Как правильно переехать на https
Обратим внимание на вопросы, наиболее часто возникающие у пользователей при переезде на протокол https.
1. Улучшает ли переход на HTTPS позиции?
Поисковая система Яндекс устроена таким образом, что для сайтов по протоколу HTTP/HTTPS индексация и участие в поиске происходит на одинаковых условиях. Когда стоит задача подключить SSL-сертификат, ориентир нужно брать на безопасность пользователей. В частности, это касается сайтов, посредством которых осуществляются покупки или же любые финансовые операции.
2. Будут ли сайты, имеющие протокол HTTP, помечены как небезопасные?
В настоящее время это не планируется.
3. У меня сайт изначально работает по протоколу HTTPS. Может нужно было его сначала добавить по HTTP, а затем дождаться индексации?
Такой сайт можно сразу добавить в Яндекс.Вебмастер, указав адрес с HTTPS.
4. Есть ли смысл подождать индексации сайта на HTTPS, чтобы после этого начать переезд?
Переезжать на новый протокол можно в любое удобное для вас время. Индексацию ждать не нужно.
Индексацию ждать не нужно.
5. Существуют ли при переезде отличия между 301-м и 302-м редиректом?
Никаких отличий нет. В обоих случаях переезд будет осуществляться в обычном режиме.
6. Есть ли необходимость для сайта, имеющего протокол HTTPS, в добавлении файла sitemap?
Да, для такого сайта рекомендуется создать свой файл sitemap. При этом в файле обязательно указываются ссылки на страницы по протоколу HTTPS. Такие действия можно сделать сразу же, как был начат переезд.
7. Мы хотели подключить SSL-сертификат. После добавления https://site.ru в Яндекс.Вебмастер выяснилось, что он уже не является главным зеркалом сайта с HTTP. В данном случае нужно ли их расклеить, чтобы сменить главное зеркало?
Можно просто в данной группе изменить главное зеркало. Сайты расклеивать не нужно. Сам процесс практически не имеет различий со склеиванием, однако редирект для переезда использовать не рекомендуется. Дело в том, что из-за редиректа главное зеркало станет недоступным, что закроет возможность попадания страниц сайта в поиск. Если сложилась подобная ситуация, нужно установить директиву «Host: https://site.ru», используя «Переезд сайта». Смена адреса в поиске будет осуществлена в течение нескольких недель.
Если сложилась подобная ситуация, нужно установить директиву «Host: https://site.ru», используя «Переезд сайта». Смена адреса в поиске будет осуществлена в течение нескольких недель.
8. По окончании переезда и настройки редиректа появилась проблема. Для сайта с HTTP в Яндекс.Вебмастере выскочило предупреждение о том, что robots.txt недоступен. Как поступить в данной ситуации?
Такая ситуация возникает из-за установленного вами редиректа. Файл site.ru/robots.txt редиректит на https://site.ru/robots.txt, поэтому и недоступен. Решить проблему поможет либо снятие редиректа только с файла robots.txt, либо игнорирование появившегося сообщения. Это никак не влияет на обход главного зеркала с HTTPS.
9. Переезд на HTTPS завершен. Однако в Яндекс.Вебмастере появилось и не пропадает предупреждение о том, что имеются противоречия директиве Host.
Когда главным зеркалом указан сайт с HTTPS, то и протокол в директиве Host также должен быть указан, как «Host: https://site. ru».
ru».
10. Как можно узнать о завершении переезда?
В Яндекс.Вебмастере есть раздел «Уведомления». Там можно увидеть сообщение, что для сайта site.ru было изменено главное зеркало. Теперь в качестве главного зеркала выступает домен https://site.ru. В сервисе есть раздел «Мои сайты».
В нем сайты будут отображены как «связанные»: главное зеркало будет расположено в самом верху группы. При этом инструмент «Переезд сайта» для неглавного зеркала будет сменен на инструмент «Отклейка зеркал».
11. Я вижу, что произошло склеивание сайтов. Однако не произошел перенос Внешних ссылок и Оригинальных текстов. Что можно сделать в этом случае?
Все показатели, присущие для старого сайта с HTTP, вместе с ссылками и оригинальными текстами учитываются для нового главного зеркала. Их отображение происходит в панели Яндекс.Вебмастера и только для того сайта, для которого они были добавлены.
12. Из Яндекс.Вебмастера старый сайт должен быть удален?
Удаление старого сайта – процедура необязательная. Его можно оставить для проверки информации о внешних ссылках, а также для ознакомления с другими статистиками неглавного зеркала. Если есть желание, этот сайт из сервиса можно удалить. Это никак не влияет на индексирование главного зеркала.
Его можно оставить для проверки информации о внешних ссылках, а также для ознакомления с другими статистиками неглавного зеркала. Если есть желание, этот сайт из сервиса можно удалить. Это никак не влияет на индексирование главного зеркала.
Оригинал новости: Блог Платона.
Как правильно перейти на HTTPS в Google и Яндекс без потери позиций и трафика
Мы изучили все статьи на эту тему в топ-10 и топ-20, перечитали много форумов, слушали представителей поиска Google и Яндекс, досконально ознакомились со справками поисковых систем. Эта информация — практически все, что нужно знать о том как перейти на https, но как показала первая практика, внедрения этих инструкций по переносу, все же приводят к проседанию позиций в Google минимум на неделю и сайты терпят временные потери трафика со всеми вытекающими последствиями…
В этой статье мы решили поделиться с вами по настоящему интересным наблюдением из нашего опыта, который дает возможность перевести сайты на защищенный протокол без малейших потерь по трафику и позициям в Google и Яндекс.
Интересно то, что данной информации больше нет ни в одном блоге и справке! Только поэтому мы и решили написать данную статью.
Если вы уже прочитали достаточно информации и знаете что такое https, зачем он нужен, как подключить безопасный протокол https, тогда можете сразу ознакомиться с интересной техникой — о том, как правильно склеить зеркала http и https без потери трафика и позиций в Google и Яндекс.
Ну а если вы только начинаете изучать данную тему, тогда вам стоит прочитать нашу статью ровно с этого места и до последней точки.
Зачем переходить на HTTPS?
Ответ прост — так хотят поисковые системы и пользователи, которым важно чувствовать себя защищенными на просторах интернета. Зашифрованное соединение — это главное преимущество https, которое позволяет сохранить в безопасности данные пользователя. Логины, пароли, кредитные карты, адреса и месторасположения станет намного сложнее перехватить с помощью сторонних сервисов для дальнейшего использования в мошеннических целях. Кроме этого, поисковые системы считают это положительным фактором при ранжировании.
Кроме этого, поисковые системы считают это положительным фактором при ранжировании.
В чем разница http и https и почему стоит перенести сайт на https
Владельцу сайта следует также понимать, что подключение https — необязательная процедура, но поисковые системы хотят обезопасить своих пользователей, поэтому в дальнейшем, чаще будут отдавать предпочтение в пользу безопасных сайтов. Небезопасные же сайты помечены в браузерах следующим образом:
В Google Chrome
В Mozilla Firefox
кроме это, поисковые системы обещают сообщать пользователям о том, что сайт небезопасен и присылают такие сообщения:
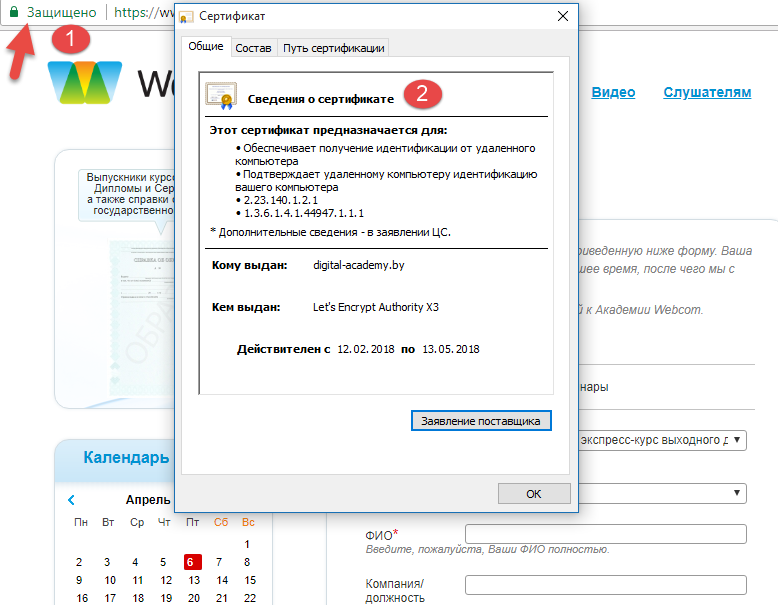
Защищенные сайты (безопасные) в браузерах отображаются так:
В Google Chrome
В Mozilla Firefox
Как выбрать SSL-сертификат
Для перехода на HTTPS прежде всего необходимо получить SSL-сертификат. SSL (сокращение от англ. Secure Socket Layer) — это технология, используемая для обеспечения безопасного зашифрованного соединения между сайтом и web-браузером. SSl-сертификат является обязательным условием использования HTTPS протокола, который гарантирует безопасность данным передаваемым при взаимодействии с сайтом. Чаще всего, такими данными являются личные данные пользователей: имена, фамилии, данные кредитных карт и т. д. SSL-сертификаты бывают различных видов, которые различаются поддержкой доменов различных типов, дополнительными возможностями и ценой.
SSl-сертификат является обязательным условием использования HTTPS протокола, который гарантирует безопасность данным передаваемым при взаимодействии с сайтом. Чаще всего, такими данными являются личные данные пользователей: имена, фамилии, данные кредитных карт и т. д. SSL-сертификаты бывают различных видов, которые различаются поддержкой доменов различных типов, дополнительными возможностями и ценой.
Для того, чтобы выбрать подходящий сертификат рассмотрим основные их виды:
SSL-сертификаты по количеству доменов:
- Стандартный сертификат. Таким сертификатом можно подписать (защитить) лишь один домен. Поддомены не поддерживаются, www — также. Такой сертификат подойдет для большинства сайтов, которые не используют поддомены.
- Групповые или WildCard сертификаты. WildCard сертификат будет незаменим в случае, если на Вашем сайте используются поддомены. Например, для отдельной мобильной версии, для различных языковых версий и региональных представительств.

- Мультидоменные, MDC или SAN (Multidomain Certificates или Subject Alternative Names) сертификаты. Они могут быть использованы для нескольких независимых доменов.
SSL-сертификаты по типу проверяемых данных:
- Самоподписные сертификаты. Такие сертификаты можно создать на сервере самостоятельно. Но вот использовать такой сертификат не рекомендуется (разве что для тестового домена), так как в этом случае любой браузер будет предупреждать пользователя, о том, что сайту доверять нельзя, ведь SSL-сертификат не подписан центром сертификации. Предупреждение в большинстве браузеров выглядит достаточно внушительно для того, чтобы существенная часть пользователей просто закрыла сайт.
- Сертификаты с проверкой домена. Базовый тип сертификата, который предполагает только проверку домена. Соответственно, при выпуске сертификата Вам необходимо будет подтвердить права на домен. Делается это обычно с помощью ссылки в письме, которое приходит на почту администратора домена.

- Сертификаты с проверкой организации (OV – organization validation). Для получения такого сертификата необходимо проверить не только домен, но и организацию. Для проверки организации могут потребовать данные о гос. регистрации, могут проверить данные whois и даже публикации в прессе. Само-собой, если Вы частное лицо, то получить такой сертификат не сможете. В браузере такой домен обозначает зеленым значком замочка в адресной строке.

- Сертификаты с расширенной проверкой организации (EV – extended validation). Для получения такого сертификата необходимо пройти многоуровневую проверку: звонок на телефон организации взятый из открытых источников, проверка существующей документации (счета, акты и т. д.), проверка на исключительное право управления доменом, может быть проведена правовая проверка организации. Получить такой сертификат сложно, дорого и долго. Зато при этом, в браузере такой сертификат отображается в виде названия организации в адресной строке.
Для большинства владельцев сайтов будет достаточно стандартного сертификата с проверкой домена или организации.
Полезный совет: если у Вас есть собственный сервер, то вы можете получить бесплатный SSL-сертифат от Let’s encrypt. Также такую услугу может предоставлять Ваш хостинг-провайдер.
Подготовка сайта к переходу на HTTPS
Итак, мы уже определились с типом SSL-сертификата и можем приступать к следующему шагу — технической подготовке сайта.
Все, что нам нужно сделать — всего лишь заменить все внутренние абсолютные ссылки на относительные. Сделать это лучше всего таким образом:
все ссылки вида https://q-seo.com.ua/blog/korrektnaya-nastroyka-paginatsii-na-sayte/ заменить на такие /blog/korrektnaya-nastroyka-paginatsii-na-sayte/, т.е. ссылки без указания протокола и доменного имени.
Сделать такую замену нужно и для всех ссылок, для медиаконтента (изображения, видео и т. д.).
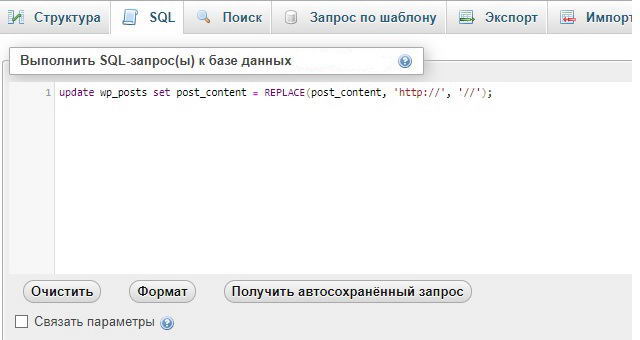
Важно отметить, что для всех внешних скиптов и ссылок нужно использовать метод замены в таком виде:
заменяем http://widget.siteheart.com/apps/js/sh.js на //widget.siteheart.com/apps/js/sh.js.
Установка сертификата и настройка https
Ну что ж, SSL сертификат выбран и приобретен, сайт подготовлен к переходу на HTTPS. Теперь нужно установить сертификат на сервер и включить HTTPS.
Для установки SSL-сертификата необходимо, чтобы эту возможность поддерживал Ваш хостинг. К счастью, в большинстве случаев это именно так. Более того, в большинстве случаев хостер предоставляет возможность самостоятельной удобной установки сертификата на сервер через админ-панель.
Более того, в большинстве случаев хостер предоставляет возможность самостоятельной удобной установки сертификата на сервер через админ-панель.
Если с этим возникают сложности, то оптимальным решением будет обратиться за помощью непосредственно к хостинг провайдеру. Эта услуга может быть, как платной, так и бесплатной. Заменить SSL-сертификат на другой Вы можете в любое время.
Настройка сайта после включения HTTPS — что нужно сделать
Итак, все получилось, сертификат установлен. Теперь сайт доступен одновременно по протоколу HTTPS и HTTP. Это не очень хорошо, так как фактически мы имеем полный дубль сайта. Для борьбы с этим нужно «склеить» обе версии сайта. Для этого нужно сделать отличимые друг от друга процедуры относительно Яндекса и Google, но об этом немного позже. Для начала:
Проверьте все канонические ссылки (link rel=»canonical»), они теперь также должны быть с HTTPS.
Проверьте ссылки на альтернативные языковые версии страниц (link rel=»alternate» hreflang), наличие в них HTTPS обязательно.
Сделав это все, проверьте сайт полностью еще раз. Задействуйте десктопное приложение Screaming Frog Seo Spider:
- Введите адрес сайта в соответствующее поле и нажмите кнопку «Start». Подождите пока программа найдет и проанализирует все страницы нашего сайта.
- Первое, на что нам надо обратить внимание – все ли внутренние ссылки указаны с HTTPS. Для этого в правой области программы вверху ищем вкладку “Overview”. А в этой вкладке ищем раздел «Protocol». Здесь отображено общее количество страниц сайта, а также количество страниц сайта использующих HTTP и HTTPS. Если количество страниц, которые используют HTTP не равно 0, значит мы некорректно заменили внутренние ссылки во время подготовки сайта. Если все же ссылки с HTTP писутствуют, перейдите на вкладку «Protocol» в левой части окна программы и выберите фильтр «HTTP», чтобы увидеть все страницы, на которые ведут некорректные ссылки. Выберите отдельную страницу из списка и внизу перейдите на вкладку “Inlinks”, чтобы увидеть все страницы, на которых размещена некорректная ссылка.

- Проверьте 301-е редиректы. На Вашем сайте не должно быть ссылок, которые ведут на страницы с редиректом. Для проверки нужно перейти на вкладку “Response Codes” и в ней выбрать фильтр “Redirection (3xx)”. Внешние ссылки на страницы с редиректом допускаются.
- Проверьте все канонические ссылки. Для этого переходим на вкладку “Directives” и выбираем фильтр “Canonical”. После этого прокрутите вправо до столбца “Canonical link element 1”. Все ссылки в данном столбце должны быть корректными.
- То же самое делаем для ссылок на альтернативные языковые версии сайта, если такие есть. Для этого нужно перейти на вкладку “Hreflang” и проанализировать её содержимое.
Если все сделано верно, можно приступать к самому интересному.
Как правильно склеить зеркала http и https чтобы не потерять позиции
Как правильно перейти на https в Яндексе
То что касается склейки http и https в Яндексе, то как раз здесь все достаточно просто. Об этом подробно пишут здесь https://yandex.ru/blog/platon/2778 и отвечают на вопросы здесь https://yandex.ru/blog/webmaster/delikatnyy-pereezd-na-https-ili-o-chem-esche-stoit-znat.
Об этом подробно пишут здесь https://yandex.ru/blog/platon/2778 и отвечают на вопросы здесь https://yandex.ru/blog/webmaster/delikatnyy-pereezd-na-https-ili-o-chem-esche-stoit-znat.
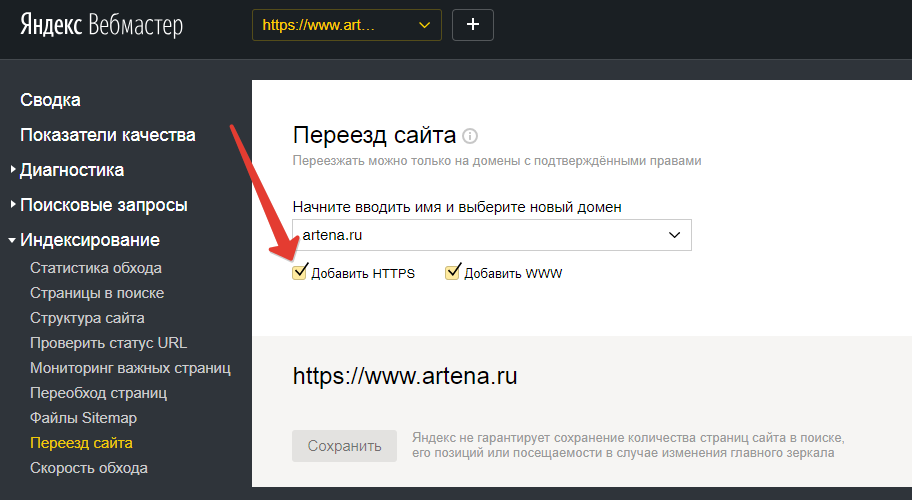
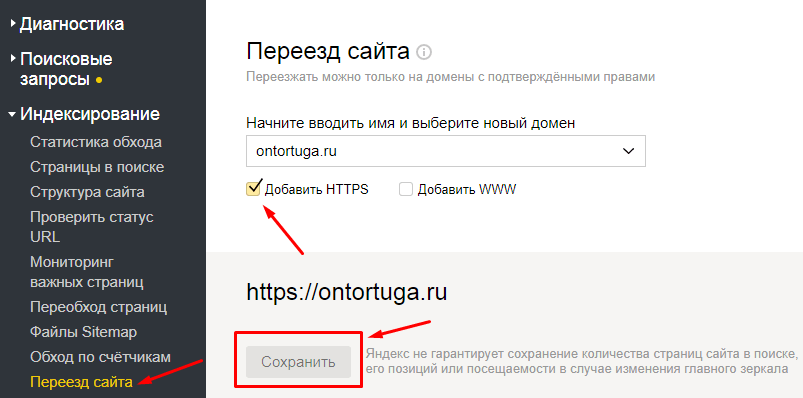
Действительно это работает. Добавляем сайт с HTTPS в список своих сайтов в Яндекс.Вебмастере. Редактируем robots.txt (указываем новый Host и Sitemap). Отправляем запрос на переезд для версии HTTP, указывая что сайт переехал:
Как правило, переклейка страниц для среднего магазина или сайта услуг занимает около 2-10 дней. При этом, в большинстве случаев с нашими сайтами, позиции практически не проседали, если все было правильно настроено.
Когда запрос будет обработан, вы увидите в панели вебмастеров следующее:
Это будет означать что ваш запрос обработан. После этого необходимо настроить 301 редирект.
Как правильно перейти на https в Google
На время, когда сайт переклеивается в Яндексе, можно закрыть индексацию зеркала HTTPS в robots.txt для Google (и не забыть открыть когда склейка в Яндексе закончилась и редирект уже работает).
Все потому, что в таком случае Google идет на сайт по адресу https://site.com и сканирует все страницы с https, считая первое время этот сайт абсолютно новым. Это и приводит к проседанию позиций. Так как редирект робот не увидел, а вместо этого зашел на главную страницу сайта с https и в sitemap.xml, где нашел полные дубли всех внутренних страниц с https.
Как же сделать так, чтобы позиции в Google не проседали? Мы тоже стали думать над этим вопросом и нам в голову пришла идея поступать несколько иначе.
Основная задача состоит в том, чтобы робот Google увидел редирект с каждой страницы на каждую. А для этого самым правильным способом будет скормить еще раз старый sitemap.xml, в котором указаны ссылки на старые страницы с протоколом http:// и уже работает редирект на https версию.
Мы обратились за помощью к разработчикам. Она заключалась в том, чтобы он реализовал условие — редиректить все страницы с http:// на https:// кроме http://site.com/sitemap.xml. Здесь же, должен лежать старый sitemap.xml и со старыми адресами http://, а на новом адресе https://site.com/sitemap.xml – будет новый, с адресами https://.
После чего мы идем в Search Console Google и просим обработать карту сайта еще раз в старом аккаунте (относительно http), новый пока не заводим!
В это время редиректы уже настроены на всех страницах кроме http://site.com/sitemap.xml. На этой же странице существует старый сайтмап со старыми адресами.
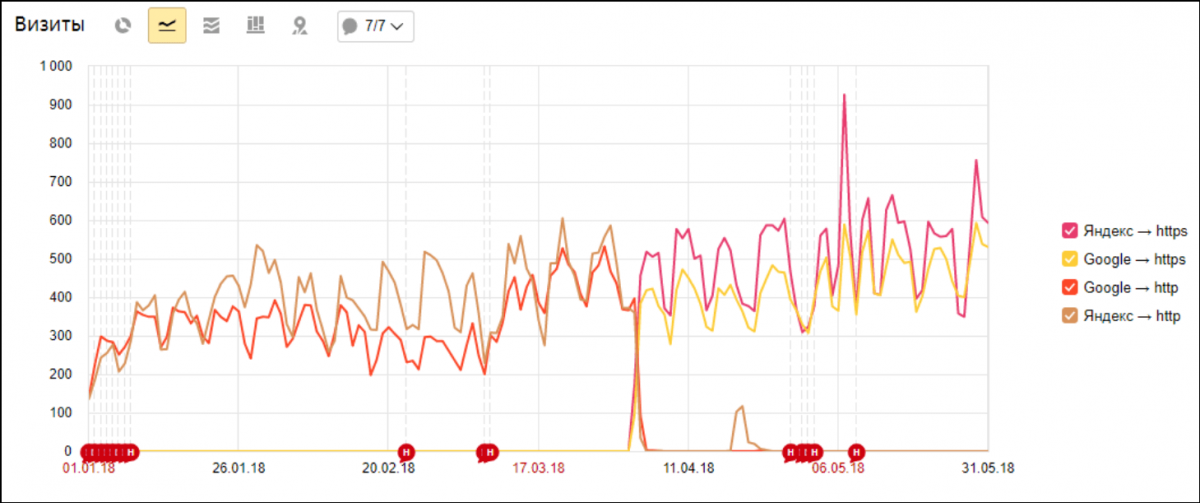
Робот, обрабатывая каждый адрес, указанный в ней, видит 301 редирект на страницы с https и склеивает их. За два дня мы переклеили все страницы на своем сайте. При этом позиции и трафик абсолютно не ухудшились. В доказательство этому предоставляем динамику трафика до переезда и после на графике:
Тоже самое мы сделали еще с 40-ка проектами клиентов и наблюдали абсолютно такую же картину с трафиком и позициями. Поэтому сегодня мы можем смело сказать, что это метод работает лучше остальных, которые мы пробовали по инструкциям многих экспертов.
Поэтому сегодня мы можем смело сказать, что это метод работает лучше остальных, которые мы пробовали по инструкциям многих экспертов.
Так что не спешите добавлять сайт в Google Search Console с https. Google должен найти все редиректы сам. Поэтому стоит либо тихонько сидеть и ждать пока он это сделает, либо ускорить процесс переиндексации и склейки путем обновления старого sitemap.xml в вебмастере Google, где роботу пока известен только сайт с протоколом http://.
После того, как все страницы сайта склеились и в поиске вы не находите адреса с http://, можно выполнить следующие действия:
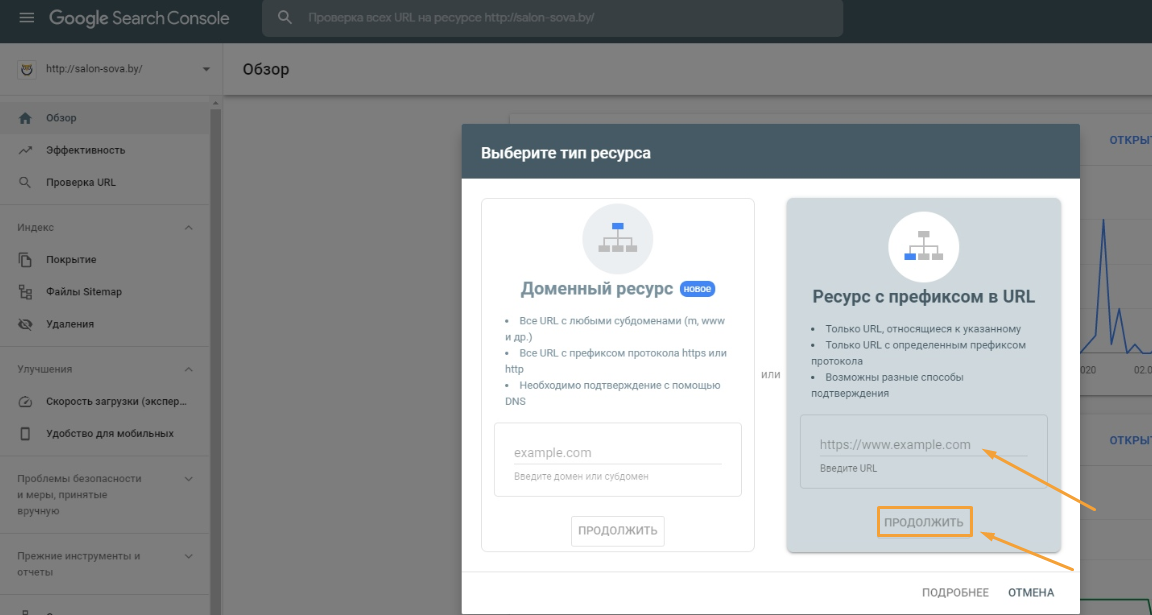
- Добавьте сайт с HTTPS в Google Search Console.
- Укажите новую XML-карту сайта, в которой все URL будут указаны с HTTPS.
- Если в Google Search Console ранее был загружен список ссылок для Disawov Tool, его нужно отправить еще раз для сайта на https//.
Поделитесь статьей с друзьями и коллегами, чтобы они тоже перевели свои сайты на HTTPS без потери позиций!
Комментарии
Комментарии
Как переключиться с HTTP на HTTPS: руководство по переходу и контрольный список
В последующие годы Google еще раз заявил о своей приверженности веб-сайту HTTPS Everywhere, постепенно предоставляя более заметные сообщения браузера пользователям, обращающимся к веб-страницам HTTP, отмечая, что страницы не являются безопасными.
В июле 2018 года, во время выпуска браузера Chrome 68, Google начал выделять все HTTP-страницы как «небезопасные» в омнибоксе браузера:
Google заявил, что в конечном итоге все HTTP-страницы будут обслуживаться пользователями со следующим сообщением браузера. Примечание. Страшный красный текст и предупреждающий треугольник!
В марте 2017 года Firefox сделал еще один шаг вперед, напомнив пользователям, когда они используют небезопасные страницы, с подсказкой в полях имени пользователя и пароля.
Мы рекомендуем перенести ваш сайт на HTTPS как можно скорее, независимо от того, выполняете ли вы миграцию сайта или нет, и ниже мы предоставляем расширение нашего контрольного списка ULTIMATE SEO миграции веб-сайта с шагами, которые необходимо предпринять при этом. .
Прежде чем мы начнем с нашего контрольного списка миграции HTTPS, вот вся справочная информация, которую вам нужно знать, включая плюсы и минусы миграции с HTTP на HTTPS.
Ключевое различие между HTTP и HTTPS
И HTTP, и HTTPS являются протоколами клиент-сервер, которые полагаются на запрос от браузера или операционной системы и ответ от сервера.
Самая большая разница заключается в том, что в процессе запроса и ответа веб-страницы HTTP будут отправлять информацию на сервер как есть. Проще говоря, если бы хакеру удалось перехватить обмен данными между веб-страницей HTTP и сервером, он смог бы увидеть точную информацию, которую предоставил пользователь.
При передаче по протоколу HTTPS информация в этом обмене шифруется. Шифрование заменяет обычный текст серией букв и цифр, известной как зашифрованный текст.
Как работает HTTPS
SSL (Secure Socket Layer) является ключом к работе HTTPS за счет шифрования данных на сервере для обмена браузером. Это гарантирует, что данные в обмене останутся конфиденциальными и анонимными.
Когда пользователь получает доступ к защищенной странице HTTPS, сеансовый ключ используется для шифрования данных между браузером и сервером.
Браузер запросит идентификатор сервера, а сервер идентифицирует себя, отправив в ответ SSL-сертификат.
Сертификат SSL содержит открытый ключ, и в HTTPS этот открытый ключ требуется для расшифровки данных, передаваемых на сервер.
Что такое SSL и что такое SSL-сертификаты?
Браузер должен быть уверен, что сервер является тем, за кого себя выдает, и может подтвердить это с помощью
так называемого SSL-сертификата.
Браузер запросит SSL-сертификат и сверит эту информацию с чем-то, что называется Центром сертификации. Центр сертификации является эмитентом SSL-сертификата.
Основные компании, производящие браузеры, операционные системы и мобильные устройства, сотрудничают с центрами сертификации, чтобы
поддерживали список доверенных корневых сертификатов.
Типы SSL-сертификатов
Существует три основных типа SSL-сертификатов; Проверка домена, проверка бизнеса и расширенная проверка.
Проверка домена:
Это наиболее распространенный вариант, который может быть выдан в течение нескольких минут. Вы сможете получить эти сертификаты по низкой цене или даже бесплатно.
Вы сможете получить эти сертификаты по низкой цене или даже бесплатно.
Проверка бизнеса:
Выдача этих сертификатов может занять несколько дней, поскольку они требуют от вас предоставления дополнительной информации в центр сертификации. Платить придется, но не так много, как за сертификат с расширенной проверкой.
Расширенная проверка:
Их выпуск может занять до недели и потребовать максимального объема информации от центра сертификации
Вы можете увидеть несколько примеров использования сертификатов домена, бизнеса и расширенной проверки в приведенных ниже статьях от GlobalSign и ExpeditedSSL:
https://www.expeditedssl.com/pages/visual-securitybrowser-ssl-icons-and-design
https://www.globalsign.com/en/ssl-informationcenter/types-of-ssl-certificate/
ServerGuy также имеет отличный подробный отчет о различиях между типами сертификатов, которые могут помочь вам выбрать правильный тип сертификата для ваших требований.
Для переключения на HTTPS вам потребуется SSL-сертификат.
К счастью, большинство хостинговых компаний могут предоставить вам бесплатные или платные варианты SSL-сертификата одним нажатием кнопки
Плюсы и минусы перехода на HTTPS
Плюсы:
- Google заявил, что страницы HTTPS получают рейтинг
способствовать росту. - Не допускайте перехвата
пользовательских данных хакерами или третьими лицами. - Уровень доверия, который он дает пользователям, когда они видят, что
их информация в безопасности, то есть зеленый замок
и зеленая полоса расширенной проверки. Это необходимо для любого веб-сайта, который запрашивает много информации о
пользователях, например, для веб-сайта электронной коммерции. - Уровень доверия предоставляется пользователям, когда они видят, что вы тот, за кого себя выдаете. Это особенно важно, если вы все еще находитесь в процессе создания своего бренда.

- Вы можете воспользоваться HTTP/2, если используете HTTPS.
- Продолжать получать реферальные данные в Google Analytics
(HTTPS-перенаправления на HTTP-сайты относятся к категории «Прямого» источника трафика и не отображаются
в ваших источниках переходов). - Правильная реализация HTTPS может привести к ускорению загрузки страницы.
Минусы:
- Может потребоваться поддержка со стороны вашей команды разработчиков
и хостинг-провайдера. - За определенные типы SSL-сертификатов взимается плата.
- Разные сертификаты имеют разную продолжительность обновления
. Сертификат с истекшим сроком действия сделает недействительным ваш
Реализация HTTPS. - Вам нужно будет выделить некоторое время и ресурсы для
, чтобы обеспечить плавный переход с HTTP. - Есть вероятность того, что что-то пойдет не так,
что может быть риском для сайтов, которые полагаются на органический
поисковый трафик.
Руководство и контрольный список с HTTP на HTTPS
Теперь вы знаете, как работает HTTPS и некоторые его преимущества. Вот шаги, которые необходимо предпринять, чтобы обеспечить плавный переход на
HTTPS.
Планирование и предварительная миграция
1: Планируйте свое время
Время, необходимое для завершения миграции HTTPS, может варьироваться в зависимости от размера вашего веб-сайта, доступных ресурсов и уровней поддержки вашего хоста или команды разработчиков.
Если вы отвечаете за переключение HTTPS, запланируйте его на время низкой сезонной активности. Также важно, чтобы у вас было время наблюдать за миграцией, поэтому запланируйте ее на время, когда вы знаете, что освободитесь и сможете сконцентрироваться. Для небольших сайтов или сайтов, не связанных с электронной коммерцией, с менее чем 5000 страниц вы можете зарезервировать от 1 до 3 дней в своем дневнике. Для веб-сайтов с 5 000–10 000 страниц или с функциями электронной коммерции/заказов ориентируйтесь на 3–4 дня. Если вы являетесь крупным веб-сайтом с более чем 10 000 страниц или имеете множество сторонних интеграций или внутренних функций, вам может потребоваться как минимум неделя бесплатно для работы со всеми необходимыми процессами HTTPS.
Если вы являетесь крупным веб-сайтом с более чем 10 000 страниц или имеете множество сторонних интеграций или внутренних функций, вам может потребоваться как минимум неделя бесплатно для работы со всеми необходимыми процессами HTTPS.
О, и никогда не планируйте миграцию на пятницу. На всякий случай, если что-то пойдет не так!
2: Сообщите о запланированной миграции вашей команде
После того, как вы решили, когда вы собираетесь мигрировать, убедитесь, что это сообщено любой команде
, которая работает на веб-сайте.
Внесите дату в календари своих коллег, а также в свой собственный. Вы должны убедиться, что делаете переход в то время, когда нет других запланированных изменений веб-сайта. Это поможет свести к минимуму риск любых потенциальных проблем.
Если что-то пойдет не так, будет легче выявить проблему.
3: Benchmark
Проверьте статус отслеживания Google Analytics и Google Search Console. Как узнать, успешно ли прошла миграция HTTPS?
Единственный способ узнать правду — это если у вас есть данные для сравнения. Поэтому убедитесь, что ваши текущие учетные записи Google Analytics и Google Search Console собирают точные данные, особенно для обычного поиска. Если это не так, вам следует постараться собрать в этих учетных записях данные как минимум за неделю, прежде чем переключаться.
Поэтому убедитесь, что ваши текущие учетные записи Google Analytics и Google Search Console собирают точные данные, особенно для обычного поиска. Если это не так, вам следует постараться собрать в этих учетных записях данные как минимум за неделю, прежде чем переключаться.
В дополнение к этому просканируйте свой текущий веб-сайт с помощью таких инструментов, как DeepCrawl или Screaming Frog, чтобы у вас был полный набор данных HTTP для сравнения после миграции.
4: Обратитесь в свою веб-хостинговую компанию или в ИТ-команду
Весьма вероятно, что в процессе перехода на HTTPS вам понадобится поддержка вашей веб-хостинговой компании, группы разработчиков или вашего веб-сайта и поддержания его производительности и безопасности). Даже если вы не думаете, что они вам понадобятся, полезно иметь их на борту во время миграции на случай, если вы столкнетесь с какими-либо препятствиями.
Тем, кто не очень хорошо разбирается в средах хостинга, реализации перенаправлений или работе с промежуточными средами, скорее всего, потребуется поддержка на шагах с 5 по 10. Будьте откровенны с ними и скажите им, где, по вашему мнению, вы будете требуют большей части их времени и поддержки.
Будьте откровенны с ними и скажите им, где, по вашему мнению, вы будете требуют большей части их времени и поддержки.
Самостоятельная миграция веб-сайта любого описания может быть очень сложной, поэтому
не стоит недооценивать важность привлечения вашего хоста или разработчиков к проекту.
Некоторые вопросы, которые вы, возможно, захотите задать своей веб-хостинговой компании или команде разработчиков, включают:
- Занимались ли вы в последнее время миграцией с HTTP на HTTPS?
- Каковы были результаты?
- Проблемы были?
- Можно ли было их избежать?
- Были ли у вас разочарования в этом процессе?
- Сколько времени это заняло?
Возможно, вы даже захотите поделиться с ними этим руководством и спросить, довольны ли они всем, что в нем представлено. Иногда это самый простой способ определить любые потенциальные проблемы до того, как произойдет миграция!
5. Выберите тип сертификата SSL
Ранее в этом руководстве мы подробно описали различные типы доступных сертификатов SSL. Вам нужно будет принять решение на основе требуемого уровня аутентификации, имеющегося у вас бюджета и технической конфигурации вашей среды хостинга.
Вам нужно будет принять решение на основе требуемого уровня аутентификации, имеющегося у вас бюджета и технической конфигурации вашей среды хостинга.
Другим фактором при принятии решения о том, какой тип сертификата использовать, может быть то, используете ли вы CDN (сеть доставки контента). Хотя CDN могут помочь добавить дополнительный уровень безопасности и одновременно помочь улучшить производительность страницы за счет быстрой доставки, они могут немного усложнить миграцию HTTPS. Это связано с тем, что сертификаты необходимы для безопасной передачи информации из вашего браузера в CDN, а затем из CDN на ваш сервер и наоборот.
Если вы не уверены, лучше всего обратиться к вашей команде разработчиков или в хостинговую компанию. Веб-хостинговые компании обычно сотрудничают как с бесплатными, так и с платными поставщиками сертификатов SSL и имеют простую функциональность cPanel (или альтернативную), чтобы сделать активацию сертификата SSL и настройку CDN намного проще, чем может показаться.
Если вам интересно, у ведущего поставщика CDN у Cloudflare есть отличная статья об интеграции CDN и TLS.
*Дополнительный совет*
Вы также должны убедиться, что все настроенные SSL-сертификаты настроены на автоматическое продление. SSL-сертификаты имеют срок действия, и если они не обновляются автоматически, вы можете потерять свой статус HTTPS. После того, как сертификаты
настроены на автоматическое продление, у вас не должно возникнуть никаких проблем, но, тем не менее, отметьте дату обновления в своем дневнике и проверьте статус HTTPS на дату обновления вашего сертификата.
6: Резервное копирование вашего веб-сайта
Надеюсь, у вас уже есть инструмент или процесс для управления регулярным резервным копированием вашего веб-сайта. Но на случай, если вы этого не сделаете, сейчас самое время сделать резервную копию вашего сайта, прежде чем вносить какие-либо изменения!
…и, возможно, поговорите со своими разработчиками о возможности управления резервным копированием после миграции.
7: Получите доступ к промежуточному серверу
Если вы не СУПЕР храбры, вы, вероятно, не захотите вносить все нижеперечисленные изменения в свой работающий веб-сайт.
Вместо этого вам следует настроить все ниже на промежуточном сервере для тестирования перед зеркалированием и слиянием с рабочим веб-сайтом.
8: Настройка перезаписи HTTP на HTTPS
На этом этапе вы «принуждаете» перенаправлять все запросы URL-адресов HTTP на новые варианты HTTPS.
Используемый тип перезаписи будет зависеть от используемого программного обеспечения веб-сервера. Опять же, если вы не уверены, самое время обратиться за поддержкой к вашей хостинговой компании.
*Пользователи WordPress* К счастью, принудительное перенаправление с HTTP на HTTPS в WordPress немного проще, чем в некоторых других системах управления контентом. Вот несколько полезных руководств от Kinsta и SererGuy о том, как редактировать файл .htaccess и реализовывать перенаправления с HTTP на HTTPS:
https://serverguy. com/servers/redirect-http-to-https/
com/servers/redirect-http-to-https/
https://kinsta.com/knowledgebase/redirect-http-to-https/
*Пользователи MacOS* Пытаются найти файл . файл htaccess? При просмотре файлов вашего каталога вы можете обнаружить, что macOS изначально скрывает некоторые файлы. Чтобы отобразить все скрытые файлы, следуйте этому руководству в зависимости от используемой версии macOS.
*Важно* При настройке перезаписи HTTP на HTTPS также следует убедиться, что все устаревшие перенаправления
принудительно переводятся в новый статус HTTPS.
9: Обновите все внутренние ссылки, сценарии и ссылки на код на HTTPS
Ваша команда разработчиков должна иметь возможность обновлять все внутренние ссылки и ссылки с HTTP на HTTPS, используя функцию «найти и заменить» базу данных сервера
.
Вам необходимо убедиться, что вы обновили новый статус HTTPS для:
• Все внутренние ссылки
• Канонические теги
• Теги Hreflang
• Теги Open Graph
• Медиаактивы (видео,
аудио, изображения и файлы
должны быть все обслуживаться через
HTTPS)
• Файлы шрифтов
• Файлы CSS и JavaScript
Помимо запроса поддержки у вашего разработчика, вы должны вручную просмотреть и обновить веб-сайт на наличие любых жестко закодированных ссылок в плагинах или виджетах, которые вы можете использовать в своей CMS, поскольку они могут иногда избежать запроса на поиск и замену
10: Просканировать веб-сайт и устранить проблемы при подготовке
Используя инструмент сканирования по вашему выбору, просканируйте веб-сайт и убедитесь, что все URL-адреса обслуживаются в HTTPS, проверьте пункты, указанные в шаге 9и решать любые проблемы со смешанным контентом. И DeepCrawl, и Screaming Frog имеют небезопасные функции обнаружения контента в своих инструментах.
И DeepCrawl, и Screaming Frog имеют небезопасные функции обнаружения контента в своих инструментах.
Что такое смешанный (или небезопасный) контент? Рад, что вы спросили!
Если страница зашифрована (обслуживается через HTTPS), но элементы этой страницы не зашифрованы, такое содержимое считается смешанным или «небезопасным».
Страницы с незащищенным контентом довольно часто обнаруживаются при использовании систем управления контентом с большим количеством сторонних интеграций, таких как плагины или виджеты. Ваша работа должна заключаться в том, чтобы попытаться устранить как можно больше смешанного контента.
Использование DeepCrawl и Screaming Frog поможет вам идентифицировать страницы с небезопасным содержимым, но если вы работаете с небольшим веб-сайтом, вы можете использовать одно из многих расширений Chrome, например HTTP Mixed Content Locator, чтобы помочь вам найти смешанный контент на вашем сайте быстро.
После того, как вы определили смешанный контент, вам нужно проверить, существует ли безопасная версия этого контента. Если это так, вы должны соответствующим образом обновить свои внутренние ссылки.
Если это так, вы должны соответствующим образом обновить свои внутренние ссылки.
Если вы обнаружите, что существует небезопасный контент без защищенной версии, который находится вне вашего контроля, вы можете подумать о поиске альтернативного виджета или плагина для использования, который воспроизводит функциональность, которую вы пытаетесь достичь.
11: Приостановите или подготовьте платную рекламу и сторонние инструменты
Возможно, вам придется приостановить все платные рекламные кампании во время миграции, чтобы избежать напрасных расходов на рекламу.
Скорее всего, вам потребуется обновить все платные рекламные платформы новыми URL-адресами HTTPS, поэтому дайте вам (или вашей команде) достаточно времени, чтобы сделать это до запуска, если это возможно.
Аналогичным образом вы можете обнаружить, что сторонние инструменты для CRO, аналитики или любых других интеграций, которые вы используете для своего веб-сайта, могут потребовать изменения конфигурации, чтобы отразить новый статус HTTPS веб-сайта.
Это хорошее время, чтобы подвести итоги того, что вы можете обновить перед запуском, и отметить все инструменты, которые вам нужно обновить в день запуска.
12: Сообщите своим пользователям (и службе поддержки клиентов)
Миграция HTTPS может пойти не так, и у пользователей могут возникнуть проблемы с веб-сайтом или простои, к которым они не привыкли.
По этой причине, когда у вас есть подтвержденный день запуска HTTPS, стоит сообщить об этом вашим пользователям или клиентам и вашей команде поддержки клиентов (если они у вас есть).
Вам не нужно сообщать им все кровавые подробности HTTPS (хотя, почему бы и нет?), достаточно простого объяснения, что в сервер вносятся изменения, которые могут повлиять на работу пользователей. Не забудьте сообщить своим пользователям и группам поддержки клиентов, куда сообщать о любых проблемах, если они возникнут.
Запуск и последующая миграция
13: День запуска!
Поздравляем! Но… пока не празднуйте с рюмками текилы на рабочем столе, у нас есть кое-какая работа.
Лучше всего позаботиться о том, чтобы весь день запуска был свободен, так как для этого лучше сохранить несколько задач.
Начиная с…
14: Проверьте свой веб-сайт вручную (и попросите других сделать это тоже)
Миграция HTTPS может пойти не так, и пользователи могут столкнуться с проблемами веб-сайта или простоями, к которым они не привыкли. По этой причине, когда у вас есть подтвержденный день запуска HTTPS, стоит сообщить об этом вашим пользователям или клиентам и вашей команде поддержки клиентов (если они у вас есть).
Вы должны проверить:
- Что показывает омнибокс браузера в отношении
наш статус HTTPS? - Что произойдет, если вы введете исходный вариант домашней страницы HTTP? Он перенаправляет?
- Проверьте несколько других URL-адресов, они перенаправляют, как и ожидалось?
- Все ли мультимедийные ресурсы отображаются правильно?
- Страницы загружаются заметно медленнее?
- Верны ли метатеги роботов? Были ли вы осторожны, чтобы избежать ужасного, случайного noindex?
- Файл robots.
 txt на месте? Связан ли он с вашей картой сайта HTTPS?
txt на месте? Связан ли он с вашей картой сайта HTTPS? - Можете ли вы отправить форму, подписаться на информационный бюллетень и завершить транзакцию или конверсию как обычно?
Настройте журнал сообщений об ошибках (Trello, Google Sheets) для себя и всех членов вашей команды, которые обнаруживают что-то необычное на вашем веб-сайте после дня запуска.
Вам не нужно беспокоиться о немедленном исправлении всего, что вы найдете, но понимание того, что могло пойти не так на этом этапе, может помочь вам расставить приоритеты в своем времени, когда дело доходит до остальных задач после миграции.
15: Создание новых HTTPS свойств Google Search Console
Варианты веб-сайтов HTTP и HTTPS считаются уникальными в глазах Google (да, вот почему мы здесь!).
Это означает, что в день запуска вам нужно будет настроить новые свойства Google Search Console. Версии HTTPS-www и HTTPS без www.
Вы полностью настроите только предпочтительный вариант HTTPS; другой — иметь в качестве проверенного свойства, которое вы можете отслеживать, чтобы оставаться в курсе любых потенциальных проблем
с www/non-www.
16: Создайте и отправьте новую карту сайта HTTPS
Создайте или обновите карту сайта, содержащую только URL-адреса HTTPS, и отправьте ее в Google Search Console.
Если вы сослались на карту сайта в файле robots.txt, дважды проверьте, содержит ли он URL-адрес карты сайта HTTPS.
17: Настройте свой HTTPS-свойство Google Search Console
Вам нужно убедиться, что вы настроили новое HTTPS-свойство так, чтобы оно соответствовало всем вашим предыдущим конфигурациям HTTP.
Вам необходимо:
- Отправить карту сайта HTTPS
- Загрузить любые файлы отклонения, которые ранее были активны в вашем HTTP-свойстве Google Search Console
- Запуск проверок Fetch & Render Googlebot для компьютеров и мобильных устройств
- Настройка любых параметров URL
- Подключите свой ресурс Google Search Console к своему ресурсу Google Analytics (вы также можете установить это подключение в Google Analytics)
- Настройка параметров сайта Google Search Console
18: Снова просканируйте веб-сайт
Теперь вы должны снова просканировать свой веб-сайт и сравнить данные сканирования с любыми предыдущими сканированиями.
Ключевые вещи, которые вы ищете на этом этапе:
- Любые предупреждения о небезопасном/смешанном содержимом
- Обеспечение того, чтобы перенаправления с HTTP на HTTPS были
постоянными 301 перенаправлениями и переходили на
правильных URL-адресов - Все URL-адреса Canonical и hreflang являются HTTPS
- Обеспечение того, чтобы URL-адреса HTTP не были обнаружены
19: Проверка конфигурации SSL
После запуска вы также можете использовать одну из множества удобных программ проверки конфигурации SSL
- ssllabs.com
- sslshopper.com
- jitbit.com/sslcheck
… вот тот, который мы сделали ранее @ ssllabs.com
20: Обновление Google Analytics
В Google Analytics вам нужно обновить URL-адрес по умолчанию в вашем ресурсе и представлениях.
Чтобы сделать это на уровне ресурса, выберите «Администратор» > «Настройки ресурса» > «URL-адрес по умолчанию» > «Сохранить».
Чтобы сделать это на уровне просмотра, выберите «Администратор» > «Настройки просмотра» > «URL-адрес веб-сайта» > «Сохранить».
Вам также необходимо связать данные своего ресурса HTTPS Google Search Console с вашим ресурсом Google Analytics. Для этого перейдите в раздел «Администрирование» > «Настройки ресурса» > «Консоль поиска» > «Настроить консоль поиска».
Выберите правильное свойство и сохраните.
Пока вы находитесь в Google Analytics, не забудьте отметить день запуска HTTPS!
21: Обновите URL-адреса ваших социальных сетей
Если у вас есть URL-адреса социальных сетей, которые ссылаются на ваш веб-сайт, обновите эти URL-адреса, указав новое местоположение HTTPS.
Это может быть особенно важно для YouTube, где, если вы являетесь участником партнерской программы, вам может потребоваться ссылка на ваш новый HTTPS ресурс Google Search Console, чтобы продолжать использовать функции видео.
22: Следите за результатами
На данный момент мы надеемся, что у вас есть хакеры в слезах, веб-сайт быстрее падающей звезды и светящийся зеленый ящик, безжалостно патрулирующий омнибокс вашего браузера.
Но если вы не совсем иди туда, не бойся. Если вы столкнетесь с какими-либо проблемами, лучше всего вернуться к шагам, описанным в этом контрольном списке. Вы что-нибудь пропустили? Было ли что-то, в чем вы были немного не уверены в первый раз? Вернитесь к любым неопределенностям. Проверяйте, перепроверяйте и трижды проверяйте.
Со временем вы должны увидеть, как Google начинает распространять результаты поиска с новыми URL-адресами HTTPS. Ваши проиндексированные URL-адреса должны исчезнуть в вашей старой учетной записи HTTP Google Search Console и увеличиться в вашей учетной записи HTTPS Google Search Console по мере того, как происходит это распространение. Скорость, с которой это происходит, может варьироваться в зависимости от размера вашего сайта.
Вы можете увидеть повышение рейтинга; вы не могли бы. Вы, конечно, не должны этого ожидать. Это может быть по разным причинам, но если вы переходите сейчас (в 2019 г.) есть большая вероятность, что ряд ваших поисковых конкурентов уже обновились, и вы, возможно, играете в догонялки!
23: рассмотрите возможность реализации HSTS
Когда вы будете уверены в своей реализации HTTPS, вы можете продолжить изучение возможности использования HSTS (HTTP Strict Transport Security) с вашим веб-хостингом или командой разработчиков.
HSTS — это дополнительный уровень безопасности, который может быть реализован только при использовании HTTPS. Google рекомендует сайтам, использующим HTTPS, также использовать HSTS, заявляя:
«Мы рекомендуем, чтобы HTTPS-сайты поддерживали HSTS (HTTP Strict Transport Security). HSTS указывает браузеру автоматически запрашивать страницы HTTPS, даже если пользователь вводит h t t p в адресной строке браузера. Он также сообщает Google, что в результатах поиска должны отображаться безопасные URL-адреса. Все это сводит к минимуму риск предоставления незащищенного контента вашим пользователям».
Вот оно, полное руководство по переносу вашего сайта с HTTP на HTTPS. У нас также есть БЕСПЛАТНЫЙ контрольный список бонусов в нашем PDF-файле этого поста, и вы можете скачать его ниже, чтобы не пропустить ни одного шага!
Если вам нужна поддержка при переносе, не стесняйтесь обращаться к нам. Вы можете позвонить нам по телефону 01273 733433 или оставить нам сообщение через форму здесь.
Загрузите наши бесплатные контрольные списки для миграции веб-сайтов ниже:
Как перейти с HTTP на HTTPS
Возможно, вы сталкивались с веб-сайтами, помеченными «http» или «https» в начале адресной строки вашего веб-браузера. . Разница между ними в том, что https — это безопасный порт. Безопасное https-соединение может быть установлено, если на вашем веб-сайте установлен SSL-сертификат.
В этой статье вы узнаете, что такое SSL и HTTPS и почему вам следует их использовать.
Что такое HTTPS?
HTTPS — безопасный протокол HTTP, использующий SSL/TLS для шифрования.
При подключении к веб-сайту через HTTPS соединение является безопасным, и пользователи могут передавать конфиденциальные данные, такие как данные кредитной карты, данные для входа и личные данные, в зашифрованном виде.
Проще говоря, это сделает данные недоступными для чтения людьми.
Защищает пользователей от атак с прослушиванием, когда злоумышленники крадут информацию о пользователе, которая передается через браузер на веб-сайт. Если данные передаются с использованием стандартного протокола HTTP, данные доступны для чтения человеком, что делает соединение уязвимым для атак.
Если данные передаются с использованием стандартного протокола HTTP, данные доступны для чтения человеком, что делает соединение уязвимым для атак.
Зачем нужны HTTPS и SSL?
В последние годы SSL и HTTPS стали стандартными протоколами, делающими Интернет более безопасным.
Google Chrome выпустил обновление для своего браузера в январе 2017 года, в котором веб-страницы с полями ввода данных для паролей и информации о кредитной карте помечаются как «небезопасные», если веб-страница обслуживается через незащищенное (HTTP) соединение.
Начиная с обновления 68 (выпущенного в июле 2018 г.) Google Chrome помечает сайт как «незащищенный», если сайт подключен через незащищенный порт, даже если на веб-странице нет полей для ввода конфиденциальной информации. То же самое и для других браузеров, таких как Mozilla FireFox, Safari и Microsoft Edge.
Вот сообщение в Chrome:
В Firefox:
И в Edge:
Сообщение «небезопасно» не внушает доверия пользователям вашего сайта. Скорее всего, они покинут сайт в течение нескольких секунд.
Скорее всего, они покинут сайт в течение нескольких секунд.
На следующем графике показаны статистические данные опроса, который Comodo разослал 350 взрослым жителям США. Их спросили: «Что бы вы сделали, если бы увидели это сообщение «Небезопасно» при посещении веб-сайта?»
Большинство ответило, что они немедленно покинут веб-сайт и не будут вводить личные данные на веб-сайте.
Так что установить его не составит труда. Теперь мы рассмотрим процесс переноса вашего сайта на HTTPS.
Включение SSL для доменного имени
В 20i мы предлагаем бесплатные SSL-сертификаты через Let’s Encrypt.
Бесплатные SSL-сертификаты являются «подстановочными знаками», поэтому они охватывают все поддомены под вашим доменным именем. Это включает в себя специальное имя хоста для вашей службы электронной почты, например mail.domain.com, чтобы вы могли подключать свою электронную почту через безопасные порты в своем почтовом клиенте, таком как Microsoft Outlook.
Вы можете активировать бесплатный SSL-сертификат в панели управления хостингом My20i > Управление > SSL/TLS.
На странице «SSL/TLS» вы увидите опцию «Активировать бесплатный SSL». Сертификат SSL будет установлен и активен на вашем сайте в течение 30 минут.
Ваш домен должен использовать наши серверы имен, так как именно так мы проверяем сертификат SSL. Мы также предлагаем простые SSL-сертификаты и SSL-сертификаты с расширенной проверкой, которые можно приобрести для вашего домена, если вы предпочитаете не использовать наши серверы имен.
Вы можете купить их на этой странице в My20i. Оба этих типа сертификатов включают гарантию, которая недоступна для бесплатного сертификата SSL.
SSL-сертификаты Simple SSL и SSL с расширенной проверкой потребуют проверки по электронной почте, которая отправляется на адрес электронной почты [email protected]. После проверки SSL-сертификат будет установлен и активен через 30 минут.
Перенаправление вашего веб-сайта с HTTP на HTTPS
После того, как вы установили или подтвердили свой SSL-сертификат, вы сможете подключаться к своему веб-сайту через HTTPS.
Однако методом подключения по умолчанию по-прежнему будет HTTP, поэтому следующим шагом будет убедиться, что подключение по умолчанию — HTTPS. Этого можно добиться различными способами, но сначала…
Сделайте резервную копию своего сайта перед началом работы!
Всегда рекомендуется создавать резервную копию вашего веб-сайта, прежде чем вносить какие-либо изменения в код вашего веб-сайта. Если что-то пойдет не так, вы всегда можете вернуться к последней известной рабочей копии и начать с нее.
У нас есть несколько инструментов, доступных в My20i, с помощью которых вы можете сделать резервную копию своего веб-сайта и базы данных (и даже электронной почты, если хотите).
Если у вас есть резервные копии временной шкалы, вы можете сделать снимок веб-пространства и базы данных, и он будет сохранен в списке снимков. Он будет готов для вас, чтобы восстановить, если вам нужно это сделать. Вы можете найти резервные копии временной шкалы через панель управления хостингом My20i > Резервные копии временной шкалы.
Если у вас нет резервных копий временной шкалы, вы можете найти «Резервное копирование/восстановление» на панели «Веб-файлы». Отсюда вы сможете загрузить копию файлов вашего веб-сайта и базы данных в ZIP-файл, готовый к восстановлению.
Как сделать резервную копию, если вы не используете 20i
Если у вашего текущего хостинг-провайдера нет инструмента резервного копирования, вы сможете загрузить папку с файлами вашего веб-сайта через FTP и ваш базу данных с помощью PHPMyAdmin.
Если вы подключаетесь через FTP, вы можете загрузить папку public_html или папку, в которой хранятся файлы вашего веб-сайта, щелкнув папку правой кнопкой мыши и выбрав «Загрузить». FTP означает протокол передачи файлов: это протокол, используемый для передачи файлов с сервера на клиент по сети.
Чтобы загрузить базу данных через PHPMyAdmin, вам просто нужно войти в свою базу данных через PHPMyAdmin> Выберите базу данных, которую вы хотите загрузить> Выберите вкладку «Экспорт»> Выберите «Быстрый» метод экспорта> Перейти.
Добавьте SSL на свой веб-сайт с помощью плагина
Если вы используете WordPress, есть различные плагины, которые вы можете использовать, чтобы помочь с переходом на https. Мы протестировали и рекомендуем один из них — Really Simple SSL.
Этот конкретный плагин активирует перенаправление 301 в WordPress, которое будет перенаправлять http на https.
В дополнение к этому доступны другие варианты исправления «смешанного содержимого». Смешанный контент — это когда некоторые ресурсы вашего веб-сайта все еще используют незащищенный порт. Такие вещи, как таблицы стилей, изображения и скрипты, могут быть запрошены через HTTP, а не через HTTPS. Исправление смешанного содержимого решит эту проблему.
Использование Force HTTPS
Одной из функций панели управления хостингом My20i является опция «Force HTTPS». К Звездным войнам, к сожалению, отношения не имеет.
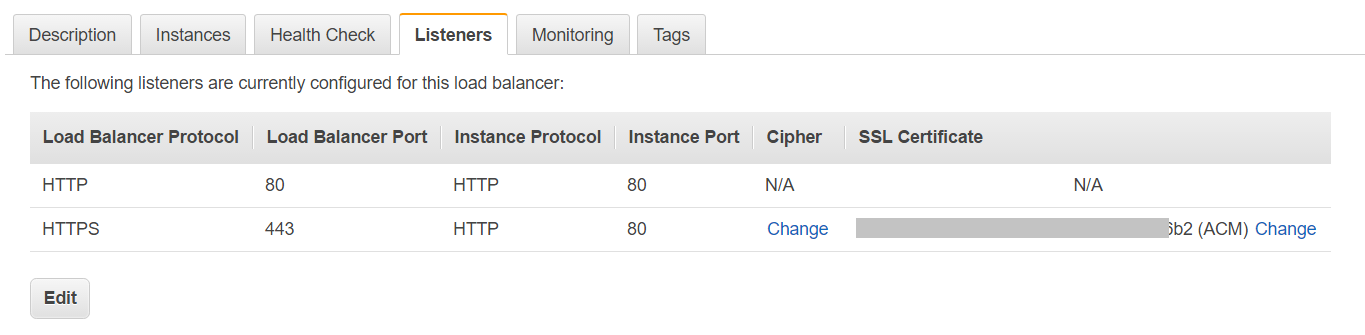
Включение этого параметра приведет к перенаправлению всех пользователей на использование HTTPS на уровне балансировщика нагрузки на наших серверах. Это можно найти там же, где можно включить бесплатный SSL-сертификат (Панель управления хостингом My20i > Безопасность > SSL/TLS).
Это можно найти там же, где можно включить бесплатный SSL-сертификат (Панель управления хостингом My20i > Безопасность > SSL/TLS).
Как сделать перенаправление на HTTPS вручную
Если вы не можете перенаправить с помощью описанных выше методов, вы можете создать правило перенаправления в файле .htaccess.
Файл .htaccess — это файл конфигурации, который используется для изменения функциональности веб-сервера Apache без изменения файлов конфигурации Apache.
Обычно файл .htaccess находится в корневом каталоге вашего веб-сайта или в папке public_html.
Некоторые хостинг-провайдеры могут скрывать файл в целях безопасности. Возможно, вам придется включить «Показать скрытые файлы», если вы не видите файл .htaccess, но вы всегда можете создать файл .htaccess, если его еще нет в вашем веб-пространстве. 9(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
В приведенном выше примере «RewriteCond %{env:HTTPS} =off» проверяет, является ли соединение незащищенным типом HTTP, и если это так, вступает в силу следующая строка. Эта строка гарантирует, что все HTTP-запросы перенаправляются на HTTPS с использованием ошибки 301 (постоянная переадресация).
Эта строка гарантирует, что все HTTP-запросы перенаправляются на HTTPS с использованием ошибки 301 (постоянная переадресация).
Вот еще. В этом случае обязательно замените EXAMPLE.COM своим доменным именем. Следующее примет HTTP-запрос и перенаправит его на HTTPS.
(.*)$ https://www.EXAMPLE.COM/$1 [R=301,L,NE]
Для тех же результатов используется другой метод. «RewriteCond %{SERVER_PORT} 80» проверяет, сделан ли запрос через порт 80 (который является портом HTTP), и если условие выполнено, выполняется следующая строка. Это перепишет все соединения с порта 80 с использованием статуса 301 на HTTPS.
Слишком много переадресаций?
Если вы добавите эти правила в свой файл .htaccess, когда в нем уже есть контент, обратите внимание, что вы можете столкнуться с ошибкой «Слишком много перенаправлений». Причина этого обычно связана с конфликтующими правилами 301. Если вы не уверены, что вызывает конфликт, мы рекомендуем обратиться за помощью к разработчику.
Надеюсь, вы установили SSL и переадресацию. Есть пара легко забываемых вещей, которые нужно сделать до того, как вы закончите. Но не волнуйтесь: отсюда все идет вниз!
Отправьте свой HTTPS-сайт в Google Search Console
Добавление SSL-сертификата и проверка того, что ваш сайт разрешается в HTTPS, должно дать вашему веб-сайту небольшое повышение рейтинга в результатах поиска. Как говорит Джон Мюллер в 2:27:
Google Search Console — это бесплатный сервис, который поможет вам отслеживать видимость веб-сайта в результатах поиска Google, а также его общую производительность.
Добавить свой веб-сайт в консоль поиска Google легко и приятно. Вам просто понадобится учетная запись Google и браузер.
Сначала вам будет предложено ввести имя вашего домена:
После того, как вы это сделаете, Google потребуется подтвердить ваш домен, используя запись TXT.
Скопируйте запись TXT и добавьте ее в настройки DNS.
Если ваши серверы имен управляются в 20i, вы найдете настройки DNS в области управления доменом в My20i.
После обновления DNS распространяются записи TXT и проверяется HTTPS-версия вашего сайта.
Google Analytics и HTTPS
Если это не совершенно новый сайт, вам также необходимо убедиться, что вы не потеряете всю свою историю в Google Analytics.
Вы можете сделать это, перейдя в «Администратор» > «Настройки свойств» и изменив «URL-адрес по умолчанию» на «https», используя раскрывающийся список.
Если вы связали Google Analytics с Search Console, вы также можете обновить его до безопасной версии вашего домена здесь.
Если вы используете Google Analytics 4, то процесс аналогичен. В разделе «Настройки свойств» > «Потоки данных» выберите «Добавить поток».
