40% сайтов работают на WordPress — Сервисы на vc.ru
27 мая 2021 года популярная платформа для создания и поддержки сайтов WordPress отпраздновала 18 лет со дня запуска. Сейчас, по данным самой компании, на этой платформе работает около 40% всех сайтов в интернете.
Перевод интересных фактов из официального материла WordPress.org
WordPress
- Первая версия, WordPress 0.7, вышла 27 мая 2003 года. Те пользователи, которые переключились с b2 на WordPress, получили доступ к новым функциям, в частности, к упрощенной админке и WordPress Links Manager. Как только первая версия стала публичной, к проекту начали присоединяться новые разработчики.
- В конце 2003 года случилось «великое переименование»: важные изменения в файловой структуре, включая переименование b2-файлов в wp-.
- 13 мая 2004 года Six Apart — компания-разработчик CMS-системы Movable Type объявила об обновлении лицензионного соглашения — софт, который ранее был бесплатным, становился платным.

- В марте 2004 года в WordPress запустили систему плагинов. Core-разработчики начали применять правило в создании функций платформы: будет ли данная опция полезна 80% клиентов? Если нет, лучше написать плагин.
- Также в мае 2004 года вышел первый плагин (и он до сих пор есть в WordPress) — Hello Dolly. Он рандомно выводил стихи из песни Луиса Армстронга сверху админской панели. Он предназначался для обучения разработчиков и пользователей.
- В январе 2005 года запустили репозиторий плагинов WordPress Plugin Repository.
- В феврале 2005 года для сервиса создали систему тем для оформления сайтов, с использованием PHP. Эта система разделяет оформление сайта на компоненты: заголовки, футеры, сайдбары, каждый из них является отдельным файлом, который дизайнер может настраивать как хочет.
 Дизайнеры могли разрабатывать новые темы для сайтов, и при этом им не нужно было учить полностью новый синтаксис.
Дизайнеры могли разрабатывать новые темы для сайтов, и при этом им не нужно было учить полностью новый синтаксис. - В марте 2005 года количество загрузок составило 100 000.
- 15 мая 2005 года представили логотип платформы.
- В 2012 году прошла первая конференция участников сообщества WordPress — The Community Summit, в ней можно было участвовать только по приглашениям.
- В январе 2013 года платформе обновили дизайн, в частности, члены сообщества WordPress предложили ввести новые «плоские» иконки, которые бы хорошо масштабировались на разных устройствах
- К августу 2015 года пользователи WordPress загрузили плагины 1 млрд раз.
- Также, в 2015 году WordPress стал CMS-платформой, на которой работают 25% сайтов, по данным W3Techs.com, следующий за ней конкурент, Joomla, на тот момент отвечал только за 2,8%.

- В феврале 2021 года, по данным W3Techs.com, WordPress стал платформой на которой работают 40% из топ-10 млн сайтов мира. Новый сайт на WordPress создается примерно каждые 2 минуты.
- Если же брать 1000 самых популярных сайтов в мире, доля WordPress там даже выше: около 51,8%. Около 66,2% всех новых сайтов в мире используют WordPress.
1074 просмотров
WordPress начало, как начать изучать и работать с WordPress
КатегорииCSSElementorGoogleHTML5JavaScriptSEOWordPressYWP In EnglishБлоггингВопросы и ответыЗаработок в интернетеКак создать сайтКопирайтингНовостиОшибки WordPressПолезные программы и приложенияРазноеСловарь на YWPЯндекс
Начало
Дмитрий Литвинов
Wix и WordPress – две самые популярные платформы для создания веб-сайтов. Wix – это платформа для создания…
Начало
Дмитрий Литвинов
Тут вы найдете ответы на самые часто задаваемые вопросы для начинающих пользователей CMS WordPress. Я избавил вас…
Дмитрий Литвинов
Вы думаете о запуске собственного веб-сайта, блога или интернет-магазина на WordPress?, или же текущий хостинг вас чем-то…
Дмитрий Литвинов
Статья предназначена для новичков или же тех кто давно не работал с WordPress. В любом случае целью…
Дмитрий Литвинов
Основная структура создана, залито и отредактировано достаточное количество статей для публикации в интернете. Нам становиться тесно в…
Дмитрий Литвинов
Одним из первых этапов в разработке сайта является его проектирование на локальном компьютере. В этом деле нам…
Как использовать WordPress за 9 простых шагов (Руководство для начинающих)
Билл Видмер
8+ лет в качестве цифрового кочевника, Билл поставил перед собой задачу путешествовать по миру и финансировать его с помощью SEO и контент-маркетинга.
Статистика статей
Ежемесячный трафик 172
Ссылки на сайты 57
Твиты 10
Данные Content Explorer
Показывает, сколько различных веб-сайтов ссылаются на этот фрагмент содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент за неделю .
Он бесплатен и включает в себя все функции, которые могут понадобиться любому владельцу веб-сайта. И если в нем нет нужной вам функции, вы можете попросить разработчика создать ее для вас, потому что она построена на программном обеспечении с открытым исходным кодом.
И если в нем нет нужной вам функции, вы можете попросить разработчика создать ее для вас, потому что она построена на программном обеспечении с открытым исходным кодом.
Но со всеми этими функциями возникают некоторые сложности. WordPress имеет довольно крутую кривую обучения по сравнению с другими CMS, такими как Wix или Squarespace.
Я создал десятки веб-сайтов с помощью WordPress.org (а не WordPress.com, который является совершенно другим зверем) и сузил процесс до девяти простых шагов, которым может следовать каждый.
Начнем с…
Шаг 1. Получите доменное имя и хостинг
Каждому веб-сайту, созданному на WordPress.org, необходимо доменное имя ( www.thisisyourdomainname.com ) и служба хостинга, которая хранит и отображает ваши сайт в интернете.
Вы можете купить доменное имя за небольшую плату у регистратора доменных имен, такого как NameCheap или GoDaddy. Однако, если вы покупаете свое доменное имя и хостинг у разных компаний, вам нужно будет изменить серверы доменных имен (DNS) вашего веб-сайта, чтобы указать ваше доменное имя от вашего регистратора к вашей хостинговой компании.
Они выглядят так :
Так сделать немного дешевле, но, на мой взгляд, не стоит заморачиваться. Вместо этого большинство хостинг-провайдеров (таких как SiteGround или Bluehost) также могут продать вам доменное имя и автоматически связать его с вашим веб-сайтом, что позволит вам не возиться с настройками DNS.
Вы можете ознакомиться с этим руководством по выбору доменного имени, если не знаете, что выбрать.
Шаг 2. Установите WordPress
После покупки хостинга большинство хостинг-провайдеров могут установить WordPress на свой сайт одним щелчком мыши. Вот несколько ссылок на руководства о том, как это сделать с распространенными услугами хостинга:
- Установка WordPress на SiteGround
- Установка WordPress на Bluehost
- Установка WordPress на GoDaddy
Вы также можете выбрать более быстрого (но более дорогого) выделенного хостинг-провайдера, такого как Kinsta или WP Engine. Эти компании установят для вас WordPress, когда вы купите их хостинг.
Шаг 3. Ознакомьтесь с пользовательским интерфейсом
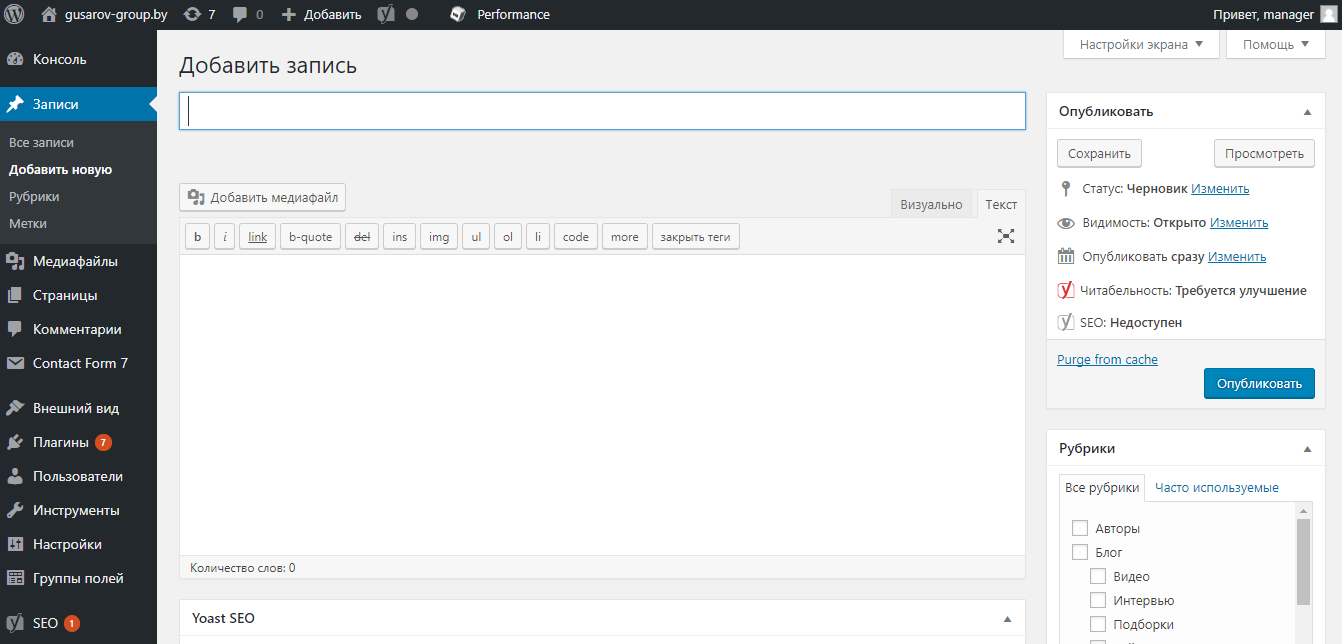
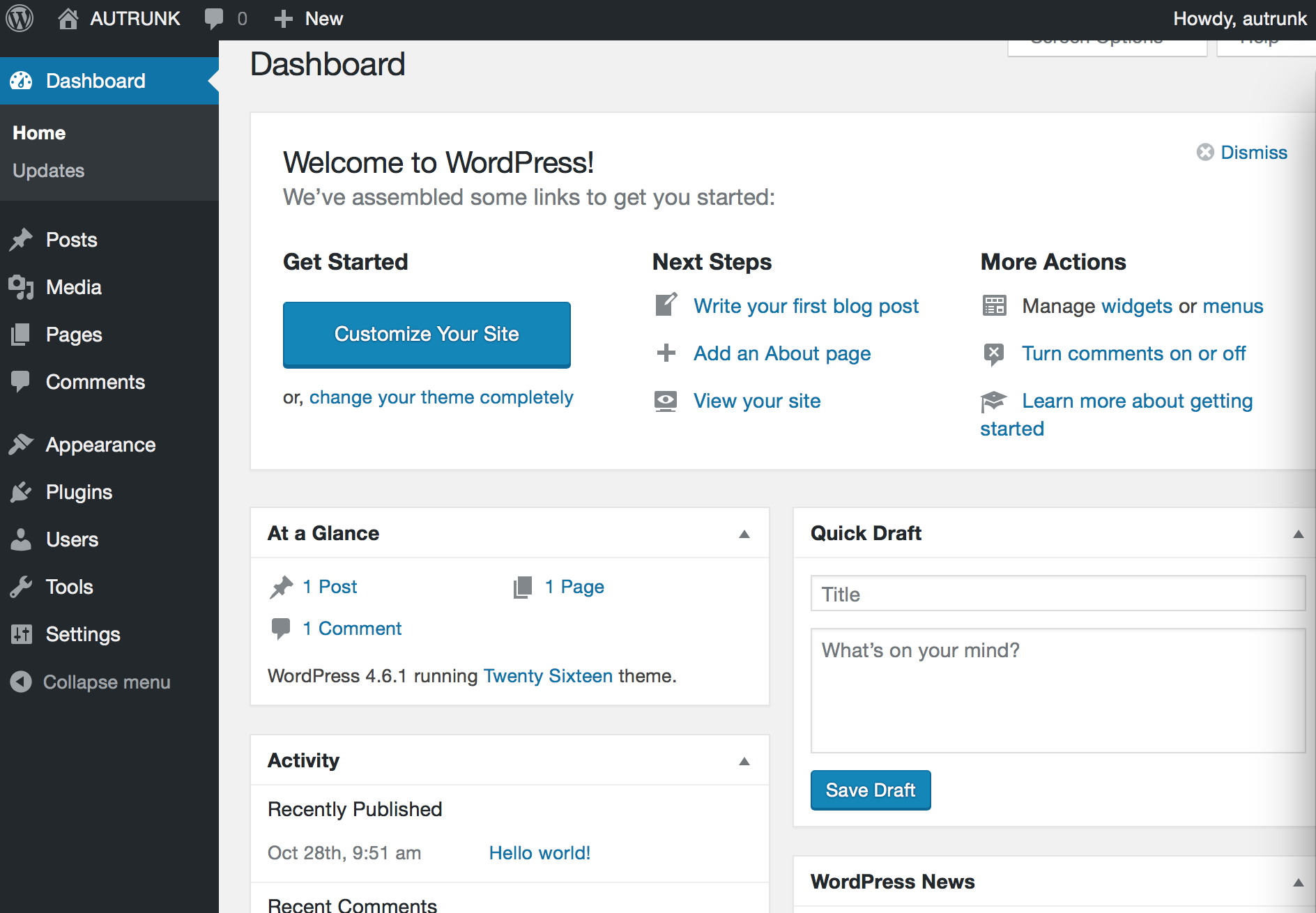
Теперь, когда у вас есть веб-сайт с установленным WordPress, давайте рассмотрим, как использовать WordPress. Вы можете войти в свою панель управления WordPress, перейдя на www.yourdomainname.com /wp-admin .
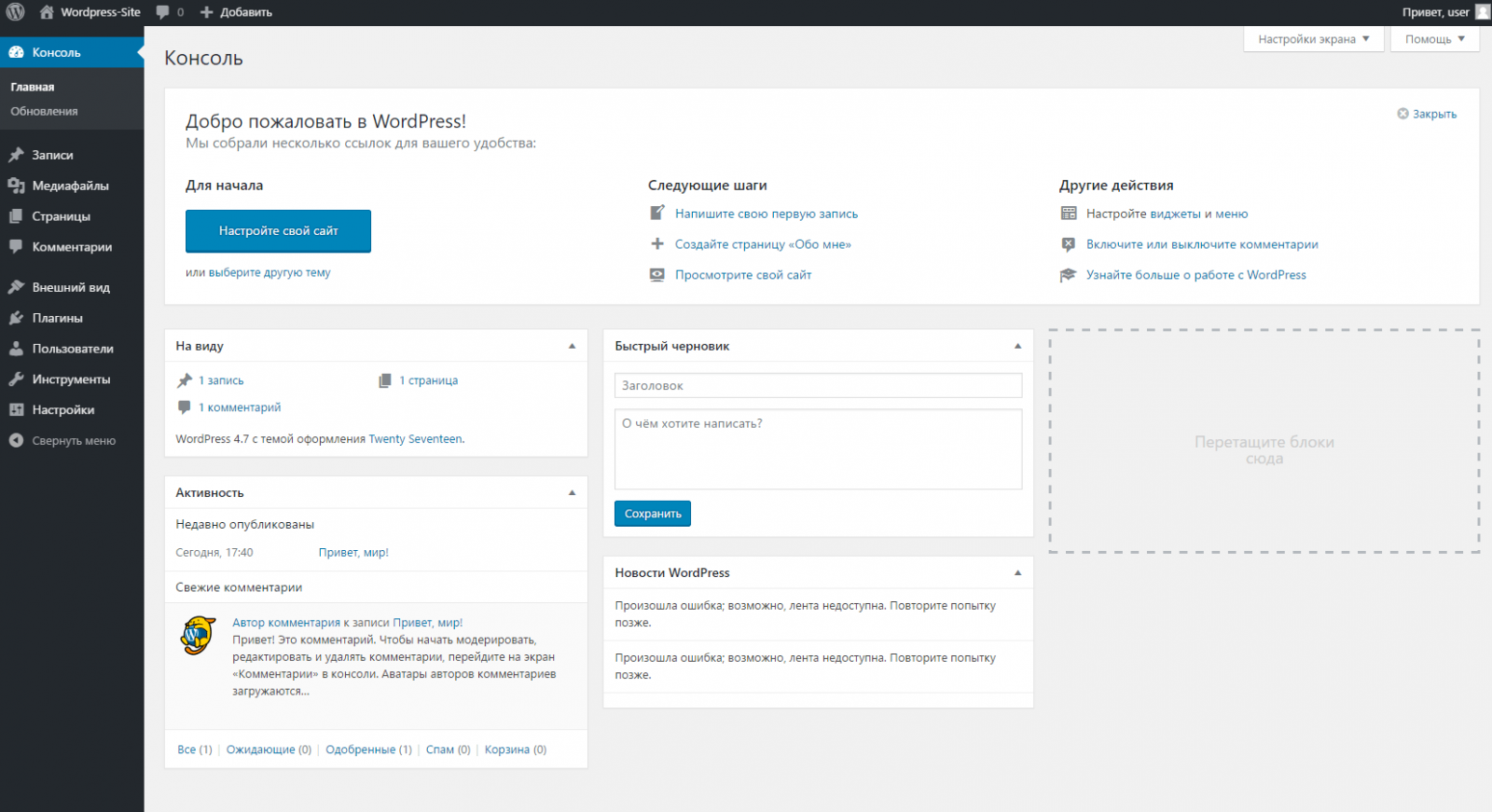
После того, как вы войдете в систему, ваша панель управления будет выглядеть следующим образом (с меньшим количеством плагинов, так как вы используете новую установку):
Позвольте мне объяснить параметры здесь:
- Сообщения: Здесь вы будете создавать Сообщения в блоге.
- Медиа: Вы можете перейти сюда, чтобы увидеть все мультимедиа на вашем сайте, такие как изображения и видео. Обычно я загружаю медиафайлы непосредственно в свои сообщения и на страницы и редко посещаю медиафайлы.
- Страницы: Здесь вы будете создавать статические страницы на своем сайте, такие как домашняя страница, страница с информацией и страница контактов.

- Комментарии: Здесь вы можете модерировать любые комментарии в блоге.
- Внешний вид: Здесь вы сможете настроить внешний вид своего веб-сайта, например тему, тип шрифта, цвета и многое другое.
- Плагины: Плагин — это дополнение к вашему веб-сайту, которое добавляет функциональные возможности, такие как настраиваемые контактные формы или всплывающие окна на вашем веб-сайте. Я расскажу об этом подробнее позже.
- Пользователи: Здесь вы можете добавить пользователей на свой веб-сайт, таких как писатели, редакторы и администраторы.
- Настройки: Довольно просто; здесь находятся общие настройки вашего сайта.
Теперь, когда вы знаете, что делает каждая опция, давайте наберем настройки вашего сайта.
Шаг 4. Оптимизируйте настройки вещи, которые я рекомендую изменить, чтобы оптимизировать ваш сайт для поисковых систем.
В частности, вы должны:
- Изменить заголовок, слоган, часовой пояс и значок сайта.

- Измените структуру постоянных ссылок.
- Настройте параметры чтения.
- Удалите все неиспользуемые темы.
- Измените свой домен с HTTP на HTTPS.
Давайте рассмотрим каждый из этих шагов.
Измените заголовок, слоган, часовой пояс и фавиконку
Перейдите к Настройки > Общие , чтобы найти эти настройки. Измените название вашего веб-сайта и слоган, который может появиться под заголовком, если вы решите его отобразить.
Затем проверьте правильность часового пояса (согласно вашему местному часовому поясу) и загрузите свой значок. Фавикон — это маленький значок, который отображается на вкладках браузера рядом с заголовком страницы, например:
Вы можете бесплатно создать фавикон с помощью Canva. Просто создайте дизайн 50×50 с тем, как вы хотите, чтобы ваш значок выглядел. Ознакомьтесь с этим руководством, чтобы узнать больше.
Измените структуру постоянных ссылок
Перейдите к Настройки > Постоянные ссылки. Постоянная ссылка — это структура URL-адреса, которую принимают ваши сообщения в блоге при их публикации. По умолчанию WordPress отображает дату в ваших URL-адресах, что не очень хорошо для SEO или удобочитаемости.
Постоянная ссылка — это структура URL-адреса, которую принимают ваши сообщения в блоге при их публикации. По умолчанию WordPress отображает дату в ваших URL-адресах, что не очень хорошо для SEO или удобочитаемости.
Я всегда меняю это на опцию «Название сообщения» ( /sample-post/ ), чтобы добавить заголовок сообщения по умолчанию. Вы хотите по возможности оптимизировать все свои URL по отдельности, но этот параметр упростит процесс.
Настройте параметры чтения
Перейдите к Настройки > Чтение , чтобы выбрать, хотите ли вы, чтобы ваша домашняя страница была статической страницей или вы хотите, чтобы она была лентой ваших последних сообщений в блоге.
Лично я всегда создаю уникальную статическую страницу для использования в качестве моей домашней страницы, потому что это дает мне больший контроль над домашней страницей. Мне нравится добавлять внутренние ссылки на определенные страницы, чтобы повысить их рейтинг в Google, а также добавлять форму подписки по электронной почте на главную страницу.
Прочтите это руководство по поисковой оптимизации домашней страницы, чтобы узнать больше.
Удалите все неиспользуемые темы
По умолчанию у вас установлено несколько тем. После того, как вы выберете тему на шаге № 5 ниже, вы должны удалить все неиспользуемые темы, чтобы устранить уязвимости с вашего сайта (хакеры могут атаковать веб-сайты WordPress с устаревшими темами).
Для этого перейдите Внешний вид > Темы, щелкните неиспользуемую тему, затем нажмите красную кнопку Удалить в правом нижнем углу.
Измените свой домен с HTTP на HTTPS
Буква «S» в HTTPS означает безопасный. Добавление этого делается с помощью SSL-сертификата, и это важный шаг. Это означает, что ваш сайт зашифрован и безопасен для посетителей.
Наличие HTTPS вместо HTTP дает вам значок «замок» рядом с вашим URL-адресом — Google (и большинство интернет-пользователей) хочет видеть безопасный веб-сайт.
Большинство хостинг-провайдеров автоматически активируют безопасную версию вашего сайта. Но иногда вам нужно активировать его вручную. Вот руководства о том, как это сделать с распространенными хостинг-провайдерами:
Но иногда вам нужно активировать его вручную. Вот руководства о том, как это сделать с распространенными хостинг-провайдерами:
- Как получить шифрование SSL на SiteGround
- Как получить шифрование SSL на GoDaddy
- Как получить шифрование SSL на Bluehost
Если ваш хост не показан здесь, просто выполните поиск Google для « [ваш хост] SSL-шифрование».
Шаг 5. Выберите и настройте тему
После того, как вы оптимизировали настройки, пришло время приступить к созданию веб-сайта с использованием темы WordPress. Тема – это настраиваемый шаблон, определяющий внешний вид вашего веб-сайта.
Вы можете просмотреть темы, выбрав Внешний вид > Темы, и нажав кнопку Добавить новую вверху страницы.
Общая тема Twenty Twenty Three на самом деле довольно хороша. Большинство тем WordPress в наши дни оптимизированы для отображения в поисковых системах и для требований современного пользователя, таких как удобство для мобильных устройств.
Тем не менее, некоторые темы имеют много дополнительных функций, которые могут замедлить работу веб-сайта, поэтому выбирайте тему, в которой есть только те функции, которые вам нужны, без дополнительных функций, которые вы не будете использовать.
В качестве альтернативы, если вам не нравятся какие-либо темы или вы хотите что-то более перетаскиваемое, вы можете использовать конструктор веб-сайтов, такой как Elementor или Thrive Architect. Эти инструменты делают создание веб-сайта чрезвычайно простым, но они добавляют раздувание, которое может замедлить работу веб-сайта.
Я использую Elementor для создания своих веб-сайтов, но использую его только для создания статических страниц, которые я хочу хорошо конвертировать. Затем я использую встроенный редактор Гуттенберга для своих сообщений в блоге.
Если вы решите использовать обычную тему, а не конструктор тем, вы можете отредактировать тему, перейдя на Внешний вид > Настроить. Вы попадете в следующий редактор:
В зависимости от установленной темы у вас может быть больше или меньше вариантов, чем на снимке экрана выше. Вместо того, чтобы пытаться охватить все варианты, с которыми вы можете столкнуться, я просто рекомендую вам просмотреть каждый вариант, чтобы увидеть, что он делает.
Вместо того, чтобы пытаться охватить все варианты, с которыми вы можете столкнуться, я просто рекомендую вам просмотреть каждый вариант, чтобы увидеть, что он делает.
По большей части параметры говорят сами за себя. Если вы столкнулись с проблемой, вы всегда можете выполнить поиск Google для этой опции в своей теме, чтобы увидеть сообщения на форуме от других пользователей или даже часто задаваемые вопросы или руководство по теме.
Шаг 6. Создайте основные страницы
После того, как вы выбрали тему, вы можете приступить к созданию страниц своего веб-сайта. Каждый веб -сайт обычно нуждается как минимум на следующих страницах:
- A Homepage
- Страница контакта
- Abt Page
- Политика конфиденциальности Страница
- Условия обслуживания
, а не проходить через каждую. из этих страниц я отсылаю вас к следующим руководствам:
- Как создать пользовательскую домашнюю страницу в WordPress
- 21 Советы, рекомендации и примеры для страницы обратной связи
- Как написать лучшую страницу о нас
Имейте в виду, что ваша политика конфиденциальности и условия обслуживания ( Условия использования) будут различаться в зависимости от страны, в которой вы живете. Если вы находитесь в США, вы можете следовать этому руководству по политике конфиденциальности и этому руководству для страниц Условий использования.
Если вы находитесь в США, вы можете следовать этому руководству по политике конфиденциальности и этому руководству для страниц Условий использования.
Тем не менее, есть несколько общих советов, которым вы должны следовать при создании любой страницы на своем веб-сайте. В общем, убедитесь, что ваш шрифт легко читается и имеет хороший видимый размер (обычно 18–20 пикселей), ваши цвета совпадают, и вы избегаете слишком большого беспорядка.
Вот хороший пример чистой, разборчивой и продуманной веб-страницы:
Вот пример веб-страницы, на которой слишком много беспорядка и на половине страницы отображается реклама, вызывающая путаницу:
В целом меньше больше, а разборчивость лучше, чем причудливые шрифты.
Шаг 7. Установите эти необходимые плагины
Одна из лучших частей использования WordPress — это доступ к огромной библиотеке плагинов.
Плагин — это пользовательский фрагмент кода, написанный разработчиком, который любой может установить на своем веб-сайте WordPress, чтобы добавить на сайт определенные функции, такие как контактная форма, дополнительные параметры настройки или функции SEO.
Вы можете установить новый плагин одним из двух способов. Перейдите к Плагины > Добавить новый. Отсюда вы можете:
- Просмотрите плагины прямо на этой странице, затем установите и активируйте их напрямую.
- Загрузите ZIP-файл плагина с веб-сайта плагина, затем нажмите кнопку Загрузить плагин в верхней части экрана и загрузите ZIP-файл.
Хотя многие плагины бесплатны, некоторые из них платные или имеют платную премиум-версию. Это зависит от того, что вам нужно. Однако я всегда устанавливаю на свои сайты следующие бесплатные плагины:
Rank Math : Этот плагин упрощает базовую поисковую оптимизацию на странице. Он сообщает вам, не хватает ли вам основных вещей, таких как метаданные, замещающий текст изображения и многое другое. Это также позволяет вам создать файл robots.txt и карту сайта, которые важны для поисковых систем, чтобы сканировать ваш сайт так, как вы хотите.
Wordfence : Это плагин безопасности, помогающий предотвратить взлом вашего сайта. Я всегда устанавливаю на свои сайты какой-нибудь плагин безопасности.
Вставка верхних и нижних колонтитулов : Одна из вещей, которую вам часто приходится делать, — это вставлять код в верхний или нижний колонтитул ваших страниц. Вам нужно сделать это для всего, от настройки Google Analytics и Google Search Console до добавления пикселя ремаркетинга Facebook и многого другого. Наличие этого плагина значительно упрощает добавление этого кода.
Имейте в виду, что установка большого количества плагинов на ваш сайт может привести к раздуванию кода и снижению скорости загрузки, поэтому устанавливайте только те плагины, которые вам действительно нужны.
Дополнительная литература
- 29 лучших плагинов WordPress (по категориям)
Шаг 8. Начните создавать контент
Теперь вы знаете все основы использования WordPress. Но еще одна важная вещь, о которой я хочу поговорить, и, вероятно, именно поэтому вы хотели создать веб-сайт WordPress в первую очередь, — как создавать контент для своего блога.
Но еще одна важная вещь, о которой я хочу поговорить, и, вероятно, именно поэтому вы хотели создать веб-сайт WordPress в первую очередь, — как создавать контент для своего блога.
Написание сообщений в блогах является важной частью появления в поисковых системах, таких как Google, возможности поделиться в социальных сетях и привлечения большего количества посетителей на ваш веб-сайт.
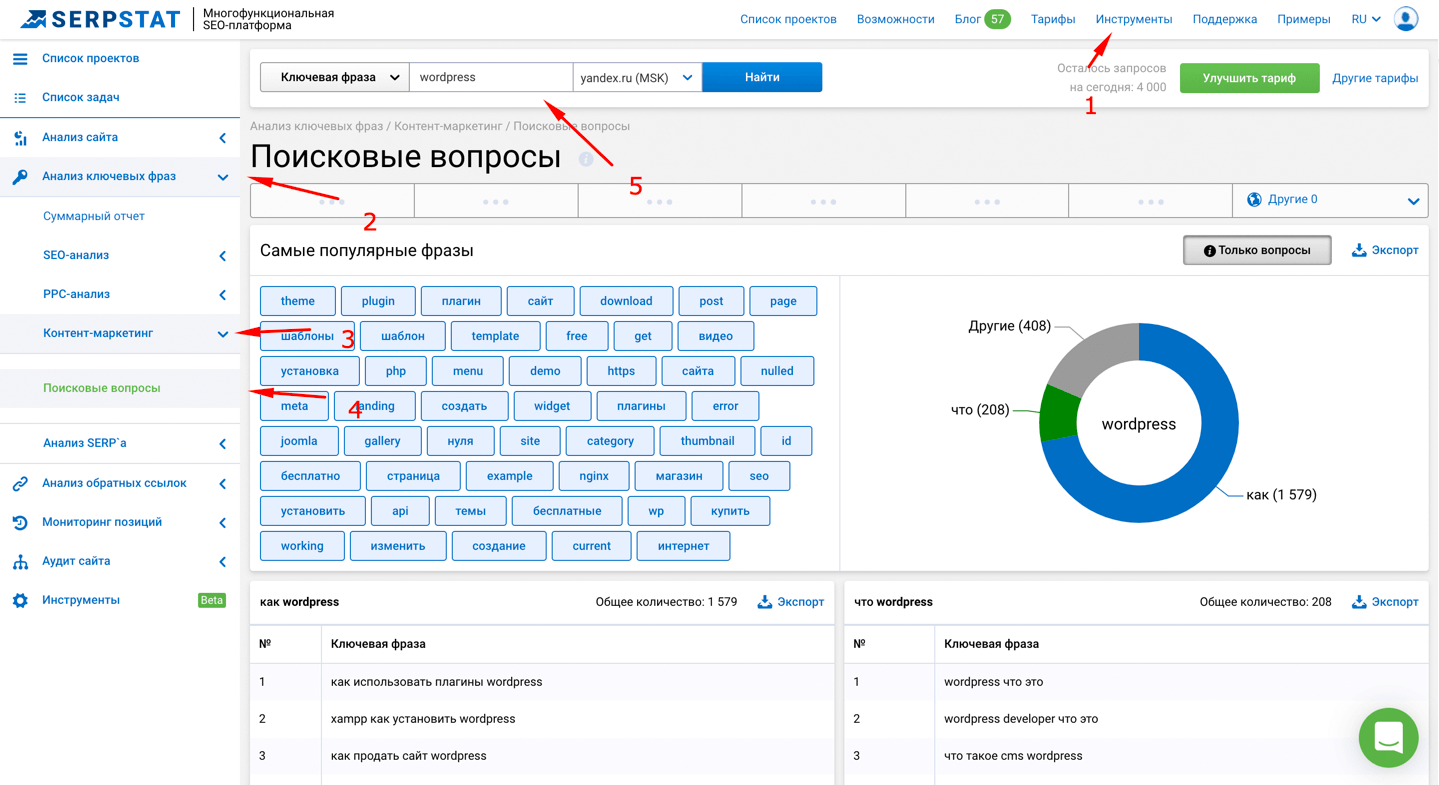
То, о чем вы пишете, зависит от ваших целей. Я всегда начинаю с базового исследования ключевых слов, чтобы выяснить, что люди ищут в Google и имеют отношение к моему веб-сайту.
Быстрый и простой способ сделать это — добавить широкое ключевое слово в бесплатный генератор ключевых слов Ahrefs, чтобы получить несколько вариантов ключевых слов.
Например, если я запускаю веб-сайт о сельском хозяйстве, я могу ввести в инструмент слово «фермерство». Я вижу варианты ключевых слов, такие как «страхование фермерского хозяйства» и «вертикальное фермерское хозяйство», которые являются двумя потенциальными темами блога, о которых я могу написать.
Если я хочу получить более конкретную информацию, я могу попробовать ключевое слово, например, «как начать ферму». Это дает мне такие идеи, как «как создать ферму без денег» и «как открыть ферму в Техасе».
Попробуйте разные исходные ключевые слова — как общие, так и более конкретные — чтобы придумать несколько тем для блога. Как только у вас появится несколько идей, набросайте план статьи, а затем напишите ее и опубликуйте.
Ознакомьтесь с нашим руководством по написанию сообщения в блоге, чтобы узнать больше.
Шаг 9. Следите за своим веб-сайтом на наличие технических проблем
Регулярной частью обслуживания вашего веб-сайта WordPress является обновление плагинов и тем, а также мониторинг технического состояния вашего веб-сайта.
WordPress автоматически уведомляет вас об обновлениях ваших плагинов или тем с помощью красного круга рядом с Панель инструментов > Обновления. Войдите в свою панель управления хотя бы раз в неделю, чтобы обновить все.
Помимо еженедельных обновлений, используйте бесплатные инструменты Ahrefs для веб-мастеров, чтобы провести технический аудит вашего сайта и выявить любые проблемы, которые могут возникнуть на вашем сайте, такие как неработающие ссылки, отсутствующие метаданные или низкая скорость загрузки.
Если вы нажмете вкладку Все проблемы , вы увидите все проблемы, которые есть на вашем сайте, с обзором того, в чем проблема и как ее исправить, если вы нажмете на вкладку ? Значок .
Вы также будете получать оповещения по электронной почте, когда что-либо изменится на вашем сайте, например, ссылка не работает или страница возвращает код 404. Это полезный инструмент для автоматического мониторинга вашего сайта WordPress.
Заключительные мысли
Поздравляем, теперь вы знаете основы использования WordPress. У нее может быть большая кривая обучения, но изучение того, как использовать эту CMS, является одним из самых ценных навыков, которые вы можете получить в сегодняшнюю цифровую эпоху.
Вы можете использовать свой веб-сайт WordPress, чтобы зарабатывать деньги на блогах, продвигать свои услуги в качестве фрилансера или даже продавать товары в Интернете. Знание того, как создать веб-сайт, в наши дни почти обязательно для всех, кто хочет начать бизнес.
Руководство для начинающих по страницам WordPress
Являясь одним из строительных блоков любого веб-сайта, страницы являются неотъемлемой частью WordPress. Платформа позволяет быстро добавлять статические страницы, которые могут действовать как часть общей архитектуры сайта. Однако, если вы новичок в WordPress, вы можете не знать, как работают страницы.
Страница WordPress во многом отличается от поста. Например, он может отображать любой контент, который вы хотите, а не только статьи. Кроме того, страницы предназначены для более постоянного содержания, а сообщения обычно упорядочены по датам и категориям.
Знакомство со страницами WordPress Для каждого веб-сайта требуется, чтобы хотя бы одна страница была общедоступной, но WordPress позволяет создавать столько страниц, сколько вам нужно.
- Страницы предназначены для статического контента. Это означает, что они предназначены для контента, который редко меняется со временем, например разделы О нас и Контакты .
- По умолчанию комментарии на страницах запрещены. Страницы — это место для обмена информацией, а не для поощрения участия в социальных сетях.
- Вы можете использовать страницу для хранения и отображения сообщений. Хотя вы можете отображать записи на странице, вы не можете делать обратное.
Конечно, понимание разницы между страницами и сообщениями в WordPress — это только начало. Давайте углубимся и обсудим, как управлять страницами.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как это, доставленный прямо в ваш почтовый ящик.
Как управлять страницами WordPress WordPress упрощает управление вашими веб-страницами. Из коробки платформа поставляется со всеми инструментами, необходимыми для создания, редактирования, организации и удаления любых страниц на вашем сайте. Давайте решим эти задачи по очереди.
Из коробки платформа поставляется со всеми инструментами, необходимыми для создания, редактирования, организации и удаления любых страниц на вашем сайте. Давайте решим эти задачи по очереди.
Ваш первый шаг — научиться создавать страницы и редактировать их. Для начала перейдите в панель администратора WordPress. В меню слева выберите Страницы и затем нажмите Добавить новую :
Отсюда вы можете начать создавать свою страницу. Просто добавьте любой контент, который вы хотите, вставив блоки. Например, вы можете ввести текст в блок абзаца или добавить фотографии с блоком изображения:
Вы даже можете использовать предварительно разработанные шаблоны блоков для автоматического создания нового макета. После внесения изменений вы можете опубликовать страницу или сохранить ее как черновик, чтобы продолжить работу над ней позже.
Организация ваших страниц WordPress Когда вы добавляете новую страницу в WordPress, она становится частью вашей навигации. В зависимости от ваших настроек установки по умолчанию, WordPress упорядочит ваши страницы по дате публикации или в алфавитном порядке. Если вы хотите изменить это, вам нужно будет использовать иерархию для их организации.
В зависимости от ваших настроек установки по умолчанию, WordPress упорядочит ваши страницы по дате публикации или в алфавитном порядке. Если вы хотите изменить это, вам нужно будет использовать иерархию для их организации.
Сначала нажмите Pages в WordPress:
Здесь вы увидите список всех страниц, которые вы создали до сих пор. Наведите курсор на любую нужную страницу и нажмите Quick Edit :
Затем найдите раскрывающееся меню для Parent . Если вы хотите сделать эту страницу подстраницей или дочерней страницей одной из ваших других страниц, вы можете сделать это здесь.
В противном случае вы можете просто использовать поле Заказать , чтобы определить, как ваши страницы будут отображаться в меню вашего веб-сайта. Например, если вы оставите число равным 0, выбранная страница будет первой в иерархии. Если для всех страниц установлено значение 0, они будут организованы в алфавитном порядке.
Как только вы нажмете на Обновление , все ваши настройки будут сохранены. Вы захотите сделать это для каждой страницы вашего сайта. Если вы добавите новые страницы позже, вы можете выполнить те же действия, чтобы упорядочить их в существующей иерархии.
Вы захотите сделать это для каждой страницы вашего сайта. Если вы добавите новые страницы позже, вы можете выполнить те же действия, чтобы упорядочить их в существующей иерархии.
Удаление страницы — очень простой процесс. Для этого перейдите на экран Pages панели инструментов. Наведите указатель мыши на страницу, которую хотите удалить, и вы увидите слово Trash красным шрифтом:
Как только вы нажмете на эту кнопку, страница будет перемещена в корзину. Если вам нужно удалить несколько страниц, вы можете установить флажок слева от каждой из них. Затем перейдите в меню Массовые действия чуть выше списка страниц и выберите Переместить в корзину .
Удаленные страницы можно восстановить, щелкнув ссылку Корзина над списком страниц. Наведите указатель мыши на нужную страницу и выберите