Как сделать лендинг: самому или в агентств
Landing page – мощный и эффективный инструмент интернет-маркетинга. Как сделать лендинг?
Выдано в печать 2018-03-12
Landing page – мощный и эффективный инструмент интернет-маркетинга. Как сделать лендинг? Самому или заказывать разработку сайта под ключ через агентство? Как добиться высокой конверсии и получать хорошие заявки?
С чего начать
Вне зависимости от того, будете ли вы делать лендинг самостоятельно или воспользуетесь услугами специалистов, сначала стоит составить его прототип. Никто (в том числе маркетологи любого агентства) не знают вам продукт так, как вы! Поэтому простой скетч (на бумаге или в любой программе, например Balsamiq или Mocqup) будет очень полезег перед стартом работы.
Подумайте о том, что в первую очередь нужно сообщить посетителю, впервые оказавшемуся на вашем лендинге, и расставьте блоки будущего сайта в порядке приоритета.
Материалы
Следующая задача – подготовить фото, видео и заготовки текстов для лендинга. Это тоже понадобится в любом случае: если лендинг будет делать студия, то у вас попросят эти материалы на старте или в процессе работы. А если вы решили сделать лендинг самостоятельно, то все это пригодится сразу.
Техническое задание
Этот пункт можно пропустить, если вы будете все делать сами. А для веб-студии, агентства или фрилансера, с которым вы будете работать, нужно внятное описание вашей задачи.
Не увлекайтесь чрезмерно: ТЗ на лендинг не должно быть десятистраничным документом (это только отпугнет ваших подрядчиков). Однако все ключевые вопросы и требования прописать стоит.
Работа с конструктором
Самостоятельная разработка лендинга предполагает использование какого-либо конструктора сайтов. Отнеситесь к выбор внимательно: в каждом подобном сервисе есть «подводные камни», которые проявятся или сразу, или через некоторое время. Платными окажутся дале самые мелкие функции, не говоря уже о возможности перенести лендинг на свой домен или скачать его шаблон для размещения на своем хостинге.
Используя конструктор, помните о том, что вы будете всегда зависеть от владельца этого сервиса!
В наше время нет большой проблемы в том, чтобы создать одностраничник. Как сделать лендинг (самостоятельно или не совсем), решать только вам. И в каждом конкретном случае ответ будет разный в зависимости от задачи, которую сайт должен будет решать.
Услуги агентства
WEB
- Разработка сайта под ключ
- Редизайн сайта
Маркетинг
- SEO-продвижение сайтов
- SMM-продвижение в соцсетях
- Контекстная реклама
- Разработка лендингов
Дизайн
- Дизайн сайтов
- Разработка логотипа
- Графический дизайн
Mobile
- Создание мобильных приложений
Свежее в портфолио:
«Когда смотрю профиль инстаграмм Вами созданный — все очень качественно получается, и информационный
журнал, на себе не зациклились и свои работы печатаем. Посты получаются все изысканнее и изысканнее, спасибо! »
Посты получаются все изысканнее и изысканнее, спасибо! »
Руслана Ильинская (Генеральный директор ООО «Архитектурная студия Ильинской»). Маркетинговое агентство KOKOSOV сотрудничает с Русланой уже 3 года
«Увидели ваши ролики на YouTube с обучением Яндекс.Директу и поняли, что нам требуется как следует переработать рекламу, которую мы раньше настраивали сами »
Денис Бушмакин (Руководитель проекта Всяработатут.рф).
Как сделать лендинг самому + Примеры Landing page 2022
СОЗДАЙ РЕЗЮМЕ НА ТЕЛЕФОНЕ
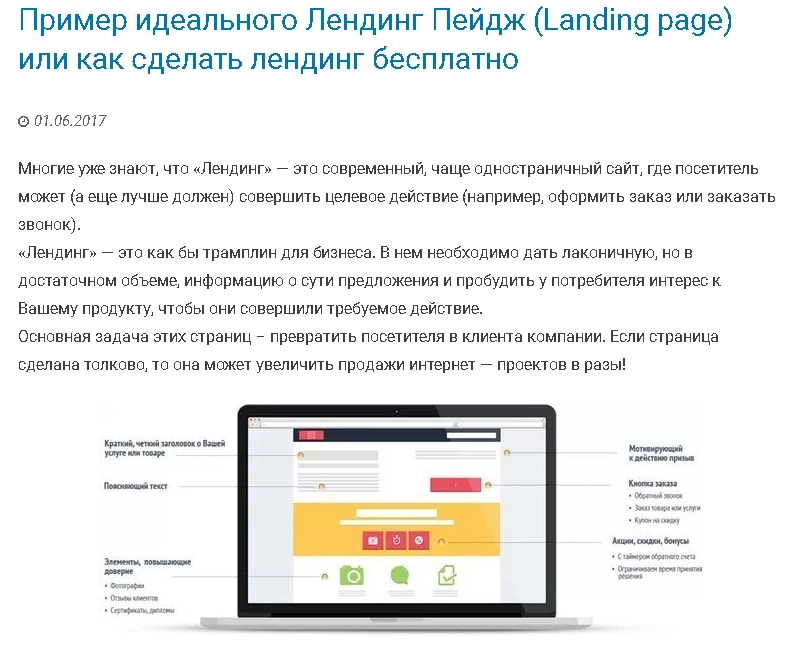
Чтобы иметь возможность продавать что-либо в интернете – требуется предоставить способ найти вашу компанию, один из них – это лендинг пейдж. Сегодня мы разберем: что такое лендинг, из каких элементов он состоит, как правильно создать одностраничный сайт и узнаем, почему он эффективнее многостраничного сайта.
Содержание:
- Как создать лендинг
- Вариант 1: Заказать в агентстве «под ключ»
- Вариант 2: Заказать часть работы у специалистов
- Вариант 3: Сделать все самостоятельно
- Как правильно создать лендинг пейдж самому
- Этап №1: Определить бизнес-задачу
- Этап №2: Создать прототип
- org/ListItem»> Шаг 1: Создать первый экран
- Шаг 2: Создать промежуточные экраны и «подвал»
- Шаг 3: Правильно расположение экранов
- Шаг 4: Заполнить прототип изображениями и текстом.
- Шаг 5: Расположить формы захвата
- Шаг 6: Дополнительные способы повышения конверсии
- Этап №3: Подключение аналитики на сайт
- Заключение
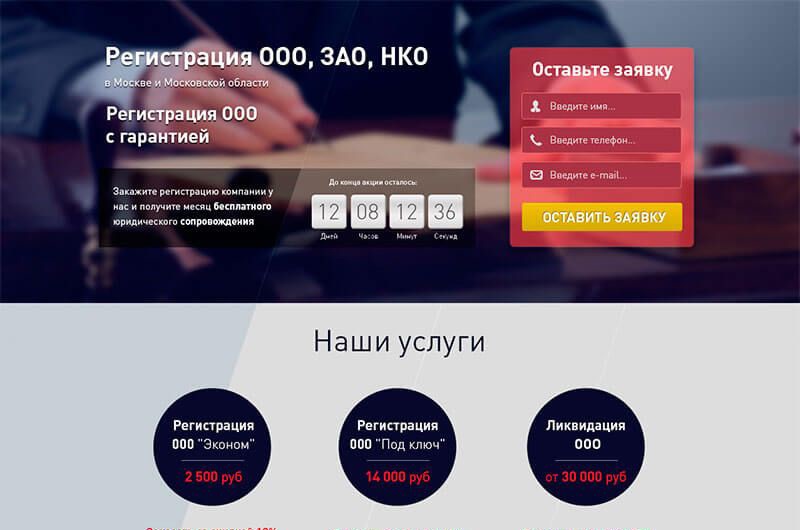
Одностраничник, Посадочная или Целевая страница, Лендинг (от англ. Landing page) – это сайт, который состоит только из одной страницы (пример). Его задача – выполнение потенциальным клиентом целевого действия (оставить контакты, отправить заявку, посмотреть имиджевый ролик, подписаться на рассылку и подобное).
Landing page) – это сайт, который состоит только из одной страницы (пример). Его задача – выполнение потенциальным клиентом целевого действия (оставить контакты, отправить заявку, посмотреть имиджевый ролик, подписаться на рассылку и подобное).
Почему лендинг эффективнее обычного многостраничного сайта для получения заявок и продаж? Поскольку структура лендинга очень проста, это дает ему несколько преимуществ:
- Внимание пользователя сфокусировано только на одной странице, он максимально настроен на то, чтобы произвести целевое действие
- Время изучения информации ограничено, что позволяет увеличить скорость принятия решения пользователем и сделать следующий шаг — отправить заявку или купить ваш продукт
- Лендинг создать гораздо проще, быстрее и дешевле, чем многостраничный сайт.
- Вы можете создать много одностраничников – на каждый свой продукт или категорию товаров. Вы можете сделать отдельный лендинг для какого-то мероприятия или акции.

- Вы можете легко контролировать и отслеживать каждое действие пользователя, анализировать его и повышать конверсию инструмента.
Landing page – это специальный инструмент, который был создан для продажи и получения заявок. И он прекрасно справляется с этой задачей!
# Как создать лендинг
Если вы задумались о создании лендинга, вы можете это сделать несколькими способами. Разница этих способов только в том, какую часть работы вы делаете сами, а что заказываете у специалистов.
к содержанию ↑# Вариант 1: Заказать в агентстве «под ключ»
Вам нужно будет только сформулировать бизнес-задачи вашего лендинга и предоставить агентству необходимую им информацию и изображения о вашем продукте и компании. Прототип, дизайн, верстку и интеграцию с сервисами агентство сделает за вас. Это самый дорогостоящий вариант, но вы сэкономите время на его создание.
к содержанию ↑# Вариант 2: Заказать часть работы у специалистов
Вы можете определить бизнес-задачи, создать прототип и настроить интеграцию с сервисами самостоятельно, а дизайн и верстку (или создание в конструкторе сайтов) заказать у специалистов. Этот вариант потребует от вас большей вовлеченности в процесс, но сократит стоимость разработки. Однако, следует изучить исполнителя.
Этот вариант потребует от вас большей вовлеченности в процесс, но сократит стоимость разработки. Однако, следует изучить исполнителя.
# Вариант 3: Сделать все самостоятельно
Вы можете сделать свой лендинг самостоятельно в конструкторе сайтов. Это существенно сэкономит вам бюджет, но займет гораздо больше времени.
Но какой бы из этих вариантов вы ни выбрали, два первых этапа (бизнес-задачи и прототип лендинга) вам нужно сделать самостоятельно. Только вы знаете все сильные стороны вашего продукта и вашей компании, конкурентную среду и особенности вашей целевой аудитории.
к содержанию ↑
# Как правильно создать лендинг пейдж самому
В начале создания одностраничника, очень важно проработать целевую аудиторию – что беспокоит ваших клиентов, в чем заключается сложность принятия решения о покупке, какая информация важна, а какая – нет.
к содержанию ↑# Этап №1: Определить бизнес-задачу
Чтобы понять какой лендинг нужен именно вам, нужно определить бизнес-задачи, которые он будет решать.
Главная задача – дать наиболее полное представление о вашем бизнесе и продукте, сделать из холодного клиента более лояльного, который, ознакомившись с информацией в вашем сайте, будет готов выполнить целевое действие — оставить заявку, контакты, купить что-то подобное.
Бизнес-задачи могут быть разные, они зависят от степени доверия пользователей к вам и вашему продукту, например:
Исходя из бизнес-задачи, вам нужно определить продукт, который вы хотите продвигать / продавать и целевую аудиторию, для которой будет создаваться ваш лендинг – определив эти параметры, вы можете сформулировать целевое действие:
После того, как вы определили бизнес-задачу и целевое действие – можете приступать ко второму этапу.
к содержанию ↑# Этап №2: Создать прототип
Прототип – это шаблон, схема вашего будущего лендинга. Вы можете делать его в любой удобной для вас форме:
Лично я делаю их в Google Slides, поскольку это наиболее быстрый и удобный способ.
Итак,давайте посмотрим структуру лендинга.
Т.к. лендинг состоит всего из одной страницы, мы называем информационные блоки (условные страницы) лендинга экранами.
Экран – это область, которую пользователь видит на своем девайсе в один момент времени.
Прототип лендинга, как и сам лендинг, состоит из нескольких экранов:
- Первый (главный) экран – самый важный блок для успешной презентации вашего продукта потребителю.
- Промежуточные экраны (каталог, категории клиентов, отзывы, сертификаты, сравнение с аналогами, предложение, доставка).
- «Подвал, или футер», с юридической информацией или пользовательским соглашением.
# Шаг 1: Создать первый экран
Первый (главный) экран – самый посещаемый и самый важный, в нем вы должны разместить ключевое предложение компании. По данным исследования, 80% всего времени посетители тратят на первый экран и только 20% на все остальные.
По данным исследования, 80% всего времени посетители тратят на первый экран и только 20% на все остальные.
Почему так происходит? Действует правило трех секунд — если клиент переходит на лендинг и за 3 секунды не понимает куда попал – он уходит. Поэтому первый экран должен быть самодостаточным и сразу отвечать на вопрос: «Чем вы занимаетесь и что предлагаете?».
Чтобы ответить на этот вопрос первый экран должен иметь несколько ключевых элементов:
Вы можете не добавлять больше ничего. Но если вы хотите усилить первый экран, для повышения конверсии мы рекомендуем добавить еще пару нюансов:
- Добавьте иконку «листайте вниз» и люди начнут чаще смотреть ваши следующие экраны.
пример иконки «листайте вниз»
- Если у вас есть продающее видео, добавьте иконку просмотра на первый экран.
пример иконки просмотра видео
Совет по созданию первого экрана
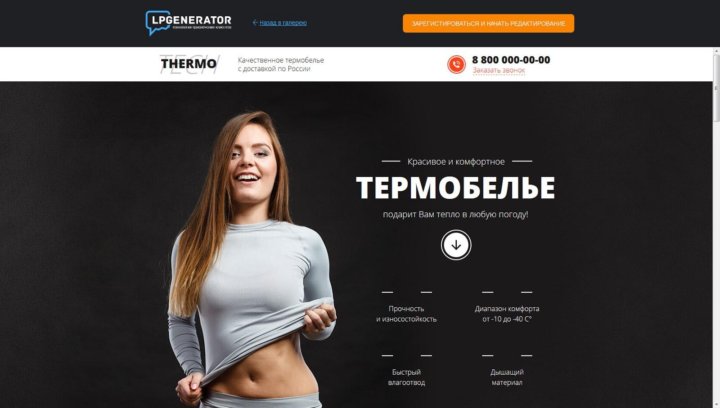
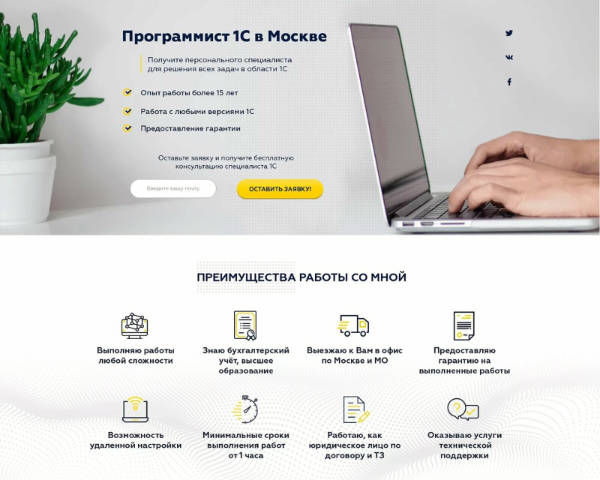
Изображение, размещенное на первом экране должно максимально иллюстрировать то, чем вы занимаетесь. Как вы можете протестировать ваше изображение? Представьте, что ваш сайт на китайском языке. Можно ли понять только по картинке то, что вы предлагаете?
Как вы можете протестировать ваше изображение? Представьте, что ваш сайт на китайском языке. Можно ли понять только по картинке то, что вы предлагаете?
Попробуйте угадать: что предлагают на этих двух сайтах?
САЙТ №1
САЙТ №2
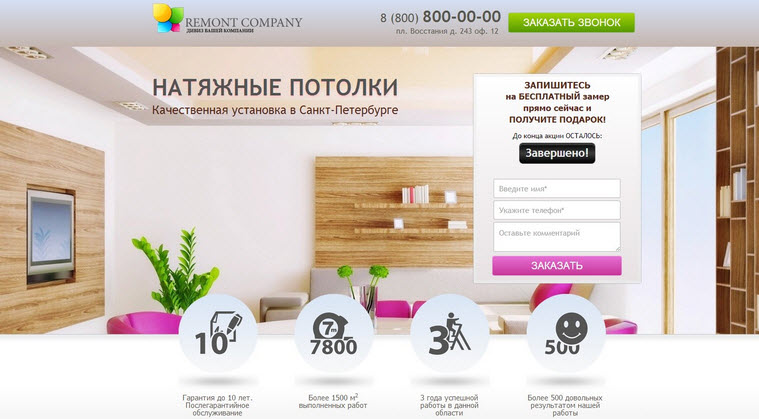
- Первый сайт предлагает мебель для кухни, но изображение вызывает сразу несколько неверных ассоциаций: посуда, ресторан, бытовая техника.
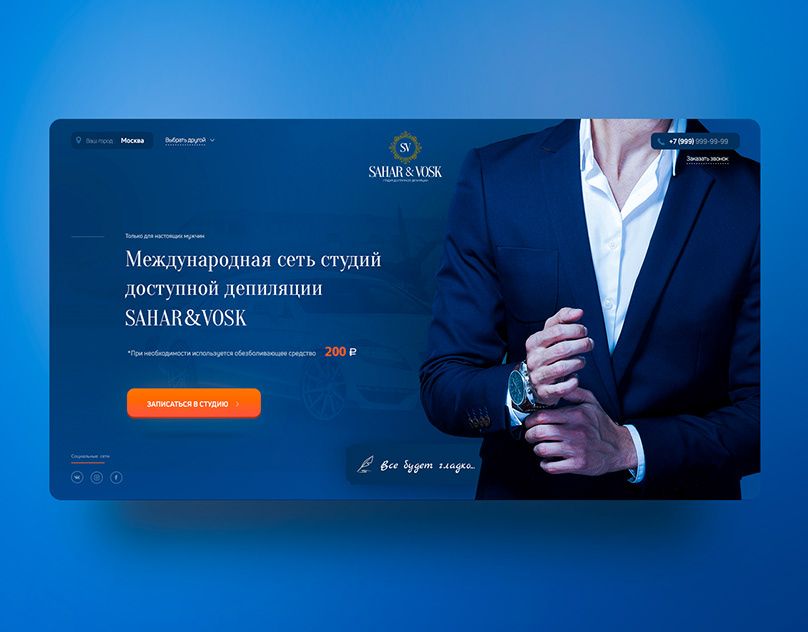
- Второй сайт – производитель мебели. На изображении нет ничего лишнего, ничего не отвлекает внимание и дает однозначную ассоциацию.
# Шаг 2: Создать промежуточные экраны и «подвал»
Обычно лендинг состоит из 4-7 экранов. Какие вам нужны экраны и сколько их будет, вы определяете, исходя из вашей ниши, преимуществ и бизнес-задачи.
Как создается прототип промежуточных экранов:
- Определяете какие экраны вам нужны для решения вашей бизнес-задачи
- Определяете их последовательность
- Заполняете их продающими текстами и усиливаете изображениями
- Расставляете формы захвата
# Шаг 3: Правильно расположение экранов
Рекомендуемый порядок такой: сначала нужно рассказать о вашем продукте, а затем почему клиент должен купить этот продукт именно у вас.
В идеале, товарные экраны должны ответить на 4 вопроса:
- Что вы продаете?
- Кто вы, как компания?
- Зачем клиенту ваш продукт?
- Почему купить стоит именно сейчас?
Однако, экранов о причинах работы с вами существует огромное количество, но это не значит, что вам нужно использовать их все. Выберите те, которые подойдут для вашей ниши, продукта и цели больше всего.
Вот основные экраны, которые обычно используются для описания продукта:
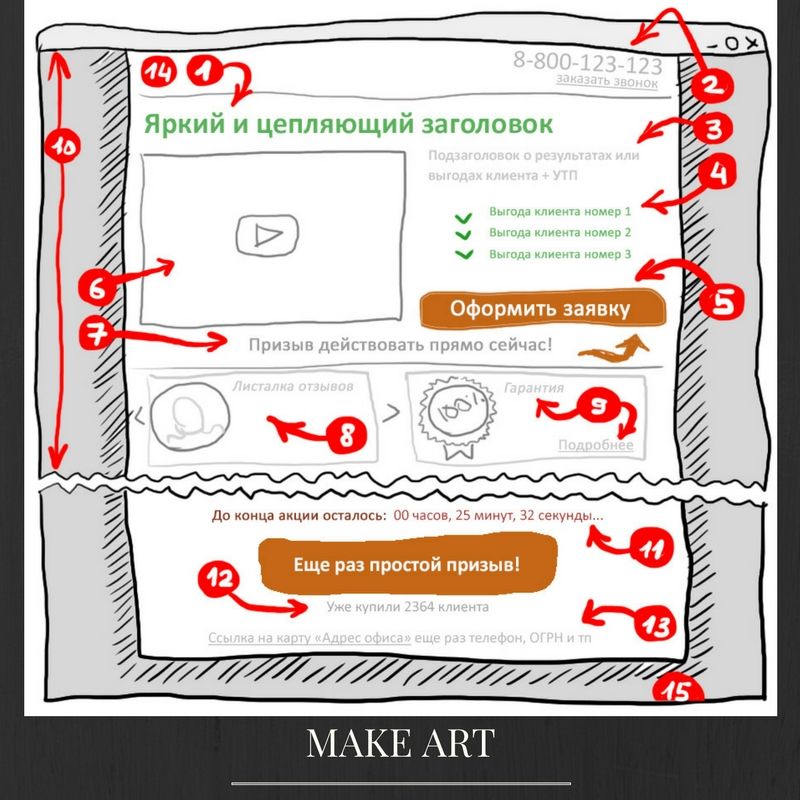
Маркетологи выделили 15 наиболее используемых и конверсионных блоков:
Итак, когда вы определились с промежуточными экранами, осталось только создать завершающий экран вашего лендинга — «подвал», где обычно размещается:
- Контактная информация (телефон, адрес, соц.сети)
- Информация о юридическом лице
- Ссылка на политику конфиденциальности. Ее нужно расположить, чтобы не получить штраф за нарушение 152-ФЗ.

Теперь скелет вашего лендинга готов, пора наращивать на нем мускулы!
к содержанию ↑# Шаг 4: Заполнить прототип изображениями и текстом.
Стандартный экран лендинга состоит из следующих основных элементов:
Общие правила для оформления лендинга:
- Не используйте в заголовках клише: «Лучшее качество», «Команда профессионалов», «Низкая цена». В них не видно вашей уникальности и пользователю непонятно что за ними стоит.
- Усиливайте заголовки фактами и цифрами. Посмотрите на этих два заголовка. Какой из них вызывает больше доверия?
Факты создают понимание и доверие к вам у пользователей.
- Структурируйте текст, не публикуйте большие блоки информации сплошным текстом. Следуйте правилу — «1 мысль — 1 абзац». Посмотрите на этих два примера. Какой из этих текстов хочется больше прочитать?
Это улучшит восприятие информации
- Используйте реальные фото — продукта, офиса, сотрудников, руководителя, производства, клиентов.
 Эти фото должны быть уникальными. Не используйте стоковые фотографии. Посмотрите на эти два примера. В какую школу танцев вы охотнее пойдете?
Эти фото должны быть уникальными. Не используйте стоковые фотографии. Посмотрите на эти два примера. В какую школу танцев вы охотнее пойдете?
Реальные фото повышают доверие клиентов и позволяют им познакомиться с вами поближе.
После того, как вы определили какие тексты и изображения вы разместите на выбранных вами экранах, вы можете приступить к созданию и размещению форм захвата.
к содержанию ↑# Шаг 5: Расположить формы захвата
Форма захвата — это окно с полями для ввода контактов. Она предлагает посетителю сделать следующий шаг и оставить заявку.
Формы захвата бывают 3 видов
- Закрытая форма захвата – содержит только кнопку с предложением, которая потом открывается в форму для заполнения контактов.
 Она не занимает много места, вы можете использовать ее в конце каталога, описания преимуществ, да и в принципе, на каждом экране.
Она не занимает много места, вы можете использовать ее в конце каталога, описания преимуществ, да и в принципе, на каждом экране.
При использовании закрытой формы захвата очень важно, как выглядит кнопка. Посмотрите на этих два примера. Как вы думаете, какая из них принесет большую конверсию?
- Открытая форма захвата – содержит оффер и форму для заполнения контактов пользователя. Ее можно применять, например, в качестве формы заказа.
- Контекстная форма захвата – привязана по смыслу к контексту экрана.
 Она содержит изображение, которое поясняет уникальное предложение и форму захвата.
Она содержит изображение, которое поясняет уникальное предложение и форму захвата.
Форма занимает отдельный экран лендинга. При таком расположении, всё внимание пользователя приковано к вашему предложению, он ни на что не отвлекается.
Формы захвата обычно располагают вначале (на первой странице), в середине лендинга, и в конце. Но в этом нет строгого правила. Вы можете разместить формы захвата на каждом экране, если вам это необходимо.
Форма захвата включает в себя кнопку призыва к действию. Вид призыва к действию определяется исходя из вашей бизнес-задачи. Он отличается разной степенью стрессовости – готовности пользователя купить ваш продукт.
В одном лендинге вы можете расположить несколько разных призывов к действию. Это позволит заинтересовать вашим предложением разных пользователей и повысить процент конверсии.
к содержанию ↑# Шаг 6: Дополнительные способы повышения конверсии
Помимо необходимых форм и смыслов, есть еще элементы, которые позволят поднять конверсию вашего лендинга без особых затрат. Мы расскажем о некоторых из них. Такими малозатратными, но очень эффективными элементами являются виджеты.
Мы расскажем о некоторых из них. Такими малозатратными, но очень эффективными элементами являются виджеты.
Виджеты — это дополнительные элементы интерфейса сайта, которые повышают его удобство взаимодействия с пользователем.
Виджет «Колесо фортуны»
Принцип действия виджета в том, что пользователь должен ввести свой E-mail, и после этого он получает возможность участвовать в розыгрыше. Он случайным образом получает один из бонусов, который автоматически отправляется ему в электронном письме в виде промокода.
Вы можете сами задавать количество секторов и выбирать название бонусов.
Онлайн консультант
Онлайн консультант — это форма чата для общения сотрудника компании с пользователем в онлайн режиме. Переписка в чате менее стрессовое действие, чем звонок. Такая форма хорошо работает для тех пользователей, кто не любит, или не может в данный момент разговаривать по телефону.
Виджет «Обратный звонок»
Обратный звонок — это форма для заполнения контактов пользователя для звонка сотрудника компании. Эта форма сокращает время пользователя на то, чтобы дозвониться к вам в офис.
Эта форма сокращает время пользователя на то, чтобы дозвониться к вам в офис.
Виджет «Мультикнопка»
Мультикнопка включает себя обратный звонок, чат и мессенджеры. Значки передвигаются по экранам вслед за движениями пользователя. Это хороший способ сократить место на экранах и не писать каждый раз ваши контакты. Пользователь может воспользоваться им в любом месте вашего одностраничника, и не тратить время на поиск ваших контактов на сайте.
Exit intent pop-up
Еще один из способов, который показал хорошие результаты повышения конверсии сайтов визиток при тестировании — экран Exit intent pop-up. Это окно, которое всплывает, если пользователь уводит мышку со страницы.
Каждый год появляется всё больше и больше виджетов. Тестируйте, проверяйте что лучше работает именно на вашей целевой аудитории, и внедряйте на вашем сайте.
Когда у вас будет готов прототип лендинга, вы можете самостоятельно, или с помощью специалистов, сверстать и оформить окончательный дизайн. А после проверки его работоспособности, вам нужно продумать где и в каком количестве вы будете размещать рекламу, чтобы обеспечить поток трафика.
А после проверки его работоспособности, вам нужно продумать где и в каком количестве вы будете размещать рекламу, чтобы обеспечить поток трафика.
# Этап №3: Подключение аналитики на сайт
Для того, чтобы понять, какие источники трафика для вас будут самыми эффективными, нужно постоянно пробовать разные способы и анализировать результаты. Для этого вам нужны инструменты аналитики. Перед тем, как запускать рекламу, проверьте, чтобы у вас были установлены счетчики яндекс метрика и гугл аналитикс.
С помощью этих систем аналитики вы сможете определить какая аудитория пришла на ваш сайт: их пол, возраст, интересы и географию. А также узнать общее количество посетителей, их время на сайте и процент отказов. Таким образом, системы аналитики помогут вам оптимизировать вашу рекламную кампанию и сделать сайт более продающим.
При запуске рекламы вы в первую очередь должны контролировать:
- Количество посетителей (сколько людей зашли на сайт)
- Количество заявок (сколько людей оставили заявку)
- Конверсия в заявку (какой процент из числа посетителей оставили заявку)
- Среднее время на сайте (сколько времени посетитель в среднем проводит время на сайте)
- Процент отказов (процент людей находившихся на сайте меньше 15 секунд)
Также вам нужно смотреть и анализировать:
- Карта кликов.
 С ее помощью вы увидите куда чаще всего кликают пользователи, и сможете откорректировать формы захватов.
С ее помощью вы увидите куда чаще всего кликают пользователи, и сможете откорректировать формы захватов. - Карта скроллинга. С помощью нее вы сможете посмотреть что прокручивают и на что обращают внимание пользователи, и пересортировать экраны и важные для вас текста и формы.
После того, как вы начнете получать постоянный и более-менее однородный трафик, вы можете запустить A\B тестирование. Суть его состоит в том, что вы создаете две копии станицы вашего сайта, и меняете какой-то один элемент, например цвет или размер кнопки формы захвата, или расположение экранов. Далее запускаете на обе страницы поток трафика, и отслеживаете на каком из вариантов сайта больше конверсия. Так вы сможете точно, без субъективных предпочтений, выявить более эффективный вариант.
Для того, чтобы эффективно использовать все полученные заявки, нужно продумать систему обработки. Во-первых, они должны где-то храниться, во-вторых, вы должны контролировать скорость и качество их обработки. Мы рекомендуем вам использовать систему CRM, как систему развития клиентов.
к содержанию ↑# Заключение
Чтобы лендинг-пейдж давал результаты, нужно проработать и внедрить элементы на продающую страницу. после, провести аналитику и измерить результаты каждого элемента. Уже после можно улучшать лендинг пейдж и влиять на прибыль.
Мы надеемся, что эта статья станет полезным инструментом в создании вашего лендинга. Мы постарались доступно рассказать, на что обратить внимание в первую очередь. Чтобы вы смогли закрепить полученные знания и посмотреть на реальных лендингах, как выглядят и работают все эти элементы, мы подобрали для вас 35 примеров реальных эффективных лендингов.
Как создать целевую страницу в Sketch · Sketch
Как мы все знаем, Интернет – это место, где много людей. По данным Siteefy, в настоящее время во всемирной паутине насчитывается 1,14 миллиарда веб-сайтов. Это множество сайтов, с которыми можно конкурировать. Но не волнуйтесь, все, что вам нужно, это хорошая приманка — мы имеем в виду целевую страницу — и вы моментально заманите этих посетителей сайта.
По данным Siteefy, в настоящее время во всемирной паутине насчитывается 1,14 миллиарда веб-сайтов. Это множество сайтов, с которыми можно конкурировать. Но не волнуйтесь, все, что вам нужно, это хорошая приманка — мы имеем в виду целевую страницу — и вы моментально заманите этих посетителей сайта.
Не знаете с чего начать? Мы вас прикрыли! В этом посте мы покажем вам, как создать собственную целевую страницу, выделить ее из толпы и узнать, как ее можно использовать по-разному — и все это в Sketch. Когда вы закончите читать, вам не нужно будет звонить в Хьюстон по поводу каких-либо проблем.
Готовимся к запуску 🚀
Что такое лендинг?
Итак, когда мы сказали «приманка», мы не шутили. Целевая страница — это отдельная веб-страница, которую маркетологи используют для определенных кампаний. Это то место, куда вы хотите, чтобы ваш посетитель «приземлился» после того, как перейдет по ссылке с призывом к действию в вашем электронном письме, объявлении или сообщении в социальной сети. Как только посетитель попадает на вашу страницу, ваш дизайн и контент должны заставить его конвертироваться. Вот почему мы также называем целевые страницы «целевыми» или «привлекающими».
Как только посетитель попадает на вашу страницу, ваш дизайн и контент должны заставить его конвертироваться. Вот почему мы также называем целевые страницы «целевыми» или «привлекающими».
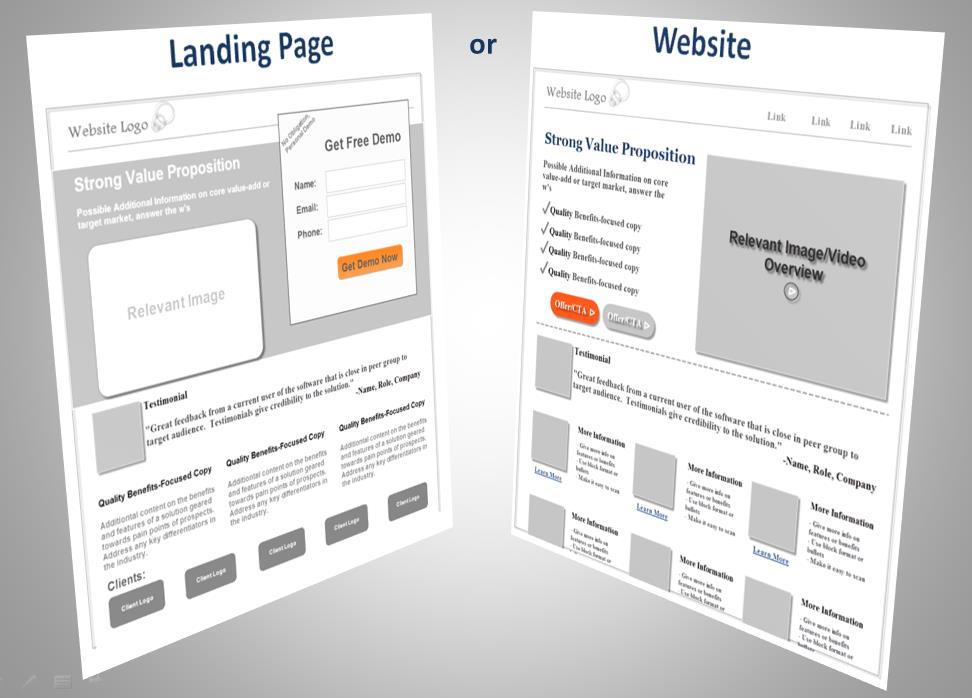
Но в чем разница между веб-сайтом и целевой страницей?
Ключевое различие между обычным веб-сайтом и целевой страницей заключается в том, что веб-сайт или «домашняя страница» обычно содержит все виды информации. Путь пользователя может быть любым: от заполнения формы на странице контактов до покупки продукта. Между тем, целевая страница обычно фокусируется на выполнении определенного действия, например, на том, чтобы посетитель загрузил электронную книгу или подписался на мероприятие. В целом, целевые страницы являются одноцелевыми и имеют более компактный дизайн — с меньшим количеством вкладок или призывов к действию.
Структура целевой страницы
Теперь давайте рассмотрим основные элементы, из которых состоит целевая страница. Это элементы, которые вы должны сделать правильно, если хотите настроить свою целевую страницу на успех.
- Герой. Баннер, отделяющий навигацию от остального содержимого страницы. Это первое, что увидят ваши посетители, что делает его лучшим местом для привлечения их внимания и направления их в правильном направлении.
- Ценностное предложение. Заявление, которое информирует о предлагаемом вами продукте и о том, что отличает вас от конкурентов. Вы можете использовать баннер героя, чтобы сослаться на свое ценностное предложение.
- Призыв к действию (CTA). Короткое сообщение, которое побуждает вашу аудиторию к действию — нажать на ваше объявление, загрузить электронную книгу или добавить товар в корзину. Вы можете добавить CTA в свой дизайн в виде ссылок и кнопок.
- Социальное доказательство. Это помогает посетителям доверять вашим услугам, даже если они никогда не встречались с вами и не слышали о вас. Обычно вы увидите это как раздел с отзывами или отзывами от текущих клиентов.

Как создать лендинг в Sketch
Пришло время приступить к дизайну — не беспокойтесь, мы будем двигаться шаг за шагом. В этом уроке мы создадим целевую страницу для банковского приложения, но вы можете выполнить те же шаги, чтобы создать дизайн для любой темы, используя свои собственные логотипы и фирменный стиль.
Есть дизайны, которыми можно похвастаться? В настоящее время мы проводим конкурс #SketchDesignChallenge , посвященный целевым страницам! Загляните в наш Твиттер, чтобы получить шанс выиграть Macbook Air и какой-нибудь подарок от Sketch.
Добавьте шаблон монтажной области и настройте сетку макетаКак обычно, все начинается с монтажной области. Нажмите A , чтобы вызвать инструмент Artboard, и выберите Web
Далее добавим сетку столбцов, чтобы разделить текст и визуальные эффекты. Чтобы определить его, используйте ярлык ⌃ ⌘ L или перейдите к View > Canvas > Настройки макета.
Чтобы определить его, используйте ярлык ⌃ ⌘ L или перейдите к View > Canvas > Настройки макета.
После открытия модального окна «Параметры макета» введите следующие значения:
- Общая ширина: 1200 пикселей
- Смещение: 120 пикселей
- Количество столбцов: 12
- Ширина поля: 24 пикселя
- Ширина столбца: 78 пикселей
Нажмите Подтвердите , и вы должны получить что-то вроде этого:
Эта настройка отлично подходит для создания адаптивного веб-дизайна — и именно ее мы используем для домашней страницы Sketch!
Создайте панель навигации Нажмите R и щелкните и перетащите, чтобы создать прямоугольник размером 1440×80 пикселей. Вы всегда можете настроить эти значения с помощью элементов управления в Инспекторе. Для нашего дизайна мы зададим навигационной панели белый фон (#FFFFFF).
- Цвет: #000000
- Альфа: 5
- Х: 0
- Д: 10
- Размытие: 20
Хотите работать с более удобными ярлыками? У нас есть список!
Отсюда вы можете вставлять логотипы, кнопки и пункты меню по своему усмотрению. В нашем примере мы добавляем несколько символов из нашей библиотеки брендов, включая логотип и кнопку регистрации.
Поскольку эта целевая страница имеет тему, отличную от темы приложения и домашней страницы банка, мы используем переопределения для изменения цвета кнопки.
Дизайн
Раздел с героямиКак мы уже упоминали, баннер с героями — идеальное место для добавления вашего ценностного предложения и призыва к действию. Для этого раздела создадим прямоугольник размером 1440×660 пикселей и поместим его под панелью навигации.
Когда основа будет готова, нажмите T , чтобы добавить несколько текстовых слоев для заголовка (83 пикселя, полужирный) и подзаголовка (20 пикселов, обычный).
Вам понадобится копия здесь, чтобы продать свое ценностное предложение, поэтому подумайте о том, что вы предлагаете своим посетителям и как донести это ясно и заманчиво.
И, конечно же, наша любимая часть — поговорим о дизайне. Используйте фоны и визуальные элементы, чтобы повысить значимость вашего сообщения. В этом примере мы добавили тонкий градиентный фон, чтобы привлечь внимание к баннеру, и соединили его с несколькими иллюстрациями кредитных карт, чтобы сразу понять, что это приложение, связанное с банком.
Вам нравятся эти иллюстрации кредитных карт? Научитесь создавать свои собственные с помощью еще одного из наших руководств.
Включает
CTAЛучшей практикой при работе с призывами к действию является не более пяти слов, так что пришло время надеть шляпу мышления UX-копии. В нашем примере мы использовали «Начните бесплатно» — фразу, которую мы обычно используем в различных точках взаимодействия с Sketch.
Чтобы сделать собственную кнопку CTA, создайте прямоугольник размером 195×52 пикселей и установите стиль угла на Rounded и радиус на 15. Чтобы сделать его заметным — как мы сделали с панелью навигации — вы можете добавить тень следующим образом. значения:
Чтобы сделать его заметным — как мы сделали с панелью навигации — вы можете добавить тень следующим образом. значения:
- Цвет: #000000
- Альфа: 10
- Х: 0
- Д: 20
Когда вы будете довольны своей кнопкой, добавьте текстовый слой (15 пикселей, полужирный) — хотя вам может потребоваться настроить его в зависимости от используемого шрифта.
Ваша кнопка CTA должна отражать действие, которое вы хотите, чтобы посетитель целевой страницы выполнил.
Добавьте несколько фактов
Хороший способ завоевать доверие посетителей вашей целевой страницы — это рассказать некоторые факты о вашей компании или продукте. В этом примере мы сделаем это, выделив некоторые ключевые показатели в специальном разделе.
Давайте начнем с создания прямоугольника 1440×240 пикселей, удаления границы и размещения его прямо под основным разделом. В нашем примере мы придаем прямоугольнику сероватый цвет (#F3F4F5).
Чтобы построить показатели, создайте два текстовых слоя для рисунка (80 пикселей, полужирный) и описания (15 пикселей, обычный). Как только они у вас появятся, введите какую-нибудь копию и разместите слои рядом. Затем выберите их, удерживая ⇧ , и либо сгруппируйте их, используя ⌘ G , либо превратите их в символ, используя ⌘ Д .
Теперь вам нужно продублировать эту группу или символ три раза, используя ⌘ D , и распределить копии по прямоугольнику. Чтобы убедиться, что ваши метрики равномерно распределены, выберите их все и нажмите кнопку Tidy в Инспекторе. Вы также можете отрегулировать расстояние с помощью маркеров Smart Distribute на холсте.
Между Tidy и Smart Distribute неравномерное расстояние вам ничего не даст.
Итак, мы рассказали посетителю целевой страницы , почему наш продукт или услуга работают. Но им не нужно верить нам на слово! Давайте разработаем раздел для социальной проверки, чтобы поддержать заявления, которые мы только что сделали в разделе быстрых фактов. Здесь мы добавим несколько отзывов и включим изображения аватаров.
Но им не нужно верить нам на слово! Давайте разработаем раздел для социальной проверки, чтобы поддержать заявления, которые мы только что сделали в разделе быстрых фактов. Здесь мы добавим несколько отзывов и включим изображения аватаров.
Создайте прямоугольник размером 1440×370 пикселей, удалите границу и поместите его прямо под разделом кратких фактов. Для этого мы выбрали белый (#FFFFFF) цвет фона. Затем добавьте текстовый слой, чтобы дать разделу заголовок (35 пикселей, полужирный) — например, «Что говорят наши клиенты».
Давайте воспользуемся прямоугольником 110×110 пикселей в качестве контейнера для изображений аватара. Удалите границу и закруглите углы до 18, чтобы придать ей гладкий вид. Затем щелкните цвет заливки в Инспекторе, чтобы заменить заливку, и выберите пятый вариант вверху. Здесь вы можете перетащить изображение со своего рабочего стола или автоматически заполнить свой аватар, щелкнув значок «Данные» и выбрав Sketch Data > Faces .
Теперь создайте текстовый слой (17 пикселей, полужирный) для имени рецензента и еще один (17 пикселей, курсив) для обзора. Старайтесь, чтобы текст был кратким, чтобы у вашего дизайна было достаточно места для передышки. Как только вы будете готовы, сгруппируйте слои, продублируйте и организуйте их, как мы делали в предыдущем разделе.
Хотите более быстрый способ добавления изображений в качестве заливки? Заполните его автоматически, выбрав Данные эскиза > Грани !
Нижний колонтитул похож на нижнюю булочку в гамбургере веб-дизайна. Это отличное место, чтобы предоставить посетителям дополнительные ссылки на ресурсы, такие как информация о продукте, политика конфиденциальности и страницы в социальных сетях. Для этого дизайна нижнего колонтитула мы используем прямоугольник размером 1440 x 265 и задаем ему черный фон (#000000), чтобы помочь сосредоточить внимание на остальной части целевой страницы.
Когда у вас есть база, вы можете начать заселять ее по своему усмотрению. Если вам есть чем поделиться, вы можете использовать тот же подход с колонками, который использовали мы. Если вы это сделаете, мы рекомендуем добавить несколько заголовков, выделенных жирным шрифтом, чтобы проиллюстрировать, о чем каждый столбец. Для значков, таких как логотипы социальных сетей, размер 24×24 px является хорошим вариантом, если вы использовали рекомендованные нами размеры шрифта.
Если вам есть чем поделиться, вы можете использовать тот же подход с колонками, который использовали мы. Если вы это сделаете, мы рекомендуем добавить несколько заголовков, выделенных жирным шрифтом, чтобы проиллюстрировать, о чем каждый столбец. Для значков, таких как логотипы социальных сетей, размер 24×24 px является хорошим вариантом, если вы использовали рекомендованные нами размеры шрифта.
Хотите воссоздать эту целевую страницу на Т? У нас есть целое пошаговое руководство.
Вот и все! С помощью этого руководства вы легко сможете создать собственную целевую страницу и персонализировать дизайн по ходу дела.
Что такое целевая страница? Как создать идеальную целевую страницу продукта
Домашняя страница / Веб-дизайн / Как создать идеальную целевую страницу продукта для вашего веб-сайта
Веб-дизайн
Хотите знать, как создать идеальную целевую страницу продукта для вашего веб-сайта? Вот несколько рекомендаций, которым следует следовать при разработке целевой страницы вашего следующего продукта.
Кейли Берри
Опубликовано 26 августа 2022 г.
Поскольку онлайн-реклама и SEO находятся в центре внимания каждого цифрового маркетолога, мы знаем, насколько важно оптимизировать путь клиента от начала до конца.
После первоначального охвата и продвижения ваши клиенты перейдут на целевую страницу вашего продукта. Эта страница должна быстро сообщать о предложениях вашего бизнеса, прежде чем клиент потеряет интерес. Если ваша целевая страница и шаблон целевой страницы нечеткие, хорошо структурированные, убедительные и прямолинейные, ваши усилия по онлайн-рекламе потерпят неудачу.
К счастью, создать идеальную целевую страницу продукта можно уже сегодня. Чтобы помочь вашим маркетинговым кампаниям раскрыть свой истинный потенциал, мы составили это комплексное руководство по созданию идеальной целевой страницы продукта для вашего бренда.
Вот наши основные советы, которые помогут повысить конверсию уже сегодня.
Что такое целевая страница продукта?
Целевая страница продукта — это страница, которую вы обычно создаете для привлечения трафика из ваших маркетинговых каналов и продвижения вашего продукта или услуги. Целевые страницы могут помочь привлечь трафик электронной почты, медийной рекламы, социальных сетей и рефералов. Вы можете использовать целевые страницы продукта, чтобы объявить о новом предложении продукта, предоставить контекст для потенциальных покупателей и превратить тех, кто рассматривает возможность покупки вашего продукта, в клиентов.
В чем разница между домашней страницей и целевой страницей?
Чем она отличается от домашней страницы? Типичная домашняя страница будет содержать информацию о компании, укреплять доверие потребителей и поощрять взаимодействие с вашим брендом. Тем не менее, главная страница вашего веб-сайта не обязательно предназначена для конвертации — и именно здесь появляется целевая страница.
Что вы должны включить в целевую страницу продукта?
Ваша целевая страница разработана с одной конкретной целью — превратить посетителей вашего веб-сайта в клиентов или потенциальных клиентов.
В наши дни целевые страницы продукта берут на себя большую, если не большую часть ответственности за обучение, преобразование и адаптацию новых клиентов. Использование целевых страниц на вашем веб-сайте поможет вам значительно улучшить лидогенерацию и упростить продажи непосредственно с помощью онлайн-рекламы.
Каждая целевая страница отличного продукта состоит из нескольких основных строительных блоков, и, хотя всем нам иногда хочется идти против течения, вы всегда должны включать следующие основные элементы:
- Главный раздел : Как всегда говорили ваши родители, первое впечатление имеет значение, и главный раздел — это то, что пользователи увидят в верхней части страницы вашего сайта. Он должен содержать самый важный заголовок, самое впечатляющее изображение, подзаголовок, расширяющий основной заголовок, и призыв к действию (CTA).
- Возможности и преимущества : Целевая страница вашего продукта должна завоевывать посетителей, а это значит, что для убеждения людей требуется вспомогательный текст.
 Ключевым моментом здесь является описание обоих преимуществ и особенности.
Ключевым моментом здесь является описание обоих преимуществ и особенности. - О вас : Люди реагируют на личную связь, поэтому включите что-то, что выделит вас из толпы. Ваша страница «О вас» может быть более личной или раскрывать ваше уникальное торговое предложение (УТП).
- Отзывы : Люди естественно скептически относятся к компаниям, о которых они никогда не слышали. Но как это ни парадоксально, 85% клиентов доверяют онлайн-отзывам так же, как и личным рекомендациям, а это означает, что вы можете укрепить доверие к своему бренду, показывая потенциальным клиентам честные отзывы от существующих клиентов.
- Гарантия : Точно так же, как сторонние социальные доказательства говорят посетителям доверять вам, гарантии и политика конфиденциальности и возврата. Многие люди боятся того, что компании сделают с их личной информацией.
- Призыв к действию : ваша страница должна быть сосредоточена только на одной точке конверсии — или призыве к действию.
 Ваш CTA может быть в виде отдельной кнопки, страницы перехода по клику или формы.
Ваш CTA может быть в виде отдельной кнопки, страницы перехода по клику или формы.
Целевая страница вашего продукта — это место, куда ваши усилия, связанные с цифровым маркетингом или SEO, будут направлять пользователей. Вот несколько примеров целевых страниц, специально предназначенных для продажи товаров.
Как создать целевую страницу продукта
1. Сделайте ее релевантной и интересной
Основная цель целевой страницы продукта — конвертировать потенциальных клиентов в продажи. Один из способов добиться этого — привлечь и удержать внимание читателей с помощью содержимого вашей целевой страницы. Убедитесь, что все заголовки актуальны, интересны и привлекательны. Ваши заголовки должны привлекать внимание читателей, создавая ощущение безотлагательности действий. Вот что нужно иметь в виду:
- Юмор
Хотя вы должны исключить ненужную информацию, ваши заголовки не должны восприниматься слишком серьезно. Оставьте немного места для юмора и сделайте свой текст как можно более непринужденным и доступным (конечно, в рамках ограничений вашего бренда). Помните, что целевая страница продукта — это не научная статья; он должен быть привлекательным, вдохновляющим и мотивирующим.
Оставьте немного места для юмора и сделайте свой текст как можно более непринужденным и доступным (конечно, в рамках ограничений вашего бренда). Помните, что целевая страница продукта — это не научная статья; он должен быть привлекательным, вдохновляющим и мотивирующим.
- Возьми Разговорный тон
Люди не хотят, чтобы им говорили, что делать при просмотре веб-сайта. Вместо этого старайтесь говорить расслабленным разговорным тоном, как если бы вы разговаривали с другом.
Включите соответствующие прилагательные, сообщая о цели и ценности вашего продукта. Объясните, почему ваша аудитория должна быть заинтересована в этом и какую выгоду они получат, купив то, что вы предлагаете.
- Создание эмоциональной реакции
Хотя нам всем нравится думать, что мы рациональные люди, большая часть наших решений основана на эмоциях. Хотя нам хотелось бы думать, что большинство решений мы принимаем на основе фактов, чаще всего это не так. Эмоции могут подпитывать и запускать процесс покупки. Без учета эмоций вы можете потерять продажи.
Эмоции могут подпитывать и запускать процесс покупки. Без учета эмоций вы можете потерять продажи.
- Персонализация обслуживания клиентов
При создании продукта, ориентированного на клиента, крайне важно учитывать его удовлетворенность. Удовлетворенный пользователь эмоционально подключится к вашему продукту и с большей вероятностью будет продвигать и покупать ваш продукт. Поддержание более высокого уровня удовлетворенности клиентов необходимо для снижения уровня оттока, повышения рентабельности инвестиций и увеличения продаж.
Персонализация также необходима для повышения удовлетворенности и лояльности клиентов, создания продаж и сохранения актуальности для клиентов. Исследования показывают, что компании, которые создают персонализированный опыт, увеличивают доход на 6-10% — в 3 раза быстрее, чем те, кто этого не делает.
Персонализация электронной торговли направлена на то, чтобы воспроизвести личный опыт путем создания поведенческих триггеров и контекстных данных в маркетинговых сообщениях. Например, вы можете включить геотаргетинг в заголовки и подзаголовки.
Например, вы можете включить геотаргетинг в заголовки и подзаголовки.
Как HelloFresh использует заголовки на целевых страницах продукта
На этой целевой странице продукта HelloFresh использует заголовки в полной мере: слова «время», «деньги» и «стресс». Это отражает основное обещание HelloFresh своим клиентам, а также привлекает внимание, оставляя в уме дополнительный вопрос: «Как?»
2.
Включить мультимедиаВизуальный контент играет решающую роль в привлечении вашей аудитории и потенциальных клиентов. Включите разнообразный медиаконтент, такой как видео и изображения, чтобы дополнить информацию, которую вы предоставляете. Исследования показывают, что конверсия увеличивается на 86%, когда на целевой странице есть видео.
Если вы продаете товары, ваши потенциальные покупатели захотят узнать, что они собираются купить. Целевая страница продукта должна содержать изображения вашего продукта или демонстрацию услуги.
Видеоматериалы о продуктах значительно различаются в зависимости от отрасли и типа продукта. Видео о паре походных ботинок не будет выглядеть так же, как видео о новом смартфоне или роскошном автомобиле. Но для клиентов изображения, видео и другие мультимедийные ресурсы, которые вы предоставляете, предлагают альтернативу, если они не могут пойти в физический магазин, чтобы осмотреть товар самостоятельно.
Как разместить мультимедийные ресурсы на целевой странице вашего продукта
- Привлекательные визуальные эффекты : Если вы стремитесь спровоцировать импульсивное покупательское поведение, вам нужно, чтобы ваши потенциальные клиенты увидели привлекательные визуальные эффекты в течение нескольких секунд после перехода на целевую страницу.
- Медиа, встроенные в форму : Вы можете встроить видео, чтобы проиллюстрировать свой продукт и его ценность. Вы можете встроить видео в форму, отдельный проигрыватель или вместе с изображениями.

- Объясняющие видео: Этот тип видео помогает клиентам познакомиться с вашими продуктами, более подробно объясняя функции и историю вашего продукта.
- Анимированные обзоры продуктов: Этот формат можно использовать по-разному для предоставления контекста, от часто задаваемых вопросов до обзоров цен.
- Видеоотзывы : Видеоотзывы — отличный инструмент видеомаркетинга. Люди, естественно, скептически относятся к компаниям, о которых они никогда не слышали. Вы можете укрепить доверие к своему бренду, показывая потенциальным клиентам честные отзывы существующих клиентов. Единственная наиболее эффективная форма маркетинга — это одобрение из уст в уста от довольных клиентов.
3.
Всегда имейте призыв к действию Четкий, логичный призыв к действию после представления вашего продукта необходим для привлечения потенциальных клиентов на целевую страницу вашего продукта. Вот несколько различных типов подсказок, которые вы можете попробовать создать убедительным призывом к действию.
Вот несколько различных типов подсказок, которые вы можете попробовать создать убедительным призывом к действию.
- Зарегистрироваться : Здесь вы можете пригласить своего читателя зарегистрироваться на бесплатную пробную версию, будущее мероприятие, онлайн-курс и т. д., в зависимости от вашего предложения.
- Присоединяйтесь к нам : Это идеально подходит для тех, кто управляет онлайн-сообществом или продуктом, созданным в сотрудничестве с более чем одним пользователем.
- Подписаться : Это, вероятно, наиболее часто используемый призыв к действию. Хотя это не обязательно обязывает читателя совершить покупку, оно приглашает его получать от вас регулярные обновления. Это идеально, если вы пытаетесь расширить аудиторию.
- Узнать больше : Если на вашей целевой странице нет всей информации, которую вы хотите предоставить, вы можете предложить своим посетителям получить доступ к дополнительной информации с помощью этого призыва к действию.

- Попробуйте бесплатно : Большинство веб-сайтов компаний предлагают бесплатные пробные версии по уважительной причине — это укрепляет доверие к вашему продукту и увеличивает продажи. Позвольте потенциальным клиентам продемонстрировать или попробовать ваш продукт перед покупкой с помощью этого эффективного призыва к действию.
- Начало работы : от виртуального опыта до бесплатной пробной версии этот призыв к действию может охватывать или стимулировать несколько вариантов поведения.
СОВЕТ . Включите принцип дефицита в CTA и используйте спрос на товары для повышения коэффициента конверсии. Например, «Купите сейчас. Есть только осталось четыре штуки!» Просто избегайте ложного дефицита, который является двуличным и часто может иметь неприятные последствия.
Как Disney+ использует призывы к действию на целевых страницах Вот пример из Disney+, в котором два призыва к действию расположены рядом друг с другом, чтобы контрастировать с отличительными ценовыми показателями службы подписки. После быстрой арифметики зритель понимает, что он сэкономит два месяца, если примет 12-месячную подписку:
После быстрой арифметики зритель понимает, что он сэкономит два месяца, если примет 12-месячную подписку:
4.
Run PromotionsМы уже упоминали о важности использования бесплатных пробных версий для увеличения продаж. Рекламные акции, проводимые в нужное время, являются эффективным способом стимулирования продаж с помощью целевой страницы вашего продукта. Тип продвижения варьируется от продукта к продукту, поэтому сложно обобщить какой-то один метод, который поможет увеличить продажи, улучшить удержание клиентов или повысить посещаемость страницы.
Глубокое понимание вашего продукта, целевой аудитории и рынка необходимо для определения правильных методов для вашего бизнеса. Вот несколько типов рекламных акций, которые вы можете разместить на странице продукта:
- Повторные продажи для пополнения: Веб-сайты электронной коммерции часто оказываются на арене покупки одного продукта — клиент вашей мечты покупает продукт на вашем веб-сайте и любит его.
 Тем не менее, вы не даете им веской причины вернуться и купить снова. Вы можете добавить модель подписки на свою целевую страницу, чтобы стимулировать повторные покупки.
Тем не менее, вы не даете им веской причины вернуться и купить снова. Вы можете добавить модель подписки на свою целевую страницу, чтобы стимулировать повторные покупки. - Сделки с несколькими покупками: Предлагая покупателям скидку при покупке нескольких товаров, вы увеличиваете вероятность покупки на основе психологии улучшения соотношения затрат и выгод
- Перекрестные продажи: Перекрестные продажи — это когда вы стратегически позиционируете продукт вместе с развитием клиента в его корзине, чтобы повысить вероятность дополнительной продажи. Например, попкорн для попкорнмейкера.
- Купоны или скидки с ограниченным сроком действия: Срочность — это мощная психологическая маркетинговая тактика, которая может ускорить время покупки покупателем.
Это можно сделать разными способами: создать отдельную рекламную целевую страницу, использовать всплывающее окно выхода или добавить их в список подписчиков. Однако стратегия (и структура) проста: клиент должен сделать Б, чтобы получить А.
Однако стратегия (и структура) проста: клиент должен сделать Б, чтобы получить А.
Планирование и правильное определение времени продвижения по службе могут существенно повлиять на ваши ключевые показатели эффективности. Вы должны представить его в нужное время, чтобы оптимизировать взаимодействие с аудиторией. Вы можете использовать праздники или события, такие как распродажи в Черную пятницу, чтобы запустить свои рекламные акции.
5.
Чем меньше, тем лучшеЧего вы не хотите, так это отвлекать посетителей на целевую страницу вашего продукта подавляющими визуальными эффектами. Используйте простые, но эффективные макеты и стремитесь создать простой пользовательский интерфейс.
Хотя в дизайне есть время для максимализма, который может быть привлекательным, соблазнительным и смелым, вам нужно позаботиться о том, чтобы не использовать слишком много контрастных цветов, шрифтов или текстур. Слишком много на странице может легко отвлечь клиентов от восприятия ключевых сообщений о вашем продукте.
Кроме того, легкость, с которой читатели могут выполнять команды на вашей целевой странице, также может повлиять на скорость оттока. Старайтесь не мешать клиентам слишком большим количеством всплывающих окон или вредных элементов UX.
На удобство использования вашей целевой страницы будут влиять три ключевых фактора:
1. Цвета
При разработке или создании целевой страницы подумайте о пользователе и убедитесь, что ему не нужно увеличивать или уменьшать яркость экрана для просмотра вашей страницы.
2 . Адаптивный дизайн
Многие пользователи будут заходить на вашу целевую страницу через смартфон; поэтому ваша страница должна быть совместима с экранами смартфонов, а не только с настольных устройств. Он должен быть удобен для мобильных устройств (мы поговорим об этом позже).
3. Общие отвлекающие факторы
Мы уже упоминали, что слишком большое количество всплывающих окон может отвлечь вашего посетителя и негативно повлиять на потенциальную продажу. Ваши макеты должны быть простыми, чтобы они не отвлекали пользователя.
Ваши макеты должны быть простыми, чтобы они не отвлекали пользователя.
Целевая страница OKCupid имеет современный, свежий вид с использованием яркой однотонной палитры, большого количества пустого пространства и минимального количества визуальных объектов, что делает ее забавной. и простой пользовательский интерфейс.
6.
Оптимизация для разных платформКак мы упоминали ранее, вам необходимо оптимизировать макеты, чтобы целевая страница была легко доступна и использовалась через различные браузеры и устройства, такие как смартфоны и планшеты. Что касается смартфонов, учтите, что многие люди любят просматривать страницы одной рукой и хотят делать простые действия кончиком большого пальца.
Чтобы ваша целевая страница была доступна на разных платформах, вы можете выделить время и создать отдельную мобильную целевую страницу для мобильных устройств с меньшими экранами. Кнопки сделайте большими и широкими; это позволяет легко нажимать на них, независимо от того, какие цифры использует потенциальный клиент.
Кнопки сделайте большими и широкими; это позволяет легко нажимать на них, независимо от того, какие цифры использует потенциальный клиент.
Вы также можете добавить функцию прокрутки по щелчку, чтобы сделать доступ к верхней или нижней части страницы более доступным. Будьте осторожны с видео и визуальными эффектами, гарантируя, что вы создадите четкий текст. Из-за ограниченного пространства на мобильных устройствах вам не нужно добавлять каждую деталь, доступную на странице. Вместо этого старайтесь, чтобы ваша информация была краткой, целенаправленной и лаконичной. Используйте макеты с одним столбцом для мобильных экранов и сделайте навигацию более доступной, используя липкие верхние и нижние колонтитулы.
Рекомендации по SEO-копирайтингу
Выяснить, что вы хотите написать, достаточно сложно, но писать для рейтинга в Google — это еще одна игра с мячом. Успешные копирайтеры SEO должны учитывать, чего хотят пользователи и как работает поисковая система, и иметь в виду ключевое слово или ключевые слова, прежде чем писать. Если вы сделаете это, у вас будет больше шансов достичь своей целевой аудитории.
Если вы сделаете это, у вас будет больше шансов достичь своей целевой аудитории.
Что такое SEO-копирайтинг?
SEO-копирайтинг — это процесс создания контента для ранжирования в поисковых системах по релевантным ключевым словам. Этот процесс должен применяться ко всему вашему веб-сайту, но включает индивидуальное стратегическое планирование для каждой страницы.
Самое важное, о чем следует помнить, — создавать контент всегда с мыслью о пользователе. Тем не менее, есть несколько стратегических вещей, которые вы можете сделать, чтобы помочь овладеть искусством копирайтинга и продвигать этот превосходный контент:
- Выберите реалистичную цель ключевого слова: Прежде чем вы начнете писать, вам нужно иметь в виду одно ключевое слово. У вас может возникнуть соблазн выбрать ключевые слова с наибольшим объемом, но эти ключевые слова часто очень конкурентоспособны. Мы рекомендуем, особенно если ваш веб-сайт имеет меньший авторитет, нацеливаться на ключевые слова со сложностью от 0 до 30.
 Это то, что мы называем «быстрыми победами 9».0022 .
Это то, что мы называем «быстрыми победами 9».0022 .
- Проанализируйте высокорейтинговый контент: В конце концов, вы хотите оказаться на первой странице. Прежде чем начать писать, просмотрите уже существующий контент и задайте себе несколько вопросов – сколько он длится? Что они все включают? Как они устроены? Используйте это в качестве основы, чтобы улучшить их, чтобы сделать еще более качественный контент.
- Понимать и писать для целей поиска: Сужение целей поиска до четырех категорий: навигационная, информационная, транзакционная и коммерческая. Цель поиска вашего ключевого слова определяет тип контента, который вы создаете. Например, такие ключевые слова, как «лучшие шаблоны целевых страниц», будут означать, что вы, скорее всего, напишете список, сообщение в блоге или другой контент, ориентированный на ресурсы.
- Обрисуйте свою структуру: Эта идея состоит в том, чтобы определить общую тему, подтемы, заголовок и ключевые моменты, которые вы хотите включить.
 Если вы правильно его структурируете, ваши ключевые слова будут занимать видное место в этих структурных компонентах.
Если вы правильно его структурируете, ваши ключевые слова будут занимать видное место в этих структурных компонентах. - Ставьте качество выше всего остального. Вы хотите писать с мыслью о читателе, а не для поисковой системы — не пытайтесь набивать ключевые слова. Вы хотите быть исчерпывающим, оригинальным и демонстрировать свой авторитет.
- Подробно изучите свою тему: Хотя длина контента не является фактором ранжирования, чем глубже ваша статья, тем выше вероятность того, что вы ее ранжируете. Это не означает, что нужно написать 3000 слов, когда вы можете донести свое сообщение до 1500 — качество превыше количества.
- Запись для ранжирования отрывков: Ранжирование проходов — это место, где Google индексирует определенные отрывки контента, которые часто появляются в разделах «Люди также спрашивают» и «Избранные фрагменты». Вы можете оптимизировать свой текст для ранжирования отрывков, используя стратегические заголовки и подзаголовки, чтобы разбить текст.

Начните создавать целевые страницы продукта
Ваша идеальная целевая страница продукта находится в пределах досягаемости. При создании целевой страницы вашего следующего продукта учитывайте каждый элемент — от ее содержимого до общего внешнего вида.
Успешная целевая страница — это та, которая сразу привлекает внимание зрителя и удерживает его. Хотя мы придаем особое значение этим советам, чтобы помочь вам запустить свою страницу, важно поэкспериментировать и протестировать различные варианты целевой страницы с реальными пользователями. Имейте две или три версии с небольшими изменениями дизайна или контента и измерьте, какая страница вызывает наибольшее количество кликов или конверсий. Начните свое путешествие по целевой странице с помощью нашего выбора лучших шаблонов целевых страниц.
Гость Автор: Кейли Берри
Кейли Берри — SEO-маркетолог в Paperform. Ее опыт в психологии, маркетинге и творчестве в сочетании с ее личностью со скоростью 100 миль в час позволяет ей быть в курсе всех последних тенденций в новой и меняющейся индустрии цифрового маркетинга.
