Как сместить текст вниз в html
Как опустить текст ниже (margin-top не опускает)
Необходимо сделать мелочь по верстке, но вижу, что что-то мешает.
Необходимо опустить текст в хедере чуть ниже на 5-6 пх.
Нужно опустить «разработка электроники на заказ. » (h2) ниже.
Как текст опустить ниже товаров?
как текст опустить ниже товаров? https://isushi.in.ua/iPizza
CSS Не работает margin-top/margin-left в IE, Firefox
Добрый день! Проблема в коде CSS .check > span< -webkit-transition: all ease-in-out.
как анимировать margin-top?
Привет. Подскажите, как анимировать переход margin-top: auto к margin-top: 0? transition: all.
Pesochniy, попробуйте padding-top: 5px или на крайняк line-height: . px / (без px)
либо, если есть уже на хосте, сктдывайте ссылку- посмотрю.
Pesochniy, ну слава Богу. )
| Меню пользователя @ Fedor92 |
| Читать блог |
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Подскажите как опустить ниже элементы?
нужно время, дату и кнопку опустить ниже, как это сделать? подскажите пожалуйста вот код .
Как статью опустить ниже состава ингредиентов?
как статью опустить ниже состава ингредиентов https://ilikesushi.in.ua/iSushi/unagi возможно ли.
Почему margin-top ребёнка сдвигает родителя — как избежать этого?
Здравствуйте, начал изучать CSS и столкнулся с такой проблемой. Есть div у которого margin-top.
Margin-top
Здраствуйте . Я начинающий в веб-программировании , и вот у меня проблема с CSS . block2 < .
Не работает margin-top
Вобщем, есть кнопка которая меняет цвет при наведении курсора. Нужно вставить туда простой.
непонятност о margin-top е
приветствую уже час смотрю и ничего не понимаю <div style="width: 100px; height: 500px;.
Подскажите, плиз, как сдвинуть текст с помощью CSS
У меня табличная верстка. Мне нужно, чтобы текст, который в <p></p>, выводился в самом низу страницы, под таблицей.
Для этого я таблицу завернула в div, чтобы стилями текст внутри дива задвинуть вниз. Не получается!
Он у меня выводится строго НАД таблицей, а надо ПОД таблицей, но чтобы в коде был именно там, где он сейчас находится.
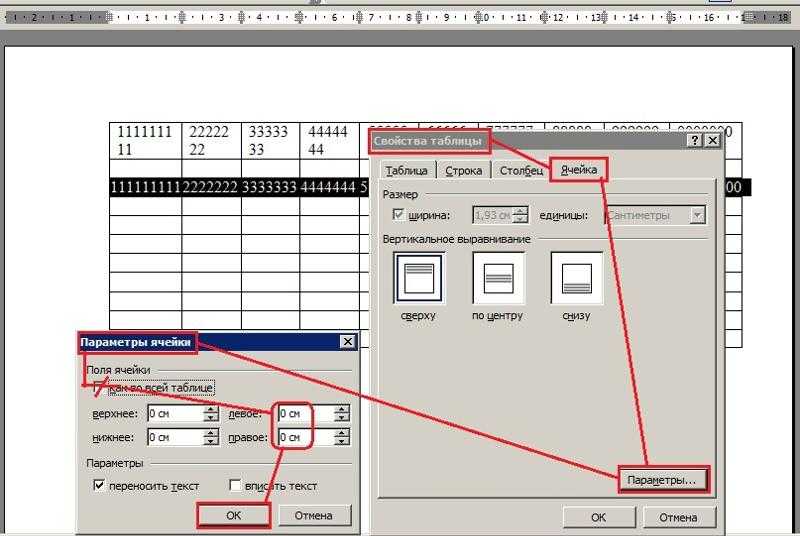
Вот стили — специально сделала цветные рамки, чтобы видеть, где что.
Наверное, я не понимаю, как взаимодействуют стили элементов, т.к. в начале мне казалось, что это не очень сложная задача.
Подскажите, пожалуйста, как задвинуть текст?
Прикрепленные файлы
- style_css_wenimho.png28,2К 8 Количество загрузок:
#2 c4e8ece0
Ниггер на лошади
- Из цирка
или подобное слово-которое-нельзя-произносить
#3 Valek
- Из России 🙁
Tata_N сказал:
#4 Tata_N
Статус: чайник,но со свистком
Дартаньян сказал:
с js совсем никак. И хотелось только стилями — кажется, Чикк еще давно говорил, что можно много чего натворить с помощью CSS3.
а почему нельзя произносить — оно ругательное?
спасибо, попытаюсь
Valek сказал:
#5 virtuoso
- Из Литвы
#6 Tata_N
Статус: чайник,но со свистком
, спасибо, отлично получилось!)))
Правда, теперь задумалась:
Этот кусок текста, который я пытаюсь «задвинуть», генерится автоматически — это слегка модифицированный для уникальности description. Он выводится после Н1 вверху страницы типа анонса, чтобы «поспамить» в начале страницы ключевыми словами. В связи с адаптивом решила немного изменить дизайн. А этот текст — все равно никто не читает.
Так вот теперь и возник вопрос — а не принять ли радикальные меры с этим текстом, и убить его совсем?
Трафик все равно почти умер. вроде уже хуже некуда.
спамность уменьшится. и после всех этих изменений опять написать Платону.
virtuoso сказал:
Как сдвинуть текст вправо?
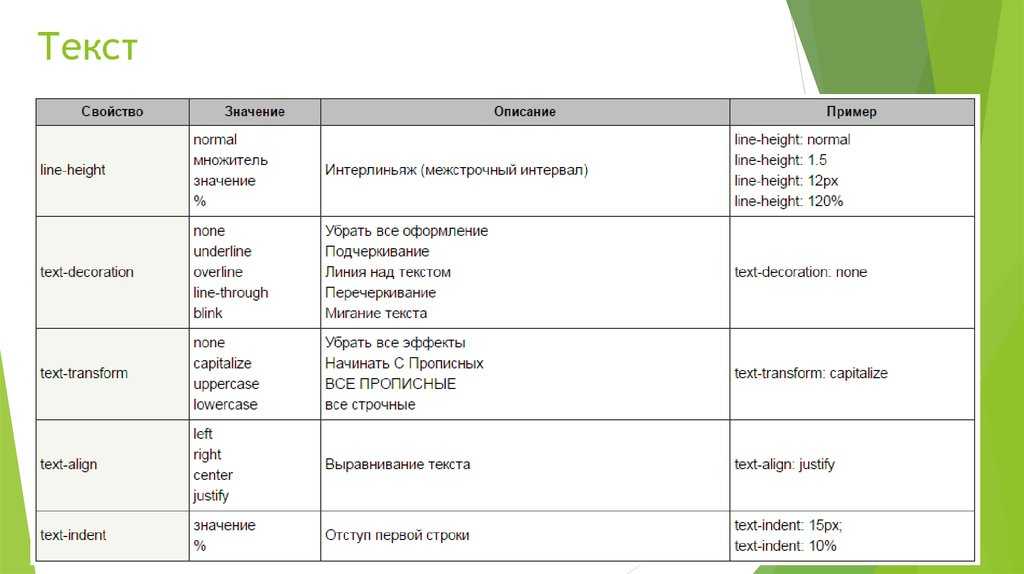
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как изменить расположение текста в CSS?
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
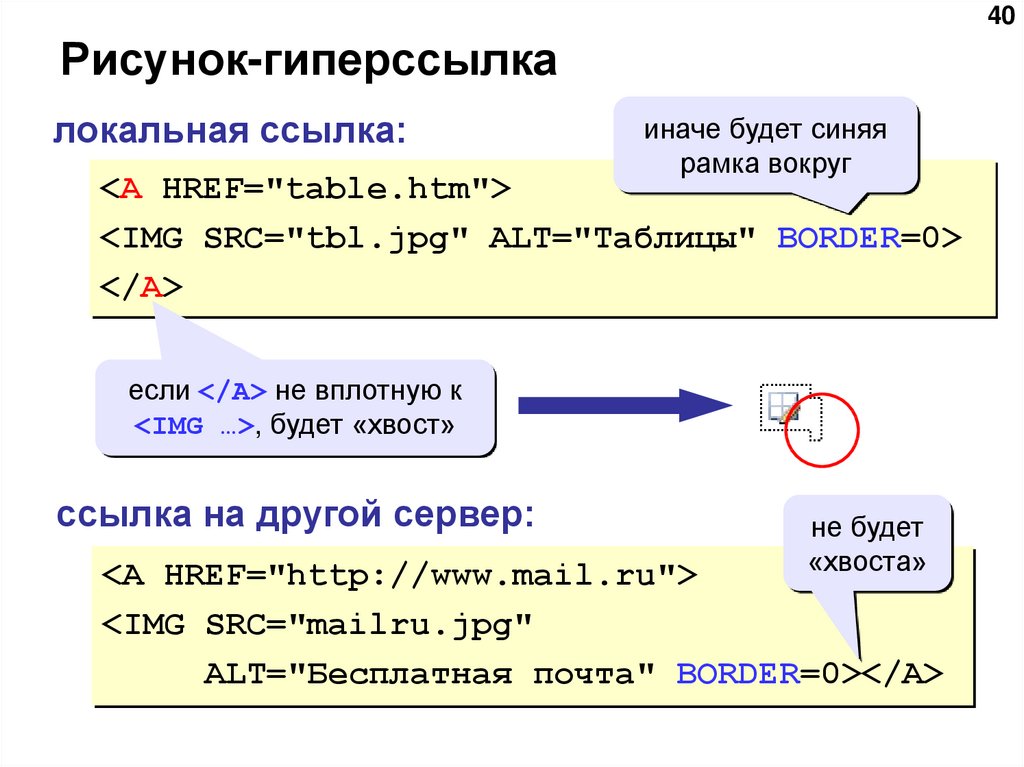
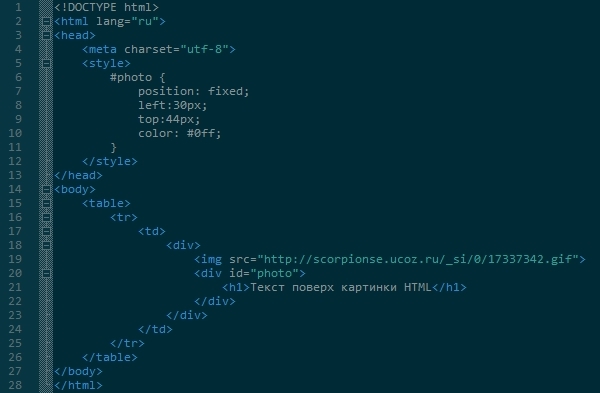
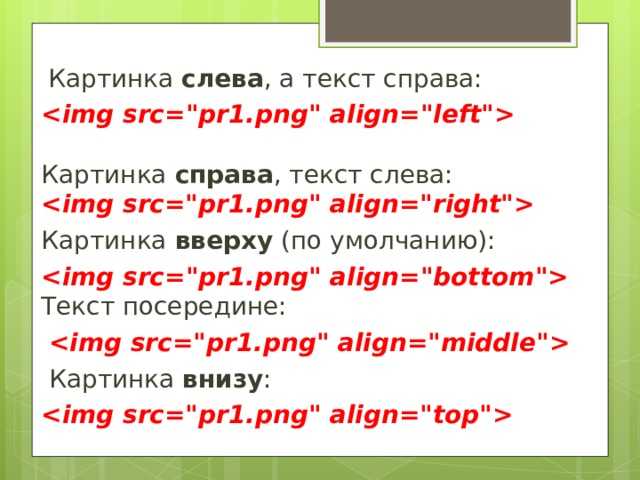
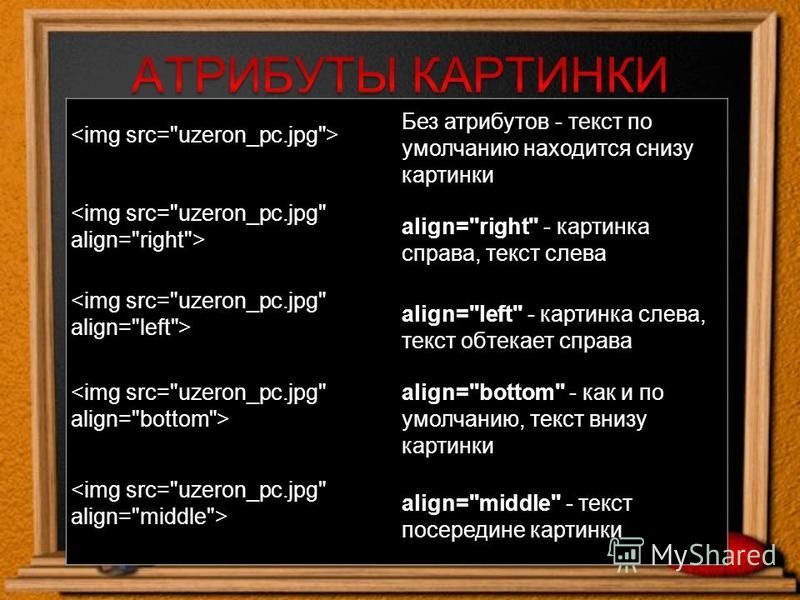
Как поместить картинку вправо в HTML?
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Как в ворде сместить текст вниз?
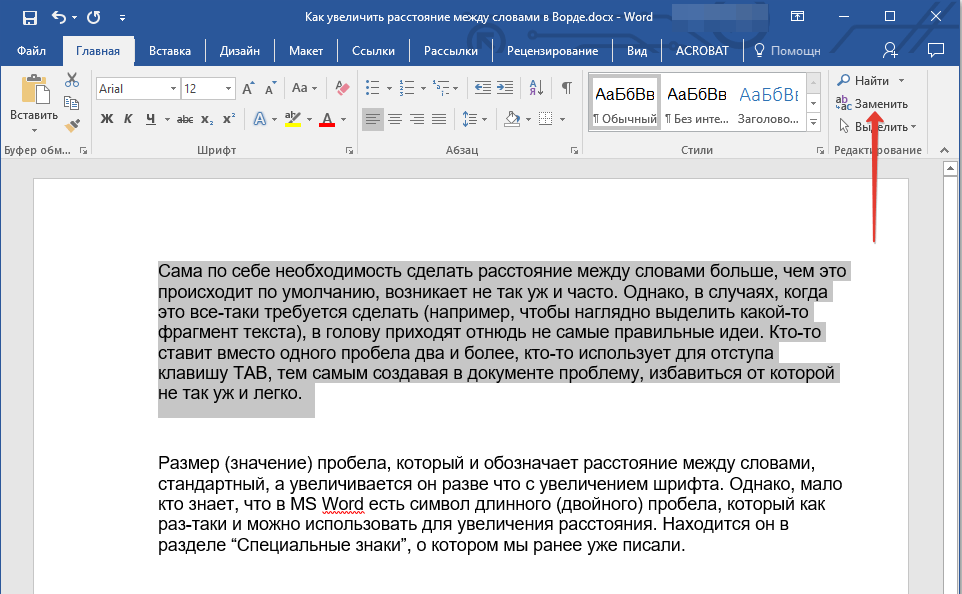
- Выделите текст, который требуется изменить.
- На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно. .
- В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Как правильно передвинуть текст в ворде?
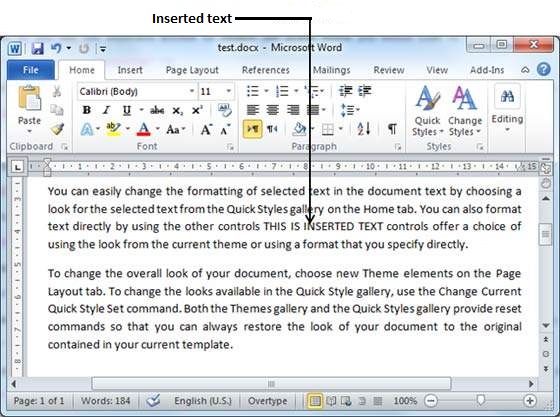
Нужно выделить текст и зажать левую кнопку мыши, а затем поставить курсор после 1 абзаца и отпустить его. В процессе перетаскивания текста курсор немного изменит свою форму, и будет отображаться пунктирная линия, которая показывает, куда в итоге будет вставлен текст. Текст переместиться вверх.
В процессе перетаскивания текста курсор немного изменит свою форму, и будет отображаться пунктирная линия, которая показывает, куда в итоге будет вставлен текст. Текст переместиться вверх.
Как переместить текст вниз в CSS?
Если вы хотите переместить текст вниз, используйте padding-top. line-height может работать в зависимости от вашей ситуации. Проблема с высотой строки может быть, если у вас есть фоновый цвет, а затем он также будет расширяться.
Как переместить картинку в центр CSS?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как центрировать блок в CSS?
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.

Как перенести текст в CSS?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений: Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Как опустить текст вниз
Смещение элементов вверх или вниз в Word
Если в MS Word необходимо сместить текст с заданной периодичностью, используйте отступы в окне «Абзац». Для смещения вверх/вниз применяют категорию «Интервал перед/после», устанавливая стандартные значения 6 или 12 пт. Для лучшего отображения текста поэкспериментируйте с величинами.
Если нужно сместить фрагмент на новую страницу, установите курсор перед его началом и вызовите окно «Абзац». На вкладке «Положение на странице» установите переключатель «С новой страницы», щелкните «ОК». После закрытия окна фрагмент съедет вниз и начнется на новом листе.
После закрытия окна фрагмент съедет вниз и начнется на новом листе.
Если открыть это же окно, убрать галочку с опции «С новой страницы» и подтвердить действие, текст автоматически поднимется и встанет на свое место.
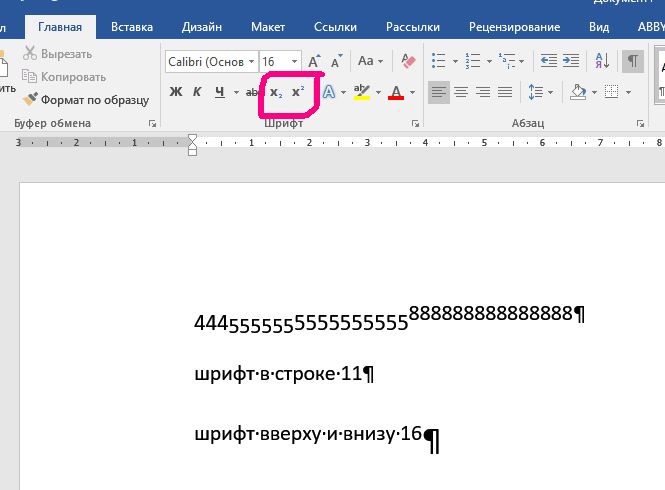
Вариант 2: Отдельные буквы
Чтобы сместить несколько букв относительно заданной плоскости:
- Напишите текст или откройте документ и выберите те элементы, которые будут редактироваться. Перейдите в меню «Шрифт», кликнув на стрелку на панели инструментов.
Вариант 3: Подстрочный и надстрочный знак
Выделите фрагмент, подлежащий редактированию. На панели инструментов есть две рядом стоящие кнопки, которые располагают символы в верхнем/нижнем индексе. Нажав на них, вы преобразуете текст.
Для увеличения скорости форматирования фрагмента используйте горячие клавиши: CTRL+= (выше основной клавиатуры) для подстрочного индекса и CTRL+SHIFT+= – для надстрочного.
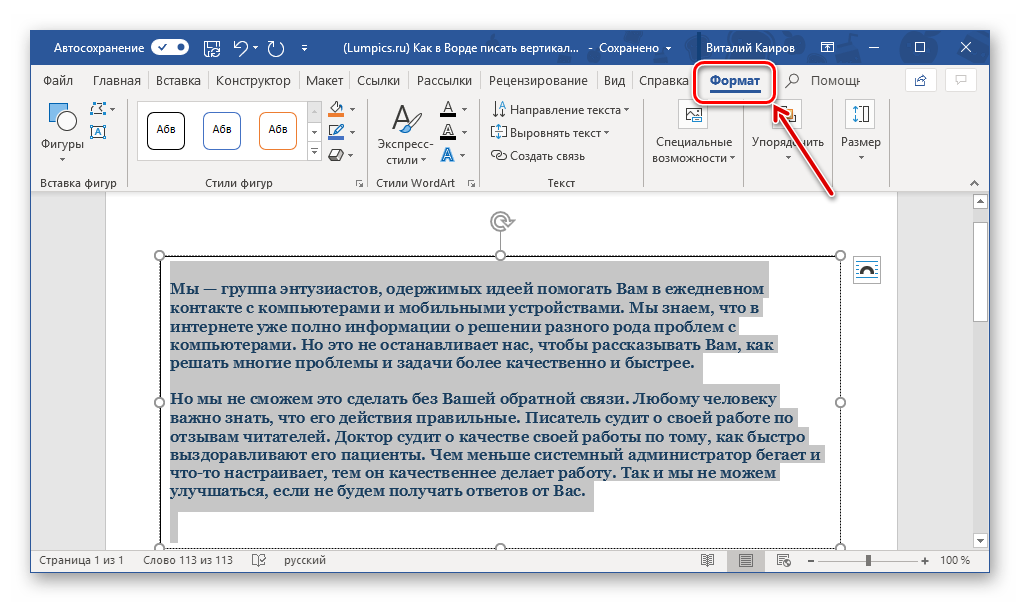
Вариант 4: Надпись
При необходимости сдвига текста в надписи перейдите в меню «Вставка» – «Фигуры» – «Надпись», начертите фигуру в положенном месте и пропишите необходимый текст.
Перейдите в меню «Формат», раскройте опцию «Выровнять текст» и выберите понравившееся положение. При этом текст не нужно выделять, написанное сдвигается «в полном составе» и выравнивается «По верхнему краю», «По середине» или «По нижнему краю».
Вариант 5: Разрывы
Чтобы сместить текст вниз до начала новой страницы, можно сделать разрыв. Перейдите во вкладку «Макет» («Разметка страницы») и выберите «Разрывы» – «Со следующей страницы».
После этого вы увидите, что весь текст, расположенный за курсором «съехал» на новый лист. Если просмотреть в режиме отображения непечатных знаков (CTRL+SHIFT+8), можно увидеть, что после предыдущего абзаца отсутствуют какие-либо знаки, например, Enter.
Вариант 6: Боковая линейка
Если у вас не отображается линейка, включите ее на вкладке «Вид» (установите галочку «Линейка»).
Установите курсор в тексте, наведите мышку на границу серого и белого полей слева от текста, удерживайте кнопку мыши и потяните вниз.
Чтобы поднять текст вверх и таким образом создать особую рабочую зону, перелистните к концу страницы и, аналогично удерживая мышку, подтяните границу вверх.
При уменьшении масштаба вы заметите, что на всех листах рабочая зона находится в указанном с помощью линейки интервале.
Самый простой способ (однако он приводит к проблемам с форматированием) – это опускать текст с помощью клавиши Enter и поднимать вверх с помощью BackSpace.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Вверх-вниз, влево-вправо — клавиши со стрелками
Самый простой способ перемещения по документу — использование клавиш со стрелками. Они также называются клавишами управления курсором, поскольку управляют перемещением курсора по экрану. Эти клавиши используются как самостоятельно, так и в комбинации с другими (<Ctrl>, <Shift> и т.д.). С помощью комбинаций клавиш вы можете легко перемещаться из одной части документа в другую.
Они также называются клавишами управления курсором, поскольку управляют перемещением курсора по экрану. Эти клавиши используются как самостоятельно, так и в комбинации с другими (<Ctrl>, <Shift> и т.д.). С помощью комбинаций клавиш вы можете легко перемещаться из одной части документа в другую.
Пользуясь клавишами управления курсором, находящимися на вспомогательной клавиатуре, убедитесь, что индикатор отключен. Для этого нажмите клавишу <Num Lock>. Если индикатор не отключен, курсор не сможет перемещаться по экрану — вместо этого будут вводиться цифры.
Четыре основные клавиши управления курсором — это клавиши со стрелками, направленными вверх, вниз, влево и вправо. На дополнительной цифровой клавиатуре — это клавиши с цифрами 2,4, 6 и 8.
| Команда | Действие |
| <вверх> | Переводит курсор в тексте на одну строку вверх. |
| <вниз> | Переводит курсор в тексте на одну строку вниз. |
| <->> | Переводит курсор на один символ вправо. |
| <<-> | Переводит курсор на один символ влево. |
Если нажать клавишу <Ctrl> и затем, не отпуская ее, нажать одну из клавиш со стрелкой, указатель курсора перепрыгнет сразу через несколько символов. Это, скажем так, режим реактивного движения курсора (название не научное, запоминать не обязательно).
Как сделать табуляцию или отступ в HTML?
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл . css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его » basic.css «:
css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его » basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p >, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять HTML отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги <p> не смещены.
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод, позволяющий создать HTML отступ текста — с помощью <blockquote>, как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, отклики, подписки, дизлайки!
КК Константин Кондрусин автор статьи « How do I indent or tab text on my web page or in HTML? »
Как опустить текст вниз html
Как опустить текст ниже (margin-top не опускает)
Необходимо сделать мелочь по верстке, но вижу, что что-то мешает.
Необходимо опустить текст в хедере чуть ниже на 5-6 пх.
Нужно опустить «разработка электроники на заказ. » (h2) ниже.
Как текст опустить ниже товаров?
как текст опустить ниже товаров? https://isushi.in.ua/iPizza
CSS Не работает margin-top/margin-left в IE, Firefox
Добрый день! Проблема в коде CSS .check > span
как анимировать margin-top?
Привет. Подскажите, как анимировать переход margin-top: auto к margin-top: 0? transition: all.
Pesochniy, попробуйте padding-top: 5px или на крайняк line-height: . px / (без px)
либо, если есть уже на хосте, сктдывайте ссылку- посмотрю.
Pesochniy, ну слава Богу. )
| Меню пользователя @ Fedor92 |
| Читать блог |
Подскажите как опустить ниже элементы?
нужно время, дату и кнопку опустить ниже, как это сделать? подскажите пожалуйста вот код .
Как статью опустить ниже состава ингредиентов?
как статью опустить ниже состава ингредиентов https://ilikesushi.in.ua/iSushi/unagi возможно ли.
Почему margin-top ребёнка сдвигает родителя — как избежать этого?
Здравствуйте, начал изучать CSS и столкнулся с такой проблемой. Есть div у которого margin-top.
Margin-top
Здраствуйте . Я начинающий в веб-программировании , и вот у меня проблема с CSS . block2
Не работает margin-top
Вобщем, есть кнопка которая меняет цвет при наведении курсора. Нужно вставить туда простой.
Нужно вставить туда простой.
непонятност о margin-top е
приветствую уже час смотрю и ничего не понимаю <div style="width: 100px; height: 500px;.
сдвиг текста вниз с помощью CSS
Если я правильно это читаю, значит, вы пытаетесь перебросить границу между двумя ячейками таблицы, что не сработает. Вам нужно объединить первые две ячейки в правом столбце, а затем rowspan = «2» новую ячейку с номером в ней. Затем по верхнему или нижнему краю выровняйте текст в ячейке по вертикали и добавьте верхний отступ, пока он не выровняется правильно.
Если вы хотите сдвинуть его вниз , вам нужно сдвинуть его на положительный 6 пикселей, а не на отрицательный 6 пикселей, и установить свойство вверху , а не внизу
Возможно, вам будет лучше использовать:
Однако трудно узнать больше без некоторого контекста того, что еще находится вокруг этой ячейки таблицы.
Label — это встроенный элемент, поля / отступы будут работать только тогда, когда вы сделаете его блоком (встроенный блок, блок или поплавок). Попробуйте следующее:
Попробуйте следующее:
Используйте padding-top: 6px; вместо позиционирования, что может стать очень запутанным по отношению к родственным элементам и т. Д. И иметь другие побочные эффекты.
Относительное позиционирование
Если задать значение relative для свойства position , то положение элемента устанавливается относительно его исходного места. Добавление свойств left , top , right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево. Положительное значение top задаёт сдвиг элемента вниз (рис. 1), отрицательное — сдвиг вверх.
Рис. 1. Значения свойств left и top при относительном позиционировании
Свойства bottom и right производят обратный эффект. При положительном значении right сдвигает элемент влево от его правого края, при отрицательном — сдвигает вправо (рис. 2). При положительном значении bottom элемент поднимается вверх, при отрицательном опускается вниз.
Рис. 2. Значения свойств right и bottom при относительном позиционировании
Для относительного позиционирования характерны следующие особенности:
- элемент можно смещать относительно исходного положения с помощью свойств left , right , top и bottom ;
- при смещении элемента относительно исходного положения, место, которое занимал элемент, остаётся пустым и не заполняется ниже или вышележащими элементами;
- если сдвинуть элемент вправо за пределы окна браузера, то появится горизонтальная полоса прокрутки;
- если сдвинуть элемент вниз за пределы окна браузера, то появится вертикальная полоса прокрутки;
- смещение элемента влево и вверх за пределы окна браузера не оказывает влияния на полосы прокрутки;
- работает свойство z-index ;
- этот тип позиционирования неприменим к элементам таблицы вроде ячеек, строк, колонок и др.
В примере 1 показан сдвиг текста заголовка вниз для придания ему особого стиля написания.
Пример 1. Заголовок текста
Результат данного примера показан на рис. 3.
Рис. 3. Сдвиг текста относительно исходного положения
Относительное позиционирование часто применяется для создания анимации и эффектов, связанных со сдвигом элементов. В примере 2 с помощью элемента <button> добавляется кнопка с тенью, при наведении курсора на кнопку она смещается вправо и вниз на величину тени, а сама тень при этом прячется. Всё это в комплексе придаёт кнопке трёхмерный эффект.
Пример 2. Сдвиг кнопки
Наведите курсор на кнопку, чтобы увидеть анимацию в действии. Время движения кнопки определяется свойством transition.
Для относительно позиционированных элементов работает свойство z-index , которое управляет положением элементов по оси Z. Если требуется задать наложение элементов относительно друг друга, то в стилях достаточно указать position со значением relative без смещения самого элемента. В примере 3 выводятся картинки, при наведении на них курсора они увеличиваются в размерах и отображаются поверх остальных изображений.
Выравнивание или выключка текста в Adobe InDesign
Руководство пользователя Отмена
Поиск
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
Результат применения режимов «Выключка по левому краю» (слева) и «Выключка по формату» (справа)При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке.
Выделите текст
В палитре «Абзац» или в панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».
(Необязательно) Щелкните «Выключка к корешку» или «Выключка от корешка».
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой – по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы – по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу «Tab», затем выровняйте по правому краю оставшийся текст строки.
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст
В палитре «Абзац» или на панели «Управление» щелкните «Выровнять по сетке из базовых линий» .
Чтобы гарантировать сохранение интерлиньяжа текста, задайте интерлиньяж сетки из базовых линий равным значению интерлиньяжа текста или кратным ему.
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».

В палитре «Абзац» или на панели «Управление» щелкните «Выровнять по сетке из базовых линий» .
Можно распределить неравномерно выровненный текст по нескольким строкам. Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Вид до и после применения к заголовку параметра «Сбалансировать невыключенные строки»Щелкните абзац, который нужно сбалансировать.
В меню палитры «Абзац» или панели «Управление» выберите «Сбалансировать невыключенные строки».
Эта функция будет работать только в том случае, если выбран компоновщик абзацев Adobe.
Вы можете сделать в текстовом фрейме перекрывающие несколько колонок абзацы, чтобы создать эффект расширенного заголовка. Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно также разделить абзац на несколько колонок в пределах одного текстового фрейма.
Абзац, охватывающий несколько колонок, и разделение абзаца на колонки
A. Заголовок, охватывающий несколько колонок B. Разделение абзаца на колонки
Растягивание абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Растянуть на колонки» из меню «Компоновка абзаца».
Выберите количество колонок, на которое вы хотите растянуть абзац в меню «Растянуть». Выберите «Все», если вы хотите растянуть абзац на все колонки.
Чтобы добавить место до или после растянутого абзаца, укажите значения для «Пробела перед растягиванием колонок» и «Пробела после растягивания колонок», а затем щелкните OK.

Разделение абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Разделить на колонки» из меню «Компоновка абзаца».
Укажите описанные ниже параметры и нажмите кнопку «ОК».
Подколонки
Выберите количество колонок, на которое вы хотите разделить абзац.
Пробел перед разделением на колонки/Пробел после разделения на колонки
Добавьте при необходимости место до или после разделенного абзаца.
Внутренний средник
Определите размер пространства между разделенными абзацами.
Внешний средник
Определите размер пространства и поля между внешним и разделенным абзацами.

Можно выровнять или распределить строки текста внутри фрейма вдоль его вертикальной оси, чтобы добиться вертикальной однородности текста внутри фреймов и столбцов.
Можно выровнять текст по верхнему краю, по центру или по нижнему краю фрейма, используя любые значения интерлиньяжа абзаца и интервалов между абзацами. Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Выключка по вертикали — по нижнему краю (слева) и по формату (справа)Верхний край фрейма определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма».

Нижний край фрейма определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю. Текст сносок не выравнивается.
При применении параметра «Выровнять по базовым линиям» к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю все строки будут выровнены по сетке из базовых линий. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Выполните одно из следующих действий:
Выберите меню «Объект» > «Параметры текстового фрейма».
В разделе «Вертикальная выключка» диалогового окна «Параметры текстового фрейма» выберите один из следующих параметров в меню «Вариант выключки»:
Выберите «Сверху», чтобы выровнять текст вниз от верхнего края фрейма по вертикали (эта настройка используется по умолчанию).

Выберите «По центру», чтобы центрировать строки текста внутри фрейма.
Выберите «Снизу», чтобы выровнять строки текста вверх от нижнего края фрейма по вертикали.
Выберите «Разгонка», чтобы распределить строки текста равномерно по вертикали между верхним и нижним краями фрейма.
Если выбран параметр «Разгонка» и необходимо предотвратить ситуацию, когда интерлиньяж становится непропорционально большим по сравнению со значением интервала между абзацами, задайте значение «Максимальный интервал между абзацами». Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым в палитре «Абзац», применяется также значение максимального интервала между абзацами.
Максимальный интервал между абзацами в 0 пика (слева) и 1 пика (справа)Будьте внимательны к вертикальной выключке текстовых фреймов с несколькими колонками.
 Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.
Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.Нажмите кнопку «ОК».
Проще всего настроить значение «Максимальный интервал между абзацами». Для этого нужно выбрать функцию «Просмотр» и нажимать кнопку со стрелкой вниз или вверх рядом со значением «Максимальный интервал между абзацами» до тех пор, пока интервал между абзацами не будет сбалансирован с использованием интерлиньяжа.
Справки по другим продуктам
- Изменение параметров выключки
- Изменение отображения сетки
- Свойства сетки фреймов
- Выравнивание текста различных размеров
- Сетки
- Настройка сетки из базовых линий для текстового фрейма
Вход в учетную запись
Войти
Управление учетной записью
Изменение направления текста — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки.Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо (например, английский или французский) лучше, чем языки с письмом справа налево (например, арабский).
Мы создаём границы, например, сверху, справа, снизу и слева от коробки.Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо (например, английский или французский) лучше, чем языки с письмом справа налево (например, арабский).
Однако в последние годы CSS развивался чтобы лучше поддерживать разную направленность контента, включая контент с направлением справа налево, а также контент сверху вниз (например, в японском языке) — эти разные направления называются режимами письма. По мере того, как вы продвигаетесь в обучении и начинаете работать с макетом, понимание режимов письма будет вам очень полезно, поэтому мы сейчас и познакомимся с ними.
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps. ) ) |
|---|---|
| Цель: | Понять важность режимов письма для современного CSS. |
Режим письма в CSS определяет, идёт ли текст по горизонтали или по вертикали. Свойство writing-mode позволяет нам переключаться из одного режима письма в другой. Для этого вам не обязательно работать на языке, который использует режим вертикального письма — вы также можете изменить режим письма частей вашего макета для творческих целей.
В приведённом ниже примере заголовок отображается с использованием writing-mode: vertical-rl. Теперь текст идёт вертикально. Вертикальный текст часто используется в графическом дизайне и может быть способом добавить более интересный вид вашему веб-дизайну.
Три возможных значения свойства writing-mode:
horizontal-tb: Направление потока блока сверху вниз. Предложения идут горизонтально.vertical-rl: Направление потока блоков справа налево. Предложения идут вертикально.
Предложения идут вертикально.vertical-lr: Направление потока блока слева направо. Предложения идут вертикально.
Таким образом, свойство writing-mode на самом деле устанавливает направление, в котором элементы уровня блока отображаются на странице — сверху вниз, справа налево или слева направо. Это затем определяет направление движения текста в предложениях.
We have already discussed block and inline layout, and the fact that some things display as block elements and others as inline elements. As we have seen described above, block and inline is tied to the writing mode of the document, and not the physical screen. Blocks are only displayed from the top to the bottom of the page if you are using a writing mode that displays text horizontally, such as English.
If we look at an example this will become clearer. In this next example I have two boxes that contain a heading and a paragraph. The first uses writing-mode: horizontal-tb, a writing mode that is written horizontally and from the top of the page to the bottom. The second uses
The second uses writing-mode: vertical-rl; this is a writing mode that is written vertically and from right to left.
When we switch the writing mode, we are changing which direction is block and which is inline. In a horizontal-tb writing mode the block direction runs from top to bottom; in a vertical-rl writing mode the block direction runs right-to-left horizontally. So the block dimension is always the direction blocks are displayed on the page in the writing mode in use. The inline dimension is always the direction a sentence flows.
This figure shows the two dimensions when in a horizontal writing mode.
This figure shows the two dimensions in a vertical writing mode.
Once you start to look at CSS layout, and in particular the newer layout methods, this idea of block and inline becomes very important. We will revisit it later on.
Direction
In addition to writing mode we also have text direction. As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
Due to the fact that writing mode and direction of text can change, newer CSS layout methods do not refer to left and right, and top and bottom. Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
The reason to talk about writing modes and direction at this point in your learning however, is because of the fact we have already looked at a lot of properties which are tied to the physical dimensions of the screen, and make most sense when in a horizontal writing mode.
Let’s take a look at our two boxes again — one with a horizontal-tb writing mode and one with vertical-rl. I have given both of these boxes a width. You can see that when the box is in the vertical writing mode, it still has a width, and this is causing the text to overflow.
What we really want in this scenario, is to essentially swap height and width along with the writing mode. When we’re in a vertical writing mode we want the box to expand in the block dimension just like it does in the horizontal mode.
To make this easier, CSS has recently developed a set of mapped properties. These essentially replace physical properties — things like width and height — with logical, or flow relative versions.
The property mapped to width when in a horizontal writing mode is called inline-size — it refers to the size in the inline dimension. The property for height is named block-size and is the size in the block dimension. You can see how this works in the example below where we have replaced
You can see how this works in the example below where we have replaced width with inline-size.
Logical margin, border, and padding properties
In the last two lessons we have learned about the CSS box model, and CSS borders. In the margin, border, and padding properties you will find many instances of physical properties, for example margin-top, padding-left, and border-bottom. In the same way that we have mappings for width and height there are mappings for these properties.
The margin-top property is mapped to margin-block-start (en-US) — this will always refer to the margin at the start of the block dimension.
The padding-left property maps to padding-inline-start (en-US), the padding that is applied to the start of the inline direction. This will be where sentences start in that writing mode. The border-bottom property maps to border-block-end (en-US), which is the border at the end of the block dimension.
You can see a comparison between physical and logical properties below.
If you change the writing mode of the boxes by switching the writing-mode property on .box to vertical-rl, you will see how the physical properties stay tied to their physical direction, whereas the logical properties switch with the writing mode.
You can also see that the <h3> (en-US) has a black border-bottom. Can you work out how to make that bottom border always go below the text in both writing modes?
There are a huge number of properties when you consider all of the individual border longhands, and you can see all of the mapped properties on the MDN page for Logical Properties and Values.
Logical values
We have so far looked at logical property names. There are also some properties that take physical values of top, right, bottom, and left. These values also have mappings, to logical values —
These values also have mappings, to logical values — block-start, inline-end, block-end, and inline-start.
For example, you can float an image left to cause text to wrap round the image. You could replace left with inline-start as shown in the example below.
Change the writing mode on this example to vertical-rl to see what happens to the image. Change inline-start to inline-end to change the float.
Here we are also using logical margin values to ensure the margin is in the correct place no matter what the writing mode is.
Should you use physical or logical properties?
The logical properties and values are newer than their physical equivalents, and therefore have only recently been implemented in browsers. You can check any property page on MDN to see how far back the browser support goes. If you are not using multiple writing modes then for now you might prefer to use the physical versions. However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
The concepts explained in this lesson are becoming increasingly important in CSS. An understanding of the block and inline direction — and how text flow changes with a change in writing mode — will be very useful going forward. It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
In the next module we will take a good look at overflow in CSS.
- Назад
- Обзор: Building blocks
- Далее
- Cascade and inheritance
- CSS selectors
- Type, class, and ID selectors
- Attribute selectors
- Pseudo-classes and pseudo-elements
- Combinators
- The box model
- Backgrounds and borders
- Handling different text directions
- Overflowing content
- Values and units
- Sizing items in CSS
- Images, media, and form elements
- Styling tables
- Debugging CSS
- Organizing your CSS
Last modified: , by MDN contributors
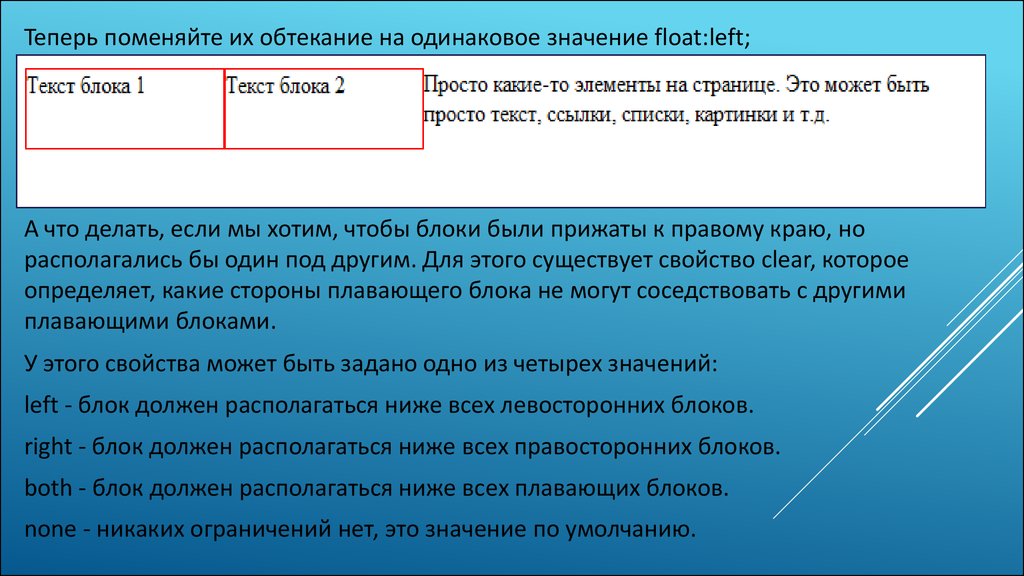
Свойство float
Свойство float в CSS занимает особенное место. До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но в его работе есть ряд особенностей. Поэтому его иногда не любят, но при их понимании float станет вашим верным другом и помощником.
Далее мы рассмотрим, как работает float, разберём решения сопутствующих проблем, а также ряд полезных рецептов.
Синтаксис:
float: left | right | none | inherit;
При применении этого свойства происходит следующее:
- Элемент позиционируется как обычно, а затем вынимается из документа потока и сдвигается влево (для
left) или вправо (дляright) до того как коснётся либо границы родителя, либо другого элемента сfloat. - Если пространства по горизонтали не хватает для того, чтобы вместить элемент, то он сдвигается вниз до тех пор, пока не начнёт помещаться.

- Другие непозиционированные блочные элементы без
floatведут себя так, как будто элемента сfloatнет, так как он убран из потока. - Строки (inline-элементы), напротив, «знают» о
floatи обтекают элемент по сторонам.
Ещё детали:
Элемент при наличии
floatполучаетdisplay:block.То есть, указав элементу, у которого
display:inlineсвойствоfloat: left/right, мы автоматически сделаем его блочным. В частности, для него будут работатьwidth/height.Исключением являются некоторые редкие
displayнаподобиеinline-tableиrun-in(см. Relationships between „display“, „position“, and „float“)Ширина
float-блока определяется по содержимому. («CSS 2.1, 10.3.5»).Вертикальные отступы
marginэлементов сfloatне сливаются с отступами соседей, в отличие от обычных блочных элементов.
Это пока только теория. Далее мы рассмотрим происходящее на примере.
Текст с картинками
Одно из первых применений float, для которого это свойство когда-то было придумано – это вёрстка текста с картинками, отжатыми влево или вправо.
Например, вот страница о Винни-Пухе с картинками, которым поставлено свойство float:
Её HTML-код выглядит примерно так:
<img src="1.jpg"> <p>Текст...</p> <p>Текст...</p> <img src="2.jpg"> <p>Текст...</p> <img src="3.jpg"> <p>Текст...</p>
Каждая картинка, у которой есть float, обрабатывается в точности по алгоритму, указанному выше.
Посмотрим, например, как выглядело бы начало текста без float:
- Элемент
IMGвынимается из документа потока. Иначе говоря, последующие блоки начинают вести себя так, как будто его нет, и заполняют освободившееся место (изображение для наглядности полупрозрачно):
- Элемент
IMGсдвигается максимально вправо(приfloat:right):
- Строки, в отличие от блочных элементов, «чувствуют»
floatи уступают ему место, обтекая картинку слева:
При float:left – всё то же самое, только IMG смещается влево (или не смещается, если он и так у левого края), а строки – обтекают справа
Строки и инлайн-элементы смещаются, чтобы уступить место float. Обычные блоки – ведут себя так, как будто элемента нет.
Обычные блоки – ведут себя так, как будто элемента нет.
Чтобы это увидеть, добавим параграфам фон и рамку, а также сделаем изображение немного прозрачным:
Как видно из рисунка, параграфы проходят «за» float. При этом строки в них о float'ах знают и обтекают их, поэтому соответствующая часть параграфа пуста.
Блок с float
Свойство float можно поставить любому элементу, не обязательно картинке. При этом элемент станет блочным.
Посмотрим, как это работает, на конкретной задаче – сделать рамку с названием вокруг картинки с Винни.
HTML будет такой:
<h3>Винни-Пух</h3> <div> <img src="winnie-mult.jpg"> <div>Кадр из советского мультфильма</div> </div> <p>Текст...</p>
…то есть, div.left-picture включает в себя картинку и заголовок к ней. Добавим стиль с float:
.left-picture {
float: left;
/* рамочка и отступ для красоты (не обязательно) */
margin: 0 10px 5px 0;
text-align: center;
border: 1px solid black;
}Результат:
Заметим, что блок div. «обернул» картинку и текст под ней, а не растянулся на всю ширину. Это следствие того, что ширина блока с  left-picture
left-picturefloat определяется по содержимому.
Разберём ещё одну особенность использования свойства float.
Для этого выведем персонажей из мультфильма «Винни-Пух». Цель:
Реализуем её, шаг за шагом.
Шаг 1. Добавляем информацию
Попробуем просто добавить Сову после Винни-Пуха:
<h3>Винни-Пух</h3> <div>Картинка</div> <p>..Текст о Винни..</p> <h3>Сова</h3> <div>Картинка</div> <p>..Текст о Сове..</p>
Результат такого кода будет странным, но предсказуемым:
Произошло следующее:
- Заголовок
<h3>Сова</h3>не заметилfloat(он же блочный элемент) и расположился сразу после предыдущего параграфа<p>..Текст о Винни..</p>. - После него идёт
float-элемент – картинка «Сова». Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим
Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим float-элементом, что и произошло (картинка «Винни-Пух»). - Так как у совы
float:left, то последующий текст обтекает её справа.
Шаг 2. Свойство clear
Мы, конечно же, хотели бы расположить заголовок «Сова» и остальную информацию ниже Винни-Пуха.
Для решения возникшей проблемы придумано свойство clear.
Синтаксис:
clear: left | right | both;
Применение этого свойства сдвигает элемент вниз до тех пор, пока не закончатся float'ы слева/справа/с обеих сторон.
Применим его к заголовку h3:
h3 {
clear: left;
}Результат получившегося кода будет ближе к цели, но всё ещё не идеален:
Элементы теперь в нужном порядке. Но куда пропал отступ margin-top у заголовка «Сова»?
Теперь заголовок «Сова» прилегает снизу почти вплотную к картинке, с учётом её margin-bottom, но без своего большого отступа margin-top.
Таково поведение свойства clear. Оно сдвинуло элемент h3 вниз ровно настолько, чтобы элементов float не было сбоку от его верхней границы.
Если посмотреть на элемент заголовка внимательно в инструментах разработчика, то можно заметить отступ margin-top у заголовка по-прежнему есть, но он располагается «за» элементом float и не учитывается при работе в clear.
Чтобы исправить ситуацию, можно добавить перед заголовком пустой промежуточный элемент без отступов, с единственным свойством clear:both. Тогда уже под ним отступ заголовка будет работать нормально:
<h3>Винни-Пух</h3> <div>Картинка</div> <p>Текст</p> <div></div> <h3>Сова</h3> <div>Картинка</div> <p>Текст</p>
Результат получившегося кода:
- Свойство
clearгарантировало, что<div>будет под картинкой сfloat.
- Заголовок
<h3>Сова</h3>идёт после этого<div>. Так что его отступ учитывается.
Итак, мы научились располагать другие элементы под float. Теперь рассмотрим следующую особенность.
Из-за того, что блок с float удалён из потока, родитель не выделяет под него места.
Например, выделим для информации о Винни-Пухе красивый элемент-контейнер <div>:
<div> <h3>Винни-Пух</h3> <div>Картинка</div> <p>Текст.</p> </div>
Стиль контейнера:
.hero {
background: #D2B48C;
border: 1px solid red;
}Результат получившегося кода:
Элемент с float оказался выпавшим за границу родителя .hero.
Чтобы этого не происходило, используют одну из следующих техник.
Поставить родителю float
Элемент с float обязан расшириться, чтобы вместить вложенные float.
Поэтому, если это допустимо, то установка float контейнеру всё исправит:
.hero {
background: #D2B48C;
border: 1px solid red;
float: left;
}Разумеется, не всегда можно поставить родителю float, так что смотрим дальше.
Добавить в родителя элемент с clear
Добавим элемент div в самый конец контейнера .hero.
Он с одной стороны будет «нормальным» элементом, в потоке, и контейнер будет обязан выделить под него пространство, с другой – он знает о float и сместится вниз.
Соответственно, и контейнер вырастет в размере:
<div> <h3>Винни-Пух</h3> <div>Картинка</div> <p>Текст.</p> <div></div> </div>
Результат – правильное отображение, как и в примере выше. Открыть код.
Единственный недостаток этого метода – лишний HTML-элемент в разметке.
Универсальный класс clearfix
Чтобы не добавлять в HTML-код лишний элемент, можно задать его через :after.
.clearfix:after {
content: "."; /* добавить содержимое: "." */
display: block; /* сделать блоком, т.к. inline не может иметь clear */
clear: both; /* с обеих сторон clear */
visibility: hidden; /* сделать невидимым, зачем нам точка внизу? */
height: 0; /* сделать высоту 0, чтобы не занимал место */
}Добавив этот класс к родителю, получим тот же результат, что и выше. Открыть код.
Если добавить родителю overflow: hidden или overflow: auto, то всё станет хорошо.
.hero {
overflow: auto;
}Этот метод работает во всех браузерах, полный код в песочнице.
Несмотря на внешнюю странность, этот способ не является «хаком». Такое поведение прописано в спецификации CSS.
Однако, установка overflow может привести к появлению полосы прокрутки, способ с псевдоэлементом :after более безопасен.
При помощи float можно размещать блочные элементы в строке, похоже на display: inline-block:
Результат
index. html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.gallery li {
float: left;
width: 130px;
list-style: none;
/* красивости */
border: 1px solid black;
text-align: center;
margin: 5px;
}
</style>
</head>
<body>
<ul>
<li>
<img src="https://js.cx/carousel/1.png">
<div>Картинка 1</div>
</li>
<li>
<img src="https://js.cx/carousel/2.png">
<div>Картинка 2</div>
</li>
<li>
<img src="https://js.cx/carousel/3.png">
<div>Картинка 3</div>
</li>
<li>
<img src="https://js.cx/carousel/4.png">
<div>Картинка 4</div>
</li>
<li>
<img src="https://js.cx/carousel/5.png">
<div>Картинка 5</div>
</li>
<li>
<img src="https://js. cx/carousel/6.png">
<div>Картинка 6</div>
</li>
<li>
<img src="https://js.cx/carousel/7.png">
<div>Картинка 7</div>
</li>
<li>
<img src="https://js.cx/carousel/8.png">
<div>Картинка 8</div>
</li>
<li>
<img src="https://js.cx/carousel/9.png">
<div>Картинка 9</div>
</li>
</ul>
</body>
</html>
cx/carousel/6.png">
<div>Картинка 6</div>
</li>
<li>
<img src="https://js.cx/carousel/7.png">
<div>Картинка 7</div>
</li>
<li>
<img src="https://js.cx/carousel/8.png">
<div>Картинка 8</div>
</li>
<li>
<img src="https://js.cx/carousel/9.png">
<div>Картинка 9</div>
</li>
</ul>
</body>
</html>Стиль здесь:
.gallery li {
float: left;
width: 130px;
list-style: none;
}Элементы float:left двигаются влево, а если это невозможно, то вниз, автоматически адаптируясь под ширину контейнера, получается эффект, аналогичный display: inline-block, но с особенностями float.
Свойство float позволяет делать несколько вертикальных колонок.
float:left + float:right
Например, для вёрстки в две колонки можно сделать два <div>. Первому указать
Первому указать float:left (левая колонка), а второму – float:right (правая колонка).
Чтобы они не ссорились, каждой колонке нужно дополнительно указать ширину:
<div>Шапка</div> <div>Левая колонка</div> <div>Правая колонка</div> <div>Низ</div>
Стили:
.column-left {
float: left;
width: 30%;
}
.column-right {
float: left;
width: 70%;
}
.footer {
clear: both;
}Результат (добавлены краски):
Результат
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
margin: 0;
padding: 0;
}
.column-left {
float: left;
width: 30%;
}
.column-right {
float: left;
width: 70%;
overflow: auto;
/* расшириться вниз захватить float'ы */
}
.footer {
clear: both;
}
.inner {
margin: 1em;
}
</style>
</head>
<body>
<div>Шапка</div>
<div>
<div>
<!-- див для отступа внутри ширины родителя -->
<h4>Персонажи:</h4>
<ul>
<li>Винни-Пух</li>
<li>Ослик Иа</li>
<li>Сова</li>
<li>Кролик</li>
</ul>
</div>
</div>
<div>
<div>
<h4>Винни-Пух</h4>
<img src="https://js. cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>
cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>В эту структуру легко добавить больше колонок с разной шириной. Правой колонке можно было бы указать и float:right.
float + margin
Ещё вариант – сделать float для левой колонки, а правую оставить в потоке, но с отбивкой через margin:
.column-left {
float: left;
width: 30%;
}
.column-right {
margin-left: 30%;
}
. footer {
clear: both;
}
footer {
clear: both;
}Результат (добавлены краски):
Результат
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
margin: 0;
padding: 0;
}
.column-left {
float: left;
width: 30%;
}
.column-right {
margin-left: 30%;
width: 70%;
overflow: auto;
/* расшириться вниз захватить float'ы */
}
.footer {
clear: both;
}
.inner {
margin: 1em;
}
</style>
</head>
<body>
<div>Шапка</div>
<div>
<div>
<!-- див для отступа внутри ширины родителя -->
<h4>Персонажи:</h4>
<ul>
<li>Винни-Пух</li>
<li>Ослик Иа</li>
<li>Сова</li>
<li>Кролик</li>
</ul>
</div>
</div>
<div>
<div>
<h4>Винни-Пух</h4>
<img src="https://js. cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>
cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>В примере выше – показана небольшая проблема. Колонки не растягиваются до одинаковой высоты. Конечно, это не имеет значения, если фон одинаковый, но что, если он разный?
В современных браузерах (кроме IE10-) эту же задачу лучше решает flexbox.
Для старых есть различные обходы и трюки, которые позволяют обойти проблему в ряде ситуаций, но они выходят за рамки нашего обсуждения.
Перемещение текста в HTML | Как работает тег Marquee с кодом примера
Перемещение текста в HTML также называется прокруткой текста. Мы можем прокручивать текст во всех направлениях с определенной скоростью временного интервала. Тег
Пример реального времени: Предположим, что на нашем веб-сайте часто обновляется важный контент. Если этот контент всегда стабилен, пользователи не могут следить за контентом, поэтому, чтобы привлечь внимание пользователя, мы должны всегда прокручивать обновленный контент. В зависимости от требований пользователя мы можем задать направление прокрутки содержимого. Для выполнения этого требования используется тег
Почему мы используем CSS в HTML?
Обеспечение общей логики между всеми страницами; вместо того, чтобы писать одинаковую логику стиля на каждой HTML-странице, мы используем файл CSS для написания общей логики. И включите эту страницу CSS в каждую HTML-страницу с тегом.
И включите эту страницу CSS в каждую HTML-страницу с тегом.
Как тег Marquee работает в HTML?
Содержимое можно перемещать, применяя
Синтаксис #1
<выделение> //некоторый текст для перемещения
Синтаксис #2
Синтаксис #3
Синтаксис #4
Примечание: Направление бегущей строки по умолчанию правильное, если мы не предоставили какое-либо свойство направления.
Примеры реализации движущегося текста в HTML.
<голова>Перемещение текста с помощью бегущей строки
<шаг> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA. Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещенном справа налево, даже если мы не упомянули какое-либо направление, так что это тег выделения по умолчанию.
Пример #2
Тег выделения в правильном направлении.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: темно-бордовый; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаговое направление="право"> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, переместился слева направо, установив свойство direction вправо.
Пример №3
Выделение вверху
Код:
<голова>Переместить текст <стиль> тело { цвет фона: синий; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаговое направление="вверх"> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром.Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, переместился снизу вверх, установив для свойства direction значение up.
Пример #4
Выделение в нижнем направлении.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: оранжевый; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаговое направление="вниз"> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, переместился сверху вниз, установив для свойства direction значение down.
Пример #5
Бегущая строка со свойством поведения.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: голубой; выравнивание текста: по центру; коричневый цвет; семейство шрифтов: Arial; граница: сплошная красная 2px; } <тело>Перемещение текста с помощью бегущей строки
<шаговое поведение="альтернативное"> Привет, я альтернативный объект
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещается слева направо и справа налево, касаясь границы, задавая свойство поведения для чередования.
Пример #6
Бегущая строка со свойством количества прокрутки.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: фуксия; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; граница: сплошная красная 2px; } <тело>Перемещение текста с помощью бегущей строки
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещаемом справа налево с разным временем, поэтому все они находятся в разных позициях.
Заключение
Перемещение текста в HTML с помощью тега marquee. Мы можем перемещать текст влево, вправо, вверх и вниз в зависимости от требований. Эта функция выделения в основном используется телеканалами для регулярного обновления, чтобы привлечь внимание пользователей.
Рекомендуемые статьи
Это руководство по перемещению текста в HTML. Здесь мы обсудим введение, как работает тег marquee с синтаксисом и примерами для реализации. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
- Геолокация HTML
- Тег кадра в HTML
- Скрыть элемент HTML
- HTML-подсказка
Абзацы HTML
❮ Назад Далее ❯
Абзац всегда начинается с новой строки и обычно представляет собой блок текста.
Абзацы HTML
Элемент HTML
Абзац всегда начинается с новой строки, и браузеры автоматически добавляют пробел (поле) до и после абзаца.
Пример
Это абзац.
Это еще один абзац.
Попробуйте сами »
Отображение HTML
Вы не можете быть уверены, как будет выглядеть HTML отображаться.
Большие или маленькие экраны и окна с измененным размером дадут разные результаты.
При использовании HTML вы не можете изменить отображение, добавив дополнительные пробелы или дополнительные строки в код HTML.
Браузер автоматически удалит все лишние пробелы и строки при открытии страницы. отображается:
Пример
Этот абзац
содержит много строк
в исходном коде,
но
браузер
игнорирует его.
Этот пункт
содержит
много пробелов
в исходнике
code,
, но браузер
игнорирует
Это.
Попробуйте сами »
Горизонтальные правила HTML
Тег

Элемент
Пример
Это заголовок 1
Это текст.
Это заголовок 2
Это является другим текстом.
Попробуйте сами »
Тег
Разрыв строки HTML
Элемент HTML определяет разрыв строки.
Использовать , если вам нужен разрыв строки (новая строка) без начала нового абзаца:
Пример
Это
абзац
с разрывами строк.
Попробуйте сами »
Тег является пустым тегом, что означает, что он не имеет конечного тега.
Задача со стихотворением
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни лежит над
океан.
Моя Бонни лежит над морем.
Моя Бонни лежит над океаном.
О, верни мне мою Бонни.
Попробуйте сами »
Решение — HTML-элемент
HTML-элемент
определяет предварительно отформатированный текст.Текст внутри элемента
отображается шрифтом фиксированной ширины (обычно Courier), и он сохраняет как пробелы, так и переводы строк:Пример
Моя Бонни лежит над океаном.Моя Бонни лежит над морем.
Моя Бонни лежит над океан.
О, верни мне мою Бонни.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный тег HTML, чтобы добавить абзац с текстом «Hello World!».
<тело>
Начать упражнение
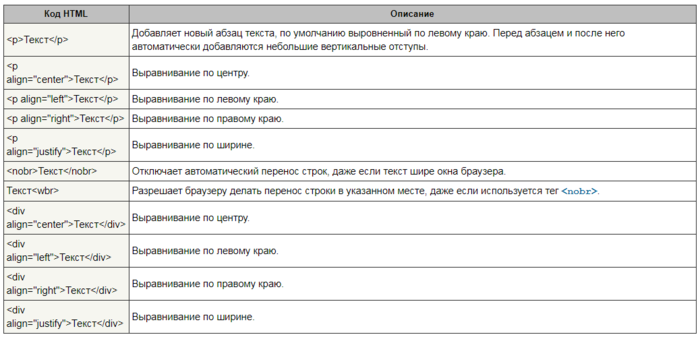
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет параграф | |
| <час> | Определяет тематическое изменение содержимого |
| | Вставляет одиночный разрыв строки |
| <пред> | Определяет предварительно отформатированный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
2 Top 35 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
30 О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как выровнять содержимое элемента Div по нижнему краю
CSS позволяет нам выравнивать содержимое элемента
 Кроме того, мы можем выровнять содержимое по верхней части
Кроме того, мы можем выровнять содержимое по верхней частиЭто очень просто, если вы выполните шаги, описанные ниже.
Давайте посмотрим на пример и попробуем вместе обсудить каждую часть кода.
- Создайтес классом "main". Он включает три других элемента.
- Поместите тег
в первый
, который имеет имя класса «column1», напишите в нем некоторый контент.- Второй
имеет класс с именем "column2".- Третий
имеет идентификатор с именем "bottom".<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.<тело> <дел> <дел>W3docs
Нижний раздел содержимого- Используйте свойства границы, высоты, ширины и положения для стилизации «основного» класса. Свойство float определяет, с какой стороны контейнера должны быть размещены элементы.
 Свойство position определяет положение элемента в документе.
Свойство position определяет положение элемента в документе. - Установить цвет текста первого. В этом примере мы используем шестнадцатеричное значение цвета.<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
- Используйте свойство text-align для выравнивания внутреннего содержимого блочного элемента.
- Используйте свойства снизу и слева. Свойство bottom указывает нижнюю позицию элемента вместе со свойством position. Свойство left указывает левую позицию элемента вместе со свойством position.
Свойство float игнорируется, если элементы позиционированы абсолютно (position: absolute).
.основной { граница: 1px сплошная #4287f5; высота: 180 пикселей; ширина: 500 пикселей; положение: родственник; } .column1 { цвет: #4287f5; выравнивание текста: по центру; } .column2 { выравнивание текста: по центру; } #нижний { положение: абсолютное; внизу: 0; слева: 0; }Давайте объединим части кода и посмотрим, как это работает!
Пример выравнивания содержимого по левому нижнему краю:
<голова>Название документа <стиль> . главный {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
главный {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
W3docs
Нижний раздел содержимогоПопробуй сам "
Результат
W3docs
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
Bottom Content Div
В следующем примере содержимое
выравнивается по нижнему краю с правой стороны.<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
Пример выравнивания содержимого по правому нижнему краю:
<голова>Название документа <стиль> .главный { граница: 1px сплошная #4287f5; плыть налево; высота: 180 пикселей; ширина: 500 пикселей; положение: родственник; } .column1 { цвет: #4287f5; выравнивание текста: по центру; } .column2 { выравнивание текста: по центру; } #нижний { положение: абсолютное; внизу: 0; справа: 0; } <тело> <дел> <дел>W3docs
- Поместите тег
Попробуй сам "
В нашем следующем примере содержимое
 Мы устанавливаем ширину нижнего
Мы устанавливаем ширину нижнегоПример выравнивания содержимого по центру внизу:
<голова>
Название документа
<стиль>
.главный {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
W3docs


 Флексбокс
является одномерным макетом, что означает, что он размещает элементы в одном измерении за раз, либо в виде строки, либо в виде столбца, но не вместе. В следующем примере мы используем свойство flex-direction со значением «column». Свойство flex-direction определяет главную ось flex-контейнера и устанавливает порядок появления flex-элементов. Свойство justify-content выравнивает элементы, если они не занимают все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда между строками элементов есть пробел.
Флексбокс
является одномерным макетом, что означает, что он размещает элементы в одном измерении за раз, либо в виде строки, либо в виде столбца, но не вместе. В следующем примере мы используем свойство flex-direction со значением «column». Свойство flex-direction определяет главную ось flex-контейнера и устанавливает порядок появления flex-элементов. Свойство justify-content выравнивает элементы, если они не занимают все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда между строками элементов есть пробел. Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии. В нашем первом примере мы используем свойство position с «относительным» значением для HTML
В нашем первом примере мы используем свойство position с «относительным» значением для HTML Все может быстро усложниться по мере того, как ваш проект становится больше, и без хорошего понимания того, как CSS справляется с выравниванием элементов HTML, вы не сможете исправить свои проблемы с выравниванием.
Все может быстро усложниться по мере того, как ваш проект становится больше, и без хорошего понимания того, как CSS справляется с выравниванием элементов HTML, вы не сможете исправить свои проблемы с выравниванием. ..
..
 box-orange { // без объявления положения
фон: оранжевый;
высота: 100 пикселей;
ширина: 100 пикселей;
}
.box-синий {
фон: светло-голубой;
высота: 100 пикселей;
ширина: 100 пикселей;
положение: статичное; // Объявлен как статический
}
box-orange { // без объявления положения
фон: оранжевый;
высота: 100 пикселей;
ширина: 100 пикселей;
}
.box-синий {
фон: светло-голубой;
высота: 100 пикселей;
ширина: 100 пикселей;
положение: статичное; // Объявлен как статический
} 
 Он автоматически позиционируется в исходную точку ( верхний левый угол) родительского элемента. Если у него нет родительских элементов, то исходный документ будет его родителем.
Он автоматически позиционируется в исходную точку ( верхний левый угол) родительского элемента. Если у него нет родительских элементов, то исходный документ будет его родителем.
 Различия таковы:
Различия таковы:
 Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
 По умолчанию выбран инструмент "Горизонтальный текст", с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент "Горизонтальный текст", с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.

 Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения






 шаги 2 и 3, как добавить текст.
шаги 2 и 3, как добавить текст.
 Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
 Мы также можем назначать свойства ширины и высоты, как и для блочных элементов.
Мы также можем назначать свойства ширины и высоты, как и для блочных элементов.
 .
.