Как сделать кликабельный номер телефона ВКонтакте
Содержание этой статьи
Используя новые возможности ВК очень легко сделать кликабельный номер телефона ВКонтакте практически в любой записи. Такая ссылка на звонок более выгодна с точки конверсии и эффективности.
❗ Сразу скажу, что кликабельную ссылку на звонок в ВКонтакте можно легко сделать, как на мобильном телефоне, так и на компьютере.
Выгоды от возможности прямого звонка в ВКонтакте
Выгоды от возможности прямого звонка в ВКонтакте действительно очевидны. Сравните сами и наверняка согласитесь в этом со мной (представлены только тексты постов).
Текст поста с просто написанным номером телефонаВидите? После прочтения для звонка нужно обязательно переписать номер телефона, чтобы позвонить. А если нечем и не на что записать? Но ведь в таком случае может быть упущено драгоценное время…
Совсем иначе выглядит запись с кликабельным номером телефона.
Текст поста с кликабельным номером телефонаДля читателя такого поста в процессе чтения сразу видно, что номер подсвечивается цветом, как все ссылки. А при наведении курсора на него он еще и подчеркивается.
А при наведении курсора на него он еще и подчеркивается.
Естественно, что смысл говорить ссылке на звонок в ВКонтакте есть только в том случае, когда звонки ВКонтакте разрешены Вами.
Как разрешить звонки ВКонтакте
А разрешить звонки ВКонтакте, и также при ненадобности наоборот запретить, Вы можете в настройках своего профиля: нужно выбрать режим «Настройки», а далее выбрать вкладку «Приватность».
И уже в разделе «Приватность» проскрольте страницу до раздела «Связь со мной». Найдите в нем опцию «Кто может мне звонить» и сделайте соответствующий выбор круга лиц.
После этого посетители вашей страницы, которым вы разрешили звонки, будут видеть возможность, не только написать вам сообщение, но и связаться при помощи аудио или видеозвонка.
Однако и в этом случае есть один небольшой нюанс.
Постоянную возможность позвонить непосредственно с вашей страницы будут иметь только пользователи компьютеров.
Если человек зашел со смартфона, то по мере скроллинга ленты новостей пиктограмма звонка уходит вверх и в этом случае для созвона нужно вернуться обратно и потом уже нажимать вызов.
Если говорить о звонках из ленты группы, то посетителю нужно сделать и того больше. Найти контакты администратора группы, перейти на его страницу…
В общем, как не крути, но возможность делать ссылку на звонок точно выручит во многих ситуациях, ведь для нее нет никаких ограничений по месту размещения.
Ссылка на звонок ВКонтакте
Конструктивно ссылка на звонок ВКонтакте выглядит вот так:
https://vk.com/call?id=123456789
А теперь для сравнения посмотрите, как выглядит ссылка на профиль в ВКонтакте:
https://vk.com/id123456789
Заметили сходство?
Из этого следует простой вывод, что для написания ссылки на звонок ВКонтакте самый оптимальный вариант – это скопировать ссылку на свой профиль и потом уже добавить в нее в нужном месте слово позвонить с вопросительным знаком (call?) и соответственно поставить знак равенства (=) перед числовым значением самого id.
Ссылку на профиль легко скопировать из адресной строки браузера или выбором соответствующей команды, если вы делаете такое оформление на смартфоне.
Но так просто будет в только случае, если вы не прописали какой-нибудь никнейм вместо цифрового id.
Как узнать id профиля ВКонтакте
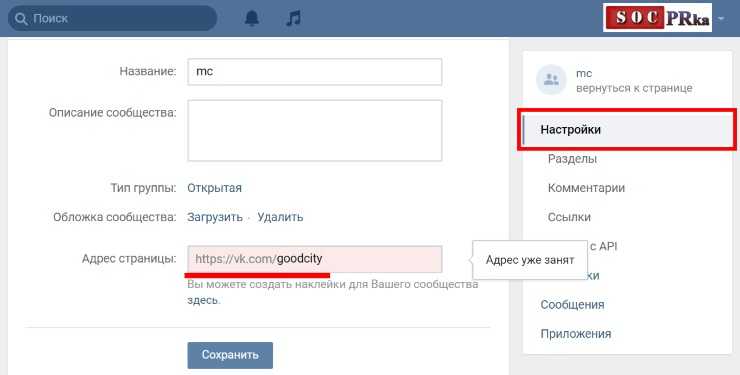
Для копирования id своего профиля в ВКонтакте в случае, когда вы установили ранее никнейм вместо цифр, зайдите в настройки своего профиля, выберите режим «Настройки», а далее – вкладку «Общее».
Проскрольте открывшуюся страницу до раздела «Адрес страницы».
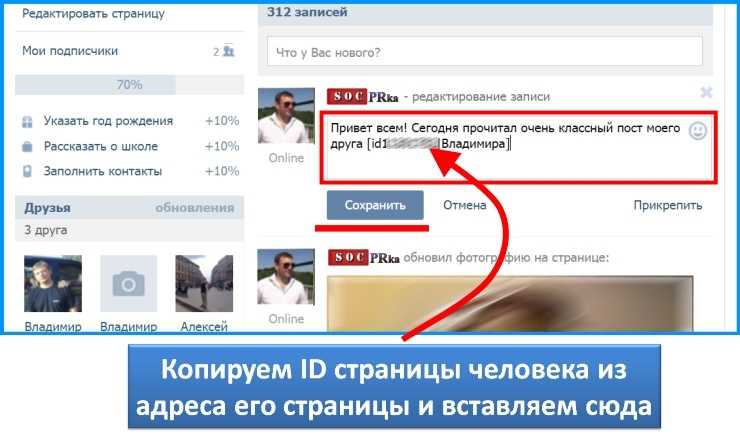
Так вылядит никнейм вместо idНажмите в этом разделе надпись «Изменить» и после этого скопируйте цифровое значение id из строки «Номер страницы».
Естественно, что в этом случае работы прибавляется, поэтому можно просто сделать один раз нужную заготовку на кликабельный номер для звонков в ВКонтакте, сохранить эту ссылку в удобное место и затем использовать при необходимости.
Оформление ссылки на звонок ВКонтакте
И хотя при публикации ссылка в таком виде, как я ее показал выше, уже будет активировать звонок при клике по ней, она остается непонятной для читателя. Я бы и сам не понял, если бы увидел ее в таком виде:
Я бы и сам не понял, если бы увидел ее в таком виде:
https://vk.com/call?id=123456789
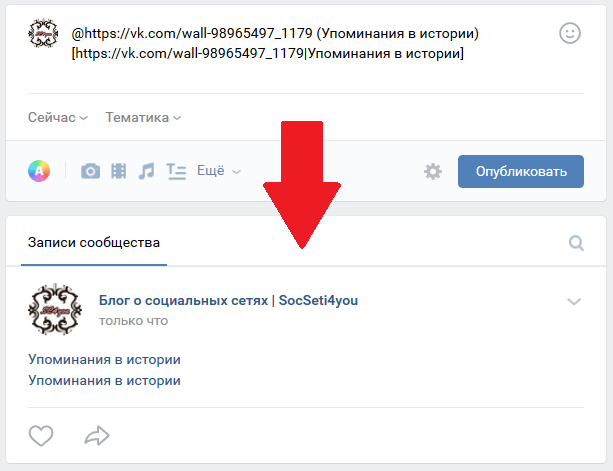
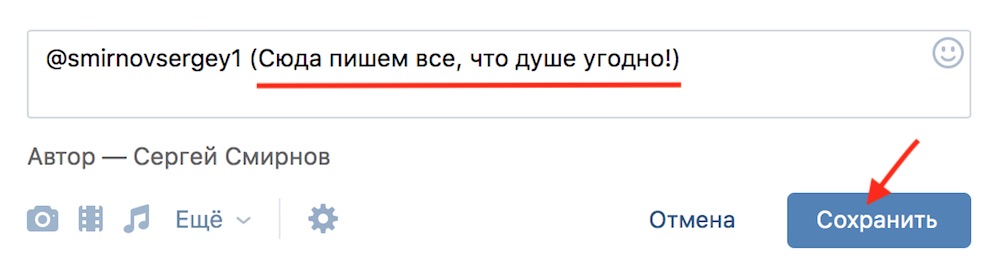
Поэтому ее нужно «доработать» :
@https://vk.com/call?id=123456789 (+7 961 510 10 10)
Доработка несложная. Вы просто в самом начале ссылки без пробелов ставите собачку: @
А в конце ссылки, наоборот, делаете пробел и в скобках прописываете свой контактный номер телефона, например, (+7 961 510 10 10).
При этом нет установленного формата написания телефонного номера.
Вы можете писать его хоть с 8-ки, хоть без пробелов, хоть со скобками… И даже можете вместо номера написать текстовую фразу, типа «Позвонить».
Конечно номер вы должны сопроводить поясняющим текстом, который будет побуждать читателя позвонить вам. Пример такого оформления я приводил в самом начале статьи, когда рассказывал о преимуществах ссылки на звонок в ВКонтакте.
Весь процесс создания кликабельной ссылки на телефон в ВКонтакте с множеством примеров в мобильном и десктопном вариантах Вы можете посмотреть в этом видео:
Смотри другие видео на моем видеоканале
Как видите, в том, чтобы сделать красивую ссылку на звонок ВКонтакте нет ничего сложного. Надеюсь, что эта статья будет полезна для вас и вы непременно воспользуетесь ею на практике. Если остались вопросы, не стесняйтесь, задавайте их в комментариях. Отвечу обязательно.
С уважением, Сергей Почечуев
Как сделать кликабельные ссылки в пдф на Mac
Гиперссылки могут существенно расширить функционал обычного PDF-документа. С их помощью можно предоставить доступ к новому контенту для получения дополнительной информации по теме или добавить интерактивный элемент в ваш файл. Во многих программах можно с легкостью добавлять гиперссылки в PDF-файлы. Для пользователей Mac лучший инструмент для добавления гиперссылок в PDF и их редактирования – это PDFelement для Mac.
Скачать бесплатно
Как добавить гиперссылку в PDF на Mac
Уже есть PDFelement для Mac? Воспользуйтесь нашим руководством по добавлению гиперссылок в PDF на Mac, используя данную программу.
Шаг 1. Выбор области для добавления ссылки
Запустите PDFelement для Mac. Нажмите «Открыть файл» для открытия PDF-файла, в который вы хотите добавить ссылки. Вы также можете перетащить необходимый PDF-файл в окно программы.
Затем нажмите «Редактировать» на верхней панели инструментов. Нажмите на значок «Ссылка» и с помощью курсора выберите область на странице PDF-документа, в которую вы хотите вставить ссылку. В указанном месте появится поле синего цвета.
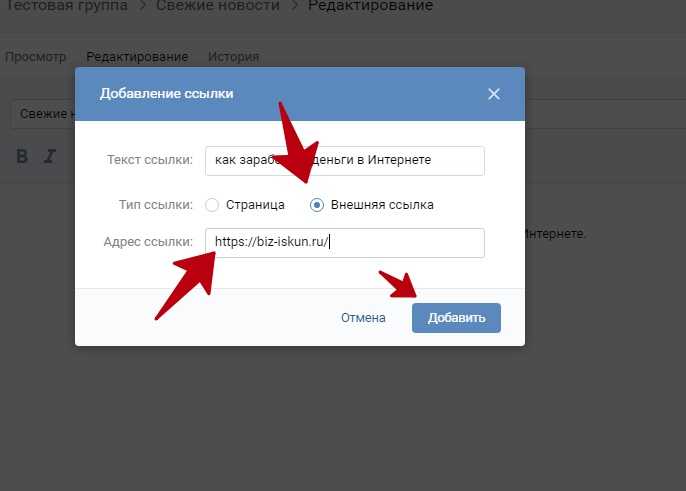
Шаг 2. Добавление ссылки в PDF на Mac
В правой боковой панели вы можете выбрать следующие действия: «Перейти к просмотру страницы», «Открыть файл», «Открыть веб-страницу». Ниже приведена подробная информация по данным действиям:
- Перейти к просмотру страницы: После нажатия на кнопку «Перейти к просмотру страницы» на экране появится всплывающее окно.
 Перейдите на страницу, ссылку на которую вы хотите добавить, и нажмите кнопку «Установить ссылку» во всплывающем окне.
Перейдите на страницу, ссылку на которую вы хотите добавить, и нажмите кнопку «Установить ссылку» во всплывающем окне. - Открыть файл: При нажатии «Открыть файл», вы можете нажать «Добавить» для выбора файла, на который вы хотите сделать ссылку в вашем PDF для его открытия.
- Открыть веб-страницу: При нажатии «Открыть веб-страницу», введите ссылку на необходимый веб-сайт в поле «http: //».
Шаг 3. Открытие ссылки в PDF на Mac
Чтобы перейти по только что вставленной ссылке, вам нужно отключить режим редактирования, щелкнув по значку «Выбрать» на верхней панели инструментов. Затем выберите текст гиперссылки.
Шаг 4. Редактирование ссылок в PDF на mac
Если вы хотите отредактировать конкретную ссылку, нажмите «Редактировать» на панели инструментов и выберите опцию «Ссылка». Дважды щелкните по прямоугольной рамке. Изменить свойства ссылки можно во вкладках «Действие» и «Внешний вид» в правой части экрана. Также вы можете добавить автора и время создания ссылки. Если вы хотите удалить ссылку со своей PDF-страницы, нажмите «Удалить».
Если вы хотите удалить ссылку со своей PDF-страницы, нажмите «Удалить».
Лучшие инструменты для добавления ссылок в PDF на Mac
Независимо от типа создаваемого вами PDF-документа вы должны постараться сделать его визуально привлекательным и удобным для читателя. Добавление гиперссылок – это хороший способ достижения этой цели. Существует несколько вариантов добавления ссылок при редактировании ваших PDF-файлов с помощью PDFelement для Mac.
Скачать бесплатно
PDFelelement для Mac – это мощный инструмент для редактирования PDF, отвечающий всем потребностям современных пользователей. Это программное обеспечение, совместимое со всеми устройствами Mac, включая последнюю версию MacOS 10.14 Mojave, позволит вам создавать PDF-файлы с нуля, редактировать, конвертировать и распечатывать их, добавлять примечания и колонтитулы, заполнять и подписывать контракты.
Помимо всего этого вы также можете добавлять в ваши PDF-файлы ссылки различных типов. При необходимости вы можете активировать или деактивировать ссылку, изменить ее размер, цвет и толщину.
- Большой выбор инструментов для аннотирования, включая рисование, добавление комментариев, заметок и текстовых полей. Персонализированные инструменты рисования на Mac – возможность добавления различных форм для визуального аннотирования
- Возможность добавления гиперссылок, заметок и комментариев в PDF
- Возможность быстрого создания заполняемых PDF-форм
- Удобный интерфейс
- Продуманные инструменты редактирования текста и форматов
- Возможность оптимизации размера PDF-файла путем обрезки и удаления ненужных страниц или фрагментов
- Преобразование отсканированных PDF в файлы, доступные для поиска и редактирования, с помощью продуманной функции распознавания символов (OCR)
Этот быстрый, эффективный и надежный инструмент позволит вам экономить время на решении таких простых задач, как добавление гиперссылок в PDF-документы.
5.61.23.4 | ООО ВК | AbuseIPDB
Проверить IP-адрес, доменное имя или подсеть
например. 38.242.157.157 , microsoft.com , или 5.188.10.0/24
38.242.157.157 , microsoft.com , или 5.188.10.0/24
Об этом IP сообщили 2 раз. Уверенность в жестоком обращении 0% : ?
| Интернет-провайдер | ООО ВК |
|---|---|
| Тип использования | Центр обработки данных/Веб-хостинг/Транзит |
| Имя хоста(ов) | ip4.23.odnoklassniki.ru |
| Имя домена | Mail.ru |
| Страна | Российская Федерация |
| Город | Москва, Москва |
Информация об IP, включая интернет-провайдера, тип использования и местоположение, предоставленная IP2Location. Обновляется ежемесячно.
Отчет 5.61.23.4
Whois 5.61.23.4
Отчеты о злоупотреблениях IP для
5.61.23.4 : Об этом IP-адресе сообщили в общей сложности 2 раз из 2 разных источников.
Старые отчеты: Самый последний отчет о злоупотреблениях для этого IP-адреса поступил от . Возможно, этот IP больше не участвует в противоправных действиях.
| Репортер | Дата | Комментарий | Категории | |
|---|---|---|---|---|
| мошенник | русских мошенников! | Заказы на мошенничество Фишинг Веб-спам Спуфинг Атака веб-приложений | ||
| Анонимный | От: PayPal <[email protected]> RU Мошенничество/фишинг аккаунта PayPal — Campaign Monitor фото … показать ещеОт: PayPal <[email protected]> UBE (253.83.236.35.bc.googleusercontent.com. [35.236.83.253]) Google | Заказы на мошенничество Фишинг Веб-спам Спам по электронной почте Спуфинг Плохой веб-бот |
Отображается от 1 до 2 из 2 отчетов
Это ваш IP? Вы можете запросить удаление любых связанных отчетов. Мы попытаемся подтвердить ваше право собственности. Запросить удаление 🚩
Мы попытаемся подтвердить ваше право собственности. Запросить удаление 🚩
IP-адреса, о которых недавно сообщалось:
Jetpack Compose Tutorial: репликация приложения Dribbble Audio
Это четвертая часть серии Compose о репликации dribbble. Ознакомьтесь с предыдущими статьями, если вы их еще не видели. Часть 1 — Анимация формы волны, Часть 2 — Панель действий, Часть 3 — Свертывание заголовка. В этой части мы обсудим переходы между представлениями приложения.
Переход общего элемента
В старом AndroidView мы могли использовать переход общего элемента как часть Transition Framework. Но в Compose нет стандартного решения. В общем, написать их самостоятельно не так уж и сложно — опишем, что нам нужно сделать с общим элементом:
- Анимация положения экрана.
- Размер анимации.
- Размер уголка Animare.
Итак, нам нужно знать все эти параметры в начальном и целевом состояниях. Давайте начнем с написания класса данных:
Начальный радиус угла, который мы можем установить как
Initial Offset и initialSize , который мы можем получить, используя . . onGloballyPositioned
onGloballyPositioned
Объединив все, получаем это:
Теперь нам нужно узнать параметры цели для конечного положения.
-
целевое смещение. Чтобы найти смещение x элемента, который будет центрирован, нам нужно вычесть ширину элемента из ширины экрана и разделить на два. Смещение по вертикали задаем сами: -
targetSizeмы тоже себе поставили. -
targetCornerRadiusмы устанавливаем половину размера общего элемента. А так как наш элемент круглый:targetCornerRadius = sharedElementTargetSize / 2
Основная идея заключается в том, что в момент перехода в новой функции мы помещаем общий элемент в состояние, в котором он был в предыдущей компонуемой функции, а затем анимируем его до состояния, в котором он должен быть.
Мы можем использовать LaunchedEffect для запуска анимации прогресса.
Поскольку нам нужно анимировать несколько вещей, мы можем анимировать только offsetProgress (анимацию, которую мы показали выше) и использовать линейную интерполяцию, чтобы показать изменения других параметров:
Вот как вы можете использовать sharedElement :
И это все, что вам нужно для анимации перехода общего элемента! Давайте теперь посмотрим на переход жеста перетаскивания.
Переход жестом перетаскивания
В нашем дизайне у нас есть перетаскиваемая кнопка, которую можно использовать для перехода к следующему экрану, нажав или проведя пальцем вправо.
Для касания мы используем:
Для жестов перетаскивания мы можем использовать:
onDragStart используется для изменения состояния экрана, чтобы начать рисовать новый экран, который появляется. onDragEnd используется, чтобы увидеть, каким образом закончится анимация. Если пользователь завершит жест и поднимет палец к середине экрана, экран вернется в прежнее положение. Когда жест пользователя заканчивается после середины экрана, мы заканчиваем анимацию и переходим на новый экран.
Мы используем этот метод, чтобы определить, какое действие следует выполнить после окончания жеста.
Метод onOffsetChange используется для установки нового смещения и расчета прогресса перехода для анимации.
Прогресс остальных анимаций считаем от 0 до 1.