горизонтальное » Скрипты для сайтов
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
JQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
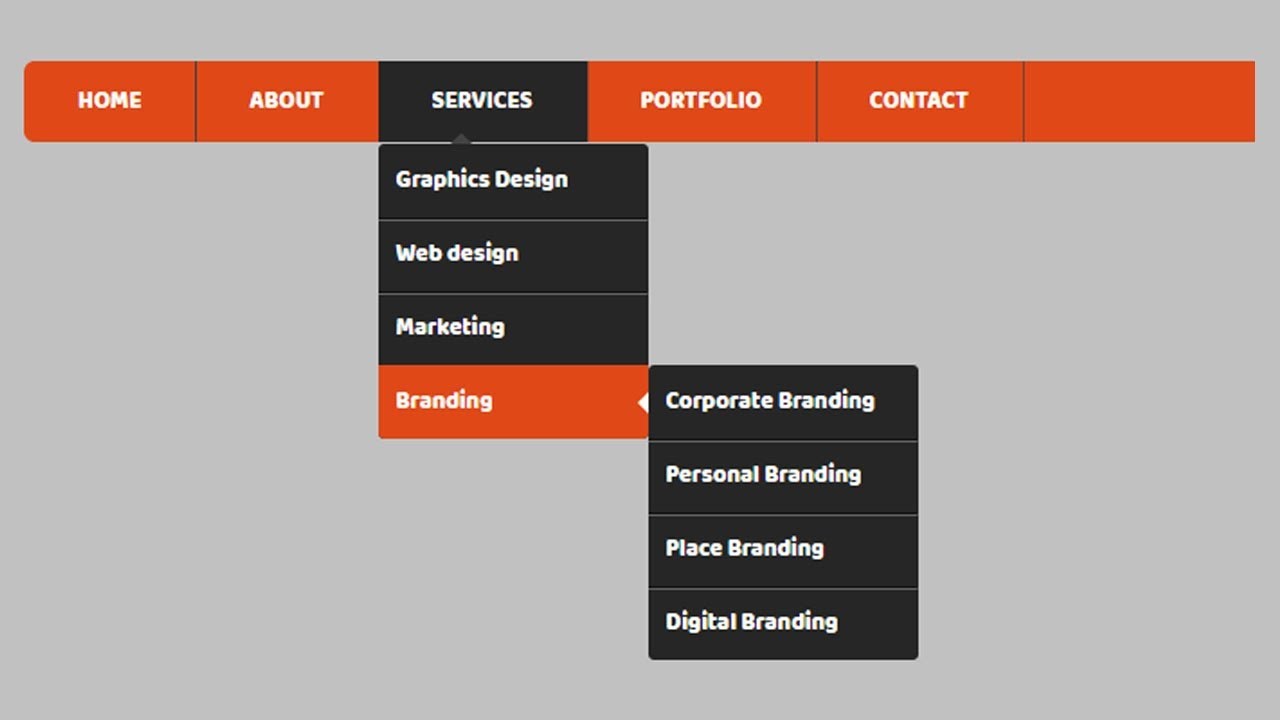
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3.
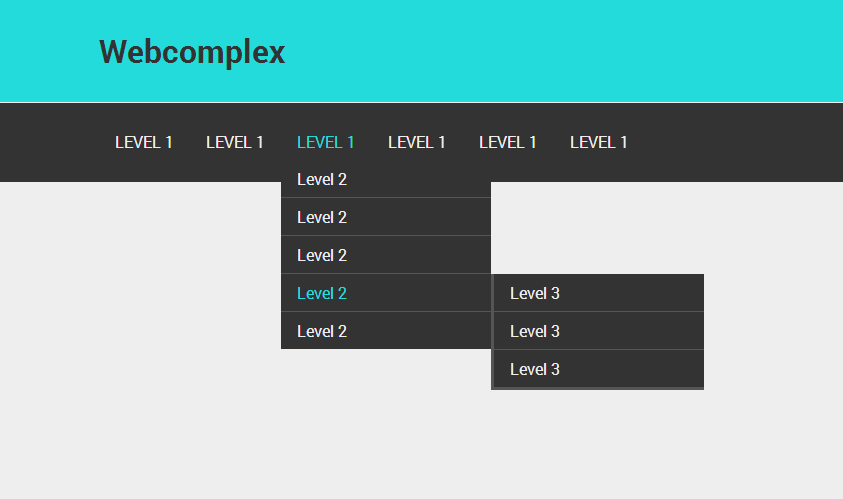
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
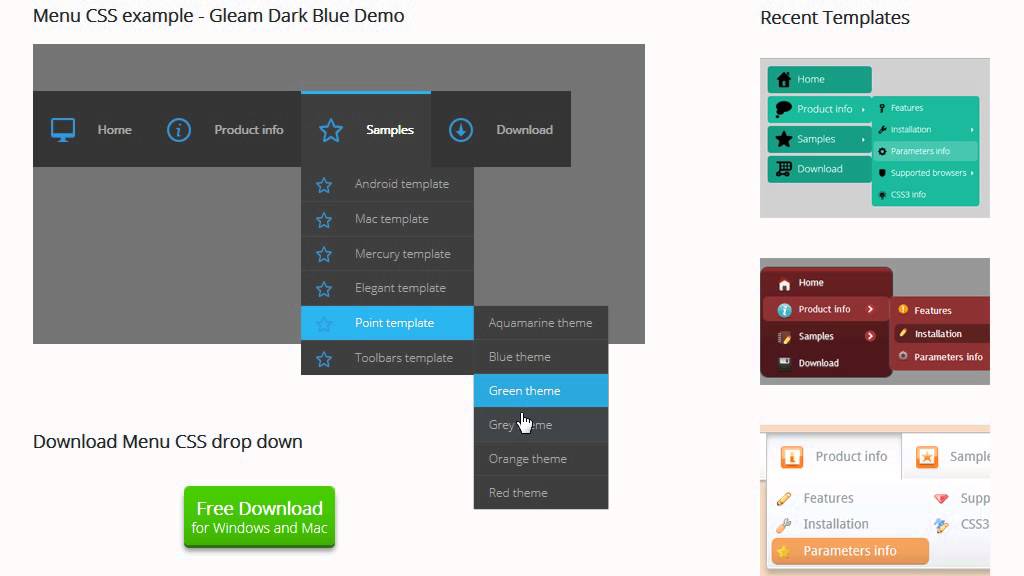
Выпадающее CSS3 меню
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Простое горизонтальное меню для Blogspot
Рубрика: Практика и кейсы | Время на чтение: 4 мин.
Продолжаю рубрику по Blogspot. Сегодня расскажу, как сделать простое горизонтальное меню для удобной навигации по блогу. Вариант, который будет описан ниже, является самым простым внедрением горизонтального меню и может быть использовано на абсолютно любой платформе с поддержкой CSS. У платформы blogger от Гугла для этого есть гаджет “HTML/JavaScript“.
Техническая часть для blogspot:
1. Создаём в нужном нам месте шаблона гаджет HTML/JavaScript;
2. Вставляем в него следующий код:
<center>
<style>
<!–
div#menunav {
float: left;
border-top: 1px solid #bbbbbb; /* граница сверху */
border-bottom: 1px solid #bbbbbb; /* граница снизу */
font-size: 14px; /* размер шрифта */
background-color: #bbbbbb; /* цвет фона меню */
padding: 0 0 0 5px; /* левый отступ кнопок */
margin: 5px 0;
}
div#menunav ul {
margin: 0px;
padding: 0px;
}
* html div#menunav ul {
float: left;
border-left: 1px solid #bbbbbb; /* левая вертикальная черта к ul */
margin-left: 15px;
}
* html div#menunav a {
display: block;
}
div#menunav li {
float: left;
list-style-type: none; /* без маркеров списка */
background-color: #464451; /* цвет кнопки до наведения */
border-right: 1px solid #bbbbbb; /* разделительные линии между li */
}
div#menunav li:first-child {
border-left: 1px solid #bbbbbb; /* первая вертикальная линия меню */
}
div#menunav a {
text-decoration: none; /* без подчёркивания ссылок */
padding: 0px 10px; /* отступы сверху и снизу */
color: #bbbbbb; /* цвет шрифта */
}
div#menunav a:hover {
color: #ffffff;
}
div#menunav li:hover {
background-color: #45161c; /* цвет кнопки после наведения */
}
/*powered by seo-aspirant*/
–>
</style>
<div id=”menunav” style=”width: 970px;”> <!– shirina menu –>
<ul>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sape-ucoz.html”>название 2 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sexcash.html”>название 3 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_13.html”>название 4 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_24.html”>название 6 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/11/wtk.html”>nazvanie 6 ssilki</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_5609.html”>название 7 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/seo-aspirant.html”>название 9 ссылки</a></li>
</ul>
</div>
</center>
3. Редактируем код:
Сразу нужно сделать отступление по коду для новичков. То, что находится между /* … */ никак не будет влиять на гаджет. Это пояснения, чтобы вам было проще настроить меню.
Теги в начале и конце кода “center” сделают выравнивание вашего меню по центру страницы.
/* granica sverxy */ – первое значение “1px” показывает, сколько пикселей будет отступ, второе “#bbbbbb” – это цвет границы. Аналогично можно поменять и остальные переменные.
Не забудьте заменить в коде https://seo-aspirant.ru/seo-aspirant… на адрес своего блога. Т.к. в данном случае мы редактируем всего лишь код отдельного элемента, то шаблон блога сохранять не обязательно, ведь гаджет можно в любое время удалить.
Чтобы внести изменения нужно обладать базовыми знаниями CSS, ну или просто экспериментировать с переменными.
- Об авторе
- Недавние публикации
SEO-aspirant
SEO-специалист в Блог SEO-аспиранта
Меня зовут Виктор, я – автор этого блога. Занимаюсь интернет-маркетингом (SEO, SMM, CPA) профессионально с 2008 года.
SEO-aspirant недавно публиковал (посмотреть все)
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- Добавляем RSS иконку после каждого поста
- Как вставить активную ссылку в комментарий блога
- Как убрать navbar в Blogger
- Читать дальше
- Favicon для Blogger – иконка блога
- Похожие статьи для Blogger
- Сервисы обновления для сателлита на WP
- Sape и Ucoz: установка кода, проблемы, ошибки
- Бесплатный платный хостинг для сателлитов
- Как заработать на партнёрке Алиэкспресс и группах в Фейсбуке (кейс)
Тематика: Blogspot, Блогинг, Кодинг
Дата публикации: 14. 07.2010
07.2010
Как сделать модуль меню Divi с горизонтальной прокруткой
В этом уроке я покажу вам, как сделать меню Divi с горизонтальной прокруткой с помощью модуля Menu, идеально подходящего для небольших экранов!
Держите мобильное меню открытым
Если вы хотите, чтобы ваше меню оставалось открытым на мобильном устройстве, а не закрывалось в гамбургер-меню, у вас есть несколько решений. Во-первых, вы можете проверить другой наш учебник об открытии гамбургер-меню на мобильном телефоне. Но другой вариант — заставить пункты меню оставаться горизонтальными независимо от пробела и прокручивать их вперед и назад. В этом уроке я покажу вам, как сделать так, чтобы навигация по модулю Divi Menu оставалась открытой и прокручивалась горизонтально на мобильных устройствах. Это довольно уникально, и я надеюсь, что вы найдете это интересным.
ПРИМЕЧАНИЕ: Это руководство относится к модулю меню . Я не рекомендую продолжать использовать меню заголовка по умолчанию. Если вы настаиваете, вам нужно будет самостоятельно изменить классы селекторов на классы заголовка по умолчанию.
Я не рекомендую продолжать использовать меню заголовка по умолчанию. Если вы настаиваете, вам нужно будет самостоятельно изменить классы селекторов на классы заголовка по умолчанию.
Присоединяйтесь к тусовке Divi!
Подписаться на YouTube
Настройка модуля меню
Самое первое и очевидное, что нужно сделать, это добавить модуль меню в макет. Единственное, что я хотел бы отметить здесь, это то, что вы, вероятно, не хотите, чтобы в это меню добавлялось какое-либо изображение логотипа. В противном случае места, необходимого для просмотра пунктов меню, будет недостаточно. Так что просто добавьте меню как есть и не добавляйте логотип.
Добавление пользовательского класса CSS в меню
Мы не хотим, чтобы этот код влиял на каждый модуль меню на нашем сайте, поэтому мы начнем с добавления пользовательского класса CSS в конкретный модуль меню, который вы хотите настроить. Откройте настройки модуля Divi Menu и перейдите на вкладку Advanced . Получил переключатель CSS IDs & Classes . Поместите класс «pa-horizontal-scroll-menu» в поле ввода Класса CSS .
Откройте настройки модуля Divi Menu и перейдите на вкладку Advanced . Получил переключатель CSS IDs & Classes . Поместите класс «pa-horizontal-scroll-menu» в поле ввода Класса CSS .
Добавьте фрагмент CSS на свой сайт
Если вы используете нашу бесплатную дочернюю тему Divi , поместите этот фрагмент в файл style.css . В противном случае поместите его в поле Divi>Параметры темы>Пользовательский код CSS . Если вам нужна помощь, ознакомьтесь с нашим полным руководством по Где добавить пользовательский код в Divi .
/*отображение меню рабочего стола на всех устройствах*/
.pa-меню горизонтальной прокрутки .et_pb_menu__menu {
дисплей: блок!важно
}
/*скрыть мобильное меню*/
.
pa-меню горизонтальной прокрутки .et_mobile_nav_menu {
отображение: нет !важно;
}
/*расширить меню до полной ширины, чтобы меню могло прокручиваться внутри него*/
.pa-меню горизонтальной прокрутки .et_pb_menu__menu {
ширина: 100%;
}
/*настроить меню на автоматическое переполнение*/
.pa-горизонтальное меню прокрутки .et_pb_menu__wrap {
переполнение: авто;
}
/*сохраняйте пункты меню горизонтальными и избегайте наложения друг на друга*/
.pa-horizontal-scroll-menu .et_pb_menu__menu ul.et-menu {
пробел: nowrap !важно;
flex-wrap: nowrap !важно;
поля: 10px авто;
}
/*скрыть полосу прокрутки в IE, Edge и Firefox*/
.pa-горизонтальное меню прокрутки .et_pb_menu__wrap {
-ms-overflow-style: нет;
ширина полосы прокрутки: нет;
}
/*скрыть полосу прокрутки в Chrome, Safari и Opera*/
.pa-горизонтальное меню прокрутки .et_pb_menu__wrap::-webkit-scrollbar {
дисплей: нет;
} Краткое описание кода Объяснение
Вы можете видеть, что каждый фрагмент кода имеет комментарий с кратким объяснением того, что он делает. Это должно объяснить это довольно хорошо, но вот краткое изложение того, что происходит.
Это должно объяснить это довольно хорошо, но вот краткое изложение того, что происходит.
Код открывает стандартное мобильное гамбургер-меню и вместо этого отображает пункты меню. Затем он заставляет ширину меню быть полной, чтобы освободить место для элементов меню, чтобы прокручивать его вперед и назад. Затем он настраивает пункты меню так, чтобы они автоматически выходили за границы меню. После этого он следит за тем, чтобы пункты меню не складывались друг в друга, а оставались горизонтально встроенными. Затем последняя часть просто скрывает любую полосу прокрутки, которая может появиться.
Последнее обновление 1 мая 2023 г., 18:20
Вот и все!
Надеюсь, вам понравилось изучение Как сделать модуль меню Divi с горизонтальной прокруткой. Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе сообщений, , пожалуйста, подпишитесь , потому что у нас есть тонн учебных пособий в процессе , которые нужно опубликовать!Подписаться
Каждый месяц мы рассылаем по электронной почте бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями. Иногда мы отправляем дополнительное отдельное электронное письмо здесь и там, если мы просто не можем ждать! Вот что вы получите, если подпишитесь, и вы всегда сможете отписаться в любой момент, если просто не сможете больше терпеть 🙂
Иногда мы отправляем дополнительное отдельное электронное письмо здесь и там, если мы просто не можем ждать! Вот что вы получите, если подпишитесь, и вы всегда сможете отписаться в любой момент, если просто не сможете больше терпеть 🙂
Имя
Фамилия
Пожалуйста, поделитесь этим сообщением!
Фейсбук
Твиттер
Пинтерест
Нельсон — владелец компании Pee-Aye Creative в прекрасном штате Пенсильвания. Он любит помогать малому бизнесу, исследовать природу, создавать веб-сайты с помощью Divi и учить других.
Календарь событий Divi
Рейтинг 5,00 из 5
Легко интегрируйте плагин «Календарь событий» с Divi и отображайте и настраивайте свои события с помощью красивых модулей Divi!
Курс Divi для начинающих
С рейтингом 5,00 из 5
Начните создавать удивительные веб-сайты Divi с помощью нашего полного учебного курса для начинающих с 4,5 часами видео и письменных материалов!
От: 47,00 $ / годDivi Carousel Maker
Рейтинг 5.
 00 из 5
00 из 5Создавайте красивые карусели из любых модулей Divi, включив переключатель и изменив настройки дизайна!
От: 25,00 $ / годDivi Contact Form Helper
Рейтинг 5,00 из 5
Обновите контактную форму Divi с множеством новых настроек и премиальных функций, таких как загрузка файлов, выбор даты и времени, настраиваемая строка темы, электронные письма с подтверждением, интеграция с Zapier, сохранение материалов. к базе данных, SMTP, значкам, новым тегам слияния, статистике панели мониторинга и многому другому!
У наших видео есть просмотры! Присоединяйтесь к подписчикам и наслаждайтесь видео-уроками!
Посетите наш канал
Оставьте отзыв!
Оставляя комментарий, вы соглашаетесь с нашей Политикой комментариев к блогу и YouTube
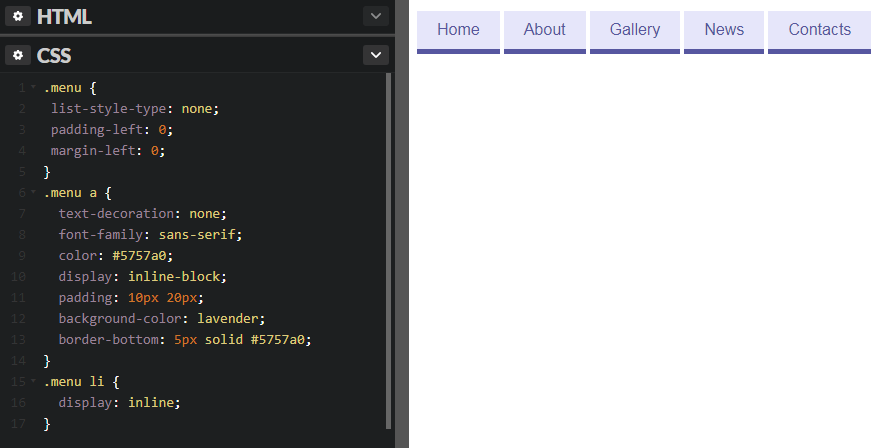
[CSS] — Как составить список в CSS Horizontal — SheCodes
Узнайте, как создать список с помощью CSS и свойства display: inline-block.
👩💻 Технический вопрос
Спросил 3 месяца назад в CSS by Maedeh
как сделать список в css horizental
список встроенный блок плавать свойство пример
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 12 дней назад в CSS Мишель
Почему класс «Сегодня» не размещен непосредственно под классом «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Татьяна
как выровнять две кнопки по сторонам
CSS флексбокс выравнивание содержания кнопки
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Татьяна
как раскрасить шрифт в навбаре
CSS панель навигации цвет шрифта
👩💻 Технический вопрос
Спросил 20 дней назад в CSS Кларисса
Как изменить конкретное семейство шрифтов в синтаксисе
CSS семейство шрифтов синтаксис селектор
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Folasayo
как добавить навигационный бургер на средний экран
навигация бургер меню медиазапросы отзывчивость
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Фоласайо
как скрыть панель навигации для среднего экрана?
панель навигации медиа-запрос Адаптивный дизайн
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Florencia
как я могу центрировать css ul
CSS ул центр
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Алина
как сделать текст фиксированным
CSS текст фиксированная позиция окно просмотра прокрутка
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Folasayo
какую утилиту CSS я могу использовать для увеличения моего изображения?
УС полезность изображение трансформировать шкала
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Сулинни
изменить код меню размера шрифта css
меню размер шрифта Свойство CSS Документация MDN
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Meegan
как мне выровнять текст по вертикали внутри столбца сетки vw, изменяющего размер
выровнять по вертикали
текст
оч. сл.
отзывчивый
столбец сетки
сл.
отзывчивый
столбец сетки
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Meegan
Как вертикально выровнять текст внутри столбца
вертикальное выравнивание текст столбец Свойство CSS дисплей: гибкий выравнивание элементов: центр
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Meegan
Как заставить столбцы переключаться между 2 и 1 при изменении размера окна
УС медиазапросы флексбокс Адаптивный дизайн
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Trang
почему мы не можем использовать text-align: center в css для центрирования изображения
выравнивание текста центрирование изображения элемент блочного уровня отображать поля
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Транг
как центрировать изображение
по центру изображение допуск флексбокс стиль
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Ravneet
мой код не такой жирный, как хотелось бы
CSS вес шрифта стиль веб-дизайн
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Равнит
почему моя кнопка не перемещается по центру
CSS центр кнопка флексбокс
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Ravneet
мой вес шрифта не такой жирный, как хотелось бы
CSS вес шрифта смелый типография
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Хой
как изменить верхнюю часть магина для svg
CSS SVG верхнее поле
👩💻 Технический вопрос
Спросил 21 день назад в CSS Дариэль Морис
Как изменить цвет фона элемента управления формы, когда он отключен?
УС фоновый цвет контроль формы неполноценный стиль
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Molly
как создать пространство между ссылками
CSS ссылки допуск пробел
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Araceli
я хочу центрировать ссылку, которая выглядит как кнопка
центр связь кнопка отображать выравнивание текста
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Araceli
почему моя ссылка занимает всю ширину страницы
CSS связь ширина блочный уровень показать свойство
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Carolina
Как изменить расстояние между изображением и верхом?
УС маржинальное свойство изображение верхний пробел
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Agobokoe
код цвета фона страницы
цвет фона Цвета CSS веб-страница
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Надин
как работает родительский код наследования в css?
УС наследовать родительский элемент дочерний элемент
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
как изменить размер одного элемента сетки, но сохранить размер другого без изменений
CSS сетка сетка-шаблон-столбцы сетка-столбец Адаптивный дизайн
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Арианны
как исправить, если размер одного из элементов сетки вообще не изменяется?
УС сетка размер характеристики поиск и устранение неисправностей
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Taylor
Как с помощью CSS сделать изображение с закругленными углами?
УС изображение закругленные углы радиус границы
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Arianna
как установить направление сетки на строки?
УС сетка ряды макет
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Тейлор
Как я могу сделать стиль всего веб-сайта центрированным и масштабируемым в CSS?
УС Веб-сайт центр шкала флекс
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Tameka
как немного сдвинуть центрированный текст немного влево
CSS выравнивание текста отступ текста центральный текст
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Kristin
как изменить цвет ссылки
CSS гиперссылка цвет селектор класс
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Эми
Как мне найти все кнопки, которые содержат «Продолжить покупки» в инструментах разработчика Chrome
chrome инструменты разработчика кнопки поиск Селектор CSS
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Хейзел
как сделать центр панели навигации
панель навигации центр выравнивание текста
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в CSS by Hazel
сделать центр панели навигации
панель навигации центр выравнивание текста CSS стиль
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Фоласайо
как изменить размер кнопки?
УС кнопка изменить размер ширина высота
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Folasayo
как настроить кнопку по центру?
УС кнопка центр
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Хейзел
как оформить изображение логотипа в css?
УС изображение логотип стиль селектор
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Folasayo
как добавить границу к моему изображению в CSS?
УС граница изображение
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Фоласайо
как изменить размер изображения в CSS?
УС изображение изменить размер ширина высота
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Arianna
можете ли вы добавить flexbox в сетку?
УС флексбокс макет сетки
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Ная
Что такое каскад?
каскад стили HTML конфликт приоритет
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Elicea
Как переместить кнопку рядом с текстовой формой, а не под ней?
УС позиционирование HTML кнопка текстовая форма
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Сара
мы должны добавить поля к телу?
УС элемент тела допуск интервал код
👩💻 Технический вопрос
Спросил 25 дней назад в CSS автор Arianna
как настроить сетку для размещения контента по горизонтали?
УС сетка макет дизайн отзывчивый
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Arianna
можете ли вы создать сетку css в существующей сетке?
Сетка CSS вложенная сетка HTML веб-дизайн
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Arianna
как установить размер контейнера для определенных ячеек сетки?
Сетка CSS размер контейнера сетка-шаблон-строки сетка-шаблон-столбцы фр
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Арианна
Как мне заставить мою сетку сохранять промежутки между столбцами при уменьшении размера?
УС сетка зазор сетки мин Макс отзывчивый
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.