Установка и настройка denwer’a —
Denwer — это набор дистрибутивов (локальный сервер WAMP) и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК (без необходимости подключения к сети интернет) под управлением ОС Windows.
Denwer нужен для того, что бы развернуть ваш собственный сайт на локальном сервере, то есть компьютере. К этому сайту ни у кого не будет доступа кроме как лично вас.
Для чего же нужно разворачивать локальный сервер на компьютере? Если вы пишите самописный сайт, а не реализуете его на том же WordPress, то при подключении различных скриптов отвечающих за внутреннюю работу сайта или той-же базы данных, Denver — это отличное решение для таких действий. Поскольку просто так у вас не получиться реализовать такие задачи без сервера.
Установка Denwer’a
И так, переходим к установке denwer’a. Для начала его нужно скачать, сделать это можно с официального сайта или же поискать на других сайтов, коих достаточно много в интернете.
После того, как вы скачали, запускаем это чудо и видим следующее диалоговое сообщение:
Согласен, это довольно странно. Закрываем все браузеры, которые существуют на вашем компьютере и переходим обратно в окно и нажимаем любую клавишу.
Не сопротивляясь нажимаем на ENTER. В результате видим это:
Прописываем полный путь, где на вашем диске будет располагаться программа. У меня это будет папочка temp, находящаяся на диске С.
Жмякаем ENTER для продолжения.
Указываем наименование виртуального диска. Указываем любую букву латинского алфавита начиная от A до Z. Естественно кроме C.
Продолжаем установку нажатием клавиши ENTER.
Ждём пока все файлы скопируются и выбираем режим запуска, который для вас наиболее удобен.
После установки программа предложит вам выбрать установу различных ярлыков на рабочий стол, от которых мы благополучно отказываемся.
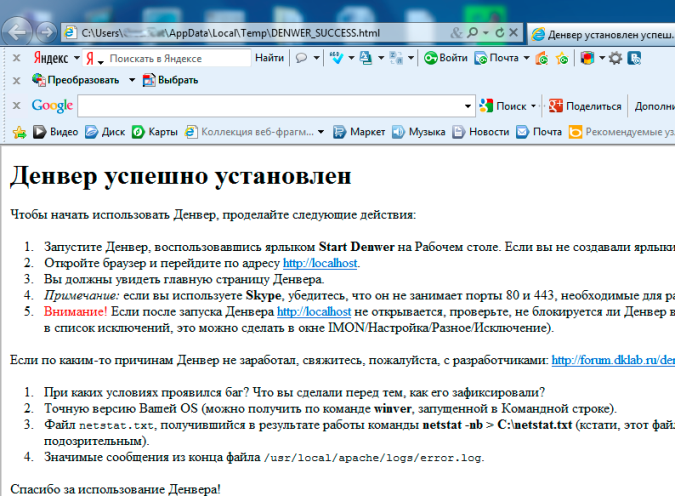
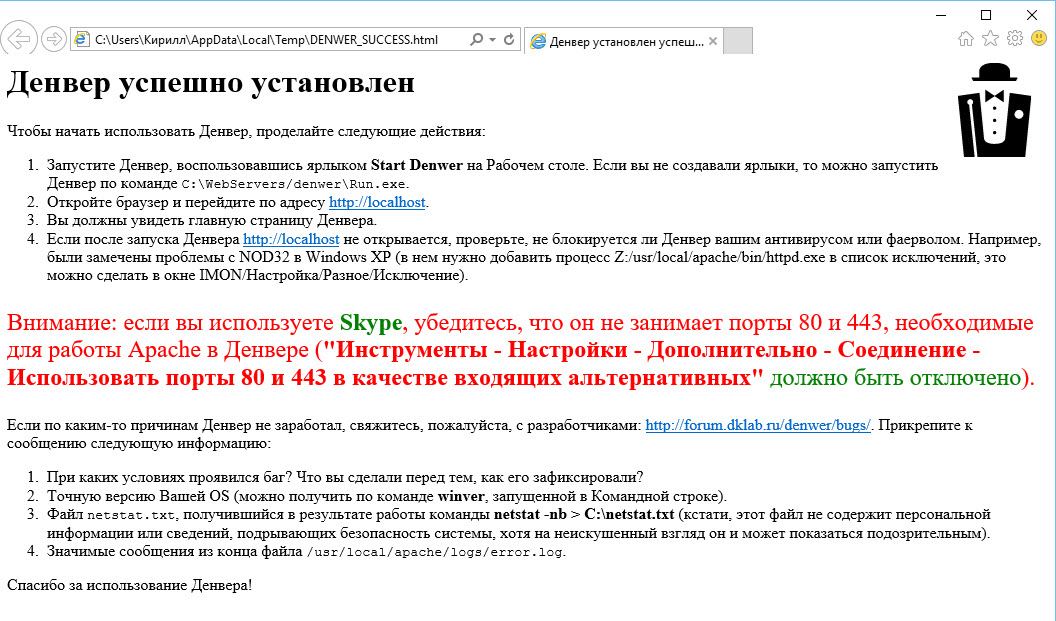
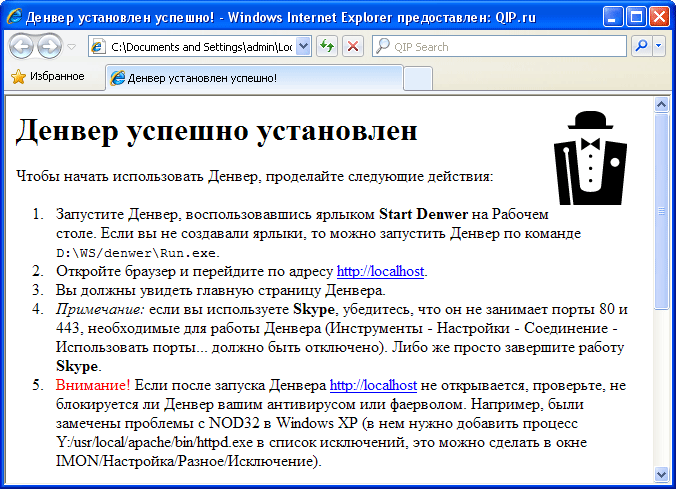
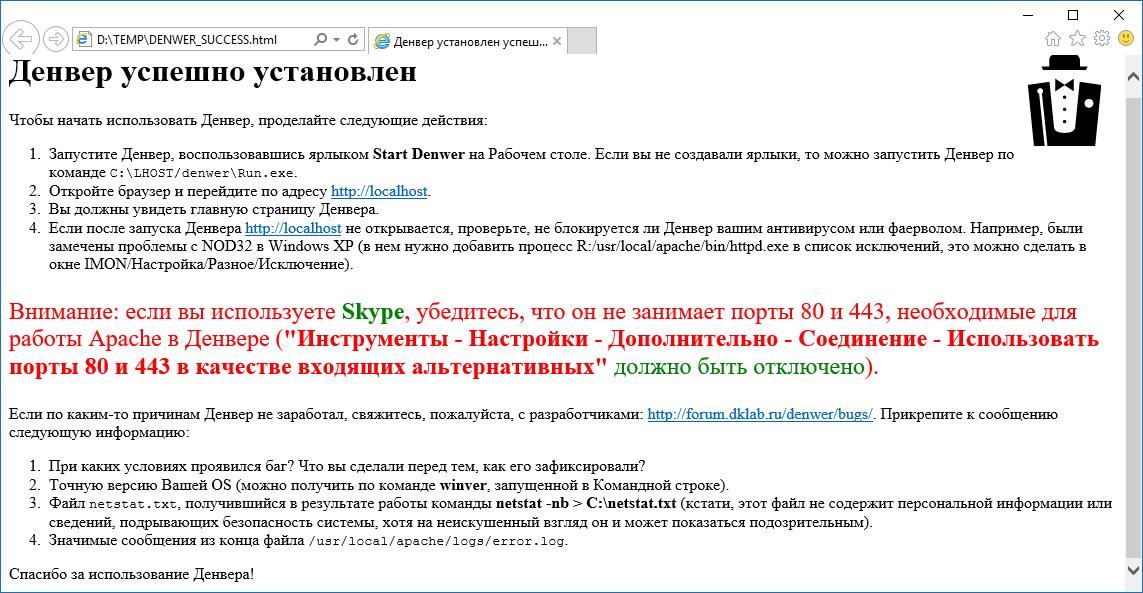
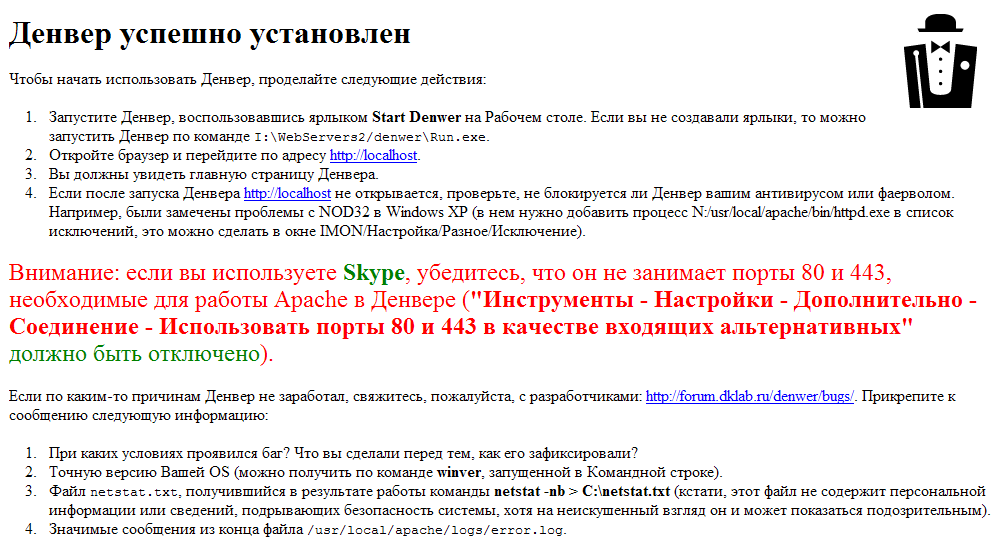
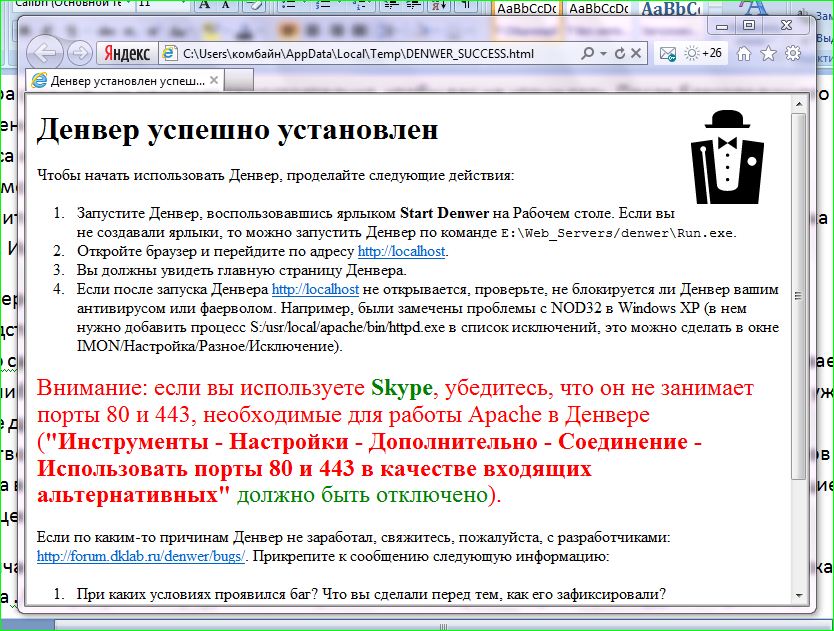
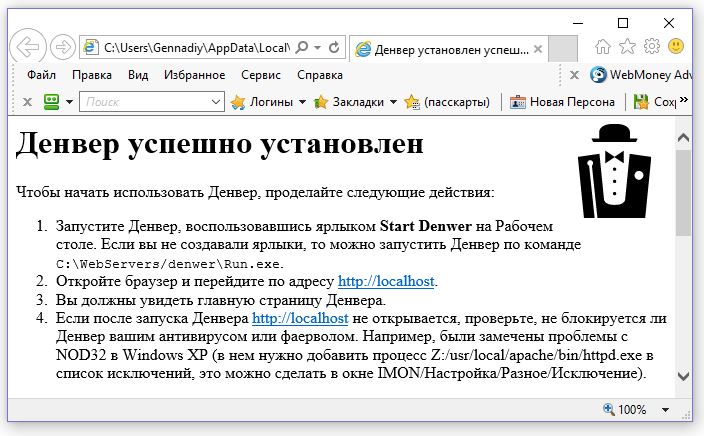
В самом конце установки у вас откроется браузер со страницей успешной установки denwer’a, где подробно рассказано как пользоваться данной программой.
Как вы видите, установка denwer’a не так сложна, как и работа с ним.
Пока нет оценок, но вы можете быть первым!Установка и настройка Денвер,
Здравствуйте уважаемые начинающие веб-мастера.
В этой статье мы очень подробно, по кликам, рассмотрим, что за программа Денвер, как её установить, использовать, а если нужно, то удалить.
Что такое Денвер
Так как мы решили всерьёз взяться за освоение интернета, то давайте посмотрим, хотя бы в общих чертах, как же эта всемирная паутина устроена.
Посмотрите на схему.
Вверху находится хостинг — это сервера, на которых и квартируют все сайты. Ниже расположены DNS-сервера — это сервера поисковики, определяющие на каком хостинге, какой сайт хранится.
И внизу — уже наш компьютер. Когда, в адресной строке нашего браузера, мы вводим запрос на посещение какого либо сайта (допустим https://starper55plys.ru), то DNS сервер получает с нашего компьютера запрос, и определив на каком хостинге находится этот сайт, передаёт наш запрос ему, и хостинг, согласно запросу, посылает на наш компьютер ответ, содержащий файлы требуемого нам сайта.
У продвинутых веб-мастеров, такая работа много времени не занимает. Они сразу размещают свой сайт на хостинге, и доделывают его уже непосредственно на нем.
А вот для таких как мы, были специально разработаны несколько программ, являющихся по сути локальными серверами. Одной из них и является Денвер.
Денвер это хостинг, расположенный на нашем компьютере, и предназначенный для хранения файлов только наших сайтов. У него нет выхода в интернет, но всё остальное, как у реального хостинга.
И мы спокойно можем строить и перестраивать свой сайт, обучаться и тестировать полученные знания, оттачивать мастерство, так сказать, чтоб потом, когда посчитаем, что наш сайт уже достоин предстать на суд широкой публики, перенести его на реальный хостинг, то есть выложить в интернет.
Вот такую хорошую штуку сделала для нас, совершенно бесплатно, команда разработчиков под руководством Дмитрия Котерова, за что им большое спасибо.
Установка Денвера
Итак, приступим к установке. Поначалу, если нужно будет щёлкнуть где-то правой клавишей мыши, я так и буду писать: «щелкните правой клавишей», а если будет написано «щёлкнуть по такому-то месту», значит нужно будет навести курсор на то место, и щёлкнуть левой клавишей.
В дальнейшем, когда Вы немного освоитесь, перейдём на более профессиональный язык. Ну да не всё сразу.
Итак, открываем новую вкладку. Почти во всех браузерах, это делается нажатием на маленькое окошко, справа от окна запроса, в самой верхней строке экрана.
В поисковой строке пишем «Денвер», нажимаем поиск, и на открывшейся странице поисковика выбираем строку с адресом «www.denwer.ru».
Щёлкнув по ней, попадаем на официальный сайт Денвера, где находим ссылку «Скачать Денвер 3». Возможно, к тому времени, как Вы попадёте на мой сайт, уже будет версия 4 или 5, в общем скачиваем то, что посвежее.
Щёлкаем по этой картинке, и нам предложат выбрать версию PHP. Выбираем опять-же последнюю, и щёлкаем по «Скачать».
Далее Вам предложат зарегистрироваться, что Вы и сделаете, и если есть желание, можно что нибудь посоветовать другим пользователям (эх, самим бы кто, что посоветовал бы), и щёлкнем по «Получить ссылку на скачивание».
После этого в Ваш почтовый ящик должно прийти письмо. Если у Вас ещё нет почтового ящика, то его нужно создать и установить.
В этом письме пришлют ссылку на скачивание, и щёлкнув по ней, Вам откроется страница загрузки Денвера
Немного подождём, должно появиться окно «Контроль учетных записей». Нажимаем «Да»
Затем, откроется окно установщика. Здесь тоже нажимаем «Да»
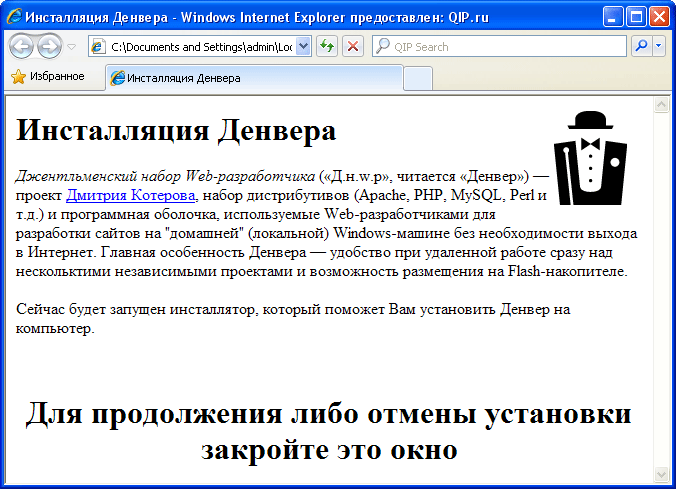
Далее, откроется страница с небольшой презентацией, которую нужно прочитать, и страницу закрыть.
После этого появится первое окно установки (рис.1). Нажимаем клавишу Enter на клавиатуре.
Рис.1
Затем появится второе окно (рис.2). Так-же нажимаем «Enter».
Рис.2
В следующем окне (рис.3) нажимаем букву «у», затем Enter, что будет означать наше согласие на установку программы на диск С.
Рис.3
Далее, снова Enter.
Рис.4
В следующем окне (рис.5), Вас спросят, какой буквой обозначить создающийся виртуальный диск Денвера. Можно ничего не ставить и просто нажать «Enter». По умолчанию диск будет называться «Z».
Рис.5
В следующем окне (рис.6) тоже нажимаем «Enter».
Рис.6
Затем будет процесс копирования файлов, после чего откроется следующее окно (рис.7), в котором будет предложено выбрать вариант установки. По умолчанию предлагается вариант 1, он нам и нужен, так что снова жмём Enter.
Рис.7
И в последнем окне (рис.8), нажмем букву «у» чтоб на рабочем столе появились ярлыки Start, Restart и Stop, для запуска, остановки и перезагрузки Денвера. Если после нажатия на «у» окно не закроется, нажмите ещё раз Enter
Рис.8
Далее, появится страница с очень важными рекомендациями. Внимательно прочтите, и если у Вас установлен Skype (Скайп), то постарайтесь эти рекомендации выполнить. После чего страницу можно закрыть.
Хотя у меня, в своё время, на Windows 7 Домашняя базовая, обе эти программы прекрасно ужились, без каких либо манипуляций с портами, всё же примите эти рекомендации к сведению.
И если вдруг Денвер не запустится, попробуйте удалить Скайп, и по новой установить Денвер. Только не спешите. Возможно, и это наиболее вероятный случай, проблема окажется не в Скайпе, а в Вашей невнимательности, и отсутствии опыта.
Закрыв страницу, Вы увидите рабочий стол с вновь созданными ярлыками Денвера.
Делаем двойной щелчок по Start Denwer, после чего появятся и исчезнут два чёрных окна, а на панели задач, внизу справа, появятся перышко и конверт в шляпе, и это значит, что Денвер запустился.
Теперь открываем браузер, и если у Вас Сhrome, то просто пишем в поисковой строке слово «localhost» конечно без кавычек, а если IE, то щелкаем по адресной строке, она окрашивается в синий цвет.
Нажатием клавиши “Backspace” убираем то, что там было написано, переводим компьютер на английский (одновременно нажав клавиши Shift и Alt), пишем там слово «localhost», и щёлкаем по стрелке после замочка.
И после этого должна открыться страница «Ура заработало».
Если всё так как у меня показано, значит Денвер нормально установлен, и можно переходить к тестированию сервера.
Опускаемся по странице вниз, до таблицы тестирования.
В этой таблице нужно будет пройти по каждой ссылке в столбике URL, и посмотреть на результат. Щёлкаем по первой строке, и видим такую картину:
Затем возвращаемся назад (щёлк по стрелке левом верхнем углу экрана), и щёлкаем по второй строке. Должна открыться такая страница:
Возвращаемся. Третья строчка приведёт на такую страницу:
Возврат.
Это четвёртая строка:
Возврат.
Это пятая:
Возврат.
Шестая строчка должна открыть таблицу PHP.
Возврат.
Седьмая строка открывает домашнюю страницу phpMyAdmin. Здесь будет расположена база данных Вашего сайта, и мы будем в дальнейшем её создавать.
Это восьмая строчка.
Возврат.
И последняя, девятая строка — это проверка работы почтовой заглушки. Здесь нужно щёлкнуть по строке «Послать через mail()». Если после этого появилась строка «ОК функция mail сработала корректно», значит всё нормально.
Если страница «Ура заработало» не открылась, то первым делом нужно проверить файл hosts, расположенный на вашем компьютере.
hosts — это текстовый файл содержащий базу данных доменных имен. Запрос к этому файлу имеет приоритет перед обращением к DNS-серверам.
То есть, после того, как Вы напишете слово localhost, в поисковой строке браузера, он (браузер) сначала проверит, а нет ли, чего то соответствующего запросу, на Вашем компьютере, и только если ничего не найдёт, отправляет запрос DNS серверу.
Денвер — локальный хостинг, расположенный как раз на компьютере, и браузер должен увидеть его в файле hosts, и открыть. Но к сожалению, доменное имя Денвера, система не всегда прописывает в этом файле.
Возможно данному действию мешает установленный у Вас антивирус, возможно препятствуют какие-то другие защитные приложения, установленные в Вашей операционной системе по умолчанию.
Причина — файл hosts очень любят использовать хакеры, для своих грязных делишек, поэтому он и оберегается системой особо тщательно.
К счастью, администратор компьютера, то есть Вы, имеет к нему прямой доступ, и права на внесение изменений.
Найти файл hosts, можно пройдя по пути; Пуск — Компьютер — Диск С — Windows — System32 — drivers — ets. Открыв папку ets, в первой строке Вы увидите файл hosts.
Чтобы открыть файл, щёлкаем по нему два раза, после чего система спросит, в какой программе его открыть.
Выбираем «Блокнот» (он есть у всех по умолчанию), щёлкнув один раз по нему, и один раз по «ОК». После чего откроется файл.
Посмотрите, есть ли у Вас строки 127.0.0.1 localhost и 127.0.0.1 www. localhost.
Если их нет, то просто допишите, снизу, так же как написано у меня. Всё, и цифры и буквы. Цифры — это IP адрес Вашего Денвера, а буквы — его домен.
После этого щёлкните по «Файл», и в открывшемся меню, по «Сохранить».
После этого можно снова попробовать открыть страницу «Ура заработало», так как это описано выше. Всё должно получиться. Только, пожалуйста, будьте внимательнее.
Ну вот. Самый первый шаг сделан. Честно признаюсь, для меня он был самым трудным, так как мой опыт общения с компом к тому времени составлял не более недели.
Так что если у кого-то, что-то не получилось, не расстраивайтесь и не отчаивайтесь, а опишите свою проблему в комментариях. Будем вместе разбираться в каждом отдельном случае.
Как удалить Денвер и виртуальный диск.
Возможно Вам, после того как азы сайтостроения будут освоены, захочется удалить Денвер. Хотя я и рекомендую не торопиться с этим, так как он потребуется если Вам захочется изучить язык php.
Хотя я и рекомендую не торопиться с этим, так как он потребуется если Вам захочется изучить язык php.
Но, все же, покажу процесс удаления программы. К тому же он довольно таки простой, не то что установка.
Чтобы удалить Денвер, нужно во первых корректно завершить его работу, то есть остановить его при помощи ярлыка «Stop Denwer». Затем щёлкнуть или, лучше скажем, пройти «пуск — компьютер — локальный диск С».
Открываем диск «С» (двойной щелчок), и находим в каталоге строку «WebSerwer». Щелкаем по ней, сначала левой, потом правой клавишей мыши, и в открывшемся меню, щёлкаем или выбираем «Удалить».
На уточнение нажимаем «Да»
Денвер удален, теперь необходимо удалить виртуальный диск «Z», который появился при его создании. Для этого нужно пройти в меню «Пуск — Все программы — Стандартные — Выполнить», и в открывшемся окне прописать команду «subst disk:/Z», и жмём «Ок»
После этого все следы Денвера будут удалены, и можно начинать всё по новой. Я начинал трижды. Всё никак не получалось. И советчиков кроме интернета (кстати отвечает на любой вопрос, только не всегда понятно) никого не было.
Конечно много проклятий в адрес программы было произнесено, но признаюсь честно — во всех неудачах виноват был я сам.
Причины — невнимательность и отсутствие опыта. Поэтому прежде всего сконцентрируйтесь на мелочах, и не торопитесь.
Со временем, Вы и сами не заметите как, всё начнёт получаться само собой, но вначале — внимательность и ещё раз внимательность.
Желаю творческих успехов!
Перемена
Вопрос армянскому радио:
— Почему у веб-мастеров в 80% случаев рождаются девочки?
— Потому что их развелось в пять раз больше, чем надо!
Notepad++ инструкция < < < ◊ > > > Установка линейки
Работа с Denwer
В этой статье хочется разобрать основные моменты, которые возникают при работе с пакетом Denwer. Во-первых, это создание доменов и поддоменов, а, во-вторых, хочется разобраться с файлом hosts в ОС Windows.
Во-первых, это создание доменов и поддоменов, а, во-вторых, хочется разобраться с файлом hosts в ОС Windows.
Для начала давайте разберёмся с созданием доменов. Давайте прямо по пунктам разберём, как создать домен в пакете Denwer:
1) Зайти в директорию home из корня сервера.
2) Создать папку с новым именем домена.
3) Зайти в созданную директорию и создать в ней новую папку, под именем «www«.
4) Перезапустить сервер (или запустить, если он не был запущен).
Теперь Вы можете вписать адрес своего созданного домена в адресную строку браузера, и Вы увидите содержимое директории «www«. Теперь в этой директории Вы можете создавать сайт.
Теперь разберёмся с созданием поддоменом в пакете Denwer:
1) Создать домен (см. выше).
2) Зайти в папку с именем созданного домена.
3) Создать (рядом с директорией «www«) новую директорию с именем поддомена.
4) Перезапустить сервер (или запустить, если он не был запущен).
Тут хочется сказать комментарий про 3-й пункт. Имя поддомена не включает в себя имя основного домена. То есть если в папке «mysite.ru» (имя Вашего основного домена) создадите папку «sub«, то в итоге адрес Вашего поддомена будет sub.mysite.ru. Думаю, понятно объяснил.
Я думаю, что у кого-нибудь наверняка возник вопрос: а можно ли назвать свой домен (на самом деле, мы сейчас создаём не домены, а виртуальные хосты, но не будем вдаваться в подробности), как реально существующий сайт в Интернете. Например, google.ru или yandex.ru. Чтобы ответить на этот вопрос, я расскажу о файле hosts, который находится по следующему пути: «С:\Windows\system32\drivers\etc\hosts«. Открыть его можно простым блокнотом. Если у Вас системный диск не C, то, соответственно, поменяйте путь.
В этом файле находятся соответствия имён узлов — IP адресам. А теперь о том, где это используется. Когда Вы вводите в адресной строке браузера какой-нибудь сайт (например, «google. ru«), то прежде, чем обратиться к удалённому DNS-серверу (DNS — это служба, которая занимается поиском соответствий имён узлов и IP-адресов), браузер обращается к файлу hosts. И если он находит соответствие, то, соответственно, подключается по тому IP-адресу, который указан в файле hosts. А если не находит, то уже обращается к удалённому DNS-серверу. Таким образом, Вы можете абсолютно любой домен поставить на любой другой IP-адрес. И когда Denwer запускается, то он все домены (все папки, которые находятся в директории home) прописывает в файле hosts, указывая адрес локального сервера (а это следующий IP — 127.0.0.1). Поэтому прописав такую строку: «google.ru 127.0.0.1«. И при попытке ввести «google.ru» Вы не попадёте на сайт Google, а отправитесь на локальный сервер.
ru«), то прежде, чем обратиться к удалённому DNS-серверу (DNS — это служба, которая занимается поиском соответствий имён узлов и IP-адресов), браузер обращается к файлу hosts. И если он находит соответствие, то, соответственно, подключается по тому IP-адресу, который указан в файле hosts. А если не находит, то уже обращается к удалённому DNS-серверу. Таким образом, Вы можете абсолютно любой домен поставить на любой другой IP-адрес. И когда Denwer запускается, то он все домены (все папки, которые находятся в директории home) прописывает в файле hosts, указывая адрес локального сервера (а это следующий IP — 127.0.0.1). Поэтому прописав такую строку: «google.ru 127.0.0.1«. И при попытке ввести «google.ru» Вы не попадёте на сайт Google, а отправитесь на локальный сервер.
Если что-то не поняли, то прочитайте это ещё раз. Это очень важная информация не только для тех, кто создаёт сайты, а, пожалуй, просто для жизни. Ведь очень часто, таким образом, меняются IP-адреса известных сайтов, и Вы вместо реальных сайтов видите какие-то просьбы отправить SMS (особенно, часто случается с сайтом vkontakte.ru). То есть на Ваш компьютер проникает вирус, который меняет содержимое этого файла, ставя другой IP-адрес для определённого домена. И Вы при вводе этого домена попадаете на сайт мошенника.
В общем, надеюсь, Вы остались довольны прочитанным, ведь эта информация очень полезна всем, кто работает с компьютерами.
- Создано 31.10.2010 10:36:57
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как включить логи denwer
Локальный сервер Denwer чрезвычайно популярен, поэтому у пользователей возникает масса вопросов по его установке и настройке. В этой статье, кроме всего прочего, рассматриваются и возможные проблемы при работе с денвер.
Любой современный сайт проходит довольно длительный этап разработки, включающий как создание и доведение « до ума » шаблона, так и наполнение его контентом.
Весь этот процесс, конечно, должен быть скрыт от будущих посетителей сайта, поэтому данная работа проводится не на удалённом, а на локальном сервере, в качестве которого выступает собственный компьютер разработчика с установленным на нём специальным программным обеспечением. Чаще всего таким программным обеспечением является именно Denwer .
Строго говоря, локальный сервер необходим для разработки серьёзных проектов – динамических сайтов, для работы которых необходимо использование php или Perl-скриптов .
Простые одностраничные сайты, работающие только на HTML и CSS , могут быть успешно созданы и протестированы прямо в браузере.
Почему Denwer используют чаще?
Как мы уже выяснили, локальный сервер представляет собой специализированное программное обеспечение, установив которое на свой компьютер, веб-мастер может разрабатывать свой сайт, не выходя в Интернет.
Подобных платформ для разработки сайтов сегодня существует довольно много, среди них популярным является локальный сервер Denwer . Поэтому и вопросы о том, как запустить денвер, у пользователей возникают часто.
Данный пакет инструментов для веб-разработчика отличается универсальностью и гибкостью настройки. Он включает в себя HTTP-сервер Apache , препроцессор PHP , компонент PHPMyAdmin для управления базами данных, интерпретатор Perl и ещё большое количество важных и полезных компонентов.
Он включает в себя HTTP-сервер Apache , препроцессор PHP , компонент PHPMyAdmin для управления базами данных, интерпретатор Perl и ещё большое количество важных и полезных компонентов.
К несомненным плюсам Denwer можно отнести чрезвычайную лёгкость и быстроту установки пакета, а также то, что все файлы Денвера после установки располагаются в одной-единственной папке Webservers .
К вопросу о том, как обновить денвер, следует сказать, что установщик не лезет в реестр операционной системы, поэтому перенести все ваши локальные проекты вместе с базами данных на другой компьютер или диск можно простым копированием папки локального сервера.
Так же просто Денвер и удаляется — никаких следов после удаления его папки в системе не остаётся, после чего можно скачать обновлённый установочный пакет с официального сайта и провести установку заново.
Главный же недостаток Денвера — возможность установки исключительно в операционной системе Windows.
Итак, ещё раз вкратце отметим ключевые особенности локального сервера Denwer :
- базовая версия Denwer легко расширяется новыми дистрибутивами и модулями;
- базы данных управляются при помощи полнофункциональной панели PHPMyAdmin ;
- присутствует возможность одновременной работы с любым количеством сайтов;
- предусмотрена возможность установки старых версий PHP4 , MySQL4 , что может быть полезно разработчикам, если с текущей версией localhost denwer сайт не работает;
- функционал сайта на локальном сервере полностью аналогичен функционалу на удалённом сервере любого хостинг-провайдера. Это позволяет полностью протестировать сайт перед заливкой его на удалённый сервер.
Пошаговая инструкция по установке денвера
Для тех, кто не знает, как пользоваться денвером, отметим, что преимуществом последнего является чрезвычайная простота установки.
Для того чтобы установить данный инструмент разработчика, необходимо выполнить следующие действия:
- Скачать установочный пакет;
- После запуска инсталлятора появится диалоговое окно.
 Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;
Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора; - В ходе установки пакета пользователю придётся ответить на несложные вопросы касательно того, следует ли размещать ярлыки на рабочем столе, нужно ли создавать виртуальный диск и какой буквой его назвать. На все вопросы лучше отвечать утвердительно, особенно это касается начинающих веб-мастеров;
- По завершении установки в папке « Мой компьютер » вы увидите виртуальный диск (по умолчанию он будет обозначен буквой Z), являющийся зеркалом папки Webservers .
Вы не знаете, как запустить сайт на денвере? Просто создавайте проект в папке C:WebServershomelocalhostwww .
Следующий шаг – настройка локального сервера
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Начало работы с локальным сервером
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке « Start Denwer » на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/ .
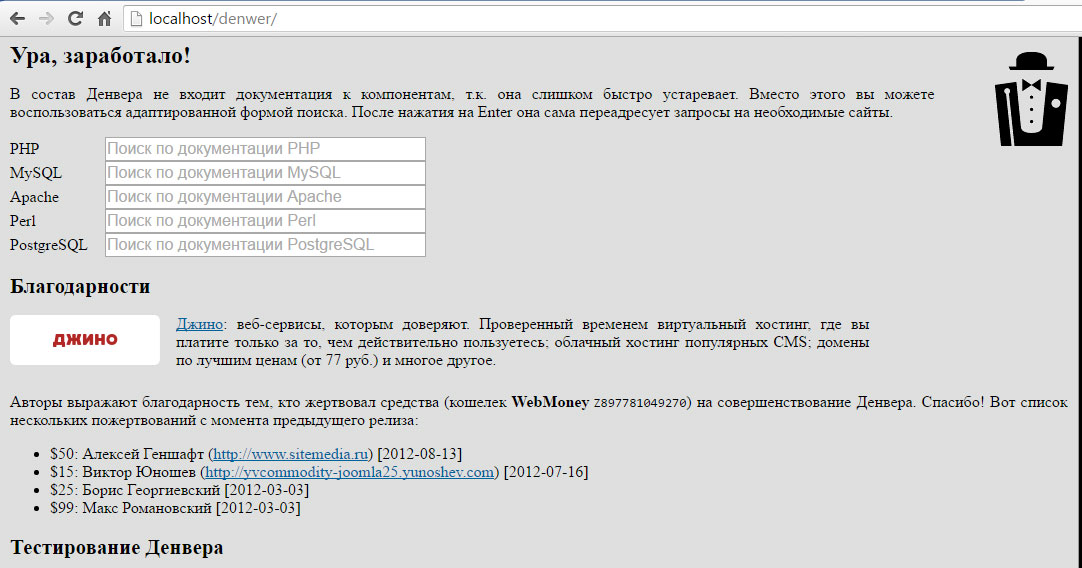
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
Далее следует проверить работоспособность всех модулей установленного пакета. Делается это также довольно просто.
На открытой ранее странице http://localhost/denwer/ найдите раздел « Тестирование Денвера » и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
В первую очередь проверьте работоспособность PHP и зайдите в сервис администрирования баз данных – PHPMyAdmin .
Если вы не знаете, как зайти в phpmyadmin denwer , просто нажмите на соответствующую ссылку в той же таблице:
Для того чтобы начать разрабатывать новый проект на локальном сервере, нужно просто создать новую папку, например, Moy_Sayt.ru в директории C:WebServershomelocalhostwww . Её имя будет соответствовать названию вашего сайта.
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/ , например, http://localhost/Moy_Sayt.ru/ .
Что делать, если денвер не заработал?
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe ).
Кстати, эти же порты может занимать и популярное приложение Skype , поэтому на время работы с локальным сервером его лучше отключить.
Проекты, аналогичные Denwer
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP .
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ . В него также входит веб-сервер Apache , PHP , MySQL , SQLite , SQLiteManager , PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).
Вместо заключения
Как видите, установка и настройка локального сервера Denwer – процесс простой и довольно быстрый. Даже начинающий веб-мастер зная, как установить денвер, сможет выполнить все манипуляции максимум за четверть часа, после чего приступить уже непосредственно к созданию собственного сайта любого уровня сложности.
При этом ни функциональность ресурса, ни скорость его работы в локальной среде не будут отличаться от того, что в последствие веб-мастер увидит в Сети, перенеся созданный сайт с компьютера на удалённый сервер.
Всем привет! Суть вопроса состоит в том, что описывая, например путь к изображению в тэге img, я могу задать относительный путь до изображения, а когда задаю фон в файле стилей, то так уже не работает и приходится абсолютный путь задавать. Это все происходит на сервере DENWER. Например:
в файле можно (и даже нужно) относительный путь указывать
, а в стилях только абсолютный
, если бы я указал относительный путь, как в файле, то фон не установился бы.
Как можно пофиксить в Денвере этот баг?
Доброго времени суток, уважаемые читатели блога!
Сегодня хотелось бы поделиться с вами очередной победой, если так ее можно конечно назвать.
Дело в том, что на старом денвере я настраивал ведение логов БД MySQL, но установив новый Денвер 3 на свежую систему Win8 понял что забыл как настроить логирование запросов к БД. Начал искать решения в интернете, находив разные методы пробовал их, но все было от чего-то тщетно.
Решение явилось в виде комбинации разных вариантов и мозгового штурма. Возможно, кто-то найдет эту запись глупой, но я уверен, что она кому-то поможет!
1) Открываем путь (если денвер установлен по-умолчанию): C:WebServersusrlocalmysql-5.5
2) Открываем файл my.ini/my.cnf (в моем случае *.ini)
3) Идем на 37 строку (thread_stack = 128K) и добавляем следующее:
4) Запускаем Денвер! Profit!
Успехов в разборке скрытых и не верных SQL запросов! 🙂
Есть вопрос? Что-то не понятно в статье? Хочешь отблагодарить? Пиши комментарий!
Если тебе понравилась статья, а тем более если еще и помогла – поставь +1 и нажми «Мне нравится»!
Запуск, перезагрузка и остановка Денвера
Учимся пользоваться джентльменским набором веб-местера «Денвер»: запускать, перезагружать и останавливать локальный сервер.
После установки, на рабочем столе Windows у вас появится три новых ярлыка:
- Start Denwer – запуск Денвера,
- Restart Denwer – перезагрузка Денвера,
- Stop Denwer – остановка Денвера.
Выглядят они обычно так:
Запуск Денвера
Кликните иконку Start Denwer и дождитесь загрузки всех необходимых компонентов. При запуске Вы можете получить сообщение о том, что в устройстве нет диска
. Просто нажмите кнопку «Продолжить». Таких сообщений будет два.
Проверка работы Денвера
После запуска Денвера, откройте любой браузер и наберите в адресной строке: http://localhost. Если всё нормально, откроется страница:
Если всё нормально, откроется страница: http://localhost/denwer/ – с сообщением о том, что всё работает. Здесь же Вы найдете адреса компонентов и инструментов Денвер.
MySQL и phpMyAdmin в Денвер
Что Вам следует использовать в первую очередь? Для работы с базой данных MySQL, Денвер укомплектован phpMyAdmin, который доступен по адресу: http://localhost/Tools/phpMyAdmin. О phpMyAdmin я думаю рассказать в отдельной статье, пока же скажу лишь, что по умолчанию, для подключения к базам данных используются следующие параметры:
- Хост:
localhost - Имя пользователя:
root - Пароль: (отсутсвует)
Запуск сайта на Денвер
Для тестирования сайтов на Денвере рекомендую использовать папку: WebServers\home\test1.ru\www – которая будет доступна по адресу: http://test1.ru.
Если вы планируете тестировать несколько сайтов, рекомендую создавать в этой папке подпапки. Например, для тестирования движка WordPress я создал подпапку wordpress, которая будет доступна по адресу: http://test1.ru/wordpress/.
Увы, но Денвер не поддерживает автоматического создания поддоменов на основе подпапок. Согласитесь было бы куда удобней тестировать на поддомене вида: http://wordpress.test1.ru/. Конечно, Вы всегда можете вручную внести соответствующие настройки, но это требует опыта, да и не всегда оправдано. В общем: используй то, что под рукою и не ищи себе другое
.
Перезагрузка Денвера
Перезагрузка локального сервера обычно нужен в том случае, если Вы внесли изменения в его настройки. Для этого кликните иконку Restart Denwer на рабочем столе Windows.
Остановка Денвера
Остановка сервера производит остановку его компонентов и их удаление из памяти компьютера. Также, если был выбран соответствующий вариант запуска Денвера, остановка локального сервера подразумевает отключение виртуального диска. Для этого кликните иконку Stop Denwer.
Для этого кликните иконку Stop Denwer.
Скачать Denwer Runner
В сети Интернет можно также часто найти упоминания о программе Denwer Runner, которая значительно облегчает задачу и способна нормально работать даже с 3й версией джентльменского набора для веб-разработчиков.
Сейчас доступна версия Denwer Runner 1.9.5.0. Скачать её вы можете по ссылке ниже или на официальном сайте разработчика: pograncom.ru – на этой странице.
Честно говоря, я предпочитаю использовать стандартные средства, а вы уж смотрите сами.
На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/zIJzdQ
Denwer для Linux
Комментарии
deburger01.05.2011
17:26
+1
Войдите, чтобы ставить лайкимне нравитсяесли без опыта — попробуй XAMPPhttp://www.apachefriends.org/en/xampp-linux.html
но вобще рекомендую ламп и инструкции на этом сайте =) (см. пред. пост)
Voland15.06.2011
11:22
+1
Войдите, чтобы ставить лайкимне нравитсяДа на кой черт этот ламп и прочее? Это же Линукс, а не мастдай! Apache (Apcahe2), PHP, MySQL, Perl и все. Мануалов куча, форум есть. Статья тут была где-то от админа.
Аноним10.06.2016
16:25
+1
Войдите, чтобы ставить лайкимне нравитсяламп, он же LAMP, он же Linux + Apache + MySQL + PHP. Такого и не знать. Ты точно не мастдайщик?
Voland12.06.2016
17:09
+1
Войдите, чтобы ставить лайкимне нравитсяНу, в 2011 году (а именно им датирован мой пост) был практически им, товарищ некрофил.
Akellacom15.06.
21:27
+1
Войдите, чтобы ставить лайкимне нравитсяДенвер сам по себе говно-сервер, ставь Apache
http://pingvinus.ru/note/apache-php-mysql-phpmyadmin
09.09.2014
16:01
+1
Войдите, чтобы ставить лайкимне нравитсяДенвер — это не сервер и она включает в себя Apache!!!
Voland19.06.2011
18:49
+1
Войдите, чтобы ставить лайкимне нравитсяДа нет, денвер — это не сервер. Это комплект из самого Apache, mysql, php и perl.
spyder27.11.2012
19:02
+1
Войдите, чтобы ставить лайкимне нравитсяЗдравствуйте. У меня на NTFS разделе стоит Denver с несколькими проектами. Можно его как-то «прикрутить» к LAMP?.. А то как то неудобно скакать всё время из системы в систему…(Или дайте сабж PLS)
TNX/Спасибо всем кто ответит.
27.11.2012
19:51
+1
Войдите, чтобы ставить лайкимне нравитсяДенвер (<a href=»http://ru.wikipedia.org/wiki/%D0%94%D0%B5%D0%BD%D0%B2%D0%B5%D1%80_%28%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0%29″>ссылка на википедии</a>) — это просто комплект из Apache, MySql и PHP, с упрощённой установкой и ещё некоторыми плюшками. Поэтому все работающие под ним проекты, по идее, должны легко и безболезненно мигрировать между любыми системами туда и обратно. У меня, например, стоял мой сайт на работе на Windows 7, и дома на Ubuntu. Скриптом он сворачивался-разворачивался и перетаскивался туда-сюда за пару минут.
Но чтобы такое сделать, надо хорошо разобраться с тем, как всё это работает, как бэкапить-восстанавливать базы данных MySql из командной строки, и т. д.
д.
27.11.2012
21:07
+1
Войдите, чтобы ставить лайкимне нравитсяСпасибо.
Вот нашёл более-менее подходящий мануал… Будем пробить..
http://elv.su/node/analog-denwer-na-ubuntu-dlya-linux-novichkov/
26.07.2016
22:17
+1
Войдите, чтобы ставить лайкимне нравитсяНарод давайте же сделаем аналог денвера для линукс.
MixTrop18.10.2016
10:44
+1
Войдите, чтобы ставить лайкимне нравитсяДа-да-да XD
Alex29.05.2017
17:35
+1
Войдите, чтобы ставить лайкимне нравитсякороче все поржали, а толком ответа и нет, а именно, как пользоваться легкой и быстрой средой разработки и тестирования сайтов независимой от интернета на своем компе…. DenverОМ кстати можно даже с флэшки работать…. очень удобно и мобильно…
Mnic25.05.2018
16:05
+1
Войдите, чтобы ставить лайкимне нравитсяДенвер классная вещь: пришел на работу достал флешку с денвером запустил его (тут же с флешки) несколько секунд и работаешь с проектом сайта. Нужен другой проект Stop, несколько секунд, меняешь флеху, на ней Run и работаешь над проектом другого сайта. Уходишь домой флехи в карман. Дома вечером захотел, что то поправить или сделать в проекте. Флеху в комп Run и ты в пректе. (денвер — это сборка Apach, MySQL, php заточеная для быстрого старта на локальной машине — то, что надо для разработки) Так что тем кто не знаком лучше покурить в сторонке, а не умничать. (Бэкапить и устанавливать это дело далеко не быстрое, когда большой объем данных.) Хорошо бы было иметь подобный пакет в Linux, а еще бы и кросплатформеный и это серьезно.
Установка DLE на Denwer — подробная пошаговая инструкция
DataLife Engine — CMS, ориентированная под создание сайтов СМИ, информ-порталов и блогов. Оптимизирована под управление большим количеством новостей и публикаций. Спокойно выдерживает крупные наплывы посетителей. За счет оптимизированной структуры ядра CMS нетребовательна к серверным ресурсам. Использование технологии AJAX сокращает затраты ресурсов сервера и трафик (ваш и посетителей). Это платный продукт, но для ознакомления можно скачать бесплатную демоверсию.
Цены на лицензии DLE
Цены на 11 января 2016.
Для покупки на выбор доступны две версии лицензии. Расширенная дороже, но дает пользователю тех. поддержку и разрешение снять копирайты с сайта. Учтите: после покупки вы можете пользоваться DLE без ограничений по времени. Но через год вам больше не будут предоставлять новые версии CMS и техническую поддержку. Для получения обновлений нужно продлить лицензию, на дату публикации статьи это стоит 2190 р.
Вы можете купить домены в зоне RU и домены в зоне РФ со скидкой!
Отличия бесплатной версии ДЛЕ
Бесплатная версия накладывает определенные ограничения:
- лимитированное количество публикаций и комментариев;
- закрытый код;
- поставляется без обновлений;
- запрещено снимать копирайты;
- тех. поддержки нет.
И в то же время нет никаких ограничений в использовании модулей cms и времени работы сайта. Для знакомства с DLE этого достаточно, используем демоверсию.
Где скачать Data Life Engine?
Переходим на dle-news.ru/demo.html, и качаем архив с демоверсией DLE. Качайте софт с официальных сайтов, потому что на других можно подхватить вирус.
Не используйте взломанные лицензии DLE. Распространители «левых» версий часто добавляют в код бэкдор — лазейку для скрытного доступа к вашему сайту.
Создание папки и БД в Денвере
В директории с установленным Денвером, в …home создаем папку для будущего сайта (в примере — installdle.localhost). В этой папке создаем еще одну, с именем www. Распаковываем архив с DLE. Копируем все файлы из директории upload в папку www. Запускаем Денвер.
- Для работы CMS нужно создать базу данных. В адресной строке браузера вводим localhost/tools/phpmyadmin и попадаем в интерфейс утилиты. Переходим на вкладку «Базы данных».
- Вводим имя БД.
- Нажимаем «Создать». Новая база данных появится в списке.
Как установить DLE на Denwer?
Хостинг для сайта на DLE — выберите подходящий Вам тариф!
Прописываем в браузере путь к нашему сайту (в примере installdle.localhost, если вы использовали другое имя, введите его). Нажимаем «Начать установку».
Читаем и принимаем соглашение. Нажимаем «Продолжить».
Проверка совместимости. Если все надписи зеленого цвета, переходим на следующую страницу.
Установщик проверяет права на файлы. В случае, если какой-то из файлов недоступен для записи — измените права на него. Если везде в колонке «Статус» запись «Разрешено» — нажимаем «Продолжить».
Прописываем базовые настройки.
- Адрес установочной директории менять не нужно.
- Сервер оставляем по умолчанию (localhost).
- Прописываем имя созданной ранее БД (в примере, dledb).
- Воспользуемся стандартной учетной записью администратора root, пароль не нужен. Оставлять доступ к базе данных со слабым паролем или без него допустимо только на локальном сервере! При установке CMS на сайт — используйте пароль, содержащий спецсимволы.
- Префикс нужен, чтобы использовать одну базу данных для хранения информации разных сайтов. Для этого нужно прописать разные префиксы таблиц каждому сайту. Сейчас нам это не нужно, оставляем по умолчанию (dle).
- Вводим имя для создания учетной записи администратора.

- Вводим пароль к учетной записи. Сохраните логин и пароль администратора в блокнот, они нужны для доступа к админпанели сайта.
- Вводим свой e-mail.
- Включаем поддержку ЧПУ. Человеко-понятный урл. Без этой опции адреса новых страниц отображаются случайным набором латинских символов, неудобных для чтения.
- Переходим к следующему шагу.
Заходим в директорию …homeinstalldle.localhostwww и удаляем файл install.php. На странице установки нажимаем «Продолжить».
Смотрим пользовательскую часть сайта. Сайт работает, проверим доступ к админпанели.
Как зайти в панель администратора DLE после установки?
Чтобы попасть в панель администратора, кликаем по логину и в выпадающем меню выбираем «Админпанель». Или набираем в адресной строке installdle.localhost/admin.php.
Заходим в админку и убеждаемся в корректности работы CMS. Установка завершена, можно начинать ознакомление с системой управления контентом.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
как установить или удалить denwer
Современный локальный сервер Denwer стал поистине универсальным и эффективным инструментом для создания большинства сайтов. Установка Denwer на практике позволяет за считанные минуты организовать полноценную рабочую среду на вашем локальном компьютере.
Следовательно, это делает возможным разработку и тестирование сайтов где угодно, даже без необходимости подключения к Интернету.
Но возникает логичный вопрос — как установить Denwer для начала работы, что нужно знать, чтобы не допустить различных проблем.
Информации, представленной в статье, будет достаточно, чтобы вся процедура прошла правильно и без неприятных «сюрпризов». Особых проблем при выполнении этих задач обычно не возникает. Но все же мы постарались учесть типичные ошибки при установке и работе с сервером, чтобы помочь приступить к решению насущных проблем — разработке и тестированию сайтов на вашем локальном компьютере.
Как установить Денвер — последовательные шаги для установки на Windows
Первый вопрос — как установить Денвер.В нашем случае будет рассматриваться установка Денвера на Windows 10.
Но сразу отметим, что установка Денвера на Windows 7 или другие версии этой ОС не подразумевает каких-либо принципиальных отличий, кроме различий во внешнем виде диалоговых окон.
Установка Denwer начинается с посещения официального сайта разработчика для загрузки последней версии программы. Здесь вам будет предложен выбор версии дистрибутива — выберите PHP из появившегося списка.
После того, как нужная нам версия выбрана, остается заполнить оставшиеся поля на появившейся странице — и нажать на скачивание выбранного раздачи. Далее остается скачать файл по появившейся ссылке. Нажимаем на скачанный файл — и установка начинается.
Появится новое окно браузера, которое можно закрыть, чтобы продолжить установку.
В следующем окне нажмите Enter.
При запросе адреса установки следует указать путь к нужной папке — здесь вы уже руководствуетесь своими предпочтениями.Хотя стоит сразу добавить, при желании файлы можно легко перенести в любой другой каталог без проблем с производительностью.
При установке будет запрошено имя виртуального диска — подтверждаем операцию Enter.
В итоге осталось только подтвердить создание ярлыков на рабочем столе клавишами «Y» и «Enter». Благодаря ярлыкам можно будет быстро запустить, перезагрузить или выключить программу в случае необходимости — искать нужные папки с исполняемыми файлами через WebServers не всем будет удобно.
После установки появится окно с рекомендациями по поддержанию корректной работы программы — рекомендуем изучить их в случае возникновения проблем.
Нюансы эффективного удаления сервера с компьютера полностью
Один вопрос — установка сервера на свой компьютер. Как мы выяснили, обычно это не представляет особых сложностей. Но вот совсем другой вопрос — как его удалить, причем желательно полностью вместе со всеми своими файлами?
Конечно, Денвер считается одним из самых популярных и универсальных серверов для разработки и тестирования сайтов на своем локальном компьютере. Однако иногда возникает необходимость его удалить — зная несколько основных нюансов, здесь тоже не должно возникнуть особых сложностей.
Однако иногда возникает необходимость его удалить — зная несколько основных нюансов, здесь тоже не должно возникнуть особых сложностей.
Необходимость полного удаления с вашего компьютера может возникнуть, например, когда пользователь решает разместить на компьютере другой сервер или освободить дополнительное свободное пространство.
Для удаления необходимо удалить пакет документов, предназначенный для его установки. Они не содержат никаких файлов, таких как uninstall.exe, для полного удаления сервера.Также нет аналогичного ярлыка в стартовом меню. Следовательно, необходимо удалять вручную, хотя обычно это не вызывает особых проблем.
Прежде всего необходимо остановить работу самого сервера. Для этого щелкните значок «Остановить Денвер». Чтобы остановить сервер, нужно запустить stop.exe в папке Denver. После этого просто полностью удалите папку, в которой находились файлы программы. Также важно напомнить — сохраняйте все файлы своих сайтов, не забывайте о резервных копиях MySQL.Поскольку вместе с удалением этой папки серверы также уничтожают все свои данные созданных сайтов.
Работа сервера на компьютере сопровождается созданием различных виртуальных дисков, которые в большинстве случаев имеют маркировку Z. d. После нажатия Enter все файлы сервера, хранящиеся на виртуальном диске Z, будут удалены — чтобы навсегда удалить Денвер с его локального компьютера.
Других проблем обычно не возникает. В нашей статье мы рассмотрели основные нюансы установки и удаления денверского сервера.Осталось только поблагодарить разработчиков этого сервера за относительную простоту установки и удаления, особенно на фоне множества других распространенных аналогов. Что ж, если возникнут проблемы или сбои при установке или использовании, прочтите другие наши статьи по этой теме — просто предоставили ей новые интересные и полезные материалы.
MySQL Workbench несовместимый / нестандартный сервер — qaru.
MySQL Workbench несовместимый / нестандартный сервер — qaru Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 70к раз
Я новичок в использовании MySQL, и мне нужно было загрузить его для школы, однако я продолжаю получать это сообщение об ошибке (рисунок ниже).Я использую xampp и подключаюсь с использованием имени пользователя root. порт также соответствует тому, что он мне сообщает. Это позволит мне продолжить, но многие функции отсутствуют. Любая помощь будет оценена по достоинству.
Гордон М.Несовместимая / нестандартная версия сервера или протокол подключения обнаружен (10.0.10).
Соединение с этой базой данных может быть установлено, но некоторые MySQL Возможности Workbench могут работать некорректно, поскольку база данных не работает. полностью совместим с поддерживаемыми версиями MySQL.
MySQL Workbench разработан и протестирован для MySQL Server версии 5.1, 5.5, 5.6 и 5.7
29.1k1515 золотых знаков7777 серебряных знаков125125 бронзовых знаков
Создан 13 фев.
Д.CoopD. Coop31111 золотой знак33 серебряных знака44 бронзовых знака
1 Как я вижу, вы используете последнюю версию XAMPP.
Все, что вам нужно сделать, это после открытия MySQL Workbench и вместо установки нового соединения нажать CTRL + R или щелкнуть вкладку БАЗА ДАННЫХ в верхнем меню .Выберите Обратный инженер и предоставьте необходимую информацию. Теперь тебе хорошо идти.
Рабочая среда MySql теперь не дает сбоев и не показывает никаких проблем с совместимостью.
Аззаби Хайтем2,1559 золотых знаков2020 серебряных знаков2727 бронзовых знаков
Создан 18 окт.
Анкит Пандей1,9551 золотой знак1717 серебряных знаков2020 бронзовых знаков
1Текущая версия XAMPP использует MariaDB вместо MySQL.
Поскольку MySQL Workbench предназначен для работы с MySQL, а не с очень похожей заменой MariaDB, у вас будут проблемы …
Итак, если вы хотите использовать MySQL Workbench с XAMPP, то решением будет попытаться установить последнюю версию XAMPP, которая использует MySQL. Эта версия, вероятно, 1.8.3 от (август 2014 года?). Вы можете скачать его здесь:
XAMPP Sourceforge старые версии
Создан 13 фев.
C0MPU7ERC0MPU7ER32422 серебряных знака77 бронзовых знаков
5 Если вы используете последнюю версию XAMPP, которая использует MariaDB, в этом случае в MySQL Workbench не используйте «Подключиться к базе данных», вместо этого используйте «Обратный инженер» и укажите необходимые учетные данные. Вот и все, никаких хлопот.
Вот и все, никаких хлопот.
Создан 06 фев.
JiNexus2,11211 золотых знаков1616 серебряных знаков1717 бронзовых знаков
Я обнаружил то же сообщение , за которым следует сбой MySQL Workbench с версией 6.3.7 (сборка 1199).
Я не нашел решения, но вот обходной путь:
Как только вы нажмете кнопку Все равно продолжить , просто откройте базу данных , используйте toto , а затем немного подождите (в моем случае достаточно минуты), и тогда вы сможете вызвать запрос без сбоев. Я нашел здесь эту уловку.
2,1133 золотых знака2828 серебряных знаков4242 бронзовых знака
Создан 22 сен.
JPBlancJPBlanc62.7k1212 золотых знаков117117 серебряных знаков155155 бронзовых знаков
2Я экспериментировал с WAMP 3.2.0.
MariaDB был настроен для прослушивания порта 3306 (usal-порт MySQL), а MySQL 8 прослушивал порт 3308. Если вы в этом случае, не обманывайтесь тем фактом, что у вас 2 базы данных.
Чтобы решить эту проблему, вы должны выбрать нужную БД.Мне нужен MySQL, и я просто прошу MySQLWorkBench открыть соединение через порт 3308 с MySQL.
Создан 12 дек.
44122 серебряных знака1111 бронзовых знаков
Вы можете отказаться от MySQL Workbench и использовать браузер, созданный для MariaDB, у них есть бесплатная версия здесь: https: // www.upscene.com/downloads/dbw
Он ограничен в своих возможностях, но у меня не было проблем с подключением и просмотром.
Создан 03 окт.
Одиссей Итака2,17711 золотой знак1414 серебряных знаков2020 бронзовых знаков
У меня была аналогичная проблема, потому что я одновременно использовал Denwer .Для решения проблемы:
- Остановка Denwer
- Перезапустите сервер MySQL
- Прибыль! Теперь вы можете открыть свою базу данных в Workbench .
Идея в том, что denwer запускал свой локальный сервер, который не позволял MySQL запускаться нормально.
Если вы хотите использовать denwer одновременно с MySQL, вы можете просто запустить его после MySQL (пункт 4).
Создан 23 авг.
В моем случае у меня уже были установлены и настроены сервер MySql и рабочая среда до установки XAMPP. Я хотел продолжить свою существующую настройку.
Я хотел продолжить свою существующую настройку.
Я также установил сервер MySql с моим XAMPP. Я запустил mysql внутри XAMPP, и когда я подключился к MySql Workbench, я обнаружил ту же ошибку. Поскольку Workbench пытался подключиться к серверу, на котором был установлен XAMPP, очевидно, это было несовместимо.
Итак, я остановил mysql в XAMPP и запустил сервер mysql вручную (предыдущая установка и установленный сервер).
Обратитесь к этому, чтобы узнать, как запустить mysql вручную в Windows.
Вы также можете настроить XAMPP для использования существующего SqlServer.
Создан 21 сен.
lang-sql
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Типы популярных локальных серверов
Локальный сервер позволяет веб-разработчикам реализовать веб-сайт на своем компьютере без доступа в Интернет. Потребность в их использовании постоянно возрастает, особенно при разработке динамических сайтов на PHP.
Потребность в их использовании постоянно возрастает, особенно при разработке динамических сайтов на PHP.
Самыми популярными локальными серверами на сегодняшний день являются Open Server, Denwer, Winginx, XAMPP.
Open Server — платформа с широким спектром серверного программного обеспечения с мощными возможностями.
Denwer — включает набор программ — Apache, My SQL, PHP. Залить можно любой дизайнер сайтов — Drupal, Joomla, WordPress и другие.
Winginx — это локальный сервер, преимущества которого: простота, скорость и универсальность; возможность создания задач и учета рабочего времени; полигоны, их локальный запуск; Легкое обновление компонентов.
XAMPP — это дистрибутив Apache, который включает PHP, Perl и базу данных MySQL, MarianDB.
Установка Open Server не займет много времени.
Чтобы установить Denwer , вам необходимо зайти на официальный сайт и начать загрузку. Поскольку в пакет входят необходимые базовые программы, вам не нужно настраивать их самостоятельно. После скачивания нужно распаковать файл. Вы увидите инструкции, которым нужно следовать.После этого нужно выбрать каталог, в который будет установлена программа. Затем нажмите «Да», и клавишу , введите .
После успешного выполнения предыдущих действий программа предложит режимы работы. Будет создан виртуальный диск:
- при загрузке ОС и выключении после ее завершения;
- при запуске самого сервера.
Выберите желаемый вариант (сначала рекомендуется) и нажмите Введите .Чтобы проверить успешное завершение установки, откройте и запустите программу.
Чтобы загрузить Winginx, перейдите на официальный сайт и нажмите « Загрузить сейчас ».
По аналогии следуйте появляющимся инструкциям. При выборе папки необходимо избегать пробелов, нелатинских символов, поскольку программа может отказаться запускаться из такой папки. Установка занимает примерно 100 МБ. После успешного запуска в браузере необходимо ввести адрес : http: // localhost /.
Чтобы установить XAMPP, перейдите на сайт загрузки, выберите нужную версию и нажмите «Загрузить» . Скачанный файл необходимо перенести на соответствующий диск на ПК. Далее распаковываем файл, нажав на него LKM. Перейдите в папку «xampp» , нажмите «xampp-control» , «Launch» и выберите язык установки.
Итак, благодаря наличию локального сервера на персональном компьютере вы можете легко разрабатывать и тестировать сайты.Это так называемый мини-хостинг. Практически все локальные серверы просты как в управлении, так и в настройке. После этого все изменения переносятся на настоящий веб-хостинг в Интернете. Если в процессе настройки возникнут какие-либо трудности, вы можете найти специальные видеоуроки, в которых весь процесс показан и рассказан пошагово — «от и до».
Денвер — Денвер — какова цель этих двух каталогов?
Это не две разные папки. Это одна папка. Просто доступный и виртуальный, более короткий путь.Ну, Денвер немного устарел.
Не говори так, что Денвер устарел, Ты ранишь мое сердце))) А что сейчас в Vogue, OpenServer или WAMP или что там еще? Вы лично что юзаете?) — прокомментировала Келси 5 июня в 10:41
, OpenServer хорош, в нем много разных версий компонентов (Apache, PHP, MySQL и другие).
Очень удобно, если вы собираетесь делать переносимый проект, не специализированный для определенной версии PHP (чтобы проверить, как он будет вести себя на старых версиях PHP и новее).
Единственный недостаток — он изрядно растолстел, но можно поудалять невостребованные компоненты компонентов. — Тод прокомментировал 5 июня в 10:44
Я постараюсь в ближайшее время попробовать, я просто я не такая подкованная страница, я даже не говорю о версиях языка, я не знаю, как они отличаются друг от друга, и поэтому не знаете, что может летать, когда тестируете на старых версиях. — Келси прокомментировала 5 июня в 10:47.
. Легко по привычке объявлять массив с помощью [], а в старом PHP его можно было объявить только с помощью array ()
. используйте расширение mysql, а в PHP7 его нет) — Тод прокомментировал 5 июня в 10:50
не знал об этом, я только начал с PHP за два или три месяца до работы, еще есть чему поучиться. это) — прокомментировала Келси 5 июня в 10:53
Да, мне понравился Денвер.И как вы расстроены. На нем осталось
старых проектов.
Новое (как правило, должно) на OpenServer. Но действовать надо, иначе он слишком толстый. — Elmer.Upt прокомментировал 5 июня в 10:56
как «слишком жирный», что Вы имеете в виду? Медленно, много функций (и поэтому сложно) или просто требует много ресурсов (например, места и памяти)? — прокомментировал Kelsie 19 июня в 10:59
В минимальной (родной) конфигурации распаковано более 3 Гигов.много функций
Все еще открыт.сайт и посмотрите, что входит в комплект, что и сколько весит. — Elmer.Upt прокомментировал 5 июня в 11:02
ну, спасибо за ответы и информацию))) — прокомментировала Келси 5 июня в 11:05
Денвер не запускает localhost. Почему не работает Denwer? Localhost не открывает
Добрый день уважаемые читатели, в последний раз разобрались с вопросом ошибки: не запускается данное устройство. (код 10) в Windows, к сожалению, эта операционная система несовершенна и не лишена недостатков, которые могут препятствовать работе различных программ.Сегодня мы обсудим вопрос, почему denwer не работает в Windows 10 и других версиях и как этого избежать в будущем.
Что такое denwer
Если еще кто-то не знает, что такое денвер, то давайте исправим. Denwer> — программный комплекс, задача которого реализовать на локальном компьютере:
- Веб-сервер
- Сервер базы данных
Чаще всего он используется веб-разработчиками и дизайнерами для создания сайта, который на момент разработки не должен иметь доступа в Интернет и быть доступным для других людей.Когда сайт доступен, его файлы и база данных переносятся на качественный хостинг и запускают сайт для всех желающих в Интернете
Denwer включает следующие программы:
- PHP 5.3.13
- MySQL 5.1
- PostgreSQL 8.4
- Apache
Я вам уже подробно рассказывал, как установить denwer на Windows 10 (в других версиях все то же самое), так что если вы еще этого не сделали, посмотрите, очень подробно описано
В 98 процентах случаев denwer работает после установки для всех, но из-за различных сборок Windows или других вещей, о которых мы поговорим, вы можете упасть на 2 процента, и у вас denwer не работает .
Еще немного теории для новичков, так как я всегда пытаюсь разобраться, как это работает, прежде чем управлять чем-либо, и на мой взгляд это очень правильно, так как эти знания помогут понять, почему denwer не работает в системе.
И так программы, которые вы в него устанавливали, вы видели. Принцип здесь заключается в том, что из-за службы Apache и баз данных MySQL вы можете установить WordPress в денвере, поместив пакет распространения в каталог сайта и создав базу данных, и все будет локально для вашего компьютера.
И так есть папка C: \ WebServers \ home, по умолчанию это она. В нем вы создадите папку с адресом сайта, на который вы хотите, чтобы сайт отвечал. При установке уже есть папка test1.ru
Если вы откроете этот адрес в браузере, вы увидите этот ответ, означающий, что сайт работает и страница index.html открылась правильно.
Как только вы создадите новую папку с адресом, вы перезапустите Denwer, это будет сделано для изменения содержимого файла hosts.Именно в файле hosts он добавляет записи о ваших адресах из домашней папки и связывает их с вашим локальным компьютером. Вот его содержание. Как видите, доменное имя test1.ru относится к ip-адресу вашего локального компьютера 127.0.0.1
Это сделано специально, чтобы открыть браузер и связаться с этим адресом, который вы получите к себе, а не извне. Файл hosts для операционной системы Windows имеет больший приоритет, чем DNS-сервер.
Думаю общий принцип работы вам понятен, особенно в статье про установку Денвера я все подробно рассказал.Давайте разберемся, что может произойти, если denwer не сработает.
Почему не работает denwer
Отвечая на вопрос, почему не работает denwer, можно выделить следующие причины:
- Порты недоступны
- Невозможно редактировать файл hosts
- Apache не работает
Ниже я подробно опишу, как решается каждая из этих проблем.
Порты Denwer
Для успешной работы denver вам нужен порт 80, так как denwer использует его по умолчанию.Именно из-за этого apache в denwer не работает, так как юнит просто чем-то занят.
Я подробно рассказал вам, как определить, какие программы имеют порты на вашем компьютере, это было в статье про утилиту netstat и утилиту TCPView
Так вот, если denwer не запускает apache, проверьте это. При установке Skype на компьютер отсутствие такой галки: Использовать порты 80 и 443 для дополнительных входящих подключений. Вы можете найти его в Инструменты> Настройки
расширенный> Подключение.Снимите флажок: используйте порты 80 и 443 для дополнительных входящих подключений.
Кстати, даже после установки Денвера откроется окно браузера, в котором вам также будут напоминать о портах Денвера.
Если после этого у вас по-прежнему не работает apache в Denwer, проверьте, использует ли этот порт Internet Information Services (IIS). В диспетчере задач ее можно назвать службой W3SVC (Служба публикации в Интернете. IIS можно быстро найти с помощью TCPView.Если вам не нужен IIS, то удалите его, если нужно просто поменять в нем порт или отключить службу.
Вы можете удалить IIS в Панели управления> Программы и компоненты> Включение и выключение компонентов Windows, убедитесь, что IIS не отмечен.
Если denwer по-прежнему не работает, проверьте, не блокирует ли его антивирус. Поскольку у них есть встроенная функция брандмауэра и убедитесь, что порт 80 открыт в брандмауэре. Откройте Панель управления> Брандмауэр Windows.
А в Правилах входящего трафика ищем правила запрета на 80 порт.
Думаю с вопросом почему не запускается apache в denwer, мы разобрались, рассмотрим другие причины.
Denwer не работает localhost
Бывают случаи, когда denver не может зарегистрировать локальную привязку в файле hosts, в результате чего localhost не работает в вашем denwer, и это очень важно. Еще при установке должно получиться это окошко
Здесь ключевые слова Успех: файл hosts помечен как доступный для записи.что я его успешно отредактировал. Во-первых, убедитесь, что вы работаете с учетной записью с правами администратора. Проверить это легко, нажмите WIN + R и введите в окне lusrmgr.msc.
Откройте группы и найдите в списке администраторов, дважды щелкните по нему и убедитесь, что ваша учетная запись находится здесь.
Если вы администратор, он все еще может мешать denwer, UAC (контроль учетных записей пользователей), и в этом случае я советую вам скопировать файл hosts на рабочий стол из C: \ Windows \ System32 \ drivers \ etc , отредактируйте его, а затем замените старым файлом с заменой.
Если выскочит окно, что нет доступа к целевой папке, нажмите «Продолжить».
Еще есть случаи, что нужно поправить реестр Windows, а именно открыть regedit в окне запуска и сделать следующее:
Ищем ветку «HKEY_LOCAL_MACHINE \ SYSTEM \ CurrentControlSet \ Services \ HTTP «
Измените значение ключа« start »с 3 на 4
Системный процесс зависает на 80 PID 4 порт
Надеюсь, помогли мои методы и решения проблемы, когда denwer не работает в Windows.
Всем привет! В этой статье мы поговорим о том, почему после установки на компьютер denwer не работает и как это исправить.
Проверить работу denwer очень просто, запустите denwer двойным щелчком по ярлыку Start Denwer и в адресной строке любого браузера введите адрес http: // localhost . Если страница с надписью «Ура, заработало!» Открывается, то денвер работает, если страница не открывается, то денвер не работает.
Основная причина, по которой не работает denwer — это занятый порт 80 или 443, которые необходимы для работы Denver. Но эти порты также могут использоваться другими программами, такими как Skype, VMware и т. Д. Чтобы решить эту проблему, вы должны сначала найти программы и службы, которые используют эти порты, для этого я рекомендую использовать программу 2ip NetMonitor. Скачайте его, запустите и найдите значения 80 и 443 в столбце Local Port. Затем посмотрите на названия программ, которые используют эти порты.После этого достаточно просто отключить эти программы, например, через диспетчер задач, а затем перезапустить Денвер.
Еще бывает, что порты заняты не запущенными программами, а службами, которые автоматически запускаются при включении компьютера. Их также можно отключить через диспетчер задач на вкладке Services . Например: порт 80 занят программой VMware, если вы его удалите, службы, созданные этой программой, останутся на компьютере, а порт будет занят, поэтому вам нужно перейти в диспетчер задач и остановить все службы в в названиях которых есть слово VMware.
Также ниже напишу о нескольких распространенных сценариях:
Skype на компьютере
Часто бывает, что Денвер не запускается на компьютерах со Skype. Решить эту проблему очень просто, достаточно открыть меню Инструменты-> Настройки-> Дополнительно. Далее в открывшемся окне снимаем галочку с пункта использовать порт 80 и 443.
Службы Windows
Бывает, что на компьютере работает стандартный IIS Windows. Чтобы использовать Денвер, вы должны отключить их.Зайдите в Панель управления-> Программы и компоненты-> Включение или отключение компонентов Windows. В открывшемся окне находим пункт IIS Services , снимаем галочку и нажимаем ОК.
Если вы так и не решили проблему или возникли трудности, напишите в комментариях к этой статье.
На вашем компьютере, но что, если виртуальные хосты не работают, localhost не запускается, возникает ошибка http.exe и многое другое? Предлагаемый бекап проблем и решений для Денвера вам в этом поможет.
- Виртуальные хосты не работают
- Конфликт Denwer со Skype
- Проблемы с Denver в Windows 8
Ошибки / проблемы с Денвером и их решения
Очевидно, что даже такая простая задача, как установка Денвера, не обходится без проблем. Ситуации очень разные. Особенно, если вы делаете что-то не так, как рекомендовано, но тем не менее. Ниже я хочу привести некоторые ошибки и проблемы, связанные с Denwer и их решениями.
Виртуальные хосты не работают
На Денвере 2 у меня была такая ситуация: все запускалось и регистрировалось на хосте, но невозможно было войти ни на один из хостов.Проблема заключалась в том, что служба DNS-клиента, которая кэширует DNS-имена и регистрирует полное имя компьютера, была отключена. Чтобы включить его, перейдите по ссылке: Пуск> Панель управления> Администрирование> Службы — наведите указатель мыши на строку «DNS-клиент» и щелкните правой кнопкой мыши, в открывшемся контекстном меню выберите « Свойства » и установите тип запуска « Авто
Localhost не запускается, мешает работе IIS
Были времена, когда установка в Денвере проходила нормально, но localhost не запускался! Убедитесь, что на вашем компьютере не запущен какой-либо другой веб-сервер, который мешает работе Денвера.Это часто случается в Windows XP. Например, можно говорить о Microsoft IIS. Если да, отключите его.
Чтобы отключить администрирование IIS, перейдите по ссылке: Пуск> Панель управления> Администрирование> Службы — наведите указатель мыши на строку «Служба администрирования IIS» и щелкните правой кнопкой мыши, в открывшемся контекстном меню выберите « Свойства. «И установите тип запуска» Отключено, «. Не забудьте перезагрузить компьютер.
Конфликт Denwer со Skype
Для правильной работы с Денвером необходимо убедиться, что Skype не использует порты 80 и 443, необходимые для Apache.Для этого запустите Skype и откройте: Tools> Settings> Advanced> Connection — где снимите галочку «Использовать порты 80 и 443 как входящую альтернативу».
Ошибка Httpd.exe из-за ошибки в сборке Денвера
При запуске локального сервера httpd.exe может отображать сообщение об ошибке: Точка входа процедуры zend_rebuild_symbol_table не найдена в библиотеке php5ts.dll . Оказалось, что в комплекте с PHP 5.2 Denver идет дистрибутив модулей для PHP 5.3 . Эта проблема пока не устранена, и вы можете скачать необходимые модули. Для установки модулей PHP 5.2 необходимо остановить локальный сервер, а после установки запустить его снова.
Не удается установить Денвер, ошибка параметра пути
Иногда возникают проблемы с переменными окружения. Чтобы решить эту проблему, перейдите по ссылке: Свойства компьютера> Дополнительно> Переменные среды . Где искать, что именно нужно.
Проблемы с Denver в Windows 8
Некоторые веб-мастера отметили проблемы со сборкой Денвера в Windows 8.Фактически, вы можете только рекомендовать все вышеперечисленное. Обычно ошибка возникает из-за процессов на 80 порту, подробнее об этом
Я продолжу писать статьи для тех, кто только начинает учиться создавать сайты, и сегодня я проанализирую следующую группу безумно популярных ошибок, которые приводят к denwer Package Inoperability . Почему не работает Denwer Я постараюсь ответить в этой статье.
Конечно, причин неработоспособности Denwer очень много, поэтому я проанализирую только самые популярные.Те, на которые я должен указывать ежедневно, отвечая на вопросы моих учеников.
Localhost не открывается
Вот список причин, которые могут возникнуть и которые я регулярно вижу у своих учеников, приводящих к этой ошибке.
- Denwer не работает . Установил и сразу пробую зайти на localhost . Сначала нужно запустить сервер, а потом попробовать авторизоваться на нем.
- Пытаюсь войти на localhost.ru . Я регулярно вижу эту ошибку, конечно, они не могут зайти.Правильный адрес: localhost . Нет localhost.ru, localhost.com и др. .
- Другая программа на порту 80 блокирует соединение . Чаще всего такая программа — это Skype . Как решить эту проблему написано здесь :.
Локальный хост открывается, но созданные вручную хосты не открываются
- Забыл создать папку www . То есть внутри создана домашняя папка с именем хоста, а про www забыта внутри.Конечно, ничего не работает.
- Забыл перезагрузить сервер . Создавали все как надо, пытались войти — и ничего. Вывод: забыл перезагрузить сервер.
- Файл хостов заблокирован . Об этой ошибке вы узнаете при запуске сервера. Будет написано, что файл хостов не может быть перезаписан . Как правило, файл блокируется антивирусами (это нравится Drweb , ), реже — вирусами. Покопайтесь в настройках антивируса, отключите эту блокировку.А если не нашли, то очистите компьютер от вирусов. Файл находится по следующему адресу: WINDOWS \ system32 \ drivers \ etc \ hosts . Вы можете открыть его в обычном блокноте. Вы также можете сделать резервную копию этого файла, а затем удалить его. Проверьте, работает ли Denwer , а затем верните файл обратно.
- Недостаточно прав . Сделайте следующее: на приложении start.exe (можно также по ярлыку) через свойства откройте « Compatibility », затем отметьте « Run as administrator ».
PHPMyAdmin не работает
- Ошибка подключения . Как правило, это ошибка из-за того, что какой-то другой MySQL , что, естественно, конфликтует с новым MySQL . Отключите старый, а еще лучше удалите.
- При попытке входа в систему в PHPMyAdmin открывается что-нибудь, но не PHPMyAdmin . Какая-то сторонняя программа на порте мешает 3306 . Что это за программа, знать можете только вы.У каждой своя «проблемная» программа, поэтому писать здесь просто бессмысленно. Но это обязательно сетевые программы, которые общаются с локальной сетью или Интернетом.
Создан виртуальный хост, но я не могу получить к нему доступ с другого компьютера
Это не все ошибки, с которыми мне приходилось встречаться, но они самые популярные. Как показывает практика, стабильно одну такую я получаю ежедневно. Надеюсь, эта статья поможет вам понять , почему denwer не работает и как это исправить.
Множество проблем, связанных с Denwer , а также способы их решения, рассортированные в курсе « PHP и MySQL с нуля до Guru »:
В этом посте мы поговорим о том, что можно сделать, если после установки Denwer у вас вдруг localhost не открывается . У меня были проблемы только с некоторыми приложениями, прослушивающими порты 80 и 443 . Не дали сервер apache подключиться к ним.Поэтому ниже я расскажу, что вам нужно проверить, происходит ли то же самое и с вами.
Проверить Skype
Skype имеет настройку по умолчанию « Использовать порты 80 и 443 в качестве альтернативы входящим ». Его нужно отключить.
Это делается следующим образом:
- Необходимо открыть меню « Инструменты » Выбрать « Настройки ».
- Во вкладке « Дополнительно » выберите « Соединение «
- Снять отметку из пункта «Использовать порты 80 и 443 как входящие альтернативные»
- Щелкните « Сохранить ».
После этого нужно перезапустить Skype.
Если это не поможет, то есть другой вариант.
Проверить сервисы Mircrosoft IIS
Эти службы также могут занимать порты 80 и 433, поэтому Denwer необходимо отключить для нормальной работы.
Чтобы проверить, включен ли IIS, перейдите в «Панель управления -> Программы -> Программы и компоненты -> Включение и выключение компонентов Windows» .
После этого в появившемся окне снимите галочки со всех служб Windows IIS.
Если это не помогло, стоит подумать и …
Проверить VMWare
У этой виртуальной машины есть собственная служба — WMwareHostd , которая также слушает порт 433. Но в настройках его можно изменить. Я просто не мог так сделать, потому что файл настроек был защищен от изменений. Поэтому мне пришлось загрузиться в безопасном режиме (напоминаю, что после запуска компьютера нужно нажимать клавишу F8).
После этого нужно найти файл прокси.xml. В Windows 7 он расположен по адресу C: \ ProgramData \ VMWare \ hostd
Можно открыть обычной записной книжкой. В третьей строке указывается номер порта, через который будет работать служба. Его нужно поменять на какой-то другой. Например, на 4443 .
Первые строки этого файла после редактирования на моей машине выглядят так:
-1
4443
После редактирования нужно сохранить изменения в файл и перезагрузиться.Теперь ничто другое не должно мешать нормальной работе Денвера (если, конечно, у вас еще не установлена куча другого программного обеспечения, которое также работает через 80 или 443 порта).
Полезная статья? Будет больше, если вы поддержите меня !
Твиттер
В контакте с
Google+
ПрограммыНачало работы с AngularJS: 3 основных правила
AngularJS — это структурная платформа для динамических веб-приложений.Но как правильно начать новый проект AngularJS? Думаю, многим разработчикам пришлось ответить на этот вопрос. Давайте разберемся.
Правило №1: Забудьте об определенных библиотеках
Первое правило, которое вы должны принять и соблюдать на протяжении всего проекта:
«Если вы работаете над проектом, реализованным на AngularJS, забудьте о таких библиотеках, как jQuery».
Если вам что-то нужно из этой библиотеки — значит, вы что-то не так делаете. Знаю, вполне вероятно, что это заявление вызовет волну недовольства:
— Но я хочу использовать в своем проекте загрузку twitter! Тянет jQuery, с ним все так удобно, не нужно писать код для уведомлений, всплывающих окон и т. Д.
— Откройте Google и введите «AngularJS Bootstrap» в строку поиска.
Хорошо, теперь, когда мы рассмотрели первое правило, перейдем к следующему.
Правило № 2: Правильный стиль кода
Идеально подобранный стиль кода поможет вам использовать все преимущества, которые может предложить этот фреймворк. Поскольку у нас нет желания изобретать велосипед (ну, хотя бы в образовательных целях), мы просмотрели существующие подходы. В результате мы решили остановить свой выбор на этом стиле. Это позволяет хорошо структурировать код.Его легко читать, а это значит, что новый разработчик может без труда подключиться к нему в любое время. Отлично, мы точно знаем о Code Style для нашего проекта.
Правило № 3: Идеальная структура
Теперь давайте разберемся, как организовать наш код. Не думаю, что я кого-нибудь удивлю, сказав: «Писать шаблонный код совершенно скучно». Используйте код повторно! Переходите на компонентный подход! В наши дни это наиболее распространенный подход. Просто посмотрите на Google Polymer или посетите этот сайт — вы найдете кое-что интересное.Итак, что я пытаюсь здесь сказать?
- 40% того, что мы собираемся написать, должно быть многоразовым.
- Для 40% того, что нам нужно, уже существует, нам просто нужно изучить техническую часть.
- 10% — это новая бизнес-логика, которая объединит наши компоненты.
- 10% работает над компоновкой наших компонентов и проекта в целом.
Опускается занавес и раскрывается структура нашего приложения:
Как вы могли заметить, у нас много маленьких файлов.Включение их в наш index.html — не лучшая идея, и здесь пригодится gulp и его команда плагинов:
- глоток-minify-CSS
- глоток угловой шаблон кэша
- глоток-конкат
- глоток-minify-HTML
- глоток-стил
- веб-сервер gulp
- gulp-jshint и др. (Полный список вы можете найти в нашем репозитории)
Что мы будем делать с «глотком» и его окружением?
Настройте наш собственный веб-сервер (чтобы нам не приходилось иметь дело с XAMP, apache или nginx или использовать Denwer).
Объедините все наши файлы JS в один и запутайте его для производственной версии, чтобы не перегружать браузер пользователя лишними килобайтами данных.
Используйте jade в качестве генератора html-шаблонов . Естественно, его нужно обработать и подготовить для работы с AngularJS.
Используйте стиль для описания стилей. Его также необходимо тщательно собрать и упаковать. Скопируйте шрифты из библиотек.
Таким образом, после всех этих манипуляций мы получим три файла ядра:
индекс.html
application.css
application.js
Все мы знаем, что браузеры очень хорошо кэшируют CSS и JS, поэтому предоставить клиенту новую версию файла непросто. Вот почему мы попросим gulp добавить номера версий к файлам, которые будут распознаваться как packages.json .
По этим 3 правилам мы собираем наши проекты. Пример такого проекта вы можете найти в нашем публичном репозитории GitHub.Сейчас оно немного отличается от описания в этой статье, но скоро будет обновлено и обновлено. В следующей статье я расскажу вам, как мы планируем избавиться от шаблонного кода для обработки форм и CRUD-страниц.
Дмитрий К.
14 декабря 2017
denwer.ru — кучевар
денвер.ru занял 44052 место в мировом интернет-трафике за последние девяносто дней. Многие пользователи со всего мира используют веб-сайт denwer.ru для работы за один день. denwer.ru предлагает своим пользователям много полезных функций.
denwer.ru — популярный сайт среди интернет-пользователей. За последние несколько лет количество пользователей denwer.ru увеличилось во много раз. denwer.ru получает переходы из многих стран, похоже, что весь мир использует denwer.ru. Вы также можете использовать этот веб-сайт для своей личной, домашней или офисной работы. денвер.ru имеет множество обратных ссылок со многих сайтов.
Это известный сайт среди пользователей Интернета. За последние несколько лет количество пользователей его увеличилось во много раз. Он получает клики из многих стран, похоже, что его используют целые миры. Это известный сайт среди пользователей Интернета. За последние несколько лет количество пользователей его увеличилось во много раз. Он получает клики из многих стран, похоже, что его используют целые миры. Это известный сайт среди пользователей Интернета. За последние несколько лет количество пользователей его увеличилось во много раз. Он получает клики из многих стран, похоже, что его используют целые миры.Это известный сайт среди пользователей Интернета. За последние несколько лет количество пользователей его увеличилось во много раз. Он получает клики из многих стран, похоже, что его используют целые миры. Это известный сайт среди пользователей Интернета. За последние несколько лет количество пользователей его увеличилось во много раз. Он получает клики из многих стран, похоже, что его используют целые миры. Это известный сайт среди пользователей Интернета. За последние несколько лет количество пользователей его увеличилось во много раз. Он получает клики из многих стран, похоже, что его используют целые миры.Это известный сайт среди пользователей Интернета.
