Гиперссылки в HTML | HTML/xHTML
Главной отличительной особенностью HTML-документов является создание специальных активных ссылок на другие документы, которые именуются гиперссылками.
При наведении мыши на них курсор принимает форму руки, а при клике в окне браузера открывается другая веб-страница или определённый документ. Гиперссылки могут представлять собой как текст, так и изображение.
Как сделать гиперссылку в HTML? Гиперссылка задаётся при помощи парного тега <a> (от английского слова Anchor — якорь). Параметр href тега <a> содержит адрес документа.
В HTML теги гиперссылки представлены в виде <a> и </a>, а ссылкой считается вся информация, которую <a> и </a> содержат:
<a href=”адрес гиперссылки в html ”>текст ссылки</a>
Перед тем, как создать гиперссылку в HTML, следует знать, что её адрес может быть относительным и абсолютным. Относительный указывает расположение документа относительно текущей страницы.
Сработает он в том случае, если конечный документ располагается в той же директории, что и текущий. Также, вы можете указать путь к файлу относительно корневой директории веб-сайта с помощью символа «/».
Например:
<a href=”/example.html”>имя страницы</a>
Абсолютный адрес представляет собой ссылку в полном виде на документ, расположенный в сети интернет.
Например:
<a href=”http://sitename.com/sitepage.html”>имя страницы</a>
Создание гиперссылок в HTML — процесс несложный. По умолчанию они подчёркиваются и выделяются синим цветом, а посещённые — фиолетовым.
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>:
- link – цвет ссылок веб-страницы;
- vlink – цвет посещённых гиперссылок веб-страницы;
- alink – цвет активных ссылок веб-страницы.
Например:
<body link=”black” vlink=” #8AA080” alink=”grey”>
Указанные атрибуты определяют цвета ссылок всего HTML-документа. Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Перед тем, как делать гиперссылки в HTML, имейте в виду, что их цвета должны гармонично вписываться в общий дизайн и оформление вашего веб-сайта и в то же время важно сделать их заметными для пользователя.
Основные атрибуты гиперссылок
В рамках HTML гиперссылки могут иметь следующие параметры:
Например:
<a href=”http://sitename.com/” title=”Текст_всплывающей_подсказки”>Имя ссылки</a>
2. target – указывает браузеру в каком окне следует открыть ссылку.
Он может принимать следующие значения:
- _blank – ссылку необходимо открыть в новой вкладке;
- _self – гиперссылка в HTML должна быть открыта в текущей вкладке. Значение по умолчанию;
- _parent – браузер должен загрузить ссылку в родительском окне;
- _top – гиперссылка загружается по всему пространству окна браузера (разбиение на фреймы в данном случае исчезает).
Например:
<a href=http://sitename.com/ target=”_blank”>Имя ссылки</a>
Таким образом, ответ на часто задаваемый начинающими веб-мастерами вопрос «как вставить гиперссылку в HTML» получен.
Желаем успехов в изучении веб-программирования!
www.internet-technologies.ru
seodon.ru | Учебник HTML — Меняем цвета ссылок
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
<style type="text/css">
a:link {color:цвет} /* цвет непосещенной ссылки */
a:visited {color:цвет} /* цвет посещенной ссылки */
a:hover {color:цвет} /* цвет ссылки при наведении курсора мыши */
a:active {color:цвет} /* цвет активной ссылки (в момент нажатия) */
</style>C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках { } вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета ссылок на странице</title> <style type="text/css"> a:link {color:#006699} a:visited {color:#990066} a:hover {color:#669900} a:active {color:#FF0000} </style> </head> <body> <p><a href="http://seodon.ru/">Как создать сайт</a></p> <p><a href="http://spravka.seodon.ru/">Справочники по HTML и CSS</a></p> </body> </html>
Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета ссылок на странице</title> <style type="text/css"> a:link {color:#006699} a:visited {color:#990066} a:hover {color:#669900} a:active {color:#FF0000} </style> </head> <body> <p><a href="http://seodon.ru/">Сайт Seodon.ru</a></p> <p> Здесь вы можете найти <a href="http://spravka.seodon.ru/"> справочник по тегам HTML </a> </p> </body> </html>
Результат в браузере
Домашнее задание.
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке. Пусть они ведут на любые сайты в интернете.
- В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
seodon.ru
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Цвет ссылок</title> <style> a { color: #0075B2; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчёркивание у ссылок */ } a:visited { color: #8F8E8E; /* Цвет посещённой ссылки */ } a:hover { color: #CE242B; /* Цвет ссылки при наведении */ text-decoration: underline; /* Добавляем подчёркивание */ } </style> </head> <body> <p><a href="#">Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html>
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.
Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
a {
color: #000080; /* Цвет обычной ссылки */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
text-decoration: none; /* Убираем подчёркивание */
color: #FFFAC0; /* Цвет ссылки */
background: #AB4A9C; /* Цвет фона */
}
</style>
</head>
<body>
<p><a href="#">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
</html>Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 28.09.2018
Редакторы: Влад Мержевич
webref.ru
Изменение цвета гиперссылок — Служба поддержки Office
Изменение цвета гиперссылок
-
Выделите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
-
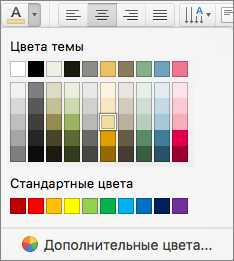
На вкладке Главная на ленте щелкните стрелку Цвет шрифта , чтобы открыть меню цветов.
-
Выберите цвет для гиперссылки.
См. также
Удаление подчеркивания текста гиперссылки
<link xlink:href=»77C55B2D-3B2E-4EC4-924C-3165972E1BFA»>Изменение цвета текста гиперссылки во всей презентации</link>
Эта новая функция доступна в PowerPoint_2016_for_Macверсии 16.14.18061000.
-
Выделите гиперссылку, которую требуется повторно раскрасить.(<link xlink:href=»239c6c94-d52f-480c-99ae-8b0acf7df6d9″>, Как вставить гиперссылку?</link>)
-
На вкладке <ui>Главная</ui> на ленте, выберите стрелку <ui>Цвет шрифта</ui>, чтобы открыть меню палитры цветов.

-
Выберите цвет для гиперссылки.
См. также
<link xlink:href=»77C55B2D-3B2E-4EC4-924C-3165972E1BFA»>Изменение цвета текста гиперссылки во всей презентации</link>
support.office.com
как изменить цвет гиперссылки с помощью CSS? — html
<!DOCTYPE "XHTML 1.0 Transitional">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>index.html</title>
<!--this code is used link the CSS file with this HTML file -->
<link href="TheCSSfile2.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div>
<div>
<!--this code is used to add a search bar -->
<input type="text" value="search"/>
<!--the closing dive for the SearchBar tag -->
</div>
<div>
<h2>HTML Template 4 </h2>
<!--the closing dive for the headerOne tag -->
</div>
<!--this is used to insert a banner image on the site page -->
<div>
<img src="images/CityScape_001.jpg" name="banner" alt="imageOne"/>
</div>
<div>
<!--#used to do nothing as its linked (navigates) to the page its on and be able to modify it -->
<ul>
<li> <a href="#">Link to this page</a></li>
<li><br/></li>
<span><li> <a href="#">Link to second page</a></li></span>
<li><br/></li>
<li> <a href="#">Link to third page</a></li>
</ul>
</div>
<!--the closing dive for the hyperlink tag -->
<div>
<h3>Floated Divs </h3>
<p> Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more <span>obscure Latin words, consectetur</span>, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" <span>(The Extremes of Good and Evil)</span> by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. </p>
<p> The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. </p>
<!--the closing dive for the content tag-->
<p>
<!--this is the W3C validator code for the CSS -->
<a href="http://jigsaw.w3.org/css-validator/check/referer">
<img
src="http://jigsaw.w3.org/css-validator/images/vcss"
alt="Valid CSS!" />
</a>
</p>
</div>
<!--the closing div for the wrapper tag -->
</div>
</body>
</html>
это код CSS, который я использовал:
@charset "utf-8";
/* CSS Document */
/* The wrapper tag is applied to the intier page. this code below is used to change: the colour of the text to white and the spacing width of the content layout. The height and the width pixel shows the total size of the page.
in this case, the height of the page is 600px and the width is 1024px. The margins are
automatically are assigned as the page develops in the design. */
#wrapper{
width:1024px;
height:600px;
margin-left: auto;
margin-right: auto;
}
/* This is used to position the search box to the right side of the page. */
#SearchBar{
float:right;
}
/* this code below is used to change the background colour of the site. */
body{
background-color: #2693FF;
}
/* this code below is used to modify the first header at the top of the page. The header is called 'HTML Template 4'. */
#headerOne{
font-size:32px;
font:Arial;
font-weight:bold;
color:#FFF;
}
/* The float command is used to move the image to the right of the page. The height and the width is used to explain where the image should be displayed. The pixel for the height and the pixel for
the width is calculated by minusing the height and width pixel in the wrapper tag, which is used to define the height and the width of the entier page. */
#image{
height: 250px;
width: 750px;
float: right;
}
/* this is used to position the hyperlink to the left of the banner image. This is calculated by minusing the maximum
page size (width and height) by the width and height of the banner image. */
#hyperlink{
float: left;
width: 270px;
height: 590px;
}
/* The code below for the unordered list hyperlink unordered list (ul) */
#hyperlink ul{
list-style:none;
}
#secondlink ul li a:hover{
text-decoration:underline;
}
/* this code is is used to modify the color of the ink to white, font to arial, no next decoration and font size 16px*/
#hyperlink a:link{
color:#FFF;
text-decoration:none;
font-size:16px;
font:Arial;
color:#FFF;
}
/* changing the colour of the first text. This is created using the span tag */
#colour{
color:red;
}
/* changing the colour of the second text. This is created using the span tag */
#secondone{
color:red;
}
/* the paragraph colour is changed to white. This applies to all the paragraph in the page because the code does not specify the paragraph in a perticular div tag to be modified. */
p{
color: white;
}
/*the h3 title in the content div is written seperately because to modify specifically the title within the page. the title colour is changed to white. */
#content h3{
color: white;
}
Я хочу знать, как сделать вторую ссылку под названием «ссылка на вторую страницу», когда я наводил на нее курсор?
Также как сделать первую букву третьей ссылки заглавной. Третья ссылка называется «ссылка на третью страницу». наконец, почему цвет ссылки (который закодирован как белый) меняется на синий, когда я просматриваю его в браузере. Но на Dreamweaver на дизайне это кажется прекрасным. и, если возможно, как я могу это исправить.
#secondlink — это то, что я использовал, чтобы подчеркнуть вторую гиперссылку при зависании.
вот обновленная версия кода (16:55)
qaru.site
Как изменить цвет гиперссылки?
Как изменить цвет гиперссылки в macOS Примечания
Как и многие другие люди, работающие на протяжении многих лет, я должен признать, что был очень удивлен, когда впервые увидел цвет гиперссылки в приложении Notes от Apple. Не так удивился, что кто-то действительно предложит это, но очень удивил, что он прошел через все процессы обзора в Apple.
В любом случае, у меня есть несколько вариантов обхода, которые может помочь вам до тех пор, пока Apple не обратится к этому, так как я вполне ожидаю, что они в какой-то момент. Эти параметры далеки от совершенства, но если для цвета гиперссылки по умолчанию достаточно проблем, их стоит рассмотреть.
гиперссылок отображения фактического URL
Если текст гиперссылки отображается фактический URL (например, «apple.stackexchange.com» вместо «Ask Different»), вы можете сделать это:
- щелкните правой кнопкой мыши по желтой ссылке
- Из контекстного меню выберите Удалить Ссылка
Вы заметите, что текст ссылки теперь изменяется на черный *, и фактическая ссылка больше не активируется, просто нажав на нее. Однако вы можете использовать его как гиперссылку, выбрав ее (просто дважды щелкнув), а затем щелкнув правой кнопкой мыши, чтобы выбрать опцию Open URL из контекстного меню. Если вы предпочитаете, вы также можете изменить цвет текста на то, что вы предпочитаете.
* Если URL-адрес является полным URL (то есть он начинается с http: и т. Д.), Вам необходимо вручную изменить цвет текста по умолчанию по умолчанию после удаления ссылки.
Гиперссылки, отображающие слова
Если текст гиперссылки отображает слова вместо фактического URL (например, «Ask Different» вместо «apple.stackexchange.com»), вы можете сделать это:
- правая кнопка мыши по желтой ссылке
- Из контекстного меню выберите Редактировать ссылку …
- Это откроет победу ссылки назначения dow с полным URL-адресом, уже выбранным. Копировать () или вырезать () ссылку и нажмите на кнопку OK.
- В вашей записке, Paste () URL-адрес, по оригинальному тексту гиперссылки
- правой кнопкой мыши на том, что по-прежнему желтый ссылка
- Из контекстного меню выберите Удалить ссылку
Еще раз вы заметите, что текст ссылки теперь изменяется на черный *, и фактическая ссылка больше не активируется, просто нажав на нее. Однако вы можете использовать его как гиперссылку, выбрав ее (просто дважды щелкнув), а затем щелкнув правой кнопкой мыши, чтобы выбрать опцию Open URL из контекстного меню. Если вы предпочитаете, вы также можете изменить цвет текста на то, что вы предпочитаете.
* Если URL-адрес является полным URL (то есть он начинается с http: и т. Д.), Вам необходимо вручную изменить цвет текста по умолчанию по умолчанию после удаления ссылки.
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок красным.
Статьи из блога
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited Стиль для посещенной ссылки.
active Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Презентация «Как изменить цвет гиперссылки в презентации PowerPoint 2003 и PowerPoint 2007»
Как и многие другие люди, работающие на протяжении многих лет, я должен признать, что был очень удивлен, когда впервые увидел цвет гиперссылки в приложении Notes от Apple. Не так удивился, что кто-то действительно предложит это, но очень удивил, что он прошел через все процессы обзора в Apple.
В любом случае, у меня есть несколько вариантов обхода, которые может помочь вам до тех пор, пока Apple не обратится к этому, так как я вполне ожидаю, что они в какой-то момент. Эти параметры далеки от совершенства, но если для цвета гиперссылки по умолчанию достаточно проблем, их стоит рассмотреть.
гиперссылок отображения фактического URL
Если текст гиперссылки отображается фактический URL (например, «apple.stackexchange.com» вместо «Ask Different»), вы можете сделать это:
- щелкните правой кнопкой мыши по желтой ссылке
- Из контекстного меню выберите Удалить Ссылка
Вы заметите, что текст ссылки теперь изменяется на черный *, и фактическая ссылка больше не активируется, просто нажав на нее. Однако вы можете использовать его как гиперссылку, выбрав ее (просто дважды щелкнув), а затем щелкнув правой кнопкой мыши, чтобы выбрать опцию Open URL из контекстного меню. Если вы предпочитаете, вы также можете изменить цвет текста на то, что вы предпочитаете.
* Если URL-адрес является полным URL (то есть он начинается с http: и т. Д.), Вам необходимо вручную изменить цвет текста по умолчанию по умолчанию после удаления ссылки.
Гиперссылки, отображающие слова
Если текст гиперссылки отображает слова вместо фактического URL (например, «Ask Different» вместо «apple.stackexchange.com»), вы можете сделать это:
- правая кнопка мыши по желтой ссылке
- Из контекстного меню выберите Редактировать ссылку …
- Это откроет победу ссылки назначения dow с полным URL-адресом, уже выбранным. Копировать () или вырезать () ссылку и нажмите на кнопку OK.
- В вашей записке, Paste () URL-адрес, по оригинальному тексту гиперссылки
- правой кнопкой мыши на том, что по-прежнему желтый ссылка
- Из контекстного меню выберите Удалить ссылку
Еще раз вы заметите, что текст ссылки теперь изменяется на черный *, и фактическая ссылка больше не активируется, просто нажав на нее. Однако вы можете использовать его как гиперссылку, выбрав ее (просто дважды щелкнув), а затем щелкнув правой кнопкой мыши, чтобы выбрать опцию Open URL из контекстного меню. Если вы предпочитаете, вы также можете изменить цвет текста на то, что вы предпочитаете.
* Если URL-адрес является полным URL (то есть он начинается с http: и т. Д.), Вам необходимо вручную изменить цвет текста по умолчанию по умолчанию после удаления ссылки.
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении.
Меняем цвет гиперссылки в презентации
Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited Стиль для посещенной ссылки.
active Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова.
Как с помощью html и css можно изменить цвет ссылки и убрать подчеркивание
В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited Стиль для посещенной ссылки.
active Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
pasmr21.ru
html — Как изменить цвет ссылки / Как выделить ссылку цветом
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
ru.stackoverflow.com
