Как сделать картинку ссылкой Вконтакте
Информация обновлена:
3 мая 2022
Время на чтение:
4 минуты
438
Содержание
- Как сделать картинку ссылкой на компьютере
- Как сделать картинку ссылкой по шаблону
- Как сделать картинку ссылкой в ВК на телефоне
Яркие картинки сразу приковывают внимание пользователей. Иногда нажимая на них, сразу переносимся на какой-либо сайт или в группу. Сейчас речь пойдёт о том так как же сделать картинку доступной ссылкой.
Как сделать картинку ссылкой на компьютере
Подробная инструкция для полной версии:
- Открываем свою страницу ВК и стену и создаем новый пост.
Создаем новый пост в ВК
- Копируем адрес нужной нам ссылки и вставляем её в свободное поле.
Вставляем ссылку в новый пост
- Нажимаем на иконку фотоаппарата.

Окно для выбора файла для загрузки в ВК
- Выбираем любую картинку, подходящую условиями по размеру.
Выбираем область отображения картинки
- Нажимаем сохранить.
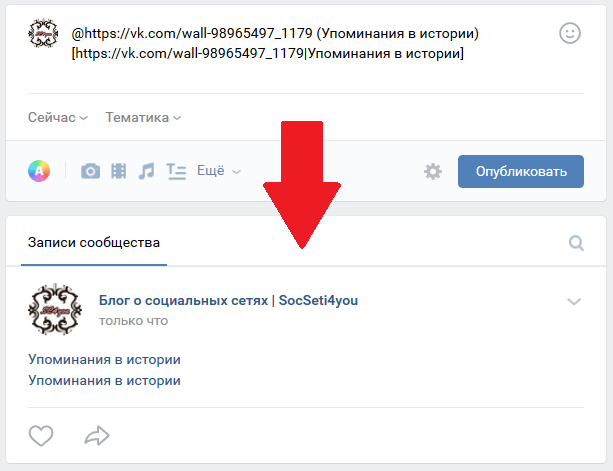
- Удаляем первоначальную ссылку как показано на скриншоте.
Удаляем ссылку из поста ВК
- Сохраняем и отправляем это себе на стену.
Данная картинка и будет действующей ссылкой, которую увидят все ваши друзья у себя в новостях.
Яркие картинки в постах помогают раскручивать группу Вконтакте.
Как сделать картинку ссылкой по шаблону
Существует еще один способ как можно превратить изображение в гиперссылку, он более быстрый, но сложнее, чем предыдущий.
Для этого мы возьмём специальный шаблон гиперссылки :
https://vk.com/share.php?url=Ссылка&title=Вашзаголовок&image=Ссылка на вашукартинку&noparse=true&description=Вашеописание
Сейчас разберёмся, зачем это нужно.
- Берём ссылку на любое изображение из яндекса или гугла и вставляем в этот шаблон.
Копируем ссылку на картинку из яндекса
- Вместо русских букв в шаблоне вписываем свои данные, это поможет друзьям быстрее сориентироваться в вашей гиперссылке. Но можно и не вписывать. https://vk.com/share.php?url= https://yandex.ru/collections/card/58d7fe84b47883c91ffbca7c/&title=
- Добавляем в строку любого браузера, нажимаем поиск, и вот получается:
Готовый сниппет ВК из шаблона
- Отправляем, и видим, гиперссылка оказалась на вашей страничке ВК. Пользуемся на здоровье.
Как сделать картинку ссылкой в ВК на телефоне
Если вам очень нужно сделать эту операцию на телефоне тогда делайте так:
- Зайдите в мобильную версию ВК на телефоне по ссылке m.vk.com
- Под меню внизу нажмите на ссылку Версия для компьютера
Версия для компьютера Вконтакте
- Дальше действия как для компьютера, которые я описывала выше.

Фото
Помогла статья? Поставьте оценку
0 / 5. 0
Как сделать картинку ссылкой в ВК – Pro ВКонтакте
На чтение 4 мин Просмотров 930 Опубликовано
Сегодня мы расскажем вам как можно сделать любую картинку, фотографию или изображение в социальной сети ВКонтакте ссылкой, расскажем для чего это нужно, приведем простые требования к размещаемым изображениям и предоставим наглядную пошаговую инструкцию со скриншотами и списками действий.
Мы очень стараемся подбирая и редактируя материал для вас, пожалуйста оставьте нам свой комментарий под этой статьей, мы будем вам очень признательны.
Содержание
- Как сделать картинку с ссылкой в Вконтакте?
- Способ первый.
 Как сделать картинку ссылкой в вк
Как сделать картинку ссылкой в вк - Способ второй.Как сделать картинку ссылкой в вк
Во Вконтакте существует огромное количество функций, некоторые из которых используется редко, но от этого не менее полезны. Например, можно прикрепить к изображению прямую ссылку на сторонний сайт.
Зачем это делать?
- Во-первых, это удобно. Для того, чтобы перейти на сайт, достаточно будет нажать на изображение – и он сам откроется. Пользователям нравятся простые процессы – больше людей будет переходить по ссылке, и число посетителей сайта увеличится.
- Во-вторых, это компактно. Отведите запись для действительно важной информации, а ссылку прикрепите к изображению. Так вы сохраняете место и лишние символы для текста.
- В третьих, это эстетично. Выглядит опрятно, и изображение можно подобрать к тематике сайта – так пользователь будет примерно представлять, как он выглядит и о чем он. Например, если это сайт салона красоты, прикрепите картинку с уходовой или декоративной косметикой.

Существует два способа, как сделать изображение прямой ссылкой на сайт.
Способ первый. Как сделать картинку ссылкой в вк
- 1. В одной вкладке страницу Вконтакте, на которой нам нужно сделать запись.
- 2. В другой вкладке открываем сайт, у которого нам нужно скопировать ссылку
- 3. Возвращаемся на вкладку Вконтакте и в запись вставляем ссылку
Если ссылка слишком длинная и сложная, ее можно превратить в короткую и простую и сократить прямо во Вконтакте:
- Откройте новую вкладку
- Введите в адресной строке vk.com/cc или vk.cc
- Вставьте ссылку
- Нажмите «Сократить»
Такие ссылки гораздо удобнее использовать и их даже можно запомнить, если вы часто ей пользуйтесь
Далее появляется окошко с автоматически подобранным изображением.
Наводим курсор на окошко и нажимаем на «Выбрать фотографию» в левом верхнем углу окошка.
Загружаем фотографию с компьютера.
К изображению присутствуют некоторые требования:
- Рекомендованный размер – 537х240 пикселей
- Допустимы форматы JPG, GIF и PNG.
В качестве примера использована первая статья по запросу «Как приготовить борщ». Статья используется в образовательных целях и не является рекламой.
Удаляем текстовую ссылку из записи. При этом изображение с прикрепленной ссылкой останется.
По умолчанию после публикации в качестве текста публикации выступает заголовок ссылки которую вы прикрепили. Для того, что бы изменить текст:
- Наводим курсор на стрелку в правом верхнем углу публикации
- Нажимаем «Редактировать»
Далее пишем нужный текст.
Способ второй.Как сделать картинку ссылкой в вк
Он сложнее, чем первый. Для него нам понадобится специальный url:
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка
- https://vk.
com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
- Копируем url
- Вместо слова «Ссылка»
- Вместо слова «Заголовок» вставляем текст заголовка, который будет отображаться рядом с изображением. Если он вам не нужен, просто удалите «Заголовок»
- Вместо словосочетания «Ссылка на картинку» вставляем ссылку на изображение, которое нам нужно вставить. Проще всего это сделать если вы скачиваете изображение с просторов интернета. Не забудьте, что вы можете сократить ссылку по инструкции выше.
- Вместо слова «Описание» можете добавить любой текст.
- Вставьте получившуюся ссылку в адресную строку.
В качестве примера возьмем Яндекс:
https://vk. com/share.php?url=https://yandex.ru/&title=Найдется &image=vk.cc/axCKV9
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется все&image=vk.cc/axCKV9&noparse=true&description=Лучший поисковик
После открывается окно, где мы должны выбрать, где опубликовать запись и как ее подписать:
Результат выглядит так:
Быстрее, конечно, использовать первый способ, но в целом они оба работают и отлично подходят для оформления записей, на которые будет приятно смотреть.
Оцените автора
Как превратить изображение в URL-ссылку на вашем устройстве
//
Maria Pengue
Информацию о комиссионных, которые мы можем заработать, см. в нашем полном раскрытии 90.11 90.11
в нашем полном раскрытии 90.11 90.11
В наши дни неудивительно, что изображения привлекают наибольшее внимание потенциальных потребителей. Таким образом, для любого бизнеса крайне важно делиться любимыми фотографиями со своей аудиторией в социальных сетях, блогах и других соответствующих маркетинговых каналах.
Но знаете ли вы, как превратить изображение в URL-ссылку? Продолжайте читать, чтобы понять, как это сделать на ПК и iPhone, и почему компаниям следует принять эту простую, но эффективную стратегию для увеличения трафика.
Ключевые моменты
- Зачем превращать изображение в ссылку
- Как превратить изображение в ссылку с помощью HTML
- Как превратить изображение в URL-ссылку на компьютере
- Как превратить изображение в ссылку URL-ссылка на iPhone
- Наша еда на вынос
Зачем превращать изображение в ссылку?
Если вы ведете веб-сайт или блог, вы можете использовать изображение в качестве кнопки , которую посетители могут щелкнуть, чтобы перейти на вашу домашнюю страницу или на определенную страницу вашего сайта. Кроме того, изображения можно использовать в качестве ссылок в подписях электронной почты или сообщениях в социальных сетях. Более того, это отличный способ продвинуть свой сайт или блог и увеличить посещаемость. Вот лишь некоторые из наиболее значимых причин для преобразования изображения в URL-адрес.
Кроме того, изображения можно использовать в качестве ссылок в подписях электронной почты или сообщениях в социальных сетях. Более того, это отличный способ продвинуть свой сайт или блог и увеличить посещаемость. Вот лишь некоторые из наиболее значимых причин для преобразования изображения в URL-адрес.
Увеличенная кликабельная область
Преобразование изображения в ссылку может облегчить переход по вашей ссылке. Например, если у вас есть небольшая картинка, на которую вы хотите, чтобы люди нажимали, преобразование изображения в URL-адрес даст им большую область для нажатия.
Легко поделиться своим контентом
Поиск новых продуктов или услуг может быть намного проще, если вы поделитесь своим контентом с другими. Как упоминалось ранее, включение URL-адреса в подпись электронной почты или ссылки на статью в социальных сетях может быть более чем полезным.
Увеличение трафика и потенциальных клиентов
В то время как 43% людей просматривают только сообщения в блоге , использование изображений в качестве ссылок — отличный способ увеличить трафик и привести на ваш веб-сайт или блог. Когда люди нажимают на изображение, они переходят прямо на ваш веб-сайт, что в результате побуждает к действию.
Когда люди нажимают на изображение, они переходят прямо на ваш веб-сайт, что в результате побуждает к действию.
Как превратить изображение в ссылку с помощью HTML
Код для создания URL-адреса изображения на самом деле довольно прост. Во-первых, вам нужно будет найти изображение, которое вы хотите использовать, и скопировать URL-адрес. Затем вам нужно будет открыть HTML-код вашего веб-сайта или блога.
Например, если вы используете WordPress, это можно сделать, перейдя на вкладку Внешний вид и нажав Редактор . Открыв HTML-код, найдите место, куда вы хотите вставить ссылку на изображение. Последний шаг требует от вас вставки следующего кода:
Замените URL-адрес изображения на ссылку, которую вы хотите использовать. На этом этапе, когда кто-то нажимает на изображение, он будет перенаправлен на указанный URL-адрес.
Как превратить изображение в URL-ссылку на компьютере
Создание URL-адреса из изображения может сильно различаться в зависимости от используемого устройства. Выполните следующие простые шаги, чтобы узнать, как создать ссылку на компьютере:
Выполните следующие простые шаги, чтобы узнать, как создать ссылку на компьютере:
- Откройте файл HTML в текстовом редакторе
- Вставьте URL-адрес изображения в код, где вы хотите, чтобы изображение отображалось
- Добавьте код вокруг изображения URL:
Как превратить изображение в URL-ссылку на iPhone
В то время как описанные выше шаги показали вам, как превратить изображение в URL-ссылку на компьютере, теперь вы узнаете, как сделать то же самое на своем iPhone.
- Найдите изображение, которое хотите использовать в качестве ссылки. Вы можете использовать изображение с вашего сайта или блога. Кроме того, вы можете найти изображение в Интернете.
- Нажмите на изображение и удерживайте кнопку мыши
- Выделить Копировать
- Открыть файл HTML в текстовом редакторе
- Вставьте URL-адрес изображения в код, где вы хотите, чтобы изображение отображалось
- Добавьте следующий код вокруг URL-адреса изображения:
Изображения в качестве URL-ссылок: наш вывод
Преобразование изображения в URL-ссылку — отличный способ сделать ваш веб-сайт более удобным для пользователя, а также улучшить SEO. Следуя простым шагам, описанным в этом посте, вы можете легко создавать ссылки для всех изображений на своем веб-сайте.
Следуя простым шагам, описанным в этом посте, вы можете легко создавать ссылки для всех изображений на своем веб-сайте.
Часто задаваемые вопросы
Как найти URL-адрес изображения на веб-сайте?
Чтобы найти URL-адрес изображения на веб-сайте, щелкните изображение правой кнопкой мыши и выберите Копировать ссылку на изображение. Таким образом, можно поделиться URL-адресом в социальных сетях, электронной почте и на других платформах или открыть его в новой вкладке, чтобы сохранить изображение.
Могу ли я превратить любое изображение в ссылку?
Каждое изображение, загруженное в Интернет, можно превратить в URL-адрес. Однако имейте в виду, что не все изображения подходят для использования в качестве ссылок. Например, если у вас есть маленькое изображение, людям может быть трудно щелкнуть по нему. Кроме того, некоторые изображения могут не подходить для ссылки на ваш веб-сайт или блог (например, изображение продукта, который вы продаете).
Как вставить гиперссылку в изображение
Гиперссылка! Гиперссылка — это интерактивная ссылка, которая означает ссылку на слово, фразу, значок, файлы PDF, логотип и даже файл изображения на другую новую веб-страницу. Он соединит ваш сайт с обширной сетью. В результате вы обнаружите, что ваш сайт оптимизирован лучше, чем раньше.
Теперь, как вставить гиперссылку в изображение ? Что ж, вы можете встроить адрес гиперссылки в значок изображения с помощью HTML-кодирования в текстовом редакторе или с помощью готовой и простой в использовании платформы, такой как WordPress.
Не волнуйтесь, если вы новичок в этом. Здесь мы подробно обсудим их обоих. Сначала начнем с HTML-кодирования.
Что нужно для начала- Доступ к панели управления.
- Редактор HTML.
- Базовые знания HTML.
- Изображение.
Если вы хотите добавить гиперссылки с помощью HTML-кодирования, первое, что вам нужно, это доступ к вашей панели управления. Потому что, если у вас его нет, вы не сможете войти в свой файл документа.
Потому что, если у вас его нет, вы не сможете войти в свой файл документа.
Во-вторых, вам понадобится текстовый редактор на вашем ПК, чтобы вставить код для гиперссылки. В большинстве случаев его предоставляют хостинговые компании.
Но если нет, убедитесь, что он есть на вашем ПК. В этом случае вы можете использовать Notepad , TextEdit и т. д. для редактирования файла.
В-третьих, вам потребуются базовые знания кодирования HTML . Невозможно встроить гиперссылку с помощью HTML, если у вас нет базовых знаний об этом, верно? Так что убедитесь, что он у вас есть.
Наконец, не говоря уже о том, что вам понадобится изображение, в которое вы собираетесь встроить.
Если вы убедитесь, что у вас есть все только что упомянутые, вы готовы к работе. Теперь вам нужно выполнить несколько шагов ниже:
Кроме того, всегда используйте настройку изображений для веб-сайтов. Чтобы настроить изображения для своего веб-сайта, вы можете использовать редактор Hyperise или любые другие инструменты.
Первое, что вам нужно сделать, это перейти на панель инструментов с панели управления. Войдите в панель управления хостингом. Затем укажите свое имя пользователя и пароль, чтобы получить доступ к панели инструментов.
- Открыть файл HTML
После доступа к панели управления найдите HTML-документ, в который вы поместили источник изображения. Теперь откройте файл.
Попробуйте найти код вашего источника изображения в файле. Если вам трудно найти, вы можете перейти в папку с изображениями, скопировать местоположение изображения и найти его там.
- Введите код
Если вы выполнили все вышеперечисленные шаги, воспользуйтесь кодом, который мы публикуем ниже.
Поместите тег привязки перед URL-адресом изображения и после. Вставьте целевой URL-адрес, который вы хотите добавить, в кавычках для . Убедитесь, что вы указали «http://» перед ссылкой.
Убедитесь, что вы указали «http://» перед ссылкой.
Следуйте приведенному ниже примеру:
Теперь наслаждайтесь гиперссылкой на настроенном изображении, если вы правильно выполнили эти шаги.
Теперь перейдем к известной и простой в использовании платформе WordPress.
Используя WordPress, вы можете легко вставить гиперссылку в свое изображение. Следуйте инструкциям ниже. Вы также сможете добавить гиперссылку на изображение.
Шаги, которые необходимо выполнить для WordPressДаже если вы хотите встроить гиперссылку в изображение с помощью WordPress, вам потребуется доступ к панели управления. Я думаю, вы уже знакомы с процессом, описанным выше.
Введите свое имя пользователя и пароль, войдите в панель управления веб-хостингом и перейдите в свою панель управления.
Перейдите на страницу или публикацию, где у вас есть изображение с панели инструментов. Вы даже можете сделать это из своей галереи.
Вы даже можете сделать это из своей галереи.
Вы можете пойти и найти изображение там. Однако неважно, каким методом вы будете следовать. Просто найдите изображение.
- Нажмите на изображение
Найдя изображение, нажмите на него. Вы найдете раскрывающееся меню сразу после нажатия на него. Он может отображаться вверху, внизу или даже занимать всю страницу. Где бы он ни появился, не имеет значения; убедитесь, что вы делаете это.
В раскрывающемся меню вы найдете несколько кнопок. Если вы наведете на них курсор, они отобразят свои названия. Наведите курсор на все из них и найдите, какая кнопка предназначена для генерации ссылок.
- Вставьте ссылку
Теперь, если вы найдете кнопку, нажмите на нее. Вы найдете поле URL-адреса, куда вам нужно будет вставить ссылку, которую вы хотите встроить. Убедитесь, что ссылка начинается с «HTTP://».
Это все, что вам нужно сделать, чтобы вставить гиперссылку в свое изображение с помощью WordPress.
Вы уже подключаетесь к Всемирной паутине (WWW) при запуске веб-сайта. Гиперссылка выполняет свою ключевую функцию. Сделайте гиперссылку и убедитесь, что к ней есть прочная связь.
Гиперссылка также выполняет ключевую функцию объединения больших объемов информации в сеть. Когда вы делаете гиперссылку, вы связываете свою информацию с другими.
Вам также необходимо убедиться, что ваш веб-сайт оптимизирован для поисковых систем (SEO). Гиперссылка является одной из ключевых особенностей SEO.
Еще одна вещь, которая помогает в SEO, — персонализированные изображения. Используйте потрясающие персонализированные изображения из Hyperise на своем веб-сайте, чтобы повысить SEO и качество веб-сайта.
Часто задаваемые вопросыСледуя приведенным ниже инструкциям, удалите подчеркивание и измените цвет гиперссылки.
Вы можете добавить «text-decoration: none» после добавления href=»» в код HTML для создания гиперссылок. Этот код удалит подчеркивание. Вы также можете добавить «text-decoration-color: red» для изменения цвета.
Этот код удалит подчеркивание. Вы также можете добавить «text-decoration-color: red» для изменения цвета.
Все форматы изображений, доступные на веб-страницах, поддерживают гиперссылки. Вы можете вставить свою гиперссылку для изображения JPG, изображения PNG, изображения JPEG, изображения SVG и т. д.
Подведение итоговЕсли у вас есть веб-сайт, вам необходимо убедиться, что он оптимизирован для поисковых систем (SEO). Для оптимизации требуется обширная информационная сеть и надежное подключение к WWW . Гиперссылка служит одной из ключевых функций для этой цели.
Теперь, когда вы уже знаете как вставить гиперссылку в изображение , вы можете легко сделать это, выполнив один из этих двух способов. И оформите заказ в редакторе Hyperise для любых персонализированных изображений для вашего веб-сайта.
Заключительные мысли (обновление 2023 г.)
В заключение, встраивание гиперссылки в изображение является важным аспектом оптимизации вашего веб-сайта для поисковых систем и улучшения общего пользовательского опыта вашего сайта. С помощью двух простых методов, один с использованием кодирования HTML, а другой с использованием популярной платформы WordPress, вы можете легко создавать интерактивные изображения, которые направляют ваших посетителей к соответствующему контенту или ресурсам.
Как обсуждалось в этом посте, для встраивания гиперссылки в изображение с помощью HTML-кодирования требуются базовые знания HTML и доступ к панели управления. Однако с помощью пошаговых инструкций и предоставленного примера кода вы можете быстро вставлять гиперссылки в свои изображения.
С другой стороны, платформа WordPress предлагает удобный для пользователя метод встраивания гиперссылок в изображения без каких-либо знаний HTML. Просто получив доступ к своей панели инструментов и выполнив шаги, описанные в этом посте, вы можете достичь тех же результатов более интуитивно понятным способом.
Гиперссылки играют жизненно важную роль в соединении вашего веб-сайта с обширной сетью всемирной паутины, облегчая навигацию и объединяя в сеть большие объемы информации. Они не только улучшают SEO вашего сайта, но и способствуют более привлекательному и интерактивному взаимодействию с пользователем. Кроме того, использование персонализированных изображений из таких инструментов, как Hyperise, может еще больше повысить SEO и общее качество вашего сайта.
Помните, что все форматы изображений, обычно используемые на веб-страницах, поддерживают гиперссылки, что позволяет легко размещать интерактивные изображения на своем сайте независимо от формата. Благодаря этим новым знаниям о встраивании гиперссылок в изображения вы теперь можете эффективно оптимизировать свой веб-сайт и обеспечить надежное подключение к всемирной паутине. Итак, попробуйте эти методы, чтобы улучшить функциональность и привлекательность вашего веб-сайта, и не забудьте изучить редактор Hyperise для персонализированных изображений, которые могут улучшить общий вид вашего сайта.
