Как вставить изображение? Как сделать изображение фоном?
Скачать материалы:
Скачать 9-ый видеоурок по HTML Размер: 11.36 MB, скачали: 484 раз.
Скачать исходники к 9 видеоуроку по HTML Размер: 29.29 kB, скачали: 508 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В прошлом видеоуроке, Вы узнали, что такое списки и линии. А в этом мы рассмотрим изображения: их форматирование и атрибуты.
Как вставить изображение в HTML?
Перейдем в папку нашего сайта. Я для вас подготовил изображение info-line.png. Сначала создадим папку с именем img. Открываем ее, и переносим туда наше изображение. Картинка имеет формат png. Это можно увидеть либо внизу, либо при наведении курсора, либо в свойствах.
Перейдем в код. Давайте вставим изображение в текст. Делается это с помощью тега <img>. В кавычках указывается путь до изображения. В нашем случае: img/info-line.png. Хочу отметить, что вводить путь нужно в соответствии с регистром, то есть, если у вас изображение прописано с большой буквы «I», то так его нужно и вводить, иначе могут возникнуть неполадки.
<img src="img/info-line.png">
Если изображение находится на каком-либо другом сервере, то вводится оно следующим образом: http://доменное_имя_сайта/ папка_с_изображением/изображение. Например, можно прописать:
<img src="http://info-line.net/img/info-line.png">
Вернем все, как было. Давайте сохраним и посмотрим нашу страницу в браузере. Обновляем. Наше изображение вставлено.
Атрибуты тега <img>
Давайте теперь разберем атрибуты, которые относятся к тегу <img>. Начнем с атрибута align. Знакомый нам атрибут. Поставим значение left. Здесь align может принимать также значения top (вверху), bottom (внизу) и middle (по центру). Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
Знакомый нам атрибут. Поставим значение left. Здесь align может принимать также значения top (вверху), bottom (внизу) и middle (по центру). Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
<img src="img/info-line.png" align="left">
Далее идет атрибут alt, который задает альтернативный текст для изображения. То есть, если наше изображение не будет загружено, или у пользователя в браузере будет отключен показ изображений, то вместо изображения будет появляться указанный в этом атрибуте текст. Введем, например “info-line”.
<img src="img/info-line.png" align="left" alt="Info-line">
Наше изображение было слишком большое. Давайте сделаем его меньше с помощью атрибутов width и height (ширина и высота). Например, по 150 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" >
Зададим рамку с помощью атрибута border, например 2 пикселя.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" >
Сохраняем страничку и проверяем. На нашей странице с левого края появилась картинка размерами 150×150 пикселей с рамкой в 2 пикселя. Единственное, что нам здесь не нравится (во всяком случае, мне) – это то, что наше изображение так плохо обтекает текст, что нам это заметно.
Давайте сделаем отступ от изображения по горизонтали. Перейдем в код и добавим еще несколько атрибутов: hspase (горизонтальный отступ изображения от другого контента) и vspace (вертикальный отступ). Укажем, например, hspace – 2 пикселя, а vspace – 5 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" hspace="2" vspace="5">
Сохраним, проверим в браузере. Обновляем страницу – отступ удался.
Давайте теперь сделаем так, чтобы после слова «нужно» обтекание текстом нашего изображения завершалось. Переходим в код, находим слово «нужно» с помощью комбинации клавиш «Ctrl+F». Видим тег переноса. Этот тег имеет атрибут clear, который непосредственно относится к тексту. Атрибут имеет три значения: all, left и right. Что они означают? Они завершают обтекание текста. Но значения left и right применяются тогда, когда в атрибуте align заданы значения left или right. Таким образом, у нас задано значение атрибута align – left, и мы применяем left к атрибуту clear. Наш текст будет отображен слева.
Переходим в код, находим слово «нужно» с помощью комбинации клавиш «Ctrl+F». Видим тег переноса. Этот тег имеет атрибут clear, который непосредственно относится к тексту. Атрибут имеет три значения: all, left и right. Что они означают? Они завершают обтекание текста. Но значения left и right применяются тогда, когда в атрибуте align заданы значения left или right. Таким образом, у нас задано значение атрибута align – left, и мы применяем left к атрибуту clear. Наш текст будет отображен слева.
<br clear="left">Это был именно тот момент в жизни, когда что-то внутри перещелкнуло и я стал идти по пути успеха.
Давайте сохраним и обновим нашу страничку в браузере. Мы видим, что наш текст, который ранее отображался справа от изображения, теперь отображается снизу. Это выглядит красивее.
Как сделать изображение фоном?
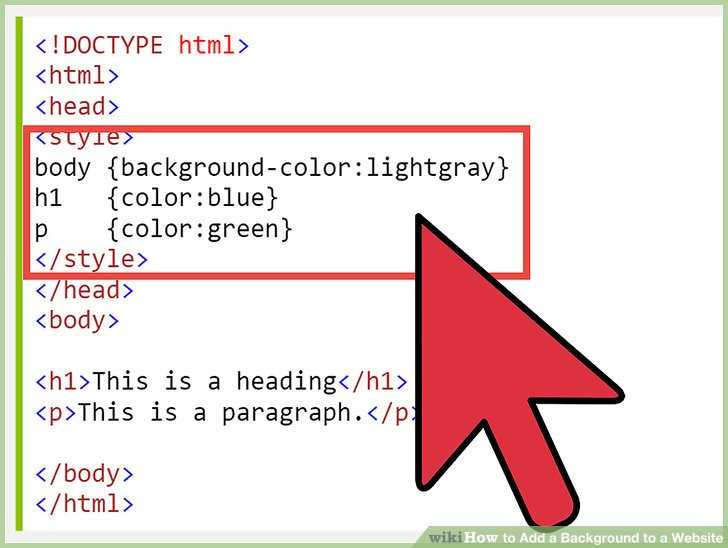
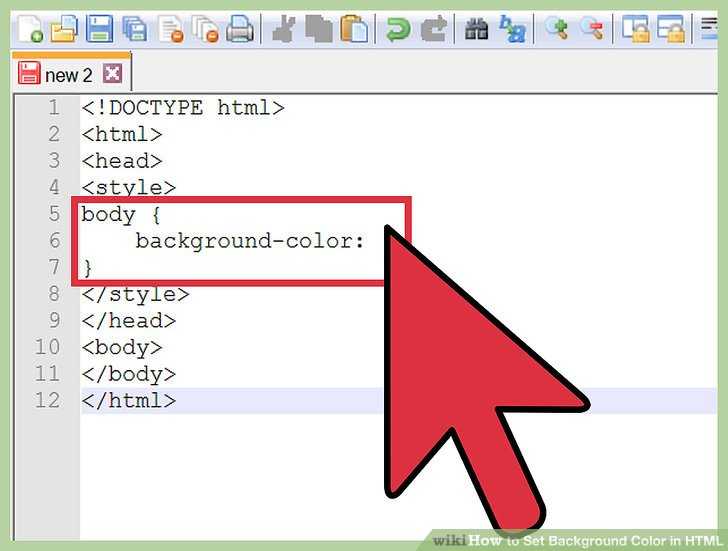
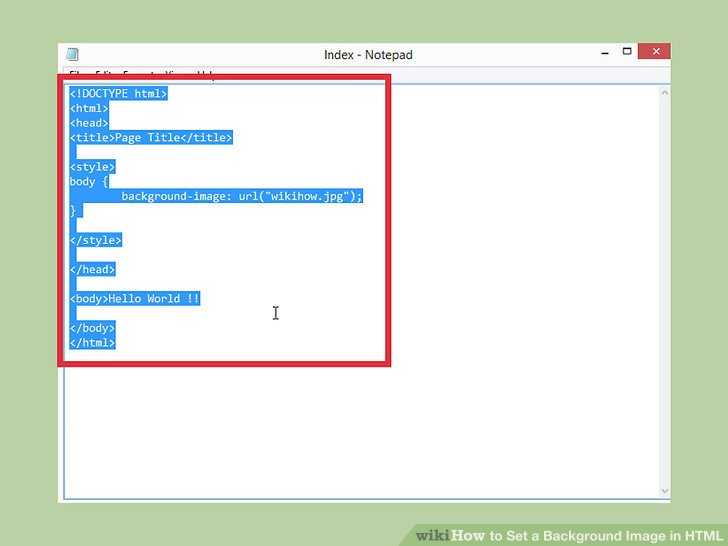
Перейдем в код и поговорим о том, как задать фон странички с помощью изображений (ведь вы уже знаете, как задать фон обычными цветами?).
Ищем тег. Прописываем атрибут background. В кавычках указываем путь до изображения. Давайте перейдем на рабочий стол. Я подготовил еще одно изображение для этого видеоурока. Называется оно bg.png. Его также нужно перенести в папку img. Оно имеет такое же расширение – png.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png">
Давайте сохраним и проверим в браузере. Обновляем страницу. Как видим, фон у нас задан.
Что ж, на этом мы заканчиваем этот видеоурок. Попрактикуйтесь с изображениями. До встречи в следующем видеоуроке, в котором вы узнаете, что такое ссылки в HTML.
В Еврокомиссии рассказали подробности разговора фон дер Ляйен и Зеленского
В Еврокомиссии рассказали подробности разговора фон дер Ляйен и Зеленского
Укринформ
В Еврокомиссии рассказали подробности телефонных переговоров, состоявшихся в воскресенье между Президентом Украины Владимиром Зеленским и президентом Европейской Комиссии Урсулой фон дер Ляйен.
Как сообщает Укринформ, такая информация обнародована на сайте Европейской Комиссии.
«Президент Европейской Комиссии Урсула фон дер Ляйен провела сегодня разговор с Президентом Украины Владимиром Зеленским. Основное внимание во время разговора было сосредоточено на обеспечении финансовой поддержки для Украины в течение следующих месяцев. Президент фон дер Ляйен проинформировала Президента Зеленского, что она на этой неделе предложит существенный финансовый пакет от ЕС объемом до 1,5 миллиарда евро ежемесячно, что в целом будет равняться 18 миллиардам евро, который позволит сделать содержательный вклад в покрытие финансовых потребностей Украины в 2023 году», — говорится в сообщении.
Как отмечается, оба лидера признали важность обеспечения предсказуемого и регулярного финансирования важных государственных функций. Поддержка, которая будет предоставляться в форме выгодных долгосрочных кредитов с покрытием расходов на выплату интереса по кредиту, также поможет Украине в осуществлении реформ и в ее продвижении к членству в Европейском Союзе.
В сообщении Еврокомиссии отмечается, что финансовый пакет от ЕС требует сопровождения подобными мерами поддержки от других ключевых доноров Украины.
Урсула фон дер Ляйен подтвердила, что ЕС продолжает работу по предоставлению Украине немедленной гуманитарной помощи, в частности, в связи с приближением зимы. Президент Европейской Комиссии подтвердила, что ЕС рассчитывает и готов оказывать помощь Украине в течение длительного времени.
Еще одной темой, которую обсудили Президент Украины и Президент Еврокомиссии, стали усилия по доставке на мировой рынок украинского сельскохозяйственного экспорта. Стороны выразили поддержку усилиям ООН по достижению соглашения с россией относительно Черноморской зерновой инициативы, а также возможности для развития мощности «коридоров солидарности» между Украиной и ЕС. Эти транспортные пути с начала российского вторжения в Украину используются для транспортировки большого количества украинских товаров, как продовольствия, так и несельскохозяйственной продукции.
В завершение разговора лидеры обсудили пути укрепления санкций, негативную роль Ирана в поддержке российской агрессии против Украины и вероятные направления ответа на такие действия.
Как сообщал Укринформ, Президент Украины Владимир Зеленский в воскресенье проинформировал о разговоре с Президентом Европейской Комиссии Урсулой фон дер Ляйен на собственной странице в сети Twitter.
Еврокомиссия Зеленский Фон дер Ляйен
Больше новостей
В условиях войны процесс реформирования СБУ поставили на паузу – депутат
Кулеба — о брендах, которые до сих пор работают в россии: Напрямую финансируют геноцид украинцев
В Берлине видят готовность Украины к переговорам, а не россии
Маркарова – о «гуманных россиянах»: Папа Франциск невнимательно читал достоевского
Шольц обсудил ситуацию вокруг Украины с Байденом
МИД Румынии опровергло заявления путина о «территориальных претензиях» к Украине
Теги HTML/таблицы/фоновое изображение — индекс тега
| Браузер | |
|---|---|
| Тип |
|
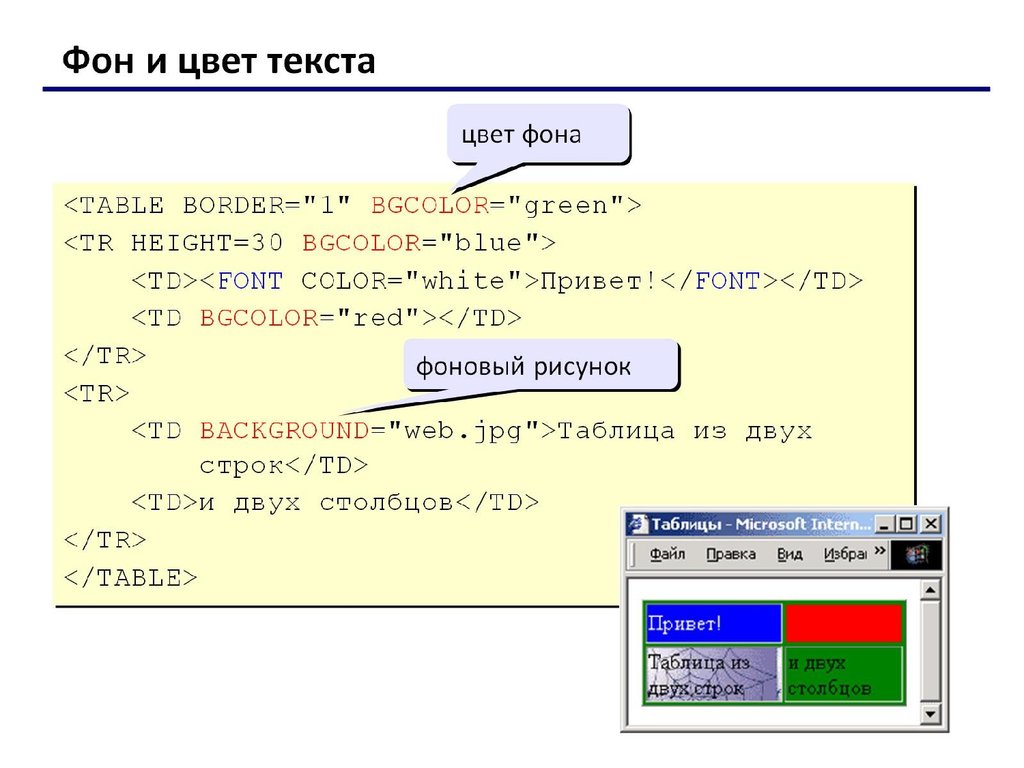
Атрибут фона элементов TABLE, TR и TD (TH) определяет фоновое изображение таблицы.
: применяется ко всей таблице
: применяется ко всем ячейкам подряд : применяется к одной ячейке
| Атрибут | Значение | Пояснение |
|---|---|---|
| фон = » » | URL-адрес | URL изображения для отображения |
Атрибут расширения. (Нестандартный атрибут)
Используйте CSS вместо этого атрибута. Подробную информацию о CSS см. в «Связанном документе».
Пример
Фоновое изображение
Фоновое изображение столаФоновое изображение строки
Строка1 – Столбец1 Строка1 – Столбец2 Строка1 – Столбец3 Строка2 – Столбец1 Строка2 – Столбец2 Строка2 – Столбец3 Строка3 – Столбец1 Строка3 – Столбец2 Строка3 – Столбец3
- Выход
gif»>
Ряд1 — Кол1 Ряд1 — Кол2 Ряд 1 – столбец 3 Ряд2 — Колонка 1 Ряд2 — Кол2 Ряд 2 – столбец 3 Ряд3 — Кол1 Ряд3 — Кол2 Ряд3 — Кол3 <граница таблицы="1">Строка1 – Столбец1 Строка1 – Столбец2 Строка1 – Столбец3 Строка2 – Столбец1 Строка2 – Столбец2 Строка2 – Столбец3 Строка3 – Столбец1 Строка3 – Столбец2 Строка3 – Столбец3 Фоновое изображение ячеек
- Выход
Ряд1 — Кол1 Ряд1 — Кол2 Ряд 1 – столбец 3 Ряд 2 — Колонка 1 Ряд2 — Кол2 Ряд 2 – столбец 3 Ряд3 — Кол1 Ряд3 — Кол2 Ряд3 — Кол3 <граница таблицы="1">Строка1 – Столбец1 gif"> Строка1 - Столбец2 Строка1 – Столбец3 Строка2 – Столбец1 Строка2 — Столбец2 Строка2 – Столбец3 Строка3 – Столбец1 Строка3 - Столбец2 Строка3 – Столбец3
- Выход
Ряд1 — Кол1 Ряд1 — Столбец2 Ряд 1 – столбец 3 Ряд2 — Колонка 1 Ряд2 — Кол2 Ряд 2 – столбец 3 Строка 3 — Кол1 Ряд3 — Кол2 Ряд3 — Кол3 5 лучших белых фонов для приложений для одежды 2022 года
Apowersoft Background Eraser (iOS и Android)
Apowersoft Background Eraser — профессиональный редактор фотофона, который изменит фон вашей фотографии одежды на белый.
Благодаря автоматическому удалению фона и готовым к использованию сплошным цветам фона вы можете легко сфотографировать свою одежду на белом фоне.
Основные характеристики:
- Очистите фотофон одним касанием.
- Мгновенная смена фона.
- Состоит из готовых к использованию сплошных цветов фона и шаблонов.
- Сохранить фото в оригинальном качестве.
Как изменить фон одежды на белый с помощью Apowersoft Background Eraser.
- Загрузите и установите приложение на свой мобильный телефон.
- Нажмите кнопку «Распознать продукт», чтобы импортировать фотографии.
- Приложение автоматически удалит фон.
- Затем нажмите «Фон» > «Цвет» и выберите белый.
- После этого нажмите кнопку «Сохранить HD».
Плюсы:
- Подарите точный вырез предмета.
- Предоставляет инструменты ручного выбора для лучших результатов.
- Мгновенная смена фона на новый.
- Бесшовный редактор изображений продуктов для электронной коммерции и торговых площадок.
Минусы:
- Платное приложение.
Если вы хотите получить бесплатное членство, чтобы сделать белый фон для одежды, вы можете посетить его официальный сайт и нажать «Бесплатный VIP-аккаунт».
Photo Background Changer (Android)
Photo Background Changer может создать белый фон для вашей фотографии одежды. Вы можете удалить фон автоматически или вручную с помощью инструментов ластика. Однако в этом приложении нет готовых к использованию сплошных цветов фона. Поэтому, чтобы изменить фон на белый, вам нужно напрямую найти белый фон в Интернете и применить его к фотографии. Таким образом, вы можете сохранить фотографию одежды с белым фоном.
- Перейдите в Play Store, чтобы загрузить и установить приложение.
- Нажмите «Фото», чтобы загрузить изображение из галереи.
- Поиск белого фона в Интернете.
- Непосредственно примените его к своей фотографии.
- Наконец, нажмите кнопку «Сохранить».
Плюсы:
- Вырезать фон фото вручную.
- Поиск в Интернете для поиска подходящего фона в Интернете.
- Можно изменить фон фотографии всего за несколько простых шагов.
- Сохранить фото в HD качестве.
Минусы:
- Реклама продолжает появляться во время использования приложения.
Remove BG (Android)
Если вы хотите иметь одежду с белым фоном, вы можете положиться на это приложение, которое называется Remove BG. С помощью этого приложения вы можете стереть фон вручную и заменить его белым фоном, просто настроив цветовую палитру, предлагаемую приложением.
- Откройте Play Store, чтобы загрузить и установить приложение.
- Чтобы загрузить фотографию, нажмите «Вырезать».
- Вручную удалить фон.
- Затем настройте цветовую палитру.
- Наконец, нажмите значок галочки.
Плюсы:
- Предлагает ручной ластик.
- Удаление фона от трения пальцев.
- Бесплатная палитра цветов фона.
Минусы:
- Раздражающая реклама.
Photo Room (iOS)
Узнайте, как изменить фон одежды на белый с помощью Photo Room. Это фото-приложение студийного качества облегчит вашу жизнь при создании еще одного изображения, которое действительно сможет продемонстрировать ваш продукт. Без использования каких-либо навыков редактирования фотографий вы можете иметь свою фотографию на другом фоне, включая белый фон. Просто загрузите фотографию своей одежды, и приложение автоматически покажет различные результаты.
- Загрузите и установите приложение из App Store.
- Коснитесь значка добавления знака, чтобы получить фотографию из библиотеки.
- Приложение будет показывать разные результаты.
- Выбираем белый фон для одежды.
- Наконец, нажмите значок импорта, чтобы загрузить файл.
Плюсы:
- Присутствует высокоточный вырез.
- Состоит из различных фоновых шаблонов и сплошных цветов фона.
- Предлагает забавные коллажи и наклейки.
Минусы:
- Платное приложение.
Magic Eraser (iOS)
С помощью Magic Eraser легко изменить фон на белый. Этот фоторедактор известен своей способностью удалять фон с помощью инструмента автоматического удаления фона или инструмента ручного касания пальца. После этого вы можете напрямую сохранить белый фон для одежды. Без каких-либо навыков редактирования фото фона вы можете получить удовлетворительные результаты с помощью этого приложения.
- Запустите приложение после его загрузки в App Store.
- Нажмите «Фото», чтобы импортировать изображения.
- Избавьтесь от фона вручную.


 Благодаря автоматическому удалению фона и готовым к использованию сплошным цветам фона вы можете легко сфотографировать свою одежду на белом фоне.
Благодаря автоматическому удалению фона и готовым к использованию сплошным цветам фона вы можете легко сфотографировать свою одежду на белом фоне.