Как сделать мокап в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
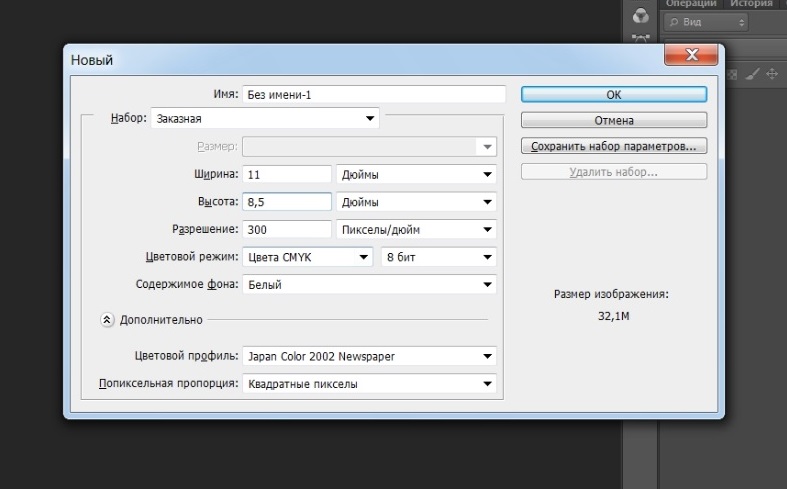
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.

Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
Вадим Дворниковавтор-переводчик статьи «How To Create Flyer Mockup In Photoshop»
Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
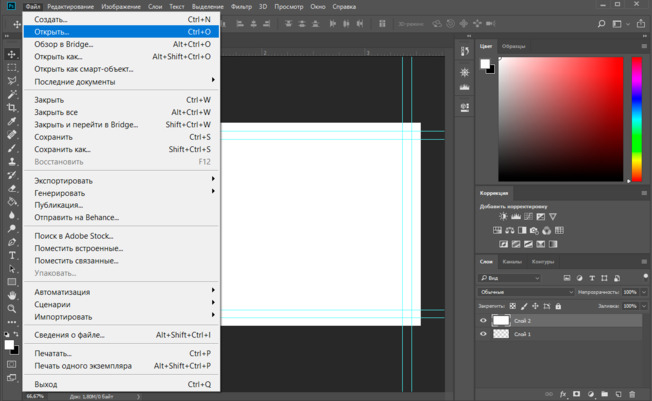
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
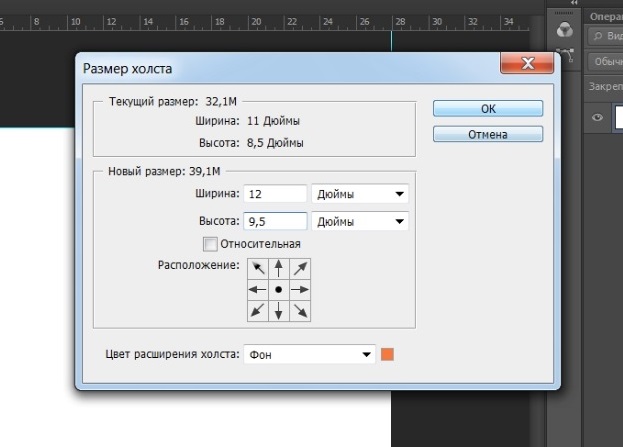
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
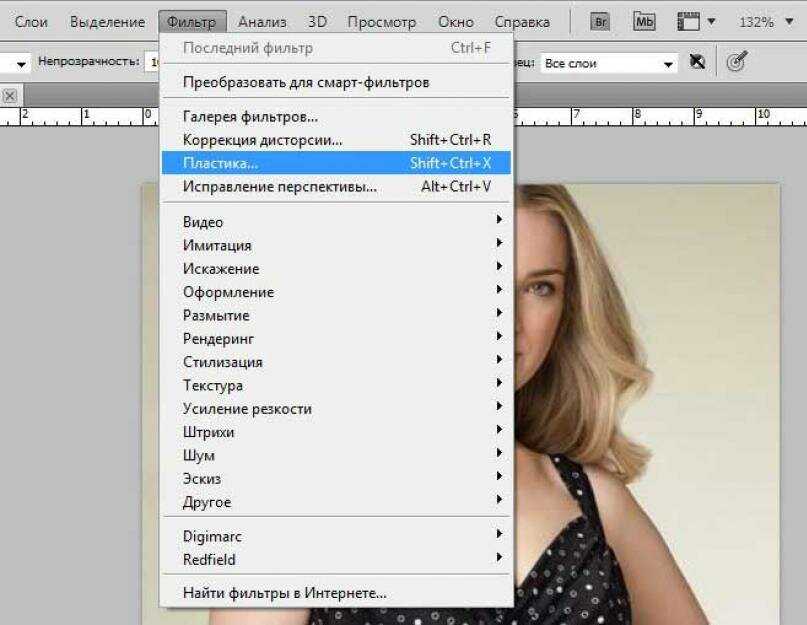
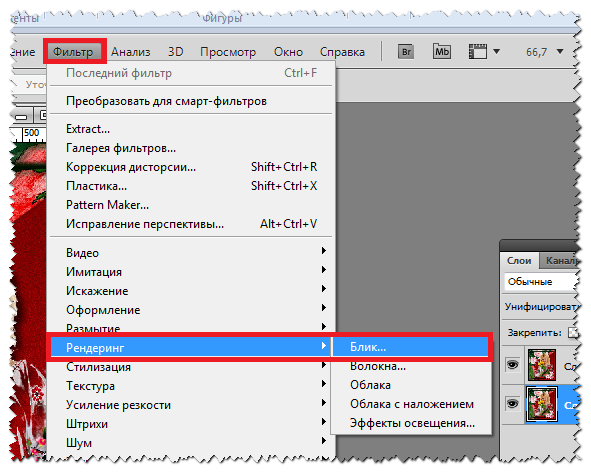
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
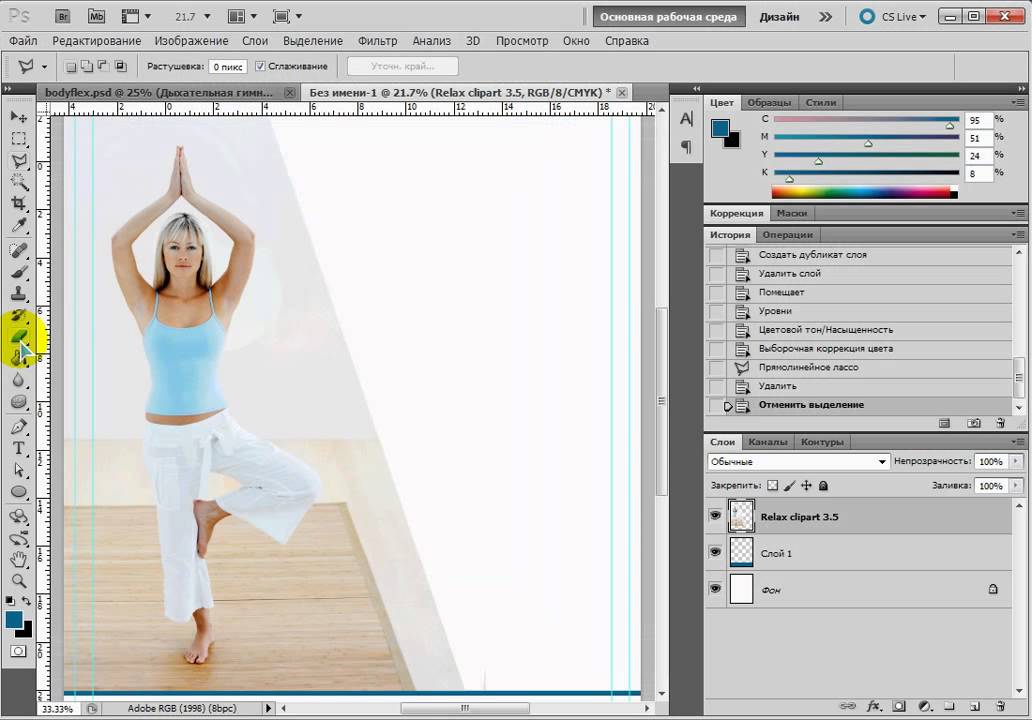
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
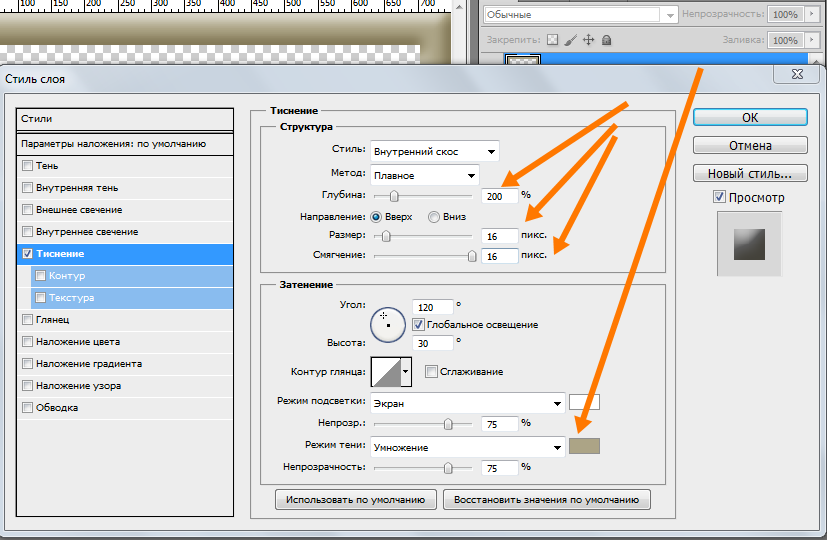
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции.
 Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры. -
В качестве примера возьмем
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
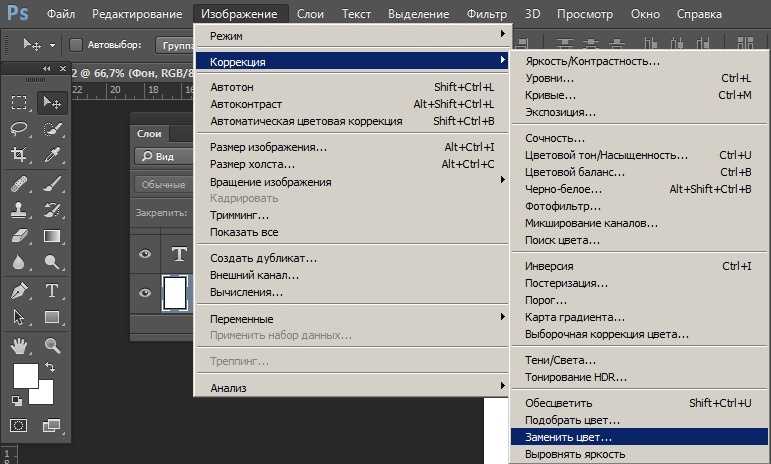
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как».
 Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере. -
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Как создать флаер в Photoshop
Флаер — один из самых эффективных маркетинговых материалов. В этом уроке я научу вас, как создать флаер в Photoshop с нуля, даже если у вас ограниченные знания Photoshop. Привлеките внимание аудитории привлекательным и продуманным дизайном флаера.
В этом уроке я научу вас, как создать флаер в Photoshop с нуля, даже если у вас ограниченные знания Photoshop. Привлеките внимание аудитории привлекательным и продуманным дизайном флаера.
1. Создайте новый документ
Запустите Photoshop. Нажмите «Создать новый». Чтобы использовать стандартный размер флаера, выберите «Letter» в настройках документа. Введите предустановленные данные в соответствии с вашими потребностями или просто используйте значения, которые вы видите на скриншоте ниже. Сделав это, нажмите кнопку «Создать» в нижней части экрана.
2. Создайте новый слой
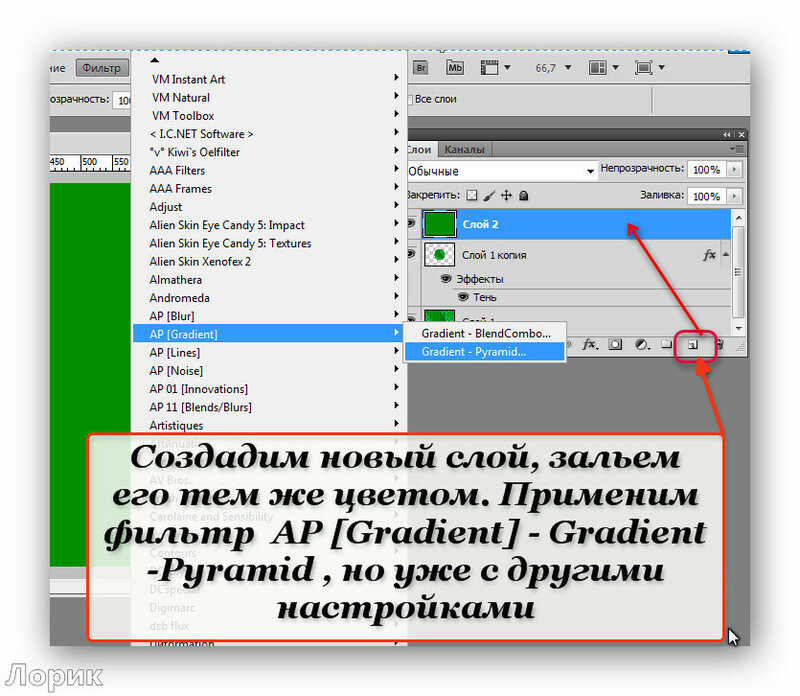
Чтобы начать создание флаера, введите Shift+Ctrl+N/Shift+Cmd+N для автоматического создания нового слоя. Это будет наш фон. Выберите цвет фона в окне «Палитра цветов» и нажмите «ОК». Поскольку мой флаер будет посвящен осени, я буду использовать бежевый цвет.
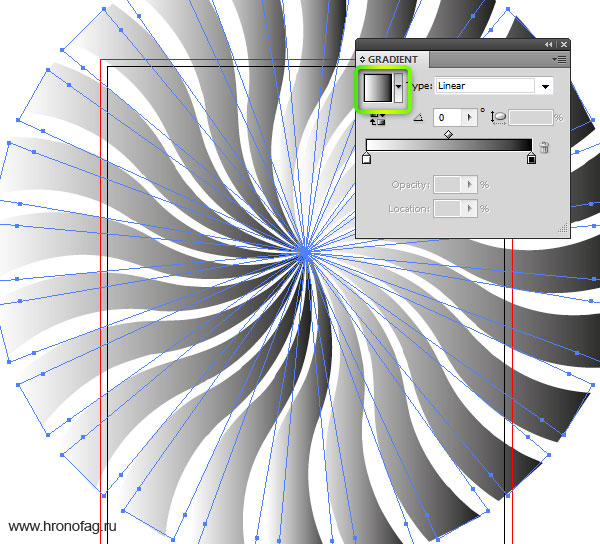
Если однотонный фон кажется вам скучным, попробуйте создать градиент в Photoshop.
3. Рисуйте с помощью инструмента «Перо»
Возьмите инструмент «Перо» (P) на панели инструментов. Используйте его, чтобы добавить новые детали, такие как прямые и изогнутые линии. Все, что вам нужно сделать, это нажать и отпустить, чтобы создать опорные точки. Это добавит прямых линий. Если вы хотите сделать изогнутые линии, перетащите, а затем отпустите, чтобы создать опорные точки.
4. Нарисуйте круг
Следующим шагом в создании флаера в Photoshop является использование инструмента «Эллипс» (U) и рисование им круга. Это будет форма нашей фотографии. Не стесняйтесь экспериментировать с формами, чтобы увидеть, какие из них лучше подходят для вашего дизайна.
5. Создайте обтравочную маску
Далее мы создадим обтравочную маску. Перетащите фотографию в рабочую область, чтобы добавить ее в свой дизайн. Перейдите в меню « Layer » в строке меню и выберите « Создать обтравочную маску ».
Если вы предпочитаете ускорить рабочий процесс с помощью сочетаний клавиш Photoshop, используйте комбинацию клавиш Ctrl+Alt+G/Cmd+Opt+G . Теперь ваше изображение будет овальной формы.
Обтравочные маски аналогичны обычным маскам в Photoshop, поскольку они обе управляют видимостью слоя, но по-разному.
6. Украсьте с помощью инструмента «Перо»
Добавьте последние штрихи к своему флаеру с помощью инструмента «Перо». Украсьте пространство, которое выглядит пустым. Обязательно создайте единую цветовую схему в своем флаере. Добавление цветового круга в Photoshop может помочь вам взять образцы цветов из изображений в вашем дизайне.
7. Добавить текст
Возьмите инструмент «Текст» (T) из палитры инструментов слева. Настройте его под свои нужды. Измените его размер, цвет и шрифт, используя меню прямо над рабочей областью. Теперь в любом месте изображения вы сможете добавить текст.
Я размещу свой текст вверху, а также прямо под фотографией. Обязательно укажите контактную информацию, цены или любые соответствующие значки, например логотип вашей компании.
Обязательно укажите контактную информацию, цены или любые соответствующие значки, например логотип вашей компании.
8. Готово! Save the Flyer
Почти готово. Все, что вам нужно сделать сейчас, это сохранить флаер, перейдя на вкладку «Файл» вверху и нажав «Сохранить». В качестве альтернативы используйте Ctrl+S/Cmd+S горячая клавиша.
Теперь, когда вы знаете, как создать флаер в Photoshop, попробуйте разработать другие маркетинговые инструменты, такие как создание баннера YouTube в Photoshop.
Adobe Photoshop БЕСПЛАТНО
Хотите, чтобы ваш флаер выделялся среди других? Используйте этот набор профессиональных шрифтов, текстур и наложений. Они не только упростят весь процесс, но и сделают дизайн ваших флаеров более привлекательным.
Как сделать флаер в Photoshop: пошаговое руководство | Скайлум Практическое руководство
В этом уроке вы узнаете, как сделать флаер в фотошопе в распечатанном виде. Мы покажем вам шаг за шагом, как настроить цвета и слои, работать с текстовыми инструментами и т.д. Определитесь с темой: хотите ли вы создать бизнес-флаер, рекламный флаер или стандартный флаер? Прежде чем начать, мы рекомендуем собрать пул изображений, чтобы использовать их для создания флаера.
Мы покажем вам шаг за шагом, как настроить цвета и слои, работать с текстовыми инструментами и т.д. Определитесь с темой: хотите ли вы создать бизнес-флаер, рекламный флаер или стандартный флаер? Прежде чем начать, мы рекомендуем собрать пул изображений, чтобы использовать их для создания флаера.
Создание флаера в Photoshop: 4 простых шага
Шаг №1. Создание шаблона
Теперь вы готовы сделать флаер в Photoshop. Сначала создайте новый документ размером 1200 на 1800 пикселей.
Поскольку файл предназначен для печати, мы устанавливаем разрешение 300 dpi и цветовой режим CMYK. Теперь нужно настроить рабочее пространство. Активируйте линейку комбинацией клавиш Ctrl+R. Вытащите линейку и поместите ее в центр документа. Вытяните направляющую (с помощью инструмента перемещения и клавиши Shift вы можете переместить направляющую) и поместите ее в центр документа. Затем установите еще две направляющие (чтобы увидеть края отступа) на 400 и 800 пикселей. Чтобы отображать значения в пикселях, выберите «Пиксели» на верхней панели линейки. Посередине документа ставим горизонтальную направляющую и вместе с ней три дополнительных 500, 800 и 1600 пикселей.
Посередине документа ставим горизонтальную направляющую и вместе с ней три дополнительных 500, 800 и 1600 пикселей.
Шаг №2. Создание фона
Теперь мы готовы к следующей части под названием Как сделать флаер в Photoshop. Следуйте инструкциям:
Нажмите Shift-Cmd-N, чтобы создать новый слой.
Теперь нужно залить фон белым цветом с помощью комбинации клавиш ALT+Backspace. Убедитесь, что в настройках выбраны слайдеры CMYK, так как вы создаете документ для печати.
Создайте новый корректирующий слой Gradient Overlay. На панели стилей слоя выберите «Градиент».
Установите положение белого цвета на 30%.
Измените значение черного цвета на бледно-желтый (C=9 M=6 Y=14 K=0).
Используйте инструмент прямоугольника, чтобы создать прямоугольник.
 Его размер составляет 216 мм на 56 мм.
Его размер составляет 216 мм на 56 мм.Выровняйте прямоугольник по верхнему левому краю документа. Залейте темно-коричневым цветом (C=49 M=74 Y=80 K=70).
Используйте Pen Tool, чтобы добавить точку на нижнем краю прямоугольника.
С помощью инструмента «Прямое выделение» установите опорные точки линии так, чтобы получилась кривая Безье.
Убедитесь, что вы оставили достаточно места для создания отступа в документе.
Шаг №3. Создание новых слоев
Чтобы продолжить создание флаеров в Photoshop, выберите «Файл» > «Поместить встроенный» и выберите изображение, которое хотите установить в качестве фона.
Используйте инструмент «Перемещение», чтобы переместить фотографию в документ. Создайте еще один прямоугольник с помощью инструмента «Прямоугольник». Установите размер флаера 216 мм на 100 мм. Используйте инструмент «Прямое выделение», чтобы расположить прямоугольник точно над фотографией в левом верхнем углу. На верхней панели инструментов «Прямоугольник» нажмите «Маска». Это добавит векторную маску к слою с фотографией. Возьмите Pen Tool и поместите опорную точку на маску. Создайте кривую с помощью инструмента «Прямое выделение». Используя уже знакомые Pen Tool и Direct Selection Tool, попробуйте придать маске форму. Перейдите в Фильтр > Размытие > Размытие по Гауссу. Установите Радиус на 6. Выберите Смарт-фильтры. Используйте Gradient Tool, чтобы направить молнию к правому краю.
Используйте инструмент «Прямое выделение», чтобы расположить прямоугольник точно над фотографией в левом верхнем углу. На верхней панели инструментов «Прямоугольник» нажмите «Маска». Это добавит векторную маску к слою с фотографией. Возьмите Pen Tool и поместите опорную точку на маску. Создайте кривую с помощью инструмента «Прямое выделение». Используя уже знакомые Pen Tool и Direct Selection Tool, попробуйте придать маске форму. Перейдите в Фильтр > Размытие > Размытие по Гауссу. Установите Радиус на 6. Выберите Смарт-фильтры. Используйте Gradient Tool, чтобы направить молнию к правому краю.
Создайте корректирующий слой Яркость/Контрастность.
Щелкните правой кнопкой мыши корректирующий слой и выберите «Создать обтравочную маску». Благодаря обтравочной маске корректирующий слой повлияет только на фотографию.
Создайте слой заливки сплошным цветом: C=30 M=80 Y=100 K=30.
Удерживая клавишу Alt, перетащите векторную маску фотографии на новый корректирующий слой. Инструментом «Прямое выделение» (А) переместите правую верхнюю опорную точку в правый верхний угол.
Инструментом «Прямое выделение» (А) переместите правую верхнюю опорную точку в правый верхний угол.
На маске слоя-заливки используйте мягкую кисть с непрозрачностью 75%, чтобы вернуть часть фотографии. Нарисуйте еще один прямоугольник: залейте его светло-коричневым цветом (C=10 M=65 Y=100 K=0). Поместите этот прямоугольник под темно-коричневый. Используйте Pen Tool и Direct Selection Tool, чтобы изменить форму светлого прямоугольника.
Шаг №4. Текстовый логотип
Теперь вы можете продолжить создание флаера в Photoshop. Используйте инструмент Эллипс, чтобы создать круг диаметром 248 пикселей коричневого цвета (C=30 M=80 Y=100 K=30). Примените стиль «Тень».
Создайте круг диаметром 400 пикселей, темно-коричневый (C=100 M=80 Y=45 K=50). Примените ко второму кругу тот же стиль Drop Shadow, что и к первому. Это можно быстро сделать с помощью контекстного меню слоя: Копировать стиль слоя/Вставить стиль слоя.
Опустите темно-синий круг под светло-коричневый. Выберите инструмент «Горизонтальный текст», шрифт «Proxima Nova» и подпишите круг. Откройте окно символов (Window/Character) и настройте шрифт. Теперь вы можете добавить текст. Добавьте текст с помощью инструмента «Текст».
Выберите инструмент «Горизонтальный текст», шрифт «Proxima Nova» и подпишите круг. Откройте окно символов (Window/Character) и настройте шрифт. Теперь вы можете добавить текст. Добавьте текст с помощью инструмента «Текст».
В этом руководстве используются шрифты семейства Proxima Nova. Размер верхнего заголовка 17 pt. Добавьте строки текста, каждую на отдельном слое. Переместите их с помощью инструмента «Перемещение» в нужные места.
Конечно, использование различных шаблонов, которые могут значительно упростить вашу работу, вполне допустимо. Не уверены, хотите ли вы использовать определенный шаблон? Иди и редактируй!
Или вы можете решить эту проблему по-другому:
Нарисуйте форму эллипса (U) с размерами 248 пикселей на 248 пикселей.
Залейте коричневым цветом (C=30 M=80 Y=100 K=30).
Добавьте эффект тени (непрозрачность 14%, расстояние 5 пикселей и размер 15 пикселей).

Добавьте эффект тени к слою с помощью кнопки fx на панели «Слои». Измените настройки эффекта тени с помощью ползунков.
Давайте создадим еще один Эллипс (U) размером 400 на 400 пикселей.
Залейте темно-синим цветом (C=100 M=80 Y=45 K=50).
Примените к нему тот же эффект Drop Shadow. Вы можете снова настроить тень вручную или щелкнув правой кнопкой мыши, выбрав из списка Copy Layer Style, и скопировав готовый эффект на новый слой. Поместите синий круг под коричневый.
Добавьте текст с помощью инструмента «Текст». В этом уроке используются шрифты семейства Proxima Nova. Размер верхнего заголовка 17 pt.
Добавьте строки текста, каждую на отдельном слое.
Переместите их с помощью инструмента «Перемещение» в нужные места.

Повторите то же самое для нового текста. Размер первой строки 31 pt.
Создайте новый заголовок с помощью инструмента «Текст». Используйте шрифт Proxima Nova Light и размер 18 pt.
С помощью того же инструмента «Текст» добавьте подзаголовок. Его размер 36 pt.
Настройте отслеживание символов на -10.
Выберите оба слоя с текстом.
Удерживая клавишу Alt, перетащите линии вниз.
Снова используйте инструмент «Текст», чтобы переписать текст. Расположите его с помощью инструмента «Перемещение».
Выберите «Файл» > «Поместить встроенный» и переместите векторное изображение с логотипом.

Масштабируйте логотип, поместите его в правый верхний угол и примените к нему эффект Тень.
На панели стилей слоя установите непрозрачность на 11%, расстояние на 3 пикселя и размер на 16 пикселей.
Таким образом, вы можете добавить на лист любой текст, логотип компании и т.д.
Какого размера должен быть флаер?
Многие новички в фоторедакторах совершают эту ошибку в процессе создания флаера в Photoshop. Если вы сразу сделаете документ нужного размера, то сэкономите время, не получив неприятного сюрприза в момент печати. Если вы хотите распечатать флаер на бумаге формата А5, размер документа должен быть 216х154 мм.
Идеи для простого и элегантного флаера
Рекламная листовка
Теперь, когда вы знаете, как создать флаер в Photoshop, давайте поговорим об идеях для них.
Во-первых, вы должны четко представлять себе, каким должен быть флаер. Цвет флаера — первое, на что реагирует человек. Поэтому очень важно правильно подобрать цветовую гамму дизайна.
Цвет флаера — первое, на что реагирует человек. Поэтому очень важно правильно подобрать цветовую гамму дизайна.
Гармоничные цветовые схемы состоят из трех цветов, которые равномерно распределены по цветовому кругу, образуя равносторонний треугольник. Выберите правильную цветовую палитру, и вы на полпути к успешному дизайну! Слишком яркие цветовые пятна могут раздражать, особенно когда они занимают большое пространство.
Богатый дизайн флаера можно создать не только из ярких цветов. Черный и белый выгодно подчеркнут цветовые акценты и сделают композицию гармоничной. Дополнительные цвета в цветовом круге противоположны друг другу. Типичными примерами дополнительных цветовых сочетаний являются зеленый и красный, синий и оранжевый, фиолетовый и желтый.
Если вы используете в дизайне флаера цвета, которые могут показаться чрезмерно насыщенными, попробуйте смягчить композицию с помощью тонкого узора или отдельных элементов спокойных основных оттенков.
Другими словами, если вы не можете четко визуализировать, вы можете быстро сделать набросок от руки на бумаге, а затем переключиться на программную среду на своем компьютере. Вы также можете использовать шаблоны листовок, предлагаемые в Photoshop.
Вы также можете использовать шаблоны листовок, предлагаемые в Photoshop.
Цифровой флаер
Если вы хотите создать флаер в Photoshop, вы можете воспользоваться обширным набором инструментов, предоставляемых программой. Кроме того, вы можете попробовать Luminar Neo, одно из самых эффективных приложений для редактирования фотографий и создания коллажей.
Фильтры — это хороший способ представить вашу фотографию в лучшем или альтернативном виде. Экспериментируйте: применяйте к фотографии один или 2 или 3 фильтра и выбирайте нужную интенсивность фильтра (например, не 100%, а 20-30%). Не ограничивайтесь строгими цветовыми сочетаниями, экспериментируйте с градиентами. Если поначалу вам сложно работать с градиентами, попробуйте сделать коллаж из фотографий, переходя от более мягких оттенков к более интенсивным.

