Как сделать ссылку на контакт? — [Найдено решение]
Оформить внутренние ссылки ВКонтакте можно двумя способами.
- Введите «*» или «@», а затем короткое имя пользователя, id или внутреннюю ссылку ВКонтакте (кроме ссылок на документы, диалоги и вики-страницы).
- Введите «».
Как сделать активную ссылку на человека в ВК?
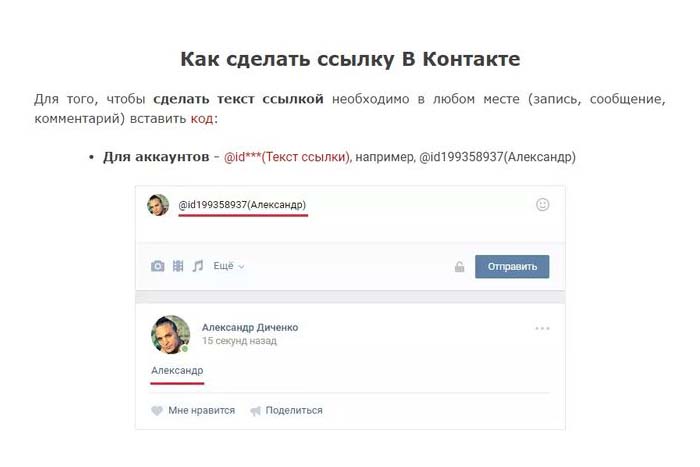
Начните набор слова со знака звездочки «*» или «@» после чего набирайте название сообщества или имя человека, которого хотите сделать кликабельной ссылкой в посте. Сразу появится шаблон, во второй его части пропишите текст.
Как дать ссылку на вк?
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как скопировать ссылку на свой профиль в ВК?
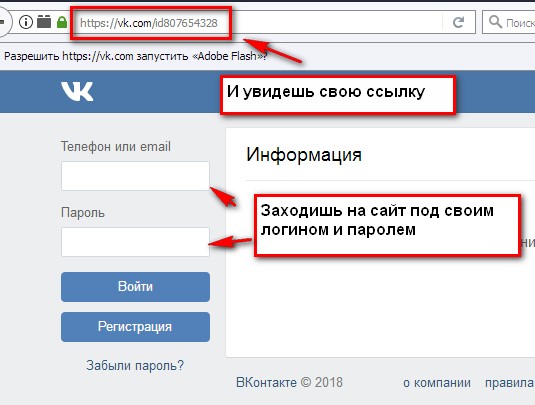
Ссылку на свой профиль или любую страницу в интернете можно скопировать из адресной строки браузера. Выделите весь текст, который в ней находится, нажмите на правую кнопку мыши и выберите « Копировать ».
Выделите весь текст, который в ней находится, нажмите на правую кнопку мыши и выберите « Копировать ».
Как сделать текст Кликабельным в ВК?
Как Сделать Ссылку Словом (Гиперссылку) в ВК с Телефона
— Для того, чтобы создать кликабельную ссылку в слове, нужно написать следующее —. Где svetlana_uspech — это id человека, и Имя Фамилия, которое можно будет так же заменить на любой текст. 😊 ПОЗДРАВЛЯЮ КЛИКАБЕЛЬНАЯ ССЫЛКА У НАС СПРЯТАНА В ТЕКСТ!
Как сделать короткую ссылку в ВК?
Получить короткую ссылку довольно легко. Для этого в адресной строке Вашего браузера необходимо ввести http:// vk. com/cc или http:// vk. cc, после чего вставить в соответствующую строку нужную ссылку. В результате Вы получите ссылку в укороченном виде.
Как сделать гиперссылку?
— Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel. Создание гиперссылки на другое место в текущем документе
Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel. Создание гиперссылки на другое место в текущем документе
- Выделите текст или рисунок, который должен представлять гиперссылку.
- Нажмите клавиши CTRL+K. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и щелкнуть ссылку в контекстном меню.
- В разделе Связать с выберите параметр Место в документе,
- В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которую вы хотите ссылаться.
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст. Создание гиперссылки на место в другом документе
- Выделите текст или рисунок, который должен представлять гиперссылку.
- Нажмите клавиши CTRL+K.
 Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и щелкнуть ссылку в контекстном меню.
Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и щелкнуть ссылку в контекстном меню. - В группе Связать с щелкните элемент файлом, веб- страницей,
- В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.
- Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку ОК,
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Как сделать ссылку на вк с телефона?
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция — Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции. Шаг 1, Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2, После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку.
- Ссылки vk.
- Cc, которые нужны для сокращения внешних ссылок, не поддерживаются.
- При этом vk.
- Me для личных сообщений работают.
- Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ.
- Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID ( id### для профилей и club/public/event для сообществ ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений, Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал, С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
Как сделать красивую ссылку на страницу ВК?
— Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ ссылка (текст). Также допускается такой вариант:.
После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ ссылка (текст). Также допускается такой вариант:.
Что это такое ссылка на страницу?
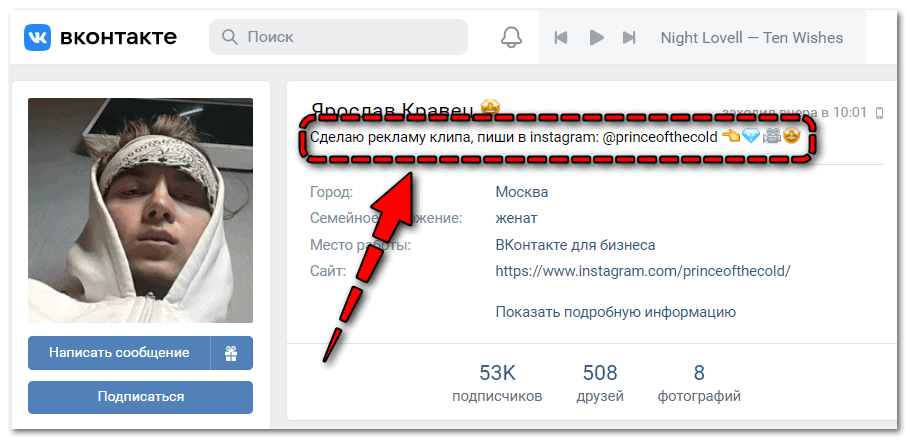
Социальные сети — Ссылка на страницу ВКонтакте, Facebook, Twiter, Одноклассники и прочих — это URL (адрес) Вашего профиля, взять который можно из адресной строки браузера. Если появилась необходимо его указывать — открываете ВК в новой вкладке, авторизуетесь в своем аккаунте, копируете полностью строчку вверху, возвращаетесь и вставляете в нужное поле.
- План маркетинга компании: увеличиваем прибыль компании в 2 раза
- KPI для отдела продаж: как рассчитать и внедрить
- Как получить в 3 раза больше клиентов в 2 раза дешевле
Пример моего профиля (у Вас в URL после vk. com будет числовой идентификатор, если Вы его не поменяли в настройках аккаунта на что-то поинтереснее). В Одноклассниках, Мой Мир или Facebook вначале необходимо перейти с ленты (или главной страницы) в профиль, щелкнув по соответствующей надписи в левом меню или на свой аватар (имя), как в ФБ — тогда в строке браузера будет нужный адрес.
Как сделать чтобы ссылка была активной?
Как сделать ссылку активной в Ворде — Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Как сделать гиперссылку в ВК в беседе?
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция — Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции. Шаг 1, Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2, После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст). Также допускается такой вариант:, Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент. Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах. В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Также допускается такой вариант:, Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент. Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах. В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk. cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk. me для личных сообщений работают. Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID ( id### для профилей и club/public/event для сообществ ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений, Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал, С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
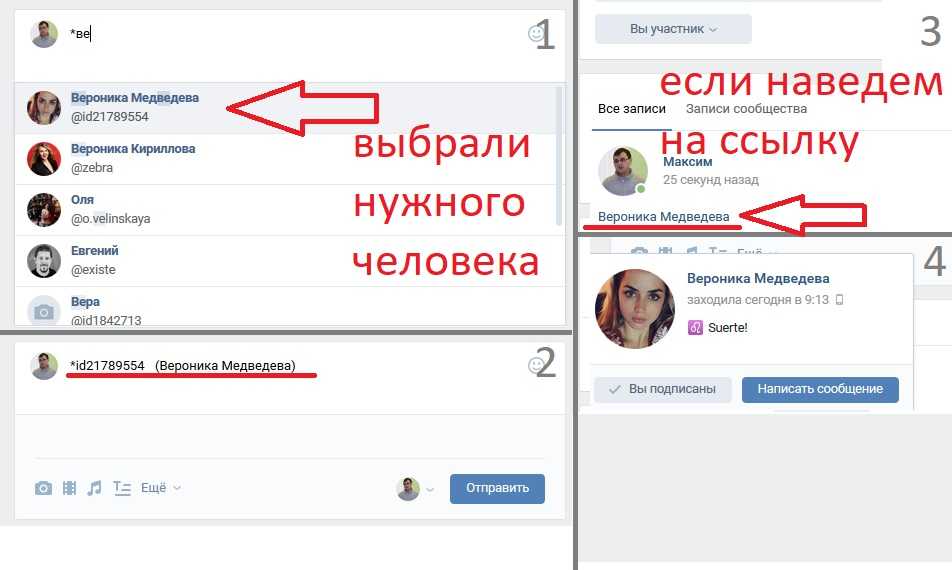
Как отметить человека по имени в ВК?
Достаточно ввести @ и уже при выборе человека, перед вами появится @егоникнейм (его имя в сети) — вот в этих скобках вы и сможете писать каким угодно словом его, этого человека.33,0 K Можно добавить, что если имя (айди) не подтягивается автоматически, его можно скопировать из ссылки профиля.
Читать дальше Комментировать ответ Комментировать Что вы имеете ввиду? Можно сделать так, а когда вы нажмёте то вас перекинет на страницу человека, группу и так далее. Смотрите, в id необходимо вписать id человека или группу, а после знака | необходимо написать то, что вы хотите, чтобы отобразилось, обязательно всё должно быть в квадратных скобках, иначе получится: К слову, id0 означает, что.
Читать далее 108,9 K Комментировать ответ Комментировать Ответы на похожие вопросы
как собрать максимальный охват, используя весь функционал соцсети — Маркетинг на vc.ru
919 просмотров
Боуи как-то сказал: «Мне кажется, моя аудитория не особо вникает в тексты». На что мы смело можем дать комментарий, что Девиду, надо было верстать в разделе «Статьи» в VK, там кто угодно вникнет и вовлечётся.
На что мы смело можем дать комментарий, что Девиду, надо было верстать в разделе «Статьи» в VK, там кто угодно вникнет и вовлечётся.
Автор статьи — senior SMM manager digital agency RACURS Юлия Вербицкая.
А в чем заключается магия?
Как многим авторам известно, вёрстка в текстовых материалах — решает. И речь не только о приятном глазу оформлении и дизайне. Она помогает расставить корректные акценты, ускорить и оптимизировать процесс прочтения материала, выделив блоки в необходимом порядке, исходя из приоритетности. Важно понимать, что редактура формы — это ближе к понятию «промышленного копирайтинга», чтобы читатель получил от материала пользу.
Если именно эту цель преследовать в создании своих текстов, первая проблема, с который вы столкнетесь: скудность внутреннего функционала редактуры у существующих площадок.
Например, в некогда приоритетной площадке для продвижения бизнеса, нельзя сделать абзац в тексте, дать кликабильную ссылку, а также в постах всех площадок отсутствует примитивные курсивы и жирные выделения. Что уж говорить о более сложном и затейливом оформление массивных лонгридов.
Что уж говорить о более сложном и затейливом оформление массивных лонгридов.
Со статьями в VK — не так. Площадка создана для длинных текстов и авторов, а из функционала имеется как классика жанра: заголовки, цитаты нескольких форматов, жирный, курсив, так и возможность интегрировать в текст медиафайлы, более того, даже gif-анимацию и видео.
Работа с редактором
Работа с редактором интуитивно понятна. Если вы опытный автор, настоятельно рекомендуем после прочтения статьи отправиться в редактор и поэкспериментировать. Однако давайте окунемся в функционал более подробно.
Создание статьи
Для начала было бы неплохо найти сам редактор статей. Заходим к себе на страницу или в сообщество. В окне создания поста «Что у вас нового?» выбираем виджет «Статья».
Вы в редакторе! Самое время размять пальчики, удобно сесть и подготовить для мира новую удивительную историю, рассказ, полезный ликбез или вчерашние личные рассуждения.
Допустим, процесс пошел, озарение случилось, и вы готовы приступить к верстке и форматированию вашей прозы.
Что у нас здесь доступно:
B — жирный шрифт
I — курсив
S — зачеркнутый текст
Н — заголовок первого уровня
н — подзаголовок
Также в текст можно добавить кликабельную ссылку или цитату в двух возможных вариантах оформления.
Чтобы выбрать второй формат, нажмите на иконку ещё раз.
Также при вводе кириллицы обычные кавычки заменяются на «кавычки-ёлочки», которые необходимо использовать в русскоязычных текстах (каждый райтер заплакал от удобства). Еще вы можете создавать списки с маркировками или нумерацией. Нумерация подтягивается автоматически, просто начните пункт с «1.» и нажмите Enter. Для создания маркированного списка нажмите * и пробел.«А что с объемами», — спросите вы. Подождите, тут вообще песня: максимальное количество знаков в статье — 100 тысяч.
Медиафайлы
Помимо текстовой составляющей и комфортной верстки в статьи можно добавить изображения, видеозаписи, GIF-анимацию, аудиозаписи, плейлисты и разделитель текста..png) О чем бы ни был ваш текст — подкрепление любим медиафайлом пойдет ему только на пользу.
О чем бы ни был ваш текст — подкрепление любим медиафайлом пойдет ему только на пользу.
Для добавления перейдите на новую строку и нажмите на появившийся плюс слева.
Также вложения можно загрузить по ссылке из любого источника. Вставьте ссылку на фотографию, видеозапись, плейлист или GIF-анимацию прямо в текст, а затем нажмите Enter.
Изображения можно добавить и из буфера обмена, что тоже очень удобно для брендов, например, формат согласования на проекте через Google Docs: скопировал, вставил и все медиафайлы подтянулись.
Черновики
Каждый хоть раз в жизни терял часы работы и важные файлы, когда вдруг внезапно выбило пробки, заглючил ноутбук или котик пробежал по клавиатуре. Все это решается автосохранением, что внутри социальных сетей редкая опция, но не в разделе «Статьи» в VK.
Ваши тексты сохраняются автоматически в течение двух секунд после любого изменения. Просматривать черновик могут только авторы или руководители сообщества, если статья опубликована от имени сообщества.
Оффтопом: не бойтесь редактировать опубликованные статьи. Отредактированный вариант будет опубликован только после вашей команды. Читатели не будут видит процесс доработок.
Публикация
Для публикации вашей новой статьи или для сохранения изменений в старой, нажмите на меню «Публикация». Здесь вы можете загрузить обложку и выбрать уникальную ссылку, по которой ваша статья будет доступна другим пользователям.
Когда материал написан, красиво отверстан и дополнен медиафайлами, без сомнений нажимайте кнопку «Опубликовать». С этого нажатия статья доступна по уникальной ссылке, но это еще не все, ведь ваших друзей и подписчиков нужно оповестить, что вы зарелизили новый материал. Он автоматически подгрузится в новый пост, который вы сможете запостить в ленту.
_______________
И помните, все приходит с опытом, умение писать тоже!
_______________
Как сделать кликабельную ссылку в html и изменить цвет
Добрый день, пришло время поговорить о Гиперссылках. Иногда их называют hrefs или h-теги. Это кликабельные ссылки. Мы добавим его, например, «Забронировать», и когда вы нажмете на него, в этом случае откроется новая вкладка. Он отправится в Google, потому что у меня нет подходящего места для него, но это то, что мы собираемся сделать. Мы собираемся сделать один как сам по себе, так и в соответствии с текстом вверху здесь. Давайте прыгнем и разработаем способы гиперссылки.
Иногда их называют hrefs или h-теги. Это кликабельные ссылки. Мы добавим его, например, «Забронировать», и когда вы нажмете на него, в этом случае откроется новая вкладка. Он отправится в Google, потому что у меня нет подходящего места для него, но это то, что мы собираемся сделать. Мы собираемся сделать один как сам по себе, так и в соответствии с текстом вверху здесь. Давайте прыгнем и разработаем способы гиперссылки. Чтобы добавить ссылку, это будет вот этот парень по имени Забронировать. Это называется гиперссылкой, поэтому давайте добавим ее в код VS. На самом деле это называется href. Итак, где мы этого хотим? Я хочу это после моего P-тега. И вы заметили, моя упаковка отключена. Он отключается каждый раз, когда вы закрываете программу. Так что в перерывах между видео я собирался пойти домой и подумал: «Нет, я сделаю еще одно видео сегодня вечером, прежде чем отправиться домой». Поэтому я закрыл код VS, открыл резервную копию, и упаковка исчезла. И это, я думаю, хорошая вещь, чтобы показать. У него довольно простой ярлык, если вы можете его запомнить.
У него довольно простой ярлык, если вы можете его запомнить.
Итак, я поставлю свою здесь прямо под P-тегом. А что это такое? Это А-тег. Поэтому, если я наберу As и нажму «Return», он вставит все, что нам нужно. Поэтому ему нужна h-ссылка. И между кавычками, как и большинство вещей здесь, мы помещаем ссылку, по которой мы хотим, чтобы она шла. Так что в этом случае мы заставим его перейти к… Я собираюсь использовать что-то в Yup, так что я приостановлю это здесь и вернусь через секунду со ссылкой. Хорошо, я вернулся, только со случайным аккаунтом ресторана в Adare. Рэндом, я был там один раз, мне очень понравилась еда, Neville’s Cross.
В общем, я взял ссылку, по которой мы можем перейти. Итак, мы собираемся вернуться в Visual Studio Code. Так что, когда кто-то нажимает на эту кнопку, происходит что-то странное. Вы можете ввести http: Мы должны были просто сделать этот www, вам нужен весь хлам. Лучше иметь весь хлам, так что http://www. и URL-адрес. Вот где будет эта кнопка. Потому что я прошел через все эти хлопоты и нашел ссылку. Я собираюсь напечатать его, хотя он действительно большой.
Потому что я прошел через все эти хлопоты и нашел ссылку. Я собираюсь напечатать его, хотя он действительно большой.
В данный момент это ничего не даст. Так что я собираюсь сохранить его, превью. Давайте посмотрим. Так что это не работает. Нужен какой-то текст, и текст идет в этом A-теге, так что есть открытие, и вы можете видеть две маленькие фигурные скобки. Как и между двумя тегами h2, мы собираемся перейти между этими тегами A, и у нас будет Make Reservation. Это будет работать. Итак, я просто набрал, это может быть что угодно, просто текст, например P-тег, но поскольку вы завернули его в этот тег href, ничего не происходит. Давайте экономить. Ничего не произошло. О, это поднимает хороший вопрос. Помните, я сказал, что закрыл код VS? Поэтому я закрыл код VS, но не закрыл это, как окно предварительного просмотра.
Помните… как он назывался, Live Server. Так что это поднимает хороший вопрос. Я просто предположил, что он все еще подключен, я знаю, что это не так, но я забыл. Поэтому я закрыл Visual Studio Code, открыл резервную копию, и связь между этими двумя прервалась. Я оставлю это в видео, потому что это хороший момент, верно? Итак, что я собираюсь сделать, так это снова выйти в эфир. Он собирается запустить новую страницу. Есть мой старый, который больше не подключен. Я собираюсь закрыть его. Вот мой советник по путешествиям. И вот он подключен, вот он. Прохладный.
Поэтому я закрыл Visual Studio Code, открыл резервную копию, и связь между этими двумя прервалась. Я оставлю это в видео, потому что это хороший момент, верно? Итак, что я собираюсь сделать, так это снова выйти в эфир. Он собирается запустить новую страницу. Есть мой старый, который больше не подключен. Я собираюсь закрыть его. Вот мой советник по путешествиям. И вот он подключен, вот он. Прохладный.
Теперь она может быть синей, моя фиолетовая, потому что я уже переходил по этой ссылке раньше, но щелкните по ней. Загружает его, и вот этот прекрасный Trip Advisor. Вот как вы добавляете URL. Мы также сделаем некоторые стили через секунду. Одна вещь, которую вы, возможно, захотите сделать, это то, что когда вы нажимаете на нее, в тот момент, когда она нажимает на нее, и она на самом деле собирается, она заменяет эту страницу этой, поэтому вы не можете легко вернуться назад. Итак, что вы делаете, так это то, что в вашем файле href есть опция. Что мы можем сделать, так это избавиться от этой дыры. Я чувствую, что это заставило его выглядеть некрасиво. Это больше о том, чтобы это выглядело красиво для вас.
Я чувствую, что это заставило его выглядеть некрасиво. Это больше о том, чтобы это выглядело красиво для вас.
Так что давайте просто введем в Google. google.com Итак, все, что вам нужно сделать, это после href, поэтому мы используем A-tag. href — это только его часть, поэтому после этого мы добавим что-то, называемое target равным пустому. На самом деле я думаю, что это должно быть подчеркнуто пустым. Вы дважды проверьте это. Давайте дадим ему предварительный просмотр, попробуйте угадать здесь, запомнить. Сохраните все это, просмотрите в браузере. Давайте щелкнем по нему, и он действительно сработает. Прохладный. Итак, если вы добавите этот пробел подчеркивания, вы увидите, что он сделал? Он оставил эту вкладку там и запустил эту ссылку в собственной вкладке. Иногда окно зоны, вы не можете это контролировать, но если вы просто добавите пустую цель, вы сможете это сделать. В данном случае это не то, что я хочу, но это то, что я привяжу к этому видео, чтобы вы могли к нему вернуться. Я оставлю это там, давайте оставим это там.
Я оставлю это там, давайте оставим это там.
Еще одна вещь, которую следует отметить, это то, что когда вы делаете URL-адреса, скажем, это хочет перейти на другую страницу на этом веб-сайте. Часто вы еще не знаете, что это такое, и думаете: «Это будет страница «О нас»?» .html, но у вас его еще нет, поэтому люди, как разработчики, обычно делают это, добавляя решетку ‘#’. Рядом с ключом 3. Символ фунта, решетка, называйте как хотите. Что это делает, так это то, что это действительно хороший держатель места. Ясно, что это заполнитель. Если вы часто оставляете это поле пустым, может произойти то, что он может вызвать ошибку, поэтому, если вы оставите его — не уверен, что Chrome делает это больше. Давай проверим. Просто запускает его в своем окне, это нормально.
Итак, мы собираемся написать, но некоторые браузеры сходят с ума, если там нет ссылки, поэтому вы вводите хэш. Я показываю вам это, потому что это действительно обычное явление. Вы можете получить шаблон веб-сайта от кого-то еще, и они оставили там хэши, и вы спросите: «Что это?» Это просто заполнители, чтобы при нажатии кнопки не возникала ошибка. Итак, мы оставим здесь хэш, а теперь вернемся к Google. Теперь давайте стилизуем это. Я хочу, чтобы вы сделали паузу прямо сейчас и провели небольшую викторину. Как бы я его стилизовал? Просто подумайте об этом, на самом деле вам не обязательно это делать, вы можете это сделать, это было бы круто, но я хочу, чтобы вы увидели, сможете ли вы стилизовать эту вещь.
Итак, мы оставим здесь хэш, а теперь вернемся к Google. Теперь давайте стилизуем это. Я хочу, чтобы вы сделали паузу прямо сейчас и провели небольшую викторину. Как бы я его стилизовал? Просто подумайте об этом, на самом деле вам не обязательно это делать, вы можете это сделать, это было бы круто, но я хочу, чтобы вы увидели, сможете ли вы стилизовать эту вещь.
Прежде всего, я хочу, чтобы вы сделали его белым, потому что сейчас он фиолетовый. Иногда он синий, если он еще не был нажат, я хочу, чтобы вы сделали это. Вы подумали? Не волнуйся, для размышлений еще рано, а для меня уже поздно. Итак, это А-тег. Итак, вот здесь, я скажу, цвет, пожалуйста, будет белым. Он изменит цвет. Также мы скажем, я хочу, чтобы семейство шрифтов было таким же, как и все остальное. Так что я собираюсь напечатать все это. Как видите, теперь, когда я не так медлителен, как в начале урока, вы можете довольно быстро добавлять код, используя все эти полезные маленькие подсказки. Если я немного поторопился, извините, но мы уже делали это несколько раз. Давайте посмотрим. Да, правильный цвет, правильный шрифт.
Давайте посмотрим. Да, правильный цвет, правильный шрифт.
Мы собираемся оставить это подчеркивание, потому что я хочу, чтобы оно было здесь, потому что я чувствую, что иногда, если это не очень четко нажимаемая кнопка, вам нужно оставить подчеркивание, но допустим, что это не так, и вы хотите избавиться этого. Это странная вещь, она называется «Оформление текста». Отчасти это имеет смысл, но это также немного странно, и вы хотите установить для него значение «Нет». Таким образом, «Оформление текста», «Нет» избавится от подчеркивания. Я хочу подчеркивание. Я оставлю это в коде здесь для вас. Я просто прокомментирую это. Я собираюсь сделать это немного больше в этом курсе, чтобы вещи, которые я показал вам, были в сохраненных завершенных файлах, но даже если я не хочу использовать их сам.
Теперь еще одна вещь, которую нужно знать об этой гиперссылке, мы сделали ее как отдельный вид отдельных тегов, так что в итоге она свисает внизу. Допустим, вы хотите сделать это слово, как и слово удовлетворение, ссылкой. Давайте использовать слово Adare. Таким образом, люди могут щелкнуть по нему, и он перейдет на карту Adare. Итак, где Адэр? Я просто расставлю пробелы, чтобы прочистить дыру. Я не хочу, чтобы были пробелы, но я хочу прояснить это для вас. Помните, то же самое, A-tag, который является A, когда я нажимаю «Возврат», помещает его туда. Куда это пойдет? Пока не знаю, это пойдет на хэш, а здесь в скобках что я хочу показать? Я возьму это, иди сюда, Адэр. Он собирается войти туда. Сохраним, проверим.
Давайте использовать слово Adare. Таким образом, люди могут щелкнуть по нему, и он перейдет на карту Adare. Итак, где Адэр? Я просто расставлю пробелы, чтобы прочистить дыру. Я не хочу, чтобы были пробелы, но я хочу прояснить это для вас. Помните, то же самое, A-tag, который является A, когда я нажимаю «Возврат», помещает его туда. Куда это пойдет? Пока не знаю, это пойдет на хэш, а здесь в скобках что я хочу показать? Я возьму это, иди сюда, Адэр. Он собирается войти туда. Сохраним, проверим.
Видишь, подчеркнуто. Ему говорят, что делать с точки зрения А-тега. Таким образом, A-тег по-прежнему относится и к этому, и к этому, и он добавляет подчеркивание, и он присутствует в тексте. Итак, этот называется Inline. Это встроенный href, или A-тег, или гиперссылка. Все названия одного и того же. А, что означает А? Я думаю, что это активная ссылка, может быть, мы должны проверить, но, поскольку она помещена в поток этого P-тега, она будет просто двигаться дальше. Поскольку он расположен отдельно от P-тега, он висит сам по себе, поэтому вам не нужно ничего делать. Вы замечаете, видите все эти пробелы? Ничего не изменил. Видите ли, я просто добавил туда, чтобы это выглядело аккуратно, но вернул обратно. Хорошо, это ускоренный курс по гиперссылкам. Переходим к следующему видео.
Вы замечаете, видите все эти пробелы? Ничего не изменил. Видите ли, я просто добавил туда, чтобы это выглядело аккуратно, но вернул обратно. Хорошо, это ускоренный курс по гиперссылкам. Переходим к следующему видео.
Как добавить кликабельную ссылку в Canva — Brendan Williams Creative
Многие дизайны, которые вы создаете в Canva, в конечном итоге предназначены для продвижения загрузки, привлечения трафика на веб-сайт или даже ссылки на ваши социальные сети. Чтобы людям было проще переходить с вашего рекламного объявления на вашу веб-страницу, добавление гиперссылки к вашему дизайну поможет. К счастью, сделать кликабельную ссылку в любом дизайне Canva несложно.
Если вы беспокоитесь о том, что вам нужно знать, как кодировать или какие-то другие сложные компьютерные процессы, не волнуйтесь! Я покажу вам, как сделать текст, фотографии и графику кликабельными без использования технического жаргона. Вам не нужно быть техническим мастером, чтобы создать кликабельную ссылку.
Как добавить гиперссылку в дизайн Canva
Чтобы добавить интерактивную ссылку в Canva, щелкните нужное изображение, графику или текст, чтобы выбрать его. Затем щелкните значок цепочки ссылок в правом верхнем углу и вставьте нужный адрес ссылки в появившуюся панель или выберите другую страницу в своем дизайне для ссылки. После завершения экспортируйте в PDF.
Давайте вместе рассмотрим пример.
Технический термин для интерактивной ссылки называется гиперссылкой. Ссылка, предназначенная для отправки конечного пользователя на страницу или веб-сайт.
Прежде чем добавить гиперссылку в дизайн Canva, сначала нужно решить, хотите ли вы, чтобы ваша гиперссылка была связана с текстом, фотографией или графикой. Все три способа отлично работают. Это просто сводится к личным предпочтениям.
– Добавление гиперссылки в текст
Сначала решите, к какому тексту вы хотите добавить гиперссылку. Затем выделите мышью текст, на который хотите сделать гиперссылку.
Затем нажмите кнопку Ссылка и добавьте веб-сайт, на который вы хотите сделать ссылку.
Вы узнаете, что добавление вашей гиперссылки работает, если ваш текст становится подчеркнутым.
Подчеркивание должно помочь вам понять, что текст является гиперссылкой. Чтобы сделать более очевидным, что текст является гиперссылкой, вы можете выделить его еще раз и изменить цвет текста с помощью кнопки Цвет текста .
Более яркий цвет обычно лучше, чем более темный, но это зависит от фона вашего дизайна.
После того, как вы добавите свою гиперссылку, вы можете убедиться, что ваша ссылка работает, выделив текст и нажав на Кнопка гиперссылки . Таким образом, вы можете убедиться, что правильный веб-сайт все еще существует.
Вы также можете щелкнуть значок Перейти к ссылке , чтобы проверить, работает ли ссылка. Нажав на нее, вы откроете ссылку в другой вкладке.
— добавление гиперссылки к графике
Чтобы найти графику, на которую можно сделать гиперссылку, щелкните вкладку «Элементы» и либо просмотрите доступные графики, либо введите определенную тему в строке поиска, чтобы найти идеальную иллюстрацию для вашего дизайна. .
.
Щелкните изображение, чтобы добавить его на холст.
Чтобы добавить гиперссылку к изображению, нажмите на нее, а затем нажмите кнопку Ссылка . Теперь вы можете ввести веб-сайт, на который хотите сослаться.
После ввода ссылки нет индикатора того, что вы успешно связали свой веб-сайт. Чтобы проверить, сработало ли это, нажмите на графику, а затем снова на кнопку Link. Вы можете проверить наличие своего веб-сайта и проверить, работает ли ссылка, нажав кнопку 9.0039 Значок перехода по ссылке.
— Добавление гиперссылки к фотографии
Последний элемент, на который можно сделать гиперссылку в дизайне, — это фотография. Для этого нажмите на картинку и кнопку Ссылка . Отсюда вы можете добавить веб-сайт, на который хотите сделать ссылку.
Подобно добавлению гиперссылки к графике, добавление гиперссылки к фотографии не изменит изображение, чтобы показать изменение. Чтобы проверить это, нажмите на изображение, а затем на кнопку Link . Вы можете проверить, работает ли ссылка, нажав кнопку Перейти к ссылке .
Чтобы проверить это, нажмите на изображение, а затем на кнопку Link . Вы можете проверить, работает ли ссылка, нажав кнопку Перейти к ссылке .
Как экспортировать свой дизайн Canva с интерактивными ссылками
Весь смысл создания дизайна с гиперссылкой заключается в том, чтобы облегчить переход конечного пользователя к ссылке. Если вы неправильно экспортируете свой дизайн, гиперссылка не будет работать, поэтому убедитесь, что вы следуете приведенным ниже инструкциям.
Шаг 1. Экспортируйте свой дизайн в формате PDF
Чтобы начать процесс, нажмите Поделиться , а затем нажмите Скачать .
Теперь вам будут представлены варианты экспорта вашего дизайна. По умолчанию в Canva в качестве типа файла выбран формат PNG.
PNG сгладит ваши гиперссылки, сделав их неактивными. Canva выдает предупреждающее сообщение об этом в меню «Поделиться».
Чтобы ваши гиперссылки оставались интерактивными, экспортируйте свой дизайн в формате PDF . PDF не сжимает ваш дизайн, сохраняя кликабельность ваших ссылок.
PDF не сжимает ваш дизайн, сохраняя кликабельность ваших ссылок.
При экспорте в формате PDF у вас есть два варианта. Если вы планируете отправить свой окончательный дизайн по электронной почте, лучшим вариантом будет 9.0039 PDF Standard , так как сам файл меньше. Если вам все равно, насколько велик ваш конечный файл, нажмите PDF Print , чтобы сохранить исходный размер файла и получить наилучшее представление.
После того, как вы сделали свой выбор между двумя PDF-файлами, нажмите Загрузить .
Шаг 2. Загрузите свои страницы
Следующим шагом является выбор страниц, которые вы хотите загрузить. В разделе «Выбор страниц» откройте раскрывающееся меню , чтобы выбрать страницы, которые вы хотите загрузить. Если вы хотите скачать все свои страницы, то выберите Все страницы .
Перед загрузкой дважды проверьте и убедитесь, что флажок Flatten PDF снят. Если флажок Flatten PDF включен, ваши ссылки не будут кликабельны, что лишает смысла делать что-либо из этого.
Если флажок Flatten PDF включен, ваши ссылки не будут кликабельны, что лишает смысла делать что-либо из этого.
После того, как вы сделали эти две вещи, нажмите Загрузить , чтобы загрузить свой дизайн на свой компьютер.
Шаг 3. Проверьте PDF-файл
После загрузки проекта откройте PDF-файл и щелкните гиперссылки, чтобы проверить, работают ли они. Вы узнаете, работает ли ваша гиперссылка, если веб-сайт откроется.
Как добавить ссылку на другую страницу в ваш PDF-документ
Одна из самых крутых особенностей создания PDF-файла с помощью Canva — это то, насколько быстро и легко можно создать ссылку на другие страницы в PDF-файле. Например, он идеально подходит для создания оглавления в электронной книге. Вместо того, чтобы вашему читателю приходилось прокручивать нужную страницу, чтобы найти контент, который он ищет, он может просто щелкнуть ссылку и перейти прямо к ней.
Позвольте мне показать вам, как это сделать, связав первую главу этого PDF-файла с оглавлением.
Сначала выберите текст, по которому вы хотите, чтобы ваш читатель нажимал на него. Это может быть одно слово или целая фраза.
Затем нажмите кнопку Link . В разделе Pages Of This Document выберите страницу, на которую вы хотите указать гиперссылку.
Ваш текст будет подчеркнут, но если вы хотите еще раз проверить, работает ли гиперссылка, выделите текст, а затем нажмите кнопку Ссылка еще раз. Вы должны увидеть страницу, которую вы выбрали в строке поиска, и вы можете нажать кнопку Кнопка «Перейти к ссылке» для проверки ссылки. Нажав на нее, вы попадете прямо на страницу.
Если вы хотите убедиться, что ваша гиперссылка работает после экспорта PDF, щелкните ссылку, чтобы проверить ее.
Важно отметить, что добавление гиперссылки в ваш проект может работать не во всех местах. Например, даже если гиперссылка работает на вашем компьютере, она не будет работать при загрузке в Instagram.
