Работа с видео и аудио в WordPress
18 ноября 2016 Продвижение сайтов
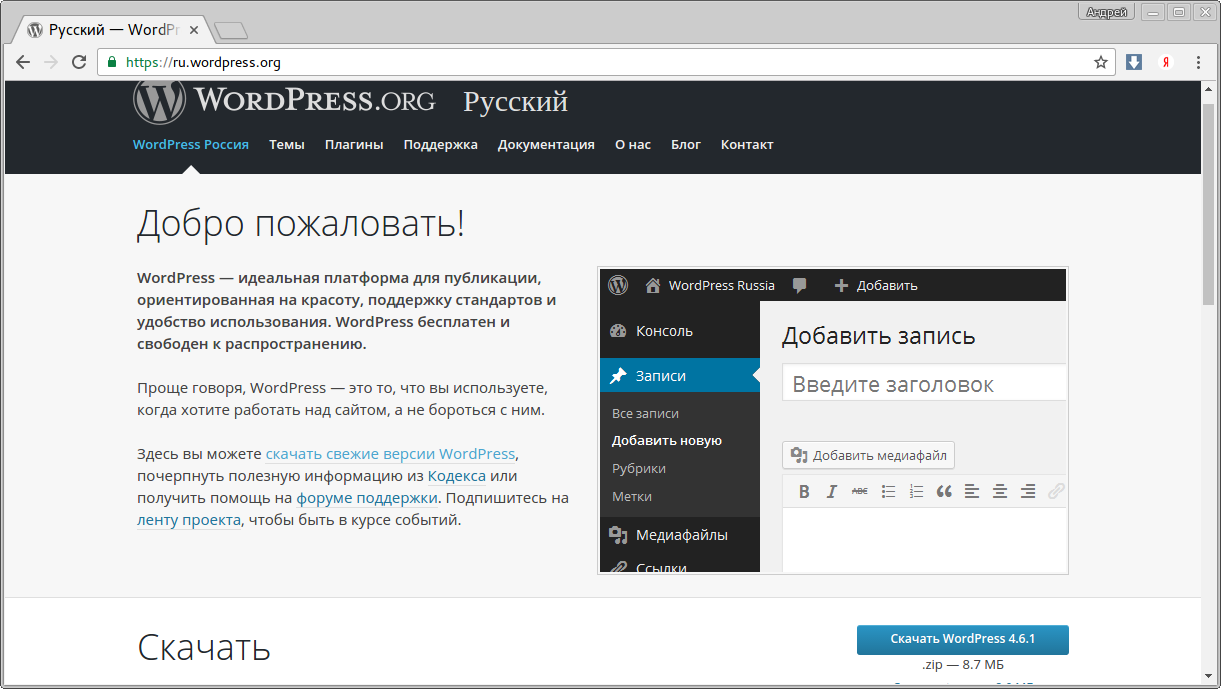
Недавно мы написали о том, как создать сайт на WordPress и заполнить его первыми записями. Материал вызвал большой интерес, поэтому мы продолжаем рассказывать про работу с этой популярной платформой.
Ни один сайт не обходится без визуального сопровождения текстового материала. Изображения, видео- и аудиофайлы не только помогают пользователям лучше воспринимать информацию, но и участвуют в поисковой оптимизации вашего интернет-ресурса.
Мы расскажем, как работать с аудио и видео в WordPress: загрузим на сайт и настроим основные параметры, а также рассмотрим варианты хранения файлов.
Медиафайлы в WordPress
Медиафайлы – это изображения, видео- и аудиофайлы, а также архивы, загруженные на сайт. Все эти файлы хранятся в специальной библиотеке на сервере. По умолчанию — в папке wp-content/uploads.
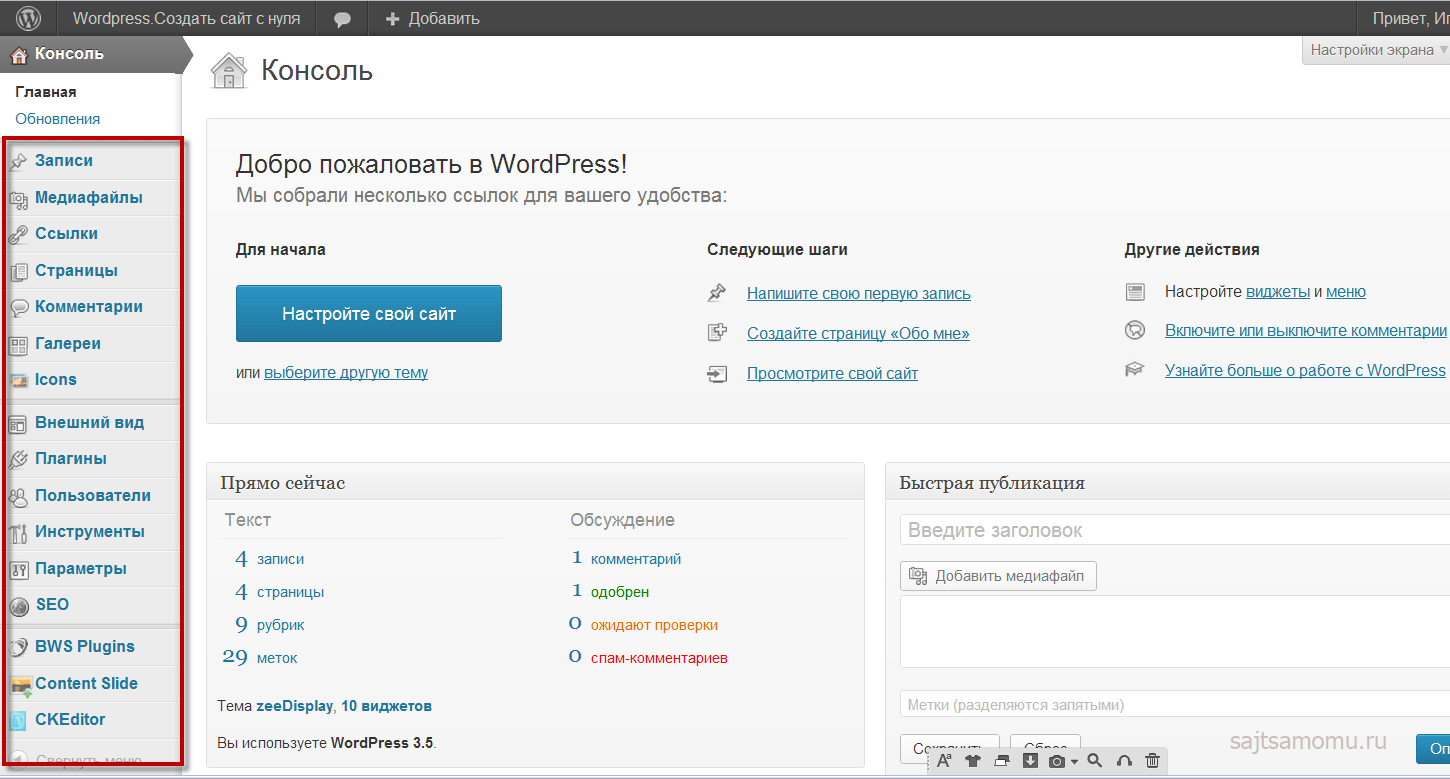
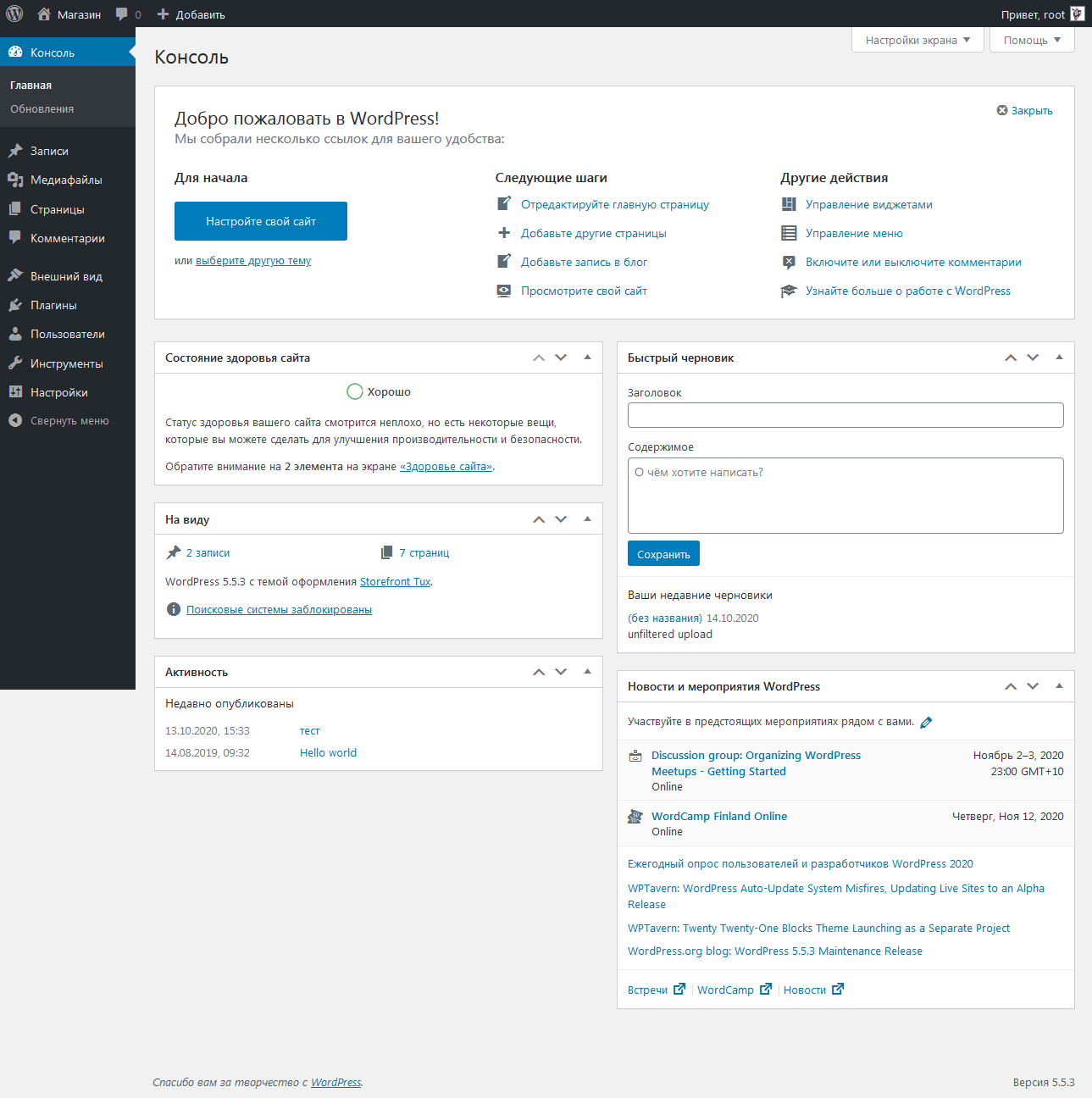
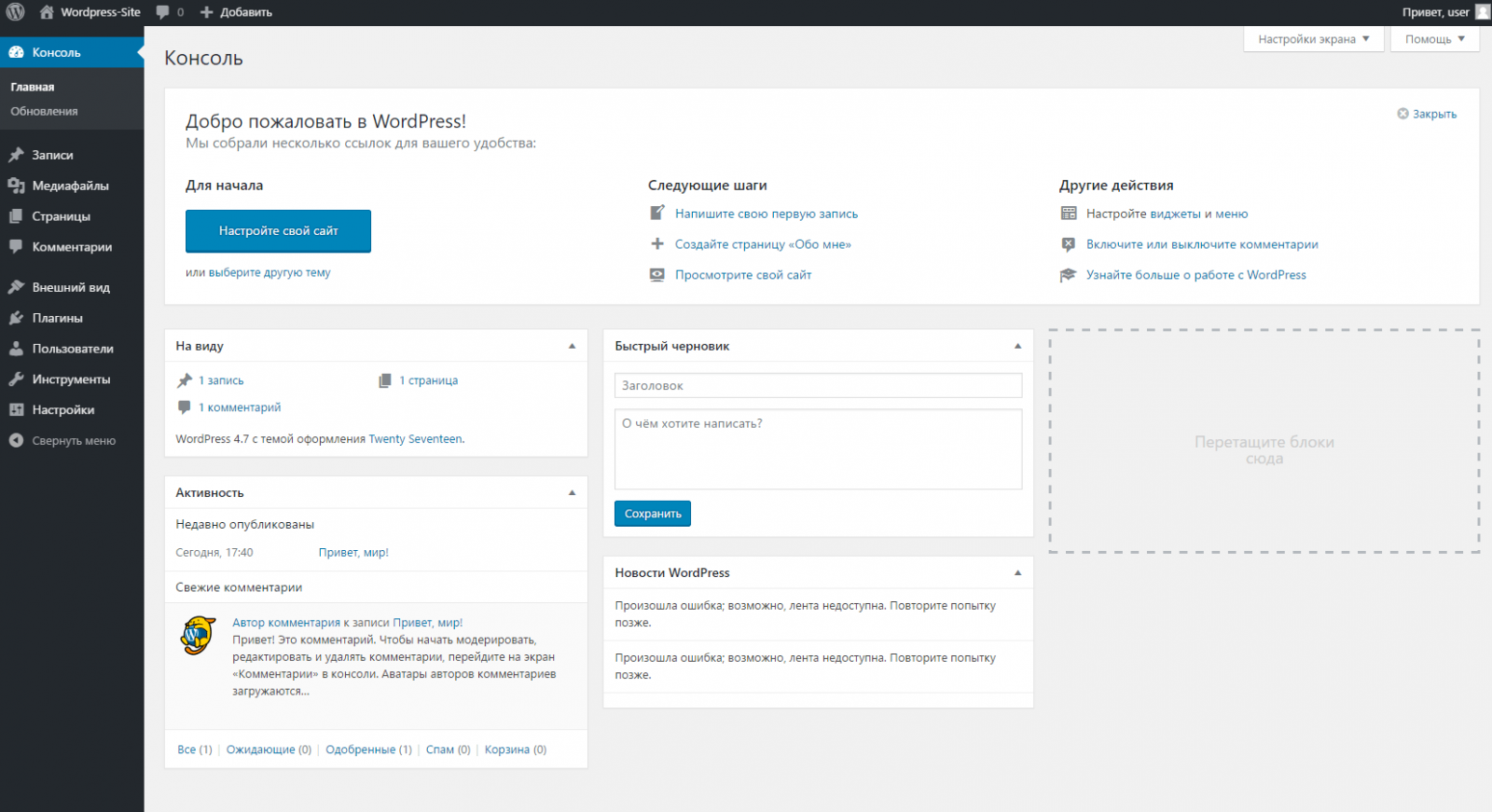
Все медиафайлы в консоли WordPress
В общих настройках WordPress можно изменить только параметры изображений, поскольку видео- и аудиофайлы не рекомендуется загружать на сайт.
Настройка параметров изображения
Медиафайлы необходимы для усиления текстового содержания вашего сайта. Они делают статьи и страницы более привлекательными как для посетителей, так и для поисковых систем.
Медиафайлы в SEO
Видео и другие медиафайлы в WordPress влияют на поведенческий фактор, увеличивая время пребывания посетителей на сайте. Кроме того, помогают сделать статьи более читабельными, разбавляя большие участки текста релевантными изображениями. А это важные факторы ранжирования сайтов поисковыми системами.
Правильное заполнение атрибутов загруженных медиафайлов (в совокупности с другими методами оптимизации) может привлечь пусть и небольшой, но целевой трафик из поисковых систем. Как это происходит?
Практически у всех основных поисковых систем есть возможность поиска по картинкам. Когда вы вводите запрос в строку поиска, система выдаёт все релевантные изображения. Поисковые роботы считывают основную информацию: содержимое атрибутов title, alt и текста, расположенного рядом с картинкой.
Если в описания атрибутов добавить ключевые запросы пользователей, то повышается вероятность оказаться в топе выдачи.
Если хотите проверить, какие изображения, размещённые на вашем сайте, проиндексированы поисковиками, можно воспользоваться простым способом: введите в строку поиска “site:(доменное имя)” и нажмите “Найти” (а вообще язык запросов Яндекса – очень интересная и полезная штука).
Вот, например, проиндексированные Яндексом изображения нашего сайта.
Вот эти картинки с нашего сайта нашёл Яндекс
А это изображения, проиндексированные Гуглом.
А эти изображения проиндексировал Google
Немаловажную роль в оптимизации сайта играет уникальность изображений. О проверенных способах создания уникальных картинок можно прочитать в этой статье.
Общие рекомендации по заполнению атрибутов медиафайлов
- Подпись должна отражать смысловое содержание медиафайла.
- Можно использовать в описании alt и title основные ключевые слова.

- Стоит избегать слишком длинных, переоптимизированных, подписей. Достаточно добавить 1-2 ключевых слова.
Загрузка медиафайлов в библиотеку WordPress
Способ 1. Из раздела «Медиафайлы»
Заходим в раздел «Медиафайлы – Добавить новый», выбираем нужный файл на своём компьютере и загружаем в библиотеку WordPress. Можно выделить сразу несколько файлов, нажав shift или ctrl.
Загружаем медиафайлы в соответствующем разделе
Способ 2. На странице записи
Изображение или другие медиафайлы можно загружать непосредственно на странице записи, когда вы оформляете статью или статическую страницу.
Этот способ оптимальнее: так вы будете уверены, что все добавленные медиафайлы используются, и избежите дублирования документов.
Заходим в текст записи, ставим курсор в область размещения файла, нажимаем на кнопку «Добавить медиафайл» и выбираем нужный для загрузки файл.
Добавляем медиафайлы из записи
В WordPress также есть возможность создания галереи картинок. Для этого в меню «Добавить медиафайл» перейдите во вкладку «Создать галерею», отметьте нужные изображения галочками, и они автоматически появятся на странице сайта.
Для этого в меню «Добавить медиафайл» перейдите во вкладку «Создать галерею», отметьте нужные изображения галочками, и они автоматически появятся на странице сайта.
А так создаем галерею
Указанными способами можно загружать все виды медиафайлов: изображения, видео- и аудиофайлы, документы. Однако рекомендуется на сервере своего сайта хранить только изображения, они не занимают много места.
Видео- и аудиофайлы удобнее размещать на сторонних площадках (youtube, vimeo, SoundCloud, Яндекс.Диск и пр.), поскольку они создают дополнительную нагрузку на сервер, что приводит к неоправданным затратам на хостинг и увеличению времени загрузки страниц сайта.
Загрузка медиафайлов со сторонних ресурсов
Вариант 1. Вставка медиафайлов с помощью HTML-кода
Рассмотрим на примере самого распространенного ресурса — Youtube. Загружаем видео на свой канал или находим нужный файл по теме на каналах других пользователей. Переходим на страницу воспроизведения видео, нажимаем кнопку «Поделиться» и выбираем вкладку HTML-код.
Копируем HTML код нужного медиафайла
Копируем код и вставляем его в нужную область на странице записи во вкладке «Текст». После нажатия кнопки «Опубликовать», видеозапись появится на странице сайта.
Вставляем код в запись
Вариант 2. Использование технологии oEmbed
В последних версиях WordPress реализована технология oEmbed, позволяющая вашему сайту автоматически запрашивать HTML-код со стороннего ресурса (например, с Youtube, Vimeo, Flickr и др.). Чтобы вставить медиафайл в текст, нужно лишь скопировать из строки браузера прямую ссылку на нужный файл.
Копируем ссылку в адресной строке браузера
Добавляем медиафайл в запись с помощью технологии oEmbed.
Вставляем ссылку в запись
С помощью oEmbed можно внедрять на свой сайт любые виды медиафайлов, но только с определенных ресурсов из белого списка.
Настройка медиафайлов
Редактировать медиафайлы лучше ещё до загрузки на свой сайт или сторонние ресурсы. Однако WordPress позволяет изменить некоторые параметры файлов в своём редакторе. Рассмотрим стандартные настройки на примере изображений.
Рассмотрим стандартные настройки на примере изображений.
На странице записи заходим в меню «Добавить медиафайл». Загружаем нужное изображение и сразу же видим поле с основными настройками.
Окно настроек параметров медиафайла
В нашем примере мы загружаем на сайт картинку (скриншот) консоли WordPress для статьи о медиафайлах.
В появившемся справа редакторе настроим варианты отображения файла, а также заполним основные поля: заголовок, подпись, alt и описание. Давайте рассмотрим подробнее все параметры настройки.
- По умолчанию в поле заголовок (title) вносится название загруженного файла. Его нужно заменить на описание содержимого картинки, используя ключевые слова. В нашем примере это может выглядеть так: «фото раздела медиафайлы в консоли WordPress». При наведении курсора на изображение появится именно этот текст.
Меняем название в поле Title
- Поле «Подпись» заполняется по желанию. Этот текст будет выведен прямо под изображением на странице сайта и в нём может содержаться полезная для читателя дополнительная информация.
 Например, «как найти все медиафайлы в консоли WordPress».
Например, «как найти все медиафайлы в консоли WordPress». - Alt нужно заполнять обязательно, мы уже писали об этом. Он может совпадать с title или немного отличаться. Главное, чтобы написанное отражало суть картинки и содержало ключевые слова. Например, «как найти все медиафайлы в консоли WordPress».
Заполняем основные атрибуты изображения
- Поле «Описание» позволяет указать более подробную информацию о файле — расширить title. Заполнять не обязательно.
- В настройках отображения можно указать выравнивание – положение файла в тексте.
- Изображение может работать в качестве ссылки на любую другую страницу. Тогда заполняем поле «Ссылка», включив в него нужный URL. Ставим значение «нет», если не требуется, чтобы картинка вела на какую-то другую страницу сайта или открывалась в большем размере.
- Размер (большой, средний, миниатюра или полный) выбираете в зависимости от целей. В большинстве случаев лучше выбирать полный, тогда изображение отобразится в тексте с исходными настройками.

Если вам требуется изменить параметры уже размещенного изображения, то откройте статью или страницу для редактирования и нажмите на нужное изображение — появится меню настроек.
Редактирование изображения
Для удобства поиска и использования загруженных изображений есть специальный плагин WP Media Categories. Он позволяет присваивать категорию каждой картинке.
Для корректировки настроек видео- и аудиофайлов (например, ширины отображения файла, обтекания текстом), можно внести изменения в код вашей темы или установить дополнительные плагины. Хотя в большинстве современных тем для WordPress стандартные настройки позволяют корректно отображать медиафайлы на странице. Что касается основных настроек таких файлов (размера, разрешения и т. п.), их нужно менять ещё до размещения ссылки на своём сайте.
Удаление медиафайлов
Неиспользуемые медиафайлы лучше удалять, чтобы не создавать лишнюю нагрузку на сервер. Для этого заходим в библиотеку медиафайлов, наводим курсор на нужный файл и нажимаем кнопку «Удалить навсегда».
Удаление медиафайла
Если вам требуется удалить сразу несколько файлов, то отмечаем галочками нужные, выбираем действие «Удалить навсегда» и нажимаем «Применить».
Удаление нескольких медиафайлов
Для удобства работы с лишними файлами есть специальный плагин — WP Media Cleaner. Он проверяет все медиафайлы на предмет их использования в записях или на страницах сайта. Файлы, которые не используются, плагин помечает, и их можно в дальнейшем удалить.
Мы постарались отразить самую основную информацию, которую нужно знать владельцу сайта для эффективной работы с медиафайлами.
Если у вас остались вопросы, пожалуйста, пишите нам — мы с радостью расскажем вам ещё про что-нибудь полезное.
AzСonsult.ru
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Создание сайта на WordPress • фриланс-работа для специалиста • категория DevOps ≡ Заказчик Назарій Наконечний
2 из 6
прием ставок
Следующий шаг: утверждение условий
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
обмен отзывами
Необходимо создать сайт полная копия на вордпресс :https://automarket.co.ua
Интересует цена и сроки.
- Ставки 5
- Обсуждение 0
дата онлайн рейтинг стоимость время выполнения
- 10 дней15 000 UAH 10 дней15 000 UAH
Такой проект не стоит делать на вордпрес.
Он будет работать медленно.
Рассмотрите системы управления сайтов для ИМ
Например опенкарт
Он будет нормально и быстро работать с фильтрами и тд.
А с ворпдресом вряд ли получится оптимизировать скорость работы если товаров больше 200-300 - 21 день68 800 UAH 21 день68 800 UAH
Добрый день!
Сделаем быстро и качествено большой опыт с вордпресс.
- 40 дней60 000 UAH 40 дней60 000 UAH
Добрую ночь, Назарий
Такой проект на WordPress могу сделать, хотя пример, который предоставили, стек разработки совсем другой!Я могу сделать и на Opencart или самописанный на Laravel с фронтом на React (как в примере, что предоставили), но там цена будет совсем другой.
Спасибо за внимание и удачный вам проект.
Доброї ночі, Назарій.
Такий проект на WordPress можу зробити, хоча приклад який надали, стек розробки зовсім інший!Можу зробити і на Opencart або самописний на Laravel з фронтом на React (як у прикладі, що надали), но там ціна буде зовсім інша.

Дякую за увагу та вдалого Вам проекту.
Показать оригинал
Перевести
- 60 дней65 000 UAH 60 дней65 000 UAH
Такой на сайте можно сделать на WordPress. Цена будет указана. Сроки также приближены. Обратитесь, если интересно, но там нет врдпресс.
Такий на сайт можливо зробити на вордпресс. Ціна буде вказали. Терміни також приблизні. Звертайтесь якщо цікаво, але там не вордпресс.Показать оригинал
Перевести
ставка скрыта фрилансером
8 часов 25 минут назад
24 просмотра
13 дней 15 часов
Как найти работу в WordPress за 5 шагов
Советы
Последнее обновление:
Мы все мечтали стать самозанятыми. Просыпаться утром, чтобы начать работу по расписанию, наслаждаться чашкой кофе вместо утренней поездки на работу и иметь дело со своими клиентами, а не с менеджерами и руководителями. Можно много говорить о том, чтобы быть своим собственным боссом!
Если вы заинтересованы в том, чтобы оставить свою текущую работу и изучить возможности, где вы можете работать на себя, иметь гибкий график и получать большую компенсацию, устроиться на работу в WordPress может показаться отличным вариантом. И даже если вы не хотите заниматься фрилансом, WordPress предлагает множество отличных возможностей для работы на полный рабочий день.
Почему? Ну, во-первых, WordPress — самая популярная платформа для веб-сайтов в мире. WordPress поддерживает блоги, новостные сайты, местные бизнес-сайты, витрины электронной коммерции и многое другое. Фактически, WordPress используется примерно в 38% всех веб-сайтов, поэтому, если вы начнете работать в мире WordPress, у вас не скоро закончатся клиенты!
Существует также много информации о работе с WordPress, и ее легко начать изучать самостоятельно — до того, как вы уволитесь с текущей работы. Хотите знать, как начать? Получите всю необходимую информацию прямо сейчас!
Хотите знать, как начать? Получите всю необходимую информацию прямо сейчас!
1. Определите свои варианты карьеры в WordPress
Существует множество способов начать работу в WordPress, и не все из них требуют технических навыков! На самом деле WordPress предоставляет массу возможностей даже для людей, которые не умеют программировать.
Первый шаг к получению работы в WordPress — это определить возможности карьерного роста в WordPress и то, что вас интересует. Рассмотрите навыки, которые у вас уже есть, а также навыки, которые вы хотите освоить.
Не знаете, что там, или какие у вас есть варианты? Вот несколько распространенных карьерных возможностей WordPress, чтобы дать вам несколько примеров.
- Графический дизайнер WordPress . Если вы фанатик дизайна и вам нравится украшать цифровые активы, то это работа, на которую вы хотите пойти. Графическим дизайнерам WordPress на самом деле не нужно знать, как программировать, им нужно только базовое знакомство с WordPress.
 Они будут использовать такие программы, как Adobe Photoshop, для создания изображений и контента для веб-сайтов WordPress, а также могут выполнять некоторую техническую работу, если они знают, как использовать HTML, CSS и другие интерфейсные языки.
Они будут использовать такие программы, как Adobe Photoshop, для создания изображений и контента для веб-сайтов WordPress, а также могут выполнять некоторую техническую работу, если они знают, как использовать HTML, CSS и другие интерфейсные языки. - Разработчик WordPress — Разработчикам WordPress нужны сильные технические навыки, и, как правило, они должны знать такие языки программирования, как PHP, HTML, CSS, Javascript и т. д., а также иметь представление о платформе WordPress и принципах ее работы. Если вы любите программировать, эта роль для вас.
- Разработчик расширений или тем WordPress . Многие предприниматели создают свои собственные темы или расширения WordPress, которые можно продавать на таких рынках, как themeforest.com, codecanyon.com и т. д., за фиксированную плату или даже за ежемесячную подписку. Вы можете разрабатывать расширения или темы самостоятельно, если у вас есть соответствующие навыки и вы знаете, как кодировать, или присоединиться к более крупной компании, которая разрабатывает темы и расширения для WordPress.

- Администратор WordPress . Администраторы WordPress должны обладать некоторыми базовыми техническими навыками и хорошо знать, как работает платформа. Эта роль включает в себя управление веб-сайтом и его профилями пользователей, мониторинг производительности и другие повседневные действия, обеспечивающие бесперебойную работу веб-сайта.
- WordPress Content Manager/Writer — Если вы любите писать, эта роль для вас. Эта роль обычно включает в себя редактирование и изменение контента на различных веб-сайтах WordPress, а также написание нового контента. Это может включать обновления веб-страниц, сообщений в блогах, часто задаваемых вопросов, описаний продуктов и любого другого письменного контента. Хотя для этой роли не требуется никаких технических навыков, неплохо иметь некоторое представление о некоторых технических аспектах, таких как таксономии, установка и удаление плагинов, базовый HTML для встраивания графики, видео, гифок и т.
 д. в контент, и так далее.
д. в контент, и так далее.
Сядьте, подумайте и подумайте, какая роль лучше всего подходит для вас, исходя из вашего прошлого опыта, текущих навыков и навыков, которые вы хотите развивать! Тогда у вас появится цель, к которой вы сможете двигаться.
2. Развивайте и оттачивайте правильные навыки работы с WordPress
Далее вам нужно начать развивать и оттачивать свои навыки работы с WordPress. Вы хотите приобрести навыки, которые помогут вам достичь своих целей и реализовать свою мечту в мире дизайна и разработки WordPress. Поэтому убедитесь, что вы знаете, какие навыки вам нужно изучить!
Например, если вы решили стать фронтенд-разработчиком WordPress, вам необходимо изучить и понять HTML, CCS и JavaScript, а также платформу WordPress. Вы можете начать с одного из этих курсов WordPress, чтобы изучить основы. Затем улучшите свои знания, научившись кодировать свой собственный сайт WordPress с помощью продвинутых курсов на Tuts+, Treehouse и CodeAcademy.
Или, если вы предпочитаете работать в области графического дизайна, вы можете лучше познакомиться с Adobe Creative Suite и пройти курсы онлайн или лично, чтобы развить свои дизайнерские навыки и узнать больше об этой области.
Хотите стать автором контента? Начинай писать! Найдите несколько статей в Интернете и попытайтесь создать новую статью на основе их содержания. Изучите лучшие практики для макетов контента и ведения блога. Узнайте, как проводить исследования, и ознакомьтесь с WordPress CMS, чтобы понять, как правильно загружать и форматировать свои статьи.
Вы также можете изучить некоторые основы WordPress SEO (поисковая оптимизация) и другие концепции цифрового маркетинга — это может быть очень полезно при поиске работы!
Независимо от того, какую роль вы хотите получить, неплохо было бы ознакомиться с платформой. Мы рекомендуем создать свой собственный сайт. Вы можете бесплатно создать веб-сайт WordPress и изучить основы его работы.
3.
 Поиск вакансий
Поиск вакансийПосле того, как вы приобрели свои навыки и готовы войти в профессиональную сферу, вам нужно начать поиск вакансий. Это захватывающее время — вы делаете скачок от энтузиаста и ученика WordPress до профессионала WordPress!
Не знаете, как найти работу? Вот несколько способов найти работу в WordPress.
- Создайте свой собственный веб-сайт для продвижения своих навыков. Ваше присутствие в Интернете имеет решающее значение для вашей профессиональной репутации. Мы рекомендуем вам создать свой собственный веб-сайт WordPress, чтобы продвигать свои навыки! На вашем веб-сайте должна быть информация о вас, список прошлых клиентов (если применимо), портфолио ваших работ и любая другая информация о вас, которую, по вашему мнению, может захотеть узнать потенциальный клиент.
- Обновляйте свой профиль LinkedIn . LinkedIn — отличное место для общения и поиска вакансий, поэтому убедитесь, что у вас есть профиль LinkedIn, и регулярно обновляйте его.
 Вы можете связаться с другими профессионалами в области WordPress и найти потенциальные возможности. Сеть является ключом к поиску потенциальных новых возможностей не только в WordPress, но и в любой нише,
Вы можете связаться с другими профессионалами в области WordPress и найти потенциальные возможности. Сеть является ключом к поиску потенциальных новых возможностей не только в WordPress, но и в любой нише, - Проверьте сайты фрилансеров . Такие веб-сайты, как Toptal, Upwork и Fiverr, являются отличным способом для начинающих профессионалов WordPress. Вы можете создать профиль со всей своей информацией, подать заявку на работу и получить работу и оплату через единую удобную платформу.
- Свяжитесь с местными владельцами бизнеса напрямую. . Если вы проведете некоторое исследование местных предприятий и обнаружите, что им может понадобиться помощь с их веб-сайтами, вы можете связаться с ними напрямую и узнать, будет ли владелец бизнеса открыт для работы. с тобой. Например, предположим, что вы автор контента для WordPress и у вас большой опыт написания страниц с информационным контентом и блогов для хиропрактиков, а также опыт SEO. С этим набором навыков вы можете найти местные офисы мануального терапевта и узнать, заинтересованы ли они в ваших услугах.

- Изучите списки вакансий в Интернете . Такие веб-сайты, как Indeed, Monster и другие онлайн-сайты со списками вакансий, являются хорошим способом найти работу WordPress на полный рабочий день. Если вы не заинтересованы в создании собственной клиентской базы и работе самостоятельно, это отличный вариант. И после того, как вы приобрели некоторый опыт работы с WordPress начального уровня на постоянной работе, вы можете обнаружить, что расшириться и начать работать в качестве фрилансера стало еще проще!
Вы даже можете подать заявку на работу непосредственно в Automattic, материнскую компанию WordPress! Платформа постоянно развивается, и ваши навыки могут понадобиться — попробовать никогда не помешает!
4. Обсудите ваши условия
После того, как вы нашли несколько вакансий, следующим шагом будет обсуждение вашей оплаты и условий проекта или вашей зарплаты, если вы нашли работу на полную ставку. Вот несколько советов, как договориться о вашей оплате, когда вы начинаете работать в WordPress.
Советы по ведению переговоров о ставках в качестве фрилансера WordPress
Планируете работать на себя и быть самому себе начальником? Вот несколько советов, которые следует учитывать при обсуждении условий вашего проекта.
- Сделайте свое исследование — Начните с изучения того, сколько берут другие профессионалы WordPress. Авторы контента часто берут плату за слово или статью. С другой стороны, разработчики обычно взимают плату в зависимости от времени. Например, средняя почасовая ставка для разработчика WordPress составляет 30 долларов в час — это хорошая отправная точка, если учесть, сколько брать. Погуглите и спросите, сколько люди с аналогичным опытом и навыками берут, чтобы получить хороший базовый уровень.
- Оплата в зависимости от вашего опыта — Если вы новый разработчик WordPress, который создал только один веб-сайт, у вас может не быть такого же опыта — или у вас не будет такой же почасовой ставки — как у разработчика, который создал сотни веб-сайтов.
 сайты. Имейте это в виду и не бойтесь соглашаться на более низкие ставки, когда вы начинаете — это поможет вам получить больше опыта и позже приведет к более выгодным предложениям.
сайты. Имейте это в виду и не бойтесь соглашаться на более низкие ставки, когда вы начинаете — это поможет вам получить больше опыта и позже приведет к более выгодным предложениям. - Не бойтесь делать встречное предложение — Если вы получаете «низкое» предложение, не бойтесь делать встречное предложение с более разумной ценой. Многие компании сначала попытаются заплатить низкую ставку, чтобы увидеть, смогут ли они заставить вас согласиться — большинство людей ожидают, что вы будете вести переговоры со встречным предложением!
- Спокойно относитесь к отказам . Можно уйти от потенциального клиента, если он не заплатит столько, сколько вы стоите, или если вам не нравится его проект. Знайте, когда нужно уйти, и привыкайте к тому, что вас отвергают.
Советы по ведению переговоров о заработной плате для штатных сотрудников WordPress
Планируете работать полный рабочий день в компании? Вот несколько советов, которые вы можете использовать, чтобы договориться о вашей зарплате.
- Проведите свое исследование – Убедитесь, что вы понимаете тенденции заработной платы в отрасли и размер вознаграждения людей, занимающих вашу должность. Учитывайте свой опыт и навыки.
- Создайте свое дело, прося определенную зарплату – Не просите просто определенную цифру. Объясните, почему вы этого заслуживаете, как вы можете помочь компании и какие навыки вы привносите. Это помогает менеджерам по найму понять, почему вы просите именно такую зарплату.
- Не забывайте о привилегиях и льготах — Медицинское страхование, соответствие 401(k), дни отпуска, дни болезни и т. д. Убедитесь, что вы помните о ценности этих дополнительных льгот, особенно если вы рассматриваете возможность работы по совместительству. предложения.
- Получите все в письменной форме – Письменное соглашение гарантирует, что ваш компенсационный пакет будет железным. Вы не хотите в конечном итоге подписывать трудовой договор только для того, чтобы обнаружить, что вы не получаете зарплату или льготы, которые, как вы думали, будете получать.

5. Общайтесь и стройте значимые отношения
После того, как вы получили работу или несколько уважаемых клиентов, следующим шагом будет продолжение нетворкинга. Создавайте значимые отношения, которые помогут вам найти новую работу и больше клиентов, гарантируя, что вы продолжите строить свою карьеру.
Например, если вы работаете фрилансером, свяжитесь с бывшими клиентами через месяц или два после окончания контракта. Возможно, вы сможете получить от них больше работы или получить направление к их коллеге, которому могут потребоваться ваши услуги.
Или, если вы работаете в крупной компании в качестве штатного сотрудника, проводите время со своими коллегами и коллегами вне работы. Познакомьтесь с их сетью и расширьте свои отношения.
Вы также можете посетить местные организации профессионального развития и встречи. Встреча с другими людьми в вашей области, местными владельцами бизнеса, предпринимателями и другими людьми может расширить вашу сеть контактов и открыть новые возможности для бизнеса.
Каким бы ни был ваш подход, будьте открытыми, честными и искренними и стремитесь строить значимые отношения с другими. Если у вас отличное отношение и вы искренне хотите познакомиться с другими людьми, узнать о них и помочь им, вы удивитесь, сколько возможностей вы найдете!
Теперь начните свою карьеру в WordPress!
Даже самые дальние путешествия начинаются с одного шага. И с этими 5 шагами вы можете начать свой путь к тому, чтобы стать профессионалом WordPress — и начать с прибыльной, веселой и гибкой карьеры.
Так что не ждите и не упускайте следующую возможность. Подумайте о том, что вы узнали из этого руководства. Определите свои возможности, развивайте свои навыки, найдите работу, которая вам подходит, договоритесь о выгодной ставке и продолжайте строить свою карьеру, общаясь с профессионалами-единомышленниками. Это ваша формула успеха!
Создание доски объявлений в WordPress
Опубликовано в Предпринимательство Эрин Майерс
Последнее обновление 8 февраля 2022 г.
Вы прирожденный сетевой пользователь? Легко ли вы связываете людей с возможностями? Возможно, вы даже рассматривали возможность создания онлайн-доски объявлений в качестве побочного бизнеса, но думали, что логистика данных будет слишком сложной.
К счастью, создать доску объявлений с помощью WordPress намного проще, чем вы могли ожидать. Если вы хотите создать свою доску объявлений с нуля или использовать плагин для упрощения процесса, вы можете быстро приступить к работе.
В этой статье мы рассмотрим некоторые причины для создания индивидуальной доски объявлений. После этого мы рассмотрим, что вам нужно для начала работы, и рассмотрим некоторые темы и дополнительные плагины, которые вы, возможно, захотите включить. Давай приступим к работе!
Почему вы должны создать доску объявлений в WordPress
WordPress является наиболее широко используемой системой управления контентом (CMS) на рынке. Его база кода с открытым исходным кодом означает, что каждый день разрабатываются плагины и темы для нишевых идей и концепций. Это включает в себя доски объявлений.
Это включает в себя доски объявлений.
Если у вас уже есть действующий веб-сайт с приличной аудиторией, вы можете подумать о создании доски объявлений по нескольким причинам. К ним относятся:
- Создание нового дохода: С помощью всего лишь нескольких надстроек вы можете взимать плату с физических и юридических лиц за размещение и поиск ваших списков вакансий.
- Привлечение подписчиков: Вы можете стимулировать подписку на информационный бюллетень или список рассылки, предлагая бесплатные поиски или публикации на доске объявлений о вакансиях.
Удобный интерфейс администрирования WordPress — еще одна причина, по которой он является отличной платформой для создания динамических элементов, таких как доски объявлений. Вы можете приступить к работе с очень небольшими вложениями и легко добавить функциональность, чтобы монетизировать свою новую доску.
Должен ли я использовать плагин, тему или начать с нуля?
Решение о том, какой путь выбрать при создании доски объявлений с помощью WordPress, будет в некоторой степени зависеть от вашего уровня опыта. Если вы любите писать код и у вас есть много времени, чтобы обновлять свои списки, вы можете изучить возможность создания своей доски с помощью HTML.
Если вы любите писать код и у вас есть много времени, чтобы обновлять свои списки, вы можете изучить возможность создания своей доски с помощью HTML.
Другой вариант — выбрать тему для доски объявлений о вакансиях в одном из многочисленных премиальных каталогов WordPress. Тема доски объявлений обычно поставляется с такими функциями, как определенные макеты страниц и расширенные параметры поиска.
В качестве альтернативы, если вы уже выбрали тему WordPress, вы можете вместо этого рассмотреть плагин, такой как WP Job Manager:
Этот плагин бесплатный и добавляет простые функции доски объявлений на ваш сайт с помощью шорткодов. Он также совместим с любой темой, и если вы уже знакомы с WordPress, пользовательский интерфейс должен показаться вам знакомым.
Создание собственной доски объявлений о вакансиях WordPress (за 4 шага)
Создание собственной доски объявлений с помощью WordPress занимает всего несколько шагов. Сначала вам нужно выбрать веб-хостинг и установить WordPress, а остальную часть процесса можно выполнить с помощью плагина.
Шаг 1. Настройте свой сайт WordPress
Для начала вам необходимо настроить хост WordPress. Здесь, в WP Engine, мы специализируемся на всем, что связано с WordPress, и можем сделать вашу настройку WordPress быстрой и легкой.
Вам нужно выбрать доменное имя и проверить, доступно ли оно. В зависимости от выбранного вами хоста это может быть включено в ваш план. Затем вы можете загрузить платформу WordPress и загрузить ее на свой хост.
Если вы выберете план хостинга WP Engine, вы сможете воспользоваться многими функциями нашей платформы и начать работу с WordPress за считанные минуты. Вы также можете создать промежуточные сайты и сайты разработки для тестирования своей доски объявлений всего одним щелчком мыши.
Шаг 2: Установите плагин WP Job Manager
После того, как вы настроили WordPress на своей платформе хостинга, вы можете перейти в меню Плагины на панели администратора. Здесь вы сможете использовать Добавить новый для поиска в каталоге плагинов плагина WP Job Manager.
Как только вы найдете плагин, просто нажмите Установить сейчас . Как только плагин будет установлен, вы увидите кнопку Activate . Его также нужно будет выбрать, чтобы завершить установку.
Шаг 3: Настройте параметры плагина
После активации плагина вам будет предложено использовать мастер настройки WP Job Manager. Нажмите Запустить Мастер установки , и вам нужно будет решить, хотите ли вы поделиться своими данными с разработчиком плагина.
Вам также будет предоставлена возможность настроить плагин вручную. На данный момент выберите Start Setup , чтобы просмотреть различные варианты.
Здесь вы сможете определить, какие страницы вы хотите, чтобы WP Job Manager настроил для вас. Например, если вы знаете, что не позволите работодателям публиковать объявления о вакансиях с передней части вашего сайта, вы можете отменить выбор опции для Опубликовать вакансию страница.
Когда вы закончите настройку этих параметров, вы можете нажать Create Selected Pages , чтобы завершить процесс установки.
Теперь вы готовы начать добавлять списки вакансий на свой сайт. На последней странице настройки вы можете добавить список вакансий через внешний интерфейс или с панели администратора, в зависимости от того, что вы предпочитаете.
Шаг 4. Разместите объявление о вакансии
Теперь пришло время опубликовать объявление о работе с новой панели управления WP Job Manager. Для этого вам нужно перейти к Списки вакансий и выберите Добавить новый .
Этот экран будет выглядеть несколько знакомо, если вы когда-либо создавали страницу или сообщение WordPress. Однако отличий немного. У вас будет место, где вы можете добавить название работы и краткое описание.
Под редактором вы найдете несколько вариантов полей, где вы можете заполнить информацию о своем списке вакансий. Это включает в себя варианты названия вашей компании, дескриптора Twitter, информации о компании, местоположения и даже видео. Вы также можете установить срок действия списка вакансий.
После того, как вы добавили всю необходимую информацию, вы можете нажать кнопку Опубликовать в правом верхнем углу.
Затем вы сможете увидеть свой новый список вакансий, нажав All Jobs на панели инструментов WordPress. Здесь вы заметите некоторые функции, которые позволяют вам редактировать, удалять или отслеживать статус каждого списка вакансий.
Кроме того, вы можете создавать «типы заданий», выбрав пункт меню Типы заданий . Эти функции очень похожи на категории для постов и страниц WordPress. Вы можете использовать предустановленные типы заданий, например, Полный рабочий день или Неполный рабочий день . Кроме того, вы можете создать свой собственный, соответствующий вашим потребностям.
Наконец, в меню надстроек вы найдете более 30 дополнительных плагинов, которые можно использовать для расширения функциональности WP Job Manager. Они варьируются от инструментов, которые помогут вам управлять резюме, до платежных шлюзов на базе WooCommerce, чтобы вы могли принимать платежи от компаний, которые хотят разместить свои объявления на вашем сайте.
Важно отметить, что, хотя WP Job Manager является бесплатным плагином, дополнительные функции обычно предоставляются за плату или по подписке. Вы также можете ознакомиться с пакетами дополнений, если хотите использовать этот плагин более чем на одном сайте.
Интеграция тем и плагинов для досок вакансий
Теперь, когда вы знаете, как настроить и запустить простую доску вакансий с помощью плагина WP Job Board, давайте рассмотрим две темы, разработанные специально для этого типа веб-сайтов. Они позиционируются как универсальные решения для создания доски объявлений и могут значительно расширить ваши возможности.
Тема Jobseek включает в себя все элементы, необходимые для начала работы. Всего за 39 долларов эта тема предварительно создана с помощью плагина WP Job Manager и поставляется с многочисленными готовыми макетами страниц.
Кроме того, за 59 долларов вы можете приобрести тему WorkScout. Эта тема также построена на основе плагина WP Job Manager и поставляется с красивыми простыми и привлекательными страницами.