Урок Adobe Illustrator & Photoshop: создание Low-Poly портрета треугольниками
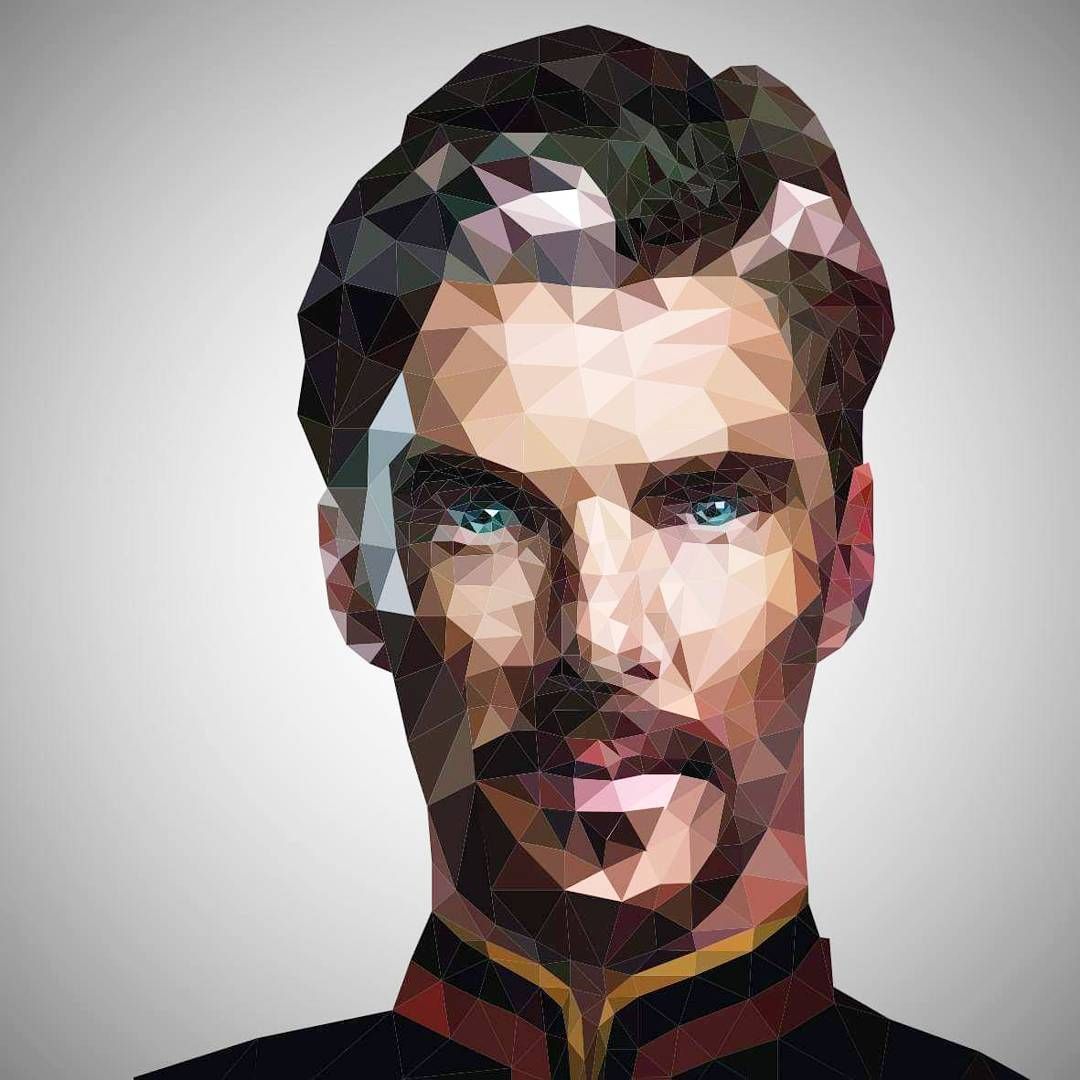
В этом уроке бразильский дизайнер Брено Битенкур показывает вам шаг за шагом, как создать стильный Low-Poly портрет треугольниками в Illustrator и Photoshop.Секрет создания работ в этом стиле в выборе хорошего референсного фото — и сначала Бренло показывает как их сделать (используя себя в качестве модели). Затем он показывает, как работать в Photoshop, а затем создавать векторную версию в Illustrator.
Вам не нужно быть экспертом в Illustrator или Photoshop, чтобы следовать этому руководству, если у вас хороший взгляд и много терпения.
Время выполнения: 4 часа
Необходимое программное обеспечение: Любая из последних версий Adobe Illustrator и Photoshop
Шаг 1
Сначала вам понадобится хорошая референсная фотографий. Для этого урока я решил создать автопортрет, поэтому я попросил небольшую помощь у своего друга, который сделал снимок.
Важные советы: здесь нужно использовать перспективу, чтобы показать глубину, иметь хорошую дисперсию света и тени и попытаться обеспечить, чтобы ваша модель имела некоторые аксессуары, которые будут контрастировать с мягкостью кожи и одежды (такие как очки, украшения или накрахмаленный воротник).
На этих фотографиях вам нужно выбрать лучшие фрагменты, которые будут объединены в одно изображение, которое станет основным референсом. Как вы можете видеть на этом скриншоте, я выбрал лицо из одного фото, очков из другого и других деталей из других снимков. Будьте придирчивы на этом этапе, это того стоит.
Для каждой части грубо обрезайте часть, которую вы хотите. Затем откройте новый документ в Photoshop с черным фоном и поместите каждый из элементов на отдельные слои.
Шаг 2
Теперь вам нужно объединить их, чтобы создать идеальный референс. Удалите ненужные части и сделайте коллаж из выбранных вами частей — с помощью масок и режимов наложения, чтобы собрать их все вместе.
Вам не нужно полностью придерживаться реальности фотографий — вам нужно создать фотографию, которая так же красива, как и моя. Например, мне не нравилось, когда рука была у моего уха, поэтому я вырезал ее.
Я также изменил некоторые части моих волос, которые были не очень интересными.
Шаг 3
Теперь у вас есть собранное изображение, отрегулируйте контрастность, цветовой баланс, уровни и т. п., чтобы создать более динамичное изображение.Я не должен это говорить, но я часто использую Auto Contrast в Photoshop, Auto Color и Auto Levels (в меню Image), если не хочется корректировать вручную.
Шаг 4
Я хочу, чтобы цвет моего конечного арта был теплее, чем референсное фото, поэтому я добавил слой фиолетового оттенка с режимом Screen Blending.Шаг 5
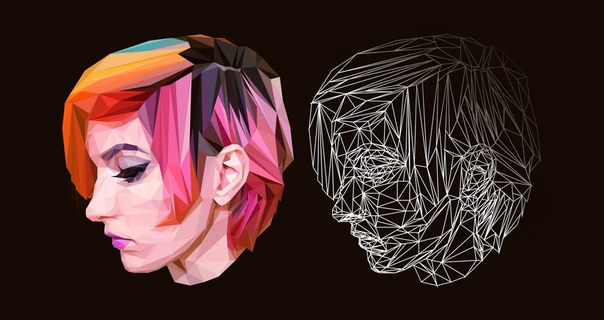
Теперь мы подошли к длительной части процесса: треугольной сетке. Там нет секретного трюка — вам нужно сделать это вручную. Почему? Потому что ваш мозг сработает лучше любого скрипта и автоматизированного процесса при определении контуров лица.
Вот несколько руководств. Маленькие части требуют небольших треугольников. Никогда не делайте квадраты — они просто выглядят плохо. Придерживайтесь треугольников. Будет проще, если у вашего референса прямой нос, как у меня. Закругленные носы неудобны.
Создайте свою сетку, используя небольшую кисть на пустом слое над изображением. Используйте светлый цвет, который контрастирует с портретом. Я предпочитаю синий или зеленый цвет, так как это два цвета, которые ваш референс, вероятно, не имеет на лице (если у них нет татуировки).
Шаг 6
Если вы сделали это, похлопайте себя по спине — вы сделали большую часть тяжелой работы (но не всю).Настало время уточнить треугольники. Вам нужно просто сосредоточиться на сетке. Очистите его и найдите все треугольники, которые вы забыли создать.
Как только вы усовершенствовали сетку, измените ее цвет на белый, чтобы она контрастировал с черным фоном и сохраните ее как jpg.
Теперь запустите Illustrator.
Шаг 7
Поместите сетку в свою монтажную панель и закрепите ее. Пришло время провести векторную сетку треугольников над текущей в контрастном цвете (я использовал ярко-фиолетовый) с помощью инструмента «Перо».
Пришло время провести векторную сетку треугольников над текущей в контрастном цвете (я использовал ярко-фиолетовый) с помощью инструмента «Перо».Снова это займет некоторое время, поэтому включите хороший плейлист, налейте кофе и продолжите эту работу.
Вот несколько советов, чтобы ускорить процесс.
Вам не нужно закрывать треугольники, просто используйте инструмент «Перо», чтобы выделить три точки. Это может показаться глупым, но это сэкономит вам кучу времени при сотнях треугольников, которые вы собираетесь создать.
Шаг 8
Вам также не обязательно быть таким точным — в следующих шагах я покажу отличный трюк, чтобы объединить их.Шаг 9
Это была большая часть работы, но вы справились. Передохните и не забудьте сохраниться.Шаг 10
Теперь я покажу вам трюк, чтобы все точки были идеально расположены. Это простая процедура, но, конечно, вам нужно будет повторить ее столько раз, сколько у вас есть треугольниеов на портрете.
С помощью инструмента Direct Selection выберите каждую группу точек, которые должны находиться в одном месте.
Шаг 11
Откройте панель «Выровнять» и нажмите «Горизонтальное выравнивание по центру» в разделе «Выровнять опорные точки».Шаг 12
Затем нажмите «Вертикальное выравнивание по центру» и все ваши точки точно в одном месте. О да!.Шаг 13
Теперь переместите точки, чтобы исправить их положение, если это необходимо.Затем повторите шаги 10-12 для всех ваших вершин.
Шаг 14
Скройте сетку, созданную вами в Photoshop. Снова проверьте вашу сетку на пропущенные треугольники (я всегда забывал по крайней мере по десять треугольников на портрет). Лучший способ сделать это — выбрать все ваши векторы (Cmd / Ctrl + A), и инвертировать их Fill и Stroke (Shift + X).Если вы заметите, что один отсутствует, верните Fill и Stroke назад, как было раньше (Shift + X снова), добавьте свой треугольник и снова проверьте. Когда у вас будет полная сетка, переходите к следующему шагу.
Когда у вас будет полная сетка, переходите к следующему шагу.
Шаг 15
Поместите референс с фотографией на слой ниже вашей векторной сетки и выровняйте их оба идеально. Это позволит вам выбрать правильные цвета с вашей фотографии для создания узнаваемого портрета. Заблокируйте опорный слой.Шаг 16
Теперь самая интересная часть — давайте добавим цвета. Выберайте каждый треугольник по очереди. Выберите инструмент «Пипетка» (I) и снимите цвет с середины каждого треугольника, затем заполните его.Создание изображения в стиле Low Poly
Техника Low Poly используется для создания 3D моделей и сцен для видеоигр. Для создания таких изображений можно использовать практически любой 3D софт: Maya, Cinema 4D, Blender, 3ds Max и прочие. Но также можно использовать 2D редакторы графики, например: Adobe Photoshop или Adobe Illustrator. Последний предназначен для создания таких изображений, так как является редактором векторной графики.
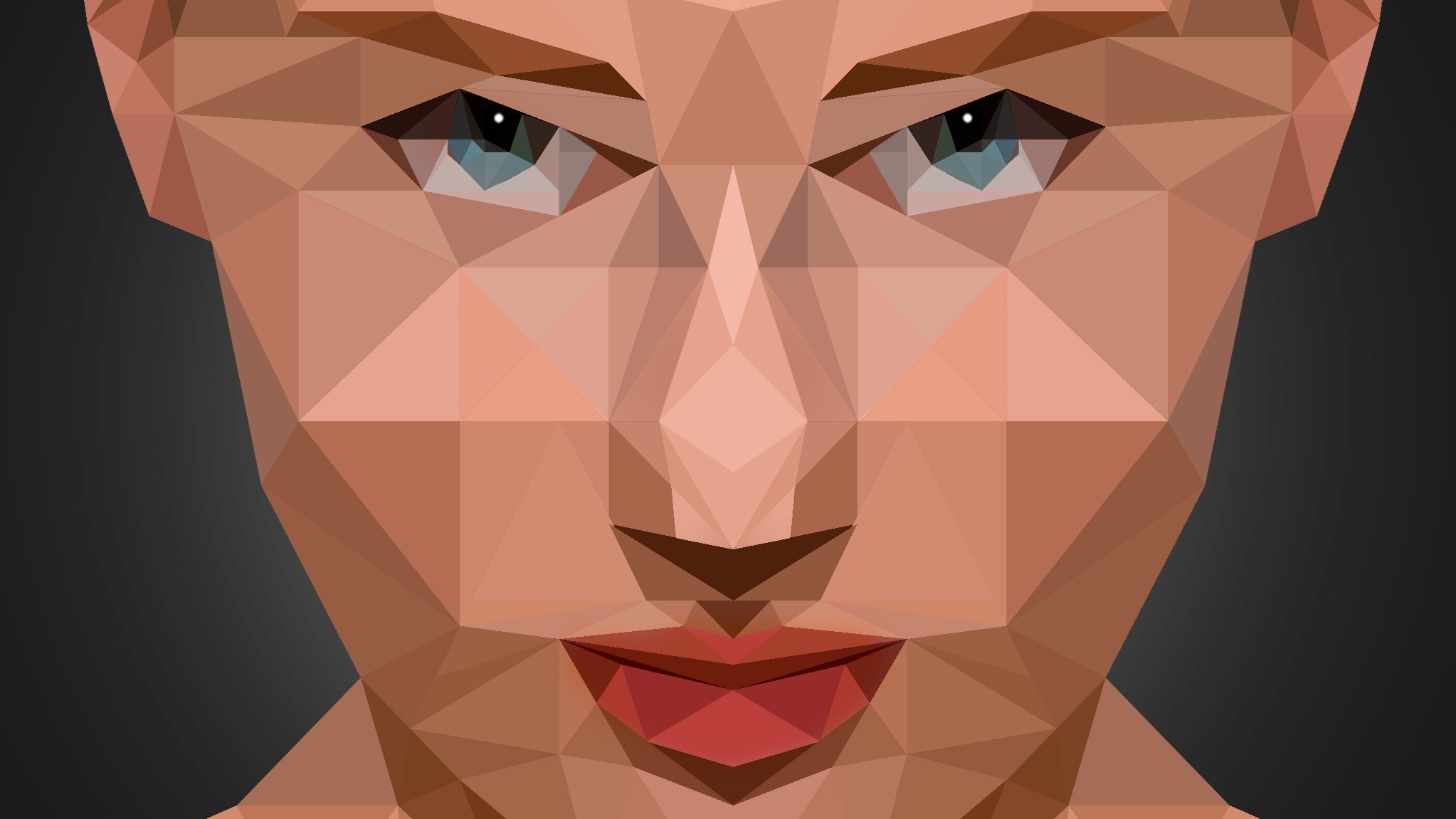
Триангуляция изображения — трудоемкий процесс, требующий огромного количества времени. Триангуляция — это то же, что и пикселизация, но вместо квадратов здесь используются треугольники. В этом уроке мы поэтапно создадим Хидео Кодзима (Hideo Kojima) в стиле Low Poly.
Этап 1: Выбор инструмента
Как говорилось выше, инструментом может послужить как Photoshop, так и Illustrator. Фотошоп в основном работает с растровой графикой. Поэтому на стыках треугольников будет виден переход, что не есть хорошо. Единственный способ сделать триангуляция без потерь качества — использовать инструмент «Прямолинейное Лассо» (L). Необходимо выделить произвольные треугольники, как показано на фото ниже, после чего использовать фильтр «Размытие по Гауссу«. Горячая клавиша Ctrl + F сильно упростит процесс. Данный метод является самым быстрым, но не самым удобным. Поэтому мы будем использовать Illustrator, после чего отредактируем фото в Фотошопе.
Поэтому мы будем использовать Illustrator, после чего отредактируем фото в Фотошопе.
Если ни один из этих редакторов не установлен на компьютере, то скачайте простую программу триангуляции фото по ссылке. Откройте Index.html и кликайте по изображению.
Этап 2: Настройка изображения
Загрузите изображение Кодзимы выше, откройте Illustrator и создайте проект. Перетащите фото в проект, после чего выберите инструмент «Монтажная область» (Shift+O). В стилях нажмите на «Подогнать по границам иллюстрации«.
Этап 3: Создание треугольников
Для создания эффекта Low Poly нам нужно будет использовать следующие инструменты: «Отрезок Линии» (), «Прямое выделение» (A), «Пипетка» (I) и комбинацию клавиш Ctrl + Y
Создайте три новых слоя: первый для очков, второй для волос, а третий для лица и одежды. Поставьте ширину линии равной 1 pt.
 Обведите линиями очки. Как только вы создали треугольники и убедились, что все точки соединены, перейдите в Окна > Операции. В открывшемся окне создайте новую операцию и запишите следующие действия: Горизонтальное и Вертикальное выравнивание по центру (Находится в «Выравнивание» или Shift +F7) Нажмите дважды на созданную операцию, в «Функциональной клавише» выберите F2.
Обведите линиями очки. Как только вы создали треугольники и убедились, что все точки соединены, перейдите в Окна > Операции. В открывшемся окне создайте новую операцию и запишите следующие действия: Горизонтальное и Вертикальное выравнивание по центру (Находится в «Выравнивание» или Shift +F7) Нажмите дважды на созданную операцию, в «Функциональной клавише» выберите F2.Теперь, выделив точки в одном месте (Инструмент Прямое Выделение (A)), нажмите F2. Пройдитесь по всем линиям. То же самое сделайте с лицом и волосами.
Теперь выделите все линии, нажав Ctrl A, и в обработке контуров нажмите «Разделение«.
Этап 4: Заливка треугольников
На данный момент в проекте находятся разделенные треугольники, которые нужно будет закрасить. Выделив треугольник, нажмите на «Пипетку» и кликните на тот цвет, которым вы хотите закрасить треугольник. Для ускорения работы используйте горячие клавиши: A и I. Если возникают проблемы с выделением, нажмите Ctrl + Y.
Для ускорения работы используйте горячие клавиши: A и I. Если возникают проблемы с выделением, нажмите Ctrl + Y.
Этап 5: Сохранение иллюстрации
Для сохранения изображения и дальнейшей обработки в Photoshop нужно перейти в Файл > Экспорт > Экспортировать как… Тип файла выберите PNG, разрешение Высокое (300 ppi), цвет фона: прозрачный. Обработайте получившееся фото в Photoshop: настройте цвета, создайте задний фон и сохраните в нужном формате.
Посмотрите также видеоурок по созданию Low Poly волка.
Вот как создавать свои собственные низкополигональные портреты в Illustrator
Алекс Клем
Алекс — увлеченный графический дизайнер из Техаса. Она росла, очарованная миром цвета, типографики и полиграфического дизайна.
Узнайте, как использовать Adobe Illustrator для создания низкополигонального эффекта в ваших цифровых иллюстрациях. В этом простом уроке, вдохновленном нашими творческими тенденциями 2018 года, мы покажем вам, как с помощью инструмента «Перо» нарисовать низкополигонального единорога.

С помощью Adobe Illustrator легко создать низкополигональное измерение цифровых портретов. Мы будем использовать инструмент «Перо» в Illustrator, чтобы нарисовать низкополигонального единорога, вдохновленного нашими творческими тенденциями 2018 года.
Я начну с размера документа 10 00 x 1200 пикселей , чтобы создать горизонтальную ориентацию. Если мы хотим, мы всегда можем изменить размеры в Illustrator позже.
Шаг первый: вставьте свое изображение в Illustrator
После открытия документа вам потребуется исходное изображение, чтобы начать свое низкополигональное путешествие. Вы можете установить наш бесплатный плагин Shutterstock для Creative Cloud, чтобы искать идеальное изображение прямо из программы Illustrator. В этом уроке я буду использовать простого единорога. Убедитесь, что у вас есть лицензия на изображение, которое избавит вас от водяного знака и позволит вам безопасно использовать изображение в своих собственных проектах.
Шаг второй: добавьте новый слой
Прежде чем обводить изображение, добавьте новый слой, нажав кнопку Создать новый слой на вкладке «Слои». Это позволит отличить исходник от низкополигональной иллюстрации. Вы также можете переключить слой, чтобы просмотреть свой прогресс с помощью значка глаза. Я пометил свои слои, чтобы знать содержимое каждого слоя.
Шаг третий: создание геометрических фигур
Мы будем использовать Pen Tool (P) для создания геометрических фигур. Я использую черную обводку, чтобы контрастировать с исходным изображением, а также белую заливку, чтобы визуально показать мой прогресс. Установите непрозрачность  При создании полигонов убедитесь, что Smart Guides и Snap to Point включены в раскрывающемся меню View . Это позволяет соединять полигоны без зазоров. Чтобы добиться этого низкополигонального эффекта, старайтесь избегать рисования каких-либо кривых и создавайте только прямые линии и формы.
При создании полигонов убедитесь, что Smart Guides и Snap to Point включены в раскрывающемся меню View . Это позволяет соединять полигоны без зазоров. Чтобы добиться этого низкополигонального эффекта, старайтесь избегать рисования каких-либо кривых и создавайте только прямые линии и формы.
Несколько советов по работе с полигонами:
- Чем больше точек и фигур вы нарисуете, тем более детальной и сложной будет иллюстрация.
- Избегайте создания одинаковых фигур.
- Сосредоточьтесь на участках цвета и нарисуйте фигуры на их основе.
- Убедитесь, что все ваши фигуры замкнуты и привязаны к соседним полигонам.
- Старайтесь придерживаться полигонов не более чем с пятью или шестью сторонами.
Нет ограничений на форму и количество полигонов. После создания фигур ваш дизайн должен выглядеть примерно так:
Шаг четвертый: Дважды проверьте выравнивание полигонов
После рисования иллюстрации убедитесь, что все полигоны выровнены, чтобы не было пробелов. Выберите все свои фигуры с помощью Selection Tool (V) и переключите значок обводки в левой части вашей программы с помощью X и нажмите / , чтобы изменить цвет обводки на «Нет». Увеличьте непрозрачность до 100% , чтобы увидеть, все ли фигуры идеально выровнены. Если есть какие-либо отверстия, используйте инструмент прямого выделения (A) для индивидуальной обработки углов.
Выберите все свои фигуры с помощью Selection Tool (V) и переключите значок обводки в левой части вашей программы с помощью X и нажмите / , чтобы изменить цвет обводки на «Нет». Увеличьте непрозрачность до 100% , чтобы увидеть, все ли фигуры идеально выровнены. Если есть какие-либо отверстия, используйте инструмент прямого выделения (A) для индивидуальной обработки углов.
Шаг пятый: добавьте цвет
Измените сплошные фигуры на обводки, выделив все фигуры с помощью инструмента  Если вы хотите сначала поиграть с цветами, вы можете перейти к Цвет в правой части программы и манипулируйте ползунками цвета.
Если вы хотите сначала поиграть с цветами, вы можете перейти к Цвет в правой части программы и манипулируйте ползунками цвета.
Я обычно придерживаюсь нескольких цветов и изменяю оттенки и оттенки, добавляя черный или белый цвет к выбранному цвету. Вы можете использовать исходное изображение, чтобы определить, какие фигуры должны иметь блики, а какие — тени. Чтобы сохранить постоянство цветов, я пробовал одни и те же цвета во всем дизайне. Вам решать, как должны выглядеть цвета, но лучше избегать размещения похожих цветов рядом друг с другом. Вместо этого сделайте соседние фигуры контрастными, добавив белый, черный или даже полностью используя другой цвет. Чтобы закончить, вы можете добавить сплошной цвет фона или оставить его белым, чтобы цвета просвечивали.
Та-да! Вы успешно сделали низкополигональный портрет. Этот простой прием выводит на новый уровень любое простое изображение и помогает изучить все тонкости Adobe Illustrator.
Обложка от solarseven.
участников Элементы и принципы дизайна Вдохновение для дизайна Советы по дизайну Тенденции дизайна Дизайнер Вдохновение Советы и руководства
Недавно просмотренные
${cat_name}
${name}
${отрывок}
Как создать низкополигональный портрет в Illustrator
Автор Logos By Nickin Adobe,Illustrator,Tutorials
В этом уроке я покажу, как можно создать низкополигональный портрет из любого изображения с помощью Adobe Illustrator. Это изящный маленький трюк, который вы можете использовать для создания крутых векторных рисунков. На самом деле я сам использовал этот эффект для своих собственных изображений профиля и аватаров.
Ниже приводится краткий обзор шагов, предпринятых для создания этого низкополигонального эффекта. Полные пошаговые инструкции см. в видеоруководстве в верхней части страницы.
Эффект низкополигонального портрета
В этом уроке я буду использовать следующий пример фотографии, которую я взял с сайта стоковой фотографии. Вы можете использовать любую фотографию, которую хотите.
Вы можете использовать любую фотографию, которую хотите.
Первое, что мы собираемся сделать, это создать два отдельных слоя — один для фотографии и один для низкополигонального эффекта. Обязательно заблокируйте слой с фотографией, чтобы случайно не захватить его во время создания эффекта.
Теперь возьмем Pen Tool и вручную нарисуем многоугольник над сегментом объекта.
Просто повторите этот процесс для остальной части фотографии, убедившись, что ваши многоугольники в некоторой степени повторяют форму и контур ключевых элементов, таких как брови, глаза и волосы.
Вот как выглядит мой пример фотографии после того, как я создал полигоны…
Теперь мы собираемся вручную заполнить каждый полигон Пипетка . Для этого выберите многоугольник, затем возьмите пипетку и щелкните любой сегмент внутри многоугольника, чтобы получить образец цвета объекта изображения под ним.
Все, что вам нужно сделать сейчас, это повторить этот процесс для остальной части изображения, и все готово! Вот как выглядит готовый дизайн…
Вот как можно создать низкополигональный эффект с помощью Adobe Illustrator! Это может быть утомительно и долго, но результат стоит затраченных усилий.
Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Станьте мастером Inkscape!Хотите узнать больше о том, как работает Inkscape? Ознакомьтесь с мастер-классом Inkscape — обширной серией из более чем 50 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции в Inkscape и объясняю, что это такое, как оно работает и почему оно полезно. |
Изучите программное обеспечение
Хотите узнать все, что нужно знать о ваших любимых дизайнерских приложениях? Посетите наши интерактивные видеокурсы и частное сообщество, чтобы получить помощь, когда она вам понадобится!
|
| ||||
|
|


