Редактирование Landing Page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-14
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Мы продолжаем создавать Landing Page на WordPress и в данной статье мы научимся делать навигацию по странице, создавать дубликаты данной страницы, редактировать ее при помощи визуального редактора Page Builder, а так же назначать произвольную страницу в качестве главной страницы сайта.
Для тех кто не читал предыдущую статью по созданию Landing Page на WordPress вот ссылка, обязательно почитайте.
Навигация по статье:
- Настройка навигации
- Создание дубликатов Landing Page
- Использование визуального редактора Page Builder
- Меняем главную страницу сайта
- Отключаем стандартный слайдер для темы Vantage
- Видеоинструкция
Настройка навигации
Вы наверняка замечали, что на большинстве Landing Page сейчас используется навигация по странице. При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
Для этого вернемся к редактированию страницы и, для строки с определённой секцией страницы, нам нужно будет задать идентификатор, который будет использоваться в качестве якоря для ссылок меню.
- 1.Наводим курсор на ключик в верхнем правом углу строки, выбираем «Редактировать строку».
- 2.В разделе «Атрибуты» в поле «row id» ставим решетку, и вводим какой-нибудь идентификатор для данной секции Landing Page.
Идентификатор обязательно должен состоять только из латинских букв. Теперь мы этот идентификатор копируем и нажимаем на кнопку
- 3.Затем нажимаем на кнопку «Обновить» и переходим в раздел «Внешний вид» => «Меню».
- 4.При помощи стрелочки вниз открываем нужный пункт для редактирования и вместо решетки вставляем скопированный идентификатор.
 После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.
После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.
Создание дубликатов Landing Page
После того, как вы добавите все необходимые блоки и всю необходимую информацию на вашу страницу Landing Page, и настроите для нее навигацию, вы можете создать дубликат этой страницы, после чего внести на нее определенные изменения.
Это позволит вам с легкостью создавать на одном сайте неограниченное количество страниц Landing Page.
Для того, что бы это стало возможным, нам понадобится специальный плагин, который называется Duplicate Post.
- 1.Копируем его название и переходим в раздел «Плагины» = > «Добавить новый». Вставляем название в строку поиска, и теперь нажимаем на кнопку «Установить», а после установки нажимаем «Активировать».
- 2.Теперь вернемся в раздел «Страницы»
 После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».
После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».После нажатия на эту ссылку у нас создается точная копия данной страницы. Однако эта страница имеет статус «Черновик», то есть, она не опубликована на сайте.
- 3.Далее, вы нажимаете на ссылку «Изменить». Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д.
- 4.Нажимаем на кнопку «Опубликовать» и перехожу по ссылке для того, что бы посмотреть, как будет выглядеть моя новая страница.
У мня в результате получилось 2 таких варианта:
Первый вариант:
Второй вариант:
Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым.
При желании можно создать шаблон страницы, в котором будет редактироваться вся страница целиком, включая шапку и подвал сайта. Но это уже потребует дополнительных знаний и навыков.
Использование визуального редактора Page Builder
Так же я хотела бы еще остановиться на визуальном редакторе Page Builder, который особенно удобно использовать при редактировании уже созданной страницы.
Вернемся в админку сайта, к редактированию текущей страницы, и нажмем на кнопку «Визуальный редактор».
В правой части экрана мы видим саму нашу страницу, а в левой части экрана мы видим блоки, из которых она состоит. Мы можем навести курсор на определенный блок, который нужно отредактировать, кликнуть по нему, и у нас сразу же откроется окно редактора для его редактирования. Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.
Здесь же вы можете просмотреть, как будет выглядеть сайт на планшете или мобильном телефоне.
После того, как вы внесли все правки, нажимаете на кнопку «Выполнено», в верхнем правом углу панели с блоками, и обновляете страницу.
Меняем главную страницу сайта
После того, как ваша страница Landing Page будет полностью готова, вам нужно будет задать ее в качестве главной страницы сайта. Для этого:
- 1.Переходим в административную часть, в раздел «Настройки» => «Чтение».
- 2.Здесь выбираем пункт «Статическую страницу» и из раскрывающегося списка «Главная страница», выбираем ту страницу, которую мы только что создали.
- 3.Нажимаем на кнопку «Сохранить изменения».
Отключаем стандартный слайдер для темы Vantage
При использовании темы Vantage на главной странице ещё будет отображаться стандартный слайдер темы. Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Далее, переходим в раздел «Theme settings», в пункт «Home», и в разделе «Home Page Slider» выбираем «None».
После чего нажимаем на кнопку «Сохранить и опубликовать».
Другие способы создания Landing Page:
Как создать Landing Page на онлайн конструкторе
Landing page с визуальным редактором
Как создать Landing Page на основе шаблона
Как видите этот способ создания Landing Page более длительный, по сравнению с теми, которые я показывала ранее. Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Так же такой Landing Page довольно прост в администрировании и редактировании. В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
Видеоинструкция
На самом деле создание Landing Pageна на WordPress – это очень обширная тема. На сегодняшний день, для данной CMS существует огромное количество плагинов, которые позволяют создавать более сложные страницы Landing Page.
Если данная тема для вас интересна, и вы бы хотели увидеть обзор других плагинов – напишите об этом в комментариях. Хорошего вам дня!
С уважением Юлия Гусарь
Landing page wordpress — как сделать одностраничный сайт визитку
1
Алексей Ладный
Время на чтение: 5 минут
1 065
Одностраничник на WordPress — это возможность дешево и быстро создать поток клиентов для вашей компании или продать свой продукт. Сайтостроители берут за верстку лендинг пейдж непомерные суммы, хотя с такой задачей справится даже школьник, если дать ему в руки правильный плагин. В данной статье как раз будут рассмотрены таковые — 9 модулей для создания лендингов на движке Вордпресс.
В данной статье как раз будут рассмотрены таковые — 9 модулей для создания лендингов на движке Вордпресс.
Содержание
- Quards — простой плагин для создания лендинг пейдж или сайта целиком
- Thrive Landing Page WordPress — не free плагин с большой обновляемой базой шаблонов
- WP Profit Builder — еще один не free плагин для создания эффективных страниц
- Landing Pages — free плагин с детальной статистикой конверсии сайта
- InstaBuilder — мощный плагин для создания одностраничного сайта за несколько минут
- OptimizePress — модуль с живым редактором одностраничного сайта
- LeadPages — еще один продвинутый плагин с «полным фаршем»
- Ultimate Landing Page — бесплатный инструмент, идеальный для создания визитки
- Выводы
Quards — простой плагин для создания лендинг пейдж или сайта целиком
Quards — современный модуль, который позволяет сделать одностраничник без подготовки даже тем, кто не знаком с основными html-тегами.
Инструмент содержит массу возможностей и функций:
- добавление текста;
- перетаскивание на страницу изображений;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов социальных сетей и подписок.
Thrive Landing Page WordPress — не free плагин с большой обновляемой базой шаблонов
Это дополнение не free, но есть возможность воспользоваться демо-версией для теста возможностей модуля. С ним вы наверняка сможете создать эффективный продающий сайт одностраничник, ведь в каталоге инструмента больше 122 шаблонов уже готовых лендингов, которые априори имеют высокую конверсию. Вам остается лишь выбрать подходящий, добавить информацию о товаре или услуге, и запустить рекламную кампанию.
Как и Quards, данный модуль предоставляет возможность сделать уникальный дизайн из уже имеющегося при помощи перетаскивания элементов. А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
- кнопку призыва к действию;
- таймер обратного отсчета;
- отзывы текстовые, видео и на Google картах;
- рейтинговая система;
- описание и лиды.
WP Profit Builder — еще один не free плагин для создания эффективных страниц
Данный модуль подходит только для серьезно настроенных людей. Он не free, но практически гарантирует высокую конверсию.
После создания при помощи приведенного инструмента Landing Page, WordPress сайт получит огромный наплыв людей, так как 60 заготовленных шаблонов, что имеются в каталоге, — это уже испробованные страницы.
Главное — выбор правильного оформления, которое вы сами можете настраивать. Об остальном позаботится продающий сайт одностраничник, сделанный при помощи WP Profit Builder.
Он отлично подходит для создания лендингов для долгосрочного использования, так как позволяет регулировать настройки SEO. А значит со временем ваш сайт заметят поисковики, и одностраничник получит дополнительный приток органического трафика.
Landing Pages — free плагин с детальной статистикой конверсии сайта
InstaBuilder — мощный плагин для создания одностраничного сайта за несколько минут
InstaBuilder 2.0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом — достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом — достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
OptimizePress — модуль с живым редактором одностраничного сайта
С OptimizePress визитка или лендинг — это не проблема. В считанные минуты вы сможете создать сайт Вордпресс, который автоматически будет настроен под поисковую выдачу. Сгенерированные страницы при помощи плагина адаптивные для всех устройств (поисковики это высоко ценят). А самое интересное, что в модуле установлен «живой» редактор сайта — вы вносите изменение, и сразу видите результат. Это сэкономит время и нервы. А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
LeadPages — еще один продвинутый плагин с «полным фаршем»
Как и в других дополнениях, в нем есть все для создания визитки и продающего одностраничника:
- простая редактура оформления;
- 70+ готовых шаблонов с высокой конверсией;
- SEO-оптимизация страниц;
- адаптивный дизайн для смартфонов, планшетов и компьютеров.
Ultimate Landing Page — бесплатный инструмент, идеальный для создания визитки
Данный плагин позволяет сделать одностраничник самостоятельно с нуля, либо выбрать один из приведенных в каталоге шаблонов. Между шаблонами можно удобно переключаться для быстрого предпросмотра. Шаблоны редактируемые и предоставляются на бесплатной основе. Уже через 5 минут вы можете создать свою лендинг пейдж. И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp — это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
Выводы
Не все приведенные инструменты распространяются бесплатно. За многие из них придется заплатить. Вы должны заранее определить цели использования лендинга — он нужен вам для теста спроса на продукт или вы уже хотите начать его реализацию. Если второе, то лучше воспользоваться платными инструментами, так как у них больше функций. А если хотите протестировать продукт/услугу, то сделать лендинг проще через бесплатный сервис.
В случае, если приведенные free-плагины вас не устраивают, есть еще один бесплатный модуль — Parallax Gravity. Он не такой мощный, как описанные выше, тем не менее дает возможность быстро создать одностраничник со всеми ключевыми элементами.
Как создать лендинг на WordPress при помощи шаблонов, плагинов и внешней площадки
Содержание:
- 1.
 Шаблонный лендинг
Шаблонный лендинг- 1.1 Как выбрать хороший шаблон
- 1.2 Суровая правда о шаблонах
- 1.3 Где искать шаблоны
- 2. Плагины
- 2.1 Free Landing Pages Builder by Wishpond
- 2.2 Beaver Builder
- 2.3 Elementor
- 2.4 Tilda
Хотите сделать лендинг на WordPress и думаете с чего начать? Существуют темы для landing pages на вордпрессе, специальные плагины и один очень интересный инструмент. А также никто не отменял возможность недорого заказать готовую целевую страницу у веб-мастера. Давайте рассмотрим каждый из этих вариантов.
1. Шаблонный лендинг
Дизайн шаблона для лендинга имеет большое значение. Это не просто вопрос вкуса. Благодаря картинке мы делаем акценты, привлекаем к важным для продавца моментам, убеждаем читателя в необходимости приобретения, и в конечном итоге побуждаем потратить деньги.
Уникальность, оригинальность и персональный подход дизайнера – это хорошо, но иногда лучше воспользоваться эффективным готовым шаблоном, чем работой неумелого мастера.
1.1 Как выбрать хороший шаблон
Как выбрать тему для красивого лэндинга, которая будет помогать зарабатывать? Рекомендую обращать внимание на следующие (базовые) характеристики:
- Скорость загрузки (следите при помощи https://tools.pingdom.com/ и https://ping-admin.ru/free_test/)
- Корректность html-кода (https://validator.w3.org/) и css (http://jigsaw.w3.org/css-validator/).
- Наличие версии для мобильных устройств.
Есть еще и базовые требования к дизайну:
- Читабельные тексты (фон не сливается, размер букв оптимален и не режет глаз).
- Кнопки контрастны фону.
- Все формы обладают минимальным количеством полей для заполнения.
- Выбирая landing page на wordpress отдавайте предпочтение минималистичному стилю, он позволяет выделить главное. Люди не будут тратить много времени на чтение рекламы.
1.2 Суровая правда о шаблонах
Прежде чем перейти к вопросу где искать шаблоны для landing page, хотелось бы сразу вас предупредить, а кого-то и опустить на землю.
Вы не найдете идеальный шаблон на русском языке.
Вообще тем на русском для вордпресс невероятно мало. Даже для блогов. Что и говорить про лендинги. Нашим ребятам намного проще работать напрямую с заказчиком, чем тратить свое время на подобные перспективы.
Сразу подготовьтесь к тому, что придется работать с англоязычным шаблоном. Это крайне неудобно. Порой приходится разбираться и в сложном коде, и в непонятных настройках. Все решаемо, но кое-какие усилия приложить придется.
Идеальный шаблон не получить бесплатно.
Важные функции будут спрятаны в версию PRO, даже если вас уверяют что все бесплатно. Форма заказа, обратный звонок или что-то еще. Это стандартная история с которой сталкиваются все.
В поисках бесплатной темы посадочной страницы вы раз за разом будете натыкаться на подобные страницы оплаты.В принципе совершенно нормально, что люди, которые сделали лендинг, хотят получить за создание прибыль. Меня расстраивает, что пользователя вводят в заблуждение, пытаются заманить словом «бесплатно». Назовите цену заранее, это же не так сложно.
Назовите цену заранее, это же не так сложно.
У вас есть два пути решения:
- Если исходный код открыт, ковыряться в нем самостоятельно и в итоге сделать «версию PRO» своими руками.
- Искать тему на платных ресурсах исходя из бюджета.
Вы не потратите время попусту на исследование дорогих для вас вариантов, так что интернет-магазины не такой уж плохой способ решения данного вопроса.
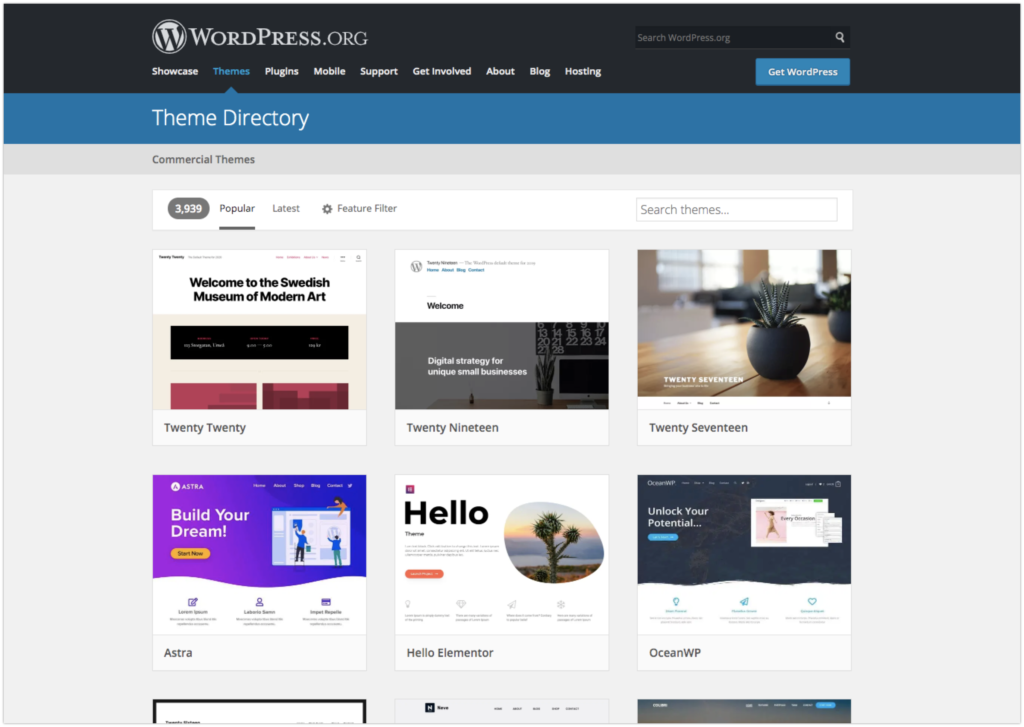
1.3 Где искать шаблоны
Очень много готовых тем можно найти не выходя из своей CMS. Заходите в раздел «Внешний вид» – «Темы». Здесь можно найти массу шаблонов landing page, которые гарантированной подойдут на wordpress. Но большим недостатком является то, что вы не сможете сразу посмотреть их стоимость. Вас снова и снова будут убеждать в бесплатности дизайна.
Вот эта тема стоит от 97 до 297 долларов.Кстати, почитайте о моих скитаниях в поисках идеального, простого и удобного способа быстро и бесплатно сделать лендинг на WordPress при помощи тем и плагинов.
Вот несколько магазинов с готовыми темами, на которые стоит обратить внимание:
- TemplateMonster;
- Themeforest;
- [urlspan]Wrapbootstrap[/urlspan].
Более подробный обзор этих ресурсов можете прочитать в моей предыдущей статье. Сразу скажу лишь то, что дизайн вам обойдется не так уж дорого в районе 2-30$.
2. Плагины
Ну а мы переходим к плагинам. Какой из них поможет в создании лендинга на WordPress?
2.1 Free Landing Pages Builder by Wishpond
Интерфейс утилиты на английском, а сама программа условно бесплатная.
При желании (а точнее возможности) получить более 200 лидов (люди, оставившие свои контакты или сделавшие заказ) придется платить – от 45 до 129 долларов. Не так жалко делиться деньгами, когда видишь, что инструмент приносит пользу. Так что существенным недостатком я бы такой подход к ценообразованию и сотрудничеству не назвал.
Посмотрите видео об этой программе, чтобы понять будет ли вам удобно работать на английском языке. На мой взгляд панель понятна на интуитивном уровне, хотя в сайтостроении ничего не бывает легко, просто, замечательно и без сучка/задоринки.
На мой взгляд панель понятна на интуитивном уровне, хотя в сайтостроении ничего не бывает легко, просто, замечательно и без сучка/задоринки.
Будьте готовы к тому, что в рунете почти нет видеоуроков по настройкам и работой в этом плагине. Придется разбираться самостоятельно или привлекать наемных экспертов.
2.2 Beaver Builder
Условно-бесплатная утилита, которая стоит от 99 до 400$ в год. Частично переведена на русский, что немного упрощает работу. Бесплатная версия предполагает более серьезную работу с кодом, вставку собственных классов, модулей и форм. При оплате все существенно упрощается. Настройку можно осуществлять перетаскиванием разных окошек и проставлением галочек.
2.3 Elementor
Этот плагин более удобный для новичка, нежели предыдущие два, так как он на русском. Стоимость от 50 (для 1 сайта) до 199$. При оплате годового тарифа вы получаете 50 виджетов, 300 профессиональных готовых шаблонов, конструктор тем, возможность использовать электронную кассу. По сути, от количества вложенных денег (50 или 200$) меняется только количество сайтов, которые вы можете создать при помощи Элементора – 1, 3 или 1000.
Стоимость от 50 (для 1 сайта) до 199$. При оплате годового тарифа вы получаете 50 виджетов, 300 профессиональных готовых шаблонов, конструктор тем, возможность использовать электронную кассу. По сути, от количества вложенных денег (50 или 200$) меняется только количество сайтов, которые вы можете создать при помощи Элементора – 1, 3 или 1000.
Подробно об Elementor смотрите — здесь.
На что способен этот плагин?
- Визуальное редактирование и создание современного динамического сайта.
- Более 300 готовых шаблонов лендингов с открытым исходным кодом.
- Полный набор всех необходимых виджетов (социальные сети, поиск, счетчик, меню, а также статистика и конверсия).

- Детальная настройка формы обратной связи.
- Защита от спама.
- Дизайн уникальных страниц для продажи товаров с возможностью подключения WooCommerce.
- Всплывающие окна.
- Мощный визуальный редактор для создания анимации, возможность добавить параллакс-эффекты, 3D, наклоны, настройка прозрачности и многое другое.
Напичканный полезными и не очень элементами плагин дает высокую нагрузку на сайт, так что советую поискать хостинг помощнее, чтобы вашим читателям не приходилось долго ждать загрузки сайта.
2.4 Tilda
Что делаю я, когда мне нужен лендинг на WordPress? Пользуюсь конструктором Tilda. Он более легкий, чем предыдущий плагин, а также любой пользователь может просто зайти в визуальный онлайн редактор прямо на сайте Тильда, пройдя по этой ссылке, а затем загрузить получившийся вариант в Вордпресс, либо файлами, либо через плагин.
Вот такие красивые страницы создают при помощи конструктора.Почитать подробнее о работе с Тильдой вы можете в инструкции, которая есть на этом сайте. Не буду сейчас вдаваться в подробности, перечислю лишь основные преимущества помимо легкости:
Не буду сейчас вдаваться в подробности, перечислю лишь основные преимущества помимо легкости:
- Программа и плагин полностью на русском.
- Это не просто утилита, а полноценный онлайн конструктор для создания лендинг пейджа и любого другого сайта, кроме форумов, больших порталов и огромных магазинов.
- Возможность быстрой интеграции в вордпресс.
- 450 готовых блоков (преимущества, фотогалерея, форма заявок, отзывы и так далее).
- Возможность сделать собственные блоки.
- Автоматическое создание мобильной версии сайта.
- Удобное подключение платежных систем (PayPal, Яндекс Деньги, банковские карты и даже мобильные телефоны).
- Небольшая нагрузка на сайт, а значит более высокая скорость загрузки.
- Наличие видеоуроков по работе с программой.
- Более выгодная цена относительно других предложений.
Вот кажется и все. Теперь вы знаете как сделать лендинг на WordPress и какими инструментами воспользоваться, стоит ли использовать шаблоны и где их найти, а также вам известен такой прекрасный ресурс как Тильда. Осталось только выбрать что заинтересовало больше всего и в путь! Подробнее о правилах и структуре создания продающего лендинга, читайте в моей предыдущей статье.
Теперь вы знаете как сделать лендинг на WordPress и какими инструментами воспользоваться, стоит ли использовать шаблоны и где их найти, а также вам известен такой прекрасный ресурс как Тильда. Осталось только выбрать что заинтересовало больше всего и в путь! Подробнее о правилах и структуре создания продающего лендинга, читайте в моей предыдущей статье.
Подписывайтесь на мою рассылку с интересными примерами и заключениями, которые не публикуются в блоге и вступайте в группу Вк.
Как создать целевую страницу новостной рассылки с помощью WordPress + MailPoet
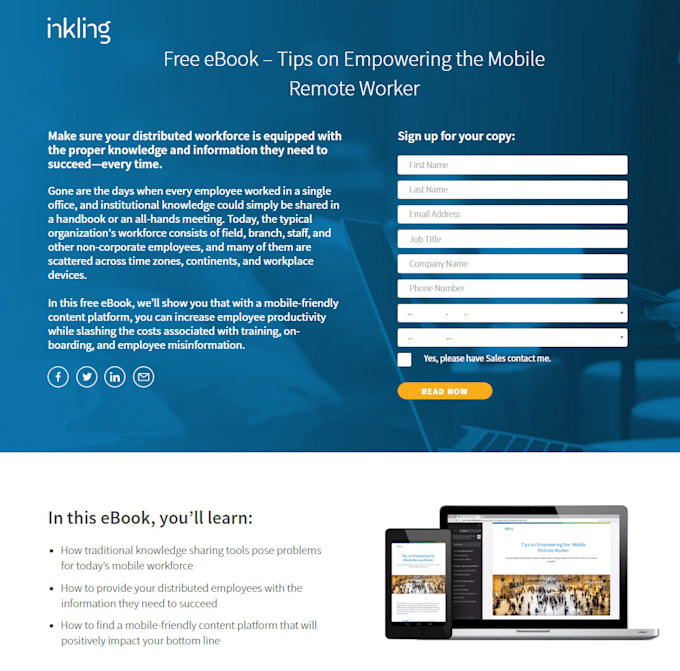
Целевые страницы новостной рассылки — это веб-страницы, каждый элемент которых выбран с единственной целью: заставить посетителей подписаться на вашу рассылку. В этом руководстве о том, как создать целевую страницу информационного бюллетеня с помощью WordPress, я рассмотрю:
- Три вещи, которые должна делать целевая страница информационного бюллетеня, чтобы быть успешной
- Как создать целевую страницу информационного бюллетеня, от планирования до публикации
Когда вы закончите читать, у вас будут все инструменты, необходимые для создания целевой страницы для вашего информационного бюллетеня.
Три ключа к успешной целевой странице информационного бюллетеня
Хорошая целевая страница информационного бюллетеня делает три вещи:
Увеличивает вашу аудиторию, развивает ваш бизнес
Привлекает подписчиков в нужное время на вашем веб-сайте и отправляет им красивые электронные письма от администратора WordPress.
Подпишитесь бесплатно1. Ограничьте отвлекающие факторы
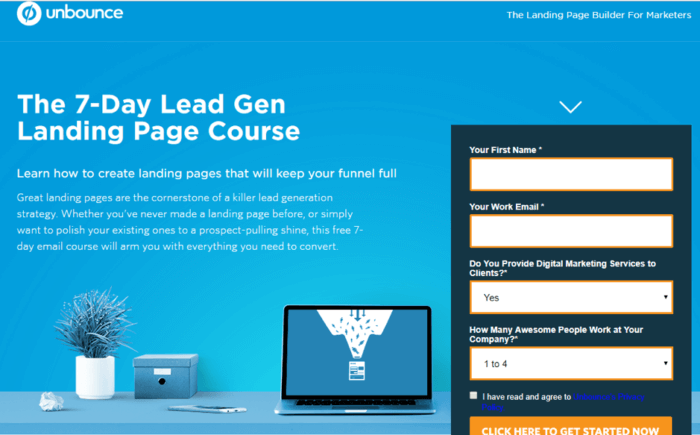
Ваша целевая страница должна облегчать подписку на рассылку новостей и затруднять любые другие действия. Для этого многие целевые страницы либо минимизируют навигационное меню сайта, либо вообще отказываются от него, как, например, целевая страница IT Showcase, показанная ниже.
Целевая страница Microsoft IT Showcase2. Объясните свое предложение
Целевая страница информационного бюллетеня должна сообщать посетителям, чего ожидать при подписке на ваш информационный бюллетень. Это можно сделать с помощью комбинации четкого, прямого копирайтинга и изображений вашего информационного бюллетеня или бонуса за подписку.
3. Поощрение действий
Целевая страница информационного бюллетеня должна сделать форму регистрации и/или кнопку подписки хорошо заметной. Сама форма также должна быть простой в использовании, с минимальным объемом необходимой информации. Посетители с большей вероятностью предпримут какие-либо действия, если шаги для этого очевидны.
Целевая страница ConvertKitКак создать целевую страницу информационного бюллетеня с помощью WordPress
Планирование целевой страницы информационного бюллетеня
Чтобы создать эффективную целевую страницу информационного бюллетеня, вам сначала нужно понять, для чего эта целевая страница предназначена.
1. Конкретизируйте свои цели
Цель целевой страницы информационного бюллетеня, очевидно, состоит в том, чтобы получить подписчиков. Однако, если вы хотите иметь возможность измерять и улучшать свой успех, вам нужно уточнить эту цель.
Существует три типа целей, которые вам необходимо установить для целевой страницы информационного бюллетеня:
- Номер посетителя.
 Количество посетителей, которых вы надеетесь привлечь на свою целевую страницу.
Количество посетителей, которых вы надеетесь привлечь на свою целевую страницу. - Абонентский тариф. Это процент посетителей, которых вы хотите превратить в подписчиков.
- Количество абонентов. Это точное количество подписчиков, которые зарегистрировались с помощью формы на вашей целевой странице. Например, если вы создаете целевую страницу с ограниченным сроком действия для определенной кампании, вы можете нацелиться на 300 подписчиков, которые зарегистрируются во время кампании.
Главное, что нужно помнить при установке этих целей, это то, что ваше целевое количество подписчиков должно соотноситься с количеством людей, которые, как ожидается, увидят страницу. Например, если вы ожидаете, что целевую страницу вашего информационного бюллетеня в данном месяце просмотрит только 1000 человек, то стремление к 800 подписчикам в месяц обречено на провал. В этом случае лучше стремиться к 100 подписчикам в месяц. При 10% посещаемости это по-прежнему амбициозная цель, но она достижима для многих брендов.
2. Получите четкое представление о том, что вы предлагаете
Следующее, что вам нужно установить, это какую ценность вы будете предоставлять подписчикам, которые зарегистрируются через эту целевую страницу. Здесь нужно учитывать несколько моментов:
- Ваш регулярный информационный бюллетень. Какие типы электронных писем люди могут ожидать от вас? Загляните в будущие продукты? Образовательный контент? Возможности повлиять на ваши будущие продукты или услуги?
- Ваш бонус за подписку. Есть ли какой-то особый подарок, который получают пользователи при регистрации? Если да, то какую пользу принесет этот подарок вашим посетителям?
Зная это заранее, вы сможете выполнить следующие два шага.
Создание вашей копии
Следующим шагом в создании целевой страницы информационного бюллетеня с помощью WordPress является написание или копирование текста для нее.
3. Используйте методы копирайтинга для создания текста целевой страницы
Копирайтинг — это тип письма, который убеждает пользователей совершить определенное действие, обычно подписку или продажу. Есть несколько техник копирайтинга, которые вы можете использовать для создания эффективного текста для вашей целевой страницы:
Есть несколько техник копирайтинга, которые вы можете использовать для создания эффективного текста для вашей целевой страницы:
- Обращайтесь к посетителям напрямую. Используйте слово «вы», чтобы напрямую взаимодействовать с посетителями. Это также поможет вам создать разговорный тон в вашем тексте.
- Подчеркните преимущества, которые люди получают после регистрации. Получат ли они доступ к эксклюзивным скидкам? Образовательный или вдохновляющий контент? Возможности повлиять на ваш бренд? Расскажите им об этом!
- Использовать срочный язык. Такие слова, как «поторопитесь» и «сейчас», а также фразы типа «не пропустите», побуждают ваших посетителей действовать немедленно.
- Не бойтесь нарушить несколько правил грамматики. Вы создаете диалог между своим брендом и посетителями, а не научную статью. Ваше письмо должно отражать это, даже если это означает нарушение нескольких правил.

- Создайте очень конкретный призыв к действию. Используйте призыв к действию, сообщающий вашим посетителям именно что вы хотите, чтобы они сделали, например «Зарегистрируйтесь сейчас».
Главное, не используйте первый пришедший на ум текст. Поэкспериментируйте с формулировками исходного текста, напишите несколько альтернативных вариантов, попросите совета у вашей команды, если он у вас есть. Чаще всего вы найдете что-то лучшее по пути.
4. Напишите короткое, самостоятельное сообщение, которое должно быть «в верхней части страницы»
Убедитесь, что ваша первая презентация, включая призыв к действию, достаточно кратка, чтобы вы могли отобразить ее крупным текстом и при этом она была полностью видна. пользователям при загрузке страницы. Это побуждает пользователей принимать быстрые решения и уменьшает беспорядок на экране.
На самом деле, многие целевые страницы содержат только одно или два предложения текста в первой области, например, целевая страница для я сделал это:
я сделал эту целевую страницу5.
 Рассмотрите возможность написания более длинного предложения, чтобы оно было «ниже сгиба».
Рассмотрите возможность написания более длинного предложения, чтобы оно было «ниже сгиба».Одна из распространенных стратегий целевой страницы для завоевания колеблющихся посетителей заключается в том, чтобы использовать каждый последующий экран для расширения того, что вы предлагаете посетителям. Первая область страницы содержит 2-3 предложения и призыв к действию, за которыми следует область с 2-3 абзацами, объясняющими различные аспекты вашего предложения. На целевых страницах продукта/услуги часто также есть области, объясняющие различные аспекты того, как работает их продукт, но информационный бюллетень обычно можно полностью объяснить в двух панелях.
Целевая страница Swipe File Целевая страница Swipe File, часть втораяДизайн вашей страницы
Теперь, когда вы создали копию своей целевой страницы, пришло время узнать, как создать целевую страницу информационного бюллетеня с помощью WordPress.
6. Выберите цветовую схему
В большинстве случаев целевая страница должна использовать существующие фирменные цвета. Однако вам все равно нужно выяснить, где эти цвета будут использоваться. Какой цвет будет использоваться в вашем заголовке? Какого цвета вы хотите, чтобы ваша целевая страница была? Какой цвет вы можете использовать, чтобы ваш призыв к действию выделялся среди остального контента на странице?
Однако вам все равно нужно выяснить, где эти цвета будут использоваться. Какой цвет будет использоваться в вашем заголовке? Какого цвета вы хотите, чтобы ваша целевая страница была? Какой цвет вы можете использовать, чтобы ваш призыв к действию выделялся среди остального контента на странице?
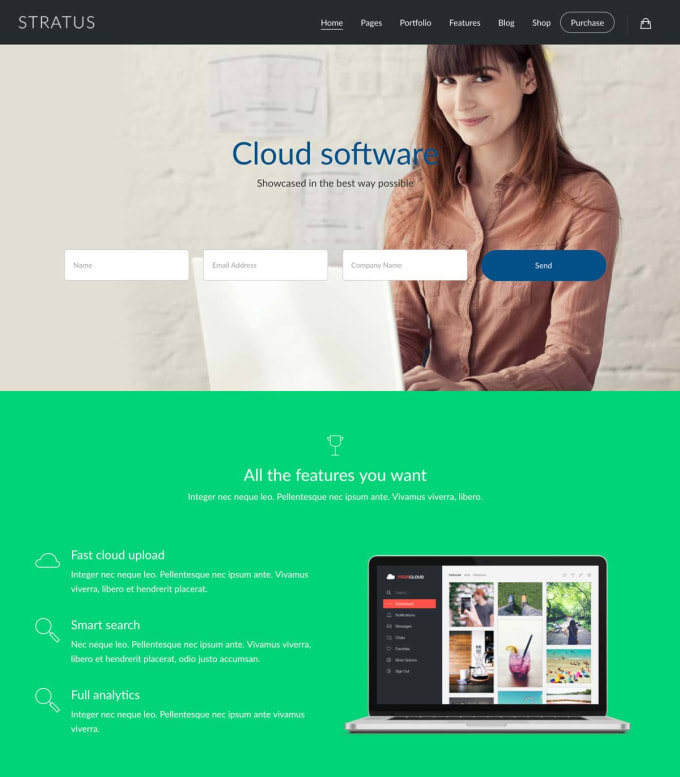
Вы также должны помнить, что черный и белый цвета можно использовать с большим эффектом. Рассмотрим, например, эту целевую страницу для Aesop Wines:
Целевая страница Aesop WinesНа этой странице используются черно-белые изображения для создания контраста, а лишь всплеск цвета. Однако вы можете пойти другим путем, используя красочные иллюстрации и используя только черно-белые изображения для призыва к действию.
7. Дизайн формы регистрации
Последнее, что вам нужно сделать, прежде чем приступить к созданию целевой страницы, — это создать для нее уникальную форму регистрации. Это облегчит отслеживание того, сколько людей на самом деле подписывается на вашу целевую страницу. Это также возможность создать что-то, что действительно соответствует вашей целевой странице.
Это также возможность создать что-то, что действительно соответствует вашей целевой странице.
Как пользователь MailPoet, вы можете сделать это, перейдя в MailPoet — Формы — Добавить новый. Это приведет вас к библиотеке шаблонов форм регистрации. Для каждого типа регистрационной формы доступны шаблоны. Вы также можете начать с пустой формы. В любом случае, поскольку вы работаете над целевой страницей информационного бюллетеня, вам нужно выбрать встроенную форму, которую можно разместить в центре страницы.
Шаблоны форм подпискиДалее вы будете перенаправлены в редактор форм MailPoet. Здесь вы можете редактировать несколько аспектов вашей формы:
- Для какого списка предназначена эта форма. Вам нужно указать это, даже если у вас есть только один список.
- Куда отправляются подписчики. Вы можете отправить новым подписчикам простое сообщение с благодарностью или отправить их на специальную страницу с благодарностью.

- Фоновое изображение. Вы можете добавить в форму собственное фоновое изображение.
- Цвет фона. Вы можете выбрать любой цвет фона формы, включая несколько вариантов цветового градиента.
- Цвета шрифта и сообщений. Вы также можете выбрать цвет шрифта, сообщения об успешном завершении и сообщения об ошибке.
- Необходимая информация. Вы можете добавить информационные поля для имени и фамилии. Чтобы найти эти блоки, нажмите синий «+» в левом верхнем углу экрана, затем прокрутите меню блоков вниз до области «Поля». Вы заметите, что MailPoet также позволяет создавать настраиваемые информационные поля.
- Дополнительный контент. Редактор форм MailPoet позволяет добавлять большинство существующих блоков WordPress в форму регистрации. Это означает, что вы можете добавить заголовок, обычный текст или изображения, чтобы сделать форму более привлекательной.
Когда вы довольны своей формой, нажмите «Сохранить». Теперь форма будет доступна через блок формы подписки MailPoet в редакторе блоков WordPress.
Теперь форма будет доступна через блок формы подписки MailPoet в редакторе блоков WordPress.
8. Выберите макет боковой панели
Пришло время начать делать свою страницу! Однако перед добавлением какого-либо контента вам нужно прокрутить боковую панель до нижней части и выбрать макет боковой панели. В частности, вам нужно выбрать макет без боковой панели, чтобы свести к минимуму отвлекающие факторы.
Редактор блоков WordPress с видимыми параметрами макета боковой панели9. Необязательно: скройте меню и заголовок
Если вы действительно хотите свести к минимуму отвлекающие факторы, вы также можете скрыть меню навигации. Это потребует минимального использования кода, но процесс довольно прост:
- Откройте страницу, над которой вы хотите работать, в редакторе WordPress.
- Получите идентификатор страницы из адресной строки; это выглядит как «post=number».
- В редакторе CSS или плагине Simple Custom CSS введите идентификатор страницы и атрибут CSS, а затем используйте код display:none.

.page-id-101 nav#no-header-top-menu { display: none; }
Скрытие заголовка — аналогичный процесс. Возьмите идентификатор своей страницы и объедините его со следующим кодом:
.page-id-101 .entry-title {
дисплей: нет;
} 10. Добавьте свой контент
После настройки базовой страницы следующим шагом в создании целевой страницы информационного бюллетеня с помощью WordPress является добавление вашего текста и любых связанных изображений. Вы можете сделать это так же, как добавляете контент на любую другую страницу WordPress: щелкните страницу в том месте, где вы хотите добавить блок, нажмите синюю кнопку «+» и выберите блок из появившегося меню.
Добавьте блокиПри добавлении контента помните о некоторых рекомендациях:
- Форма регистрации должна отображаться вверху страницы
- Каждый экран вашей целевой страницы должен содержать уникальный призыв к действию
- Используйте подсказки направления, Например, стрелки или фотографии с людьми, смотрящими в определенном направлении, чтобы привлечь внимание людей к вашей форме регистрации и/или другим призывам к действию
- Используйте контрастные цвета, чтобы ваш призыв к действию был хорошо заметен
- Убедитесь, что все ваши изображения оптимизированы для обеспечения быстрой скорости загрузки
- Ограничьте количество изображений и информации на любом заданном экране, предоставив пользователям время и пространство для переваривания всей доступной информации
- Рассмотрите возможность добавления выдвижной формы, которая появляется, когда люди прокручивают страницу вниз найдите время, чтобы создать что-то, чем вы гордитесь.
 Ваша целевая страница информационного бюллетеня часто будет первой частью вашего сайта, которую увидят новые посетители. Сделайте что-то, что они запомнят.
Ваша целевая страница информационного бюллетеня часто будет первой частью вашего сайта, которую увидят новые посетители. Сделайте что-то, что они запомнят.11. Необязательно: проведите A/B-тестирование на целевой странице новостной рассылки
Если вы хотите вывести свою целевую страницу на новый уровень, подумайте о A/B-тестировании. Этот тип тестирования включает в себя одновременный запуск двух или более небольших вариантов целевой страницы, чтобы определить, какой вариант получает самый высокий коэффициент конверсии. Существует несколько плагинов для A/B-тестирования, которые вы можете использовать для запуска этих тестов прямо на своем сайте WordPress.
Заключительный совет
Чувствуете себя напуганными всеми этими советами о том, как создать целевую страницу информационного бюллетеня с помощью WordPress? Вот несколько простых шагов, которые вы можете предпринять, чтобы начать:
- Определите цель вашей целевой страницы
- Перечислите все преимущества, которые подписчики получают от вашего информационного бюллетеня, включая любые бонусы за подписку
- Набросайте одноабзацное представление для вашего информационного бюллетеня
И не забудьте сохранить эту статью, чтобы вы могли вернитесь к нему, когда будете готовы к следующим шагам!
Как создать целевую страницу с помощью Elementor
- Фейсбук
- Твиттер
Конструктор страниц Elementor WordPress предлагает массу функций и вариантов дизайна.

Часто бывает сложно создать целевую страницу, потому что тема не предлагает шаблон в своих шаблонах страниц. Таким образом, по умолчанию такие элементы, как верхние и нижние колонтитулы, отображаются независимо от того, что вы делаете.
Вместо того, чтобы писать собственный код и создавать шаблон целевой страницы с нуля, почему бы не использовать Elementor для быстрого и простого создания целевой страницы?
Сегодня я покажу вам, как использовать Elementor для этого. Давайте возьмем пару предметов домашнего обихода, чтобы вы были готовы к работе с самого начала.
Перед тем, как начать
Перед тем, как начать создавать целевую страницу с помощью конструктора страниц Elementor, вам необходимо подготовить несколько вещей.
 Идите вперед и позаботьтесь об этих трех вещах, прежде чем переходить к фактическому процессу создания целевой страницы.
Идите вперед и позаботьтесь об этих трех вещах, прежде чем переходить к фактическому процессу создания целевой страницы.- Активная установка WordPress
- Установите бесплатный плагин Elementor или
- Установите Elementor Pro
Примечание. Некоторые функции доступны только при наличии Elementor Pro. Хотя вы можете многого добиться с помощью бесплатной версии, Elementor Pro даст вам все. Вы можете создать целевую страницу с бесплатной версией, так что у вас все готово.
Настройка
Создание целевой страницы с помощью ElementorШаг 1. Добавление новой страницы
Во-первых, вы хотите нажать «Страницы»> «Добавить новую», а затем нажать кнопку «Редактировать с помощью Elementor».
Теперь прокрутите вниз до нижней части страницы, щелкните значок шестеренки в левом нижнем углу и переключите макет страницы на «Холст Elementor», чтобы работать с пустой целевой страницей.
Удаление элементов верхнего и нижнего колонтитула
Примечание: Чтобы создать целевую страницу в Elementor, которая удаляет традиционный верхний и/или нижний колонтитул со страницы, вам необходимо сделать одну из двух вещей:
- Убедитесь, что в раскрывающемся меню шаблонов тем выбрана опция «Elementor Canvas».

- Некоторые темы имеют встроенный шаблон Landing. Если вы выберете это, вы также можете использовать Elementor.
Любой из этих вариантов будет работать. Если у вас выбран другой шаблон страницы, то верхний и/или нижний колонтитулы по-прежнему будут отображаться автоматически.
Шаг 2. Добавьте элементы на целевую страницу
Чтобы добавить элементы на целевую страницу, щелкните значок папки и добавьте шаблон.
Вы увидите всплывающее окно. Отсюда нажмите на вкладку «Блоки». Используя раскрывающийся список, начните добавлять различные блоки, которые составят вашу целевую страницу.
Вот и все! На этом этапе вы готовы начать добавлять элементы и стандартные блоки на свою целевую страницу.
Элементы для добавления на целевую страницу
Теперь каждая целевая страница будет отличаться, и есть десятки различных вещей, которые вы можете добавить для создания своей целевой страницы Elementor. Вот несколько примеров того, что вы можете добавить:
Герой: Это, без сомнения, самая важная часть вашей целевой страницы.
 Его иногда называют разделом «Вверху страницы», так как это первое, что видит посетитель перед прокруткой страницы. По этой причине мы разместим здесь наиболее важные элементы. Заголовок, подзаголовок и форма подписки.
Его иногда называют разделом «Вверху страницы», так как это первое, что видит посетитель перед прокруткой страницы. По этой причине мы разместим здесь наиболее важные элементы. Заголовок, подзаголовок и форма подписки.Услуги: Здесь мы более подробно расскажем об основных услугах или функциях, которые предоставляет наш бизнес.
Отзыв: Раздел отзывов показывает социальное доказательство того, что ваши нынешние клиенты довольны обслуживанием, которое они получили от вас.
Портфолио: Покажите посетителям примеры ваших работ, чтобы они знали, соответствуете ли вы тому, что они ищут.
Нижний колонтитул: Поскольку ваши посетители уже прокрутили страницу вниз, вы хотите предложить им еще один призыв к действию, чтобы побудить их делать то, что вы от них хотите.
В конце страницы вы захотите добавить нижний колонтитул, как упоминалось выше, который должен включать вашу Политику конфиденциальности и Условия обслуживания.
 Или что-то связанное с этим.
Или что-то связанное с этим.Настройка блоков Elementor
Просмотрите каждый блок и настройте его в соответствии с вашим веб-сайтом. Некоторые вещи, которые вы, возможно, захотите настроить, включают:
- Содержание заголовка
- Изображения
- Цвета
- Фоны
Что насчет мобильной настройки?
Вам не нужно беспокоиться об индивидуальной настройке каждого блока и страницы для мобильных устройств. Все блоки изначально спроектированы так, чтобы они на 100 % реагировали на мобильные устройства. Тем не менее, вы можете переключиться на мобильное представление и начать настраивать поля, отступы и другие параметры для мобильных устройств и планшетов.
Предварительный просмотр целевой страницы
Прежде чем опубликовать созданную вами целевую страницу Elementor, вы можете (и хотите) просмотреть ее. Это позволяет увидеть, как это будет выглядеть после публикации.
Для этого щелкните значок «глаз» на нижней левой панели.

Если все в порядке, опубликуйте свою целевую страницу. Вы заметите, что зеленая кнопка «Опубликовать» теперь отображается как серая кнопка «Обновить».
Поздравляем, вы создали и опубликовали целевую страницу Elementor для своего веб-сайта WordPress.
Заключительные мысли
Создание целевой страницы с помощью конструктора страниц Elementor — несложный процесс. На самом деле, если у вас есть правильный процесс, вы можете начать его создавать всего за несколько минут.
С помощью инструментов, которые дает вам Elementor, вы сможете в кратчайшие сроки создать гладкую, чистую и хорошо продуманную целевую страницу.
Какие еще инструменты вы использовали для создания целевых страниц в прошлом? Вы обнаружили, что использование Elementor упрощает процесс?
- Фейсбук
- Твиттер
Как создать целевую страницу вебинара в WordPress (просто)
Хотите создать целевую страницу вебинара в WordPress? Целевая страница может помочь повысить посещаемость и четко рассказать о преимуществах посещения вашего мероприятия.

В этой статье мы рассмотрим 2 простых способа создания целевой страницы вебинара в WordPress. Вы можете использовать любой из этих методов на своем существующем веб-сайте, не меняя тему.
Создайте форму для вебинара сейчас
Могу ли я создать целевую страницу в WordPress?
Да! Вы можете абсолютно точно создать целевую страницу в WordPress. И вам не нужно создавать одностраничный веб-сайт или использовать статическую домашнюю страницу в качестве целевой страницы.
Большинство служб веб-семинаров позволяют создавать формы регистрации для вашего веб-сайта. Но обычно они очень простые. И часто вам нужно будет написать или скопировать код, чтобы разместить их на своем сайте, что может быть проблемой.
Есть гораздо лучший способ сделать это. Мы покажем вам, как использовать плагин, чтобы легко создавать целевые страницы без отвлекающих факторов рядом с вашим основным сайтом.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Таким образом, вы по-прежнему можете управлять ими из панели управления WordPress, но у них не будет отвлекающих ссылок в верхнем и нижнем колонтитулах.

Привлекательная целевая страница позволит вам легко собирать подписки на веб-семинар. Давайте рассмотрим 2 плагина, которые упрощают создание и настройку вашей страницы.
- Создайте целевую страницу вебинара с помощью WPForms
- Создайте форму вебинара
- Настройте форму вебинара
- Создайте целевую страницу вебинара
- Создайте целевую страницу вебинара с помощью SeedProd
- Создайте целевую страницу вебинара
- Настройте целевую страницу вебинара
- Опубликуйте целевую страницу вебинара
Мы начнем с создания целевой страницы вебинара в WPForms.
Создайте целевую страницу вебинара с помощью WPForms
WPForms позволяет легко создавать индивидуальные формы вебинара без написания или копирования кода.
Плагин также поставляется с шаблоном формы вебинара.
Вы можете использовать готовый шаблон формы вебинара. Или вы можете легко настроить его с дополнительными полями и вопросами, если хотите.

В этом разделе мы рассмотрим процесс создания формы вебинара на целевой странице с помощью WPForms.
Шаг 1. Создайте форму для вебинара
Для начала вам необходимо установить и активировать плагин WPForms на своем веб-сайте.
Далее можно нажать WPForms » Addons для активации надстройки пакета шаблонов форм.
Теперь вы можете продолжить и нажать WPForms »Add New , чтобы создать новую форму.
Найдите шаблон формы регистрации на вебинар и щелкните его, чтобы открыть.
В вашем браузере откроется конструктор форм.
Теперь давайте настроим форму с помощью инструментов перетаскивания.
Шаг 2. Настройте форму вебинара
WPForms позволяет легко настроить любой шаблон формы. Перетащите поля, которые вы хотите использовать, с левой панели на область предварительного просмотра формы справа.
Щелкните любое поле, чтобы открыть настройки.

WPForms также упрощает рекламу вашего вебинара. Например, вы можете интегрировать свои формы с маркетинговыми службами, такими как:
- Mailchimp
- GetResponse
- Капельница
- Продажи
- И многое другое.
Вы также можете использовать надстройку Zapier для автоматической отправки зарегистрированных пользователей на вашу платформу для вебинаров, когда они заполняют вашу форму. Прочитайте это руководство о том, как создать пользовательскую форму GoToWebinar, чтобы узнать, как подключить WPForms к GoToWebinar.
Но это еще не все. Знаете ли вы, что WPForms позволяет легко создать целевую страницу для вашей формы?
Давайте рассмотрим это дальше.
Шаг 3. Создайте целевую страницу вебинара
Аддон Form Pages в WPForms позволяет создать страницу без отвлекающих факторов без написания кода. Это действительно быстрый способ сделать целевую страницу в WordPress.
Давайте пройдемся по нему.
 Прежде чем начать, сохраните форму. Затем вы можете безопасно закрыть окно конструктора форм.
Прежде чем начать, сохраните форму. Затем вы можете безопасно закрыть окно конструктора форм.Далее вам нужно нажать WPForms » Addons . Прокрутите вниз до надстройки Form Pages и нажмите, чтобы активировать ее.
Когда надстройка активна, снова откройте форму.
Теперь вы увидите новое меню в конструкторе форм на вкладке Настройки .
Теперь давайте включим режим целевой страницы для формы.
Щелкните Form Pages , затем установите флажок здесь справа.
WPForms откроет настройки вашей целевой страницы вебинара на правой панели.
На этом экране вы можете быстро настроить целевую страницу вебинара, в том числе:
- Изображение заголовка
- Вводный текст
- Цветовая гамма
- Заголовок целевой страницы
- URL целевой страницы
- Стиль макета страницы.
Когда все настроено так, как вы хотите, нажмите View , чтобы увидеть готовую целевую страницу вебинара WordPress.

И все! Мы закончили работу в WPForms.
Хотите увидеть еще один подключаемый модуль целевой страницы в действии? Далее давайте посмотрим на конструктор целевых страниц SeedProd.
Создайте целевую страницу вебинара с помощью SeedProd
SeedProd — конструктор целевых страниц №1 для WordPress. Это также лучший плагин, который скоро появится.
Позволяет быстро создавать целевые страницы любого типа с помощью простого перетаскивания.
SeedProd также поставляется с более чем 100 шаблонами целевых страниц, которые вы можете настроить. Вы можете легко создать:
- Скоро страницы
- Страницы Optin для рассылок по электронной почте и кампаний по автоматизации электронной почты
- Пользовательские 404 страницы
- И многое другое.
Нужно вдохновение? Мы собрали несколько примеров формы целевой страницы, которые вы можете скопировать. Вы также можете ознакомиться с нашим обзором SeedProd, если хотите узнать больше о функциях и интеграции.

Готовы начать? Давайте создадим настраиваемую целевую страницу для вашего вебинара в SeedProd.
Шаг 1. Создайте целевую страницу вебинара
Для начала вам необходимо установить и активировать плагин SeedProd Landing Page Pro.
После активации плагина нажмите SeedProd » Pages , чтобы начать работу.
Затем прокрутите вниз и нажмите Добавить новую целевую страницу .
Когда откроется страница шаблонов, вы можете нажать Вебинар для фильтрации списка.
Теперь вы увидите все дизайны шаблонов вебинаров.
В этом примере мы собираемся настроить шаблон веб-семинара 3 страницы. Идите вперед и нажмите на него сейчас.
Далее вам нужно дать имя целевой странице. Вы также можете настроить URL-адрес страницы здесь.
Когда все настроено так, как вы хотите, нажмите Сохранить и начать редактирование страницы . Теперь приступим к строительству!
Шаг 2.
 Настройте целевую страницу вебинара
Настройте целевую страницу вебинараКак только откроется конструктор страниц SeedProd, слева вы увидите различные значки. Это строительные блоки, которые вы можете использовать для создания своей целевой страницы.
SeedProd позволяет легко добавить:
- Текст
- изображений
- Кнопки
- Видео
- Оптин формы
- Подарки
- Количество звезд
- И многое другое.
Щелкните любой блок слева и перетащите его, чтобы разместить на странице. Затем нажмите на нее, чтобы отредактировать настройки.
Таймеры обратного отсчета в SeedProd действительно хороши. Они помогают добавить ощущение срочности на вашу целевую страницу, и вы можете выбирать из разных стилей.
Вы также можете щелкнуть значок шестеренки в любом блоке, чтобы изменить настройки. Например, очень легко добавить видео на YouTube, просто щелкнув шестеренку и изменив URL-адрес.
Продолжайте и добавляйте все элементы, которые вы хотите, пока ваша страница не будет закончена.

Теперь мы готовы опубликовать целевую страницу вебинара в WordPress.
Шаг 3. Опубликуйте целевую страницу вебинара
Отлично! Макет готов, и мы готовы к запуску.
Для этого нажмите Сохранить » Опубликовать в верхней части конструктора SeedProd. Это опубликует целевую страницу на вашем сайте.
И все! Ваша целевая страница активна и готова к публикации.
Теперь вы знаете простой способ создать целевую страницу вебинара WordPress с помощью WPForms или SeedProd. Давай, попробуй!
Создайте форму для вебинара сейчас
Следующие шаги: Создайте страницу благодарности
Хотите перенаправить участников вебинара на пользовательскую страницу благодарности?
Это очень легко настроить в WordPress. Ознакомьтесь с этим руководством о том, как перенаправить пользователей после отправки формы WordPress.
Кроме того, если вы используете HubSpot для управления своими контактами, вы можете создать целевую страницу веб-семинара HubSpot для отправки контактов из формы непосредственно в CRM.