градиент от # d0c4b9 до # a89c91 .
Ниже представлен результат при 100% просмотре.
Название сайта
Шаг 18
Добавьте название сайта в левую часть дизайна.Обратите внимание на размещение, как показано ниже. Дважды щелкните текст и добавьте Drop Shadow . В качестве шрифта используйте Sansation.
Меню
Шаг 19
Нарисуйте меню с другой стороны строки меню. Используйте шрифт Sansation 14 pt. Опять же, обратите внимание на места размещения.
Шаг 20
Для активного меню установите жирный шрифт.
Шаг 21
Активируйте инструмент Многоугольник и установите Стороны на 3 .Нарисуйте треугольник с помощью Fill: # 3d3123 и Stroke: None . Добавьте стиль слоя > Drop Shadow .
Шаг 22
Давайте подчеркнем активное меню, добавив черту под ним. Активируйте инструмент Линия и установите его толщину 5 пикселей . Выберите # f76b6a для заливки без обводки.
Поместите линию прямо под активным меню и добавьте 1 пиксель внизу строки меню.
Использование стилей символов
Шаг 23
Давайте сохраним настройку символа как стиль символа. Эта функция представляет собой упрощенную версию стилей символов в InDesign. Чтобы сохранить его, активируйте текст и щелкните значок «Новый стиль символа».
Дважды щелкните новый стиль символа и используйте следующие настройки.
Шаг 24
Выберите другое меню и затем щелкните Стиль символа, чтобы применить его.Если вы найдете знак плюса рядом со стилем символа, это означает, что у персонажа другая настройка. Чтобы изменить настройки, щелкните значок круглой стрелки.
Шаг 25
Повторите предыдущий шаг, чтобы создать новый стиль символа для активного меню.
Шаг 26
Итак, в чем смысл использования стилей символов? Стили персонажей помогают нам централизовать настройку персонажей. Мы можем просто отредактировать стиль символа, чтобы редактировать каждый текст, используя этот стиль.См. Пример ниже. Если мы отредактируем тип шрифта внутри Character Style Top Menu — Normal to Corbel, все нормальное меню автоматически изменится на Corbel.
Шаг 27
Создайте новый слой и поместите его под строкой меню. Удерживая нажатой клавишу Ctrl, щелкните строку меню, чтобы сделать новый выбор на основе ее формы. Залейте его черным .
Шаг 28
Удалите выделение, используя Ctrl + D. Смягчите его, добавив Размытие по Гауссу , Фильтр> Размытие> Размытие по Гауссу .
Слайдер
Шаг 29
Нарисуйте прямоугольную форму шириной в 10 столбцов (см. Ниже).
Для Цвет заливки выберите # dfd1c2 . Для Stroke выберите # c8baac с размером 10 pt . Щелкните маленькую стрелку раскрывающегося списка рядом с предварительным просмотром линии и убедитесь, что выбран Align Inside .
Шаг 30
Вставьте картинку поверх рамки.Преобразуйте его в обтравочную маску , нажав Ctrl + Alt + G. Картинка автоматически переместится в рамку ползунка. При необходимости вы можете перемещать и изменять размер изображения, не затрагивая его рамку.
Шаг 31
Нарисуйте еще одну прямоугольную фигуру за ползунком того же цвета. Обязательно прикрепите его к самой внешней направляющей. Добавьте Layer Style> Pattern Overlay , используя пиксельный узор из PSDfreemium. Уменьшите его непрозрачность до , чтобы сделать его более тонким.
Шаг 32
Нарисуйте прямоугольную форму над формой с помощью Fill: # b3aca5 и no Stroke . Нажмите Ctrl + T, а затем поверните его на 45 ° . Преобразуйте форму слоя в обтравочную маску .
Шаг 33
Скопируйте фигуру и измените ее размер. Измените его Fill на более темный цвет. Преобразуйте форму слоя в обтравочную маску .
Шаг 34
Повторите тот же шаг, чтобы нарисовать еще одну стрелку на другой стороне.
Шаг 35
Удерживая клавишу Ctrl, щелкните рамку слайда, чтобы сделать новое выделение. Создайте новый слой и преобразуйте его в обтравочную маску . Залейте выделение черным .
Шаг 36
Снимите выделение (Ctrl + D), затем смягчите , используя Размытие по Гауссу .
При необходимости можно уменьшить непрозрачность тени.
Шаг 37
Нарисуйте прямоугольник с закругленными углами в углу слайдера, используя заливку Fill # c8baac .
Шаг 38
Нарисуйте круг внутри фигуры. Установите Stroke на black с размером 1 pt и удалите заливку .
Шаг 39
Выберите круг , путь , используя инструмент Выделение пути . Shift + Alt перетащите путь, чтобы продублировать его.
Повторите это, чтобы нарисовать больше кругов.
Шаг 40
Выберите один из круговых путей.Нажмите Ctrl + Shift + J, чтобы вырезать его на новом слое.
Шаг 41
На панели опций удалите ее обводку и измените ее Fill на радиальный градиент с # e38989 на # bb5c5c . Добавьте Layer Style> Outer Glow и Drop Shadow .
Шаг 42
Нарисуйте эллиптическое выделение под ползунком. Создайте новый слой и залейте его черным .
Шаг 43
Снимите выделение (Ctrl + D). Смягчите его, используя Gaussian Blur .
Нижний фон
Шаг 44
Нарисуйте еще одну прямоугольную форму для нижнего фона. Используйте тот же цвет Fill и Stroke в качестве формы слайдера.
Как всегда, будьте очень осторожны с его размещением. Мы хотим, чтобы он покрыл все направляющие на холсте.
Добавьте стиль слоя > Наложение узора .
Ниже представлен результат при 100% увеличении.
Шаг 45
Выберите его верхнюю область с помощью инструмента «Прямоугольная область».
Шаг 46
Создайте новый слой, поместите его за фигурой. Залейте выделение черным . Нажмите Ctrl + T, щелкните правой кнопкой мыши и выберите Perspective .
Перетащите его верхние углы наружу.
Щелкните правой кнопкой мыши еще раз и выберите Масштаб .Перетащите верхний маркер вниз.
Щелкните правой кнопкой мыши и выберите Warp . Перетащите левый и правый сегменты внутрь.
Смягчите его, используя Gaussian Blur .
Уменьшите непрозрачность Непрозрачность до 20% .
Шаг 47
Нарисуйте белый прямоугольник внутри фона. Это будет фон для основного содержания сайта.
Добавьте пространство 10 пикселей слева, справа и вверху от фона.Расстановка интервалов должна быть простой, потому что мы сделали руководство на ранних этапах. Добавьте стиль слоя > Outer Glow .
Шаг 48
Добавьте новую направляющую на расстоянии 25 пикселей от верхней части фигуры.
Название раздела
Шаг 49
Добавьте новый стиль символа для заголовка раздела страницы и его описания.
Добавьте заголовок раздела и его описание с помощью инструмента «Текст».Примените стили, которые мы создали ранее. Не забудьте добавить пространство 25 пикселей с верхней стороны его фона с помощью гида, сделанного ранее.
Шаг 50
Нарисуйте линию 5 пикселей под описанием сайта, используя Fill: # 938270 и Stroke: None .
Сообщение в блоге
Шаг 51
Создайте другой стиль символа для заголовка сообщения.
Шаг 52
Добавьте заголовок сообщения и примените предыдущий стиль символа.
Шаг 53
Нарисуйте прямоугольник под заголовком с шириной в 4 столбца. Установите white для Fill и #bebebe для Stroke . Добавьте стиль слоя > Обводка .
Шаг 54
Вставьте изображение поверх фигуры. Преобразуйте его в обтравочную маску (Ctrl + Alt + G).
Шаг 55
Нарисуйте прямоугольник с закругленными углами, используя Fill: # 8e8380 и Stroke: None .Преобразуйте его в Clipping Mask .
Шаг 56
Создайте новые стили символов для метаданных блога.
Шаг 57
Добавьте текст метаданных поверх фигуры и примените стиль символа, который мы создали ранее.
Шаг 58
Активируйте инструмент Введите и щелкните и перетащите, чтобы создать текстовое поле. Установите его ширину в 4 столбца. Щелкните Type> Paste Lorem Ipsum , чтобы заполнить его автоматически созданным Lorem Ipsum из Photoshop.
Шаг 59
Создайте новый стиль абзаца для содержимого символа. Щелкните новый значок на панели стилей абзацев.
Дважды щелкните стиль абзаца и используйте следующие настройки.
Шаг 60
Примените этот стиль к содержимому сообщения. Вы также можете поэкспериментировать с настройками отступа и интервала.
Для веб-дизайна отключите расстановку переносов.
Шаг 61
Нарисуйте прямоугольник с закругленными углами, используя Fill: # 8e8380 и Stroke: None .Добавьте стиль слоя > Наложение узора . Для единообразия используйте тот же узор, что и на слайдере.
Шаг 62
Добавьте метку кнопки. Предлагаю вам сохранить его как стиль персонажа. Таким образом, мы можем легко использовать его для других кнопок.
Шаг 63
Предыдущая кнопка предназначена для нормального состояния. Давайте продублируем его и изменим его цвет на # f76b6a . Кроме того, выделите полужирный тип метки.
Шаг 64
Поместите сообщение в группу и затем нажмите Ctrl + J, чтобы продублировать его.Удерживая Alt, перетащите, чтобы дублировать группу.
Повторите тот же шаг, чтобы добавить больше сообщений. Не забудьте изменить изображение и заголовок каждого сообщения.
Шаг 65
Дублируйте кнопку Подробнее и измените ее метку на номер. Мы собираемся использовать его для навигации по страницам. Не забудьте установить одну из кнопок в состояние зависания.
Шаг 66: Нижний колонтитул
Приступим к работе над нижним колонтитулом. Добавьте заголовок виджета и его описание.
Шаг 67
Добавьте ссылку и нарисуйте под ней линию размером 1 пиксель. Установите Заливка: Нет и Обводка: # 8e8380 .
Шаг 68
Нажмите кнопку Дополнительные параметры и выберите пунктирную линию .
Шаг 69
Добавьте дополнительные ссылки в виджет.
Шаг 70
Дублируйте виджет.
Шаг 71
Нам также нужно добавить условие зависания.Выделите одну из ссылок полужирным шрифтом.
Под этой активной ссылкой добавьте линию 5 пикселей. Установите его цвет на # f76b6a . Для единообразия внешний вид этой ссылки аналогичен активному меню в строке меню.
Шаг 72
Добавьте еще один прямоугольник в нижней части. Установите Fill на # 3d312 3.
Информация о нижнем колонтитуле
Шаг 73
Добавьте информацию о нижнем колонтитуле с помощью инструмента Тип .Придайте ему темную тень Drop Shadow , чтобы добавить контраста фону.
Социальная сеть
Шаг 74
Добавьте иконки социальных сетей от Даниэле Селвителлы. Добавьте стиль слоя > Outer Glow .
Шаг 75
Уменьшить тон обычного значка до 50% . Для условий наведения оставим непрозрачность Opacity на 100% .
Шаг 76
Возьмите значок курсора в виде свободной руки и поместите курсор в виде самой маленькой руки над активной или наведенной ссылкой.
Окончательный результат
Это наш окончательный результат. Как видите, последняя версия Photoshop имеет несколько интересных функций для разработки веб-макета. Стили символов и стили абзацев — это значительное улучшение для каждого веб-дизайнера.
Макет сеткикак элемент дизайна в Photoshop
Выдержка из Photoshop Down & Dirty Tricks для дизайнеров, Том 1, Кори Баркер
Я действительно видел этот эффект на плакате фильма, но он определенно имеет ряд применений.После создания базовой сетки вы можете добавить практически любое изображение для любых целей. Пока мы создаем эффект, постарайтесь не упустить разные способы использования этой техники для разных типов сценариев дизайна.
ШАГ ПЕРВЫЙ:
Перейдите в меню «Файл», выберите « Новый » и создайте новый документ шириной 9 дюймов и высотой 12 дюймов при 125 ppi и убедитесь, что во всплывающем меню «Содержимое фона» установлено значение Белый .
ШАГ ВТОРОЙ:
Войдите в меню Photoshop (ПК: Правка), в разделе «Настройки» и выберите Направляющие, сетка и фрагменты .Поскольку мы хотим создать четыре квадрата в поперечнике, в разделе Grid введите 2,25 в поле Gridline Every и оставьте значение всплывающего меню дюймов . Затем введите 1 в поле «Подразделения» ниже. Серый цвет справа по умолчанию подойдет, но я предпочитаю что-то более заметное. Итак, нажмите на образец цвета и выберите другой цвет. Здесь я выбрала оттенок зеленого. По завершении нажмите ОК.
ШАГ ТРЕТИЙ:
Перейдите в меню «Вид», в разделе «Показать» и выберите «Сетка » .В окне изображения вы должны увидеть сетку из 4 столбцов, пересекающую холст.
ШАГ ЧЕТВЕРТЫЙ:
На панели инструментов нажмите и удерживайте инструмент «Прямоугольная область» и выберите инструмент «Однострочная область». Щелкните первую горизонтальную линию сетки в верхней части документа, и она добавит выделение высотой 1 пиксель и шириной документа, привязавшись к линии сетки. Затем нажмите и удерживайте клавишу Shift (чтобы добавить к существующему выделению) и щелкните другие горизонтальные линии сетки, чтобы добавить к ним выделения.
ШАГ ПЯТЫЙ:
Затем перейдите на панель инструментов и возьмите инструмент «Область в одну колонку» (также вложенный под инструментом «Прямоугольная область») и используйте тот же процесс, чтобы добавить выделение к вертикальным линиям сетки (не забудьте нажать и -удерживайте клавишу Shift, чтобы добавить к существующему выделению). После того, как выбор сделан, щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой. Нажмите D , чтобы установить для цветов переднего плана и фона значения по умолчанию — черный и белый, а затем нажмите Command-Delete (ПК: Ctrl-Backspace) , чтобы залить выделенные области белым цветом.Нажмите Command-D (ПК: Ctrl-D) , чтобы отменить выбор, а затем нажмите Command- ’(апостроф; ПК: Ctrl-’) , чтобы отключить сетку.
ШАГ ШЕСТОЙ:
Откройте снимок модели, который мы собираемся использовать в дизайне (или любое другое изображение, которое вы, возможно, захотите использовать). Мне понравилось это изображение из-за освещения и расположения модели в композиции. Переключитесь на инструмент «Перемещение» (V) и перетащите (или скопируйте и вставьте) это изображение в файл макета сетки.
ШАГ СЕДЬМОЙ:
Перетащите этот слой изображения под слоем сетки на панели «Слои». Затем разместите изображение у верхнего края холста, как вы видите здесь.
ШАГ ВОСЬМОЙ:
Щелкните значок «Добавить маску слоя» в нижней части панели «Слои», чтобы добавить маску слоя к слою модели, а затем выберите инструмент «Градиент» (G) на панели инструментов. На панели параметров щелкните стрелку вниз справа от миниатюры градиента и выберите градиент от переднего плана к прозрачному (второй градиент слева в верхней строке), а затем щелкните значок линейного градиента справа эскиза градиента.Нажмите X , чтобы установить черный цвет переднего плана, а затем нажмите и перетащите градиент немного вверх, начиная с нижнего края фотографии, чтобы изображение стало белым фоном.
ШАГ ДЕВЯТЫЙ:
Теперь, чтобы сделать линии сетки немного толще, мы воспользуемся простым стилем слоя. Щелкните слой сетки (слой 1), чтобы сделать его активным, затем щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите Stroke . Щелкните образец цвета и установите белый цвет.Затем установите Размер на 2 пикселя и убедитесь, что во всплывающем меню «Положение» установлено значение Снаружи . Щелкните ОК.
ШАГ 10:
Теперь снова щелкните слой модели, чтобы сделать его активным, и нажмите Command-J (ПК: Ctrl-J) , чтобы сделать его копию. Затем нажмите Command-Shift-U (ПК: Ctrl-Shift-U) , чтобы удалить цвет с этого дублированного слоя. Зайдите в меню Filter, в Distort и выберите Diffuse Glow . Установите зернистость на 3, степень свечения на 5 и прозрачность на 10.Это немного выделит блики и даст нам стильную текстуру по всему изображению. Щелкните ОК. (Примечание : Эти настройки будут различаться для разных изображений, поэтому обязательно поэкспериментируйте с другими настройками, чтобы получить желаемый вид.)
ШАГ 11:
В результате применения фильтра Diffuse Glow изображение приобретает вид оставил небольшую квартиру. Однако вы можете немного усилить контраст, нажав Command-L (ПК: Ctrl-L) и запустив простую настройку уровней. Как видите, я настроил ползунки «Входные уровни тени» (черный) и средних тонов (серый), чтобы затемнить теневые области.Затем измените режим наложения слоя на Soft Light , что добавит изображению стильного контраста.
ШАГ 12:
Теперь вернемся к слою сетки. Щелкните по нему, чтобы активировать его снова, затем выберите инструмент «Волшебная палочка» на панели инструментов (или нажмите Shift-W , пока он у вас не появится) и щелкните внутри одного из квадратов. Нажмите —
и, удерживая клавишу Shift, выберите два других квадрата (как вы видите здесь или сколько угодно). После того, как выделение сделано, создайте новый пустой слой, залейте квадратные выделения белым цветом, а затем снимите выделение.
ШАГ 13:
Щелкните снова на слое сетки и снова используйте инструмент Magic Wand, чтобы выбрать еще три квадрата. Затем, установив для цветов переднего плана и фона значения по умолчанию — черный и белый, щелкните значок «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите Градиентная карта . Это сделает выбранные квадраты сетки черно-белыми, как вы видите здесь, давая нам очень крутой законченный эффект. Не стесняйтесь экспериментировать с другими настройками или цветами, чтобы получить другие результаты.
ШАГ 14:
Наконец, просто добавьте немного текста (здесь я использовал разные стили шрифта Futura), и у вас есть готовый макет. Здесь вы можете увидеть, как я использовал белые квадраты в качестве рамки для текста.
Чтобы узнать много других интересных приемов дизайна от Кори Баркера, ознакомьтесь с Photoshop Down и Dirty Tricks for Designers Volume 1 и Photoshop Down & Dirty Tricks for Designers, Volume 2
How to Make a Collage в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными приложениями для создания коллажей в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передаст достаточно чувств. Между тем, если вы наберете слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
В моей папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете разрабатывать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий. Использовать их в полном разрешении необязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж.Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь публиковать свой коллаж только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, которые вы хотите напечатать фотоколлаж, и рассчитайте размер изображений. Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3 — Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на веб-сайте.
Шаг 4. Добавьте свои фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества.Просто помните, что вам нужно растрировать смарт-объекты, прежде чем вы сможете выполнять на них какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Чтобы упростить просмотр размещаемых фотографий, скройте те, которые вы еще не разместили.
Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии на место. Возможно, вам придется поэкспериментировать с этим, чтобы он выглядел так, как вы хотите. Вы можете переставить перекрывающиеся фотографии так, чтобы они располагались так, как вы хотите.
Если у вас один файл находится под другим и вы хотите, чтобы он отображался наверху, щелкните соответствующий слой на «Панели слоев». Затем вы можете перетащить слой вверх. Разместите его выше по порядку, чем фото, которое перекрывало его.
Размещение и размещение фотографий может занять много времени. Чтобы поэкспериментировать с разными макетами, создайте новую группу со своими изображениями на «Панели слоев».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выделите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете продублировать папку, в которую будут скопированы все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу».Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Вы можете дублировать группу сколько угодно раз. Их сворачивание и скрытие от просмотра упрощает управление новой группой.
Изменяйте положение и размер каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-ЙоханШаг 6. Добавьте границы к вашим фотографиям
Вы можете попробовать добавить границы к фотографиям. Это сделает ваш коллаж похожим на распечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, с помощью значка FX в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего коллажа Photoshop я сделал границы белыми и шириной 25 пикселей при 100% непрозрачности. Затем я разместил их снаружи края фотографии.
Вы можете добавить рамку к каждой фотографии по отдельности, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы границы были одинаковыми, щелкните правой кнопкой мыши слой, в который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные слои с фотографиями, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, которую вы создали на первом слое, на каждую свою фотографию.
Шаг 7. Отрегулируйте цвет фонового слоя
Вы можете быть довольны тем, как выглядит ваш монтаж на этом этапе. Но вы можете поэкспериментировать и еще немного улучшить свой фотоколлаж.
Щелкните слой фонового изображения и попробуйте изменить цвет или добавить градиент.Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который выделяется в вашем фотоколлаже, и сделайте его новым цветом фона.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложной задачей. Но как только вы изучите детали процесса, вы увидите, что шаги довольно просты и легки для понимания.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные варианты и не беспокоиться о том, чтобы увидеть другую версию где-нибудь еще. Так что вперед и попробуйте!
Хотите узнать больше о различных методах постобработки? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom» в следующий раз!
Как создать базовый план этажа в Photoshop
Поделиться — это забота!
Поскольку мы с мужем не являемся архитекторами, планирование обустройства пристройки было процессом обучения.Он может рисовать ручкой и бумагой, и я более склонен использовать свои навыки графического дизайна для выполнения этой работы. Итак, мы работали вместе, чтобы определить размер и расположение каждой комнаты. Затем я обратился к Photoshop , чтобы создать базовый план этажа.
Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, я получу небольшой платеж.
Сначала он набросал на листе бумаги черновой вариант дизайна, затем я с помощью Photoshop сделал графическое изображение дизайна для нашего разрешения на строительство.В другом уроке я расскажу о добавлении элементов дизайна интерьера в базовый дизайн, а пока давайте поговорим о том, как получить в Photoshop план этажа, вдохновленный AutoCAD. Кроме того, просто примечание: я работаю в Photoshop Elements , но я думаю, что в этом случае шаги должны применяться и к традиционному Photoshop.
Создание комнат на плане этажа
Чтобы упростить себе жизнь (потому что числа — не мое), я просто преобразовал футы в дюймы в своем дизайне.Итак, для начала я сделал холст, который был немного больше, чем общая площадь сложения в квадратных футах. В моем случае добавление будет 28 футов на 28 футов, поэтому я сделал свой холст 32 дюйма на 37 дюймов.
Одна вещь, которую я ненавижу в рисовании в Photoshop, — это то, что вы не можете создать фигуру с контуром с помощью инструмента фигуры. Вместо этого вам придется сделать немного утомительный обходной путь, чтобы создать пустотелые коробки, которые понадобятся нам для нашего плана этажа.
Я начал с самой большой комнаты в нашем дополнении, офиса / семейной комнаты, которая имеет размеры 28 футов на 14 футов.Чтобы создать коробку, я сначала создал новый слой, который назвал «Семейная комната», а затем выбрал инструмент выделения на панели инструментов. Чтобы убедиться, что коробка правильного размера, я выбрал «фиксированный размер» в меню режима в верхней части экрана и ввел свои измерения в следующее поле.
Теперь у нас есть коробка размером 28 на 14 дюймов, но она все еще нуждается в контуре. Чтобы получить эту линию, просто выберите «Редактировать», затем «Обводка (контур) выделения…». Еще одно всплывающее окно, в котором вы можете выбрать цвет, размер и расположение контура.Я выбрал 10 пикселей, черный цвет и центр.
Я выполнил те же шаги для каждой дополнительной комнаты на плане этажа. Чтобы изменить размер или расположение каждой комнаты, просто нажмите на соответствующий слой и используйте мышь или клавиши со стрелками для перемещения и настройки. Вот почему так важно создавать новый слой для каждой комнаты. Без этих слоев невозможно внести изменения после того, как рамки нарисованы!
Добавление дверей на план этажа
После рисования ящиков для каждой комнаты пора добавить двери.Я начал со спальни, туалета и ванной комнаты. Мы планируем добавить двери сарая к входу в чулан с проемом в четыре фута между спальней и шкафом, а также между туалетом и ванной. Чтобы все было ровно и по центру, я переключился в режим сетки, где каждый квадрат сетки равен одному дюйму. (Выберите «Сетка» в меню просмотра, чтобы добавить сетку к вашему документу.)
Используя инструмент выделения, я сделал прямоугольник размером шесть на четыре дюйма, чтобы создать проем в спальне, туалете и стенах ванной комнаты.Выбрав область, я щелкнул слой, соответствующий каждой комнате, и нажал удалить. Это удалило часть стены в выбранной области для каждого слоя. Итак, у меня остался проем для дверного проема в каждой комнате на плане этажа. Поскольку мы используем двери сарая, в этом месте не будет дверного проема, поэтому я не добавляю его в этих комнатах.
Чтобы добавить двери из спальни в семейную комнату и снаружи в семейную комнату, я снова использовал инструмент выделения, чтобы удалить стены, а затем использовал инструмент линии для создания дверей.Я также использовал инструмент линии, чтобы нарисовать стены для области грязевой комнаты, которая будет 8 футов на 6 футов. Каждая дверь на плане представляет собой стандартный проем высотой 3 фута.
Наконец, мы можем добавить наши метки и размеры. Просто используйте свой текстовый инструмент, выберите шрифт (я использовал Simple Print) и пометьте каждую комнату. Затем добавьте внешние размеры к каждой внешней стене. Чтобы сохранить план этажа в формате PDF, сведите изображение и сохраните его!
Эмили — мама двух мальчиков со Среднего Запада. Она любит все, что угодно, от ремонта дома до организации детских дней рождений.Делает ли она новую поделку на ферме для своего дома или помогает своим детям с интересным занятием, можете поспорить, что она прямо сейчас занимается каким-то проектом DIY (или тремя)!
Создайте потрясающий макет портфолио в Photoshop
Стильное портфолио имеет решающее значение для любого дизайнера. Другие профессии могут позволить себе описать свои навыки и похвалы словами, но дизайнеры не могут просто описать свою работу; они должны это показать. Дизайнеров чаще всего сравнивают, выбирают и нанимают на основе впечатления, которое производит их портфолио.Даже если ваши образцы работ великолепны, само портфолио, возможно, является вашей самой важной дизайнерской работой, и оно должно быть столь же впечатляющим, как и работа в нем. Ниже мы воспользуемся несколькими простыми приемами, которые помогут вам создать стильный профессиональный макет портфолио.
Ресурсы изображений:
Microbot, Suharrhyme
Теперь, когда у нас есть все, что нужно для создания этого макета, давайте заглянем в наш окончательный результат:
Шаг 1. Создайте документ Photoshop
Откройте Photoshop и создайте новый файл шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: Заливка фона
Теперь выберите инструмент «Заливка» и залейте фон цветом # f6f6f6.
Шаг 3. Установите систему навигации
Начнем с верхней навигации. Используйте инструмент «Прямоугольная область», чтобы выделить небольшую область наверху.
Шаг 4. Затемнение фона навигации
Выберите инструмент «Ведро с краской» и залейте область цветом # 1
.
Шаг 5. Создание области кнопок навигации
Щелкните инструмент выделения и выберите прямоугольную полосу в затемненной области навигации. Затем залейте его # 050505.
Шаг 6: Добавьте разделители
Мы добавим несколько линий, которые будут разделять элементы навигации. Выберите инструмент «Линия» толщиной 1 пиксель. Также убедитесь, что наш цвет переднего плана # 616161.
Шаг 7. Добавьте текст для навигации
Теперь добавим текст для наших страниц.Просто выберите инструмент «Текст» и введите желаемый текст.
Шаг 8. Создание эффекта наведения
Для эффекта наведения мы создадим белую линию с помощью инструмента «Кисть» размером 3 пикселя. Затем выберите ластик и удалите края мягкой круглой кистью. Теперь уменьшите непрозрачность до 40%.
Шаг 9: Добавьте свой бренд
Добавьте свой логотип слева от меню навигации.
Шаг 10: Создание фона
Теперь мы перейдем к нашей области избранного контента.Сначала создайте новый слой и с помощью инструмента выделения выделите область под навигацией. Залейте его цветом # a0c0c8.
Теперь выключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Залейте выделенную область цветом # f0f0f0.
Нам нужно немного обводки, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11. Разделите область содержимого на столбцы
Создайте еще один прямоугольник и залейте его цветом # 323030.И для смежной текстовой области залейте ее # 242322.
Шаг 12. Добавьте кнопку «Подробнее»
Теперь выберите инструмент «Текст» и добавьте наш текст о выделенном изображении. Под текстом мы добавим кнопку «читать дальше». Для этого просто выберите инструмент «Прямоугольник» и создайте маленький прямоугольник цвета # 323030. Затем добавьте текст в новый прямоугольник.
Шаг 13: Добавьте избранные изображения
Теперь добавьте изображение справа и добавьте нашу избранную ленту в правый верхний угол изображения.Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: Добавьте падающую тень
Выберите инструмент «Линия» и используйте его под блоком функций с толщиной 1 пиксель и цветом #dedede. Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
Теперь создадим элемент «Новости». Итак, нажмите на инструмент прямоугольник и создайте прямоугольную полосу цвета #ebebeb.Снова выберите инструмент «Прямоугольник» и нарисуйте очень маленький прямоугольник слева цветом # 000000. Выделите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «новости» с помощью текстового инструмента.
Шаг 17: Создайте элемент портфеля
Создайте небольшой прямоугольник с помощью инструмента «Прямоугольник» цвета # f0f0f0. Затем добавьте ту же обводку, которую мы использовали с функциональной областью.
Шаг 18: Добавьте изображения и текст портфолио
Теперь добавьте изображение и добавьте баннер сбоку. Выберите инструмент «Текст» и добавьте текст под изображением.
Шаг 19: Добавьте дополнительные элементы портфеля
Повторите тот же процесс, чтобы создать еще две позиции портфеля.
Шаг 20: Создайте кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами # ca0e0e и # 3c3c3c.Затем добавьте текст с помощью текстового инструмента.
Шаг 21: Добавьте разделительные линии
Теперь выберите инструмент «Линия» и создайте две линии толщиной 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и предыдущий пост.
Шаг 22. Добавьте обновления Flickr
Для обновлений Flickr выберите инструмент «Текст» и добавьте заголовок. Еще раз создайте серую рамку, используя инструмент «Прямоугольник», и добавьте обводку.Теперь создайте новый слой и поместите его под слоем рамки. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
Теперь вставьте изображения в рамку.
Шаг 23. Создание нижнего колонтитула
Начнем с нижнего колонтитула. Сначала выберите область с помощью прямоугольного выделения и залейте ее цветом # 1
.
Шаг 24: Добавление текста нижнего колонтитула
Выберите инструмент «Текст» и добавьте требуемый текст нижнего колонтитула.
Наш потрясающий макет готов.
Создание шаблона счета-фактуры с помощью Adobe Photoshop
12 февраля 2013 г. 15:45 Опубликовано Progressive Printing TeamВы, вероятно, не подумали бы, что Photoshop является вашим первым выбором для разработки форм счетов-фактур. Однако в этом пошаговом руководстве мы покажем вам, что Photoshop — это больше, чем программа для редактирования изображений. Вы можете легко создать форму счета для своей компании, изучая некоторые основные функции Photoshop Elements.Здесь приведены пошаговые инструкции с наглядными пособиями, которые помогут вам создать множество других форм, которые могут вам понадобиться в будущем. В этом уроке вы заметите, что основные используемые функции — это создание линий, копирование и вставка, вставка текста. Если вы новичок в Photoshop или являетесь экспертом в других программах, вы найдете это простое руководство удобным и полезным для начала работы.
Шаг 1: откройте Adobe Photoshop Elements
Найдите значок PSE на рабочем столе или
Нажмите кнопку Windows> Все программы> Adobe> Adobe Photoshop Elements или
Нажмите кнопку Windows> Нажмите в поиске Панель справа вверху> Введите Photoshop Elements> Photoshop будет в разделе «Программы»>
Нажмите, чтобы запустить Photoshop Elements.
Шаг 2: Создание нового документа
Начиная с нуля, вы создадите новый документ и зададите размер вашей формы счета, который будет таким же, как размер вашей окончательной формы бумаги.
В строке меню щелкните Файл> Создать> Пустой файл.
Появится диалоговое окно. Здесь вы выбираете высоту, ширину, разрешение, имя файла и тип фона вашего документа.
Введите следующую информацию: Имя — (имя вашего файла), (счета стандартного размера) Ширина 8.5, Высота 11, (счета малого размера) Ширина 5-5, Высота 8,5 (счета формата Legal) Ширина 8,5, Высота 14, Разрешение 300, белый фон> Нажмите ОК
(Убедитесь, что для размеров документа выбраны дюймы, а НЕ пиксели Разрешение определяет качество вашего документа и может увеличить размер вашего файла)
Не забудьте сохранить документ на этом 1-м шаге и сохранить его по мере необходимости. Потому что, в отличие от приложений Microsoft, Photoshop не имеет функции автосохранения для резервного копирования ваших документов в случае сбоя вашего компьютера.
Шаг 3: Настройка полей в PSE:
Чтобы настроить поля, вам нужно будет увидеть свои линейки. Обычно они располагаются вертикально в левой части окна. И горизонтально вверху страницы документов. Если вы не видите своих правителей, возможно, они просто скрыты.
Убедитесь, что рядом с Линейками и направляющими стоит галочка.
В строке меню нажмите «Вид»> «Линейки», затем «Просмотр»> «Направляющие»
Чтобы установить левое и правое поля, щелкните левой кнопкой мыши вертикальную линейку один раз, удерживайте и перетаскивайте, пока указатель не превратится в двунаправленную стрелку с вертикальными линиями посередине.Обратите внимание, что пунктирная линия, перемещающаяся по документу при перетаскивании, затем превратится в голубую линию, когда остановится в нужном месте на документе. Повторите этот шаг, чтобы разместить еще одну линию на другой стороне документа. Повторите те же шаги, описанные выше, чтобы установить поля для верха и низа документа, на этот раз от горизонтальной линейки, расположенной вверху.
Photoshop позволяет размещать столько направляющих, сколько необходимо, чтобы увеличить расстояние между полями и многим другим.
Шаг 4: Вставка текста
Теперь вы готовы приступить к созданию формы счета-фактуры.
На ярлыках панели инструментов слева выберите инструмент «Горизонтальный текст».
Ваш указатель теперь выглядит как заглавная буква «Т» и означает, что вы готовы вставить текст.
Щелкните в правом углу документа и введите «Счет-фактура».
Выделите текст, на панели инструментов форматирования текста прямо под строкой меню введите желаемый размер шрифта. Здесь мы использовали 30 пунктов и жирный шрифт.
Вставьте следующий текст вверху страницы и выровняйте по центру, как показано ниже:
НАЗВАНИЕ КОМПАНИИ, INC
Рабочий адрес
Город, штат Почтовый индекс
Телефон №
Вставьте «Дата:» в верхнем левом углу. вашего документа.
Чтобы перемещать текст по документу, выделите текст, переместите указатель в окружающую область, удерживайте и перемещайте указатель, когда курсор поворачивается и появляется четверка. Или выберите инструмент перемещения на панели инструментов и выделите текст, чтобы переместить его вокруг
Шаг 5. Создание фигур, линий и добавление вертикального текста
Создание фигур в Photoshop очень просто
Сначала убедитесь, что белый цвет выбран в качестве цвета переднего плана на панели цветов панели инструментов.
Затем найдите инструменты фигур, щелкнув правой кнопкой мыши значок, чтобы открыть подгруппу и найти другие доступные параметры фигур.
Выберите инструмент «Прямоугольник со скругленными углами», чтобы создать самый большой прямоугольник формы.
После выбора инструмента «Прямоугольник со скругленными углами» курсор изменится на перекрестие. Теперь вы разместите перекрестие на вашем документе примерно на расстоянии 1,50 x 0,50 дюйма. Щелкните, удерживайте и перетащите по диагонали, чтобы создать прямоугольник.
Не снимая выделения с рамки в палитре слоев, щелкните слой правой кнопкой мыши и выберите Упростить слой.
Затем в строке меню нажмите «Правка» и выберите «Выбор обводки (контура)». Появится диалоговое окно Stroke.
Вставьте следующую информацию: ширина 5 пикселей (пикселей) для толщины, черный цвет, расположение снаружи.
Нажмите OK, чтобы закрыть диалоговое окно.
На панели инструментов в той же подгруппе форм щелкните правой кнопкой мыши, чтобы выбрать инструмент линии.
Поместите перекрестие на расстоянии примерно 2,75 x 0,25 дюйма внутри левой стороны поля и перетащите линию в правую часть поля. Обязательно слегка отрегулируйте линию по мере необходимости, пока она не станет идеально ровной.
Щелкните инструмент перемещения на панели инструментов.
Не снимая выделения с линии на панели слоев, щелкните правой кнопкой мыши слой формы линии и выберите «Дублировать слой». Выберите ОК, чтобы создать ящик и закрыть диалоговое окно дублирования слоя.
Щелкните слой правой кнопкой мыши и выберите «Упростить слой».Переместите строку ниже в желаемое место в форме с помощью мыши или клавиш со стрелками на клавиатуре. Поместите линию примерно на 3,4 дюйма ниже первой линии. Повторите этот процесс для 3-й строки. Сравните вашу форму с изображением ниже.
На панели инструментов выберите инструмент «Линия». Поместите перекрестие на расстоянии примерно 2,75 x 1,50 дюйма от первой горизонтальной линии, перетащите линию вниз, чтобы нарисовать вертикальную линию внутри рамки. Обязательно слегка отрегулируйте линию по мере необходимости, пока она не станет идеально ровной.Не снимая выделения с инструмента «Линия», нарисуйте еще одну вертикальную линию от второй горизонтали. Щелкните инструмент перемещения на панели инструментов. Пока линия все еще выбрана на панели слоев, щелкните правой кнопкой мыши слой формы линии и выберите «Дублировать слой». Выберите ОК, чтобы создать и закрыть диалоговое окно дублирования слоя. Щелкните слой правой кнопкой мыши и выберите «Упростить слой». Переместите линию в желаемое место в форме с помощью мыши или клавиш со стрелками на клавиатуре. Повторите этот шаг 3 раза, чтобы создать 3 дополнительные линии и короткие линии между 3 горизонтальными линиями.См. Изображение ниже.
Теперь мы собираемся создать два прямоугольника с формулировками SOLD TO и SHIP TO.
Убедитесь, что черный цвет переднего плана выбран в цветовой палитре на панели инструментов. Щелкните правой кнопкой мыши фигуры на панели инструментов, чтобы выделить прямоугольник. Создайте черный прямоугольник примерно 0,35 дюйма справа под словом «Дата:», соединяясь с первой горизонтальной линией. На панели инструментов выберите инструмент «Тип текста», щелкните правой кнопкой мыши и выберите инструмент «Вертикальный текст».Выберите белый цвет в качестве цвета текста на цветовой палитре. Поместите точку вставки на черный прямоугольник и введите ПРОДАНО, чтобы настроить размер шрифта на 14 пунктов и стиль шрифта на обычный. Щелкните инструмент перемещения на панели инструментов и расположите слово так, чтобы оно поместилось внутри черного прямоугольника. На панели «Слои» выберите слой «Продано» и, удерживая нажатой клавишу «Ctrl», можно выбрать случайные элементы на панели слоев. Щелкните правой кнопкой мыши любой из выделенных слоев и выберите дубликат слоя.Нажмите ОК, чтобы выйти из диалогового окна. Не снимая выделения с обоих слоев, щелкните и перетащите оба элемента на 4,25 дюйма под названием компании. Затем выберите инструмент «Текст», чтобы изменить слово «ПРОДАНО» на «КОРАБЛЬ». Сравните вашу форму с превью ниже.
Теперь поместите перекрестие на 1,75 x 1,25 дюйма и нарисуйте горизонтальную линию поперек.
На панели «Слои» выберите слои с линиями, нажмите и удерживайте и перетащите, чтобы изменить порядок слоев. Обязательно проложите 3 линии под черными прямоугольниками и словами (Продано, Доставлено), чтобы линии отображались на заднем плане этих объектов.
Затем щелкните правой кнопкой мыши слой на панели «Слои», чтобы продублировать его. Повторите этот процесс, чтобы создать еще одну линию. Разместите линии на расстоянии примерно 0,5 дюйма друг от друга. См. Изображение ниже для сравнения.
Чтобы создать оставшиеся горизонтальные линии, поместите перекрестие на 4,125 дюйма ниже третьей горизонтальной линии и перетащите его поперек. Затем щелкните правой кнопкой мыши слой на панели «Слои», чтобы продублировать его. Чтобы увеличить дублирование, удерживайте клавишу «ctrl» или «shift» на клавиатуре, чтобы выбрать несколько строк.Щелкните правой кнопкой мыши по выделенным линиям и выберите повторяющиеся слои. Нажмите OK, чтобы закрыть диалоговое окно «Слои». Выбрав инструмент перемещения, перетащите линии вниз, чтобы настроить или использовать клавиши со стрелками на клавиатуре. Повторите этот процесс, чтобы создать около 23 линий. Расположите линии на расстоянии 0,25 см друг от друга.
Также создайте две вертикальные линии с правой стороны формы, чтобы отделить доллары от центов, как показано ниже. Смотрите изображения для сравнения.
Шаг 6: Добавление горизонтального текста
На ярлыках панели инструментов слева выберите инструмент Horizontal Type Tool
Щелкните там, где необходимо, чтобы начать ввод текста заглавными буквами для каждой ячейки в ваш документ.
1-й ряд — размер шрифта 6 пт, обычный стиль.
2-й ряд — кегль 8 пунктов, шрифт Обычный.
Описание — Размер шрифта 10 пунктов, стандартный стиль.
ИТОГО — размер шрифта 12 пунктов, жирный шрифт.
Спасибо — размер шрифта 12 пунктов, стандартный стиль.
Сравните вашу форму с изображением ниже.
Теперь вы готовы сохранить файл в желаемом формате.
Перейдите в раздел «Файл»> «Сохранить как» и щелкните раскрывающийся список параметров формата, выберите предпочтительный формат, имя файла и место для сохранения файла, затем нажмите «Сохранить».
Теги: Счет-фактура, Photoshop, Шаблоны, Учебник
Категория: Учебники
Этот пост был написан командой Progressive Printing Team
Вернуться в блог
.
 Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны). Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.
Соответственно если вы сделали в макете от объекта до края листа всего 2 мм, то слева объект будет на расстоянии 1 мм, а справа 3 мм, что будет заметно и будет не красиво.
 Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
 Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее. Создаем новый документ с размерами 468 × 60 пикселей.
Создаем новый документ с размерами 468 × 60 пикселей. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG. У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).