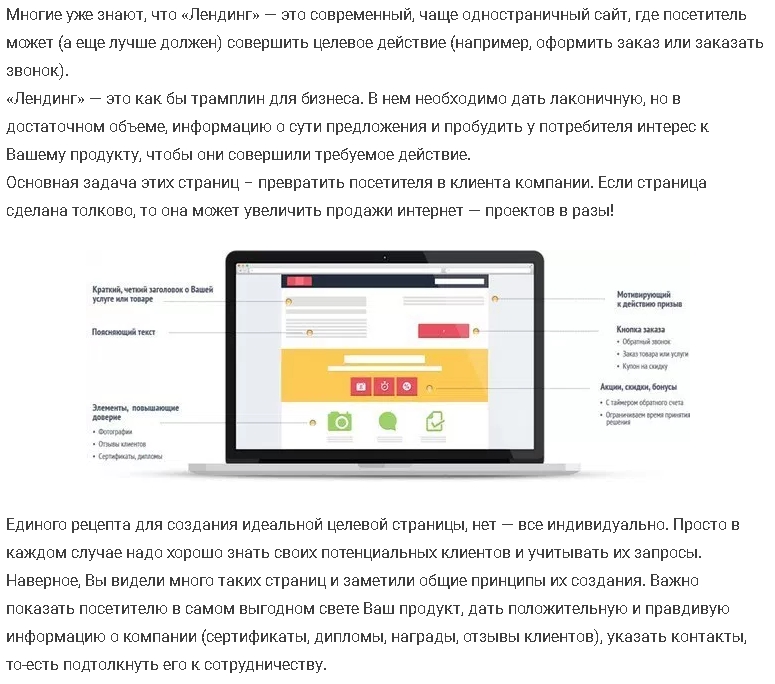
Лендинг на Тильде — как создать и получать клиентов
Задача лендинга — приносить заявки и лиды. Чтобы он выполнял эту задачу, нужно убедить вашу целевую аудиторию в том, что вы решите их проблемы.
Мы знаем, как сделать landing page под ключ. Тильда нам в этом поможет.
Разработка сайтов на Тильде. Наш подход
Вы поймёте, как мы выстраиваем все процессы от заявки до результата и что вы получите на выходе после каждого этапа разработки сайта на Tilda.
ОГЛАВЛЕНИЕ
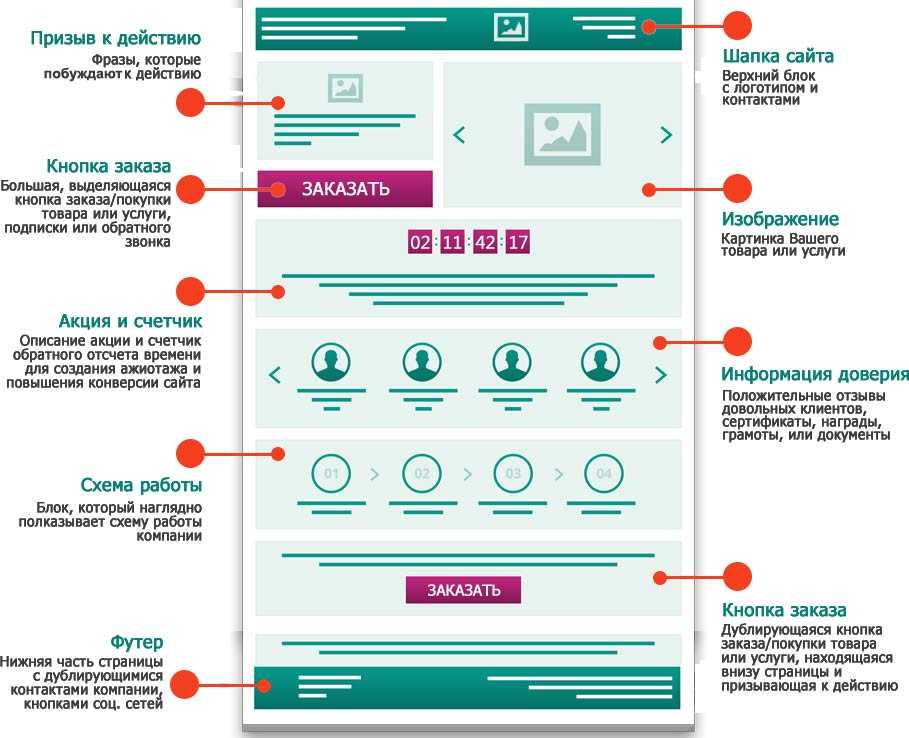
1. Структура сайта
2. Аудит бизнес-процессов
3. Прототип, который убеждает
4. Дизайн, который побуждает
5. Технические настройки
6. Доведение до результата
Начинаем погружаться в бизнес и создаём подробную структуру сайта
Цель структуры — разобраться в задаче, продумать основные смыслы, которые будут заложены в сайт и зафиксировать с вами точный бюджет на весь проект.
СТРУКТУРА САЙТА
Этап №1
Проводим интервью на 1-1,5 часа
Выясняем, для каких целей нужно создать сайт, чего вы хотите достичь с его помощью. Находим сильные стороны вашего бизнеса. Обсуждаем вашу целевую аудиторию и что для неё важно. Изучаем до 3 ключевых конкурентов.
Автор задаёт много вопросов о компании и продукте. А потом создаёт структуру сайта.
Клиент развёрнуто отвечает на вопросы.
Создаём структуру сайтаПосле интервью в течение 2 рабочих дней создаём подробную поблочную структуру сайта: какие смыслы и в каком порядке доносим до аудитории. Презентуем её вам, если нужно, вносим корректировки и презентуем ещё раз.
Утверждаем и переходим к прототипу
После утверждения структуры, делаем расчёт стоимости всего проекта целиком — за прототип и дизайн. Цена разработки сайта точно не изменится в процессе. Если не пройдём в ваш бюджет, структуру можно будет немного сократить. Подписываем договор на прототип и назначаем ещё интервью.
Если не пройдём в ваш бюджет, структуру можно будет немного сократить. Подписываем договор на прототип и назначаем ещё интервью.
Подписываем каждый экран и нумеруем его, чтобы потом было удобно делать расчёт стоимости.
Описание экрана включает: о чём будем говорить, на какие вопросы отвечать и как примерно иллюстрировать.
Фиксируем условия работы. Туда входит описание того, какие технические возможности будут использоваться, что предоставляет заказчик, а что делаем мы.
Прописываем стоимость данного этапа и как именно происходит оплата работы.
Самая важная часть приложения. Фиксируем все сроки. Закладываем и на вашу обратную связь, за счёт этого мы всегда сдаём работу вовремя или раньше. А на случай ошибок есть штрафы.
Проводим большое интервью в зуме. Обычно на связи: клиент, менеджер проекта и автор/маркетолог.
Пример структуры, которую вы получите на выходе. Обычно, это документ на 3-6 страниц.
Вырезка из приложения к договору. В приложениях прописаны все условия по конкретному этапу.
РЕЗУЛЬТАТ СТРУКТУРЫ
Зафиксирована стоимость и понятно смысловое содержание сайта
Проводим подробный аудит вашего бизнеса, конкурентов и клиентов
Задача аналитики — понять, в чём вы классные, как показать вас лучше конкурентов и что важно для ваших клиентов.
БИЗНЕС-АУДИТ
Этап №2
Находим вашу силу
Проводим 1-2 больших интервью голосом или текстом от 1 до 4 часов. На них задаём до 200 вопросов про ваши бизнес-процессы. Выясняем на каких этапах и каким образом с вами взаимодействуют клиенты, чтобы понять, как вы решаете их проблемы.
Первая итерация вопросов. В неё входит от 20 до 50 вопросов. Первое интервью занимает от 1 до 2 часов.
Пример вопросов и тем для обсуждения, которые мы затрагиваем на интервью
После того, как мы с вами обсудили первую часть вопросов — есть вторая, а иногда и третья итерация. На них мы обсуждаем ту информацию, которую получили в первый раз. По времени занимает от 1 до 2 часов.
По времени занимает от 1 до 2 часов.
Помимо вопросов про ваш бизнес, спрашиваем про конкурентов и клиентов. Обсуждаем крутые решения, которые подсмотрели у конкурентов.
Спрашиваем о продукте и о том, что в нём важно для потребителя, чтобы понять, как побудить клиента захотеть его купить. Находим все сильные стороны вашего бизнеса, формулируем из них предложение, которое попадёт точно в клиентский запрос.
Отстраиваемся от конкурентов
Изучаем до 10 ваших прямых и косвенных конкурентов. Анализируем их по таким показателям: уникальное предложение, сильные стороны, слабости, качество дизайна, лидмагниты. Это нужно, чтобы понять, за счёт каких текстов и дизайна мы сможем их победить и как клиент поймёт, что нужно покупать у вас, а не у ваших конкурентов.
Категории, по которым будет проходить аналитика конкурентов. Они бывают разными, в зависимости от ниши.
Пример таблицы сравнения конкурентов
Комментарии по каждому из конкурентов к категориям. Это документ для внутренней работы, поэтому комментарии часто понятны только редактору.
Это документ для внутренней работы, поэтому комментарии часто понятны только редактору.
Убеждаем клиентов оставить заявку
Вытаскиваем все потребности, проблемы, запросы, возражения и вопросы, которые есть у клиента по отношению к вашему продукту, сервису или компании. Выясняем, что для клиентов важно и как они принимают решение о покупке. Изучаем это по одному по нескольким источникам, в зависимости от задачи: интервью с собственником; профильные ресурсы; форумы и сообщества; комментарии в соц. сетях; агрегаторы отзывов и так далее.
Пример проблем целевой аудитории, которые мы выявили на этапе анализа в нише подбора персонала.
Пример формирования ключевого предложения компании на основании изучения целевой аудитории
Это нужно, чтобы: убедить клиента в том, что вы понимаете его потребность и сможете экспертно её закрыть; вызвать доверие к вам, как эксперту и продавцу; чтобы писать заголовки и тексты, в которых клиент будет узнавать себя и отвечать себе внутренне «да, это про меня, ребята знают, что делают».
Пример заголовка, который сразу показывает, что мы понимаем проблемы посетителя и знаем как их решить. Здесь важно точное попадание.
После того, как мы показали посетителю, что понимаем его — призываем оставить заявку на подбор.
РЕЗУЛЬТАТ АНАЛТИТИКИ
Мы знаем, почему клиент должен заплатить именно вам
Пишем текст и делаем прототип, который убедит потенциального клиента
Задача прототипа — привести посетителя к заявке, за счёт отработки всех возражений и ответов на все вопросы.
ПРОТОТИП
Этап №3
Пишем текст, который снимет возражения и ответит на вопросыМы проанализировали, что важно для клиента и как он принимает решение о покупке. Теперь пишем текст, который даст посетителю понять, что здесь его понимают и могут решить его задачу или проблему. Для этого нужно ответить на внутренние вопросы и возражения посетителя.
Пример: таксист выбирает, через какого посредника подключиться к агрегатору такси. Внутри у него есть ряд вопросов, которые ему важно выяснить. Типа «Как я смогу выводить заработок?». Мы это знаем и показываем ему два варианта вывода денег — через приложение или напрямую на карту.
Пример того, как мы отвечаем на вопросы вашей целевой аудитории и отрабатываем их возражения
Пример: «У всех есть скрытые комиссии». Чтобы его убедить в обратном мало просто сказать, что у нас их нет. Мы открыто показываем все 3 комиссии, которые в принципе бывают в нише.
Делаем иллюстрации, которые помогут понять суть даже без текста
Убедить человека и продать ему может даже просто текст на листе а4. Но если мы покажем суть с помощью говорящей фотографии или иллюстрации, посетитель сможет понять смысл быстрее. Важно, чтобы схема, фотография или иллюстрация передавали суть текста, а не просто украшали его.
Пример схемы, которая иллюстрирует одно из преимуществ
С такой схемой необязательно читать текст. Сразу становится очевидно преимущество — первый кандидат через 2 дня.
Сразу становится очевидно преимущество — первый кандидат через 2 дня.
Создаём прототип, следуя по которому клиент скажет «да, беру!»
Упаковываем текст и иллюстрации в логичный прототип, который последовательно ответит на все вопросы. 80% посетителей не читают тексты больше, чем на 20%. Первые 2-4 экрана самые важные, поэтому сначала отрабатываем самые целевые возражения и вопросы.
Пример части прототипа. Полностью можно посмотреть здесь.
Пример прототипа, который мы согласуем с заказчиком. На нём показываем весь текст, порядок блоков, лидмагниты и важные акценты. На этом этапе утверждаем полностью смысловую часть.
Чтобы человек оставил заявку, нужно призвать его к этому в правильном месте и с правильным посылом: не стоит на первом экране сразу предлагать купить, клиент ещё недостаточно верит вам. А вот как нужно: рассказали про врача, его опыт, компетенции и только после этого предлагаем записаться к нему не приём.
Презентуем прототип и объясняем, почему он сделан именно так
Когда прототип готов — созваниваемся с вами на 30 минут, показываем его по видео и презентуем. Рассказываем, в каком блоке и какие возражения отрабатываем. Показываем, почему именно здесь нужен лидмагнит. Отвечаем на все ваши вопросы. Если нужно, вносим корректировки.
РЕЗУЛЬТАТ ЭТАПА
Прототип с готовым текстом и призывами, который побуждает оставить заявку
Делаем дизайн, который побуждает нажать на кнопку и оставить заявку
Задача дизайна — создать настроение, выделить вас среди конкурентов, зацепить взгляд и с помощью акцентов подвести человека к клику на кнопку.
ДИЗАЙН
Этап №4
Подбираем визуальные примеры, чтобы выяснить ваши ожидания
Дизайн должен выполнять маркетинговые задачи, а не быть «красивым». Но важно, чтобы он отражал суть бизнеса и основателя. Поэтому мы подбираем до 10 подходящих по стилистике примеров, чтобы понять: какая вёрстка вам больше нравится, какие цвета, шрифты или кнопки. Это нужно, чтобы ваши ожидания сходились с тем что получится на выходе.
Но важно, чтобы он отражал суть бизнеса и основателя. Поэтому мы подбираем до 10 подходящих по стилистике примеров, чтобы понять: какая вёрстка вам больше нравится, какие цвета, шрифты или кнопки. Это нужно, чтобы ваши ожидания сходились с тем что получится на выходе.
Собираем примеры в разной стилистике, чтобы понять, что вам нравится, а что не нравится. Стараемся присылать ссылки на рабочие сайты, а не на картинки, чтобы было нагляднее.
Пример документа с визуальными примерами
Иногда обсуждаем примеры текстом. В таком случае отправляем документ со ссылками, в котором вы оставляете свои комментарии.
Выбираем подходящую стилистику, которая привлечёт внимание
Ключевая задача дизайна — отстройка от конкурентов. Подбираем цвета, элементы и формы так, чтобы визуально выделиться среди них. Если у всех сайты синие — добавим элементы красного цвета, чтобы человек обратил внимание именно на вас. Всё в рамках разумного: цвета, шрифты и картинки будут соответствовать тематике. Если вы продаёте услуги юриста, радужные иллюстрации не нужны.
Если вы продаёте услуги юриста, радужные иллюстрации не нужны.
В кадровых агенствах основная часть конкурентов в зелёных или синих оттенках. Они довольно простые и похожие друг на друга.
Пример усредненного варианта визуалки конкурентов — сверху. И свежий, более современный дизайн нашего заказчика — снизу.
Делаем красный цвет, который подходит по духу молодой компании. Создаём фирменные элементы, которые выделяют среди остальных и делают сайт более современным.
Расставляем правильные акценты, которые побудят заказать
С помощью дизайна нужно показать, куда человек попал, и сконцентрировать его внимание на важном. Поэтому мы делаем минималистичный дизайн без кучи разных элементов и анимаций — чтобы у человека не было каши и не разбегались глаза. Если на этом экране нам нужно показать товар, то делаем большую картинку, чтобы сначала человек видел её, а потом всё остальное. Если важно, чтобы нажал на кнопку — делаем её большой и яркой.
Вот так выглядит средний сайт по продаже систем пожарной безопасности. Куча элементов, плохо расставленные акценты, слишком много текста. Взгляду тяжело зацепиться.
Пример расставленных акцентов у среднестатистического конкурента и у нашего заказчика
Здесь мы концентрируем внимание на самом важном. Показываем с помощью картинки куда попал, чтобы была понятна тематика. Пишем крупный заголовок. И делаем акцент на кнопку расчёта стоимости, потому что это один из ключевых вопросов у ЦА.
Презентуем макет вам и поясняем все дизайн-решения
Когда макет готов — созваниваемся с вами на 30 минут и презентуем его. Рассказываем, почему выбран именно этот цвет, почему шрифт с засечками здесь подойдёт лучше или зачем здесь этот градиент. При необходимости, вносим до 2 итераций корректировок в дизайн.
РЕЗУЛЬТАТ ЭТАПА
Дизайн лендинга, который нравится клиентам и выделяет вас среди конкурентов
Адаптируем сайт под телефоны и готовим к запуску
Задача настройки — подключить все сервисы, формы, домен, чтобы на лендинг можно было пускать рекламу, также в стоимость входит базовая сео оптимизация.
НАСТРОЙКИ
Этап №5
Адаптируем, чтобы хорошо отображался на мобильных
Верстаем лендинг под планшеты и телефоны. Иногда, сокращаем контент для мобильных, чтобы не нужно было бесконечно скроллить. Создаём удобную навигацию по странице.
Отдельное меню, которое не мешает восприятию информации на маленьком экране.
Акцент на кнопки. Все важные призывы всегда идут по ширине контента.
Делаем технические настройки, чтобы лендинг работал
Настраиваем базовую сео-оптимизацию, подключаем домен и ссл-сертификат, настраиваем приём данных из форм, настраиваем фавикон, бейджики и описания страниц, чтобы при постинге в соц.сетях всё отображалось красиво.
Передаём лендинг на ваш аккаунт, чтобы вы могли с ним работать
Изначально мы работаем на нашем аккаунте. После того, как всё готово — передаём на ваш. Рассказываем, как пользоваться созданным на Тильде сайтом. При необходимости записываем видео-инструкцию.
Рассказываем, как пользоваться созданным на Тильде сайтом. При необходимости записываем видео-инструкцию.
Помимо прочих настроек, подключаем базовую аналитику, чтобы потом можно было изучать поведение людей на сайте.
Делаем все настройки, чтобы сайт не заблокировали, он хорошо индексировался поисковыми системами и отображался при постинге в социальных сетях.
Приём сайта происходит в один клик на вашем аккаунте.
Пример адаптированной версии landing page
Скриншот настроек лендинга
Процесс передачи лендинга
Адаптированные размеры шрифта, иконки, картинки и другие элементы, чтобы всё выглядело органично и читаемо.
РЕЗУЛЬТАТ ЭТАПА
Лендинг готов к приёму трафика и обработке посетителей
Доводим до результата, увеличиваем конверсию и улучшаем
Задача улучшений — сделать лендинг или многостраничный сайт максимально эффективным, чтобы реклама приносила больше лидов и денег. Поэтому иногда лучше заказать рекламу сайта в той же конторе.
УЛУЧШЕНИЯ
Этап №6
Анализируем метрики, качество заявок и результаты
После того, как запущена реклама и накопилось достаточно переходов — изучаем метрики. Смотрим карту скролла, карту кликов и вебвизор, чтобы понять: куда люди кликают, а куда нет; какой текст читают, а какой можно убрать; какую форму заполняют, а какую лучше переделать. Смотрим заявки, которые приходили: из каких форм пришли целевые; на каких текстах они останавливались.
На карте кликов наглядно видим, что на один пункт в меню почти не кликают. Значит, можно заменить его чем-то более полезным.На форму тоже кликов почти нет. Ей не место на первом экране, посетители к ней не готовы. Значит, имеет смысл оставить только кнопку или убрать ее ниже, а призыв сменить.
Примеры из яндекс метрики, на основании которых мы вносим некоторые изменения в лендинги
Это небольшой процент отказов. Но он начал увеличиваться. Есть вероятность, что на сайт стал попадать более грязный трафик. Стоит обратить на это внимание.
Стоит обратить на это внимание.
Вносим изменения в лендинг для повышения конверсии
На основании аналитики редактируем структуру и контент. Убираем формы, которые не работают. Переписываем предложение, тестируем новые. Меняем местами блоки, поднимаем выше те, которые больше цепляют целевую аудиторию. Убираем из меню те пункты, по которым не кликают, и добавляем те, которые часто ищут. Вносим до 4 итераций изменений в месяц.
У каждого потенциального клиента своя ситуация и способ её решения. Большинство клиентов уже сталкивались или боятся столкнуться с коллекторами.Объединяем 2 факта и делаем лидмагнит, который должен бить в потребности ЦА. Делаем акцент на бесплатности.
Пример улучшений, которые мы вносим в лендинги на тильде
После запуска трафика анализируем все метрики и обращения. Понимаем, что изначальная гипотеза работает плохо. Ищем то, что реально важно ЦА.Поняли, что страх «банкротство дороже обойдётся» пересиливает другие. Поэтому убрали не результативные формы и сделали акцент на то, что реально волнует посетителей — оценку стоимости конкретно для них.
Поэтому убрали не результативные формы и сделали акцент на то, что реально волнует посетителей — оценку стоимости конкретно для них.
Проводим аудит рекламных кампаний и предлагаем улучшения
Половина успеха — хорошо настроенная реклама. При необходимости, наш маркетолог проанализирует ваши рекламные кампании. Найдёт недостатки и расскажет, как их можно исправить. Аудит — самостоятельная услуга, оплачивается отдельно.Проанализировали рекламную кампанию и вот какие минусы нашли:— Всего 1 объявление
— Нет разбивки на регионы
— Запросы с маленьким трафиком
— Одна ставка на все запросы
Это всё влияет на качество трафика и стоимость лида. Внеся изменения, можно привлекать больше клиентов за тот же бюджет
Пример комментария из аудита рекламной кампании
РЕЗУЛЬТАТ УЛУЧШЕНИЙ
Уменьшение стоимости лида и повышение эффективности сайта
Приведём целевых клиентов на сайт на Тильде с рекламой
Запуск и ведение рекламы в Яндексе, Google и социальных сетях
РЕКЛАМА
Тестируем объявления и площадки, чтобы оставить только те, которые будут приносить вам деньги
Настраиваем сквозную аналитику, чтобы понимать откуда конкретно пришёл лид. Фиксируем всё: заявки, личку, звонки
Фиксируем всё: заявки, личку, звонки
Оптимизируем кампании в режиме реального времени, чтобы не было впустую потраченного бюджета
Отчитываемся раз в неделю по всем показателям рекламы: сколько лидов, какая их стоимость
Как сделать лендинг в Инстаграме*
Ольга Мокшинаредактор, коммерческий писатель
Лендинг в ИнстаграмеПродукт принадлежит организации, признанной экстремистской на территории Российской Федерации. — коммерческое предложение, которое состоит из девяти постов и воспринимается как единое целое. С помощью лендинга вы презентуете себя, рассказываете о товарах или услугах. Объясняем, в каких случаях уместно использовать лендинг, и как его создать.
Для чего нужен лендинг
Вам потребуется бизнес-аккаунт, прочитайте, как его подключить
Лендинг пригодится, если вы хотите получать клиентов из ИнстаграмаПродукт принадлежит организации, признанной экстремистской на территории Российской Федерации. , но у вас нет времени вести аккаунт. В этом случае вы рассказываете о себе с помощью девяти постов и настраиваете таргетированную рекламу. Потенциальные клиенты переходят в ваш профиль, изучают информацию и пишут в Директ.
, но у вас нет времени вести аккаунт. В этом случае вы рассказываете о себе с помощью девяти постов и настраиваете таргетированную рекламу. Потенциальные клиенты переходят в ваш профиль, изучают информацию и пишут в Директ.
Ещё лендинг полезен, если вы хотите проверить спрос на товар или услугу. Чтобы не тратить время на создание сайта, вы публикуете коммерческое предложение в ИнстаграмеПродукт принадлежит организации, признанной экстремистской на территории Российской Федерации., подключаете таргетинг, получаете заявки и оцениваете спрос. Разберёмся, как создать лендинг.
Как создать и загрузить лендинг
Узнайте, как делать классные картинки для соцсетей
1. Продумайте структуру лендинга и подготовьте тексты. Главное — не пытаться в девяти постах рассказывать сразу обо всём. Помните, один лендинг решает только одну задачу, например, презентует вас как специалиста или продаёт конкретный товар или услугу. Рассмотрим на примерах.
Допустим, вы врач-косметолог и делаете лендинг о себе.
Если же задача лендинга — продать конкретную услугу, например, поверхностный пилинг, то рассказываете только о ней. Пишите, кому и в каких случаях подойдёт пилинг, какой результат получит пациент, как проходит процедура, сколько стоит, как записаться на приём.
2. Подберите цвета, шрифты и иллюстрации. Создайте с их помощью квадратное изображение размером 3240×3240 пикселей или закажите иллюстрацию у дизайнера. Подробнее об этом рассказала ИнстаграмПродукт принадлежит организации, признанной экстремистской на территории Российской Федерации.-дизайнер Елена Бобрышева.
Я сторонник подхода «сначала контент, затем дизайн». Рекомендую для начала определиться со структурой лендинга, подобрать палитры цветов, шрифты, элементы дизайна. Чтобы было проще представить конечный результат, ориентируйтесь на примеры, которые вам нравятся.
Елена БобрышеваСобрать лендинг и разрезать на девять частей можно в любом графическом редакторе, например, в Canva или Picsart.
автор сервиса «Дизайн по подписке»
3. Загрузите посты в профиль в обратном порядке, начиная с правого нижнего угла. Тогда лендинг будет корректно выглядеть в профиле.
Попробуйте Амплифер, чтобы публиковать в Инстаграм* фото, видео и карусели с компьютера. Удобный редактор, встроенный типограф, аналитика и рекомендации по лучшему времени для постинга
Запомнить:
- Определитесь с задачей и структурой лендинга, подготовьте тексты постов.
- Подготовьте квадратную иллюстрацию размером 3240×3240, разрежьте её на девять частей в любом графическом редакторе.
- Загружайте иллюстрации в

Поделиться
* Деятельность организации «Meta» признана экстремистской и запрещена на территории Российской Федерации
Squarespace Hack: как создать пользовательскую целевую страницу за 3 шага
Площадь
Автор Anika Samples
Прежде всего: что такое целевая страница?
Целевая страница – это простая веб-страница, которая предлагает вашим посетителям что-то ценное (лид-магнит, например, электронную книгу, контрольный список и т. д.) в обмен на их информацию (как минимум, их адрес электронной почты).
Целевые страницы — важный инструмент для расширения списка адресов электронной почты.
Существует несколько способов создания целевых страниц, например с помощью поставщика услуг электронного маркетинга (Flodesk, ConvertKit, MailChimp и т. д.) или с помощью конструктора целевых страниц, например LeadPages. Тем не менее, LeadPages стоит от 25 долларов в месяц, а инструменты электронного маркетинга имеют ограниченные варианты макетов и стилей. Итак…
Тем не менее, LeadPages стоит от 25 долларов в месяц, а инструменты электронного маркетинга имеют ограниченные варианты макетов и стилей. Итак…
Вот тут-то и появляется Squarespace!
Если у вас есть веб-сайт Squarespace, вы можете легко создавать простые настраиваемые целевые страницы совершенно бесплатно. (Под бесплатным я подразумеваю, что он включен в ваш план SS.) И они уже будут соответствовать дизайну вашего сайта. Беспроигрышный.
Но, подождите…
У Squarespace есть опция для титульных страниц (их версия целевой страницы), так зачем вам создавать пользовательскую целевую страницу?
Титульные страницы не позволяют встраивать формы из вашей маркетинговой платформы электронной почты. У вас есть только возможность связать кнопку или добавить форму Squarespace. И если вы используете программное обеспечение электронной почты, отличное от MailChimp, вам нужно создать окольный способ отправки информации о подписчике в ваш список. *Кий грустный тромбон*
Создавая пользовательскую целевую страницу, вы получаете полный контроль над макетом, можете встроить форму от любого поставщика маркетинговых услуг по электронной почте, добавить столько блоков контента, сколько захотите, И она будет автоматически соответствовать вашему бренду.
Готовы создать свою целевую страницу?
Все, что вам нужно, это учетная запись Squarespace и несколько фрагментов кода — пусть это вас не пугает. Я дам вам точный код, который вам нужен, и скажу, куда его вставить. Все, что вам нужно сделать, это скопировать и вставить!
Примечание: это руководство было создано для Squarespace 7.0 и может не работать для всех тем.
Вот как взломать пользовательскую целевую страницу в Squarespace
1) Создайте новую страницу
Войдите в свою учетную запись Squarespace и нажмите «Страницы». новая страница, которая не будет отображаться в вашей навигации. (Вы всегда можете перетащить его в свою навигацию, если хотите, чтобы он отображался позже.) Выберите «Страница».
Введите заголовок для своей новой страницы, например, название вашего предложения или лид-магнита, выберите шаблон «Пустой» и нажмите «Начать редактирование».
2) Создайте страницу с блоками контента
Начните создавать целевую страницу, добавляя блоки контента и вводя текст и изображения.
Чтобы добавить форму от поставщика услуг электронной почты (ESP), например, MailChimp или Flodesk, сначала создайте форму в своем ESP, а затем скопируйте код для встраивания.
Затем добавьте блок кода на целевую страницу Squarespace и вставьте в него код для встраивания.
Вот так:
Чтобы разместить форму по центру страницы, просто добавьте
Нажмите «Применить».
Примечание: Squarespace отключает предварительный просмотр встроенного кода, когда вы вошли в систему и редактируете свой веб-сайт. Чтобы увидеть, как выглядит ваша форма, просто сохраните свою целевую страницу и перейдите на страницу в другой вкладке или окне, введя свое доменное имя/имя целевой страницы (например, www.mydomain.com/freebie).
3) Удалите верхний и нижний колонтитулы
Лучшей практикой для целевых страниц является удаление всего, что может отвлечь вашего зрителя от цели страницы.
Для этого вам понадобится небольшой код:
<стиль> #нижний колонтитул, #преднижний колонтитул { дисплей: нет; } <стиль> #header {отображение: нет} #siteWrapper {цвет фона: # f6f7f9!важный;} <стиль> .sqs-объявление-бар { отображение: нет !важно }
Скопируйте приведенный выше код, а затем перейдите в меню настроек целевой страницы, щелкнув значок шестеренки рядом со своей страницей в меню слева, или сохраните свою страницу и выберите «Настройки» в меню Параметры содержимого страницы.
В открытом меню «Настройки» нажмите «Дополнительно» и вставьте код в поле «Вставка кода заголовка страницы». Нажмите «Сохранить».
Примечание. Чтобы изменить цвет фона целевой страницы, введите шестизначный шестнадцатеричный код нужного цвета в том месте, где он говорит «цвет фона: #f6f7f9».
Отказ от ответственности: этот код может работать не со всеми темами Squarespace. Я использую тему Брайанта. Должны работать любые темы в семействе Bedford, в том числе темы Anya, Bedford, Bryant и Hayden. Если это не работает с темой вашего сайта, попробуйте найти на форуме
Ваша страница должна автоматически обновиться, а меню навигации, верхний и нижний колонтитулы и панели объявлений будут скрыты.
Вот так:
Поскольку нижний колонтитул с информацией об авторских правах был удален, я рекомендую добавить его в нижнюю часть целевой страницы с текстовым блоком.
Так же, поскольку мы убрали шапку, рекомендую добавить ваш логотип на страницу через блок изображения.
И вуаля — теперь у вас есть собственная целевая страница! 🙌 Было ли это легко?
Я хотел бы увидеть пользовательскую целевую страницу Squarespace, которую вы создаете — поделитесь ссылкой в комментариях ниже!
Похожие посты
Сохранить этот пост на будущее… Закрепите его! 📌
SquarespaceHacklanding pagetutorial
Аника Образцы Аника является основателем и дизайнером Incandescent Creative, духовной дизайн-студии, состоящей из одной женщины, которая помогает сознательным компаниям согласовывать и проектировать свой бизнес для изобилия.
Как создать систему проектирования целевых страниц
Создание целевых страниц может быть длительным процессом, в котором участвуют несколько человек из разных отделов. Давайте посмотрим, как сделать это так же просто, как заполнить форму.
Некоторые из самых быстрорастущих компаний в мире добились огромного успеха в создании персонализированных целевых страниц для оптимизации коэффициента конверсии, SEO и других маркетинговых кампаний. Но стоимость создания этих целевых страниц может быстро возрасти и уменьшить отдачу от ваших инвестиций.
Такие компании, как Intercom, даже создали специальные внутренние инструменты для создания целевых страниц в любом масштабе. Но вам не нужно , чтобы использовать ценные инженерные ресурсы для создания этих инструментов. Или эти страницы.
В этом руководстве я покажу вам, как создать систему дизайна целевой страницы, которая позволит вам быстро (за секунды!) и легко опубликовать любое количество вариантов пользовательской целевой страницы.
И я покажу вам, как это сделать без с помощью уродливого конструктора целевых страниц и без предварительно оформленного шаблона (или с, если хотите) как у всех.
Но как построить этот двигатель? С динамическим дизайном целевой страницы с использованием CMS. Или в данном случае — Webflow CMS.
Всего 6 шагов:
- Создайте свой контент : Выберите элементы на странице
- Создайте свои коллекции : Создайте базу данных в Webflow CMS, из которой ваши страницы будут извлекать ресурсы 901 63
- Создайте свою коллекцию предметов : Создайте элементы своей коллекции, то есть целевые страницы
- Создайте целевую страницу : Создайте реальную страницу, которая будет извлекать контент из вашей коллекции
- Соедините поля своей коллекции : Сопоставьте элементы на странице с полями в Коллекция
- Опубликуйте свой сайт : Разместите свои страницы в Интернете несколькими щелчками мыши
Чтобы помочь вам, я создал системный шаблон целевой страницы, который вы можете клонировать и создать самостоятельно, но вы также добро пожаловать, чтобы начать с нуля!
Святые макароны — я только что сделал посадочную страницу на этой гифке!
Шаг 1. Создайте свой контент
Создайте свой контент Здесь вы выберете элементы контента, необходимые для повышения конверсии. Они будут сопоставлены с базой данных, в которой будут храниться копии страниц, изображения, видео и т. д. .
- Навигация : Здравый смысл подсказывает, что вам не следует включать навигацию на ваши целевые страницы, но я думаю, что это спорный вопрос. Я не видел, чтобы один постоянно превосходил другой.
- Раздел героя : Герой обычно содержит заголовок, подзаголовок и изображение или видео — все это направлено на то, чтобы рассказать посетителю, что представляет собой ваша компания/продукт. Это должно быть ориентировано на выгоду, а не на особенности.
- Призыв к действию : Вы хотите, чтобы это было как можно проще, чтобы уменьшить трения.
- Обзор/решения : Копните немного глубже, чтобы рассказать людям, что делает ваш продукт и как он решает проблему, с которой сталкивается ваш клиент.
 Это также должно быть ориентировано на выгоду, а не на функциональность.
Это также должно быть ориентировано на выгоду, а не на функциональность. - Особенности : Опишите ключевые аспекты вашего продукта, которые помогают решить эту проблему.
- Вторая форма регистрации : я обнаружил, что наличие еще одной формы регистрации внизу может увеличить коэффициент конверсии для определенных страниц.
Это может показаться не таким уж большим содержанием, но, учитывая, что время принятия решений увеличивается по мере усложнения (закон Хика), многие маркетологи считают более эффективным сводить эти целевые страницы к самой важной информации.
Примечание. Ни один из этих элементов не является обязательным — вы должны добавлять, удалять и настраивать в зависимости от того, что имеет смысл для вашего бизнеса. И то, что выполняет, естественно.
Шаг 2. Создайте свои коллекции в Webflow CMS Итак, теперь мы подошли к движку, который заставляет всю эту систему мурлыкать — Webflow CMS (система управления контентом). Здесь хранятся ресурсы (копия страницы, изображения, видео и т. д.), из которых будут извлекаться ваши целевые страницы.
Здесь хранятся ресурсы (копия страницы, изображения, видео и т. д.), из которых будут извлекаться ваши целевые страницы.
Чтобы начать, перейдите в Webflow, откройте панель CMS, нажмите создайте коллекцию и назовите ее «Целевые страницы».
Теперь создайте поле, соответствующее типу контента для каждого из элементов контента, описанных выше, и сохраните свою коллекцию.
Поля, которые мы использовали в шаблоне:
- Заголовок (обычное текстовое поле)
- Подзаголовок (обычное текстовое поле)
- Основное изображение/видео (поле изображения)
- Текст кнопки (обычное текстовое поле) )
- Ссылка на кнопку (поле ссылки)
- Заголовок формы (поле обычного текста)
- Текст кнопки формы (поле обычного текста)
- Функции (поле с несколькими ссылками)
Если вы хотите, чтобы функции, отображаемые на каждой странице, различались в зависимости от целевой аудитории, вы можете использовать CMS для их создания. Для этого вам необходимо создать еще одну коллекцию под названием «Функции» со следующими полями:
Для этого вам необходимо создать еще одну коллекцию под названием «Функции» со следующими полями:
- Имя функции (поле обычного текста)
- Значок функции (поле изображения)
- Описание функции (поле с расширенным текстом)
Обратите внимание, что поля, которые вы используете для своих функций, могут различаться, но они обеспечивают отличную отправную точку.
Теперь, когда у вас есть коллекция функций, вам необходимо подключить ее к коллекции целевых страниц:
- открыть панель коллекции
- Щелкните значок шестеренки справа от «целевых страниц», чтобы открыть настройки коллекции
- Добавить новое поле
- Выберите мультиссылка в качестве типа поля
- Выберите коллекцию функций в качестве источника
- Сохранить
Сделав это, вы сможете выбрать любые функции, добавленные вами в качестве элементов в коллекцию функций, при создании новой целевой страницы.
Теперь наступает часть, которую вы будете выполнять для каждой целевой страницы, которую хотите создать: создание элементов вашей коллекции.
- Откройте свою коллекцию на панели «Коллекции»
- Нажмите Новая целевая страница
- Добавьте содержимое для каждого поля коллекции
Шаг 4. Создайте целевую страницу
Теперь начинается знакомая часть: разработка фактической целевой страницы. Большинство из вас захочет, чтобы дизайнер сделал это за вас. Хорошая новость заключается в том, что им нужно будет сделать это только один раз, и то, что они спроектируют, на самом деле будет работать . Им не нужно будет сначала передавать это разработчику — Webflow напишет реального кода в фоновом режиме по мере разработки.
Если у вас нет ресурсов для дизайна, у вас есть несколько вариантов:
- Использовать шаблон
- Клонировать набор пользовательского интерфейса (или любой клонируемый сайт Webflow), чтобы копировать и вставлять предварительно разработанные элементы на вашу конечную страницу
- Наймите эксперта Webflow
На этом этапе не беспокойтесь о конкретной копии и изображениях. Просто настройте страницу так, как вы хотите, на основе элементов вашей коллекции.
Просто настройте страницу так, как вы хотите, на основе элементов вашей коллекции.
ICYMI: здесь я сделал клонируемый системный шаблон целевой страницы без стиля.
Шаг 5. Подключите поля вашей коллекции к элементам дизайнаЗдесь начинается волшебство: подключение элементов вашей страницы к коллекции CMS, которую вы создали ранее. Таким образом ваши страницы узнают, где взять контент, который вы создаете в CMS.
Шаг 6. Опубликуйте свой сайт Теперь нужно запустить ваши страницы. Нажмите опубликовать. Вот и все. Теперь зайдите на свою страницу.
Отсюда создать новую целевую страницу так же просто, как создать новый элемент коллекции.
Ознакомьтесь со всеми маркетинговыми интеграциями, которые у нас есть для вас, чтобы подключить свои формы, запустить рекламу, интегрировать аналитику, запустить кампании по электронной почте и многое другое.
Вот еще раз клонируемый системный шаблон целевой страницы, который поможет вам быстрее приступить к работе.
