Перевод сайта на HTTPS: как перевезти сайт
Активный переход на HTTPS начался еще в 2016 году. Это было связано с тем, что Google начал помечать сайты без SSL-сертификатов как небезопасные.
Чтобы помочь пользователям правильно перенести сайты на HTTPS, Google опубликовал рекомендации и принципы по переезду. Но несмотря на это, у пользователей все равно возникают проблемы после переезда на HTTPS — сайты теряют трафик, а их рейтинг в поисковиках падает. Кроме этого, люди часто не знают, чем отличаются SSL-сертификаты, и какой выбрать для своего сайта.
В этой статье мы расскажем, что такое HTTPS, чем он отличается от HTTP и зачем переходить на HTTPS, а также дадим подробный чеклист, как перевести сайт на HTTPS безболезненно.
Из статьи вы узнаете:
Что такое HTTPS
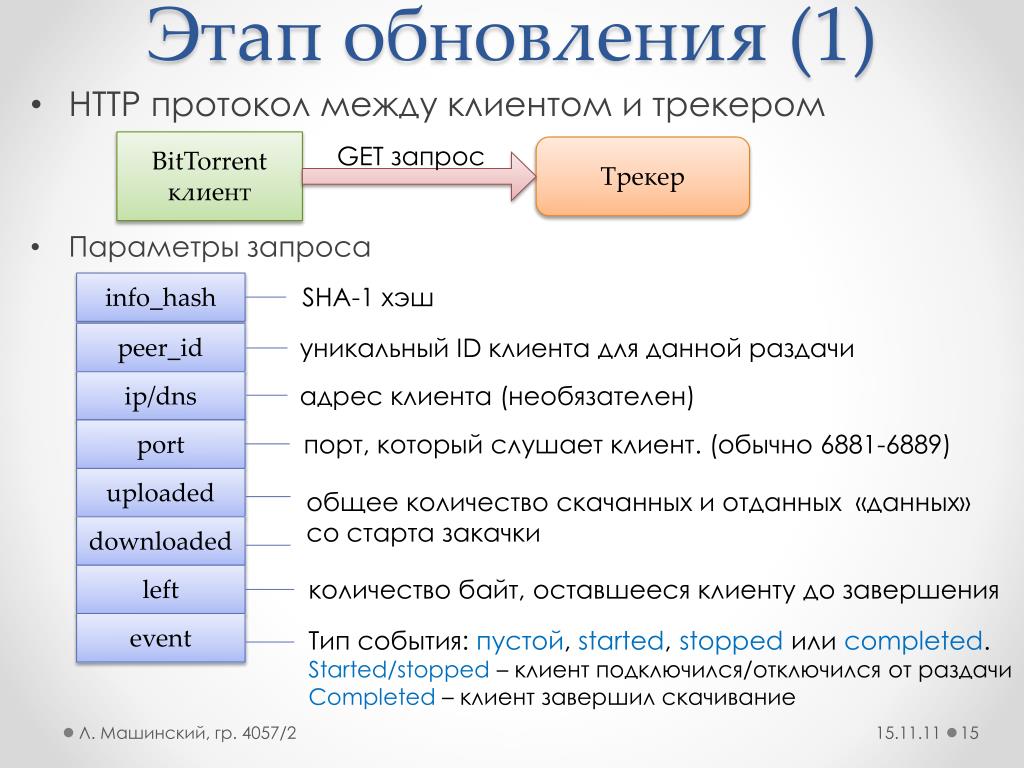
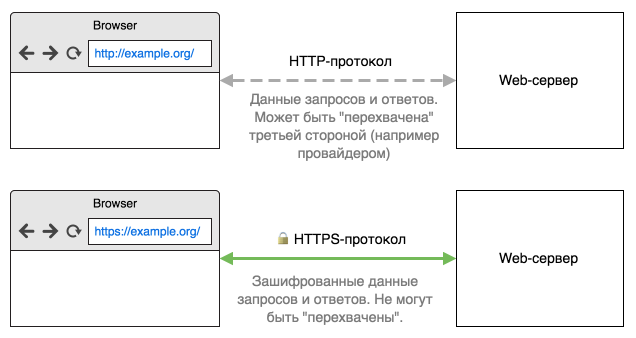
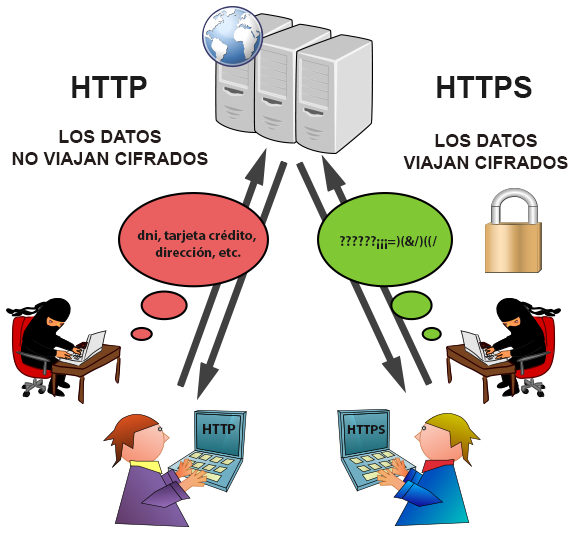
HTTP и HTTPS — это протоколы передачи данных в интернете. HTTP работает на сайте по умолчанию. Вы вводите на странице личную информацию, а браузер передаёт её на сервер в открытом виде.
HTTPS — усовершенствованная версия HTTP. Если вы зашли на сайт с защищенным протоколом HTTPS, то информация на нем передается в зашифрованном виде. Чтобы подключить HTTPS к сайту, нужно установить SSL-сертификат.
По данным Google об HTTPS-шифровании доля защищенного трафика растет во всех операционных системах.
Процент страниц, загружаемых по HTTPS в Chrome, по операционной системе:
На 4 июля 2020 года 87 % страниц, которые посещали в Chrome пользователи Windows, открывались по защищенному соединению.
Также в Google проанализировали 100 самых популярных сайтов в мире, на которые приходится 25 % всего веб-трафика. В число этих сайтов вошли amazon.com, booking.com, twitch.tv, linked.in и другие крупные ресурсы. Статистика показала, что все 100 самых посещаемых сайтов мира работают по протоколу HTTPS:
Зачем переходить на HTTPS
Безопасность
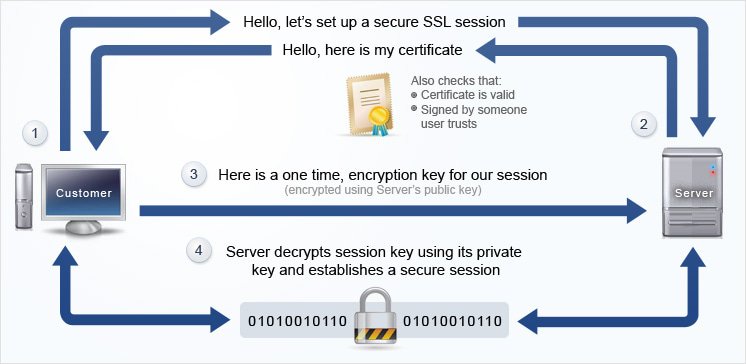
Если пользователи вводят детали своей банковской карты, адрес и другую личную информацию на вашем сайте без протокола HTTPS, то злоумышленники легко могут перехватить эти данные в открытом виде на пути к вашему серверу. Если же злоумышленники и перехватят такие данные по протоколу HTTPS, то вместо номера карты и CVV-кода они получат набор цифр и букв, на расшифровку которого могут уйти годы.
Если же злоумышленники и перехватят такие данные по протоколу HTTPS, то вместо номера карты и CVV-кода они получат набор цифр и букв, на расшифровку которого могут уйти годы.
SEO
Если вы сомневаетесь в том, нужно ли переводить сайт на HTTPS, когда на нем не передается личная информация посетителей, то стоит посмотреть на плюсы этого протокола со стороны SEO.
Поисковые системы мотивируют владельцев сайтов использовать защищенный протокол передачи данных. Так Google начал учитывать наличие SSL-сертификата при ранжировании еще с 2014 года. В 2019 году Яндекс в своем блоге тоже сообщил, что наличие HTTPS-протокола влияет на позиции сайта в поисковой выдаче. Это значит, что при прочих равных условиях сайт с протоколом HTTPS будет выше в результатах поиска, чем сайт без него.
Предупреждения в браузерах
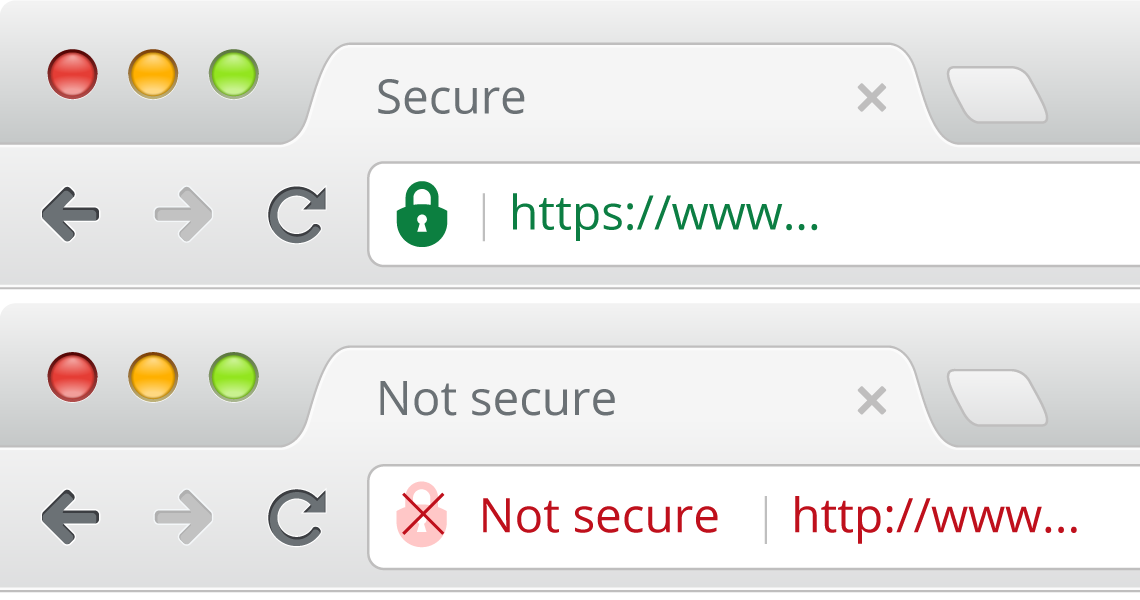
Многие браузеры при попытке открыть ресурс без HTTPS-протокола отображают предупреждение о том, что сайт не безопасный. Вот пример такого предупреждения в Chrome:
Вот пример такого предупреждения в Chrome:
Это уведомление может повлиять на решение посетителя остаться на странице.
Доверие и надежность
В конце 2014 года крупный центр сертификации GlobalSign провел опрос среди пользователей. Целью опроса было выяснить, насколько посетители сайтов задумываются о безопасности при интернет-покупках.
В ходе опроса 85% пользователей сообщили, что не будут покупать через веб-сайт, если они не уверены, что их данные передаются безопасно.
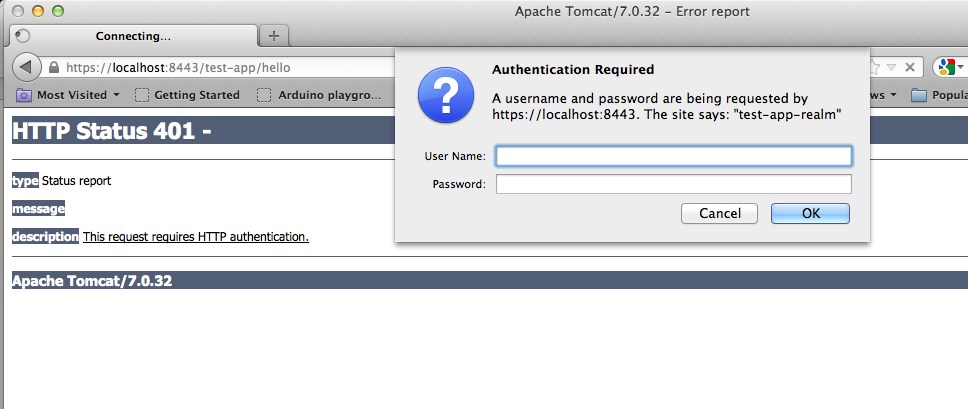
Посетитель сайта может не знать, что такое SSL-сертификат, но он точно обратит внимание на предупреждение, например, от Firefox при заполнении формы с паролем:
Реферальные данные
Если вы размещаете баннеры, рекламу или другие партнерские материалы на сторонних сайтах, то вам нужно следить за тем, откуда на ваш сайт пришел трафик. При переходе с HTTPS-сайта на HTTP-сайт реферальные данные теряются. Такой трафик в статистике отображается как прямой.
Производительность
В 2015 году был создан протокол HTTP/2, вторая глобальная версия протокола передачи данных HTTP. При прочих равных условиях сайт по протоколу HTTP/2 будет работать быстрее, чем по HTTP. Для большинства браузеров использование HTTP/2 возможно только поверх защищенного соединения. Поэтому требуется SSL-сертификат.
Выбрать SSL для сайта
Переход с HTTP на HTTPS
1. Выбор SSL-сертификата
Есть три основных вида сертификата:
- Domain Validation — сертификат с проверкой домена. Для выпуска такого сертификата не нужны документы. Вы получите его в среднем в течение 15 минут после оплаты и проверки владения доменным именем. Рекомендуем сертификат с проверкой домена для сайта-визитки, блога или форума.
- Organization Validation — сертификат с проверкой организации. Для выпуска нужно дополнительно предоставить регистрационные документы организации и пройти проверочный звонок.
 Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств.
Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств. - Extended Validation — сертификат с расширенной проверкой. Для получения сертификата нужно предоставить регистрационные документы компании и пройти проверку по телефону организации. Рекомендуем сертификат с расширенной проверкой для крупных интернет-магазинов, финансовых компаний, банков и государственных организаций.
Также SSL-сертификаты могут защищать один домен, домен и его субдомены или несколько доменов.
Если вам хочется попробовать SSL-сертификат и не хочется тратить деньги, то можно рассмотреть бесплатный SSL-сертификат от Let`s Encrypt.
Преимущества SSL-сертификата от Let`s Encrypt:
- бесплатный;
- надежная степень шифрования.
Недостатки такого сертификата:
- выпускается на короткий срок;
- нет клиентской поддержки;
- низкая совместимость с операционными системами и мобильными платформами;
- нет компенсации убытков от центра сертификации в случае некорректной работы сертификата.
 Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
Подробнее о плюсах и минусах можно прочитать на нашей инфостранице о сертификате от Let`s Encrypt.
Альтернативный вариант — протестируйте наши сертификаты в течение 10 дней бесплатно. Для этого нажмите на кнопку «Тест 10 дней» под сертификатом, который вам понравился, и оформите заказ.
2. Установка SSL-сертификата
После активации SSL-сертификата и его выпуска можно переходить к установке на сервер. Для установки сертификата обычно требуется 3 файла:
- Сертификат / Certificate — это файл с расширением .crt из архива, скачанного в панели SSL по нажатию на кнопку «Скачать архив с сертификатом» в правом верхнем углу.
- Приватный ключ / Private key / RSA — ключ, который был отправлен вам на почту во время активации сертификата (если CSR и RSA не были созданы на сервере). Он начинается тегом:
-----BEGIN RSA PRIVATE KEY----- - Промежуточные сертификаты / Intermediate certificates / Цепочка сертификатов / CA Chain — содержимое файла с расширением .

Подробные инструкции по установке сертификата на разные хостинги и в разные панели управления вы найдете в разделе базы знаний «Генерирование CSR и установка SSL-сертификата».
3. Проверка SSL-сертификата
После установки сертификата проверьте, как он работает. Сделать это можно с помощью бесплатных онлайн-сервисов, например, decoder.link. Укажите имя вашего домена и нажмите Check.
Если все установлено корректно, вы увидите надпись: «It’s all good. We have not detected any issues».
4. Перенаправление с HTTP на HTTPS
После установки SSL-сертификата по умолчанию сайт доступен и по защищенному протоколу HTTPS, и по незащищенному HTTP. Для перенаправления трафика на HTTPS нужно установить постоянный 301 редирект с HTTP на HTTPS. Если у вас нет в этом опыта, то перед внесением таких настроек посоветуйтесь со службой поддержки хостинг-провайдера.
— Редирект с HTTP на HTTPS на Nginx
Для редиректа на защищенный протокол откройте конфигурационный файл Nginx. https://$server_name$request_uri? permanent;}
https://$server_name$request_uri? permanent;}
Сохраните изменения и перезагрузите веб-сервер Nginx командой:
service nginx restart
Проверьте работу редиректа, перейдя на ваш сайт по протоколу HTTP. Вас должно автоматически перенаправить на защищенный протокол HTTPS.
— Редирект с HTTP на HTTPS на Apache
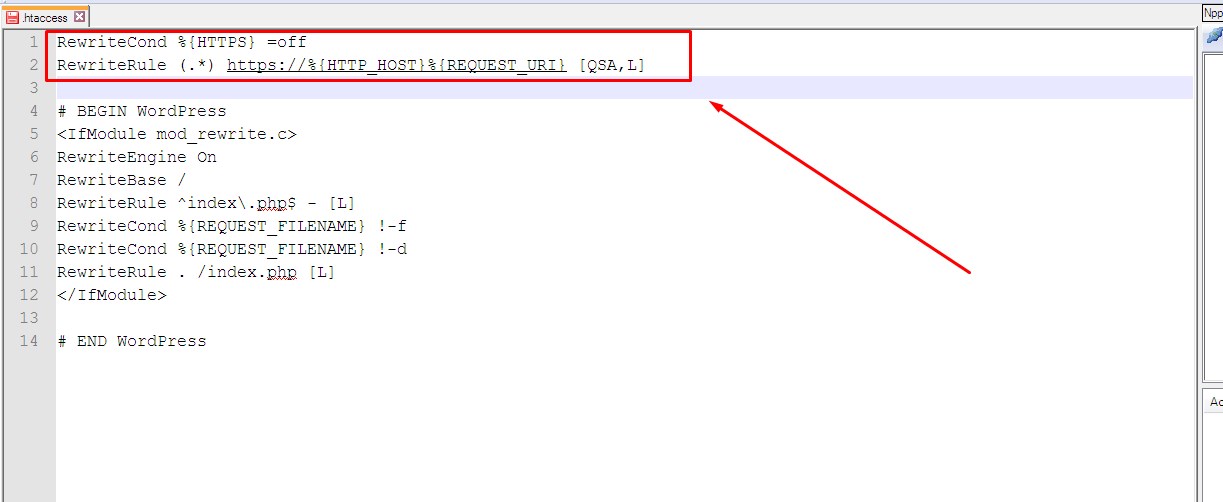
Найдите файл дополнительной конфигурации .htaccess в корневой папке вашего домена. Добавьте вверху файла такие строки:
RewriteEngine OnRewriteCond %{HTTPS} !onRewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Сохраните изменения и проверьте работу редиректа.
5. Проверка множественных редиректов
Множественные редиректы — это сразу несколько перенаправлений одной страницы на другую. Их нужно остерегаться, потому что:
- есть риск возникновения циклической переадресации, где вместо вашего сайта у пользователей будет отображаться ошибка ERR_TOO_MANY_REDIRECTS;
- количество редиректов влияет на скорость загрузки сайта, больше перенаправлений — дольше загрузка;
- поисковые системы выполняют только ограниченное число редиректов.
 Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
Проверить количество перенаправлений можно с помощью онлайн-сервисов. Вот несколько бесплатных вариантов:
Укажите ссылку, которую хотите проверить. После этого убедитесь в том, что редирект один, он ведет на нужную страницу и код ответа сервера — 200 ОК: запрос выполнен успешно.
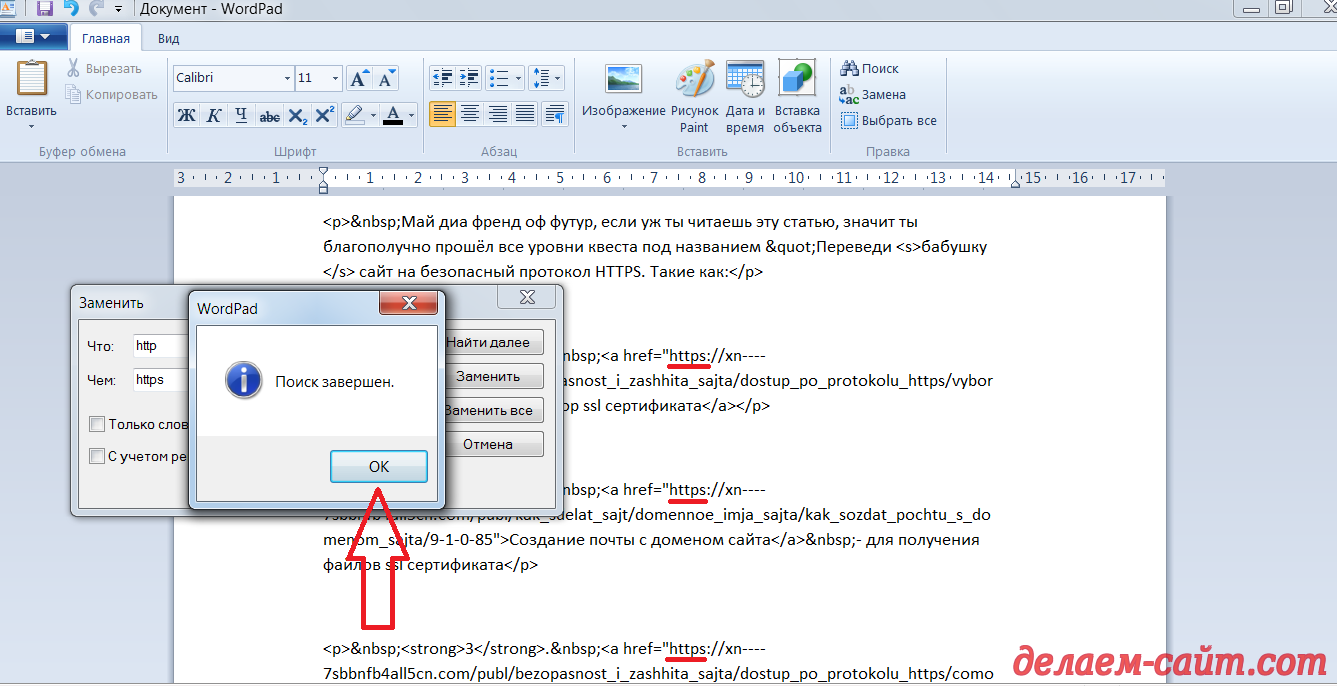
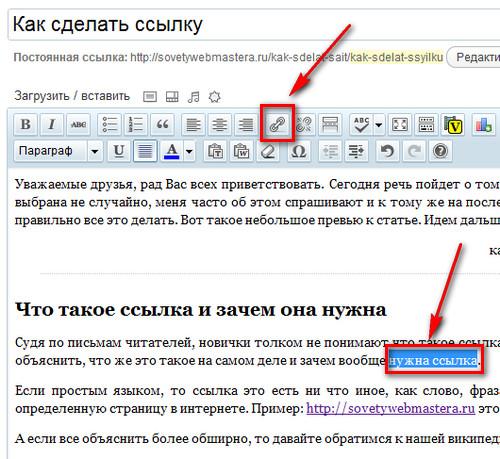
6. Обновление абсолютных HTTP ссылок
Абсолютная ссылка — это ссылка в содержимом сайта, которая направляет на конкретный адрес, например, https://ssl.com.ua/blog/wp-content/uploads/2020/01/smartphones-steal-our-minds.png. В ней указан протокол, домен и путь к нужному файлу.
Абсолютные ссылки неудобны тем, что при изменении протокола сайта, имени домена или другого элемента URL они могут работать некорректно или не работать вообще. Поэтому вместо них рекомендуют использовать относительные ссылки вида /blog/wp-content/uploads/2020/01/smartphones-steal-our-minds.png
Поэтому вместо них рекомендуют использовать относительные ссылки вида /blog/wp-content/uploads/2020/01/smartphones-steal-our-minds.png
Если у вас на сайте есть абсолютные ссылки и вы не хотите менять их на относительные, измените в них протокол с HTTP на HTTPS. То, как это сделать, зависит от того, с помощью чего создан сайт. Для большинства «движков» есть специальные плагины и модули по замене ссылок. Например, у WordPress самый популярный плагин в этой категории — Better Search Replace.
7. Обновление скриптов и сторонних библиотек
В хедере, футере или любой другой части вашего сайта могут содержаться ссылки внешних скриптов. Это могут быть виджеты YouTube, SlideShare, Facebook и прочие элементы. Убедитесь, что все ссылки передаются по защищенному протоколу HTTPS. Почти у каждого сервиса уже есть версия HTTPS, на которую можно переключиться. Поэтому обычно достаточно изменить протокол в ссылке скрипта на HTTPS.
8. Проверка сайта на ошибки смешанного содержания
Если на странице остался контент, который все еще передается по HTTP, браузер не покажет замочек в адресной строке и отобразит предупреждение о том, что подключение к сайту защищено не полностью:
Получить информацию о том, какие элементы передаются по незащищенному протоколу, можно так:
В браузере Chrome:
- перейти на сайт;
- нажать кнопку F12 на клавиатуре;
- в открывшейся консоли перейти на вкладку «Безопасность»;
- перезагрузить страницу кнопкой F5.

В браузере Firefox:
- перейти на сайт;
- нажать на значок замка слева от адресной строки;
- нажать на стрелку вправо;
- кнопка «Больше информации»;
- в открывшемся окне перейти на вкладку «Медиа»;
- нажать на «Адрес» для сортировки элементов по HTTP/HTTPS.
Так вы увидите ошибки на странице сайта, найденные браузером. О смешанном контенте говорит ошибка «Mixed Content». В ошибке указана ссылка на элемент, подгружающийся по незащищенному протоколу. Чаще всего это изображения. Найдите проблемный элемент в содержимом сайта и измените протокол в ссылке на него с HTTP на HTTPS.
9. Обновление информации в Google Search Console и Google Analytics
Google Search Console расценивает страницы HTTP и HTTPS как разные, поэтому при переходе на HTTPS нужно еще раз добавить ваш сайт на сервис и подтвердить права владения на него. Укажите версию с защищенным протоколом главным зеркалом сайта.
Для Google Analytics измените протокол сайта на HTTPS в разделе «Настройки ресурса», поле «URL по умолчанию». Также откройте «Настройки представления» и измените протокол в поле «URL веб-сайта».
Также откройте «Настройки представления» и измените протокол в поле «URL веб-сайта».
10. Обновление информации в Яндекс.Вебмастер и Яндекс.Метрика
Робот Яндекса тоже воспринимает один и тот же сайт по протоколу HTTP и HTTPS как разные ресурсы. Поэтому при переезде на HTTPS Яндекс рекомендует объединить старый и новый адрес сайта в группу зеркал.
В Яндекс.Метрику изменения вносить не нужно.
11. Дополнительно
- обновите или создайте новый файл sitemap.xml, указав ссылки в нем с протоколом HTTPS.
- если вы решили сгенерировать новый sitemap.xml, не забудьте указать его в файле robots.txt. Для этого в строке после Sitemap укажите актуальную ссылку на xml-файл.
- если вы используете CDN-сервис, то в нём тоже нужно перевести сайт с HTTP на HTTPS. Вот инструкция по настройке защищенного соединения для тех, кто использует CloudFlare.
- обновите ссылку на сайт в социальных сетях и других внешних источниках трафика.
Шпаргалка: как перевезти сайт на HTTPS
- Выберите сертификат для домена.
 При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/
При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/ - Установите сертификат на хостинге. Инструкции ищите на нашей инфостранице «Как установить SSL-сертификат».
- Укажите перенаправление для сайта с протокола HTTP на HTTPS. Проверьте, чтобы перенаправлений было не больше двух.
- Обновите ссылки на сайте, чтобы они передавались по протоколу HTTPS. В этом помогут плагины. Не забудьте про ссылки на внешние ресурсы.
- Проверьте сайт на наличие смешанного контента. Если он есть — вернитесь к четвертому пункту.
- Обновите информацию о новом протоколе сайта в сервисах веб-мастера. Обновите карту сайта и файл robots.txt.
Чеклист по переходу с HTTP на HTTPS
Чтобы вы не потеряли позиции в поисковиках после переезда, мы перевели для вас чеклист по переносу сайта с HTTP на HTTPS. В нем рассказываем, что нужно делать до переезда, во время и после:
👉 Чеклист по переходу с HTTP на HTTPS
Чеклист вы можете только просматривать. Чтобы сделать копию, нажмите на Файл — Создать копию. Готово — у вас есть свой чеклист, с которым вы можете делать все, что захотите.
Чтобы сделать копию, нажмите на Файл — Создать копию. Готово — у вас есть свой чеклист, с которым вы можете делать все, что захотите.
Источник: чеклист от SEO-консультантки Aleyda
Если мы упустили что-то из того, как правильно перейти на HTTPS, или вы хотите поделиться своими историями перевода сайта на HTTPS — пишите в комментариях.
Выбрать сертификат для сайта
Что делать после перехода на HTTPS? Как переехать с HTTP на HTTPS?
Согласитесь, тема актуальная – для кого-то просто интересная на перспективу, для другого – больная, так как во время не корректного переезда с HTTP на HTTPS было потеряно что-то из «нажитого непосильным трудом», в любом случае вместо занудно-поучительного монолога, предлагаю осветить ее в виде вопросов и блиц-ответов. Что забуду – обсудим в комментариях.
Так же можно сразу перейти к пунктам переезда сайта.
Основные пункты для переезда сайта:
1.
 Переход на HTTPS – насколько это реально необходимо?
Переход на HTTPS – насколько это реально необходимо?Да, это реально необходимо, причем данное утверждение касается абсолютно всех сайтов, независимо от того идет ли речь о портале знакомств, корпоративном ресурсе градообразующего предприятия столицы или сайте интернет-магазина.
2. Почему стоит перевести сайт на HTTPS?
Во-первых, потому что время, когда браузеры уже не будут поддерживать «устаревший» HTTP не за горами. Во-вторых, читайте список ниже:
- После перехода на HTTPS сайт;
- Становится существенно быстрее;
- Лучше ведет себя при работе с мобильных устройств, а также благосклонней относится к публичным источникам беспроводной сети;
- Становится более безопасным в части администрирования;
- Получает крутую отметку «НАДЕЖНЫЙ» от Гугл Хром.
3. А когда стоит перейти?
Строго говоря, как любое устрашающее вас, но неизбежное дело, лучше осуществить переход, чем скорее, тем лучше. Однако есть важный момент: если на текущее время в вашем бизнесе «высокий сезон» — отложите переезд на чуть более поздний срок, чтобы не рисковать постоянными клиентами и годовой прибылью.
4. Правда ли что сразу после переезда улучшится ранжирование моего сайта?
В Google с пятидесятипроцентной вероятностью можно говорить об улучшении ранжирования. В Яндексе, скорее всего, сразу будет заметно снижение позиций. Особенности процесса ранжирования для каждого сайта, переехавшего на HTTPS, зависят от сугубо индивидуальных факторов – хостинг, история, соблюдение правил перехода.
5. Если мне не повезет, и после переезда позиции сайта снизятся, к какой потере трафика мне готовиться?
В Гугл восстановление позиций продлится порядка 10-14 дней, с Яндексом хуже – процедура склейки зеркал нередко занимает 1,5-2 месяца. За это время трафик может снизиться на 1/5 всего объема.
6. Я делаю новый сайт, стоит ли мне сразу запускать его на HTTPS?
Да, это действительно поможет избежать множества проблем!
7. Я планирую поменять доменное имя, стоит ли мне приурочить это к переходу на HTTPS?
Строго говоря, переход на новый домен и смена протокола – это разные подходы к смене зеркал. На практике известно, что смена сразу по двум зеркалам ведет к большой потере трафика, поэтому советуем сначала сменить доменное имя, а потом уже переходить на HTTPS.
На практике известно, что смена сразу по двум зеркалам ведет к большой потере трафика, поэтому советуем сначала сменить доменное имя, а потом уже переходить на HTTPS.
8. Я уже перешел на HTTPS, и мой трафик при этом стремительно полетел вниз. Что делать?
В первую очередь проверьте, на какую версию идет «просевший» трафик – HTTP или HTTPS, обеспечена ли доступность сайта по обоим протоколам. Если глобальное проседание наблюдается по Яндексу, есть смысл обратиться в службу техподдержки. Вообще, будучи твердо уверенным, что переезд организован корректно, выждите минимум 2 недели, и только после этого начинайте обоснованно паниковать.
9. После переезда на HTTPS у моего сайта обнулился ТИЦ – что делать?
Ничего не делайте, это нормальная ситуация, показатель восстановится в течение одного месяца, это связано с передачей тИЦ на основное зеркало.
10. Я слышал, что мега-сайты делают редирект с HTTP на HTTPS? Правда ли это, если да – то, зачем?
У многих акул интернет-бизнеса уже заблаговременно приобретен сертификат SSL, однако это не означает, что они все бросили и начали заниматься полноценным переездом. Многие из них ждут определенного момента, например, окончания сезона активных продаж. Однако «засветив» свою HTTPS-версию, они однозначно попадают под индексирование Гугла, а значит, чтобы направить всех посетителей на еще работающую старую версию HTTP, необходимо настроить редирект.
Многие из них ждут определенного момента, например, окончания сезона активных продаж. Однако «засветив» свою HTTPS-версию, они однозначно попадают под индексирование Гугла, а значит, чтобы направить всех посетителей на еще работающую старую версию HTTP, необходимо настроить редирект.
11. Как правильно переехать на HTTPS?
Лучше использовать готовый чек-лист (вообще чаще пользуйтесь чек листами, как полезной и экономящей силы штукой). Схематично процедура состоит из следующих этапов:
- Готовим ресурс (и готовимся морально),
- Покупаете SSL-сертификат,
- Выполняем настройку,
- Ждем,
- Понимаем, где сделали ошибки, исправляем,
- Ждем,
- Ура, ваш сайт переехал!
12. Планирую купить сертификат SSL? Где лучше?
Без разницы. Ориентируйтесь на стоимость и обещания в части сервисной поддержки.
13. Знаю, что существуют бесплатные сертификаты SSL. Можно ли использовать его для настройки протокола HTTPS?
Бесплатный сертификат, как и бесплатный сыр, скорее всего доставит своему владельцу множество проблем. Исключением является разве что Let’s Encrypt. Кроме того необходимо узнать более подробно об условиях «бесплатности» — а именно, он бесплатный навсегда или только на определенный срок?
Исключением является разве что Let’s Encrypt. Кроме того необходимо узнать более подробно об условиях «бесплатности» — а именно, он бесплатный навсегда или только на определенный срок?
14. Я пользуюсь сервисами CloudFlare, стоит ли мне приобрести у них и сертификат SSL?
Да, наверное, стоит, по желанию.
15. У моего сайта не просто много, а очень много поддоменов. Как это отразится на выборе сертификата SSL?
Можно ознакомиться с лимитами на поддомены у различных продавцов, например, Let’s Encrypt. При этом важно помнить, что если у вашего ресурса поддомены различных уровней, то необходимо специально настраивать структуру и использовать для перехода на HTTPS каждого уровня отдельно специальные wildcard-сертификаты.
16. Нужно ли после переезда добавлять сайт с новым протоколом в вебмастера?
Да, причем и для Яндекса, и для Гугла.
17. Неглавное зеркало удаляется сразу после склеивания?
Нет, лучше этого не делать. С большой вероятностью после этого можно потерять статистику в Яндексе, с еще большей – в Гугле.
18. Когда настраивается редирект?
Если основной источник трафика у вас Яндекс, то не спешите заниматься редиректом сразу, потому как это только продлит и без того не быстрый процесс склейки зеркал. Вообще можно обозначить такое правило: для Яндекса редирект можно делать, когда HTTP уйдет из индекса. На Гугл это не распространяется.
19. robots.txt необходим для обоих протоколов?
Да, лучше если этот файл будет доступен и для HTTPS, и для HTTP. Это шанс избежать некоторых технических трудностей, связанных с переездом на новый протокол и склейкой зеркал.
20. Как долго будут склеивать зеркала после смены протокола?
Для Гугла – процесс может занять порядка 10-14 дней. Для Яндекса – минимум 1 месяц, максимум 2 месяца.
21. Как узнать, что вы успешно «переехали»?
Эту радостную весть вам продемонстрируют уходом из индекса HTTP-версии, и «приходом» возглавляющей группу зеркал версии HTTPS.
22. Что делать со старыми ссылками, которые ориентированы на HTTP версию сайта?
Если технически есть возможность поменять – поменяйте. Если нет – упокойте себя тем, что при склейке они должны учитываться и для новой версии.
Если нет – упокойте себя тем, что при склейке они должны учитываться и для новой версии.
23. Нужно ли менять собственную перелинковку?
Да, лучше поменять. Тем более, что можно сделать это автоматически.
24. Затронет ли переезд на HTTPS исходящие ссылки?
После переезда вам не нужно менять исходящую ссылочную массу.
25. Поменяется ли код счетчика после переезда?
Метрический, или аналитический код, менять не нужно. Но важно проверить, что на вашем БЕЗОПАСНОМ сайте нет небезопасного контента. Для этого необходимо прогрузить его через HTML код.
Резюмируем по базовым настройкам, которые необходимо сделать для переезда сайта:
- Приобрести и настроить сертификат SSL, который можно купить на площадке, где размещается ваш домен.
- Добавляем новую версию с HTTPS в Вебмастер Яндекса, тем самым сообщая, что имеется версия с сертификатом безопасности. С Google Search Console тоже советуем добавить новое зеркало.
- Указаваем адрес главного зеркала сайта при помощи директивы Host в файле robots.
 443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]если не помогло, вот ещё вариант:
RewriteEngine On RewriteCond %{HTTPS} =off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]Profit!
Хочешь стать экспертом в SEO?
Пройди курсы от SEO Интеллект
ПодробнееПонравилось? Репост!
Как перейти на защищенный HTTPS протокол
Для работы сайта через защищенный протокол https:// необходимо приобрести SSL сертификат, это можно сделать у вашего хостинг-провайдера.
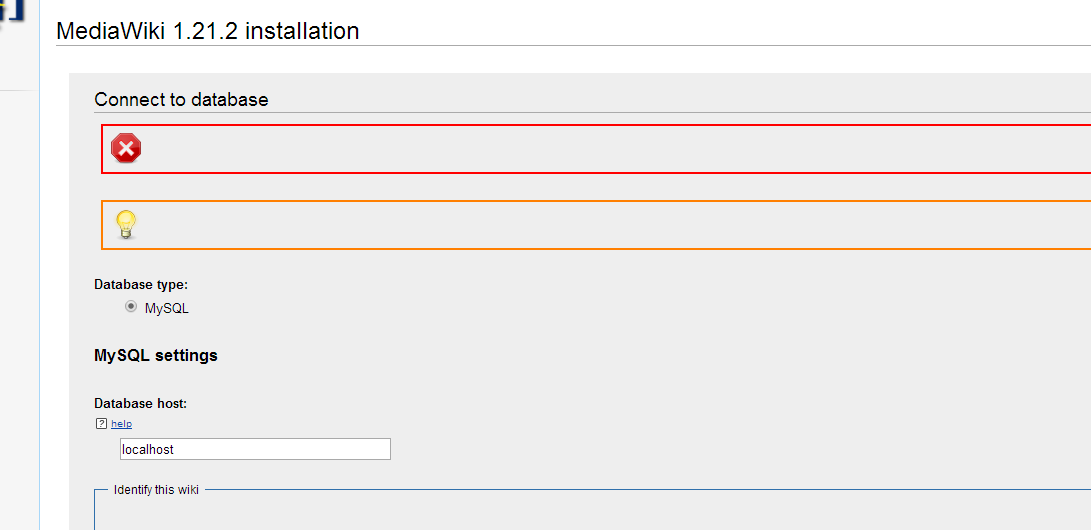
После подключения SSL сертификата, на стороне хостинга, все ссылки на вашем сайте должны начинаться с https://, но по умолчанию в движке стоит настройка на протокол http://, поэтому часть статичных файлов на сервере могут оказаться недоступны, такие как style.css и другие. Из-за этого внешний вид сайта будет отличаться от ожидаемого и скорее всего вы увидите, что-то похожее на это:
Чтобы исправить начало ссылок и вернуть сайт к прежнему виду, необходимо в файле config. (.*)$ https://ваш домен/$1 [R=301,L]
(.*)$ https://ваш домен/$1 [R=301,L]Обратите внимание, что вместо «ваш домен» нужно вписать доменное имя вашего сайта!
Если после вставки этих строчек в файл .htaccess, сайт не перенаправляет все запросы с http на https, то удалите вставленные строки и попробуйте использовать следующие:
RewriteCond %{HTTPS} =off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
После этого, сайт будет всегда открывать по протоколу https.
При этом на сайте могут остаться статичные изображения, которые вы подключали по старому http протоколу прямо в коде шаблона, из-за этого браузер будет считать сайт ненадежным, а в адресной строке будет отображаться предупреждающий серый знак:Чтобы браузер начал считать сайт полностью защищенным и появился зелёный замок, необходимо вручную в файлах шаблона изменить ссылки у подключаемых на странице изображений, на https:
Легче всего обнаружить такие изображения, нажав правой кнопкой мыши на странице сайта и выбрав «просмотр кода страницы».
 (.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
(.*)$ http://%{HTTP_HOST}/$1 [R=301,L]Как перевести сайт с HTTP на HTTPS протокол и ничего не потерять!
В последнее время, все больше сайтов переезжают с HTTP на HTTPS протокол. Несомненно, катализатором такого выбора стало заявление компании Google, о том, что с сайты с https получат приоритет в выдаче Google.
Многие веб-мастера и владельцы онлайн бизнеса отнеслись к данному заявлению достаточно серьезно и решили установить SSL сертификаты на свои ресурсы. Однако, многим специалистам пришлось столкнуться с дополнительными трудностями – корректным переездом с HTTP на HTTPS в двух основных поисковых системах в русскоязычном сегменте интернета Яндекс и Google (действия и рекомендации по изменению протокола в поисковиках несколько отличаются). После установки ssl c расширенной проверкой на ukrnames.com , для повышения уровня безопасности при работе c сайтом, мы тоже столкнулись с «непониманием» Яндекса.
 В итоге, на некоторое время, у нас обнулился ТИЦ и значительно упали позиции в поиске. Поэтому хотелось бы описать моменты, как безболезненно для вашего сайта, переехать с протокола HTTP на HTTPS.
В итоге, на некоторое время, у нас обнулился ТИЦ и значительно упали позиции в поиске. Поэтому хотелось бы описать моменты, как безболезненно для вашего сайта, переехать с протокола HTTP на HTTPS.И так, какие рекомендации предлагают поисковые системы по изменению протокола:
Советы от Google можно прочитать в разделе перенос сайта с изменением URL. Осуществить это достаточно просто, достаточно настроить 301-редирект со страниц HTTP-сайта на соответствующие им страницы HTTPS-сайта. Альтернативного способа, к сожалению, не предлагается. При корректной настройки переадресации, все seo показатели передаются. Что касается улучшения позиций (как обещал Google )— то изменения могут быть, но не значительные. Также не забудь те добавить сайт с новым url в инструмент для веб мастеров и указать главное зеркало сайта.
В Яндекс существует два способа перенести переехать на новый протокол, для изменения главного зеркала, поисковая система предлагает следующие варианты:
- с помощью директивы Host;
- с помощью серверного редиректа со страниц старого домена на соответствующие им страницы нового (этот способ рекомендуется использовать, если новый домен не является неглавным зеркалом).

Однако, если использовать 301-редирект, последовав рекомендациям Google, то в Яндексе можно столкнуться с весьма неприятными последствиями. Перенос сайта может занять некоторое время, за которое может произойти частичное или полное выпадение страниц из индекса и потеря позиций, обнуление ТИЦа, тех поддержка Яндекса объясняет это следующим:
Временное обнуление показателя связано с особенностями процесса склейки зеркал.
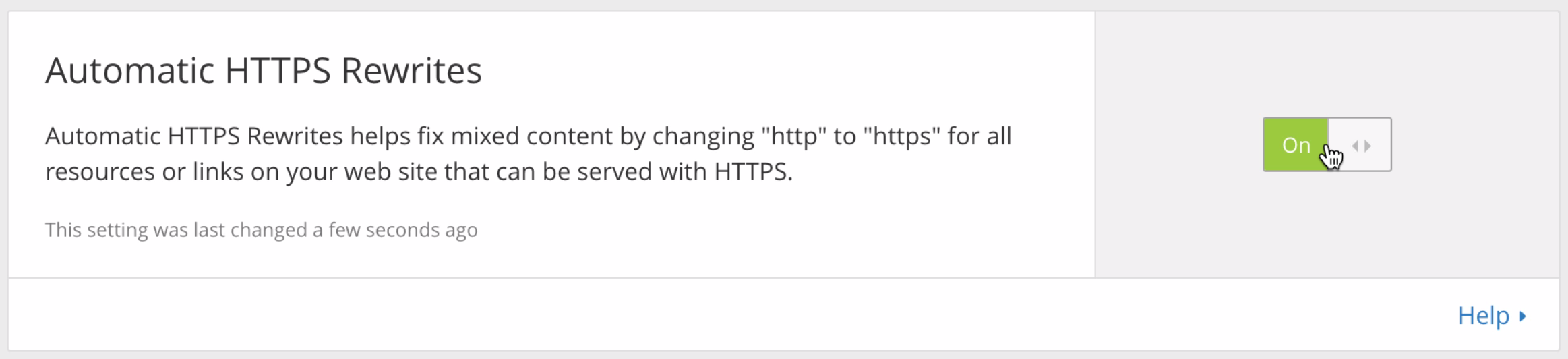
Показатель тИЦ будет восстановлен по адресу главного зеркала после склейки, в ходе ближайшего пересчета.Поэтому, если Вы не хотите терять времени на пересчет, в Яндексе при переезде следует придерживаться другой тактики, а именно – переклейки главного зеркала, используя директиву Host в файле robots.txt. Чтобы ускорить процесс переклейки Яндекс предлагает воспользоваться инструментом «Главное зеркало» (2) раздела «Настройка индексирования» (1) сервиса «Яндекс.Вебмастер». Причем некоторое время назад в этом инструменте появился режим «Установить протокол https» (3).

Из вышесказанного, можно собрать алгоритм переноса сайта с HTTP на HTTPS для обеих поисковиков Google и Яндекс:- Настройте прямые 301-е редиректы со всех страниц HTTP-сайта на соответствующие им страницы HTTPS-сайта. Избегайте построения цепочек редиректов, когда между исходным документом на HTTP и конечным документом на HTTPS существуют промежуточные документы.
- Добавьте HTTPS-сайт в сервис «Инструменты для вебмастеров» Google и подтвердите права на него. Если для HTTP версии сайта использовался инструмент отклонения ссылок «Disavow links» сервиса «Инструменты для вебмастеров», то загрузите использовавшийся файл с отклоняемыми ссылками также и для HTTPS версии.
- Пропишите в директиве Host файла robots.txt адрес сайта с HTTPS.
- Установите протокол HTTPS в инструменте «Главное зеркало» раздела «Настройка индексирования» сервиса «Яндекс.Вебмастер».
- Дождитесь через некоторое время сообщения от Яндекса в сервисе «Яндекс.
 Вебмастер» о том, что главное зеркало изменено на вариант с HTTPS и убедитесь в этом, проверив изменение главного зеркала сайта с помощью формы «Сообщить о новом сайте».
Вебмастер» о том, что главное зеркало изменено на вариант с HTTPS и убедитесь в этом, проверив изменение главного зеркала сайта с помощью формы «Сообщить о новом сайте». - Обеспечьте полную доступность для роботов в поисковых машин, необходимых для индексации страниц сайта по HTTPS. При этом, если на сайте используются абсолютные адреса внутренних страниц (в ссылках, в атрибуте rel=”canonical” тега link и т.п.), в HTTPS-версии необходимо заменить во всех таких адресах “http” на “https”.
Ну, а затем главное – запастись терпением и надеждой, что в вашем случае всё обойдётся без ошибок и глюков со стороны поисковых машин, что, к сожалению, отнюдь не гарантировано. Удачи!
Если вы еще не установили ssl на свой сайт, то мы рекомендуем:
Как перевести WordPress-сайт с HTTP на HTTPS / SSL
В этой статье мы рассмотрим разницу между SSL и HTTPS. А также узнаем, как установить, активировать SSL-сертификат и как перевести WordPress -сайт на HTTPS.

SSL, Secure Sockets Layer, является технологией для установки зашифрованного соединения между веб-сервером и браузером. Оно гарантирует, что все передаваемые данные останутся конфиденциальными.
HTTPS – это схема URI, синтаксис которой идентичен HTTP, за исключением токена схемы. Но HTTPS сообщает браузеру о необходимости использования дополнительного уровня шифрования SSL для защиты трафика.
SSL является стандартом, который определяет метод шифрования через HTTPS.
Сертификат SSL содержит доменное имя, название компании, адрес, город и страну. А также дату истечения срока действия сертификата, сведения о центре, ответственном за выдачу сертификата.
Когда браузер подключается к сайту, он извлекает SSL-сертификат и проверяет срок его действия и регистратора. В случае неудачного прохождения любой из этих проверок браузер отображает предупреждение, уведомляющее пользователя о том, что сайт не защищен с помощью SSL.
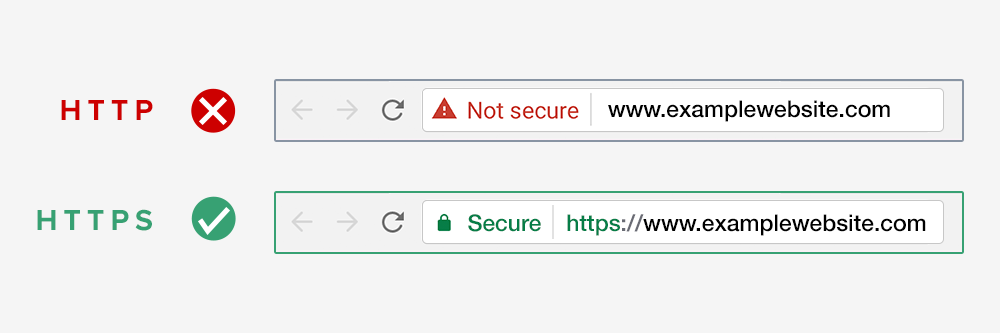
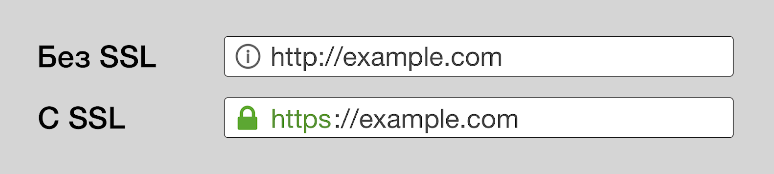
Основные отличия между протоколами HTTP и HTTPS.

- Схема URL-адреса: HTTPS URL-адреса начинаются с https:// и по умолчанию используют порт 443, а HTTP URL-адреса начинаются с http:// и по умолчанию используют порт 80.
- Безопасность: протокол HTTP небезопасен и позволяет злоумышленникам получить доступ к пользовательским данным. В то время как протокол HTTPS обеспечивает защиту от таких атак.
- Сетевые уровни: протокол HTTP работает на самом высоком уровне модели TCP / IP, который является прикладным уровнем.
Протокол безопасности SSL работает как нижний подуровень той же модели TCP / IP, но он шифрует HTTP-сообщение перед передачей и расшифровывает его при получении. HTTPS – это не отдельный протокол, а версия HTTP, использующая зашифрованное SSL- соединение.
Использование HTTPS особенно важно в незашифрованных локальных сетях, где любой пользователь может «прослушивать пакеты» и получать доступ к конфиденциальной информации.
Если серьезно относитесь к ведению бизнеса в интернете, вам нужен SSL.
 Это лучший способ защиты пользовательских данных.
Это лучший способ защиты пользовательских данных.Многие клиенты откажутся сотрудничать с сайтом, который не имеет SSL-сертификата. Его использование является лучшим гарантом сохранности их данных.
Чтобы перевести ресурса на HTTPS, сначала получите SSL-сертификат для домена, установите его на сервере и измените ссылки сайта с http на https.
Чтобы следовать этому руководству, убедитесь, что на вашем виртуальном хостинге активированы SSL / TLS. Для этого войдите в cPanel, и найдите пункт «Менеджер SSL/TLS» в разделе «Безопасность».
Существуют различные виды SSL-сертификатов. По степени надежности их делят на три основных группы:
- Проверка на уровне домена является наиболее простым типом SSL и самым дешевым. Эти сертификаты обеспечивают базовое шифрование, выдаются быстро и используют простую проверку для подтверждения владения доменом.
- SSL- сертификаты для организации включают в себя проверку подлинности компании или организации на основе домена.
 Это обеспечивает более высокий уровень безопасности.
Это обеспечивает более высокий уровень безопасности. - Расширенная проверка является наиболее сложным типом SSL- сертификатов. Регистратор проводит углубленную проверку вашего бизнеса перед выдачей сертификата. Этот тип SSL обеспечивает максимальную степень безопасности и доверия пользователей.
Есть много компаний, продающих SSL-сертификаты онлайн: SSLs.com, Media Temple, GoDaddy, Comodo и Namecheap.
Первым шагом в процессе активации SSL-сертификата должно стать получение CSR-кода от хостера. Для этого:
- Войдите в аккаунт cPanel и перейдите к «Менеджеру SSL / TLS».
- Нажмите на ссылку в разделе «Запросы на подпись сертификата (CSR)«.
- Заполните форму для домена, для которого нужно создать SSL, и нажмите кнопку «Сгенерировать».
- После этого должен быть сгенерирован Encoded CSR для вашего домена.
- Перейдите на сайт поставщика SSL-сертификата, чтобы начать его активацию.
 Введите код CSR в соответствующем поле, выберите веб-сервер, на котором работает ваш хостинг, и нажмите кнопку «Далее».
Введите код CSR в соответствующем поле, выберите веб-сервер, на котором работает ваш хостинг, и нажмите кнопку «Далее».
- Вам будет предложено ввести информацию о своем CSR-коде, а также адрес электронной почты для подтверждения.
7. Укажите личные контактные данные. Вам будет отправлено электронное письмо с подтверждением. Следуйте инструкциям для подтверждения владения доменом.
После завершения проверки SSL-сертификат будет выпущен и отправлен на вашу электронную почту.
Выданный SSL-сертификат установите на сервере. Вашей учетной записи cPanel должен быть назначен выделенный IP-адрес.
Большинство хостингов, использующих cPanel поддерживают индикацию имени сервера (SNI) — расширение протокола TLS, которое позволяет серверу предоставлять несколько сертификатов на одном IP-адресе и порте. То есть, использовать соединение на основе HTTPS для нескольких сайтов.
Поскольку хостинг, который я использую для моего блога на WordPress, поддерживает SNI, я решил выбрать его вместо покупки выделенного IP-адреса.

Чтобы установить SSL-сертификат, следуйте приведенным ниже инструкциям:
- В «Менеджере SSL/TLS» cPanel перейдите по ссылке в разделе «Сертификаты (CRT)«.
- Загрузите файл сертификата (с расширением .crt).
- Активируйте SSL-сертификат для своего сайта. Нажмите на ссылку в разделе «Установка и управление SSL для вашего сайта (HTTPS)«.
- Выберите домен из выпадающего списка, нажмите «Автозаполнение для домена», а затем кнопку «Установить сертификат».
Ссылки в WordPress (такие как вложения изображений, CSS и JavaScript-файлы тем) относятся к URL-адресам установки.
Чтобы перевести WordPress с HTTP на HTTPS, нужно изменить URL-адреса установки. Например, с http://designmodo.com на https://designmodo.com. Для этого:
- Войдите в панель администрирования WordPress и перейдите в раздел «Настройки» > «Общие».
- Убедитесь в том, что «Адрес WordPress (URL)»и «Адрес сайта (URL)» начинаются с https.
 .*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L] Однако у меня есть страница videos.php, на которой я не хочу https, я хочу, чтобы она была нормальной http, как мне это сделать? Кто-нибудь может помочь?
php apache .htaccess mod-rewrite
Поделиться Источник kpawuu 12 мая 2014 в 09:052 ответа
- Перенаправление одной страницы WordPress с HTTPS на HTTP
Я проверил все связанные с этим вопросы, которые я могу найти здесь (и в Google в целом), и попробовал все различные приведенные решения, но не смог заставить это работать. Я работаю на сайте WordPress, который недавно стал SSL. Я настроил его так, чтобы все страницы были принудительно https,…
- .htaccess переписывает все HTTPS на HTTP, кроме одной страницы
Я хочу, чтобы все HTTPS были переписаны на HTTP, кроме одной страницы.
 videos\.php$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L,NE]
videos\.php$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L,NE] Поделиться anubhava 12 мая 2014 в 09:31
Похожие вопросы:
HTTPS для HTTP htaccess перенаправления на домашнюю страницу толькоМне нужна помощь, чтобы перенаправить домашнюю страницу сайта, который я создаю, с HTTPS на HTTP. Веб-сайт, который я создаю, использует корзину 66, и, к сожалению, когда сайт перенаправляется…
Как заставить http — NOT https использовать htaccessУ меня есть каталог ONE для всего моего домена, который я хочу заставить https, то есть /docs. В папке /docs у меня есть следующий файл htaccess: RewriteEngine On RewriteCond %{HTTPS} !=on…
Перенаправление одной страницы на http вместо httpsУ меня есть мой файл .htaccess, как показано ниже, для force https на всех моих страницах. RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteCond %{HTTP_HOST} ^(www\.
 /payment, roles: ROLE_USER, requires_channel: https } Он работает хорошо, но когда…
/payment, roles: ROLE_USER, requires_channel: https } Он работает хорошо, но когда…
отключить https для одной страницы с htaccessЯ пробовал некоторые htaccess senteces, но это не работает для меня. Мне нужно использовать весь сайт с https, за исключением одной страницы, для которой требуется http соединение с другим сайтом,…
Использование htaccess для перенаправления всех страниц, кроме одной, на httpsУ меня есть новый сайт, и я пытаюсь сделать его https. Я встраиваю форум на одной странице. Форум не приходит в https ! Таким образом, мне нужно, чтобы одна страница была подана на HTTP, а не на…
htaccess: Force https:// to http:// на одной страницеИз-за того, что iframe на определенной странице вытягивает контент из домена http://, возникает проблема конфликта, так как мой сайт является https://. Как заставить htaccess вернуться к http на…
htaccess перенаправляет на http вместо httpsЯ установил правило перенаправления в htaccess — но вместо перенаправления url на правильную схему (https) он сначала перенаправляет на http.
 например: RewriteRule…
например: RewriteRule…Настройка перенаправления http-https для Outlook в Интернете в Exchange Server
- Чтение занимает 7 мин
В этой статье
По умолчанию в Exchange Server URL-https:// перенаправляет пользователей на https:// <ServerName> <ServerName> /owa.By default in Exchange Server, the URL https://<ServerName> redirects users to https://<ServerName>/owa. Но если кто-то попытается получить доступ к Outlook в Интернете (прежнее название — Outlook Web App) с помощью http:// или http:// /owa, то будет выявить <ServerName> <ServerName> ошибку.
 But, if anyone tries to access Outlook on the web (formerly known as Outlook Web App) by using http://<ServerName> or http://<ServerName>/owa, they’ll get an error.
But, if anyone tries to access Outlook on the web (formerly known as Outlook Web App) by using http://<ServerName> or http://<ServerName>/owa, they’ll get an error.Вы можете настроить перенаправление http для Outlook в Интернете, чтобы запросы http:// или http:// /owa автоматически перенаправлялись на https:// <ServerName> <ServerName> <ServerName> /owa.You can configure http redirection for Outlook on the web so that requests for http://<ServerName> or http://<ServerName>/owa are automatically redirected to https://<ServerName>/owa. Для этого в Службы IIS (IIS) необходимо выполнить приведенные ниже действия по настройке.This requires the following configuration steps in Internet Information Services (IIS):
Удалите параметр Требовать SSL для веб-сайта по умолчанию.Remove the Require SSL setting from the default website.

Восстановите параметр Требовать SSL для других виртуальных каталогов на веб-сайте по умолчанию, где этот параметр был включен по умолчанию (кроме каталога /owa).Restore the Require SSL setting on other virtual directories in the default website that had it enabled by default (except for /owa).
Настройте веб-сайт по умолчанию на перенаправление HTTP-запросов к виртуальному каталогу /owa.Configure the default website to redirect http requests to the /owa virtual directory.
Отключите перенаправление HTTP для всех виртуальных каталогов на веб-сайте по умолчанию (включая каталог /owa).Remove http redirection from all virtual directories in the default website (including /owa).
Чтобы изменения вступили в силу, перезагрузите службы IIS.Reset IIS for the changes to take effect.
Параметры перенаправления SSL и HTTP по умолчанию для всех виртуальных каталогов на веб-сайте по умолчанию см.
 в разделе «Параметры перенаправления SSL и HTTP по умолчанию» на веб-сайте по умолчанию на сервере Exchange Server в конце этой статьи.For the default SSL and http redirect settings on all virtual directories in the default website, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section at the end of this topic.
в разделе «Параметры перенаправления SSL и HTTP по умолчанию» на веб-сайте по умолчанию на сервере Exchange Server в конце этой статьи.For the default SSL and http redirect settings on all virtual directories in the default website, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section at the end of this topic.Что нужно знать перед началом работыWhat do you need to know before you begin?
Предполагаемое время выполнения процедуры: 15 минут.Estimated time to complete this procedure: 15 minutes.
Для выполнения этих процедур необходимы соответствующие разрешения. Сведения о необходимых разрешениях см. в статье запись «Диспетчер IIS» в разделе статьи Разрешения клиентов и мобильных устройств, посвященном разрешениям Outlook в Интернете.You need to be assigned permissions before you can perform this procedure or procedures. To see what permissions you need, see the «IIS Manager» entry in the Outlook on the web permissions section of the Clients and mobile devices permissions topic.

Процедуры в этом разделе могут привести к web.config файла в
%ExchangeInstallPath%ClientAccess\OABпапке.The procedures in this topic might cause a web.config file to be created in the folder%ExchangeInstallPath%ClientAccess\OAB. Если в дальнейшем отключить перенаправление HTTP для Outlook в Интернете, Outlook может зависать, когда пользователи выбирают команду Отправка и получение.If you later remove http redirection for Outlook on the web, Outlook might freeze when users click Send and Receive. Чтобы предотвратить заморозку Outlook после удаления перенаправления http, удалите web.config%ExchangeInstallPath%ClientAccess\OABфайла.To prevent Outlook from freezing after you remove http redirection, delete the web.config file in%ExchangeInstallPath%ClientAccess\OAB.Теперь для шифрования данных, которыми обмениваются компьютерные системы, используется протокол TLS вместо протокола SSL.
 Эти протоколы настолько сходны между собой, что термины «SSL» и «TLS» (без версий) часто используются как взаимозаменяемые. Поэтому когда в статьях по Exchange, Центр администрирования Exchange и Командная консоль Exchange упоминается термин «SSL», часто под ним подразумевается как протокол SSL, так и протокол TLS. Как правило, термин «SSL» обозначает именно протокол SSL только в тех случаях, когда указан номер версии (например, SSL 3.0). О том, почему следует отключить протокол SSL и перейти на протокол TLS, см. в статье Как устранить уязвимость SSL 3.0.Secure Sockets Layer (SSL) is being replaced by Transport Layer Security (TLS) as the protocol that’s used to encrypt data sent between computer systems. They’re so closely related that the terms «SSL» and «TLS» (without versions) are often used interchangeably. Because of this similarity, references to «SSL» in Exchange topics, the Exchange admin center, and the Exchange Management Shell have often been used to encompass both the SSL and TLS protocols.
Эти протоколы настолько сходны между собой, что термины «SSL» и «TLS» (без версий) часто используются как взаимозаменяемые. Поэтому когда в статьях по Exchange, Центр администрирования Exchange и Командная консоль Exchange упоминается термин «SSL», часто под ним подразумевается как протокол SSL, так и протокол TLS. Как правило, термин «SSL» обозначает именно протокол SSL только в тех случаях, когда указан номер версии (например, SSL 3.0). О том, почему следует отключить протокол SSL и перейти на протокол TLS, см. в статье Как устранить уязвимость SSL 3.0.Secure Sockets Layer (SSL) is being replaced by Transport Layer Security (TLS) as the protocol that’s used to encrypt data sent between computer systems. They’re so closely related that the terms «SSL» and «TLS» (without versions) are often used interchangeably. Because of this similarity, references to «SSL» in Exchange topics, the Exchange admin center, and the Exchange Management Shell have often been used to encompass both the SSL and TLS protocols. Typically, «SSL» refers to the actual SSL protocol only when a version is also provided (for example, SSL 3.0). To find out why you should disable the SSL protocol and switch to TLS, check out Protecting you against the SSL 3.0 vulnerability.
Typically, «SSL» refers to the actual SSL protocol only when a version is also provided (for example, SSL 3.0). To find out why you should disable the SSL protocol and switch to TLS, check out Protecting you against the SSL 3.0 vulnerability.Сочетания клавиш для процедур, описанных в этой статье, приведены в статье Сочетания клавиш в Центре администрирования Exchange.For information about keyboard shortcuts that may apply to the procedures in this topic, see Keyboard shortcuts in the Exchange admin center.
Этап 1. Удаление параметра «Требовать SSL» для веб-сайта по умолчанию с помощью диспетчера служб IISStep 1: Use IIS Manager to remove the Require SSL setting from the default website
Откройте диспетчер служб IIS на сервере Exchange. Открыть диспетчер служб IIS в Windows Server 2012 или более поздних версиях легко. Просто нажмите клавишу Windows+Q, введите в строке поиска inetmgr и в списке результатов выберите Диспетчер служб IIS.
 Open IIS Manager on the Exchange server. An easy way to do this in Windows Server 2012 or later is to press Windows key + Q, type inetmgr, and select Internet Information Services (IIS) Manager in the results.
Open IIS Manager on the Exchange server. An easy way to do this in Windows Server 2012 or later is to press Windows key + Q, type inetmgr, and select Internet Information Services (IIS) Manager in the results.Разверните узел сервера, а затем раздел Сайты.Expand the server, and expand Sites.
Выберите Веб-сайт по умолчанию и убедитесь, что в нижней части страницы выбран элемент Просмотр возможностей.Select Default Web Site. and verify Features View is selected at the bottom of the page.
В разделе IIS дважды щелкните элемент Параметры SSL.In the IIS section, double-click SSL Settings.
На странице Параметры SSL снимите флажок Требовать SSL, а затем на панели Действия нажмите кнопку Применить.
 On the SSL Settings page, clear the Require SSL check box, and in the Actions pane, click Apply.
On the SSL Settings page, clear the Require SSL check box, and in the Actions pane, click Apply.
Примечание. Чтобы выполнить эту процедуру в командной строке, откройте командную строку с повышенными привилегиями на сервере Exchange Server (для этого выберите Запуск от имени администратора) и выполните следующую команду:Note: To perform this procedure on the command line, open an elevated command prompt on the Exchange server (a Command Prompt window you open by selecting Run as administrator) and run the following command:
%windir%\system32\inetsrv\appcmd.exe set config "Default Web Site" -section:access -sslFlags:None -commit:APPHOSTЭтап 2. Восстановление параметра «Требовать SSL» для других виртуальных каталогов на веб-сайте по умолчанию с помощью диспетчера служб IISStep 2: Use IIS Manager to restore the Require SSL setting on other virtual directories in the default website
При изменении параметра Требовать SSL для веб-сайта в службах IIS этот параметр автоматически наследуется всеми виртуальными каталогами на веб-сайте.
 Так как нам нужно настроить только Outlook в Интернете, необходимо восстановить параметр Требовать SSL для других виртуальных каталогов, где он был включен по умолчанию.When you change the Require SSL setting on a website in IIS, the setting is automatically inherited by all virtual directories in the website. Because we’re only interested in configuring Outlook on the web, you need to restore the Require SSL setting for other virtual directories that had it enabled by default.
Так как нам нужно настроить только Outlook в Интернете, необходимо восстановить параметр Требовать SSL для других виртуальных каталогов, где он был включен по умолчанию.When you change the Require SSL setting on a website in IIS, the setting is automatically inherited by all virtual directories in the website. Because we’re only interested in configuring Outlook on the web, you need to restore the Require SSL setting for other virtual directories that had it enabled by default.На основе сведений, включенных в параметрах «Требовать SSL» и «Перенаправление HTTP» по умолчанию на веб-сайте по умолчанию на сервере Exchange Server, используйте следующую процедуру для восстановления параметра в других виртуальных каталогах, где по умолчанию включен параметр Require SSL:Based on the information in the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section, use the following procedure to restore the setting on the other virtual directories where Require SSL was enabled by default:
In IIS Manager, expand the server, expand Sites, and expand Default Web Site.
 In IIS Manager, expand the server, expand Sites, and expand Default Web Site.
In IIS Manager, expand the server, expand Sites, and expand Default Web Site.Выберите виртуальный каталог и убедитесь, что в нижней части страницы включен параметр Просмотр возможностей.Select the virtual directory, and verify Features View is selected at the bottom of the page.
В разделе IIS дважды щелкните элемент Параметры SSL.In the IIS section, double-click SSL Settings.
На странице Параметры SSL установите флажок Требовать SSL, а затем на панели Действия нажмите кнопку Применить.On the SSL Settings page, select the Require SSL check box, and in the Actions pane, click Apply.
Повторите описанные выше действия для каждого виртуального каталога на веб-сайте по умолчанию, где параметр Требовать SSL был включен по умолчанию (кроме каталога /owa).
 Repeat the previous steps on each virtual directory in the default website that had Require SSL enabled by default (except for /owa). Единственные виртуальные каталоги, для которые по умолчанию не включено обязательное значение SSL, — это /PowerShell и /Rpc.The only virtual directories that don’t have Require SSL enabled by default are /PowerShell and /Rpc.
Repeat the previous steps on each virtual directory in the default website that had Require SSL enabled by default (except for /owa). Единственные виртуальные каталоги, для которые по умолчанию не включено обязательное значение SSL, — это /PowerShell и /Rpc.The only virtual directories that don’t have Require SSL enabled by default are /PowerShell and /Rpc.
Примечание. Чтобы выполнить эти процедуры в командной строке, замените имя виртуального каталога и выполните следующую команду в командной <VirtualDirectory> строке с повышенными уровнями:Note: To perform these procedures on the command line, replace <VirtualDirectory> with the name of the virtual directory, and run the following command in an elevated command prompt:
%windir%\system32\inetsrv\appcmd.exe set config "Default Web Site/<VirtualDirectory>" -section:Access -sslFlags:Ssl,Ssl128 -commit:APPHOSTЭтап 3.
 Настройка веб-сайта по умолчанию на перенаправление к виртуальному каталогу /owa с помощью диспетчера служб IIS.Step 3: Use IIS Manager to configure the default website to redirect to the /owa virtual directory.
Настройка веб-сайта по умолчанию на перенаправление к виртуальному каталогу /owa с помощью диспетчера служб IIS.Step 3: Use IIS Manager to configure the default website to redirect to the /owa virtual directory.В диспетчере служб IIS разверните узел сервера и выберите Сайты.In IIS Manager, expand the server, and expand Sites.
Выберите Веб-сайт по умолчанию и убедитесь, что в нижней части страницы выбран элемент Просмотр возможностей.Select Default Web Site. and verify Features View is selected at the bottom of the page.
В разделе IIS дважды щелкните элемент Перенаправление HTTP.In the IIS section, double-click HTTP Redirect.
На странице Перенаправление HTTP настройте указанные ниже параметры.On the HTTP Redirect page, configure the following settings:
Выберите пункт «Перенаправление запросов на этот пункт назначения» и введите значение https:// <OWAUrl> /owa (например, https://webmail.
 contoso.com/owa) .Select the Redirect requests to this destination check box, and enter the value https://<OWAUrl>/owa (For example, https://webmail.contoso.com/owa).
contoso.com/owa) .Select the Redirect requests to this destination check box, and enter the value https://<OWAUrl>/owa (For example, https://webmail.contoso.com/owa).В разделе Поведение при перенаправлении установите флажок Запросы на перенапр. содержимого этого каталога (без подкаталогов).In the Redirect Behavior section, select the Only redirect requests to content in this directory (not subdirectories) check box.
Убедитесь, что в списке Код состояния выбрано значение Найдено (302).In the Status code list, verify Found (302) is selected.
По завершении нажмите кнопку Применить на панели Действия.When you’re finished, click Apply in the Actions pane.
Примечание. Чтобы выполнить эту процедуру в командной строке, замените URL-адрес виртуального каталога OWA, откройте командную строку с повышенными уровнями и выполните <OWAUrl> следующую команду:Note: To perform this procedure on the command line, replace <OWAUrl> with the URL of the OWA virtual directory, open an elevated command prompt and run the following command:
%windir%\system32\inetsrv\appcmd. exe set config "Default Web Site" -section:httpredirect -enabled:true -destination:"https://<OWAUrl>/owa" -childOnly:true
exe set config "Default Web Site" -section:httpredirect -enabled:true -destination:"https://<OWAUrl>/owa" -childOnly:true
Этап 4. Отключение перенаправления HTTP для всех виртуальных каталогов на веб-сайте по умолчанию с помощью диспетчера служб IISStep 4: Use IIS Manager to remove http redirection from all virtual directories in the default website
При включении перенаправления для веб-сайта в службах IIS этот параметр автоматически наследуется всеми виртуальными каталогами на веб-сайте.When you enable redirection on a website in IIS, the setting is automatically inherited by all virtual directories in the website. Так как нам нужно настроить перенаправление только для веб-сайта по умолчанию, необходимо удалить параметр перенаправления для всех виртуальных каталогов.Because we’re only interested in configuring redirection for the default website, you need to remove the redirect setting from all virtual directories. По умолчанию перенаправление не включено для каталогов (в том числе виртуальных) на стандартном веб-сайте.
 By default, no directories or virtual directories in the default website are enabled for redirection. Дополнительные сведения см. в разделе «Требовать SSL по умолчанию» и «Перенаправление HTTP» на веб-сайте по умолчанию на сервере Exchange Server.For more information, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section.
By default, no directories or virtual directories in the default website are enabled for redirection. Дополнительные сведения см. в разделе «Требовать SSL по умолчанию» и «Перенаправление HTTP» на веб-сайте по умолчанию на сервере Exchange Server.For more information, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section.Чтобы удалить параметр перенаправления для всех виртуальных каталогов на веб-сайте по умолчанию (включая каталог /owa), выполните указанные ниже действия.Use the following procedure to remove the redirect setting from all virtual directories in the default website (including /owa):
In IIS Manager, expand the server, expand Sites, and expand Default Web Site.In IIS Manager, expand the server, expand Sites, and expand Default Web Site.
Выберите виртуальный каталог и убедитесь, что в нижней части страницы включен параметр Просмотр возможностей.
 Select the virtual directory, and verify Features View is selected at the bottom of the page.
Select the virtual directory, and verify Features View is selected at the bottom of the page.В разделе IIS дважды щелкните элемент Перенаправление HTTP.In the IIS section, double-click HTTP Redirect.
На странице Перенаправление HTTP измените указанные ниже параметры.On the HTTP Redirect page, change the following settings:
Снимите флажок Запросы на перенапр. содержимого этого каталога (без подкаталогов).Clear the Only redirect requests to content in this directory (not subdirectories) check box.
Снимите флажок Запросы на перенаправление по следующему назначению.Clear the Redirect requests to this destination check box.
В области Действия нажмите кнопку Применить.In the Actions pane, click Apply.

Повторите вышеуказанные действия для каждого виртуального каталога на веб-сайте по умолчанию.Repeat the previous steps on each virtual directory in the default website.
Примечание. Чтобы выполнить эти процедуры в командной строке, замените имя виртуального каталога и выполните следующую команду в командной <VirtualDirectory> строке с повышенными уровнями:Note: To perform these procedures on the command line, replace <VirtualDirectory> with the name of the virtual directory, and run the following command in an elevated command prompt:
%windir%\system32\inetsrv\appcmd.exe set config "Default Web Site/<VirtualDirectory>" -section:httpredirect -enabled:false -destination:"" -childOnly:falseЭтап 5. Перезапуск служб IIS с помощью диспетчера IISStep 5: Use IIS Manager to restart IIS
В диспетчере IIS выберите сервер.In IIS Manager, select the server.

В области Действия выберите элемент Перезапустить.In the Actions pane, click Restart.
Примечание. Чтобы выполнить эту процедуру в командной строке, откройте командную строку с повышенными повышенными уровнями на сервере Exchange Server и выполните следующие команды:Note: To perform this procedure on the command line, open an elevated command prompt on the Exchange server and run the following commands:
net stop w3svc /ynet start w3svcКак проверить, все ли получилось?How do you know this worked?
Чтобы убедиться, что перенаправление с HTTP на HTTPS для Outlook в Интернете успешно настроено, выполните следующие действия:To verify that you have successfully configured http to https redirection for Outlook on the web, perform the following steps:
На клиентский компьютер откройте веб-браузер и введите <ServerName> URL-http://.
 On a client computer, open a web browser and enter the URL http://<ServerName>. На локальном сервере можно использовать значение http://127.0.0.1 или http://localhost.On the local server, you can use the value http://127.0.0.1 or http://localhost.
On a client computer, open a web browser and enter the URL http://<ServerName>. На локальном сервере можно использовать значение http://127.0.0.1 или http://localhost.On the local server, you can use the value http://127.0.0.1 or http://localhost.Убедитесь, что вы перенаправлены в Outlook в Интернете по протоколу HTTPS, и убедитесь, что вы можете успешно войти в систему.Verify that you’re redirected to Outlook on the web in https, and verify that you can log in successfully.
Откройте URL-адрес http:// <ServerName> /owa http://127.0.0.1/owa (или http://localhost/owa) .Open the URL http://<ServerName>/owa (or http://127.0.0.1/owa or http://localhost/owa).
Убедитесь, что вы перенаправлены в Outlook в Интернете по протоколу HTTPS, и убедитесь, что вы можете успешно войти в систему.Verify that you’re redirected to Outlook on the web in https, and verify that you can log in successfully.
По умолчанию требуются параметры SSL и ПЕРЕнаправления HTTP на веб-сайте по умолчанию на сервере Exchange ServerDefault Require SSL and HTTP Redirect settings in the default website on an Exchange server
Параметры по умолчанию «Требовать SSL» и «Перенаправление HTTP» для веб-сайта по умолчанию и всех виртуальных каталогов на веб-сайте по умолчанию на сервере Exchange Server описаны в следующей таблице.
 The default Require SSL and HTTP Redirect settings for the default website and all virtual directories in the default website on an Exchange server are described in the following table.
The default Require SSL and HTTP Redirect settings for the default website and all virtual directories in the default website on an Exchange server are described in the following table.Веб-сайтWebsite Виртуальный каталогVirtual directory Требовать SSLRequire SSL Перенаправление HTTPHTTP Redirect Веб-сайт по умолчаниюDefault Web Site Н/дn/a даyes Нетnone Веб-сайт по умолчаниюDefault Web Site APIAPI даyes Нетnone Веб-сайт по умолчаниюDefault Web Site aspnet_client (каталог)aspnet_client (directory) Даyes Нетnone Веб-сайт по умолчаниюDefault Web Site AutodiscoverAutodiscover даyes Нетnone Веб-сайт по умолчаниюDefault Web Site ecpecp даyes Нетnone Веб-сайт по умолчаниюDefault Web Site EWSEWS даyes Нетnone Веб-сайт по умолчаниюDefault Web Site mapimapi даyes Нетnone Веб-сайт по умолчаниюDefault Web Site Microsoft-Server-ActiveSyncMicrosoft-Server-ActiveSync Даyes Нетnone Веб-сайт по умолчаниюDefault Web Site OABOAB даyes Нетnone Веб-сайт по умолчаниюDefault Web Site owaowa Даyes Подкаталоги:Subdirectories:
• auth: yes• auth: yes
• Календарь: нет• Calendar: no
• Интегрировано: да• Integrated: yes
• oma: да• oma: yesНетnone Веб-сайт по умолчаниюDefault Web Site PowerShellPowerShell Нетno Нетnone Веб-сайт по умолчаниюDefault Web Site RpcRpc Нетno Нетnone Как заставить ваш сайт перенаправляться на https (SSL) — База знаний DreamHost
Обзор
Когда вы добавляете сертификат SSL на свой веб-сайт на панели, DreamHost автоматически перенаправляет URL-адрес, который посетители используют для просмотра вашего сайта, с HTTP на HTTPS.
 S гарантирует, что ваше соединение зашифровано. Например:
S гарантирует, что ваше соединение зашифровано. Например:С вашей стороны ничего не нужно делать, чтобы заставить ваш сайт использовать защищенный URL.
Добавление специального кода для принудительного перенаправления
В некоторых особых случаях вам может потребоваться создать свой собственный файл конфигурации для принудительного перенаправления с HTTP на HTTPS.Чтобы создать этот файл, вы должны войти на свой сервер через FTP или SSH, как описано ниже.
Добавление пользовательского кода необходимо только в том случае, если вашему веб-сайту требуется определенный код для принудительного перенаправления . Как указано выше, ваш сайт будет автоматически перенаправлять, когда вы добавляете сертификат SSL в панель, поэтому добавление пользовательских правил необходимо только в том случае, если они требуются вашему сайту.
Если вам нужно вручную принудительно перенаправить на HTTPS с помощью специальных правил, вы должны сначала отключить автоматическое перенаправление на своей панели.
 В следующей статье приведены инструкции по удалению службы DreamHost, которая автоматически перенаправляет ваш сайт на HTTPS.
В следующей статье приведены инструкции по удалению службы DreamHost, которая автоматически перенаправляет ваш сайт на HTTPS.Когда перенаправление DreamHost больше не активно, только ваш пользовательский код будет управлять перенаправлением на HTTPS-версию вашего сайта.
Использование службы перенаправления панели для принудительного HTTPS
Невозможно использовать службу перенаправления панели, чтобы заставить ваш сайт загружать HTTPS-версию своего URL-адреса.
Это связано с тем, что служба HTTPS работает только тогда, когда сайт полностью размещен, а служба перенаправления удаляет хостинг из домена.
Какой файл конфигурации мне нужно создать?
Если вашему сайту требуется специальный код для принудительного перенаправления на HTTPS, вам нужно будет обновить файл конфигурации для вашего домена на сервере. Имя и расположение настраиваемого файла конфигурации различаются в зависимости от типа сервера, на котором работает ваш сайт.
 Это будет либо Apache, либо Nginx.
Это будет либо Apache, либо Nginx.Для серверов Apache
Большинство клиентов DreamHost запускают свои сайты на сервере Apache.В этом случае вам просто нужно создать файл .htaccess для своего сайта.
Для серверов Nginx
Если ваш сайт работает на VPS или выделенном сервере и вы вручную настроили его для запуска Nginx, вам необходимо создать файл redirects.conf. Просмотрите ссылку ниже для получения дополнительной информации.
Как перенаправить сайт с HTTP на HTTPS?
Go HTTPS; это ничего не стоит, но при этом вы получаете рейтинг в поисковых системах и безопасность.
HTTPS должен быть везде, и в последнее время Google рассматривает это как сигнал ранжирования для результатов своих поисковых систем.
Есть две основные причины, по которым вам следует подумать о защите своего веб-сайта с помощью сертификата SSL.
- Безопасность — для обеспечения шифрования конфиденциальных данных от браузера пользователя до веб-сервера или границы сети.
 Наличие SSL также дает посетителю уверенность в безопасности вашего сайта.
Наличие SSL также дает посетителю уверенность в безопасности вашего сайта. - SEO — HTTPS — это новый сигнал ранжирования, и за вами наблюдает большой босс, так что не отставайте в гонке.
Если вас беспокоит стоимость, напомню, вы можете БЕСПЛАТНО получить сертификат SSL у многих эмитентов.И большая часть виртуального хостинга предлагает бесплатный SSL.
Есть много способов установить это перенаправление, и из них я нашел самый простой из них.
Apache
- Войдите на свой сервер Apache и перейдите по пути, по которому он установлен.
- Зайдите в папку conf и сделайте резервную копию
httpd.confфайла - Откройте
httpd.confс помощью редактора vi (выберите свой любимый редактор) - Убедитесь, что модуль
mod_rewrite.soзагружен
LoadModule rewrite_module modules / mod_rewrite.так- Если вы видите, что строка выше закомментирована, раскомментируйте ее
- Добавьте следующее в конец файла
RewriteEngine On Скидка RewriteCond% {HTTPS} RewriteRule (. *) Https: //% {HTTP_HOST}% {REQUEST_URI}
*) Https: //% {HTTP_HOST}% {REQUEST_URI} - Перезапустите веб-сервер Apache, чтобы проверить его.
Настроенный веб-сайт должен иметь возможность перенаправления и доступ к нему по https.
Nginx
Войдите на веб-сервер Nginx и сделайте резервную копию
nginx.confилиdefault.confфайл (какой бы файл вы ни использовали для директивы сервера)- Добавьте следующее в директиву сервера
return 301 https: // $ server_name $ request_uri;- Сохраните файл и перезапустите веб-сервер Nginx.
Перезапустите Nginx, чтобы протестировать сайт.
Cloudflare
Если вы используете Cloudflare для повышения производительности и безопасности, то создать веб-сайт через HTTPS очень просто.
- Войти в Cloudflare >> выбрать сайт
- Перейдите на вкладку SSL / TLS >> Edge Certificates
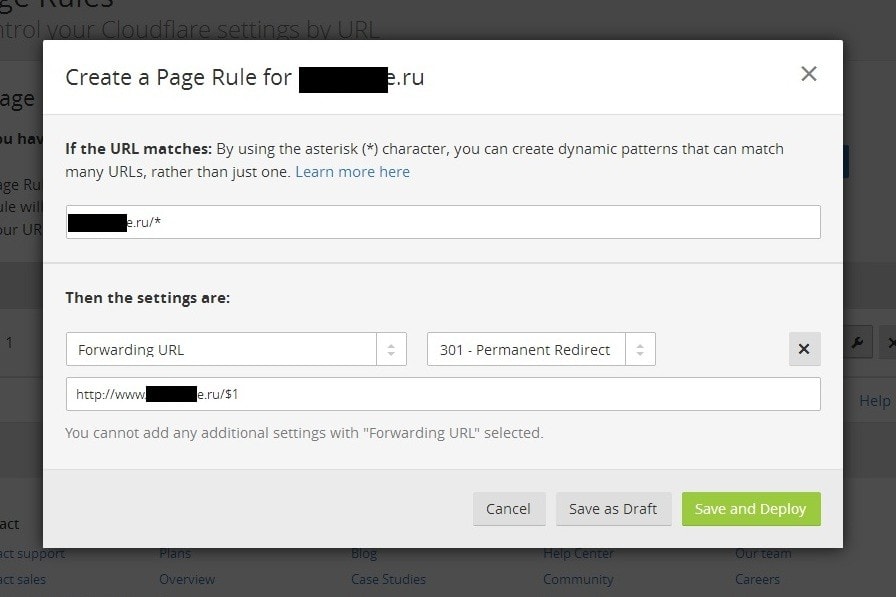
Есть другой способ, правила страницы.

- Перейти на страницу правил
- Нажмите «Создать правило страницы»
- Введите URL-адрес (поставьте звездочку, чтобы перенаправление происходило для всех URI)
- Нажмите «Добавить настройку» и выберите «Всегда использовать HTTPS» в раскрывающемся списке.
- Нажмите «Сохранить и развернуть»
Это займет несколько секунд, и вы готовы к тому, что ваш сайт будет доступен через https.Если после использования Cloudflare ваш сайт не работает из-за смешанного контента, ознакомьтесь со следующим руководством.
Cloudflare SSL ломает WordPress и Joomla, и как это исправить
cPanel
Я предполагаю, что вы используете это на платформе общего хостинга. Во-первых, вам необходимо убедиться, что хостинг-провайдер предлагает SSL и включен для вашего сайта.
- Войдите в cPanel и перейдите в диспетчер файлов, где вы найдете
.htaccessфайл - Добавьте следующее в конец файла
RewriteEngine On Скидка RewriteCond% {HTTPS} RewriteRule (. *) https: //% {HTTP_HOST}% {REQUEST_URI}
*) https: //% {HTTP_HOST}% {REQUEST_URI} Примечание. , если вы уже видите «RewriteEngine On» в существующем файле, то дублировать его не нужно.
- Сохраните файл и проверьте перенаправление.
СУКУРИ
SUCURI предлагает БЕСПЛАТНЫЙ сертификат в рамках плана WAF, и вы можете включить его, перейдя на вкладку HTTPS / SSL.
Сначала выберите «Полный HTTPS» в режиме SSL.
Во-вторых, выберите «HTTPS only site» в перенаправлении протокола.
Сохраните конфигурацию, и через несколько секунд ваш сайт будет доступен через https.
Кинста
Kinsta, управляемый хостинг WP премиум-класса. Давайте зашифруем сертификат и дадим возможность принудительно настроить HTTPS одним щелчком мыши.
- Войти в MyKinsta
- Выберите сайт, который вы хотите включить, и принудительно использовать HTTPS
- Перейдите в Инструменты и включите принудительно HTTPS
SiteGround
SiteGround имеет свою собственную панель управления (ранее cPanel) и позволяет вам БЕСПЛАТНО реализовать сертификат SSL и дать вам возможность принудительно отправлять каждый запрос на HTTP.

Для этого
- Войти в SiteGround
- Перейти на вкладку Сайты
- Выберите Инструменты сайта рядом с сайтом
- Перейдите в раздел Безопасность >> HTTPS Enforce
- Нажмите кнопку, чтобы активировать
Что дальше?
После настройки перенаправления убедитесь, что все ресурсы загружаются через HTTPS. Вы можете использовать инструмент тестирования смешанного содержимого, чтобы проверить, загружается ли какой-либо ресурс по HTTP.
А…
Если вы заметили и используете WordPress, , то вам, возможно, придется использовать плагин SSL Insecure Content Fixer Plugin, который обеспечит обслуживание всех ресурсов через https: //.
Для Joomla используйте расширение Easy HTTPS.
Заключение
Надеюсь, что приведенные выше инструкции вам помогут. Вы также можете протестировать свой сайт, чтобы убедиться в отсутствии уязвимостей в конфигурации / сертификате TLS.

Как бесплатно добавить HTTPS на свой сайт за 10 минут, и почему вам нужно делать это сейчас больше, чем…
Айо Исайя
Фото Даниэля Корнески на UnsplashНа прошлой неделе Google объявил, что Chrome 68, поступивший в июле, пометит все HTTP-страницы как «Небезопасные».
Запланированное изменение в адресной строке Chrome.Это самый сильный толчок, который когда-либо подтолкнул Интернет к шифрованию по умолчанию, и его ждут давно.
Несмотря на то, что существует масса доказательств того, почему всем следует переходить на HTTPS, многие люди по-прежнему не видят смысла в безопасном обслуживании своих сайтов.
« Зачем мне это для блога ?»
Я уже писал о ценности HTTPS ранее, но еще раз повторю:
Если вы не уверены, прочтите «Неправильно».com, чтобы получить полное представление о том, почему каждый веб-сайт должен обслуживаться безопасно.
А если вы все еще не понимаете, значит, жизнь станет для вас намного тяжелее.

Стремясь отвлечь пользователей от небезопасных сайтов, браузеры притесняют сайты, обслуживаемые небезопасно в определенных контекстах.
Chrome 56 начал эту тенденцию, пометив страницы с конфиденциальными полями входа как «Небезопасные», в то время как Chrome 62 распространил это предупреждение на все HTTP-страницы, содержащие поля ввода любого типа.Кроме того, предупреждение отображается на всех HTTP-страницах в режиме инкогнито независимо от того, содержат ли они поле ввода или нет.
Firefox также предупреждает пользователей, когда они пытаются заполнить незащищенную форму входа.
Теперь Chrome решил разместить это предупреждение на всех HTTP-страницах в будущем. В конце концов, значок рядом с меткой «Небезопасно» изменится, а текст станет красным, чтобы еще больше подчеркнуть, что HTTP-страницам нельзя доверять.
Чтобы пользователи не видели это предупреждение на вашем веб-сайте, вам необходимо получить действующий сертификат SSL.Хорошая новость в том, что это не так сложно и дорого, как раньше.
 На самом деле я собираюсь показать вам, как бесплатно развернуть HTTPS на вашем сайте с помощью Cloudflare. И это совсем не займет много времени.
На самом деле я собираюсь показать вам, как бесплатно развернуть HTTPS на вашем сайте с помощью Cloudflare. И это совсем не займет много времени.Почему Cloudflare?
CloudFlare может помочь вам защитить сертификат SSL бесплатно независимо от того, какая у вас серверная инфраструктура. Он также работает для сайтов, размещенных на платформах, не обеспечивающих доступ к серверу, таких как GitHub Pages, Ghost и тому подобное.
Не нужно ничего устанавливать или писать код.Это делает его действительно отличным вариантом для развертывания HTTPS на вашем веб-сайте, а время настройки должно занимать буквально не более 10 минут.
Он также предоставляет множество других преимуществ для безопасности и производительности вашего веб-сайта, о которых я не буду здесь рассказывать. Но я немного расскажу о том, как все это работает, чтобы вы получили хорошее представление о том, как он может все это делать.
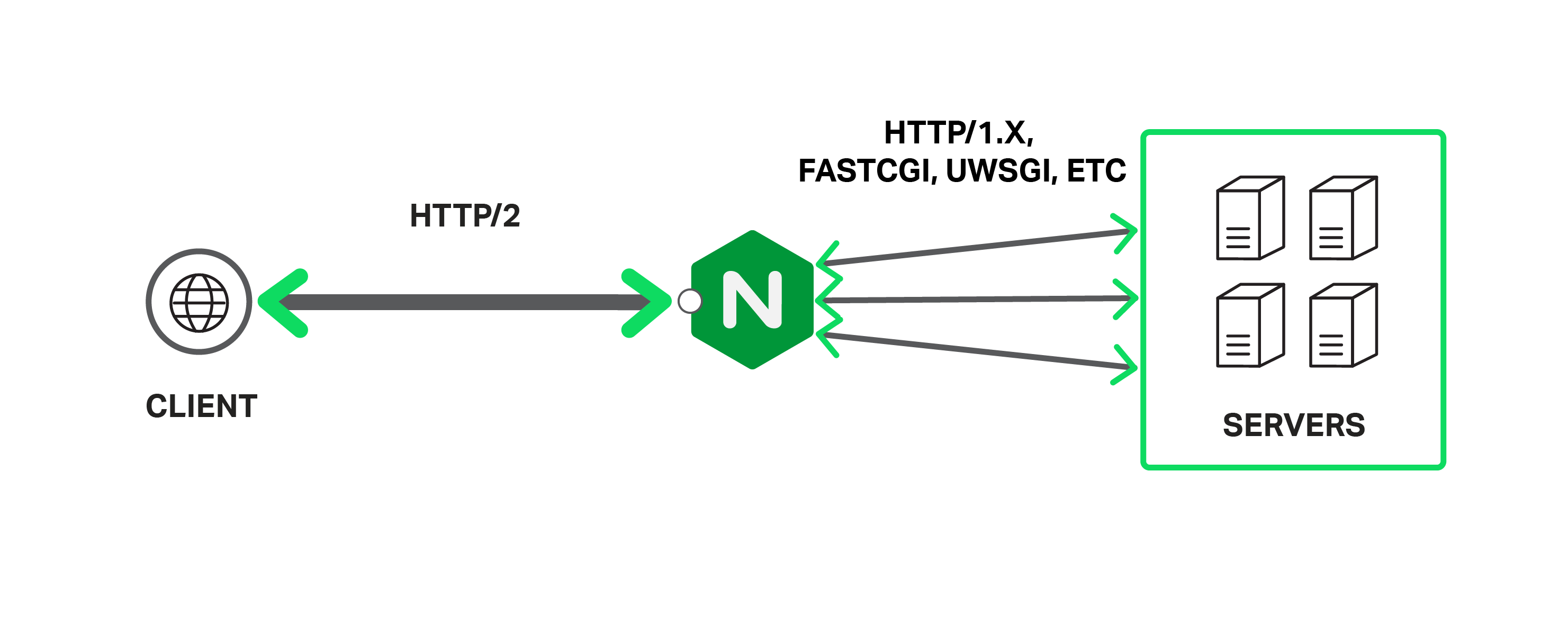
Как работает Cloudflare
Cloudflare находится прямо посередине трафика между посетителями вашего веб-сайта и вашим сервером.
 Посетителями могут быть обычные люди, сканеры и боты (например, боты поисковых систем) или хакеры. Выступая в качестве посредника между вашим веб-сервером и посетителями вашего сайта, Cloudflare помогает отфильтровывать весь незаконный трафик, чтобы через него проходило только хорошее.
Посетителями могут быть обычные люди, сканеры и боты (например, боты поисковых систем) или хакеры. Выступая в качестве посредника между вашим веб-сервером и посетителями вашего сайта, Cloudflare помогает отфильтровывать весь незаконный трафик, чтобы через него проходило только хорошее.Теперь вам может быть интересно, может ли все это отрицательно повлиять на скорость вашего веб-сайта, но все как раз наоборот. Cloudflare имеет центры обработки данных по всему миру, поэтому он просто будет использовать ближайшую конечную точку к вашему посетителю, что должно сделать ваш сайт намного быстрее, чем раньше.
Распространение глобальной сети CloudflareТеперь, когда мы знаем, как работает Cloudflare, давайте посмотрим, как настроить веб-сайт в их инфраструктуре и как получить доступ к HTTPS бесплатно. Основное внимание здесь будет уделяться функциям, которые Cloudflare предоставляет бесплатно, но обратите внимание, что платные планы также доступны с множеством дополнительных функций.

Настройка нового сайта
После регистрации в Cloudflare первое, что нужно сделать, это добавить домен и просканировать записи DNS.
После завершения сканирования будут отображены все записи DNS в домене.Вы можете выбрать поддомены, на которых хотите включить Cloudflare, и внести необходимые изменения. Когда будете готовы, нажмите Продолжить , чтобы перейти к следующему шагу.
Выберите бесплатный план и нажмите Продолжить.
Затем вам нужно будет сменить серверы имен в регистраторе домена на серверы, предоставленные Cloudflare. Процесс этого для каждого регистратора доменов немного отличается, поэтому уточняйте у своего регистратора доменов.
Вот как это выглядит в Namecheap:
Изменение серверов имен в NamecheapТеперь вы должны дождаться, пока изменения сервера имен закончат распространение.Нажмите Перепроверьте серверы имен через некоторое время, чтобы узнать, активен ли ваш сайт в Cloudflare. Это самая долгая часть настройки и может занять до 24 часов, но, по моему опыту, это заняло менее 5 минут.
После того, как обновления вашего сервера имен будут проверены Cloudflare, ваш сайт станет активным в службе.
Если вы хотите быть абсолютно уверены в том, что ваши настройки DNS распространяются повсюду, What’s My DNS предоставляет способ проверить, какой IP-адрес соответствует вашему домену в разных местах.
Вы также можете использовать
В РАЗДЕЛЕ ОТВЕТОВ вы увидите, какой IP-адрес ваш домен разрешает наdigилиnslookupв командной строке для проверки конфигурации DNS вашего домена.. Таким образом, вы можете быть уверены, что весь трафик, идущий в ваш домен, теперь маршрутизируется через Cloudflare.
Перед тем, как начать настройку Cloudflare, убедитесь, что ваш браузер не использует старые записи DNS из своего кеша. В Chrome и Firefox вы можете сделать это, очистив историю браузера.
Получение SSL бесплатно
SSL по-прежнему является премиальной услугой, и многие центры сертификации взимают значительные суммы перед выдачей сертификата SSL. Это не то, что вы можете получить бесплатно везде, но эта отрасль быстро меняется.
Comodo взимает 99,95 долларов в год за сертификат SSL.Теперь, когда у вас есть Cloudflare, который находится в середине вашего веб-трафика, вы должны автоматически получить SSL в своем домене. Активация сертификата может занять до 24 часов, но, по моему опыту, это не займет много времени.
Проверить, активен ли сертификат вашего сайта, можно в настройках криптографии.Как только сертификат станет активным, загрузите свой сайт в браузере. Вы должны увидеть сайт, обслуживаемый по HTTPS, и красивый зеленый замок в адресной строке.
Если вы просмотрите дополнительную информацию о сертификате, вы увидите центр сертификации, который его выдал (Comodo в моем случае), и дату истечения срока действия. Одна из замечательных особенностей Cloudflare заключается в том, что обновление сертификата выполняется автоматически, поэтому не о чем беспокоиться.
Разница между гибким, полным и полным (строгим) SSL
Cloudflare позволяет очень легко получить SSL на вашем сайте бесплатно без какой-либо настройки, но это не всегда то же самое, что обслуживание вашего сайта через SSL непосредственно из источника.
Существует три реализации SSL Cloudflare. Первый, который вы получаете по умолчанию, — это гибкий SSL. В этом случае трафик между пользователями вашего сайта и Cloudflare шифруется, но это шифрование не доходит до исходного сервера.Cloudflare по-прежнему общается с вашим сервером по обычному протоколу HTTP.
Это означает, что любой человек посередине (например, сетевые провайдеры) между Cloudflare и вашим сервером может видеть трафик. Если вы собираете конфиденциальную информацию на своем веб-сайте, воздержитесь от использования этой опции.
Чтобы обеспечить шифрование на всем пути к исходному серверу, вам необходимо использовать полную или полную (строгую) реализацию. Первый требует, чтобы вы установили действующий сертификат на свой сервер, но подлинность сертификата не будет проверена, поэтому вы можете обойтись самозаверяющим сертификатом.С другой стороны, полная (строгая) реализация требует, чтобы вы установили действительный сертификат SSL, подписанный доверенным центром сертификации.
Если вы не хотите покупать SSL у таких компаний, как Comodo, вы можете получить бесплатные сертификаты Origin CA от Cloudflare, которые можно использовать с опциями Full или Full (Strict), поскольку Cloudflare им доверяет. Но имейте в виду, что этим сертификатам доверяет только Cloudflare, поэтому они перестанут работать, если вы решите отключить свой сайт от инфраструктуры Cloudflare.
Если вы не контролируете свою серверную среду, скажем, если ваш сайт размещен на страницах GitHub или аналогичных платформах, вы не сможете использовать полную или полную (строгую) реализацию, что означает, что даже если ваши пользователи видят HTTPS в адресе bar, трафик не будет идти до исходного сервера в зашифрованном виде.
Но это по-прежнему значительное улучшение по сравнению с отсутствием HTTPS вообще, потому что это защитит ваших пользователей от того, чтобы они занимали промежуточное положение на стороне клиента.
Усиление реализации SSL
Независимо от того, какую реализацию SSL вы выберете, есть способы усилить ее, чтобы пользователи никогда не могли получить доступ к вашему сайту через небезопасный HTTP.Qualys SSL Labs — это инструмент, который помогает вам протестировать вашу конфигурацию SSL, чтобы увидеть, есть ли какие-либо возможности для улучшения.
Несмотря на то, что я получил оценку A в своей области, если вы углубитесь в результаты, вы увидите, что определенно есть возможности для улучшения в аспектах обмена ключами и надежности шифра.
Давайте взглянем на несколько вещей, которые мы можем сделать в Cloudflare, чтобы усилить наш SSL и повысить рейтинг.
Force HTTPS Everywhere
После того, как вы перешли на HTTPS, вы определенно захотите запретить пользователям доступ к вашему сайту через небезопасное соединение.Вы можете сделать это в Cloudflare, перенаправив 301 весь HTTP-трафик на HTTPS.
В разделе «Параметры шифрования» найдите параметр « Всегда использовать HTTPS» и включите его.
Включить HTTP Strict Transport Security (HSTS)
Я уже писал о том, как HSTS усиливает SSL ваших сайтов в прошлом, но давайте еще раз кратко рассмотрим это.
Проблема с 301 перенаправлением HTTP-трафика на HTTPS заключается в том, что исходный небезопасный запрос все еще проходит по сети, что означает, что он может быть прочитан любым, у кого есть доступ к трафику.
HSTS — это заголовок ответа, который устраняет эту проблему, сообщая браузеру, что он не может делать небезопасный запрос на веб-сайт в течение указанного периода времени.
Вот как выглядит заголовок:
strict-transport-security: max-age = 31536000Как только браузер получит этот заголовок, он не будет делать небезопасный запрос на ваш сайт в течение следующих 31 536 000 секунд ( На 1 год). Вместо этого все HTTP-запросы будут внутренне обновлены до HTTPS перед отправкой по сети.
Если вы хотите запретить доступ ко всем субдоменам через HTTP, вам понадобится директива
includeSubdomains. Вы также можете добавить директивуpreload, чтобы разрешить поставщикам браузеров встроить ваш сайт в сам браузер как только HTTPS.strict-transport-security: max-age = 31536000; includeSubdomains; preloadПосле того, как вы включили HSTS в своем домене, вы можете быть уверены, что после того, как кто-то загрузит ваш сайт по HTTPS, отныне он сможет получить к нему доступ только по безопасной схеме.
Поэтому, прежде чем включать HSTS на своем сайте, убедитесь, что весь ваш трафик будет обслуживаться через HTTPS, иначе вы столкнетесь с проблемами.
Чтобы включить это в Cloudflare, перейдите к настройкам Crypto и прокрутите вниз до раздела HTTP Strict Transport Security (HSTS) . Нажмите Изменить настройки HSTS, включите все соответствующие параметры и нажмите Сохранить .
И, если вам интересно, поддержка HSTS браузером довольно хорошая.
Исправить ссылки на небезопасные схемы
Если вы небезопасно встраиваете пассивный ресурс (например, изображение) на защищенную страницу, браузер все равно загружает его без проблем. Он просто снимает зеленый замок с адресной строки. Вы можете увидеть здесь пример этой ошибки.
Если вы проверите консоль браузера, вы увидите несколько предупреждений или ошибок, указывающих на ресурс, который был небезопасно встроен. В данном случае это

Чтобы исправить это, просто измените схему на HTTPS, и все будет хорошо. опять таки.

Если на ваш сайт небезопасно встроено много контента, поиск и исправление каждого из них может быть довольно утомительным. Но Cloudflare может снова помочь вам с функцией автоматической перезаписи HTTPS.
Чтобы быть уверенным, что никакой контент на вашем веб-сайте никогда не может быть небезопасным, рассмотрите возможность внедрения политики безопасности контента на своем сайте.
Теперь давайте посмотрим, как вышеуказанные изменения повлияли на наш отчет SSL Labs.Я повторно провела тест на своем домене, и теперь мы получили оценку A +.
Если вы проверите отдельные рейтинги на графике, ничего не изменилось, но мы по-прежнему получаем действительно безопасную реализацию SSL бесплатно и всего за несколько минут.
Альтернативы Cloudflare бесплатно SSL
Если вы по какой-то причине предпочитаете не использовать Cloudflare, есть другие способы бесплатно разместить свой сайт на HTTPS. Вот два варианта, которые вы можете попробовать:
Let’s Encrypt
Если у вас есть контроль над своим сервером, вы можете быстро развернуть HTTPS на своем сайте с помощью Let’s Encrypt.Они предлагают бесплатные сертификаты SSL, срок действия которых составляет три месяца, с возможностью автоматического продления.
Даже если у вас нет доступа к серверу, обратитесь к своему веб-хостеру. Некоторые хосты позволяют использовать Let’s Encrypt SSL без предоставления доступа к оболочке.
Amazon AWS Certificate Manager
Amazon также выдает и автоматически обновляет сертификаты SSL для клиентов в своей инфраструктуре Amazon Web Services (AWS). Таким образом, вы можете установить и забыть HTTPS на своем сайте, если используете ресурсы AWS, такие как Cloudfront.
Независимо от того, как вы реализуете HTTPS на своем веб-сайте, самое главное — убедиться, что вы настроили его как можно скорее, чтобы ваши пользователи получили преимущества безопасности, которые он обеспечивает, и вы не упустите несколько интересных функций в браузерах, которые поможет вам улучшить работу в Интернете.
Если вам понравилась эта статья, поделитесь с другими, кому может быть полезно ее прочитать. Кстати, загляните в мой блог на freshman.tech, чтобы найти статьи по веб-разработке. Спасибо за чтение.
Как работает SSL и почему вы должны защищать свой сайт с помощью HTTPS
Еще в августе 2014 года Google официально объявил, что будет использовать HTTPS в качестве сигнала ранжирования из-за проблем с безопасностью.
Переход Google означает, что перевод вашего веб-сайта с HTTP на HTTPS может немного улучшить результаты поиска. Итак, краткий ответ на вопрос, почему ваш веб-сайт должен использовать HTTPS вместо HTTP, — это потому, что Google это поддерживает.
Для большинства компаний рекомендация Google HTTPS является достаточной причиной для перехода, но в то же время мы считаем, что важно знать, что означают оба протокола, в чем разница между HTTP и HTTPS и каковы преимущества и недостатки каждого из них. вариант.Мы хотели бы начать с обзора протокола HTTP, а затем выяснить, почему Google хочет, чтобы веб-сайты отошли от него.
Что такое HTTP, как он работает и почему небезопасен?
HTTP, что означает протокол передачи гипертекста, — это метод передачи информации через Интернет, которому уже 15 лет. HTTP — это протокол, на котором была построена всемирная сеть. Этот протокол работает по модели клиент-сервер, как и многие другие интернет-протоколы. Веб-браузер, инициирующий HTTP-запрос, называется клиентом, а веб-сервер, который отвечает на этот запрос, называется сервером.
Допустим, вы сидите в кафе и пытаетесь войти в свой прекрасный профиль Facebook через локальную сеть, например Wi-Fi в кафе (в этом примере предположим, что Facebook все еще использует HTTP). Сеть Wi-Fi кафе является общедоступной, и любой, кто подключается к ней, может получить доступ к передаваемым по ней данным. Теперь давайте посмотрим, что происходит с вашими данными, когда веб-сайт использует HTTP. Под данными мы подразумеваем все, включая ваш логин и пароль для вашей учетной записи Facebook.
Чтобы войти на веб-сайт (например, Facebook), вам необходимо ввести свои учетные данные (обычно ваш адрес электронной почты или номер телефона и ваш пароль). Как только вы нажмете кнопку входа в систему, ваши данные будут отправлены на сервер. Когда сервер получил ваши данные, он их проверяет. Если все в порядке, сервер отправляет HTTP-статус «ОК», и вы входите в свою учетную запись. Легко свежий. Вроде все нормально.
Но вот проблема — если ваши данные были переданы через HTTP, то они были отправлены незашифрованными через небезопасное соединение (HTTP не использует шифрование), и поэтому любые данные, передаваемые по протоколу HTTP, находятся в открытом доступе и могут быть перехвачены или даже манипулируется третьими сторонами.Вы, вероятно, никогда не слышали об атаке с использованием сетевого сниффинга, но такие ловушки действительно существуют.
Sniffing — это тип атаки, который хакеры используют для захвата конфиденциальной сетевой информации, такой как пароли, данные учетной записи, номера кредитных карт, идентификаторы пользователей и т. Д. Для этого хакеры обычно используют сниффер , приложение, которое может захватывать сетевые пакеты. . Снифферы также известны как анализаторы сетевых протоколов, но, хотя сетевые анализаторы по сути являются инструментами устранения неполадок сети, хакеры могут умело использовать их в гнусных целях.
Если сетевые пакеты не зашифрованы (в нашем примере пакет включает ваш логин и пароль для вашей учетной записи Facebook), данные в этом сетевом пакете могут быть прочитаны с помощью сниффера. Обнюхивание — это перехват сетевых пакетов, и после того, как пакет был перехвачен с помощью средства сниффера, его содержимое может быть проанализировано. Таким образом хакеры могут украсть вашу конфиденциальную и личную информацию.
Как мы видим, протокол HTTP имеет одну большую слабость — информация, передаваемая по протоколу HTTP между вашим устройством и веб-сервером, не зашифрована и теоретически может быть перехвачена хакером в любое время.Этот недостаток HTTP может показаться несущественным для людей, посещающих чисто информационные сайты. Но это создает очевидные проблемы при работе с личной информацией, используемой в онлайн-покупках и банковских операциях. Однако проблемы безопасности с HTTP можно легко решить, используя безопасный канал связи, известный как HTTPS.
HTTPS также может защитить вас от таких хакерских атак, как атаки типа «злоумышленник в середине», повторное связывание DNS и атаки повторного воспроизведения — но, чтобы не сбивать вас с толку, мы продолжим описывать, как работает HTTPS и как он может защитить вас от атак сниффинга, которые мы описали ранее.
Что такое HTTPS и как он может защитить ваш сайт?
HTTPS — это протокол интернет-связи, который хранит любые данные, включая ваши пароли, текстовые сообщения и данные кредитной карты, в безопасности при передаче между вашим компьютером и серверами, на которые вы отправляете эти данные. Короче говоря, HTTPS — это просто безопасная версия HTTP: буква «S» в конце буквально означает «безопасный». HTTPS обеспечивает конфиденциальность ваших данных с помощью протокола безопасности транспортного уровня (TSL), часто называемого SSL (Security Sockets Layer).Но что такое SSL-сертификат?
SSL — это безопасный сертификат, который предлагает три уровня защиты: шифрование , , что означает, что все данные, передаваемые между браузером (клиентом) и веб-сайтом (сервером), зашифрованы, так что даже в случае кражи или перехвата данных хакер не сможет уметь их расшифровать; целостность данных , что гарантирует, что ваши данные не могут быть изменены или повреждены во время передачи без обнаружения; и аутентификация , которая проверяет, действительно ли вы общаетесь с предполагаемым веб-сайтом.Чтобы убедиться, что ваше общение безопасно, вы можете найти специальный зеленый замок в адресной строке браузера, который указывает, защищен ли веб-сайт.
Давайте теперь посмотрим, как работает SSL-шифрование и как оно может защитить ваши данные от снифферов. Мы продолжим тот же сценарий, что и раньше, когда вы пытаетесь войти в свою учетную запись Facebook, используя свой адрес электронной почты и пароль. Помните, что на этот раз вы входите в Facebook через HTTPS-соединение, защищенное сертификатом SSL.
Сертификаты SSLиспользуют так называемую асимметричную криптографию с открытым ключом или систему инфраструктуры открытых ключей (PKI). Система PKI использует два разных ключа для шифрования связи: открытый ключ и закрытый ключ . Все, что зашифровано с помощью открытого ключа, можно расшифровать только с помощью соответствующего закрытого ключа и наоборот.
Обратите внимание, что закрытый ключ , как следует из его названия, должен быть строго защищен и должен быть доступен только владельцу закрытого ключа.На веб-сайте закрытый ключ должен храниться в безопасности на веб-сервере. И наоборот, открытый ключ предназначен для распространения среди всех и каждого, кому необходимо иметь возможность расшифровать информацию, которая изначально была зашифрована с помощью закрытого ключа. Теперь, когда мы понимаем, как работают пары открытого и закрытого ключей, мы можем перейти к описанию того, как работают сертификаты SSL. Мы разделим этот процесс на несколько этапов, чтобы упростить его выполнение.
Как работает сертификат SSL?
Шаг 1. Установите безопасную связь между сервером и браузером с помощью рукопожатия . Процесс подтверждения начинается, когда браузер делает запрос URL (например, когда вы вводите «https://www.facebook.com/» в адресную строку). Отправляя этот запрос URL, клиент инициирует безопасное SSL-соединение между браузером клиента и сервером, передавая параметры связи, такие как версия и тип шифрования. Клиент, отправляющий запрос на установление SSL-соединения, называется клиентом hello .
Шаг 2. Следующий шаг называется сервер hello . Получив запрос клиента, сервер отвечает, отправляя копию своего сертификата SSL вместе со своим public_key, таким образом завершая процесс client hello .
Шаг 3. Как только клиент получает эти данные обратно от сервера, браузер проверяет, доверяет ли он сертификату неявно или сертификат может быть проверен одним из нескольких центров сертификации (CA), которым браузер неявно доверяет. .Этот метод работает, поскольку в каждом браузере есть предустановленный список доверенных сертификатов SSL от центров сертификации (ЦС), которые вы можете просматривать, добавлять и удалять. Эти сертификаты контролируются централизованной группой организаций безопасности, включая Symantec, Comodo и GoDaddy. Если сервер представляет сертификат из списка браузера, то он знает, что этому сайту можно доверять. При проверке сертификата SSL браузер также создает уникальный симметричный public_key, используя public_key, отправленный сервером.На этом этапе наши данные окончательно зашифрованы.
Шаг 4. Затем сервер отправляет обратно подписанное подтверждение. После получения этого подтверждения сервер и клиент инициируют зашифрованный сеанс SSL. Вот как SSL обеспечивает аутентификацию.
Шаг 5. Теперь, когда сеанс SSL установлен, клиент и сервер могут безопасно обмениваться ранее зашифрованными данными. Симметричный ключ, созданный во время этого процесса, уникален для конкретного сеанса SSL и может использоваться для шифрования / дешифрования данных, которыми обмениваются клиент и сервер во время этого сеанса.
Использование HTTPS-соединения, защищенного сертификатом SSL, дает вам всю защиту, о которой мы упоминали ранее. Вы получаете аутентификацию, чтобы знать, что вы безопасно обмениваетесь данными с предполагаемым сервером. Вы получаете шифрование данных, так что даже если сниффер перехватит и украдет сетевой пакет, содержащий public_key, он никогда не сможет его расшифровать. И, конечно же, вы получаете целостность данных, так что вы можете передавать свои конфиденциальные данные, не беспокоясь о том, что они были повреждены или изменены без вашего обнаружения.
Нужен ли моему сайту сертификат SSL?
Прежде чем вы примете решение, использовать ли HTTPS вместо HTTP, мы хотели бы подытожить основные преимущества HTTPS (вместе с протоколом SSL) вместо HTTP для вашего веб-сайта:
- Безопасность. Вся информация, которую вы и ваши клиенты передаете на ваш веб-сайт и с него, зашифрована и проверена (обеспечивая целостность данных). Это избавляет вас от ряда потенциальных хакерских атак, таких как сниффинг, человек посередине и т. Д.и обеспечивает базовую безопасность вашего бизнеса.
- Доверие. Если говорить больше о физических факторах, люди чувствуют себя лучше, работая с веб-сайтом, который заботится о безопасности их конфиденциальной информации. HTTPS и SSL помогают веб-сайтам укреплять доверие в их деловых отношениях.
- SEO. Даже незначительное повышение рейтинга в поисковых системах поможет пользователям найти ваш сайт.
В RubyGarage мы рекомендуем, чтобы все новые веб-сайты использовали HTTPS.Если ваш веб-сайт уже создан, вы можете перейти с HTTP на HTTPS, но не обязательно делать это прямо сейчас. Если вы заинтересованы в том, чтобы новый или существующий веб-сайт работал с HTTPS, мы можем помочь вам на протяжении всего процесса от покупки сертификата до обеспечения правильной работы входящих HTTP-ссылок.
Как сделать ваш сайт доступным только для HTTPS
Интернет становится более безопасным с каждым днем, поскольку люди включают HTTPS, безопасную версию HTTP, на своих сайтах и в службах.В прошлом году Mozilla сообщила, что процент запросов, сделанных Firefox с использованием зашифрованного HTTPS, впервые превысил 50%. HTTPS имеет множество преимуществ, которые недоступны по сравнению с незашифрованным HTTP, включая улучшенную производительность с HTTP / 2, преимущества SEO для поисковых систем, таких как Google, и обнадеживающий значок замка в адресной строке.
Так как же добавить HTTPS на свой сайт или службу? Это просто: Cloudflare предлагает бесплатную автоматическую поддержку HTTPS для всех клиентов без какой-либо конфигурации.Подпишитесь на любой план, и Cloudflare выдаст вам SSL-сертификат и будет обслуживать ваш сайт по HTTPS.
только HTTPS
Включение HTTPS не означает, что все посетители защищены. Если посетитель введет имя вашего веб-сайта в адресную строку браузера или перейдет по ссылке HTTP, он переведет его на небезопасную HTTP-версию вашего веб-сайта. Чтобы сделать ваш сайт доступным только для HTTPS, вам необходимо перенаправить посетителей с HTTP на HTTPS-версию вашего сайта.
Переход только на HTTPS должен быть таким же простым, как нажатие кнопки, поэтому мы буквально добавили его на панель управления Cloudflare.Включите функцию «Всегда использовать HTTPS», и все посетители HTTP-версии вашего сайта будут перенаправлены на HTTPS-версию. Вы найдете эту опцию прямо над настройкой HTTP Strict Transport Security, и она, конечно же, также доступна через наш API.
В случае, если вы хотите перенаправить только часть ваших запросов, вы все равно можете сделать это, создав правило страницы. Просто используйте параметр «Всегда использовать HTTPS» для любого шаблона URL.
Защита вашего сайта: следующие шаги
После того, как вы убедились, что ваш сайт полностью работает с включенным протоколом HTTPS, вы можете сделать еще один шаг и включить HTTP Strict Transport Security (HSTS).HSTS — это заголовок, который сообщает браузерам, что ваш сайт доступен по HTTPS и будет доступен в течение определенного периода времени. Как только браузер видит заголовок HSTS для сайта, он автоматически получает версию HTTPS страниц HTTP без необходимости следовать перенаправлениям. HSTS можно включить в криптографическом приложении прямо с помощью переключателя Всегда использовать HTTPS.
Также важно защитить соединение между Cloudflare и вашим сайтом. Для этого вы можете использовать Origin CA Cloudflare, чтобы получить бесплатный сертификат для вашего исходного сервера.После того, как ваш исходный сервер настроен с использованием HTTPS и действующего сертификата, измените режим SSL на Полный (строгий), чтобы получить наивысший уровень безопасности.
Как включить перенаправление с HTTP на HTTPS для домена в Plesk — Справочный центр Plesk
Plesk для Windows Plesk для Linux kb: как сделать ABT: Группа B
Применимо к:- Plesk для Linux
- Plesk для Windows
Вопрос
Как заставить веб-сайт, размещенный в Plesk, постоянно использовать безопасное соединение по HTTPS?
Ответ
Перед включением постоянного перенаправления HTTPS для домена убедитесь, что веб-сайт доступен по HTTPS:
Войдите в Plesk.
Перейдите в Домены > example.com > Настройки хостинга .
Включите параметр Постоянное SEO-безопасное перенаправление 301 с HTTP на HTTPS и выберите свой сертификат в раскрывающемся меню. Примените изменения.
Примечание: Если параметр Постоянное SEO-безопасное перенаправление 301 с HTTP на HTTPS неактивен, обратитесь к своему поставщику услуг за помощью с постоянным перенаправлением HTTPS.
Альтернативные решения для Linux
Включение перенаправления HTTPS с использованием дополнительных директив Apache и nginx в Plesk (для Linux)
Войдите в Plesk.
Перейдите в Домены > example.com > Настройки Apache и nginx .
Скопируйте следующие директивы в Дополнительные директивы для поля HTTP :
Примечание: Если вы являетесь владельцем домена и Параметры Apache и nginx для вас недоступны, обратитесь к своему поставщику услуг за помощью с постоянным перенаправлением HTTPS./(.*) https: // $ server_name / $ 1 постоянно;
}
Включение перенаправления HTTPS через файл .htaccess (для Linux)
Примечание. Это решение применимо, только если веб-сайт обрабатывается Apache.
Войдите в Plesk.
Перейдите в Домены > example.com > Диспетчер файлов .
Откройте файл .htaccess , если он доступен, или создайте новый: щелкните> Create File > введите .(. *) $ https: //% {HTTP_HOST} / $ 1 [R, QSA]
Щелкните ОК .
Альтернативные решения для Windows Server
Включение перенаправления HTTPS через файл web.config домена (для Windows Server)
Войдите в Plesk.
Перейдите в Domains > example.com > File Manager и откройте web.config файл.
Вставьте следующее содержимое прямо перед :
Примечание: Если разделы
/ уже присутствуют в файле web.config , поместите содержимое ниже без тегов… CONFIG_TEXT:
Нажмите на картинку для увеличения
Включение перенаправления HTTPS в диспетчере IIS (для Windows Server)
Подключитесь к серверу Plesk через RDP.
Запустите диспетчер информационных служб Интернета (IIS) в Windows Запустите > Все программы > (Windows) Администрирование .
В диспетчере IIS разверните SERVERNAME > Sites > щелкните имя нужного сайта> дважды щелкните URL Rewrite .
Примечание: Если кнопка перезаписи URL отсутствует, установите компонент «Модуль перезаписи URL-адресов IIS», используя эту статью базы знаний.
Нажмите Добавить правила … на правой панели> под Правила для входящих выберите Пустое правило и нажмите ОК :
Настройте новое правило:
Принудительное перенаправление HTTPS | Блог cPanel
Мы подробно говорили о сертификатах SSL (уровень защищенных сокетов) как в блоге cPanel, так и на конференции cPanel 2018 в Хьюстоне, Техас, а также о многих других возможностях.Нельзя недооценивать важность наличия SSL для служб и веб-сайтов на вашем сервере. Один из наиболее распространенных запросов в службу поддержки как для хостинг-провайдеров, так и для конечных пользователей: после установки сертификата SSL для вашего веб-сайта, как вы перенаправляете трафик на «безопасную» или HTTPS-версию URL-адреса? В версии 80 мы добавляем новую функцию, чтобы сделать перенаправление еще проще!
Как работает перенаправление HTTPS?
В интерфейсе доменов в cPanel ( Home >> Domains ) есть возможность включить Принудительное перенаправление HTTPS из небезопасной версии (HTTP) в безопасную версию (HTTPS) с помощью переключателя.Эта информация хранится в файлах пользовательских данных учетной записи (/ var / cpanel / userdata), а перенаправление встроено в конфигурацию виртуального хоста домена.
Для всех доменов с действующими сертификатами SSL можно включить перенаправление. Псевдонимы (исторически называемые припаркованными доменами) наследуют свой статус перенаправления от родительского домена. Больше не потребуется ручное перенаправление .htaccess, плагин или обновление конфигурации Apache. Теперь конечный пользователь может переключить переключатель, чтобы перенаправить посетителей на защищенную версию ваших сайтов!
Почему принудительное использование HTTPS — это хорошо?
В прошлом году в блоге cPanel я написал разбивку «Какой SSL мне подходит», вкратце затронув такие темы, как что такое SSL и зачем он вам нужен, а также различные типы доступных сертификатов.На своем веб-сайте Symantec предлагает более подробную информацию и аналитику, в которой объясняются все особенности SSL и принципы их работы. Очень короткий ответ заключается в том, что SSL обеспечивают определенный уровень безопасности и шифрования, защищая передачу ваших данных через Интернет.
Наличие SSL на вашем веб-сайте включает значок замка в левой части строки URL-адреса вашего браузера:
Это информирует посетителей вашего сайта о том, что сайт защищен и что данные передаются между конечным пользователем и сайтом. зашифрован.Наличие SSL на вашем сайте дает несколько дополнительных преимуществ (помимо безопасности).HTTPS для WordPress:
Если вы являетесь пользователем WordPress (как и многие из вас) или активно пытаетесь повысить рейтинг своей страницы в поиске Google, Google объявил, что веб-сайты, использующие HTTPS, получат небольшое повышение рейтинга при поиске с использованием их движка. Кроме того, новый протокол HTTP / 2 показал более высокую производительность, чем стандартный HTTP, но требует HTTPS из-за поддержки браузера.
Данные отслеживания с помощью Google Analytics:
Если вы отслеживаете данные в Google Analytics, пользователь, который перенаправляет с сайта HTTPS на сайт HTTP (нажимая ссылки или перенаправления и т. Д.), Было показано, что эти данные перехода теряются. Трафик с HTTPS на HTTP обычно объединяется с «прямым трафиком». Переход с HTTPS на HTTPS считается реферальными данными. Используя SSL, Google Analytics предоставит вам более точные данные.
- Перенаправление одной страницы WordPress с HTTPS на HTTP

 Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств.
Такому сертификату больше доверяют, так как он подтверждает реальное существование вашей компании. Поэтому сертификат с проверкой организации подходит для интернет-магазинов, страховых или туристических агентств. Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
Если злоумышленники украдут данные посетителя сайта из-за уязвимости в сертификате, то Let`s Encrypt не возместит ущерб.
 Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
Google в своем руководстве по переносу сайта на новый URL сообщает, что в идеале перенаправлений вида страница №1 -> страница №2 -> страница №3 должно быть не более трех, в крайнем случае — пять. Если их число будет больше, поисковый робот может не проиндексировать следующие страницы сайта.
 При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/
При выборе отталкивайтесь от специфики своего сайта и того, сколько доменов нужно защитить. Также определиться с сертификатом поможет фильтр на странице https://ssl.com.ua/ 443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L] (.*)$ https://ваш домен/$1 [R=301,L]
(.*)$ https://ваш домен/$1 [R=301,L] (.*)$ http://%{HTTP_HOST}/$1 [R=301,L]
(.*)$ http://%{HTTP_HOST}/$1 [R=301,L] В итоге, на некоторое время, у нас обнулился ТИЦ и значительно упали позиции в поиске. Поэтому хотелось бы описать моменты, как безболезненно для вашего сайта, переехать с протокола HTTP на HTTPS.
В итоге, на некоторое время, у нас обнулился ТИЦ и значительно упали позиции в поиске. Поэтому хотелось бы описать моменты, как безболезненно для вашего сайта, переехать с протокола HTTP на HTTPS.

 Вебмастер» о том, что главное зеркало изменено на вариант с HTTPS и убедитесь в этом, проверив изменение главного зеркала сайта с помощью формы «Сообщить о новом сайте».
Вебмастер» о том, что главное зеркало изменено на вариант с HTTPS и убедитесь в этом, проверив изменение главного зеркала сайта с помощью формы «Сообщить о новом сайте».

 Это лучший способ защиты пользовательских данных.
Это лучший способ защиты пользовательских данных. Это обеспечивает более высокий уровень безопасности.
Это обеспечивает более высокий уровень безопасности. Введите код CSR в соответствующем поле, выберите веб-сервер, на котором работает ваш хостинг, и нажмите кнопку «Далее».
Введите код CSR в соответствующем поле, выберите веб-сервер, на котором работает ваш хостинг, и нажмите кнопку «Далее».
 .*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R,L]  videos\.php$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L,NE]
videos\.php$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L,NE]  /payment, roles: ROLE_USER, requires_channel: https } Он работает хорошо, но когда…
/payment, roles: ROLE_USER, requires_channel: https } Он работает хорошо, но когда… например: RewriteRule…
например: RewriteRule… But, if anyone tries to access Outlook on the web (formerly known as Outlook Web App) by using http://<ServerName> or http://<ServerName>/owa, they’ll get an error.
But, if anyone tries to access Outlook on the web (formerly known as Outlook Web App) by using http://<ServerName> or http://<ServerName>/owa, they’ll get an error.
 в разделе «Параметры перенаправления SSL и HTTP по умолчанию» на веб-сайте по умолчанию на сервере Exchange Server в конце этой статьи.For the default SSL and http redirect settings on all virtual directories in the default website, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section at the end of this topic.
в разделе «Параметры перенаправления SSL и HTTP по умолчанию» на веб-сайте по умолчанию на сервере Exchange Server в конце этой статьи.For the default SSL and http redirect settings on all virtual directories in the default website, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section at the end of this topic.
 Эти протоколы настолько сходны между собой, что термины «SSL» и «TLS» (без версий) часто используются как взаимозаменяемые. Поэтому когда в статьях по Exchange, Центр администрирования Exchange и Командная консоль Exchange упоминается термин «SSL», часто под ним подразумевается как протокол SSL, так и протокол TLS. Как правило, термин «SSL» обозначает именно протокол SSL только в тех случаях, когда указан номер версии (например, SSL 3.0). О том, почему следует отключить протокол SSL и перейти на протокол TLS, см. в статье Как устранить уязвимость SSL 3.0.Secure Sockets Layer (SSL) is being replaced by Transport Layer Security (TLS) as the protocol that’s used to encrypt data sent between computer systems. They’re so closely related that the terms «SSL» and «TLS» (without versions) are often used interchangeably. Because of this similarity, references to «SSL» in Exchange topics, the Exchange admin center, and the Exchange Management Shell have often been used to encompass both the SSL and TLS protocols.
Эти протоколы настолько сходны между собой, что термины «SSL» и «TLS» (без версий) часто используются как взаимозаменяемые. Поэтому когда в статьях по Exchange, Центр администрирования Exchange и Командная консоль Exchange упоминается термин «SSL», часто под ним подразумевается как протокол SSL, так и протокол TLS. Как правило, термин «SSL» обозначает именно протокол SSL только в тех случаях, когда указан номер версии (например, SSL 3.0). О том, почему следует отключить протокол SSL и перейти на протокол TLS, см. в статье Как устранить уязвимость SSL 3.0.Secure Sockets Layer (SSL) is being replaced by Transport Layer Security (TLS) as the protocol that’s used to encrypt data sent between computer systems. They’re so closely related that the terms «SSL» and «TLS» (without versions) are often used interchangeably. Because of this similarity, references to «SSL» in Exchange topics, the Exchange admin center, and the Exchange Management Shell have often been used to encompass both the SSL and TLS protocols. Typically, «SSL» refers to the actual SSL protocol only when a version is also provided (for example, SSL 3.0). To find out why you should disable the SSL protocol and switch to TLS, check out Protecting you against the SSL 3.0 vulnerability.
Typically, «SSL» refers to the actual SSL protocol only when a version is also provided (for example, SSL 3.0). To find out why you should disable the SSL protocol and switch to TLS, check out Protecting you against the SSL 3.0 vulnerability. Open IIS Manager on the Exchange server. An easy way to do this in Windows Server 2012 or later is to press Windows key + Q, type inetmgr, and select Internet Information Services (IIS) Manager in the results.
Open IIS Manager on the Exchange server. An easy way to do this in Windows Server 2012 or later is to press Windows key + Q, type inetmgr, and select Internet Information Services (IIS) Manager in the results. On the SSL Settings page, clear the Require SSL check box, and in the Actions pane, click Apply.
On the SSL Settings page, clear the Require SSL check box, and in the Actions pane, click Apply. Так как нам нужно настроить только Outlook в Интернете, необходимо восстановить параметр Требовать SSL для других виртуальных каталогов, где он был включен по умолчанию.When you change the Require SSL setting on a website in IIS, the setting is automatically inherited by all virtual directories in the website. Because we’re only interested in configuring Outlook on the web, you need to restore the Require SSL setting for other virtual directories that had it enabled by default.
Так как нам нужно настроить только Outlook в Интернете, необходимо восстановить параметр Требовать SSL для других виртуальных каталогов, где он был включен по умолчанию.When you change the Require SSL setting on a website in IIS, the setting is automatically inherited by all virtual directories in the website. Because we’re only interested in configuring Outlook on the web, you need to restore the Require SSL setting for other virtual directories that had it enabled by default. In IIS Manager, expand the server, expand Sites, and expand Default Web Site.
In IIS Manager, expand the server, expand Sites, and expand Default Web Site. Repeat the previous steps on each virtual directory in the default website that had Require SSL enabled by default (except for /owa). Единственные виртуальные каталоги, для которые по умолчанию не включено обязательное значение SSL, — это /PowerShell и /Rpc.The only virtual directories that don’t have Require SSL enabled by default are /PowerShell and /Rpc.
Repeat the previous steps on each virtual directory in the default website that had Require SSL enabled by default (except for /owa). Единственные виртуальные каталоги, для которые по умолчанию не включено обязательное значение SSL, — это /PowerShell и /Rpc.The only virtual directories that don’t have Require SSL enabled by default are /PowerShell and /Rpc. Настройка веб-сайта по умолчанию на перенаправление к виртуальному каталогу /owa с помощью диспетчера служб IIS.Step 3: Use IIS Manager to configure the default website to redirect to the /owa virtual directory.
Настройка веб-сайта по умолчанию на перенаправление к виртуальному каталогу /owa с помощью диспетчера служб IIS.Step 3: Use IIS Manager to configure the default website to redirect to the /owa virtual directory. contoso.com/owa) .Select the Redirect requests to this destination check box, and enter the value https://<OWAUrl>/owa (For example, https://webmail.contoso.com/owa).
contoso.com/owa) .Select the Redirect requests to this destination check box, and enter the value https://<OWAUrl>/owa (For example, https://webmail.contoso.com/owa). exe set config "Default Web Site" -section:httpredirect -enabled:true -destination:"https://<OWAUrl>/owa" -childOnly:true
exe set config "Default Web Site" -section:httpredirect -enabled:true -destination:"https://<OWAUrl>/owa" -childOnly:true
 By default, no directories or virtual directories in the default website are enabled for redirection. Дополнительные сведения см. в разделе «Требовать SSL по умолчанию» и «Перенаправление HTTP» на веб-сайте по умолчанию на сервере Exchange Server.For more information, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section.
By default, no directories or virtual directories in the default website are enabled for redirection. Дополнительные сведения см. в разделе «Требовать SSL по умолчанию» и «Перенаправление HTTP» на веб-сайте по умолчанию на сервере Exchange Server.For more information, see the Default Require SSL and HTTP Redirect settings in the default website on an Exchange server section. Select the virtual directory, and verify Features View is selected at the bottom of the page.
Select the virtual directory, and verify Features View is selected at the bottom of the page.

 On a client computer, open a web browser and enter the URL http://<ServerName>. На локальном сервере можно использовать значение http://127.0.0.1 или http://localhost.On the local server, you can use the value http://127.0.0.1 or http://localhost.
On a client computer, open a web browser and enter the URL http://<ServerName>. На локальном сервере можно использовать значение http://127.0.0.1 или http://localhost.On the local server, you can use the value http://127.0.0.1 or http://localhost. S гарантирует, что ваше соединение зашифровано. Например:
S гарантирует, что ваше соединение зашифровано. Например: В следующей статье приведены инструкции по удалению службы DreamHost, которая автоматически перенаправляет ваш сайт на HTTPS.
В следующей статье приведены инструкции по удалению службы DreamHost, которая автоматически перенаправляет ваш сайт на HTTPS. Это будет либо Apache, либо Nginx.
Это будет либо Apache, либо Nginx. Наличие SSL также дает посетителю уверенность в безопасности вашего сайта.
Наличие SSL также дает посетителю уверенность в безопасности вашего сайта. *) Https: //% {HTTP_HOST}% {REQUEST_URI}
*) Https: //% {HTTP_HOST}% {REQUEST_URI} 
 *) https: //% {HTTP_HOST}% {REQUEST_URI}
*) https: //% {HTTP_HOST}% {REQUEST_URI} 


 На самом деле я собираюсь показать вам, как бесплатно развернуть HTTPS на вашем сайте с помощью Cloudflare. И это совсем не займет много времени.
На самом деле я собираюсь показать вам, как бесплатно развернуть HTTPS на вашем сайте с помощью Cloudflare. И это совсем не займет много времени. Посетителями могут быть обычные люди, сканеры и боты (например, боты поисковых систем) или хакеры. Выступая в качестве посредника между вашим веб-сервером и посетителями вашего сайта, Cloudflare помогает отфильтровывать весь незаконный трафик, чтобы через него проходило только хорошее.
Посетителями могут быть обычные люди, сканеры и боты (например, боты поисковых систем) или хакеры. Выступая в качестве посредника между вашим веб-сервером и посетителями вашего сайта, Cloudflare помогает отфильтровывать весь незаконный трафик, чтобы через него проходило только хорошее.