Как сделать ссылку на репост в ВК (ВКонтакте): с компьютера, телефона
Здравствуйте, уважаемые читатели! Сегодня я расскажу вам о том, как сделать ссылку на репост в ВК с компьютера или мобильного телефона и покажу, как найти специальный код для вставки постов из ВКонтакте к себе на сайт. Уверен, если вы часто работаете с социальными сетями, то данная информация будет очень полезна.
Итак, зачем еще данная информация может вам пригодиться:
- Если нужно поделиться сообщением с человеком, который не пользуется ВКонтакте;
- Если вы человек, который занимается взаимным пиаром в группах: даёте ссылку на рекламную запись, а откуда уже делается репост;
- Если нужно выложить пост, опрос, голосование на сторонние ресурсы: свой блог, на форум и т.д.;
А теперь давайте разберемся, как всего этого добиться.
Содержание
- Как сделать ссылку на репост с компьютера
- Как получить ссылку на репост в ВК со смартфона
- Получаем ссылку на репост и код для импорта на сайт
- Заключение
Как сделать ссылку на репост с компьютера
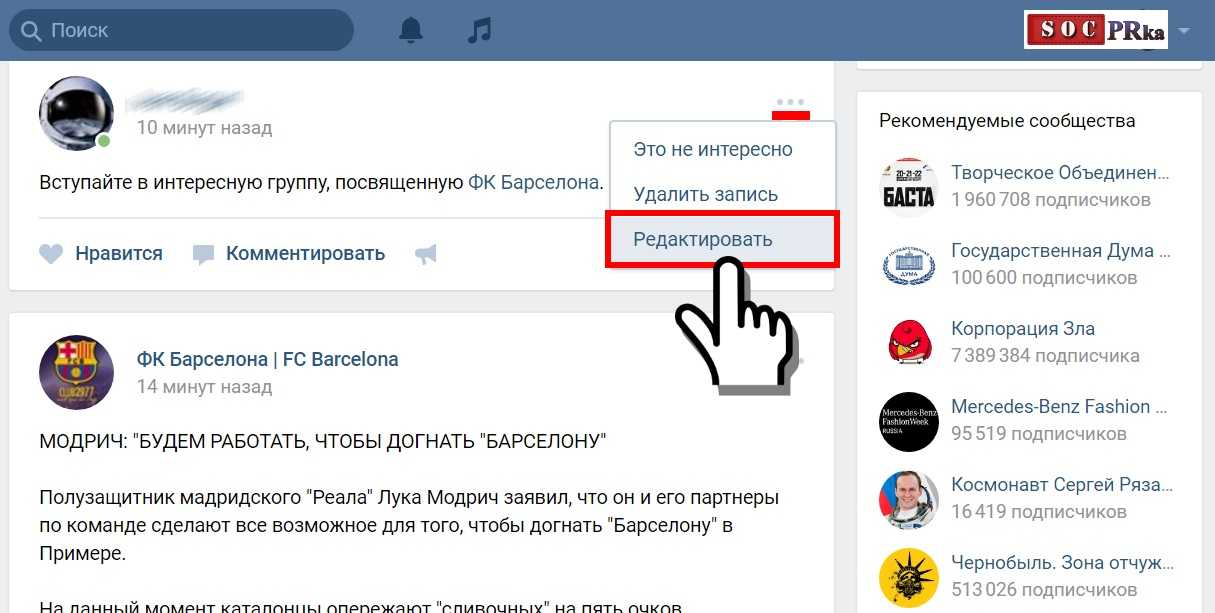
Получить ссылку на репост с ПК очень просто. Для этого зайдите на свою стенку или в новостную ленту и найдите новость, адрес которой хотите получить. Затем, найдите время, когда запись была опубликована и нажмите на него.
Для этого зайдите на свою стенку или в новостную ленту и найдите новость, адрес которой хотите получить. Затем, найдите время, когда запись была опубликована и нажмите на него.
Пост откроется в дополнительном «окошке», а в адресной строке вы получите ссылку на новость.
Скопируйте её и вставьте на свой сайт, скиньте друзьям. По сути — это и есть искомый адрес (он же прямая ссылка) на новость.
Если вы сделали репост на свою страницу, то, скорее всего вам нужен адрес, который покажет, что пост находится именно у вас. Для этого зайдите в профиль, пролистайте до нужной записи, на которую хотите получить ссылку и опять же нажмите на дату под именем справа от аватарки.
А теперь остается за малым. Как и в предыдущем случае — откроется новое «окошко», из адресной строки которого мы копируем прямую ссылку на пост и отправляем её всем, кому нужно. Ну, либо публикуем на своем сайте. Хотя, для этого лучше воспользоваться другим методом, который я опишу в конце.
Вам может быть интересно — «Как накрутить репосты ВКонтакте?».
Как получить ссылку на репост в ВК со смартфона
Получить ссылку с мобильного телефона еще проще, чем с компьютера. Для этого перейдите к записи, на которую нужно получить URL и нажмите в правом верхнем углу три вертикальные точки.
Выберете пункт «Скопировать ссылку».
Готово! Теперь можно её рассылать всем друзьям и знакомым.
Вам может быть интересно — «Заработок в интернете для новичков: популярные, а главное проверенные способы и их особенности».
Получаем ссылку на репост и код для импорта на сайт
Есть еще одна возможность, которая, на мой взгляд, самая удобная. Она отлично подойдет вебмастерам, которые хотят проводить опросы, голосования или делиться новостями со своими читателями у себя на сайте.
Для начала нажмите «Поделиться» под новостью, адрес которой вы хотите получить.
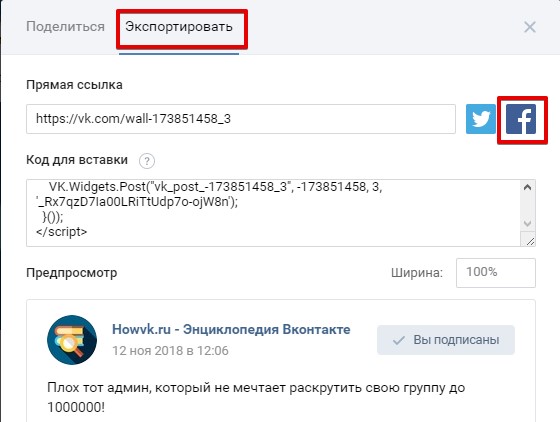
Появится окошко, в котором, вверху, нужно выбрать вкладку «Экспортировать».
Откроется новое окошко, в котором будут: прямая ссылка на пост, специальный код для вставки на сайт и предпросмотр, чтобы убедиться, что все подходит по габаритам.
Кстати, есть и альтернативный метод добавления опросов на свой сайт. Подробнее можете почитать вот в этой статье – «Как создать опрос ВКонтакте и разместить его на личной странице, в группе или импортировать на свой сайт».
Заключение
Теперь и вы знаете, как сделать ссылку на репост в ВК. Это намного проще, чем может показаться на первый взгляд. Особенно третий способ – он универсален, прост и подойдет абсолютно всем. Главное помните, что страница или группа должны быть открыты, в противном случае никто ничего не увидит!
На этом все. Подписывайтесь, рассказывайте друзьям и до встречи в следующих статьях!
Как указать в ВК Инстаграм: связываем социальные сети
Как пользоваться
— by — 4 Comments.
Оглавление:
- 1 Где в Инстаграме разместить ссылку на свой ВК?
- 2 Как поделиться ссылкой на свой Инстаграм?
- 3 Как в ВК указать свой Инстаграм?
- 4 Как в ВК отправить фото из Инстаграм?
- 5 Вопросы наших читателей
У большинства людей сейчас есть аккаунты в нескольких социальных сетях. И зачастую, если это коммерческий аккаунт, аудитория у них разная. Продвижение и в целом ведение нескольких сервисов будет куда эффективнее, если вы оставите ссылки в профилях на «родственные» соцсети. Поговорим о том, как указать в ВК Инстаграм.
И зачастую, если это коммерческий аккаунт, аудитория у них разная. Продвижение и в целом ведение нескольких сервисов будет куда эффективнее, если вы оставите ссылки в профилях на «родственные» соцсети. Поговорим о том, как указать в ВК Инстаграм.
Где в Инстаграме разместить ссылку на свой ВК?
Некоторые упорно пытаются вставлять URL в подписи к фотографиям. Однако, это – дохлый номер, потому что он не будет активным. А по неактивным ссылкам люди переходят намного реже. Поэтому я советую вам использовать графу «Веб-сайт». Если она уже занята, воспользуйтесь одним из сервисов мультиссылок, например, Hipolink, чтобы разместить все возможные контакты. И этот вариант – единственно возможный. Потому что так пользователи смогут просто нажать и открыть нужную страницу.
Как поделиться ссылкой на свой Инстаграм?
Есть несколько способов скинуть ссылку на Инсту во VK. Есть четыре способа. Какой из них подойдёт вам, решите сами.
- Репост публикации из фотосети себе на стену.
 Так в записи будет URL, перейдя по которому все желающие смогут увидеть акк.
Так в записи будет URL, перейдя по которому все желающие смогут увидеть акк. - Альбом. Можно создать отдельный альбом с фотками из Инсты, где в описании будет никнейм или адрес.
- В разделе «Контакты». Вы можете привязать Instagram, тем самым указать кликабельный никнейм. Это идеальный вариант. Так ссылка будет в информации о профиле и никуда не пропадёт. Остальные способы не такие хорошие.
- Просто вставить ссылку в запись на своей странице и при желании закрепить её.
Самый простой вариант – вставить URL в запись на стену и отправить её. Таким образом можно сделать запись со всеми контактами в социальных сетях. Для того, чтобы получить URL своего акка, есть несколько способов:
- Открыть в браузере профиль. В таком случае нужно всего лишь скопировать содержимое адресной строки. Вариант подходит как для мобильных устройств, так и для компьютера.
- Попросить кого-нибудь из знакомых скинуть. Мы в приложении можем копировать URL только чужого акка.
 Поэтому можно попросить кого-нибудь скопировать и отправить вам.
Поэтому можно попросить кого-нибудь скопировать и отправить вам. - Допишите вместо трёх точек в адрес «Instagram.com/…» никнейм. Получить его можно, например, из раздела редактирования аккаунта. Либо, если используете приложение, откройте свой профиль и посмотрите сверху.
Как в ВК указать свой Инстаграм?
Перейдём к конкретным действиям. Мы разберём только самый простой и эффективный вариант из перечисленных – поговорим о том, как поставить никнейм в раздел «Контакты».
- Открываем ВК и авторизуемся.
- В правом верхнем углу, рядом с именем и аватаркой, будет галочка. Жмём по этой кнопке.
- В выпавших вариантах выбираем «Редактировать».
- Откроются опции редактирования страницы. В правом вертикальном меню будет вкладка «Контакты». Жмём по ней.
- Здесь в отдельный раздел будут вынесены Твиттер и Инстаграм. жмём по «Настроить импорт» со знакомой градиентной иконкой.
- Логинимся через профиль фотосети.
- Жмём по «Авторизовать».

- Выбираем тип интеграции одной соцсети в другую. Подробнее объяснять не буду – пункты итак понятны. После этого кликаем по «Сохранить».
- Вот и всё, в контактных данных появится кликабельный никнейм, по одному нажатию на который можно будет открыть аккаунт.
Как в ВК отправить фото из Инстаграм?
Проще всего сделать репост из зарубежного сервиса себе на страницу, чтобы каждый друг или подписчик увидел в новостях, что вы появились и на другом сервисе. Алгоритм действий следующий:
- Открываем приложение и находим нужный пост.
- Над правым верхним углом изображения будет иконка с тремя точками. Жмём по ней.
- В появившемся меню выбираем «Опубликовать в других приложениях…».
- Здесь будет список возможных площадок для публикации. Относительно недавно из этого списка пропал ВКонтакте. Поэтому выбираем «Поделитесь ссылкой в других приложениях».
- Появится список, в котором выбираем необходимый ресурс. В нашем случае это ВКонтакте.

- Выбираем, куда хотим отправить: на стену или в сообщении. Нам нужен первый вариант.
- К записи будет прикреплена ссылка, а фотка подгрузится автоматически.
Как указать в ВК Инстаграм? Есть несколько способов: разместить в разделе «Контакты», просто профиль на стене, сделать репост или создать целый альбом с публикациями из фотосети. Лучшим вариантом, естественно, будет интеграция обоих сервисов – так никнейм будет всегда на виду и к тому же кликабелен.
Вопросы наших читателей
#1. Как размещение ссылок поможет в продвижении?
Если у вас паблики в двух социальных сетях, то аудитория у них скорее всего разная. Размещение контактов поможет увеличить аудиторию за счёт второго сервиса общения. Это основная причина, которая, впрочем, актуальна и для владельцев личных аккаунтов.
#2. Какой из вариантов размещения URL лучше?
В ВКонтакте никнейм всегда будет на виду. Поэтому это – лучший вариант. Если же у вас есть ещё несколько профилей, удобнее будет создать запись на стене и оставить все способы связи.
Если же у вас есть ещё несколько профилей, удобнее будет создать запись на стене и оставить все способы связи.
#3. Почему не получается оставить кликабельную ссылку на Инстаграм в ВК?
Эта функция чрезвычайно проста, поэтому причин не так много. Во-первых, вы вводите неверный пароль. Во-вторых, если этот профиль интегрирован с ещё одним Контактом, возможно именно эта связь мешает. Вот с импортом записей фотосети всё несколько сложнее. Лично у меня данная опция работает как-то рандомно.
Если хочешь задать вопрос или высказать мнение – пиши в комментариях. А также смотри видеоинструкцию по теме.
[Всего: 0 Средний: 0/5]
Понравился материал? Поделись с друзьями!
ПОЛУЧИТЬ ДЕШЕВЫЕ ЛАЙКИ:
Рубрики
- Бизнес
- Звездный Инстаграм
- Истории
- Как пользоваться
- Новости
- Раскрутка
- ТОП
- Фото-видео
реакция-поделиться — нпм
Кнопки обмена в социальных сетях и количество репостов для React.
Переход с версии 2 на версию 3? Читайте список изменений.
Переход с версии 1 на версию 2? Прочтите примечания по миграции.
Функции
- без загрузки внешних скриптов, т. е. без зависимостей от SDK
- открывает всплывающее окно общего доступа
- кнопок общего доступа для:
- Facebook Messenger
- Твиттер
- Телеграмма
- Пинтерест
- ВК
- Одноклассники
- Реддит
- Тамблер
- Майл.Ру
- Живой Журнал
- Вайбер
- Рабочее место
- Строка
- Вейбо
- Карман
- Инстабумага
- Хатена
- электронная почта
- акций рассчитаны на
- Пинтерест
- ВК
- Одноклассники
- Реддит
- Тамблер
- Хатена
- иконок социальных сетей включены в библиотеку
- поддерживает также пользовательские значки
Демо
Посмотреть демо
Для запуска демо: клонировать репозиторий и запустить npm install && npm run run-demos и откройте http://localhost:8080 .
Установить
npm install react-share --save
Совместимость
916.3.
Версия 4.x.x : совместимо с React >=16.3.
API
Кнопки «Поделиться»
импорт {
Электронная почтаПоделитьсяКнопка,
FacebookПоделитьсяКнопка,
HatenaShareButton,
InstapaperShareButton,
LineShareButton,
LinkedinShareButton,
LivejournalShareButton,
MailruShareButton,
OKShareButton,
PinterestShareButton,
кнопка PocketShare,
РеддитПоделитьсяКнопка,
TelegramShareButton,
TumblrShareButton,
TwitterShareButton,
ViberShareButton,
ВКПоделитьсяКнопка,
WhatsappПоделитьсяКнопка,
WorkplaceShareButton
} из "реагировать-поделиться"; Реквизит кнопки «Поделиться»
| Необходимый реквизит | Дополнительные опоры | |
|---|---|---|
| Все | детей (строка/элемент): узел реакции URL-адрес (строка): URL-адрес общей страницы | disabled (bool): отключает действие щелчка и добавляет «отключенный» класс disabledStyle (объект, по умолчанию = { opacity: 0. ): отключенный стиль windowWidth , windowHeight (число, разные по умолчанию для всех кнопок общего доступа): размеры открытого окна beforeOnClick = 5 () () => void ): принимает функцию, которая возвращает промис для выполнения перед вызовом onClick . Если вы не возвращаете обещание, onClick вызывается немедленно. опеншаредиалогонклик (логическое значение): открывать диалоговое окно по щелчку. По умолчанию true за исключением EmailShareButton onShareWindowClose ( () => void ): принимает функцию, которая будет вызываться после закрытия диалогового окна общего доступа. resetButtonStyle (логическое значение, по умолчанию = true ): Сбросить стиль элемента кнопки . Предпочтительно установить значение Предпочтительно установить значение |
| EmailShareButton | — | тема (строка): название общей страницы тело (строка): электронная почта, будет добавлена к URL-адресу. разделитель (строка, по умолчанию = " " ): отделяет тело от URL-адреса |
| FacebookShareButton | — | quote (string): Цитата, которой можно поделиться вместе со ссылкой. хэштег (строка): указанный разработчиком хэштег для добавления к общему контенту. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен содержать символ решетки. |
| FacebookMessengerShareButton | appId (строка): идентификатор приложения Facebook | redirectUri (строка): URL-адрес для перенаправления после публикации (по умолчанию: общий URL-адрес). до (строка): ID пользователя получателя. После появления диалогового окна отправитель может указать дополнительных людей в качестве получателей. |
| HatenaShareButton | — | title (строка): Название общей страницы |
| Кнопка InstapaperShareButton | — | название (строка): Название общей страницы описание (строка): Описание общей страницы |
| LinkedinShareButton | — | заголовок (строка): Название общей страницы сводка (строка): Описание общей страницы источник (строка): Источник контента (например, ваш веб-сайт или название приложения) |
| Линейная кнопка | — | title (string): Название общей страницы |
| LivejournalShareButton | — | название (строка): Название общей страницы описание (строка): Описание общей страницы |
| MailruShareButton | — | title (string): Название общей страницы description (string): Описание общей страницы imageUrl (string): Абсолютная ссылка на изображение, которое будет опубликовано5 9015 |
| OKShareButton | — | заголовок (строка): Название общей страницы описание (строка): Описание общей страницы изображение (строка): Абсолютная ссылка на изображение, которое будет опубликовано |
| PinterestShareButton | media (string): Абсолютная ссылка на изображение, которое будет закреплено | описание (строка): Описание общего носителя. |
| Кнопка PocketShareButton | — | название (строка): Название общей страницы. Обратите внимание, что если Pocket обнаружит тег заголовка на сохраняемой странице, этот параметр будет проигнорирован и вместо него будет использоваться тег заголовка сохраненной страницы. |
| RedditShareButton | — | title (string): Название общей страницы |
| TelegramShareButton | — | title (string): Название общей страницы |
| Кнопка TumblrShareButton | — | title (string): Title of the shared page tags : ( Array ) caption (string): Description of the shared page posttype (строка, по умолчанию = ссылка ) |
| TwitterShareButton | — | title (строка): Название общей страницы через : (строка) хэштеги (массив): хэштеги связанные (массив): Аккаунты, рекомендуемые после |
| ViberShareButton | — | заголовок (строка): Название общей страницы разделитель (строка), по умолчанию = " " : Отделяет заголовок от URL-адреса |
| Кнопка VKShareButton | — | title (string): Название общей страницы image (string): Абсолютная ссылка на изображение, которым будут делиться не будет получать информацию об URL noVkLinks (логическое значение): Если передано значение true, в открытом окне не будет ссылок на профиль пользователя. Только для мобильных устройств Только для мобильных устройств |
| WeiboShareButton | — | title (string): название страницы, которой вы делитесь |
| WhatsAppShareButton | — | заголовок (строка): Название общей страницы разделитель (строка, по умолчанию = " " ): Отделяет заголовок от URL-адреса |
| WorkplaceShareButton | — | quote (string): Цитата, которой можно поделиться вместе со ссылкой. хэштег (строка): указанный разработчиком хэштег для добавления к общему контенту. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен содержать символ решетки. |
Количество акций
импорт {
FacebookShareCount,
HatenaShareCount,
OKShareCount,
PinterestShareCount,
RedditShareCount,
TumblrShareCount,
VKShareCount
} из "реагировать-поделиться"; Все компоненты подсчета акций принимают только один обязательный реквизит: url , который является
URL, которым вы делитесь.
className prop является необязательным.
Пример:
Если вы хотите отображать что-либо еще, кроме счетчика,
вы можете предоставить функцию в качестве дочернего элемента, которая принимает shareCount в качестве
аргумент и возвращает элемент:
{shareCount => {shareCount}}
Значки
импорт {
значок электронной почты,
значок Facebook,
значок FacebookMessenger,
ХатенаИкон,
ИнстабумагаИконка,
ЛинияИконка,
LinkedinIcon,
значок живого журнала,
MailruIcon,
ОКИкон,
PinterestIcon,
карманный значок,
РеддитИконка,
значок телеграммы,
TumblrИконка,
значок Twitter,
ViberIcon,
ВКИкон,
WeiboIcon,
значок WhatsApp,
Рабочее местоЗначок
} из "реагировать-поделиться"; Реквизит:
размер: Размер значка в пикселях (число)round: Показывать круглые или прямоугольные значки (bool)borderRadius: разрешить закругление углов при использовании прямоугольных значков (число)bgStyle: настроить стиль фона, например.
заполнить(объект)iconFillColor: настроить цвет заливки значка (строка, по умолчанию = «белый»)
Пример:
О семантическом управлении версиями
В этой библиотеке используется стандартное соглашение semver. Однако кнопки «Поделиться» и счетчики подвержены множеству изменений, которые не контролируются этой библиотекой. Например: если Facebook решит серьезно изменить или объявить устаревшим свой API, эта библиотека не получит обновление основной версии только из-за этого. Имейте это в виду, когда планируете обслуживание своего приложения.
Лицензия
MIT
Иконки
Пути к иконкам предоставлены: реагировать социальные иконки.
Значок кнопки «Поделиться ВКонтакте» PNG и SVG вектор скачать бесплатно
Значок кнопки «Поделиться ВКонтакте» PNG и вектор SVG Скачать бесплатно Мы создаем новые иконки каждый день. Станьте покровителем UXWing для поддержки сайта всего за $1 в месяц!
Станьте покровителем UXWing для поддержки сайта всего за $1 в месяц!
Поделиться этой страницей
Форматы: Оптимизированный файл SVG, уменьшенный файл PNG / PNG Размер: 512px x 512px / Категория: Бренды, социальные сети
Лицензия: Все иконки можно использовать в любых личных и коммерческих проектах без указания авторства или указания авторства. Подробнее
Скачать PNG Скачать SVG Редактор иконок SVG
Просмотреть все связанные значки »
Категории иконок
- Сельское хозяйство, сельское хозяйство, садоводство
- Животные, птицы
- Стрелка, Направление
- Искусство, графики, формы
- Банковские сети, финансы
- Красота, мода
- , социальные сети
- Aharticure ,
- ,
- ,
- ,
- ,
- , 9001,
- ,
- ,
- ,
- ,
- ,
- ,
- ,
- ,
- .



 6 }
6 }