Всем привет! В данной статье затронем тему безопасности, а именно безопасный протокол передачи данных — https. Если вы обратили внимание мой блог, на котором вы сейчас находитесь работает по протоколу https, на который я перешел недавно. Также, на https я перевел один из моих клиентских сайтов. Пришлось немного повозиться и понервничать, но в итоге все получилось. Я подумал, что надо обязательно написать об этом на блоге — как перейти с http на https безболезненно для сайта, тем более эта тема я считаю уже популярна, т.к. сегодня все больше и больше сайтов переходят на https.
Что меня побудило перейти на протокол https? В последнее время мне на глаза стали попадаться вот такие заголовки: Браузер Mozilla Firefox в скором времени перестанет поддерживать небезопасные http-соединения; Правительство США поручило всем государственным сайтам перейти на HTTPS; C января 2017 года все сайты, передающие секретные данные (пароли, номера кредитных карт и т.д.) по незащищенному соединению в браузере Google Chrome будут помечаться как небезопасные. Плюс ко всему где-то в интернете читал, что скоро всем сайтам придется перейти на протокол https в обязательном порядке. Я подумал, что в один прекрасный день все равно эта участь постигнет и меня. Так зачем же тянуть? Тем более хостинг beget.ru, на котором я сижу предоставил возможность для приобретения бесплатных SSL-сертификатов. В общем, собрал всю необходимую информацию по тому, как перейти с HTTP на HTTPS и сделал это. 

Структура статьи
Зачем нужно использовать https и что имеется ввиду под безопасностью?
Если говорить кратко, то протокол https позволяет отправлять запросы на сервер с нашего сайта в зашифрованном виде, гарантируя при этом, что эти самые данные не будут перехвачены хакерами. Элементарный пример передаваемых данных — это авторизация на сайте (или регистрация). В процессе авторизации мы отправляем запрос на сервер, который содержит логин и пароль. Так вот, если отправлять эти данные по небезопасному соединению, то они легко могут быть перехвачены, что в результате может привести к взлому сайта. Работу протокола https обеспечивают SSL сертификаты. Они бывают разных видов, про виды сертификатов читайте ниже.
Весь процесс я решил разделить на шаги и выполнять их как раз именно в такой последовательности. Также ниже я дам рекомендации по переходу для популярных cms Joomla и WordPress. У каждого есть свои особенности.
Приобретение сертификата
Для начала необходимо приобрести SSL сертификат, чтобы ваш сайт был доступен по обоим протоколам — http и https. Давайте сначала внесем некоторые ясности в виды SSL сертификатов.
Виды сертификатов
Простые сертификаты
Такие сертификаты выдаются на один или несколько доменов и подходят как физическим, так и юридическим лицам. Как правило, на выпуск таких сертификатов не уходит много времени, может быть выпущен даже в течении 5 минут. Чтобы получить такой сертификат необходима только проверка принадлежности к домену того, кто его запрашивает.
Wildcard SSL
Wildcard SSL — прекрасно подойдет сайтам с наличием поддоменов. В данном случае достаточно выпустить один сертификат, который будет работать на всех поддоменах и позволит сэкономить деньги на покупку отдельных сертификатов.
Мультидоменные SSL сертификаты
Мультидоменный SSL сертификат — сертификат, который может поддерживать сразу несколько доменов. Также, как и Wildcard позволит сэкономить денежку. Так что имейте ввиду, если у вашей компании или проекта имеется несколько доменных имен, то выбирайте именно мультидоменный сертификат.
EV (Extended Validation) сертификаты
EV (Extended Validation) — расширенная проверка компании. Данный вид сертификата могут позволить себе купить только крупные компании. Для его получения необходимо предоставить всю подробную информацию о компании — название организации, реквизиты, наличие о государственной регистрации, реальные звонки для утверждения полученных данных и многое другое. Да, получение такого вида сертификата дело хлопотное, но поверьте оно того стоит. Более того, рядом с адресной строкой в браузере будет отображаться название компании. Вот как это выглядит на примере сайта Сбербанка.


Смотрится круто и повышает доверие потенциального клиента. Поэтому, владельцам крупных компаний рекомендуется выпуск именно EV сертификатов.
Сертификаты с поддержкой IDN
Не все сертификаты поддерживают кириллические домены. Если у вас домен кириллицей в зоне РФ, то вам следует приобрести сертификат с поддержкой IDN.
Подробнее про виды сертификатов и их стоимости вы можете почитать в интернете. Здесь же я привел лишь некоторые, чтобы вы имели понятие, что сертификаты SSL бывают разные.
Получение сертификата
Сегодня приобрести сертификат SSL для сайта можно абсолютно бесплатно. Уже давно Google заявил о том, что пора уже переходить всем на безопасный прокол https и что предпочтение в ранжировании будет отдаваться сайтам именно с защищенным соединением. Кстати, это еще одна причина по которой я перешел на https. В общем, в связи с этим всем в свет появился проект под названием Let’s Encrypt. В первую очередь данный проект рассчитан на доступность приобретения SSL сертификата, а также облегчить жизнь рядовым веб-разработчикам с установкой сертификатов (генерация приватных ключей и прочее). И что самое главное — сертификаты, выдаваемые Let’s Encrypt, абсолютно бесплатные. Лично на моем блоге стоит именно такой сертификат.
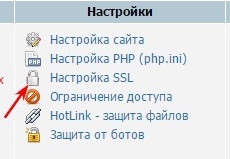
Я получил сертификат SSL от Let’s Encrypt в панели управления beget.ru. Если вы пользуетесь данным хостингом, то получить его будет проще простого. Заходите в панель управления Бегет, далее переходите в раздел «Домены» и в списке доменов щелкаете по иконке SSL.


Иконка рядом с доменом говорит о том, что сертификат уже установлен. Попав в раздел SSL, открываем вкладку «Бесплатный SSL сертификат«. Если у вас имеются поддомены на выбранном домене, то лучше сразу выберите и их тоже, т.к. если этого не сделать сразу, то в дальнейшем придется перевыпускать сертификат.


Настройка сайта
Загружаемые ресурсы
Для перевода сайта на HTTPS необходимо выполнить некоторые настройки на сайте, касается это загружаемых ресурсов. Что подразумевается под ресурсами, это — скрипты, стили, картинки, аудио, видео, т.е. все те ресурсы, которые загружаются браузером с вашего сайта через протокол http. Существуют относительные и абсолютные адреса. Чем они отличаются?
Относительный адрес:
/image.jpg
Относительный адрес вне зависимости от протокола:
//sitename.ru/image.jpg
Абсолютный адрес:
http://sitename.ru/image.jpg
В абсолютном адресе указывается доменное имя сайта с протоколом. Так вот, при переходе на https необходимо применять относительные адреса вне зависимости от протокола, т.е. отсекая сам протокол. При таком подходе ресурсы будут загружаться по такому же протоколу, что и ваш и не важно на http он или на https. Единственное условие — если вы загружаете ресурсы с внешних сайтов (например, с CDN), то данные сайты должны быть доступны по https, иначе от них придется отказаться.
Например, загрузка библиотеки jQuery с CDN с поддержкой https будет следующей:
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>Также, как вариант вы можете просто указать все абсолютные ссылки с протоколом https (так например сделано в WordPress).
Тег <base />
Обратите внимание, если вы на сайте используете тег <base> с адресом сайта, то обязательно проследите, чтобы адрес был указан с протоколом https. Например, <base href=»https://zaurmag.ru» />. Данный тег не является обязательным, но все же, если в вашей cms он используется, то потрудитесь его исправить в случае чего. Находится он в самом начале секции <head>. Если получится так, что вы все ссылки изменили на относительные вне зависимости от протокола (//sitename.ru), а в теге <base> содержится адрес с http, то все ваши относительные ссылки будут считаться относительными в зависимости от протокола http. В результате в консоле браузера вы получите кучу ошибок, а на сайте поплывет дизайн.
Тег rel=»canonical»
Если у вас на сайте используется тег rel=»canonical», то проследите за тем, чтобы канонический адрес страницы в данном теге был абсолютным с указанием протокола https. Иначе, если будет http он будет работать только во вред.
301 редирект с http на https
Чтобы не потерять трафик нам необходимо сделать так, что когда пользователь заходит на сайт по протоколу http его бы автоматически перекидывало на https. Склейка зеркал и переиндексация сайта в поисковиках дело долгое (Гугл правда быстро реагирует, вот с Яндексом придется ждать), поэтому 301 редирект может это дело ускорить и не дать потерять трафик. Для этого в файл .htaccess нужно добавить всего две строчки:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]Этих двух строк должно хватить. Если же у вас будут проблемы с редиректом, то можете попробовать альтернативный код.
RewriteEngine On # Если этой строки нет выше
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]А вот еще один код редиректа. Бывало такое у меня, что выше два кода не работали. Помог только этот.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Если и это не поможет, то вам надо будет обратиться в службу поддержки хостинга, они должны помочь с этим вопросом.
Еще советую добавить код, который будет перекидывать по 301 редиректу на www или на без www, в зависимости от того, какой домен вы выбрали основным.
## редирект с без www на www:
RewriteCond %{HTTP_HOST} ^sitename.ru$ [NC]
RewriteRule ^(.*)$ https://www.sitename/$1 [R=301,L] ## редирект c www на без www:
RewriteCond %{HTTP_HOST} ^www.sitename.ru$ [NC]
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]Файл robots.txt
В robots.txt нам обязательно следует указать главное зеркало с протоколом https. Также указать ссылку на карту сайта так с протоколом https. Вот как я сделал на своем блоге:
Host: https://zaurmag.ru
Sitemap: https://zaurmag.ru/sitemap.xmlПереезд сайта в панели вебмастеров Яндекс и Гугл
После вышеперечисленных действий нам необходимо сообщить поисковикам, что сайт переехал на новый протокол https. Как известно адрес с http и с https это абсолютно два разных адреса в глазах поисковиков.
Яндекс вебмастер
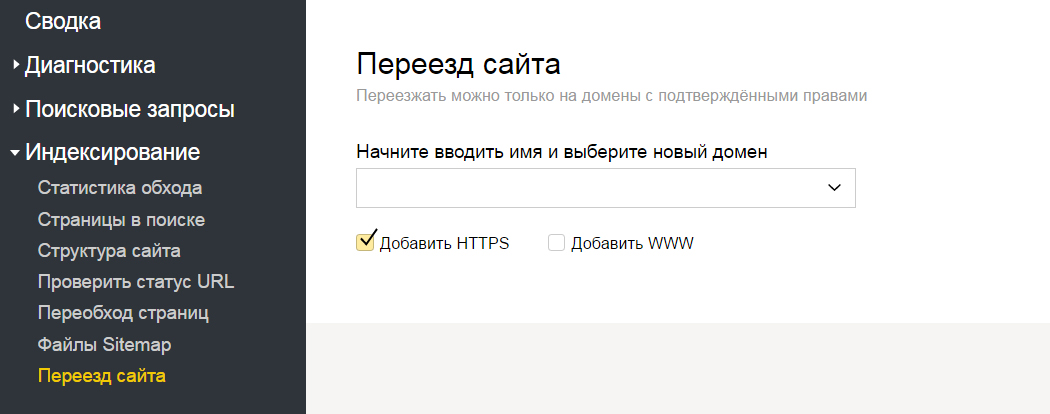
Для переезда сайта в Яндекс заходим в панель Яндекс Вебмастер по адресу https://webmaster.yandex.ru. Выбираем свой сайт и в разделе «Настройка индексирования» вводим свой домен и отмечаем чек-бокс «Добавить HTTPS«, сохраняем.


Далее переходим в раздел «Настройка индексирования» -> «Файлы Sitemap» и добавляем адрес карты сайта с протоколом https. Данный адрес, если помните мы указывали и в файле robots.txt.


Центр вебмастеров Гугл
С Яндексом разобрались, теперь давайте перейдем к Google. Идем в центр вебмастеров Гугл — https://www.google.com/webmasters и добавляем все версии (зеркала) сайта. Всего их должно быть 4. Например, для моего блога я добавил:
https://zaurmag.ru
https://zaurmag.ru
http://www.zaurmag.ru
https://www.zaurmag.ru

Далее выбираем основное зеркало с https естественно, только с www или без www. Для своего сайта я выбрал без www — https://zaurmag.ru. Открываем сайт и в настройках сайта (кликаем по шестеренке справа) указываем основной домен. Вот на примере моего блога.


Далее указываем адрес карты сайта. Для этого идем в «Сканирование» -> «Файлы Sitemap» и добавляем адрес карты сайта, щелкнув по красной кнопочке справа. Кстати, пока писал статью обнаружил, что я не добавил карту сайта для основного домена сайта zaurmag.ru. 



Ну вот, на этом все. Если вы сделали все правильно, то в браузере рядом с адресной строкой у вас должен появиться зеленый замочек. Хотелось бы отметить, что если хотя бы один ресурс будет загружаться по незащищенному протоколу, то зеленого замочка вы не увидете, будет серый восклицательный знак. Отследить загрузку всех ресурсов вы можете в консоли браузера.


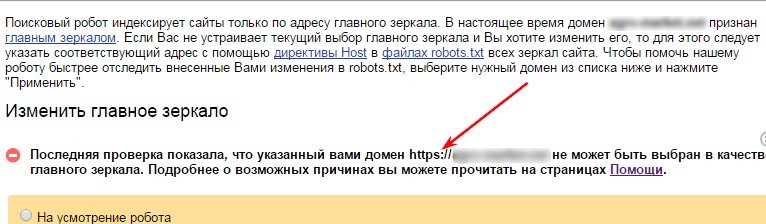
Также хотелось бы сказать, что процесс переиндексации в Гугл занимает не так много времени, примерно 2 недели хватит, а может и меньше. Вот в Яндекс по сложнее с этим, я и не удивлен. Яндекс всегда был тугой в этом плане. В первое время у вас обнулится ТИЦ, если он у вас был и в первый же апдейт ТИЦа должен будет вернуться. Это я написал, чтобы вы не пугались. Ну а далее в Яндекс Вебмастер вы обнаружите следующую картину…


Прошло довольно приличное время после перехода на https и как видите по скрину еще не все страницы перешли на https. Что сказать, так устроен отечественный поисковик.
Парус слов про Яндекс Метрику. Если у вас был установлен код яндекс метирки, то в панели метирики вам придется добавить сайт заново с протоколом https.
Переход на HTTPS в Joomla
Обновлено — 15.12.2016
В последних версиях Joomla с переходом на https не должно возникнуть проблем. В файл .htaccess не обязательно добавлять директивы редиректов, движок сам перекинет с http на https. Для этого необходимо просто включить опцию в общих настройках Joomla — «Сервер» -> «Включить SSL» -> «Весь сайт».
Важно! Включайте данную опцию именно тогда, когда вы уверены, что сертификат у вас уже установлен и сайт доступен по протоколу Https.


Ошибка при переходе на Https в Joomla
Один раз у меня было такое, что мне пришлось немного потрудиться, на одном из клиентских сайтов переход на https прошел не так гладко. Браузер ругался на относительные адреса загружаемых ресурсов, хотя адреса были указаны относительными вне зависимости от протокола. Проблема была в теге <base />. Давайте расскажу по порядку.
Помимо тех настроек сайта, что были указаны выше нам необходимо открыть файл configuration.php и в поле live_site вписать абсолютный адрес с проколом https.
public $live_site = 'https://sitename.ru';По идее после этой настройки в теге <base /> адрес сайта должен быть указан с протоколом https. Но нет, он был указан с протоколом http, от того и пошли все ошибки. Поискал решение проблемы в интернете, конкретно на форуме joomlaforum.ru и нашел решение. Необходимо было сделать некоторый хак ядра, правда уверяли, что после обновления данные изменения не затрутся. Открываем файл — /libraries/joomla/document/renderer/html/head.php и заменяем (77 строка)
$buffer .= $tab . '<base href="' . $base . '" />' . $lnEnd;на
$buffer .= $tab . '<base href="' . Juri::base() . '" />' . $lnEnd;Скажу сразу — после обновления движка изменения все же затираются и вам придется после каждого обновления вносить правки в вышеуказанный файл.
Пока я эту проблему так и не решил. Не понимаю почему так происходит — версия движка последняя.
После этих действий все пришло в норму. Также в общих настройках Joomla, включил SSL. Ее включение привело к неработоспособности сайта. Если вдруг вы выбрали опцию «Весь сайт» и сайт перестал работать, то вам необходимо открыть файл configuration.php по Ftp, найти $force_ssl и установить значение на 0.
public $force_ssl = '0';После этого сайт заработает.
Переход на HTTPS в WordPress
В принципе для перехода на https в WordPress никаких дополнительных действий, помимо вышеперечисленных делать не нужно. Единственное нужно поменять адрес сайта на https в общих настройках WordPress. Но эту настройку необходимо сделать только после приобретения SSL сертификата, когда ваш домен будет доступен по протоколу https, иначе в админку вы не сможете попасть.


Также, желательно сделать бэкап сайта на всякий случай. Просто дело в том, что в WordPress все адреса хранятся в базе данных в абсолютном виде. После изменения настройки сайта все адреса должны поменяться и в базе данных. Поэтому на случай, если пойдет что-то не так сделайте бэкап.
На этом и завершу. Всем спасибо за внимание. Не стесняемся, задаем вопросы в комментариях.
зачем, когда и как по шагам
Если еще недавно протокол HTTPS был относительной редкостью, то сегодня переход на него становится необходимостью для многих сайтов.
Поисковые системы лучше воспринимают сайты с HTTPS-протоколом, а еще протокол защищает данные пользователей от мошенников. В статье пошагово рассказываем, как перейти с HTTP на HTTPS и зачем это делать.
Что такое HTTPS и для чего он нужен
Что такое HTTPS
HTTPS (HyperText Transfer Protocol Secure) — это расширение HTTP-протокола, его используют, чтобы защитить от мошенников конфиденциальные данные, которые пользователи вводят на сайте. Сайтам с протоколом HTTPS доверяют больше, потому что пользоваться им безопаснее.
С июля 2018 года в браузере Google Chrome 68 все сайты с HTTP будут иметь пометку как ненадежные, как
написано в блоге компании. Этот браузер довольно популярен, так что стоит озаботиться переходом на HTTPS, чтобы избежать пометки.
Из-за этого сайты постепенно переходят на новый протокол, с каждым годом тенденция сохраняется .
Данные из блога Chromium на февраль 2018 года:
- 64% трафика Chrome на Android и Windows защищены протоколом безопасности. В 2017 году было 64% трафика.
- Более 78% трафика Chrome на ChromeOS и Mac защищены. В прошлом году было 75%.
- 81 из 100 лучших сайтов используют HTTPS по умолчанию, в прошлом году их было 71.
Судя по росту показателей с каждым годом, процесс перехода сайтов будет продолжаться.
Чем HTTPS отличается от HTTP
Главное отличие — HTTPS перед передачей транспортным протоколом шифрует данные, используя криптографические протоколы SSL и TLS.
Протокол SSL (Secure Sockets Layer) нужен для защиты данных, он гарантирует безопасное соединение браузера пользователя и сервера. Для него требуется установка SSL-сертификата.
А TLS ( Transport Layer Security ‒ безопасность на транспортном уровне) обеспечивает информации три уровня защиты:
1.Шифрование. Данные шифруются, чтобы злоумышленники не смогли узнать, какую информацию передают посетители, и перехватить ее.
2.Сохранность. Все намеренные или ненамеренные изменения данных фиксируются.
3.Аутентификация. Пользователи попадут именно на тот сайт, который им нужен,и будут защищены от атаки посредника.
Зачем нужен HTTPS-протокол
Рекомендуем переход на HTTPS, потому что это даст преимущества перед HTTP:
- Мошенники не смогут получить доступ к данным, которые передаются через сайт.
- Google Chrome помечает сайты с HTTP как небезопасные, поэтому их репутация ниже.
- Пользователи больше доверяют безопасным сайтам.
- В 2018 HTTPS становится стандартом.
- В перечне факторов ранжирования есть наличие HTTPS.
Обязательно переходить на HTTPS нужно в первую очередь сайтам, на которых вводятся личные данные: платежные реквизиты, регистрационные данные и так далее. Это нужно, чтобы обезопасить данные пользователей от перехвата мошенниками.
HTTPS делает пользование сайтом безопаснее и влияет на ранжирование, к тому же все ресурсы постепенно переходят на этот протокол, а поисковики это поощряют. Значит, пора переводить и свой сайт.
Как перейти на HTTPS
Выбор времени перехода
Для начала нужно выбрать время перехода. Переход на новый протокол может обрушить позиции сайта в выдаче на некоторое время, так что лучше не переводить сайт на HTTPS в период, когда им активнее всего пользуются. Пусть это будет, когда у сайта «не сезон», и он пользуется наименьшим спросом.
Подготовка сайта к переходу
Если сайт предварительно не подготовить, могут возникнуть технические проблемы или время всей операции затянется. Как подготовить сайт к переходу на HTTPS:
- Если на внутренних ссылках есть указание на протокол, уберите его. Это нужно, чтобы не возникло ошибок при индексации. К примеру, если раньше ссылка выглядела как «http://site.ru/text/», приведите ее в форму «//site.ru/text/».
- То же самое нужно сделать со внешними ссылками, привести их url в относительный вид. Иначе могут появиться сбои при функционировании сайта.
- Адреса медиаконтента тоже нужно перевести в относительные ссылки. Если объекты базируются на вашем сайте, то этого достаточно. Если некоторые медиа подгружаются со сторонних ресурсов, то проверьте, поддерживают ли они HTTPS. Не поддерживают — заменяйте, они не будут работать на вашем сайте после смены протокола. Это можно сделать быстрее, если исправить протокол на относительный сразу в базе данных для всех ссылок.
- Ссылки в rel=»canonical» и rel=»alternate» также замените на относительные.
- Проверьте, что сторонние сервисы, которые вы используете на сайте, поддерживают HTTPS. Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Заложите на подготовку срок с запасом, потому что на эти преобразования может понадобиться долгое время, особенно если у вас большой сайт.
Покупка и установка SSL-сертификата
Для работы SSL-протокола необходим SSL-сертификат, для этого нужно его купить и установить.
Какой SSL-сертификат выбрать
Переходим на страницу заказа SSL-сертификатов и выбираем нужный тип:
1.DV-сертификат (Domain Validated) — самый простой, подходит для физических лиц и юридических лиц, выдается на один домен одному владельцу. Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Для установки потребуется проверка принадлежности домена. Такой сертификат можно установить на личный блог, небольшой сайт-визитку.
Визуально у сайта появится замочек в адресной строке.
 Сайт с сертификатом безопасности
Сайт с сертификатом безопасности2. OV-сертификат (Organization Validation) — сертификат для коммерческих и некоммерческих организаций, юридических лиц. Для выдачи нужна проверка существования юрлица или ИП и проверка принадлежности домена.
Этот сертификат подходит порталам, магазинам, компаниям, предоставляющим услуги..
Визуально такая форма будет выглядеть как DV-сертификат.
 Сайт с сертификатом безопасности
Сайт с сертификатом безопасности2.EV-сертификат (Extended Validation) — домен с расширенной проверкой, подходит только для юридических лиц. Потребуется проверка принадлежности домена и другие данные о юрлице: свидетельство о гос регистрации, зарегистрированное название и другие данные.
Этот сертификат обычно заказывают банки и крупные организации.
Визуальное отличие в том, что кроме замочка в адресной строке появится зеленое поле с названием фирмы. Такая форма выглядит надежнее.
Дополнительно сертификаты могут иметь опции: Wildcard, то есть поддержку поддоменов сайта, SAN — поддерживать несколько доменов на одном сервере, IDN (Internationalized Domain Names) — поддержку кириллических доменов.
Первый вариант сертификата бюджетнее и его проще получить. После того, как мы подобрали нужный вид сертификата, заказываем его, а после выпуска скачиваем готовый файл. При заказе при генерации CSR-запроса вам выдадут файл ключа, сохраните его, он понадобится для установки.
После покупки нужно установить SSL на хостинг, если вы покупали сертификат у своего хостера, это будет чуть проще.
Сертификат обычно покупается как домен или хостинг: на год-два, а потом продлевается.
Как установить SSL-сертификат
После покупки у вас должен быть файл сертификата, файл ключа и два файла цепочки сертификатов.
1.Войдите в личный кабинет хостинга вашего сайта.
2.Найдите раздел SSL.
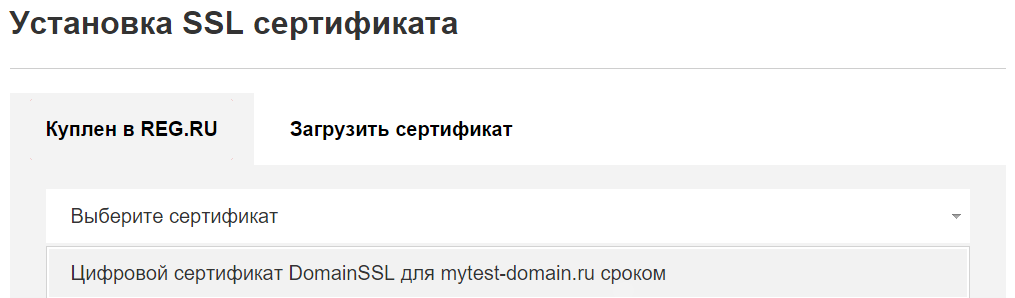
3. Загрузите эти файлы в соответствующие поля.
На сайтах, где можно купить файл, обычно есть подробная инструкция как установить SSL-сертификат.
 Загрузка сертификата на reg.ru
Загрузка сертификата на reg.ru4. Проверьте, доступен ли сайт по по HTTP-протоколу и по HTTPS. Он должен быть доступен по обоим.
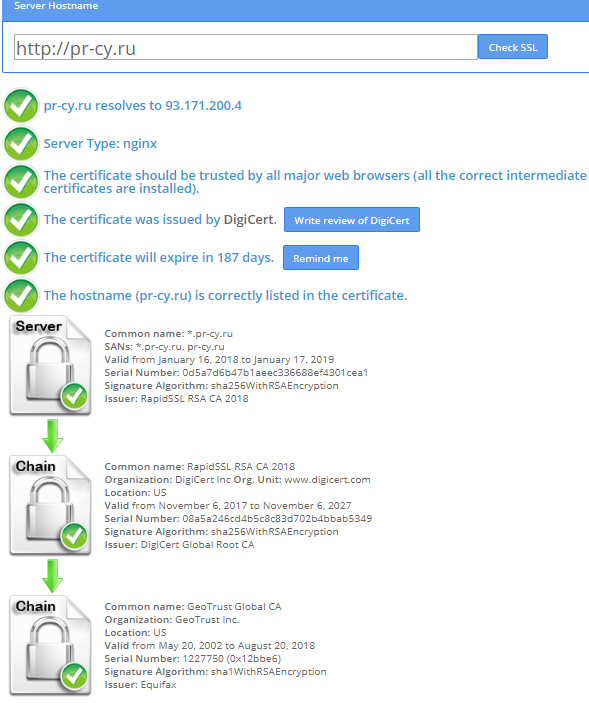
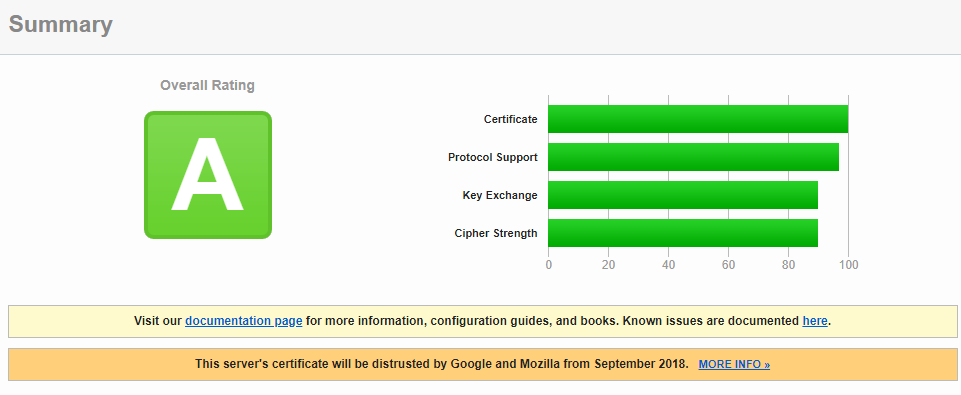
5. Проверьте корректность установки сертификата на сайте: страницы сайта корректно открываются по URL с учётом нового протокола, а конфигурация SSL корректно установлена. Проверить правильность конфигурации SSL-сертификата можно на сервисе
Sslshopper: вставьте адрес сайта в строку и нажмите проверку. Если установка прошла корректно, появится примерно это:
 Результаты проверки SSL
Результаты проверки SSL
Проверить настройку также можно с помощью
Ssllabs, сервис проведет анализ конфигурации SSL. Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:
 Успешный результат проверки
Успешный результат проверкиЕсли сервисы покажут некорректную настройку, они определят проблемы и дадут рекомендации по их устранению.
Рекомендуем также проверить отображение сайта через разные браузеры, а также на мобильных устройствах на разных операционных системах.
SSL-сертификат установлен, но выдыхать рано – нужно провести еще некоторые манипуляции в коде сайта и его настройках.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a="">https://site.ru/</a>">https://site.ru/$1">https://site.ru/$1 [R=301,L]
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI} [NC,R=301,L]
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
 Сделайте пометку на добавлении HTTPS
Сделайте пометку на добавлении HTTPS
А Google –
здесь:
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
В этой статье мы расскажем, как перевести сайт на HTTPS.
Использование протокола HTTPS поднимет позиции вашего сайта в поисковых системах и повысит доверие клиентов. И то и другое поможет увеличить посещаемость сайта. Подробнее о преимуществах HTTPS читайте в статье.
Шаг 1. Выбор и покупка SSL-сертификата
Перед переездом сайта на новый протокол HTTPS выберите SSL-сертификат в зависимости от ваших целей. Сертификаты различаются по уровню защиты сайта. Существует три типа сертификатов, которые вы можете заказать в REG.RU перед тем, как установить HTTPS на сайт:
SSL-сертификат с проверкой домена (Domain Validation) — например, DomainSSL (в REG.RU его можно заказать бесплатно) или AlphaSSL. Сертификаты этого типа подойдут физическим и юридическим лицам. Они подтверждают принадлежность домена заказчику. При этом пользователь сайта понимает, что оказался на безопасном сайте. Такой сертификат не содержит информации о владельце, поэтому сайт не считается безопасным для оказания коммерческих услуг.
SSL-сертификат с проверкой организации (Organization Validation) — например, OrganizationSSL. Этот сертификат подходит только юридическим лицам и ИП. Он подтверждает, что домен принадлежит проверенной организации. Центр авторизации проверяет юридическое и физическое существование компании. Такой сертификат подойдёт, если у вас, например, интернет-магазин.
SSL-сертификат с расширенной проверкой организации (Extended Validation) — например, ExtendedSSL. Это самый надёжный SSL-сертификат для крупных организаций. При выдаче Центр авторизации проводит расширенную проверку юридического лица. Если у вас установлен такой сертификат, в адресной строке браузера рядом с значком замочка будет выделено зелёным цветом название вашей организации.
Прочитать подробнее о каждом сертификате вы можете в статье: Виды SSL-сертификатов.
Также для SSL-сертификата при заказе можно выбрать поддержку Wildcard — это позволит вам защитить не только домен, но и поддомены. Дополнительно с сертификатом можно установить печать доверия SiteSeal, кликнув на которую пользователь может посмотреть данные об организации.
После выбора сертификата закажите его по инструкции:
Шаг 2. Активация SSL-сертификата
Следующий этап переноса сайта на защищенный протокол — активация SSL-сертификата. После покупки сертификат появится в списке услуг в Личном кабинете.
Активация зависит от вида сертификата:
В большинстве случаев сертификаты AlphaSSL или DomainSSL активируются автоматически. Если вы заказали такой сертификат, но он не активировался автоматически, вам поможет инструкция: Как активировать сертификаты: AlphaSSL и DomainSSL?
Если вы купили сертификаты OrganizationSSL или ExtendedSSL, требуется подождать от 3 до 7 дней. Когда Центр сертификации проверит сведения о вашей организации, сертификат будет активирован. При этом центр может дополнительно запросить документы об организации. Подробнее в статье: Как активировать сертификаты: OrganizationSSL и ExtendedSSL?
Шаг 3. Установка SSL-сертификата
Данные для установки сертификата отправляются после его выпуска и активации на контактный e-mail владельца услуги.
Установка сертификата зависит от того, где размещён ваш сайт:
Шаг 4. Изменение внутренних ссылок на сайте
Чтобы перевести сайт на HTTPS, нужно все HTTP-ссылки заменить на HTTPS. Тогда поисковые системы будут считать сайт полностью безопасным. Для этого:
-
1.
В файле robots.txt в директиве host добавьте https:// перед доменным именем. В таком случае роботы будут индексировать сайт только по протоколу HTTPS.
-
2.
В файле sitemap.xml во всех ссылках добавьте https://.
-
3.
Замените во всех ссылках на внутренние страницы и файлы HTTP на HTTPS. Поменять ссылки можно при помощи специальных скриптов или вручную.
При возникновении вопросов на этом этапе обратитесь на тематические форумы сети Интернет.
Шаг 5. Редирект
Также необходимо настроить редирект 301 (перенаправление) страниц с HTTP на HTTPS для сайта. Этот редирект сообщает поисковым роботам, что страница перемещена на новый адрес и исходную страницу можно исключить из индексации.
Если сайт размещён на хостинге, настройка редиректа зависит от панели управления. Если у вас панель управления хостингом ISPmanager, настройка происходит в панели, если же cPanel или Plesk, редирект настраивается через конфигурационный файл .htaccess. Подробная инструкция в статье: Редирект с HTTP на HTTPS для Linux.
Если сайт размещён на VPS или выделенном сервере, вы можете настроить редирект через веб-сервер Nginx: Настройка редиректа с помощью Nginx на VPS.
Если ваш сайт сделан на Конструкторе REG.RU, редирект можно настроить прямо в Конструкторе: Работа с услугой Конструктор сайтов REG.RU.
Шаг 6. Проверка правильности установки SSL-сертификата
После переноса сайта на HTTPS проверьте, доступен ли сайт по защищённому протоколу. Введите в браузере URL-адрес вашего сайта вида https://example.ru. Если страница загрузится и в адресной строке браузера появится замочек, значит, сайт стал доступен по HTTPS. Таким образом проверьте и другие страницы сайта.
Проверить правильность установки SSL-сертификата можно с помощью сервиса sslshopper.com. Если результат положительный, вы осуществили переезд сайта на HTTPS правильно.
Готово! Вы настроили для сайта переход с HTTP на HTTPS. С помощью этой инструкции можно любой сайт перенести на HTTPS.
Бесплатный SSL-сертификатПолучите в подарок SSL-сертификат начального уровня на 1 год и хостинг на 2 месяца бесплатно при регистрации любого нового домена на сайте REG.RU.
Подробнее Помогла ли вам статья? 10
раз уже
помогла
Как перейти на HTTPS за 12 часов и сохранить трафик
Алексей Данилин уже рассказал, как перейти на HTTPS и не остаться невидимкой в Google Analytics. В этом посте мы обобщили информацию о том, как перенести сайт с http на https и сохранить трафик, потратив минимум времени.
Не секрет, что поисковые системы, в частности Google, будут ранжировать сайты с https-протоколом лучше, чем сайты на http. Не так давно и Яндекс заявил о том, что рекомендует переходить на HTTPS. В 2014-2015 годах Рунет взорвали статьи обиженных вебмастеров о том, что сайты теряют львиную долю поискового трафика после смены протокола. При этом даже после длительного времени сайты так и не выходили на тот уровень трафика, что был до перехода. Так что сегодня многие с предубеждением относятся к переходу на безопасный протокол. А зря.
Зачем переходить на HTTPS?
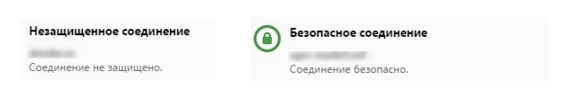
Зачем вообще этот риск потерять трафик из-за смены протокола? Главное преимущество HTTPS: зашифрованное соединение нельзя прехватить с помощью стороннего сервиса и использовать оставленные на сайте данные в мошеннических целях. При переходе на HTTPS «незащищенное соединение» заменится на зеленое «безопасное».  Критически необходимо переходить на новый протокол всем сайтам, где есть какая-либо информация, которую могут перехватить (платежные данные, например). То есть для интернет-магазинов переход на https — в списке обязательных рекомендаций. Процесс перехода состоит из четырех этапов.
Критически необходимо переходить на новый протокол всем сайтам, где есть какая-либо информация, которую могут перехватить (платежные данные, например). То есть для интернет-магазинов переход на https — в списке обязательных рекомендаций. Процесс перехода состоит из четырех этапов.
1. Подготовка к переходу на HTTPS
Для того, чтобы начать переход на HTTPS, еще перед сменой протокола рекомендуем вам абсолютные внутренние ссылки на сайте заменить на относительные.
Например, ссылку http://netpeak.net/ru/blog/kak-uvelichit-prodazhi-iz-rsya-rost-tranzaktsiy-na-427-za-mesyats/ заменить в текстах на /kak-uvelichit-prodazhi-iz-rsya-rost-tranzaktsiy-na-427-za-mesyats/.
Существует и второй тип относительных ссылок, когда не используется не доменное имя в адресе ссылки, а только сам протокол.
В нашем случае: //netpeak.net/ru/blog/kak-uvelichit-prodazhi-iz-rsya-rost-tranzaktsiy-na-427-za-mesyats/.
Если на сайте есть коды ремаркетинга, различные скрипты, нужно просто заменить их адреса на относительные с доменным именем, но без протокола HTTP. В случае с медиа-контентом ссылки на картинки и видео также следует заменить на относительные без протокола.
Время на написание техзадания: один час. Работа программиста: 3-4 часа (в зависимости от сайта).
2. Как выбрать SSL-сертификат
Не используйте бесплатные SSL-сертификаты — это небезопасно. Браузеры могут выдать ошибку с предупреждением, что сайт не проверен.  Существует несколько видов SSL-сертификатов по степени защиты:
Существует несколько видов SSL-сертификатов по степени защиты:
- Domain Validation. Наиболее распространенный сертификат. Выдается на один домен, и если вы решите сменить доменное имя, придется оплачивать заново. Средняя цена колеблется от $10 до $30 в год. Для получения обратитесь в любой центр сертификации (например, Comodo или Symantec).
- Organization Validation. Подтверждает домен и организацию. Могут проверить информацию в прессе, наличие компании в Whois, свидетельство о государственной регистрации. Средняя цена колеблется от $40 до $200 в год.
- Extended Validation. Сертификат с расширенной проверкой — для его получения проверяется наличие компании по адресу, свидетельство о регистрации, операционная деятельность, торговая марка. Все для того, чтобы получить зеленую строку в адресной строке браузера. Стоимость в среднем от $120 до $300 в год.
Существует и классификация сертификатов по функциональности:
- обычные SSL-сертификаты;
- Wildcard сертификаты — используйте, если хотите установить HTTPS на поддоменах;
- SAN сертификаты — используется для нескольких доменов.
В нашем кейсе был выбран обычный SSL-сертификат. Проблем с самим переходом возникнуть не должно, так как здесь помощь, в основном, предоставляют хостеры. 
Скриншот админки одного из хостеров. У вас наверняка другая картина
Впрочем, при смене протокола порой приходится менять хостинг. К сожалению, не все хостеры поддерживают SSL. Будьте внимательны: при смене хостинга и переходе на HTTPS, сайт будет доступен по старому IP-адресу и необходимо будет настроить редиректы с него на новый адрес. Рекомендуем после установки проверить, правильно ли установлен ваш SSL-сертификат. Существует много онлайн-сервисов, которые оценят настройку защищенного соединения с вашим сервером и даже дадут рекомендации в решении проблем. Например, SSL Server Test. Собственно, поздравляем! Сайт теперь доступен по HTTPS. Но это еще не финал.
Время: от 30 минут (в нашем случае).
Больше советов по развитию сайта — в рассылке блога:
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»}}
Истории бизнеса и полезные фишки
Наши подписчики всегда в выигрыше.
3. Как настроить сайт и сохранить трафик
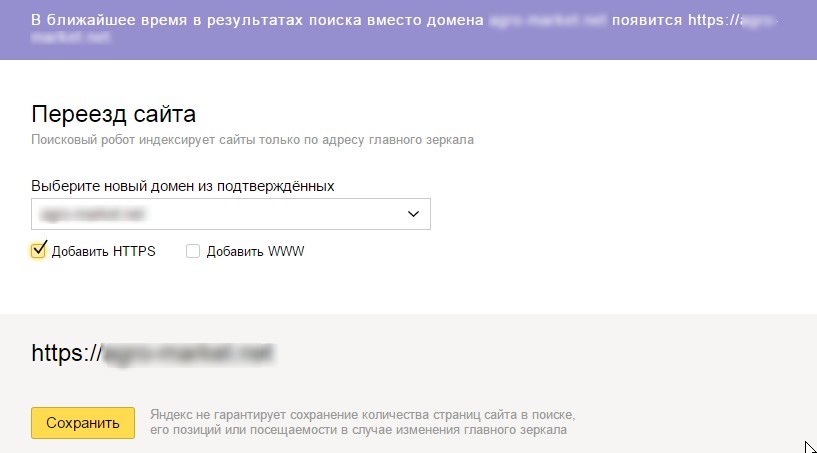
3.1. Раньше перед настройкой 301 редиректов в панели для Вебмастеров Яндекса в разделе «Настройки индексирования» → «Главное зеркало» нужно было выбрать пункт «Установить протокол https». Эта опция уже не работает:  Сейчас необходимо отправлять заявку на смену протокола в инструменте «Переезд сайта», который доступен в новой версии Яндекс.Вебмастера. Обратите внимание, процесс переклейки зеркал происходит автоматически и может занимать несколько недель. Ускорить его, к сожалению, нельзя.
Сейчас необходимо отправлять заявку на смену протокола в инструменте «Переезд сайта», который доступен в новой версии Яндекс.Вебмастера. Обратите внимание, процесс переклейки зеркал происходит автоматически и может занимать несколько недель. Ускорить его, к сожалению, нельзя.  Именно эти первые несколько недель выдачу может «штормить». По наблюдениям, Google с этим быстро справляется, Яндекс — немного дольше.
Именно эти первые несколько недель выдачу может «штормить». По наблюдениям, Google с этим быстро справляется, Яндекс — немного дольше.
3.2. В файле robots.txt замените строку host, прописав в ней не просто доменное имя, а доменное имя вместе с https:
Host: https://site.com
Строку с картой сайта также нужно обновить.
3.3. Далее добавьте сайт HTTPS в Google Search Console. Здесь обновите XML-карту сайта, если нужно — выставьте регион. Если у вас есть отклоненные ссылки в Disavow Tool, не забудьте заново загрузить файл с ними.
3.4. Самое главное — настройка 301 редиректов (постоянных перенаправлений) со старого адреса с HTTP на новый с HTTPS. После настройки проверьте, чтобы изображения были доступны по HTTPS, проверьте все типы страниц. Например, страницы фильтров, страницы карточек-товаров, прайс-листы, категории, служебные страницы и тому подобное. Все они должны быть доступны по HTTPS.
При этом файл robots.txt и XML-карта сайта должны быть доступны и по http, и по https. В htacess при настройке редиректов исключение для файла роботс можно настроить строкой:
RewriteCond %{REQUEST_FILENAME} robots.txt$ [NC]Время: 30 минут.
4. Правки на сайте
Кажется, осталось просто ждать переиндексации. Но нет. Как бы вы не старались подготовить сайт к переносу, наверняка останутся ссылки на HTTP. В нашем примере остались ссылки в link rel=»canonical», то есть все до единой страницы на сайте ссылались на 301 редирект. Кроме того, абсолютные ссылки на страницах пагинации также вели на 301 редирект. Если у вашего сайта существуют языковые версии, то необходимо будет заменить адреса ссылок с
<link rel="alternate" hreflang="ru" href="http://site.com/" />на
<link rel="alternate" hreflang="ru" href="https://site.com/" />Несмотря на то, что все эти пункты выполнены, в адресной строке все равно может быть сообщение о том, что соединение не безопасно. Скорее всего, это связано со скриптами, которые тянутся со страниц. Необходимо заменить адреса ссылок на них на относительные без протокола. После этого проверьте коды ответов сервера на сайте, чтобы существующие страницы возвращали код ответа 200, а несуществующие — 404/410. Также нужно провести проверку сайта на наличие ссылок на редиректы, 404 страницы. Все, теперь действительно осталось только ждать переиндексации.
Время на поиск ошибок и написание ТЗ: 1 час. Работа программиста: 4-5 часов (в зависимости от сайта)
Что в результате?
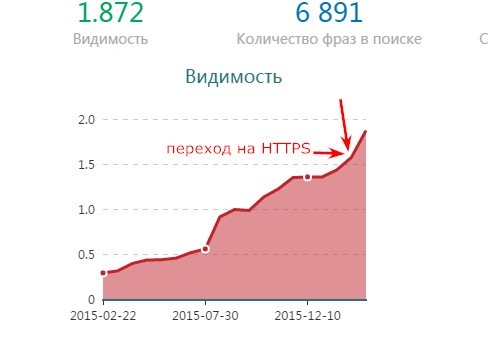
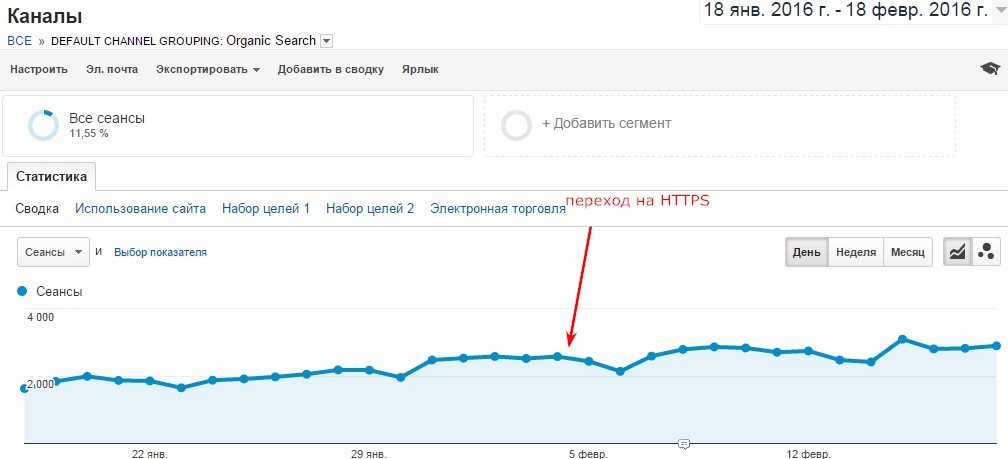
Используя все перечисленные рекомендации, мы перевели на https один сайт по продаже семян. Переход был осуществлен в первых числах февраля. Как вы можете увидеть на скриншоте, видимость сайта не просела, а выросла:  Органический трафик также удалось спасти:
Органический трафик также удалось спасти: 
Нужно ли все сайты переводить на HTTPS?
Да, всем сайтам рекомендуется переходить на безопасное шифрование. Безопасность пользователей — важнейший аргумент в пользу перехода на HTTPS.
Андрей Липатцев из Google в своем выступлении 12 февраля 2016 года заявил:
HTTPS нужен не только для обмена денежной информацией. Любой пользователь, пришедший на ваш сайт, делится с вами тем фактом, что он к вам пришел, что он читает вас, что он проводит столько-то времени, заходит на определенные страницы. Это все между вами и ним. Ни один пользователь не согласится делиться данной конфиденциальной информацией.
Также прочитайте о нюансах перехода на HTTPS в блоге roman.ua.
Учитывая то, что поисковые системы постоянно рекомендуют переходить на HTTPS и создают в сервисах для вебмастеров отдельные мануалы и пункты для перехода, то, вероятнее всего, уже в ближайшем будущем (1-2 года) фактор HTTPS как минимум сравняется по значению со скоростью загрузки сайта.
Наши специалисты оперативно переведут ваш проект на HTTPS без потерь для трафика. Заполняйте заявку:
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Поможем обогнать конкурентов
Настройка сайта после перехода на https
Если вы еще не перевели свой сайт на протокол HTTPS, почитайте материал «Как перевести сайт на протокол https. Установка SSL сертификата».
Вам так же может помочь пошаговая инструкция по получению бесплатного SSL-сертификата от доменного регистратора Reg.ru.
После установки SSL-сертификата необходимо сделать несколько настроек, чтобы сайт корректно работал по протоколу HTTPS.
Почему это нужно сделать?
Во-первых, после установки сертификата ваш сайт будет доступен как по протоколу https, так и по протоколу http. Поэтому вам нужно настроить специальный редирект, чтобы все посетители сайта, даже набрав в браузере http://вашсайт.ru попадали на вариант сайта https://вашсайт.ru. В противном случае посетитель получит предупреждение о том, что сайт небезопасен.
Во-вторых, весь контент на страницах сайта так же должен подгружаться по протоколу https, иначе браузер снова будет выдавать предупреждение. Картинки, скрипты, таблицы стилей — все это должно быть подгружено по протоколу https.
Пример. Когда ваш сайт работал еще по http, вы создали страницу или запись и разместили на ней изображение. В момент загрузки изображения на ваш сайт картинка получила свой адрес, который выглядит примерно так:
http://mysite.com/wp-content/uploads/2016/03/izobrajenie.jpg
Зеленым выделено имя файла, все остальное — это адрес его размещения на вашем сайте, включая указание на протокол загрузки — http. Соответственно, когда вы это изображение помещали на страницу сайта, ссылка на подгрузку изображения выглядела именно так.
После того, как вы перевели сайт на работу по протоколу https, ссылки на все изображения и прочий контент остались прежними, те в них указан протокол http. Поэтому когда посетитель откроет в браузере страницу с этим изображением, браузер будет сообщать о небезопасном контенте, несмотря на то, что сама страница открыта по безопасному протоколу. Соответственно, эту проблему нужно решить тоже.
ВАЖНО! Прежде, чем начнете вносить изменения в свой сайт, обязательно сделайте резервную копию сайта — всех файлов и базы данных, на случай, если что-то пойдет не так и вам понадобится сделать откат к предыдущей версии.
Так же мы рекомендуем делать резервную копию любого системного файла, в который вы будете вносить изменения. Это позволит в случае неудачного исхода просто заменить файл на старую версию.
Нужен ли выделенный IP-адрес для установки SSL-сертификата?
Нет, не нужен. Все будет работать и без выделенного IP. У выделенного IP-адреса, безусловно, много преимуществ, но для установки SSL его наличие не является критичным.
Многие серьезные проекты использовали HTTPS ещё в 2000х, часть перешли на защищенный протокол в 2010-2011, когда был большой бум из-за утилит иранского хаккера Марлинспайка Firesheep и SSLStrip, позволяющих воровать персональные данные с незащищенных сайтов. Совсем недавно правительство США поручило всем федеральным сайтам перейти в срочном порядке на HTTPS до конца 2016 года. И уже совсем скоро Mozilla Firefox перестанет поддерживать небезопасные HTTP-соединения в браузере. В связи с этим, предвидится новый бум и массовый переход на HTTPS. Рано или поздно вам тоже придется с этим столкнуться.
Чтобы сильно не рисковать незначительным снижением трафика, как раз летом, в отсутствие сезона, у вас есть время заняться переносом сайта с HTTP на HTTPS. Тем более, что Яндекс прекратил обновлять выдачу, а Google обещает давать приоритеты защищенным сайтам.
Как же перенести свой сайт на HTTPs? Ниже представлена пошаговая инструкция.

1. Подготовка сайта
Исправить некоторые моменты в коде сайта лучше до перехода на HTTPS, чтобы избавиться от возможных технических проблем.
— Смена ссылок внутренней перелинковки с абсолютных на относительные.
Относительные ссылки бывают двух типов:
1. Относительные вне зависимости от домена
https://devaka.ru/about/ — абсолютная.
/about/ — относительная.
2. Относительные вне зависимости от протокола.
https://devaka.ru/about/ — абсолютная
//devaka.ru/about/ — относительная
Необходимо использовать ссылки последнего вида, когда вы исключаете название протокола. Таким образом, не важно, на HTTP ваш сайт или на HTTPS, он будет всегда ссылаться на страницы с тем же протоколом. Обратите внимание, что мы говорим про внутренние ссылки, так как внешние сайты могут вовсе не поддерживать HTTPS, поэтому ссылки на них мы оставляем как и были.
Если у вас несколько связанных проектов или поддоменов одного сайта, и все из них вы переводите на HTTPS, то относительная структура ссылок поможет правильной индексации поисковыми системами и верному перенаправлению пользователей.
— Исправление вложений медиа-контента
Проверьте, какой медиа-контент (изображения, видео, презентации, и др.) вы используете у себя на сайте и по какому протоколу его запрашиваете. Здесь необходимо тоже все перевести в относительные адреса, и тогда при переходе на HTTPS у вас медиа-контент также будет подгружаться с защищенных сайтов. Но стоит убедиться, что он действительно доступен по HTTPS.
Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса //site.ru/img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений.
Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол.
— Исправление подключений внешних скриптов
Во внешних скриптах также нужно использовать относительные URL. Например, для библиотеки jQuery, вместо кода:
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
Нужно использовать:
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
Также и с другими скриптами: Яндекс.Метрика, LiveInternet, Google Analytics, Яндекс.Директ, различные javascript библиотеки и др. Здесь принцип тот же: популярные сервисы и библиотеки поддержкивают HTTPS, а вот с непопулярными могут возникнуть проблемы (как например, у ПриватБанка или Корреспондента с сетью MediaTraffic, которые до сих пор её использует по небезопасному соединению).
Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS. Если для некоторых проектов стоимость переноса зависит в большей степени от стоимости SSL-сертификата и 1 часа программиста, то у других проектов стоимость переноса как раз заключается в подготовительных работах, так как не все партнеры, которые помогают этим проектам монетизироваться, могут поддерживать защищенный HTTPS протокол.
2. Установка SSL-сертификата
После того, как вы сделали все внутренние и внешние ссылки относительными, проверили доступность медиа-контента и скриптов по протоколу HTTPS, можно заняться установкой и настройкой SSL-сертификата.
— Выбор и приобретение подходящего SSL-сертификата
Существует несколько видов SSL-сертификатов. В зависимости от специфики вашего проекта, нужно выбрать наиболее подходящий сертификат.
1. Обычные сертификаты подходят физическим и юридическим лицам, выдаются на один домен и их выпуск занимает несколько минут. Здесь происходит лишь проверка принадлежности домена тому, кто запрашивает сертификат.
2. EV (Extended Validation). Сертификаты с расширенной проверкой компании. Помимо принадлежности домена тому, кто запрашивает сертификат, здесь также проверяются наличие организации, свидетельство о государственной регистрации, наличие названия компании в whois домена, проверочные звонки и многое другое. EV-сертификат дает возможность получить зеленую строку в адресной строке браузера с названием компании (как вы уже заметили это у Твиттера или на других сайтах).
3. Wildcard. Сертификаты, которые выдаются на все поддомены одного домена. Если у вас много региональных или других поддоменов, то обязательно нужно брать wildcard-сертификат.
4. С поддержкой IDN. Не все сертификаты поддерживаются для кириллических доменов. Если у вас кириллический домен, то нужно искать сертификаты с поддержкой IDN.
Подробнее о видах сертификатов можно ознакомиться в этой статье:
http://habrahabr.ru/company/tuthost/blog/150433/
— Установка сертификата на сервере
Большинство хостеров предоставляют возможность через панель управления быстро установить выданный сертификат. Если у вас возникнут с этим проблемы, обратитесь в тех-поддержку хостинга или наймите на 1 час программиста. Установка обычно происходит пару минут, но при этом сам сервер должен поддерживать SSL протокол. Если у вас не популярный хостинг, то уточните у хостера, поддерживают ли они SSL и как вам можно установить сертификат.
Сертификат не привязывается к IP или хостингу, поэтому, его можно установить на любой выбранный вами хостинг, но конечно там, где вы размещаете свой сайт. Если текущий хостер не поддерживает SSL, то придется перейти к другому.
— Проверка доступности сайта через HTTPS-протокол
Установив ssl-сертификат, убедитесь, что теперь сайт доступен по двум адресам, с http:// и https://. Если по какому-то адресу он оказался недоступным, то нужно срочно искать причину и решать эту проблему.
3. Настройка сайта
После успешной настройки сертификата на сервере можно заняться настройкой сайта. Здесь тоже придется попотеть.
— Настройка директивы Host в файле robots.txt
Сайт на http и https для поисковых систем это два совершенно разных ресурса. Если вы не позаботитесь о том, чтобы поисковые системы оставили лишь один сайт в поиске, то можете потерять значительную часть трафика.
Яндекс требует для новой версии сайта указать директиву Host в файле robots.txt, где явно прописать используемый протокол. Например, в моем robots это выглядит так:
Host: https://devaka.ru
Теперь Яндекс будет знать, что среди всех зеркал, указанное вами с протоколом HTTPS – самое главное.
— Установка 301 редиректа с http на https
Раньше (еще в начале года) требовалось ждать, пока Яндекс переклеит зеркала, и уже потом перенаправлять пользователей. Это могло плохо повлиять на трафик из Google. Сейчас не обязательно ждать работу зеркальщика Яндекса, а можно сразу настраивать 301 редирект с HTTP версии на HTTPS.
Для большинства серверов подойдут такие строчки кода в .htaccess-файле:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
Если этот код не сработает, то обратитесь в техподдержку хостинга за консультацией.
— Исправление найденных ошибок
Проверьте все свои ссылки, доступность сайта, корректность перенаправлений, наличие замочка в адресной строке браузера, все должно работать идеально. Исправьте, если что-то работает не так.
4. Сообщение поисковикам о переносе
Чтобы снизить риски потери поискового трафика, обо всей проделанной вами работу нужно сообщить поисковикам. Но для этого не надо писать им на почту 🙂 здесь нужно использовать панель для вебмастеров.
— Добавление https-версии сайта в панель для вебмастеров
И в Google и в Яндексе необходимо добавить и подтвердить новый сайт, указав версию https. Теперь у вас в списке сайтов будет и та и другая версии. Для Google дополнительных настроек больше делать не надо, достаточно присутствия 301 редиректов.
— Изменение адреса в панели для Яндекса
Для Яндекса необходимо у HTTP-сайта указать главное зеркало HTTPS. Делается это в панели для вебмастеров в меню “Настройка индексирования” — “Главное зеркало” — “Установить протокол HTTPS”.
— Перенос дополнительных настроек в панели для вебмастеров со старого хоста на новый
Если для старой версии сайта в панели у вас присутствовали дополнительные настройки, то их нужно перенести на новую версию, чтобы она воспринималась аналогично. Например, одни из важных настроек, которые надо проверить и перенести, это:
– Настройки региона (геотаргетинг)
– Файлы Sitemap.xml
– Список ссылок в Disawov Tool для Google
– Исключенные параметры URL для Google
5. Ожидание переиндексации
На этом все, ваш сайт и ваши пользователи защищены. Google и Яндекс со временем поменяют адрес вашего сайта в поиске.
Смотрите также мой вебинар про особенности перехода на https и возможные проблемы и их решение.
Шифруем всё подряд
Эра незашифрованного веба проходит, и это хорошо. В этой инструкции мы предполагаем, что на вашем сервере работает веб-сервер Nginx. И теперь мы сделаем так, чтобы все посетители сайта пользовались исключительно протоколом HTTPS. Кроме этого мы включим HSTS – это «HTTP Strict Transport Security», когда сайт не только поддерживает HTTPS, но и настаивает на его использовании.
Для этого есть множество способов, но я опишу метод под названием «HTTPS termination». Иначе говоря, мы поставим перед веб-сервером обратный прокси, который и будет обеспечивать HTTPS. Это получается проще и гибче, чем настраивать HTTPS только при помощи возможностей веб-сервера. Возможно, вам покажется контринтуитивным, что добавление ещё одного приложения в стек упростит вашу жизнь – но это действительно так.
Уточним, что данный рецепт подходит для серверов на базе Linux, на которых установлен Nginx.
То, что будет работать прежде всех остальных приложений в стопке – это HAProxy. Это в первую очередь приложение для балансировки – он умеет распределять приходящие запросы между разными физическими серверами. Много высоконагруженных сайтов используют его в этом качестве (тот же reddit), но в последней версии у него появилась возможность выполнять SSL termination. Он умеет устанавливать HTTPS-соединения от имени сервера.
Поэтому мы поставим HAProxy, скормим ему наши сертификаты SSL/TLS, поручим перенапрявлять все HTTP запросы на HTTPS, и покажем ему уже сам веб-сервер в качестве бэкенда.
Установка HAProxy
Порты 80 и 443 будут смотреть в интернет и получать HTTP и HTTPS трафик. Все HTTP запросы получат редирект 301 на тот же URL, но по HTTPS, и затем перенаправятся на бэкендовый веб-сервер (nginx) по чистому HTTP.
HAProxy package, включённый в поставку Ubuntu 14.04 LTS довольно старый, поэтому добавим репозиторий:
sudo add-apt-repository ppa:vbernat/haproxy-1.5
Затем обновим исходники и установим приложение:
sudo aptitude update
sudo aptitude install haproxy
Основные настройки лежат в /etc/haproxy/haproxy.cfg. Вот мои настройки:
global
log /dev/log local0
log /dev/log local1 notice
chroot /var/lib/haproxy
stats socket /run/haproxy/admin.sock mode 660 level admin
stats timeout 30s
user haproxy
group haproxy
daemon
# Default SSL material locations
ca-base /etc/ssl/certs
crt-base /etc/ssl/private
ssl-default-bind-ciphers EECDH+ECDSA+AESGCM:EECDH+aRSA+AESGCM:EECDH+ECDSA+SHA384:EECDH+ECDSA+SHA256:EECDH+aRSA+SHA384:EECDH+aRSA+SHA256:EECDH+aRSA+RC4:EECDH:EDH+aRSA:!aNULL:!eNULL:!LOW:!3DES:!MD5:!EXP:!PSK:!SRP:!DSS:!RC4
ssl-default-bind-options no-sslv3 no-tlsv10
tune.ssl.default-dh-param 4096
defaults
log global
mode http
option httplog
option dontlognull
option forwardfor
option http-server-close
timeout connect 5000
timeout client 50000
timeout server 50000
errorfile 400 /etc/haproxy/errors/400.http
errorfile 403 /etc/haproxy/errors/403.http
errorfile 408 /etc/haproxy/errors/408.http
errorfile 500 /etc/haproxy/errors/500.http
errorfile 502 /etc/haproxy/errors/502.http
errorfile 503 /etc/haproxy/errors/503.http
errorfile 504 /etc/haproxy/errors/504.http
frontend yourservername
bind *:80
bind *:443 ssl crt /etc/ssl/private/cert1.pem crt /etc/ssl/private/cert2.pem
acl secure dst_port eq 443
redirect scheme https if !{ ssl_fc }
rspadd Strict-Transport-Security:\ max-age=31536000;\ includeSubDomains;\ preload
rsprep ^Set-Cookie:\ (.*) Set-Cookie:\ \1;\ Secure if secure
default_backend webservername
backend webservername
http-request set-header X-Forwarded-Port %[dst_port]
http-request add-header X-Forwarded-Proto https if { ssl_fc }
server webservername 192.168.1.50:80
listen stats *:9999
stats enable
stats uri /
Кстати, если вам понадобится подсветка синтаксиса конфига HAProxy для vim, её можно взять здесь. Разберём настройки подробнее.
Global
Оставляем первый кусок нетронутым. Это настройки логов, директория и права доступа.
Следующие части нужно поправить – там указано, где находится CA root и лежат сертификаты SSL/TLS. Возможно, нужно будет поменять ca-base и crt-base.
Строка ssl-default-bind-ciphers определяет, какие коды SSL/TLS будут применяться HAProxy при соединении с клиентом. Я использую рекомендованный список от Qualys/SSL Labs. Я также отредактировал строчку ssl-default-bind-options и запретил SSLv3 и TLS1.0, т.к. они дырявые. Последняя строка, tune.ssl.default-dh-param, сообщает программе о необходимости использовать не более 4096 бит в параметре Diffie-Hellman при обмене ключами DHE.
Defaults
Добавляем пару вещей — forwardfor и http-server-close. Поскольку мы используем приложение в качестве прокси, оно должно сообщать серверу IP-адреса, с которых идут запросы. Иначе это будет выглядеть, будто весь трафик идёт с HAProxy. Поэтому forwardfor сообщает, что программа работает как обратный прокси, и необходимо добавлять заголовок X-Forwarded For для сервера.
Настройка http-server-close нужна для быстродействия — HAProxy будет решать, закрывать ли соединение или использовать его повторно, при этом поддерживая более продвинутые вещи вроде WebSockets.
Certificates
Первая часть секции сообщает, какой трафик HAproxy должна обрабатывать и куда его отправлять.
Мы привязываем HAproxy к портам 80 и 443, она слушает HTTP на порту 80 и HTTPS на порту 443. Для HTTP мы скармливаем ей два разных сертификата. HAproxy использует Server Name Identification (SNI) чтобы привести хост входящего запроса в соответствие с нужным SSL/TLS сертификатом. У меня на сервере есть три сайта, они используют разные групповые сертификаты (*.bigdinosaur.org, *.chroniclesofgeorge.com и *.bigsaur.us) и HAProxy правильно выбирает нужный из них.
Единственное, что надо сделать – объединить файлы сертификата и приватного ключа в один .pem:
cat your-decrypted-ssl-key.key your-ssl-cert.crt > your-ssl-cert.pem
Убедитесь, что владельцем файла будет root:root, и права у него должны быть только на чтение:
sudo chown root:root your-ssl-cert.pem
chmod 400 your-ssl-cert.pem
От HTTP к HTTPS, и HSTS в качестве бонуса
Теперь определим ACL, список контроля доступа. В HAProxy это список вещей, удовлетворяющих определённому критерию:
acl secure dst_port eq 443
Мы создали ACL по имени secure, который совпадает со всем, что идёт на TCP порт 443. Он нам скоро понадобится.
Следующая строка – та самая, где происходит перенаправление трафика с HTTP на HTTPS.
redirect scheme https if !{ ssl_fc }
Это значит, что если входящий запрос не HTTPS, то надо отправить перенаправление 301 к тому же ресурсу, но по схеме HTTPS.
Это именно то HTTP Strict Transport Security – всем браузерам предписывается использование HTTPS:
rspadd Strict-Transport-Security:\ max-age=31536000;\ includeSubDomains;\ preload
Настройка добавляет нужную строку в заголовки. Браузер, распознающий этот заголовок, понимает, что сайт предпочитает работать по HTTPS, и это указание действительно в течение года (31,536,000 seconds). Директива preload сообщает Google-боту, что ваш сайт можно добавить в их список сайтов, поддерживающих HSTS.
HSTS – штука правильная. Шифрование должно быть всегда, и администраторам надо стремиться распространять его везде.
Кстати – необходимо учесть, чтобы все куки также включали атрибут secure, поскольку с точки зрения вашего веб-сервера всё происходит по обычному протоколу HTTP. Для этого используем директиву rsprep:
1
rsprep ^Set-Cookie:\ (.*) Set-Cookie:\ \1;\ Secure if secure
Обратите внимание на «if secure». Это значит, что меняются только куки, идущие по HTTPS (secure – это переменная, которую мы несколько линий назад определили). Вообще, всё должно работать через HTTPS, поэтому это в принципе необязательно – но можно и подстраховаться.
Последняя строка определяет, куда отправлять трафик. Это default_backend. Тут можно определять несколько серверов для распределения нагрузки и т.п. Но, поскольку у нас есть один бэкенд-сервер, то всё довольно просто.
back end
Поскольку у нас один бэкенд-сервер, эта секция коротка. HAProxy необходимо лишь добавить пару заголовков, чтобы сервер понял, что реальное общение происходит через HTTPS, даже если он видит только лишь HTTP:
http-request set-header X-Forwarded-Port %[dst_port]
http-request add-header X-Forwarded-Proto https if { ssl_fc }
Первая директива устанавливает заголовок, объясняющий, что клиент изначально пришёл на порт 443. Вторая усиливает первую, устанавливая X-Forwarded-Proto в HTTPS, если запрос шёл через HTTPS, чтобы веб-сервер понимал, что происходит и не создавал неправильных ответов.
Затем мы объясняем HAProxy, куда слать запросы – имя, IP и порт веб-сервера. У меня веб-сервер работал на отдельной машине, поэтому я пишу сюда другой IP и 80-й порт. Если у вас всё работает на одном компьютере, то пишите localhost и порт.
Статистика, если нужно
Последняя секция диктует HAProxy выдавать статусную страницу по заданному порту. Тут можно добавить basic auth, добавив stats auth username:password, или определить отличающийся URL.
Если вы используете директиву HSTS «includesubdomains», у вас может не получиться запросить статусную страницу по имени, поскольку веб-браузер попытается загрузить её HTTPS-версию, а HAProxy отдаёт только HTTP-версию. Это можно обойти, запрашивая страницу по IP вместе с портом (http://192.168.x.x:9999).
Подчищаем
Сохраните настройки, но пока не перезапускайте сервис HAProxy. Если у вас всё работает на одной машине, и nginx также слушает события на портах 80 и 443, нужно кое-что подправить.
Поскольку nginx больше не будет отдавать HTTPS-запросы, нужно убрать все упоминания HTTPS из всех файлов виртуальных хостов.
Вот и всё. Нужно только добавить в главный файл nginx.conf две строчки, чтобы убедиться, что nginx будет заменять ip-адреса согласно заголовку X-Forwarded-For, если запросы приходят от 127.0.0.1:
set_real_ip_from 127.0.0.1;
real_ip_header X-Forwarded-For;
Это будет работать, если вы скомпилили nginx с опцией ngx_http_realip_module.
Перезапустите HAProxy (service haproxy restart) и она начнёт слушать запросы.
Проверка работы
Сделайте запрос к сайту через http. Если URL меняется на https и вы видите сайт – всё работает. Можно убедиться, что заголовок HSTS отправляется корректно:
curl -s -D- https://yoursite.whatever/ | grep Strict
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
веб-приложений — HTTPS вместо HTTP?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
как использовать https вместо http в playframework
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
