Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
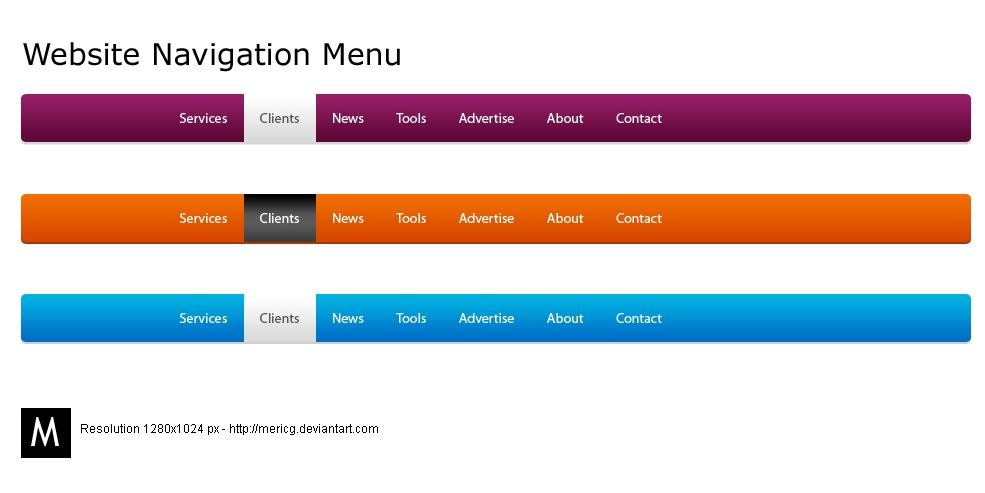
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
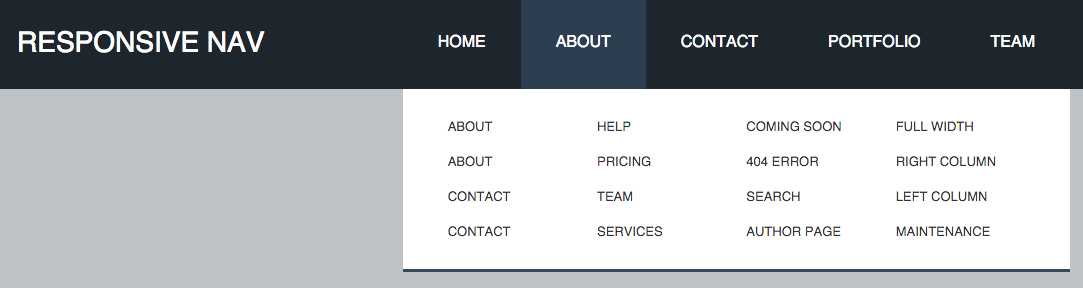
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
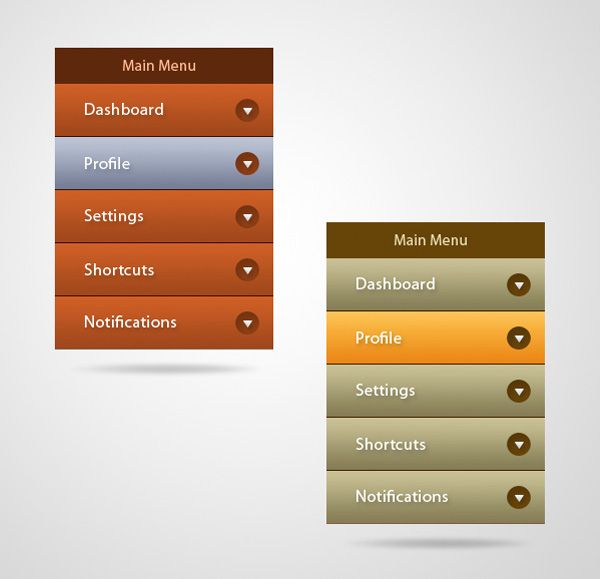
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
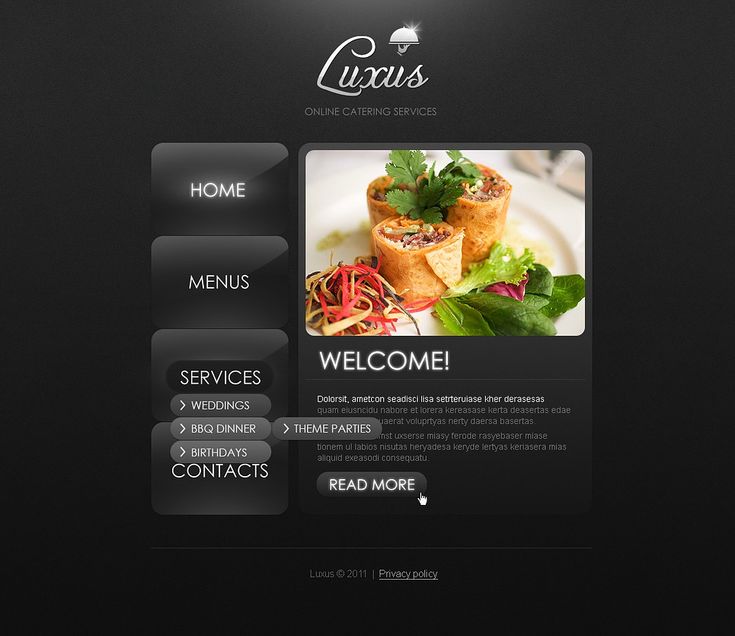
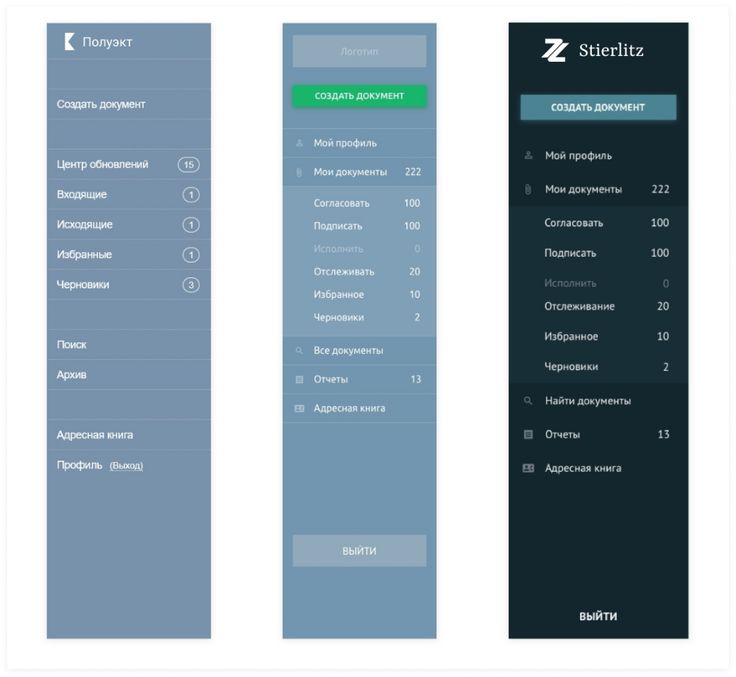
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
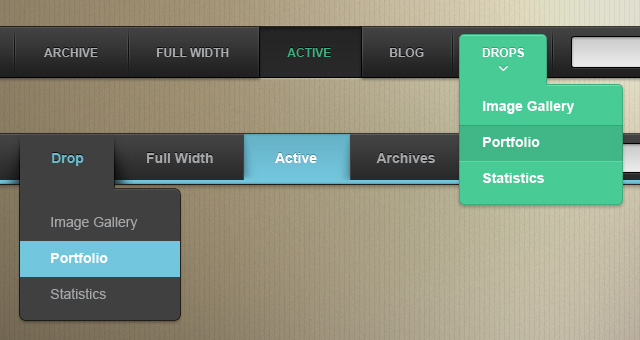
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen. io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqs
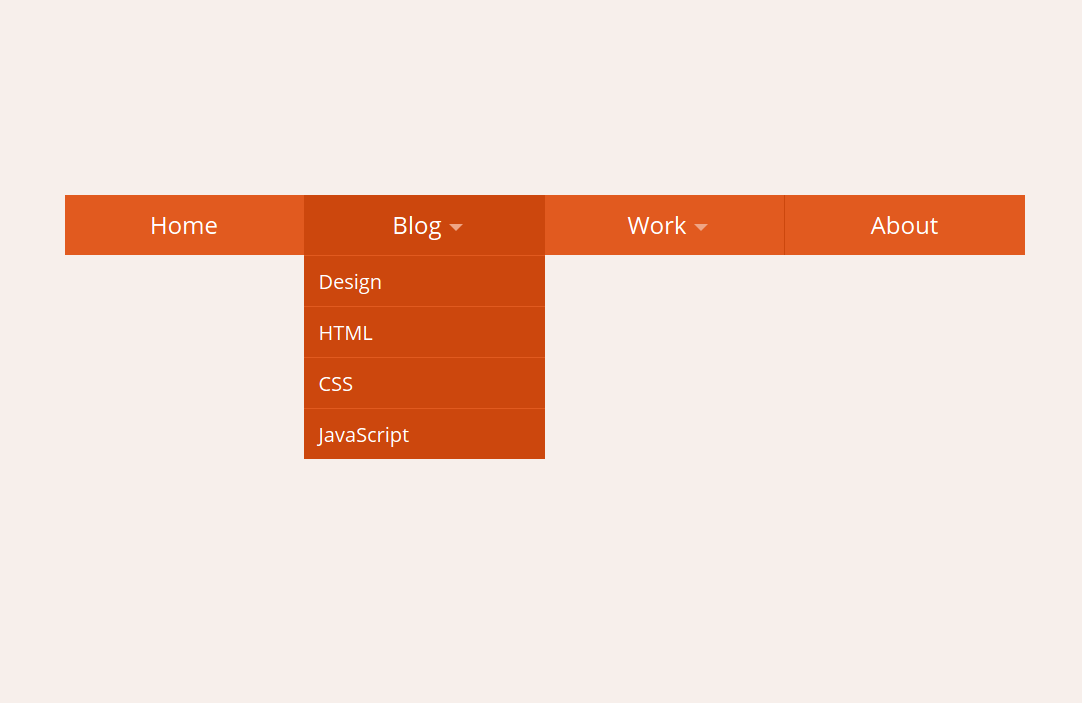
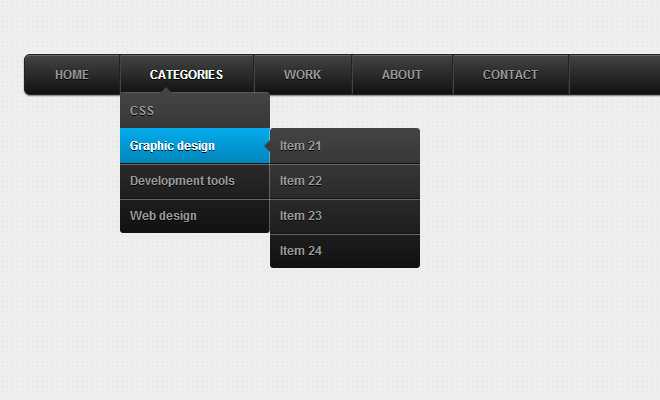
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
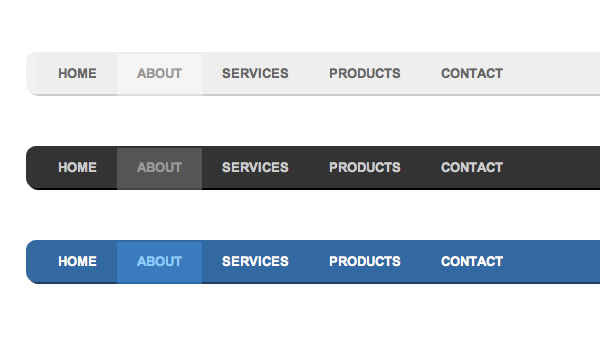
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
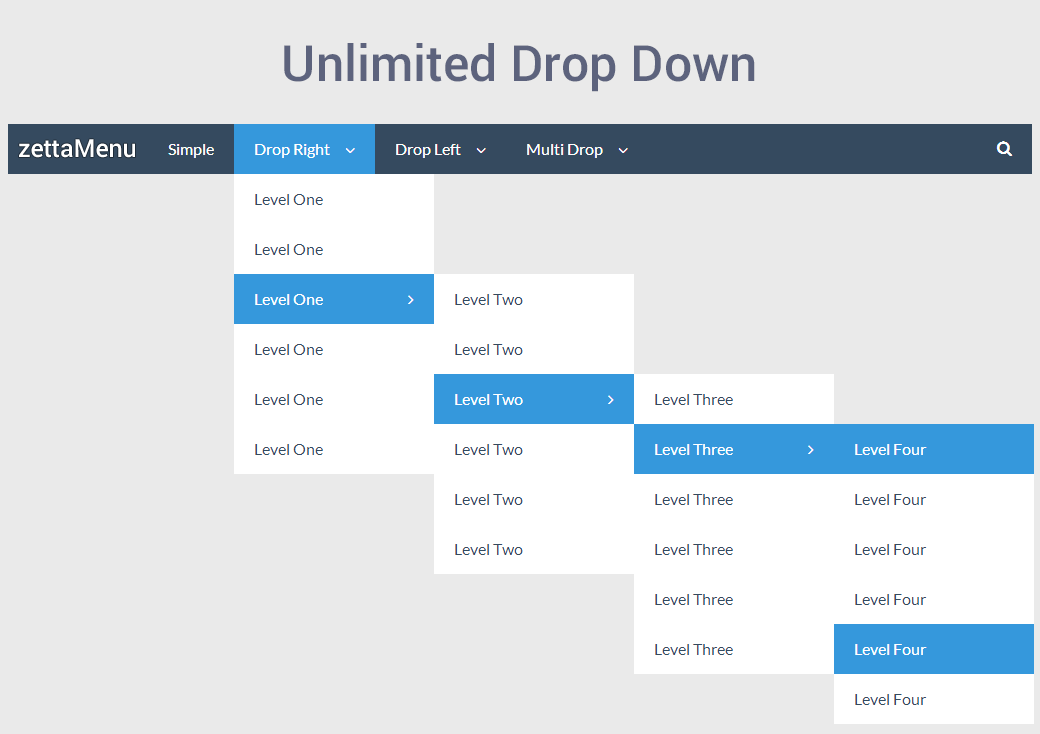
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Сделать красивое меню для сайта • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Роман Владимирович
дата онлайн рейтинг стоимость время выполнения
33029
877 0
Победившая ставка1 день1000 UAH
Андрій Мигаль
Победившая ставка1 день1000 UAH
Здравствуйте! Я профессиональный веб разработчик.
 Работал длительное время в IT компании.
Работал длительное время в IT компании.
Мой опыт в создании сайтов составляет уже более 6-х лет!
Если у вас есть какие то предложения или пожелания буду рад
выслушать.ставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
2 дня950 UAH
2 дня950 UAH
Здравствуйте , я middle full-stack developer , готов выполнить Ваше задание.

Цену и сроки можем обсудить.
Мои Навыки
HTML5 + CSS3 (adaptive layouts, css animations, flexbox), Less / Sass / SCSS, Bootstrap 4;
PHP, Regular Expressions, Symfony, Laravel,;
MySQL, SQL, MongoDB;
WordPress, OpenCart;
Payment APIs, OAuth3 (Google, Okta Auth), Google Maps APIs.
… Пишите в ЛС ,
VK — https://vk.com/batyaid
Facebook — https://www.facebook.com/tigran.avagyan.5071 день950 UAH
1 день950 UAH
Добрый день. Давайте обсудим детали. Обращайтесь в личные сообщения.
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
2 дня950 UAH
2 дня950 UAH
Доброй ночи, Роман!
Я ознакомился с Вашей публикацией.
Как раз сегодня сдал проект по редизайну шапки старого сайта, так что опыт есть.
Сделаю все качественно.
Примеры работ:
https://vitalyam.github.io/binary/
… https://vitalyam.github.io/primeone/
https://vitalyam.github.io/business/С нетерпением жду обратной связи.
ставка скрыта фрилансером
1 день950 UAH
1 день950 UAH
Интегрирую меню. Сделаю красивую анимацию. Знаю и умею HTML, CSS, JS, JQUERY, WORDPRESS, PHP, AJAX, CSS ANIMATION… Увидеть бы сайт, возможно цена будет меньше
1 день950 UAH
1 день950 UAH
Здравствуйте, сейчас свободен для работы и готов сделать вам красивое и современное меню.
 Обращайтесь, буду рад помочь.
Обращайтесь, буду рад помочь. 1 день950 UAH
1 день950 UAH
Привет готов сделать красивое меню + анимация при навидении бесплатно за хороший отзыв за несколько часов жду ответа на мою ставку.
2 дня950 UAH
2 дня950 UAH
Здравствуйте, готов взяться за создание красивого меню для вашего сайта.
Сроки и цена не окончательные, предлагайте ваши варианты.
Буду рад сотрудничать.
С уважением Эдуард!1 день1000 UAH
1 день1000 UAH
Обращайтесь, договоримся, сделаю.

Обращайтесь, договоримся, сделаю
Обращайтесь, договоримся, сделаю2 дня950 UAH
2 дня950 UAH
Здравствуйте! Могу сделать крутой меню
Покажите сайт
Если есть вопросы пишите! с удовольствием отвечу
p/s мои последние работы
http://revolstandart.ru
https://center-bereke.kz/1 день950 UAH
1 день950 UAH
Добрый день.
Могу выполнить ваш заказ быстро и качественно.
Детали Обсудим в ЛС.
обращайтесь!!
4 дня950 UAH
4 дня950 UAH
Приветствую! Готов очень постараться при выполнении данного заказа.
 Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.
Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.
На всякий пожарный, оставлю свой телеграмм: IridescentLP1 день950 UAH
1 день950 UAH
Здравствуйте ,Роман )
Готов разработать для вас суперское меню )
Пишите в личку .обсудим )1 день950 UAH
1 день950 UAH
Здравствуйте. Можно взглянуть на сайт?ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ
2 дня950 UAH
2 дня950 UAH
Добрый вечер, Роман с удовольствием реализую вашу работу.
 Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.
Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.
Мои дополнительные контакты можете найти в моём резюме. Практически всегда на связи. Проконсультирую по всем вашим вопросам.
Жду вашего отклика с уважением Александр.1 день1000 UAH
1 день1000 UAH
Добрый день, Роман. Готов ознакомиться с дизайном вашего сайта и сделать в похожей стилистике: красочно и современно. Ещё попрошу уточнить: сайт самописный или на CMS, если на CMS, то какой. Владею Joomla, WordPress, Drupal, HTML, CSS, JS, PHP, Django.
2 дня950 UAH
2 дня950 UAH
Здравствуйте.
 Хотелось бы посмотреть ссылку для оценки обьема работы.
Хотелось бы посмотреть ссылку для оценки обьема работы. 1 день950 UAH
1 день950 UAH
Выполняю все в лучшем виде письма в частном договоренности, опыт в разработке очень большой.
Виконаю все в кращому виді пишіть в приват домовимося, досвід в розробці дуже великий.Показать оригинал
Перевести
1 день950 UAH
1 день950 UAH
Здравствуйте, Роман, готов выполнить ваше задание. Для полного понимания с чем работать, необходимо увидеть сайт.
Моё портфолио есть в профиле, но так же, есть одна незаконченная работа, если попросите, пришлю.фрилансер больше не работает на сервисе
- 75″ data-days=»1″ data-lastactivity=»1591478955″>
1 день5000 RUB
1 день5000 RUB
Здравствуйте! Готов взяться за выполнение проекта.
****************
Прилагаю ссылку на свой сайт-портфолио https://evgeniy1985n-sk.github.io/.
Самые последние работы по запросу.
Опыт работы больше года. 1 день1000 UAH
1 день1000 UAH
Есть большой опыт в верстке сайтов и не раз доводилось делать креативные меню.
3 дня950 UAH
3 дня950 UAH
Добрый день,
Я ознакомился с задачей и готов приступить к качественному выполнению.
Мой опыт в создании сайтов составляет уже более 2-х лет (в IT компании)Оплата по результату выполненной работы.
Работаю без предоплаты, через сейф.примеры работ у меня в портфолио
ставка скрыта фрилансером
2 дня950 UAH
2 дня950 UAH
Здравствуйте!
Готов выполнить заказ.
Буду рад сотрудничеству.1 день950 UAH
1 день950 UAH
Добрый день, заинтересовало Ваше задание, сбросить адрес сайт, я посмотрю как можно его сделать посовременней и чтобы было гармонично с дизайном сайта, а если вы уже определились каким должно быть меню, то реализую Вашу идею)
Прикрепляю мои последние работы для ознакомления:
http://luxury-granite. com.ua
com.ua
https://optigrill.com.ua/elite
http://comfort.neoclima.ua1 день950 UAH
1 день950 UAH
Добрый день, Роман.
У вас есть дизайн меню, или же возможно Вы можете показать пример меню, которое Вас устроит?
Готов обсудить детали в Вайбере или Телеграм.
С уважением, Юрий.2 дня950 UAH
2 дня950 UAH
Доброго времени суток, Роман!
Я ознакомился с задачей и готов обсудить её более детально для определения сроков и пожеланий. Работа будет выполнена качественно и в срок, с гарантией. Если Вас заинтересовала моя кандидатура, буду рад сотрудничеству.
3 дня920 UAH
3 дня920 UAH
Буду рад сотрудничеству!
Качество, функциональность, эффективность и результат гарантирую!
Опыт коммерческой разработки+вебдизайн проектов -8 лет!
PHP/JS/HTML/CSS/MySQL/Ps/laravel+CMS: WordPress(+Woocommerce)PrestaShop/Opencart/Joomla/Bitrix/MODX/DLE
Примеры работ ( с нуля под ключ):
https://picupmedia.com/
http://china24-7.com/
https://www.tieroneit.com/
http://msk-legal.ru
… https://www.casabiota.com/
https://flowerline.store/
http://gun.lviv.ua/
https://naukatehnika.com/
http://azbukamoda.ru
https://beerka.com.ua/
https://www.samuione.com
https://www.spiralimplant.com/
https://goodzoneclub.com/
http://www.serasar.de/
https://abdent.clinic/
http://fibex. club/
club/
http://com-east.eu/
http://gtd.com.ua/
http://thailine.ru/
https://doors41km.ru/1 день950 UAH
1 день950 UAH
Здравствуйте Роман.
Готов приступить к выполнению работы. Работу выполню в кратчайшие сроки.
Обращайтесь в любое время суток.2 дня950 UAH
2 дня950 UAH
Здравствуйте, готова сверстать красивое и современное меню с анимацией и необходимыми элементами, цена зависит от просмотра сайта.
С уважением, Светлана.1 день950 UAH
1 день950 UAH
Добрый день.
 Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет.
Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет. 2 дня950 UAH
2 дня950 UAH
Добрый вечер, Роман!
У меня есть идея, как сделать современное меню. Я работаю с дизайнерами и если хотите сначала сделаем дизайн, а потом после утверждения сверстаем.
Все будет входить в эту цену!
Напишите мне, обсудим детали работы!
Хорошего дня1 день950 UAH
1 день950 UAH
Здравствуйте! Готов взять проект! Сдалаю как вы и написали, современным. Сделаю красивое меню. Срок 1 день.
Обращайтесь!2 дня950 UAH
2 дня950 UAH
Здравствуйте! Могу выполнить Ваш заказ максимально быстро и качественно.
 Буду рад с вами сотрудничать.
Буду рад с вами сотрудничать. фрилансер больше не работает на сервисе
17 красивых меню JavaScript, которые вам понравятся [Примеры]
Навигация по веб-сайту является очень важным фактором при разработке веб-сайта. Это главный элемент вашего сайта и, вероятно, тот, с которым пользователи больше всего взаимодействуют.
Несмотря на то, что мы можем создать простое и чистое меню HTML и CSS, использование JavaScript может помочь повысить креативность и улучшить взаимодействие с пользователем в целом.
Меню JavaScript — это отличный способ сделать навигационное меню выделяющимся, а добавленная функциональность делает все более интересным.
Если вы попали сюда в поисках анимации гамбургер-меню, вам следует проверить эти гамбургер-меню на чистом CSS!
Меню JavaScript известно как боковая панель, навигация в заголовке или мобильное меню. JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
Используя JavaScript, вы можете сделать меню более интерактивным и творческим — возможность управлять событиями наведения и щелчка может быть реализована только на определенном уровне с использованием только CSS.
JavaScript дает вам дополнительные функциональные возможности, которые вы не можете получить, используя только HTML и CSS.
Вы можете создать меню навигации без использования JavaScript, но с помощью JavaScript вы можете создать что-то более интересное и интерактивное. Во всех этих примерах JavaScript используется для повышения удобства работы пользователей.
1. Меню JavaScript для наклона страницы
См. перо на КодПене.
Открыть CodePen
Уникальный эффект наклона страницы используется для отображения меню слева. Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Проверьте другие примеры CSS меню гамбургеров для использования с этим меню JavaScript.
Плавная анимация и уникальный внешний вид, меню имеет собственную кнопку закрытия, а значок гамбургера удобно скользит над экраном.
См. перо на КодПене.
Открыть CodePen
Это замечательное выпадающее меню JavaScript — фантастический пример многоцелевого меню, которое вы можете вписать в свой собственный пользовательский интерфейс и дизайн.
Большинство раскрывающихся меню имеют только один уровень, но это раскрывающееся меню JavaScript имеет несколько уровней. Вы можете выбрать подкатегорию и открыть новое меню — затем вы также можете нажать «Назад», чтобы перейти туда, где вы были.
Множество расширенных функций, а внутри CSS есть несколько приятных и простых переменных, которые вы можете изменять для редактирования стиля.
См. перо на КодПене.
Открыть CodePen
Крутое и уникальное меню JavaScript, которое можно интегрировать в любой дизайн веб-сайта, изменить цвета меню, стиль шрифта и цвета фона в соответствии с вашим брендом в CSS — простые переменные, уже предоставленные для изменения.
Структура HTML проста для отслеживания и добавления, а JavaScript используется для анимации меню и переключения определенных классов при щелчке.
См. перо на КодПене.
Открыть CodePen
Меню JavaScript бывают разных форм и размеров, и хотя это меню больше ориентировано на мобильные устройства, вы все равно можете использовать его в качестве основного меню навигации в заголовке.
Вы можете внедрить этот дизайн в свой собственный веб-сайт, как хотите, использовать его в качестве меню панели инструментов или как меню, ориентированное на мобильные устройства.
Анимация очень профессиональна, а JavaScript минимален, и он показывает вам, как вы можете использовать дополнительный JavaScript, чтобы сделать стили CSS более динамичными и креативными.
См. перо на КодПене.
Открыть CodePen
Креативное и интерактивное меню JavaScript, очень интересное в использовании. Щелчок по значку меню плавно сдвигает его в центр и открывает пункты меню для перехода на другие страницы.
Щелчок по значку меню обеспечивает плавный переход на новую страницу, и все загружается как одностраничное приложение. Значок меню остается на том же месте, что упрощает переход в другое место.
Анимация очень плавная и не перенасыщенная, в этом примере есть дополнительный пользовательский опыт.
Наслаждаясь переходами страниц в этом примере, мы написали больше о некоторых удивительных переходах страниц JavaScript
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Мы так привыкли к традиционным панелям навигации в заголовках, как эта, и они так хорошо работают — пользователи знакомы с этим стилем, и их легко понять.
Здесь на помощь приходит JavaScript, который помогает сделать меню более интерактивным и креативным. Меню JavaScript прекрасно подходят для того, чтобы добавить уникальность меню и сделать его более заметным.
JavaScript используется здесь для динамического добавления и удаления стилей CSS, что делает меню JavaScript более креативным.
См. перо на КодПене.
Открыть CodePen
Если вы хотите сделать боковую панель более интересной и креативной, этот пример отлично подойдет для этого.
Наведите указатель мыши и нажмите на ссылки и посмотрите, как происходит анимация, все они плавные и адаптированы к самой иконке.
JavaScript используется, чтобы связать все воедино и улучшить стиль CSS, чтобы сделать его динамичным и интерактивным.
См. перо на КодПене.
Открыть CodePen
Высокопроизводительная анимация со скоростью 60 кадров в секунду, когда меню превращается в полноэкранное вертикальное меню.
Все ссылки меню имеют тонкий анимационный эффект при открытии и закрытии меню.
См. перо на КодПене.
Открыть CodePen
Меню в стиле гамбургера, которое выдвигается и расширяется до значков, на которые можно нажимать. Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Если вам нужно больше слайд-меню, вам понравится наша коллекция слайд-меню!
Измените цвета и значки, чтобы сделать это меню JavaScript своим собственным и соответствовать стилю и индивидуальности вашего бренда.
JavaScript в этом примере используется для активации стилей CSS и анимации.
См. перо на КодПене.
Открыть CodePen
Базовое контекстное меню JavaScript , которое отображается при щелчке правой кнопкой мыши в любом месте страницы.
Стиль очень простой, так что вы можете полностью настроить его под свои нужды.
Преимущество использования такого простого контекстного меню в том, что оно кажется очень естественным. Как если бы это было контекстное меню, поступающее прямо из браузера.
См. перо на КодПене.
Открыть CodePen
Анимированное навигационное меню, которое вы можете интегрировать в дизайн вашего собственного веб-сайта, имеет очень материалистичный дизайн и минимальное количество значков.
Текст значка плавно отображается, когда вы нажимаете на каждый элемент меню и проскальзывает в поле зрения.
JavaScript используется для более динамичной активации и удаления стилей CSS при кликах.
См. перо на КодПене.
Открыть CodePen
Если вы ищете меню JavaScript, ориентированное только на мобильный дизайн, это для вас.
В нем есть макет приложения, но меню полностью функционирует. При нажатии на меню гамбургера открывается анимированное мобильное меню.
Анимация тонкая и плавная, а меню занимает весь экран и может быть легко добавлено, так как оно использует обычные HTML-ссылки.
См. перо на КодПене.
Открыть CodePen
Полностью адаптивное меню навигации на боковой панели. Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
В меню навигации есть причудливые значки и плавная анимация, которая скользит вниз по пунктам меню, чтобы расширить его.
JavaScript используется для добавления и удаления стилей при взаимодействии с меню, поэтому он повышает интерактивность в зависимости от того, на что щелкает пользователь, и от динамических классов CSS.
См. перо на КодПене.
Открыть CodePen
Уникальный пример, который может быть именно тем, что вы ищете, очень интерактивный и творческий — он действительно показывает, что вы можете сделать с дополнительным JavaScript.
Круглое меню с множеством анимаций и эффектов. Вы можете навести курсор на различные меньшие круги, чтобы просмотреть их, и при нажатии они будут считаться выбранными.
См. перо на КодПене.
Открыть CodePen
Полностью функционирующий пример с акцентом на меню на основе затвора, вертикальными изображениями в качестве фона и текстом, указывающим, к какой категории пунктов меню он относится.
Наведите указатель мыши на каждый элемент, чтобы отобразить изображение, и вы сможете увидеть более подробную информацию, щелкнув элементы, вы перейдете на эту страницу.
В этом примере даже есть собственное мобильное гамбургер-меню.
См. перо на КодПене.
Открыть CodePen
Вот еще одно красивое контекстное меню с использованием HTML, CSS и JavaScript.
В этом случае контекстное меню выглядит красиво, современно и с закругленными углами. Это даже позволяет использовать значки!
Благодаря JavaScript это контекстное меню позволяет отслеживать события кликов, сделанные в каждом из его элементов. Это делает его идеальным для подключения к нему собственных функций.
Это делает его идеальным для подключения к нему собственных функций.
Проверьте это сами, нажав на элементы, и посмотрите, как запускаются обратные вызовы JavaScript.
См. перо на КодПене.
Открыть CodePen
Наведите указатель мыши на пункты меню и посмотрите, как значок индикатора перемещается между каждой ссылкой — все управляется с помощью JavaScript.
Этот пример очень легко расширить, все, что вам нужно сделать, это отредактировать HTML и добавить дополнительные ссылки меню, и в меню появятся дополнительные ссылки.
Вы также можете легко изменить цветовые стили этого примера на что-нибудь другое. Вы также можете изменить эффект отскока, просто изменив переменную rebound на ноль в JS.
- Как создать маркированную навигацию SlideBar [JavaScript]
- 20 меню-аккордеонов на чистом CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
22 классных примера дизайна меню боковой панели CSS (БЕСПЛАТНЫЕ демонстрации)
Привлекательное боковое меню
Фрагмент кода простого бокового меню с привлекательной анимацией открытия/закрытия, созданный с помощью ❤️ для Frontend planet.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
SVG липкое боковое меню при наведении курсора
Этот пример кода представляет собой боковое меню, которое имеет приятный эффект жидкости, когда вы перемещаете курсор близко к значку гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Скользящее меню при наведении курсора
Этот фрагмент кода представляет собой тонкое боковое меню с привлекательным трехмерным эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вращающаяся 3D-навигация
Классное вращающееся боковое меню HTML/CSS с 3D-эффектом при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели 3D-отображение
Этот фрагмент кода представляет собой боковое меню с изящным и красивым эффектом раскрытия 3D.
Сделано с:
HTML
CSS
JS
Зависимости:
SCSS
JQuery
Посмотреть код и демо
Адаптивная боковая панель
Адаптивная правая боковая панель, которая открывается при нажатии с плавной анимацией открытия/закрытия.
Сделано с:
HTML
CSS
JS
Зависимости:
JQuery
Посмотреть код и демонстрацию
Боковое меню, сделанное с помощью Bootstrap, с возможностью скрывать и показывать его, а также красивой многоцветной анимацией при наведении курсора на разные элементы.
Сделано с:
HTML
CSS
JS
Зависимости:
Bootstrap
Animate CSS
Привязка
Popper JS
Jquery
View и Demo
.Навигация боковой панели с плавающей запятой на чистом CSS
Фрагмент кода многоуровневого бокового меню, созданный только с использованием чистого CSS и HTML.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Переходы боковой панели
Этот Codepen представляет собой набор различных скользящих переходов для меню боковой панели, полезных для вдохновения.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Перекрестное меню
Демонстрация поперечного меню, красиво анимированного при открытии и закрытии нажатием кнопки-гамбургера.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Эластичный дизайн материалов боковой панели SVG
Пример боковой панели с упругой SVG-анимацией при открытии
Сделано с помощью:
HTML
CSS
Javascript
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Фиолетовое боковое меню
Статичное боковое меню с фиолетовой темой дизайна, без большого количества анимации, но привлекающее внимание.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели При наведении Показать/скрыть CSS
Меню боковой панели, которое показывает полную версию с текстом при наведении указателя мыши на каждый элемент.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Шаблон боковой панели Pro
Этот фрагмент кода представляет собой вертикальное меню с красивым фоном, сворачиваемыми элементами внутри меню и сворачиваемой версией при нажатии на значок меню-гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Переходы бокового меню Easy Ionic
Боковое меню с цветными значками для каждого пункта меню, созданное с помощью Ionic и с различными эффектами перехода ввода.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
HAML
SCSS
JQUERY
IONIC
VIEW и DEMO
Боковое скользящее меню CSS
Меню боковой панели на чистом CSS с эффектом наведения для отображения текста каждого элемента боковой панели.
Сделано из:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Awesome Bootstrap 3 Навигация по боковой панели
Эта боковая панель сделана с использованием известной CSS-инфраструктуры Bootstrap. Имеет эффект скольжения при наведении на каждый элемент меню боковой панели и скрывает/показывает при нажатии на элемент меню.
Сделано с:
HTML
CSS
Зависимости:
Меньше
Bootstrap
JQuery
Посмотреть код и демонстрацию
Современное меню боковой панели
Фиксированная боковая панель, сделанная только с помощью CSS и HTML, она имеет закругленный эффект наведения, играющий с контрастом фона.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Боковое меню без Javascript с красивым переходом при открытии и небольшим изменением прозрачности фона при открытии меню.
