Редактировать HTML Онлайн С Помощью Редактора HTML Бесплатно
Редактировать HTML файл онлайн
Разработано на базе программных решений от aspose.com а также aspose.cloud
Выберите HTML файлы или перетащите HTML файлы мышью
Создать новый документЕсли вам нужно найти и заменить текст в HTML, используйте Replacer
Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Хотите сообщить об этой ошибке на форуме Aspose, чтобы мы могли изучить и решить проблему? Когда ошибка будет исправлена, вы получите уведомление на email. Форма отчета
Google Sheets
Mail Merge
Облачный API
Легкий HTML редактор онлайн
Создавайте и редактируйте HTML файлы без особых усилий, без каких-либо загрузок или регистрации. Воспользуйтесь чистым и элегантным интерфейсом, разработанным для упрощения процесса редактирования HTML.
Воспользуйтесь чистым и элегантным интерфейсом, разработанным для упрощения процесса редактирования HTML.
Бесплатный HTML редактор предоставляет удобную платформу для создания и редактирования HTML страниц. Независимо от того, начинаете ли вы с нуля или модифицируете существующие HTML файлы, наш редактор предлагает знакомую среду, похожую на традиционные текстовые редакторы. Имея широкий спектр доступных вариантов форматирования, вы можете гибко настраивать HTML страницы в соответствии со своими конкретными требованиями.
Делая акцент на простоте, наш редактор предлагает интуитивно понятный интерфейс, облегчающий как новичкам, так и опытным разработчикам навигацию и внесение изменений в HTML файлы. Редактор HTML имеет удобный полноэкранный режим, который позволяет расширить редактор на весь экран. Предоставляя среду без отвлекающих факторов, вы можете полностью сосредоточиться на кодировании и раскрыть свой творческий потенциал.
Создать, редактировать HTML онлайн
Завершив редактирование HTML файла, вы можете загрузить свою работу обратно на свое устройство. Наш сервис также позволяет конвертировать файлы HTML в различные форматы, такие как Markdown, Word или PDF. Эта гибкость обеспечивает простоту совместного использования, совместимость и бесперебойную совместную работу с коллегами и клиентами.
Наш сервис также позволяет конвертировать файлы HTML в различные форматы, такие как Markdown, Word или PDF. Эта гибкость обеспечивает простоту совместного использования, совместимость и бесперебойную совместную работу с коллегами и клиентами.
С многофункциональной и удобной платформой вы можете легко редактировать файлы HTML, делая проекты веб-разработки более эффективными, чем когда-либо прежде. Попробуйте наше бесплатное Online HTML Editor — простое и удобное решение для редактирования HTML.
Как редактировать HTML онлайн
- Загрузите HTML, чтобы редактировать его онлайн.
- HTML будет автоматически отображаться для мгновенного просмотра и редактирования.
- Загрузите отредактированный HTML обратно на свое устройство.
- Преобразуйте и загрузите отредактированный HTML файл в формате PDF, DOCX или HTML.

Как редактировать HTML-файл?
HTML является наиболее используемым из известных языков для создания веб-сайтов. Легко изучить и интегрировать функциональность. Требования пользователей время от времени меняются. Поэтому необходимо постоянно обновлять сайт. Для этого разработчику необходимо отредактировать файл HTML, чтобы внести необходимые изменения.В этом посте мы предоставим несколько возможных методов редактирования HTML-файла. Итоги этого поста:
- Редактировать файл HTML с помощью текстового редактора
- Редактировать файл HTML с помощью редактора исходного кода
Способ 1. Редактирование HTML-файла с помощью текстового редактора
Основной и самый простой способ редактирования HTML-файла — использование текстового редактора. Здесь мы используем блокнот, который доступен по умолчанию в известных операционных системах. Выполните следующие шаги, чтобы отредактировать файл HTML с помощью блокнота:
Шаг 1: Откройте текстовый редактор
Найдите подходящий текстовый редактор и откройте его. В нашем случае мы будем использовать Блокнот:
В нашем случае мы будем использовать Блокнот:
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейти к Файл меню и нажмите на Открытым вариант:
Появится диалоговое окно, выберите «Все файлы», который сделает видимыми файлы с разными расширениями:
Перейдите к месту, где сохранен HTML-файл, выберите его и нажмите Открытым:
Шаг 3: Отредактируйте файл
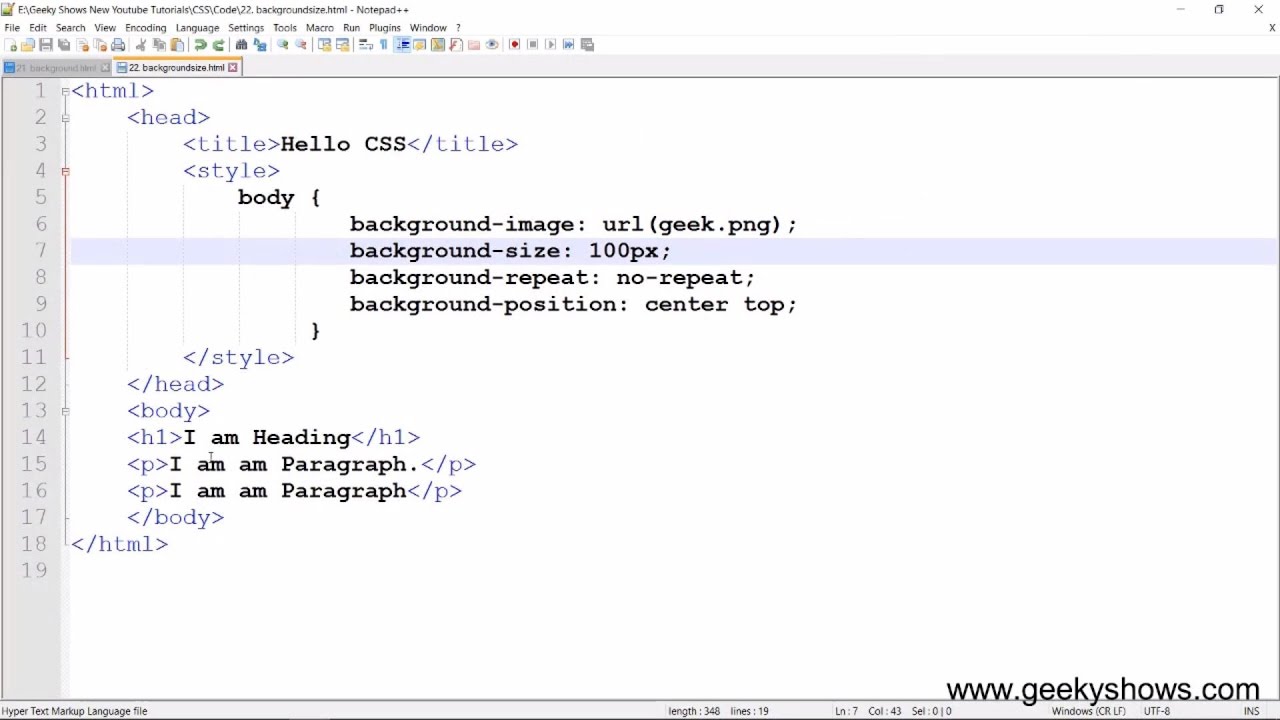
Текущий HTML-код, помещенный в файл, будет отображаться, как показано ниже:
Мы вносим некоторые изменения в приведенный выше HTML-код. После этого код выглядит так, как показано ниже:
Чтобы сохранить файл, нажмите CTRL+S чтобы сохранить файл, или вы можете перейти в меню «Файл» и нажать « Сохранять (как показано ниже):
Вы научились редактировать HTML-код с помощью блокнота.
Способ 2. Редактирование HTML-файла с помощью редактора исходного кода
Основным и рекомендуемым методом является редактирование файла HTML с помощью редактора исходного кода. При использовании редактора исходного кода вероятность ошибок меньше по сравнению с простым текстовым редактором. Здесь мы перечислили различные шаги для редактирования файла HTML с помощью редактора исходного кода.
При использовании редактора исходного кода вероятность ошибок меньше по сравнению с простым текстовым редактором. Здесь мы перечислили различные шаги для редактирования файла HTML с помощью редактора исходного кода.
Шаг 1: Откройте редактор исходного кода
Найдите подходящий редактор исходного кода и откройте его. В нашем случае мы будем использовать Visual Studio Code:
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейти к Файл меню и нажмите на Открыть файл вариант:
Появится диалоговое окно, выберите файл HTML, который вы хотите отредактировать, и нажмите Открытым:
Шаг 3: Измените код
В настоящее время в выбранном файле HTML находится следующий код:
После внесения соответствующих изменений код HTML выглядит так:
Чтобы сохранить файл, нажмите клавишу быстрого доступа CTRL+S или нажмите на Файл меню, а затем в Сохранять вариант:
Ну вот! Вы научились редактировать файл HTML, используя текст, а также редактор исходного кода.
Вывод
HTML-файл можно редактировать с помощью текстового редактора или любого редактора исходного кода. В этом посте продемонстрирован способ редактирования HTML-файла с помощью текстового редактора и редактора исходного кода. Например, мы использовали блокнот в качестве текстового редактора и Visual Studio Code в качестве редактора исходного кода для редактирования HTML-файла.
Как редактировать файл HTML?
html10 месяцев назад
Аднан Шаббир
HTML является наиболее используемым из известных языков для создания веб-сайтов. Легко изучить и интегрировать функциональность. Требования пользователей время от времени меняются. Поэтому необходимо постоянно обновлять сайт. Для этого разработчику необходимо отредактировать файл HTML, чтобы внести необходимые изменения.В этом посте мы предоставим несколько возможных методов редактирования файла HTML. Итоги этого поста:
- Редактировать файл HTML с помощью текстового редактора
- Редактировать файл HTML с помощью редактора исходного кода
Способ 1.
 Редактирование файла HTML с помощью текстового редактора
Редактирование файла HTML с помощью текстового редактораОсновной и наиболее простой способ редактирования файла HTML — использование текстового редактора. Здесь мы используем блокнот, который доступен по умолчанию в известных операционных системах. Выполните следующие шаги, чтобы отредактировать файл HTML с помощью блокнота:
Шаг 1: Откройте текстовый редактор
Найдите подходящий текстовый редактор и откройте его. В нашем случае мы будем использовать Блокнот:
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейдите в меню File и нажмите Open option:
Появится диалоговое окно, выберите опцию « All files », которая сделает видимыми файлы с разными расширениями:
Навигация съел до место, где сохранен HTML-файл, выберите его и нажмите Открыть :
Шаг 3: Редактировать файл
Текущий HTML-код, размещенный в файле, будет отображаться, как показано ниже:
Мы вносим некоторые изменения в приведенный выше HTML-код. После этого код выглядит так, как показано ниже:
После этого код выглядит так, как показано ниже:
Чтобы сохранить файл, нажмите CTRL+S , чтобы сохранить файл, или вы можете перейти в меню «Файл» и нажать «Сохранить » (как показано ниже):
Вы научились редактировать HTML-код с помощью блокнота.
Способ 2. Редактирование HTML-файла с помощью редактора исходного кода
Основной и рекомендуемый метод — редактирование HTML-файла с помощью редактора исходного кода. При использовании редактора исходного кода вероятность ошибок меньше по сравнению с простым текстовым редактором. Здесь мы перечислили различные шаги для редактирования файла HTML с помощью редактора исходного кода.
Шаг 1: Откройте редактор исходного кода
Найдите подходящий редактор исходного кода и откройте его. В нашем случае мы будем использовать код Visual Studio: 9.0003
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейдите в меню File и нажмите Open File вариант:
Перейдите в меню File и нажмите Open File вариант:
Появится диалоговое окно, выберите файл HTML, который вы хотите отредактировать, и нажмите Open :
Шаг 3: Изменить код
В настоящее время в выбранном файле HTML находится следующий код:
После внесения соответствующих изменений код HTML выглядит следующим образом:
Чтобы сохранить файл, нажмите сочетание клавиш CTRL+S или щелкните меню Файл , а затем Сохранить вариант:
Вот так! Вы научились редактировать файл HTML, используя текст, а также редактор исходного кода.
Заключение
Файл HTML можно редактировать с помощью текстового редактора или любого редактора исходного кода. В этом посте продемонстрирован способ редактирования HTML-файла с помощью текстового редактора и редактора исходного кода. Например, мы использовали блокнот в качестве текстового редактора и Visual Studio Code в качестве редактора исходного кода для редактирования HTML-файла.
Об авторе
Аднан Шаббир
Посмотреть все сообщения
Как редактировать HTML в Chrome
Ищете, как редактировать HTML в Chrome на лету?
Мы знаем, что не у всех есть опыт разработчика, поэтому вот два метода, которые позволят вам редактировать html в Chrome
Что нужно знать в первую очередь?
Chrome Dev ToolsЧто это? Как это может помочь мне редактировать HTML в реальном времени?
Chrome DevTools – это набор инструментов, созданных специально для Google Chrome и которыми можно управлять только в браузере. DevTools позволяет редактировать страницы в режиме реального времени и обнаруживать проблемы на лету.
Как я могу открыть Chrome Dev Tools для редактирования HTML?
- Вы должны щелкнуть правой кнопкой мыши элемент на веб-сайте и нажать Проверить , это приведет вас к панели Элементы .
- Нажмите Command+Option+C, если у вас Mac, или Control+Shift+C, если у вас Windows, Linux, Chrome OS.

Зачем мне это нужно для редактирования HTML в Chrome?
Если вы хотите редактировать HTML в реальном времени с помощью первого метода, который мы вам предложим, вам жизненно важно знать, что такое Chrome Dev Tools и как к ним получить доступ
Теперь, когда мы поняли, что такое Chrome Dev Tools, давайте приступим к методу 1
Способ 1: отредактируйте HTML-код в Chrome с помощью Chrome Dev Tools
Откройте Chrome Dev Tools или «инспектор», следуя нашему руководству. включены выше. После открытия щелкните элемент, который вы хотите отредактировать, и вы перейдете к его HTML-коду; кроме того, Chrome покажет вам информацию о его расположении и размере.
После щелчка по элементу вы можете взаимодействовать с ним различными способами. Щелкните правой кнопкой мыши код HTML и нажмите «Редактировать как HTML»; после этого вы теперь сможете в реальном времени редактировать html этого элемента в Chrome, он будет отображаться после того, как вы закончите редактирование.
Как подтвердить DevTools, что вы закончили редактирование HTML?
Не нажимайте клавишу Escape , это приведет к отмене всех ваших изменений. Вы должны убедиться, что они нажимают Ctrl+Enter или нажимают за пределами текстового поля, которое вы редактируете.
Редактирование HTML можно отменить или повторить, нажав горячие клавиши Ctrl+Z и Ctrl+Y . Они также будут удалены при обновлении страницы, если вы не проверите свои изменения.
Способ 2: редактируйте HTML с помощью этого расширения Chrome
Если вы ищете инструмент, который позволяет вам быстро редактировать веб-сайт, тестируя различные идеи, это расширение Chrome — ваш лучший выбор, поскольку вы можете вносить различные изменения в свой HTML-код и наблюдать за тем, как это меняется в режиме реального времени. будет выглядеть на вашем сайте, никаких технических знаний не требуется.
Вот почему это расширение для Chrome существует, чтобы вывести описанные выше методы на новый уровень и предоставить цифровым специалистам нужные инструменты, чтобы они могли редактировать HTML самостоятельно, давая им свободу предлагать изменения и инновации при работе с веб-сайты, но без ноу-хау в кодировании; возможность снова стать частью разговора и независимо от технических экспертов.
Это расширение Chrome называется Edit, и вам просто нужно установить его и щелкнуть его значок, чтобы мгновенно изменить текущий веб-сайт:
Оно продается за 15 долларов, и вы можете проверить его здесь:
Заключение
Существует два разных метода редактирования HTML, но первый может быть очень неудобным и ограниченным для людей с опытом разработки. Второй метод, с расширением Edit Chrome, представляет собой удобное решение для редактирования HTML в один клик.
О, и кстати!
Вы уже используете Edit?
Этот блог управляется Edit, расширением Chrome, которое делает любой веб-сайт редактируемым одним щелчком мыши.
Это очень полезно для маркетологов, копирайтеров и специалистов по цифровым технологиям в целом, потому что позволяет тестировать быстрые изменения в содержании веб-сайта самым простым и простым способом, без необходимости какого-либо дизайнера или разработчика.


