Создать лендинг | Конструктор лендинг пейдж
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Создайте landing page бесплатно в редакторе сайтов mottor
Готовый лендинг без знаний программирования
Функционал конструктора постоянно расширяется
Вы платите только
за публикацию лендинга
Визуальный редактор
Добавьте на ваш будущий сайт текст, картинки, формы обратной связи, галереи изображений и другие визуальные объекты. Все это делается без кода — вы соберете ваш сайт словно конструктор «Лего».
Лендинг собирается из блоков простым перетаскиванием. Без знаний программирования!
Лендинг собирается из блоков простым
перетаскиванием. Без знаний программирования!
Шаблоны
Шаблоны
Создайте свой landing page с нуля или используйте огромную библиотеку готовых шаблонов.
Готовых шаблонов сайтов и секций
В каждом шаблоне уже заложена адаптация под мобильные устройства. Если в мобильной версии сайта нужно что-то поправить — просто переключитесь на мобильный редактор сайта.
Если в мобильной версии сайта нужно что-то поправить — просто переключитесь на мобильный редактор сайта.
Свободная секция
Уникальная разработка mottor — секция, внутри которой любой контент можно свободно размещать где угодно. В свободной секции можно создать сайт словно в «Фотошопе» — вы просто накладываете слои контента друг на друга, вращаете контент, добавляете фигуры.
Профессиональные инструменты
дизайна сайтов
Направляющие
Внутри редактора сайтов встроены направляющие линии, которые помогут вам выровнять контент страницы по одной линии. Добавляйте столько горизонтальных и вертикальных направляющих, сколько вам будет нужно.
Гриды
Гриды это виртуальные колонки, которые помогут расставить контент страницы в единой логике. Гриды используют все профессиональные веб-дизайнеры.
Сетка
Сетка это ещё один инструмент, который поможет аккуратно расставить контент
на вашем сайте. Выравнивайте текст, картинки, кнопки и фигуры по клеточкам — как в школьной тетради.
Выравнивайте текст, картинки, кнопки и фигуры по клеточкам — как в школьной тетради.
Горячие клавиши
Используйте горячие клавиши, чтобы быстро совершить нужное действие. Например, показать или скрыть элемент интерфейса. Или скопировать контент.
Автоматические линии выравнивания
Если в редакторе сайтов рядом стоят несколько объектов — при их перетаскивании автоматически будут появляться линии выравнивания. Они помогут симметрично расставить блоки относительно друг друга.
Учет заявок и ведение клиентов
В конструктор лендингов уже встроена понятная CRM-система. Теперь все заявки хранятся в одном месте. Сервис автоматически считает прибыль и рентабельность каждого заказа.
Записывайте всю необходимую информацию в карточку клиента
Записывайте всю необходимую информацию
в карточку клиента
Расходы и доходы
Вы можете вбить в простом виде выручку и затраты на каждого клиента. Система автоматически высчитает рентабельность и прибыль.
Система автоматически высчитает рентабельность и прибыль.
Источник заявки
Используя реферальные хвосты, можно отслеживать, с какого сайта или поискового запроса пришел клиент.
Статус заказа
Новая заявка попадает в CRM-систему
со статусом «Новый». После обработки
заявки вы можете изменить статус на «Выполнен» или указать другой
Новая заявка попадает в CRM-систему
со статусом «Новый». После обработки
заявки вы можете изменить статус на «Выполнен» или указать другой
Принимайте оплату за услуги или товар удобным способом. Подключите один из популярных сервисов всего за пару кликов.
Прием платежей прямо на лендинге
Подключите к странице платёжное расширение, добавьте товары и превратите ваш сайт в полноценный интернет-магазин с каталогом, карточками товара, корзиной и онлайн-оплатой.
Оповещения о новых заказах
Оповещения по SMS и e-mail. Теперь вы не пропустите ни одной заявки.
Теперь вы не пропустите ни одной заявки.
Email-оповещения
Все данные по заявке можно получить на почту. Можно настроить несколько почтовых адресов, чтобы можно было распределять заявки на разные почтовые ящики.
SMS-оповещения
Cамый оперативный способ узнать, что пришла заявка с сайта. Даже, если у вас нет интернета под рукой, вы получите заявку по SMS.
В конструкторе лендингов mottor воронки строятся автоматически на основе статистики сайтов (по количеству уникальных посетителей
и источникам посещений) и данным из CRM-системы (количество клиентов в каждом статусе).
Воронка продаж это схема, которая показывает какая часть посетителей вашего сайта совершает ключевые действия: зашел на сайт, открыл форму, отправил заявку, совершил оплату.
Встроенная
воронка продаж
Как использовать конструктор
лендинг пейдж?
В конструкторе лендингов mottor все сайты создаются бесплатно без ограничений в функционале
Основное отличие тарифов друг от друга — количество сайтов, которые вы можете запустить одновременно.
Если через несколько дней или месяцев вы захотите запустить другой сайт, просто отключите старый (он не удалится и будет доступен в списке ваших сайтов) и запустите новый.
Вы можете создать неограниченное количество landing page совершенно бесплатно. Однако, чтобы опубликовать свой лендинг в интернете – нужно выбрать один из подходящих тарифов.
Оплата берется только за публикацию landing page в интернете. Вы можете выбрать тариф и включить созданный сайт в конструкторе.
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке.
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3.
 Практика
Практика3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия.
 Текст гарантии возврата денег под моделями.
Текст гарантии возврата денег под моделями. - Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц.
 сети).
сети). - Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Пока.
Как создавать целевые страницы Shopify для лучшего маркетингаin
Получение качественного трафика для вашего интернет-магазина может быть дорогостоящим и трудоемким.
Вам нужно либо платить за рекламу, либо инвестировать в отличный контент, чтобы привлечь потенциальных клиентов, поэтому очень важно конвертировать больше трафика, который вы получаете.
Идея состоит в том, чтобы привлечь трафик с помощью платной рекламы, социальных сетей, маркетинга по электронной почте и т. д., а также повысить окупаемость инвестиций (ROI) этих каналов с помощью наиболее подходящих сообщений для каждой целевой аудитории .
Подумайте об этом — если у вас есть только одна страница, на которую вы отправляете весь свой трафик, независимо от источника, многие люди откажутся, так как сообщение не будет соответствовать их намерению перейти.
Целевые страницы электронной коммерции могут помочь в этом, потому что они предназначены для хорошей конверсии — некоторые ведущие бренды достигают среднего коэффициента конверсии 11,45%. Это в пять раз больше среднего!
Это в пять раз больше среднего!
В этом посте мы рассмотрим:
- Что такое целевые страницы Shopify
- Зачем они вам нужны
- Как создать целевую страницу в Shopify
- Простой способ создания целевых страниц Shopify
- Часто задаваемые вопросы
И мы поделимся кучей реальных примеров пользовательских страниц, созданных брендами делать это правильно.
Но сначала…
Что такое целевая страница Shopify?
Пример целевой страницы подпискиЦелевая страница — это любая страница сайта, предназначенная для того, чтобы побудить потенциального клиента сделать следующий шаг в вашей воронке продаж. На этом пути продаж существует множество типов конверсий электронной коммерции.
Для вашего магазина Shopify следующим шагом может быть:
- Покупка продукта (нижняя часть воронки)
- Регистрация по электронной почте для получения бесплатного образца (середина воронки)
- Подписка на электронную почту информационный бюллетень для предложений магазина (верхняя часть воронки)
- Присоединение к эксклюзивному списку ожидания для определенного продукта (середина воронки)
- Предоставление адреса электронной почты для разблокировки бесплатной доставки (середина воронки)
В зависимости от того, где кто-то находится на пути к покупке, сообщения, которые они получают, должны будут адаптироваться.
Вы не хотите сильно налегать на язык продаж, когда они только начинают исследовать свои болевые точки. Вместо этого вы хотите обучить их, чтобы заслужить их доверие.
Точно так же, если они готовы покупать, не надо утомлять их дополнительным образованием. Просто найдите способ доставить их к кассе без проблем.
#cta-visual-pb#
Почему вам нужно использовать целевые страницы в Shopify
Выделенные целевые страницы, ориентированные только на одно предложение электронной коммерции, хорошо конвертируются из-за явления, известного как парадокс выбора.
Чем больше у нас вариантов, тем сложнее нам сделать выбор, что вызывает трения.
В просторечии известный как «аналитический паралич», это когда вы чувствуете себя настолько перегруженным возможностями, что просто… ничего не делаете.
Чем больше вариантов вы даете посетителю магазина в данный момент времени, тем больше вероятность того, что он почувствует себя подавленным и нажмет кнопку «Назад».
Однако, если вы предоставляете посетителям один четкий вариант дальнейших действий, вы упрощаете процесс принятия решений.
Кроме того, данные показывают, что специализированных целевых страниц электронной коммерции конвертируются примерно на 60% лучше, чем веб-сайты электронной коммерции, взятые в целом.
Помимо увеличения объема продаж, добавление пользовательских страниц Shopify в ваш магазин может помочь вам:
- Проводить A/B-тесты для постоянного улучшения. Вместо того, чтобы строить догадки, вы можете собирать информацию, которая связывает успех ваших маркетинговых кампаний с достоверными данными. Вы будете продолжать совершенствовать свои целевые страницы Shopify с течением времени, чтобы убедиться, что вы предлагаете то, что лучше всего подходит для вашего целевого рынка.
 Было замечено, что правильное тестирование увеличивает коэффициент конверсии до 300%.
Было замечено, что правильное тестирование увеличивает коэффициент конверсии до 300%. - Обращайтесь к определенной аудитории. Создание целевых целевых страниц, на которых выделяются определенные функции для разных сегментов клиентов, поможет вашим посетителям понять, что они попали в нужное место, и подскажет решение о покупке.
- Улучшить платные поисковые кампании. С помощью выделенных целевых страниц вы можете сопоставить целевые страницы PPC вашего магазина и текст объявления с ключевыми словами, на которые вы сделали ставку, чтобы максимизировать рентабельность инвестиций ваших кампаний. Короче говоря, ваши целевые страницы Shopify могут предоставлять контекстно-релевантные впечатления после клика по объявлению, не позволяя посетителям возобновить поиск.
Чтобы реализовать эти преимущества, вам нужно создавать страницы таким образом, чтобы клиенты совершали именно то действие, которое вы от них хотите.
Давайте рассмотрим несколько основных советов по созданию лучших целевых страниц.
Лучшие советы по созданию целевой страницы Shopify с высокой конверсией
В целом, независимо от того, как вы собираетесь настраивать целевые страницы Shopify для своего магазина, вот три ключевых момента, о которых следует помнить:
- Использовать только один призыв к действию (CTA) на странице. Убедитесь, что вы направляете посетителя к одному конкретному действию. У вас может быть несколько кнопок CTA , , но у вас должен быть только один призыв к действию на любой целевой странице.
- Сосредоточьтесь на преимуществах. Не подчеркивайте только качества или характеристики вашего продукта — подчеркните, как он улучшит жизнь покупателя. Что в этом для них? Сосредоточьтесь на этом как в заголовке, так и в копии вашей целевой страницы.
- Сделайте кнопку призыва к действию заметной . Не оставляйте потенциального клиента в раздумьях, что ему делать дальше после того, как вы представили свой лид-магнит или свой продукт.
 Скажи им, что делать. У вас должна быть огромная кнопка призыва к действию, которую невозможно пропустить. А еще лучше иметь несколько.
Скажи им, что делать. У вас должна быть огромная кнопка призыва к действию, которую невозможно пропустить. А еще лучше иметь несколько.
Оптимизация коэффициента конверсии целевой страницы — это гораздо больше, чем описанная выше тактика, но если вы правильно примените вышеизложенное, вы окажетесь на правильном пути.
Чтобы получить дополнительные советы по созданию отличных страниц, ознакомьтесь с нашими 22 рекомендациями по созданию целевых страниц для повышения коэффициента конверсии. Чтобы сделать это хорошо и быстро, вам понадобится отличный конструктор целевых страниц без кода, чтобы не тратить время на создание.
#cta-paragraph-pb#Хотите вдохновения? Ознакомьтесь с этими потрясающими примерами целевых страниц Shopify, которые охватывают все типы целевых страниц, которые могут создавать бренды.
#cta-visual-pb# Начните создавать дизайн бесплатно уже сегодня
Начните создавать дизайн бесплатно уже сегодня
Три способа создания целевой страницы Shopify
Существует несколько способов создания целевых страниц Shopify для вашего магазина. Вы можете:
- Воспользуйтесь редактором тем Shopify. Этот подход очень ограничен, но его можно использовать непосредственно в панели инструментов Shopify.
- Попросите разработчика написать код в соответствии с вашими спецификациями. Более технический путь, вы можете создавать собственные целевые страницы, но это занимает больше времени и требует сотрудничества маркетолога и разработчика.
- Использование конструктора страниц Shogun. Безусловно, самый быстрый способ создания целевых страниц. Редактор перетаскивания Shogun позволяет любому создавать целевые страницы и быстро дублировать их для будущих кампаний.
Давайте начнем с того, как создать целевую страницу прямо в Shopify.
Использование редактора тем Shopify (ограниченный способ)
Редактор тем Shopify с годами улучшился, особенно с выходом обновления Online Store 2. 0 в 2021 году.
0 в 2021 году.
Шаг 1. Создайте шаблон целевой страницы
Вы можете использовать Shopify Редактор тем с темами Online Store 2.0 для создания уникального шаблона целевой страницы, с которого можно начать.
Просто щелкните раскрывающийся список шаблонов, выберите Страницы и нажмите Создать шаблон .
Появится модальное окно с запросом имени шаблона и если вы хотите создать его на основе существующего шаблона. Нажмите Создать шаблон после того, как назовете новую страницу.
Вы получите пустой шаблон с включенным разделом Page (или копию существующего шаблона, если вы его выбрали).
В этом разделе Страница вы добавите свой уникальный контент страницы для различных кампаний, созданных с помощью этого шаблона.
Шаг 2. Добавьте разделы в шаблон целевой страницы
Используя боковое меню, выберите элементы, которые вы хотите отображать на каждой целевой странице, и настройте их стиль.
Перетащите их, чтобы создать нужный макет.
Контент в этих разделах фиксированный, поэтому используйте изображения и язык, которые широко применяются к вашим целевым страницам, например коллекции продуктов и общие заголовки.
Или вы можете создать несколько шаблонов страниц, которые вы будете использовать только один раз.
Сохраните изменения, нажав зеленую кнопку в правом верхнем углу. Теперь ваш шаблон готов.
Шаг 3: Добавьте новую страницу в сборку
Создайте новую страницу в Shopify, сначала нажав «Страницы» на панели инструментов Shopify, а затем нажав «Добавить страницу».
Вы можете узнать больше о создании различных типов страниц, ознакомившись с нашим руководством по добавлению страниц в Shopify.
Шаг 4. Начните создавать целевую страницу
Здесь вы сможете выбрать шаблон целевой страницы и начать создавать уникальный контент для своей целевой страницы.
Добавьте сюда заголовок страницы, изображения, текст и призыв к действию.
Это будет отображаться в разделе Страница вашего шаблона целевой страницы. Все остальное, включенное в шаблон вашей целевой страницы, будет отображаться на странице так, как оно встроено в редактор тем.
Вы можете оптимизировать свою целевую страницу Shopify для поисковых систем, используя SEO-функции Shopify, такие как предварительный просмотр списка поисковых систем.
Следует признать, что это довольно ограниченный способ создания целевых страниц, которые действительно обращаются к разным аудиториям. Чтобы сделать их уникальными, вам нужно создать отдельные шаблоны целевых страниц для каждой страницы.
Возможно, это не идеально. Говоря о не идеальном, вы также можете закодировать свои шаблоны целевых страниц.
Использование Liquid и JSON для создания собственной целевой страницы (сложный способ)
Если вы знакомы с Liquid или у вас есть бюджет для найма разработчика, вы можете создать собственный шаблон целевой страницы Shopify с нуля (или целую тему ).
Это позволит вам создавать разделы, которые не являются обычным предложением темы Shopify. Liquid — это язык шаблонов с открытым исходным кодом, созданный Shopify и написанный на Ruby.
Shopify также использует JSON для файлов разделов, количество которых увеличилось с переходом на OS 2.0.
Однако, если у вас нет набора навыков (или времени!) для этого, может быть чрезвычайно сложно создать функциональную целевую страницу для вашего магазина таким образом , поэтому мы рекомендуем…
Использование Shogun Page Builder для создать целевые страницы Shopify (простой способ)
Для особо настраиваемых страниц, которые выходят за рамки возможностей только в Shopify, мы обеспечим вас!
В Shogun Page Builder есть все необходимое для быстрого создания красивых целевых страниц, которые конвертируются с невероятной скоростью.
После того, как вы подключите Shogun к своему магазину Shopify, вы можете перетащить пользовательскую страницу вместе всего за несколько кликов.
Шаг 1: На панели инструментов Shogun выберите способ создания
Сначала откройте панель инструментов и выберите тип страницы, которую хотите создать.
Следующий шаг — решить, хотите ли вы создать свою страницу с нуля или начать с шаблона. Если вы начинаете с нуля, нажмите Новая пустая страница кнопка.
Или вы можете просмотреть готовые шаблоны и выбрать лучший для начала работы.
Назовите новую целевую страницу, добавьте путь к странице и выберите, чтобы не включать верхний и нижний колонтитулы темы. Это устранит отвлекающие факторы навигации из дизайна вашей целевой страницы.
Не забудьте использовать путь к странице (ваш URL-слаг), который должен быть коротким, запоминающимся и ориентированным на ключевые слова.
Шаг 2. Перетащите целевую страницу вместе
Затем начните создавать свою страницу с помощью редактора перетаскивания.
Элемент Container — отличное место для начала, так как вы можете структурировать свою страницу и построить ее вертикально.
Или вы можете начать с предварительно созданных блоков Shogun, например, заголовка с текстом и некоторыми параметрами значения. Это позволяет быстро создавать структуру и настраивать ее в соответствии с вашими требованиями.
Вы можете добавлять в контейнеры дополнительные элементы по мере необходимости, такие как текст, изображения (с бесплатной фотографией Unsplash), кнопки, формы подписки и призывы к действию.
Контейнеры и столбцы упрощают визуальное сегментирование информации на ваших страницах. Shogun предлагает набор элементов, которые можно поместить в тот или иной контейнер одним щелчком мыши.
Например, добавление элемента кнопки:
Вы также можете использовать элемент Столбец для создания нескольких модулей содержимого в определенном разделе, как вы увидите выше с изображением в одном столбце и текстом в другом .
Это позволяет строить как по горизонтали, так и по вертикали, что помогает уменьшить длину страницы, сохраняя при этом наиболее важную информацию.
Существует множество других элементов, в том числе Slider , Table , Accordion , Video и другие. Каждый элемент настраивается до мельчайших деталей, и все это без кода.
Таким образом, вы можете быстро настроить такие параметры, как поля и отступы, стиль наведения, границы, цвет фона, анимацию и многое другое. Вы даже можете добавить собственный стиль CSS ко всему, что захотите.
Шаг 3. Настройте параметры SEO и сохраните
Вы также можете оптимизировать свою целевую страницу для SEO, настроив метаполя своей страницы.
Когда вы закончите редактирование, сохраните свой прогресс.
Когда ваша пользовательская страница будет готова, все, что вам нужно сделать, это нажать «Сохранить» и «Опубликовать», и она появится в вашем интегрированном магазине Shopify.
Шаблоны и информация о продукте
Также стоит отметить, что с помощью конструктора страниц Shogun вы можете легко добавлять различные сведения о продукте на существующие целевые страницы Shopify, например:
- Галерея продуктов
- Варианты продуктов
- Количество продуктов
- Отзывы клиентов
- Кнопка «Добавить в корзину»
И многое другое!
Подобная настройка существующих страниц означает, что вам не нужно будет заменять страницы продуктов совершенно новыми целевыми страницами каждый раз, когда вы хотите что-то добавить в свой магазин, что может стать довольно утомительным.
Также есть возможность использовать готовые шаблоны, которые могут быть полезны, если вам сложно начать создавать страницу с чистого листа.
Вы можете создать потрясающую целевую страницу за считанные минуты и перейти к следующей.
#cta-paragraph-pb#Найдите другие невероятные способы расширения функциональности вашего магазина, ознакомившись с нашим обзором 31 лучшей интеграции Shopify для масштабирования вашего магазина.
Как создать целевую страницу специального предложения: видеоруководство
Создание целевой страницы для продаж — это эффективный способ сохранить актуальность ваших сообщений и специфику вашей аудитории.
Здесь мы покажем вам, как создать страницу для акции с ограниченным сроком действия.
Целевые страницы Shopify Часто задаваемые вопросы
Могу ли я создать целевую страницу на Shopify?
Технически да. Вы можете создать шаблон целевой страницы, который можно использовать для создания страниц для определенных кампаний.
Вы можете создать шаблон целевой страницы, который можно использовать для создания страниц для определенных кампаний.
Недостатком является то, что разделы, которые вы используете в шаблоне страницы, фиксированы и не уникальны для какой-либо конкретной страницы.
Лучший способ создать целевую страницу на Shopify — это использовать приложение для создания страниц, такое как Shogun, которое позволит вам очень быстро перетаскивать страницы вместе.
Как добавить разные целевые страницы в Shopify?
Используя встроенную функциональность Shopify, создавать разные целевые страницы непросто.
Самый простой способ сделать это в Shopify — создать отдельные шаблоны для каждой страницы, используя редактор тем для создания каждой полной страницы.
Лучший способ сделать это — использовать приложение, такое как Shogun Page Builder, для удобной функции перетаскивания и множества готовых элементов.
Что такое целевая страница продукта на Shopify?
Целевая страница продукта — это страница, созданная для стимулирования продаж одного конкретного продукта или коллекции , при этом все CTA направляют покупателей на добавление этого продукта в корзину.
Он предназначен для обучения целевой аудитории и повышения коэффициента конверсии по сравнению с обычными страницами продуктов.
Чтобы лучше понять различные типы целевых страниц, ознакомьтесь с нашей подборкой потрясающих примеров целевых страниц Shopify.
Какой лучший конструктор целевых страниц Shopify?
Лучшим приложением для создания целевых страниц на Shopify, по нашему скромному мнению, является Shogun Page Builder .
Благодаря множеству готовых шаблонов страниц, более 30 элементов страницы и интеграции с такими известными именами, как Yotpo и Klaviyo, создание целевых страниц никогда не было проще.
Как создать бесплатную целевую страницу на Shopify?
Вы можете создавать бесплатные целевые страницы в Shopify, используя встроенный механизм создания страниц или запустив пробную версию приложения для создания страниц, такого как Shogun Page Builder.
Как только вы начнете строить с помощью такого надежного инструмента, как Shogun, вы поймете, какую отдачу вы можете получить от инвестиций в платный план.
Как добавить Shogun в Shopify?
Добавить Shogun Page Builder в свой магазин Shopify очень просто. В магазине приложений Shopify найдите Shogun Page Builder и нажмите Добавить приложение .
Вы получите 7-дневную бесплатную пробную версию, чтобы начать создавать потрясающие страницы в магазине.
Создайте потрясающие целевые страницы для своего магазина Shopify
Целевые страницы, как вы видели, могут принимать самые разные формы.
Это эффективные инструменты для повышения коэффициента конверсии и доставки нужного сообщения нужной аудитории.
Зная, насколько важны целевые страницы для успеха вашего магазина Shopify, вы можете черпать вдохновение из этих примеров, когда начинаете создавать свои собственные.
Не существует одного способа создать целевую страницу, но есть более простые способы.
Shopify предлагает массу преимуществ для магазинов электронной коммерции, но целевые страницы лучше всего создавать с помощью Shopify App Store.
Для создания страниц по прихоти без помощи разработчиков лучше всего подойдет Shogun Page Builder. Вы можете перейти от идеи к готовой странице в кратчайшие сроки.
#cta-visual-pb#
Искусство и наука создания кликов в вашем магазине
I. Что такое целевая страница Shopify?
Целевая страница Shopify, в самом простом определении, — это целевая страница для вашего магазина Shopify, специально разработанная для продуктов или услуг, которые вы хотите выделить или продвигать в маркетинговых кампаниях. Конечная цель этих целевых страниц Shopify — побудить пользователей выполнить определенное конверсионное действие, например, заполнить форму, совершить покупку или подписаться на услугу прямо на целевых страницах.
>>> Ознакомьтесь с примерами целевых страниц Shopify с полезными советами
Проще говоря, он превращает посетителей в потенциальных клиентов или покупателей. Это похоже на ловушку, которую вы устанавливаете, когда ваша целевая аудитория заходит на целевую страницу в вашем магазине Shopify. Основная цель ловушки — заставить клиентов «наступить» на кнопку «Призыв к действию».
Это похоже на ловушку, которую вы устанавливаете, когда ваша целевая аудитория заходит на целевую страницу в вашем магазине Shopify. Основная цель ловушки — заставить клиентов «наступить» на кнопку «Призыв к действию».
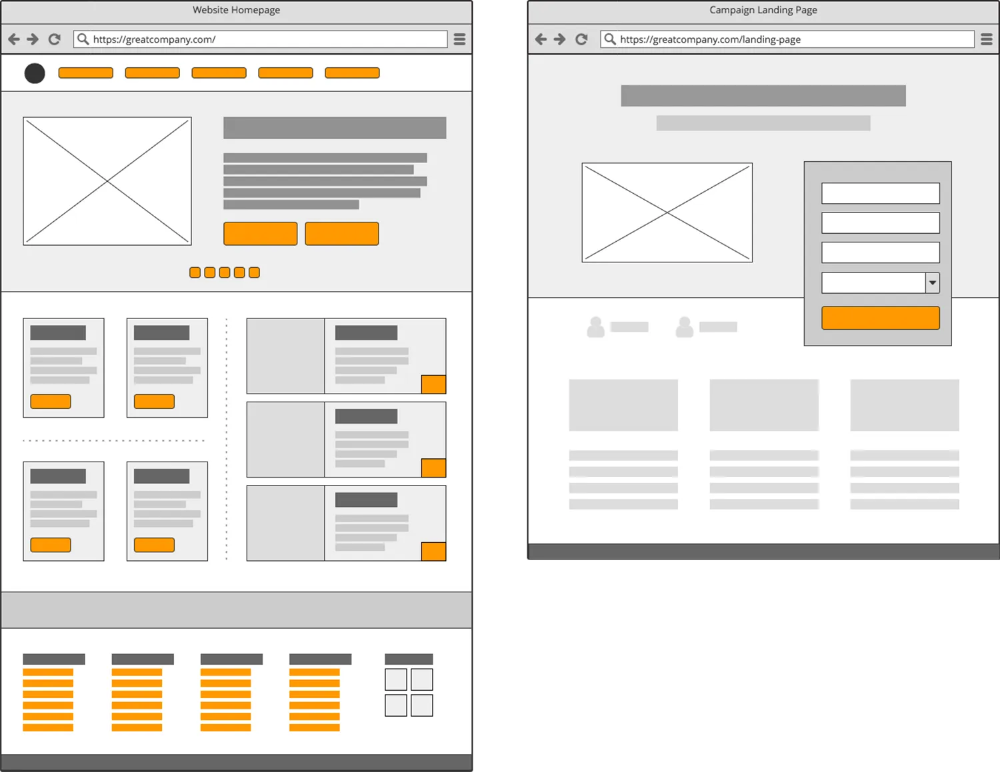
Но чем она отличается от других страниц, таких как домашняя страница?
Домашняя страница в вашем магазине Shopify может использоваться для многих целей, например, для представления бренда, представления продукта и т. д., в то время как целевые страницы используются с одной целью — повысить коэффициент конверсии вашего интернет-магазина, даже если они взаимозаменяемы большую часть времени.
Давайте посмотрим на несколько примеров целевых страниц, прежде чем мы перейдем к уроку!
Muck Rack
Академия Хана
II. Типы целевых страниц Shopify
Создайте мобильную целевую страницу с высокой конверсией с помощью этих 7 советов (включая 6 примеров)
На данный момент общеизвестно, что целевые страницы могут иметь решающее значение для коэффициента конверсии интернет-магазина. Однако имейте в виду, что цели конверсии варьируются в зависимости от типа вашего бизнеса, ваших бизнес-целей и маркетинговых воронок.
Однако имейте в виду, что цели конверсии варьируются в зависимости от типа вашего бизнеса, ваших бизнес-целей и маркетинговых воронок.
Например, если вы продаете высококачественные добавки, требующие более длительного и извилистого процесса покупки, вашей первой целью конверсии может быть отправка сообщений электронной почты, которые являются квалифицированными потенциальными клиентами (SQL), а не событие «Добавить в корзину» и соответствующий лендинг. страница должна быть страницей захвата электронной почты.
Аналогичным образом, если у вас есть магазин, продающий игрушки для собак, которые имеют низкую стоимость и могут быстро превратить посетителя в покупателя, целевые страницы Shopify должны быть построены на страницах продуктов или страницах коллекций с целями конверсии: Добавить Событие «В корзину» или событие «Купить сейчас».
Прежде чем мы углубимся в различные типы целевых страниц Shopify и как создать целевую страницу с высокой конверсией, ознакомьтесь с этим видео-руководством:
объявления — обычно используются, чтобы сделать объявление или подтвердить свой возраст. Целевая страница Splash для Shopify обычно представляет собой страницу Coming Soon или страницу пароля.
Целевая страница Splash содержит минимум текста, яркое визуальное оформление и запоминающиеся сообщения, которые мгновенно производят сильное впечатление на пользователей. Страницы-заставки часто предшествуют веб-странице, поэтому их можно использовать на любом этапе вашей маркетинговой воронки, однако мы советуем вам использовать их в верхней части воронки, чтобы повысить узнаваемость вашего бренда, учитывая, что они часто предназначены для «вау». -фактор. Давайте посмотрим, как Zara использовала страницу-заставку для проверки местоположения.
Вот несколько советов, которые помогут вам создать лучшую страницу-заставку:
- Используйте наложение лайтбокса : Вместо перенаправления посетителя на другую страницу, наложение лайтбокса удерживает их на той же странице, на которой они находились, когда они впервые прибыли.
 Полупрозрачный характер страницы-заставки, встроенной в метод наложения лайтбокса, гарантирует, что гости понимают, что они находятся в том месте, где ожидали.
Полупрозрачный характер страницы-заставки, встроенной в метод наложения лайтбокса, гарантирует, что гости понимают, что они находятся в том месте, где ожидали. - Вернуть посетителей на исходную страницу : Когда ваша сеть перенаправляет пользователей на страницу-заставку, важно в первую очередь отслеживать, откуда они пришли, чтобы их можно было перенаправить обратно туда, если они решат проигнорировать это.
- Избегайте повторного отображения заставки: Если ваши гости пропустят заставку в первый раз, есть большая вероятность, что они не захотят предпринять шаг, который вы хотите, чтобы они сделали в следующий раз, когда вы поместите ее перед ними.
- Максимальная скорость загрузки : Крайне важно, чтобы вы не переполняли свою заставку, скажем, видео с автоматическим воспроизведением, которое может замедлить скорость загрузки страницы.
- Сделайте дизайн страницы-заставки адаптивным : Убедитесь, что страница-заставка доступна для всех пользователей с разными устройствами просмотра.
 Невозможно не подчеркнуть важность менталитета, ориентированного на мобильные устройства в наши дни!
Невозможно не подчеркнуть важность менталитета, ориентированного на мобильные устройства в наши дни! - Доступна кнопка выхода: Важно напомнить пользователям, что у них есть возможность покинуть веб-сайт, так как это снизит вероятность того, что они его покинут. Никому не нравится чувствовать, что у него нет вариантов, и доступная кнопка пропуска помогает решить эту проблему.
02. Целевые страницы генерации лидов
Вернемся к нашей маркетинговой воронке. Целевые страницы генерации лидов обычно находятся в середине воронки и используются для захвата лидов. Чтобы создать эффективные целевые страницы для лидогенерации, вам необходимо найти правильный баланс, равновесие между частью «просьбы» и частью «вознаграждения». По сути, если вы «просите» посетителя оставить свой адрес электронной почты или контактную информацию, вы должны «вознаградить» его предложением, которое может быть загружаемым ресурсом или кодом скидки.
Чтобы помочь вам легко создать этот тип целевой страницы, Shopify имеет встроенную контактную форму и форму клиента, которые можно легко добавить на вашу страницу «Скоро», страницу «Пароль» или страницу «Захват потенциальных клиентов». В этом примере Nauto использовала страницу генерации лидов для сбора контактной информации и захвата лидов.
В этом примере Nauto использовала страницу генерации лидов для сбора контактной информации и захвата лидов.
- Уверенность и персонализация : Важно учиться и наблюдать за своей аудиторией, чтобы знать, что им нравится и не нравится при покупке ваших товаров. Например, персонализация позволяет отображать разные страницы для каждого сегмента посетителей или даже для каждого посетителя.
- Сделайте ваши целевые страницы простыми : Целевые страницы с простым внешним видом позволяют посетителям лучше ориентироваться и получать необходимую информацию. Этого можно добиться, скажем, с помощью короткого и приятного заголовка или сведя к минимуму количество полей формы.
- Всплывающие окна — это то, что нужно: Всплывающие окна — отличный способ немедленно привлечь внимание посетителей. Размойте фон страницы, а затем покажите информационное поле, которое может заинтересовать ваших посетителей новым продуктом, рекламной кампанией или подпиской на новостную рассылку.
 Впечатляющий!
Впечатляющий! - Социальное доказательство — лучший союзник : Социальное доказательство имеет значение, поскольку демонстрация того, что за вашим продуктом стоят настоящие клиенты, которым он нравится, увеличивает ваши шансы на повышение эффективности. Для начала вы можете попробовать добавить рейтинги и отзывы на свой сайт.
- Кнопка, которую вы выбираете для своей страницы, имеет значение : добавление некоторых преимуществ к вашей кнопке увеличивает ваши шансы на успех. Просто изменив формулировку кнопки, вы сможете более успешно заинтриговать своих клиентов. «Скачать сейчас»? Нет, сотрите это. «Скачать сейчас, чтобы получить скидки XYZ» — лучший способ.
- Специальные предложения и скидки: Предлагать что-то бесплатно в обмен на что-то вроде электронного письма — это не проблема для клиента. Это заставляет людей чувствовать себя услышанными и особенными.
Статья по теме : Создайте идеальную целевую страницу мероприятия с помощью этих 7 советов (с примерами) из обычного покупателя в покупателя — поэтому эти целевые страницы сложнее спроектировать и структурировать. Для создания целевых страниц продаж в Shopify есть страницы продуктов и страницы коллекций, однако большинство шаблонов тем состоят только из разделов «Сведения о продукте» и разделов «Рекомендации по продуктам», поэтому вам нужно будет настроить страницу продукта, если вы хотите сделайте его целевой страницей продаж, о которой мы расскажем ниже.
Для создания целевых страниц продаж в Shopify есть страницы продуктов и страницы коллекций, однако большинство шаблонов тем состоят только из разделов «Сведения о продукте» и разделов «Рекомендации по продуктам», поэтому вам нужно будет настроить страницу продукта, если вы хотите сделайте его целевой страницей продаж, о которой мы расскажем ниже.
Страница продажи может быть длинной или короткой в зависимости от вашего продукта и объема информации, необходимой вам, чтобы убедить кого-то заплатить или нажать на ваши драгоценные кнопки призыва к действию. Как правило, чем дороже или сложнее ваш продукт или услуга, тем больше вопросов у ваших потенциальных клиентов будет о них, следовательно, тем длиннее будет дизайн страницы, поскольку цель состоит в том, чтобы ваши потенциальные покупатели чувствовали себя достаточно уверенно, чтобы сделать уверенную покупку прямо сейчас. целевая страница.
Вот несколько советов, которые помогут вам создать лучшую продающую страницу:
- Поймите свою аудиторию : Чем больше вы знаете о своей аудитории, тем сильнее будут ваши продающие страницы.
 Например, страница, предназначенная для молодых мам, должна использовать нежный язык и успокаивающие визуальные эффекты, в то время как продукты для такой ниши, как мотоциклисты, могут потребовать непреклонной презентации.
Например, страница, предназначенная для молодых мам, должна использовать нежный язык и успокаивающие визуальные эффекты, в то время как продукты для такой ниши, как мотоциклисты, могут потребовать непреклонной презентации. - Структурируйте свою страницу четко и лаконично. : Не тратьте время клиента на расшифровку вашего сообщения. Перейдите к делу и сделайте свой заголовок предложением, от которого посетители не смогут отказаться. Укажите преимущество продукта или услуги, а затем упомяните, что вы продаете.
- Сделайте текст убедительным : Начните с того, что расскажите людям, что вы от них хотите. Используйте сильные глаголы и авторитетный голос. Сосредоточьтесь на преимуществах, а не на простых функциях вашего текста. Например, вместо того, чтобы упоминать конструкцию колеса вашего гоночного велосипеда, объясните, какие преимущества от этого получат покупатели.
- Опишите преимущества вашего продукта : Один из способов создать больше «пространства для дыхания» на странице продаж — разбить информацию на маркированные или нумерованные списки.
 Они привлекают внимание и лучше сканируются.
Они привлекают внимание и лучше сканируются. - Докажите, что посетители могут вам доверять : это отличный способ продемонстрировать, что другим людям нравится работать с нами. Вы можете размещать логотипы компаний, с которыми вы работали, отзывы довольных клиентов или ссылки на подробные тематические исследования.
- Используйте несколько призывов к действию : Помните, что они должны вести к одному и тому же выводу. Убедитесь, что вы добавляете контент между ними, чтобы дать посетителям повод продолжить чтение.
- Сделайте это срочно : Например, вы можете использовать быструю распродажу для поощрения конверсий. Вы предлагаете сниженную цену, но только если посетитель действует в течение X часов. Вы также можете создать срочность с помощью желания, разместив копию с надписью «Хотите […]? Зачем ждать?»
- Обработка возражений : Часто задаваемые вопросы также чрезвычайно полезны.
 Это быстрый способ распространения информации, не отвлекая посетителя от конверсии.
Это быстрый способ распространения информации, не отвлекая посетителя от конверсии. - Попробуйте всплывающие окна с намерением выйти : Всплывающее окно с намерением выйти очень хорошо работает, когда вы хотите дать посетителям последний шанс совершить покупку. Вы можете использовать всплывающее окно, чтобы предложить эксклюзивную скидку или бесплатный бонус — или просто подтвердить, что посетитель действительно хочет уйти.
04. Страница благодарности
Страницы благодарности — это страницы, на которые перенаправляется пользователь после того, как он совершил покупку, ввел свою информацию или заполнил информацию. Страницы благодарности часто недооценивают, они содержат только скучную строку «Спасибо», в то время как ваша страница благодарности может либо продвинуть лида дальше по воронке, либо настроить вас на увеличение средней стоимости заказа с повторными клиентами. .
Вот несколько советов, которые помогут вам создать лучшую страницу благодарности:
- Индивидуальный подход : Простое использование имени покупателя на странице благодарности вызывает у него симпатию к вашему магазину, поскольку заставляет его чувствовать себя немного более важным.
 Вы также можете интегрировать карту на свою страницу благодарности, которая показывает адрес доставки пользователя, опять же, чтобы казаться немного более личным.
Вы также можете интегрировать карту на свою страницу благодарности, которая показывает адрес доставки пользователя, опять же, чтобы казаться немного более личным. - Поощрение за возврат : Есть два действительно эффективных способа сделать это
- Скидка — примерно 20% или 30% на следующее предложение
- Программа лояльности, благодаря которой ваши клиенты могут накапливать баллы за повторные покупки и, в конечном итоге, получать вознаграждения.
- Кнопки «Поделиться в социальных сетях»: Это для того, чтобы ваши клиенты органично распространяли информацию о вашем продукте и оставляли свои честные отзывы в своих социальных сетях.
- Поощрение за рекомендацию : Реферальные программы — это финансовые стимулы для лучших сторонников вашего бренда, ваших клиентов, за то, чтобы они делились информацией о вашей компании со своими друзьями.
- Ссылка на опрос : Заполненные опросы — это абсолютная золотая пыль для будущего вашего магазина.
 Узнайте, что именно вы делаете правильно, а что неправильно, от людей, которые на самом деле покупают ваши продукты.
Узнайте, что именно вы делаете правильно, а что неправильно, от людей, которые на самом деле покупают ваши продукты. - Информация для отслеживания : Это поможет вашим клиентам преодолеть проблемы доверия и укрепить долгосрочные отношения между вашим потребителем и вами.
- Значки доверия : это визуальные символы, которые отображают важные гарантии в отношении продукта, только что купленного вашим клиентом, включая бесплатную доставку, гарантии возврата денег и одобрения сторонних служб.
- Внутренние и внешние ссылки : Всегда не забывайте возвращать страницу благодарности в другую часть вашего магазина. Наряду с этим вы можете связать свою страницу благодарности со страницами за пределами вашего магазина, в первую очередь с вашими страницами в социальных сетях Facebook, Instagram, Pinterest и т. д.
05. Сезонные целевые страницы
отдельная страница магазина, которая привлекает посетителей и подталкивает их к сезонным/праздничным распродажам.
Есть 3 ключевые вещи, которые должны быть у каждой праздничной целевой страницы, если они хотят привлечь и конвертировать клиентов с безжалостной эффективностью:
01. Отличный дизайн
- Сделайте его праздничным: эстетика целевой страницы должна соответствовать эстетике праздника. Нет смысла использовать тыквенный дизайн для целевой страницы ко Дню святого Валентина или яичный дизайн для целевой страницы ко Дню отца. заголовки, изображения и кнопки призыва к действию, на которые вы хотите обратить внимание посетителей.
- Удалите верхний и нижний колонтитулы. Для целевой страницы может показаться нелогичным отсутствие обычных верхних и нижних колонтитулов магазина, к которому она принадлежит, но на самом деле верхние и нижние колонтитулы полны ссылок, которые отвлекают посетителей на целевую страницу и притягивают внимание. их от призыва к действию, который вы пытаетесь продвигать.
02. Срочность и FOMO
Срочность и FOMO
- Дефицит запасов: напр. «В наличии осталось только 3 штуки!»
- Посмотреть счетчик: напр. «В настоящее время этот элемент просматривают 6 человек!»
- Таймер обратного отсчета: напр. «До этой сделки осталось всего 4 дня!»
- Награды за ранние покупки: например «Первые 100 покупателей получат плюшевую игрушку в подарок!»
03. Скидки и бесплатная доставка
- Скидки: Существует множество видов скидок, которые вы можете использовать для своего магазина, включая скидки BOGO, скидки на наборы, оптовые скидки. и скидки для первых клиентов.
- Бесплатная доставка: Гарантированная бесплатная доставка особенно ценится в праздничные дни, поэтому, даже если вам нужно поднять цену на свою продукцию, чтобы покрыть расходы на доставку, или оплатить стоимость доставки из собственного кармана, убедитесь, что доставка бесплатна.
III. 07 Лучшие примеры целевых страниц Shopify
Другие магазины Shopify могут дать вам истинное вдохновение для ваших целевых страниц Shopify.
Я вышел в Интернет и проверил как можно больше типов страниц Shopify, будь то домашняя страница, страница продукта или страница благодарности. Вот некоторые из моих захватывающих наблюдений!
1. Master & Dynamic
Страницы продуктов Master & Dynamic представляют истинное определение «дерзкого», «элегантного» и «роскошного» . Снимки крупным планом, подчеркивающие детали наушников бренда, демонстрируют качество и заботу, с которой они были изготовлены.
Теперь эта страница продукта отличается от стандартной. На первый взгляд нет кнопки «Добавить в корзину» или какой-либо подробной информации о продукте, только узнаваемое изображение и описательное название продукта. Вам нужно прокрутить вниз, чтобы попасть в основную корзину.
По мере прокрутки вы узнаете больше о продуманном до мельчайших деталей дизайне наушников — из чего они сделаны, какими дополнительными функциями они обладают и как ими управлять.
Плавающая панель «Добавить в корзину» в верхней части страницы достаточно тонкая, чтобы не отвлекать от впечатлений, но при этом постоянно напоминает о том, что вы можете сделать эти наушники своими собственными. Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить.
Вам не нужно прокручивать весь путь назад и прерывать опыт, если вы хотите их купить.
2. HappySkinCo
Компания HappySkinCo, которая продает устройства для удаления волос, знает, как сделать ваш образ красивым и чистым в Интернете (буквально!) . Что может быть лучше, чем этот способ поговорить с вашими целевыми клиентами?
Если вы прокрутите немного вниз их домашнюю страницу, вы снова увидите множество социальных доказательств. Показывая изображения своих пользователей в социальных сетях, HappySkin не только обновляет отзывы клиентов в режиме реального времени, но и создает сообщество любителей красоты, которые могут заинтересовать своих потенциальных покупателей.
Их магазин ориентирован только на несколько товаров, поэтому они решили добавить эти кнопки магазина на свою домашнюю страницу. Кнопки скидок и призыва к действию визуально привлекательны!
3. Flow
У Flow есть сезонные целевые страницы, на которых они делятся советами по пчеловодству. Эта тактика позволяет им ориентироваться на конкретных посетителей круглый год.
Эта тактика позволяет им ориентироваться на конкретных посетителей круглый год.
Панель заголовка с настройкой местоположения позволяет Flow стать еще ближе к своим клиентам по всему миру. Ниже приводится тематическое исследование, используемое в качестве идеальных отзывов.
Каждый свиток открывает информативный раздел и привлекательную кнопку призыва к действию. Несмотря на несколько призывов к действию и формулировок, сообщения и цели остаются неизменными.
Использование изображений — ключевое оружие Flow. Показывая живые изображения продуктов в повседневном использовании, они подчеркивают связь между потребителями и их натуральными товарами. Кроме того, освещение действительно на высоте.
4. Luxy Hair
Luxy Hair продает накладные волосы, сделанные из человеческих волос, поэтому нетрудно представить, что большинство ее клиентов — женщины. Поскольку этот продукт имеет множество различных вариантов, покупатель отправляется в путешествие к тому, который лучше всего подходит для него, сначала выбирая толщину своих волос, затем цвет и отвечая на дополнительные вопросы в стиле викторины.
После ответов на ряд вопросов покупатель попадает на страницу конкретного продукта, содержащую (в идеале) именно то, что он искал.
Всплывающее уведомление использует скидки как прямой способ сбора информации о клиентах. Это также поможет Luxy Hair играть в полную силу в дальнейшем.
Отзывы включают громкие имена в индустрии красоты и фотографии клиентов. Какой отличный способ завоевать доверие!
Поле подписки на информационный бюллетень в нижнем колонтитуле — последний штрих на главной странице Luxy Hair. Скидки и познавательная литература – это то, от чего сложно отказаться любому любителю красоты!
5. Shopify
Целевая страница бесплатной пробной версии Shopify призвана побудить вас зарегистрироваться. В соответствии с лучшими практиками целевой страницы, на всей странице есть только одна кнопка CTA: «Начать бесплатную пробную версию». Это проявляется один раз в герое, а затем снова в самом низу.
Двойной CTA — эффективная стратегия. Это ясно и просто в самом верху страницы для посетителей, которые готовы к работе. Для тех, кому нужно больше убедительности, они могут пролистать и увидеть преимущества Shopify. Как только они доходят до конца, им напоминают о единственной цели этой страницы и дают возможность зарегистрироваться без необходимости прокручивать страницу вверх.
6. Poo Pourri
PooPourri использует забавный подход к тому, что большинство людей не хотели бы обсуждать публично — прочитайте или посетите их магазин, и вы поймете, почему!
На странице продукта используется сочетание краткого описания продукта, узнаваемых изображений и ярких цветов, чтобы дать покупателям необходимую информацию, чтобы решить, нужен ли им спрей для туалета.
Приятным дополнением являются рекомендации по сопутствующим товарам, именуемые «Самые популярные товары». Это стало тем, чего ожидают клиенты при совершении покупок в Интернете, и может помочь им найти другой товар в вашем магазине, если им не нужен текущий вариант.
PooPourri также включает видео «Как это работает», показывающее, как использовать спрей. Если у вас есть какие-либо вопросы, вы можете щелкнуть окно чата, чтобы поговорить с представителем службы поддержки клиентов.
7. Monk Manual
Половина благодарственной страницы Monk Manual посвящена их реферальной программе. В нем четко указаны этапы, которых могут достичь клиенты, и конечная цель — 15 рефералов со всеми преимуществами, которые рефереры могут заработать на этом пути. Представление всего хода программы таким наглядным образом — отличный способ привлечь клиентов.
Помимо построения клиентской базы за счет рефералов, Monk Manual также добавляет на страницу кнопки социальных сетей. Это мощно, потому что клиенты могут захотеть выставить напоказ свою новую покупку, а это означает, что Monk Manual сможет привлечь больше потенциальных клиентов.
IV. Как создать целевую страницу, которая конвертируется с помощью конструктора целевых страниц Shopify Даже скоро появится страница.

01. Создайте целевую страницу, настроив страницы Shopify
Если вы хотите создать целевые страницы, существующие в настройках Shopify по умолчанию, в качестве основных страниц, вы можете просто добавить страницу и выбрать тип страницы в редакторе тем. К этим типам страниц относятся:
- Shopify Страница «О нас»
- Shopify Страница продукта
- Shopify Страница пароля
- Shopify Страница коллекции
- Shopify Страница блога
- Shopify Страница корзины покупок
- Shopify Страница ошибки 9020
- Shopify 400020
Однако, чтобы создать более настраиваемую страницу, мы должны поиграть в кодирование с помощью редактора тем Shopify.
Шаг 1. Подготовьтесь перед настройкой темы
- Дублируйте тему, чтобы создать резервную копию.
 Это позволяет легко отменить ваши изменения и начать заново, если вам нужно.
Это позволяет легко отменить ваши изменения и начать заново, если вам нужно. - Убедитесь, что вы понимаете, какой уровень поддержки доступен.
- Узнайте о требованиях и рекомендациях по загрузке изображений.
Шаг 2: Получите доступ к кодам редактора тем Shopify
Шаг 3: Отредактируйте свой код
Редактор кода показывает каталог файлов темы слева и пространство для просмотра и редактирования файлов справа.
Если щелкнуть файл в каталоге слева, он откроется в редакторе кода. Вы можете открывать и редактировать несколько файлов одновременно. Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла.
Ознакомьтесь с HTML, CSS и Liquid и вперед!
(*) Примечание. Shopify предлагает учебные пособия по настройке темы, которые разделены по используемой версии архитектуры темы. Узнайте, как определить версию архитектуры вашей темы .
- Настройка темы интернет-магазина 2.
 0
0 - Настройка темы Vintage
02. Создание целевой страницы Shopify с помощью приложения Page Builder Знание CSS
Ознакомьтесь со всем, что вам нужно0003
Шаг 1. Установите конструктор страниц PageFly
Посетите страницу PageFly в магазине приложений Shopify, нажмите кнопку «Добавить приложение» и введите URL-адрес своего магазина, чтобы установить приложение в магазине Shopify.
Шаг 2: Создайте целевую страницу Shopify с помощью PageFly
На боковой панели администратора Shopify нажмите Приложения > PageFly – Advanced Page Builder . После этого вы будете перенаправлены на панель инструментов PageFly на другой странице.
Нажмите Создать страницу или значок (+) в левом меню. Затем вы можете выбрать тип страницы по своему усмотрению в настройках страницы. У PageFly есть настраиваемые основные типы страниц, из которых вы можете выбирать, такие как домашняя страница, страницы продуктов и т. д. Однако, если вы хотите начать создавать что-то с нуля, используйте обычную страницу.
д. Однако, если вы хотите начать создавать что-то с нуля, используйте обычную страницу.
После завершения настройки параметров страницы вы будете перенаправлены в библиотеку шаблонов, которая позволит вам выбрать шаблон для запуска вашего магазина.
Шаг 3: Добавление элементов PageFly
Редактор страниц предлагает основные элементы и разделы PageFly, которые можно перетаскивать на пустую страницу. PageFly позволяет вам получать удовольствие от внешнего вида магазина, структурируя свою страницу так, как вы хотите.
PageFly также предлагает безграничные эксперименты с элементами.
Более удобный подход может быть с использованием более 60 высококачественных шаблонов для вашего бизнеса в настройках страницы.
Чтобы получить более подробное руководство по созданию целевой страницы Shopify с помощью PageFly, ознакомьтесь с этим руководством:
Шаг 4.