Как добавить фавикон на WordPress
Фавиконы — это крошечные значки, которые помогают выделить ваш сайт в поисковой выдаче или на панели закладок. Именно поэтому каждому сайту нужен фавикон.
Фавикон создает первое впечатление о сайте, еще до того, как пользователь посетит его. Сайт с фавиконом выглядит более профессионально. Тот факт, что ваш сайт мгновенно выделяется среди других, — еще один плюс.
В этой статье мы покажем вам, как создать значок для своего веб-сайта на WordPress, а также дадим несколько советов, как сделать это быстрее и эффективнее.
Давайте приступим!
Содержание статьи
Чего ожидать при добавлении фавикона на сайт
Добавление значка на сайт WordPress — очень простой процесс. Вы должны сначала создать набор иконок, а затем добавить их на свой сайт с помощью настройщика WP, плагина или FTP.
Вот как это сделать:
- Шаг 1. Создайте фавикон WordPress для своего сайта
- Шаг 2. Добавьте значок на свой веб-сайт WordPress
Плюсы
Идентичность и узнаваемость бренда — конечная цель каждого веб-сайта.![]()
Он может улучшить UX, позволяя пользователям определять и различать веб-сайты, когда они открыли несколько вкладок на своем компьютере. Есть несколько других нематериальных преимуществ, таких как улучшение взаимодействия с пользователем на мобильных устройствах и быстрое установление доверия.
Для вас это беспроигрышный вариант.
Вы также можете использовать свой фавикон в качестве значка приложения, что, учитывая нынешнюю эпоху мобильных телефонов, может быть очень полезным. Многие веб-сайты уже запустили веб-приложения или находятся в процессе создания.
Кроме того, несколько плагинов могут упростить процесс добавления значка на ваш сайт.
Минусы
При создании фавикона вы должны указать правильные размеры изображения. Плюс, изображение должно быть квадратным.
Многие инструменты заканчивают тем, что добавляют прозрачные поля вокруг изображения, чтобы сделать его квадратным. Излишне говорить, что конечный результат выглядит не очень профессионально. Так что здесь нужно быть внимательным.
Излишне говорить, что конечный результат выглядит не очень профессионально. Так что здесь нужно быть внимательным.
Если вы планируете использовать настройщик WordPress для добавления фавикона, убедитесь, что у вас установлена последняя версия WordPress.
Функция загрузки и обрезки фавикона была представлена только после запуска WordPress 4.3. Таким образом, вам придется загрузить свой значок в корневой каталог своего веб-сайта через FTP, если у вас WordPress 4.2 или ниже, что немного сложнее, чем использование плагина или настройщика.
Кроме того, добавление вашего значка через FTP и вставка HTML-кода непосредственно в раздел <head> вашей темы подвергает вас риску потери иконки всякий раз, когда вы меняете тему WordPress. Так что вам придется проделать весь процесс снова.
Шаг 1. Создайте фавикон для своего сайта
Если у вас уже есть готовый к использованию значок, вы можете пропустить этот шаг и пойти дальше.
Раньше владельцы веб-сайтов должны были использовать определенный файл ICO для создания значка. Сейчас все (к счастью) изменилось.
Сегодня большинство веб-браузеров поддерживают файлы PNG, ICO, GIF и JPEG для фавиконов. Однако вы должны помнить, что не все версии Internet Explorer поддерживают JPEG, поэтому было бы лучше выбрать другие параметры браузера.
Вам пригодится знание Photoshop. Но даже если вам не хватает навыков работы в этой программе, вы всегда можете использовать облачные инструменты для создания иконки из уже существующего изображения.
Рекомендуем Favicon.cc, RealFaviconGenerator и Favicon Generator, поскольку они предоставляют вам значки значков в форматах PNG и ICO, а также различные средства настройки. Все, что вам нужно сделать, это вставить код, который дает вам плагин, и все готово.
Вот несколько дополнительных советов по созданию отличного фавикона для WordPress:
- Выберите изображение значка размером 512 × 512 пикселей.

- Ваш фавикон WordPress должен быть идеальным квадратом. Если вы используете прямоугольное изображение, вам придется обрезать его до или после загрузки в WordPress.
- Вы можете добавить изображение значка через настройщик WordPress, используя встроенную в платформу функцию обрезки.
- Ваш фавикон должен представлять собой квадрат размером 16×16 пикселей. Поэтому постарайтесь выбрать изображение, которое будет хорошо выглядеть после того, как оно уменьшится до этих размеров.
- Не забудьте ознакомиться с рекомендациями Google по созданию и использованию значков.
Покажем, как создать фавикон с нуля с помощью RealFaviconGenerator.
Откройте веб-сайт RealFaviconGenerator и загрузите изображение, которое хотите использовать, нажав кнопку «Выбрать изображение Favicon» .
На следующем экране вы можете настроить конкретные детали вашего набора значков, если хотите.
Когда вы, наконец, закончите, прокрутите курсор вниз и нажмите «Создать значки и HTML-код» .![]()
Вы будете перенаправлены на новую страницу. Там нажмите на опцию пакета Favicon, чтобы загрузить готовые иконки. Если вы хотите добавить значок на свой сайт вручную, оставьте эту страницу открытой.
Шаг 2. Добавьте значок на свой веб-сайт
Затем вам нужно добавить значок на свой веб-сайт.
Вы можете сделать это одним из трех способов: с помощью настройщика WordPress, через плагин и через FTP.
Каждый метод — отличный выбор сам по себе, так что все зависит от ваших личных предпочтений.
Метод 1: через настройщик WordPress
Из трех методов этот самый простой и быстрый.
Каждый веб-сайт на WordPress имеет функцию настройки фавикона после запуска WordPress 4.3. В результате очень удобно загружать и обрезать изображение, которое затем можно использовать в качестве значка для своего сайта.
Вам нужно изображение размером не менее 512 × 512 пикселей, так что имейте это в виду. Вот и все! Об остальном позаботится WordPress.
Давайте разберемся, как добавить фавикон.
Перейдите во «Внешний вид» на главной панели администратора и нажмите «Настроить» в раскрывающемся меню.
Оттуда выберите вкладку «Идентификация сайта». Затем перейдите к нижней части экрана, и нажмите на Выбрать значок.
На этом этапе на вашем экране откроется интерфейс библиотеки мультимедиа WordPress.
Вы можете выбрать существующее изображение в медиатеке или загрузить новое. Поскольку мы уже создали наш значок с помощью RealFaviconGenrator, вам нужно только загрузить распакованную версию набора значков, чтобы завершить процесс.
Когда загрузка будет завершена и у вас будет готовое изображение, щелкните по нему и нажмите кнопку «Выбрать». Если изображение еще не является идеальным квадратом, вы можете обрезать его прямо в WordPress.
Когда вы будете довольны изображением и тем, как оно выглядит, нажмите «Сохранить и опубликовать», чтобы активировать свой значок.
Поздравляю! Ваш фавикон активен.
Метод 2: установите плагин для добавления фавикона
Многие предпочитают плагины встроенным функциям WordPress. Для этого вы можете использовать плагин Favicon, созданный RealFaviconGenerator.
Для этого вы можете использовать плагин Favicon, созданный RealFaviconGenerator.
Как и облачный инструмент, плагин удобен для пользователя. Последний предлагает гораздо больше возможностей совместимости для различных устройств и значков приложений, что делает его более предпочтительным для большинства пользователей по сравнению со стандартным настройщиком WP.
Давайте посмотрим, как использовать плагин Faviconили любой другой вариант, чтобы добавить значок на свой сайт.
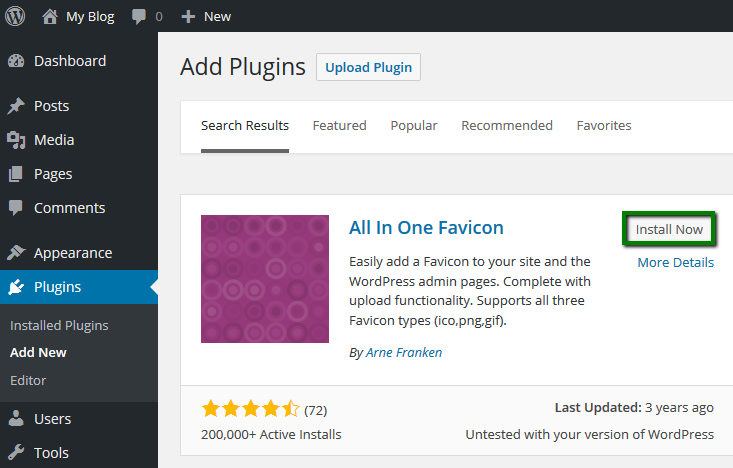
Установите и активируйте плагин. Для этого нажмите Плагины на панели инструментов меню администратора. Оттуда перейдите в Добавить новый .
Введите «Favicon» в строку поиска, расположенную в верхней правой части экрана. Щелкните Поиск.
Нажмите кнопку «Установить сейчас», чтобы установить плагин на свой веб-сайт. Это начнет установку плагина.
Чтобы активировать плагин, нажмите кнопку «Активировать», которая заменит предыдущую кнопку «Установить сейчас»после завершения процесса установки.![]()
После установки и активации плагина Favicon вы можете создать набор иконок.
Нажмите «Внешний вид» на главной панели управления WordPress и выберите «Фавикон» из отображаемых параметров.
Выберите или загрузите изображение размером 70 × 70 пикселей, и готово! Было бы хорошо даже изображение размером 260 × 260 пикселей.
После этого нажмите «Создать значок».
Затем вы будете перенаправлены на сайт RealFaviconGenerator.
Прокрутите курсор вниз, пока не увидите пункт « Сгенерировать фавикон и HTML-код» (мы сделали это в предыдущем разделе). Когда вы нажмете эту кнопку, RealFaviconGenerator отправит вас обратно на панель управления WordPress.
На этом этапе ваш значок настроен и готов к запуску.
Когда вы используете плагин, вы можете предварительно увидеть, как конечный продукт выглядит на разных устройствах в интерфейсе плагина.
Метод 3: через протокол передачи файлов или FTP вручную
Вы можете добавить значок на свой сайт WordPress через протокол передачи файлов или FTP. Вы также можете использовать файловый менеджер, если ваш хост использует cPanel.
Вы также можете использовать файловый менеджер, если ваш хост использует cPanel.
Поскольку это ручной метод, вы должны быть готовы сделать все самостоятельно. Вот что вам нужно сделать.
Откройте файлы своего сайта через FTP-клиент или файловый менеджер в cPanel вашего хостинга.
Найдите корневой каталог WordPressвашего веб-сайта и загрузите свой пакет иконок вместе с его содержимым (обычно он должен называться favicons.zip).
Совет: файлы будут в той же папке, что и ваши папки wp-admin и wp-content.
Помните HTML-код, который мы получили при создании значка в RealFaviconGenerator? Он понадобится сейчас.
Вы можете добавить код в заголовок вашей темы с помощью плагина, такого как Insert Headers and Footers, или вставить его прямо в раздел <head> вашей темы, отредактировав файл header.phpвашей темы .
Рекомендуем использовать плагин Insert Headers and Footers, так как вам не придется еще раз проходить весь процесс добавления вашего значка, если вы решите изменить тему WordPress в будущем.![]()
Перейдите в Настройки на главной панели управления WordPress и нажмите «Вставить верхние и нижние колонтитулы». Вставьте HTML-код в раздел «Сценарии в заголовке».
Сохраните все внесенные изменения. Ваш фавикон готов к работе!
Источник
🥇 ▷ КАК ДОБАВИТЬ ФАВИКОН В WORDPRESS ЗА 5 МИНУТ ✅ — ТЕХНИКА
Проверьте вкладку браузера прямо сейчас.Видите изображение слева от заголовка страницы?Это называется «значок».Ваш значок появляется в:Вкладки браузераМаркерыМобильные приложенияА недавно он
Содержание:
Проверьте вкладку браузера прямо сейчас.
Видите изображение слева от заголовка страницы?
Это называется «значок».
Ваш значок появляется в:
- Вкладки браузера
- Маркеры
- Мобильные приложения
А недавно он даже стал появляться в результатах поиска Google!
Само собой разумеется, что ваш значок — очень важная часть вашего сайта.![]() Итак, в этом руководстве вы узнаете три простых шага по добавлению собственного значка в WordPress.
Итак, в этом руководстве вы узнаете три простых шага по добавлению собственного значка в WordPress.
Смотреть видео
Вы можете посмотреть видеоурок, если предпочитаете сообщение в блоге, написанное ниже:
Подпишитесь на канал YouTube Compete Themes
Как добавить фавикон в WordPress
Первый шаг — посетить Live Customizer (Внешний вид> Настроить).
В настройщике щелкните раздел вверху.
В разделе «Идентификация сайта» внизу вы увидите опцию «Значок сайта».
Здесь вы добавите свой значок, но перед продолжением вам потребуется изображение для загрузки.
Создайте свое изображение фавикона
WordPress рекомендует квадратное изображение размером 512 x 512 пикселей. Если вы знаете, как использовать графический редактор, такой как GIMP, Photoshop или Sketch, вы можете создать это изображение самостоятельно.
Если вы не знаете, как создать изображение самостоятельно, посетите favicon.io. Это бесплатный сайт, который позволит вам быстро создать собственное изображение для значка.
Нажмите кнопку «Создать из текста», и вы попадете на экран простого редактора.
Вы можете изменить текст, цвета, шрифт и размер шрифта всего за минуту, чтобы создать собственное изображение.
Это будет не самый профессиональный образ, но он будет хорошо смотреться. Не говоря уже о том, что иметь простое изображение значка гораздо лучше, чем его вообще не иметь.
Когда вы загрузите свой значок, вы получите zip-файл. Внутри находится изображение размером 512 пикселей; обязательно используйте его на своем сайте.
Когда у вас есть изображение, вы готовы загрузить его на свой сайт.
Загрузите свой фавикон
Теперь, когда у вас есть изображение, вернитесь в раздел «Идентификация сайта» в настройщике и нажмите кнопку.
Нажмите вкладку в верхнем левом углу и перетащите изображение своего значка во всплывающее окно. Как только изображение загрузится, нажмите кнопку в правом нижнем углу.
Если вы загружаете изображение, которое не идеально квадратно, вам будет предложено обрезать изображение, прежде чем вы сможете его выбрать.
После того, как вы нажмете кнопку, ваш значок будет добавлен.
Полюбуйтесь своим красивым новым значком
После публикации значок вашего сайта сразу же появится на вкладках браузера на ноутбуках, планшетах и мобильных устройствах.
Несмотря на то, что на протяжении многих лет было несколько полезных плагинов для добавления значков, команда WP проделала фантастическую работу, интегрировав эту функцию в Настройщик. В наши дни не может быть проще.
Если вы хотите и дальше улучшать дизайн своего сайта, ознакомьтесь с моей статьей «Советы по дизайну, чтобы сделать ваш сайт лучше»:
9 простых правил дизайна, которые сделают ваш сайт красивее
Вам понравилась эта запись? Используйте кнопки ниже, чтобы поделиться им с кем-нибудь еще.
Как сделать фавикон для сайта:создание,добавление,рекоендации
Для начала разберёмся в терминологии.Что такое фавикон? Это маленькая картинка, которая отображается в верхней строке браузера на вкладке сайта.Какой должна быть картинка, которую вы сделаете в качестве фавикона? Выделяющейся, запоминающейся, неповторимой. Так же иконка должна вызывать ассоциации с наполнением сайта, и не только на главной странице. Приятное изображение способно сделать больше трафик посещений на вашем сайте. Как сделать фавикон для сайта? Об этом подробно изложено ниже.Она присутствует всегда. Иногда она появляется в поисковой системе яндекс или гугл, слева от выдаваемых запросов на страницах выдачи.
Как сделать иконку при помощи генератора?
Как сделать иконку для сайта? Самый простой способ для новичка- это воспользоваться специальным онлайн генератором по созданию иконок для сайта в интернете. Этот сервис является помощником и генерирует фавикон. Для этого нужно войти на сайт сервиса, добавить заранее выбранную иконку для сайта при помощи кнопки Обзор, и сгенерировать фавикон для площадки.Рекомендации
- Картинка должна с лёгкостью узнаваться и ассоциироваться с созданным сайтом, к которому относится. Это может быть логотип, используемый на страницах сайта. Так же подойдёт стороннее изображение, сочетающее в себе цвета, используемые на сайте. Такой фавикон запомнится посетителем.
- Избегайте стандартных и скучных решений. Не оставляйте фавикон движка, на котором создаёте сайт. Это позволит избежать дублирования картинок на разных сайтах в выдаче. Не будьте лентяем. Применяйте неповторимые иконки, разработанные специально для вашей площадки. Не воруйте изображения у конкурентов. Такой подход не добавит вам плюсиков.
- Применяйте яркие цвета светлых тонов. Такие изображения более привлекательны для пользователей. Так же их легче запомнить.
- Избегайте анимаций. Не каждый браузер поддержит такой фавикон, и он будет отображаться только как размытое изображение.
 Кроме того анимация способна отвлечь посетителя от содержимого площадки. А это совсем не выгодно для вас.
Кроме того анимация способна отвлечь посетителя от содержимого площадки. А это совсем не выгодно для вас.
Как сделать фавикон в фотошоп?
В фотошоп можно сделать уникальную картинку. Как сделать favicon для сайта в фотошоп?- Откройте фотошоп. Нажмите на Файл, далее на Новый. Сделайте новый файл с разрешением 64 на 64 пикселя.
- В нашем примере используем латинскую букву W с преобладанием синего и жёлтого цветов. Сделаем иконку с таким логотипом. Для этого установите цвет #6A91D0 и нажмите на Заливка. Документ получилось окрасить в синий цвет.
- Следующим шагом нажмите на Текст и добавьте букву W. Для того, что бы сделать жёлтый цвет, введите значение #FAC31D.
- Следует выделить букву на фоне. Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка.
 Выберите цвет и разрешение обводки.
Выберите цвет и разрешение обводки. - Сгруппируйте слои. Для группировки нажмите на Слой, затем на Объединить видимые. Для достижения плавности в линиях добавьте размытие. Для добавления размытия нажмите на Фильтр, затем на Размытие, далее на Размытие по Гауссу. Сделайте параметр радиуса в 0,3 пикселя.
- Буква, расположенная на фоне должна занимать всё пространство.
- Исходный размер значка применяется 16 на 16 пикселей. Это значит, что следует сделать уменьшение полученного изображения. Для уменьшения фавикона нажмите на Изображение, затем на Размер изображения и задайте разрешение 16 на 16 пикселей.
- Далее следует сохранить фавикон. Изображение надо назвать favicon и задать ему расширение ico. Загвоздка заключается в том, что фотошоп не способен сохранить картинку в этом расширении. Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат.

- Вы создали favicon. И всё же для добавления favicon на сайт требуется формат icon. Можно перевести картинку в необходимый формат, воспользовавшись генератором ru. Посетите этот сайт и нажмите на Обзор. Выберите ваш фавикон и нажмите на Создать favicon.ico.
- Загрузится страница с надписью Скачать favicon.ico. Нажмите на надпись и сохраните конвертированный файл на свой компьютер.
Добавление фавикон на сайт
Для того что бы добавить изображение на сайт, разместите его в корневую папку и на каждую страницу площадки перед вторым тегом . Пропишите две строки: и . На все страницы эти надписи нужно добавлять, если ваш сайт создан при помощи HTML. В случае использования движка, достаточно единоразового добавления. В CMS строки прописываются в основной файл темы, применяемый для сайта. После добавления, картинка сразу появится в верхней строке браузера и на открытых вкладках. В поиске яндекса и гугла изображение появится несколько позже.
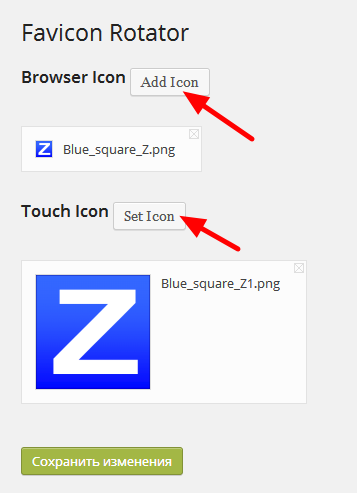
Как поменять иконку (favicon) на WordPress?
Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Настроить — Свойства сайта. картинка 1 Далее находим внизу область “иконка сайта” и переходим в Изменить изображение картинка 2 Загружаем необходимую картинку Загрузить Файлы в формате PNG (желательно) т.к у этого формата прозрачный фон и хорошее качество и что бы соотношение картинки было 1:1 (квадратное) , при необходимости отредактировать в Photoshop, поменять фон прозрачность, буквы и тд. После загрузки изображения смотрим что получилось в итоге, если норм то сохраняем жмем Сохранить и опубликовать картинка 3Как поменять логотип сайта на WordPress ?
Видео как изменить логотип Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Темы — Настроить. картинка 1 Далее на панели слева Стили темы картинка 2 После перехода в Стили темы скролим вниз и находим нужный нам пункт Логотип в шапке и в подвале сайта картинка 3 Изменяем изображение на новое которое уже заранее приготовлено в формате PNG хорошего качества. Если логотип не на своем месте, значит необходимо логотип масштабировать. Переходим Изменить изображение картинка 3 , далее после перехода выбираем ту же картинку в Библиотеке Файлов и жмем Редактировать картинка 4 В новой вкладке появится окно масштабирование изображения. Далее необходимо подогнать картинку под нужные нам размеры , чтобы логотип стоял на своем месте. картинка 5 После редактирования сохраняем и обновляем. Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта.
картинка 1 Далее на панели слева Стили темы картинка 2 После перехода в Стили темы скролим вниз и находим нужный нам пункт Логотип в шапке и в подвале сайта картинка 3 Изменяем изображение на новое которое уже заранее приготовлено в формате PNG хорошего качества. Если логотип не на своем месте, значит необходимо логотип масштабировать. Переходим Изменить изображение картинка 3 , далее после перехода выбираем ту же картинку в Библиотеке Файлов и жмем Редактировать картинка 4 В новой вкладке появится окно масштабирование изображения. Далее необходимо подогнать картинку под нужные нам размеры , чтобы логотип стоял на своем месте. картинка 5 После редактирования сохраняем и обновляем. Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта.как создать и добавить иконку сайта • SA1NIKOV.RU
Автор Сергей Сальников На чтение 13 мин Опубликовано
В этой статье разберемся что такое иконка сайта – фавикон (favicon) и как ее создать и установить на сайт. Пройдем весь путь от использования готовых вариантов, до разработки своей собственной. Отвечу на вопросы какие форматы поддерживаются и какого размера должна быть иконка. Также затрону вопрос добавления html-кода фавикона под разные платформы.
Что такое фавикон
Favicon – расшифровывается как Favorite Icon (“значок для избранного”). Он был придуман еще в прошлом веке. В марте 1999 года, браузер Internet Explorer 5 стал первым поддерживать эти значки.![]() По сравнению с 99 годом, интернет-технологии ушли далеко вперед, а иконка осталась и используется по сей день. Конечно, за пару десятков лет она претерпевала ряд усовершенствований, о некоторых из них мы сегодня поговорим.
По сравнению с 99 годом, интернет-технологии ушли далеко вперед, а иконка осталась и используется по сей день. Конечно, за пару десятков лет она претерпевала ряд усовершенствований, о некоторых из них мы сегодня поговорим.
Сегодня иконкой сайта уже никого не удивишь. Все реже и реже попадаются сайты, которые ее не имеют. Чаще всего мы видим иконку либо в поисковой выдаче, либо во вкладках и закладках интернет-браузера. Она может сделать ваш сайт более заметным, т.к. может выделяться на общем фоне визуально.
Так выглядит иконка сайта в поисковой выдаче ЯндексаЕсли ваша компания известная, то людям проще по иконке увидеть сайт в поисковой выдаче, даже не вчитываясь в заголовки сниппетов. А это, в свою очередь способствует чуть большей кликабельности.
Формат фавикона
В самом начале, иконка имела расширение ICO, но сегодня этим дело не ограничивается. Ее можно встретить в таких форматах как GIF, JPEG, PNG и SVG. Большинство форматов поддерживаются всеми современными интернет-браузерами.![]() Вот небольшая сравнительная таблица, для наглядности:
Вот небольшая сравнительная таблица, для наглядности:
| Браузер | ICO | PNG | GIF | JPG | SVG |
| Chrome | Да | Да | Да | Да | Да |
| Firefox | Да | Да | Да | Да | Да |
| Opera | Да | Да | Да | Да | Да |
| Edge | Да | Да | Да | Нет | Да |
| IE | Да | Да | Да | Нет | Нет |
| Safari | Да | Да | Да | Да | Да |
Правда с мобильными браузерами пока все печальнее. Например, форматы PNG и SVG поддерживаются не всеми. Но будем надеется, что в ближайшем будущем, разработчики мобильных браузеров это исправят.
Раньше фавикон можно было делать в BMP-формате, но на сегодняшний день он уже устарел и практически нигде не используется. Наверное, самые распространенные варианты – это ICO, PNG и GIF, так как поддерживают прозрачность. Хотя формат ICO тоже потихонечку устаревает. Как, впрочем, и GIF (по крайней мере для иконок). Рекомендую использовать PNG-формат, как наиболее универсальный и поддерживаемый. Некоторые умельцы делают себе анимированную GIF иконку, но анимация поддерживается только в Firefox, поэтому это практически бессмысленно.
А вот формат SVG имеет перспективы. В отличии от всех остальных, он не растровый, а векторный. Иными словами, не зависящий от размера, и способный масштабироваться без потери качества. Яндекс рекомендует использовать именно его, говоря о том, что выглядеть он будет четче. И в этом есть правда, так как при масштабировании растрового изображения браузером, оно может получаться немного размытым и даже с некоторыми артефактами.
Размер иконки
Для растровых форматов, размер нужен. Раньше, когда фавикон только появился, компьютеры были не такими мощными, а разрешения мониторов маленькими, по современным меркам. А соответственно и стандартный размер иконки был 16х16 пикселей. И это продолжалось достаточно продолжительное время. Сегодня, современные сайты этот размер уже не используют. По рекомендации того же Яндекса, 120х120 пикселей наиболее оптимальный.
Рекомендация Яндекса по размеру и формату faviconВ свою очередь Google рекомендует иконки кратные 48 пикселям – 48х48, 96х96, 144х144. Однако это касается десктопных браузеров. У телефонов плотность пикселей гораздо выше, да и количество иконок там помещается меньше, даже при аналогичном разрешении с монитором. Поэтому слишком маленькая иконка может выглядеть размытой, при масштабировании. Для современных смартфонов на Android рекомендуют 192х192, для iPhone – 180×180.
Favicon для Android:
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Favicon для Apple:
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
В итоге получается, что мельчить большого смысла нет, и стоит использовать размер не менее 120 пикселей. Начиная с версии HTML 5 можно указывать несколько размеров иконок в коде, поэтому имеет смысл сделать несколько фавиконов. В зависимости от платформы и разрешения пользователя, ему будет показываться наиболее подходящий из размеров. Как это правильно прописывать, поговорим чуть ниже в этой статье.
Для того чтобы создать сам favicon, есть два основных способа. Первый – ручная отрисовка иконки на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – скачать и использовать уже готовые иконки. Рассмотрим оба варианта по порядку.
Онлайн-сервисы для создания фавикон
Долго останавливаться на них не будем, т.к. эти сервисы морально устарели. Их принцип достаточно прост. Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.
Скриншот сервиса favicon.by для созания фавиконкиКак правило, эти сервисы позволяют не только рисовать, но и конвертировать графический файл в стандарт ICO. Вот несколько еще существующих онлайн сервисов:
- Favicon.cc – англоязычный сервис.
- Favicon.by – русскоязычный сервис.
Устарели эти сервисы потому, что ограничены малым разрешением – 16х16 пикселей. А также из-за того, что сохраняют иконку в уходящем потихоньку на покой формате ICO.
Скачивание готовых фавиконок для сайта
Самый простой вариант для начинающих – это скачать уже готовую фавиконку в интернете. Более того, в большинстве случаев, это выглядит ее более красиво, чем самостоятельное творчество. Так как рисуется профессиональными дизайнерами.
Сайтов, которые предоставляют такую возможность бесплатно, достаточно много. В некоторых сервисах можно даже скачать иконки в векторном формате для последующего редактирования в Adobe Illustrator или аналогичных редакторах. Я не буду перечислять все, приведу только несколько ресурсов, где можно их скачать в PNG или SVG-форматах, которыми пользуюсь сам.
Если погуглите, то без особого труда найдете еще целую кучу подобных ресурсов. Кстати, на FreePik можно скачать не только иконки, но и векторные изображения, которые можно также использовать как иконку. На таких сайтах есть как бесплатные варианты в большом количестве, так и платные.
Отрисовка иконки в фотошопе
Нарисовать иконку можно и в фотошопе или ином редакторе самостоятельно. Особенное если у вас есть дизайнерские способности. В отличии от первого метода, через онлайн-сервисы, тут можно рисовать в более высоком разрешении. А в дальнейшем уже его уменьшить до нужных масштабов.
Редактирование скаченной иконки сайта в фотошопеНе редко в фотошопе дорабатывают заранее скаченную иконку. Например, меняя цвета под свои фирменные, добавляя фон, или вовсе создавая некий коллаж из нескольких иконок. Правда, как по мне, делать это проще в иллюстаторе (Adobe Illustrator), скачивая заранее векторные иконки. Но тут каждый сам выбирает, с чем ему работать комфортнее.
Как сохранить или конвертировать в ICO
Несмотря на то, что формат ICO уже устаревает, как писал выше, в некоторых случаях бывает нужно сохранить именно в нем. Не все графические редакторы поддерживают сохранение файла в этом формате, поэтому приходится прибегать к разным конвертерам изображений. Их тоже достаточно много в интернете, и найти из не составляет большого труда. Для полноты картины, также приведу несколько.
Эти, и большинство подобных, умеют конвертировать не только изображения разных форматов, но и разные документы, видео или аудио. Сохраните их в закладки, они порой частенько пригождаются в бизнесе.
Как установить favicon на сайт: html-код
Сегодня все чаще установка иконки происходит через админку сайта или в настройках шаблона. Особенно это касается популярных CMS-систем, как бесплатных, так и коммерческих. На разных платформах это делается по-разному, поэтому универсального ответа тут нет. Аналогично делается, если вам нужно поменять уже ранее добавленный фавикон на существующем сайте. Принцип тут один и тот же.
Например, в большинстве тем для WordPress добавление иконки спрятано в настройках темы. Найти их можно в верхней панели над сайтом, когда вы залогинены. Далее вы увидите множество настроек вашей темы, среди которых нужно найти «свойства сайта», где и будет возможность изменить иконку.
Добавление иконки сайта в ВордпрессЕсли у вас другая CMS-система, то настройки могут быть в другом месте. Однако, даже если их нет, иконку сайта можно добавить и через html-код, который нужно прописать в секцию <head>. Обычно она тоже выносится в куда-то настройки. В нее вставляются счетчики метрики, гугл аналитики, скрипты онлайн-консультантов и т.д. Туда же добавляется и html-код для фавикона. Если таких настроек нет (такое тоже может быть), то ищите файл шаблона вашей темы, который отвечает за кусок кода в <head>.
Десктопные браузеры (chrome, firefox, opera)
Вставка иконки осуществляется через тег <link>. Тег универсальный и используется не только для установки иконок. Выглядит в коде примерно так:
<head>
...
<link rel="icon" href="/favicon.ico" type="image/x-icon">
...
</head>
У тега есть несколько атрибутов, которые необходимо указать, перечислю те, которые вам понадобятся в данном случае:
| Артибут | Описание | Возможные значения |
| rel | Тип ресурса | icon — учитывается большинством браузеров; shortcut icon — учитывается браузером Internet Explorer; apple-touch-icon — для браузера Safari и устройств Apple; mask-icon — маска для монохромных векторных иконок в Safari и на Touch Bar в MacBook; manifest – для устройств на Android. |
| href | Адрес файла | Путь до иконки. Для кириллических доменов нужно использовать Punycode-конвертер. |
| type | Тип передаваемых данных | image/svg+xml — для формата SVG; image/x-icon или image/vnd.microsoft.icon — для формата ICO; image/gif — для формата GIF; image/jpeg — для формата JPEG; image/png — для формата PNG; image/bmp — для формата BMP. |
| sizes | Высота и ширина (не обязательный) | any — любой размер; ВхШ — заданный размер. |
Ширина и высота иконки поддерживаются с версии HTML 5 и является не обязательным атрибутом. Однако на будущее можно его указывать. Причем указывать можно несколько размеров сразу, тогда автоматом будет браться тот, который лучше всего подходит.
Последовательность атрибутов может быть любая. Например, если необходимо прописать ICO для старых браузеров (типа IE), и PNG разных размеров для новых, то код будет выглядеть вот так:
<link type="image/x-icon" rel="shortcut icon" href="/favicon.ico"> <link type="image/png" rel="icon" href="/favicon-16x16.png"> <link type="image/png" rel="icon" href="/favicon-32x32.png"> <link type="image/png" rel="icon" href="/favicon-96x96.png"> <link type="image/png" rel="icon" href="/favicon-120x120.png">
Путь к иконке не обязательно указывать к корню сайта, можно использовать любой. Просто не забудьте его правильно указать.
Для мобильных платформ, если пользователь захочет добавить ваш сайт на главный экран, иконкой по умолчанию станет фавикон. Но в ряде случаев это может не подходить, т.к. может понадобиться сделать иконку чуть больше, чуть меньше или на ином фоне. Рассмотрим вкратце и эти варианты.
Браузер Safari и Apple устройства
Код практически ничем не отличается, за исключением атрибута «rel». В данном случае он должен иметь значение «apple-touch-icon». Размер иконки лучше использовать максимальный 180х180 пикселей, без прозрачного слоя. Но вы можете указать и несколько размеров иконок, как и в примере выше. Углы иконки автоматически будут скруглятся при добавлении на главный экран.
Получаем вот такой код:
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
Помимо этого, в Apple поддерживается и иной формат иконок – монохромная векторная иконка, окрашенная в определенный цвет (по маске). Для этого в артибут «rel» прописывают значение «icon-mask» и дополнительно прописывается новый атрибут «color», который и задает нужный цвет. В коде выглядит так:
<link rel="mask-icon" href="/safari-icon.svg" color="#5bbad5">
Иконка при этом должна быть в векторном SVG-формате.
Устройства на Android
Тут иконку также лучше использовать большую, например, 192х192 пикселя. Подключение иконки происходит также через тег <link>, однако вместо адреса иконки указывается JSON-файл (спецификация WebApp Manifest), внутри которого уже и прописываются иконки. В атрибуте «rel» присваивают значение «manifest». По итогу, должно получится что-то похожее:
<link rel="manifest" href="/webmanifest.json">
Сам файл должен иметь похожее содержание:
{
"name": "MyApp",
"short_name": "App",
"description": "Application",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "/android-icon-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/android-icon -96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/android-icon-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/android-icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
},
{
"src": "/android-icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Устройства Windows и браузеры Edge, IE
Дополнительно можно прописать иконки для плиток в операционной системе. Их поддерживает Windows 8 и 10 версий. Также браузеры от Microsort (IE и Edge) используют этот стандарт. Правда формат PNG поддерживается только начиная с версии IE 11. Для IE 10 версии нужно использовать ICO.
Иконки в плитках в ОС Windows 10Установка такой иконки делается уже не через тег <link>, как было до этого. Вызов происходит следующим образом:
<meta name="msapplication-TileColor" content="#fff000"> <meta name="application-name" content="MyApp"> <meta name="msapplication-TileImage" content="/ms-tile-144x144.png">
В атрибут «name» задается имя переменной, в «content» – значение.
- msapplication-TileColor — цвет плитки;
- application-name — имя сайта;
- msapplication-TileImage — путь к иконке.
Размеры плиток определенные Microsoft:
- Маленькая — 70×70 (Рекомендуемый размер: 128×128)
- Средняя — 150×150 (Рекомендуемый размер: 270×270)
- Широкая — 310×150 (Рекомендуемый размер: 558×270)
- Большая — 310×310 (Рекомендуемый размер: 558×558)
Рекомендуется использовать размеры иконок в 1.8 раза больше для того, чтобы была возможность масштабирования, в случае необходимости.
Начиная с версии 8.1 можно использовать файл «browserconfig.xml». Для вызова нужно использовать следующий код:
<meta name="msapplication-config" content="/browserconfig.xml">
Соответственно сам файл нужно положить на хостинг по указанному пути. Внутри он должен выглядеть подобным образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/ms-tile-128.png"/>
<square150x150logo src="/ms-tile-270.png"/>
<wide310x150logo src="/ms-tile-558x270.png"/>
<square310x310logo src="/ms-tile-558.png"/>
<TileColor>#009900</TileColor>
</tile>
</msapplication>
</browserconfig>
Для генерации иконки под разные платформы, можно использовать сервис – RealFaviconGenerator. Он сильно упростит вам жизнь, если все вышеописанное для вас не совсем понятно. Сервис правда англоязычный, но там все наглядно, думаю разберетесь без особых проблем.
Favicon в WordPress — как добавить или поменять фавикон
Фавикон (Favicon) — это небольшая иконка, которая отображается рядом с адресом сайта в адресной строке при открытии сайта. Также она отображается рядом с сайтом в поисковой выдаче, во вкладах и в некоторых других элементах интерфейса. Такой значок повышает узнаваемость сайта, что важно для его продвижения. В качестве фавикона можно использовать любую картинку с расширением PNG, ICO, JPG или BMP, размер которой составляет не менее 512 x 512 пикселей. Ниже я расскажу, как добавить WordPress Favicon на сайт и дам ответы на популярные вопросы относительно установки.
Стандартная функция WordPress в админке
Основным способом добавления значка является использование стандартных функций WordPress. Алгоритм действий будет таким:
Откройте панель работы с WordPress, выберите вкладки Внешний вид и Настроить. Подождите несколько секунд — в открывшемся окошке активируйте пункт Свойства сайта, а потом нажмите кнопку «Выберите иконку сайта».
Нажмите на кнопку «Выберите иконку сайта»Если в WordPress уже есть нужная картинка, активируйте вкладку Библиотека файлов, укажите нужный файл, введите его название и нажмите кнопку Выбрать. Если Вы хотите обрезать картинку, нажмите кнопку Редактировать, выберите оптимальную область отображения и нажмите кнопку Обрезать изображение.
Если в библиотеке WordPress еще нет нужной картинки, то на вкладке выбора файла выберите пункт Загрузить, на жестком диске найдите нужную картинку и добавьте ее на сайт. После этого в библиотеке выберите добавленную картинку, обрежьте ее (при необходимости) и нажмите кнопку Выбрать.
Выберите нужную картинку в библиотеке изображений или загрузите новую. После этого нажмите на кнопку «Выбрать».После выбора картинки откроется панель Свойства сайта, где будет показано, как добавленный фавикон будет отображаться в закладках браузера. Если Вас все устраивает, нажмите кнопку Опубликовать.
Если Вас все устраивает, нажмите кнопку Опубликовать.Обратите внимание, что на разных системах значок-фавикон отображается по-разному. Однако Вам переживать не стоит — система самостоятельно сгенерирует нужные варианты изображений и добавит их в свою базу данных. Админка генерирует свои версии значков для всех основных OS — это Windows, MacOS, iOS, Andoid и другие.
Установить Favicon в WordPress с помощью плагина
Установить фавикон на страничку можно с помощью различных плагинов. К сожалению, у многих программ для WordPress есть свои недостатки — не работают основные функции, генерируется только один вариант изображения под конкретную OS и другие. Оптимальный вариантом будет установка плагина Favicon by RealFaviconGenerator — он надежен, прост в управлении и самостоятельно делает копии картинки для всех основных OS (Windows, MacOS, Android, iOS и другие).
Установите плагин Favicon by RealFaviconGeneratorРаботать с плагином просто:
Загрузите и установите плагин, откройте панель для работы с WordPress, выберите пункты Внешний вид и Favicon, а потом нажмите кнопку Выберите из библиотеки мультимедиа.
Нажмите кнопку Выберите из библиотеки мультимедиаВыберите нужную картинку из библиотеки либо загрузите ее с жесткого диска, при необходимости отредактируйте заготовку-картинку (более подробную инструкцию можно найти в предыдущем пункте статьи).
Нажмите кнопку Генерировать Favicon — после этого откроется официальный сайт плагина. Выберите пункт Continue и подождите несколько секунд.
В открывшейся панели Вы можете увидеть, как будет отображаться значок на различных OS — если Вас все устраивает, пролистайте страницу вниз, нажмите кнопку Generate и подождите 10-20 секунд для завершения операции.
Если Вас все устраивает, пролистайте страницу вниз, нажмите кнопку GenerateКак поменять иконку кодом
Для расположения элементов на сайте WordPress использует язык разметки HTML5, поэтому Вы можете добавить или поменять иконку вручную с помощью введения кода в панели управления. Для этого откройте корневой каталог системы (обычно он располагается в папке public_html) и скопируйте туда нужную картинку. Обратите внимание, что изображение должно иметь квадратную форму, а название у него должно быть английским — в противном случае изображение не отобразится или будет отображаться с искажениями.
После добавления изображения откройте WordPress, активируйте пункты Внешний вид и Редактор тем (на левой стороне панели). Справа выберите пункт Заголовок (header php). В центральном окне для работы с кодом найдите тэг </head> и прямо перед ним вставьте следующую строку:
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg">После этого нажмите кнопку Обновить файл и подождите несколько секунд — добавление фавикона завершено. Обратите внимание, что в образце кода выше указан файл-изображение с названием favicon и расширением jpg. Если Ваш файл имеет другое расширение/название, то необходимо внести соответствующие правки. Скажем, Вы хотите добавить файл с названием fav_pict с разрешением png — в таком случае нужно в коде указать название fav_pict.png. Где хранится иконка
Если Вы добавляли иконку вручную, то искать ее нужно в корневом каталоге (после добавления фавикон не меняет своего местоположения). Если же добавляли иконку с помощью панели или плагина, то найти изображение можно так:
- Откройте корневую папку, выберите папки wp-content и uploads.
- Выберите папку с номером года, когда Вы добавляли иконку.
- Откройте папку и найдите требуемый фавикон системы WordPress.
Яндекс не видит значок
К сожалению, после добавления фавикона значок в поисковой выдаче начинает отображаться не сразу, а только после того, как его проиндексирует поисковой робот. Распространяется это правило на все поисковые системы — Яндекс, Google и так далее. Чтобы ускорить индексацию, Вы можете добавить сайт на переобход. Для этого выполните следующие действия:
- Откройте панель настроек в Яндекс Вебмастер.
- Выберите пункты Индексирование и Переобход страниц.
- В открывшемся окне добавьте ссылку на сайт и нажмите кнопку Отправить.
После этого поисковые системы выполнят переобход сайта — и Ваша иконка-фавикон начнет отображаться в выдаче поисковиков. Примерное время ожидания обхода — от 5 до 90 дней в зависимости от загруженности поисковых систем. Если после прочтения текста у Вас остались какие-либо вопросы по поводу установки значка, задайте их в комментариях — я постараюсь ответить в разумные сроки.
Три способа добавить фавикон в WordPress
Что такое фавикон?
Фавикон (favicon) — графическое изображение относительно небольшого размера, предназначенное для зрительного идентифицирования конкретного портала в количестве открытых вкладок, закладок или в списке результатов поиска. Как правило, оно содержит логотип или значок, относящийся к деятельности сайта. Возможные форматы — PNG и ICO.
Как создать фавикон?
Конечно, можно найти готовый вариант на просторах интернета или сделать его самостоятельно. Для этой цели подойдет любой графический редактор, в том числе Paint или Photoshop. Необходимо создать изображение размером 128 × 128 пикселей и используя инструменты программы нарисовать картинку. Затем сохранить результат в формате ICO или PNG. Конечно, это не единственный способ. Существует множество онлайн-сервисов, разработанных для создания фавиконов. Кроме того, можно выбрать понравившееся изображение и конвертировать его в favicon.ico.
Нужно ли уменьшать фавикон перед загрузкой в WordPress?
Такой вопрос возникает у многих. WordPress, как и любая другая система управления сайтом, в данном случае не требует изменений размера. Для размещение подойдет файл как 128 х 128 пикселей, так и 16 х 16. Браузер сам сожмет его и покажет в нужном размере, при этом загруженная картинка при повторном сохранении не теряет качества и имеет изначальные параметры.
Перейдем в админку веб-портала, а точнее — раздел “Внешний вид”/“Темы”, и посмотрим, как лучше всего добавить фавикон к конкретному сайту.
Добавление фавикона в шаблон сайта
Большинство премиум-тем и некоторые бесплатные уже «из коробки» имеют отдельные настройки для установки фавикон. Так что первый способ добавления фавикона на сайт — через шаблон. Кликните на кнопку “Настроить” на активной теме веб-портала и найдите вкладку “Свойства сайта”:
найдите блок настроек “Иконка сайта”;
загрузите файл (расширение .ico не поддерживается), нажав на кнопку “Выбрать изображение”;
нажмите кнопку “Сохранить и опубликовать”:
Добавление фавикона при помощи плагина
Если по тем или иным причинам вам не подходит первый способ добавления фавикона на сайт, вы всегда можете воспользоваться плагинами. Например, установим и активируем в админке расширение Favicon XT-Manager.
Теперь перейдите в новый пункт меню — XT-Favicon, заполните предложенные поля, как показано на скриншоте, и сохраните изменения:
Добавление фавикона в файл header.php
Рассмотрим еще один способ добавления иконки. Имейте ввиду, при обновлении темы изменения, сделанные таким образом, могут потеряться. Лучше создать дочернюю тему, и вносить изменения в ней.
Итак:
откройте папку сайта через ФТП-клиент или диспетчер файлов на хостинге;
загрузите в него файл favicon.ico. После загрузки проверьте, чтобы файл был доступен по адресу ваш-сайт/favicon.ico:
- перейдите в папку /wp-content/themes/активная_тема/ и откройте в режиме редактирования файл header.php;
- вставьте приведенные ниже строки после открывающего тега <head>:
<link rel=»icon» href=»http://ваш-домен/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»http://ваш домен/favicon.ico» type=»image/x-icon» />
Результат
После того, как вы используете один из предложенных способов установки фавикона, перейдите на свой сайт, чтобы убедиться в том, что изменения все же были внесены:
Источник: s-host.com.ua.
| | Опубликовано: 10.03.2017 11:44 | Комментарии к записи Три способа добавить фавикон в WordPress отключены
Как установить Фавикон на сайт
Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера 512×512 px.
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Онлайн-сервисы для создания Favicon
Как создать изображение в формате ICO
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.
Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.
Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.ico» необходимо заменить на URL-адрес вашего изображения.
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- ICO – «image/x-icon» либо «image/vnd.microsoft.icon»;
- PNG – «image/png»;
- GIF – «image/gif».
- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.
- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.
В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px.
- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.
Способ 2: All In One Favicon
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».
Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.
Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТДобавление логотипа и значков — ThemeFusion
Вы можете загрузить файл изображения любого размера в качестве логотипа вашего веб-сайта в Avada в 3 различных областях; логотип по умолчанию, липкий логотип в заголовке и мобильный логотип. Это дает вам возможность настраивать свой логотип в зависимости от того, где он отображается. Avada также поддерживает Retina, поэтому есть дополнительные возможности для загрузки логотипа Retina 2x для устройств с высоким разрешением.
При создании раздела макета заголовка с помощью макетов Avada вы также можете добавить свой логотип через элемент изображения вручную или с помощью динамического содержимого.Дополнительные сведения об этом методе см. В разделе «Как использовать элемент изображения для добавления логотипа в видео с макетом заголовка». Пожалуйста, прочтите ниже дополнительную информацию о логотипах и различных областях, в которых вы можете их отображать, о значках, а также о доступных вариантах стиля.
ВАЖНОЕ ПРИМЕЧАНИЕ : Avada позволяет логотипам быть готовыми к сетчатке, однако их использование не требуется. Если вы не загрузите логотип Retina, на всех экранах будет использоваться стандартный логотип по умолчанию.
Доступные области логотипа
-
Поля логотипа по умолчанию — Загрузите логотип по умолчанию, который будет отображаться во всех областях (по умолчанию / липкий / мобильный), если уникальный логотип не загружен в липкий заголовок и / или вариант логотипа мобильного заголовка.
-
Поля логотипа липкого заголовка — Загрузите уникальный логотип, который будет отображаться только в липком заголовке. Это необязательно.
-
Поля логотипа мобильного заголовка — Загрузите уникальный логотип, который будет отображаться только на мобильных устройствах. Это необязательно.
Как загрузить логотип по умолчанию
Шаг 1 — Перейдите в Avada> Параметры> Логотип> Логотип по умолчанию .
Шаг 2 — Найдите параметр «Логотип по умолчанию» и нажмите кнопку «Загрузить», чтобы загрузить файл изображения логотипа.Посмотреть снимок экрана можно здесь.
Шаг 3 — Этот шаг не является обязательным. Вы можете загрузить логотип Retina по умолчанию, используя параметр «Логотип Retina по умолчанию».
Шаг 4 — Нажмите «Сохранить изменения».
ВАЖНОЕ ПРИМЕЧАНИЕ : Размеры логотипа Retina по умолчанию должны быть ровно вдвое больше, чем у стандартного логотипа. Например, если ваш стандартный логотип имеет размер 100 пикселей x 100 пикселей , версия вашего логотипа на сетчатке должна быть 200 пикселей x 200 пикселей .
Как загрузить логотип липкого заголовка
ВАЖНОЕ ПРИМЕЧАНИЕ : Загрузка липкого логотипа заголовка не является обязательной.Если уникальный логотип для прикрепленного заголовка не загружен, вместо него будет отображаться логотип по умолчанию.
Шаг 1 — Перейдите к Avada> Параметры> Логотип> Логотип в липком заголовке .
Шаг 2 — Найдите параметр «Логотип в липком заголовке» и нажмите кнопку «Загрузить», чтобы загрузить файл изображения логотипа. Посмотреть снимок экрана можно здесь.
Шаг 3 — Этот шаг не является обязательным. Вы можете загрузить липкий логотип Retina заголовка, используя параметр «Retina Sticky Header Logo».
Шаг 4 — Нажмите «Сохранить изменения».
ВАЖНОЕ ПРИМЕЧАНИЕ : Размеры липкого логотипа заголовка Retina должны быть ровно вдвое больше, чем у вашего стандартного логотипа. Например, если ваш стандартный логотип имеет размер 100 пикселей x 100 пикселей , версия вашего логотипа на сетчатке должна быть 200 пикселей x 200 пикселей .
Как загрузить мобильный логотип
ВАЖНОЕ ПРИМЕЧАНИЕ : Загрузка мобильного логотипа не является обязательной. Если уникальный логотип для мобильных устройств не загружен, вместо него будет отображаться логотип по умолчанию.
Шаг 1 — Перейдите в Avada> Параметры> Логотип> Логотип для мобильных устройств .
Шаг 2 — Найдите параметр «Мобильный логотип» и нажмите кнопку «Загрузить», чтобы загрузить файл изображения логотипа. Посмотреть снимок экрана можно здесь.
Шаг 3 — Этот шаг не является обязательным. Вы можете загрузить мобильный логотип Retina с помощью опции «Retina Mobile Logo».
Шаг 4 — Нажмите «Сохранить изменения».
ВАЖНОЕ ПРИМЕЧАНИЕ
Размеры мобильного логотипа Retina Mobile должны быть ровно вдвое больше, чем у вашего стандартного логотипа.Например, если ваш стандартный логотип имеет размер 100 пикселей x 100 пикселей , версия вашего логотипа на сетчатке должна быть 200 пикселей x 200 пикселей
Настройки логотипа
Avada предлагает различные настройки, помогающие со стилем и выравниванием вашего логотипа. Эти параметры находятся в разделе Avada> Параметры> Логотип> Логотип и влияют только на логотип по умолчанию, отображаемый в заголовке в режиме рабочего стола.
-
Выравнивание логотипа — управляет выравниванием логотипа. «Центр» работает только с заголовком 5 и боковыми заголовками.
-
Поля логотипа — управляет полями верхнего / правого / нижнего / левого для логотипа. Введите значения, включая любые допустимые единицы CSS, например: 31px, 31px, 0px, 0px
-
Цвет фона логотипа — Вы можете дополнительно добавить цвет фона логотипа для версий заголовка v1, v2, v3, v6, v7 и боковые заголовки. Примечание : Фон логотипа виден только в представлении рабочего стола и не применяется к представлению мобильного заголовка.
Параметры Favicon
Параметры Favicon находятся в разделе Avada> Параметры> Логотип> Favicons . Фавикон — это значок, который обычно отображается в адресной строке браузера, осуществляющего доступ к сайту, или рядом с именем сайта в списке сохраненных закладок. Avada предлагает несколько полей для загрузки различных типов значков. У каждого есть свой уникальный размер, указанный в описании.
Чтобы добавить значки, просто нажмите кнопку «Загрузить» рядом с соответствующим полем, затем выберите файл значков, который вы хотите использовать.Параметры версии значков Retina сначала появятся, когда вы загрузите значки по умолчанию.
ВАЖНОЕ ПРИМЕЧАНИЕ. Измененные здесь значки значков будут отображаться только в передней части сайта. Значки серверной части можно изменить только в настройщике.
-
Favicon — Главный значок для вашего сайта. Изображение должно иметь размер 16 x 16 пикселей или 32 x 32 пикселя .
-
Apple iPhone Icon — для Apple iPhone. Изображение должно быть 57 пикселей x 57 пикселей .
-
Apple iPhone Retina Icon — для Apple iPhone Retina. Изображение должно быть 114 пикселей x 114 пикселей .
-
Apple iPad Icon — здесь для Apple iPad. Размер изображения должен быть 72px x 72px .
-
Apple iPad Retina Icon — для Apple iPad Retina. Изображение должно быть 144 пикселей x 144 пикселей .
Фавикон не отображается — как исправить в Chrome, WordPress и Shopify
Содержание
Краткое объяснение того, что такое Favicon
Как правильно установить фавиконы
Распространенные причины, по которым ваш значок Favicon не отображается
Синтаксические ошибки
Ваш браузер кэшировал ваш сайт как сайт без значка
Неверный путь к файлу
Браузер не отображает значки, если они локальные
Ссылка для создания значка находится не в нужном месте
Имя файла вашего значка по-прежнему является именем по умолчанию
причины, по которым фавикон не отображается в Chrome специально
Неправильный размер фавикона
Наличие файла значка в корневом каталоге, но без добавления ссылки, которая «импортирует» его
Причины, по которым Favicon не отображается в Shopify специально
Ссылка для импорта значка находится не в том месте
Причины, по которым Favicon не отображается конкретно в WordPress
В Настройщике значок сайта предназначен для значка AMP
В вашем
может быть плагин, добавляющий элементы body.Если вы не указали тип изображения, то это не так.ico
Причины, по которым Favicon не отображается конкретно на Squarespace
Кэшированная версия еще не признана недействительной
Вы все еще находитесь в системе CMS
Заключение
Краткое объяснение того, что такое Favicon
Favicons облегчают пользователям идентификацию вашего сайта, когда у них открыто много вкладок в веб-браузере. Фавиконы обычно отображаются в браузере непосредственно перед URL-адресом. Вы также можете видеть значки закладок, результаты автозаполнения Google и историю поиска.Вот места, где значки могут отображаться в разных браузерах.
Favicons можно определить как значки, которые используются как часть бренда сайта. Фавикон может быть логотипом бренда, символом или набором символов, частью логотипа или даже общим изображением, которое представляет тип бизнеса или отрасли, в которой находится бренд.
В этой статье мы исследуем, почему не отображаются значки, и как исправить эти проблемы.
Как правильно установить значки Favicons
Вам необходимо правильно установить ваш значок, если вы хотите, чтобы он отображался правильно.Сначала создайте значок. Есть много генераторов значков, которые вы можете использовать для этого. Затем добавьте его на свой сайт. Вот как установить его на главные страницы вашего сайта:
- Загрузите файл favicon.ico в желаемый каталог на вашем сайте.
- Вставьте этот код в раздел:
- «изображения» необходимо заменить на каталог, в котором хранится ваш значок.
- ‘favicon.ico’ необходимо заменить на то, что вы назвали своим значком.
- Обратите внимание, что значением rel также может быть «icon», «apple-touch-icon» или «apple-touch-icon-precomposed».
- Значение href может быть относительным путем (где вы используете путь к файлу, в котором хранится значок) или абсолютным URL-адресом (где вы используете свой домен и добавляете файл значка к URL-адресу, как в https://abc.com/ favicon.ico)
Узнайте больше о том, как добавлять значки в этой статье.Вы также можете прочитать о правилах Google для значков здесь.
Распространенные причины, по которым ваш значок Favicon не отображается
Проверьте, правильно ли отображается ваш значок, с помощью нашего инструмента аудита:
Вот общие причины, по которым ваш значок не отображается, и способы решения проблем:
Синтаксические ошибки
Простая синтаксическая ошибка в коде, который вы используете для реализации своих значков, может привести к тому, что ваш значок не будет отображаться.Вот пример:
Когда вы добавляете значок на свой сайт, он может не отображаться, поскольку ваш браузер «сохранил» ваш сайт как один без значка.Вам необходимо очистить кеш в вашем браузере или использовать другой браузер. Или добавьте /favicon.ico к своему доменному имени, как на www.abc.com/favicon.ico Убедитесь, что путь к файлу вашего значка правильный. Если у вас есть значок в папке изображений, убедитесь, что путь к файлу имеет /images/favicon.ico, в зависимости от того, как вы назвали свой значок. Если ваш CSS и значок являются родственниками в том смысле, что они находятся на «одном уровне», убедитесь, что у вас нет косой черты перед именем файла значка, так как в вашем href должно быть следующее: href = «favicon.ico » Браузеры, такие как Chrome и Safari, не отображают значки, если они локальные (они не были загружены на сервер). Например, Chrome может отображать значок только в том случае, если он находится в папке загрузок. Важно разместить ссылку, чтобы добавить свой значок в правильном месте. Его нужно разместить в разделе заголовка вашей веб-страницы, а не где-либо еще.Хотя если он помещен в тело, он может работать в некоторых браузерах, другие браузеры, такие как Chrome, не будут загружать его. Иногда причина, по которой ваш значок не отображается, заключается в том, что имя файла не было изменено. Простое решение этой проблемы — переименовать файл значка по умолчанию, «favicon.ico» Давайте теперь сосредоточимся на том, почему значки не отображаются в Chrome, WordPress, Shopify, Wix и Squarespace: Вот причины, по которым ваш значок может не отображаться в Chrome: Мы упоминали, что у Google есть особые правила, которым необходимо следовать при добавлении значков на ваш сайт.Один из них заключается в том, что размер значка должен быть кратен 48 и не может быть 16 × 16. Если размер вашего значка 16 x16, он не будет отображаться. (CMS) также имеют рекомендуемые размеры. WordPress рекомендует 512 x 512 и Squarespace 300 x 300. Эти CMS могут изменять размер значка в соответствии с различными сценариями. Например, для закладок требуется больший размер, а для мобильных устройств может потребоваться меньший размер. В этой статье рассматриваются различные размеры значков, наиболее подходящие для них, и даже устаревшие размеры. Тот факт, что файл значка находится в вашем корневом каталоге, не означает, что он будет автоматически загружаться при загрузке вашего веб-сайта. Убедитесь, что в шапке есть эти ссылки: Это то, что будет импортировать значок на ваш сайт. Вот причины, по которым ваш значок может не отображаться в Shopify: Имеет значение, где вы разместите ссылку. Убедитесь, что он находится в разделе Ваш браузер кэшировал ваш сайт как сайт без значка Неверный путь к файлу
Браузер не отображает значки, если они локальные
Ссылка для создания значка находится не в нужном месте
Имя файла вашего значка по-прежнему является именем по умолчанию
причин, по которым фавикон не отображается в Chrome конкретно
Неправильный размер значка
Наличие файла значка в корневом каталоге, но без добавления ссылки, которая «импортирует» его
rel = «icon» href = »favicon.ico» type = «image / x-icon» /> <ссылка> rel = «ярлык» href = «favicon.ico »type =« image / x-icon »/> Причины, по которым Favicon не отображается в Shopify специально
Ссылка для импорта значка находится не в том месте
Узнайте, как добавить значок в свой интернет-магазин Shopify
Причины, по которым Favicon не отображается конкретно в WordPress
Вот причины, по которым ваш значок может не отображаться в WordPress:
В Настройщике значок сайта предназначен для значка AMP
Если вы используете Customizer для загрузки пользовательского значка, он может не работать, поскольку он предназначен для страниц, использующих AMP. Чтобы решить эту проблему, вам нужно сначала удалить значок, который вы загрузили с помощью Customizer.Затем вам необходимо установить плагин под названием «Favicon by RealFavicon Generator». Этот плагин позволяет загружать изображение, которое вы предпочитаете использовать в качестве значка. Он должен быть в формате png или jpg. Плагин поможет вам преобразовать его в .ico.
Может быть плагин, добавляющий элементы тела в ваш
Убедитесь, что у вас нет плагина, который создает элементы тела в вашем разделе
.Просмотрите раздел заголовка и, если вы видите код, который принадлежит разделу тела, проверьте плагины, которые вы установили при добавлении своего значка на свой сайт WordPress. Идите и отключите или даже удалите его.Вы не указали тип изображения, если это не .ico
Если ваш значок имеет формат .png, вам необходимо отредактировать ссылку, которую вы используете для загрузки значка, чтобы включить следующий тип:
Также необходимо добавить расширение.ico в корень сайта.
Узнайте, как добавить значок на сайт WordPress.
Причины, по которым Favicon не отображается конкретно на Squarespace
Вот причины, по которым ваш значок может не отображаться в Squarespace:
Кэшированная версия еще не признана недействительной
Код шаблона в разделе
всегда использует «favicon.ico» в качестве имени файла.Это кешированная версия. Чтобы сделать его недействительным, измените имя файла.Вы все еще находитесь в системе CMS
Если вы по-прежнему вошли в свою CMS, возможно, на ней все еще отображается значок Squarespace по умолчанию. Вам необходимо выйти из CMS, чтобы увидеть свой собственный значок.
Заключение
Favicons пригодятся, чтобы помочь в единообразии бренда. Они позволяют легко идентифицировать ваш сайт, когда пользователь должен сразу определить несколько сайтов, например, когда открыто много вкладок.Они отлично подходят для постоянных посетителей и клиентов. Когда пользователь добавляет ваш сайт в закладки, его можно легко идентифицировать с помощью значков.
Реализация значков не всегда может проходить гладко, и мы рассмотрели распространенные причины, по которым значки не отображаются. Мы даже изучили проблемы, которые могут возникнуть при использовании определенных систем управления контентом - CMS, таких как WordPress, Shopify или SquareSpace. Как вы могли заметить, большинство проблем достаточно просты, и вы можете их исправить. Однако при необходимости не стесняйтесь обращаться за профессиональной помощью.
фавикон WordPress | Active24
Иконка WordPress. Heeft u zich altijd afgevraagd, waarom sommige website een klein icoon tonen in de webbrowser? Tijd om te ontdekken waarom, что есть. Het lijkt wellicht niet zo belangrijk. Toch - это фавикон, являющийся основой для веб-сайта WordPress. Фавикон WordPress: hoe voegt u een favicon toe aan WordPress?
Что такое значок?Значок favicon («значок избранного ») - это маленький значок.Веб-браузеры отображают его рядом с заголовком веб-страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Первоначальная идея заключалась в том, чтобы сделать избранные закладки в веб-браузере более прозрачными. Этот значок избранного используется для добавления в закладки избранной веб-страницы. Его файл называется « favicon.ico ». И помещается в корневой каталог веб-сайта.
Например, http: //subdomain.domainname.extension/favicon.ico
Почему важен значок?На первый взгляд это может показаться не таким уж важным.Но не стоит недооценивать силу значка. Закладки, панели веб-браузера, открытые окна, поисковые системы и история браузера. Это некоторые из задач, для которых подходит фавикон.
Маленький значок важен для SEO. Однако не все поисковые системы показывают значок страницы на своих страницах результатов поиска. Но его часто используют для увеличения видимости веб-сайтов в Интернете.
Например, поискового гиганта Google нет. Но это не серьезная причина не упоминать иконку.Но Интернет - это больше, чем Google. И популярные новые поисковые системы, такие как DuckDuckgo.com, знают об этом. Это анонимная поисковая система, которая учитывает фавиконы. И отображать их на своих страницах поиска.
Итак, если хотите:
- Веб-прозрачность: , чтобы сделать ваш сайт WordPress более прозрачным
- Веб-идентификация: для идентификации вашего веб-сайта WordPress.
- Web Visibility: для увеличения видимости вашего веб-сайта WordPress в Интернете.
Не забудьте добавить фавикон в WordPress.
Как создать фавикон?Вы можете создать значок двумя способами:
- С графическим редактором
- С онлайн-генератором значков
1. С графическим редактором
- Логотип: Используйте логотип вашего веб-сайта для создания значка.
- Графический редактор: Используйте стандартный графический редактор, например GIMP или Photoshop, для создания значка.
- Цвета: Выберите 8-битный или 24-битный цвет.
- Размер значка: Используйте 16x16 пикселей или 32x32 пикселей в качестве формата изображения значка.
- Сохранить как: Сохранить изображение в формате .PNG, .GIF или .ICO (стандарт W3C, 2017).
2. С онлайн-генератором значков
Вместо того, чтобы создавать значок самостоятельно, вы также можете использовать онлайн-генераторы значков. Они конвертируют загруженное изображение в миниатюрную иконку нужного формата и размера.
- Логотип: Ваш логотип - это ваш фирменный стиль. Итак, используйте его для создания значка.
- Генераторы значков: Используйте один из генераторов значков, например:
- favicon-generator.org
favicomatic.com
realfavicongenerator.net - Размер значка Favicon: Используйте для рабочего стола размер 16x16 пикселей (стандартный). Некоторые генераторы значков создают разные размеры, совместимые с мобильными устройствами и приложениями.
- Сохранить как: Сохранение изображения в формате PNG или с логотипом JPEG.
- Введите favicon.png в качестве имени файла
- Нажмите Сохранить
- Перейти к Finder
- Найдите файл и переименуйте его в «favicon.ico».
- Подтвердите , что вы хотите изменить расширение файла.
- Щелкните «Использовать .ico» , чтобы продолжить.
СОВЕТ: Если логотип недоступен, вы можете создать свой собственный значок.Выделите текст и цвет. За мгновение вы создали свой готовый к использованию значок.
Совместимость с браузером FaviconПосле того, как вы подготовили значок, пора загрузить файл значка на сервер вашего веб-сайта. Примите во внимание, что «не все веб-браузеры поддерживают совместное использование значка». Старым браузерам, таким как Internet Explorer, нужна ссылка на значок кода:
.- В администрировании сайта перейдите в « Внешний вид » - « Редактор ».
- В правом столбце выберите « header.php ».
- Найдите строку с кодом , начинающуюся с:
- Заменить на:
- Если вы не можете найти его, поместите этот код под заголовок, т.е. "" tag .
Некоторые шаблоны WordPress имеют возможность загружать значок в своих настройках.В WordPress версии 4.3 или выше значок определяет версии веб-браузеров из исходной папки сайта:
- Откройте ваши программы передачи файлов, например Total Commander или Filezilla.
- Войдите в систему с вашими FTP-данными для доступа к вашему веб-хосту
- Загрузите значок в корневую папку через интерфейс FTP.
с WordPress версии 4.3 или более поздних версий, вы можете добавить значок на свой сайт:
- Войдите в админку WordPress , указав свои данные для входа.
- Перейдите к « Экран администрирования », « Внешний вид » - « Настроить »
- Щелкните « Site Identity ». Чтобы изменить заголовок сайта, описание и указать, хотите ли вы отображать их в заголовке.
- Щелкните Выбрать изображение в « Значок сайта ».
- Загрузите файл изображения, который вы подготовили, из « Загрузить файлы »
- И щелкните « Select ».
СОВЕТ: При просмотре истории просмотров значок значка покажет вам текущий браузер. То же самое и с вашими любимыми закладками.
Хостинг Bestel встретился с WordPressДобавление значка в WordPress [Краткое руководство]
Значок - это маленький значок, который отображается на вкладке браузера, когда вы просматриваете веб-сайт. Это то, о чем часто забывают, но это важная часть завершения вашего веб-сайта, а также его правильного брендинга.
Шаги по добавлению значка включают сначала его создание, а затем добавление на ваш сайт WordPress. Для последнего у вас есть два основных варианта.
Создание фавикона
Ваш фавикон должен быть точно квадратным. Рекомендуемый размер - 512 x 512 пикселей. Вы можете сделать фон прозрачным, а можете заполнить его цветом.
Вам нужно будет использовать программу редактирования изображений, чтобы создать свой значок. Что-то вроде Photoshop или GIMP подойдет.
По завершении вы должны сохранить его как файл ico, если сможете.Этот тип файла распознается большинством браузеров. Однако вы можете сохранить его как файл png и просто называть его «значок».
· favicon.ico или favicon.png
Добавление в WordPress Вариант 1 - WordPress Admin
В WordPress 4.3 или более поздних версиях есть возможность добавить значок в панель администратора.
В левом меню панели инструментов выберите «Внешний вид», а затем «Настроить».
Это откроет другое меню слева.Одним из вариантов должно быть Идентификация сайта. Выберите эту опцию.
Рядом со значком сайта нажмите кнопку «Выбрать файл», чтобы загрузить только что созданный значок.
Процесс загрузки такой же, как и при добавлении любого другого изображения в WordPress, и при необходимости у вас есть те же инструменты обрезки.
Теперь нажмите «Сохранить и опубликовать», и появится ваш значок.
Добавление в WordPress Вариант 2 - Код WordPress
WordPress 4.2 или более ранней версии не будет иметь вышеуказанный вариант на вашей панели управления WordPress.Вместо этого вам нужно будет добавить код в файл header.php вашей темы и загрузить значок вручную.
Выполните следующие действия:
1. Сделайте резервную копию файлов перед тем, как вносить какие-либо изменения.
2. Загрузите созданный ранее значок на свой веб-сайт с помощью FTP. Вы должны поместить его в корневой каталог.
3. На панели инструментов WordPress перейдите в Внешний вид> Редактор.
4. Выберите header.php, добавьте приведенный ниже код и нажмите «Обновить файл».
Код, который вам нужен, зависит от того, сохранили ли вы свой значок в виде файла ico или файла PNG.
Если вы сохранили как файл ico, используйте этот код:
Если вы сохранили как файл png, используйте этот код :
В обоих случаях убедитесь, что вы изменили YOURWEBSITE.com на URL своего веб-сайта.
Другие параметры
Есть два последних варианта добавления значка в WordPress. Эти параметры могут быть применимы, но обратите внимание, что они становятся
· Параметры тем - До того, как WordPress добавил функциональность в ядро WordPress, некоторые темы давали вам возможность добавлять значки в их настройках
· Плагины - Они существуют, чтобы вы могли добавить значок, не имея самостоятельно изменить код.Они больше не используются так часто, потому что функциональность теперь является частью ядра WordPress.
Favicon.ico - иконка сайта | Active24
Иконка WordPress. Всегда задавался вопросом, почему некоторые веб-сайты содержат небольшой значок в браузере? Время убедиться в этом самому. На первый взгляд, это может показаться не таким уж большим делом. Тем не менее, фавикон абсолютно необходим для вашего сайта WordPress. Фавикон WordPress: как добавить фавикон в WordPress?
Что такое значок?Значок favicon («значок избранного ») - это маленький значок.Веб-браузеры отображают его рядом с заголовком веб-страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Первоначальная идея заключалась в том, чтобы сделать избранные закладки в веб-браузере более прозрачными. Этот значок избранного используется для добавления в закладки избранной веб-страницы. Его файл называется « favicon.ico ». И помещается в корневой каталог веб-сайта.
Например, http: //subdomain.domainname.extension/favicon.ico
Почему важен значок?На первый взгляд это может показаться не таким уж важным.Но не стоит недооценивать силу значка. Закладки, панели веб-браузера, открытые окна, поисковые системы и история браузера. Это некоторые из задач, для которых подходит фавикон.
Маленький значок важен для SEO. Однако не все поисковые системы показывают значок страницы на своих страницах результатов поиска. Но его часто используют для увеличения видимости веб-сайтов в Интернете.
Например, поискового гиганта Google нет. Но это не серьезная причина не упоминать иконку.Но Интернет - это больше, чем Google. И популярные новые поисковые системы, такие как DuckDuckgo.com, знают об этом. Это анонимная поисковая система, которая учитывает фавиконы. И отображать их на своих страницах поиска.
Итак, если хотите:
- Веб-прозрачность: , чтобы сделать ваш сайт WordPress более прозрачным
- Веб-идентификация: для идентификации вашего веб-сайта WordPress.
- Web Visibility: для увеличения видимости вашего веб-сайта WordPress в Интернете.
Не забудьте добавить фавикон в WordPress.
Как создать фавикон?Вы можете создать значок двумя способами:
- С графическим редактором
- С онлайн-генератором значков
1. С графическим редактором
- Логотип: Используйте логотип вашего веб-сайта для создания значка.
- Графический редактор: Используйте стандартный графический редактор, например GIMP или Photoshop, для создания значка.
- Цвета: Выберите 8-битный или 24-битный цвет.
- Размер значка: Используйте 16x16 пикселей или 32x32 пикселей в качестве формата изображения значка.
- Сохранить как: Сохранить изображение в формате .PNG, .GIF или .ICO (стандарт W3C, 2017).
2. С онлайн-генератором значков
Вместо того, чтобы создавать значок самостоятельно, вы также можете использовать онлайн-генераторы значков. Они конвертируют загруженное изображение в миниатюрную иконку нужного формата и размера.
- Логотип: Ваш логотип - это ваш фирменный стиль. Итак, используйте его для создания значка.
- Генераторы значков: Используйте один из генераторов значков, например:
- favicon-generator.org
favicomatic.com
realfavicongenerator.net - Размер значка Favicon: Используйте для рабочего стола размер 16x16 пикселей (стандартный). Некоторые генераторы значков создают разные размеры, совместимые с мобильными устройствами и приложениями.
- Сохранить как: Сохранение изображения в формате PNG или с логотипом JPEG.
- Введите favicon.png в качестве имени файла
- Нажмите Сохранить
- Перейти к Finder
- Найдите файл и переименуйте его в «favicon.ico».
- Подтвердите , что вы хотите изменить расширение файла.
- Щелкните «Использовать .ico» , чтобы продолжить.
СОВЕТ: Если логотип недоступен, вы можете создать свой собственный значок.Выделите текст и цвет. За мгновение вы создали свой готовый к использованию значок.
Совместимость с браузером FaviconПосле того, как вы подготовили значок, пора загрузить файл значка на сервер вашего веб-сайта. Примите во внимание, что «не все веб-браузеры поддерживают совместное использование значка». Старым браузерам, таким как Internet Explorer, нужна ссылка на значок кода:
.- В администрировании сайта перейдите в « Внешний вид » - « Редактор ».
- В правом столбце выберите « header.php ».
- Найдите строку с кодом , начинающуюся с:
- Заменить на:
- Если вы не можете найти его, поместите этот код под заголовок, т.е. "" tag .
Некоторые шаблоны WordPress имеют возможность загружать значок в своих настройках.В WordPress версии 4.3 или выше значок определяет версии веб-браузеров из исходной папки сайта:
- Откройте ваши программы передачи файлов, например Total Commander или Filezilla.
- Войдите в систему с вашими FTP-данными для доступа к вашему веб-хосту
- Загрузите значок в корневую папку через интерфейс FTP.
с WordPress версии 4.3 или более поздних версий, вы можете добавить значок на свой сайт:
- Войдите в админку WordPress , указав свои данные для входа.
- Перейдите к « Экран администрирования », « Внешний вид » - « Настроить »
- Щелкните « Site Identity ». Чтобы изменить заголовок сайта, описание и указать, хотите ли вы отображать их в заголовке.
- Щелкните Выбрать изображение в « Значок сайта ».
- Загрузите файл изображения, который вы подготовили, из « Загрузить файлы »
- И щелкните « Select ».
СОВЕТ: При просмотре истории просмотров значок значка покажет вам текущий браузер. То же самое и с вашими любимыми закладками.
Как добавить Favicon на сайт WordPress за 3 простых шага
Favicon - это небольшое изображение, которое появляется рядом с заголовком веб-сайта на вкладке веб-браузера. Они являются одним из важнейших элементов дизайна любого веб-сайта, поскольку помогают завоевать авторитет и доверие среди читателей и посетителей вашего веб-сайта.Но и тогда большинство начинающих блогеров, а иногда и профессионалов забывают об этом важном элементе.
Favicon не только помогает улучшить внешний вид вашего веб-сайта в глазах клиентов или посетителей, но также помогает повысить удобство использования. Допустим, у вашего клиента в браузере открыты десятки вкладок с разными URL-адресами. Теперь просто угадайте, как он сможет определить, какой из них является вашим сайтом. Что ж, если у вас есть правильно оформленный и брендированный значок, то ваш клиент определенно сможет идентифицировать ваш сайт.
Согласно Консорциуму World Wide Web Favicon - это графическое изображение, связанное с веб-сайтом. Наиболее подходящими форматами являются PNG, GIF или ICO. Рекомендуется использовать в изображении либо 8-битные, либо 24-битные цвета.
Теперь вопрос: , как добавить значок на сайт WordPress?
Итак, чтобы помочь вам в этой задаче, я создал этот учебник. Это руководство разделено на три разных подраздела, и каждый подраздел состоит из нескольких простых шагов, которые вам необходимо выполнить.
Шаг 1: Создание значка в Photoshop
Нашим первым и самым важным шагом является создание значка, чтобы мы могли загрузить его на наш веб-сайт WordPress. Для этого я воспользуюсь фотошопом, поскольку у меня есть подписка на Adobe Creative Suit. Если у вас нет доступа к Photoshop, вы можете попробовать GIMP, который является одним из лучших пакетов для графического дизайна с открытым исходным кодом.
Теперь, когда вы открыли Photoshop, вам нужно создать новый файл и в разделе веса и роста вы должны ввести значения 512 и 512.Затем вам нужно нажать на синюю кнопку создания.
Теперь откроется новая вкладка с небольшим белым прямоугольником 512 x 5122 пикселей в центре экрана. На правой боковой панели вам нужно щелкнуть фоновый слой. В левой части панели вам нужно выбрать инструмент «Кисть», затем цвет по вашему выбору и нарисовать этот цвет на белом поле размером 512 x 512 пикселей.
Когда вы закончите с этим, вам нужно выбрать инструмент типографики на левой боковой панели и нажать на поле, которое вы только что раскрасили.Теперь, когда дело доходит до создания значка, я обычно набираю инициалы своего веб-сайта. Например, имя веб-сайта - WPVKP, поэтому я наберу W, который является начальным символом моего сайта.
Когда вы закончите проектирование и набор текста, вам нужно нажать на клавиатуре кнопку ctrl + alt + shift, чтобы открыть панель опций «Сохранить для Интернета». В этом разделе вам нужно выбрать опцию PNG 24, а затем вам нужно нажать кнопку сохранения. Откроется новая панель Windows с просьбой указать имя для сохранения файла.Просто введите значок и сохраните файл.
Поздравляю, ваш самый первый шаг завершен.
Шаг 2. Использование настройщика для добавления значка на веб-сайт WordPress
Начиная с версии 4.4 WordPress поставляется со встроенной поддержкой значка сайта. Одним из самых больших преимуществ использования интегрированного варианта является то, что он делает ваш значок совместимым с несколькими платформами, не создавая вручную их индивидуально для каждой из них. После того, как вы загрузите значок сайта 512 X 512, WordPress автоматически сгенерирует значки сайтов разных размеров и затем свяжет их в разделе
вашего сайта.В настоящее время поддерживаемыми платформами являются Microsoft Windows, Google Android, Apple Mac и операционная система Apple iOS.Возвращаясь к сути, если вы следовали всем инструкциям, приведенным на шаге 1, то вы, должно быть, уже создали свой значок. А теперь пора протестировать значок вашего сайта. Для этого вам нужно будет выполнить следующие шаги:
- Войдите в панель администрирования вашего сайта WordPress.
- Теперь наведите курсор на ссылку меню «Внешний вид», которую вы сможете найти в левой части панели администрирования вашего сайта.
- В меню при наведении курсора нажмите ссылку «Настроить».
- Вы будете перенаправлены на новую страницу.
- После полной загрузки страницы Вам необходимо щелкнуть ссылку «Идентификация сайта».
- Теперь в разделе значков сайта вам нужно нажать кнопку добавления изображения.
- Перейдите к изображению, которое вы создали на первом шаге, и нажмите кнопку выбора. Это все.
Поздравляем, теперь вы успешно добавили значок сайта на свой сайт WordPress.
Шаг 3. Временное решение для веб-сайтов, использующих WordPress 4.3 или более раннюю версию
Если вы читаете этот раздел, то, скорее всего, ваш веб-сайт использует WordPress 4.3 или более раннюю версию. Самое первое, что я хотел бы вам сказать, это то, что вам нужно обновить свой сайт. Я не прошу вас делать это, потому что последние версии имеют лучшие функции, предлагают лучшую производительность и совместимы с PHP7, но я говорю это, потому что меня гораздо больше беспокоит безопасность вашего сайта.
Итак, по моему мнению, вы самый первый шаг - обновить свой сайт как можно скорее.
Но я не буду винить вас, если вы будете вынуждены использовать старую версию из-за проблем с совместимостью некоторых плагинов или тем.
Возвращаясь к сути, самое простое решение для добавления значка на ваш веб-сайт - это установка плагина с открытым исходным кодом под названием Heroic Favicon Generator.
После того, как вы установили этот плагин, вы получите новую опцию под названием «Heroic Favicon Generator» в опциях «Настройки».Все, что вам нужно сделать, это перейти на эту страницу параметров и затем загрузить значок сайта, который вы создали на первом шаге. Этот плагин автоматически сгенерирует Favicon 12 различных размеров. Кроме того, чтобы предоставить вам еще больше контроля, вы можете индивидуально настроить значок для каждого отдельного устройства, поддерживаемого этим плагином.
Решения некоторых типичных проблем
В большинстве случаев после загрузки нового значка на свой сайт вы не можете увидеть его на вкладке браузера.
Причина этого очень проста - кэш. Крайне необходимо очищать кеш веб-сайта после внесения любых изменений в его дизайн. Если вы используете какие-либо механизмы кеширования прокси, например FastCGI или что-то подобное, вам также необходимо очистить их кеш.
Если вы используете nginx FastCGI на своем сервере, вы можете очистить его кеш, используя следующую команду: systemctl reload nginx. Просто убедитесь, что вы вошли в систему как root, или вы можете попробовать эту команду: sudo systemctl reload nginx.
Заключение
Как вы видели в этом руководстве, действительно легко создать значок и добавить его на веб-сайт. Максимальное время, необходимое для выполнения каждого шага в этом руководстве, составляет менее 20 минут.
Если вам неудобно создавать значок сайта самостоятельно, вы можете воспользоваться некоторыми бесплатными онлайн-инструментами, такими как favicomatic и favikon. Оба этих сайта чрезвычайно просты в использовании и позволяют выполнять базовые операции с изображениями. Кроме того, они помогут вам создать значок почти любого возможного размера, предлагая вам максимальную совместимость с различными устройствами и платформами.
Добавление значка с помощью FTP
Эта статья разбита на следующие шаги, которые помогут вам успешно создать и установить значок для вашего экземпляра Joomla.
Что такое Favicon?
Создание значка Favicon
Установка Favicon
Что такое фавикон?
Значок - это очень маленький значок (обычно не более 16X16 пикселей), который появляется в заголовке вашего веб-браузера. Ваш значок будет по-разному в разных браузерах.Вот как отображается значок в браузере Google Chrome:
При использовании браузера Firefox появляются два значка:
К началу
Создание фавикона
Есть много бесплатных сайтов, которые помогут вам создать свой значок. Мы создали наш с помощью favicontool.com. Получив ZIP-файл favicon, обязательно сохраните его на свой компьютер для быстрого доступа в дальнейшем.
К началу
Установка Favicon
Установка вашего значка в ваш экземпляр Joomla включает доступ к вашему экземпляру с помощью протокола передачи файлов (FTP).Узнайте, как получить доступ к своим учетным данным FTP.
После создания и сохранения вашего .zip-файла значка важно извлечь ICO-файл из .zip-файла. Для этого откройте файл favicon.zip и удалите ICO-файл. Мы рекомендуем разместить ICO-файл на рабочем столе или в другом легкодоступном месте. Затем войдите в свой экземпляр Joomla с помощью FTP.
