html — Как правильно назвать класс
Все перечисленные варианты правильны, т.к. все они валидны с точки зрения синтаксиса CSS… а других правил не существует.
Говоря не о правильности, но о хороших практиках в верстке… и не только в контексте вопроса, а о том что касается именования в целом:
- Читать
имена-с-разделителямигораздо легче, чемименабезразделителей, и особенно когда в именах используются числа - Имя утилити-класса логически должно соответствовать общему назначению, оно не должно быть привязано по смыслу к каким-то частным случаям применения
(что если нужно будет еще и параграфу уменьшить шрифт?.. добавим ему нелогичный класс.link-small, или внесем еще один класс.paragraph-small? Все это как-то неуклюже и неудобно… гораздо лучше, когда класс изначально назван как.font-small, например) - Имена по сущности, должны описывать именно сущность (например,
.), а не ее визуальные свойства / зависимость / тип элемента / и т.д.
(насчет типа спорно, т.к. есть распространенное мнение что например.linkлучше чемaв плане специфичности… но сторонники такого мнения почему-то не могут внятно объяснить зачем же создавать в стилях такие серьезные проблемы приоритета, которые вынуждают повышать специфичность базовых стилей «зеркаля» типы элементов классами) - Имена характеризующих свойств желательно переиспользовать, если они применимы к нескольким сущностям
(например, вместо.menu-item-activeи.invoice-form-activeиспользовать.menu-item.active.invoice-form.active— добавляя класс используемый только вместе с классом какой-либо сущности, но не сам по себе) - Именование по сущности/характеристике предпочтительнее именования по значению
(потому что если придется менять значения свойств — то придется менять и имена классов, например подобное будет с.… тогда как с характеризующим именем, например с тем же fs-12
fs-12.font-small, переименований не потребуется)
лучше задать конкретно ссылкам класс, или может отталкиваясь от блока родителя задавать ссылке класс?
Вопросы такого рода уже не совсем об именах, они больше о методах организации стилей…
Если на уровне частного мнения, то я бы посоветовал использовать утилити-классы размера шрифта (типа .font-{size}) редко и точечно, на «особых» ссылках которые являются исключением из правил — а в большинстве остальных случаев, при зависимости от «места использования», применять селектор с комбинатором потомка (то есть, в контексте той сущности, к которой относятся ссылки).
Вот представь, что у тебя есть компонент «уведомление», в котором находится некий текст со ссылками на разделы сайта, плюс в нижней части уведомления еще содержатся ссылки с контактными данными (mailto:). Добавлять каждой из ссылок утилити-класс будет менее удобно, чем сначала описать общие стили ссылок в этом компоненте ( notification a
notification a.notification .contacts)… ведь это схожие элементы — при грамотном дизайне, многие стили у них будут одинаковы. А еще, утилити-классы обманчиво удобны и поэтому имеют тенденцию разрастаться: в один прекрасный момент, ты можешь обнаружить себя выстраивающим целые поезда из классов, типа class="underline-dashed font-small has-icon icon-left color-darkgreen hover-fade {еще десяток классов}"
!important, а это ведет к проблемам приоритета).Оффтопы:
// Пожалуйста, пожалуйста, не именуй классы как .{*}block{*}: мало того что этот фрагмент никак не описывают именуемое, он еще и прочно ассоциируется с низкой технической грамотностью: когда у веб-специалиста в разметке и речи только «блёк, блёк» — о нем может сложиться негативное мнение (появляются сомнения насчет того, отличает ли он блок от html-элемента и структурного компонента страницы, понимает ли верстку в принципе, и т.
// Еще, маленький совет относительно значений: в размерах шрифтов, вместо px лучше использовать rem или em (для того чтобы они масштабировались от «базового» размера шрифта браузера либо родителя). И не стоит указывать размер шрифта в стилях body — так ты делаешь неэффективной соотв. настройку браузера, а пользователей весьма раздражает необходимость вручную менять масштаб.
Семь секретов Slack, которые упростят ваше общение с коллегами
1. Отправляйте сообщение, не открывая канал
Чтобы отправить сообщение в канал, который вы не просматриваете в данный момент, необязательно искать его среди множества других. Для этого есть более короткий путь.
Наберите в окне сообщения /msg, укажите название нужного канала с хэштегом перед ним и введите текст сообщения.
Например, чтобы отправить сообщение в канал «whereabouts», наберите:
/msg #whereabouts Старт через 20 минут. Ждем!
Ждем!
Готово: ваше сообщение будет отправлено в соответствующий канал.
С личными сообщениями это тоже работает. Просто замените команду /msg на /dm и используйте символ @ перед именем человека, к которому хотите обратиться:
/dm @maria Привет!
Теперь можно не тратить время на поиск нужного канала среди десятков других.
2. Пересылайте сообщения в канал с помощью эмодзи
Официальное приложение Slack Reacji Channeler позволяет пересылать сообщения из одного общедоступного канала в другой с помощью определенного эмодзи. Например, вы можете использовать эмодзи с изображением газеты для пересылки сообщений в канал «Новости компании», а эмодзи с календарем — для переадресации в «Предстоящие события».
Для этого добавьте приложение в рабочее пространство Slack (или попросите администратора сделать это за вас). Затем наберите в окне сообщений Slack /reacji-channeler, добавьте эмодзи, который вы будете использовать для переадресации, и укажите название канала, в который будут пересылаться выделенные сообщения.
3. Отвечайте на уведомления Slack прямо в электронной почте
Когда на электронную почту приходит уведомление о новом сообщении в Slack, кажется логичным выйти из почты и ответить на сообщение в приложении. Но это не единственный способ.
На уведомления можно отвечать в почтовом приложении — так же, как и на остальные электронные письма. Ответ появится в соответствующем канале Slack или в личных сообщениях пользователя, с которым вы ведете переписку. Это особенно удобно в нерабочее время: теперь вам не придется заглядывать в приложение, чтобы ответить на сообщение. Можно даже не устанавливать Slack на телефон.
4. Создайте собственного чат-бота
Еще немного полезной автоматизации: за пару минут можно научить Slackbot отвечать на определенные фразы заранее подготовленными вами репликами.
Для чего это нужно? Для ответов на простые регулярно повторяющиеся вопросы. Пароль от Wi-Fi, адрес или URL, коды фирменных цветов вашей организации или даже список ваших любимых кафе — все это вашим собеседникам может отправить чат-бот. В ответ на сообщение, содержащее ключевое слово, придет подготовленный вами текст.
В ответ на сообщение, содержащее ключевое слово, придет подготовленный вами текст.
Чтобы настроить автоответы, нажмите на свое имя в левом верхнем углу Slack. Наведите курсор мыши на Settings & administration и в появившемся списке выберите опцию Workplace settings. (Если эта опция недоступна, попросите администратора выполнить эту часть настройки за вас).
Перейдите во вкладку Slackbot на открывшейся веб-странице. Введите нужное ключевое слово и связанный с ним автоответ.
Чтобы диалог выглядел естественным, можно добавить несколько вариантов ответа. Slack будет случайным образом выбирать один из них.
5. Отправляйте отложенные сообщения
Хотите отправить сообщение прямо сейчас, но сделать так, чтобы оно было доставлено получателю в какой-то определенный момент в будущем — например, завтра утром или в понедельник во второй половине дня? Зарегистрируйтесь в Kyber и добавьте приложение в свое рабочее пространство (или попросите администратора добавить его).
После установки Kyber наберите /kyber, чтобы на экране появилось специальное окно для настройки отложенной отправки.
Kyber — это платное приложение ($3 за одного пользователя в месяц), которое содержит множество полезных функций для управления проектами.
6. Настройте регулярные напоминания
Напоминания в Slack — удобный способ отслеживания задач или сообщений. Возможности этой функции намного шире, чем кажется на первый взгляд. Помимо создания одноразовых напоминаний, вы можете попросить систему сообщать вам о чем-то регулярно: например, в определенный час, день недели или в одну и ту же дату каждый год.
Команды для повторяющихся напоминаний скрыты в глубине приложения, но ничего сложного в них нет:
- /remind me to провести Zoom-совещание с командой every Tuesday at 11
- /remind me to отправить новый список задач on the 28th of every month
Заполните эти команды собственными данными — об остальном позаботится Slack.
7. Добавляйте гиперссылки в текст сообщения
Основные команды форматирования в Slack известны: например, поставить звездочки до и после слова, чтобы выделить его жирным шрифтом, или нижние подчеркивания, чтобы добавить курсив. Но не все знают, что недавно появилась еще одна. Теперь в сообщения Slack можно добавлять гиперссылки так же удобно, как в документы или электронные письма.
Просто нажмите Ctrl-Shift-U на компьютере с ОС Windows или Chrome или Cmd-Alt-U на Mac, и на экране появится всплывающее окно для вставки ссылки и соответствующего ей текста. Если вы хотите, чтобы текстовая часть была заполнена автоматически, выделите слово или фразу в сообщении, а затем нажмите Ctrl-Shift-U или Cmd-Shift-U.
Источник.
Как изменить название ссылки ▷ Para️ Creative Stop ▷ ️
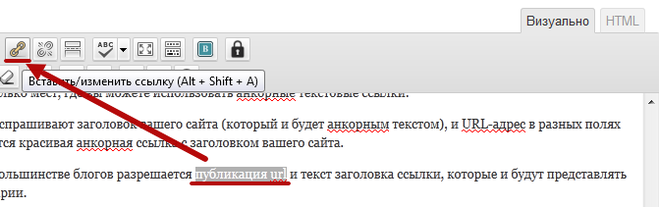
Как переименовать ссылку. Много раз вам приходится произносить адреса веб-страниц во время телефонных разговоров, и ваши собеседники всегда пропускают некоторые буквы. Если бы вы сократили их, было бы легче диктовать.
Если бы вы сократили их, было бы легче диктовать.
Если вы не понимаете, о чем я говорю, знайте, что существует несколько онлайн-сервисов, которые позволяют решить проблему длины и сложности веб-адресов, сокращая их бесплатно.
Связавшись с ними, вы можете поделиться всеми URL-адресами, которые вы хотите, по телефону или лично, обходясь очень небольшим количеством букв или даже значимых слов!
Содержание
- 1 Пошаговое переименование ссылки
- 1.1 Зачем переименовывать ссылку
- 1.2 Как изменить название ссылки?
- 1.2.1 Bit.ly
- 1.3 url
- 1.4 TinyURL
- 2 Как переименовать ссылку на Facebook
ссылка шаг за шагом
0034 Зачем переименовывать ссылку
Прежде чем объяснять как переименовать ссылку , я думаю, уместно объяснить, зачем выполнять операцию такого типа и какие преимущества она влечет за собой.
Bueno, es posible cambiar el nombre de un enlace y asignarle un nombre personalizado, y esto es una ventaja sobre todo si quiere compartirlo en sus redes sociales.
Загрузите и установите Pitch Black Recovery для Redmi Note 7 Pro
Кроме того, эта операция предлагает возможность сократить URL , и это еще одно важное преимущество, так как сокращенную ссылку также легче запомнить и передать другим людям.
Как изменить название ссылки?
Прояснив всю предварительную информацию выше, давайте приступим к делу и посмотрим как переименовать ссылку с помощью некоторых онлайн-сервисов, называемых сокращателями URL.
Bit.ly
Первое решение, которое я рекомендую, это бит.лы.
Этот онлайн-сервис можно использовать бесплатно. Если вы хотите, вы также можете подписаться на план подписки, начиная с 29 долларов США в месяц, который позволяет вам воспользоваться некоторыми расширенными функциями, предназначенными для бизнеса.
Если вы хотите, вы также можете подписаться на план подписки, начиная с 29 долларов США в месяц, который позволяет вам воспользоваться некоторыми расширенными функциями, предназначенными для бизнеса.
После подключения к главной странице Bit.ly вставьте интересующий вас URL-адрес в текстовое поле Сократите ссылку и нажмите кнопку Сократить .
Через несколько секунд появится окно с сокращенным адресом, связанным с URL-адресом, который вы только что вставили в него (например, https://bit.ly/2ln6lJp ).
Если вы хотите настроить ссылку и преобразовать ее заключительную часть (та, которая следует за bit.ly ) в полном смысле этого слова, вы должны создать учетную запись.
Для этого нажмите кнопку Начать бесплатно / Начать бесплатно , расположенную слева, и на открывшейся странице еще раз нажмите эту же кнопку.
Затем нажмите кнопку Зарегистрируйтесь в Google , чтобы зарегистрироваться в Bit.ly, используя свою учетную запись Google, или заполните форму, которую вы видите на экране, который вы предоставляете Имя пользователя , направление электронной почты es пароль и нажмите на кнопку Войти с электронной почтой , чтобы зарегистрироваться по электронной почте.
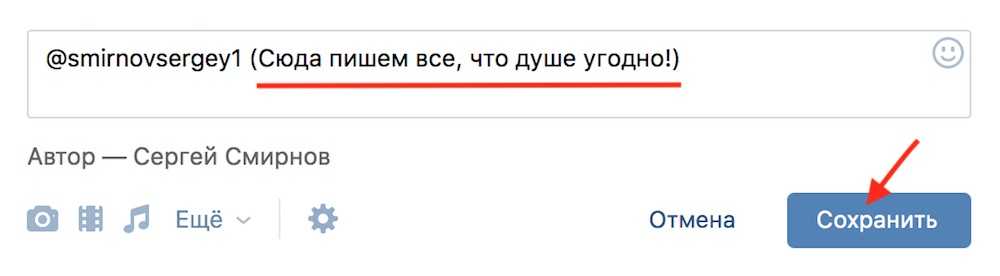
Теперь создайте сокращенную ссылку и, чтобы настроить ее, выберите ее. После этого вы должны написать слова, которыми вы хотите заменить исходный URL, и нажать кнопку Сохранить , расположенную справа (внизу), чтобы сохранить изменения.
Теперь все, что вам нужно сделать, это закрыть боковую панель справа, нажав (X) и на главной странице Bit.ly нажмите кнопку Скопировать , помещенную в созданную минуту назад ссылку, чтобы поделиться ею с кем хотите.
url
url — еще один полезный сервис для сокращения и переименования ссылок. Его «чистый» и минимальный пользовательский интерфейс делает его особенно простым в использовании. Работает бесплатно даже без регистрации.
Однако при создании учетной записи вы можете отслеживать сокращенные и общие ссылки. В отличие от Bit.ly, он не позволяет вам переименовывать сгенерированные ссылки, поэтому вам придется довольствоваться теми, которые автоматически назначаются сервисом.
Чтобы использовать Urly, подключитесь к своей домашней странице и в текстовом поле , расположенном в центре страницы, вставьте URL-адрес, который вы хотите сократить. Затем нажмите кнопку Сократить.
Теперь вы можете скопировать ссылку (через кнопку Копировать ) и поделиться ею на Facebook, Twitter нажав соответствующие кнопки, или вы можете сгенерировать QR-код, нажав на кнопку QR Code .
TinyURL
А также TinyURL позволяет вам очень просто переименовывать ссылки, не делая никакой регистрации и не отказываясь от возможности настраивать сокращенный адрес с текстом по своему вкусу.
Чтобы использовать его, связанный с вашей главной страницей, введите веб-адрес, который вы хотите переименовать, в текстовое поле Введите URL-адрес для сокращения. И, если хотите, настройте окончательную формулировку URL, написав интересующий вас текст в текстовом поле Пользовательские псевдонимы (необязательно) .
После этого нажмите кнопку Create TinyURL!
На открывшейся странице вы увидите переименованную и сокращенную новую ссылку. Скопируйте URL-адрес (нажав кнопку [Копировать в буфер обмена] ) и/или проверьте ссылку (нажав кнопку [Открыть в новых окнах] ), чтобы убедиться, что она ведет на правильный адрес.
Как переименовать ссылку на Facebook

Bit.ly
 Если вы хотите, вы также можете подписаться на план подписки, начиная с 29 долларов США в месяц, который позволяет вам воспользоваться некоторыми расширенными функциями, предназначенными для бизнеса.
Если вы хотите, вы также можете подписаться на план подписки, начиная с 29 долларов США в месяц, который позволяет вам воспользоваться некоторыми расширенными функциями, предназначенными для бизнеса.



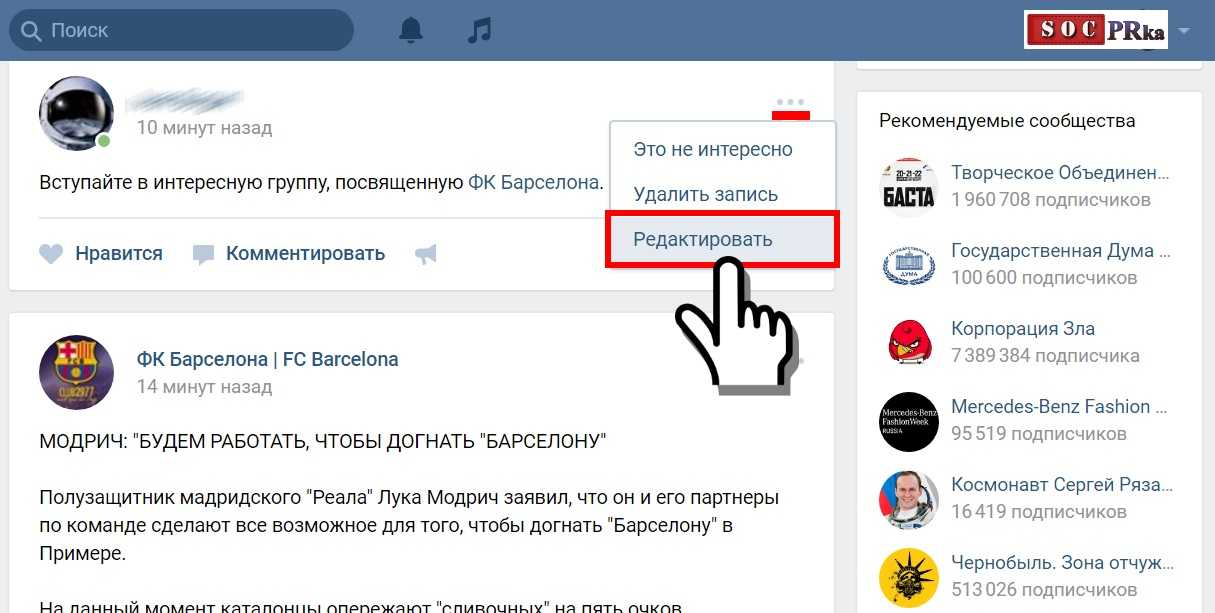
Если вы хотите изменить название ссылки на Facebook, Это также можно сделать с помощью сервисов, о которых я рассказывал в предыдущих главах.
При желании вы также можете заменить ссылку собственным текстовым описанием. Как?
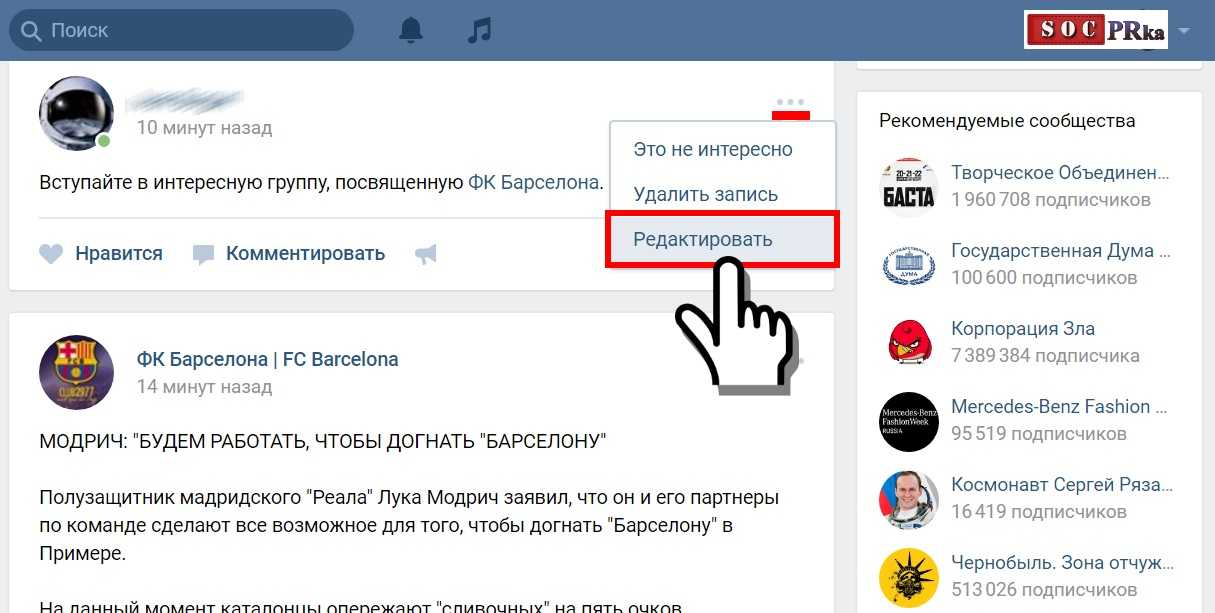
После копирования и вставки ссылки на веб-страницу дождитесь создания предварительного просмотра и удалите URL-адрес из текста . Затем вместо этого введите интересующее сообщение, и все готово.
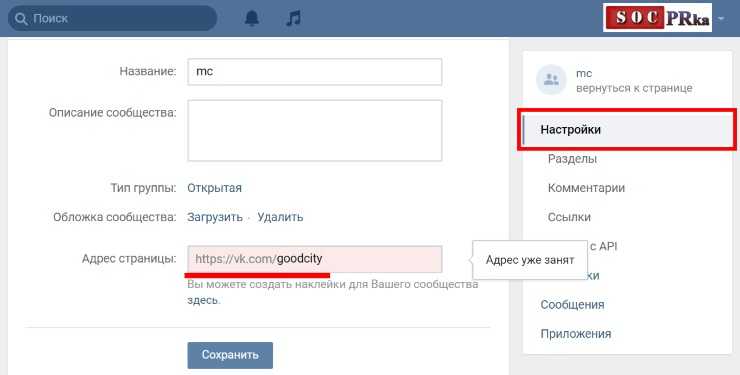
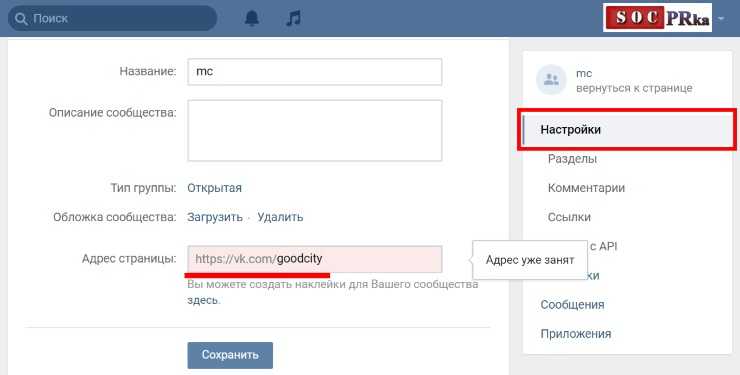
Чтобы изменить URL-адрес вашего профиля Facebook на , вам нужно зайти в настройки своей учетной записи и выбрать новое имя пользователя (используя доступное). На момент написания это можно сделать только из версии рабочего стола социальной сети.
Чтобы продолжить, войдите в свою учетную запись Facebook, подключившись к главной странице социальной сети или открыв свое приложение для Windows 10, затем нажмите на кнопку (▾) вверху справа и выберите пункт конфигурации в открывшемся меню.
В этот момент нажмите на пункт Общие слева, нажмите на ссылку Редактировать помещенную в переписку с редакцией Имя пользователя , Замените новым именем пользователя хотите использовать (где доступно) текущий и нажмите кнопку Сохранить изменения , чтобы сохранить сделанные изменения.
Вы также можете:
Как разблокировать телеграм-каналы Iphone
Как вернуть музыку в Instagram
Как активировать NFC на iPhone
Как сделать сердце с помощью клавиатуры мобильного телефона
Как удалить водяной знак из Tik Tok
Как активировать NFC на iPhone
Как обновить Youtube
Как бесплатно скачать minecraft на iphone
Как узнать, игнорирует ли кто-то сообщения в Messenger
Как узнать IP-адрес человека
Как сохранять истории в Instagram с музыкой
Как изменить адрес электронной почты Supercell ID
Как удалить заблокированный контакт в WhatsApp
Как увидеть скрытое изображение профиля из WhatsApp
Как изменить имя ссылки флипбука
Допустим, вы создали флипбук и неправильно отредактировали его имя ссылки при сохранении и публикации. Не беспокойтесь, если вы не знали, с Flipsnack вы можете отредактировать ссылку на свой флипбук (слаг URL) позже.
Не беспокойтесь, если вы не знали, с Flipsnack вы можете отредактировать ссылку на свой флипбук (слаг URL) позже.
Что такое URL-слаг?
Слаг — это редактируемая часть URL-адреса (обычно находится в конце), и у него две основные роли. Он описывает, о чем страница, а также важен для целей поисковой оптимизации (SEO). Всякий раз, когда вы создаете новый флипбук, во время процесса сохранения и публикации у вас есть возможность отредактировать заголовок. Название будет отражать то, как ваш документ будет отображаться в вашем профиле Flipsnack, если вы не выберете другой вариант публикации и то, как поисковые системы будут его индексировать.
Пользовательский текст в поле ввода: Новый флипбук , поэтому, если вы опубликуете его как есть, ссылка будет выглядеть примерно так: «https://www.flipsnack.com/travelagency/new-flipbook-vc3wni5tk5.html». «?. Заметили, что ссылка содержит «new-flipbook»? и случайно сгенерированная последовательность символов.
Преимущества правильно отредактированной ссылки
Как уже упоминалось, хорошо продуманная ссылка дает свои преимущества. Во-первых, это сделает ссылку более читаемой, так как случайная последовательность больше не будет включаться. Он будет предлагать информацию о содержании и облегчит поисковым системам поиск ссылки.
Во-первых, это сделает ссылку более читаемой, так как случайная последовательность больше не будет включаться. Он будет предлагать информацию о содержании и облегчит поисковым системам поиск ссылки.
Описывает, о чем флипбук
URL-адрес должен указывать, о чем флипбук. Допустим, ваш флипбук — это путеводитель. В таком случае лучшим выбором будет включение термина «путеводитель»? в этом. Посетители будут знать, чего ожидать, открывая ссылку. Также доказано, что пользователи охотнее открывают ссылку, содержащую аккуратно оформленное имя, а не случайно сгенерированное.
Релевантно для поисковых систем
Правильно отредактированная ссылка будет не только выглядеть более стильно и содержать полезную информацию для пользователя, но и будет более релевантной для поисковых систем. Страница будет отображаться в результатах поиска на основе релевантного контента, и это увеличит шансы на то, что она будет отображаться выше в результатах поиска. Чем выше он в рейтинге, тем выше вероятность того, что пользователи нажмут на него. Узнайте больше о SEO-оптимизации ваших флипбуков.
Узнайте больше о SEO-оптимизации ваших флипбуков.
Используя предыдущий пример, редактируя ссылку на «путеводитель-путеводитель»? повысит вероятность того, что ваша страница появится, когда кто-то ищет «шаблоны путеводителей»?, «как мне сделать путеводитель»? или другие подобные запросы.
Советы, которые следует учитывать
Два совета, которые следует учитывать при редактировании ссылок:
Они должны быть по существу: использовать ключевые слова, относящиеся к содержанию: «места отдыха»? за брошюру, содержащую возможные места для отдыха.
Они должны быть короткими (от 3 до 200 символов): Используйте «каталог-кухонной-мебели»?, а не «купить-дешевую-и-доступную-мебель-для-использования-на-кухне»?.
Теперь, когда стало ясно, насколько важна хорошо спроектированная ссылка, давайте посмотрим, как это сделать более точно.
Вот как изменить название ссылки в Flipsnack
Перейдите к My Flipbooks , выберите Flipbook и нажмите