горизонтальное меню с горизонтальным подменю
Я пытаюсь сделать горизонтальное меню с горизонтальным подменю. Я пробовал что-то , но это не сработало : приведенный выше код должен был отображать горизонтальное главное меню, при наведении курсора на одну из ссылок цвет ссылки меняется и появляется горизонтальное подменю.
html код:
<div>
<ul>
<li><a href="acceuil.html" >ACCEUIL</a> <img src="decoupage/puce_menu.png" />
<ul>
<li><a href="#">Présentation</a> </li>
</ul>
</li>
<li><a href="methodologie.html" >METHODOLOGIE</a></li> <img src="decoupage/puce_menu.png" />
<li><a href="references.html">REFERENCES</a> <img src="decoupage/puce_menu.png"/>
<ul>
<li><a href="#">Urbanisme</a></li>
<li><a href="#">Tours</a></li>
<li><a href="#">Bureau</a></li>
<li><a href="#">Commerce</a></li>
<li><a href="#">Logements</a></li>
</ul>
</li>
<li><a href="partenaires.
html">PARTENAIRES</a></li> <img src="decoupage/puce_menu.png"/>
<li><a href="contact.html">CONTACT</a></li> <img src="decoupage/puce_menu.png"/>
</ul>
</div>
CSS код
#menu
{ position: absolute;
right: 550px;
bottom: 460px;
z-index: 2;
font-style: italic ;
font-size: large ;
}
#menu li.hover ul {
display: inline;}
Поделиться Источник marcAntoine 18 июля 2012 в 12:33
2 ответа
- CSS выпадающее меню с горизонтальным подменю
У меня есть следующий сайт http://jsfiddle.net/Me4fw/4/ , на котором я пытаюсь реализовать горизонтальное выпадающее меню css, имеющее подменю, которое также является горизонтальным. Я перепробовал все, но, похоже, ничто не заставляет элементы подменю сидеть рядом друг с другом.

- Как создать вертикальное главное меню с горизонтальным подменю
Как создать вертикальное главное меню с горизонтальным подменю. Пункт 1 Пункт 2_ Item2_1 Item2_2 Item2_3 Пункт 3 Пункт 4 Таким образом, как я могу создать такое меню?
2
Вы пытаетесь поместить элемент <ul> в другой элемент <ul> , но вне элемента <li> . Это не допускается, все должно быть в элементе <li>
<table> , все, что находится за пределами элемента <td> , нарушает макет.Я бы рекомендовал вам сначала пересмотреть структуру вашего HTML, а затем подумать о стилях css
Поделиться haynar 18 июля 2012 в 12:38
0
нет необходимости в js: вы можете плавать каждую точку меню как один div в div с overflow:hidden в горизонтальной линии. При наведении курсора на один из окружающих дивов
вы максимально увеличиваете его высоту, так что внизу есть место для вашего второго горизонтального меню, которое уже помещено внутри
При наведении курсора на один из окружающих дивов
вы максимально увеличиваете его высоту, так что внизу есть место для вашего второго горизонтального меню, которое уже помещено внутри
Кроме того, вы максимально увеличиваете его ширину, так что он получает достаточную ширину, чтобы отобразить второе горизонтальное меню.
В-третьих, вы уменьшаете его z-index, так что другие дивы из главного меню все еще могут быть наведены и выбраны, даже с максимальной шириной наведенного активного пункта меню.
Поделиться jayden 02 февраля 2014 в 12:01
Похожие вопросы:
как сделать горизонтальное выпадающее меню со многими иерархиями /sub-sub?
 в park our, как вы…
в park our, как вы… Asp.Net Горизонтальное Подменю
Как создать asp:Menu, который имеет горизонтальное подменю, а не вертикальное, сохраняя при этом верхнее меню горизонтальным?
ASP.NET горизонтальное меню с подменю, появляющимся ниже, также горизонтальное
У меня есть горизонтальное меню с UL/LI markup, которое я хочу преобразовать в ASP:Menu в .net 3.5. Я бы хотел, чтобы выбор в подменю отображался в горизонтальном меню под главным меню при нажатии…
CSS выпадающее меню с горизонтальным подменю
У меня есть следующий сайт http://jsfiddle.net/Me4fw/4/ , на котором я пытаюсь реализовать горизонтальное выпадающее меню css, имеющее подменю, которое также является горизонтальным. Я перепробовал…
Как создать вертикальное главное меню с горизонтальным подменю
Как создать вертикальное главное меню с горизонтальным подменю. Пункт 1 Пункт 2_ Item2_1 Item2_2 Item2_3 Пункт 3 Пункт 4 Таким образом, как я могу создать такое меню?
Горизонтальное меню с вертикальным подменю
Мне нужно горизонтальное меню с вертикальными подменю , которые взяты из базы данных сервера SQl, мне нужно вертикальное подменю с полосами прокрутки, может кто-нибудь дать мне ссылку на такое меню.
Горизонтальное меню 100%, но вертикальные элементы подменю
Я сделал горизонтальное меню, в котором все пункты меню занимают 100% навигатора. Для этого я использую display:table в ‘lu’ и display:table-cell в ‘li’. Таким образом, меню является горизонтальным…
горизонтальное выпадающее меню с горизонтальным подменю
отличные ответы я получил на вопрос, который опубликовал ранее( появляются при наведении курсора и остаются видимыми ). Было очень сложно редактировать css и html, потому что я просто скопировал и…
Горизонтальное подменю вертикальное меню с помощью Bootstrap
Есть ли способ создать горизонтальное подменю для вертикальной структуры меню с помощью bootstrap я не видел ни одного подменю с вертикальной ориентацией главного меню. Примерная структура структуры…
Горизонтальное подменю не работает на iPhone (работает на Chrome & Safari)
Я работал над своим церковным сайтом, чтобы обновить информацию и облегчить волонтерам логическое управление страницами, а также меню.
Горизонтальное меню joomla
Как сделать горизонтальное меню на joomla
Для того, чтоб создать горизонтальное меню, нужно выполнить следующие действия:
Первым делом — создать меню и добавить в него хотя бы один пункт. Если у вас уже есть меню и Вы просто не знаете как сделать его в горизонтальном положении — переходим к следующему пункту наших действий.
Для того чтобы вывести меню на сайт, нужно создать для него модуль. Для этого переходим в админке в:
Расширения → Менеджер модулей
Нажимаем создать меню, после чего нам предлагают выбрать тип модуля.
Выбор типа модуля — выбираем пункт:
Меню — Этот модуль отображает меню на страницах сайта.
Далее делаем настройки меню. Данные настройки подходят так же в случае если у вас уже есть меню и Вы желаете сделать из него горизонтальное меню.
Задаём название для модуля и выбираем позицию «position-1» для стандартных шаблонов джумлы или позицию согласно вашего шаблона. Я выставляю настройки вот так:
Далее переходим на вкладку Дополнительные параметры и делаем следующие настройки:
Суффикс класса меню указываем nav-pills
!!!Будьте внимательны — вначале один пробел потом nav-pills
Всё! Горизонтальное меню готово. Заходим на сайт и любуемся проделанной работой.
Записи по теме
Мега меню для joomla Мега меню — это многофункциональный модуль горизонтального меню для Joomla, способный наделить меню на вашем сайте самым расширенным функционалом.
Как сделать горизонтальное меню в Joomla 2.
 5
5
В дистрибутиве Joomla 2.5 не предусмотрено горизонтальное расположение меню (в отличае от дистрибутива Joomla 1.5). Но у многих вебмастеров возникает желание или необходимость установить горизонтальное меню для своего проекта. Как его сделать?
Приведу несколько примеров как сделать горизонтальное меню для сайта.
Как самостоятельно создать горизонтальное меню
Для начала нужно создать меню и присвоить ему заголовок и системное имя (тип меню).
Затем создать модуль меню и привязать его к раннее созданному пункту меню.
Затем в настройках шаблона изменить css стиль шаблона css/template.css. Допишите в конце такой код:
#main ul {
display: block;
text-align: left;
color:#2a6bb2;
}
#main ul li {
display: inline;
margin: 0 !important;
padding: 0;
}
Где main нужно заменить на системное имя вашего меню.
Создать горизонтальное меню при помощи программы Artisteer
Для данной задачи будем использовать шаблон Joomla 2. 5, который создадим при помощи программы Artisteer. Про программу смотрите: Artisteer программа — помощник web-мастера
5, который создадим при помощи программы Artisteer. Про программу смотрите: Artisteer программа — помощник web-мастера
При проектировании шаблона нужно обязательно включить горизонтальное меню в состав шаблона. После проведенного дизайна, необходимо сохранить и экспортировать уже новый, готовый шаблон с горизонтальным выпадающим меню.
Далее устанавливаем шаблон на сайт при помощи Менеджера расширений и активируем его. Таким образом была проведена предварительная подготовка для работы по созданию горизонтального выпадающего меню.
Теперь пришла очередь меню. Создание меню проводим стандартным методом. Создаем пункты меню и подпункты меню, которые будут в горизонтальном меню.
Как сделать подпункт меню? Да очень просто, при создании пункта меню или в режиме его редактирования указать для него «Родительский элемент».
На данном скриншоте представлен пример пункта и подпунктов горизонтального меню:
пункт меню — Файл robots.txt для Joomla 2. 5
5
подпункт меню — robots.txt Ошибки и рекомендации.
Аналогичным образом строится иерархия для всех остальных пунктов.
Созданный модуль меню устанавливаем в позиции шаблона “User3”.
После проведения всех вышеприведенных действий будет на сайте горизонтальное выпадающее меню.
Создать горизонтальное меню при помощи модуля ARI Ext Menu
Многофункциональный модуль меню Joomla 2.5 ARI Ext Menu предназначен для создания как горизонтального, так и вертикального меню. Выбор типа меню и настройка данного меню описано в статье:
Многофункциональный модуль меню Joomla 2.5
Как сделать горизонтальное меню в Joomla 3
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню – оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, “главное”, меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню – это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.
- Далее переходите в “Менеджер расширений” и там выбираете пункт “Модули”.
- Чтобы увидеть установленные модули, откройте “Модули сайта”. Там появится ваше расширения элемента меню.
- Жмете “Изменить”.
- Переходим во вкладку “Подробности” и указываем позицию в шаблоне – то есть где будет размещен модуль.
- А во вкладке “Параметры” задаем стиль “Горизонтальное меню”.
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
Модуль DJ-Menu позволит вам “миксануть” в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку “Менеджер расширений”.
- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu – понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu – понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом “конверсия” подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через “Менеджер расширений” в админке. Хорошая особенность модуля – это возможность полностью изменять оформление, не затрагивая при этом CSS.![]() Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля – это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля – это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy – это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
Простое горизонтальное меню для Blogspot
Продолжаю рубрику по Blogspot. Сегодня расскажу, как сделать простое горизонтальное меню для удобной навигации по блогу. Вариант, который будет описан ниже, является самым простым внедрением горизонтального меню и может быть использовано на абсолютно любой платформе с поддержкой CSS. У платформы blogger от Гугла для этого есть гаджет “HTML/JavaScript“.
Сегодня расскажу, как сделать простое горизонтальное меню для удобной навигации по блогу. Вариант, который будет описан ниже, является самым простым внедрением горизонтального меню и может быть использовано на абсолютно любой платформе с поддержкой CSS. У платформы blogger от Гугла для этого есть гаджет “HTML/JavaScript“.Техническая часть для blogspot:
1. Создаём в нужном нам месте шаблона гаджет HTML/JavaScript;
2. Вставляем в него следующий код:
<center>
<style>
<!–
div#menunav {
float: left;
border-top: 1px solid #bbbbbb; /* граница сверху */
border-bottom: 1px solid #bbbbbb; /* граница снизу */
font-size: 14px; /* размер шрифта */
background-color: #bbbbbb; /* цвет фона меню */
padding: 0 0 0 5px; /* левый отступ кнопок */
margin: 5px 0;
}
div#menunav ul {
margin: 0px;
padding: 0px;
}
* html div#menunav ul {
float: left;
border-left: 1px solid #bbbbbb; /* левая вертикальная черта к ul */
margin-left: 15px;
}
* html div#menunav a {
display: block;
}
div#menunav li {
float: left;
list-style-type: none; /* без маркеров списка */
background-color: #464451; /* цвет кнопки до наведения */
border-right: 1px solid #bbbbbb; /* разделительные линии между li */
}
div#menunav li:first-child {
border-left: 1px solid #bbbbbb; /* первая вертикальная линия меню */
}
div#menunav a {
text-decoration: none; /* без подчёркивания ссылок */
padding: 0px 10px; /* отступы сверху и снизу */
color: #bbbbbb; /* цвет шрифта */
}
div#menunav a:hover {
color: #ffffff;
}
div#menunav li:hover {
background-color: #45161c; /* цвет кнопки после наведения */
}
/*powered by seo-aspirant*/
–>
</style>
<div id=”menunav” style=”width: 970px;”> <!– shirina menu –>
<ul>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sape-ucoz.html”>название 2 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sexcash.html”>название 3 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_13.html”>название 4 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_24.html”>название 6 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/11/wtk.html”>nazvanie 6 ssilki</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_5609.html”>название 7 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/seo-aspirant.html”>название 9 ссылки</a></li>
</ul>
</div>
</center>
3. Редактируем код:
Сразу нужно сделать отступление по коду для новичков. То, что находится между /* … */ никак не будет влиять на гаджет. Это пояснения, чтобы вам было проще настроить меню.
Теги в начале и конце кода “center” сделают выравнивание вашего меню по центру страницы.
/* granica sverxy */ – первое значение “1px” показывает, сколько пикселей будет отступ, второе “#bbbbbb” – это цвет границы. Аналогично можно поменять и остальные переменные.
Не забудьте заменить в коде https://seo-aspirant.ru/seo-aspirant… на адрес своего блога. Т.к. в данном случае мы редактируем всего лишь код отдельного элемента, то шаблон блога сохранять не обязательно, ведь гаджет можно в любое время удалить.
Чтобы внести изменения нужно обладать базовыми знаниями CSS, ну или просто экспериментировать с переменными.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
И подпишись на email-рассылку:
СТАТЬИ ИЗ РУБРИКИ:
Тематика: Blogspot, Блогинг, Кодинг
Дата публикации: 14.07.2010
(некоторые ответы перед публикацией проверяются модератором)Узнаем как изготовить горизонтальное меню на HTML?
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
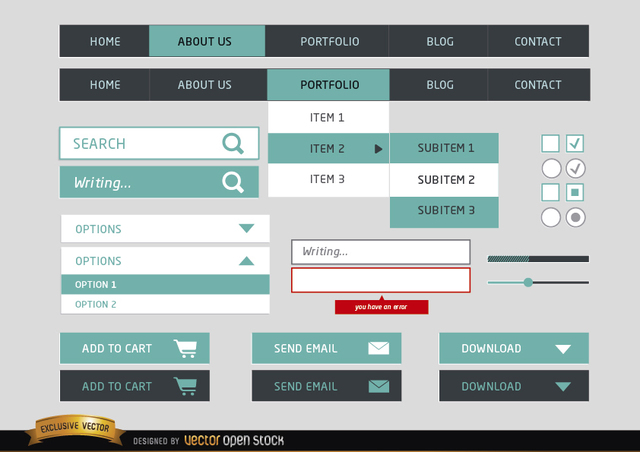
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.
Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Классический многофункциональный пример
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.
В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Горизонтальное меню для сайта на HTML и CSS — подробная верстка
На чтение 4 мин. Просмотров 388 Опубликовано Обновлено
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS.
HTML код горизонтального меню
Общепринятым считается создание меню с помощью стандартного списка. И так, создадим файл index.html и запишем в него следующий код:
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
Тег <nav> (от англ. Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Элементы меню стандартно расположились вертикально и у каждого элемента <li> появилась точка слева (так называемая маркером). Давайте оформим меню согласно нашим условиям.
Стилизация меню с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
В следующей статье мы рассмотрим как сделать мобильное меню с помощью CSS и JQUERY
Как создать горизонтальное меню навигации в WordPress
Иногда вам может потребоваться, чтобы меню отображалось на вашем веб-сайте горизонтально, а не вертикально. Используя конструктор сообщений и страниц, наш плагин для создания страниц WordPress и несколько простых CSS, легко создать горизонтальное меню навигации и сохранить его в виде блока для использования на нескольких страницах.
Чтобы создать горизонтальное меню навигации, следуйте этим пошаговым инструкциям:
- Создайте меню WordPress, если вам нужна помощь, прочтите эту статью.
- Отредактируйте страницу или сообщение, на котором вы хотите добавить горизонтальное меню.
- Щелкните значок + в DropTab, чтобы добавить новый раздел для меню.
- Щелкните значок + еще раз и прокрутите вниз до виджетов, чтобы щелкнуть Меню навигации . Перетащите его в только что созданный раздел.
- Во всплывающем окне сначала выберите меню, которое вы хотите использовать, из раскрывающегося списка.
- Затем щелкните значок страницы в левом нижнем углу, чтобы добавить Custom Class и Custom ID .Мы рекомендуем использовать описательный класс и идентификатор, в этом примере мы использовали горизонтальное меню. Этот идентификатор будет снова использован на шаге 9. Затем закройте всплывающее окно.
- Вы можете настроить размер и цвет фона раздела по мере необходимости, но имейте в виду, что дизайн изменится при добавлении пользовательского CSS. Когда будете готовы, сохраните страницу.
- Перейдите к Внешний вид > Настройщик > Пользовательский CSS / JS .
- Добавьте код ниже. Если вы использовали тот же идентификатор горизонтального меню на шаге 6, вы можете точно скопировать и вставить этот код.Если вы использовали другой идентификатор на шаге 6, замените горизонтальное меню своим идентификатором, но будьте осторожны, чтобы оставить # перед идентификатором!
# horizontal-menu ul { дисплей: гибкий; align-items: stretch; justify-content: пробел между; ширина: 100%; маржа: 0; отступ: 0; } # horizontal-menu li { дисплей: блок; flex: 0 1 авто; тип-стиль-список: нет; }Если вы хотите изменить стиль меню, вы можете изменить цвет, шрифт и размер следующим образом:
# horizontal-menu li { цвет: # 000; семейство шрифтов: 'Робото'; размер шрифта: 16 пикселей; }Наконец, вы можете изменить цвет активного пункта меню следующим образом:
.boldgrid-shortcode.horizontal-menu .widget li.current-menu-item a { цвет: # FF0000; } - Предварительный просмотр настройщика в реальном времени обновится, чтобы отобразить меню по горизонтали. Сохраните и закройте настройщик.
- Меню теперь отображается горизонтально в передней части вашего веб-сайта!
К сожалению, в настоящее время Пост и Конструктор страниц по-прежнему будут отображать меню вертикально, поскольку код, который мы только что вставили в Настройщик, читается только в интерфейсе вашего сайта. Вы должны использовать серую кнопку Preview Changes , чтобы увидеть, как дизайн действительно выглядит на странице перед сохранением.
Сохраните блок горизонтального меню
Теперь, когда вы знаете, как создать горизонтальное меню навигации, пора сохранить его для использования на других страницах или в сообщениях. Наведите указатель мыши на раздел с меню и нажмите кнопку меню гамбургера внизу раздела.
Во всплывающем окне укажите имя блока и сохраните его. Теперь он сохранен в вашей библиотеке блоков ! Чтобы снова получить доступ к этому блоку, откройте новую страницу или сообщение, к которому вы хотите добавить меню, и нажмите оранжевую кнопку Добавить блок под заголовком страницы / постоянной ссылкой.В правой части экрана находится раскрывающийся список Типы , второй вариант — это ваша библиотека блоков. Ваш новый блок ждет вас!
Попробуйте безопасно в облаке!
Если у вас есть проблемы с добавлением нового контента непосредственно на ваш действующий сайт, вы можете использовать Cloud WordPress и Total Upkeep для безопасной работы в облаке. Это просто — сделайте резервную копию своего сайта, перенесите в облако, внесите изменения и перенесите обратно.
Кто угодно может создать бесплатный веб-сайт WordPress в облаке с помощью BoldGrid Central.Щелкните здесь, чтобы создать новый веб-сайт WordPress с предустановленной Total Upkeep, нашим плагином для резервного копирования WordPress.
После того, как ваша установка Cloud WordPress будет готова, следуйте этим пошаговым инструкциям для переноса вашего сайта:
- Добавьте Total Upkeep на ваш действующий сайт, перейдя в Plugins> Add New и выполнив поиск Total Upkeep .
- Перейдите к Total Upkeep > Transfers и нажмите синюю кнопку Backup Site Now .
- Во всплывающем окне убедитесь, что для базы данных «Файлы и папки » и «» установлено значение «Полное резервное копирование», затем нажмите синюю кнопку Backup Site Now в правом нижнем углу, чтобы начать резервное копирование.
- После завершения резервного копирования перейдите к Total Upkeep > Transfers> Source и нажмите серую кнопку Get Download Link . Скопируйте ссылку.
- Перейдите на установку облачного WordPress. Перейдите к Total Upkeep > Transfers> Destination, вставьте ссылку для передачи и нажмите серую кнопку Upload .
- После загрузки резервной копии нажмите серую кнопку Восстановить .
Пришло время внести изменения! Установка Cloud WordPress — отличный способ поэкспериментировать с настраиваемым HTML и CSS. Если что-то пойдет не так, вы можете восстановить резервную копию и начать заново. Даже если ВЕСЬ сайт сломается, просто перейдите в BoldGrid Central и удалите установку, нажмите здесь, чтобы создать новый сайт с предустановленным Total Upkeep, затем перенесите и восстановите резервную копию вашего живого сайта, как раньше.Прошло всего несколько минут, и вы готовы попробовать еще раз!
Когда ваши обновления будут завершены, создайте новую резервную копию, скопируйте ссылку для передачи и загрузите резервную копию на ваш действующий сайт. После восстановления резервной копии ваш сайт покажет новые изменения.
Для получения дополнительной информации о переносе веб-сайтов щелкните здесь.
Поздравляем! Теперь вы можете создать горизонтальное меню навигации в WordPress. Мы надеемся, что эта статья оказалась для вас полезной. Если у вас возникнут вопросы, сообщите нам об этом ниже!
Все, что вам нужно для создания и управления веб-сайтами WordPress в одном центральном месте.
11 Горизонтальные меню CSS
Коллекция отобранных вручную бесплатных HTML и CSS горизонтальных меню примеров кода.
- Меню CSS
- Круговое меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Мехмет Бурак Эрман
О коде
Эффект линии при наведении курсора на меню
Красивое и простое горизонтальное меню с эффектом наведения курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Чарли Маркотт
О коде
Горизонтальное меню CSS
Чистый CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Зачеркнутый эффект при наведении курсора на меню
Эффект наведения для ссылок меню.Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ирвин Поток
О коде
Меню CSS Lavalamp
Горизонтальное CSS-меню с эффектом наведения лавампы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марко Бидерманн
О коде
Горизонтальный значок навигации
Простой значок SVG горизонтальная навигация с тенями с использованием гибкого блока .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Аарон Бенджамин
О коде
Слайд горизонтального меню
Это горизонтальное слайд-меню только на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Клаудио Холанда
О коде
Перекосное меню в HTML и CSS
Использование свойств CSS3 для создания нестандартного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Доминик Бидебах
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Карим Балаа
О коде
Простая навигация по меню
Просто простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- MrPirrera
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация полоса с маской изображения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Богдан Блинников
О коде
Эффект отзывчивого меню
CSS3-эффект адаптивного слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Как создавать горизонтальные меню в WordPress
Сводка
Обычно горизонтальное меню является основным разделом навигации веб-сайта, который предназначен для помощи посетителям в навигации по страницам веб-сайта.
Использование
Добавьте элемент управления «Горизонтальное меню» в любое место на странице, где вы хотите, чтобы меню отображалось.
Применить изменения в CMS
Перейти в панель администратора WordPress >> Внешний вид >> Меню
Создайте стандартное меню WordPress и выберите соответствующее расположение темы, например «Первичная навигация 1».
ПРИМЕЧАНИЕ : Вы можете создавать неограниченное количество горизонтальных меню. Каждый новый элемент управления «Горизонтальное меню» создает соответствующее расположение темы, например.грамм. «Первичная навигация 2».
Источником меню по умолчанию можно управлять в панели администратора WP >> Параметры темы оформления:
- Страницы
- Категории
- Категории продуктов (если используется плагин wooCommerce).
Как создать горизонтальное меню в Joomla 3.1
По умолчанию меню в Joomla 3.0 будут отображаться вертикально. Многие пользователи хотели бы вместо создать горизонтальное меню , такое как меню, которое отображается в верхней части вашего веб-сайта. В этом руководстве мы расскажем, как создать горизонтальное меню в Joomla 3.0.
Создание горизонтального меню в Joomla 3.0 не так сложно, как создание горизонтального меню в Joomla 2.5. Это в основном связано с добавлением бутстрапа в Joomla 3.0. В этой статье мы покажем вам, как использовать CSS-класс bootstrap nav-pills для создания горизонтального меню.
Создание горизонтального меню в Joomla 3.0:
В этом руководстве мы предполагаем, что вы уже создали меню в Joomla 3.0 и назначили его позиции. Следующие шаги помогут вам обновить существующее меню, чтобы оно отображалось горизонтально.
- Войдите в административную панель управления Joomla 3.0
- В верхнем меню щелкните Extensions , а затем щелкните Module Manager
- В списке модулей щелкните модуль для меню, которое вы хотите изменить.Убедитесь, что это . Тип — это меню.
- В наборе вкладок вверху страницы щелкните вкладку Параметры , затем щелкните ссылку Дополнительные параметры , чтобы получить доступ к настройкам.
- Найдите следующий параметр:
Суффикс класса меню
Суффикс, который будет применяться к классу CSS пунктов менюДля этого параметра введите nav-pills и затем нажмите кнопку Сохранить вверху слева от страницы.
Важно! Если вы используете Joomla 3.02 и 3.03 или вы не можете заставить работать nav-pills, вам может потребоваться добавить ПРОБЕЛ перед записью nav-pills.
На скриншотах ниже вы можете увидеть, как установка nav-pills в качестве суффикса класса меню устанавливает горизонтальное положение меню.
Суффикс класса меню: (пустой) Суффикс класса меню: nav-pills
Как создать горизонтальное меню Joomla
При создании меню с помощью Joomla! менеджер меню, автоматически создается соответствующий модуль меню.В итоговом модуле меню у вас будет 3 варианта отображения меню с параметром «стиль меню».
Предлагаются 3 варианта: вертикальный, горизонтальный и плоский список. В этом списке есть 2 способа создать горизонтальное меню: правильный и не очень правильный. В этой статье я объясню оба способа и попытаюсь убедить вас, что правильный — это правильный . Начну с не совсем правильного пути.
Не очень правильный способ создания горизонтального меню
Как вы, наверное, догадались, «вертикальное» не является одним из двух вариантов стиля меню, которые позволят вам создать горизонтальное меню.( Технически, вы, вероятно, могли бы создать горизонтальное меню с этим выбором, используя действительно творческий и продвинутый CSS, но это выходит за рамки этой статьи и, вероятно, вообще плохая идея. ) Естественно, остается только «горизонтальное» и «плоский список». Если вы думаете, что «плоский список» — не очень правильный путь, вы ошибаетесь. Да, «горизонтальный» создаст для вас горизонтальное меню, но есть способ получше, о котором я расскажу позже.
Стиль меню = «горизонтальный» … не совсем правильный
При установке стиля меню на «горизонтальный» создается горизонтальное меню.Фактически, это, вероятно, самый быстрый и простой способ создать горизонтальное меню в Joomla !. Если вы не заботитесь об использовании современных методов XHTML / CSS в своем шаблоне, то во что бы то ни стало, пожалуйста, используйте этот стиль меню. Вот что он делает.
Этот стиль меню будет отображать ваше меню в виде таблицы с одной строкой и одним столбцом, где каждый пункт меню расположен рядом, без разрывов строк между ними. По логике вещей, если пункты меню расположены рядом без разрывов строк, они будут отображаться горизонтально. Вот как выглядит получившийся код ( Я добавил разрывы строк и отступы кода, чтобы его было легче читать.), предполагая, что вы используете вертикальную черту в качестве разделителя:
В этом методе нет ничего плохого, кроме того факта, что он использует таблицу как часть макета. Вот почему я называю это не очень правильным, а не неправильным способом.
Правильный способ создания горизонтального меню
Если вы похожи на меня и хотите использовать современные методы и правильную разметку XHTML и CSS в своих проектах, установите стиль меню на «плоский список». Он отображает ваше меню в виде неупорядоченного списка.Вот как выглядит разметка HTML ( разрывы строк и отступы, добавленные мной ):
Почему это важно?
Без CSS для форматирования этой разметки HTML это меню будет просто отображаться как неупорядоченный маркированный список, что в точности соответствует тому, каким должно быть меню. Меню — это просто список ссылок, которые помогают перемещаться по вашему сайту.
Хорошо, но как сделать его горизонтальным?
Короткий ответ — CSS. Вот один пример того, как может выглядеть ваш CSS:
ul # mainlevel {
маржа: 0;
отступ: 0;
}
ul # mainlevel li {
дисплей: встроенный; / * Показывает каждый элемент рядом * /
тип-стиль-список: нет; / * Избавляемся от маркеров * /
}
ul # mainlevel a {
дисплей: блок;
плыть налево;
отступ: 0 1em; / * Обеспечивает горизонтальное разделение пунктов меню * /
}
Это очень простой пример, но варианты буквально безграничны.Ниже вы найдете список ресурсов с дальнейшими пояснениями и примерами оформления горизонтального плоского меню со списком.
Другие ресурсы горизонтального списка
Недостатки
Как бы я ни хотел сказать вам, что у этого метода нет недостатков, в настоящее время есть один серьезный недостаток в том, как Joomla! отображает плоские меню списка. Он отображает только пункты меню основного уровня. Если вы создаете многоуровневое меню, подменю не будут отображаться с помощью этого метода.
Добавить и редактировать горизонтальные меню
|
Как создать горизонтальное меню на чистом CSS без JavaScript
Создать горизонтальное меню на чистом CSS действительно легко.
Для этого вам просто нужно создать пару строк разметки HTML и стилей CSS.
Хотя вам всегда рекомендуется знать HTML и CSS, в этом руководстве я предоставлю вам все, чтобы вам не нужно было слишком беспокоиться, если вы новичок.
Просто следуй за мной.
Помните, мы не будем использовать какой-либо JavaScript, потому что мы хотим, чтобы наши вещи были по-настоящему простыми и очень быстрыми, как всегда.
Не тратьте время зря
Перед тем, как начать, я рекомендую вам проверить демонстрацию ниже, чтобы вы могли быть уверены, что это правильное меню CSS, которое вам нужно и в котором вы нуждаетесь.
ДЕМО: Горизонтальное меню на чистом CSS.
Если это то, что вам нужно, продолжайте.
Ваша базовая структура HTML
Всегда начинайте с базы HTML5, см. Ниже.
Горизонтальное меню на чистом CSS
Пример № 1
Ваша HTML-навигация
Поскольку мы используем HTML5, мы будем использовать тег навигации (nav).
Внутри этой навигации мы будем использовать простые теги привязки (а).
Теперь здесь, если хотите, вы можете использовать неупорядоченный (ul) список, как показано ниже.
Пример № 2
Но поскольку я хочу, чтобы это было просто, я просто буду использовать теги привязки (a), как показано ниже.
Образец № 3
Назовем наши меню «Домой», «Услуги» и «Контакт».
Внутри атрибута «href» я просто буду использовать символ хэштега.
Но имейте в виду, что вы можете изменить это на любой URL-адрес.
Like вместо этого (#) вы можете добавить это (https: // supfort.com).
См. Ниже, как я только что добавил хэштег для этого примера.
Пример № 4
HTML-разметка полного меню
Давайте сложим полную разметку HTML.
Это должно выглядеть, как показано ниже.
Горизонтальное меню на чистом CSS
Пример № 5
Добавление CSS
Давайте украсим это меню с помощью CSS.
Сначала мы зададим цвет фона основной навигации.
В этом примере мы будем использовать темно-серый шестнадцатеричный цвет (# 515151), но вы можете использовать любой цвет.
Если вы хотите использовать другой цвет, вы можете использовать этот инструмент.
См. Ниже шестнадцатеричный цвет темно-серый (# 515151).
nav {
фон: # 515151;
}
Образец № 6
Имейте в виду, что внутри демонстрации я выравниваю все по центру, но это необязательно.
Так что просто используйте его, если хотите.
Но если нет, то, пожалуйста, сохраняйте простоту и не добавляйте это.
nav {
фон: # 515151;
выравнивание текста: центр; / * ЭТО НЕОБЯЗАТЕЛЬНО * /
}
Пример № 7
Теперь давайте стилизуем наши элементы привязки (a).
Первое, что вам здесь нужно сделать, это изменить эти встроенные элементы уровня на встроенные блочные элементы.
Почему?
Потому что, если вы не измените их на встроенные блочные элементы, вы не сможете добавлять отступы, и нам нужны отступы, чтобы добавить интервал вокруг якорей (а).
nav a {
дисплей: встроенный блок;
}
Пример № 8
Наконец, мы просто добавим белый цвет, отступы, удалим подчеркивание, которое идет с каждой ссылкой, и простую анимацию перехода.
nav a {
дисплей: встроенный блок;
цвет: #FFF;
отступ: 18px 12px;
текстовое оформление: нет;
переход: легкость в .3s;
}
Пример № 9
Наведение вашего CSS-меню
Последним шагом будет добавление цветов, когда пользователь наводит указатель мыши на каждую ссылку меню.
Это называется зависанием, поэтому мы будем использовать селектор «: hover».
Помните, что вы можете использовать любой шестнадцатеричный цвет, который вам нужен.
nav a: hover {
цвет: # 515151;
фон: #FFF;
}
Пример № 10
Полное меню вместе
Чтобы закончить это руководство, давайте соберем все вместе.
В этом случае мы будем использовать внутренние стили CSS.
Но вы также можете использовать внешний лист CSS, если хотите.
Горизонтальное меню на чистом CSS <стиль> nav { фон: # 515151; } nav a { дисплей: встроенный блок; цвет: #FFF; отступ: 18px 12px; текстовое оформление: нет; переход: легкость в .3s; } nav a: hover { цвет: # 515151; фон: #FFF; }
Образец № 11
И все, очень просто.




 ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –> ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>