Как сделать круги с помощью CSS3
Рекомендую этот хостинг в Украине. Всё очень доступно, цены низкие, и лояльная тех поддержка.
Здравствуйте, дорогие читатели блога. Сегодня хочется рассказать Вам как сделать самые обычные круги только при помощи CSS стилей. Я вот начал замечать, что всё чаще в построении шаблонов используют именно этот способ. Получается весьма интересно, тем более если добавлены самые разные эффекты. А так же огромным плюсом является то, что данные круги значительно быстрее загружаются чем тоже изображение.
В общем давайте, непосредственно, перейдём к практике, но для начала давайте рассмотрим некоторые важные моменты.
Важные моменты
Во всех случаях мы будем использовать следующее:
-webkit-border-radius — для правильного отображения в браузерах таких как Chrome и Safari.
-moz-border-radius — для правильного отображения кругов в браузере Firefox.
Хотелось бы сказать, что на данный момент почти все, с последним обновлением, браузеры поддерживают технологию CSS3, а также свойство border-radius (стандартное свойство для всех браузеров, которые поддерживают CSS3). Но лучше будем, так сказать, страховаться, потому что не все пользователи обновляются вовремя, или же вообще не обновляются и пользуются старыми версиями браузеров.
Но лучше будем, так сказать, страховаться, потому что не все пользователи обновляются вовремя, или же вообще не обновляются и пользуются старыми версиями браузеров.
С помощью свойства border-radius можно делать любые круги любого размера, главное правильно подбирать радиус углов в пикселах, например, чем больше круг тем больше должен быть радиус углов, чтобы получился сам круг, если радиус будет не достаточно велик, то скорее всего получится не круг, а квадрат с загругленными углами.
Ну а теперь практика.
Круг с текстом внутри
Привет
CSS
.circle{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px; color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы вставить круг в то место где Вы хотите, нужно просто добавить следующее:
<div>привет</div>
И круг отобразится. Ух как всё просто 🙂
Ух как всё просто 🙂
Привет
CSS
.button{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px; font-size:20px;
color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы получился такой круг с ссылкой нужно к коду ссылки присвоить класс:
<a href="#" class="button">Привет</a>
Это свойство позволяет нам менять цвет при наведении.
Привет
CSS
.menu{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px;
color:#fff;
line-height:100px;
text-decoration:none;
text-align:center;
background:#000
}
.menu:hover{
color:#fff;
text-decoration:none;
background:#333
}HTML
<a href="#">Привет</a>
Ну а здесь Вы сможете добавить разные стили на Ваше усмотрение, например тень или бордюр. Вот, что у меня получилось:
Вот, что у меня получилось:
Привет
CSS
.stylish{
width:100px;
height:100px;
display:block;
border-radius:66px;
-moz-border-radius:66px;
-webkit-border-radius:66px;
-khtml-border-radius:66px;
border:#ccc 4px double;
font-size:20px;
color:#888;
line-height:100px;
text-shadow:0 1px 0 #fff;
text-decoration:none;
text-align:center;
background:#ddd}
.stylish:hover{
border:#bbb 4px double;
color:#aaa;
text-decoration:none;
background:#e6e6e6
}HTML
<a href="#">Hello</a>
Как видите, в принципе, здесь ничего сложного нет, главное понять что за что отвечает и экспериментировать, и тогда всё обязательно получится.
Обычный круг
.krug {
width: 100px;
height: 100px;
background: #70B4CF;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}Овал
.oval { width: 180px; height: 90px; background: #70B4CF; -moz-border-radius: 90px/45px; -webkit-border-radius: 90px/45px; border-radius: 90/45px; }
Полукруг
.half-circle{
background: orange;
height: 50px;
width: 100px;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}Обрезанный круг
.quartercircle{
background: #E4A7E8;
height: 100px;
width: 100px;
-moz-border-radius: 100px 0 0 0;
-webkit-border-radius: 100px 0 0 0;
border-radius: 100px 0 0 0;
}Вот и всё, дорогие друзья. Надеюсь с этой статьи Вы что нибудь узнали для себя новое и полезное. И прошу Вас если что то будет не понятно обязательно
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как
Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement { background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 25px; } .borderElement1 { background-color: #FFE8DB; border: 6px solid #FF5A00; border-radius: 15px 100px 15px 100px; }
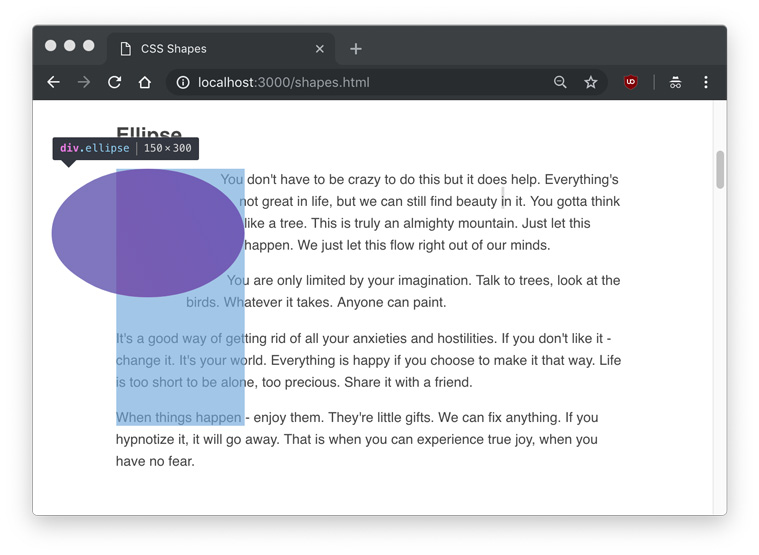
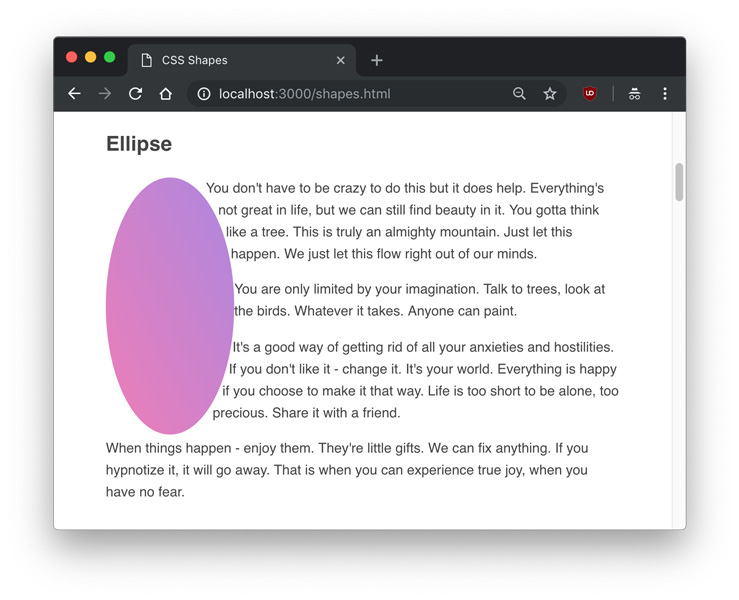
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
Perfect Circle Css с примерами кода
Perfect Circle Css с примерами кода
В этой статье решение Perfect Circle Css будет продемонстрировано на примерах из языка программирования.
ширина: 50 пикселей; высота: 50 пикселей; радиус границы: 50%;
Мы объяснили, как решить проблему Perfect Circle Css, используя множество примеров, взятых из реального мира.
Как сделать идеальный круг в CSS?
- Шаг 1. Добавьте элемент HTML. Допустим, вы хотите превратить изображение в идеальный круг.
- Шаг 2: Назначьте ему одинаковую ширину и высоту. Чтобы превратить элемент в идеальный круг, он должен иметь фиксированную и равную ширину и высоту.
- Шаг 3. Задайте для свойства CSS border-radius значение 50%.
Как обвести div в CSS?
Теперь давайте посмотрим на пример, где мы используем элементы внутри Итак, если вы хотите идеальные круги, вам нужно сначала создать квадратный элемент div, он должен быть квадратным, затем перейти к границам и выбрать радиус 50%. Это должно превратить ваш div в идеальный круг. «сделать четверть круга css» Код ответа Добавить CSS Чтобы создать простой круг в HTML и CSS: Начните с Чтобы нарисовать круг на HTML-странице, используйте SVG или холст. Вы также можете нарисовать его с помощью CSS со свойством border-radius.25-Feb-2020 В CSS можно рисовать круги и дуги, просто создав квадрат Чтобы создать закругленное изображение с помощью CSS, используйте свойство border-radius.24 июня 2020 г. 1 месяц назад от Shehroz Azam CSS позволяет создавать различные формы, такие как прямоугольники, овалы, круги, квадраты и многое другое. При разработке веб-сайта добавление полукругов вместо кругов делает его более привлекательным. Более того, формировать полукруги легко и интересно. В этой статье мы расскажем, как создать полукруг с помощью CSS. Чтобы сделать полукруг, мы будем использовать свойство « border-radius ». Это свойство поможет нам составить полукруг следующими способами: Давайте подробно расскажем о каждом! Чтобы создать полукруг сверху, сначала мы укажем элемент « HTML Теперь установите подходящие размеры для div, например, мы назначим « width ” значение свойства как “ 180px ” и свойство “ height ” со значением “ 90px ”. CSS div { Сохраните HTML-файл с указанным кодом и откройте его в браузере: Как видите, мы успешно создали полукруг со свойством border-radius CSS. Для формирования полукруга снизу мы установим значения свойства border-radius как « 0 0 12rem 12rem ”, где первые два значения представляют верхний левый и верхний правый радиус границы. CSS div { Выходные данные Чтобы создать полукруг справа с помощью CSS, сначала отрегулируйте высоту и ширину контейнера, чтобы получить нужный результат. форма круга. На этот раз установите « ширина » как « 90px » и « высота » как « 180px ». Снова используйте свойство border-radius со значением « 0 12rem 12rem 0 », где первое значение 0 соответствует верхнему левому краю, последнее значение 0 — нижнему левому краю, а второе и третье значения равны добавлено для обрезки верхней правой и нижней правой стороны. CSS div { Вывод На этот раз укажите свойство border-radius со значением « 12rem 0 0 12rem »; первое и последнее значение 12rem обрежет верхнюю левую и нижнюю левую стороны div, установка второго и третьего значения на 0 очистит верхнюю правую и нижнюю правую стороны круга. В конце концов, наш левосторонний полукруг будет создан. CSS div { Вывод Мы предложили различные способы создания полукруга с помощью CSS. Как сделать идеальный круг в div?

Как сделать 1/4 круга в CSS?
Как обвести текст в CSS?
Как нарисовать круг с текстом в HTML и CSS?

Как создать круг в HTML?
Как сделать круг?
Как сделать дугу в CSS?
Как изогнуть изображение в CSS?
Как создать полукруг с помощью CSS
html
Как создать полукруг с помощью CSS?
Пример 1. Создание полукруга сверху с помощью CSS
 На следующем шаге установите для свойства « border-radius » значение « 12rem 12rem 0 0 »; где первая цифра 12rem обрезает верхнюю левую часть div, вторая 12rem обрезает верхнюю правую сторону, третья и четвертая цифры 0 обрезают всю нижнюю часть div. Наконец, чтобы придать цвет кругу, используйте свойство « background-color » со значением «9».0109 фиолетовый ”.
На следующем шаге установите для свойства « border-radius » значение « 12rem 12rem 0 0 »; где первая цифра 12rem обрезает верхнюю левую часть div, вторая 12rem обрезает верхнюю правую сторону, третья и четвертая цифры 0 обрезают всю нижнюю часть div. Наконец, чтобы придать цвет кругу, используйте свойство « background-color » со значением «9».0109 фиолетовый ”.
ширина: 180 пикселей;
высота: 90 пикселей;
border-radius: 12rem 12rem 0 0;
background-color: фиолетовый;
} Пример 2. Создание полукруга снизу с помощью CSS
 Мы установили их на 0, чтобы верхняя половина div полностью исчезла. Для нижней части мы только немного обрезали нижнюю левую и нижнюю правую стороны, установив значения 12rem.
Мы установили их на 0, чтобы верхняя половина div полностью исчезла. Для нижней части мы только немного обрезали нижнюю левую и нижнюю правую стороны, установив значения 12rem.
ширина: 180 пикселей;
высота: 90 пикселей;
border-radius: 0 0 12rem 12rem;
background-color: фиолетовый;
} Пример 3. Создание полукруга справа с помощью CSS
 Применение этих значений сформирует полукруг справа.
Применение этих значений сформирует полукруг справа.
ширина: 90 пикселей;
высота: 180 пикселей;
border-radius: 0 12rem 12rem 0;
background-color: фиолетовый;
} Пример 4. Создание полукруга слева с помощью CSS
ширина: 90 пикселей;
высота: 180 пикселей;
border-radius: 12rem 0 0 12rem;
background-color: фиолетовый;
}