CSS: как сделать горизонтальный (UL) список, сохраняя каждый элемент одинаковой ширины?
То есть без определения конкретной суммы ‘width’ для каждого отдельного элемента. Например, самый широкий элемент (по своему содержанию) задает ширину для каждого из других элементов.
Кроме того, как я могу охватить указанный список 100% по всему его контейнеру, также сохраняя каждый элемент одинаковой ширины?
css list widthПоделиться Источник Hamster 15 августа 2010 в 14:53
3 ответа
- Оберните каждый элемент в горизонтальный список с помощью CSS
У меня есть горизонтальный список с длинными элементами,которые я хочу обернуть. Список прекрасно оборачивается, если один элемент списка действительно длинный или если все элементы списка действительно короткие. Однако если два элемента списка имеют длину, они не будут разделены по доступному…
Я пытаюсь построить простой горизонтальный список, где каждый элемент списка является div, и я хочу, чтобы все они сидели рядом друг с другом. Однако когда я пытаюсь использовать приведенный ниже код, дивы оказываются на отдельных строках. Вот что у меня есть: HTML: <ul id=navlist>…
2
Если я правильно понимаю:
- Вам нужен список.
- Вы хотите, чтобы каждый элемент списка был одинаковой ширины.
Вы хотите, чтобы эта ширина была шириной самого широкого содержимого элемента списка
Вам также нужен способ равномерно распределить элементы списка по контейнеру, это кажется несовместимым с 3, потому что тогда они будут равномерно распределены не по содержимому, а по размеру контейнера.
Поэтому я предполагаю, что вам нужны два разных решения.
Я думаю, что вы можете сделать
<style>
ul, li{float:left;margin;padding:0;display:block;}
li {clear:left;width:100%;margin:1px 0;background:#03a;}
</style>
<ul>
<li>Item 1</li>
<li>Item 2 which is longer</li>
<li>Item 3</li>
</ul>
работает в некоторых браузерах. Кажется, я помню, что он не работал в IE и должен был заставить его работать, используя выражения css.
Идея заключается в том, что ul и li плавают, чтобы сжать их до ширины содержимого. Li очищаются и устанавливаются на 100% ширины их контейнера, того же самого контейнера, который сжимается до их размера. —
Ваш другой вариант невозможен в CSS, если вы не знаете количество элементов списка. Хотя если вы не знаете количество элементов списка, это означает, что существует сценарий, идущий либо на стороне сервера, либо на стороне клиента, и вы можете узнать количество элементов. 🙂
Я решил эту проблему в прошлом, дав ul класс с количеством детей в нем, используя множество правил CSS и надеясь, что один из них будет придерживаться.
напр.
<style>
ul.lis1 li {width:100%}
ul.lis2 li {width:50%}
ul.lis3 li {width:33.3%}
ul.lis4 li {width:25%}
/* ... you can keep going forever here, though there'll be a point at which they become too thin and your UI breaks anyway, */
</style>
<ul> <!-- lis4 is generated by PHP or Ruby or whatever -->
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
Поделиться robotdana 16 августа 2010 в 02:09
1
Используйте css таблицы с фиксированным расположением таблиц.
В результате каждый <li> будет делить равную часть <ul> независимо от того, сколько элементов есть в списке.
ul
{
display: table;
table-layout: fixed;
width: 100%;
border: 1px solid #c2c2c2;
box-sizing: border-box;
}
li
{
text-align: center;
display: table-cell;
border-right: 1px solid #c2c2c2;
}
Пример FIDDLE
Поделиться Danield
0
Для этого вам нужно будет их сплавить:
ul {
list-style: none;
}
ul li {
float: left;
width: 100px; /* Or whatever arbitrary amount you want */
}
Список должен автоматически охватывать ширину контейнера-его блочный элемент.
Поделиться Yi Jiang 15 августа 2010 в 15:02
Похожие вопросы:
Горизонтальный список пунктов меню Force width (CSS)
Как я могу заставить все элементы в горизонтальном списке (меню) быть одинаковой ширины? Это мой код CSS до сих пор: a { text-decoration:none; } #navlist ul { margin:0; padding:0;…
Горизонтальный список (ul) с многострочным элементом списка?
У меня есть горизонтальный список (для навигационной панели), и я хочу, чтобы отдельный элемент списка был многолинейным. Я попытался использовать <br /> , но это приводит к тому, что весь…
Создание разных li (родительского и дочернего) одинаковой ширины
Я создаю горизонтальную навигационную панель ul . Каждый элемент li имеет разную ширину. Я хочу сделать так, чтобы в выпадающем меню выпадающие элементы «children» li стали такой же…
Оберните каждый элемент в горизонтальный список с помощью CSS
 ..
.. Горизонтальный (встроенный) список в HTML/CSS с divs
Я пытаюсь построить простой горизонтальный список, где каждый элемент списка является div, и я хочу, чтобы все они сидели рядом друг с другом. Однако когда я пытаюсь использовать приведенный ниже…
Горизонтальный ползунок каждый элемент занимает 100% окна
Я хочу сделать горизонтальный ползунок, каждый элемент которого занимает 100% окна. Я не хочу указывать ширину контейнера с помощью CSS, так как они должны быть динамическими. <div…
Python PIL каждый символ одинаковой ширины
Я пытаюсь нарисовать какой-то текст на картинке, используя пакет PIL с python. Есть ли способ, которым я могу нарисовать каждый символ одинаковой ширины? Спасибо!
Как я могу сделать элемент списка с одинаковой длиной?
Я создаю неупорядоченный список для компонента горизонтальной вкладки. Я хочу, чтобы каждый элемент списка заполнял одну из трех коробок с одинаковой длиной и высотой, показанных на изображении. Вот…
создать горизонтальный список в css
Как сделать все элементы одинаковой ширины в оберточной flexbox?
У меня есть список элементов переменной ширины внутри оберточной коробки flex . Я хочу, чтобы все элементы имели одинаковую ширину, поэтому я применил следующие атрибуты CSS: flex-basis: 0 и…
Как стилизовать список UL в одну строку
Я хочу отобразить этот список в одной строке.
- Список элемент1
- Список место № 2
Должно быть показано как
*List *List место № 2 место № 2
Какой стиль CSS использовать?
cssПоделиться Источник R.
 D 10 июня 2009 в 17:01
D 10 июня 2009 в 17:01 5 ответов
- Невозможно стилизовать UL, содержащий DIV
Я пытаюсь стилизовать UL горизонтально, но мой код будет работать только тогда, когда я удалю два встроенных DIV’s . Если я удалю div = thumb и div = button , то список будет выглядеть правильно. У кого-нибудь есть идеи, как я могу это исправить? HTML / PHP: <div class=container-app…
- Как стилизовать выпадающий список UL/LI
Поделиться rz. 10 июня 2009 в 17:02
26
В современных браузерах вы можете сделать следующее (CSS3 совместимо)
ul { display:flex; list-style:none; }
<ul>
<li><a href="">Item1</a></li>
<li><a href="">Item2</a></li>
<li><a href="">Item3</a></li>
</ul>Поделиться davidlbaileysr 14 января 2015 в 03:32
15
HTML код:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
CSS код:
ul.list li{
width: auto;
float: left;
}
Поделиться adel aaji 20 января 2010 в 14:26
9
Попробуйте также поэкспериментировать с чем-то подобным:
HTML
<ul>
<li>She</li>
<li>Needs</li>
<li>More Padding, Captain!</li>
</ul>
CSS
. inlineList {
display: flex;
flex-direction: row;
/* Below sets up your display method: flex-start|flex-end|space-between|space-around */
justify-content: flex-start;
/* Below removes bullets and cleans white-space */
list-style: none;
padding: 0;
/* Bonus: forces no word-wrap */
white-space: nowrap;
}
/* Here, I got you started.
li {
padding-top: 50px;
padding-bottom: 50px;
padding-left: 50px;
padding-right: 50px;
}
*/
inlineList {
display: flex;
flex-direction: row;
/* Below sets up your display method: flex-start|flex-end|space-between|space-around */
justify-content: flex-start;
/* Below removes bullets and cleans white-space */
list-style: none;
padding: 0;
/* Bonus: forces no word-wrap */
white-space: nowrap;
}
/* Here, I got you started.
li {
padding-top: 50px;
padding-bottom: 50px;
padding-left: 50px;
padding-right: 50px;
}
*/
Я сделал кодовый код, чтобы проиллюстрировать: http://codepen.io/agm1984/pen/mOxaEM
Поделиться agm1984 06 декабря 2016 в 09:28
Поделиться Matee Gojra 18 февраля 2020 в 05:48
Похожие вопросы:
Как стилизовать wp_list_page в wordpress?
Я пытаюсь стилизовать список выходов wp_list_page, в основном я хотел бы обернуть каждую отдельную страницу в закругленную рамку. Все, что я, кажется, могу сделать, это стилизовать LI и UL на CSS,…
Dojo dgrid: как стилизовать одну строку?
Я хочу стилизовать одну строку и избежать определения форматеров для каждой ячейки моей строки. Существует ли эквивалент события onStyleRow для нового виджета Dojo dgrid ? Спасибо.
Список строк в одну строку
Я пытаюсь сделать это упражнение в книге, Определение функции: onSeperateLines :: [String] -> String который принимает список строк и возвращает одну строку, которая при печати показывает строки…
Невозможно стилизовать UL, содержащий DIV
Я пытаюсь стилизовать UL горизонтально, но мой код будет работать только тогда, когда я удалю два встроенных DIV’s . Если я удалю div = thumb и div = button , то список будет выглядеть правильно. У…
Как стилизовать выпадающий список UL/LI
У меня есть неупорядоченный список,который я пытаюсь настроить во время выполнения, вызываемый стилем DropKick CSS. Вот изображение того, что я вижу: Я попытался стилизовать его так, что ничего не…
Вот изображение того, что я вижу: Я попытался стилизовать его так, что ничего не…
Android — > ListView-как стилизовать 2 вида текста в одну строку?
у меня есть элемент списка, и я хотел бы стилизовать 2 (или более) текстовых представления в одну строку. ———————————————— | | | TEXT_VIEW_1: FOO TEXT_VIEW_2: BAR | |…
Как стилизовать фон маркированных точек в <ul> ?
У меня есть такой список: <ul> <li class=list-item> <span>Label</span> <div class=multi-line-content> multi-<br /> line<br /> content </div>…
Невозможно стилизовать ul вложенный в другой ul
Несмотря на то, что это простая проблема, я не могу понять, почему я не могу стилизовать вложенный ul. HTML: <div class=footer-left> <ul> <li><a…
Как сделать список в одну строку в css
Я вставляю в тему пользовательский виджет, и мне нужно сделать список в одну строку, как я могу это сделать? Я все перепробовал
Как стилизовать два разных тега <ul> в HTML и CSS?
У меня есть тег ‘ul’, который уже стилизует что-то другое. Мне нужно создать еще один тег ‘ul’, чтобы стилизовать что-то еще на моей странице HTML. Это первый стиль ul : ul { list-style: none;…
Как сделать список в HTML (нумерованный и маркированный). Маркеры списка
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li>:
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
Попробовать »Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li>, то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li>. Тег <li>, в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h5>Маркированный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
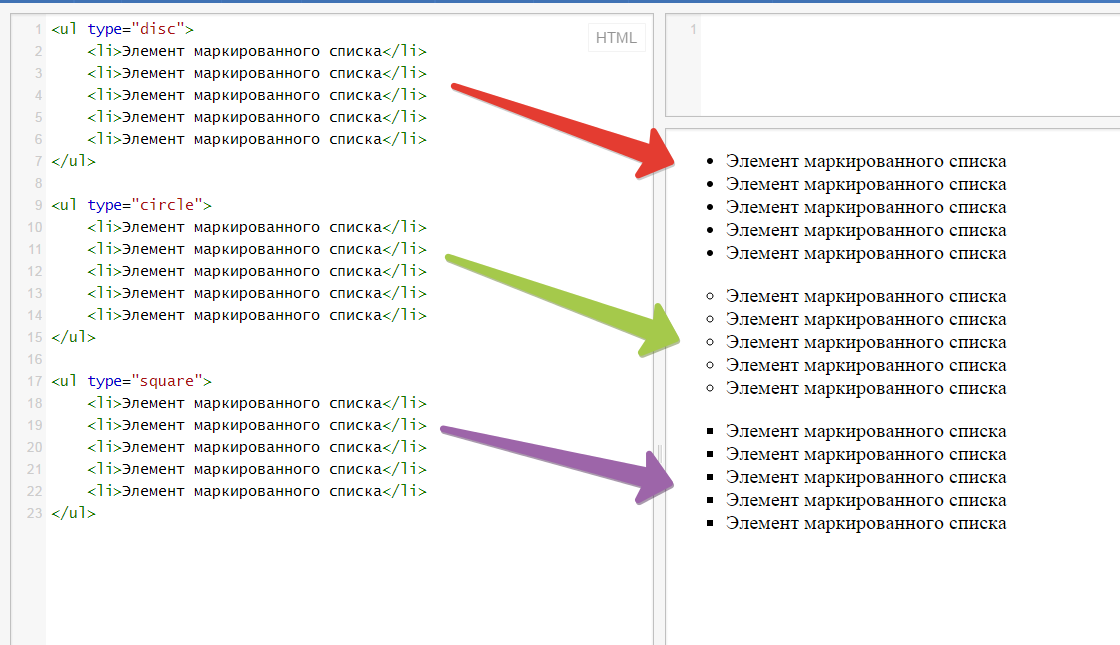
Попробовать »Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type. Данный атрибут поддерживает пять видов маркеров:
Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type, поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square.
Изменение маркеров у списков:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Нумерованный список c атрибутом type="a":</h5>
<ol type="a">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Нумерованный список c атрибутом type="I":</h5>
<ol type="I">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Виды маркеров маркированных списков:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »CSS свойство list-style-type, помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block, в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<style>li { display: inline; }</style>
</head>
<body>
<h5>Нумерованный список</h5>
<ol>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Маркированный список:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
С этой темой смотрят:
Как разместить элементы списка горизонтально
. Но как известно элементы списка по умолчанию выстраиваются вертикально друг под другом, а что если необходимо сделать горизонтальное меню? С использованием CSS это не является большой проблемой.Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
Но как известно элементы списка по умолчанию выстраиваются вертикально друг под другом, а что если необходимо сделать горизонтальное меню? С использованием CSS это не является большой проблемой.Для начала создадим обычный маркированный список, содержащий пункты нашего меню:- Главная
- Новости
- Контакты
- О сайте
Для того чтобы идентифицировать список и задать для него нужные css стили, я добавил к нему атрибут id с идентификатором «menu».
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
- Главная
- Новости
- Контакты
- О сайте
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Если же требуется получить горизонтальное меню, то просто необходимо расположить элементы списка по горизонтали. Для этого к селектору LI следует добавить стилевое свойство display со значением inline или inline-block. Я буду использовать правило display:inline-block. Итак, для того, чтобы элементы списка выстроились по горизонтали просто добавляем код CSS:
Теперь элементы списка будут расположены по горизонтали:
Как видим пункты меню выстроились в один горизонтальный ряд. Но пока на меню похоже не очень. Теперь, чтобы получить полноценную навигационную панель, оформим меню с помощью css стилей. Для начала добавим фон для панели, растянем ссылки на весь пункт li, уберем подчеркивание ссылок, настроим отступы и др.:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Результат:
Либо так:
Результат:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Результат:
Или так:
Результат:
Если добавить немного трансформации:
то получим меню со скошенными углами:
Способы размещения блоков горизонтально
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.
Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
DOCTYPE html>
Строим горизонтальный ряд из дивов
И внешнюю таблицу стилей с следующим содержимым:
div { float: left; /*Задаем обтекание*/ line-height: 120px;/*Высота строки + верт. центрирования текста*/ font-size: 40px; background: dodgerblue; color: white; margin-top: 60px; width: 320px; /*Фиксируем ширину блока*/ margin-right: 10px; text-align: center; /*Центрируем текст по горизонтали*/ }
В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Важно
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
Строим горизонтальный ряд из дивов
CSS:
.wrap { width: 1310px;/*фиксируем ширину обертки*/ margin: 0 auto;/*центрируем ее*/ background: darkgray; height: 120px;/*Задаем высоту обертки*/ }
. bblock { float: left; /*Задаем обтекание*/ line-height: 120px;/*Высота строки + верт. центрирования текста*/ font-size: 40px; background: dodgerblue; color: white; width: 320px; /*Фиксируем ширину блока*/ margin-right: 10px; text-align: center; /*Центрируем текст по горизонтали*/
bblock { float: left; /*Задаем обтекание*/ line-height: 120px;/*Высота строки + верт. центрирования текста*/ font-size: 40px; background: dodgerblue; color: white; width: 320px; /*Фиксируем ширину блока*/ margin-right: 10px; text-align: center; /*Центрируем текст по горизонтали*/
}
.wrap :last-child { margin-right: 0px;/*Убираем поле последнего div-а*/ }
В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
Ссылка меню 1 длиннее обычного Ссылка меню 2 Ссылка меню 3 Ссылка меню 4
.nav { display: inline-block; /*Задаем блочно-строчное отображение*/ width: 180px; /*задаем ширину блока*/ background: dodgerblue; }
.string { text-align: center; /*Равняем текст по-горизонтали*/ }
Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
Строим табличный ряд из дивов .bblock { display: table-cell; font-size: 32px; width: 200px; height: 200px; background: gold; text-align: center; vertical-align: middle;
}
.wrap { display: table; border-spacing: 20px 20px; background-color: darkgray;
}
.
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
, а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.Перейти на страницу с примерамиКак сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
По умолчанию все элементы списка
располагаются вертикально, занимая по ширине всю ширину элемента контейнера
, который в свою очередь занимает всю ширину его блока-контейнера.
HTML разметка для горизонтальной навигации
- Пункт меню
- Пункт меню
- Пункт меню
…
Горизонтальное меню, находящееся внутри тега
, можно дополнительно помещать внутрь элемента … и/или . Благодаря этому html-разметке придается семантический смысл, а также появляется дополнительная возможность для форматирования блока меню.
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
ul { list-style: none; /*убираем маркеры списка*/ margin: 0; /*убираем верхнее и нижнее поле, равное 1em*/ padding-left: 0; /*убираем левый отступ, равный 40px*/ } a {text-decoration: none; /*убираем подчеркивание текста ссылок*/}
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. li {display: inline;}
Делаем элементы списка строчными. В результате они располагаются по горизонтали, с правой стороны между ними добавляется промежуток, равный 0.4em (вычисляется относительно размера шрифта). Чтобы убрать его, добавляем для li отрицательное правое поле li {margin-right: -4px;}. Дальше стилизуем ссылки по своему желанию.
Способ 2. li {float: left;}
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul {overflow: hidden;}, расширяя его и позволяя ему таким образом содержать плавающие элементы. Для ссылок добавляем a {display: block;} и стилизуем их по своему желанию.
Способ 3. li {display: inline-block;}
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a {display: block;} и стилизуем их по своему желанию.
Способ 4. ul {display: flex;}
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a {display: block;} и стилизуем их по своему желанию.
1. Адаптивное меню с эффектом подчёркивания при наведении на ссылку
Выравнивание списков
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* — Стиль CSS —*/
div.center_list{ text-align: center;
}
div.center_list > ul { display: inline-block; text-align: left; max-width: 70% /* не обязательно */
}
- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс div.center_list.
Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*— CSS. Строчный вариант —*/
li { display:inline; padding:0 10px;
}
Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*— CSS. Плавающий вариант —*/
ul { list-style: none; /* убираем маркеры, если нужно */
}
li { float: left; /* для выравнивания по правому краю — right */ padding: 0 10px;
}
Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам. Два понятия — «плавающий элемент» и «обтекание». Необходимо четко представлять что это такое, что где плавает и что обтекает:
И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Совет
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством display: inline или display: inline-block!
Когда-то изначально свойство float именно для этого и было придумано!
Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая margin и padding …
Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25px
Параграф до списка
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*— CSS —*/
/*— Cтиль, установленный по умолчанию —*/
ul { margin: 0 0 10px 25px;
}
/*— Переопределяем стили —*/
ul { margin: 0 0 10px 10px; padding-left: 15px; overflow: hidden;
}
В результате получаем:
Параграф до списка
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили margin и увеличилиpadding на одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), иpadding должен быть больше этой величины, иначе маркер обрежет.
Мы определили свойства для тега ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-как overfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:
1. Если обтекающий список — редкое исключение:
Добавляем конкретным тегам ul класс, напримерul.folat_list, и прописываем свойства уже для класса.
2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*— CSS —*/
/*— Для «деклассированных» списков —*/
ul:not([class]) { margin: 0 0 10px 10px; padding-left: 15px; overflow: hidden;
}
Для всех остальных списков, с установленным значением атрибута class, будут применяться стили по умолчанию.
Горизонтально центрированное меню с использованием только CSS
Задача центрирования горизонтального меню может оказаться не такой уж простой, особенно для новичков в CSS.
Поиск решений приводит к весьма ограниченному списку методов, основная часть которых полагается на трюки CSS, JavaScript или использование нестандартных правил, которые поддерживаются не всеми браузерами.
В данном уроке мы разберем метод центрирования горизонтального меню, который использует только стандартные правила CSS и работает во всех браузерах.
Пример центрированного меню
Ниже приведено горизонтальное центрированное в данной колонке меню, в котором активизирована вторая закладка. Можно попробовать изменить размер окна браузера или страницы, чтобы убедиться в том, что меню всегда остается центрированным и рабочим.
На демонстрационной странице можно увидеть несколько вариантов оформления горизонтально центрированного меню. Любой из них можно использовать в своих проектах.
Разметка HTML
Все меню, примеры которых приводятся в данном уроке, используют простую структуру. Это обыкновенный неупорядоченный список ссылок, помещенный в элемент div.
- Первая закладка
- Вторая закладка
- Третья закладка
- Четвертая закладка
Код CSS центрированного меню
Ниже приводится полный код CSS, с помощью которого центрируется меню. А объяснения принципа работы приводятся далее в уроке.
#centeredmenu { float:left; width:100%; background:#fff; border-bottom:4px solid #000; overflow:hidden; position:relative; } #centeredmenu ul { clear:left; float:left; list-style:none; margin:0; padding:0; position:relative; left:50%; text-align:center; } #centeredmenu ul li { display:block; float:left; list-style:none; margin:0; padding:0; position:relative; right:50%; } #centeredmenu ul li a { display:block; margin:0 0 0 1px; padding:3px 10px; background:#ddd; color:#000; text-decoration:none; line-height:1.3em; } #centeredmenu ul li a:hover { background:#369; color:#fff; } #centeredmenu ul li a.active, #centeredmenu ul li a.active:hover { color:#fff; background:#000; font-weight:bold; }
Как работает метод центрирования
Действие метода основано на относительном позиционировании плавающих блочных элементов один в другом. Для начала посмотрим, как изменяется размер элементов при смещении.
Элемент div без смещения
Элемент div (блочный) без смещения растягивается на всю доступную ему ширину.
Элемент div со смещением влево
Но если мы будем смещать элемент div влево, он автоматически будет ужиматься до размеров своего содержимого. Сжатие является ключевым моментом в реализации данного метода центрирования меню. Оно помогает перемещать меню в правильную позицию.
Стандартное выровненное влево меню
Возьмем стандартное выровненное влево меню и будем шаг за шагом его переделывать. Для наглядности пункты окрашены в разные цвета, так что сразу понятно, что куда вложено.
Обратите внимание на следующие моменты:
- Элемент centeredmenu div (голубой прямоугольник) смещается влево, но имеет ширину 100%, поэтому остается растянутым на всю страницу.
- Элемент ul (розовый прямоугольник) находится внутри элемента centeredmenu div и смещается влево. Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок.
- Все элементы li (зеленые прямоугольники) находятся внутри элемента ul и смещаются влево. Таким образом, они ужимаются до размеров ссылок в них и выстраиваются в одну горизонтальную линию.
- Внутри каждой ссылки (оранжевые прямоугольники) выводится текст закладки: Закладка 1, Закладка 2 и так далее.
Смещаем положение неупорядоченного списка
Затем мы смещаем элемент ul вправо на 50% с помощью свойства position:relative;.
Когда элемент смещается с указанием процента при таких условиях важно помнить, что суммарная ширина содержащихся в нем элементов не является его шириной.
В нашем случае смещение происходит на половину окна браузера (или доступного для вывода пространства).В результате наше меню начинается на середине окна и частично выходит за его пределы. И переходим к следующему шагу.
И переходим к следующему шагу.
Сдвигаем положение всех элементов меню
Осталось только сдвинуть все элементы li влево на 50%. Это 50% ширины нашего элемента ul (контейнера, который содержит меню). Таким образом, закладки смещаются точно на центр окна.
Несколько важных замечаний
При использовании данного метода центрирования надо помнить о нескольких важных моментах:
- Так как элемент ul частично выходит за рамки окна, то это приводит к выводу полос прокрутки. Поэтому нужно использовать правило overflow:hidden; для элемента centeredmenu div. Таким образом, выступающая часть элемента div будет обрезана.
- Так как элемент ul не выровнен по закладкам, то нельзя использовать никаких визуальных стилей для него. Оставьте элемент ul без фонового цвета и без рамки, чтобы он стал полностью невидимым. А стили для закладок нужно использовать только для элементов li.
- Если нужно задать особенные стили для первой и последней закладки, нужно добавить класс для первого и последнего элементов li, чтобы можно было стилизовать их индивидуально.
Заключение
Предложенное решение совместимо со всеми браузерами, не использует JavaScript и поддерживает изменяемый размер текста.
Расположение div по центру и другие тонкости позиционирования
Левый блок
Правый блок
Теперь постараемся с помощью этого же свойства расположить третий div по центру страницы. Но, к сожалению, у float нет значения center. А при задании новому блоку значения выравнивания вправо или влево он сдвигается в указанную сторону. Поэтому остается лишь всем трем блокам задать float: left:
Но и это не является оптимальным вариантом. При уменьшении окна все слои выстраиваются в один ряд по вертикали, а при увеличении размеров – прилипают к левому краю окна. Поэтому нужен более совершенный способ выравнивание div по центру.
Центрирование слоев
В следующем примере мы будем использовать слой-контейнер, в котором разместим остальные элементы. Это решает проблему смещения блоков друг относительно друга при изменении размеров окна. Центрирование контейнера посредине осуществляется с помощью задания свойствам margin нулевого значения отступам от верхнего края и auto по бокам (margin: 0 auto):
Это решает проблему смещения блоков друг относительно друга при изменении размеров окна. Центрирование контейнера посредине осуществляется с помощью задания свойствам margin нулевого значения отступам от верхнего края и auto по бокам (margin: 0 auto):
Левый блок
Центральный блок
Правый блок
Этот же пример показывает, как можно отцентровать div по горизонтали. А если немного отредактировать приведенный выше код, то можно добиться вертикального выравнивания блоков. Для этого нужно лишь изменить длину слоя-контейнера (уменьшить его). То есть после редактирования его css класс должен выглядеть вот так:
#container { width: 200px; margin: 0 auto; }
После изменения все блоки выстроятся строго в ряд посредине. И их положение не изменится при любых размерах окна браузера. Вот как выглядит такое центрирование div по центру по вертикали:
Обратите внимание
В следующем примере для центрирования слоев внутри контейнера мы использовали ряд новых свойств css:
Краткое описание свойств css и их значений, которые мы использовали в данном примере для центрирования div внутри div:
- display: inline-block – выравнивает блочный элемент в строку и обеспечивает его обтекание другим элементом;
- vertical-align: middle – выравнивает элемент посредине относительно родительского;
- margin-left – устанавливает отступ слева.
Как из слоя сделать ссылку
Как ни странно звучит, но такое возможно. Иногда div блок как ссылка может понадобиться при верстке различных видов меню. Рассмотрим практический пример реализации слоя-ссылки:
Ссылка на наш сайт
В данном примере с помощью строки display: block мы задали ссылке значение блочного элемента. А чтобы вся высота блока div стала ссылкой, установили height: 100%.
Скрытие и отображение блочных элементов
Блочные элементы предоставляют больше возможностей для расширения функционала интерфейса, чем устаревшая табличная верстка. Часто бывает, что дизайн сайта является уникальным и узнаваемым. Но за такой эксклюзив приходиться платить нехваткой свободного места.
Часто бывает, что дизайн сайта является уникальным и узнаваемым. Но за такой эксклюзив приходиться платить нехваткой свободного места.
Особенно это касается главной страницы, стоимость размещения рекламы на которой является самой высокой. Поэтому и появляется проблема, куда бы «впихнуть» еще один рекламный баннер. И тут уж выравниванием div по центру страницы никак не отделаешься!
Более рациональным решением является сделать какой-нибудь блок скрывающимся. Вот простой пример такой реализации:
Это волшебная кнопка. Нажатие на нее скроет или отобразит скрывающийся блок.
В данном примере расположение div блоков никак не меняется. Здесь используется простейшая функция JavaScript, меняющая значение свойства css display после нажатия на кнопку (событие onclick).
Синтаксис display:
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Как видите, данное свойство может принимать множество значений. Поэтому является очень полезным и может использоваться для позиционирования элементов. В одном из предыдущих примеров с помощью одного из его значений (inline-block) мы реализовали выравнивание div внутри div по центру.
Для скрытия и показа слоя мы использовали два значения свойства display:
- none – временно удаляет блочный элемент со страницы;
- block – показывает элемент как блочный.
Еще одним средством css, позволяющим скрывать и показывать элемент, является свойство visibility. Но оно обладает большим недостатком.
Свойство visibility позволяет лишь скрыть элемент. Но практически он присутствует на странице. Поэтому расположить на его месте другой элемент не получится. В то время как свойство display полностью удаляет (на время) элемент и позволяет располагать на его месте другие блочные структуры.
Поэтому расположить на его месте другой элемент не получится. В то время как свойство display полностью удаляет (на время) элемент и позволяет располагать на его месте другие блочные структуры.
Мы с вами рассмотрели все основные слои настоящего сайта. Надеемся, что полученные знания позволят вам «испечь» по-настоящему вкусный ресурс.
Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице.
Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка
- , где в каждом пункте
- содержится одна ссылка . В HTML5 для навигации ввели отдельный тег , куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т. п.Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
- Home
- About
- Gallery
- News
- Contacts
Изначально, без стилей наша навигация выглядит, как обычный список:
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.
 menu { list-style-type: none; margin: 0; padding: 0; }
menu { list-style-type: none; margin: 0; padding: 0; }По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
GIF
Строчные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов padding можно увеличить область кликабельности еще и по высоте.
- либо для ссылок — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a { border-top: 1px solid blue; } .menu { border-bottom: 1px solid blue; }
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a { height: 30px; line-height: 30px; } GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li { display: inline; }
При этом теги внутри
- нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a { text-decoration: none; font-family: sans-serif; color: #5757a0; display: inline-block; padding: 10px 20px; background-color: lavender; border-bottom: 5px solid #5757a0; }
Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding.
Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили.
Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами
- . Эти промежутки можно убрать, записав HTML-код списка в одной строке:
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li { margin-right: -5px; }
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов
- :
.menu li { float: left; }
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
.menu { overflow: hidden; }
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.
GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
- Два свойства со значением «Auto», одно свойство с фиксированным значением.
- Одно свойство со значением «Auto», два других свойства с фиксированным значением.
- Все три свойства имеют фиксированные значения.
- Все три свойства со значением «Auto».
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента .menu, например:
.menu { width: 300px; }
Вместо этого можно установить ширину для пунктов
Как расположить элемент по центру при помощи CSS
Здравствуйте уважаемые читатели блога mainview.ru. Думаю, каждый сейчас понимает, что создать современный сайт не так-то просто. Нужно не только обладать хорошими знаниями, но и иметь хороший опыт.
Часто при разработке веб-сайта, можно столкнуться с рядом проблем, которые потребуют времени для нахождения решения, которые потребуют время на поиск и тестирование возможных решений.
Именно поэтому я решил коснуться некоторых «маленьких больших проблем», с которыми веб разработчики сталкиваются постоянно.
Сегодня хочу поговорить о том, как правильно расположить элементы внутри контейнера по центру.
Проблема. Как расположить элементы по центру при помощи CSS
Вы хотите расположить элемент по центру, относительно его родительского элемента. Чтобы внутри контейнера элемент располагался посередине. Для этого браузер должен выставить равную ширину полей справа и слева при указанной ширине самого элемента:
Решение. Выравниваем элементы по центру при помощи CSS
Чтобы расположить элемент по центру, укажите ширину элемента, а затем используйте значение «Auto» для обоих полей (левого и правого):
#centered { margin-left:auto; margin-right:auto; width:800px; }
Или можете записать правила в сокращённом виде, для того, чтобы выровнять элемент по центру контейнера:
#centered { margin:0 auto; width:800px; }
ПОСМОТРИМ НА ЗНАЧЕНИЕ «AUTO» ПОДРОБНЕЕ
CSSсодержат 7 уникальных свойств, которые применяется для установки горизонтального формата элемента margin-left, border-left, padding-left, width, padding-right, border-right, margin-right.
Их сумма составляет общее горизонтальное пространство, которое элемент занимает на данной странице.
Из семи свойств, три могут принимать как регулярные значения (в процентах, пикселях, точках и т.д.), так и значение «Auto«.
Это ширина элемента (width) , левая граница (margin-left) и правая граница (margin-right) .
Исходя из этого, мы можем получить четыре возможных комбинации, которые будут выглядеть так:
1. ОДНО СВОЙСТВО СО ЗНАЧЕНИЕМ «AUTO», ДРУГОЕ С ФИКСИРОВАННЫМ ЗНАЧЕНИЕМ
Этот вариант представляет наибольший интерес. При установке обоих полей в автоматическое значение, а ширины элемента в фиксированное значение, браузер будет назначать полям равную ширину. Тем самым элемент будет расположен по центру относительно родительского контейнера. Например:
… #centered { margin-left:auto; margin-right:auto; width:600px; }
Также в этой комбинации возможен, как вы поняли, и другой вариант. Предположим, что одно поле имеет фиксированную длину, а другое поле установлено в значение «auto».
Ширина элемента также установлена значение «auto».
В этом случае ширина поля, установленного в значение «auto» будет установлена в ноль, а максимально возможное пространство будет установлено для ширины самого элемента. Это необходимо учитывать для этого варианта. Например:
#centered { margin-left:200px; margin-right:auto; width:auto; }
выглядеть это будет вот так:
2. ОДНО СВОЙСТВО СО ЗНАЧЕНИЕМ «AUTO», ДРУГОЕ С ФИКСИРОВАННЫМ ЗНАЧЕНИЕМ.
В этом случае браузер автоматически устанавливает ширину свойства со значением «auto», чтобы выдержать остальные два заданных значения. Например, если ширина элемента установлена в 960px, а левое поле в 200px, браузер автоматически рассчитает ширину правого поля.
#centered { margin-left:200px; margin-right:auto; /* браузер вычислит оставщуюся ширину этого поля исходя из других значений */ width:960px; }
По умолчанию все браузеры устанавливают значения полей в «auto». Вы можете убрать строку margin-right:auto;, и вы получите тот же результат.
3. ВСЕ ТРИ СВОЙСТВА ИМЕЮТ ФИКСИРОВАННЫЕ ЗНАЧЕНИЯ.
В этом случае, браузеры будут вынуждены установить правое поле (margin-right) в автоматическиое значение. А это возвращает нас к предыдущему случаю:
#centered { margin-left:200px; margin-right:200px; /* браузер установит это поле в значение auto */ width:960px; }
4. ВСЕ ТРИ СВОЙСТВА СО ЗНАЧЕНИЕМ «AUTO».
В этом случае браузеры будет назначить элементу максимальную длину. То есть как правое так и левое поля будут обнулены.
#centered { margin-left:auto; /* будет установлено в ноль */ margin-right:auto; /* будет установлено в ноль */ width:auto; }
ДОПОЛНЕНИЕ: Я ПРИМЕНИЛ ЭТОТ МЕТОД ДЛЯ ИЗОБРАЖЕНИЯ, НО ЭТО НЕ РАБОТАЕТ, ПОЧЕМУ?
Автоматические поля могут быть использованы только для блоковых элементов: таких как параграфы , «DIV», и списки, которые занимают всю строку, тем самым не позволяя добавлять пространство со стороны полей.
Изображения, «span», «em», » strong», также известные как линейные элементы: элементы, которые не создают блок самостоятельно, они должны быть включены в блок элементов. Так как они считаются частями текста, «боковые» поля линейных элементов просто игнорируются веб-браузерами.
Поэтому, для того, чтобы отцентрировать изображения, мы должны установить свойство » display » со значением » block «, так как это показано ниже .
img { display:block; } Важно
На этом сегодня остановлюсь. Если есть, что добавить, как всегда, комментарии открыты. Спасибо за внимание.
+6-2
HTML Списки. Уроки для начинающих. W3Schools на русском
HTML Списки позволяют веб-разработчикам группировать набор связанных элементов в списках.
HTML Пример списка
Неупорядоченный список:
- Пункт
- Пункт
- Пункт
- Пункт
Упорядоченный список:
- Первый пункт
- Второй пункт
- Третий пункт
- Четвёртый пункт
Неупорядоченный HTML Список
Неупорядоченный (ненумерованный) список начинается с тега <ul>. Каждый элемент списка начинается с тега <li>.
Элементы списка будут помечены маркерами (маленькие черные кружки) по умолчанию:
Неупорядоченный HTML Список — выберите маркер элемента списка
CSS свойство list-style-type используется для определения стиля маркера элемента списка:
| Значение | Описание |
|---|---|
| disc | Устанавливает маркер элемента списка как маленький чёрный кружок (по умолчанию) |
| circle | Устанавливает маркер элемента списка в виде маленького пустого кружка |
| square | Устанавливает маркер элемента списка в виде квадрата |
| none | Элементы списка не будут отмечены (маркеры отсутствуют) |
Упорядоченный HTML Список
Упорядоченный (нумерованный) список начинается с тега <ol>. Каждый элемент списка начинается с тега <li>.
Элементы списка будут помечены номерами по умолчанию:
Упорядоченный HTML Список — Атрибут Type
Атрибут type тега <ol> определяет тип маркера элемента списка:
| Тип | Описание |
|---|---|
| type=»1″ | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| type=»A» | Элементы списка будут пронумерованы заглавными буквами |
| type=»a» | Элементы списка будут пронумерованы строчными буквами |
| type=»I» | Элементы списка будут пронумерованы большими римскими цифрами |
| type=»i» | Элементы списка будут пронумерованы маленькими римскими цифрами |
HTML Списки описания
HTML также поддерживает списки описания.
Список описания — это список терминов с описанием каждого термина.
Тег <dl> определяет список описания, тег <dt> определяет термин (имя), а тег <dd> описывает каждый термин:
Вложенные HTML-списки
Список может быть вложенным (списки внутри списков):
Пример
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
Примечание: Элементы списка могут содержать новый список и другие элементы HTML, такие как изображения и ссылки и т.д.
Подсчет контрольного списка
По умолчанию упорядоченный список начинает отсчет с 1. Если вы хотите начать подсчет с указанного числа, вы можете использовать атрибут start:
Горизонтальный список с помощью CSS
HTML-списки можно стилизовать различными способами с помощью CSS.
Один из популярных способов — это стилизовать список по горизонтали для создания меню навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a href=»#about»>About</a></li>
</ul>
</body>
</html>
Резюме раздела
- Используйте HTML елемент
<ul>для определения неупорядоченного списка - Используйте CSS свойство
list-style-typeдля определения маркера элемента списка - Используйте HTML элемент
<ol>для определения упорядоченного списка - Используйте HTML атрибут
typeдля определения типа нумерации - Используйте HTML элемент
<li>для определения элемента списка - Используйте HTML элемент
<dl>для определения списка описания - Используйте HTML элемент
<dt>для определения термина описания - Используйте HTML элемент
<dd>для описания термина в списке описания - Списки могут быть вложены в списки
- Элементы списка могут содержать другие элементы HTML
- Используйте CSS свойство
float:leftилиdisplay:inlineдля горизонтального отображения списка
HTML Упражнения
HTML Теги списка
| Тег | Описание |
|---|---|
| <ul> | Определяет неупорядоченный (ненумерованный) список |
| <ol> | Определяет упорядоченный (нумерованный) список |
| <li> | Определяет пункты списка |
| <dl> | Определяет список описания |
| <dt> | Определяет термин в списке описания |
| <dd> | Описывает термин в списке описания |
Вопросы для самоконтроля
- Для чего нужны HTML-списки?
- Какие бывают HTML-списки?
- Каким тегом определяется неупорядоченный HTML-список?
- Каким тегом определяется упорядоченный HTML-список?
- Каким тегом определяется каждый элемент в HTML-списке?
- Как по умолчанию обозначаются элементы неупорядоченного HTML-списка?
- Как по умолчанию обозначаются элементы упорядоченного HTML-списке?
- Что такое список описаний?
- Какой тег определяет список описаний?
- Какой тег определяет термин (имя) в списке описаний?
- Какой тег определяет описание каждого термина в списке описаний?
как разместить элементы списка горизонтально.
Задача
Отобразить маркированый список горизонтально без маркеров.
Решение
Тег маркированного списка <ul> по умолчанию выводит элементы <li> вертикально друг над другом. Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов – это теги <span> или <strong>. Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p>. Так вот, тег <li> также является блочным элементом.
Чтобы тег <li> не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе, отвечает CSS свойство display. Рассмотрим три его значения (хотя их больше):
- block – элемент отображается как блочный.
- inline – элемент отображается как строчный.
- inline-block – блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline.
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul.menu-top > li {
display: inline; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
border: solid 1px #000000;
background-color: #fffff0;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Знак > в селекторе указывает что мы обращаемся только к дочерним элементам <li> тега <ul> с классом menu-top. Читайте подробнее про дочерние селекторы.
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px. Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
<style>
ul.menu-top > li {
display: inline; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
border: solid 1px #000000;
background-color: #fffff0;
width: 150px;
height: 40px;
}
</style>Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block. Изменим код нашего примера:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul.menu-top > li {
display: inline-block; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
border: solid 1px #000000;
background-color: #fffff0;
width: 150px;
height: 40px;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
<!DOCTYPE html>
<html>
<head>
<title>Вложенный список.</title>
<style>
ul.menu > li {
display: inline-block; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
background-color: #fffff0;
border: 1px solid #000000;
}
</style>
</head>
<body>
<ul>
<li>Правка
<ul>
<li><a href="#">Отменить</a></li>
<li><a href="#">Вырезать</a></li>
<li><a href="#">Копировать</a></li>
<li><a href="#">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="#">Жирное</a></li>
<li><a href="#">Курсивное</a></li>
<li><a href="#">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="#">Маленький</a></li>
<li><a href="#">Нормальный</a></li>
<li><a href="#">Средний</a></li>
<li><a href="#">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>Вот результат работы этого кода:
Рисунок 3. Работа примера №3.Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block. Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем – это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align. В нашем примере №3 нужно использовать значение top, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float. Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right.
Вот пример с использованием этого кода:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul.menu-top > li {
float: left; /* разещаем список горизонтально */
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Вот результат работы кода:
Рисунок 4. Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Вот результат работы кода:
Рисунок 5. Работа примера.В этих примерах контейнеры списка <ul> имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear, оно отменяет обтекание элементом другого элемента, если у того установлено свойство float.
Вот изменённый пример с использованием свойства clear:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul>.
Рисунок 7. Работа примера.Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float. Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
/* создаём псевдоэлемент для clear: both; */
ul.menu-1::after{
content: '.'; /* обязательно контент */
display: block; /* обязательно блок */
clear: both;
height: 0; /* чтобы не растягивал контейнер */
}
ul.menu-2 > li {
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Теперь у нас 100% рабочий код.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами <div>. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display: inline-block} в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Выравнивание списков средствами CSS
Список по центру
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* -- Стиль CSS --*/
div.center_list{
text-align: center;
}
div.center_list > ul {
display: inline-block;
text-align: left;
max-width: 70% /* не обязательно */
}
- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс div.center_list.
Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*-- CSS. Строчный вариант --*/
li {
display:inline;
padding:0 10px;
}
Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*-- CSS. Плавающий вариант --*/
ul {
list-style: none; /* убираем маркеры, если нужно */
}
li {
float: left; /* для выравнивания по правому краю - right */
padding: 0 10px;
}
Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам. Два понятия — «плавающий элемент» и «обтекание». Необходимо четко представлять что это такое, что где плавает и что обтекает:
Плавает элемент, у которого свойствуfloatприсвоено
значениеleftилиright.
И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством display: inline или display: inline-block!
Когда-то изначально свойство float именно для этого и было придумано!
Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
плавающий блок
- пункт 1
- пункт 2
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая margin и padding …
Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25px
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*-- CSS --*/
/*-- Cтиль, установленный по умолчанию --*/
ul {
margin: 0 0 10px 25px;
}
/*-- Переопределяем стили --*/
ul {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
В результате получаем:
плавающий блок
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили margin и увеличили padding на одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), и padding должен быть больше этой величины, иначе маркер обрежет.
Мы определили свойства для тега ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-как overfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:
1. Если обтекающий список — редкое исключение:
Добавляем конкретным тегам ul класс, например ul.folat_list, и прописываем свойства уже для класса.
2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*-- CSS --*/
/*-- Для "деклассированных" списков --*/
ul:not([class]) {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
Для всех остальных списков, с установленным значением атрибута class, будут применяться стили по умолчанию.
Центрирование элементов списка по горизонтали (немного сложнее, чем вы думаете)
Обновление , апрель 2013 г .: Эта статья довольно старая. Это не очень сложно. Просто введите текст по центру списка (например, ul.nav {text-align: center;} ) и элементы списка inline-block (например, ul.nav li {display: inline-block;} ). Если по какой-то причине вы хотите сделать это с полем, посмотрите width: fit-content; .
Текущий стандарт кодирования меню — неупорядоченные списки.Он не такой семантический, как тег , но не так уж и плох. В конце концов, навигация — это своего рода список.
Если вы хотите сделать этот навигационный неупорядоченный список горизонтальным , у вас есть два основных варианта:
- Сделайте элементы списка встроенными в вместо блока по умолчанию . .li {display: inline; } Это не приведет к принудительному разрыву после элементов списка, и они будут выстраиваться горизонтально, насколько это возможно.
- Размещает элементов списка.Поскольку мы очень часто хотим, чтобы элементы нашего списка отображались в виде блоков, чтобы мы могли установить для них фиксированную ширину, мы вынуждены перемещать их влево или вправо, чтобы выровнять их по горизонтали.
Теперь давайте примем несколько общих решений о том, как мы хотим отображать это меню:
- Мы хотим, чтобы меню было по центру. Не имеет значения, находится ли меню в среде с фиксированной или плавной шириной, мы просто хотим, чтобы элементы меню были центрированы в родительском элементе .
- Меню будет горизонтальной полосой, поэтому мы хотим, чтобы эта панель визуально выглядела как панель.Мы хотели бы использовать для этого повторяющееся фоновое изображение.
Теперь у нас проблемы.
Обернуть список внутри таблицы div
Если мы заключим меню в div «table», мы сможем решить эту проблему.Если вы знакомы со Стю Николлсом из CSSPlay, он все время использует его в своих потрясающих горизонтальных меню. Проверьте HTML:
Теперь посмотрим на очень простой CSS, благодаря которому это произошло:
# menu-external {
высота: 84 пикс;
фон: url (images / bar-bg.jpg) repeat-x;
}
.стол {
дисплей: таблица; / * Разрешить центрированию работать * /
маржа: 0 авто;
}
ul # horizontal-list {
минимальная ширина: 696 пикселей;
стиль списка: нет;
padding-top: 20 пикселей;
}
ul # horizontal-list li {
дисплей: встроенный;
} Это div таблицы, который выполняет свою работу.Иногда я думаю: «Все, что работает». должен быть слоганом CSS.
Посмотреть демоверсию Скачать файлы
Listutorial: Урок 4 — Горизонтальные списки — Вариант
Урок 4 — Горизонтальные списки — все шаги вместе
Есть много методов, которые можно использовать для создания горизонтального списка. Главный ингредиент — это «display: inline», примененный к элементу «LI».
КОД CSS
#navcontainer ul
{
margin: 0;
отступ: 0;
список-стиль-тип: нет;
выравнивание текста: по центру;
} #navcontainer ul li {display: inline; }
#navcontainer ul li a
{
оформление текста: нет;
набивка:.2em 1em;
цвет: #fff;
цвет фона: # 036;
}
#navcontainer ul li a: hover
{
color: #fff;
цвет фона: # 369;
}
HTML-КОД
Шаг 1 — Составьте основной список
Начните с простого неупорядоченного списка.Все элементы списка активны (заключены в ), что необходимо для работы этого списка. Некоторые правила CSS написаны исключительно для элемента «a» в элементах списка. В этом примере «#» используется как фиктивная ссылка.
Шаг 2 — Удалите пули
Чтобы удалить маркеры списка HTML, установите для «list-style-type» значение «none».
#navcontainer ul {тип-стиля-списка: нет; } Шаг 3 — Удалите отступы и поля
Стандартные списки HTML имеют определенный отступ слева.Сумма варьируется в каждом браузере. Некоторые браузеры используют отступы (Mozilla, Netscape, Safari) и другие используют поля (Internet Explorer, Opera) для установки размера отступа.
Чтобы удалить этот левый отступ во всех браузерах, установите оба параметра padding и margins равны «0» для «UL».
#navcontainer ul
{
маржа: 0;
отступ: 0;
список-стиль-тип: нет;
} Шаг 4 — Отображение встроенного
Чтобы объединить список в одну строку, примените display: inline; в «ЛИ».
КОД CSS
#navcontainer ul
{
margin: 0;
отступ: 0;
список-стиль-тип: нет;
} #navcontainer ul li {display: inline; }
Шаг 5 — Удаление оформления текста
На этом этапе вы можете удалить подчеркивание текста. Это обычная практика для навигации, чтобы не было подчеркивания в качестве их размещения и других отзывов механизмы делают их более очевидными связями. Однако вы должны знать, что изменение стандартного поведения гиперссылок (например, подчеркивания) может сбивать с толку некоторые пользователи, которые могут не осознавать, что элемент является ссылкой.
#navcontainer ul
{
маржа: 0;
отступ: 0;
список-стиль-тип: нет;
} #navcontainer ul li {display: inline; }
#navcontainer ul li a {text-decoration: none; }
Шаг 6 — заполнение элементов списка
Чтобы превратить каждый элемент списка в блок, нам нужно добавить отступ к элементу «a».
#navcontainer ul
{
маржа: 0;
отступ: 0;
список-стиль-тип: нет;
} #navcontainer ul li {display: inline; }
#navcontainer ul li a
{
оформление текста: нет;
набивка:.2em 1em;
}
Шаг 7 — Добавление цвета фона
На этом этапе можно применить цвет фона и границу. Есть много сочетания цветов границы и фона, которые можно использовать.
#navcontainer ul
{
маржа: 0;
отступ: 0;
список-стиль-тип: нет;
} #navcontainer ul li {display: inline; }
#navcontainer ul li a
{
оформление текста: нет;
отступ: .2em 1em;
цвет: #fff;
цвет фона: # 036;
}
Шаг 8 — Добавьте цвет при наведении курсора
Используйте «a: hover», чтобы установить второй цвет фона в качестве наведения курсора.Прокрутите список, и вы увидите, как это работает.
#navcontainer ul
{
маржа: 0;
отступ: 0;
список-стиль-тип: нет;
} #navcontainer ul li {display: inline; }
#navcontainer ul li a
{
оформление текста: нет;
отступ: .2em 1em;
цвет: #fff;
цвет фона: # 036;
}
#navcontainer ul li a: hover
{
color: #fff;
цвет фона: # 369;
}
Шаг 9 — Центрируйте список
#navcontainer ul
{
маржа: 0;
отступ: 0;
список-стиль-тип: нет;
выравнивание текста: по центру;
} #navcontainer ul li {display: inline; }
#navcontainer ul li a
{
оформление текста: нет;
набивка:.2em 1em;
цвет: #fff;
цвет фона: # 036;
}
#navcontainer ul li a: hover
{
color: #fff;
цвет фона: # 369;
}
Законченный!
» Вернуться в главное меню
Другие статьи и презентации Max Design, связанные с webstandardsgroup.org
Как отобразить список по горизонтали, а не по вертикали? — Интернет-учебники
Как отобразить список по горизонтали, а не по вертикали?
Автор: Дерон Эрикссон
Описание. В этом примере CSS описывается, как отображать список по горизонтали, а не по вертикали.
Учебник создан с использованием: Windows XP
С CSSW легко отображать список по горизонтали, а не по вертикали с помощью объявления, устанавливающего для свойства «display» значение «inline». В качестве примера в style-test.html ниже у нас есть два селектора класса: «.vertical» и «.horizontal». Селектор «.vertical» устанавливает цвет фона на «желтый», в то время как селектор «.horizontal» устанавливает отображение на «inline» и устанавливает цвет фона на «aqua». Ниже у нас есть два неупорядоченных списка HTMLW.Элементы
style-test.html
Тест стиля
- Вертикальный
- Два по вертикали
- Вертикальные три
- Горизонтальный
- Два горизонтальных
- Горизонтальная тройка
Если посмотреть style-test.html в браузере, таком как IE7, мы видим следующее:
Первый список отображается вертикально, что является значением по умолчанию. Второй список отображается горизонтально, поскольку у элементов
Html горизонтальный список
В этой статье мы узнаем, как сделать горизонтальный html-список.
Те, кто хочет узнать об основах работы со списком, могут обратиться к моей статье . HTML Работа со списками
Неупорядоченный список создается в следующем примере:
HTML-код
- На главную
- О компании
- Сервис
- Связаться
Получим следующий результат:
Результат- Дом
- Около
- Сервис
- Контакт
Как сделать горизонтальный список HTML
Чтобы сделать горизонтальный список, мы должны применить некоторый стиль, созданный в следующем примере:
Пример
<стиль>
/ * Применим этот класс css к ul, чтобы сделать горизонтальный список * /
.список li
{
дисплей: встроенный;
}
Горизонтальный список HTML
- На главную
- О компании
- Сервис
- Связаться
Получим следующий результат:
РезультатГоризонтальный список HTML
- Дом
- Около
- Сервис
- Контакт
Создание горизонтального меню списка CSS
по kirupa | 21 февраля 2012 г.
Есть вопросы? Обсудите это руководство по HTML с другими на форумах.
На самом деле есть только два способа разместить ссылки внутри меню. Один из способов — вертикальный, как описано в другой учебник. Другой способ — по горизонтали:
[ вот живая версия этого, с которой вы можете играть]
В этом руководстве вы узнаете, как перейти от вертикали по умолчанию. list в меню, которое упорядочивает его содержимое по горизонтали. По пути, вы также узнаете, как сделать это меню красивым.
Приступим.
Указание HTML
Во-первых, нам нужно определить наше меню. Это делается используя ul и li теги. Я собираюсь добавить nav на удачу.
Откройте документ HTML5, в котором вы хотите создать это меню. дюйм. Если у вас нет документа HTML5, просто создайте новый с следующая разметка в качестве отправной точки:
- <мета charset = "utf-8">
Мой Меню
Мы создадим наше меню между открытием и закрытием теги тела, так что продолжайте и добавьте следующая разметка сразу под вашим открытием
тег:Если вы просмотрите то, что у вас есть на данный момент, вы увидите то, что выглядит так:
[ простой.вертикальный. эпическая неудача]
Причина проста. Ваше «горизонтальное» меню в основном составлен из неупорядоченного списка (ul) содержащий три элемента списка (li):
По умолчанию список в HTML всегда вертикальный.Вертикальный список можно превратить в горизонтальный: используя очень мало CSS, чтобы изменить его форму. Давайте посмотрим на как это сделать дальше.
Есть
навиг в мой суп!Вы могли заметить тег навигации в нашей разметке. Этот тег — один из новых элементов, представленных HTML5, и его основная цель — придать семантическому значению ваш документ, объявив его содержимое как что-то в основном используемое для целей навигации.
Мы с тобой, наверное, не найдем ему применения, но поисковики и, возможно, программы чтения с экрана сочтут этот тег полезным.Для SEO и только преимущества доступности, я настоятельно рекомендую вам завернуть ваши элементы навигации вокруг навигации теги.
Чтобы убедиться, что навигационный тег работает как и ожидалось в старых браузерах (в первую очередь IE), изучите возможность использования html5shiv скрипт. Если вы этого не сделаете и заботитесь о людях, использующих версии IE старше 9, плохие вещи будут бывает …. может быть.
Изменение CSS
Прямо сейчас в нашем меню нет ничего особенного. Это выглядит Реально скучно.Хуже того, он даже не оправдывает своей мечты стать горизонтальный. Давайте исправим все это в этом разделе, а затем перейдем к делая его привлекательным.
О, как мощное падение
Для начала давайте поместим «горизонталь» в наше горизонтальное меню и научим наше самодовольное (возможно, с гуманитарным образованием) вертикальное меню урок. Добавить




