Как конвертировать файлы Adobe Illustrator в черно-белые — Вокруг-Дом
Adobe Illustrator — это программа векторной графики, которая создает яркие цветные изображения, которые можно экспортировать для использования в различных приложениях. Иногда вам может понадобиться черно-белая или полутоновая версия вашего произведения, например, для газетной рекламы или варианта логотипа, когда вы не хотите тратить деньги на цветную печать. Вы можете изменить иллюстрацию на оттенки серого, используя несколько различных методов, в зависимости от того, насколько вы хотите контролировать глубину тонального диапазона.
Создайте черно-белое векторное изображение из цветных изображений.Преобразовать в шкалу серого
Шаг 1
Откройте иллюстрацию Illustrator, которую хотите преобразовать в черно-белое изображение.
Шаг 2
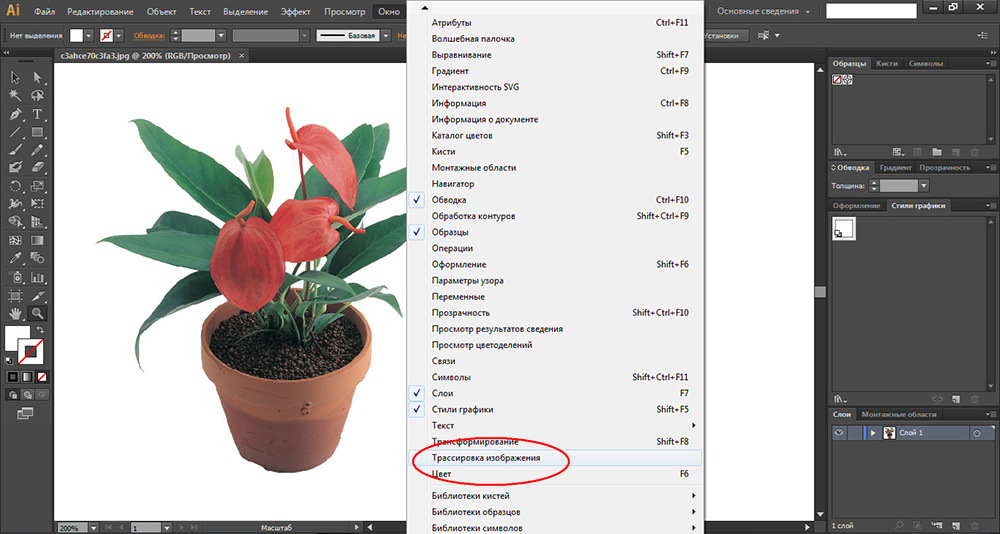
Выберите «Изменить» в главном меню. Выделите «Редактировать цвета».
Шаг 3
Выберите «Преобразовать в оттенки серого».
Шаг 4
Нажмите «ОК».
Обесцвечивание
Шаг 1
Выберите «Изменить» в главном меню с открытой иллюстрацией в Illustrator. Выделите «Редактировать цвета», затем выберите «Перекрасить иллюстрацию». Откроется диалоговое окно «Живой цвет».
Шаг 2
Найдите «Насыщенность», «Яркость» и другие ползунки в нижней части окна. Нажмите кнопку со стрелкой, направленную вперед, справа от ползунков.
Шаг 3
Выберите «Global Adjust» из выпадающего меню. Перетащите ползунок «Насыщенность» полностью влево, чтобы уровень был «-100».
Шаг 4
Отрегулируйте цветовой баланс
Шаг 1
Выберите «Изменить» в главном меню. Выделите «Редактировать цвета», затем перейдите к подменю «Регулировка цветового баланса».
Шаг 2
Выберите «Настройка цветового баланса». Щелкните раскрывающийся список «Цветовой режим» и выберите «Оттенки серого».
Шаг 3
Нажмите на оба поля «Предварительный просмотр» и «Преобразовать» справа.
Шаг 4
Нажмите «ОК».
ПОЧЕМУ КАРТИНКА «ПОРТИТСЯ» ПОСЛЕ ТРЕЙСА И КАК ЭТОГО НЕ ДОПУСТИТЬ
#1 НЕ МЕЛЬЧИТЕ
Если вы привыкли рисовать на кусочке условно три на три сантиметра, а рисунки у вас довольно детальные, либо привыкайте рисовать в большем масштабе, либо выбирайте очень тонкие инструменты. Исходя из своего опыта могу сказать, что леттеринг, нарисованный на А5 линером Pigma Micron 03 трейсится нормально, но если отрисовать ту же картинку толстым Sharpie — ничего путного не выйдет. Для меня размер А5 — минимальный
#2 ДУМАЙТЕ О ТОЛЩИНЕ ЛИНИЙ И ПЛОТНОСТИ
Как вы уже поняли, этот пункт тесно связан с предыдущим. Если рисуете в маленьком масштабе — используйте тонкие инструменты, если на условном А3 — можно (и нужно) выбрать что-то потолще (трейс может получиться на айс, если рисовать на А3 тоненькой-претоненькой ручкой, линии растеряются).
#3 ИСПОЛЬЗУЙТЕ ХОРОШИЕ ИНСТРУМЕНТЫ
Хорошие — не значит топовые и супер-дорогие, значит удобные и профессиональные. Для трейса очень важно, чтобы картинка была максимально контрастной, поэтому лучше всего рисовать инструментом черного цвета, который хорошо покрывает поверхность листа и не прерывается там, где не надо. Мои любимчики — Pigma Micron, Sharpie, Pentel Brush, про инструменты писала в отдельной заметке.
Вообще даже самый простой сканер выдаст в десятки раз лучший результат, чем фотография с телефона. Но еще лучше — если в сканере есть дополнительные настройки. Попробуйте сделать скан, выбрав в настройках формат Tiff (вместо стандартного JPG) и выставив разрешение 300-600 (любое из значений, чем больше — тем лучше будет скан и в итоге трейс, но тем тяжелее = с большим количеством точек он будет). Уже рассказывала, что я сканирую на простейшем МФУ Canon MG2900 (умоляю, не гуглите конкретную модель и не пытайтесь ее купить, у меня именно она по одной причине — выбора не было :)).
#5 ОБРАБАТЫВАЙТЕ СКАН В ФОТОШОПЕ
Еще раз повторю: контрастные картинки трейсятся лучше и получаются более живыми и бодрыми, чем блеклые. Но даже если вы рисуете черной ручкой или линером, после скана линии не будут идеально черными, они будут серыми — где-то светлее, где-то — темнее. Поэтому, если хотите повысить качество трейса, перед тем, как запускать трассировку, засуньте скан в Фотошоп и сделайте минимальную обработку, сделав черное чернее, а белое — белее. Я делаю это через панель “уровни”. Подробный процесс и настройки трейса есть в моем платном уроке “Как обрабатывать леттеринг для стоков” (пусть название вас не смущает — применять информацию можно не только для леттеринга, но и для любых других направлений).
#6 НАСТРАИВАЙТЕ ПАРАМЕТРЫ ИНДИВИДУАЛЬНО ПОД КАРТИНКУ
Пользоваться стандартными настройками иллюстратора для трейса стоит только в самом начале, чтобы понять, как оно вообще работает. Как только поняли — учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно ;)). Главное, что нужно контролировать и что влияет на результат — это ползунок со странным названием «Изогелия». Чем меньше число — тем меньше черного цвета остается на картинке, чем больше — тем, соответственно, больше. Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки 😉
Как только поняли — учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно ;)). Главное, что нужно контролировать и что влияет на результат — это ползунок со странным названием «Изогелия». Чем меньше число — тем меньше черного цвета остается на картинке, чем больше — тем, соответственно, больше. Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки 😉
Трассировка в Иллюстраторе
Если вам необходимо создать новое изображение, в качестве основы которого лежит уже существующий рисунок, то термин трассировка очень кстати. С помощью трассировки можно, например, с рисунка, выполненного обычным карандашом сделать целый графический объект, наполненный множеством цветов и тонов или наоборот.

Один из самых простых способов выполнить трассировку изображения — это открыть Adobe Illustrator и выполнить одноимённую операцию. Давайте разберемся как же это делается.
Скачать последнюю версию Adobe Illustrator СС
Трассировка графических объектов в Adobe Illustrator СС
- Откройте Adobe Illustrator
- Откройте растровое изображение, для которого необходимо выполнить трассировку
- Выделите открытый графический объект
- В главном меню нажмите Объект, а потом Трассировка изображения — Создать
В данном случае трассировка выполниться автоматически с параметрами, заданными по умолчанию
- Если вам не подходят параметры, заданные по умолчанию, то для трассировки изображения в главном меню программы нажмите Окно —Трассировка изображения, а потом выберите стиль трассировки из стандартного набора, используя иконки в верхней части панели Трассировка изображения
Достаточно удобно, что на панели Трассировка изображения есть возможность поставить флажок Предварительный просмотр, с помощью которого можно увидеть результат применения того или иного стиля
Разобраться с трассировкой в Adobe Illustrator СС совсем просто, достаточно всего лишь несколько минут и немножко усилий.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Как быстро сделать изображение черно-белым в OS X?
Как известно, «Все гениальное просто», и чтобы решить обыденную задачу не обязательно прибегать к сложностям, и сейчас вы в этом сами убедитесь.
Хотите преобразовать цветное изображение в красивый черно-белый вариант? Хотите верьте, а хотите нет, вам не нужны для этого никакие дополнительные приложения, как Adobe Photoshop, Pixelmator , или даже iPhoto. Все, что вам нужно, это предустановленное приложение просмотра изображений, которое поставляется вместе с OS X . Это означает, что нет необходимости покупать дополнительные приложения или плагины, вы можете делать все это бесплатно, используя встроенные инструменты, и вы получите впечатляющий результат.
Это означает, что нет необходимости покупать дополнительные приложения или плагины, вы можете делать все это бесплатно, используя встроенные инструменты, и вы получите впечатляющий результат.
Преобразование изображения в черно-белый цвет:
- Сделайте копию цветной фотографии, которую вы хотите изменить. Это обязательно нужно сделать, помните, что в OS X есть функция автосохранения, и вы можете запросто лишиться оригинала;
- Откройте копию цветного изображения с помощью стандартного просмотрщика;
- Выберите в окне программы меню «Показать панель редактирования» — слева от поля «Поиск». В открывшемся меню выберите «Настройка цвета», чтобы открыть панель настройки инструмента;
- Ползунок «Насыщенность» установите до упора влево, чтобы удалить все цвета у изображения и превратить его в черно-белый вариант;
- При необходимости, откорректируйте экспозицию, светлые участки, контраст и уровень теней и многое другое, чтобы улучшить внешний вид черно-белого изображения;
- Когда вы будете удовлетворены результатом, сохраните изображение.

Скорее всего, многие недооценивают возможностей стандартных приложений. Попробуйте, и может, вы действительно откроете для себя что-то новое. Зачем использовать сложные и ресурсоемкие программы, если Apple уже придумала более простые и удобные решения.
Читайте также:
Автор:
artsokol Cпециалист по защите информации, поклонник философии Apple, увлекаюсь миром высоких технологий, люблю путешествовать и заниматься активными видами спорта.Сайт | Twitter
Преобразуем изображение в чёрно-белое: Обесцвечивание
Самый быстрый способ преобразовать фотографию в чёрно-белую имеющийся в Photoshop — это команда «Обесцветить» (Desaturating), найти которую можно по вкладке главного меню Изображение —> Коррекция (Image —> Adjustments):
И еще более быстрый способ применения этой команды — просто нажмите сочетание клавиш Shift+Ctrl+U. Вне зависимости от того, каким из этих двух способов Вы воспользуетесь, Photoshop сразу уберёт всю насыщенность цветов на фото, оставив нам черно-белый вариант:
Использование этой команды, конечно, простое и быстрое, но проблема в том, что это изменение навсегда. Если мы посмотрим на палитру слоёв , то увидим, что наше рабочее фото является фоновый слоем, а по эскизу предварительного просмотра слоя мы видим, что сам оригинал нашего изображение в настоящий момент в черно-белый:
Если мы посмотрим на палитру слоёв , то увидим, что наше рабочее фото является фоновый слоем, а по эскизу предварительного просмотра слоя мы видим, что сам оригинал нашего изображение в настоящий момент в черно-белый:
Так как мы сделали изменения непосредственно в исходном (т.е. оригинальном) изображении, если мы теперь сохраним и закроем наш документ, то на фотография потеряет цвет навсегда. Даже если сохранить документ в фотошоповском формате — файле PSD, то всё равно не будет никакого способа вернуть назад начальный цвет фотографии. Конечно, как мы могли бы избежать этой проблемы, если бы в начале работы создали копию фонового слоя и применили бы команду «Обесцвечивание» к уже к копии.
Но, к счастью, имеется лучший способ, который дает нам немного больше свободы для творчества.
Корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation)
В завершающей статье этого цикла мы рассмотрим, как мы использовать корректирующий слой «Цветовой тон/Насыщенность» для создания профессионального черно-белого варианта цвета изображения. Здесь же мы просто посмотрим, как мы сможем использовать этот корректирующий слой, чтобы не только полностью обесцветить цвета, но и как сохранить некоторый намек на первоначальные цвета, что является весьма интересным результатом.
Здесь же мы просто посмотрим, как мы сможем использовать этот корректирующий слой, чтобы не только полностью обесцветить цвета, но и как сохранить некоторый намек на первоначальные цвета, что является весьма интересным результатом.
Во-первых, прежде чем мы пойдем дальше, давайте вернём первоначальный цвет фотографии, отменив команду «Обесцветить» с помощью нажатия сочетания клавиш Ctrl+Z.
Чтобы добавить корректирующий слой «Цветовой тон/Насыщенность», щелкните соответствующий значок внизу палитры слоёв и выберите «Цветовой тон/Насыщенность» (Hue/Saturation) из появившегося списка:
Если вы используете Photoshop ниже CS4, то элементы управления слоя появятся в появится диалоговом окне, если Вы используете версию CS4 и выше (здесь я использую русскоязычный CS6), то элементы управления появятся в окне свройств.
Чтобы обесцветить цвета, просто перетащите ползунок Насыщенности (Saturation) влево до упора:
Это дает нам тот же самый результат, который мы получили при помощи команды «Обесцветить»:
Так в чем же разница между использованием команды «Обесцветить» и перетаскиванием ползунка «Насыщенность» (Saturation)? Ну, скажем, если мы решили, что не хотим делать полностью ч/б изображение, а хотим оставить у фотографии небольшое количество исходного цвета, то это невозможно сделать командой «Обесцветить», а с помощью ползунка — очень просто!
Так как мы используем корректирующий слой, мы не производми никаких необратимых изменений в исходной фотографии (см. статью Неразрушающее редактирование фотографий корректирующими слоями). Для частичного восстановления первоначального цвета достаточно просто перетащить ползунок Насыщенности немного назад, вправо. Следите за изменениями фотографии в окне документа, чтобы судить о результатах, происходящих в процессе перемещения ползунка. Чем дальше вы перетащите его в правую сторону, тем больше цветов восстановится. Так как мы хотим вернуть всего лишь намек на цвет, я собираюсь перетащить ползунок вправо до значения примерно минус 90, что возвратит примерно 10% от первоначальной насыщенности цвета:
Вместо того, чтобы стать полностью черно-белой, моя фотография в имеет приглушенные, практически незаметные цвета:
Так как наш черно-белый эффект содержится в корректирующем слое, то первоначальное изображение осталось без изменений.
Если вдруг нам понадобится восстановить первоначальное полноцветное изображение, все, что нужно сделать, это выключить корректирующий слой, нажав на значок видимости (глаз), которые вы найдете с левой стороны слоя в палитре слоёв:
ГЕНЕРАЦИ POSTSCRIPT ФАЙЛОВ ИЗ ILLUSTRATOR
ГЕНЕРАЦИЯ POSTSCRIPT ФАЙЛОВ ИЗ QUARKXPRESS
ГЕНЕРАЦИЯ POSTSCRIPT ФАЙЛОВ ИЗ QUARKXPRESS Мы рекомендуем использовать для генерации PostScript файлов из QuarkXPress последнюю версию этого пакета на сегодняшний день — QuarkXPress 6.5 (Passport), так
ПодробнееИНСТРУКЦИЯ. по подготовке. PDF-файлов
ИНСТРУКЦИЯ по подготовке PDF-файлов Самый удобный, простой и совершенно законный способ создания PDF-файла это экспорт непосредственно из той программы, где Вы верстаете свою работу. Здесь мы, используя
ПодробнееОбщие требования к оригинал-макетам
Общие требования к оригинал-макетам Помните, наши требования, разработанные с учетом многолетнего опыта работы, созданы для Вашего удобства. Неукоснительное их соблюдение поможет Вам сохранить драгоценное
ПодробнееIntercom Ltd. Офсетная типография
Размер макетов Макеты печатной продукции должны создаваться на отдельных файлах. Например, при создании двусторонней визитной карточки или листовки у Вас должно быть два файла (лицо создано на одном листе
ПодробнееТребования к готовым для вывода файлам
Требования к готовым для вывода файлам Принимая в работу «готовую верстку», типография подразумевает, что это файл либо набор файлов, полностью готовые для спуска полос и изготовления печатных форм на
Подробнее8.1. Работа с растровым изображением
8.1. Работа с растровым изображением Несмотря на то, что CorelDRAW — это программа, работающая, прежде всего, с векторной графикой, в ней можно работать и с обычными растровыми изображениями. Чтобы поместить
ПодробнееПодготовка и проверка файлов
Подготовка и проверка файлов При использовании этих средств проверки вы экономите в первую очередь СВОЁ время. Не нужно ждать, пока у вас файлы отправятся на FTP, пока их проверят и пока вам позвонят и
ПодробнееMetallic Silver Ink Texture Printing Guide
Metallic Silver Ink Texture Printing Guide Данное руководство описывает способ работы металлизированными чернилами. Спасибо за выбор нашего продукта. Чтобы гарантировать правильное и безопасное использование
ПодробнееТЕХНИЧЕСКИ ТРЕБОВАНИЯ
ТЕХНИЧЕСКИ ТРЕБОВАНИЯ ЦВЕТ Прием макетов осуществляется в цветовых пространствах RGB, CMYK, Grayscale. Если Вы используете в своем файле Pantone, то обязательно указывайте его номер в комментариях к Вашему
ПодробнееИзменение размера печатного оттиска
Размер изображения. Изменение размера печатного оттиска У каждого изображения существуют два размера: растровые параметры место на мониторе и размер печатного оттиска место на бумаге. При подготовке изображения
ПодробнееРЕКЛАМНО-ПОЛИГРАФИЧЕСКИЙ ЦЕНТР
ТРЕБОВАНИЯ К МАКЕТАМ РЕКЛАМНО-ПОЛИГРАФИЧЕСКИЙ В ЭЛЕКТРОННОМ ВИДЕ ПРИНИМАЮТСЯ ФАЙЛЫ СЛЕДУЮЩИХ ФОРМАТОВ: Растровые изображения TIFF CMYK Векторные изображения CorelDRAW до v. Х3 Adobe Illustrator до v. CS3
ПодробнееБазовые возможности TurboCAD
Базовые возможности TurboCAD В этом разделе мы расскажем об основных инструментах TurboCAD, которые имеют отношение к двухмерному и трехмерному черчению. Важную роль в программе TurboCAD играют различные
ПодробнееРис. 6.1. Рабочее окно программы Paint.
6. ПРОГРАММА PAINT 6.1. Общие сведения Программа Paint является одним из наиболее популярных графических редакторов в среде начинающих пользователей. Она предназначена для просмотра, создания и редактирования
ПодробнееЭлементы. Цветоделение
Общие требования 1. Предоставление ч/б или цветной распечатки, желательно на PS-принтере, произведенной из окончательной версии файла, передаваемого в работу, в масштабе 100%. Необходимо также приложить
ПодробнееMacintosh OS X xxx
Руководство для пользователей операционной системы Macintosh OS X 4032825-00 xxx Установка программного обеспечения принтера Для установки ПО принтера следуйте данной инструкции. Примечание: Перед установкой
ПодробнееТРЕБОВАНИЯ К ПРЕДОСТАВЛЯЕМЫМ ФАЙЛАМ
ТРЕБОВАНИЯ К ПРЕДОСТАВЛЯЕМЫМ ФАЙЛАМ Заказчик несет полную ответственность за корректность предоставленных PDF-файлов, за правильность содержащейся в нем информации и за соответствие данных файлов настоящим
ПодробнееУниверсальный драйвер печати
Универсальный драйвер печати Неразбериха с драйверами печати является основной «головной болью» при подготовке PostScript-файлов к выводу. Необходимо учитывать всевозможные специфические особенности различных
ПодробнееONYX Установка и печать.
ONYX 10.2.5. Установка и печать. 1. Установка RIP-а. Установите Onyx 10.2.5. Это могут быть как стандартные растровые процессоры Postershop и ProductionHouse, так и сетевая версия Thrive. Все эти растровые
ПодробнееТребования к макетам
Требования к макетам Помните! Возникновение брака по причине несоблюдения технических требований, орфографических ошибок и прочего, полностью ложится на сторону, предоставившую некорректный макет. Несоблюдение
ПодробнееТребования к макетам ВАЖНО (Ред.2)
ВАЖНО Цветовая модель для большинства печатных файлов CMYK. Если в макете повышенные требования к отдельным (индексированным) цветам, то необходимо указать цвет по Pantone Process Если необходим Ч/Б оттиск,
ПодробнееФормат издания мм.
1. Размеры РЕКЛАМНЫХ МАТЕРИАЛОВ Макеты принимаются только в электронном виде на DVD, CD или электронной почтой (до 6 мб). Сжатие файлов допускается только архиваторами ZIP, RAR. Формат издания 215 285
Подробнее7. Вывод на печать в Calc
7. Вывод на печать в Calc Из этого модуля вы узнаете, какими возможностями обладает Calc для вывода файлов на печать. Рассмотрим последовательно: Печать рабочих листов Поля Верхние и нижние колонтитулы
ПодробнееРабота с программой ABBYY FineReader Банк 7
Работа с программой ABBYY FineReader Банк 7 Руководство пользователя ABBYY 2013 год Обработка документов в программе ABBYY FineReader Банк состоит из четырех этапов: Загрузка Распознавание Проверка Выгрузка
ПодробнееВыделение изображений
Выделение изображений Вас приветствует Corel PHOTO-PAINT, мощное приложение для редактирования растровых изображений, позволяющее ретушировать существующие фотографии и создавать оригинальную графику.
ПодробнееВАЖНО. Требования к макетам
ВАЖНО Пожалуйста, прочтите данные требования. Макеты считаются готовыми к печати только в случае их выполнения в соответствии с данными требованиями. В противном случае, макеты требуют доработки. Цветовая
ПодробнееТРЕБОВАНИЯ К МАКЕТАМ
ТРЕБОВАНИЯ К МАКЕТАМ Для того, чтобы готовое изделие получилось красивым, ярким, заметным, нужно подготовить макет, согласно некоторым требованиям. Макеты принимаются в следующих форматах: tiff (без сжатия)
ПодробнееПрактическая работа
Практическая работа 134-135 Создание анимационной графики в растровом формате Создание готового анимационного продукта средствами растровой графики Создание анимации (баннера) в Adobe Photoshop. Наиболее
Подробнее4-канальный USB самописец / регистратор
4-канальный USB самописец / регистратор PCS10 / K8047 Инструкция по эксплуатации a. Общие характеристики Спецификация Оборудование: Подключение или питание от USB порта 4 DC входных канала Входное сопротивление
ПодробнееКраткое руководство по началу работы
Краткое руководство по началу работы Интерфейс Microsoft Word 2013 изменился по сравнению с предыдущими версиями, и чтобы помочь вам быстрее освоиться с ним, мы создали это руководство. Настройте панель
ПодробнееДоступ к функциям энергосбережения
Настройки принтера Данный раздел содержит следующие параграфы: «Доступ к функциям энергосбережения» на стр. 1-16 «Доступ к функциям энергосбережения» на стр. 1-16 «Предотвращение доступа к настройкам передней
ПодробнееОСНОВНЫЕ ПРАВИЛА ПОДГОТОВКИ МАКЕТОВ
ОСНОВНЫЕ ПРАВИЛА ПОДГОТОВКИ МАКЕТОВ Размеры изделий Обрезной формат изделий необходимо задавать форматом листа в программе верстки. Не используйте для этого рамки, направляющие, кресты и пр. Например,
ПодробнееЧетыре способа преобразования в Illustrator в оттенках серого
Иногда необходимо преобразовать файл Illustrator в оттенки серого. Это может быть печатная реклама, вариант логотипа или даже просто попробовать что-то другое. В Illustrator CS3 у вас есть несколько опций, с помощью которых можно легко изменить и отредактировать любую иллюстрацию в оттенках серого. Есть пара простых опций и пара опций, которые дают вам больше контроля над тем, как будет выглядеть произведение искусства.
Банкноты
Это руководство было создано с помощью Illustrator CS3.
Оригинал
Ниже для сравнения представлены исходные изображения с четырьмя градациями серого Illustrator.
Преобразовать в оттенки серого Illustrator
Это, наверное, самый быстрый, но наименее универсальный вариант. Выберите свою иллюстрацию и перейдите в меню « Edit»> «Edit Colors»> «Convert to Grayscale».
Регулировка цветового баланса
С этой опцией у вас больше контроля над Black . Выделите свое произведение и перейдите в меню Edit> Edit Colors> Adjust Color Balance .Выберите Grayscale из раскрывающегося меню Color Mode и установите флажки Preview и Convert . Теперь вы можете отрегулировать процентное значение Black с помощью ползунка.
Обесцвечивание
Если вы по-прежнему хотите больше контролировать вектор Illustrator в оттенках серого, попробуйте параметр Настроить цветовой баланс . Выберите свою иллюстрацию и перейдите Правка> Редактировать цвета> Перекрасить иллюстрацию или щелкните значок цветового круга на панели управления.В любом случае откроется диалоговое окно Live Color . В самом низу диалога находятся ползунки. Справа от ползунков две кнопки. Нажмите кнопку, похожую на кнопку воспроизведения. Выберите Global Adjust из раскрывающегося списка и переместите ползунок Saturation до упора влево (-100). Поиграйте с ползунками Яркость, Температура, и Яркость , чтобы получить разные результаты.
Перекрасить иллюстрацию
Если ни одна из предыдущих опций не имела достаточного контроля, вы можете попробовать опцию Recolor Artwork .Во-первых, вам нужно будет загрузить образцы по умолчанию Print , если они не открыты. Откройте меню библиотек образцов в нижнем левом углу панели Swatch и выберите «Образцы по умолчанию > Печать». Когда эти образцы будут открыты, перетащите папку с образцами в градациях серого на панель Swatch . Опять же, вам нужно сделать это только в том случае, если у вас не открыты образцы печати по умолчанию.
Теперь вы можете выбрать иллюстрацию и перейти Правка> Редактировать цвета> Перекрасить иллюстрацию или щелкнуть значок цветового круга на панели управления.В диалоговом окне Live Color выберите набор образцов Grayscale в правом столбце Color Group . Теперь изображение в оттенках серого, но диалоговое окно Live Color позволяет редактировать черные образцы, назначенные исходным цветам.
Нажмите кнопку воспроизведения рядом с ползунками в нижней части диалогового окна Live Color и выберите CYMK . Выберите исходный цвет, который вы хотите отредактировать, в столбце Current Colors и используйте ползунок K (черный) внизу, чтобы отредактировать процент черного.Если вы наведете курсор на образцы оттенков серого в столбце New рядом с Current Colors слева, вы увидите стрелку для раскрывающегося меню. Мне нравится Preserve Tints , но попробуйте другие, чтобы получить другие результаты.
В конечном итоге мне понравились результаты опции Adjust Color Balance , но я использовал каждую опцию для разных работ. Какой способ лучше всего подходит для вас? Надеюсь, это руководство по работе с Illustrator в оттенках серого было полезным. Попробуйте!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей.Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator.Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми.В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения.Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени.Однако некоторые изображения лучше подходят для использования в качестве векторных изображений, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше.Он работает как прекрасный пример по множеству причин. Во-первых, это один предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения.Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вам следует использовать предустановку Image Trace, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждый из них дает разные результаты.
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Возможны следующие варианты:
- High Fidelity Photo и Low Fidelity Photo .Они создают очень подробные и чуть менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Таким образом создается простой логотип, состоящий из двух цветов — черного и белого.
- Наброски , силуэты , Штриховые рисунки и Технические чертежи . Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Для начала откройте изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку .Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки.Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию.Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, версия с трассировкой выглядит намного резче.Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
В уменьшенном масштабе изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace из меню Window , чтобы точно настроить преобразование.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с параметром «Предустановки».Теперь вы можете сохранить свои настройки как новый Preset .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению.Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение.Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп.Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры.Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7. Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG , который широко поддерживается всеми программами дизайна.
Когда вы закончите со своим изображением, перейдите в Файл> Экспорт> Экспортировать как .В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator.Вы можете масштабировать свое новое творение до любого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги.Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
8 лучших бесплатных альтернатив Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество бесплатных альтернатив Adobe Illustrator на основе браузера.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Преобразование изображения в режим оттенков серого в Photoshop и Illustrator
В Adobe Photoshop и Adobe Illustrator есть различные цветовые режимы. Adobe Photoshop предлагает различные цветовые режимы: режим RGB, режим CMYK, режим индекса, режим оттенков серого и режим растрового изображения.
РежимRGB состоит из миллионов цветов, которые мы видим регулярно. CMYK предлагает четырехцветные печатные формы. Индексный режим выдает 256 цветов.В режиме градаций серого доступно 256 оттенков серого, а в режиме растрового изображения — 2 цвета. Цветовой режим или режим изображения определяет комбинацию цветов, которая зависит от количества цветовых каналов в цветовой модели.
При работе с Adobe Illustrator вам потребуются хорошие знания о цветовых моделях и цветовых режимах, поскольку применение цветов к графическому объекту — это обычная задача Illustrator. Вы всегда должны помнить, на каком носителе будут опубликованы ваши работы. После того, как вы определитесь со средой, вы можете решить, какую цветовую модель и определение цвета лучше всего использовать.
В этом блоге мы рассмотрим, как преобразовать изображение, имеющее разные цветовые режимы, в режим градаций серого как в Adobe Photoshop, так и в Adobe Illustrator. Мы рассмотрим каждый метод шаг за шагом.
1. Преобразование изображения в режим оттенков серого в Photoshop:
Изображение в режиме градаций серого использует различные оттенки серого. В 8-битных изображениях содержится до 256 оттенков серого. Значение яркости изображения в градациях серого варьируется от 0, обозначающего черный цвет, до 255, обозначающего белый цвет.Процент покрытия черными чернилами также определяет значения оттенков серого; 0% соответствует белому, а 100% — черному.
Когда вы конвертируете изображение из одного режима в другой, это означает, что значения цвета постоянно меняются после преобразования. Он может даже потерять часть информации о цвете. И это может не позволить вам вернуть исходный цветовой режим, если вы отмените изменения. Итак, есть некоторые вещи, в которых вы должны убедиться, прежде чем преобразовывать изображение из одной цветовой модели в другую.
- Перед преобразованием исходного изображения в другой цветовой режим необходимо выполнить все возможные изменения.
- Перед преобразованием цветового режима из одного режима в другой необходимо где-нибудь сохранить резервную копию.
- Перед преобразованием необходимо сгладить изображение, потому что при изменении цветового режима также изменяется взаимодействие цветов между режимами наложения слоев.
Давайте посмотрим, как мы можем шаг за шагом преобразовать цветное изображение в оттенки серого в Photoshop.Мы рассмотрим три метода, которые предлагает Adobe Photoshop, с помощью которых мы можем преобразовывать цветные изображения в изображения в градациях серого. Но у каждого метода есть свой список достоинств и недостатков. Читайте дальше, чтобы узнать больше.
1. Быстрый и грязный метод:
Первое, что будет раньше. Вам нужно открыть изображение, которое вы хотите преобразовать из цветного в черно-белый режим.
а. Выберите изображение
г. Выберите «Mode»
г. Выберите «Оттенки серого»
Когда вы выполните описанные выше шаги, Photoshop предложит вам «Отменить» информацию о цвете.Вы должны сказать «да», чтобы отказаться, нажав «Отменить». Если у вас есть несколько слоев в вашем изображении, он спрашивает вас, хотите ли вы объединить слои. Если вы хотите сохранить слои, нажмите «Не объединять».
Изображение, которое появляется после преобразования его в оттенки серого, может выглядеть бесцветным, поскольку оно вырывает цвета из исходного цветного изображения. Следовательно, вы можете настроить уровни контрастности с помощью регулировки уровней.
а. Выберите изображение
г. Выберите «Adjustments»
.г.Выберите «Уровни»
Увеличивает контраст в недавно преобразованном изображении. Если результаты не на должном уровне, можно заняться другими методами конвертации. Если вы уже преобразовали изображение в оттенки серого, пути назад уже не будет. Вы не можете повторно применить цвета к преобразованному изображению.
Color Panel определяет цветовые значения цветов переднего плана и цветов фона. Вы можете изменить цвета переднего плана и фона с помощью различных цветовых моделей, используя ползунки на панели цветов.Следовательно, цвета значков цвета переднего плана и фона становятся серыми, когда вы выбираете цвет на панели цветов. Однако, если вы хотите применить цвет к изображению в оттенках серого, вам следует выбрать тип метода преобразования цвета RGB в CYMK.
2. Метод цветового режима лаборатории:
Камеры и экраны компьютеров часто используют цветовую модель RGB. Но Lab Color — это строго определенное цветовое пространство. Он использует три значения, чтобы определить, как цвета отображаются на указанном изображении. Режим Lab Color имеет функции, аналогичные человеческому глазу.Он определяет цвета, используя ось от зеленого к красному, от синего к желтой оси и ось яркости.
Самое прекрасное в пространстве Lab Color — это то, что оно не зависит от устройства. Это означает, что какой бы цвет он ни выделял, он будет выглядеть одинаково на всех других устройствах, даже если носители разные. Lab Color предлагает широкий выбор цветов, вы можете сделать цвета изображения более яркими и живыми, не используя ползунки насыщенности.
Следовательно, например, если ваша компания хочет напечатать логотип вашей компании на футболке или кружке, вы можете использовать режим Lab Color, чтобы напечатать логотип одного цвета на всех товарах.
Этот метод дает изображение с преобразованием оттенков серого лучшего качества, чем предыдущий. Но вы должны завершить все редактирование, прежде чем приступить к преобразованию цветного изображения в цветовой режим в градациях серого.
1. Выберите изображение, выберите «Режим», а затем выберите «Цвет лаборатории».
Преобразование дает канал яркости, который формирует два канала, канал-a и канал-b, которые содержат диапазон цвета. Здесь снова вам будет предложено объединить слои перед тем, как совершить преобразование в оттенки серого.Вы можете выбрать любой вариант, соответствующий вашим требованиям.
2. Выберите «Окно», выберите «Каналы»:
Теперь вам нужно удалить Channel-a, перетащив его на значок корзины в нижней части панели.
Здесь вам необходимо сгладить слои, нажав OK, чтобы сгладить их. Если вы нажмете «Отмена», операция прервется. Если вы удалите Channel-a, Photoshop переименует Channel-b в Alpha 2.
3. Удалить канал Alpha 2:
Когда вы удаляете канал Alpha 2, у вас остается только канал яркости с именем Alpha 1.
4. Выберите Изображение, выберите «Режим» и выберите «Оттенки серого»:
Если вы правильно выполните все шаги, указанные выше, у вас будет цветное изображение, полностью преобразованное в режим оттенков серого.
3. Лучший метод канала:
Каналы в Photoshop — это изображения в градациях серого, которые определяют различные типы информации о цвете. Когда вы открываете изображение, Photoshop автоматически создает цветовые каналы, а цветовой режим определяет количество созданных каналов.Поэтому, если изображение имеет цветовую модель RGB, Photoshop покажет вам канал красного цвета, канал зеленого цвета, канал синего цвета и составной канал, который вы можете использовать для редактирования и изменения изображения. Альфа-канал сохраняет выбор в виде изображений в градациях серого.
Вы можете добавить альфа-каналы для создания и хранения масок. Эти альфа-каналы позволяют управлять изображением или защищать определенные его части во время редактирования. Photoshop может создать до 56 цветовых каналов для одного изображения. Но все каналы сохраняют такие же размеры и количество пикселей, как и в исходном изображении.Информация о пикселях может определять размер файла для канала. Лучший метод канала: каналы в Photoshop — это изображения в градациях серого, которые определяют различные типы информации о цвете. Когда вы открываете изображение, Photoshop автоматически создает цветовые каналы, а цветовой режим определяет количество созданных каналов. Поэтому, если изображение имеет цветовую модель RGB, Photoshop покажет вам канал красного цвета, канал зеленого цвета, канал синего цвета и составной канал, который вы можете использовать для редактирования и изменения изображения.Альфа-канал сохраняет выбор в виде изображений в градациях серого.
Вы можете добавить альфа-каналы для создания и хранения масок. Эти альфа-каналы позволяют управлять изображением или защищать определенные его части во время редактирования. Photoshop может создать до 56 цветовых каналов для одного изображения. Но все каналы сохраняют такие же размеры и количество пикселей, как и в исходном изображении. Информация о пикселях может определять размер файла для канала. Когда вы смотрите на разные каналы изображения, один из каналов всегда выглядит как лучшая версия изображения в оттенках серого.Вы могли бы заметить, что красный канал дает отличный результат изображения в оттенках серого, когда объект съемки — человек, потому что у людей много красного цвета в их коже. Если вы смотрите на живописный снимок, у Зеленого канала есть первая версия в оттенках серого. Синий канал часто заканчивается неправильной версией изображения в градациях серого, потому что весь ненужный материал цифрового изображения обычно присутствует в этом канале.
Следовательно, вы должны выбрать каждый канал и просмотреть его содержимое, чтобы выбрать лучший контент, а затем выбрать изображение, выбрать «Режим», а затем выбрать «Оттенки серого».Вам будет предложено объединить слои, если вы не объединили их перед преобразованием. Вы должны выбрать ОК, чтобы объединить слои и сгладить изображение перед преобразованием. Когда вы нажимаете ОК, Photoshop объединяет слои и преобразует изображение в выбранный канал в режим оттенков серого. Вы должны нажать OK, когда Photoshop спросит вас, хотите ли вы отказаться от всех других каналов.
2. Преобразование изображения в режим оттенков серого в Illustrator:
В цифровой графике цветовые модели управляют тем, как мы видим цвета и работаем с ними.У каждой цветовой модели есть свой метод описания и классификации цветов. Числовые значения определяют видимый спектр цвета в каждой цветовой модели. Вариант цветовой модели, называемый цветовым пространством, определяет определенный диапазон цветов.
1. Оттенки серого:
Изображения в градациях серого — это изображения только с двумя цветами: черным и белым. Примером изображения в градациях серого является изображение, которое имеет черный, белый и различные оттенки серого. Следовательно, изображение имеет черный цвет как самый темный оттенок и белый как самый светлый оттенок.Другие оттенки означают различную интенсивность серого на изображении.
Иногда вам необходимо преобразовать цветное изображение в изображение в оттенках серого с помощью Illustrator по разным причинам. Есть способы продолжить процесс, которые дают вам больше контроля над тем, как изображение будет выглядеть в конце. Этот метод, вероятно, самый быстрый, но наименее универсальный. Выберите произведение, перейдите в «Редактировать», выберите «Редактировать цвета» и выберите «Преобразовать в оттенки серого».
2. Регулировка цветового баланса:
В этом методе вы можете лучше контролировать черный цвет и его поведение при выборе преобразования.Выберите свою иллюстрацию, перейдите в «Редактировать», выберите «Редактировать цвета», а затем выберите «Настроить цветовой баланс».
В разделе «Настройка цветового баланса» выберите «Оттенки серого» в раскрывающемся меню «Цветовой режим» и установите флажки «Предварительный просмотр» и «Преобразовать». Здесь вы можете контролировать процент черного в изображении, перемещая ползунок слева направо.
3. Обесцвечивание:
Этот метод дает вам еще больший контроль над преобразованием оттенков серого, чем предыдущий метод с помощью настройки цветового баланса.Насыщенность и обесцвечивание изменяют определение цвета изображения, к которому оно применяется. Насыщенность делает цвета изображения яркими. Параметр «Обесцвечивание» отключает или приглушает цвета изображения, к которому оно применяется.
Выберите иллюстрацию, перейдите в «Редактировать», выберите «Редактировать цвета» и нажмите «Перекрасить иллюстрацию» или щелкните значок цветового круга на панели управления Adobe Illustrator. Выполнив один из шагов, упомянутых ранее, вы можете открыть диалоговое окно «Живой цвет». Внизу диалогового окна есть ползунки.Справа от ползунков расположены две кнопки. Нажмите кнопку, которая выглядит как кнопка воспроизведения. В раскрывающемся меню выберите «Глобальная настройка» и переместите ползунок «Насыщенность» в крайнее левое положение. Вы можете настроить яркость, температуру и яркость для достижения разных результатов.
4. Реставрация произведения искусства:
Чтобы добиться максимального контроля над преобразованием, вы можете выбрать опцию «Перекрасить обложку». Начните с открытия образцов печати по умолчанию, если они еще не открыты.В нижнем левом углу панели «Образцы» щелкните меню «Библиотеки образцов» и выберите «Образцы по умолчанию»> «Печать». После того, как требуемые образцы появятся, вам нужно перетащить папку образцов в градациях серого на панель образцов. Выберите свою иллюстрацию, перейдите в «Редактировать», выберите «Редактировать цвета» и выберите «Перекрасить иллюстрацию». Или вы можете щелкнуть значок цветового круга на панели управления. После входа в диалоговое окно «Живой цвет» щелкните образец оттенков серого, установленный в правой части столбца «Группа цветов». Он преобразует ваше изображение в оттенки серого, но позволяет изменять образцы черного в соответствии с исходными цветами.
Вы должны нажать кнопку воспроизведения рядом с ползунками, которые находятся в нижней части диалогового окна «Живой цвет», и выбрать CYMK. Чтобы изменить исходный цвет из столбца «Текущие цвета», используйте ползунок в нижней части поля, чтобы изменить процентное соотношение черного. Если вы наведете курсор мыши на образцы в градациях серого, в новом столбце, помимо «Текущие цвета», вы заметите стрелку, обозначающую раскрывающееся меню.
Вышеупомянутые методы полезны для преобразования изображения из цветного изображения в оттенки серого.Для выполнения этой задачи вы можете использовать Adobe Photoshop, Adobe Illustrator или и то, и другое. У каждого метода есть свои плюсы и минусы. Следовательно, вы должны взвесить преимущества и недостатки методов и приложений, прежде чем выбирать режим преобразования. Оба приложения имеют свои цветовые модели и способы понимания и управления информацией о цвете данного изображения. Всегда, прежде чем преобразовывать изображение, у вас должна быть оригинальная копия изображения, сохраненная где-нибудь. На всякий случай конвертация не удалась, и вы можете взять исходное изображение и снова начать с ним работать.
Измените цвет модных балеток на черно-белые в Illustrator
Измените цветные модные балетки на черно-белые в Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров одежды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и Фриланс для модельеровИзмените цвет модных балеток на черно-белые в Illustrator
Мы проектируем в цвете, но нам нужен черно-белый набросок для создания технических пакетов и спецификаций.Этот быстрый трюк покажет вам, как легко преобразовать цветные эскизы (или любые другие изображения) в черно-белые за несколько кликов.
Вы узнаете:
- 00:24 Как изменить положение сплошного цвета на черно-белое (без повторяющихся образцов узоров)
- 00:49 Основы использования интерфейса Recolor Artwork
- 03:00 Как изменить образцы узоров на черно-белые (неправильный способ)
- 04:47 Как изменить образцы узоров на черно-белые (правильный способ)
- 05:40 Секретные ярлыки в диалоговом окне «Перекрасить графический объект» для изменения положения цветов или переопределения цветов
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН уикендХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Как напечатать 100% черный с помощью Illustrator.
Проблема: черный текст получается серым и расплывчатым
Мне нравится, чтобы мой черный был на 100% черным и резким. Однако почему-то черный текст в Illustrator печатал не чисто черным, а каким-то растрированным, темно-серым. Я перепробовал всевозможные настройки в окне печати Illustrator. А все остальное я распечатал, как какой-то счет.pdf из Интернета или случайные сообщения электронной почты, мой принтер получился четким и четким.
Четкий черный текст или грязно-серые шрифты?Я знаю, что мой цветной лазерный МФУ Samsung CLX-3185FW не является первоклассным лазерным принтером, но, по крайней мере, он должен печатать мои «серьезные» документы Illustrator так же хорошо, как и другие документы. Поэтому я преобразовал свой документ в CMYK. В Illustrator черный цвет RGB не становится 0/0/0/100% при изменении цвета на CMYK, а становится 91/78/61/97%. Это дает более глубокий черный цвет.
По умолчанию Illustrator и Photoshop показывают глубокий оттенок серого (вместо черного) на экране и при печати, если вы используете 100% K, например 0/0/0/100% CMYK.Вы можете изменить это в меню Illustrator> Настройки> Внешний вид черного.
Однако это не сильно повлияло на мои отпечатки.
Сварт Оптимизатор
Я даже написал в службу поддержки Самсунг. Их драйвер лазерного принтера CLX-3185 FW имеет опцию svart optimisering . Использую голландскую локализацию. Оптимизация означает: оптимизация , но svart не голландский, а шведский. В руководстве эта опция даже не упоминается, не говоря уже о том, чтобы объяснить, что она делает.Они в Samsung тоже не знали, что означает svart optimisation . Они обещали, что разберутся для меня, но так и не сделали, хотя я связывался с ними еще несколько раз. Они оставили меня в темноте 😛
Я почти уверен, что svart optimisation — это опция, которая пытается ограничить использование тонера, особенно тонера CMY при печати (blac) K, чтобы сэкономить деньги. Однако этот параметр не применяется, поскольку его можно найти только в меню «Настройка», которое полностью игнорируется Illustrator.Вы можете использовать его из других приложений, которые используют окно принтера по умолчанию.
Решение: сохранить номера RGB
Наконец, я, кажется, нашел секретный рецепт печати четкого, 100% черного текста на моем лазерном принтере:
- Используйте насыщенный черный цвет CMYK или просто черный цвет RGB 000.
- Отметьте опцию сохранить номера RGB в драйвере принтера перед печатью (еще лучше сохраните эту предустановку с помощью маленького значка диска).
- Установите «Настройки Illustrator» / «Внешний вид черного» / «Печать» на: Точный вывод всех оттенков черного.(Что противоположно тому, что я ожидал)
- Распечатать!
Вот и все. Я пришел к выводу, что теперь в принтере используются только черный и цветной тонеры, слоистые. Я хотел бы иметь более простой вариант, что-нибудь, связанное с «печатью только 100% чистым черным», но драйвер Illustrator не позволяет мне. Параметр Обработка цвета застрял на Позвольте Illustrator определять цвета . В других приложениях вы можете использовать опцию svart optimisation из драйвера Samsung, но Illustrator настаивает на отображении текста, и это может привести к нечетким серым текстам.
Пожалуйста, оставьте свои комментарии и идеи или напишите мне.
Онлайн-курсы по программному обеспечению, рабочему процессу и производству: macProVideo.com
Есть логотип, который нужно перекрасить », но у вас есть только версия Bitmap (не .EPS)? Не бойся. Дэвид Смит покажет вам, как сделать так, чтобы это хорошо работало в Adobe Illustrator.
Многие люди спрашивают о перекрашивании растровых логотипов в Illustrator. Обычно они исходят от людей, создающих одно- или двухцветные плакаты и листовки для мероприятий, клубов и т. Д.Я говорю им, что для них лучше всего всегда иметь файл EPS с логотипом спонсора или благотворительной организации, который они могут перекрасить с помощью параметров заливки. Конечно, это не всегда возможно, особенно когда ответ: « Errr, что такое файл EPS? ‘
Другой популярный вариант, который я часто рекомендую, — это растянуть логотип, превратив его в векторную иллюстрацию. Отлично, если Bitmap большой, с высоким разрешением. Немного кошмар, если Bitmap немного маловат и имеет низкое разрешение (и, очевидно, подходит только для небольших отпечатков).Если у логотипа есть градиенты, это становится еще сложнее!
Вот еще один вариант, который особенно хорошо работает.
Шаг 1. Преобразование в оттенки серого
Откройте растровое изображение в Photoshop и выберите «Изображение »> «Режим»> «Оттенки серого» . это удаляет всю цветовую информацию из изображения.
Нажмите ОК в диалоговом окне предупреждения и затем сохраните.
СОВЕТ: Это деструктивное редактирование, поэтому лучше выбрать Файл> Сохранить как … ( Shift-Command-S) и сделать копию.
Шаг 2. Поместите в Illustrator
Откройте файл Illustrator и поместите на место растровое изображение в градациях серого.
Измените размер и положение растрового изображения, как вам нужно, но помните, что при этом оно не имеет векторов, поэтому не сходите с ума, иначе оно превратится в кашу.
Как вы можете видеть из моего плаката, логотип macProVideo.com немного тяжелый и темный на желтом фоне. Вместо этого я собираюсь перекрасить логотип, чтобы он соответствовал цвету фона.
Шаг 3 — Выберите новый цвет заливки
Сначала создайте образец цвета фона (если вы еще не были хорошим дизайнером и уже сделали это).Выберите логотип в оттенках серого, а затем выберите цвет фона на панели образцов.
Логотип мгновенно заполняется выбранным цветом заливки, при этом сохраняется яркость изображения в градациях серого. Однако это может вызвать проблемы: как вы можете видеть на этом изображении, более светлый фон вокруг логотипа делает желтый цвет в Illustrator более бледным, чем фон, из-за чего это выглядит как плохой вырез. Я не хочу этого.
Шаг 4 — Попробуйте инвертировать
Снова откройте растровое изображение в градациях серого в Photoshop и инвертируйте черно-белое изображение в белое и черное, выбрав «Изображение »> «Коррекция»> «Инвертировать» .
Сохраните это как новый файл и поместите его в Illustrator рядом с предыдущим, чтобы вы могли сравнить. Попробуйте заполнить черным или белым цветом …. Ой!
Шаг 5 — Перекрасить
Залейте это второе растровое изображение в градациях серого цветом фона.
Выглядит лучше? Попробуем еще что-нибудь.
Шаг 6 — Поместите другой логотип
Метод, который я предпочитаю, поскольку я думаю, что он имеет лучшие варианты, — не работать с растровым изображением в градациях серого, а вместо этого разместить исходное цветное растровое изображение.
Шаг 7 — Нарисуйте цветной прямоугольник
Затем выберите цвет, которым вы хотите заполнить логотип. В этом случае я выберу черных.
Используйте инструмент «Прямоугольник», чтобы нарисовать рамку поверх растрового изображения. Нажмите Command- [ или используйте Object> Arrange> Send Backward , чтобы переместить этот черный прямоугольник за логотип.
Шаг 8 — Маска
Выберите цветное растровое изображение и черный ящик, затем откройте панель прозрачности или нажмите Shift-Command-F10 .Во всплывающем меню панелей выберите Make Opacity Mask .
Разве так не лучше? Во-первых, это больше не похоже на то, что логотип имеет более светлый оттенок желтого.
Шаг 9 — Дополнительные параметры
Теперь вы обнаружите, что можете легко поменять местами цвета, выбрав любой цвет (включая на этот раз черный и белый).
Или даже попробуйте использовать опцию «Инвертировать маску» на панели прозрачности. Это просто немного более гибко.
Я уверен, что вы обнаружите, что любой из этих методов вытащит вас из ямы на каком-то этапе, когда вы столкнетесь с той же проблемой, и это намного проще, чем преобразование в контуры или перекрашивание в Photoshop.
Дэвид СмитДэвид Смит — самый квалифицированный тренер, сертифицированный Apple и Adobe в Шотландии. Закончив образование в киношколе Эдинбургского колледжа искусств, получившей премию BAFTA, Дэвид сразу перешел в телевизионное производство, сначала в качестве Vision Mixer, а затем, в возрасте всего 24 лет, быстро стал директором телестудий в прямом эфире. В 2001 году он поступил в высшее учебное заведение, где стал преподавателем телепроизводства, специализируясь на пост-продакшене и студийном производстве.За это время, работая при поддержке BBC, Channel 4 и независимых продюсерских компаний, Дэвид сыграл важную роль в разработке, разработке и внедрении одобренных отраслью профессиональных курсов в колледжах Шотландии. В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной студии для обучения в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным Apple тренером по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера.В 2008 году Дэвид перешел на очное обучение и начал работать в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
Как использовать функцию отслеживания изображения в Adobe Illustrator [Советы и рекомендации]
3. Загрузите изображение на свой компьютер и откройте Illustrator
Если вы используете телефон, самый простой способ перенести изображение на компьютер — это, вероятно, отправить его себе по электронной почте и загрузить.
После сохранения фотографии на компьютер откройте Adobe Illustrator и создайте новый документ. Неважно, какой размер вы выберете для начальной монтажной области — я просто выбрал альбомный формат A4.
4. Поместите файл изображения в документ Illustrator
В новом документе Illustrator перейдите в меню «Файл» вверху экрана и выберите команду «Поместить». Или нажмите ⌘ Shift ⇧ P на Mac или Ctrl Shift ⇧ P на ПК.
Найдите файл изображения, выберите его, затем щелкните и перетащите, чтобы вставить файл в документ.
5. Обрезать изображение вниз
Щелкните изображение правой кнопкой мыши (ПК / Mac) или нажмите Ctrl + щелчок (Mac) и выберите «Обрезать изображение».
Используйте ручки изменения размера, чтобы обрезать изображение до области вокруг рисунка, который вы хотите преобразовать в векторы. Нажмите Enter, чтобы завершить обрезку.
6. Включите панель «Трассировка изображения» в Illustrator.
Затем убедитесь, что панель Image Trace включена. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель.
Возможно, вы захотите перетащить его на закрепленные панели, чтобы вам было проще получить к нему доступ в следующий раз.
7. Задайте настройки трассировки изображения
Выделив изображение, нажмите «Предварительный просмотр» на панели «Трассировка изображения». Это покажет вам, как будет выглядеть преобразование с выбранными настройками.
Убедитесь, что «Preset» установлен на «Default», «View» установлен на «Tracing Result», а «Mode» установлен на «Black and White».
Следует учитывать еще два важных параметра:
Порог: Определяет, где Illustrator устанавливает точку белого при анализе изображений.Если вы уменьшите этот параметр до меньшего числа, точка белого будет установлена ниже, поэтому больше цветов на исходной фотографии станут белыми. Если увеличить настройку, они станут черными. Параметр «Порог» очень полезен, если вы пытаетесь исключить серые точки или линии сетки на отсканированном изображении.
Пути: Этот элемент управления находится в раскрывающемся меню «Дополнительно». Обычно расчет контуров Adobe по умолчанию работает хорошо, но если у вас очень подробные иллюстрации, вы можете увеличить количество контуров, создаваемых Illustrator.Однако это создает гораздо более сложную фигуру, а наличие слишком большого количества сложных фигур в документе может привести к медленной работе Illustrator. Это также может затруднить эффективное редактирование форм.
8. Расширяйте свои пути
Когда вы будете довольны тем, как выглядит предварительный просмотр, пора «расширить» пути. Это разделяет фигуры на изображении, что позволяет редактировать их вручную.
Команду «Развернуть» можно найти на панели «Параметры» в верхней части интерфейса Illustrator:
9.Разгруппируйте фигуру
Первоначально, когда пути расширяются, все они группируются вместе. Если вы хотите отредактировать формы или добавить к ним цвет, самый простой способ — разгруппировать контуры.
Выделив изображение, нажмите ⌘ Shift ⇧ G (Mac) или Ctrl Shift ⇧ G (ПК), затем щелкните за пределами изображения, чтобы отменить выбор группы.
10. Измените форму
Используя инструмент «Перемещение» V, попробуйте выбрать отдельные пути.
Чтобы добавить цвет, выберите контур, который нужно отредактировать, затем откройте панель «Образцы» («Окно»> «Образцы», если вы не можете ее найти) и выберите цвет.
Я закончил тем, что сделал что-то ужасное с градиентами:
Бонусные чаевые
Создание замкнутых пространств на чертежах упростит редактирование. В приведенном выше примере на исходном чертеже есть два «замкнутых» пространства — кружки для каждой линзы. Это упростило применение цветов к этим фигурам после векторизации изображения. Чтобы создать замкнутые пространства по краям рисунков, просто обрежьте изображение так, чтобы штрихи выходили за край изображения.
Используйте Photoshop, чтобы настроить рисунок перед его векторизацией. Вам может потребоваться это сделать, если вы допустили ошибку в своем рисунке и хотите очистить область. Просто откройте исходное изображение в Photoshop, примените порог в Photoshop вместо Illustrator (Изображение> Коррекция> Порог), а затем используйте инструмент «Карандаш», чтобы внести изменения в черно-белом режиме.
Спасибо за чтение!
Почему бы не поэкспериментировать с различными материалами для рисования и другими настройками, доступными на панели «Трассировка изображения»? Не стесняйтесь делиться своими творениями с нами в Twitter или Instagram 🙂
.