Как сделать гиперссылку в ВК на человека, группу,сайт?
Содержание
- Делаем гиперссылку в ВК на человека
- Как сделать гиперссылку в ВК на группу?
- Как создать гиперссылку в сообщении ВК
- Как сделать гиперссылку в ВК на сторонний сайт?
Приветствую! Если Вы хотите узнать про гиперссылки вконтакте, то Вам сюда. Скорее всего — Вы начинающий пользователь, и информация в этом посте для Вас. Социальные сети — это островки интернета. ВК один из таких. На эти «островки» действуют те же механизмы, что и на остальной Интернет. Один из таких механизмов — это ссылки и гиперссылки.
Когда Вы ищите что-либо в интернете — Вы клацайте мышкой по ссылке на нужный объект. И система открывает Вам по ней нужный ресурс. Адрес ссылки обычно всегда виден в адресной строке Вашего браузера.
Это и есть «координаты», по которым поисковик перебрасывает Вас на нужную страницу. Ссылками на нужные объекты можно делиться с другими людьми (в том числе в социальных сетях). Гиперссылками на интернет-ресурсы называют обычно ссылки, размещенные внутри документов Word, PDF и т.д.
Гиперссылками на интернет-ресурсы называют обычно ссылки, размещенные внутри документов Word, PDF и т.д.
Делаем гиперссылку в ВК на человека
Например, Вам нужно поделиться своим профилем с другом . Делиться можно самыми разными способами — по электронной почте, сообщении Ватсап, скайпе и так далее. Когда Вы создали Ваш профиль ВК — ему был сгенерирован уникальный набор символов. Это и есть ссылка, своеобразный ее адрес в Интернете. Посмотреть его можно в «настройках» профиля.
Кстати, адрес своего профиля можно самостоятельно изменить в любой момент. Делается это для безопасности, в случае необходимости.
Для того, чтобы человек смог вас в друзья, система потребует от него входа в социальную сеть ВК. Но можно давать адреса не обязательно своего профиля. Любой объект в интернете и ВК имеет свою уникальную ссылку. И наведя мышь например на фото, можно эту ссылку скопировать:
Далее, чтобы поделиться — вставляете ссылку в письмо, сообщение скайп и отсылаете.
Как сделать гиперссылку в ВК на группу?
Группы в ВК — это сообщества людей по интересам. Группу можно создать самому и ей будет присвоена уникальная ссылка. В открытые группы может вступить любой, а в закрытые только по приглашению Администратора группы.
Такое приглашение можно рассылать (опять же в виде ссылки на группу) любым способом, например, в сообщении ВК.
Как создать гиперссылку в сообщении ВК
Самый быстрый способ разослать приглашение — нужно навести мышь на название группы и скопировать ссылку через правую кнопку мыши:
А затем ссылку вставляем в сообщение. Туда можно добавить и любой медиа объект(скриншот, фотографию и так далее).
Как сделать гиперссылку в ВК на сторонний сайт?
Если Вас заинтересовала статья на стороннем сайте, видео, то можно поделиться ею в ВК. Делать это можно двумя способами . Первый способ — уже упоминался — в сообщение ВК можно скопировать ссылку на понравившуюся статью:
Другой эффективный быстрый способ делиться полезной информацией — это кнопки социальных сетей. Теперь многие сайты размещают у себя на страницах этот удобный инструмент.
Теперь многие сайты размещают у себя на страницах этот удобный инструмент.
Если Вы на стороннем сайте видите логотип ВК — жмите на кнопку ВК и запись появиться у Вас на стене. Ее увидят Ваши друзья в ВК. Таким способом вы быстро можете довести до них любую важную информацию. На чужом компьютере придется вводить логин и пароль от ВК, чтобы запись появилась на вашей стене. Все просто и быстро! Пока!
Как сделать ссылку на человека в ВК — 2 простых способа
11-12-2018 Рубрика: Социальные сети
Если вы начали активно вести страницу или паблик в социальной сети ВКонтакте, то рано или поздно у вас возникнет необходимость в очередном посте разместить ссылку на другого человека или на группу. Согласитесь, длинные URL-адреса будут выглядеть непривлекательно, особенно в середине текста, поэтому сегодня мы разберем несколько способов создания красивых гиперссылок в ВКонтакте.
Используем для создания ссылки ВВ-код
Этот способ создания ссылок появился одним из первых во ВКонтакте. При использовании ВВ-кода набирается следующая конструкция , которая состоит из двух частей, разделенных вертикальной чертой:
При использовании ВВ-кода набирается следующая конструкция , которая состоит из двух частей, разделенных вертикальной чертой:
[IDпользователя|Текст ссылки] (можете скопировать тут)
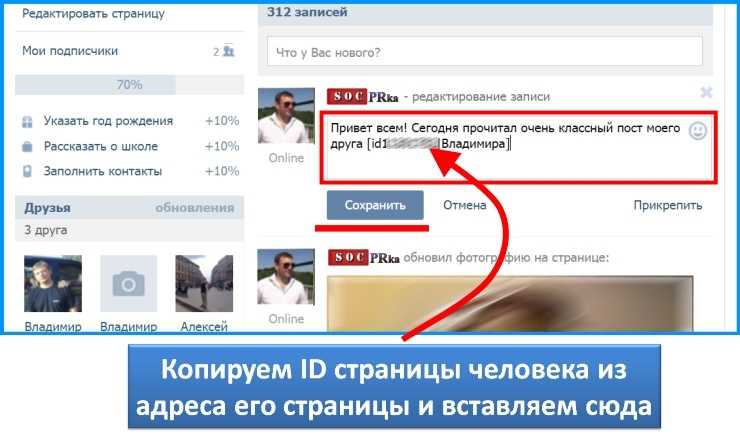
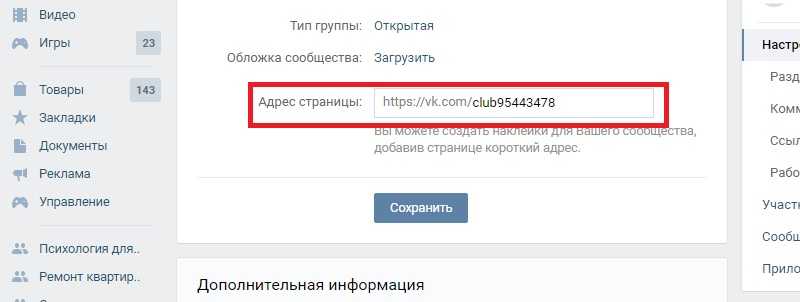
Разберем подробнее. Конструкция начинается с открытия квадратных скобок и ввода IDпользователя социальной сети. Для получения ID пользователя вам необходимо зайти на его личную страницу и в адресной строке скопировать id (выделено на скриншоте), затем вставить в конструкцию.
Во ВКонтакте присутствует функция, которая дает пользователям возможность заменить стандартный IDна короткую ссылку, в таком случае используем её. После ввода первой части ставим вертикальную черту.
Вторая часть вводится уже лично вами, именно этот текст и будет отображаться как синяя гиперссылка после публикации поста. Здесь вы можете написать имя, никнейм, любое слово или целую фразу, можете даже использовать смайлики. На скриншоте представлен пример использования ВВ-когда, где необходимо оставить ссылку и просклонять имя.
Так будет выглядеть уже опубликованная запись, гиперссылка выделена синим и при нажатии перенаправит вас на личную страницу пользователя. Согласитесь, выглядит приятнее чем URL-адрес.
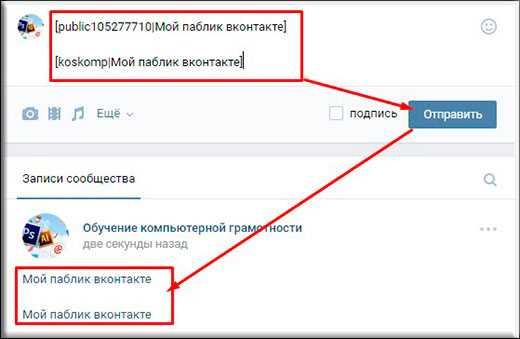
С помощью ВВ-кода также можно оформить ссылку на группу или паблик. Для этого переходим в нужную группу и из адресной строки копируем IDили короткую ссылку и во второй части пишем название группы или необходимый текст.
Обращаю ваше внимание, что во всем коде пробелы ставятся только между словами текста гиперссылки. Если ВВ-код не сработал, возможно проблема в лишнем пробеле.
Делаем ссылку знаком * или @
Есть ещё более простой способ оставить ссылку на человека или группу.
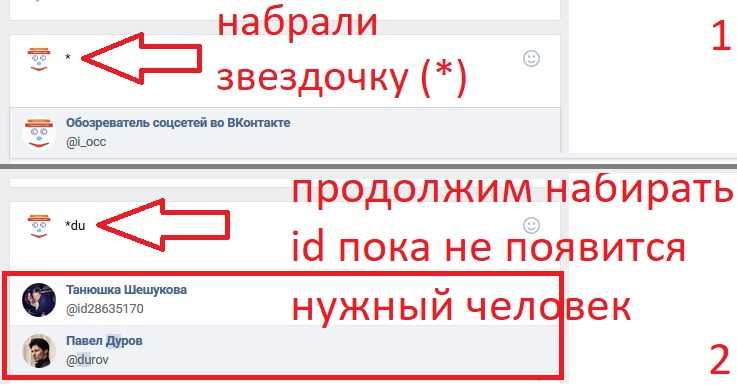
Для этого необходимо начать набирать символы * или @, принципиальной разницы в выборе символов нет. После одного из этих знаков начните набирать ID, короткую ссылку, имя пользователя или название группы и в выпадающем списке выберите нужное.
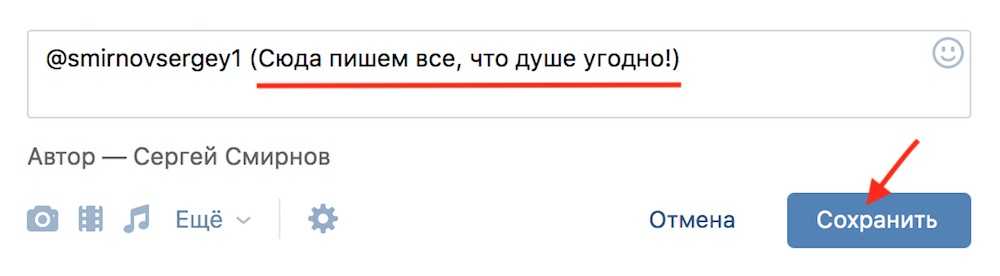
После выбора нужного варианта в окне набора текста появится запись как на скриншоте ниже. В скобках указан текст гиперссылки, по умолчанию там или имя пользователя, или название группы, но при необходимости вы можете изменить его.
В скобках указан текст гиперссылки, по умолчанию там или имя пользователя, или название группы, но при необходимости вы можете изменить его.
Вот результат использования символа*.
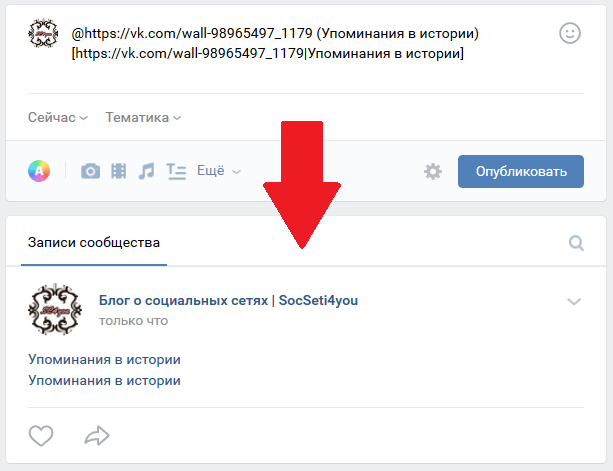
Аналогично используется и знак @, ставим символ и начинаем набирать IDили короткую ссылку.
В скобках автоматом пишется название группы, при необходимости меняем текст.
Публикуем запись и видим результат в виде гиперссылки.
К сожалению, так легко и просто можно преобразовать ссылки только на внутренние страницы социальной сети ВКонтакте. Для внешних ссылок данный метод не подойдет.
Теперь вы можете не портить внешний вид ваших записей длинными и некрасивыми ссылками, а аккуратно маскировать их прямо в тексте с помощью специальных кодов.
На этом инструкция о том как сделать ссылку на человека в ВК завершена, до встречи в новых статьях.
Verbinden Sie ВК | Verwaltetes WordPress-E-Commerce
В том же артикуле, который есть в вашем магазине, вы можете использовать WooCommerce-Shops mit VK (Vkontakte).
Erforderlich: WooCommerce Social Login ist eine Premium-WooCommerce-Erweiterung, die in Managed WordPress Ecommerce, Managed WooCommerce Stores oder als eigenständiger Kauf enthalten ist.
Erstellen Sie eine neue Anwendung
Um deinen WooCommerce-Shop mit VK.com (Vkontakte) zu verbinden, musst du zunächst eine Anwendung über VK erstellen.
- Melden Sie sich bei VK an .
- Überprüfen Sie Ihre Profileinstellungen, um sicherzustellen, dass Sie eine Mobiltelefonnummer eingerichtet haben, die SMS empfangen kann. Beim Erstellen der Anwendung wird ein Sicherheitscode gesendet.
- Navigieren Sie zu Anwendung erstellen und Füllen Sie das Formular aus:
- Название — Geben Sie einen Namen ein, den die Besucher Ihrer Website kennen.
- Категория — Wählen Sie Веб-сайт .
- Адрес веб-сайта — Geben Sie die URL Ihrer Website ein (z.
 B.http://www.coolexample.com/ ) .
B.http://www.coolexample.com/ ) . - Базисный домен
- Klicken Sie auf Site verbinden und geben Sie den Bestätigungscode aus der erhaltenen SMS ein.
- Nachdem Sie Ihren Bestätigungscode eingegeben haben, werden Sie zum Anwendungsbildschirm weitergeleitet. Нажмите Sie links auf Einstellungen , um Ihre Anwendungs-ID и Ihren Sicherheitsschlüssel zu erhalten. Sie werden diese verwenden, um Ihre Einstellungen в WooCommerce zu configurieren.
Zurück zum Seitenanfang
Geben Sie Anwendungsdetails ein
- Melden Sie sich bei WordPress и .
- Wählen Sie das Register Social Login und click Sie auf VK .

- Wählen Sie Enable VK (VK aktivieren) aus.
- Geben Sie die Anwendungs-ID und den Sicherheitsschlüssel ein , den Sie aus VK kopiert haben.
- Klicken Sie auf Änderungen speichern .
Zurück zum Seitenanfang
Sehen Sie sich die folgenden Links an, um zu erfahren, wie Sie andere Anmeldemethoden bei sozialen Netzwerken verbinden:
- Disqus
- ПайПал
- Yahoo
- Амазонка
- Фейсбук
- Гугл
- Твиттер
- Konfigurieren Sie die allgemeinen Optionen für die Anmeldung bei sozialen Netzwerken
Получение значений из вложенного списка json (VK api на Python)
Делаю запросы к ВК с помощью api на python. Мне нужно собрать все изображения со стены группы. Я пытался сделать это с помощью парсера, но я получаю лимиты запросов.
Ссылка на документы vk api (photo.get): https://dev.vk.com/method/photos.get
[
{"album_id": -7,
"дата": 1647940135,
"id": 457246299,
"id_владельца": -193322879,
"post_id": 16562,
"размеры": [
{"height": 130, "url": "https://sun9-64.userapi.com/impf/mxRWsDaK1gMa-g6EKD0QEpl3NjWszqKTlbF5_Q/Bn71Q2tYx58.jpg?size=130x130&quality=96&sign=161ce4dbcc300d5434f5332306a54f14&c_uniq_tag=EJOoWWBqMneHuY0UOJm1M9RnRzZJcOI-zJfzHKDNda4&type=album", " тип": "м", "ширина": 130},
{"высота": 130, "url": "https://sun7-6.userapi.com/impf/mxRWsDaK1gMa-g6EKD0QEpl3NjWszqKTlbF5_Q/Bn71Q2tYx58.jpg?size=130x130&quality=96&sign=161ce4dbcc300d5434f5332306a54f14&c_uniq_tag=EJOoWWBqMneHuY0UOJm1M9RnRzZJcOI-zJfzHKDNda4&type=album", "type": "o", "width": 130},
{"height": 200, "url": "https://sun7-6.userapi.com/impf/mxRWsDaK1gMa-g6EKD0QEpl3NjWszqKTlbF5_Q/Bn71Q2tYx58.
jpg?size=200x200&quality=96&sign=d0f4df2eeec7b1395292fd10f0a0e47f&c_uniq_tag=14xJ5JVQks6Vy9belwTdpZAqODJa3l76EAQuXaSnSes&type=album", "type" : "р", "ширина": 200},
{"высота": 320, "url": "https://sun7-6.userapi.com/impf/mxRWsDaK1gMa-g6EKD0QEpl3NjWszqKTlbF5_Q/Bn71Q2tYx58.jpg?size=320x320&quality=96&sign=03c03d728520a413f611cdf0db6083b4&c_uniq_tag=vezxYPaxbmSJM7GwdklhYhM6ZBqquVudd3T2Y7XS5PY&type=album", "type": "q", "width": 320},
{"height": 510, "url": "https://sun7-6.userapi.com/impf/mxRWsDaK1gMa-g6EKD0QEpl3NjWszqKTlbF5_Q/Bn71Q2tYx58.jpg?size=510x510&quality=96&sign=dd9cdd42f232b9f96409bad84ace87cd&c_uniq_tag=N3l2geecxWc_SipOMG2as9Pn4dQZZGdQ96F5NJRsBNo&type=album", "type" : "r", "ширина": 510},
{"высота": 75, "url": "https://sun9-64.userapi.com/impf/mxRWsDaK1gMa-g6EKD0QEpl3NjWszqKTlbF5_Q/Bn71Q2tYx58.jpg?size=75x75&quality=96&sign=02846e1702ab3e0a7cd70122acaa0a6c&c_uniq_tag=JregusGVj2BPy6ojKAe51n1RJQIC-tenm5w4mLtfWlU&type=album", "type": "s", "width": 75},
{"height": 604, "url": "https://sun9-64.