css фон картинка на весь экран
Автор admin На чтение 6 мин. Просмотров 382 Опубликовано
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Содержание
- Задача
- Решение
- Способ 1
- Способ 2
- Способ 3
- CSS3 метод
- Растянуть background на чистом CSS
- 1 – Метод
- 2 – Метод
- Растянуть background с помощью jQuery
- Растягиваем background с помощью PHP
- Наслаждайтесь!
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
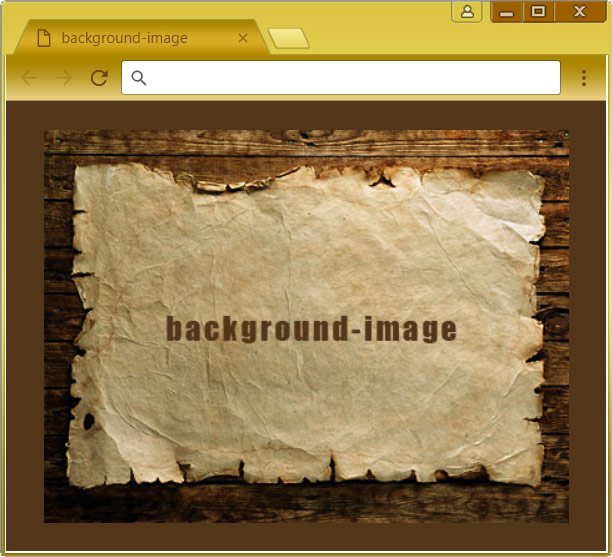
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Стиль HTML DOM backgroundImage Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Установить фоновое изображение для документа:
document.body.style.backgroundImage = «url(‘img_tree.png’)»;
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство backgroundImage устанавливает или возвращает фоновое изображение элемента.
Совет: В дополнение к фоновому изображению вы также должны указать
фоновый цвет. Фоновый цвет будет использоваться, если изображение недоступно.
Фоновый цвет будет использоваться, если изображение недоступно.
См. также:
Стили HTML: Свойство фона
Учебник CSS: Фоны CSS
Учебник CSS3: Фоны CSS3
Справочник по CSS: Свойство background-image
Синтаксис
объект .style.backgroundImage
Установите свойство backgroundImage:
объект .style.backgroundImage = «url(‘ URL ‘)|none|initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| URL( ‘URL’ ) | Расположение файла образа |
| нет | Нет фонового изображения. Это по умолчанию |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Технические детали
| Значение по умолчанию: | нет |
|---|---|
| Возвращаемое значение: | Строка, представляющая фоновое изображение |
| Версия CSS | CSS1 |
Поддержка браузера
backgroundImage — это функция CSS1 (1996).
Полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
Дополнительные примеры
Пример
Установка фонового изображения для определенного элемента
document.getElementById(«myDiv»).style.backgroundImage = «url(‘img_tree.png’)»;
Попробуйте сами »
Пример
Вернуть фоновое изображение определенного элемента
let img = document.getElementById(«myDiv»).style.backgroundImage;
Попробуйте сами »
Пример
Вернуть фоновое изображение документа:
let img = document. body.style.backgroundImage;
body.style.backgroundImage;
❮ Предыдущий ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Как Учебник
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Top3 Reference
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Полноэкранное фоновое изображение CSS и CSS3 — Dreamweaver CS6 — tutvid.com
1. Выбор фонового изображения
Это может быть само собой разумеющимся, но просто для тщательности вы должны убедиться, что ваше фоновое изображение, вероятно, имеет ширину не менее 2000 пикселей или около того. Чем больше, тем лучше при работе с фоновыми изображениями в Интернете, просто постарайтесь максимально оптимизировать это изображение.
2. Техника CSS: размещение изображения
С помощью простой техники CSS нам нужно сначала разместить наше изображение, которое будет фоновым изображением.
3. Присвоить ID изображению
Перейдите в представление «Дизайн» и выберите это большое изображение, которое, вероятно, будет покрывать все (вы можете прокрутить вниз, чтобы увидеть свой веб-сайт под этим изображением, если вы беспокоитесь), и после того, как вы выбрали изображение, посмотрите на панель «Свойства» и присвойте этому изображению идентификатор «fsbg», который будет нашей маленькой аббревиатурой от «полноэкранный фон».
4. Начните добавлять CSS
Мы воспользуемся инструментами Dreamweaver для добавления CSS и добавим CSS прямо в этот документ. Если вы достаточно продвинуты, чтобы писать CSS и/или использовать внешний файл CSS, это замечательно и настоятельно рекомендуется, но здесь мы не будем усложнять. Перейдите в «Окно»> «Стили CSS», чтобы открыть панель CSS, и нажмите маленькую кнопку «Добавить новое правило CSS» в правом нижнем углу панели.
5. Целевой идентификатор с помощью CSS
В диалоговом окне «Новое правило CSS» мы хотим установить тип селектора «ID», затем установить идентификатор «#fsbg» и определение правила «(Только для этого документа)». Это поместит код CSS на нашу страницу здесь и нацелит любой элемент HTML с идентификатором «fsbg».
6. Масштабирование фона с пропорциями
Выберите опцию «Коробка», установите ширину на «100%» и установите высоту на «Авто». Нажмите кнопку «Применить» и перейдите к следующему шагу.
7. Зафиксируйте фон на месте с помощью позиционирования
Затем выберите параметр «Положение» и установите для параметров «Сверху» и «Слева» значение «0» — это всегда прижимает изображение к верхнему левому углу. Также установите для параметра Position значение «fixed» — это позволит нашему контенту прокручиваться по фоновому изображению. Наконец, установите Z-индекс на «-100» — это подтолкнет фон «под» всем остальным контентом, чтобы наш веб-сайт располагался «поверх» нашего фона.
8. Добавление свойств CSS вручную
Нам все еще нужно добавить два небольших фрагмента CSS. Вернитесь в нашу панель CSS, нажмите кнопку ссылки «Добавить свойство» и добавьте следующие свойства: «min-height» установите на «100%», это гарантирует, что наше изображение заполнит область экрана сверху вниз. Также добавьте свойство «min-width», установленное на «1040px», это ширина оболочки на моем сайте, поэтому я всегда хочу, чтобы фоновое изображение было как минимум такой же ширины. Обратитесь к моему скриншоту, если у вас есть вопросы о том, что и где вы печатаете.
9. Предварительный просмотр в браузере
Нажмите «F12», чтобы просмотреть в браузере и проверить. Измените размер окна браузера и посмотрите, как изменится фон.
10. Этот метод работает в этих браузерах
Эта версия отлично подходит для Google Chrome, Mozilla Firefox, Opera и Safari. Он также работает в IE7, 8 и 9.
11. Техника CSS3
Теперь мы собираемся использовать более современную и быструю технику, использующую CSS3, и мы также напишем наш CSS во внешнем файле CSS вручную. Давайте повеселимся с этим. Мы используем технику, которую можно найти на CSS-Tricks.com, спасибо Крису и его замечательному сайту!
12. Прикрепите фоновое изображение
Начните с нацеливания тега «тело» с помощью CSS и прикрепите фоновое изображение, и мы установили фон, чтобы он не повторялся, чтобы он был центрирован по горизонтали и вертикали, а также установлен в фиксированное положение.
[code type=»css» title=»Code»]body {
background: url(../images/fullscreen-bg.jpg) фиксированный центр без повторов;
}
[/код]
13. Установить размер фона CSS3
Теперь мы собираемся использовать «размер фона», чтобы указать, что это изображение должно занимать всю область экрана. Мы дублируем «размер фона» с префиксом для Safari и Chrome (-webkit-), затем снова с префиксом для Firefox (-moz-), а затем снова с префиксом для Opera (-o-). Первоначальный «фоновый размер» подходит почти для всех современных браузеров, но мы все же хотим быть конкретными для более старых версий этих браузеров.
Первоначальный «фоновый размер» подходит почти для всех современных браузеров, но мы все же хотим быть конкретными для более старых версий этих браузеров.
[code type=»css» title=»Code»]-webkit-background-size: обложка; /*Используется Safari и Chrome*/
-moz-background-size: cover; /* Используется Firefox */
-o-background-size: cover; /* Используется Opera */
background-size: cover; /* Все современные браузеры */
[/code]
14. Этот метод работает в этих браузерах
Эта версия отлично подходит для Google Chrome, Mozilla Firefox 3.6+, Opera 10+ и Safari 3+. Он также работает в IE9+.
15. Готовый продукт
Нажмите «F12», чтобы просмотреть фон в браузере и полюбоваться своей работой!
Дополнительные решения: пакетное решение jQuery: jQuery Backstretch
http://srobbin.com/jquery-plugins/backstretch/
Дополнительные решения: пакетное решение jQuery: увеличенный размер
http://buildinternet.