Как сделать картинку ссылкой в ВК различными способами и зачем это нужно
Пользователи ВКонтакте наверняка неоднократно обращали внимание, что в определенных постах есть фото и, если кликнуть на него, происходит перенаправление на совершенно другой сайт или группу. Это очень полезная функция и мы в этой статье расскажем, как сделать картинку ссылкой в ВК различными способами, и зачем это нужно.
Содержание
- Для чего это нужно
- Новая запись
- Вики-разметка
- Графическое меню ВКонтакте
- Заключение
Для чего это нужно
Возможность сделать картинку кликабельной, чтобы в строке поста не отображались длинные некрасивые ссылки, помогает интернет-магазинам и блогерам продвигать свои каналы, товары и услуги. Пользователь листает ленту и видит красивую картинку, допустим, баннер, в нем призыв к действию и кнопка «Зарегистрируйся» или другая. Это неважно. По логике кликает на картинку и тут же открывается сайт в новой вкладке. Это намного проще, чем в посте искать ссылку на этот сайт, копировать её в буфер обмена и потом вставлять в адресную строку.
Это намного проще, чем в посте искать ссылку на этот сайт, копировать её в буфер обмена и потом вставлять в адресную строку.
Это позволяет приводить больше потенциальных клиентов или просто посетителей на свой ресурс. Как мы знаем чем меньше действий пользователю требуется выполнить, чтобы попасть на тот или иной ресурс, тем повышается процент переходов.
Такие кликабельные картинки можно публиковать как в своей группе, так и на личной странице.
Кроме того владельцы пабликов могут обрамлять таким образом меню. Это довольно интересный инструмент и мы расскажем как его настроить. Тогда пользователь в пару кликов будет попадать в обсуждения, в категорию товаров или в блог в один клик.
Новая запись
Кликабельная картинка в посте на вашей странице или в паблике — самый простой способ привести на свой сайт или в блог посетителей.
- Откройте в новой вкладке браузера нужный сайт.
- Поставьте в адресную строку курсор мыши и выполните правый клик мыши.

- В открывшемся контекстном меню выберите «Копировать» или нажмите Ctrl + С (это нужно чтобы скопировать ссылку в буфер обмена).
- Отправляйтесь на сервис сокращения ссылок https://goo-gl.su/, если ссылка длинная или некрасивая.
- Вставьте в поле свою ссылку и нажмите «Сохранить».
- После конвертации ссылка изменится, чтобы её взять нажмите на кнопку «Копировать» в конце поля.
- Подготовьте картинку. Сделайте сами или закажите у дизайнера. Здесь все зависит от конечной цели.
- Откройте свою страницу или группу и в поле для новой записи поставьте курсор и выполните правый клик мыши, и здесь выберите «
- Дождитесь, чтобы под ссылкой подгрузилось превью сайта. Ссылку теперь можно удалить.
- Наведите курсор на изображение, которое подгрузилось автоматически, и нажмите на иконку фотоаппарата.
- Во всплывающем окне нажмите на «Выбрать файл».

- Через Проводник выберите заранее подготовленное и сохраненное фото на ПК. Фото должно быть размером 537 х 240 пикселей или больше. Вы можете загрузить фото в формате JPG, GIF или PNG. Если фото будет больше, вы можете выбрать в редакторе отображаемую область.
- Нажмите «Сохранить изменения».
- Фото отобразится на месте предыдущего превью. Под картинкой вы можете отредактировать описание. На месте ссылки над картинкой вы можете написать любой текст и отформатировать его смайлами и эмодзи.
- При необходимости добавьте аудио, файл, опрос, запланируйте публикацию на определенное время и дату. Укажите источник, если вы копируете какую-то статью с чужого сайта, а также отметьте, от вашего имени будет публикация или от имени сообщества. Отметьте тематику.
- После того как вы настроите публикацию нажмите «
Данная инструкция аналогична для публикации кликабельной картинки как в сообществе, так и на личной странице.
Примечание: создание кликабельной ссылки в ВК доступно только в ПК версии.
Вики-разметка
Более интересный инструмент это Вики-разметка. Она позволяет владельцам сообществ делать интересное интерактивное меню, чтобы пользователю было проще взаимодействовать с различными разделами сайта или группы.
Сделать такое меню вы сможете лишь в том случае, если вы являетесь админом группы или модератором с определенными правами.
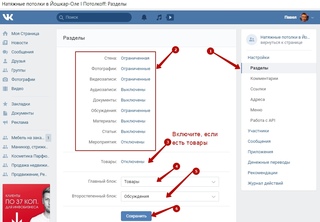
Прежде чем настраивать меню или разделы группы нужно их включить в настройках:
- Пройдите в свою группу и перейдите в раздел «Управление».
- Затем откройте «Разделы».
- Включите материалы беседы, выберите «Ограниченные» или «Открытые».
- В самом вверху под названием группы у вас появятся раздел «Свежие новости».
- Переключитесь на него и нажмите «Редактировать».
- Откроется редактор Вики-разметки.
 Нажмите здесь на иконку фотоаппарата, чтобы добавить картинку. Как мы уже писали вы можете использовать любое изображение из интернета или подготовить его предварительно в Фотошопе или другом редакторе, если вам нужен баннер с определенной информацией на нем.
Нажмите здесь на иконку фотоаппарата, чтобы добавить картинку. Как мы уже писали вы можете использовать любое изображение из интернета или подготовить его предварительно в Фотошопе или другом редакторе, если вам нужен баннер с определенной информацией на нем. - Выберите фотографию из сохраненных у вас в альбомах в профиле или откройте загрузку фото с ПК.
- Фотография будет загружена в область редактора.
- Нажмите на фотографию и выставьте требуемые параметры: ширину, высоту. Отметьте галочкой пункт «Сохранять пропорции».
- Добавьте описание картинке и в соответствующее поле добавьте ссылку на ваш сайт или группу.
- Нажмите «Сохранить».
- В режиме предпросмотра можно проверить, как работает ссылка.
- Теперь нажмите «Сохранить страницу».
Теперь все пользователи при открытии раздела «Свежие новости» будут видеть вашу картинку, а при клике на неё будут попадать на требуемый сайт.
Графическое меню ВКонтакте
В ВК есть группа с подробным описанием, как делать красивые меню для привлечения более целевой аудитории и быстрого доступа пользователей в различные разделы сайтов https://vk.com/wiki.
В отличии от простых страниц вы можете разбавлять текст картинками неограниченное количество раз. К примеру, в обычном посте допускается добавить картинку (или несколько изображений) только к конце публикации. Любые картинки на страницах Вики можно делать кликабельными и они будут вести как на внутренние страницы ВК, или на внешние, например, на на ваш сайт.
Заключение
Как видите, сделать картинку ссылкой довольно просто. Немного фантазии для подготовки изображения и точное выполнение рекомендаций. Любую публикацию, если не получилось сделать с первого раза, можно удалить и создать заново или отредактировать.
Как сделать письмо более кликабельным: 9 идей. Часть 1
В этой статье мы собрали девять идей, как сделать ваши рассылки заметнее среди писем конкурентов и повысить вовлечённость получателей.
В первой части расскажем о том, как добавить скрытый прехедер и сделать гифку из фотографий товара, создать динамический аватар отправителя, а также анимированные фон и кнопки.
При загрузке гифок в редактор Unisender рекомендуем не выбирать файлы большого размера, так как вы можете получить ошибку. Чтобы сжать картинки без потери качества, используйте онлайн-сервисы, например iloveimg.
#1. Динамический аватар в подписи
Возможно, вы используете подпись с фото в рассылках, но есть способ сделать ее более заметной — создать динамический аватар в виде гифки. Например, так выглядит аватар в письм Skyeng.
Как сделать в конструкторе
Вам нужна гифка, которую вы будете использовать как аватарку. Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:
Сделать гифку из видео можно с помощью одного из онлайн-конвертеров, например cloudconvert. Откройте этот сервис и нажмите «Select file», затем выберите файл на компьютере.
Кликните «Convert».
Дождитесь окончания конвертации и нажмите «Download».
Готово, гифка скачана. Теперь обрежьте её, чтобы сделать круглой. Для этого также есть много онлайн-инструментов, например OnlineGIFTools.
Кликните на квадрат слева, чтобы загрузить картинку, затем укажите нужные настройки в блоке ниже.
Выберите «Crop a Circle», чтобы сделать изображение круглым, а не прямоугольным.
В поле слева задайте область для обрезки и убедитесь, что в поле справа вы получили нужный результат.
Чтобы скачать GIF, кликните «Save as…», затем «Download».
Аватарка готова. Теперь зайдите в конструктор Unisender и перетащите с панели слева на письмо блок «Картинка».
Вставьте гифку, которую вы уже скачали. Аватар готов.
#2. Анимированный фон
Чаще всего гифки добавляют в рассылки как отдельные блоки, однако их можно использовать и в качестве фона. Поверх фона можно разместить текст, кнопки или другие картинки.
Вот как Headspace использует фоновые анимации в своих письмах:
В рассылке Adobe фон и вовсе выглядит как несколько слоёв. Так с помощью одной картинки можно создать визуальную глубину.
Как сделать в конструкторе
Создайте строку и добавьте туда блоки, которые будут размещаться на анимированном фоне. Например, текст и кнопку. Отредактируйте и настройте свойства блоков.
Выделите строку, в свойствах строки на панели слева включите «Фоновое изображение строки» и кликните «Изменить картинку».
Загрузите гифку и вставьте её. Проверьте, как выглядит текст на фоне гифки. Если нужно, измените свойства текста.
Мы изменили цвет текста на белый, чтобы он выглядел контрастнее на тёмном фоне
Некоторые почтовые клиенты могут не отображать фоновые изображения (например, MS Outlook). Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки.
Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы указать цвет фона для нужной строки, выделите её и слева, в свойствах строки, задайте нужный цвет фона контента.
#3. Демонстрация брендов или товаров в гифке
Если вы хотите показать в письме товары или услуги, вы можете не размещать их все отдельно, а уместить в одну анимацию.
Например, так Lamoda показывает бренды, на которые распространяется скидка.
А так HBO Max демонстрирует фильмы и сериалы, которые доступны для просмотра на сайте.
Письмо подтверждения подписки HBO Max
Как сделать в конструкторе
Вам понадобится гифка. Если готовой гифки нет, создайте её из статичных картинок. Рассмотрим, как это сделать в онлайн-сервисе Ezgif.
Зайдите на сайт, кликните «Choose files» и выберите все картинки, из которых вы хотите сделать гифку. Затем кликните «Upload and make a GIF!».
Разместите картинки в нужном порядке и установите задержку в секундах, в поле «Delay».
Задайте остальные настройки или оставьте значения по умолчанию. Обратите внимание на поле «Loop count». Если оставить его пустым, гифка будет проигрываться бесконечно.
Теперь пролистайте вниз, проверьте, что GIF выглядит правильно и кликните «Save».
Теперь откройте конструктор Unisender. На вкладке «Строки» выберите одну и перетащите её на письмо. Если нужно будет добавить колонку или изменить ширину, это можно сделать позже.
Так выглядит строка в письме.
Теперь выделите строку и растяните левую колонку по ширине, чтобы оставить больше места для картинки, которую туда поместим.
В левую колонку добавьте блок «Картинка», в правую — блоки «Текст» и «Кнопка».
Выделите строку и на панели слева в свойствах задайте нужный цвет фона контента.
Ниже в каждой из колонок укажите цвет фона колонки.
Перейдём к редактированию кнопки. Выделите кнопку и в свойствах, в поле URL, вставьте ссылку, которая будет открываться по клику на кнопку.
Задайте все остальные свойства кнопки.
Настройте текст — шрифт, размер, цвет, начертание.
Сохраните письмо и отправьте тестовое себе на почту.
#4. Скрытый прехедер
Прехедер — это часть письма, которая отображается в вашем почтовом ящике сразу после темы. Даже если вы не указываете прехедер специально, почтовые сервисы будут автоматически отображать первый текст из письма, делая его прехедером. Если вы не хотите, чтобы текст прехедера был виден внутри письма, вы можете сделать невидимый прехедер в виде блока с HTML-кодом. В самом письме он не будет отображаться, зато будет виден в списке писем.
Так выглядит прехедер в письме Aliexpress:
А так — в письме Google.
Как сделать в конструкторе
Откройте вкладку «Строки», выберите «Предустановленные» и далее — «Скрытый прехедер».
Выделите прехедер, а в свойствах блока на панели слева выберите «Configure HTML», чтобы открыть HTML-редактор.
Кликните на «Источник», чтобы перейти к коду.
Выделите текст внутри блока div и удалите его.
Напишите свой текст и нажмите «Сохранить».
Отправьте тестовую рассылку, чтобы проверить прехедер.
Прехедер здесь — «Промокод внутри». После него пустое место, лишнего текста нет
#5. Анимированная кнопка
Сделайте кнопку с анимацией, чтобы привлечь внимание подписчика. Это может быть кнопка с эффектом подсвечивания, изменением градиента цветов или, например, анимированная иконка.
Письмо GeekBrains с анимированной кнопкой
Как сделать в конструкторе
Чтобы добавить анимированную кнопку в письмо, понадобится кнопка в виде гифки. Если у вас нет такой кнопки, можно создать её онлайн, например с помощью инструментов TextDrom.
Так выглядит сайт.
В меню слева выберите нужный вариант, далее задайте текст, шрифт, цвета и остальные параметры. После того как вы отредактируете текст, кликните «Сохранить».
Теперь перейдите в конструктор Unisender. Перетащите на письмо блок «Картинка».
Вставьте в картинку гифку с кнопкой, которую вы создали до этого. Добавьте фон и остальные блоки, если требуется.
Сохраните письмо в редакторе и отправьте тест себе на почту. Так выглядит письмо с анимированной кнопкой из примера:
9 идей, как сделать письмо более кликабельным и запоминающимся. Часть 2
Используйте социальные сети для привлечения нужных клиентов
Вам необходимо привлечь нужных клиентов с помощью социальных сетей, чтобы получить желаемые результаты от своих усилий в социальных сетях. Это означает, что вы должны принимать решения о том, как распределять свои ресурсы. Недавно мы настраивали плагин социального обмена для клиента и увидели новую для нас социальную сеть: ВКонтакте. Оказывается, ВК означает ВКонтакте, российскую социальную сеть, которая претендует на звание самой популярной социальной сети в Европе.
Статистика Facebook, похоже, расходится.
Но вопрос был не в том, насколько популярна сеть в Европе. Вопрос заключался в том, что, поскольку платформ социальных сетей больше, чем места под сообщениями в блогах, должен ли наш клиент отдать это драгоценное пространство ВКонтакте, а не какой-либо другой сети? Поможет ли ВКонтакте найти нужных клиентов?
Демография
Преимущество этого конкретного клиента состоит в том, что он точно знает, к какой демографической группе он хочет обратиться: к пожилым людям. Однако их целевой рынок меняется. Десять лет назад пожилые люди гораздо реже пользовались Интернетом, и некоторые модели поведения были тесно связаны со старением пользователей Интернета. Они, как правило, не наводили указатель мыши на объекты, чтобы посмотреть, какие варианты доступны. Они, как правило, не понимали, что элементы кликабельны, если не было большой кнопки, желательно с надписью «Нажмите здесь». Они часто хотели что-то распечатать.
В 2005 году только 2% людей старше 65 лет пользовались социальными сетями. По данным исследовательского центра Pew Research Center, сейчас это делают 35%. Очевидно, это меньше, чем 90% миллениалов, которые пользуются социальными сетями, но это поразительный показатель роста.
По данным исследовательского центра Pew Research Center, сейчас это делают 35%. Очевидно, это меньше, чем 90% миллениалов, которые пользуются социальными сетями, но это поразительный показатель роста.
Одной из причин такого скачка, конечно же, является то, что люди, которые были моложе в 2005 году, стали старше. Вся когорта людей в возрасте 50 лет, которые в то время чаще пользовались социальными сетями, перебралась в свои 60 лет. И хотя есть модели поведения, которые на самом деле связаны с молодостью, вещи, от которых люди склонны отказываться, когда стареют, использование социальных сетей не входит в их число. Добавьте к этому пожилых людей, которые научились пользоваться Facebook, чтобы оставаться на связи со своими внуками, и рост не удивителен.
А эти пожилые интернет-пользователи есть в ВК? Очевидно нет. Недавний исследовательский отчет показывает, что пожилые люди в России предпочитают Одноклассники. Имея в виду четкую демографию, наш клиент должен выбрать Facebook, а не VK.
Такой подход к данным социальных сетей зачастую именно то, что вам нужно. Многие владельцы веб-сайтов могут — если они проверят свои данные — с некоторой уверенностью сказать, что их типичный клиент — это парень в возрасте от 20 до 30 лет или женщина в возрасте от 30 до 54 лет. Выясните, какие платформы социальных сетей наиболее популярны среди людей из вашей демографической группы, и размещайте большую часть своих ресурсов социальных сетей на этих платформах.
Группы интересов
Что делать, если демографические данные не говорят вам достаточно? Наш клиент разговаривает с определенной демографической группой, но ваша организация может общаться со всеми людьми, страдающими псориазом, а не только с латиноамериканскими девочками-подростками в городских районах, страдающими псориазом. Как выбрать правильную социальную платформу?
Вам все еще нужны данные. Люди, которые являются членами групп по интересам, собираются в группы на платформах социальных сетей, и их встречи в социальных сетях часто меньше и имеют более узкую направленность, чем те, которые связаны с демографическими группами. Вязальщицы тусуются в Ravelry, ветераны посещают Vetfriends, а больные псориазом получают поддержку в TalkPsoriasis. Вы должны определить платформы для конкретных интересов. Вот несколько вариантов поиска этих данных:
Вязальщицы тусуются в Ravelry, ветераны посещают Vetfriends, а больные псориазом получают поддержку в TalkPsoriasis. Вы должны определить платформы для конкретных интересов. Вот несколько вариантов поиска этих данных:
- Погуглите . Если группа по интересам существует, велика вероятность, что кто-то изучил использование ими социальных сетей и что существуют специализированные платформы или группы в рамках более крупных социальных сетей, таких как LinkedIn или Facebook. Проверьте эти платформы и посмотрите, узнаете ли вы там своих потенциальных клиентов, клиентов и пациентов.
- Спросите. Возможно, вы не принадлежите к своему целевому рынку, но наверняка знаете некоторых людей, которые таковыми являются. Спросите их об использовании ими социальных сетей. Инсайдеры могут знать о перспективных веб-сайтах, которые еще не появились в исследованиях или результатах поиска.
- Тест. Сделайте поиск, который вы хотели бы найти.
 Если вы обслуживаете пациентов с псориазом, примером может быть «лечение псориаза». Обратите внимание на сообщества, которые отображаются в поиске. Ознакомьтесь с ними и выберите несколько, которые, по вашему мнению, могут понравиться вашему целевому рынку. Купите рекламу (быстро) или станьте полезным членом сообщества (медленно). Как только вы увидите трафик, поступающий с этих сайтов на ваш сайт, делайте больше того, что работает, и меньше того, что не работает.
Если вы обслуживаете пациентов с псориазом, примером может быть «лечение псориаза». Обратите внимание на сообщества, которые отображаются в поиске. Ознакомьтесь с ними и выберите несколько, которые, по вашему мнению, могут понравиться вашему целевому рынку. Купите рекламу (быстро) или станьте полезным членом сообщества (медленно). Как только вы увидите трафик, поступающий с этих сайтов на ваш сайт, делайте больше того, что работает, и меньше того, что не работает.
Комбинация этих трех шагов должна дать вам информацию, которая поможет вам решить, какие платформы социальных сетей окажутся на вашем целевом рынке.
Персоны
Возможно, вы хотите охватить не определенную демографическую группу или группу интересов, а гораздо более конкретный набор. Может быть, вы хотите обратиться к афроамериканкам, которые любят экспериментировать с продуктами для волос и предпочитают натуральные ингредиенты, или к богатым республиканцам, которым небезразлично законодательство в области здравоохранения. Разобраться в такой группе людей не так просто, как найти директоров по маркетингу или пенсионеров.
Разобраться в такой группе людей не так просто, как найти директоров по маркетингу или пенсионеров.
Вместо этого используйте персонажей — вымышленных или реальных людей, которых вы можете очень четко описать, которые могут представлять ваших идеальных клиентов. У одного из наших клиентов есть Бетти, бухгалтер фирмы с филиалами в нескольких штатах, которая ценит контроль над своим рабочим процессом и своими данными. Мы взяли интервью у нескольких реальных людей, которых наш клиент идентифицировал как Бетти, и мы используем точно отточенный ментальный образ Бетти в нашем контенте для этого клиента.
Образы наших клиентов на самом деле основаны на наших реальных клиентах. Мы можем легко решить, будет ли новый продукт полезен для этих людей, потому что мы хорошо знаем их после многих лет работы с ними.
Когда у вас сложится мысленная картина вашего идеального клиента, будь то реальный человек или вымышленная композиция, найдите похожих людей в социальных сетях и посмотрите, где они чаще всего общаются в Интернете.
Время, потраченное на это домашнее задание, будет иметь большое значение для вашей стратегии в социальных сетях.
Нравится:
Нравится Загрузка…
Фотографии ВКонтакте и премиум-изображения в высоком разрешении
- Изображения
Креатив
Редакционный
Видео
Креативный
Редакционный
- ТВОРЧЕСКИЙ
- РЕДАКЦИОННЫЙ
- ВИДЕО
Лучшее совпадение
Новые
Самые старые
900 02 Самые популярные ДИАПАЗОН ДАТЛюбая датаПоследние 24 часаПоследние 48 часовПоследние 72 часаПоследние 7 днейПоследние 30 днейПоследние 12 месяцевПользовательский диапазон дат РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЯ ЛЮДИЧИСЛО ЛЮДЕЙЧЕЛОВЕК СОСТАВ ЭТНИЧЕСКИЙ СТИЛЬ ИЗОБРАЖЕНИЯ ФОТОГРАФЫ СБОРНИКИ
социальные сети
Просмотрите 174
vkontakte доступных фотографий и изображений или выполните поиск в социальных сетях, чтобы найти больше отличных фотографий и картинок. На этой фотоиллюстрации логотип ВКонтакте виден на сайте smartphone.vkontakte.ru — стоковые фотографии, фотографии и изображения vkontakteНа этой фотоиллюстрации силуэт женщины держит смартфон с логотипом ВКонтакте, отображаемым на экране и в На этой фотоиллюстрации логотип российской социальной сети ВКонтакте виден на экране компьютера через увеличительное стекло. Стенд российской платформы социальных сетей ВК на Петербургском международном экономическом форуме 24 мая 2018 года в Санкт-Петербурге. логотип российской социальной сети «ВКонтакте» во время Петербургского международного экономического форума, на конгрессе «ЭкспоФорум» и… На этой фотоиллюстрации силуэт женщины держит смартфон, а на экране и на заднем плане отображается логотип «ВКонтакте». логотип российской социальной сети «ВКонтакте» во время Петербургского международного экономического форума, на конгрессе «ЭкспоФорум» и… На этой фотоиллюстрации силуэт женщины держит смартфон с логотипом «ВКонтакте» на заднем плане.
На этой фотоиллюстрации логотип ВКонтакте виден на сайте smartphone.vkontakte.ru — стоковые фотографии, фотографии и изображения vkontakteНа этой фотоиллюстрации силуэт женщины держит смартфон с логотипом ВКонтакте, отображаемым на экране и в На этой фотоиллюстрации логотип российской социальной сети ВКонтакте виден на экране компьютера через увеличительное стекло. Стенд российской платформы социальных сетей ВК на Петербургском международном экономическом форуме 24 мая 2018 года в Санкт-Петербурге. логотип российской социальной сети «ВКонтакте» во время Петербургского международного экономического форума, на конгрессе «ЭкспоФорум» и… На этой фотоиллюстрации силуэт женщины держит смартфон, а на экране и на заднем плане отображается логотип «ВКонтакте». логотип российской социальной сети «ВКонтакте» во время Петербургского международного экономического форума, на конгрессе «ЭкспоФорум» и… На этой фотоиллюстрации силуэт женщины держит смартфон с логотипом «ВКонтакте» на заднем плане. Стенд российской социальной сети ВКонтакте на Петербургском международном экономическом форуме 24 мая 2018 г. в Санкт-Петербурге. Вывеска над входом в офис компании ВК в Москве, Россия, в среду, 19 января., 2022. Страховая группа, частично принадлежащая «Газпрому». на этой аранжированной фотографии в Лондоне, Великобритания… Павел Дуров из ВКонтакте выступает на конференции Digital Life Design на HVB Forum 24 января 2012 года в Мюнхене, Германия. Энце и культура, которая…Февраль 2022, Берлин: На экране смартфона видны логотипы приложений ВКонтакте, Твиттер, Новости РТ, Фейсбук, Инстаграм и Телеграм. Фото:…Светящийся логотип ВКонтакте в офисе компании ВКонтакте в Москве, Россия, среда, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому… На этой фотоиллюстрации видно, как приложение ВКонтакте отображается на экране смартфона с логотипом ВКонтакте и ноутбуком на заднем плане. Стенд российской социальной сети ВКонтакте в Санкт-Петербурге Петербургский международный экономический форум 24 мая 2018 года в Санкт-Петербурге.
Стенд российской социальной сети ВКонтакте на Петербургском международном экономическом форуме 24 мая 2018 г. в Санкт-Петербурге. Вывеска над входом в офис компании ВК в Москве, Россия, в среду, 19 января., 2022. Страховая группа, частично принадлежащая «Газпрому». на этой аранжированной фотографии в Лондоне, Великобритания… Павел Дуров из ВКонтакте выступает на конференции Digital Life Design на HVB Forum 24 января 2012 года в Мюнхене, Германия. Энце и культура, которая…Февраль 2022, Берлин: На экране смартфона видны логотипы приложений ВКонтакте, Твиттер, Новости РТ, Фейсбук, Инстаграм и Телеграм. Фото:…Светящийся логотип ВКонтакте в офисе компании ВКонтакте в Москве, Россия, среда, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому… На этой фотоиллюстрации видно, как приложение ВКонтакте отображается на экране смартфона с логотипом ВКонтакте и ноутбуком на заднем плане. Стенд российской социальной сети ВКонтакте в Санкт-Петербурге Петербургский международный экономический форум 24 мая 2018 года в Санкт-Петербурге. Украинцы принимают участие в митинге с требованием отменить запрет социальной сети «ВКонтакте» перед Администрацией Президента, в Киеве, … Светящийся логотип ВКонтакте внутри Офис компании ВК в Москве, Россия, среда, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому… На этой фотоиллюстрации видно, как приложение ВКонтакте отображается на смартфоне с логотипом ВКонтакте на заднем плане. На этой фотоиллюстрации логотип ВКонтакте отображается на смартфоне. часть на митинге с требованием отменить запрет социальной сети ВКонтакте, перед Администрацией Президента, в Киеве,…Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте, перед Администрации Президента, в Киеве,…Украинцы на митинге с требованием отменить запрет социальной сети ВКонтакте, у Администрации Президента, в Киеве,…Украинцы на митинге с требованием отменить запрет соцсети ВКонтакте, у Администрации Президента, в Киеве,…Украинцы принимают участие в митинге с требованием отменить запрет соцсети ВКонтакте, у Администрации Президента, в Киеве, .
Украинцы принимают участие в митинге с требованием отменить запрет социальной сети «ВКонтакте» перед Администрацией Президента, в Киеве, … Светящийся логотип ВКонтакте внутри Офис компании ВК в Москве, Россия, среда, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому… На этой фотоиллюстрации видно, как приложение ВКонтакте отображается на смартфоне с логотипом ВКонтакте на заднем плане. На этой фотоиллюстрации логотип ВКонтакте отображается на смартфоне. часть на митинге с требованием отменить запрет социальной сети ВКонтакте, перед Администрацией Президента, в Киеве,…Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте, перед Администрации Президента, в Киеве,…Украинцы на митинге с требованием отменить запрет социальной сети ВКонтакте, у Администрации Президента, в Киеве,…Украинцы на митинге с требованием отменить запрет соцсети ВКонтакте, у Администрации Президента, в Киеве,…Украинцы принимают участие в митинге с требованием отменить запрет соцсети ВКонтакте, у Администрации Президента, в Киеве, . ..Российское приложение для социальных сетей и конкурент Facebook, ВКонтатке видно в браузере смартфона на фоне бинарного фона, в Быдгоще, на…Предприниматель и основатель социальной сети ВК и Telegram Messenger Павел Дуров сфотографировано для журнала Wired 22 декабря 2014 г….Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров сфотографировано для журнала Wired 22 декабря 2014 г….Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger, Павел Дуров на фото для журнала Wired 22 декабря 2014 года… Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired 22 декабря 2014 года… Предприниматель и основатель социальных сетей ВКонтакте и Telegram Messenger, Павел Дуров сфотографирован для журнала Wired 22 декабря 2014 года… Иконка ВКонтакте, крупнейшей социальной сети России, находится на цифровом экране на этой скомпонованной фотографии в Лондоне, Великобритания, в среду , апрель.
..Российское приложение для социальных сетей и конкурент Facebook, ВКонтатке видно в браузере смартфона на фоне бинарного фона, в Быдгоще, на…Предприниматель и основатель социальной сети ВК и Telegram Messenger Павел Дуров сфотографировано для журнала Wired 22 декабря 2014 г….Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров сфотографировано для журнала Wired 22 декабря 2014 г….Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger, Павел Дуров на фото для журнала Wired 22 декабря 2014 года… Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired 22 декабря 2014 года… Предприниматель и основатель социальных сетей ВКонтакте и Telegram Messenger, Павел Дуров сфотографирован для журнала Wired 22 декабря 2014 года… Иконка ВКонтакте, крупнейшей социальной сети России, находится на цифровом экране на этой скомпонованной фотографии в Лондоне, Великобритания, в среду , апрель. .. Значок ВКонтакте, крупнейшей социальной сети России, в центре, расположен рядом с другими приложениями социальных сетей на цифровом экране на этой упорядоченной фотографии… Приложение ВКонтакте, крупнейшей социальной сети России, находится под Facebook Inc. Приложение на цифровом устройстве на этой упорядоченной фотографии в Лондоне… На снимке, сделанном во втором городе России, Санкт-Петербурге, 1 ноября, виден вид на здание, где социальная сеть ВКонтакте арендует офис… Говорит Павел Дуров из ВКонтакте во время конференции Digital Life Design на HVB Forum 24 января 2012 года в Мюнхене, Германия. Энергия и культура, которые… Логотип «Контакте», отображаемый на экране телефона, и флаг России, отображаемый на экране на заднем плане, видны на этой фотографии-иллюстрации, сделанной в… феврале 2022 года, Берлин: На экране смартфона вы можете увидеть логотипы приложений ВКонтакте, Твиттер, Новости РТ, Facebook, Instagram, Telegram,… Работник проводит диагностику серверов в дата-центре внутри офиса компании ВК в Москве, Россия, в среду, 19 января.
.. Значок ВКонтакте, крупнейшей социальной сети России, в центре, расположен рядом с другими приложениями социальных сетей на цифровом экране на этой упорядоченной фотографии… Приложение ВКонтакте, крупнейшей социальной сети России, находится под Facebook Inc. Приложение на цифровом устройстве на этой упорядоченной фотографии в Лондоне… На снимке, сделанном во втором городе России, Санкт-Петербурге, 1 ноября, виден вид на здание, где социальная сеть ВКонтакте арендует офис… Говорит Павел Дуров из ВКонтакте во время конференции Digital Life Design на HVB Forum 24 января 2012 года в Мюнхене, Германия. Энергия и культура, которые… Логотип «Контакте», отображаемый на экране телефона, и флаг России, отображаемый на экране на заднем плане, видны на этой фотографии-иллюстрации, сделанной в… феврале 2022 года, Берлин: На экране смартфона вы можете увидеть логотипы приложений ВКонтакте, Твиттер, Новости РТ, Facebook, Instagram, Telegram,… Работник проводит диагностику серверов в дата-центре внутри офиса компании ВК в Москве, Россия, в среду, 19 января.
