css — Горизонтальное меню в два ряда
Задать вопрос
Вопрос задан
Изменён 2 года 6 месяцев назад
Просмотрен 228 раз
<nav>
<ul>
<li><a>Головна</a></li>
<li><a>О компании</a></li>
<li><a>Информация о том как доехать</a></li>
<li><a>О нас</a></li>
<li><a>Продукции</a></li>
<li><a>Наши успехи</a></li>
<li><a>Наши работники</a></li>
<li><a>Наши зарплаты</a></li>
</ul>
</nav>
.
menu-8 ul {
display: flex;
background-color: #188bcc;
border: 2px solid #0b00ff;
list-style: none;
justify-content: space-between;
}
.flex-item-h{
color: white;
}
.menu-8 ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
.flex-item-h:hover {
background-color: white;
color: #188bcc; /* Цвет ссылки */
}
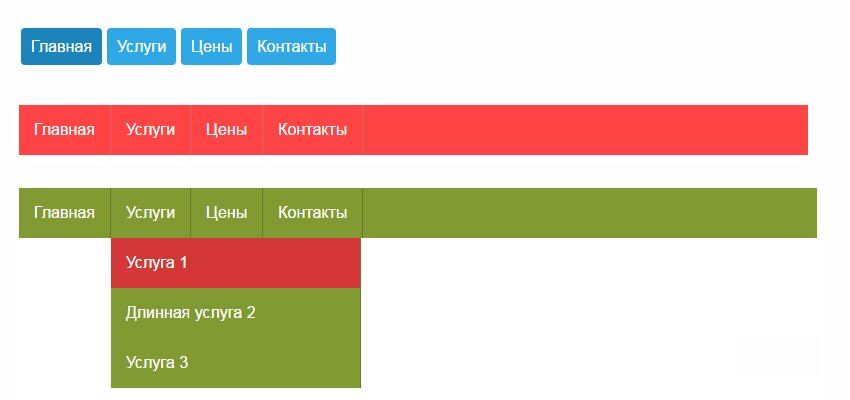
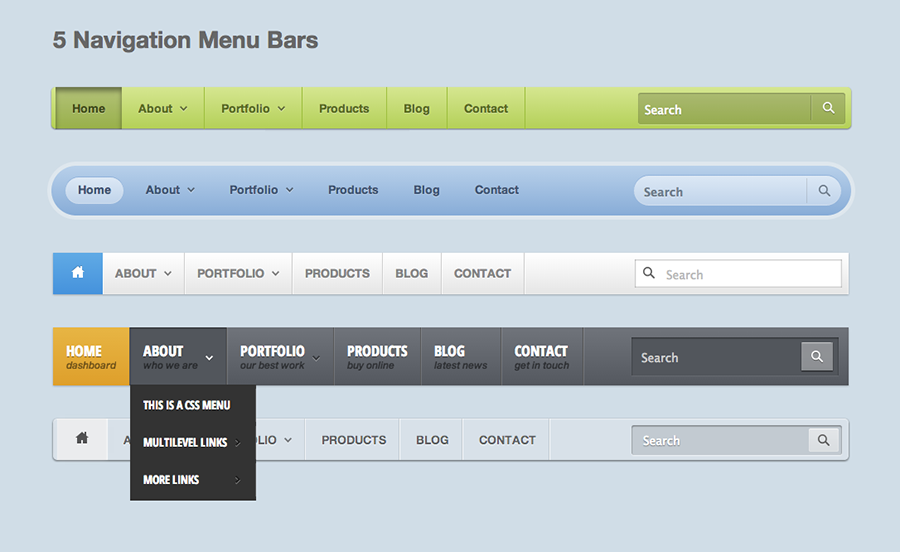
Как сделать так как на картинке
- css
- css3
- html5
- flexbox
*полный экран
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
ul { list-style-type: none; }
.nav {
max-width: 850px;
margin: 0 auto;
background-color: blue;
border: 2px solid black;
}
.nav__list {
display: flex;
align-items: center;
flex-wrap: wrap;
justify-content: center;
color: #fff;
}
.nav__item {
font-size: 18px;
padding: 15px;
cursor: pointer;
}
.
nav__item:hover {
background-color: #fff;
color: blue;
}<nav role="navigation">
<ul>
<li>Главная</li>
<li>О компании</li>
<li>Информация о том, как доехать</li>
<li>О нас</li>
<li>Продукция</li>
<li>Наши успехи</li>
<li>Наши работники</li>
<li>Наши зарплаты</li>
</ul>
</nav>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать горизонтальное меню на HTML?
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.
Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Классический многофункциональный пример
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
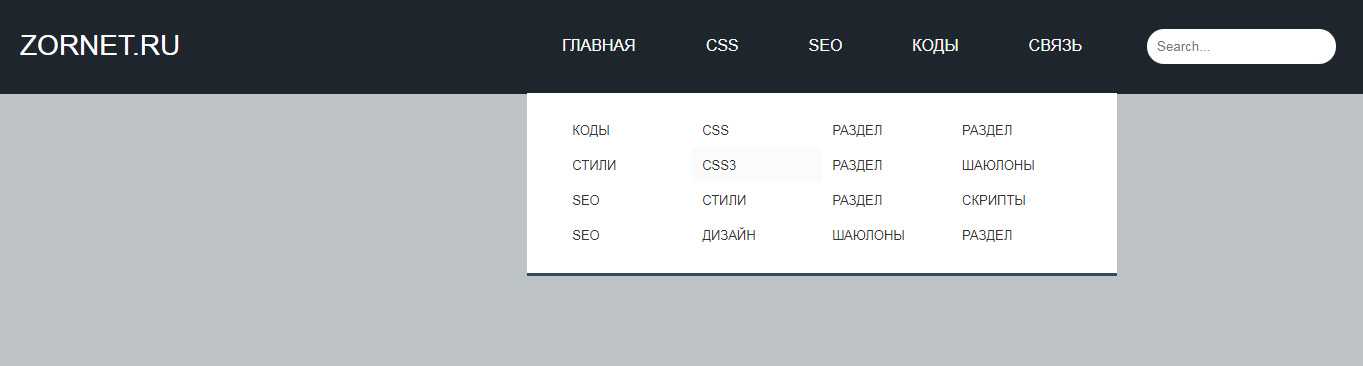
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
- docx;
- xlsx;
- pptx.
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
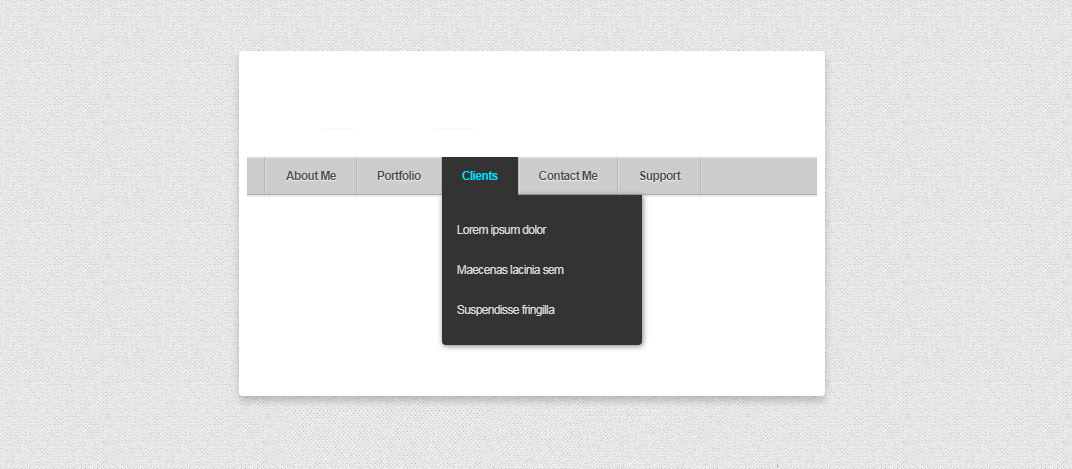
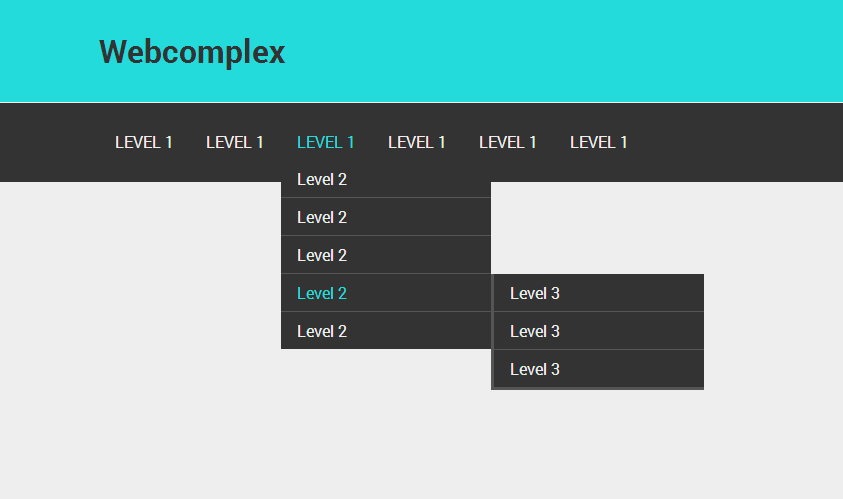
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
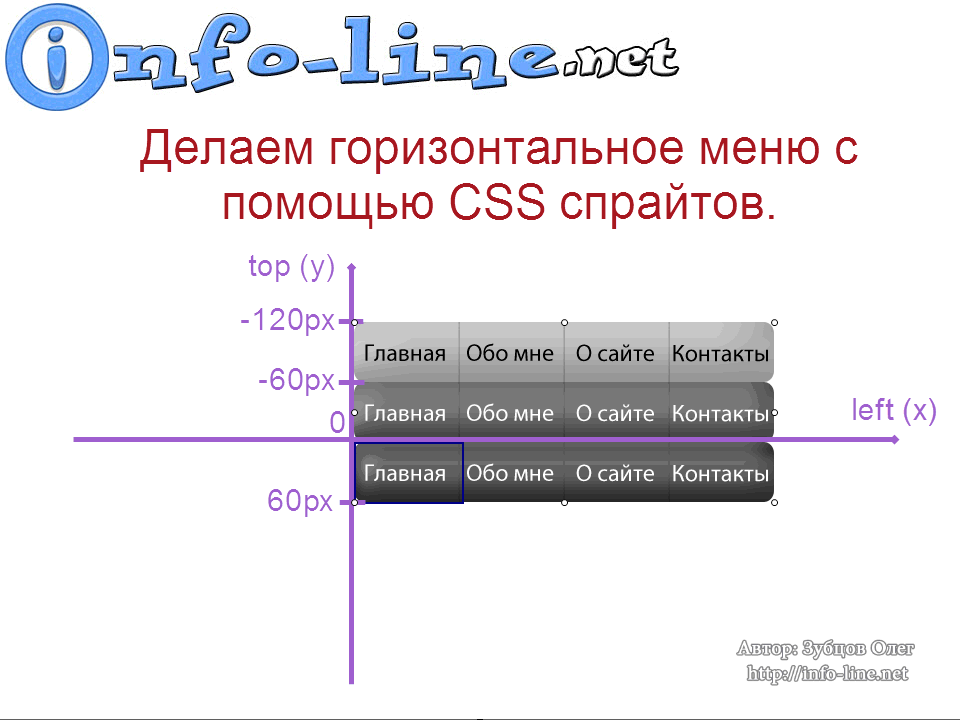
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.
В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Как создать горизонтальную панель навигации в HTML и CSS?
/ * Здесь я сделал Margin и Padding 0 */999999999967/ * ЗДЕСЬ. поля: 0; > |
Горизонтальная строка меню в HTML
В HTML у нас есть другой набор функций для использования выделенных и более привлекательных для пользователя. Мы уже обсуждали в предыдущей статье полосы прокрутки, например, то же самое в строках меню также имеет некоторые дополнительные возможности, предоставляемые пользователю. Как правило, строка меню помогает классифицировать содержимое и повышает удобочитаемость веб-страницы. Чтобы стать более интерактивным в строке меню пользователя, вам поможет самый простой способ. Полосы прокрутки имеют как горизонтальные, так и вертикальные типы, такие же, как и в полосах меню, а также обе вещи, которые должны использоваться разработчиками. Мы увидим некоторые подробности в приведенных ниже концепциях.
Мы уже обсуждали в предыдущей статье полосы прокрутки, например, то же самое в строках меню также имеет некоторые дополнительные возможности, предоставляемые пользователю. Как правило, строка меню помогает классифицировать содержимое и повышает удобочитаемость веб-страницы. Чтобы стать более интерактивным в строке меню пользователя, вам поможет самый простой способ. Полосы прокрутки имеют как горизонтальные, так и вертикальные типы, такие же, как и в полосах меню, а также обе вещи, которые должны использоваться разработчиками. Мы увидим некоторые подробности в приведенных ниже концепциях.
Синтаксис:
При использовании горизонтальных/вертикальных строк меню мы должны использовать CSS для отражения стилей во всех частях HTML-страниц. Как правило, панели навигации нуждаются в некотором стандартном HTML в качестве основы для реализации дочерних или производных документов. Панели навигации или горизонтальные панели в основном содержат список ссылок, поэтому использование элементов
- является синтаксисом для приведенных ниже основ.

<стиль>
ул {
}
li имя_переменной: hover {
}
<тело>
<ул>
Приведенный выше код представляет собой основной синтаксис горизонтальной строки меню.
Примеры горизонтальной строки меню в HTML
Мы рассмотрели несколько примеров для лучшего понимания концепций.
Пример №1
Код:
<голова>
<стиль>
ул {
поле: 5;
набивка: 5;
цвет фона: зеленый;
}
ли {
плыть налево;
}
ли v {
белый цвет;
выравнивание текста: по центру;
набивка: 5;
}
жить v:наведите {
цвет фона: #111;
}
.актив {
цвет фона: зеленый;
}
<тело>
<ул>
Пример вывода:
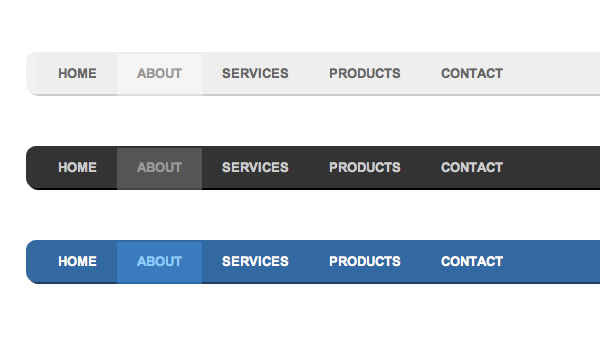
В приведенном выше примере мы будем отображать элементы меню в горизонтальном виде при создании веб-страницы. Как правило, мы видим только элементы меню в горизонтальной панели, потому что здесь отображается настраиваемый пользователем вид.
Пример #2
Код:
<тело> <р> Главная О нас Контакт
Пример вывода:
Второй пример аналогичен первому, но здесь мы не будем использовать стили CSS в документах HTML. Тег
Пример #3
Код:
<голова>
<стиль>
ул {
поле: 5;
набивка: 5;
цвет фона: #333;
}
ли {
плыть налево;
}
ли v {
белый цвет;
выравнивание текста: по центру;
набивка: 5;
}
li v:hover:not(.active) {
цвет фона: #111;
}
.актив {
цвет фона: #4CAF50;
}
<тело>
<ул>
Пример вывода:
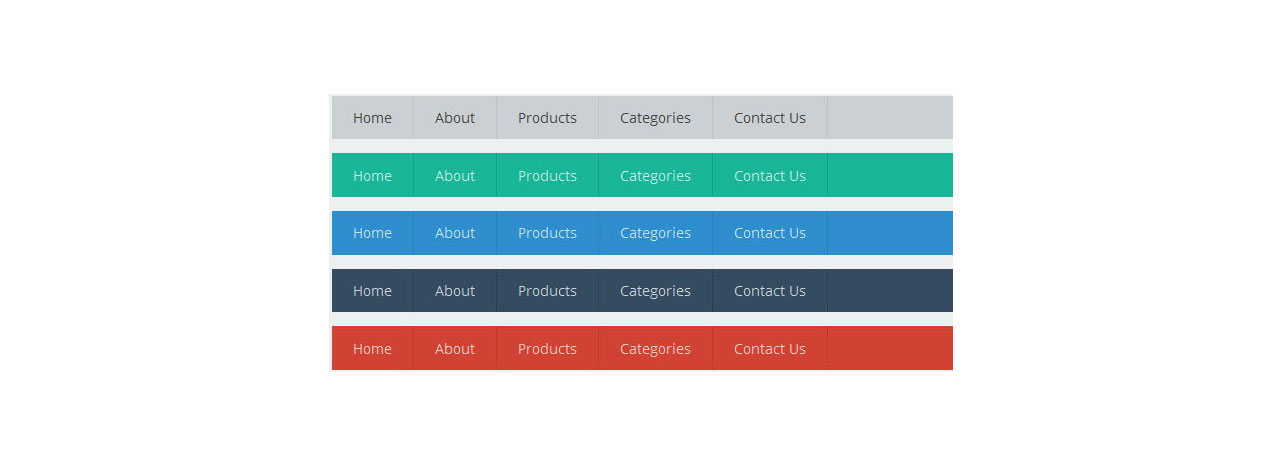
Некоторые бесплатные типы горизонтального меню:
Каждая функция представляет собой несколько наборов для различных сценариев. Что-то в горизонтальных меню было чистым CSS, а также они будут использовать javascript, чтобы убедиться, что они отзывчивы и работают на мобильных устройствах.
Что-то в горизонтальных меню было чистым CSS, а также они будут использовать javascript, чтобы убедиться, что они отзывчивы и работают на мобильных устройствах.
Некоторые горизонтальные навигаторы работают отлично, а некоторые функции не поддерживаются в сценариях, а также возникают проблемы с совместимостью браузера. В дизайне веб-сайтов горизонтальная панель отлично подходит для минималистического вида, а также хорошо работает, чтобы предоставить пользователю простое пространство интерфейса навигации.
Отзывчивое горизонтальное меню навигации в оранжевом цвете:
Это один из типов горизонтального меню, это легкое, минималистичное меню с полностью чистыми стилями CSS. Меню также отзывчиво и трансформируется в вертикальный тип меню на мобильном устройстве, поддерживает просмотр на маленьких экранах для использования мобильных устройств. На рабочем столе они ничего не изменят, он будет работать только на экранах веб-браузера, а также на мобильных телефонах.
Пример:
<голова>



 nav-list {
nav-list {  nav-list li a:hover {
nav-list li a:hover {  Background {
Background {

 Кроме того, мы добавим свойство border-radius, которое должно быть включено, тогда оно будет выглядеть как пузырьковые типы. Мы увидим тот же пример с разными стилями CSS и вывод, показанный как приведенный ниже код с результатами.
Кроме того, мы добавим свойство border-radius, которое должно быть включено, тогда оно будет выглядеть как пузырьковые типы. Мы увидим тот же пример с разными стилями CSS и вывод, показанный как приведенный ниже код с результатами.