font-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими
способами. Набор констант (xx-small, x-small, small,
medium, large, x-large, xx-large) задает размер, который называется абсолютным.
По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера
и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID»).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Шрифт
CSS по теме
- font-size
Статьи по теме
- Добавление CSS
- Единицы измерения
- Свойства текста
Рецепты CSS
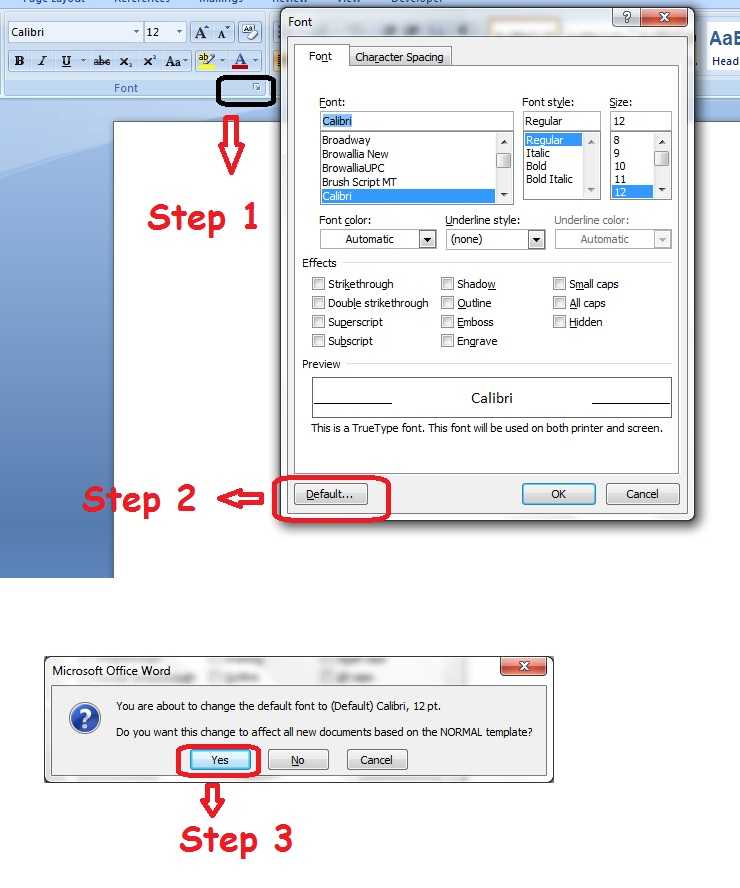
Как уменьшить, увеличить размер шрифта на компьютере в Windows 7, 8
Некоторые текста трудно разглядеть или они вовсе не помещаются на экране ПК, поэтому в сегодняшней теме познакомимся, как уменьшить, увеличить шрифт на компьютере с помощью клавиатуры и настроек Windows 7, 8. В первом случае, изменять размер шрифта будем приоритетно в программах, и некоторых элементах ОС. Во втором случае менять будем размер текста и всех элементов интерфейса самой Windows.
Во втором случае менять будем размер текста и всех элементов интерфейса самой Windows.
Смена размера шрифта в программах и отдельных объектов ОС
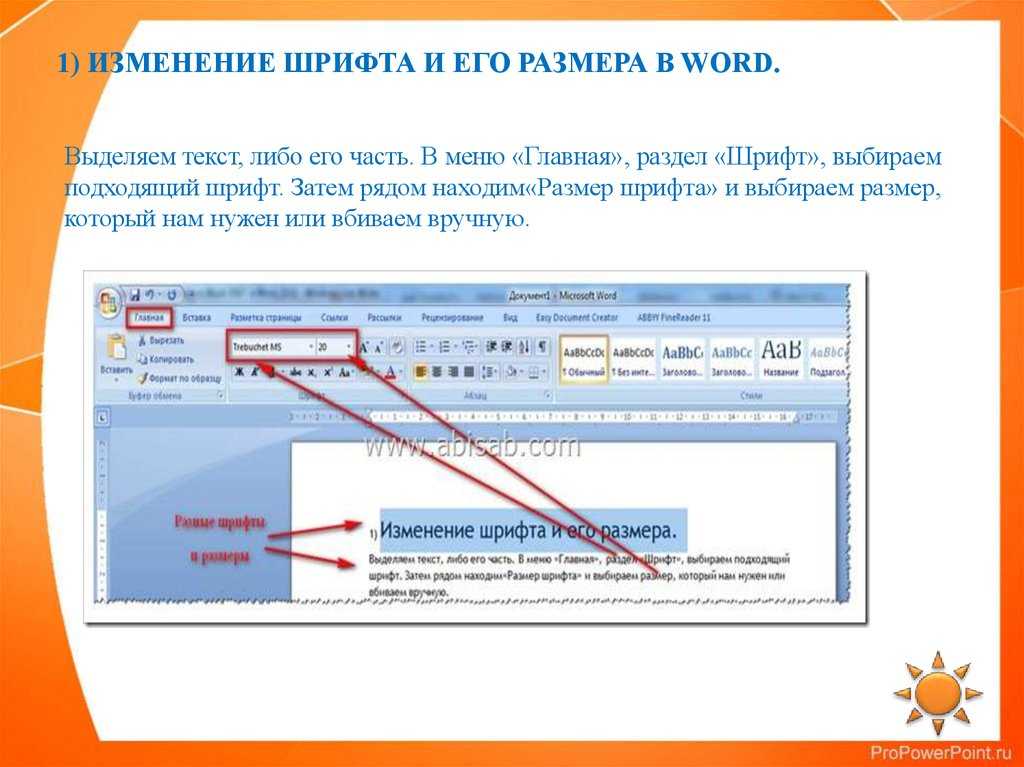
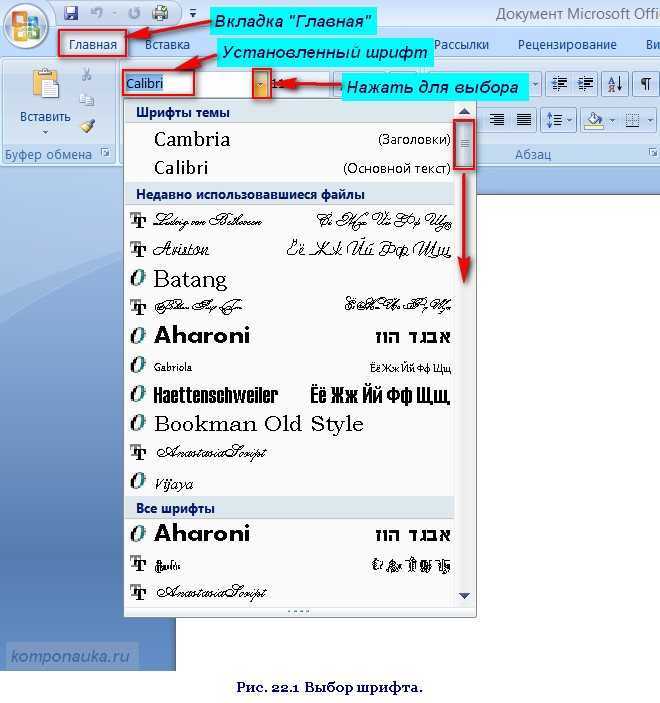
Пользователи часто сталкиваются с тем, что нужно, уменьшить, увеличить размер шрифта на экране компьютера в программах, таких как: текстовые редакторы (Word), браузеры (Opera, Google Chrome) и другие.
В ряде программ размер текста, меняется как на момент текущей работы программы, так и на все время через настройки. Описывать смену величины текста с помощью настроек нет смысла, так как данный процесс может сильно отличаться в разных приложения. Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
Опишем процесс изменения величины текста клавиатурой и мышкой, справедливый для большинства приложений Windows. Чтобы уменьшить шрифт на компьютере с помощью клавиатуры зажмите кнопку Ctrl и нажмите знак минуса (чтобы увеличить размер шрифта знак плюса). Такая комбинация применима для браузеров и очень удобна для ноутбуков.
Самый универсальный способ, это зажать клавишу Ctrl, затем не отпуская ее, прокрутить колесико мыши вверх для увеличения размера текста и вниз для уменьшения. Применимо даже в проводнике Windows.
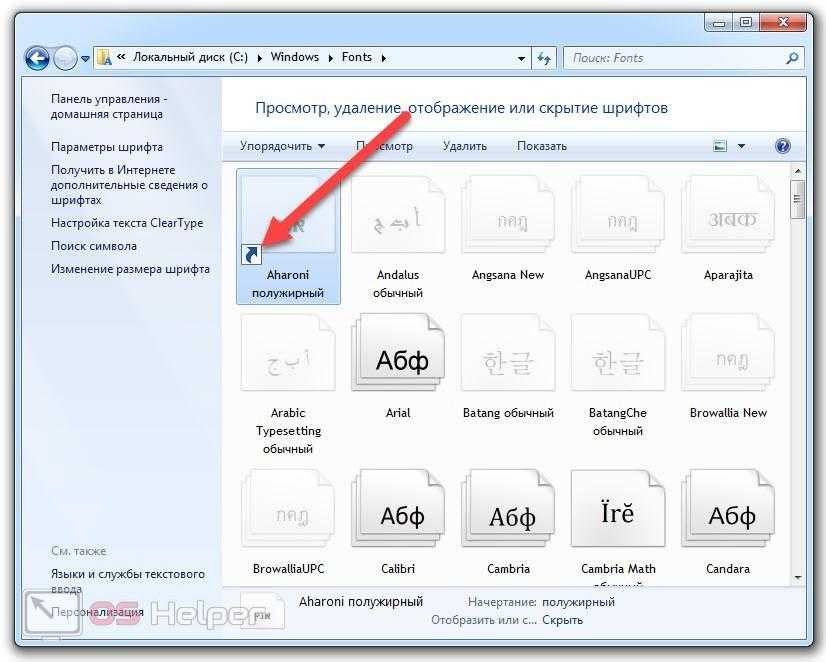
Также изменить размер шрифта на компьютере можно отдельным элементам Windows 7, 8. В статье, как изменить размер значков рабочего стола, подробно описывается смена размера текста иконок рабочего стола.
В прошлой инструкции, изменение шрифта в Windows 7, менялся стиль шрифтов части и всех элементов ОС. Перейдите по ссылке выше, чтобы узнать, как открыть дополнительные настройки оформления.
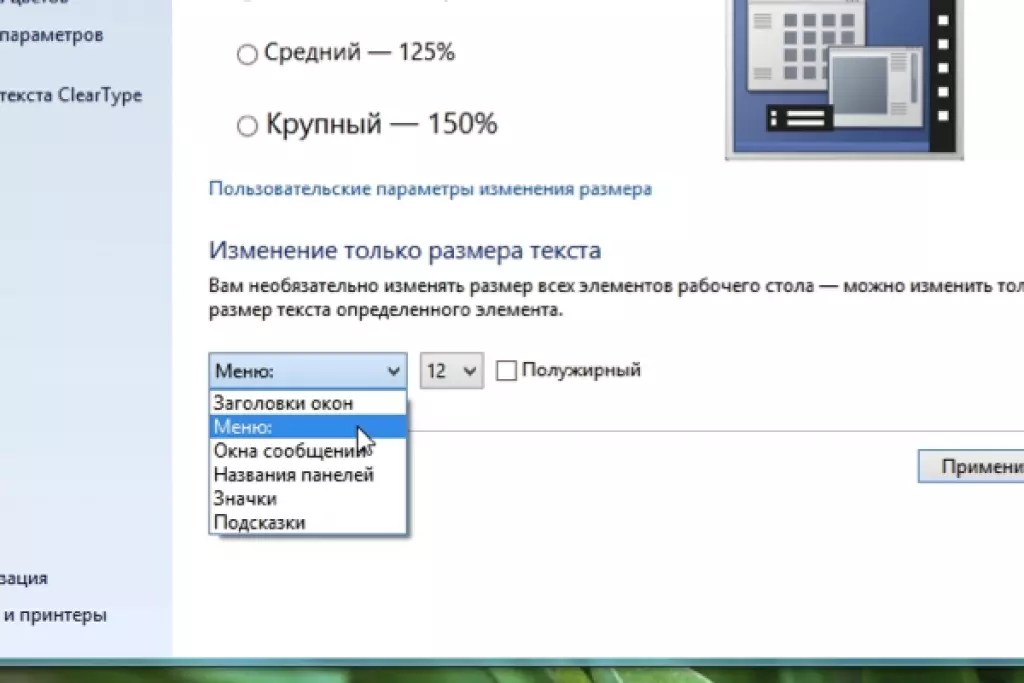
Не у всех элементов Windows 7, доступно изменение размера шрифта, тем не менее, выберите элемент, которому необходимо задать величину текста. В поле «размер», нажмите на текущее число, чтобы из списка выбрать иное значение. Проделав так, с группой элементов, Вы произведете тонкую настройку.
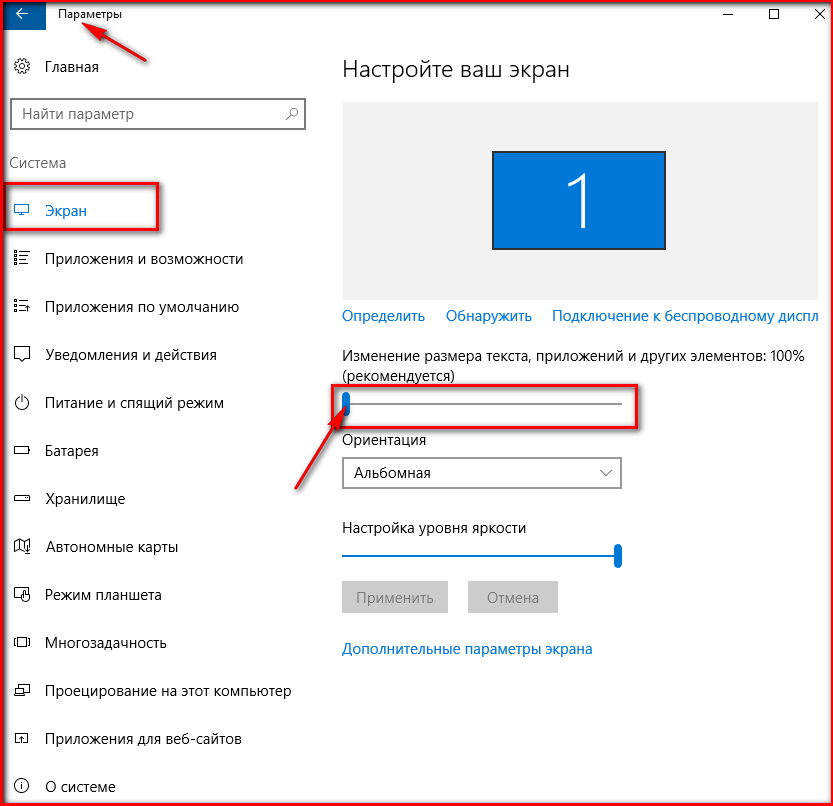
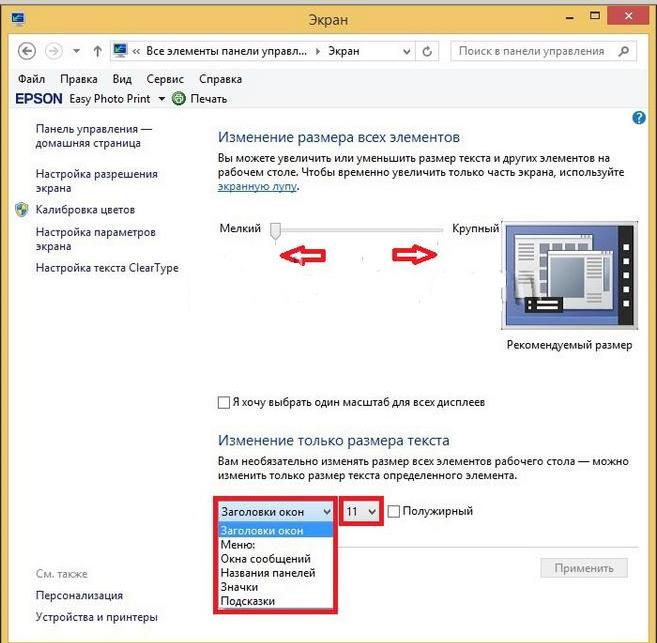
В Windows 8 перейдите в панель управления, используйте представление «мелкие значки». Найдите параметр «экран», выберите его.
Найдите параметр «экран», выберите его.
Внизу окна можно изменить размер шрифта отдельным элементам. В редакции 8.1 для доступа к данным настройкам отметьте флажком опцию выбора масштаба для всех дисплеев. Далее укажите элемент и величину шрифта. После чего нажмите «применить» и дождитесь применение изменений.
Изменение величины шрифта всем объектам Windows
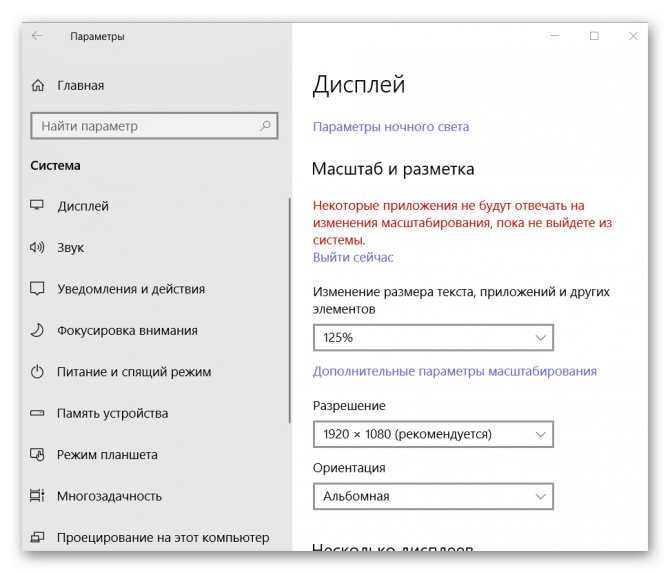
Инструкция покажет, как увеличить размер шрифта на компьютере или уменьшить путем изменения количества точек на дюйм, при этом и все другие элементы отобразятся больше или меньше. Для начала надо найти настройки экрана (описано выше). В Windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
Для увеличения шрифта на экране компьютера выберите процент больше стандартного. Далее нажмите кнопку «применить», а затем «выйти сейчас».
Вы можете установить пользовательские (свои) настройки. В семерке кликните слева «другой размер шрифта» (скриншот выше). В восьмерке нажмите «пользовательские параметры размера».
В окошке «выбор масштаба», задайте пользовательский процент размера, путем выбора из предустановленных процентов, или зажмите кнопку мыши на линейке и тяните вправо для увеличения, влево для уменьшения процента. Здесь же Вы можете отследить значение пикселей на дюйм. Максимальное значение 500 %. Обязательно установите флажок на опции масштабов в стиле WindowsXP, чтобы не было проблем с отображением текста в стареньких программах.
После подборки необходимого процента, нажмите OK, далее «применить» и «выйти сейчас».
Вы можете уменьшить, увеличить шрифт на компьютере вручную через реестр. Запустите реестр семерки или восьмерки, посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Представляю таблицу-ориентир соотношения пикселей к масштабу:
| Масштаб в процентах | Значение в пикселях |
| Мелкий 100% | 96 |
| Средний 125% | 120 |
| Большой 150% | 144 |
| Огромный 200% | 192 |
| Пользовательский 250% | 240 |
| Пользовательский 300% | 288 |
| Пользовательский 400% | 384 |
| Пользовательский 500% | 480 |
 Произведите загрузку в безопасном режиме, и задайте приемлемый размер, либо скачайте файл реестра здесь, распакуйте его. Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.
Произведите загрузку в безопасном режиме, и задайте приемлемый размер, либо скачайте файл реестра здесь, распакуйте его. Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.Вот Вы и знаете, как уменьшить или увеличить шрифт на компьютере с помощью клавиатуры отдельных составляющих Windows 7, 8 и программ, а так же рассмотрели смену размера текста на всем экране. Какую рекомендацию использовать, решать только Вам.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
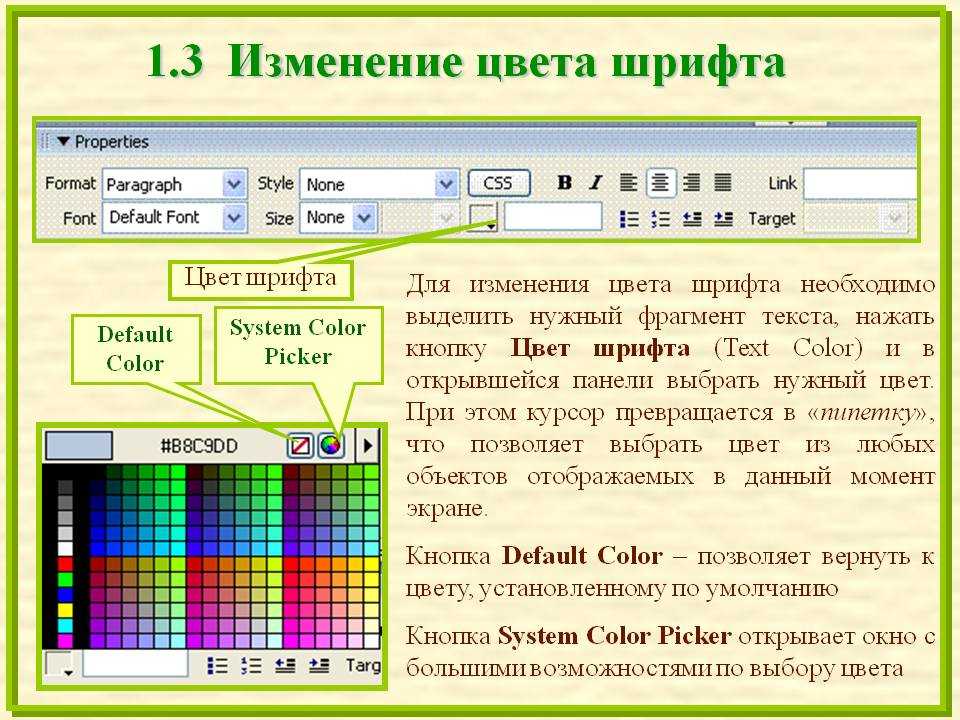
Как изменить размер или цвет текста | Web Accessibility Initiative (WAI)
Чтобы увеличить текст, одновременно нажмите две клавиши:
- Ctrl и + клавиши в Windows, Linux и Chrome OS
- ⌘ и + клавиши в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения в браузере.
Изменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страницы с помощью функций масштабирования. Некоторые браузеры позволяют масштабировать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, одновременно нажмите следующие две клавиши:
- В Windows, Linux и Chrome OS:
- Увеличение масштаба: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Увеличение масштаба: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные рекомендации по различным способам изменения масштаба страницы или масштабирования только текста:
- Google Chrome — изменение размеров текста, изображений и видео (масштабирование)
- Apple Safari — увеличение веб-страниц
- Mozilla Firefox — Размер шрифта и масштаб
- Опера — Зум
- Internet Explorer — специальные возможности доступа
- Microsoft Edge — Удобство доступа в Microsoft Edge
- Vivaldi — Параметры масштабирования в Vivaldi
Другие изменения текста и цвета
Некоторые браузеры предоставляют функции для установки различных аспектов шрифта и цвета в представлении по умолчанию.
- Mozilla Firefox — изменение шрифтов и цветов, используемых веб-сайтами
- Opera — Внешний вид > Шрифты
- Microsoft Internet Explorer — параметры специальных возможностей
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для чтения
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основной контент; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
- Apple Safari — скрыть рекламу при чтении статей
- Mozilla Firefox — вид для чтения для веб-страниц без помех
- Microsoft Edge — изменение стиля и размера шрифта для режима чтения в Microsoft Edge
- Вивальди — Просмотр для чтения
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над тем, как браузер отображает текст и другое содержимое.
Хотя большинство браузеров больше не поддерживают пользовательские таблицы стилей, расширения обеспечивают аналогичный расширенный пользовательский контроль. Например, расширение Stylus доступно для нескольких основных браузеров.
Почему это не работает с некоторыми другими веб-сайтами?
Параметры браузера на этой странице должны работать, когда веб-сайты и браузеры соответствуют рекомендациям по доступности и предназначены для специальных возможностей, гибкости и контроля пользователей. Однако:
- некоторые веб-сайты разработаны таким образом, чтобы обойти настройки браузера пользователя
- некоторые браузеры не обеспечивают достаточного контроля пользователя
Изменение размера текста, масштабирование в браузере и другие параметры пользователя могут работать некорректно на веб-сайтах, которые не соответствуют рекомендациям по доступности.
Должны ли все веб-сайты содержать подобные инструкции?
Это зависит от владельца веб-сайта. Веб-сайты не обязаны включать информацию об изменении размера и цвета текста, как на этой странице. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Веб-сайты не обязаны включать информацию об изменении размера и цвета текста, как на этой странице. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов. Виджеты изменяют только сайт, на котором они находятся.
Примечание: без одобрения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно вместо другого. Хотя на этой странице представлены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке [email protected] или через GitHub.
Электронная почта Fork & Edit на GitHubNew GitHub Issue
Вернуться к началуРазмер шрифта CSS
❮ Назад Далее ❯
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, такие как
—
для заголовков и
для абзацы.
Значение размера шрифта может быть абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает для текста заданный размер
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если не указать размер шрифта, размер по умолчанию для обычного текста, например абзацев, составляет 16 пикселей (16 пикселей = 1 см).
Установка размера шрифта в пикселях
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {
размер шрифта: 40 пикселей;
}
h3 {
Размер шрифта: 30 пикселей;
}
p {
размер шрифта: 14 пикселей;
}
Попробуйте сами »
Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установка размера шрифта с помощью Em
Чтобы позволить пользователям изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
1em равен текущему размеру шрифта. Размер текста по умолчанию в браузерах 16 пикселей. Таким образом, размер 1em по умолчанию составляет 16 пикселей.
Размер можно рассчитать от пикселей до em по следующей формуле: пикселей /16= em
Пример
h2 {
размер шрифта: 2,5 em; /* 40px/16=2. 5em */
5em */
}
h3 {
размер шрифта: 1.875em; /* 30px/16=1,875em */
}
p {
font-size: 0,875em; /* 14px/16=0.875em */
}
Попробуйте сами »
В приведенном выше примере размер текста в em такой же, как и в предыдущем примере в пикселях. Однако с размером em можно настроить размер текста. во всех браузерах.
К сожалению, со старыми версиями все еще проблема из Internet Explorer. Текст становится больше, чем должен при увеличении и меньше, чем должно, при уменьшении.
Используйте комбинацию Percent и Em
Решение, которое работает во всех браузерах, заключается в установке размера шрифта по умолчанию в процент для элемента
:Пример
body {
размер шрифта: 100%;
}
h2 {
размер шрифта: 2,5 em;
}
h3 {
размер шрифта: 1,875 em;
}
p {
размер шрифта: 0,875 em;
}
Попробуйте сами »
Теперь наш код отлично работает! Он показывает тот же размер текста в все браузеры, и позволяет всем браузерам масштабировать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно задать в единицах vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Пример
Hello World
Попробуйте сами »
Viewport — размер окна браузера. 1vw = 1% ширины области просмотра. Если окно просмотра имеет ширину 50 см, 1vw составляет 0,5 см.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
8 902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.