Как настроить мою страницу в социальной сети ВКонтакте
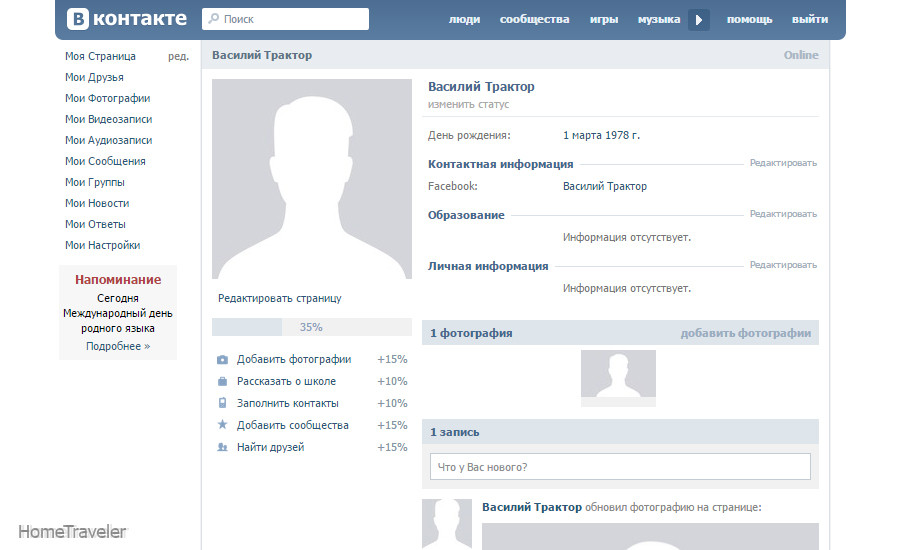
- Обзор
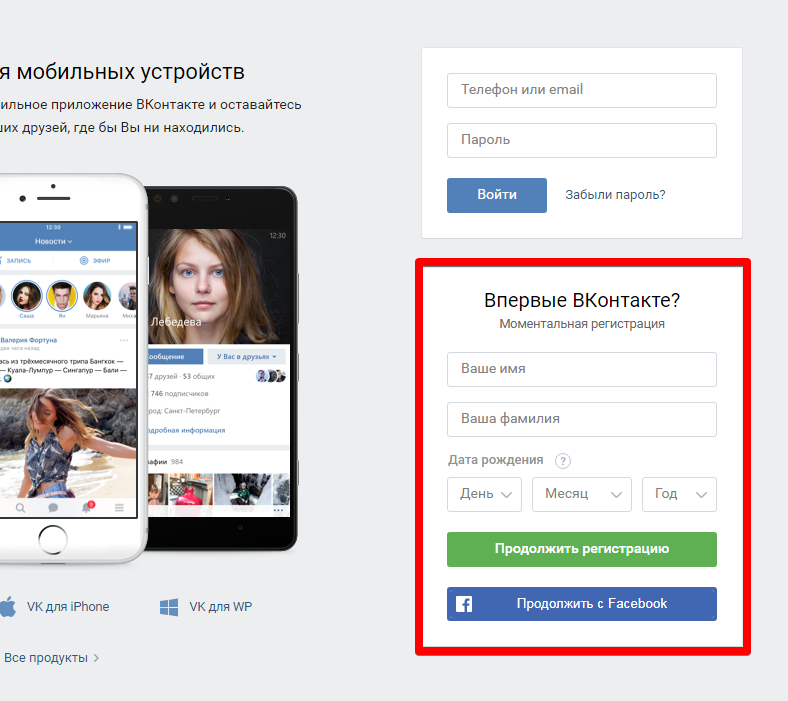
- Регистрация
- Добавление фотографий и создание альбома
- Редактирование и манипуляции с фотографиями
- Манипуляции с чужими фотографиями
- Место учебы
- Поиск друзей
- Друзья, дополнительно
- Создание граффити
- Создание заметки
- Создание опроса
- Создание группы
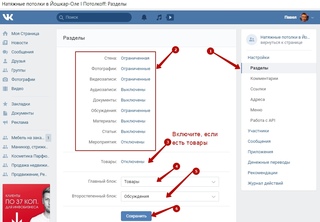
- Настройки группы
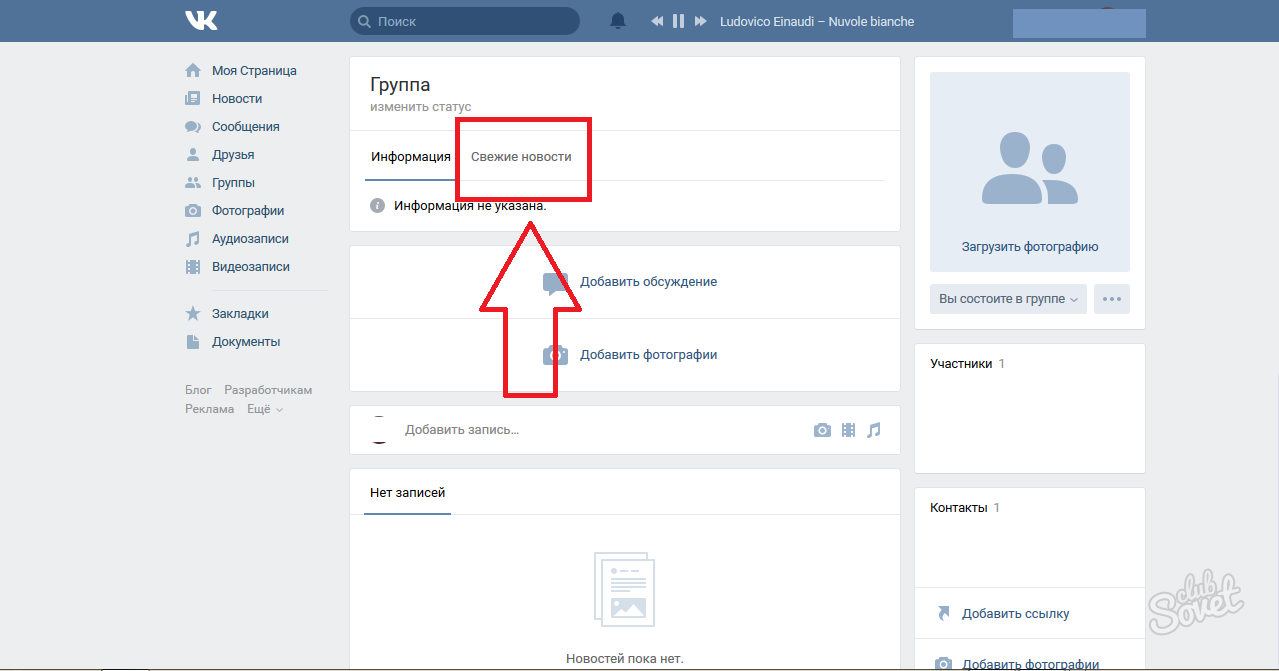
- Оформление группы
- Администрирование, управление группой
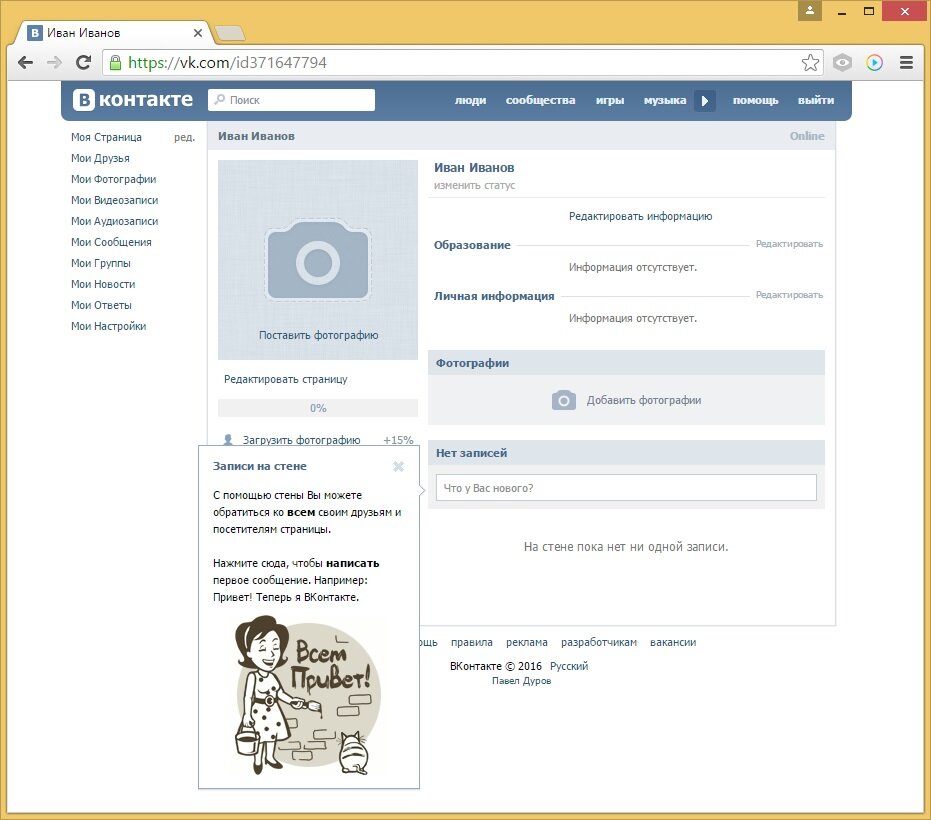
Перейти в раздел «настройки» можно с любой страницы социальной сети ВКонтакте. В меню слева выбираем «Настройки». Это меню показывается всегда (не видно лишь при просмотре фотографий), независимо от того, на чьей странице Вы находитесь или в каком разделе.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
По умолчанию открываются раздел «Общие». Раздел указывается в верхней части страницы в виде закладок.
«Дополнительные сервисы». Здесь отмечены флажками те сервисы или кнопки, которые показываются в меню слева. Если убрать флажок, то кнопка тут же исчезнет, если добавить, то появится. Количество функций зависит от того, на какие Вы группы подписаны или какие приложения запущены. Чем активнее пользователь, тем больше может быть функций (то есть возможных кнопок).
«Настройки стены». Если поставить флажок в пункте «Показывать только мои записи», то на основной странице («Моя страница») будут показываться только Ваши записи, остальные исчезнут (те что уже есть тоже исчезнут). В пункте «Отключить комментирование записей» соответственно можно запретить комментировать любые записи на Вашей странице (но добавлять записи можно).
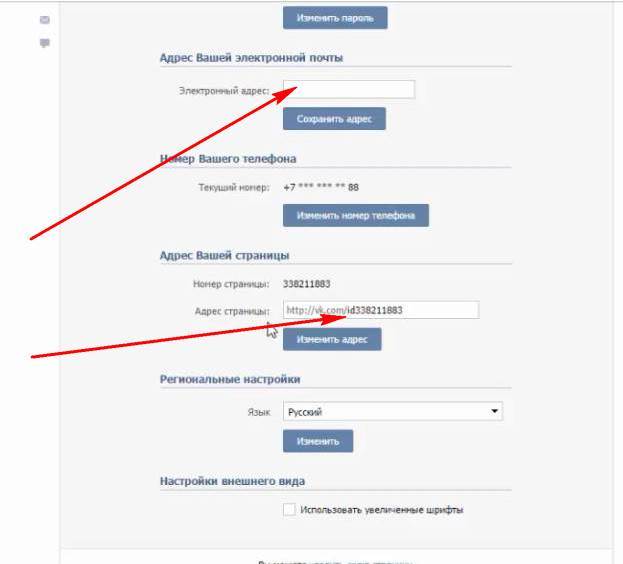
«Изменить пароль». Для изменения пароля необходимо ввести в первом поле тот пароль, по которому входите на свою страницу «ВКонтакте». В следующих двух полях вводится новый пароль (одинаковый пароль в обоих полях). Пароль не должен совпадать ни с одним из прошлых паролей. После заполнения всех полей, нажимаем кнопку «Изменить пароль».
В следующих двух полях вводится новый пароль (одинаковый пароль в обоих полях). Пароль не должен совпадать ни с одним из прошлых паролей. После заполнения всех полей, нажимаем кнопку «Изменить пароль».
«Адрес электронной почты». В этом разделе, как уже понятно из названия, можно добавить адрес своей электронной почты для различных рассылок, сообщений, оповещений, извещений и тому подобного. Чтобы социальная сеть ВКонтакте всюду и везде напоминала о себе. Вводим адрес электронной почты и нажимаем кнопку «Сохранить адрес».
После этого, необходимо зайти в указанный почтовый ящик и подтвердить привязку. В письме от «ВКонтакте» будет ссылка, по которой необходимо перейти.
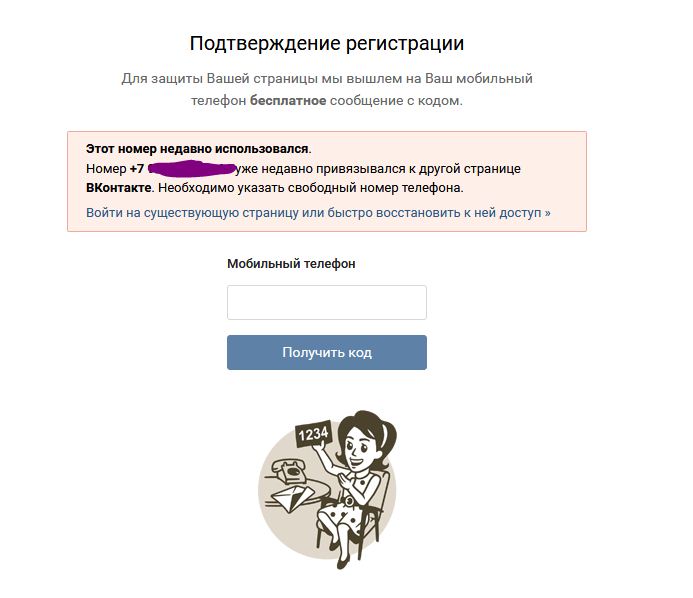
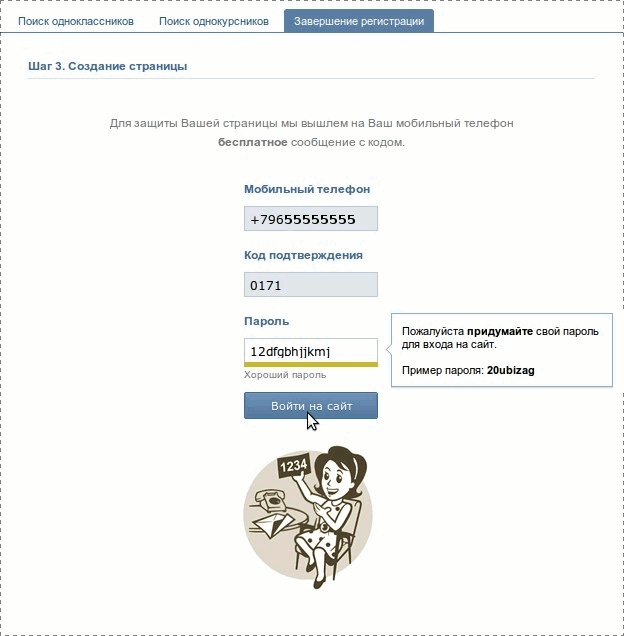
Следующий раздел для того, чтобы можно было изменить номер телефона, к которому привязана страница. Нажимаем «изменить номер телефона», появляется окно для ввода номера. Вводим номер мобильного (10 цифр, без кода +7 или другого кода страны) и нажимаем «Получить код».
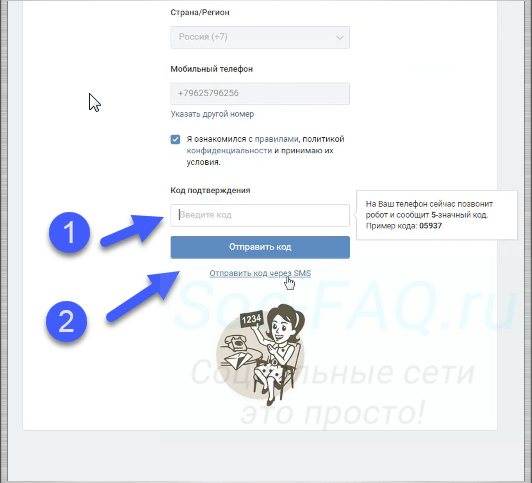
Появляется дополнительное поле для ввода кода. Код приходит на телефон в течении нескольких секунд, с номера +79087590365. Код это пятизначное число (во всяком случае на данное время — 4.09.2014 г.). Вводим код в строку с надписью «Код подтверждения» и нажимаем «Отправить код». Если код не пришел, высылаем запрос на еще одну отправку кода на Ваш телефон — нажимаем строчку «Выслать код повторно».
Код приходит на телефон в течении нескольких секунд, с номера +79087590365. Код это пятизначное число (во всяком случае на данное время — 4.09.2014 г.). Вводим код в строку с надписью «Код подтверждения» и нажимаем «Отправить код». Если код не пришел, высылаем запрос на еще одну отправку кода на Ваш телефон — нажимаем строчку «Выслать код повторно».
Это очень необдуманный пункт с моей точки зрения. Если Вы не выйдете из своего профиля в интернет-кафе, например, то любой сможет привязать Ваш профиль к своему телефону.
«Безопасность Вашей страницы». Если в пункте «Последняя активность» навести на «только что (Россия, Браузер Chrome)» (у Вас может быть другая запись), то можно увидеть IP-адрес последнего посещения Вашей страницы ВКонтакте.
Ваш текущий IP-адрес —
95.37.193.138
Нажав «еще» в той же строке, в скобках, можно посмотреть всю последнюю активность — все посещения Вашей страницы.
Если нажать «Завершить все сеансы», то страница закроется, если она открыта на другом компьютере (у Вас страница не закроется).
«Завершить все сеансы» — только что описанный пункт, закрывает страницу, если она открыта на других компьютерах.
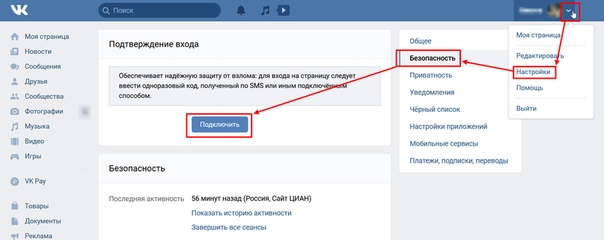
«Подтверждение входа» — срабатывает, если Вы выходите на свою страницу с нового браузера или чужого компьютера. Для входа необходимо будет получить код в виде смс на сотовый телефон, к которому привязана страница. Безопасно, но очень неудобно (кроме заядлых консерваторов и противников всего нового). Дополнительный минус к этой функции — если забудете пароль, то его неудастся восстановить через телефон. Дополнительную информацию можно прочитать, если навести на знак вопроса (?).
«Адрес Вашей страницы». В первой строке номер Вашего профиля, он может понадобиться при восстановлении страницы без номера телефона (если телефон утерян или сим-карта заблокирована, либо другие происшествия). Во второй строке — электронный адрес Вашей страницы, который можно изменять. Для изменения адреса, выделяем текст в этом поле, причем «http://vk.com» не выделится, выделится только «id123456789», у каждого пользователя число индивидуально.
Для изменения адреса потребуется подтверждение кода (код приходит через смс, бесплатно). В окне подтверждения нажимаем «Получить код». Можно получить смс на другой номер телефона, для этого нажимаем «Изменить номер» (перейдете к настройкам для изменения номера телефона).
В появившуюся строку вводим полученный код — 5 цифр, смс пришло от отправителя «VKcom» и номера +79023869110.
Теперь, если перейти в раздел «Моя страница», то в строке электронного адреса будет тот адрес, который Вы создали.
«Региональные настройки» используются для выбора языка для интерфейса. По умолчанию стоит язык для Вашего региона, в моем случае — русский. Кликаем по названию языка и выбираем нужный, после чего нажимаем кнопку «Изменить».
В «Настройках внешнего вида» можно увеличить шрифты. На изображении ниже, приведено наглядное сравнение обычных и увеличенных шрифтов. Шрифты увеличиваются сразу же, как поставили флажок.
И как небольшое дополнение, Вы можете здесь же удалить свою страницу — строчка «удалить свою страницу» в самом низу настроек.
ВКонтакте
Инструкция, как создать второй аккаунт в Тик Ток
Оглавление:
- 1 Можно ли в Тик Токе создать второй аккаунт?
- 2 Какие неудобства могут быть при мультиаккаунтности в Тик Ток?
- 3 Инструкция, как создать второй аккаунт в Тик Ток
- 4 Как переключаться между аккаунтами, не выходя из первого?
- 5 Типичные ошибки использования мультиаккаунтов в Тик Ток
- 6 Как выйти или удалить один из аккаунтов?
- 7 Вопросы наших читателей
Кликай, чтобы переслать:
Пользователи в социальных сетях могут создавать почти бесконечное число дополнительных аккаунтов. Раньше с этим было намного проще – для регистрации было достаточно использовать электронную почту. Создать несколько почтовых ящиков, что может быть проще? Но время идёт, системы безопасности совершенствуются, и теперь ещё один профиль сделать можно только с помощью номера телефона. Однако, битва людей за возможность создать много страниц продолжается – появляются сервисы бесплатного получения СМС бесплатно или за деньги, которые используются для регистрации второй, третьей и так далее учётной записи. Эта битва будет продолжаться вечно. Но нас, обычных людей, она не касается, ведь нам интересно только то, как создать второй аккаунт в Тик Ток.
Создать несколько почтовых ящиков, что может быть проще? Но время идёт, системы безопасности совершенствуются, и теперь ещё один профиль сделать можно только с помощью номера телефона. Однако, битва людей за возможность создать много страниц продолжается – появляются сервисы бесплатного получения СМС бесплатно или за деньги, которые используются для регистрации второй, третьей и так далее учётной записи. Эта битва будет продолжаться вечно. Но нас, обычных людей, она не касается, ведь нам интересно только то, как создать второй аккаунт в Тик Ток.
Можно ли в Тик Токе создать второй аккаунт?
Можно, но есть несколько нюансов:
- На 1 номер телефона 1 страница. Нельзя сделать две учётных записи на один контакт.
 Даже если вы удалите профиль, какое-то время новая регистрация будет недоступна.
Даже если вы удалите профиль, какое-то время новая регистрация будет недоступна. - Два аккаунта на одном телефоне легко могут уживаться в стандартном приложении. Здесь есть функционал, который позволяет быстро переходить с одной своей «личности» на другую.
Какие неудобства могут быть при мультиаккаунтности в Тик Ток?
Удобное переключение между страницами – звучит очень круто. Но не может же быть, чтобы у такой функции не было ровным счётом никаких минусов. У мультиаккаунта я могу выделить следующие недостатки:
- Уведомления приходят только из активного профиля. Если вам кто-то напишет на тот профиль, который сейчас закрыт, вы об этом даже не узнаете.
- Сложно продвигать. Если вы начинаете вести страницу для продвижения, работа над созданием контента и набором аудитории будет отнимать очень много времени.
- Нужно иметь два номера телефона. Это – самый безопасный контакт для регистрации. Можно, конечно, использовать сервис с одноразовыми номерами, но этими контактами может воспользоваться кто угодно, безопасность таким образом сводится на нет.

Инструкция, как создать второй аккаунт в Тик Ток
Теперь перейдём к теме регистрации. Как создать 2 аккаунт в Тик Ток? Сложностей с этим не будет, всё то же самое, как и при первой регистрации. Единственное – вам нужно выйти из своего акка, чтобы увидеть кнопку создания профиля. Итак, алгоритм действий следующий:
- Открываем приложение и переходим на свою страницу. Для этого жмём по иконке с человеком в правом нижнем углу.
- Жмём по трём точкам сверху справа.
- Прокручиваем настройки вниз и жмём по «Выйти».
- Откроются рекомендации. Они в данном случае нам не нужны. Снова нажимаем на иконку с человеком.
- Вместо профиля здесь будет большая розовая кнопка «Регистрация». Она-то нам и нужна.
- Сначала вам будет предложена авторизация. В данном случае это не наш выбор. Нажимаем по стрелке сверху слева, чтобы перейти назад.
- Способов регистрации много.
 Мы будем использовать телефон, поэтому жмём по первой кнопке в списке, «Ввести телефон или эл.почту».
Мы будем использовать телефон, поэтому жмём по первой кнопке в списке, «Ввести телефон или эл.почту». - Сервис спросит дату рождения. Это нужно, чтобы проверить, подходите ли вы по возрасту для использования сервиса.
- Указываем номер. Напомню: если на телефон уже создана учётная запись, для новой он нам не подойдёт.
- Ждём СМС с кодом подтверждения. От Tik Tok оно приходит быстро, так что, неудобства не будет. Вам даже необязательно вручную тыкать по цифрам – приложение само считает содержимое сообщения.
- Вот и всё. Одним пользователем стало больше.
Как переключаться между аккаунтами, не выходя из первого?
Мультиаккаунтом в социальных сетях пользоваться очень просто, потому что есть специальный переключатель. Чтобы добавить ещё одну страницу или переключаться между добавленными, нужно просто нажать на никнейм в верхней части профиля. В выпадающих пунктах вы либо выбираете акк, либо добавляете ещё один.
Типичные ошибки использования мультиаккаунтов в Тик Ток
Мультиаккаунт как расщепление личности – интересно, конечно, но без неудобств не обошлось. Какие ошибки можно совершить, используя несколько профилей одновременно?
Какие ошибки можно совершить, используя несколько профилей одновременно?
- Клонирование приложения. Не все знают, что в приложении можно переключаться между акками. Такие люди, чтобы иметь возможность пользоваться не одной страницей, клонируют приложение. Эта хитрость актуальна для Whatsapp, но точно не для Tik Tok, где можно беспроблемно переключаться.
- Попытка раскрутки одного профиля с помощью других. Нет, хотя идея о том, чтобы создать 100 профилей, чтобы ставить лайки и комментировать основной акк, звучит интересно, на деле это не так удобно и эффективно. Трудностей будет намного больше, поэтому не стоит этим заниматься.
- Попытка переадресации трафика. Так обычно делают спамеры – они регистрируют акк для спама, где размещают ссылки на основной Тик Ток, и этот наспамленный трафик пытаются переадресовать на одну страницу.
- Использование сервисов с одноразовыми номерами. Не у всех в распоряжении есть несколько номеров. Такие люди идут на сайты, где можно получить СМС.
 Это небезопасно. Хотя, конечно, если вы воспользуетесь услугами платного сервиса и купите интернет-номер, будет намного лучше. Но в таком случае лучше будет купить симку и не париться.
Это небезопасно. Хотя, конечно, если вы воспользуетесь услугами платного сервиса и купите интернет-номер, будет намного лучше. Но в таком случае лучше будет купить симку и не париться.
Как выйти или удалить один из аккаунтов?
Не все подключённые профили нужны. Как можно удалить акк или выйти из него? Очень просто. Я уже писала об этом выше, но для полноты раскрытия темы повторюсь. Вы просто открываете настройки, нажав на три точки в правом верхнем углу, прокручиваете в низ экрана и жмёте по «Выйти».
Как создать второй аккаунт в Тик Ток? В этом нет ничего сложного, процесс второй регистрации ничем не отличается от первой. Но вот найти действительно годное применение мультиаккаунту в Tik Tok уже сложнее. Однако, я уверена, у вас всё получится.
Вопросы наших читателей
#1. Почему я не могу зарегистрироваться в Tik Tok на мой номер телефона?
Проблема может быть только одна – на него уже есть учётная запись. Деактивированная тоже считается. Попробуйте восстановить доступ. Если возникнут какие-то проблемы, напишите в техподдержку. Для этого авторизация необязательна.
Попробуйте восстановить доступ. Если возникнут какие-то проблемы, напишите в техподдержку. Для этого авторизация необязательна.
#2. Что делать, если на номер уже есть профиль, и он заблокирован?
Напишите в техподдержку и попросите его удалить или восстановить.
#3. Могут ли забанить за мультиаккаунт в Tik Tok?
К счастью, эта причина блокировки встречается крайне редко.
Задавай свои вопросы в комментариях и мы тебе обязательно ответим! А также смотри ниже видеоинструкцию по теме.
[Всего: 2 Средний: 5/5]
Кликай, чтобы переслать:
Перенаправление для контактной формы 7
1 Комментарий / Руководство по WordPress, Плагины для WordPress / Автор Джастин Кумар
Вы хотите перенаправлять пользователей после отправки формы Contact Form 7? Вы ищете надстройку надстройки Contact Form 7 Redirection (перенаправление CF7)? Вам нужен учебник «Перенаправление на другую страницу после отправки формы в WordPress»? Мы рассмотрим все доступные вам варианты перенаправления для контактной формы 7 в этом сообщении блога.
Плагин Contact Form 7 WordPress, несмотря на то, что он является самым популярным плагином форм, используемым миллионами пользователей WordPress, не имеет возможности перенаправлять пользователей после отправки формы. Но есть несколько доступных плагинов расширения Contact Form 7 Redirection, которые вы можете использовать.
Почему контактная форма 7 перенаправляет на другую страницу?Перенаправление форм — отличный способ привлечь вашу аудиторию и помочь посетителям найти ответы, которые им нужны, и показать адаптированные страницы результатов на основе их выбора.
Таким образом, даже если в плагине Contact Form 7 нет параметра перенаправления, вы можете расширить его с помощью расширения, чтобы повысить вовлеченность аудитории.
См. также: Как сохранить все сообщения от CF7?
Как перенаправить контактную форму 7 на страницу благодарности Прежде чем мы увидим, как перенаправить контактную форму 7, вам необходимо установить плагин перенаправления CF7.
Tablesome — это бесплатный плагин перенаправления CF7, который дает вам самый простой способ перенаправить пользователей на другую страницу после отправки формы.
Вы можете скачать плагин Tablesome в репозитории плагинов WordPress.
Помимо перенаправления форм, вы также можете автоматизировать несколько рабочих процессов форм, таких как сохранение отправленных форм в базу данных, экспорт записей во внешние источники.
После установки и активации плагина Tablesome,
- Перейти к Tablesome → Создайте новую таблицу и дайте рабочему процессу название
- В разделе Workflows вы найдете Trigger 1, выберите CF7 — Trigger Integration
- Выберите триггер «On Form Submit» и выберите форму, которую вы хотите перенаправить
- Затем в разделе «Действие 1» выберите действие «Интеграция с WordPress», а затем выберите действие «Перенаправление».

- Вы также можете открыть страницу перенаправления на новой вкладке.
- Затем нажмите кнопку «Сохранить».
См. также : Скачать БЕСПЛАТНОЕ расширение CF7 для Mailchimp
Перенаправить контактную форму 7 на другой URL-адрес после отправки (вечный URL-адрес) направлять на внешние URL-адреса (кроме вашего WordPress), после того, как вы выбрали действие «Перенаправление», выберите «Включить пользовательский URL» 9.0050- Затем скопируйте и вставьте URL-адрес в поле «Пользовательский URL»
- Затем нажмите кнопку «Сохранить». или другие настраиваемые типы сообщений (CPT), после того, как вы выбрали действие «Перенаправление», в разделе «Перенаправление на (тип сообщения)» выберите тип сообщения, и вы можете выбрать сообщение, которое хотите перенаправить на
- . Затем нажмите «Сохранить». кнопка
Иногда вам может не понадобиться использовать плагин для расширения функций контактной формы 7. Существует опция, которую вы можете использовать для настройки перенаправления CF7 с использованием пользовательского скрипта.
Существует опция, которую вы можете использовать для настройки перенаправления CF7 с использованием пользовательского скрипта.
Если у вас есть некоторые знания в области разработки, вы можете написать собственный сценарий, который перенаправляет вас на другой URL-адрес при возникновении события «wpcf7mailsent».
Вы можете увидеть пример кода перенаправления CF7 здесь.
Для вас также доступны другие плагины перенаправления CF7, которые вы можете использовать, если вышеупомянутые решения не работают для вас.
Contact Form 7 Redirects Contact Form 7 Redirects — это простое дополнение к Contact Form 7 для перенаправления пользователей на любую страницу или запись. Он даже позволяет вам добавить собственный JavaScript.
Вы также можете открыть перенаправленную страницу в новой вкладке.
Контактная форма 7 Страница перенаправления и благодарности — это еще один простой плагин перенаправления формы для плагина CF7 для перенаправления на внутренние и внешние страницы. Если вы хотите добавить поле формы на перенаправленную страницу, вам необходимо перейти на Pro.
Если вы хотите добавить поле формы на перенаправленную страницу, вам необходимо перейти на Pro.
Успешное перенаправление для контактной формы 7 — это простой дополнительный плагин для контактной формы 7, который добавляет возможность перенаправления на любую выбранную вами страницу после успешной отправки почты. В настройках формы перейдите на вкладку «Настройки перенаправления» и укажите страницу, которую вы хотите перенаправить.
Атрибуция избранного изображения: Freepik
Перенаправление для контактной формы 7Перенаправление для контактной формы 7 — мощное расширение для контактной формы 7. Хотя в его названии есть «перенаправление», он делает гораздо больше. например, добавление Honeypot для минимизации спама, сохранение отправленных форм и многое другое.
Будет немного избыточно, если вы хотите просто перенаправить на страницу благодарности.
Он также поставляется с надстройкой условной логики премиум-класса, с помощью которой вы можете выполнять условные перенаправления.
Как добавить любую страницу в Shopify (Продукты, коллекции и многое другое)
Независимо от размера вашего магазина Shopify — будь то обширный каталог товаров или просто аккуратный магазин с одним товаром — вам потребуется создать несколько страниц .
Существуют определенные страницы, которые нужны каждому магазину — домашняя страница, страница «О нас», страница контактов, страница с подробным описанием правил возврата, страница часто задаваемых вопросов, различные страницы коллекций и, конечно же, страницы продуктов.
Ваши страницы представляют важные вехи на пути продаж вашего клиента.
Попутно они узнают больше о вашем бренде, ваших продуктах и о том, почему они могут им подойти.
Новые магазины Shopify поставляются с несколькими стандартными страницами, готовыми к редактированию в соответствии с вашими потребностями, но они не предвидят того, что нужно каждому магазину, и вам определенно нужно будет начать добавлять свои собственные страницы по мере создания вашего магазина, чтобы вы могли начать продавать.
Когда у вас будут все необходимые страницы, вы захотите настроить их в соответствии с вашим брендом и повысить конверсию в вашем магазине.
Здесь на помощь приходит Конструктор страниц. Но об этом мы поговорим позже.
В этом посте мы рассмотрим:
- Типы страниц Shopify, которые вы должны создавать
- Как создавать новые страницы в Shopify
- Как добавлять страницы продуктов в Shopify
- Как создавать страницы коллекции Shopify
- Как создавать собственные страницы Shopify с помощью Shogun
Сначала поговорим обо всех страницах, которые вы будете создавать.
#cta-visual-pb#
Типы страниц Shopify для вашего магазина
Существует множество типов страниц, которые продавцы Shopify должны создать, чтобы их взаимодействие с клиентами было полным. Давайте посмотрим на некоторые из основных страниц, которые вы захотите добавить в свой магазин Shopify.
Давайте посмотрим на некоторые из основных страниц, которые вы захотите добавить в свой магазин Shopify.
- Домашняя страница. Это ваша Центральная станция, необходимая для того, чтобы дать всем типам клиентов направление к продукту или информации, которую они ищут.
- Страницы продукта. Еще одна абсолютно необходимая страница, на которой представлена вся информация о продукте, включая изображения, видео, описания, функции, спецификации и убедительный текст.
- Страницы коллекции. На этих страницах продукты сгруппированы интуитивно понятным образом, чтобы покупатели могли легко перейти к тому, что они ищут, — к таким категориям, как свитера, женская одежда, подарки для папы, товары сезонной распродажи и т. д.
- О странице Us. Многие покупатели хотят узнать о бренде, у которого они делают покупки, поэтому эта страница позволяет брендам рассказать свою историю и завоевать доверие своей аудитории.

- Страница часто задаваемых вопросов. Вопросы без ответов могут направить покупателей куда угодно, поэтому важно собирать самые популярные запросы и отвечать на них полностью, чтобы люди продолжали делать покупки.
- Контактная страница. Вы также должны убедиться, что клиенты могут связаться с любыми проблемами, которые у них есть, иначе они полностью спишут вас со счетов за плохое обслуживание клиентов.
- Страницы политик. Обеспечение того, чтобы ваши клиенты имели полное представление о ваших условиях, является ключом к сокращению запросов в службу поддержки, поэтому четко изложите свои правила возврата, возврата, обмена и доставки.
- Целевые страницы. На противоположном конце спектра от домашних страниц находятся целевые страницы, ориентированные на определенную аудиторию с сообщениями, которые соответствуют тому, откуда они пришли, например, платная реклама, электронная почта, социальные сети или партнерские сайты.

С помощью этих страниц вы можете предоставить своим потенциальным и существующим клиентам именно ту информацию, которая им нужна на любом этапе их пути продаж.
Теперь давайте рассмотрим, как шаг за шагом начать добавлять эти страницы в ваш магазин Shopify.
Как добавить новые страницы в Shopify
Чтобы начать создавать свой магазин, вам нужны страницы. Все типы страниц.
Давайте начнем с самых основных страниц, прежде чем перейти к страницам продуктов и коллекций.
Вот как создать страницу в Shopify — будь то страница часто задаваемых вопросов, страница контактов или страница политики — за несколько простых шагов.
Шаг 1: Войдите в свою панель управления Shopify
Сначала давайте перейдем в кабину. Если его еще нет в ваших закладках, просто перейдите на shopify.com и нажмите Войти .
Шаг 2: Перейдите в Интернет-магазин > Страницы
Теперь, когда вы находитесь в панели инструментов Shopify, перейдите в Интернет-магазин слева, чтобы расширить свои возможности. Затем нажмите Страницы .
Затем нажмите Страницы .
Если вы уже создали несколько страниц, они появятся здесь.
Шаг 3: Нажмите кнопку «Добавить страницу»
В правом верхнем углу страницы вы найдете удобную маленькую кнопку, приглашающую вас на Добавить страницу .
Нажмите эту кнопку, и вы окажетесь на экране создания страницы.
На приведенном выше снимке экрана вы увидите страницу, которую я использовал в нашем руководстве по добавлению видео в ваш магазин Shopify, которое вы должны проверить после прочтения этого поста.Шаг 4: Назовите новую страницу и начните добавлять контент
Теперь вы можете приступить к созданию новой страницы. Добавьте свой заголовок и начните вставлять содержимое страницы в поля ниже.
К этому моменту вы должны знать, какую страницу вы создаете, но Shopify дает несколько полезных советов в пустом поле заголовка (« например, Свяжитесь с нами, Таблица размеров, Часто задаваемые вопросы »).
Вы также можете выбрать шаблон темы, который хотите использовать для страницы, на основе вашей текущей темы Shopify и любых приложений, которые создают шаблоны (например, Shogun Page Builder).
Добавив эти данные, вы также можете изменить способ отображения своей страницы в поисковых системах, таких как Google.
Автоматически он подтянет ваш заголовок и содержимое страницы, но это позволит лучше контролировать SEO, позволяя редактировать заголовок, метаописание и дескриптор URL. Вы должны отредактировать их для лучшей оптимизации.
Shopify включает в себя рекомендации по длине тегов заголовков и метаописаний, но я предоставил ограничения на количество символов на снимке экрана, которые могут помочь вам избежать обрезки или перезаписи ваших метаданных Google.
Узнайте больше о том, что вы должны делать, из нашего поста о лучших практиках Shopify SEO.
Шаг 5: Установите видимость страницы
Наконец, вы можете установить, будет ли ваша страница скрытой или видимой в вашем магазине.
Автоматически она станет видимой после сохранения страницы, но вы также можете сделать так, чтобы она отображалась позже, нажав Скрытый и указав дату, когда вы хотите, чтобы она отображалась.
После завершения нажмите Сохранить . Вы создали страницу, поздравляю!
Как добавить страницу товара в Shopify
Ваши страницы товаров — это то место, где все происходит — ваши прекрасные изображения, продуманный текст и дизайнерские решения либо убеждают покупателей совершить покупку, либо они уходят. .
В Shopify каждый продукт, который вы создаете, автоматически получает страницу. Таким образом, создание страниц продукта происходит не так, как ваши основные страницы (описанные выше).
Вот как шаг за шагом создать страницу продукта на Shopify.
Шаг 1. Перейдите в раздел «Продукты» в меню панели инструментов слева.
В панели инструментов Shopify перейдите к пункту «Продукты» в меню слева.
Здесь хранятся все данные о продуктах, и вы можете отслеживать запасы. Для наших целей мы просто добавим продукт и заполним его данные.
Шаг 2: Нажмите кнопку «Добавить продукт»
В правом верхнем углу вы найдете кнопку Добавить продукт . Нажмите на эту штуку, и вы перенесетесь в мир мельчайших подробностей о продукте.
Шаг 3: Добавьте название продукта, описание и изображения
Когда вы попадете на страницу сведений о продукте, первое, что вы увидите, это Название , Описание и Носитель .
Добавьте название вашего продукта к названию, создайте мощное описание продукта и добавьте великолепные фотографии продукта и другие материалы, которые заставят их нажать кнопку «Купить».
Вы также можете определить каналы, на которых будет появляться этот новый продукт, если вы используете несколько каналов продаж (например, Facebook, Instagram, Walmart, Amazon или кнопку «Купить»)
Теперь, когда вы добавили информацию, которая будет составлять большую часть страницы вашего продукта, перейдем к небольшим подробностям о вашем продукте.
Шаг 4: Введите всю информацию о вашем продукте
Вы не сможете продавать свои продукты, если не укажете все мелкие детали. Они помогут вам упорядочить продукты, отслеживать запасы, определять стоимость доставки и многое другое.
Вот все, что вы можете добавить к своим данным о продукте, чтобы начать продавать:
- Цены, сравнение цен и стоимость за единицу товара
- Номер SKU, штрих-код и отслеживание запасов
- Атрибуты продукта, такие как категория, тип поставщика, коллекции и теги
- Вес доставки и таможенная информация
- Варианты продукта (например, размер и цвет)
- Шаблон темы и детали SEO
- Метаполя (например, сведения о рейтингах)
После добавления всей информации о вашем продукте нажмите «Сохранить», чтобы добавить продукт и его страницу в ваш магазин. Теперь сделайте это для всех своих продуктов, и все готово!
#cta-visual-pb# Начните создавать бесплатно
Начните создавать бесплатно
Как добавить страницу коллекции в Shopify
Как и страницы продуктов, страницы коллекций создаются путем создания новой коллекции продуктов.
Коллекции — это группы товаров, собранные на основе ваших собственных критериев. Это могут быть все продукты с пометкой «трикотаж», все ваши подарочные товары стоимостью 50 долларов или меньше или недавно запущенная линейка продуктов.
Как хочешь.
Их можно создать, вручную добавляя продукты по одному или автоматизируя процесс на основе определенных вами правил.
Страницы коллекций на Shopify демонстрируют определенную коллекцию продуктов. Они включают заголовок, описание и необязательное изображение (которое служит фоном для заголовка в заголовке).
Вместо индивидуальной оценки многочисленных страниц продуктов, покупатели могут просмотреть страницы вашей коллекции, чтобы сузить список того, что им нужно.
Добавить страницу коллекции на Shopify очень просто, и мы подробно расскажем об этом в нашем подробном руководстве по коллекциям Shopify.
Вкратце, вот шаги:
- Шаг 1: Перейдите в «Продукты» > «Коллекции» и нажмите «Создать коллекцию»
- Шаг 2 : Добавьте название коллекции, описание и изображение 90 169 Шаг 3: Редактировать страницу сбора SEO
- Шаг 4: Выберите тип сбора (ручной или автоматизированный)
- Шаг 5: Добавьте свои продукты
- Шаг 6: Нажмите Сохранить
Когда вы закончите, ваша начальная страница может выглядеть примерно так.
Конечно, вы можете сделать его намного лучше, настроив его так, чтобы он отражал ваш бренд.
Например, страницы коллекций PANGAIA выглядят потрясающе и удобны для пользователя, оставаясь при этом довольно минималистичными.
Он соответствует их бренду и позволяет легко перейти прямо к желаемому продукту.
Как добавить пользовательские страницы Shopify с помощью Shogun Page Builder
Добавить страницы в магазин Shopify с помощью Shogun очень просто. Если у вас еще нет Конструктора страниц, начать работу очень просто.
Если у вас еще нет Конструктора страниц, начать работу очень просто.
Вы можете добавлять товары и коллекции на определенные страницы Shopify с помощью интуитивно понятного визуального редактора с функцией перетаскивания и настраивать любую страницу для достижения максимального потенциала конверсии.
Теперь, как добавлять страницы и настраивать их с помощью Shogun Page Builder.
Шаг 1. Перейдите к приложению Page Builder из Shopify
С добавлением Page Builder в ваш магазин просто перейдите к Apps на панели инструментов Shopify, и вы найдете все свои приложения Shopify.
Щелкните по Конструктору страниц Shogun.
Шаг 2: Нажмите «Создать новую»
На панели инструментов Page Builder нажмите кнопку Создать новую и выберите Страница . Вы попадете в меню шаблонов.
Вы также можете создавать разделы тем Shopify с помощью Конструктора страниц, которые доступны непосредственно из редактора тем Shopify.
Шаг 3. Выберите шаблон страницы или начните с нуля
Shogun имеет более 70 готовых шаблонов, которые вы можете использовать для домашних страниц, страниц «О нас», страниц контактов, страниц коллекций, страниц продуктов, сообщений в блогах и многого другого.
Вы можете использовать шаблон или создать новую страницу с нуля.
Если вы хотите создать конкретную страницу продукта или коллекции, вам просто нужно перейти на вкладки Product или Collection , чтобы импортировать эти страницы в Shogun непосредственно из Shopify.
Что бы вы ни выбрали, вы определите имя своей страницы и URL-слаг, прежде чем попадете на страницу редактора.
Шаг 4. Начните настраивать свою страницу Shopify
В редакторе у вас будет полный доступ к библиотеке элементов страницы, которые вы можете использовать для создания страниц магазина, которые будут стимулировать конверсии.
Бонусный шаг: Как добавить товар на Shopify
Ваши продукты Shopify встроены в Shogun, поэтому их можно быстро добавить на любую страницу по вашему желанию.
Просто перетащите элемент Product Box куда хотите, выберите продукт, который хотите показать, затем начните вводить нужные атрибуты, такие как изображения продукта, название продукта, цена продукта и отзывы о продукте.
Настройка ваших страниц Shopify с помощью Shogun
В правой части вашего редактора вы найдете элементы страницы, которые можно использовать для структурирования вашей страницы, добавления пышного контента, извлечения сведений о продукте Shopify, привлечения потенциальных клиентов и многого другого.
Перетащите любой элемент прямо на свою страницу и посмотрите, как он будет выглядеть при построении.
Как только вы добавите коробку продукта на страницу (как вы видели выше), у вас будет доступ ко всем элементам Shopify, которые позволяют вам быстро добавить коллекцию на страницу или определенные элементы продукта, такие как изображения, названия, цены, варианты. , отзывы, кнопка добавления в корзину и многое другое.