Создание кнопки в HTML | Шнайдер блог
4427 Посещений
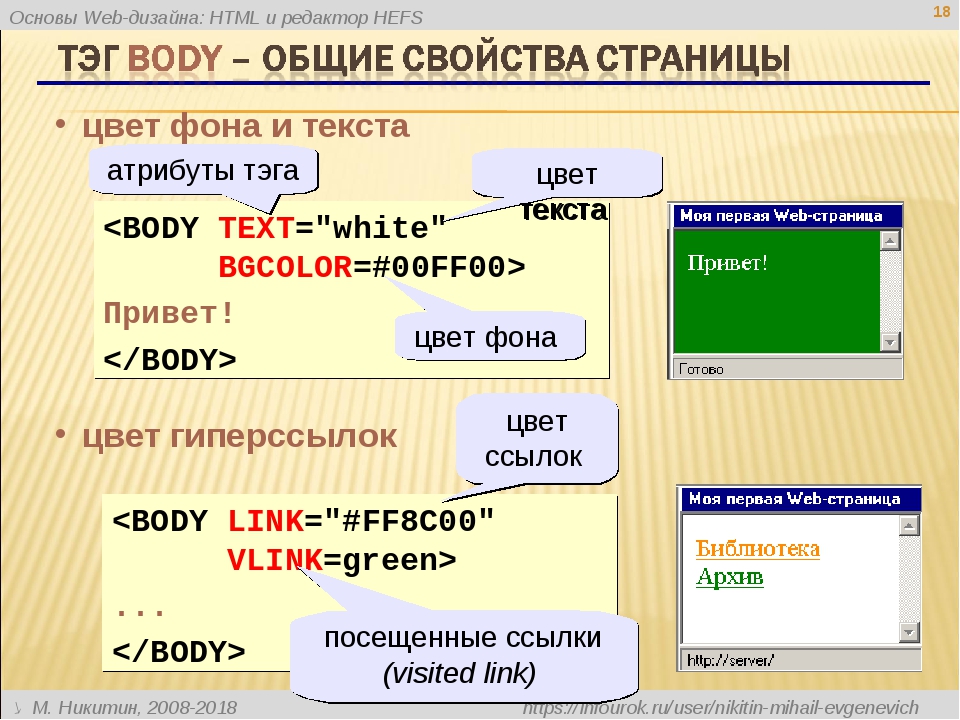
Кнопки — неотъемлемая часть веб-портала. Создаются они при помощи тегов <input> и <button>. Рассмотрим оба варианта.
Тег <input>:
|
<html> |
Как отображается кнопка в браузере:
Тег <button>:
|
<html> </head> <body> <form> <p><button>Загрузить</button> <button> <img src=»images/edit_find.png» alt=»»> Кнопка поиска </button></p> </form> </body> </html> |
Как отображается в браузере:
Как вы видите, тег <button> отличается более обширными настройками. Так, на кнопку можно поместить любой элемент HTML, в том числе и изображение, как показано в нашем примере. Между тем, если вы хотите сделать действительно оригинальную необычныю кнопку для сайта, вам не обойтись без CSS.
Онлайн генератор кнопок для сайта
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
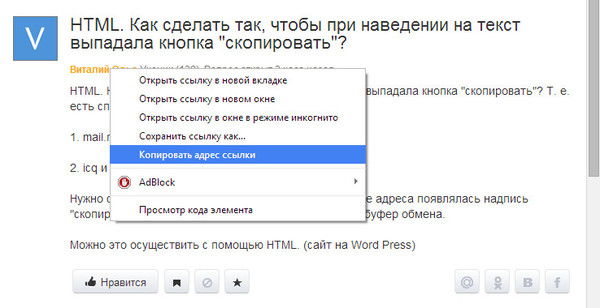
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр 02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Daruse
Да, спасибо за идею, будет время — добавлю
Евгений 04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений. Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые напишем чуть-чуть ниже.
<link rel="stylesheet" href="link_button.css">
<a href="https://you-hands.ru">Ваша ссылка</a>А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они преобразуют ее в кнопку.
a{
padding: 10px 10px;/* отступы от текста до краев */
text-decoration: none;/* убираем декорирование */
-moz-appearance: button; /* преобразование для Firefox */
-webkit-appearance: button; /* преобразование для Chromium */
}Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели сделать такую кнопку изначально. Просто оберните картинку кнопки тегом ««!
<a href="you-hands.ru"><img src="button.png"></a>Правда, теперь, если вы захотите сменить текст, вам придется нарисовать кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени загрузки страницы. Такой способ можно использовать для создания сложных кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в первом методе мы использовали стили кнопок «
<link rel="stylesheet" href="link_button_3. css">
<a href="https://you-hands.ru">Ваша ссылка</a>
css">
<a href="https://you-hands.ru">Ваша ссылка</a>.ssilka{
border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание ссылки*/
}Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а внутри разместить одну лишь кнопку.
<form action="https://you-hands.ru" method="GET">
<button type="submit" >Кнопка как ссылка</button>
</form>Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию, которая будет перенаправлять пользователя куда нам нужно. И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
<script type="text/javascript"> function GoUrl(url){ location.href=url; } </script>
Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для любой кнопки.
<button type="submit">Кнопка как ссылка 2</button>Третий способ
Этот способ очень похож на второй, однако используется немного по другому. Отдельный JS код нам не понадобиться
<button type="submit">Кнопка как ссылка 3</button>Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Кнопки. HTML, XHTML и CSS на 100%
Читайте также
Кнопки
Кнопки При создании формы без кнопок не обойтись: с их помощью можно отправить, очистить или отредактировать форму. В общем, кнопки необходимы. Мы можем создавать разные кнопки, в зависимости от того, что нужно сделать с формой.Чтобы создать обычную кнопку, присваиваем
Навигационные кнопки
Кнопки и индикаторы QIP
Кнопки и индикаторы QIP Ну а теперь займемся изучением главного окна программы. Большую его часть занимает контакт-лист, в котором чуть позже появятся имена ваших друзей и знакомых… Но об этом мы поговорим чуть позже.Нижнюю часть этого «небоскреба» оккупировали уже
Меню Кнопки «Office»
Меню Кнопки «Office» В самом начале урока я уже обращала ваше внимание на то, что в верхнем левом углу окна Word есть большая кнопка с логотипом Microsoft Office. Давайте нажмем ее и посмотрим, что за меню она скрывает (рис. 1.123). Рис. 1.123. Меню Кнопки
1.
 4. Кнопки редактора SCHEMATICS
4. Кнопки редактора SCHEMATICS
1.4. Кнопки редактора SCHEMATICS Рис. 1.20. Элементы управления редактора SCHEMATICSВ этом разделе рассказывается о том, какие кнопки есть в редакторе SCHEMATICS. Для каждой кнопки указывается соответствующая ей команда меню (рис. 1.20). В табл. 1.1 приводится русский перевод этих команд. В
Кнопки запуска программ
Кнопки запуска программ Какое приятное волнение испытываешь, щелкая на маленькой оригинальной кнопке на экране и получая при этом немедленный ответ своего компьютера! Несомненно, существуют и более приятные волнения, но и нажатие кнопки имеет свою прелесть. А если
12.2.3. Кнопки
12.2.3. Кнопки Для создания кнопки в Ruby/GTK2 предназначен класс Gtk::Button. В простейшем случае мы задаем обработчик события clicked, которое возникает, когда пользователь щелкает по кнопке.Программа в листинге 12.5 позволяет ввести одну строку в текстовое поле и после нажатия кнопки All
Кнопки навигации
Кнопки навигации У карманных компьютеров есть кнопки навигации, позволяющие управлять объектами на экране. Это кнопки со стрелками и кнопка ввода.Чтобы узнать, на какую кнопку нажал пользователь, нужно переопределить событие OnKeyDown. Для создания тестового приложения
Кнопки
Кнопки done: запомнить новые установки.reload file: перезагрузить текущий файл с новыми установками.cancel: отменить новые установки.default: назначить установки по
Кнопки и опции
Кнопки и опции
browse: выбрать картинку. alignment: выбор расположения картинки по отношению к окружающему тексту.border: толщина (в пикселах) темной рамки вокруг картинки.hspace/vspace: горизонтальный/вертикальный сдвиг картинки (в пикселях).width/height:– левое серое окно показывает
alignment: выбор расположения картинки по отношению к окружающему тексту.border: толщина (в пикселах) темной рамки вокруг картинки.hspace/vspace: горизонтальный/вертикальный сдвиг картинки (в пикселях).width/height:– левое серое окно показывает
КНОПКИ: Веселые фракталы
КНОПКИ: Веселые фракталы Если начать словами, что фрактальные изображения обладают психоэмоциональным воздействием, ибо несут в себе субъективную эстетическую составляющую… то есть риск навечно получить клеймо непроходимого зануды. Потому что заумные казенные фразы
Использование кнопки Автосумма
Использование кнопки Автосумма Для быстрого суммирования диапазона ячеек служит кнопка Автосумма, которая автоматически создает нужную формулу. Последовательность действий для суммирования нескольких чисел будет следующей.1. Сделайте активной ячейку, в которую
Полезные кнопки
Полезные кнопки Если вы оплачиваете Интернет по карте, есть несколько способов сэкономить.Например, отключившись от Интернета, вы можете вновь посетить пройденные страницы. Дело в том, что страницы, которые вы просматривали, браузер скачал на компьютер и составные части
Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут
В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type="submit":
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Если требуется открывать ссылку в новом окне или фрейме, можно, как и у обычных ссылок, использовать атрибут target элемента FORM:
<form action="/example/" target="_blank">
Демо
«Живая» демонстрация такой кнопки-ссылки:
Масштабирование Full HD в 4K без размытияСтрока запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар name=value (имя=значение), разделённых символом &.
Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/Blink и WebKit
В браузерах на основе движков Chromium / Blink (Chrome, Opera 15+, Яндекс.Браузер, Vivaldi) и WebKit (Safari) есть ошибка (1, 2): вопросительный знак, отделяющий строку запроса от основной части адреса, добавляется к адресу даже при отсутствии полей в форме. Поэтому, например, форма:
Поэтому, например, форма:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо правильного /example/.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Но согласно HTML5 такое решение синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
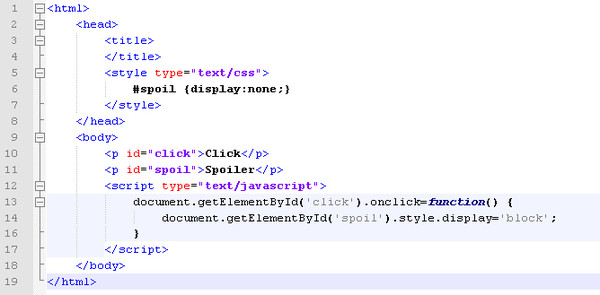
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) поддерживают нестандартные префиксированные варианты свойства appearance, значение button которых позволяет оформить как кнопку произвольный элемент, в том числе ссылку:
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
«Живая» демонстрация такой кнопки-ссылки:
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение
В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
Создание кнопки в HTML
После того как разобрались с еще одним элементом формы textarea мы переходим, наверное, к последнему часто используемому элементу формы – это к кнопкам. Существует пять видов кнопок для формы:
1. Кнопка для отправки формы. Это самый часто используемый вид кнопки, после нажатия, на которую происходит обращение к обработчику формы, который указан в атрибуте action=«formdata.php» и уже ему передаются данные из элементов формы.
2. Это кнопка для очистки после нажатия на которую происходит очистка всех полей (элементов) в форме. То есть все возвращается к первоначальному виду формы.
3. Третий вид кнопки это кнопка картинка. Часто бывает такое, что нужно применить кнопку необычного вида, например это кнопка типа img — изображение.
4. Четвертый вид кнопки это просто кнопка. Эта кнопка, в целом, и не относится к формам, так как она не отправляет данные и не очищает форму, это просто кнопка. Такая кнопка может использоваться в любом месте страницы и не обязательно в форме. Она используется при программировании на языке JavaScript. На такую кнопку можно повесить различные действия, которые будут происходить после нажатия на нее.
5. Пятый вид так же кнопка для отправки формы, после нажатия на которую так же происходит обращение к обработчику формы action=«formdata.php», и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов <form> </form>
Итак, мы разберем все эти четыре вида кнопки и первое это разберем кнопку для отправки данных формы.
Создание кнопки «Отправить».
Такая кнопка создается с помощью тега <input> и обязательного атрибута type со значение submit, который и указывает, что это кнопка для отправки submit, что в переводе означает подтвердить или отправить. Так же желательно задать имя для кнопки через уже известный атрибут name=«submit», ну и конечно же, чтобы появилась какая-то надпись на кнопке используем атрибут value=«Отправить». Если все это собрать в кучку у нас получится следующий вид:
HTML
После нажатия на такую кнопку, как выше уже было написано, будет происходить обращение к обработчику формы, который находится в атрибуте action=«formdata.php». А мы переходим к следующему виду кнопки.
Создание кнопки «Очистки формы».
Кнопка для очистки полей создается, так же как и для отправки, за исключением того что нужно изменить тип кнопки в атрибуте type, указав значение reset. Остальное повторяем, задаем имя кнопки name=«reset» и чтобы появилась надпись на кнопке, используем атрибут value=«Очистить». В результате получаем:
HTML
Теперь, после нажатия на эту кнопку, все значения введенные в поля и выбранные в других элементах формы будут возвращается к исходному состоянию.
Создание кнопки «Отправить в виде картинки».
Для начала, изображение вашей кнопки, помещаем в уже ранее созданную папку images, которая находится на одном уровне с файлом index.html. Создается такая кнопка все также, за исключением все того же атрибута type, указав ему значение image, указывающее тип кнопки «картинка». Только, раз это картинка то нужно указать, где она лежит. Указывается путь к картинке через атрибут src=«images/batton.png». Зададим еще имя кнопке name= «imageBatton» и вот и все. Текст для кнопки в атрибуте value не нужен, так как на кнопке уже все есть.
Только, раз это картинка то нужно указать, где она лежит. Указывается путь к картинке через атрибут src=«images/batton.png». Зададим еще имя кнопке name= «imageBatton» и вот и все. Текст для кнопки в атрибуте value не нужен, так как на кнопке уже все есть.
HTML
Нажимая на кнопку-картинку, будет также происходить обращение к обработчику action=«formdata.php» для отправки данных формы, то есть такая кнопка работает так же как и кнопка типа submit. И рассмотрим последний вид кнопки.
Создание обычной кнопки.
Такая кнопка создается также просто, как и все раннее рассмотренные, меняется только тип кнопки type=«button». Все остальное также: указываем имя для кнопки name=«button»; указываем, через атрибут value=«Кнопка», надпись, которая будет отображается на кнопке. После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.
HTML
Создание кнопки, используя тег button.
Такая кнопка создается с помощью тега <button> </button>. Ее так же можно создать, как на базе картинки, так и в стандартном виде, указав текст кнопки. На такой кнопке можно разместить различные элементы HTML, например картинку, так же к такой кнопке можно применять определенные стили: изменить размер, цвет фона, шрифт текста и др. Такая кнопка может, размещается как внутри <form> </form> так и за ее приделами. Однако если после нажатия на такую кнопку требуется отправить данные обработчику, то такая кнопка должна обязательно находится внутри тега <form> </form>.
HTML
Кнопка с текстом Кнопка с рисунком
Вот в целом рассмотрели все виды кнопок и общая картина должны получится следующая.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Так создаются кнопки HTML. Смотрите результат в Демо. У Вас должна была получится такая же картина. А мы переходим к следующему уроку.
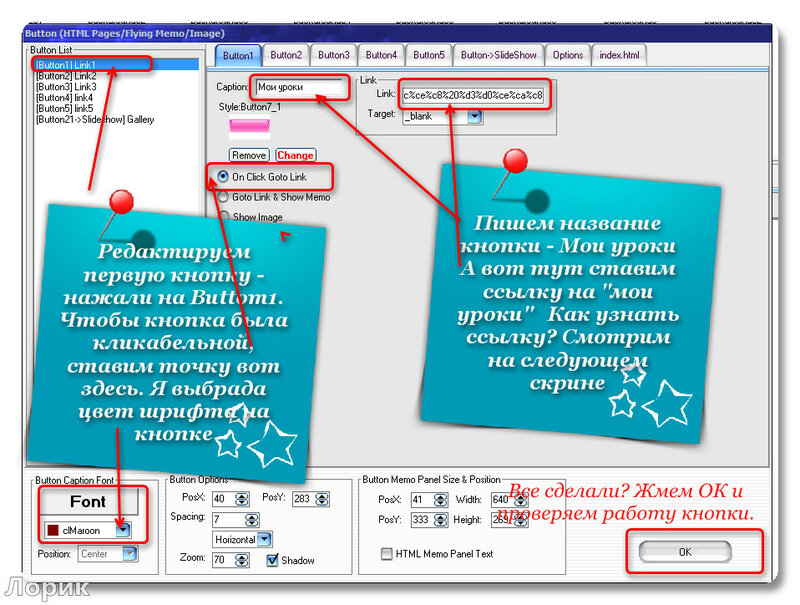
Как сделать кнопку. Методы создания кнопок. Программа Agama Web Buttons.
Часто в практике web-мастера возникает необходимость в установке на сайт различных кнопок. Причем таких кнопок, нажав на которую, посетитель попадет в другой раздел сайта, или на другую страницу или даже на другой сайт, так как эта кнопка будет работать как ссылка.
Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop, а потом разместить её на сайте.
Кнопка, созданная в каком либо графическом редакторе, например Photoshop — это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
1. <img src=»/files/img/img.jpg»>
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img. jpg.
jpg.
Второй важный момент — это создание ссылки. В примере 2, приведен код текстовой ссылки, которая ведет на главную страницу моего сайта http://www.sitedelkin.ru
2. <a href=»/ http://www.sitedelkin.ru»> http://www.sitedelkin.ru/</a>
Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст, а картинку (графический файл), в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
3. <a href=»/ http://www.sitedelkin.ru/» target=»_blank»>
<img src=»/files/img/img.jpg» alt=»Главная страница»
width=»200″ border=»0″></a>
Теперь сделаем относительную ссылку (относительная ссылка — это ссылка, работающая в пределах одного сайта).
4. <a href=»/articles.html» target=»_blank»>
<img src=»/files/img/stat.jpg» alt=»Статьи сайта»
width=»200″ border=»0″></a>
Вот собственно говоря и всё, естественно у Вас будут свои имена графических файлов, свои ширина и высота картинок, свои пути до этих картинок и конечно же в коде вставки кнопок Вы должны верно указать все эти параметры!
На что еще хочу обратить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0, иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Вот вариант кнопки с изменением цвета.
Вставьте вот такой вот код в то место, куда Вам нужно:
<a href=»http://твой-сайт.ru/»onMouseOver=»document.image_name1.src=’ссылка на первую картинку(при наведение курсора)'» rel=»nofollow»><img src=»/ссылка на 3 картинку (в спокойном состоянии)» name=»image_name1″/></a>
Только ссылки поставьте вместо слов свои. Должно работать. Проверял.
Программа Agama Web Buttons
Скачать программу Agama Web Buttons.
C этой программой вы сможете легко создать на профессиональном уровне кнопки для сайта за считанные минуты для своего Интернет проекта. Качество кнопок по словам разработчиков будет достаточно высокого уровня, а значит не стыдно будет их потом размещать в сети. Проверить можете сами, для этого надо просто скачать и установить на компьютер программу Agama Web Buttons.
В архиве имеется русификатор и инструкция по его установке.
Приложение позволит вам создавать огромное количество разных как 2D так и 3D кнопок разного стиля, например стеклянного или металлического. Можно выбрать шаблон пластик или сделать кнопку в стиле XP. Вы получите огромное количество готовых шаблонов. Можно создавать свои кнопки. Для этого в Agama Web Buttons встроен удобный редактор, он позволит даже новичку отредактировать уже существующую кнопку под свои потребности.
Тип кнопки HTML Атрибут
❮ HTML тег
Пример
Два кнопочных элемента, которые действуют как одна кнопка отправки и одна кнопка сброса (в форме):
Попробуй сам »Определение и использование
Атрибут type определяет тип кнопки.
Совет: Всегда указывайте атрибут типа для элемент.
Различные браузеры могут использовать разные типы по умолчанию для . элемент.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| кнопка | Кнопка кликабельная |
| представить | Кнопка представляет собой кнопку отправки (отправка данных формы) |
| сброс | Кнопка является кнопкой сброса (сбрасывает данные формы в исходные значения) |
❮ HTML-тег
