«Здравствуйте. Подскажите, как сделать так, чтобы картинка в Instagram стала ссылкой? » — Яндекс Кью
Популярное
Сообщества
например картинка в ленте человек нажимает на неё и переходит по нужной мне ссылке
InstagramСсылкиКартинки
Евгений Ф.
·
31,5 K
ОтветитьУточнитьPostium
1,0 K
Postium: бизнес, реклама и digital-маркетинг. · 23 мар 2020 · postium.ru
Отвечает
Анатолий Чупин
Сама картинка в Инстаграм не может быть ссылкой.
Ссылку можно разместить:
- в шапке профиля, при оформлении страницы;
- в историях в виде свайпа, но это только при условии, что у вас более 10 000 подписчиков;
- в рекламе — рекламный пост показывается в ленте и под ним можно настроить кнопку, по которой человек будет переходить по нужной вам ссылке.

Во всех других случаях, ссылка будет отображаться текстом и не будет кликабельна.
Больше полезных материалов и гайдов в нашем Телеграм >>
Перейти на t.me/postiumru10,3 K
5 ноября 2020
Подскажите, а каким образом можно разместить ссылку под обычным постом? Как в этом случае?
Комментировать ответ…Комментировать…
100
Онлайн Типография · 5 мар 2020 · printsite.ru
Отвечает
Алексей Паладин
В инстаграм переходы по ссылкам с обычных постов и картинок не предусмотрены, но вы можете или приобрести рекламу и показывать посты со ссылкой своим подписчикам или набрать >10000 подписчиков и тогда можно подать заявку на возможнось размещение ссылок в сторис по свайпу вверх. (Также при выполнении этого условия, можно будет давать ссылки с ценой на товары в постах -… Читать далее
(Также при выполнении этого условия, можно будет давать ссылки с ценой на товары в постах -… Читать далее
Типография ПАЛАДИН & PRINTSITE.RU
Перейти на printsite.ruКомментировать ответ…Комментировать…
Абсолютос
27
Группа Компаний «АБСОЛЮТОС» представлена: Агентством «АБСОЛЮТОС», Магазином «КанцлерЪ -… · 28 нояб 2020 · absolutos.ru
Отвечает
Константин Лукьянцев
На картинке указываете акаунт, по которому можно перейти. Эта ссылка обычно используется для продвижении другого акаунта более сильным.
Другие варианты — это платная реклама с переходом.
Комментировать ответ…Комментировать…
Ольга А.
5
психолог по образованию, smm-щик по роду деятельности, мать троих детей по любви. · 11 апр 2020
· 11 апр 2020
Так можно сделать только с рекламной публикацией!
Человек нажимает на картинку или видео и переходит на сайт или на другой профиль или на лид-форму которую он может заполнить.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Как сделать картинку ссылкой в ВК различными способами и зачем это нужно
Пользователи ВКонтакте наверняка неоднократно обращали внимание, что в определенных постах есть фото и, если кликнуть на него, происходит перенаправление на совершенно другой сайт или группу. Это очень полезная функция и мы в этой статье расскажем, как сделать картинку ссылкой в ВК различными способами, и зачем это нужно.
Содержание
- Для чего это нужно
- Новая запись
- Вики-разметка
- Графическое меню ВКонтакте
- Заключение
Для чего это нужно
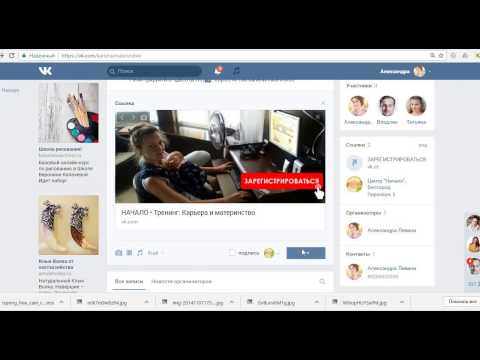
Возможность сделать картинку кликабельной, чтобы в строке поста не отображались длинные некрасивые ссылки, помогает интернет-магазинам и блогерам продвигать свои каналы, товары и услуги. Пользователь листает ленту и видит красивую картинку, допустим, баннер, в нем призыв к действию и кнопка «Зарегистрируйся» или другая. Это неважно. По логике кликает на картинку и тут же открывается сайт в новой вкладке. Это намного проще, чем в посте искать ссылку на этот сайт, копировать её в буфер обмена и потом вставлять в адресную строку.
Пользователь листает ленту и видит красивую картинку, допустим, баннер, в нем призыв к действию и кнопка «Зарегистрируйся» или другая. Это неважно. По логике кликает на картинку и тут же открывается сайт в новой вкладке. Это намного проще, чем в посте искать ссылку на этот сайт, копировать её в буфер обмена и потом вставлять в адресную строку.
Это позволяет приводить больше потенциальных клиентов или просто посетителей на свой ресурс. Как мы знаем чем меньше действий пользователю требуется выполнить, чтобы попасть на тот или иной ресурс, тем повышается процент переходов.
Такие кликабельные картинки можно публиковать как в своей группе, так и на личной странице.
Кроме того владельцы пабликов могут обрамлять таким образом меню. Это довольно интересный инструмент и мы расскажем как его настроить. Тогда пользователь в пару кликов будет попадать в обсуждения, в категорию товаров или в блог в один клик.
Новая запись
Кликабельная картинка в посте на вашей странице или в паблике — самый простой способ привести на свой сайт или в блог посетителей.
- Откройте в новой вкладке браузера нужный сайт.
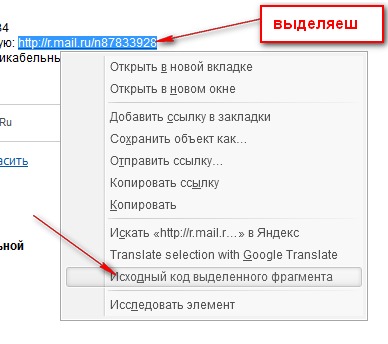
- Поставьте в адресную строку курсор мыши и выполните правый клик мыши.
- В открывшемся контекстном меню выберите «Копировать» или нажмите Ctrl + С (это нужно чтобы скопировать ссылку в буфер обмена).
- Отправляйтесь на сервис сокращения ссылок https://goo-gl.su/, если ссылка длинная или некрасивая.
- Вставьте в поле свою ссылку и нажмите «
- После конвертации ссылка изменится, чтобы её взять нажмите на кнопку «Копировать» в конце поля.
- Подготовьте картинку. Сделайте сами или закажите у дизайнера. Здесь все зависит от конечной цели.
- Откройте свою страницу или группу и в поле для новой записи поставьте курсор и выполните правый клик мыши, и здесь выберите «Вставить». Или воспользуйтесь комбинацией клавиш Ctrl + V.
- Дождитесь, чтобы под ссылкой подгрузилось превью сайта. Ссылку теперь можно удалить.

- Наведите курсор на изображение, которое подгрузилось автоматически, и нажмите на иконку фотоаппарата.
- Во всплывающем окне нажмите на «Выбрать файл».
- Через Проводник выберите заранее подготовленное и сохраненное фото на ПК. Фото должно быть размером 537 х 240 пикселей или больше. Вы можете загрузить фото в формате JPG, GIF или PNG. Если фото будет больше, вы можете выбрать в редакторе отображаемую область.
- Нажмите «Сохранить изменения».
- Фото отобразится на месте предыдущего превью. Под картинкой вы можете отредактировать описание. На месте ссылки над картинкой вы можете написать любой текст и отформатировать его смайлами и эмодзи.
- При необходимости добавьте аудио, файл, опрос, запланируйте публикацию на определенное время и дату. Укажите источник, если вы копируете какую-то статью с чужого сайта, а также отметьте, от вашего имени будет публикация или от имени сообщества. Отметьте тематику.
- После того как вы настроите публикацию нажмите «Опубликовать».

Данная инструкция аналогична для публикации кликабельной картинки как в сообществе, так и на личной странице.
Примечание: создание кликабельной ссылки в ВК доступно только в ПК версии.
Вики-разметка
Более интересный инструмент это Вики-разметка. Она позволяет владельцам сообществ делать интересное интерактивное меню, чтобы пользователю было проще взаимодействовать с различными разделами сайта или группы.
Сделать такое меню вы сможете лишь в том случае, если вы являетесь админом группы или модератором с определенными правами.
Прежде чем настраивать меню или разделы группы нужно их включить в настройках:
- Пройдите в свою группу и перейдите в раздел «Управление».
- Затем откройте «Разделы».
- Включите материалы беседы, выберите «Ограниченные» или «Открытые».
- В самом вверху под названием группы у вас появятся раздел «Свежие новости».

- Переключитесь на него и нажмите «Редактировать».
- Откроется редактор Вики-разметки. Нажмите здесь на иконку фотоаппарата, чтобы добавить картинку. Как мы уже писали вы можете использовать любое изображение из интернета или подготовить его предварительно в Фотошопе или другом редакторе, если вам нужен баннер с определенной информацией на нем.
- Выберите фотографию из сохраненных у вас в альбомах в профиле или откройте загрузку фото с ПК.
- Фотография будет загружена в область редактора.
- Нажмите на фотографию и выставьте требуемые параметры: ширину, высоту. Отметьте галочкой пункт «Сохранять пропорции
- Добавьте описание картинке и в соответствующее поле добавьте ссылку на ваш сайт или группу.
- Нажмите «Сохранить».
- В режиме предпросмотра можно проверить, как работает ссылка.
- Теперь нажмите «Сохранить страницу».
Теперь все пользователи при открытии раздела «Свежие новости» будут видеть вашу картинку, а при клике на неё будут попадать на требуемый сайт.
Графическое меню ВКонтакте
В ВК есть группа с подробным описанием, как делать красивые меню для привлечения более целевой аудитории и быстрого доступа пользователей в различные разделы сайтов https://vk.com/wiki.
В отличии от простых страниц вы можете разбавлять текст картинками неограниченное количество раз. К примеру, в обычном посте допускается добавить картинку (или несколько изображений) только к конце публикации. Любые картинки на страницах Вики можно делать кликабельными и они будут вести как на внутренние страницы ВК, или на внешние, например, на на ваш сайт.
Заключение
Как видите, сделать картинку ссылкой довольно просто. Немного фантазии для подготовки изображения и точное выполнение рекомендаций. Любую публикацию, если не получилось сделать с первого раза, можно удалить и создать заново или отредактировать.
Как сделать ссылки на изображения кликабельными?
Узнайте, как создавать гиперссылки на изображения, чтобы сделать их интерактивными ссылками.
Если ваши изображения станут интерактивными, это может добавить дополнительные функциональные возможности вашим проектам или страницам в EnagagementHQ. Сделав это, вы сможете направить свое сообщество к дополнительной информации, которая поможет информировать их о целях вашего проекта.
Существует два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Выбор варианта зависит от того, где вы пытаетесь сделать ваши изображения кликабельными. Однако, что самое приятное, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения кликабельными, вам необходимо сделать следующее;
Щелкните в области описания страницы вашего проекта
Используйте значок изображения, чтобы вставить свое изображение
Щелкните изображение и в параметрах щелкните «Вставить ссылку».

Добавьте URL-адрес ссылки на изображение и выберите вариант открытия в новой вкладке, если это необходимо.
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам нужно будет понять базовый синтаксис. Вы можете использовать HTML везде, где вы можете переключиться на просмотр кода, в том числе;
Текстовые редакторы
Используя пользовательский виджет
в заголовке опроса типы вопросов
Homepage Frestyle Videget
Чтобы добавить кликабельное изображение с помощью HTML, вы можете использовать следующий код:
Замените текст в кавычках, как показано ниже:
здесь вставьте URL-адрес назначения : замените это фактической ссылкой, по которой вы хотите направить своих посетителей, когда они нажимают на изображение.

вставьте здесь местоположение изображения : замените это местоположением изображения, которое вы хотите сделать кликабельным (поэтому ‘img src’. src означает источник).
вставьте заголовок: это для доступности — например. люди, которые используют программы для чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики давать изображению заголовок.
вставьте сюда описание : Замените это другим описанием. Это также важно по соображениям доступности, как указано выше.
Скопируйте и вставьте этот код, после нажав на иконку <> в редакторе.
Подробную информацию о различных типах файлов, совместимых с EnagagementHQ, можно найти здесь.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать пользовательский виджет для создания интерактивных изображений, как подробно описано в статье Использование пользовательского виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь, через чат или по электронной почте [email protected]
Как использовать HTML для создания кликабельного изображения
Последнее обновление:
Наш сайт поддерживается нашими пользователями. Иногда мы получаем партнерские ссылки, когда вы переходите по партнерским ссылкам на нашем веб-сайте.Лучше всего использовать в умеренных количествах
Хотя в качестве ссылок рекомендуется использовать текст, а не изображения, так как это обеспечивает лучшую находимость, немного разнообразия также никому не повредит.
Настройка интерактивного HTML-изображения дает посетителям вашего блога или веб-сайта немного визуального чутья, а также дает возможность ссылаться на связанные страницы.
Если вы хотите создать ссылку на HTML-изображение, мы покажем вам самые простые доступные для этого способы.
Содержание
- HTML-код кликабельного изображения
- Альтернативный метод
- Лучше использовать умеренно .
Или посмотрите обзорное видео о том, как создавать кликабельные изображения с помощью HTML-кода:
1. Выберите подходящее изображение
Лучше всего выбрать изображение, отражающее ссылку, на которую вы хотите перенаправить.
HTML-ссылка на кнопку лучше всего будет представлена изображением кнопки вместе с названием страницы, на которой она находится.
Значок конверта или сообщения лучше всего представляет ссылку электронной почты в формате HTML и т. д.
Ничто не мешает вам использовать любое изображение, которое вы хотите, но лучше подумать о посетителях вашего сайта и о том, как вы хотите их направить.

2. Оптимизация размера изображения
Если вы планируете часто добавлять HTML-файлы изображений, лучше уменьшить размер используемого изображения.
Большие размеры файлов замедляют работу веб-страницы, и со временем это начнет накапливаться.
В любом хорошем графическом редакторе есть функция изменения размера изображения.
Если у вас нет под рукой графического редактора, вы можете использовать бесплатные онлайн-редакторы, такие как PicResize.com или ResizeImage.net, которые сделают это за вас.
3. Загрузите изображение на сайт хостинга изображений
Чтобы использовать изображение в качестве кликабельной ссылки, вам необходимо получить его HTML-код ссылки.
Для этого вам необходимо загрузить изображение онлайн.
Для этого существует множество вариантов, таких как Dropbox, Imgur или даже Google Photos.
Пока вы можете получить URL-адрес изображения, все в порядке.
Получите URL-адрес, который вы хотите связать
4.
 Введите следующий HTML-код
Введите следующий HTML-кодПосле того, как у вас есть ссылка на изображение и URL-адрес страницы, на которую вы хотите сделать ссылку, вам нужно будет ввести этот код:
< a href="URL веб-сайта, на который вы хотите сделать ссылку">
Это HTML-код вставки изображения, который присваивает URL-адрес самому изображению.
Замените URL-адреса, как указано в приведенном выше коде, но не забудьте сохранить кавычки.
Альтернативный текст предназначен для тех, кто не может просмотреть изображение, чтобы понять, о чем должна быть ссылка.
Альтернативный метод
Если вы используете WordPress в качестве платформы управления контентом, вам доступен более простой метод.
Этот метод заключается в следующем:
- Загрузите изображение, которое вы хотите использовать на своем компьютере. Обязательно оптимизируйте размер изображения, так как со временем он увеличивается.

- Загрузите изображение, которое вы хотите использовать на своем компьютере. Обязательно оптимизируйте размер изображения, так как со временем он увеличивается.

