Как сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Содержание
- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать».
 Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
Или просто воспользуйтесь сочетанием клавиш Ctrl+N. - Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим».
 Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
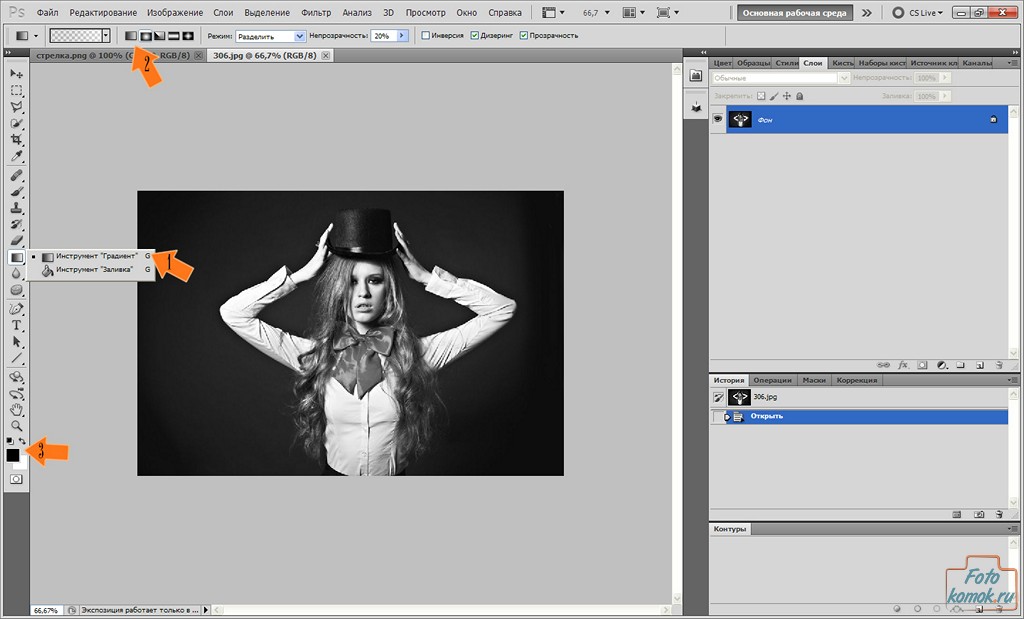
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.

- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.

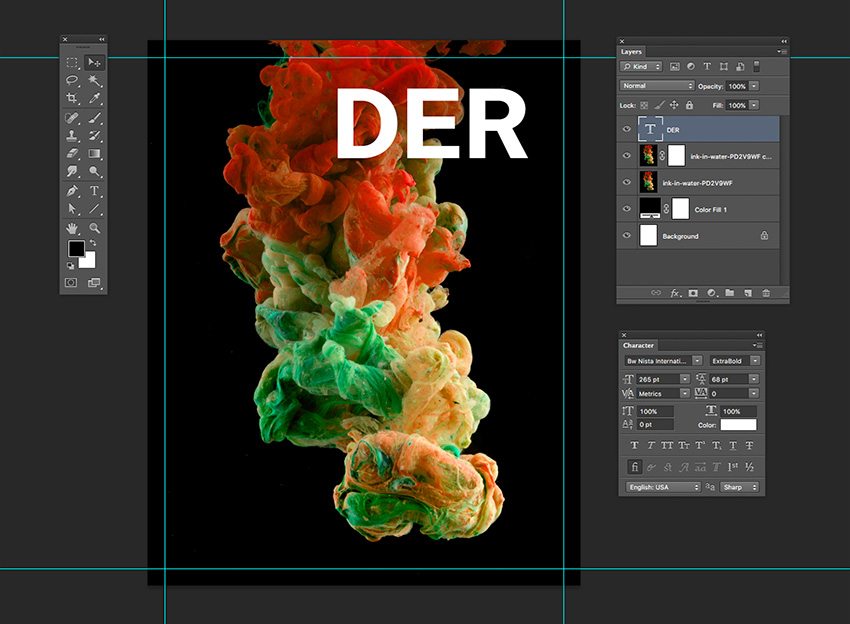
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё.
 Подобно об этом писалось выше в инструкции.
Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры.
 Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано. - Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.

- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст.
 В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем. - Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.

- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
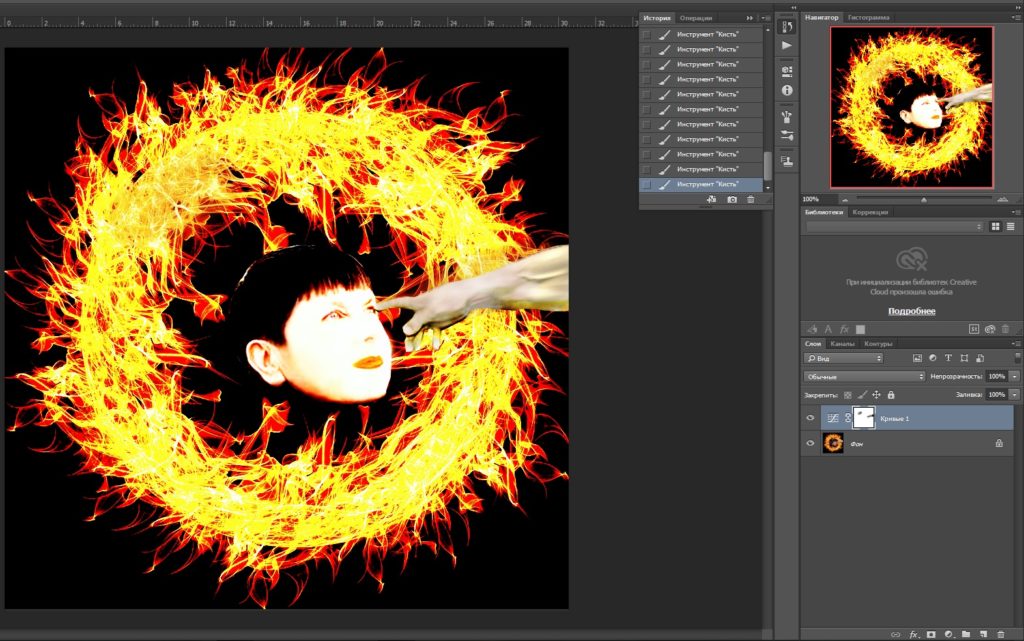
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка.
 В нашем случае это слово «Space».
В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
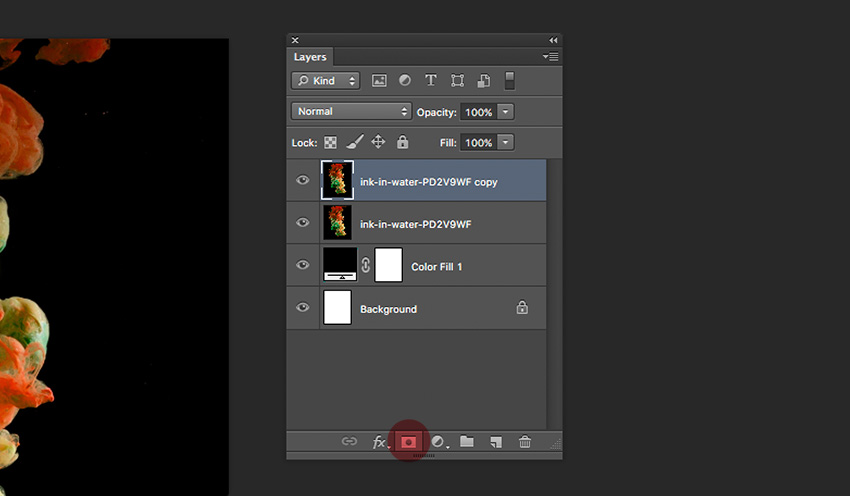
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения.
 Сместить его можно в любом направлении.
Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Как делать афиши в фотошопе онлайн. Учимся делать афиши вместе
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.
Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Выводы о том, как сделать афишу
Оба варианта, которые мы рассмотрели в этой статье хорошие и имеют свои плюсы. Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
Во-первых, они оба бюджетные. Для работы вы никого не нанимаете, следовательно, никому ничего не платите. Вся работа выполняется самостоятельно.
В случае фотошопа вам нужны доступ к самой программе и принтеру, а в случае рисования — набор необходимых инструментов.
В обоих случаях вы затратите время и, скорее всего, немалое, на создание будущей афиши. Это нужно учесть.
Какой из вариантов выбрать — решать только вам или вашему заказчику. Чаще всего выбор зависит от концепции мероприятия, для которого оформляется афиша, и от бюджета ее создания. Если это работа для себя, то лучше выбрать то, в чем вы более талантливы.
А еще оба варианта можно комбинировать. Например, полностью оформив афишу в фотошопе, на уже распечатанном плакате разместить какие-то предметы, сделанные вручную. Если есть такая задумка изначально.
Генераторы плакатов
Несколько вдохновляющих
Pinterest-аккаунтов
4 простых правила создания
постера, если вам мало
конструкторов плакатов
Обращайте внимание на то, для кого вы делаете плакат
Текст должен быть читабельным
Восприятие текста находится в приоритете над стилем. По возможности сложных и витиеватых шрифтов следует избегать. Они могут передать определённое настроение и эстетику, но в этом нет смысла, если зрителю приходится несколько секунд концентрироваться, чтобы понять, что написано на плакате. Также важно обращать внимание на размер, межбуквенное и межстрочное расстояния, сочетание цветов.
По возможности сложных и витиеватых шрифтов следует избегать. Они могут передать определённое настроение и эстетику, но в этом нет смысла, если зрителю приходится несколько секунд концентрироваться, чтобы понять, что написано на плакате. Также важно обращать внимание на размер, межбуквенное и межстрочное расстояния, сочетание цветов.
Все эти факторы влияют на то, как сознание воспринимает то, что написано на плакате. Работая с одним и тем же шрифтом одного и того же цвета можно создать как идеальный с точки зрения восприятия текст, так и совершенно нечитабельный.
Радикальная эстетика футуристов предполагала максимальный уход от привычных форм во всех творческих сферах, в том числе в графическом дизайне.
Не перегружайте плакат
Чаще всего для красивого плаката достаточно двух шрифтов, иногда трёх. Если использовать больше, то, скорее всего, получится нагромождение текста, плакат будет «расползаться» и перестанет восприниматься целостно. То же самое касается и цветов. Слишком щедрое использование цвета может рассеять внимание зрителя и отвлечь его от текста.
Слишком щедрое использование цвета может рассеять внимание зрителя и отвлечь его от текста.
Правила можно нарушать
Как и любая творческая работа, типографика не терпит очень жёстких рамок. Все, о чём было рассказано выше, имеет множество исключений во множестве случаев. Странно, например, делать афишу рейва, не используя кричащих кислотных цветов. Важно только понимать, почему плакат должен выглядеть именно так, а не иначе, чтобы в контексте он смотрелся адекватно и гармонично. В конце концов, часто дизайнер изначально понимает, что и как нужно сделать, чтобы максимально реализовать замысел работы, и ориентируется только на свои ощущения.
Плакаты окружают нас повсюду – мы ежедневно видим их на улицах или в печатных изданиях. В основном это реклама и реже анонсы каких либо событий. Политический плакат появляется в поле нашего зрения непосредственно перед выборами, когда начинается агитация и поэтому встречается достаточно редко. Каким должен быть хороший плакат? Прежде всего плакат должен быть информативным.
Как правило, дизайн плаката начинается с выбора его размера. В этом плане никаких ограничений не существует – плакат может быть небольшим, к примеру, формата А4 или наоборот, гигантским, размером со стену дома. Конечно, существуют определенные стандарты размеров, но это не вопрос дизайна, а вопрос возможностей типографской техники. Ориентация плаката может быть как вертикальной, так и горизонтальной, но чаще всего используется вертикальная ориентация.
Как отличить хороший плакат от плохого? Это, конечно, вопрос вкуса, однако правильно спроектированный плакат обладает некоторыми признаками. FreelanceToday предлагает вашему вниманию 10 признаков хорошего плаката.
ХОРОШАЯ ЧИТАЕМОСТЬ
Допустим, у нас есть плакат, который сообщает о каком-либо приближающемся событии, например, о концерте популярного исполнителя. Ключевая информация, размещенная на плакате, должна считываться издалека и привлекать внимание людей. Соответственно, в тексте плаката должна присутствовать визуальная иерархия. Если текста достаточно много, то должно быть как минимум три иерархических слоя.
Ключевая информация, размещенная на плакате, должна считываться издалека и привлекать внимание людей. Соответственно, в тексте плаката должна присутствовать визуальная иерархия. Если текста достаточно много, то должно быть как минимум три иерархических слоя.
Заголовок . Это самый главный и самый большой текстовый элемент дизайна. Он должен быть контрастным по отношению к фону и набран таким шрифтом, который бы был хорошо различим даже с дальнего расстояния.
Подробности . Что? Где? Когда? Вся подобная информация располагается на втором уровне иерархии. Человек, которого заинтересовал плакат, обязательно захочет ознакомиться с подробной информацией, поэтому ее нужно представить в понятной, но в то же время сжатой форме. Для второго уровня используется шрифт меньшего размера, нежели в заголовке, так как нет необходимости в том, чтобы эта информация считывалась издалека.
Мелкий шрифт . На третьем уровне размещается дополнительная информация. Очень часто мелкий шрифт встречается на кинопостерах и рекламных плакатах.
КОНТРАСТНОСТЬ
У дизайнеров есть всего одна возможность привлечь внимание зрителя. Поэтому плакат должен «цеплять». Добиться этого можно при помощи контрастных элементов. Это в вебе можно сделать бледную иллюстрацию с плавным градиентом и модными тонкими шрифтами – для обычного плаката этот способ подходит плохо. Чем резче текст или иллюстрация контрастирует с фоном – тем заметнее плакат. Приступая к дизайну, нужно в первую очередь определиться с контрастом элементов и постоянно проверять его во время работы. Если дизайнер работает над цветным плакатом, нужно периодически проверять, как он выглядит в оттенках серого – контраст основных элементов должен быть хорошо различим и в этом режиме.
РАЗМЕР И РАСПОЛОЖЕНИЕ
Очень часто дизайнер заранее знает, где будет размещен его плакат. Исходя из этой информации, он должен правильно подобрать размер плаката. Важно, чтобы посылу плаката не мешали различные визуальные помехи – он должен занимать доминирующую позицию. Что касается цветовой гаммы, то тут тоже нужно исходить из реалий – если известно, что плакат будет висеть на стене, окрашенной в зеленый цвет, то лучше не использовать в плакате близкие к зеленому оттенки.
Что касается цветовой гаммы, то тут тоже нужно исходить из реалий – если известно, что плакат будет висеть на стене, окрашенной в зеленый цвет, то лучше не использовать в плакате близкие к зеленому оттенки.
ПЛАКАТ РАБОТАЕТ НЕЗАВИСИМО ОТ РАЗМЕРА
Очень часто начинающие дизайнеры отказываются от заданий, в которых требуется создать большой плакат, допустим, 10 на 6 метров. Им почему-то кажется, что создать такой плакат намного сложнее, чем какой-нибудь постер размером с лист А4. Это большое заблуждение. Если плакат скомпонован правильно, он будет одинаково хорошо смотреться независимо от размера и масштабирование на него никак не влияет. Если дизайнер получил заказ на создание плаката, который затем будет использоваться в рекламе и будет выпущен в самых разных размерах и форматах (в том числе и цифровом), он должен думать прежде всего о композиции и основной идее и не заботиться о том, где будет размещено его творение.
БОЛЬШИЕ ИЗОБРАЖЕНИЯ
Если в плакате используется изображение, то оно должно занимать доминирующую позицию, так же как и в случае с текстом. Изображение должно быть хорошо различимо издалека, при этом очень важно позаботиться об узнавании образа. Сильно усложнять визуальный ряд не стоит – нужно использовать столько элементов, сколько требуется, чтобы донести основную идею. Этот принцип применим ко всем видам плаката, в том числе и к кинопостерам, которые порой бывают слишком перегружены деталями.
Изображение должно быть хорошо различимо издалека, при этом очень важно позаботиться об узнавании образа. Сильно усложнять визуальный ряд не стоит – нужно использовать столько элементов, сколько требуется, чтобы донести основную идею. Этот принцип применим ко всем видам плаката, в том числе и к кинопостерам, которые порой бывают слишком перегружены деталями.
НЕГАТИВНОЕ ПРОСТРАНСТВО
Плакат не картина, поэтому дизайнеру просто необходимо работать со свободным пространством. Не стоит стремиться заполнить весь плакат – нужно «оставить воздух». Есть несколько действенных способов повысить читаемость плаката. Например, можно увеличить расстояние между буквами. Тесный кернинг, может быть, хорошо смотрится, на открытке, но для плаката все же важней читаемость. Если буквы расположены слишком близко, то издалека текст становится плохо различимым, что крайне не рекомендуется. Так же можно увеличить расстояние между строками – это тоже пойдет плакату на пользу.
ПРИЗЫВ К ДЕЙСТВИЮ
Цель любого плаката – заставить людей совершить какое-то действие, например, посетить шоу, выставку, купить какой-либо товар или прийти на выборы. Призыв к действию – это самый главный, центральный элемент плаката и дизайнер должен уделить ему основное внимание. В отличие от веб-дизайна, в графике не работает интерактив, поэтому в обычном плакате нельзя использовать его принципы. У графического дизайнера другие инструменты донесения сообщения для людей и он должен приложить все усилия к тому, чтобы призыв к действию был понятен с первого взгляда.
Призыв к действию – это самый главный, центральный элемент плаката и дизайнер должен уделить ему основное внимание. В отличие от веб-дизайна, в графике не работает интерактив, поэтому в обычном плакате нельзя использовать его принципы. У графического дизайнера другие инструменты донесения сообщения для людей и он должен приложить все усилия к тому, чтобы призыв к действию был понятен с первого взгляда.
НЕОБЫЧНАЯ ТИПОГРАФИКА
Плакат – это именно тот жанр, где можно смело экспериментировать с типографикой. Некоторые из самых известных плакатов сделаны без использования иллюстраций и графических элементов и при этом отлично выражают идею. Использование качественной типографики придаст плакату индивидуальность – главное, чтобы дизайнер не переусердствовал. Не стоит использовать 10 шрифтов в одном плакате – дизайн от этого лучше не станет. Лучше всего уделить внимание визуальной иерархии и использованию негативного пространства. Буквы сами по себе несут определенный посыл и правильное понимание принципов типографики позволит дизайнерам создавать эмоциональные и запоминающиеся плакаты.
РУЧНАЯ РАБОТА
Появление компьютерной графики явно не пошло на пользу искусству плаката. Раньше дизайнер работал с живыми материалами и плакаты выглядели совершенно не так, как в наши дни. Сегодня признаком хорошего плаката является его техника исполнения. И неважно, что дизайнер создал его на компьютере – если у плаката есть душа и создается впечатление, что дизайнер нарисовал его вручную – это хороший плакат. Ну а если плакат пошел в печать как раньше, с физического носителя – это вообще замечательно.
ДЕРЗОСТЬ
Любому хорошему плакату присущ некоторый эпатаж – это очень усиливает эмоциональный посыл. Так что не стоит бояться выходить за рамки и использовать в плакате необычные элементы. Нарушая какие-то устоявшиеся правила, дизайнер привлекает внимание к плакату, а это как раз то, что нужно.
ВЫВОД : Плакат очень интересный вид графики, который позволяет дизайнерам дать волю своему воображению. К тому же это отличный способ освоить новую технику или улучшить свои навыки. Иногда создание плаката дается очень трудно – ведь требуется донести идею, используя минимум средств. Но в любом случае это интересно – особенно когда плакат получился удачным и привлекающим внимание людей.
Иногда создание плаката дается очень трудно – ведь требуется донести идею, используя минимум средств. Но в любом случае это интересно – особенно когда плакат получился удачным и привлекающим внимание людей.
Designing posters online has never been easier or more fun. FotoJet»s poster maker is a quick and easy way to turn your creativity into stylish posters of all kinds. Its wide collection of free poster templates will give you a quick start to designing your own posters for any and all occasions, topics and interests.
Get Started
Plenty of Professional Poster Templates
FotoJet»s online poster creator has a variety of beautifully and professionally designed poster templates just waiting to be used, which can either complete a project or be the inspiration and starting point for your own customized poster design.
Events
Whenever you need an advertising poster or poster to advertise a sale or otherwise promote your business, you can always design a professional one without hassle, here at FotoJet. With a massive number of poster templates to choose from, it is easy to find your inspiration to fuel an incredible design.
With a massive number of poster templates to choose from, it is easy to find your inspiration to fuel an incredible design.
Occasions
For some occasions such as a birthday, wedding, or something else special, a custom poster design is a good way to celebrate, raise awareness of and add excitement to the special time. Feel free to design birthday posters, baby posters, wedding posters and more whenever you»re inspired or have a job you need to get done!
Event
Spread news about your events with custom posters that will have a serious impact, due to their quality. You can design posters for events in seconds with FotoJet»s online poster maker. Start creating a poster that will boost the attendance of your events now!
Publicity
FotoJet»s free poster maker also keeps it simple to spread your ideas and theories artistically, attracting positive publicity. Its extremely large number of templates for propaganda posters, motivational posters and safety posters are all easily customized.
Art & Fun
Designing posters online can be such a fun way to express your artistic abilities and creative ideas and FotoJet makes it all possible. The stunning designs for wanted posters, vintage posters and other art posters are ready to help you unleash your inner artist!
Life
There are so many wonderful times that deserve a beautiful poster to celebrate these periods of life. To praise a great friendship, an exciting game or an impressive love, just find a poster template and customize it with your heart.
Holidays
Celebrating holidays with a beautiful poster design will spice up your happiness in unexpected ways. Creating Christmas posters or Halloween posters is as easy as doing a few simple clicks with FotoJet»s Poster Creator.
Animal
Posters can play more roles than you think. Memorializing time with your furry friends and four legged family or helping your lost pet be found are another two smart uses for quality poster designs.![]() Add your pet»s photos and you will get a custom cat poster or dog poster that will create endless smiles easily.
Add your pet»s photos and you will get a custom cat poster or dog poster that will create endless smiles easily.
Nature
Need a poster to capture natural beauty that you will cherish forever or use it to decorate your home?. Just choose a template and freely edit to customize one!
Some of the Things You Can Do With FotoJet Poster Maker
Have you ever wanted to design a poster like a pro without taking a long time to learn graphic design? Here, FotoJet»s free online poster maker comes with an abundance of marvelous free poster templates to help you design the poster you want and need. With these awesome templates, you will definitely make your own posters that impress even though you are not a designer.
Вам понадобится
- — большой лист ватмана — формат не менее А3;
- — на выбор: краски акварельные или гуашь, цветные карандаши, фломастеры, восковые мелки;
- — ножницы;
- — картинки из журналов, подходящие по теме к вашему мероприятию;
- — цветная бумага;
- — лист бумаги – формат А4;
- — авторучка.

Инструкция
Начните с того, что пропишите на листе бумаги все текстовые данные, которые будут на вашей афише.
Придумайте запоминающееся название вашему мероприятию, максимально отражающее суть анонсируемого мероприятия.
Пропишите мероприятия — короткий текст, несущий информацию о мероприятии. Идеально, если он состоит из одного предложения, максимально допускается 3 предложения. Текст не должен быть скучным объяснением. Это может быть известная цитата или лозунг.
Укажите дату, время и место проведения мероприятия.
Составьте списки участников и спонсоров мероприятия.
Если есть необходимость, то добавьте стоимость входных билетов и информацию о дресс-коде. Например, если ваша приглашает посетить карнавал, то , что вход в масках.
Не забудьте указать контактные данные для получения дополнительной информации. Возможно, это будет номер или адрес сайта, на котором можно получить более подробную информацию о мероприятии.
Теперь можете приступить непосредственно к работе над афишей.
Разложите лист ватмана таким образом, чтобы вам было удобно с ним работать – на полу или на столе.
Фон – это основа афиши. Можете оставить его белым, можете выкрасить в один цвет или изобразить фоновый . Главное, чтобы фон не был пестрым — на нем должен быть отчетливо виден весь текст.
Крупно, красиво и ярко напишите в верхней части листа название мероприятия. Например, это можно сделать следующим образом: первая строка не очень крупным шрифтом — «Новогодний бал- », вторая строка очень крупными прописными буквами — «ТАИНСТВЕННАЯ НОЧЬ».
Под названием, по центру, напишите дату и время в том же стиле и того же размера, что и текст в первой строке.
В нижней части листа разместите информацию о спонсорах. Эта информация не обязана читаться издалека и бросаться в глаза, но она должна быть вполне читаемой с близкого расстояния.
На оставшейся свободной площади в центре листа в столбик напишите состав участников, а под ними стоимость входных билетов и информацию о дресс-коде.
Украсьте афишу . Если у вас есть фотографии некоторых участников мероприятия или подходящие по теме – разместите их в художественном беспорядке на свободные места по обеим сторонам от списка участников.
Афиша вашего мероприятия готова.
Источники:
- Афиша детских праздников и мероприятий для детей
Создать удобную, наглядную, красивую афишу можно с помощью специальных программных средств. Эти программные компоненты позволяют настраивать поля афиши в зависимости от потребностей и предпочтений пользователей.
Вам понадобится
- Программный компонент nCatalogues 1.5.26 «Универсальный каталог», информация о предстоящем мероприятии и его организаторах.
Инструкция
Для создания афиши запустите на своем программный компонент nCatalogues 1.5.26 «Универсальный каталог». Скачать подобную программу можно на сайте разработчика либо приобрести в торговой сети лицензионную версию.
Создайте и настройте раздел «Афиша», для начала установив его название.
Определите структуру данных. Для этого впишите название мероприятия, место его проведения, город, контактную информацию для получения . Поместите , информирующий непосредственно о самом мероприятии.
5 лучших сервисов для создания постеров, плакатов и афиш онлайн
Благодаря общедоступности компьютера сделать афишу, плакат, а также метрику и газету стало проще и любой желающий может научиться это делать в программах или онлайн-сервисах. Поэтому навык по работе с графическими программами пригодится многим, если не каждому.
Хочется отметить, что при создании, лучше всего делать и обрабатывать фотографии самостоятельно. Тогда уникальность материала повысит качество. Если пользователь впервые делает подобный материал, то сначала лучше попробовать сделать его при помощи макетов на онлайн-сервисах, это поможет понять, какие функции пригодятся в использовании и исходя из этого знания будет проще определиться с программой в будущем.
Возможности программы ФотоКОЛЛАЖ
ФотоКОЛЛАЖ – редактор, созданный отечественным разработчиком AMS Software. Здесь есть все необходимые функции для подготовки плакатов любой сложности. Инструменты продуманы таким образом, чтобы их без труда мог применять даже неопытный пользователь. Здесь вы найдёте:
Здесь есть все необходимые функции для подготовки плакатов любой сложности. Инструменты продуманы таким образом, чтобы их без труда мог применять даже неопытный пользователь. Здесь вы найдёте:
- Интерфейс на русском языке.
Вам не придётся искать локализацию или сталкиваться с ошибками перевода. Все подписи и пояснения к кнопкам, а также обучающая литература на сайте абсолютно доступны и понятны. - Низкие системные требования.
Для работы в программе не требуется мощное «железо». Запускайте софт и работайте даже на слабом ПК. - Обширный встроенный каталог фонов и клипарта.
Создавайте красивые афиши и плакаты, даже не имея собственного запаса картинок. - Большой выбор рамок и масок.
Для любых изображений, которые вы будете использовать в работе, можно подобрать привлекательное оформление. - Разнообразие стилей текста.
Настраивайте шрифт, цвет, тень надписей вручную или берите готовые стили из коллекции программы.
- Гибкая настройка объектов.
Вращайте элементы плаката, делайте их полупрозрачными для создания нужной композиции. - Удобное сохранение и печать.
Сохраняйте проекты в формате изображений или PDF, выводите на принтер прямо из программы.
Стартовое окно программы ФотоКОЛЛАЖ
Как сделать плакат или афишу онлайн – лучшие сайты
Саnva
Canva – один из самых популярных сервисов, который позволит сделать афишу или плакат онлайн в хорошем качестве. Работать с ним просто:
- Выбор дизайна. В списке категорий находим подходящую тематику.
- Появляется список. Слева выбираем макет.
- Меняем расположение клипартов, надписей. Чтобы изменить изображение надо просто передвигать выбранный курсивом объект.
- Если дважды нажать на объект, то выскочит панель работы с ним.
- Можно изменить цвет.

- Чтобы удалить объект – дважды нажмите на него и найдите на панели значок мусорного ведра.
- Добавляем свою надпись, нажав на иконку с буквой «Т» и выбрав шаблон или обычную надпись, вписываем в окно необходимое.
- В отделе «Объекты» можно выбрать стикер или рамку.
- В том же отделе объектов можно использовать графические линии, из них же можно составить рамку.
- По окончанию, можно скачать себе изображение, поделиться им в социальных сетях или сохранить результат на сайте и перейти к следующему проекту.
Более детально можно посмотреть на видео.
PrintDesign
Алгоритм работы на PrintDesign прост:
- Можно создать плакат с чистого листа или из шаблона.
- Для начала устанавливаем направление работы.
- Затем можно задать размер или выбрать из предложенных форматов.

- Открываем изображения, которые должны быть на плакате.
- Загруженное изображение можно перетащить на лист, удалить или сделать фоном.
- Выбираем «сделать фоном» и появляется панель работы. Если всё утраивает, жмём «применить».
- Затем добавляем текст, который можно не только перемещать, но и редактировать в верхней панели.
- Можно добавить клипарт.
- Выбираем из списка понравившийся клипарт.
- Менять размер или местоположение можно, если навести курсор на картинку.
- Поверх легко поместить текст, переставив его на клипарт.
- Можно сохранить свой проект или макет и в будущем использовать его снова.
Эффективная оптимизация компьютера с Advansed SystemCare 11
Fotojet
В Fotojet есть возможность разработать дизайн, создать коллаж или фото, а также афишу или плакат онлайн:
- выбираем «создать дизайн»;
- из предложенных вариантов выбираем макет постера;
- начинаем работу с понравившимся дизайном;
- текст на макете и объекты можно удалить или заменить своим;
- чтобы вставить стилизованный или классический текст – выбираем подходящий вариант в меню слева;
- в меню слева есть раздел клипартов, в котором можно найти стикеры по теме плаката;
- в разделе «background» можно сменить фон плаката, есть большой выбор бесплатных вариантов на множество тем, а также некоторая часть, доступная по платной подписке;
- получившийся плакат можно сохранить, поделиться им или сразу распечатать.

Desygner
Очень удобная платформа, для создания всего, что связано с графическим оформлением. К примеру, дизайны для соц. сетей, банеров, блогов, плакатов, визиток, приглашений, рекламных плакатов. Desygner подойдёт как для новичка, так и для продвинутого пользователя.
Fotor
Революционный, как заявляют создатели, фото редактор и графический дизайнер. На Fotor можно редактировать фотографии, создавать коллажи из фото, а также создавать независимые дизайны – плакаты, афиши, постеры.
Воплощайте любые идеи плакатов
В отличие от простых онлайн редакторов, где все готовые проекты похожи один на другой, В ФотоКОЛЛАЖЕ можно создавать уникальные постеры,точно воплощающие вашу задумку. Также здесь легко сделать коллаж и любую композицию из фото. Это становится возможным благодаря обширному функционалу, которым наделена программа для создания плакатов.
Вы сможете изготовить плакат любой формы и размера: от маленького буклета до огромной афиши для широкоформатной печати. Перед началом работы задаются точные размеры в пикселях, сантиметрах или дюймах.
Перед началом работы задаются точные размеры в пикселях, сантиметрах или дюймах.
Настрока формата будущей афиши в программе ФотоКОЛЛАЖ
Берите в проект изображения любого формата: JPG, PNG, GIF и другие. Обрезать или поворачивать их заранее не требуется, всё это можно будет сделать прямо в процессе подготовки коллажа в программе. Главное, выбрать картинки хорошего качества, так как фото и иллюстрации низкого разрешения после печати будут выглядеть недостаточно привлекательно.
Как только вы добавите все изображения, их можно будет переместить на нужные позиции, повернуть, как того требует идея, уменьшить или увеличить. Чтобы воссоздать желаемый дизайн, вы можете обрабатывать изображение с помощью кадрирования, оставляя только желаемую часть картинки. Также в редакторе есть система слоёв. То есть каждое изображение находится на своём слое и может частично перекрывать другое. Для каждого объекта вы можете менять уровень слоя, например, подняв его над всеми или, наоборот, опустив ниже.
Как сделать метрику ребёнка на компьютере
Метрика ребёнка – это памятка с весом, ростом, именем, первыми ладошками и временем появления на свет малыша. Это украшение, которое сохранит воспоминания о самом важном
Задний фон в Стиме – как установить или изменить обои в профиле
Создание метрики в Photoshop
Чтобы сделать красочную метрику в Photoshop понадобятся картинки, так что первым делом надо найти подходящий клипарт, затем:
- Создаем новый документ.
- Выбираем размер и ориентацию страницы, даём название файлу.
- Откроется рабочее окно: пустой лист выбранного формата и размера.
- Открыть выбранные картинки и фотографии можно несколькими способами. Первый – наводим мышь на нужное фото и, кликнув правой кнопкой мыши нажимаем «копировать». Затем, нажимаем в любую свободную точку на экране Фотошопа и зажимаем комбинацию клавиш Ctrl+V.
 Скопированное фото появится на экране. Второй вариант – нажимаем «файл-открыть как».
Скопированное фото появится на экране. Второй вариант – нажимаем «файл-открыть как». - Выделяем фото/картинку.
- Можно добавить картинки или фотографии на свой вкус и расставить так, как приглянется глазу.
- В панели инструментов, которая находится слева выбираем значок «Т», а затем рисуем на листе произвольную область, для будущей надписи.
- В верхней панели находим раздел «Текст» и нажимаем на панель символов.
- Появится окошко со шрифтами и размерами. Выбираем подходящий размер, стиль и цвет (в цветовом окне справа).
- Вставляем все информационные части метрики. Это может быть любая информация, которая покажется важной, к примеру рост, вес, дата рождения, город.
- Можно добавить декор. Для этого в правом нижнем углу, в разделе «Слои» отметить кнопку слой «фон» или «0».
 Тогда все новые картинки будут появляться на заднем фоне. Можно вставить рамки, картинки, фотографии.
Тогда все новые картинки будут появляться на заднем фоне. Можно вставить рамки, картинки, фотографии. - Когда метрика будет завершена, останется сохранить результат работы. Для этого выберите файл – сохранить как.
Метрика в Paint
Также, метрику можно создать в программе Paint. Для этого:
- находите подходящий макет в интернете (или создайте сами) и откройте его в программе Paint;
- печатаете текст на картинке, можно нажав символ «А»;
- выделите необходимую для информации зону, и в верхней панели откроется вкладка функций для работы с текстом;
- изменить размер, цвет и стиль написания можно на появившейся панели;
- впишите всю информацию, которую посчитаете нужной: возраст ребёнка, достижения, предпочтения и так далее;
- когда метрика будет готова, нажмите в верхний левый угол(«файл») и выберите «сохранить как».

Если есть желание сделать всё быстро и с удобством, не скачивая программ и не разбираясь в них – на помощь придут онлайн – сервисы.
Canva
Инструкция по созданию метрики в Canva:
- переходим на сайт, нажимаем «Начать работу»;
- откроется окно для работы с пустым листом и макетами слева;
- понравившийся постер можно взять, как макет для будущей метрики;
- далее можно убрать всё с постера и вписать текст, который требуется. Для этого находим раздел работы с текстом – буква «Т» на панели слева;
- увеличить или уменьшить текст можно потянув за углы рамки;
- чтобы изменить цвет – наведите курсор на символ «А» и кликните на подходящий цвет;
- для самостоятельного выбора стиля оформления текста – наведите курсор на голубую кнопку в левом верхнем углу «Add a text box»;
- появится небольшая полоска текста.
 Используя панель, которая находится над постером отрегулируйте размер;
Используя панель, которая находится над постером отрегулируйте размер; - выберите цвет и стиль;
- для сохранения итога работы наведите курсор на значок «стрелка вниз»;
- и нажмите «Download» — скачать. Выскочит окошко обработки готового проекта;
- затем указываете, куда сохранить.
Способы настройки интернета на компьютере
Выбирайте и настраивайте фон афиши
В редакторе легко установить любой фон для плаката: однотонную заливку произвольного цвета из палитры, интересный градиент из выбранного цветового сочетания, изображение из базы программы или картинку, загруженную с компьютера.
Установленный фон можно осветлить, затемнить или размыть с помощью соответствующих бегунков. Это требуется, в первую очередь, для пёстрых картинок, чтобы они не перетягивали на себя внимание от основного контента.
Выбор фона плаката в программе ФотоКОЛЛАЖ
Bambinic
Отдельного внимания заслуживает проект Bambinic. Это не универсальный редактор плакатов, а узкоспециализированный сервис, предназначенный для создания детской метрики. Для этой цели в Bambinic есть несколько шаблонов с мультяшными иллюстрациями и памятными подписями. Чтобы создать яркий плакат для своего чада, нужно лишь выбрать шаблон и заполнить его, указав сведения о ребёнке (к примеру, количество зубов, рост, вес, первые слова).
Это не универсальный редактор плакатов, а узкоспециализированный сервис, предназначенный для создания детской метрики. Для этой цели в Bambinic есть несколько шаблонов с мультяшными иллюстрациями и памятными подписями. Чтобы создать яркий плакат для своего чада, нужно лишь выбрать шаблон и заполнить его, указав сведения о ребёнке (к примеру, количество зубов, рост, вес, первые слова).
Bambinic существует только в виде сайта, приложений у сервиса нет.
Создавайте уникальное оформление
После того, как настроите фон и добавите остальные составляющие дизайна, вы можете ощутимо улучшить их. Для этого не придётся скачивать дополнительные элементы оформления, программа для создания плакатов на русском языке предлагает различные варианты украшений бесплатно:
- Рамки.
Встроенная библиотека включает классические, тематические, детские и другие варианты обрамлений. Просто примените понравившийся вариант на изображении. Это позволит сделать картинку более интересной и выразительной, воплотить в жизнь творческую задумку.
- Маски.
Ещё один вариант оформления, позволяющий оригинально обработать края фотографий и иллюстраций. Круглые, овальные, прямоугольные – вам доступны различные виды масок на любой вкус. С их помощью можно органично вписать любую картинку в фон. - Фильтры.
Используете в работе несколько изображений, выполненных в разном стиле и цветовой гамме? Картинки будут смотреться неорганично. Чтобы привести их к единому виду, можно использовать фильтры. Наложите выбранный вариант на все иллюстрации, и они будут прекрасно гармонировать между собой.
Выбор рамки для афиши в программе ФотоКОЛЛАЖ
Desygner
Этот редактор не уступает по возможностям Canva. С помощью Desygner вы тоже можете создавать плакаты и прочую графику, совмещая изображения, тексты, стикеры и другие украшения на одном холсте. Desygner предлагает сотни бесплатных шаблонов, иллюстраций и снимков в качестве исходников. Чтобы получить доступ к полной коллекции материалов, а также удобному поиску по ним, нужно оформить платную подписку.
Desygner можно использовать в браузере и программах для мобильных устройств на Android и iOS.
Fotor — мультифункциональный сервис для работы с графикой. Он позволяет делать примерно то же, что и перечисленные выше редакторы плакатов: загружать изображения, накладывать на них текст, стикеры и прочие элементы.
И даже больше: в Fotor есть множество инструментов для редактирования изображений и составления коллажей. Вместе с тем в сервисе не так много исходных материалов, как в Canva и Desygner. Оформив платную подписку, вы получите больше исходников и функций для редактирования графики.
Fotor доступен в браузере, а также в качестве программ для основных настольных и мобильных платформ.
Делайте надписи на любой вкус
Ни один постер или афиша не обойдутся без надписей. Название мероприятия, участники, условия – это и многое другое необходимо сообщить посетителям. При этом информация должна подаваться в привлекательной форме.
Программа для создания коллажей позволяет вводить любой текст и выбирать для него оформление. Вы найдёте готовые стили (строгие или красочные), которые можно использовать в своём проекте. Если предложенные варианты вам не подойдут, настройте свойства текста вручную.
Вы найдёте готовые стили (строгие или красочные), которые можно использовать в своём проекте. Если предложенные варианты вам не подойдут, настройте свойства текста вручную.
Редактор позволяет отрегулировать шрифт, размер текста, цвет букв. Кроме того вы можете добавить тень и обводку. Меняйте место расположения текста, делайте его больше или меньше, вращайте на любой угол.
Коррекция надписи на афише в программе ФотоКОЛЛАЖ
Как сделать газету на компьютере
Создание газеты в Word
В любой газете главное – это её наполнение, следует:
- продумать концепцию газеты, написать статьи с интересными заголовками и сделать фотокарточки, либо подобрать картинки;
- открыть Word и создать в нём новый документ;
- обозначить название газеты. Надпись можно выделить при помощи функции WordArt;
- выполнить разметку страницы. Для этого необходимо нажать на кнопку «разметка страницы» и выбрать количество колонок, в которых будут статьи будущей газеты.
 Нажмите «применить», после указания количества колонок;
Нажмите «применить», после указания количества колонок; - заполнить колонки статьями;
- поместить в документ фотокарточки;
- выделить весь текст и сделать его одного шрифта и кегля. Подобрать шрифт и размер можно в верхней панели;
- сохранить «файл» — «сохранить как» или сразу распечатать «файл — печать».
Создание газеты в Publisher
Инструкция по созданию газеты в программе Publisher:
- В закладке «Макет страницы» выбираем «Направляющие сетки и опорные направляющие» и делаем вспомогательные линии – это требуется для того, чтобы было проще распределить текст и выровнять его.
- В закладке «Направляющие разметки» указываем количество строк и столбцов, а также расстояние между столбцами – это будущие колонки газеты.
- В закладке «Вставка» находим функцию, которая позволит нарисовать блоковую сетку для будущих текстов на листе.

- Создаём блочную связь, выделив раздел текста и перенаправив её на закладку с именем «формат надписей».
- Заполняем блоки статьями и фотографиями.
- Отправляем в печать
Сохраняйте и печатайте без потери качества
После завершения работы можно выбрать различные варианты сохранения, например, в виде проекта в расширении самого редактора, чтобы вернуться к редактированию афиши в будущем. Сохраняйте афишу, как изображение в любом популярном графическом формате, как JPEG с возможностью отрегулировать настройки качества или экспортируйте в PDF.
Программа для создания постеров позволяет сразу же распечатать готовый постер. Выберите подходящее расположение на листе, отрегулируйте настройки печати и выведите плакат на бумагу.
Если вы готовите макет плаката для использования только в интернете, прямо из программы делитесь изображением в соцсетях.
Как сделать плакат или афишу в Photoshop
В Photoshop можно не только обрабатывать фото, но и создать афишу. Алгоритм создания афиш, плакатов и постеров одинаков, поэтому для примера возьмём создание Афиши концерта:
Алгоритм создания афиш, плакатов и постеров одинаков, поэтому для примера возьмём создание Афиши концерта:
- открываем Фотошоп и нажимаем «создать»;
- определяем параметры листа – размер, формат;
- находим в интернете фото, подходящие к тематике мероприятия и копируем;
- вставляем скопированную картинку в Фотошоп при помощи команды Ctrl+V;
- фото может заполнять всю афишу, а можно наложить иной фон для афиши;
- чтобы вставить задний фон, необходимо в списке слоёв указать слой «фон» и на него поместить скопированный кадр;
- для вставки текста кликаем на значок «Т»;
- чтобы придать форму тексту, нажмите на знак фигурной буквы «Т» (верхняя панель инструментов) и выберите подходящую форму рамки;
- добавляем всю необходимую информацию, и Афиша готова! Результат сохраняем «файл» — «сохранить как» и выбираем формат картинки.

Инструкцию можно посмотреть на видео.
Системные требования
При таком богатстве возможностей, ФотоКОЛЛАЖ не требует мощного компьютера. Чтобы установить софт и успешно работать, достаточно процессора от 1ГГц (Intel, AMD), оперативной памяти от 256Мб и жесткого диска от 500 Мб. Редактор совместим со всеми версиями Windows:XP, Vista, 7, 8, 10.
Чтобы распечатать сверстанные постеры и рекламные баннеры потребуется обычный принтер (формата бумаги A4, A3 или A2). Софт поддерживается всеми моделями печатного оборудования HP, Canon, Epson, Lexmark, Brother и др.
Создавайте яркие цепляющие постеры, объявления, или фотоколлаж своими руками! Берите любые картинки, украшайте их рамками и масками, добавляйте текст и оригинальный клипарт. Ваши работы будут яркими и уникальными, а процесс их создания в ФотоКОЛЛАЖЕ принесёт лишь удовольствие. Скачайте бесплатно программу для создания афиш на русском языке и подготовьте собственный красочный плакат прямо сейчас!
Как сделать стенгазету в Word
Стенгазету можно создать во многих онлайн приложениях и программах, но если нет доступа к интернету и возможности скачать специализированную программу, то на помощь придёт Microsoft Word:
- Откройте программу и установите альбомную ориентацию страницы.

- Нажимаем кнопку «Вставка» и добавляем WordArt надпись с заголовком стенгазеты.
- При помощи фигур в Word можно выделить написанное. Для этого выбираем «вставка» — «фигуры» и выбираем нужное.
- Открываем изображение, которое требуется поместить в газету и, кликнув на него правой кнопкой мыши нажимаем «копировать». Затем наводим курсив на место, в которое планируется поместить изображение и нажимаем «вставить» либо комбинацию клавиш ctrl+V.
- Когда текст и фото добавлены, можно отправлять на печать.
Более
Над это приложение, которое позволяет вам добавить красивую типографику к фотографии. Это старший брат Overgram, приложения, о котором я писал в Instagram. Он позиционируется как приложение для создания красивых фотографий, но вы также можете использовать его для создания плакатов.
Импортируя фон, я обычно начинаю с чего-то общего с сайта обоев. Добавьте текст поверх него. Over имеет значительную коллекцию классических шрифтов и даже некоторые произведения искусства. Измените цвет, размер, расположение, и, прежде чем вы это узнаете, у вас будет плакат, который вы сможете назвать своим.
Добавьте текст поверх него. Over имеет значительную коллекцию классических шрифтов и даже некоторые произведения искусства. Измените цвет, размер, расположение, и, прежде чем вы это узнаете, у вас будет плакат, который вы сможете назвать своим.
Более двух долларов в App Store для клиента iPhone и iPad, и хотя у него нет шаблонов, таких как Phoster, которые можно было бы назвать собственными, у него (и фотографий, которые он делает) есть определенный классный фактор, который делает приложение достойным.
26 Уроки Photoshop по созданию плакатов
Плакаты являются отличными образцами искусства с определенной целью: эффективный плакат должен не только показывать , но также рассказывать . С помощью следующих руководств вам не только будет показано, как создавать красивые произведения цифрового искусства, но вы также сможете изучить всю мешанину из приемов цифрового искусства и методов, которые вы сможете позже адаптировать в своих дизайнерских проектах. В этой статье вы найдете первоклассных руководств по созданию плакатов 9.0010 .
В этой статье вы найдете первоклассных руководств по созданию плакатов 9.0010 .
Вы изучите не только конкретные процедуры создания плакатов, но и Photoshop и общие приемы дизайна, такие как фотокомпозиция, иллюстрация, обработка цвета, типографские эффекты, работа с нестандартными формами, использование фильтров уникальными способами и многое другое.
1. Плакат с рекламой обуви с использованием цветочных элементов
Используя некоторые популярные тенденции дизайна (цветочные элементы) и мастерское использование инструмента Затемнение, чтобы дружелюбно интегрировать их в тему плаката, вы изучите несколько замечательных техник Photoshop, следуя этому руководству. письменный учебник.
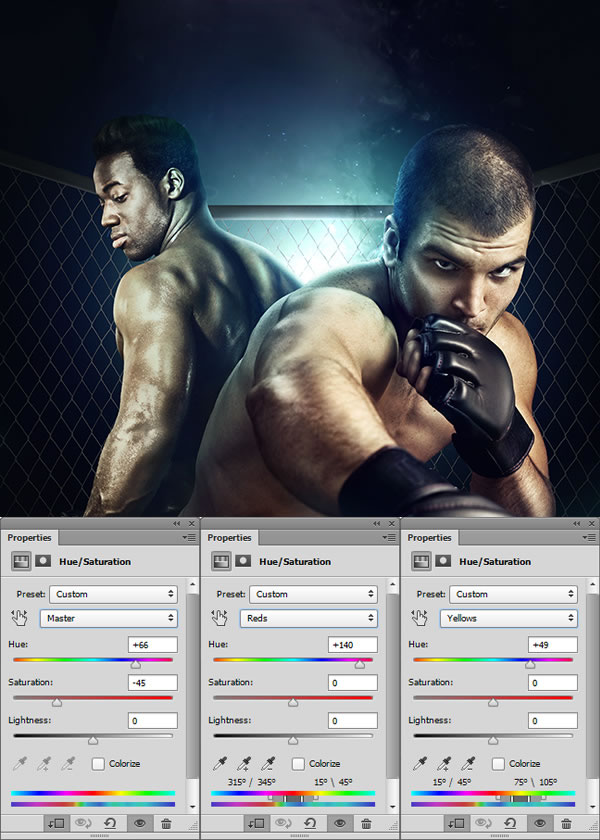
2. Боксерский плакат в стиле ретро
Создайте винтажный/ретро-стиль, следуя этому превосходному пошаговому руководству по Photoshop. Вы сможете изучить методы настройки изображений, полученных из разных ресурсов, чтобы они были похожи друг на друга.
3.
 Плакат «Космические захватчики»
Плакат «Космические захватчики»В этом уроке по дизайну постера в Photoshop представлены некоторые замечательные приемы, в первую очередь — прием красивого и уникального шрифтового оформления текста. Вы также обнаружите отличное применение инструмента «Кисть»: добавление деталей к объекту ваших произведений искусства.
4. Плакат «Яростная розовая пантера»
Хотя этот урок предназначен для рисования «розовой пантеры», на стоковом фото изображен тигр; этот факт ничего не умаляет качества инструкций и конечного результата этого урока от GoMediaZine.
5. Постер в стиле рок в стиле гранж
Зажигайте в этом учебном пособии по дизайну гранж-постера на тему инди-группы, в котором используется техника «карты смещения» для создания рваного и красочного фона и популярный элемент «звездообразование» для создания действительно эффектного дизайна. своим зрителям.
6. Фрагментированный золотой телефон
В этом уроке вы будете создавать круто выглядящий постер, в котором в качестве объекта используется мобильный телефон; фотоэффекты потрясающие: дымчатые элементы и верхняя часть объекта плавно переходит в текст.
7. Векторный политический плакат
В этом уроке по дизайну в Photoshop, вдохновленном серией политических плакатов Шеппарда Фейри, вы увидите метод воссоздания очень похожего эффекта на вашей иллюстрации, который включает умелое использование инструмента «Перо» для выбора различных частей холст.
8. День Земли. Зеленая планета
В этом уроке Photoshop рассматриваются некоторые методы начального уровня для создания профессионального плаката, основанного на теме окружающей среды.
Вы будете использовать стили слоя, преобразовывать объекты с помощью инструмента «Деформация» и множество других процессов для создания красивых цифровых изображений.
9. Художественный плакат с нарисованными элементами
Узнайте о методах Photoshop, используемых для создания красивых и нарисованных в цифровом виде произведений искусства, из этого пошагового руководства, основанного на уникальном стиле цифрового иллюстратора и художника-графика Алекса Бельтечи автор учебника).
10. Плакат, посвященный приходу весны
Виртуозный фотошоп-художник Саймон Хабберт показывает нам, как создать единственный в своем роде дизайн плаката, использующий тему переходного периода весны к лету. Вы узнаете, как использовать фильтр «Радиальное размытие» для создания уникального цветового перехода.
11. Потрясающий красочный постер
Создайте потрясающий и привлекательный постер на основе рекламной кампании Ray-Ban Colorize, используя несколько приемов Photoshop, таких как настройка параметров настройки изображения и быстрое и простое выделение с помощью инструмента «Волшебная палочка».
12. Цветная пастель Опечатка
Научитесь создавать красивый постер, основанный на уникальной типографике в стиле ретро на текстурированном фоне, создающем исключительный контраст.
13. Крутой постер к фильму
В этом уроке Photoshop вы увидите использование таких методов, как коррекция цвета и манипулирование, а также настройка перспективы объекта для точного наложения для создания красивого постера, похожего на фильм.
14. Темный и шероховатый постер
Прочитав этот замечательный учебник по Photoshop, вы узнаете о множестве техник, включая смешивание изображений, для создания гармоничного и единственного в своем роде потертого и рваного плаката в стиле гранж.
15. Потрясающий постер в стиле гранж
Изучите и откройте для себя приемы Photoshop, используемые при создании произведений искусства в стиле гранж, в этом учебном пособии, которое имеет замечательный готовый продукт. Что хорошего в этом руководстве, так это то, что вы можете учиться двумя способами: смотреть скринкаст или следовать текстовому руководству.
16. Футуристический абстрактный плакат
Изучите приемы, необходимые для создания загадочного и увлекательного футуристического плаката, следуя этому превосходному учебному пособию по Photoshop, в котором используются базовые приемы, такие как «Сияющее размытие» и «Облачные фильтры», для создания сюрреалистического и уникального фона для постера.
17. Плакат с портативным игровым устройством
В этом красивом плакате используются бесплатные и загружаемые стоковые изображения, которые придают дизайну уникальный и привлекательный вид. В этом уроке Photoshop вы также изучите методы подготовки и ретуширования объектов фотографии, которые будут использоваться в качестве компонентов цифрового искусства.
18. Эффектный плакат о благополучии детей
Многие плакаты изображают шокирующие сцены, чтобы привлечь внимание людей к идее, которую они пытаются передать. Такой постер представлен в этом уроке Photoshop, который проверит ваши навыки работы с инструментом «Путь» и покажет вам технику придания тексту красивой тени.
19. Плакат со скейтбордингом
В этом уроке по Photoshop вы познакомитесь с классной техникой создания многоцветных силуэтов в виде стопки на предмете художественного произведения. Вы также узнаете, как использовать Pen Tool, чтобы создать красивую дорожку, чтобы добавить ощущение движения и динамизма в ваши проекты.
20. Плакат в стиле ретро
Этот дизайн в стиле ретро/гранж использует различные приемы и тенденции дизайна, в результате чего получается красивый плакат. Вы изучите основы использования преобразования перспективы для создания трехмерного внешнего вида с использованием популярных многоцветных ретро-лент.
21. Стильная модная реклама
Изучите некоторые уникальные приемы Photoshop, следуя этому руководству по Photoshop. В частности, вы научитесь использовать инструмент «Штамп» для применения к тексту плаката характерного эффекта шрифта.
22. Рекламный плакат Amazing Diamond
В этом учебном пособии по созданию плаката в Photoshop используется множество приемов редактирования фотографий среднего уровня, таких как использование инструмента «Кисть» с пользовательскими настройками и маскирование с помощью инструмента «Перо». Несколько бесплатных и загружаемых стоковых изображений (более 10 из них из разных источников) применяются и модифицируются для создания уникального и привлекающего внимание плаката.
23. Свежесть океана
Этот плакат, вдохновленный океаном, использует фильтр облаков для создания подводного глубоководного наложения. Что замечательно в этом уроке, так это то, что вы также можете открыть для себя способ использования кончика мягкой кисти для добавления туманного тумана, который придает дизайну уникальный элемент дизайна.
24. Концептуальный постер типографики
В этом уроке по Photoshop описывается трудоемкий, но очень привлекательный метод создания уникального шрифта (путем расположения слов в буквах). На фоне грязного гранжа результат этого произведения — винтажный/гранжевый.
25. Конструктивистский пропагандистский плакат
В этом уроке по созданию плаката в Photoshop вы научитесь создавать композицию коллажа, используя уникальные элементы дизайна.
26. Плакат фильма о войне
Узнайте, как создать сцену с искусственным дождем на красивом фоне, используя приемы Photoshop, такие как фильтр «Шум» со стилями слоя (чтобы добавить дождь) и корректирующий слой Chrome, чтобы добавить эффект выветривания на объекте художественного произведения (солдат).
Связанный контент
- 30 блестящих руководств по световым эффектам Photoshop
- 22 профессиональных руководства по улучшению изображения в Photoshop
- 20 красивых винтажных наборов кистей Photoshop
Как создать эпический постер к фильму в Photoshop
В этом уроке мы будем создавать кинематографический постер к фильму в Photoshop. Для этого мы будем использовать один стиль шрифта «Versus» от Latinotype, который является частью The Essential, Versatile Font Collection. Шрифты в этом наборе тщательно созданы вручную, поэтому независимо от того, работаете ли вы над дизайном веб-сайта, брендингом, социальными сетями или постерным проектом, эта коллекция поможет вам. В дополнение к этому шрифту мы также будем работать с несколькими бесплатными стоковыми фотографиями от Unsplash и бесплатным шаблоном титров постера фильма от Studio Binder. Затем мы объединим все эти элементы и скомпонуем наше изображение, чтобы создать «Ультра» крутой постер. Итак, если вы все готовы побить несколько рекордов кассовых сборов, давайте начнем работу над дизайном плаката для нашего художественного фильма в Photoshop!
Итак, если вы все готовы побить несколько рекордов кассовых сборов, давайте начнем работу над дизайном плаката для нашего художественного фильма в Photoshop!
ВЫ ВИДЕЛИ НАШ КАНАЛ НА YOUTUBE?
Посмотрите видеоруководство ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо на свой почтовый ящик.
Вот что мы будем создавать:
Следуйте этому руководству:
Загрузите бесплатные файлыБазовая, универсальная коллекция шрифтов всего за 29 долларов! Как и все наши пакеты, эти шрифты поставляются с нашей расширенной лицензией и по невероятной цене 9.Скидка 8%, только в течение ограниченного времени!
Шаг 1: Дизайн ультра-кинопостера
Для начала создайте новый документ и дайте файлу имя — я назову этот файл «ультра-кино-постер-дизайн». Давайте теперь продолжим и сделаем это «11» дюймов в ширину и 17 дюймов в высоту с «Цветовым режимом» RGB и «Разрешением» «300». Пока нам не нужно беспокоиться о других настройках, поэтому после внесения этих изменений нажмите кнопку «Создать» в правом нижнем углу, чтобы создать новый документ.
Пока нам не нужно беспокоиться о других настройках, поэтому после внесения этих изменений нажмите кнопку «Создать» в правом нижнем углу, чтобы создать новый документ.
После создания файла у вас должен быть один фоновый слой с маленьким значком замка рядом с ним. Для начала мы хотим сначала щелкнуть значок корректирующего слоя в нижней части палитры слоев, а затем выбрать параметр «Сплошной цвет…» в появившемся меню.
Для цвета заливки мы будем использовать сплошной черный цвет — «# 000000», а затем нажмите «Return» или «ОК», чтобы применить изменения и продолжить.
Шаг 2: Бордовый фон
После создания первого корректирующего слоя «Сплошной цвет…» щелкните и перетащите слой «Фон» по умолчанию в корзину, так как этот слой нам больше не нужен. Как только вы это сделаете, вернитесь к значку корректирующего слоя еще раз, а затем снова выберите «Сплошной цвет…».
На этот раз мы будем использовать шестнадцатеричное значение «#3A0B18» красивого темно-бордового цвета. После этого нажмите «ОК» или нажмите клавишу «Возврат», чтобы применить изменения цвета.
После этого нажмите «ОК» или нажмите клавишу «Возврат», чтобы применить изменения цвета.
Шаг 3: Виньетка
Затем перейдите в меню «Вид» и выберите «Линейки» или используйте сочетание клавиш Command/Ctrl+R.
После их включения вернитесь в меню «Вид» и убедитесь, что флажок «Привязка» отключен, как показано здесь: установлен сплошной черный цвет. После этого нажмите «G», чтобы переключиться на инструмент «Градиент», и убедитесь, что вы выбрали радиальный градиент от сплошного к прозрачному, а затем отметьте опцию «Обратный», как показано на изображении ниже:
Отсюда щелкните и перетащите направляющую от верхней линейки вниз, и она должна защелкнуться в середине. Повторите это для линейки слева, чтобы сделать направляющую для вертикального центра холста. После того, как вы это сделали, выберите маску слоя, прикрепленную к бордовому корректирующему слою, и щелкните и перетащите наружу от центра, пока ваш инструмент «Градиент» все еще выбран. Это создаст градиент в маске, так что темно-красный цвет исчезнет от центра к краям, чтобы дать нам хороший эффект виньетки по углам. Это очень полезный трюк, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Это создаст градиент в маске, так что темно-красный цвет исчезнет от центра к краям, чтобы дать нам хороший эффект виньетки по углам. Это очень полезный трюк, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Шаг 4: В центре внимания
Добавьте новый слой в верхнюю часть палитры слоев и нажмите клавишу «X» на клавиатуре. Поскольку вы сбросили цвета по умолчанию на предыдущем шаге и выбрали черный цвет переднего плана, нажатие клавиши «X» переключит эти цвета, в результате чего белый станет вашим новым цветом переднего плана. Как только белый цвет станет цветом переднего плана, нажмите «G», чтобы снова переключиться на инструмент «Градиент». Теперь у вас должен получиться Радиальный градиент от твердого к прозрачному, который плавно переходит от белого к прозрачному. Прежде чем мы продолжим, давайте просто уберем здесь опцию «Обратный», чтобы у нас был обычный тип градиента.
Затем щелкните и перетащите от центра холста наружу, чтобы создать белый градиент среднего размера, как показано здесь:
После создания белого градиента в центре холста нажмите «3» на клавиатуре. чтобы уменьшить «Непрозрачность» слоя до «30%», а затем измените режим наложения с «Нормальный» на «Наложение». Это создаст хороший прожектор в середине изображения, что также является еще одним отличным способом добавить контраста и помочь направить взгляд зрителя к центру дизайна.
чтобы уменьшить «Непрозрачность» слоя до «30%», а затем измените режим наложения с «Нормальный» на «Наложение». Это создаст хороший прожектор в середине изображения, что также является еще одним отличным способом добавить контраста и помочь направить взгляд зрителя к центру дизайна.
Шаг 5: Дополнительный контраст
Теперь мы можем временно отключить наши направляющие, перейдя в меню «Вид» и отключив «Дополнительно». Теперь давайте немного затемним фон в целом, вернувшись к значку корректирующего слоя в нижней части палитры слоев и выбрав опцию «Уровни…» в раскрывающемся меню.
Убедитесь, что корректирующий слой «Уровни» находится в верхней части палитры слоев, а затем щелкните и перетащите темно-серый ползунок слева внутрь к центру, пока он не будет установлен примерно на «15», чтобы повысить контрастность более темные цвета.
Нажмите на верхний слой в палитре слоев (это должны быть уровни), а затем, удерживая клавишу Shift, выберите самый нижний слой (это должен быть сплошной черный корректирующий слой), чтобы выделить все ваши слои. одновременно.
одновременно.
Не снимая выделения со всеми слоями, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «ФОН» или «BG» и т. д. Мы можем прийти вернитесь в эту папку позже в уроке, чтобы добавить еще несколько атмосферных элементов, но на данный момент наш фон достаточно детализирован, чтобы продолжить.
Шаг 6: Выстрел в голову
Перейдите на Unsplash, загрузите первое бесплатное стоковое изображение и сохраните его. Сделав это, перейдите в меню «Файл» и выберите «Поместить встроенный файл…» в раскрывающемся меню.
Затем перейдите в папку, в которой вы сохранили свое первое стоковое изображение. На изображении ниже показана моя папка, в которой я сохранил стоковое фото для урока. После того, как вы выбрали свой, выберите «Поместить» в правом нижнем углу, чтобы перенести его в документ.
После размещения изображения щелкните и перетащите наружу из любого из четырех углов ограничивающей рамки, удерживая клавиши Alt/Option+Shift, чтобы увеличить его пропорционально от центра. Используйте изображение ниже в качестве приблизительного руководства по размеру и размещению изображения, прежде чем нажать «Return» на клавиатуре, чтобы применить преобразование.
Используйте изображение ниже в качестве приблизительного руководства по размеру и размещению изображения, прежде чем нажать «Return» на клавиатуре, чтобы применить преобразование.
Шаг 7. Выделение
Нажмите «W» на клавиатуре, чтобы выбрать инструмент «Волшебная палочка», а затем измените настройку «Допуск» на верхней панели инструментов на «12», как показано здесь:
Щелкните область фона, чтобы сделать первый выбор, а затем, удерживая клавишу Shift, продолжайте выделять области фона, пока не получите красивое выделение, подобное этому:
После того, как вы выбрали фон, перейдите в меню «Выбор» и выберите «Инвертировать», чтобы инвертировать выделение.
Отсюда просто щелкните значок «Добавить маску слоя» в нижней части палитры слоев, и у вас должен остаться изолированный портрет без фона.
Шаг 8: Тени и блики
Выделив изолированное портретное изображение в палитре слоев, нажмите Command/Ctrl+J на клавиатуре, чтобы продублировать слой. Выберите эту новую копию, а затем перейдите в меню «Изображение» и выберите «Коррекция > Тени/Света…» в меню.
Выберите эту новую копию, а затем перейдите в меню «Изображение» и выберите «Коррекция > Тени/Света…» в меню.
Примените следующие настройки при появлении запроса в диалоговом окне «Тени/Света», а затем нажмите «Возврат» или нажмите «ОК», чтобы продолжить.
После применения этих настроек вы должны заметить, что теперь у вас есть больше деталей в этой верхней копии портрета. Отсюда выберите верхнюю копию, удерживайте клавишу Shift, а затем выберите исходную копию ниже, чтобы обе были выбраны вместе.
Когда обе копии портрета все еще выделены, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «ПОРТРЕТ». После этого измените режим наложения всей папки на «Светлее», как показано на изображении ниже:
Шаг 9: Облачные дни
Перейдите на Unsplash, загрузите второе бесплатное стоковое изображение и сохраните его. в той же папке, что и портрет, который мы использовали ранее. Как только вы это сделаете, вернитесь в меню «Файл» в Photoshop и снова выберите «Поместить встроенный…».
Как только вы это сделаете, вернитесь в меню «Файл» в Photoshop и снова выберите «Поместить встроенный…».
Перейдите в папку и выберите облачное изображение, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать изображение в документ.
После переноса изображения увеличьте его и разместите следующим образом:
Шаг 10. Настройка черно-белого облака
Выберите слой изображения облака, затем, удерживая клавишу Alt/Option, нажмите кнопку Настройка Значок слоя в нижней части палитры слоев перед выбором «Черно-белое…» в раскрывающемся списке.
Когда появится диалоговое окно «Новый слой», отметьте опцию «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить. Шаг 11: Уровни облаков . Однако на этот раз мы хотим выбрать опцию «Уровни…» из раскрывающегося списка. Обратите внимание, что на этот раз нам не нужно удерживать клавишу Alt/Option при щелчке по значку корректирующего слоя, так как к следующей корректировке автоматически будет применена обтравочная маска, поскольку она будет помещена между нашим слоем и существующей обтравочной маской.
На панели свойств переместите темно-серый ползунок слева к центру, чтобы установить его на «43», а затем переместите светлый ползунок справа к середине, пока он не будет установлен на «219», как показано ниже. :
Шаг 12: Группа облаков
Выберите верхний черно-белый корректирующий слой, затем, удерживая клавишу Shift, выберите изображение облака, чтобы все три верхних слоя были выбраны одновременно.
Нажмите Command/Ctrl+G, чтобы поместить эти слои в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «ОБЛАКА 1». После этого измените режим наложения всей папки на «Осветление цвета», а затем поместите его в папку «ФОН», чуть ниже слоя «Уровни 1», вот так:0011
Шаг 13: Маска облака
Выбрав папку «ОБЛАКА 1», удерживайте клавишу Alt/Option и щелкните значок «Добавить маску слоя», чтобы применить инвертированную маску. Это приведет к исчезновению всего изображения, но мы вернем его части туда, где хотим.
Нажмите «B» на клавиатуре, чтобы выбрать инструмент «Кисть», а затем, удерживая клавишу Shift и левую скобку, измените его на кисть с мягкими краями. Давайте также сделаем размер кисти около «600 пикселей», а затем нажмите цифру «2», чтобы уменьшить «Непрозрачность» до «20%», чтобы мы могли постепенно вернуть некоторые облака.
Выберите инвертированную маску слоя в папке «ОБЛАКА 1», а затем начните использовать большую белую кисть, чтобы вернуть часть облаков вокруг рта, подбородка и области шеи, как показано ниже:
Аккуратно используйте кисть, чтобы добавить несколько дополнительных облаков ближе к макушке и затылку, как показано ниже:
Шаг 14. Очень облачно
Выберите папку «ОБЛАКА 1» и нажмите Command/Ctrl+J, чтобы продублировать ее. . Сделав это, удерживайте клавишу Control и щелкните маску, прикрепленную к новой дублированной папке, чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Удалить маску слоя», чтобы удалить маску.
Дважды щелкните текст «ОБЛАКА 1» и переименуйте эту папку в «ОБЛАКА 2».
Разверните папку «ОБЛАКА 2» и переместите основное изображение облаков вверх, как показано ниже:
Примените к этой папке новую перевернутую маску, а затем с помощью той же большой мягкой белой кисти нарисуйте облака. вдоль верхней части изображения, как показано на изображении ниже:
Шаг 15: Выцветшие
Выберите основную папку «ПОРТРЕТ», а затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить нормальная маска.
Нажмите «G», чтобы переключиться на инструмент «Градиент» и выберите линейный градиент от сплошного к прозрачному, который плавно переходит от черного к прозрачному.
С выбранной маской на слое «ПОРТРЕТ» щелкните и перетащите инструмент «Градиент» снизу изображения вверх немного, чтобы осветлить нижний край снимка головы.
Шаг 16: Настройка уровней
Разверните содержимое папки «ФОН» и выберите корректирующий слой «Уровни 1» вверху, прежде чем нажать цифру «2», чтобы уменьшить «Непрозрачность» слоя до « 20%», чтобы сделать контраст фона немного светлее.
Шаг 17: Electric City
Затем перейдите на Unsplash, чтобы получить следующее бесплатное стоковое изображение и сохранить его вместе с другими стоковыми фотографиями. Сделав это, вернитесь в меню «Файл» и выберите «Поместить встроенный файл…» из списка.
Перейдите в папку, в которой вы сохранили свои стоковые изображения, и выберите изображение города, которое мы только что загрузили, прежде чем выбрать «Поместить» в правом нижнем углу.
После импорта изображения отмасштабируйте и расположите изображение следующим образом:
Шаг 18: Городская стирка
Выберите изображение города, затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда выберите вариант «Черно-белое…» из списка.
Установите флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы продолжить.
Шаг 19: Уровни города
Снова выберите изображение города и щелкните значок корректирующего слоя, на этот раз выбрав «Уровни…» в меню.
Переместите левый серый ползунок ближе к центру, пока он не будет установлен примерно на «39», чтобы увеличить контрастность изображения.
Шаг 20: Группа городов
Отсюда выберите верхний слой «Черно-белый 2», удерживайте клавишу Shift, а затем щелкните основное изображение города, чтобы все три слоя были выбраны одновременно.
Нажмите Command/Ctrl+G, чтобы поместить эти слои в новую папку, а затем дважды щелкните текст «Группа 1», чтобы изменить имя папки на «ГОРОД». Как только вы это сделаете, давайте также изменим режим наложения всей папки на «Осветление цвета», как показано здесь:
Шаг 21: The Big Reveal
Выберите папку «CITY», затем, удерживая клавишу Alt/Option, щелкните значок «Добавить маску слоя», чтобы добавить перевернутую маску, аналогичную той, что мы сделали ранее с облаками. .
.
Нажмите «B», чтобы переключиться на инструмент «Кисть», и убедитесь, что у вас выбрана большая мягкая белая кисть с непрозрачностью около «20%» и сплошным белым цветом заливки.
Выбрав перевернутую маску, начните закрашивать внутреннюю часть головы мужчины, чтобы открыть изображение города. Начните с легкой чистки снаружи, а затем еще несколько раз пройдитесь по тем частям, которые вы хотите выделить больше всего. Здесь я хочу раскрыть знак и человека, стоящего на переднем плане. Если вы испортили или хотите снова затенить части изображения, просто измените цвет переднего плана на черный и прокрасьте его той же кистью.
Когда вы будете довольны частями изображения города, которые вы раскрыли, вы можете немного осветлить определенные места, чтобы усилить «неоновый» эффект, который мы получаем. Для этого перейдите в папку «ФОН», выберите слой «НАЛОЖЕНИЕ 30%» и продублируйте его, нажав Command/Ctrl+J на клавиатуре. После этого используйте Свободную трансформацию, чтобы соответствующим образом масштабировать и изменить положение блика. Здесь я немного уменьшил его и поместил поверх знака, чтобы сделать его ярче и усилить контраст, но не стесняйтесь экспериментировать с этими приемами самостоятельно.
Здесь я немного уменьшил его и поместил поверх знака, чтобы сделать его ярче и усилить контраст, но не стесняйтесь экспериментировать с этими приемами самостоятельно.
Шаг 22: Общие уровни
Выберите папку «CITY», затем выберите значок корректирующего слоя в нижней части палитры слоев, а затем выберите «Уровни…» в раскрывающемся меню.
На панели свойств переместите левый ползунок к центру, пока он не будет установлен на «4», и переместите правый ползунок к центру, пока он не будет установлен на «248».
Шаг 23: Общий оттенок/насыщенность
Выберите слой «Уровни 4», затем щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Оттенок/Насыщенность…» в раскрывающемся меню.
Затем установите ползунок «Оттенок» на «-180», а «Насыщенность» на «+12», как показано ниже: ‘, а затем еще раз щелкните значок корректирующего слоя. На этот раз выберите «Карта градиента…» в раскрывающемся меню.
После добавления карты градиента в верхнюю часть палитры слоев щелкните полосу градиента от черного к белому на панели свойств, чтобы изменить цвета.
Отсюда дважды щелкните маленькое черное поле в левом нижнем углу цветной полосы.
Для шестнадцатеричного значения введите «#0A00B2», а затем нажмите «ОК», чтобы применить изменения.
Затем дважды щелкните маленькое белое поле в нижней правой части цветной полосы.
Здесь мы введем шестнадцатеричное значение «# 00FF84», а затем снова нажмем «ОК», чтобы применить изменения цвета.
В главном окне Gradient Editor нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы применить изменения и вернуться к основному документу. Отсюда измените режим наложения слоя Gradient Map на «Pin Light», а затем нажмите цифру «4», чтобы уменьшить «Непрозрачность» до «40%», как показано ниже:0011
Шаг 25: Глобальные корректировки
Выберите верхний слой «Карта градиента 1», затем, удерживая клавишу Shift, выберите слой «Уровни 4», чтобы все три верхних корректирующих слоя были выбраны одновременно.
Когда эти три слоя все еще выбраны, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку в «ГЛОБАЛЬНЫЕ НАСТРОЙКИ», поскольку это корректирующие слои, которые будут влиять на все, что ниже их.
Шаг 26: Versus Typface
Создайте новый слой и нажмите «T» на клавиатуре, чтобы переключиться на инструмент «Текст». Щелкните курсором в нижней части холста под основным изображением головы и введите слово «УЛЬТРА» заглавными буквами. Откройте панель «Персонаж» в меню «Окно», а затем измените шрифт на бесплатный для этого урока, который представляет собой стиль «Ультра» шрифта «Версус» от Latinotype. Для целей этого макета мы будем работать только с этим единственным стилем, но полный комплект содержит несколько других весов. После того, как вы изменили шрифт, давайте увеличим размер примерно до «164 pt» с настройкой отслеживания «-20» и оставим сплошной белый цвет заливки.
Шаг 27: Песчаные улицы
Перейдите на Unsplash и загрузите четвертое бесплатное фото, а затем обязательно сохраните его вместе с тремя другими изображениями, которые мы использовали. После этого перейдите в меню «Файл» и выберите «Поместить встроенное…», чтобы выбрать изображение и перенести его в документ.
После этого перейдите в меню «Файл» и выберите «Поместить встроенное…», чтобы выбрать изображение и перенести его в документ.
После загрузки вашей фотографии поместите ее вверху палитры слоев. Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Черно-белое…» в появившемся раскрывающемся списке.
Затем установите флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «Возврат» или нажмите «ОК», чтобы продолжить.
После применения корректирующего слоя с обтравочной маской выберите слой «Черно-белый 3», удерживайте клавишу Shift, а затем выберите изображение ниже, чтобы они оба были выделены одновременно.
Выделив оба слоя, нажмите Command/Ctrl+E, чтобы объединить их вместе, а затем дважды щелкните имя слоя и переименуйте его в «ОБЪЕДИНЕННЫЙ», как показано ниже:
Шаг 28. Извлечение текстур
Теперь, когда у нас есть объединенное черно-белое изображение, мы можем начать извлекать его части для использования в качестве отдельной текстуры. Для этого мы хотим вернуться к инструменту «Волшебная палочка» (W) и изменить настройку «Допуск» примерно на «24». Отсюда щелкните где-нибудь в нижней части улицы на фотографии, чтобы выбрать гравийную текстуру.
Для этого мы хотим вернуться к инструменту «Волшебная палочка» (W) и изменить настройку «Допуск» примерно на «24». Отсюда щелкните где-нибудь в нижней части улицы на фотографии, чтобы выбрать гравийную текстуру.
После того, как вы сделали свой первоначальный выбор, перейдите в меню «Выбор» и выберите «Похожие» в меню. При этом будут выбраны другие пиксели изображения с такими же или близкими значениями.
Вернитесь в меню «Выбор» и на этот раз выберите «Инверсия» в раскрывающемся списке, чтобы инвертировать выбор.
Затем отключите видимость слоя «ОБЪЕДИНЕНИЕ» и создайте над ним новый пустой слой. Когда ваш выбор все еще активен, убедитесь, что у вас есть сплошной черный цвет переднего плана, а затем нажмите Alt / Option + Delete на клавиатуре, чтобы заполнить ваш выбор сплошным черным цветом.
Теперь у вас должна быть текстура на отдельном слое, поэтому давайте переименуем этот слой в «ТЕКСТУРА». После этого, удерживая клавишу Control, щелкните слой, прежде чем выбрать «Преобразовать в смарт-объект» в появившемся меню. Это позволит нам трансформировать и изменять размер текстуры без потери качества.
Это позволит нам трансформировать и изменять размер текстуры без потери качества.
Чтобы убедиться, что у нас есть резервная копия, прежде чем двигаться дальше, выберите слой смарт-объекта «ТЕКСТУРА» и нажмите Command/Ctrl+J, чтобы сделать его копию, прежде чем отключить видимость исходного слоя под ним.
Шаг 29: Ультрамаскирование
Сейчас мы собираемся использовать слой «Копия ТЕКСТУРЫ», чтобы увидеть, какие части текстуры мы хотим отобразить внутри белого текста в нижней части плаката. Здесь вы можете видеть, что я переместил текстуру над буквами «U» и «L», чтобы некоторые из более мелких зернистых частей текстуры перекрывали буквы.
Когда вы довольны размером и расположением текстуры над буквами, удерживайте клавишу Command/Ctrl и щелкните значок миниатюры слоя «Копия ТЕКСТУРЫ», чтобы активировать выделение вокруг текстуры.
Отключите видимость слоя «Копия ТЕКСТУРЫ», а затем выберите слой «УЛЬТРА» с вашим текстом.
При активном выделении и выбранном текстовом слое щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы убрать текстуру с букв.
Шаг 30: Промыть и повторить
Включите видимость слоя «Копия ТЕКСТУРЫ» и немного переместите его. Поэкспериментируйте с размером и положением слоя, чтобы получить более интересные части текстуры, перекрывающие оставшиеся буквы.
Опять же, как только вы будете довольны тем, как выглядит текстура на следующих нескольких буквах, удерживайте клавишу Command/Ctrl и щелкните значок миниатюры слоя «Копия ТЕКСТУРЫ», чтобы активировать выделение. После этого не забудьте отключить видимость слоя «Копия ТЕКСТУРЫ», чтобы скрыть его.
Теперь, поскольку у нас уже есть маска, примененная к текстовому слою, мы просто хотим выбрать маску, убедиться, что у нас есть сплошной черный цвет переднего плана, а затем еще раз использовать сочетание клавиш Alt/Option+Delete, чтобы заполнить выделение сплошным черным цветом, тем самым выбивая текстуру из шрифта.
Повторяйте этот процесс для последних нескольких букв, пока не будете довольны тем, как выглядит текст. После одного-двух проходов вот мой результат:
Шаг 31: Обработка титров
Выберите верхний слой «Копия ТЕКСТУРЫ», удерживайте клавишу Shift, а затем выберите тип слоя «УЛЬТРА».
Выделив эти четыре верхних слоя, нажмите Command/Ctrl+G, чтобы поместить их в папку, а затем дважды щелкните текст «Группа 1» и переименуйте этот «TT» в «Title Treatment», как показано ниже:
Шаг 32: Авторы постера фильма
Зайдите в Studio Binder и загрузите бесплатный шаблон постера, прежде чем двигаться дальше. После того, как вы загрузите файл, вы захотите установить оба бесплатных шрифта, включенных в папку «Шрифты», как показано ниже:
После того, как эти шрифты будут установлены, давайте продолжим и откроем файл «Movie Poster Template.psd».
Внутри файла мы начнем с отключения верхней папки «Черный текст на белом фоне» и вместо этого включим видимость для папки «Белый текст на темном фоне». После этого перейдите в подпапку «Содержимое для редактирования», возьмите папку «Блок выставления счетов» и перетащите ее в основной документ. Давайте воспользуемся функцией «Свободное преобразование» (Command/Ctrl+T), чтобы увеличить его, перетащив его наружу из любого из четырех углов ограничительной рамки, удерживая клавиши Alt/Option+Shift, а затем поместив его в нижнюю часть макета. ниже заголовка.
После этого перейдите в подпапку «Содержимое для редактирования», возьмите папку «Блок выставления счетов» и перетащите ее в основной документ. Давайте воспользуемся функцией «Свободное преобразование» (Command/Ctrl+T), чтобы увеличить его, перетащив его наружу из любого из четырех углов ограничительной рамки, удерживая клавиши Alt/Option+Shift, а затем поместив его в нижнюю часть макета. ниже заголовка.
После переноса этой папки в свой файл разверните содержимое папки «Блок выставления счетов» и удалите первые три слоя, выделенные здесь:
Удерживая клавишу Control, щелкните глазное яблоко для «Блока выставления счетов». папку, а затем выберите «Без цвета», чтобы удалить зеленую метку.
После удаления цветовой метки я просто переименую папку заглавными буквами для единообразия и перемещу ее под папку «TT», чтобы она находилась в том порядке, в котором она появляется в нашем макете.
Шаг 33: Модификация строки
На этом шаге мы просто немного настроим верхнюю строку, вставив «Design Cuts», «DC Studios», ваше имя и название фильма.
Шаг 34. Кредитный цвет
Дважды щелкните папку «BILLING BLOCK», чтобы открыть диалоговое окно «Стиль слоя», а затем отметьте параметр «Наложение цвета».
Для заполнения используйте шестнадцатеричное значение «#0EC897», а затем нажмите «ОК» или дважды нажмите «Return» на клавиатуре, чтобы применить изменения и закрыть оба диалоговых окна.
Шаг 35: Назовите имена
Создайте новый слой и переключитесь на инструмент «Текст» (T), а затем в верхней части макета введите имя «ALEXIS» заглавными буквами, нажмите «Return», чтобы сделайте разрыв строки, а затем введите «Вандербильт» строчными буквами. Для этого мы будем использовать шрифт «Высокий темный и красивый» размером «30,56 pt» с настройкой междустрочного интервала «31,41 pt» и отслеживанием «68». Кроме того, откройте панель «Абзац» (находится в меню «Окно») и обязательно отцентрируйте текст.
Нажмите Command/Ctrl+J, чтобы продублировать слой, а затем переместите его вправо и замените текст на имя «CASSI» и вторую строку «Lopez». Здесь версия со всеми строчными буквами по-прежнему остается заглавной, но ее размер меньше, чем в первой строке. Сделайте это еще два раза, чтобы создать два последних имени и расположить их равномерно друг от друга, например:
Здесь версия со всеми строчными буквами по-прежнему остается заглавной, но ее размер меньше, чем в первой строке. Сделайте это еще два раза, чтобы создать два последних имени и расположить их равномерно друг от друга, например:
После того, как вы ввели все имена, выберите первое, удерживайте клавишу Shift, а затем выберите четвертое имя, чтобы все они выбираются вместе.
Нажмите Command/Ctrl+G, чтобы поместить имена в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «CAST», прежде чем переместить ее в верхнюю часть палитры слоев.
Затем, удерживая клавишу Alt/Option, щелкните и перетащите маленький значок «fx» из папки «BILLING BLOCK» в папку «CAST», чтобы применить то же цветовое наложение.
Шаг 36: Cast Fade
Выберите папку «CAST», а затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить маску к группе.
Нажмите «G», чтобы переключиться на инструмент «Градиент», и выберите «Линейный градиент», который плавно переходит от сплошного черного к прозрачному, как показано здесь:
Пока маска папки «CAST» остается активной, щелкните и немного ниже имен вверх, чтобы создать красивый эффект затухания. Теперь у вас должно получиться что-то вроде этого:
Теперь у вас должно получиться что-то вроде этого:
Шаг 37: Собираем все вместе
На этом этапе давайте выберем нашу самую верхнюю папку в палитре слоев, удерживая клавишу Shift, а затем щелкните в самом низу «ФОН». слоя, чтобы все папки и группы выделялись вместе.
Не снимая выделения, нажмите Command/Ctrl+G, чтобы поместить все элементы в одну папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку во «ВСЕ СЛОИ».
Мы завершили дизайн постера Ultra Movie в Photoshop! Для создания постера к фильму мы использовали шрифт Versus, предоставленный Latinotype из The Essential, Versatile Font Collection, в одном начертании, который мы объединили с различными стоковыми фотографиями, чтобы создать эпический кинематографический дизайн, в котором используются текстуры и веселье. Эффект двойной экспозиции. Помните, что шрифт «Versus», который мы использовали для урока, был лишь одним из многих стилей, доступных в полном пакете, и это лишь малая часть того, что вы можете ожидать найти в этом совершенно новом наборе дизайна! Эта коллекция сэкономит вам много времени и денег благодаря удивительному выбору красивых, высококачественных, универсальных и готовых к использованию шрифтов!
Помните, что будь то ваш результат для этого урока или что-то новое, что вы сделали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы или предложения. Я всегда с нетерпением жду ответа от вас!
У вас еще есть время, чтобы ознакомиться с The Essential, Versatile Font Collection, в которой представлены лучшие литейщики и дизайнеры шрифтов в мире, такие как Make Media Co., Laura Worthington, Tobias Saul, Latinotype и многие другие по непревзойденной цене всего в 29 долларов!
Лучшие учебные пособия для начинающих + полезные советы
Подборка учебных пособий и советов о том, как создать плакат в Illustrator, Photoshop и InDesign.
Плакаты повсюду. как в физическом, так и в виртуальном мире, замечаете вы их или нет! Это традиционно принятое средство передачи сообщения или информации публике. Так что, если они сделаны аккуратно и красиво, они могут быть очень полезны для установления контакта между брендом и его аудиторией.
Некоторые из лучших программ, используемых для создания и дизайна логотипов, графики, типографики и других сложных иллюстраций, — это Adobe Illustrator, Photoshop и InDesign. Итак, теперь давайте обсудим некоторые учебные пособия, доступные в Интернете, чтобы научить вас легко создавать плакат, используя все три из них.
Итак, теперь давайте обсудим некоторые учебные пособия, доступные в Интернете, чтобы научить вас легко создавать плакат, используя все три из них.
Итак, вперед!
1. Создать типографский постер в Adobe Illustrator
2. Создать постер фильма в Adobe InDesign
3. Как создать постер для мероприятия в Photoshop
4. Абстрактный дизайн плаката в стиле градиента в Illustrator CC 2019
5. Как создать постер шоу в Adobe Illustrator
6. Как создать постер: советы по Illustrator
7. Пять советов по дизайну плаката
8. Создание аналогового дизайна постера
9. Как сделать КРУТОЙ постер
10. Что делает хороший дизайн плаката
11. Как создать ретро постер
12. Создание постера фильма
13. Создание дизайна инфографического постера
14. Учебное пособие по дизайну постера Figma
15. Дизайн плаката, вдохновленный брутализмом
1. Создайте типографский плакат в Adobe Illustrator
Учебное пособие по публикации в блоге от 99 Designs.
Если вы совсем новичок, мы рекомендуем вам начать с самых основ создания плакатов в Adobe Illustrator. В этой статье подробно объясняется весь процесс создания очень простого типографского плаката. Он начинается с объяснения того, как настроить документ, как добавить текст и как установить причудливые стрелки, теневые текстовые эффекты и кривые на текстах. Затем объясняется, как создавать ленты под текстом и экспериментировать с намерениями и изобретениями, и заканчивается советами о том, как добавить текстуру к фону.
Итак, если у вас нет опыта работы с Illustrator, вы можете сделать первые шаги по созданию плаката с вдохновляющей или забавной цитатой, следуя этому руководству.
2. Создайте постер к фильму в Adobe InDesign
Если вы заинтересованы в создании постеров в Adobe InDesign, вам обязательно следует ознакомиться с этим руководством. Это безумие, как всего за 20 минут показано, как создать постер фильма. Учебник начинается с самого начала, включая даже технические аспекты создания файла. Вы научитесь играть с объектами и получите несколько впечатляющих советов и рекомендаций по работе в Adobe InDesign. В конце видео у вас будет представление не только об изображениях и объектах на вашем плакате, но также о тексте и цветах. Это будет очень просто понять, даже если у вас нет опыта работы с InDesign.
Это безумие, как всего за 20 минут показано, как создать постер фильма. Учебник начинается с самого начала, включая даже технические аспекты создания файла. Вы научитесь играть с объектами и получите несколько впечатляющих советов и рекомендаций по работе в Adobe InDesign. В конце видео у вас будет представление не только об изображениях и объектах на вашем плакате, но также о тексте и цветах. Это будет очень просто понять, даже если у вас нет опыта работы с InDesign.
3. Как создать афишу для мероприятия в Photoshop
Вот очень полезный учебник, представленный Design Cuts на Youtube, о том, как создать афишу для мероприятия в Adobe Photoshop. Этот видеоурок менее чем за 10 минут покажет, как создать потрясающую афишу, используя различные текстуры краски. После просмотра этого видео вы подумаете, что все эти часы, потраченные на то, чтобы понять, как сделать афишу, были бессмысленными. Все, что вам нужно было сделать, это посмотреть это видео, в котором все так идеально изложено, что кажется, что это проще простого.
Все, что вам нужно было сделать, это посмотреть это видео, в котором все так идеально изложено, что кажется, что это проще простого.
4. Дизайн плаката в стиле абстрактного градиента в Illustrator CC 2019
Ram Art Creator — графический дизайнер из Индии, у которого есть канал на Youtube, где он делится полезными практическими видео по Photoshop, Illustrator, CorelDraw и т. д. Вот пример создания абстрактного плаката с использованием Adobe Illustrator. Процесс начинается с самого начала: как настроить новый документ. Так что, опять же, вы можете сделать это без каких-либо предварительных знаний и навыков. Видео не содержит звуковых подсказок, но ниже есть тексты о том, что нужно нажимать и т. д. Более того, вы можете смело обращаться за помощью или дополнительными разъяснениями к автору. Просматривая раздел комментариев, мы видим, что он очень отзывчив и готов помочь. Итак, не стесняйтесь спрашивать. В общем, процесс очень подробный. Вы научитесь работать с формами, цветами и типографикой.
Итак, не стесняйтесь спрашивать. В общем, процесс очень подробный. Вы научитесь работать с формами, цветами и типографикой.
А еще, мы бы порекомендовали посмотреть другие видео, доступные на его канале, на схожую тематику, чтобы найти рабочие лайфхаки для разных художественных стилей.
5. Как сделать афишу шоу в Adobe Illustrator
Эта забавная статья — очень полезное руководство для начинающих, чтобы узнать, как сделать афишу шоу с помощью Adobe Illustrator. Он начинается с самого начала и показывает, как загрузить легальную версию Illustrator.
Курс объясняет весь процесс и обучает всем инструментам и методам, которые вам понадобятся, чтобы начать процесс. Он начинается с того, как создать документ, знакомит с рабочим пространством, инструментами и меню панелей. Затем объясняется, как создавать фигуры, менять их цвета и т. д. Затем рассказывается об инструментах выравнивания и группировки. В целом, вы научитесь работать с объектами и текстами. В конце показано, как экспортировать файл в формат, подходящий для печати.
В конце показано, как экспортировать файл в формат, подходящий для печати.
6. Как создать плакат: советы по Illustrator
Это не руководство по использованию программного обеспечения Adobe. Это скорее теоретическое руководство по созданию плаката. Посмотрите это видео, и у вас будет контрольный список того, на что следует обратить внимание при создании плаката.
Вот контрольный список для вас здесь:
Концепция: Подумайте о концепции вашего плаката, и вы будете знать, что делаете, еще до того, как прикоснетесь к компьютеру.
Тема: Примите во внимание типографику, выбор цвета, изображения, графику и то, как все эти элементы взаимодействуют друг с другом в дизайне плаката.
Расстояние: Убедитесь, что ваш окончательный дизайн читается на расстоянии.
Пространство: Не включайте в свой дизайн слишком много вещей, чтобы не создавать шума. Оставьте немного места, чтобы он мог дышать.
Оставьте немного места, чтобы он мог дышать.
Типография: Помните о том, сколько шрифтов вы используете и хорошо ли они сочетаются друг с другом.
Контрастность: Если вы хотите привлечь внимание, добавьте немного контраста в дизайн плаката.
Все просто: Это говорит само за себя. Не усложняйте вещи.
7. Пять советов по дизайну плакатов
Уилл Паттерсон — один из наших любимых лекторов по дизайну, так как он может разбить свои тезисы на подтемы и упростить работу для начинающих дизайнеров. Менее чем за 9 минут вы научитесь создавать выдающийся постер, применяя пять уникальных советов:
- Добавление контраста — вы поймете, почему добавление цветовой иерархии стоит того.
- Использование сеток – для профессионального размещения проектов.

- Работа с типографикой – как и почему нужно придерживаться минимального количества семейств шрифтов.
- Используйте изображения – чтобы понять, как изображения могут улучшить ваш дизайн.
- Увеличить/уменьшить масштаб — вы поймете, почему «естественный» взгляд поможет вам.
8. Создание дизайна аналогового плаката
В этом видеоуроке вы узнаете, как создать дизайн аналогового плаката. Джесси Найберг за пару простых шагов объясняет, как начать с изображения, а затем превратить его в красивую и провокационную концепцию.
Вы увидите несколько хороших приемов, и это руководство будет особенно полезно, если вы используете Photoshop для своих проектов. Джесси рассказывает о макете изображения, о том, как расположить текст, добавить правильный интервал и т. д. Что нам здесь понравилось, так это то, что он обращается к творческим приемам, таким как распечатка дизайна, его корректировка и повторное сканирование. Хотя вы можете добиться этого, используя только Photoshop, всегда полезно попробовать что-то нестандартное.
д. Что нам здесь понравилось, так это то, что он обращается к творческим приемам, таким как распечатка дизайна, его корректировка и повторное сканирование. Хотя вы можете добиться этого, используя только Photoshop, всегда полезно попробовать что-то нестандартное.
9. Как сделать КРУТОЙ плакат
Эллиот — очень классный лектор, и он научит вас, как создать выдающийся плакат. Это видеоруководство, вероятно, не самое лучшее, если вы ищете что-то прямолинейное. Тем не менее, нам понравилось, как видео ориентировано на разработку концепции, а не просто на придумывание «чего-то». Как дизайнер, вы должны делать перерывы и перезаряжать свои батареи. Конечным продуктом стал красивый и вдохновляющий постер Photoshop.
10. Что отличает хороший дизайн плаката
Независимо от того, связано ли это с дизайном плаката или любым другим типом дизайна, всегда важно следовать передовым методам. В этом видео Гарет Дэвид рассказывает об истории плакатов и не только об этом.
В руководстве упоминаются несколько важных тем:
- Визуальная иерархия – как позиционировать каждый элемент в зависимости от значения, которое вы им присваиваете.
- Размещение элемента на сетке — как размещать предметы на сетке.
- Как найти баланс между формами – как использовать пространство и сосредоточиться на более важных деталях.
- Произведение впечатления – как привлечь внимание аудитории с помощью постера.
11. Как создать ретро-постер
Тенденции меняются, и то, что было интересно вчера, может быть неинтересно сегодня. Но завтра может быть «новый черный». Дизайн 80-х сегодня актуален. В этом видео вы узнаете, как создать постер с помощью Kittl. Хотя это приложение не так популярно, нам понравилась концепция ретро-дизайна. Вы также увидите, как добавлять ретро-иллюстрации и элементы Мемфиса, а также как тщательно выбирать значки и добавлять текстуру, чтобы дизайн привлекал внимание.
Но завтра может быть «новый черный». Дизайн 80-х сегодня актуален. В этом видео вы узнаете, как создать постер с помощью Kittl. Хотя это приложение не так популярно, нам понравилась концепция ретро-дизайна. Вы также увидите, как добавлять ретро-иллюстрации и элементы Мемфиса, а также как тщательно выбирать значки и добавлять текстуру, чтобы дизайн привлекал внимание.
12. Создание постера к фильму
Постеры к фильмам довольно популярны, поэтому нам нужно уделить им внимание. В этом видеоуроке вы узнаете, как сделать постер, который не оставит равнодушным киноманов. В пояснительном видео Photoshop используются различные приемы, такие как инструмент выделения объектов, обтравочные маски, игра с цветами и многие другие. Хорошо, что на видео можно увидеть весь процесс, а не только этапы и окончательные результаты.
13. Создание дизайна плаката с инфографикой
Обучение тому, как привлекать внимание с помощью инфографики, будет иметь большое значение. В этом видео уроке вы научитесь не только создавать инфографику, но и как правильно создавать дизайн в Adobe Illustrator. Имейте в виду, что это продвинутый урок, поэтому вам нужно иметь некоторые навыки рисования, прежде чем создавать такие иллюстрации. К счастью, вам не нужно быть героем дизайна, чтобы создать инфографику.
14. Руководство по дизайну постеров Figma
Figma — это замечательное приложение, в котором вы можете создавать множество вещей. Мы уже придумали туториалы по Figma для начинающих и продвинутых дизайнеров. В этом частичном видеоруководстве вы узнаете, как создать постер, рекламирующий вебинар. Руководство довольно простое, без комментариев, поэтому, если вам нравятся видео без озвучки, то этот урок может быть вам полезен. Вы увидите, как использовать фигуры, шрифты и градиенты, а также добавлять изображения и оптимизировать компоненты.
В этом частичном видеоруководстве вы узнаете, как создать постер, рекламирующий вебинар. Руководство довольно простое, без комментариев, поэтому, если вам нравятся видео без озвучки, то этот урок может быть вам полезен. Вы увидите, как использовать фигуры, шрифты и градиенты, а также добавлять изображения и оптимизировать компоненты.
15. Дизайн плаката, вдохновленный брутализмом
Брутализм — относительно новая тенденция веб-дизайна, которая весьма эффективна. Это грубое взаимодействие с пользователями, и оно производит внезапное впечатление, поскольку кажется, что оно противоречит всем остальным тенденциям. В этом видеоуроке вы увидите, как создать стильный постер. Вы увидите, какие элементы соответствуют «повестке дня», как добавить текстуру или как подобрать шрифты и иконки. Что нам также понравилось, так это то, как автор переключается с Adobe Illustrator на Photoshop, чтобы максимально эффективно использовать каждую программу.
