Как вставить ссылку в Инстаграм
Как поставить ссылку в Инстаграм
Ссылка в инстаграм может вести на любые разрешенные ресурсы в сети интернет. Ссылки в инстаграммогут вести на страницу другого пользователя в данной социальной сети, или на внешний сайт.
Как сделать активную ссылку в instagram? Под активной ссылкой понимается адрес, при клике на который пользователь будет автоматически перемещен на сайт, описанный в ссылке.
Для размещения кликабельной адресной ссылки, социальной сетью instagram предусмотрен единственный способ размещения, это размещения ссылки на главной странице аккаунта. Следует учесть, что ссылку на другой интернет сайт можно разместить один раз. Чтобы вставить ссылку в описании instagram, для того чтобы она высветилась в профиле на главной странице, необходимо выполнить следующую последовательность действий:
- Запустить и зайти в свое приложение instagram, используя свои учетные данные.
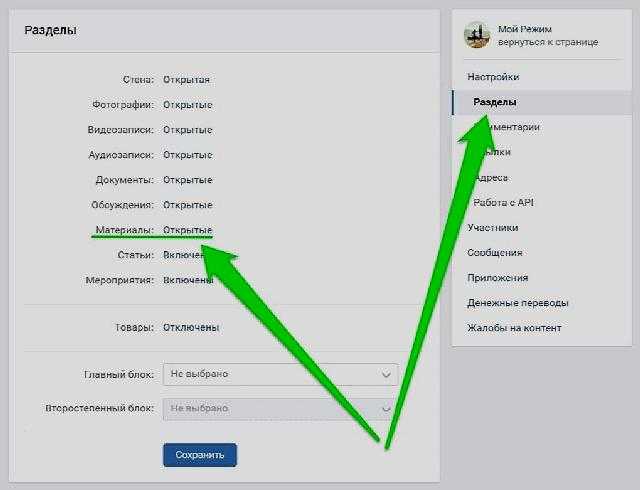
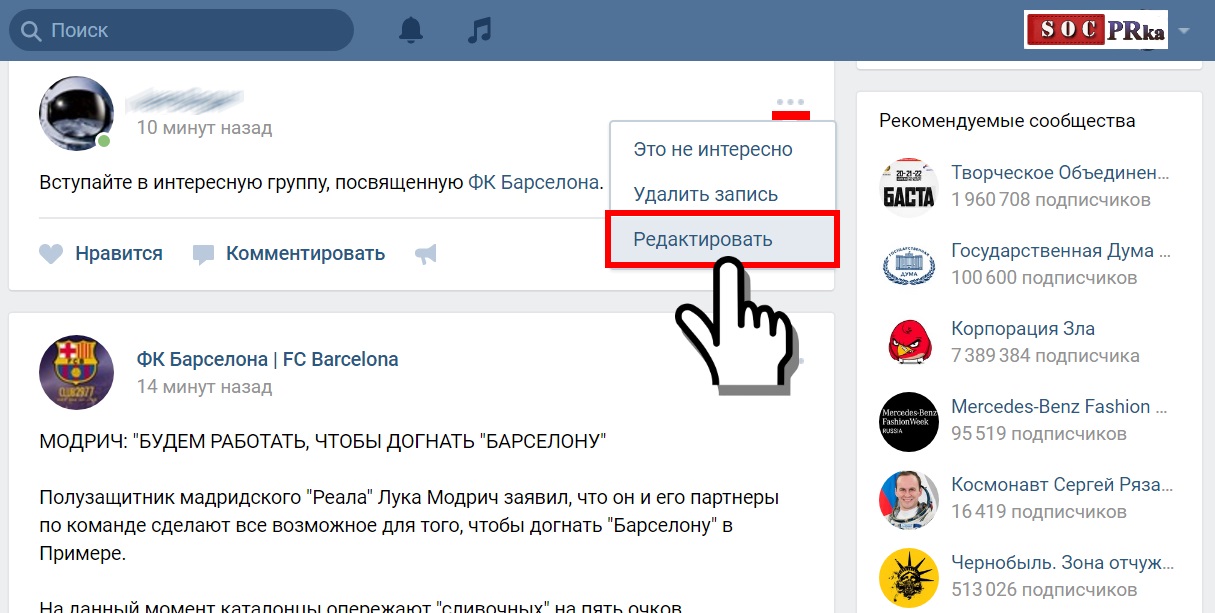
- Перейти на главную страницу аккаунта и найти вкладку «Редактирование профиля».

- После перехода в раздел настроек «редактирование профиля», в строке web –сайт вставить ранее скопированную ссылку, или вписать ссылку которую требуется разместить вручную.
- Нажать сохранение и кнопку готово.
- После проведения вышеуказанных действий зайти в свою учетную запись и просмотреть отображение размещенной ссылки, она должна отображаться под вашими инициалами в соц. сети.
- Проверить активность, щелкнув по активному линку.
Как вставить ссылку в Сторис в Инстаграм
Многие посты в инстаграм создаются предприимчивыми пользователями для увеличения посещения определенных сайтов. Одним из отличных способов увеличить трафик посещаемости того и иного ресурса является создание ссылок в Истории Инстаграм.
Функция размещения активных ссылок в Истории приложения была доступна только пользователям, чья учетная запись была подтверждена при помощи паспорта. В конце весны 2017 года данная функция стала доступна без валидации аккаунта. Но остается ограничение для пользователей на размещение ссылок в сторис.
Для этого необходимо иметь аккаунт, на который подписаны 10 тысяч и более человек, который после такого числа подписчиков автоматически признается профилем «бизнес». Чтобы вставить ссылку в историю instagram необходимо выполнить следующие шаги по размещению:
- Перейти в свой профиль инстаграм и войти в раздел stories;
- В разделе сторис создайте видео или фотографии, выбранные из вашей галереи с телефона, или запишите их в разделе;
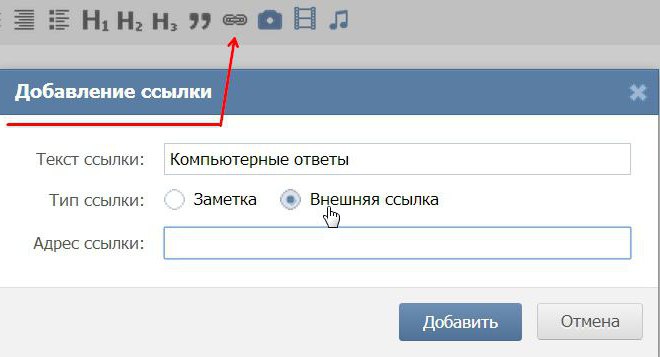
- Чтобы добавить необходимую ссылку, кликните на значок с изображением цепочки, который находится в верхней строке экрана;
- После нажатия на значок, откроется окно для введения ссылки url;
- В строке адреса напечатайте нужную ссылку или вставьте ранее скопированную;
- По завершению сохраните все произведенные изменения в профиле;
Как сделать ссылку на Инстаграм ВКонтакте
Для добавления в свой профиль «вконтакте» ссылки на аккаунт в приложении инстаграм, необходимо произвести следующие действия:
- Войти в свой профиль вконтакте и перейти в раздел редактирования;
- В данном разделе выбрать вкладку редактирование контактов и нажать на кнопку «интеграция с другими сервисами»;
- После нажатия высветиться список сервисом, с которыми можно проводить интеграцию, найти инстаграм и провести импортирование в вконтакт;
- Чтобы настройки импорт зайти в аналогичную вкладку, после чего в окне ввести логин и пароль от вашего инстаграма;
- Если логин и пароль верны, то в диалоговом окне появиться предложение об импорте фото и видео из инстаграма в вконтакт;
- После подтверждения действий об экспорте файлы и фото из инстаграма сохранятся в отдельном альбоме в вконтакте.

- Далее заходим в свой аккаунт вконтакте, где в разделе «контактная информация» появляется ссылка на instagram;
Как сделать ссылку на Ватсап в Инстаграм
Для размещения активной ссылке необходимо провести простой порядок действий:
- В своем профиле instagram заходим в раздел редактирования и в строке url адрес вводим следующую ссылку: https://api.whatsapp.com/send?phone=??? , где знаки вопроса номер вашего телефона подключенный в ватсапе.
- Номер вводится через цифру 7.
- После введения ссылки, нажимаем сохранить изменения, и проверяем активность ссылки.
Как вставить ссылку под фото в инстаграм
Ссылки, размещенные под фотографиями в инстаграм, не будут активными, то есть кликнуть на ссылку, чтобы автоматически перейти по ней функцией инстаграма не предусмотрено размещение таких ссылок в постах. То есть, если вы даже поместите ссылку, то чтобы просмотреть, что по ней находиться, ее необходимо скопировать и вставить в браузер для просмотра.
Как вставить в инстаграм ссылку на человека
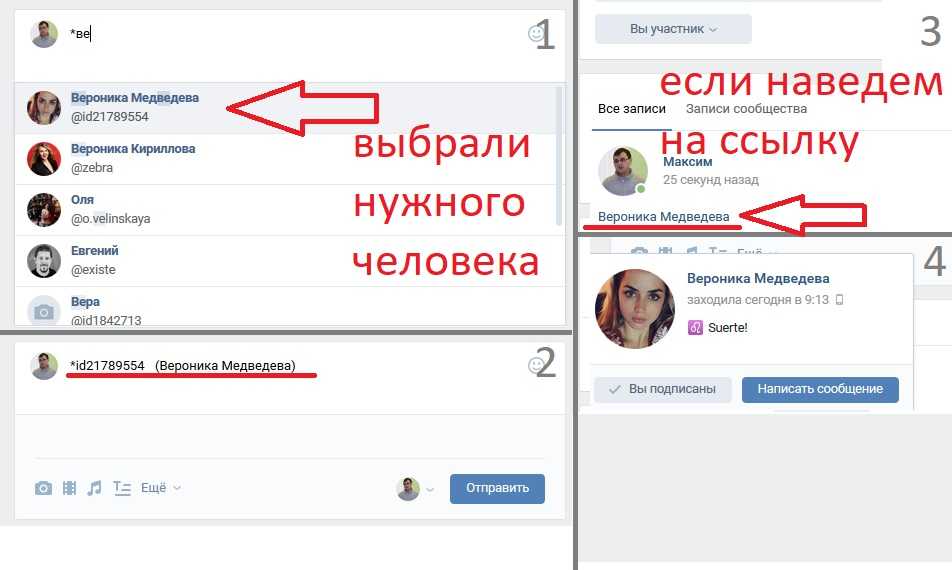
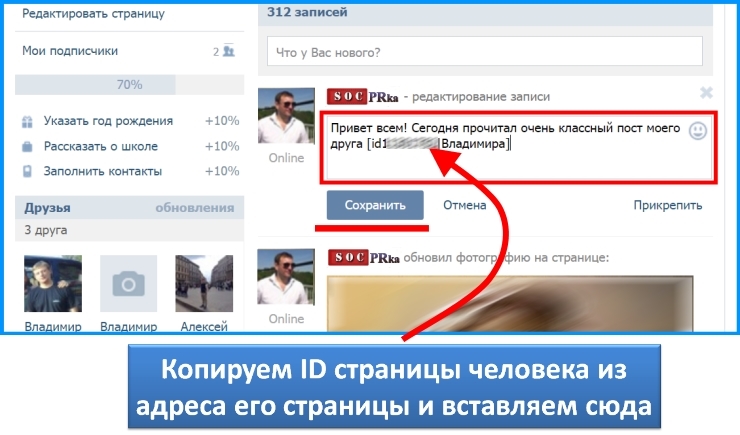
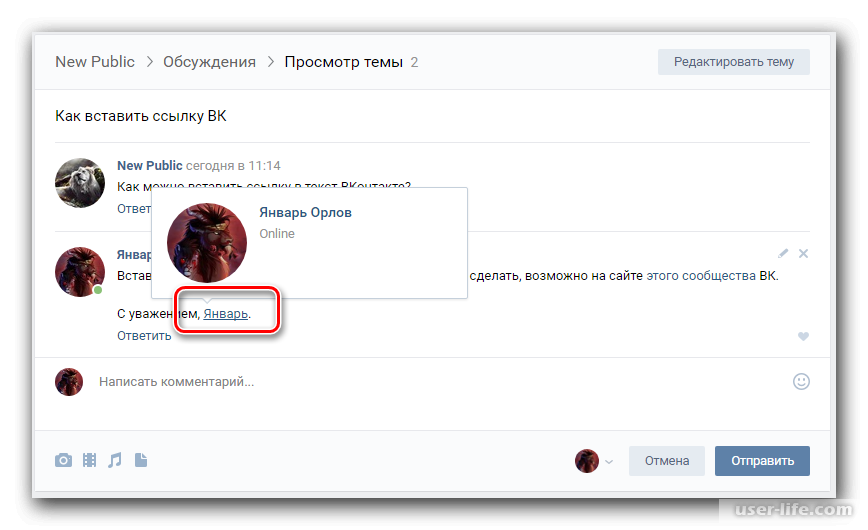
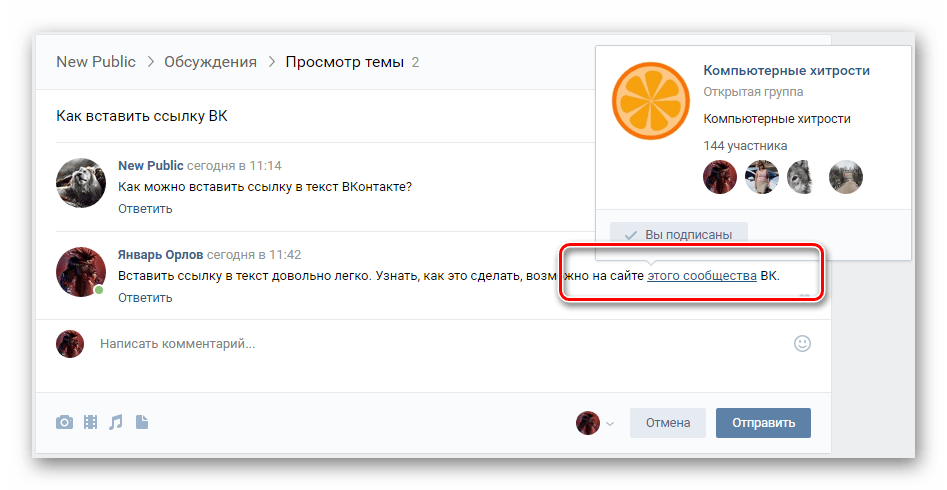
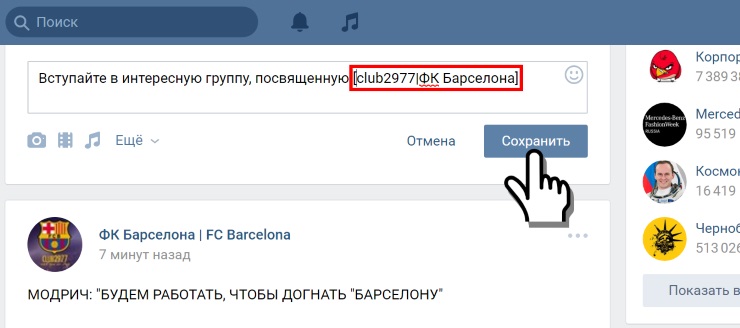
Для размещения ссылки на странцу другого пользователя необходимо отметить его на фотографии или в комментарии к посту. Для этого под фото или комментарием написать значок @ и ник пользователя инстаграм.
При введении ника пользователя после @ на нужную вам букву приложение автоматически осуществит подбор ваших друзей с данным именем. После упоминание пользователя он получает уведомление, что он отмечен на ваших фото или комментариях.
Все о том, как настроить сервис Товары ВКонтакте
Нередко предприниматели, принимая решение о том, выводить ли им бизнес в интернет, выбирают, какой вариант присутствия в Сети лучше – сайт или соцсети. Очевидно, что запуститься в соцсетях дешевле, быстрее и проще с точки зрения управления, можно вполне справиться своими силами. С другой стороны, у сайта гораздо больше возможностей для продвижения. Вот взять, к примеру, интернет-магазин. Как в соцсетях сделать площадку с возможностью покупки? Чтоб и корзина, и доставка, и оплата. ..
..
До недавних пор соцсети в этом вопросе уступали. Однако ВКонтакте сильно сократил отставание, ведь сегодня из его раздела «Товары» можно создать полноценный магазин со всеми необходимыми функциями. И отдельный сайт становится не так уж сильно нужен.
Муки выбора: 3 версии раздела «Товары»
Сам раздел «Товары» появился ВКонтакте в 2015 году. До этого момента возможностей удобно и красиво продемонстрировать свой ассортимент не было, люди действовали кто во что горазд. Самым популярным вариантом было выгрузить фотографии продукции в альбомы. Некоторые так делают до сих пор…
Понятно, что это очень муторно и неудобно. Как раз поэтому и были придуманы «Товары». Изначально они представляли собой максимально простой раздел: набор товарных карточек, которые объединены в подборки для более удобной навигации.
В таком виде «Товары» доступны и сейчас. Например, у нас:
Это идеальный вариант для тех компаний, у которых основной площадкой коммуникации с покупателем является сайт, а соцсети используются как канал для привлечения трафика. В этом случае раздел «Товары» носит просто информативный характер и показывает либо самые ходовые позиции, либо самые выгодные по цене. В конечном счете покупка происходит на сайте, поэтому нет необходимости загружать полный ассортимент в сообщество.
Но если вы взаимодействуете с покупателями только в соцсети, то разумнее расширить функционал «Товаров». И вот тут нужна небольшая предыстория. Осенью 2016 года у сообществ ВКонтакте появился еще один интересный инструмент, даже несколько. Речь о приложениях – специальных сервисах, которые расширяют базовый функционал групп и пабликов. Например, позволяют отправлять рассылки, подключать чат-ботов, принимать заявки и т.д. Подробнее о приложениях мы рассказывали вот в этой статье.
Речь о приложениях – специальных сервисах, которые расширяют базовый функционал групп и пабликов. Например, позволяют отправлять рассылки, подключать чат-ботов, принимать заявки и т.д. Подробнее о приложениях мы рассказывали вот в этой статье.
Среди приложений было одно особенное, оно называлось «Интернет-магазин». Подключив его, вы превращали базовые «Товары» в современный ресурс с корзиной, формой заказа и даже простейшей CRM-системой для обработки поступающих заявок. Это приложение так понравилось команде ВКонтакте, что со временем они исключили его из общего каталога и как бы вшили его возможности в настройки раздела «Товары». То есть у пользователя появился выбор: подключить базовые «Товары» или версию приложения «Магазин».
Постепенно функций у приложения «Магазин» становилось больше. Например, когда ВКонтакте запустили систему электронной коммерции VK Pay, стало возможным подключить ее к сообществу, чтобы взимать с покупателей оплату прямо тут же, в онлайн-режиме, на площадке соцсети, а не на сторонние кошельки типа Qiwi или Яндекс.
Наслушавшись жалоб, команда ВКонтакте в феврале этого года выпустила так называемый «Магазин 2.0». Он стал проще и удобнее в управлении как для покупателей, так и для продавцов. Но вот проблема: VK Pay к нему пока так и не подключили. Зато добавили интегрированный прямо в соцсеть функционал работы с BoxBerry и СДЭК. То есть покупатели могут заказать доставку товара прямо через ВКонтакте, поскольку соцсеть напрямую сотрудничает с указанными сервисами. Чтобы подключить его, необходимо выбрать расширенную версию «Товаров» в разделе управления:
Важный момент: прежняя версия приложения «Магазин» тоже по-прежнему функционирует, так как многие ею активно пользуются. Таким образом, на сегодняшний день есть 3 варианта работы:
- через базовый магазин, который представляет собой простой каталог без возможности покупки;
- через приложение «Магазин», в котором есть оплата через VK Pay, но нет работы с доставкой, и который по интерфейсу менее удобен;
- через «Магазин 2.

Что же в итоге выбрать? Отталкивайтесь от собственных потребностей. Если вы не планируете в ближайшее время принимать оплату через систему VK Pay, тогда вам проще и удобнее работать через «Магазин 2.0». Кроме того, VK Pay к новому магазину все-таки подключат в скором времени, так как это в интересах соцсети. Мои догадки подтверждает и служба поддержки ВК, я задавала им этот вопрос:
Если вам VK Pay нужен как воздух, то остается пока что работать в старом приложении, терпеть неудобный интерфейс и не пользоваться интегрированной доставкой. Ну и, наконец, для владельцев интернет-магазинов на отдельных самостоятельных ресурсах подойдет просто базовый магазин.
Поскольку все три версии активны и доступны для работы, в этой статье я расскажу об управлении каждой из них.
Базовые «Товары»: настраиваем основы
Знать, как создается базовая версия «Товаров» необходимо, потому что эти же настройки будут использоваться при подключении любой из расширенных версий. Давайте весь путь подключения раздела пройдем вместе.
Давайте весь путь подключения раздела пройдем вместе.
1. Настройки в разделе управления
- Укажите страну и города работы магазина,
- Подключите комментарии к товарам,
- Выберите валюту, в которой принимаете оплату,
- Настройте кнопку связи, которая будет отображаться в карточках товара,
- Укажите контакт для связи (сообщения сообщества или конкретный админ),
- Впишите дополнительную информацию (описание магазина, правила оплаты и доставки).
Про последний пункт чуть подробнее. Правила оплаты и доставки тоже будут показываться в карточках товара кликабельной ссылкой, поэтому потрудитесь хорошо их оформить.
2. Создание подборок
Они представляют тематические разделы вашего каталога и нужны для того, чтобы упростить навигацию по «Товарам». Чтобы платья были с платьями, юбки с юбками, брюки с брюками, а пользователь нашел всё, что ему нужно, причем без труда. Относительно подборок есть всего лишь 2 рекомендации:
- Продумайте четкую структуру.
 В ваших подборках должно быть удобно ориентироваться. Например, если у вас магазин мебели, делите ее по направлениям: для спальни, для кухни, для гостиной, детская. Главное, чтобы логика деления была очевидна для покупателя.
В ваших подборках должно быть удобно ориентироваться. Например, если у вас магазин мебели, делите ее по направлениям: для спальни, для кухни, для гостиной, детская. Главное, чтобы логика деления была очевидна для покупателя. - Сделайте обложки. Для каждой подборки загружается своя обложка, отражающая суть содержимого. В идеале обложки должна сочетаться между собой и с общим дизайном сообщества.
Чтобы добавить товар в подборку, необходимо выбрать нужный пункт в его настройках. То есть распределение происходит полностью вручную. Поэтому я рекомендую сначала продумать и создать подборки, а уже потом загружать карточки товаров, в процессе раскидывая их по подборкам – так вы сэкономите себе время.
3. Создание товарных карточек
Ну и логично, что третий шаг – сами карточки. Здесь необходимо заполнить несколько важных полей:
- Название: краткое и лаконичное, четко характеризующее суть вашего продукта.
- Описание: тут более подробный расклад, рассказываем максимально привлекательно.
 Так, чтобы потенциальный клиент захотел расстаться со своими деньгами в вашу пользу. Совет: разработайте для карточек товара в ВК универсальный формат описания, чтобы информация на разных товарах/услугах не «скакала». Определите, что именно и в какой последовательности стоит указать. Например, если у нас женские платья, то это будет размерный ряд, цветовая линейка, материал, описание фасона. Хорошо добавить о каждой модели пару уникальных слов.
Так, чтобы потенциальный клиент захотел расстаться со своими деньгами в вашу пользу. Совет: разработайте для карточек товара в ВК универсальный формат описания, чтобы информация на разных товарах/услугах не «скакала». Определите, что именно и в какой последовательности стоит указать. Например, если у нас женские платья, то это будет размерный ряд, цветовая линейка, материал, описание фасона. Хорошо добавить о каждой модели пару уникальных слов. - Фотографии: лучше несколько, чтобы ваш продукт можно было рассмотреть с разных сторон. Снимки должны быть хорошего качества, в идеале – уникальные.
- Категория: здесь все просто, укажите категорию, к которой относится ваш товар. Для этого выберите нужное из выпадающего списка.
- Стоимость: укажите цену товара. Если у вас нет определенной цены (это мы очень часто слышим от наших клиентов) или она зависит от разных параметров заказа, комплектации, укажите минимальную стоимость, а в описание добавьте условия по формированию цены.

- Товар недоступен: эту галку ставим на товары, которые в вашем магазине временно купить нельзя.
По итогу должно получиться что-то подобное:
Каждая товарная карточка распределяется в соответствующую подборку и всё, базовая версия «Товаров» готова. Теперь поговорим о более сложных вариантах.
Приложение «Магазин»: настраиваем расширенную версию
Напомню, что для подключения этой версии необходимо в разделе управления сообществом проставить соответствующую галочку. Далее жмем на кнопку «Настроить».
В разделе управления приложением есть 4 вкладки:
1. Заказы
Здесь будут храниться все оформленные покупки ваших клиентов, в хронологическом порядке. Для удобства работы они собраны в таблицу. В данном разделе вы можете создать систему статусов к заказам: новые, отмененные, обработанные, полученные, в доставке и так далее. Всего их может быть 7 штук, каждый имеет свой цвет.
Когда все менеджеры привыкнут к системе статусов, ориентироваться станет совсем легко. Помимо метки к каждому заказу, менеджер может оставлять развернутый комментарий по текущей ситуации, чтобы процесс полностью контролировался.
Помимо метки к каждому заказу, менеджер может оставлять развернутый комментарий по текущей ситуации, чтобы процесс полностью контролировался.
2. Незавершенные заказы
Сюда будут падать те заявки, которые начали оформляться, но не были доведены до конца. В разделе вы увидите ссылки на авторов этих заявок и перечень позиций, добавленных в корзину. Эту информацию можно использовать для настройки ретаргетинговых рекламных кампаний, чтобы напомнить людям о покупках и довести их до конверсии.
3. Настройки магазина
В этом разделе вы можете скорректировать основную информацию по разделу, форму заявки и свойства товаров.
В основной информации прописывается приветственное сообщение, которое покупатель будет автоматически получать при отправке заказа, устанавливается минимальная сумма заказа, а также добавляются те администраторы, которым в личные сообщения будет падать письмо о каждой новой покупке – их может быть не более 7 человек.
В форме заявки вы устанавливаете те поля, которые пользователь должен заполнить, чтобы сделать покупку. Как правило, это ФИО, телефон, почта, способ доставки, адрес доставки и пожелания к заказу. Можно добавить больше полей, если того требует ваша тематика, некоторые из них либо сразу все можно сделать обязательными для заполнения.
Как правило, это ФИО, телефон, почта, способ доставки, адрес доставки и пожелания к заказу. Можно добавить больше полей, если того требует ваша тематика, некоторые из них либо сразу все можно сделать обязательными для заполнения.
И, наконец, свойства товаров. Это дополнительные характеристики вашей продукции, которые важны для покупки. Приведу пример. Все знают, что пиццу Papa Johns можно заказать на тонком либо традиционном тесте, это и есть товарное свойство. Если бы пиццерии понадобилось загружать свое меню в раздел «Товары» в сообществе ВКонтакте, они могли бы создать для карточек свойство «Вид теста» с 2 опциями (тонкое и традиционное), чтобы в дальнейшем при покупке пользователи могли, оформляя заказ, выбрать нужный им вариант.
Эта штука применима также к цветам одежды. Допустим, вы продаете женскую одежду, у вас есть одно и тоже платье в зеленом, красном и синем цвете. Вместо того чтобы создавать 3 отдельные карточки под каждый цвет, можно просто сделать одно свойство по цвету, прикрепить его к платью, и покупатель сам укажет, какой цвет ему нужен.
4. Настройки оплаты
Вот мы и дошли до подключения VK Pay. Используя эту систему, вы можете продавать как физическое лицо и как юридическое лицо, настройки для каждой ситуации будут разные.
Чтобы подключить оплату для физического лица, вам необходимо завести кошелек на себя или на любого из администраторов, а затем указать ссылку на того, чей кошелек будет использоваться для получения платежей. В дальнейшем с этого кошелька деньги выводятся на банковскую карту владельца. По желанию для тех, кто платит через VK Pay, можно сделать особую скидку.
Чтобы настроить прием платежей для юридических лиц, необходимо предварительно подключить ваше юр.лицо или ИП к системе VK Pay. Вот инструкция. Далее вы вносите полученные от команды VK Pay Merchant ID и приватный ключ продавца в настройках оплаты.
После проведения этой процедуры платежи будут через VK Pay поступать напрямую на ваш расчетный счет.
Все тонкости подключения VK Pay описаны вот в этом чек-листе, рекомендую внимательно изучить, если надумаете использовать систему.
Если вы вообще не хотите работать с VK Pay, то просто в настройках выбираете вариант «Без оплаты» и рассчитываетесь с покупателями любым другим удобным для вас способом.
Отдельно отмечу, что в настройках оплаты еще можно создавать различные промокоды для покупателей. Форма очень простая и понятная:
Это все настройки расширенной версии. Что касается товарных карточек и подборок, то создаются они точно также, как в версии базовой, инструкция у вас уже есть.
«Магазин 2.0»: настраиваем новейшую версию
Если вы подключите «Магазин 2.0», в меню сообщества у вас появится отдельная вкладка:
Перейдите в нее, чтобы задать все необходимые настройки. Внутреннее наполнение по сути своей то же самое, что и в приложении «Магазин», но юзабилити стало более удобным. Вкладок теперь 5, находятся они не сверху, а справа.
1. Заказы
Та же самая упрощенная CRM-система со статусами, комментариями и метками. В этой версии таблицу можно настроить под ваши задачи, включив или убрав различные поля.
2. Товары
Здесь мы можем в быстром режиме отредактировать товарные карточки, подборки, а также задать свойства товаров. Что это такое и зачем нужно, мы уже обсудили.
3. Настройки
Здесь базовые опции: регион и город работы, валюта, контактная информация, условия доставки и оплаты, адресаты уведомлений о новых заказах.
4. Доставка
Уникальный функционал, которого нет в приложении «Магазин». Процесс подключения совсем несложный, необходимо указать города, куда доставка осуществляется, и доступные варианты: самовывоз, Boxberry, СДЭК, почта.
Вы можете сделать бесплатную доставку для покупателей (оплачивать ее за свой счет), а также установить срок комплектации заказа.
5. Помощь
Интерактивный раздел, который при переходе в него автоматически перекидывает вас в список частых вопросов по работе «Магазина 2.0».
Настройки оплаты пока добавить нельзя, об этом я уже сказала, но вскоре это должно измениться. В остальном же функционал почти тот же самый.
Заключение: можно ли создать магазин в соцсетях
Думаю, относительно ВКонтакте вы уже поняли, что да, можно, еще как! Любая из двух расширенных версий раздела «Товары» позволит вам решить все проблемы с оформлением заказов и общением с покупателями. Помимо этого, есть уйма разнообразных приложений, расширяющих возможности сообщества. Если правильно подойти к разработке контента и настройке рекламы, вы получите полноценный интернет-магазин прямо на площадке соцсети.
С Инстаграмом и Фейсбуком дела обстоят чуть сложнее, но достичь цели тоже вполне реально. Более подробно эти тонкости мы разбираем в рамках прикладного мини-курса «Нет сайта? Бежим в соцсети! Как продавать во ВКонтакте, Instagram и Facebook». Вы можете приобрести записи курса и изучить вопрос самостоятельно. Более подробная информация здесь.
И, разумеется, мы всегда готовы рассмотреть вашу ситуацию индивидуально, дать советы как по работе с разделом «Товары», так и в целом со всем сообществом в рамках аудита. Обращайтесь. 🙂
Обращайтесь. 🙂
Как добавить гиперссылку в PDF-документ
Опубликовано
Бизнес
Простой в создании, просмотре и совместном использовании PDF — один из самых популярных форматов в бизнесе. Их удобно просматривать на любом цифровом устройстве, что делает их идеальными для работы через Интернет.
PDF-документы — отличный способ обмена информацией. Их легко читать, редактировать и распространять. Однако некоторым из нас часто бывает трудно создать ссылку или вставить гиперссылку в PDF-файл. На самом деле это очень просто сделать, поэтому мы написали этот блог, чтобы быстро показать вам, как создать ссылку в PDF-файле.
Добавление гиперссылок в документ PDF может быть полезно в различных ситуациях. Одной из основных причин добавления гиперссылок является предоставление читателям возможности быстрого доступа к дополнительной информации или ресурсам, связанным с содержимым PDF-файла. Например, вы можете добавить гиперссылку на веб-сайт с более подробной информацией по теме или ссылку на видео, демонстрирующее продукт или услугу. Гиперссылки также можно использовать, чтобы облегчить читателям навигацию по длинному документу, ссылаясь на разные разделы или страницы в PDF-файле. Кроме того, гиперссылки можно использовать для обеспечения простого доступа к внешним ресурсам, таким как онлайн-формы, опросы или другие веб-инструменты.
Например, вы можете добавить гиперссылку на веб-сайт с более подробной информацией по теме или ссылку на видео, демонстрирующее продукт или услугу. Гиперссылки также можно использовать, чтобы облегчить читателям навигацию по длинному документу, ссылаясь на разные разделы или страницы в PDF-файле. Кроме того, гиперссылки можно использовать для обеспечения простого доступа к внешним ресурсам, таким как онлайн-формы, опросы или другие веб-инструменты.
Пссс… : Если у вас есть PDF-файл, который необходимо подписать, вы можете ознакомиться с нашей статьей здесь.
Содержание
Добавление ссылок в PDF-файл с помощью Adobe Acrobat
Вы можете создать гиперссылку в PDF-файле, если используете программное обеспечение Adobe. Adobe позволяет редактировать PDF-документы, добавляя и удаляя предложения, настраивая размер шрифта и т. д.
Чтобы создать гиперссылки в PDF несколькими щелчками мыши, выполните следующие простые шаги:
Необходимое время 5 минут

Как добавить гиперссылку в PDF с помощью Microsoft Word
Если у вас нет Adobe, Microsoft Word также позволит вам вставить гиперссылку в PDF.
Чтобы добавить гиперссылку в PDF-файл, выполните следующие простые действия:
- Откройте программу Microsoft Word и выберите PDF-файл, который хотите отредактировать.
- После импорта файла выберите область, на которую хотите сделать гиперссылку.
- Нажмите «Вставить» > группа «Ссылки» > «Гиперссылка».
- Введите веб-адрес в поле «Адрес» и экспортируйте документ в формате PDF.

Как добавить гиперссылку в PDF-файл с помощью Google Docs
Очень легко создавать PDF-документы в Google Docs и создавать гиперссылки в PDF-файлах.
Чтобы создать ссылку в PDF-файле, выполните следующие простые шаги:
- Откройте документ Google и создайте содержимое PDF-файла
- Затем выберите слово или фразу, на которую хотите сделать гиперссылку.
- Нажмите кнопку «вставить» ссылку, введите URL-адрес назначения и нажмите «ОК».
- Чтобы преобразовать документ в PDF, просто нажмите «Файл», затем «Загрузить как» и выберите «Документ PDF».
Теперь, когда вы добавили гиперссылки в свои PDF-документы, подпишите их и сохраните в Интернете для быстрого доступа с помощью Signeasy.
Гиперссылки обычно используются как ссылки на другие страницы. Но намерение документа констатирует необходимость добавления гиперссылок в PDF.
Например, вы можете добавить интерактивное оглавление в свои электронные книги, указать внешние ресурсы для своей статьи или быстро перенаправить читателя на другую страницу веб-сайта, чтобы получить дополнительную информацию по теме.
Причин для создания гиперссылок в PDF может быть много, но то, как вы это сделаете, зависит от используемой вами платформы, такой как Adobe, Word, Google Docs, Signeasy и другие. Signeasy не только помогает вам подписывать документы в формате pdf, но также позволяет подписывать различные форматы документов Signeasy.
SignEasy предлагает множество настраиваемых шаблонов договоров для упрощения процесса создания документов. Эти шаблоны охватывают целый ряд отраслей и целей, от шаблонов бизнес-предложений до соглашений о неразглашении. Каждый шаблон включает предварительно заполненные разделы и может быть легко отредактирован в соответствии с конкретными потребностями вашего бизнеса. Используя шаблоны контрактов SignEasy, вы можете сэкономить время и силы при составлении новых соглашений и убедиться, что в них включены все необходимые положения. SignEasy также предоставляет возможности электронной подписи, что позволяет вам быстро подписывать контракты и делиться ими с другими.
Вы используете много PDF-документов? Узнайте, как Signeasy может помочь вам легко управлять, отправлять и подписывать PDF-файлы.
Регина Мотупалли
Писатель | Рассказчик | путешественник | Интернет-шопоголик
Преобразование телефонных номеров в активные ссылки (Microsoft Word)
У Кальвина есть документ, в котором указаны имена, номера телефонов и адреса электронной почты. Его «конечная игра» для этого документа состоит в том, чтобы преобразовать его в PDF и поделиться им с другими в электронном виде. Затем к этому документу получают доступ другие пользователи на своих телефонах. Затем адреса электронной почты можно прослушивать, чтобы человек мог со своего телефона отправить электронное письмо на этот адрес. (Эта часть работает отлично.) Кальвин хотел бы, чтобы телефонные номера можно было «нажимать», чтобы это позволяло набирать телефонный номер на телефоне. Он задается вопросом, есть ли поле или параметр, который он может использовать в документе Word, который сделает телефонный номер «живым», чтобы его можно было использовать при преобразовании в PDF.
(Эта часть работает отлично.) Кальвин хотел бы, чтобы телефонные номера можно было «нажимать», чтобы это позволяло набирать телефонный номер на телефоне. Он задается вопросом, есть ли поле или параметр, который он может использовать в документе Word, который сделает телефонный номер «живым», чтобы его можно было использовать при преобразовании в PDF.
Теоретически это уже давно возможно в Word. Однако на практике ваша «конечная игра» может сработать, а может и не сработать по причинам, которые я вскоре объясню.
Но сначала давайте посмотрим, как превратить ваши телефонные номера в «живые ссылки». Вы делаете это почти так же, как создаете URL-ссылку. Единственное отличие состоит в том, что Word не так активно использует телефонные номера, как URL-адреса. Вы уже знаете, что когда вы вводите URL-адрес, Word (чаще всего и в зависимости от ваших настроек конфигурации) изменит URL-адрес на активную ссылку, которая откроет веб-браузер и отобразит целевой URL-адрес.
Если вы хотите превратить номер телефона в прямую ссылку, все, что вам нужно сделать, это поставить перед номером телефона буквы «тел», за которыми следует двоеточие. Таким образом, вы можете ввести в свой документ следующее:
Таким образом, вы можете ввести в свой документ следующее:
тел:307-555-1212
При нажатии пробела, точки или Введите Word автоматически преобразует номер телефона (с добавленными начальными символами) в активную ссылку. Это связано с тем, что Word распознает «тел», за которым следует двоеточие, как спецификатор протокола, так же, как он распознает http, https или mailto, за которым следует двоеточие, как спецификацию протокола.
Однако в моей книге это не дает наилучших результатов для вашей ссылки на номер телефона, по крайней мере, с визуальной точки зрения. Я думаю, что лучше всего выполнить следующие шаги:
- Введите свой номер телефона, как обычно.
- Выберите номер телефона.
- Нажмите Ctrl+K . Word отображает диалоговое окно «Вставить гиперссылку». (См. рис. 1.)
- Обратите внимание, что выбранный номер телефона отображается в поле Текст для отображения в верхней части диалогового окна.
 В поле «Адрес» в нижней части диалогового окна введите «тел», затем двоеточие и номер телефона. Не добавляйте к номеру телефона знаки препинания или пробелы. (См. рис. 2.)
В поле «Адрес» в нижней части диалогового окна введите «тел», затем двоеточие и номер телефона. Не добавляйте к номеру телефона знаки препинания или пробелы. (См. рис. 2.) - Нажмите OK.
Рисунок 1. Диалоговое окно «Вставить гиперссылку».
Рисунок 2. Добавление адреса в ссылку.
На данный момент номер телефона отлично смотрится в документе, но вы можете видеть, что это активная ссылка, по которой можно щелкнуть, поскольку она отображается синим цветом и подчеркнута.
Конечно, для большинства людей, использующих свои настольные компьютеры, щелчок по активной ссылке ничего не даст, потому что большинство настольных компьютеров не имеют встроенных телефонов. Однако Кальвин хочет преобразовать документ Word в PDF, а затем используйте PDF на мобильном устройстве, которое будет иметь возможности телефона.
Важным фактором здесь является то, как вы создаете файл PDF из документа Word. Если вы используете Adobe Acrobat для преобразования или если вы в Word фактически сохраняете документ в формате PDF, у вас не должно возникнуть проблем. В этих случаях активные ссылки для телефонных номеров должны оказаться в вашем PDF-файле как активные ссылки. Однако, если вы используете другой метод для создания PDF-файла, потребуется некоторое тестирование, чтобы увидеть, действительно ли ссылки активны в готовом PDF-файле.
В этих случаях активные ссылки для телефонных номеров должны оказаться в вашем PDF-файле как активные ссылки. Однако, если вы используете другой метод для создания PDF-файла, потребуется некоторое тестирование, чтобы увидеть, действительно ли ссылки активны в готовом PDF-файле.
Однако здесь есть еще один шаг. Различные мобильные устройства имеют разные средства просмотра PDF, и не все средства просмотра PDF распознают протокол tel в активных ссылках, которые (надеюсь) будут в вашем готовом файле PDF. Таким образом, потребуется некоторое тестирование, чтобы увидеть, будет ли он работать на всех ваших целевых мобильных устройствах. Кроме того, вы не должны предполагать, что только потому, что он работает на одном устройстве, он будет работать на всех. Опять же, тестирование разумно и необходимо.
Итак, это возвращает меня к тому, с чего я начал: теоретически вы можете в Word создавать живые ссылки для своих телефонных номеров, которые будут прекрасно преобразованы в PDF-файл и будут использоваться на вашем мобильном устройстве.
