Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Использование стилей</title> <style type="text/css"> BODY { background: black; /* Цвет фона веб-страницы */ } A { color: red; /* Цвет ссылок */ } A:visited { color: #cecece; /* Цвет посещенных ссылок */ } A:active { color: #ffff00; /* Цвет активных ссылок */ } </style> </head> <body> <p><a href="content.html">Содержание сайта</a></p> </body> </html>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> <p><a href="1.html">Интернет-маркетинг</a></p> <p><a href="2.html">Юзабилити</a></p> </body> </html>
В данном примере приведены три разных способа задания цвета с помощью стилей.
Цвет ссылки в html и css
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
a:link { color: #0169D3; /* Цвет ссылок */ }CSS цвет ссылок при нажатии на нее.
a:active{ color: #0169D3; /* Цвет активной ссылки */ }Цвет посещенной ссылки.
a:visited{ color: #0169D3; /* Цвет посещенной ссылки */ }Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
a:link { text-decoration:underline; color: #0169D3; }А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
a:link { text-decoration:none; color: #0169D3; }Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
<a href="http//:sait.ru">анкор ссылки</a>
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
<a href="http//:sait.ru"><span>анкор ссылки</span></a>
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.

В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
Цвет ссылки css
Поддержи проект!!!
И конечно же у нас есть раздел, который посвящен ссылкам!
+ Сделали отдельное видео посвященное цветам ссылок!
Всё о цвете ссылок на сайте[h4]
- Видео о цветах ссылок
- Цвет ссылки по умолчанию
- Как удалить Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Задать цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- Убрать синий цвет ссылки css
Цвет ссылки css
Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee!Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет…
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
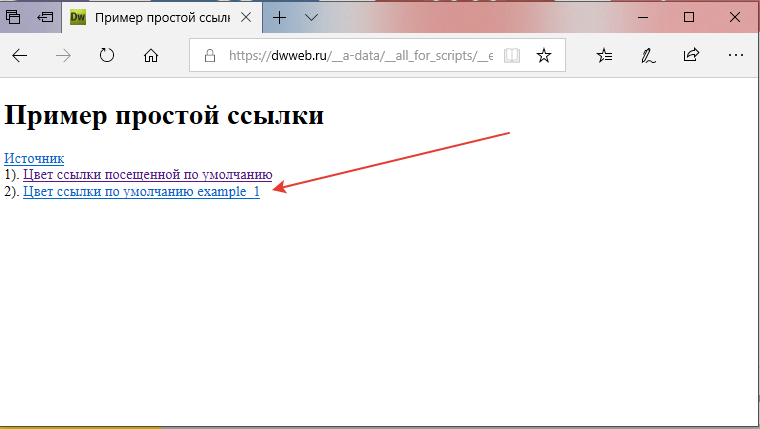
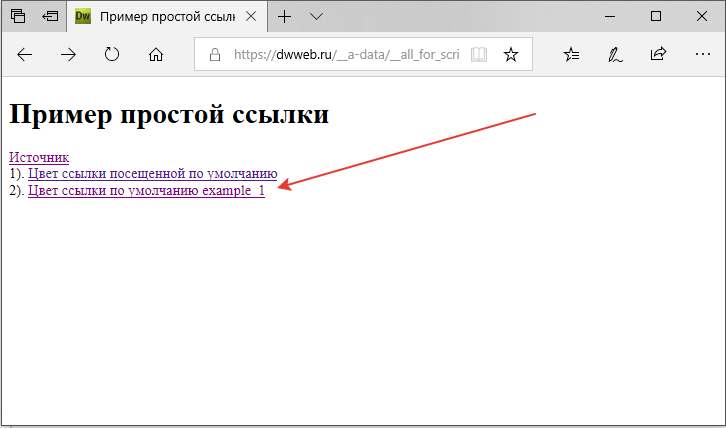
Цвет ссылки по умолчанию в Microsoft Edge
пример -> Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
И цвет посещенной в Microsoft Edge #800080
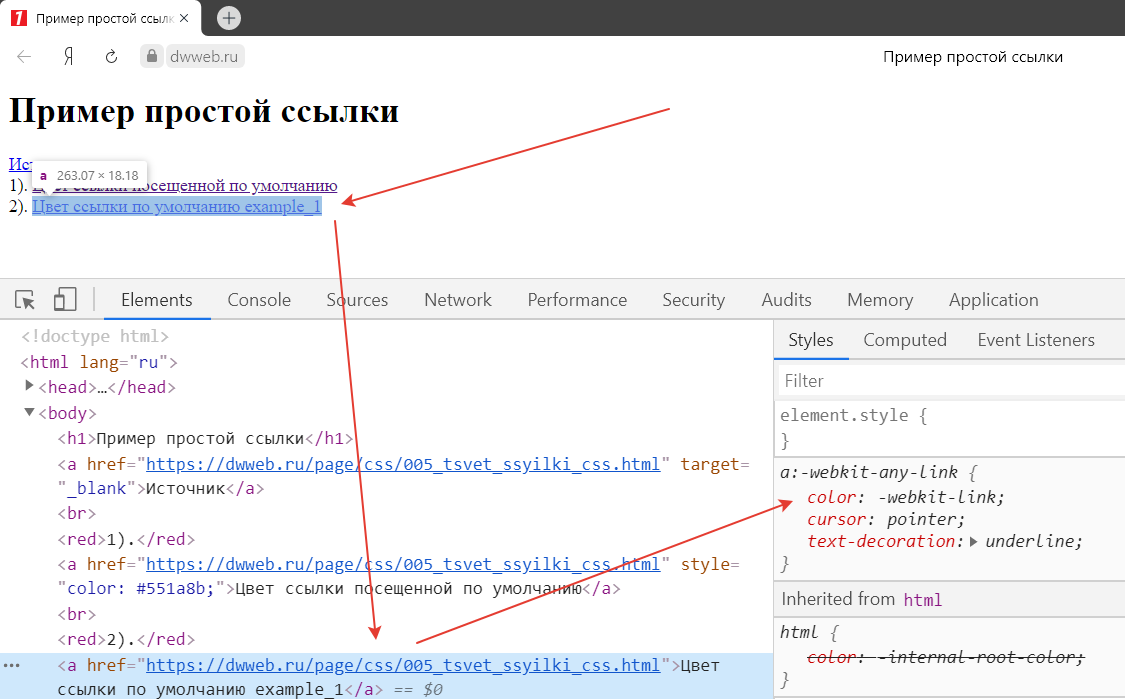
 Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!
Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href=»»>пример ссылки</a>
Напишем стиль для данной ссылки с классом . И добавим hover: <style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Смотрим, что получилось:
пример ссылкиКак подобрать цвет ссылки
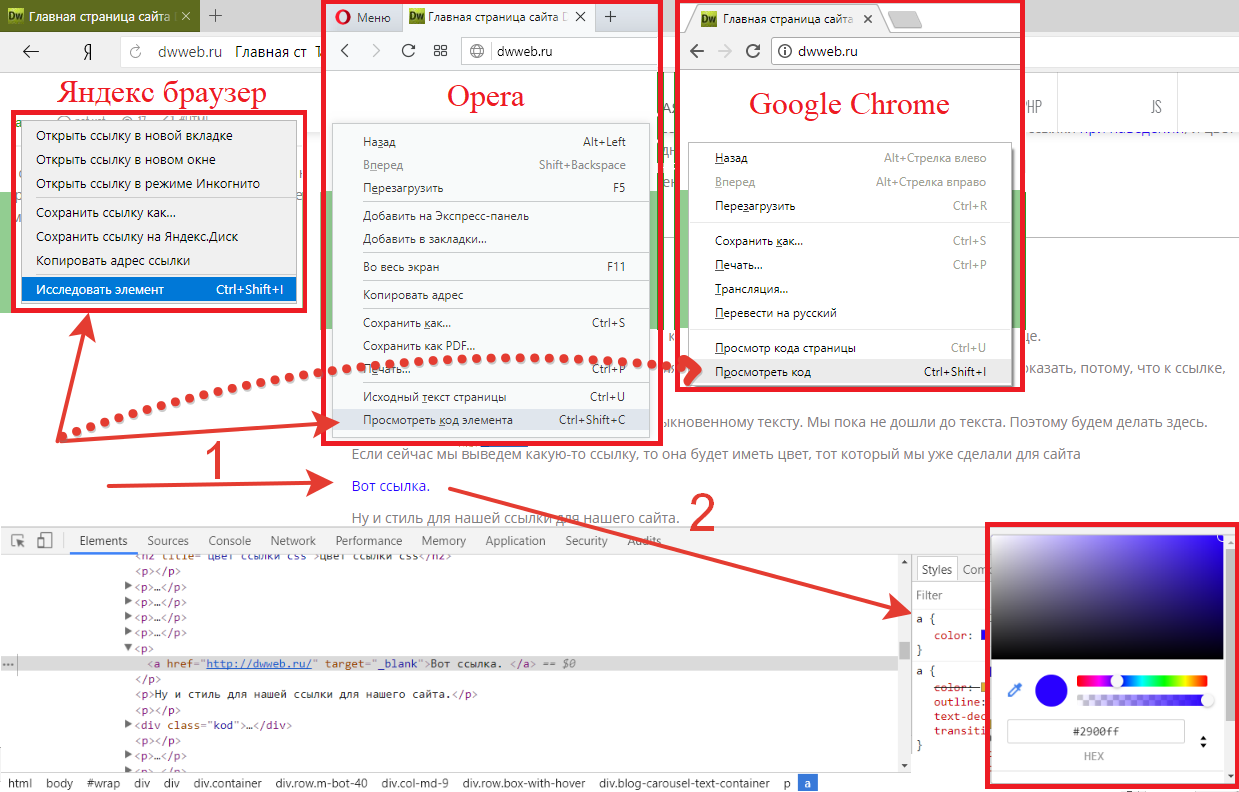
Как и где можно взять цвет для ссылки!?Модно подобрать цвет используя -> генератор цвета
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стилитекст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Код :
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html»>текст_ссылки</a>
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей<style type=»text/css»>
a{color: blue;}
</style>
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс :, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной страницеКод:
<style type=»text/css»>
a.example_1{color: blue;}
</style>
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html»>текст_ссылки</a>
Результат : цвет ссылки через style на странице
текст_ссылкиЗадать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
пример ссылкиa{
color: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код css :
a.simple:hover {color: #f8005a;
}
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
a:visited {color: #155bb5;
}
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо чрез css стили на странице, либо в файле css!
Вас может еще заинтересовать список тем : #CSS | #URL | #COLOR |
Последняя дата редактирования : 2020-04-30 07:50
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:цвет ссылки csscss цвет ссылки при наведенииссылка css меняет цветизменение цвета ссылки cssкак изменить цвет ссылки в cssцвет посещенной ссылки cssпри наведении ссылка меняет цвет cssцвет подчеркивания ссылки csscss цвет текста ссылкикак поменять цвет ссылки cssизменение цвета ссылки при наведении cssкак убрать цвет ссылки в cssссылки html css цветизменить цвет ссылки при наведении cssубрать синий цвет ссылки cssкак задать цвет ссылки в cssцвет ссылки после нажатия csscss смена цвета при наведениипри наведении на ссылку меняется цветкак в html поменять цвет ссылки при наведении курсорапри наведении на ссылку задается цветубрать синий цвет ссылки css

Ссылка в HTML выглядит следующим образом:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Создайте два файла.
Первый index.html с таким содержимым:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
</body>
</html>
А второй назовите style.css. В нем запишите следующее:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Изменяя значения свойств можно менять внешний вид ссылок.
Добавить комментарий

От автора: интернет был основан на ссылках. Именно идея того, что мы можем кликать/нажимать на ссылки и переходить с одной веб-страницы на другую сделала фразу «серфить интернет» бытовой. Стилизация ссылок CSS помогает сделать их какими угодно. Хотя в HTML они отличаются от обычного текста даже без CSS.
Ссылки имеют синий цвет (просмотренные – фиолетовый). У них есть подчеркивание. В демо представлена самая простейшая ссылка.
Но что если мы хотим немного изменить ситуацию? Возможно, синий не подходит под дизайн вашего сайта. Может, вам не нравятся подчеркивания. Причина не важна – CSS позволяет стилизовать ссылки, как и любые другие элементы. Нам лишь нужно определить ссылку в стилях.
Хотите взять другой шрифт, сменить цвет, удалить подчеркивание и перевести все буквы в верхний регистр? Конечно, почему нет?

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { color: red; text-decoration: none; text-transform: uppercase; }
a { color: red; text-decoration: none; text-transform: uppercase; } |
Уже намного лучше! Но зачем останавливаться? Давайте рассмотрим пару других способов стилизации ссылок для завершения UX.
Стилизация всех состояний ссылки
Ссылки обладают разными состояниями, они адаптируются при взаимодействии с ними на странице. При изменении стандартных стилей ссылки необходимо обратить внимание на 3 дополнительных состояния:
Hover (:hover): когда курсор расположен над ссылкой без клика
Visited (:visited): ссылка, по которой пользователь переходил ранее, но на которую сейчас не наведен курсор
Active (:active): ссылка в процессе нажатия. Состояние очень быстрое – когда кнопка нажата, но до завершения щелчка.
Ниже представлена ссылка из предыдущего демо. Сперва попробуйте навести курсор на нее без клика. Обратите внимание, под ссылкой появляется подчеркивание. Кликните на нее и зажмите – так вы увидите активное состояние ссылки, когда ее цвет становится черным. Отпустите кнопку мыши, и ссылка станет фиолетовой еще до ее посещения.
Концепция ссылки кажется простой, но там много чего происходит – и CSS дает нам невероятную мощь по настройке UX!
Ссылки как кнопки
На эту тему ведутся споры, но мы можем с помощью CSS превратить текстовую ссылку в кнопку.
Как и с другими HTML элементами, CSS позволяет к ссылке добавить фон и padding, что делает ее похожей на кнопку. Вот наша ссылка с этими техниками:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } |
Отлично! Давайте добавим нашей кнопке интерактивности и применим полученные в предыдущем разделе знания. При наведении курсора кнопка будет темно-серой, черной по клику и светло-серой после посещения:
a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; } a:hover { background-color: #555; } a:active { background-color: black; } a:visited { background-color: #ccc; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | a { background-color: red; color: white; padding: 1em 1.5em; text-decoration: none; text-transform: uppercase; }
a:hover { background-color: #555; }
a:active { background-color: black; }
a:visited { background-color: #ccc; } |
Стилизация ссылки под кнопку и работа с состояниями позволяет нам создавать прикольные эффекты. Например, давайте создадим эффект нажатия кнопки.
О, и курсоры!
Мы уже довольно далеко зашли в стилизации ссылок, и есть один компонент, который мы не можем игнорировать — курсор. Курсор показывает положение мыши на экране. Мы привыкли к обычной черной стрелке:

При наведении курсора мы можем заменить стрелку на руку (:hover) – так будет проще понять, что со ссылкой можно взаимодействовать:

a:hover { cursor: pointer; }
a:hover { cursor: pointer; } |
Так намного лучше! Мы получили красивую ссылку, которая похожа на кнопку с подходящими интерактивными подсказками.
Автор: Geoff Graham
Источник: https://css-tricks.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<style type="text/css"><!--
.class1 A:link {text-decoration: none; background:#1C1C1C url(..../images/menu-bg.jpg) center top no-repeat; border-left: 4px solid #333333; border-right: 4px solid #333333; border-top: 3px solid #333333; border-bottom: 4px solid #333333;}
.class1 A:visited {text-decoration: none; background:#1C1C1C url(..../images/menu-bg.jpg) center top no-repeat; border-left: 4px solid #333333; border-right: 4px solid #333333; border-top: 3px solid #333333; border-bottom: 4px solid #333333;}
.class1 A:hover {text-decoration: none; background:#1C1C1C url(..../images/menu-bg.jpg) center top no-repeat; border-left: 3px solid #0000FF; border-right: 3px solid #0000FF; border-top: 2px solid #0000FF; border-bottom: 2px solid #0000FF;}
.class1 A:active {text-decoration: none; background:#1C1C1C url(..../images/menu-bg.jpg) center top no-repeat; border-left: 3px solid #0000FF; border-right: 3px solid #0000FF; border-top: 2px solid #0000FF; border-bottom: 2px solid #0000FF;}
#nav_menu .current {text-decoration: none; background:#1C1C1C url(..../images/menu-bg.jpg) center top no-repeat; border-left: 3px solid #FF0000; border-right: 3px solid #FF0000; border-top: 2px solid #FF0000; border-bottom: 2px solid #FF0000;}
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:none;}
a:active {text-decoration:none;}
--></style>
</head>
<body100%" align="center">
<table width=100% height=100% border=0 cellspacing=0 cellpadding=0 align=center><tr>
<td "border:0px" align="center" valign="middle">
<span>
<a href="http://Yourhomepage-url.com/" ***class="current"*** target="_parent"><font face="Georgia" color="#0000FF" size="2"><b> Home </b></font></a>
<a href="http://Yourhomepage-url.com/yourfaqspage-url.php_or_.html" target="_parent"><font face="Georgia" color="#0000FF" size="2"><b> FAQs page </b></font></a>
<a href="http://Yourhomepage-url.com/youraboutpage-url.php_or_.html" target="_parent"><font face="Georgia" color="#0000FF" size="2"><b> About </b></font></a>
<a href="http://Yourhomepage-url.com/yourcontactpage-url.php_or_.html" target="_parent"><font face="Georgia" color="#0000FF" size="2"><b> Contact </b></font></a>
</span>
</td></tr></table></body></html>
Примечание: стиль идет между тегом head (<head> .... </head>) и class= «class1» и id= «nav_menu» идет в ie: ( — <span> —).
тогда последний атрибут класса (class= «current») входит в код гиперссылки ссылки на странице, которой вы хотите, чтобы активная текущая ссылка соответствовала.
пример: вы хотите, чтобы вкладка ссылка оставалась активной или выделенной, когда это корреспондентская страница, что в настоящее время в поле зрения, перейдите на эту страницу себе и место то class= «current» атрибут по html-коду ссылки. Только на странице, соответствующей ссылке, чтобы при просмотре этой страницы вкладка оставалась выделенной или отличалась от остальных вкладок.
на главной странице, перейдите на главную страницу и поместите в нее класс. пример: <a href="http://Yourhomepage-url.com/" target="_parent">
на странице, перейдите на страницу о программе и поместите в нее класс. образец: <a href="http://Yourhomepage-url.com/youraboutpage-url.php_or_.html" target="_parent">
на странице, перейдите на страницу контактов и поместите в нее класс. пример: <a href="http://Yourhomepage-url.com/youraboutpage-url.php_or_.html" target="_parent">
etc ……
обратите внимание на приведенную выше таблицу примеров; — предположим, что это была домашняя страница, поэтому на этой странице только раздел Home url link имеет класс= «current»
извините за любую ошибку без смысла, я не проф. но это сработало для меня и отлично отображается почти во всех проверенных браузерах, включая ipad и смартфоны. Надеюсь, это поможет кому-то здесь, потому что очень неприятно хотеть и не в состоянии. Я старался так добраться до этого, и до сих пор это хорошо для меня.
Как изменить цвет ссылок на веб-странице
Обновлено: 06.07.2009 от Computer Hope
Ниже приведены инструкции по изменению цвета ссылок, отображаемых на веб-странице, с использованием HTML и CSS. Несмотря на то, что цвета ссылок могут быть заданы с помощью тега HTML BODY, мы всегда рекомендуем выполнять любые настройки стиля в CSS, как показано ниже.
НаконечникПри определении цвета любого элемента веб-страницы может потребоваться использование цветовых кодов HTML. Для основных цветов можно также указать имена этих цветов вместо использования цветовых кодов, например, красного, синего, зеленого и черного, вместо использования их соответствующих значений кодов цвета.
Понимание различных типов гиперссылок
Гиперссылки — это специальные элементы на вашей странице, потому что они являются интерактивными. Чтобы указать, что они являются интерактивными, они окрашены по-разному в зависимости от их состояния. Гиперссылка имеет три специальных цвета, в дополнение к исходному цвету, которые представляют три разных состояния:
- Посещенная ссылка — Цвет посещенной ссылки. Если гиперссылка имеет этот цвет, пользователь может ожидать, что нажатие на ссылку приведет его к странице, которую он уже видел.
- Hover link — цвет, когда мышь наводит курсор на ссылку. Если гиперссылка имеет этот цвет, пользователь может ожидать, что нажатие левой кнопки мыши (нажатие), а затем отпускание кнопки приведет к посещению ссылки. Цвет наведения одинаков как для активных, так и для посещенных ссылок.
- Active Link — Цвет ссылки при нажатии. Когда пользователь видит этот цвет, он может ожидать, что отпускание кнопки мыши приведет к тому, что браузер перейдет по ссылке.
См. Определение гиперссылки для получения дополнительной информации и связанных вопросов к гиперссылкам.
Пример цвета ссылки CSS
В приведенном ниже примере CSS мы устанавливаем цвета гиперссылок, чтобы они напоминали то, что показано на этой странице. Во-первых, все якоря настроены на # 2c87f0 (оттенок синего), # 636 — оттенок фиолетового, а цвет всех активных и активных ссылок: # c33 (красный). Приведенный ниже код можно добавить в элемент стиля CSS или в свой файл .css.
{
цвет: # 2c87f0;
}
a: посетил {
цвет: # 636;
}
a: hover, a: active, a: focus {
цвет: # c33;
} Если ваша страница не использует CSS или вы не хотите конвертировать в CSS, приведенные ниже шаги показывают, как это сделать в теге BODY в коде HTML.Однако, как упоминалось ранее, мы настоятельно рекомендуем использовать вышеуказанный код CSS вместо тега body. Вы можете добавить приведенный выше код в файл CSS и связать все свои веб-страницы с этим файлом CSS. Затем вы можете изменить значения цвета фона в этом одном файле CSS, чтобы мгновенно изменить цвет фона всех страниц, ссылающихся на него.
Пример HTML-тега body
В некоторых очень редких ситуациях использование CSS может оказаться невозможным. Для этих ситуаций вы также можете определить цвет фона, цвет текста, цвет ссылки и другие значения в теге HTML-текста, как показано ниже.
Ниже приведены описания каждого из атрибутов HTML в теге body.
TEXT = Цвет текста.
LINK = Цвет ссылок.
VLINK = Цвет посещенной ссылки.
ALINK = Цвет активной ссылки или цвет, на который ссылка меняется при нажатии.
BGCOLOR = Цвет фона страницы.
CSS — Не меняйте цвет ссылки при нажатии на ссылку
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
HTML — Как изменить стиль ссылки в CSS?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
CSS Изменить цвет ссылки на странице
Для того, чтобы изменить цвета ссылки, вам нужно перейти в Внешний вид> Настройка> Дополнительный CSS. Следующие правила CSS предназначены для изменения цветов заголовков записей, мета-ссылок записей (Автор, Дата и Категория) и Подробнее. Вы можете добавить больше правил по мере необходимости.
.entry-content h3.blog-title {
цвет: # 408400;
}
.entry-content .entry-meta .author a,
.entry-content .entry-meta .date a,
.entry-content .entry-meta.категория {
цвет: # 136099;
}
a.more-link {
фон: # 408400;
} Следующий снимок экрана показывает, как выглядит страница после применения вышеуказанных правил CSS:
https://prnt.sc/gbjnmb
Дайте мне знать, если это поможет!
** Помните: вышеприведенные правила не могут изменить каждую ссылку на вашем сайте. Вам нужно написать правильные правила CSS для каждого элемента, который вы хотите настроить отдельно.
Привет, может быть, я не совсем четко написал, что хочу.
Я создаю некоторую страницу с текстовой ссылкой на этот текст. В этом тексте у меня есть ссылка на другой сайт, например, http://www.google.com
Я могу изменить цвет текста ссылки, но я не могу найти в редакторе CSS, как изменить цвет и размер ссылки.
Теперь цвет и размер ссылки принимают наследуемые атрибуты.
Можете ли вы указать URL-адрес страницы, на которой указаны внешние ссылки?
Я отправил вам напрямую через Facebook мессенджер
Привет T95mix,
Вы можете попробовать добавить следующий код в вашу админ-панель> Внешний вид> Настройка> Дополнительное поле CSS:
# заголовок.header-links> ul> li a {
красный цвет;
} Спасибо!
Привет, это изменение меню ссылок в красном.
Мне нужно изменить цвет ссылки на подстранице сайта, как в этом примере.
Когда вы открываете эту демонстрационную страницу About https://wp-themes.com/?page_id=2, у вас есть: «Это пример страницы WordPress, вы можете отредактировать ее, чтобы разместить информацию о себе или своем сайте, чтобы читатели знали откуда вы пришли Вы можете создать столько страниц, как эта, либо подстраниц, сколько захотите, и управлять всем своим контентом в WordPress.”
У меня также есть внешняя ссылка того же цвета, что и другой текст на странице. Я хочу изменить цвет, чтобы быть другим.
- Этот ответ был изменен 2 года 11 месяцев назад пользователем t95mix.
Я пытаюсь изменить с помощью расширения devtool в Google, но мне это не удалось.
Возможно, где-то в style.css исправлено, что весь текст в теле одного цвета и одинакового размера или стиля.
Привет T95mix,
Пожалуйста, поделитесь ссылкой на ваш сайт и снимком экрана, показывающим область, в которой вы хотите изменить цвет.
Спасибо!
,