Как создать галерею в REG.Site
Картинки на сайте помогают визуализировать продаваемый продукт, для художника – показать свои работы, на информационных сайтах – разбавить текстовый контент. Если нужно показать сразу несколько изображений, лучше использовать формат галереи.
В REG.Site есть два модуля, с помощью которых можно создать галереи:
- Галерея — стандартный модуль от Divi,
- Masonry Галерея — дополнительный модуль для пользователей REG.Site.
Как добавить модуль на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить галерею.
- 3.
Выберите модуль Галерея или Masonry Галерея:
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид галереи.
Модуль «Галерея»
Начнём с первой вкладки.
Контент
В блоке «Изображения» добавьте фото и картинки, которые должны отображаться в галерее.
Если вы планируете создать подписи под картинками, при загрузке изображения в поле «Заголовок» и «Подпись» введите текст.
В параметре «Порядок изображений» выберите:
- по умолчанию ― картинки будут отображаться в том порядке, в котором вы загрузили их в модуль;
- случайно ― картинки будут отображаться каждый раз в случайном порядке.
Также укажите, сколько картинок должно отображаться на странице одновременно. Например, в нашем примере на странице отображается 4 картинки. Чтобы увидеть остальные картинки, пользователю нужно будет прокрутить галерею дальше.
В блоке «Элементы» можно добавить подписи под картинками и номер страницы. Номер страницы отображается, если у вас добавлено больше картинок, чем вы установили в блоке «Изображения».
Номер страницы отображается, если у вас добавлено больше картинок, чем вы установили в блоке «Изображения».
Дизайн
В блоке «Макет» можно расположить картинки в виде сетки (как в примере) или слайдера. Здесь же настраивается ориентация картинок: альбомная или портретная.
В блоке «Наложение» можно настроить цвет значка увеличения и цвет фона наложения картинки, которые появляются при наведении курсора:
В блоке «Изображение» можно сделать закруглённые границы и тени изображений. Здесь же настраивается цвет и толщина рамки.
В блоке «Текст» настраивается расположение (слева, по центру, справа, по ширине) и тени подписей под картинками.
В блоке «Заголовок Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал заголовка под картинкой.
В блоке «Подпись Текст» настраивается, шрифт, цвет, размер, тень, межбуквенный интервал подписи под заголовком.
В блоке «Пагинация Текст» настраивается шрифт, цвет, размер, тень, межбуквенный интервал кнопки «Далее» и нумерации страниц.
Чтобы картинки были одного размера, в блоке «Размеры» обязательно укажите нужные вам параметры. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки и соответствующей ей надписи. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст всех изображений.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:
Модуль «Masonry Галерея»
Если модуль «Галерея» это универсальный инструмент для любых задач, то «Masonry Галерея» это инструмент для креативных решений для изображений.
Рассмотрим возможности настройки этого модуля.
Контент
В блоке «Галерея» загрузите все нужные изображения. У каждого изображения пропишите:
У каждого изображения пропишите:
- заголовок ― отображается в оверлее и под картинкой в увеличенном формате;
- подпись ― отображается под лайтбоксом;
- описание ― отображается под заголовком в оверлее.
В блоке «Настройки» происходит работа с оверлеем. Оверлей ― это наложение на изображение цветового слоя. Чтобы включить оверлей, в параметре «Использовать оверлей» переведите переключатель в положение
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Подпись» переведите переключатель «Show image overlay caption» в положение ВКЛ:
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Описание», переведите переключатель «Показать описание оверлея изображения» в положение ВКЛ:
Чтобы включить возможность увеличения изображения, в параметре «Использовать лайтбокс» переведите переключатель в положение ВКЛ.
В блоке «Фон» можно установить фон, который будет виден в промежутках между картинками.
Дизайн
В блоке «Макет сетки» настраивается количество столбцов и расстояние между колонками.
Блок «Overlay Text» состоит из трёх вкладок: «Title», «Caption», «Description». Каждая вкладка отвечает за настройку шрифта, цвета, размера, тени текста и межбуквенного интервала каждого вида текста в модуле.
- Title ― заголовок,
- Caption ― подпись,
- Description ― описание.
В блоке «Элементы сетки» можно сделать закруглённую форму каждого изображения:
Здесь же можно настроить ширину и цвет рамок каждой картинки, а также тени изображений.
В блоке «Оверлей» настраивается цвет наложенного слоя. Можно добавить только однотонный цвет:
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, на мобильных устройствах.
Помогла ли вам статья?
Да
раз уже
помогла
Добавление кольцевых галерей — amp.dev
Кольцевая галерея — одна из распространенных функций мобильных страниц. Вы можете легко добавлять кольцевые галереи на AMP-страницы с помощью компонента amp-carousel. Начнем с простого примера, такого как кольцевая галерея изображений.
Простая кольцевая галерея с изображениями
Не забудьте включить библиотеку компонента amp-carousel, добавив следующий запрос JavaScript в <head> своего документа:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" ></script>
Затем давайте встроим простую кольцевую галерею изображений с адаптивным макетом и заданными по умолчанию шириной и высотой. Добавьте на свою страницу следующий код:
<amp-carousel layout="fixed-height" type="carousel"> <amp-img src="mountains-1.jpg"></amp-img> <amp-img src="mountains-2.jpg"></amp-img> <amp-img src="mountains-3.jpg"></amp-img> </amp-carousel>
Обновите страницу, и вы увидите кольцевую галерею:
Simple images carouselЕсть ряд способов настройки компонента amp-carousel. Давайте изменим его так, чтобы отображалось только одно изображение за раз, и сделаем макет карусели адаптивным.
Чтобы сделать это, сначала измените type компонента amp-carousel с carousel
slides, измените атрибут layout на responsive и установите атрибуту width значение 300 (убедитесь, что установлены оба атрибута: height и width). Добавьте атрибут "layout=responsive" в дочерние для amp-carousel элементы amp-img.Обновите свою страницу. Теперь вместо прокручиваемого списка элементов вы будете видеть по одному элементу за раз. Попробуйте проводить пальцем по горизонтали, чтобы перемещаться между элементами. Дойдя до третьего элемента, вы не сможете прокручивать галерею дальше.
loop. Обновите страницу и попробуйте сразу же прокрутить галерею влево. Кольцевая галерея будет прокручиваться по кругу.
Наконец, давайте включим в данной кольцевой галерее автоматическую прокрутку каждые 2 секунды. Добавьте в amp-carousel атрибуты autoplay и delay со значением 2000 (например, delay="2000").
Окончательный код должен выглядеть примерно так:
<amp-carousel
layout="responsive"
type="slides"
autoplay
delay="2000"
loop
>
<amp-img
src="mountains-1.jpg"
layout="responsive"
></amp-img>
<amp-img
src="mountains-2.jpg"
layout="responsive"
></amp-img>
<amp-img
src="mountains-3.jpg"
layout="responsive"
></amp-img>
</amp-carousel>
Обновите страницу и посмотрите, что получилось.
ПРИМЕЧАНИЕ. Возможно, вы заметили, что когда у amp-carousel был тип carousel, мы использовали тип макета fixed-height. Тип
Тип carousel совместим с ограниченным количеством типов макета; например, carousel не поддерживает макет responsive. Как следует из названия, элементы с фиксированной высотой занимают все доступное им пространство, но сохраняют высоту неизменной. Для элементов с фиксированной высотой необходимо определить атрибут height, а атрибут width должен быть либо не установлен, либо иметь значение auto.
Галерея со смешанным контентом
Кольцевая галерея изображений — это здорово, но что, если мы хотим, чтобы в нашей галерее отображался более сложный контент? Давайте попробуем сделать «микс», разместив в одной кольцевой галерее рекламу, текст и изображение. Сможет ли amp-carousel справиться с такой подборкой? Несомненно!
Во-первых, чтобы обеспечить безопасную совместную работу компонентов amp-fit-text и amp-carousel, давайте добавим в ваш <style amp-custom> следующий стиль:
amp-fit-text {
white-space: normal;
}
Теперь замените простую кольцевую галерею следующим кодом:
<amp-carousel layout="fixed-height" type="carousel"> <amp-img src="blocky-mountains-1.jpg"></amp-img> <amp-ad type="doubleclick" data-slot="/35096353/amptesting/image/static" > <div placeholder>This ad is still loading.</div> </amp-ad> <amp-fit-text layout="fixed"> Big, bold article quote goes here. </amp-fit-text> </amp-carousel>
Обновите страницу, и вы должны увидеть что-то вроде этого:
A carousel of mixed contentДополнительные сведения см. в справочной документации по компоненту amp-carousel.
ПРИМЕЧАНИЕ. В нашем последнем примере вы могли заметить, что компонент amp-ad содержит дочерний элемент div с атрибутом placeholder (заполнитель). Ранее в этом уроке мы столкнулись с аналогичным сценарием, когда amp-ad использовал элемент fallback (резервный элемент). В чем разница между заполнителем и резервным элементом? Резервные элементы (fallback) отображаются, когда родительский элемент не удается загрузить, например, если не удалось найти подходящую рекламу. Элементы-заполнители (
Элементы-заполнители (placeholder) отображаются на месте родительского элемента во время его загрузки. В определенном смысле оба этих элемента страхуют процесс загрузки родительского элемента. Дополнительную информацию можно получить в руководстве по заполнителям и резервным элементам.
Работа с галереей изображений CSS
Поиск
Галерея изображений CSS позволяет создавать изображения и слайд-шоу на основе чистого CSS с хорошим переходом изображений и быстрой и удобной навигацией. Итак, с помощью CSS вы можете настроить дизайн своего сайта. Галерея соответствует последним веб-стандартам, а это означает, что изображения всегда будут отображаться, даже если пользователи, заходящие на сайт, не используют JavaScript.
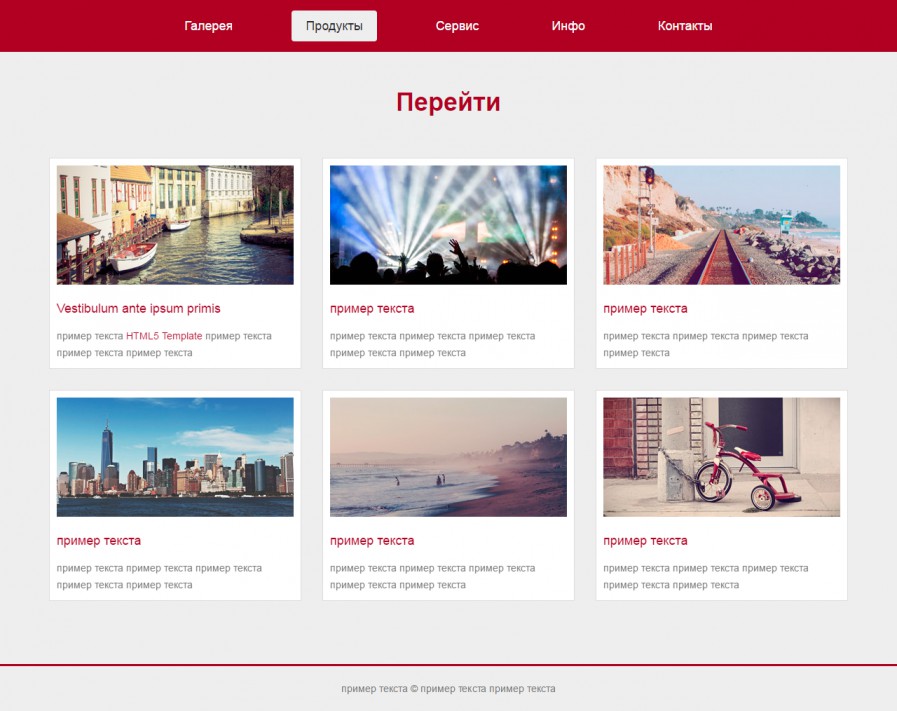
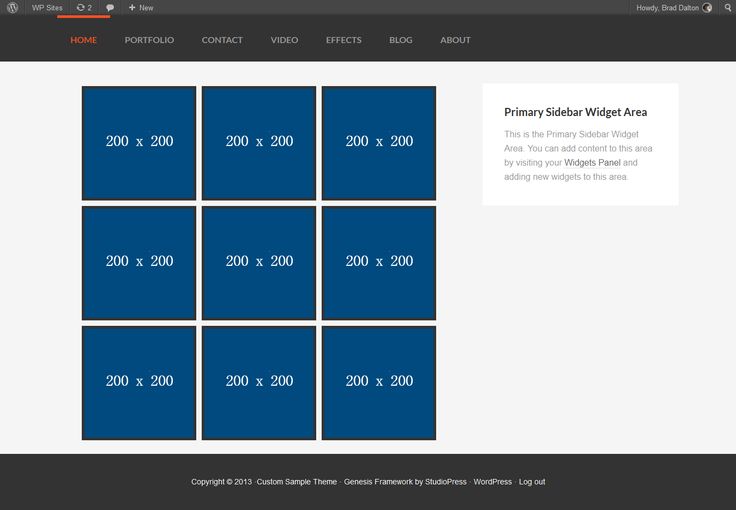
Галерея изображений представляет собой очень полезную часть веб-сайта, поскольку в ней могут быть представлены фотографии, произведения искусства и различные визуальные материалы. Это может хорошо работать для художников, которые хотят показать свои фотографические или художественные материалы, для блоггеров, которые хотят поделиться некоторыми из своих фотографий, для тех, кто путешествует по миру и хочет поделиться фотографиями из недавней поездки или для других подобных целей. В этой статье мы расскажем, как использовать CSS для создания галереи изображений для вашего сайта. Это очень просто, все, что вам нужно, это использовать фрагменты кода для настройки галереи. Это можно сделать двумя способами: обычным и адаптивным. Таким образом, мы можем настроить галерею в соответствии с гаджетом, которым пользуются пользователи. Например, галерея отображает сеть из четырех столбцов при просмотре на компьютере или ноутбуке, а при просмотре на другом устройстве, таком как мобильный телефон, галерея будет размещена в одном столбце. У нас также есть отдельный раздел для адаптивного веб-дизайна, который включает изображения чувствительного размера и медиа-запросы.
Это может хорошо работать для художников, которые хотят показать свои фотографические или художественные материалы, для блоггеров, которые хотят поделиться некоторыми из своих фотографий, для тех, кто путешествует по миру и хочет поделиться фотографиями из недавней поездки или для других подобных целей. В этой статье мы расскажем, как использовать CSS для создания галереи изображений для вашего сайта. Это очень просто, все, что вам нужно, это использовать фрагменты кода для настройки галереи. Это можно сделать двумя способами: обычным и адаптивным. Таким образом, мы можем настроить галерею в соответствии с гаджетом, которым пользуются пользователи. Например, галерея отображает сеть из четырех столбцов при просмотре на компьютере или ноутбуке, а при просмотре на другом устройстве, таком как мобильный телефон, галерея будет размещена в одном столбце. У нас также есть отдельный раздел для адаптивного веб-дизайна, который включает изображения чувствительного размера и медиа-запросы.
В некоторых случаях у вас есть одно или два изображения на странице и, возможно, еще одно изображение для фона, фотографии представляют собой неотъемлемую часть веб-дизайна. Есть и другие случаи, когда вам нужно создать сайт с большим количеством изображений и создать галерею. CSS-изображение — лучшее решение для отличного вида сайта с полноразмерными изображениями. Этот учебник по CSS для галереи изображений научит вас, как делиться своими изображениями с помощью CSS. Вы также эффективно поймете, как создать профессиональную галерею изображений CSS.
Есть и другие случаи, когда вам нужно создать сайт с большим количеством изображений и создать галерею. CSS-изображение — лучшее решение для отличного вида сайта с полноразмерными изображениями. Этот учебник по CSS для галереи изображений научит вас, как делиться своими изображениями с помощью CSS. Вы также эффективно поймете, как создать профессиональную галерею изображений CSS.
В конце мы вместе изучим принципы CSS-галереи. Следовательно:
- Основы : мы можем создать галерею изображений CSS, чтобы профессионально взглянуть на сайт с несколькими изображениями; наряду с HTML, CSS — отличный инструмент для создания галереи веб-сайтов; мы можем сделать это, используя наши основные свойства CSS; можно использовать простую галерею, используя ширину и высоту, границы CSS, отступы, плавающие свойства и свойства выравнивания текста, поля
- Создание галереи изображений CSS : для формирования галереи изображений у нас должны быть элементы, к которым мы можем применить стиль и использовать элементы HTML:,<дел> jpg">
, ; после определения поля, которое предоставляет пространство между полями изображения, край, который окружает контейнеры изображения; float, определяющий выравнивание элементов и ширину блоков-контейнеров; затем мы описываем размеры изображений с помощью ширины; затем мы создаем текстовое поле для наших описаний, используя отступы, оставляя пространство между изображениями и текстом и назначая свойство стиля text-align.

Приведенный ниже пример, содержащий галерею изображений, создан с помощью CSS. Следовательно:
<голова> <стиль> div.img { поле: 5px; граница: 1px сплошной серый; плыть налево; ширина: 180 пикселей; } div.img:наведите { граница: 1px сплошной черный; } div.img img { ширина: 100%; высота: авто; } div.desc { отступ: 10 пикселей; выравнивание текста: вправо; } <тело> <дел> Вы можете добавить любое описание изображения прямо здесь
Вы можете добавить любое описание изображения прямо здесь Вы можете добавить любое описание изображения прямо здесь
Вы можете добавить любое описание изображения прямо здесь


 org/wp-content/uploads/2018/10/master-of-landscape-architecture-fresh-master-of-landscape-architecture-new-in-2018-of-master -of-landscape-architecture.jpg" alt="Красивый пейзаж">
org/wp-content/uploads/2018/10/master-of-landscape-architecture-fresh-master-of-landscape-architecture-new-in-2018-of-master -of-landscape-architecture.jpg" alt="Красивый пейзаж">