Как правильно настроить WordPress AMP
WordPress
access_time18 февраля, 2020
hourglass_empty6мин. чтения
Согласно исследованиям проводимым Google, более 50% поисковых запросов по всему миру производятся с мобильных телефонов. В связи с этим стоит убедиться, что ваш сайт на WordPress загружается быстро и выглядит прилично для этой категории производящих поиск пользователей. К счастью, проект Google Accelerated Mobile Pages (AMP) делает эту задачу более легко выполнимой.
В этом руководстве мы расскажем, как установить WordPress AMP двумя способами:
- Используя плагин AMP for WordPress.
- Через плагин AMP для WP – Ускоренные мобильные страницы.
Мы также поясним, что такое WordPress AMP и обсудим, как проверить их корректность работы после установки. Погружаемся!
Что такое WordPress AMP и чем он полезен для вашего сайта
Google Accelerated Mobile Pages (AMP) – это библиотека с открытым программным кодом, которая помогает создать быстрые, плавно прокручиваемые и упрощённые версии ваших веб-страниц, которые прекрасно смотрятся на мобильных устройствах. AMP очень дружелюбна, построенная на существующих платформах и фреймворках. К тому же, она полностью совместима с WordPress.
Если кратко, то Google AMP работает таким образом, что позволяет вам создавать дубликат вашего сайта, используя AMP HTML. Этот процесс исключает большинство элементов, которые могут привести к медленной загрузке вашего сайта (JavaScript, сторонние скрипты др.). Затем Google обрабатывает и «сглаживает» ваш сайт, для ещё более быстрой его загрузки. После этого результаты будут выглядеть где-то так:
Google AMP обеспечивает множество преимуществ, хотя он имеет некоторые недостатки. Давайте изучим обе стороны медали. Начнём с преимуществ:
- Улучшение поисковой оптимизации (SEO). Наиболее очевидным преимуществом Google AMP является прирост скорости.
 Так как скорость – это критический фактор, когда речь идёт о рейтинге ваших страниц в результатах поиска (Search Engine Results Pages – SERPs), это может помочь сделать ваш сайт более заметным. Google AMP гарантирует, страницы вашего сайта будут показаны в новостной карусели Google (Google News carousel), в приоритетном расположении вверху в не требующей прокрутки области результатов поиска на мобильных (ещё больше повышает SEO позиции).
Так как скорость – это критический фактор, когда речь идёт о рейтинге ваших страниц в результатах поиска (Search Engine Results Pages – SERPs), это может помочь сделать ваш сайт более заметным. Google AMP гарантирует, страницы вашего сайта будут показаны в новостной карусели Google (Google News carousel), в приоритетном расположении вверху в не требующей прокрутки области результатов поиска на мобильных (ещё больше повышает SEO позиции). - Улучшенный интерфейс пользователя. Было подсчитано, что 33% всех потенциальных продаж теряются, если веб-сайт не оптимизирован под мобильные устройства. Ещё более тревожные результаты исследований показывают, что 57% пользователей интернета не станут рекомендовать бизнес с сайтом, который не адаптирован для мобильных устройств. Google AMP делает такую оптимизацию простой и возможной и тем самым позволяет избежать этой опасности.
- Повышенная производительность сервера. Google AMP извлекает выгоду из некоторых ключевых функций оптимизации Google. Уменьшает трафик от изображений до 50% без потери качества и снижает нагрузку на работу сервера. Снижая нагрузку на сервер, AMP помогает улучшить производительность вашего сайта.
С другой стороны, у Google AMP есть и свои недостатки:
- Ограничения каскадных таблиц стилей (Cascading Style Sheets – CSS) и JavaScript. Хотя Google AMP позволяет вам достичь молниеносного времени загрузки, это может вам стоить отдельных элементов сайта. AMP удалит графику очень высокого качества, сложную анимацию и другие яркие элементы, которые используют CSS и JavaScript.
- Отображаются только страницы из кэша. Высокая скорость Google AMP также является следствием того, что Google включает отображение версии ваших страниц из кэша. По этой причине ваши пользователи не всегда смогут получить доступ к последним версиями контента.
- Ограниченные возможности доступа к рекламным объявлениям. Не смотря на то, что Google AMP поддерживает рекламу, процесс её описания очень сложен.
 Он также имеет ограниченные возможности интеграции с внешними рекламными платформами.
Он также имеет ограниченные возможности интеграции с внешними рекламными платформами.
Если этих недостатков достаточно, чтобы задуматься, вы можете обратить своё внимание на адаптивный веб дизайн для своего сайта. Хотя, если вы ищете быстрое и простое решение сделать свои страницы функциональными для мобильных устройств, Google AMP остаётся лучшим вариантом.
В следующем разделе мы опишем два метода установки WordPress AMP при помощи нескольких удобных плагинов для ускорения мобильных страниц в WordPress.
Как установить WordPress AMP при помощи двух плагинов
Для установки AMP на вашем сайте вам потребуется плагин WordPress AMP. Прежде чем продолжить с этим или следующим методом мы рекомендует сделать бэкап вашего сайта на WordPress. После этого у вас всё готово к началу.
Вариант 1: Используем плагин AMP для WordPress
Плагин AMP for WordPress прекрасный инструмент, если вы хотите установить AMP для своего WordPress сайта быстро и просто. Хотя версия по умолчанию содержит минимальное количество функций для настройки AMP, эти опции могут быть расширены при помощи дополнительных плагинов. Дальше мы рассмотрим этот процесс. А сейчас давайте перейдём к тому, как установить сам плагин.
Прежде, перейдите в Плагины › Добавить новый в своей консоли администрирования WordPress. Введите «AMP for WordPress» в строке поиска и найдите плагин AMP для WordPress. Затем установите и активируйте его:
Далее перейдите в раздел Внешний вид > AMP. Это откроет страницу настроек AMP. Здесь выберите вкладку Design:
На этой странице вы можете настраивать вид своего сайта WordPress AMP по своему предпочтению и просматривать предварительно любые изменения, перед тем как опубликовать их. Вы можете настраивать текст своего сайта, ссылки и цвет фона. Плюс, мы можете выбрать, какую цветовую схему вы хотите использовать – светлую или тёмную (т. е. черную или белую) для своего сайта. Когда внесённые настройки вас будут полностью устраивать просто нажмите Publish вверху страницы.
Ещё вы можете установить, где записи, страницы или и те и другие будут располагаться в WordPress AMP. Чтобы это сделать, просто вернитесь в консоль WordPress и перейдите в AMP > General:
На этой странице отметьте рядом с настройкой Post Type Support те види публикаций, которые вы хотели бы видеть на сайте WordPress AMP и нажмите на Save Changes.
Вы наверняка обратили внимание, что здесь не так уж много настроек. К счастью, есть несколько плагинов, которые вы можете использовать для расширения вашего выбора. Например, вы можете использовать Glue for Yoast SEO & AMP для интегрирования с плагином Yoast SEO с вашей установкой AMP.
Перейдите в Плагины › Добавить новый, найдите, установите и активируйте Yoast SEO:
После этого сделайте тоже самое с плагином Glue for Yoast SEO & AMP. Затем перейдите в SEO › AMP в админ консоли. Здесь вы можете выбрать, хотите ли вы включить записи и медиа типы данных в поддержку AMP:
После этого нажмите кнопку Save changes. Дополнительные настройки можно найти на вкладке Design. Здесь вы можете установить иконку для сайта WordPress AMP, подобрать цветовую схему и даже добавить свой CSS:
И ещё раз не забудьте сохранить изменения, когда вы закончите настройку своего сайта.
Плагин AMP for WordPress прекрасный, если вы хотите добавить базовую функциональность AMP на свой сайт. Однако, если вы хотите больше настроек внешнего вида вашего сайта WordPress AMP (и возможность их расширять в будущем) наш следующий плагин для ускоренных мобильных страниц WordPress может больше подойти для вашего случая.
Вариант 2: Установка плагина AMP для WP – Ускоренные мобильные страницы
В дополнение для обеспечения привлекательного и удобного для начинающих интерфейса настройки страниц этот плагин WordPress AMP может интегрироваться с множеством других инструментов. Среди них: WooCommerce (ведущий плагин для электронной коммерции в WordPress), Alexa metrics, OneSignal push button notifications и другие.
Среди них: WooCommerce (ведущий плагин для электронной коммерции в WordPress), Alexa metrics, OneSignal push button notifications и другие.
Для использования этого плагина AMP для WordPress, вначале нужно перейти в Плагины > Добавить новый в вашей консоли. Найти «AMP for WP», установить и активировать плагин:
Далее перейдите на новую вкладку AMP в админ панели WordPress. Вы увидите подпункты меню с разделами Settings, Design, Extensions и другие. Давайте подробнее посмотрим на настройки в Settings:
Скорее всего вы захотите начать с раздела руководства со ссылками Getting Started на этой страница. Это поможет вам самым лучшим образом настроить свой WordPress AMP. После этого, вы можете запускать разные опции AMP для WP, включая:
- SEO: Это включает настройки мета описания, интеграцию с плагинами SEO и другое.
- Performance: Это единая настройка включающая и выключающая минификацию файлов. Минификация может улучшить скорость работы вашего сайта.
- Analytics: Здесь вы можете настроит интеграцию с Google Tag Manager, также как и настройки аналитики.
- Comments: Это позволяет настроить хотите ли вы включить комментарии WordPress, Disqus или Facebook в своём WordPress AMP.
- Advanced Settings: Вы можете вводить свой HTML код для заголовка или подвала, установить мобильное перенаправление и включить или выключить retina images.
Нажмите на Save Changes для каждой настройки выше, как только вы закончите с ней. После этого выберите вкладку Design:
Собственно здесь вы можете управлять внешним видом своего сайта WordPress AMP. Для этого выберите конкретную тему AMP из списка в меню Theme Selector.
После выбора темы вы можете настраивать её внешний вид. Вы найдёте настройки дизайна для цветовой схемы и шрифта (вкладка Global), выбор отображения заголовка и подвала, слайдер на главной странице и многое другое. В разделе Social вы можете также выбрать, какие кнопки социальных сейте вы желаете отображать на своём сайте WordPress AMP.
Вы найдёте настройки дизайна для цветовой схемы и шрифта (вкладка Global), выбор отображения заголовка и подвала, слайдер на главной странице и многое другое. В разделе Social вы можете также выбрать, какие кнопки социальных сейте вы желаете отображать на своём сайте WordPress AMP.
Если вы довольные видом своего AMP-сайта, сохраните все изменения. Вы также можете предварительно их посмотреть, если перейдёте в Appearance > AMP:
Бесплатная версия AMP для WP содержит широкий набор функций. Однако, вы можете значительно улучшить внешний вид и функциональность вашего сайта AMP с платными расширениями. Есть расширения для описания рейтинга (будет полезным для товаров или профилей недвижимости), интеграции с AMP WooCommerce Pro, использования пользовательских типов записей и другого:
Платные темы AMP также доступны после оплаты. Посмотреть их можно в разделе Design > Themes в вашей админ консоли. Есть специальные настройки, которые подойдут для определённых видом сайтов, как например, сайтов новостей, журналов и так далее. Плюс, есть несколько замечательных многоцелевых тем:
Если вы желаете попробовать ещё больше дополнительных функций, то для вас целый ряд тарифных планов Pro plans доступных для этого плагина. Диапазон от плана Personal (обслуживание одного сайта за $149 в год) до плана Agency (обслуживание неограниченного количества сайтов за $499 в год).
Как проверить корректность работы своего сайта WordPress AMP
Когда вы настроили любой из плагинов AMP для WordPress, вы подошли к ещё одному шагу. Вам нужно проверить работу WordPress AMP, чтобы убедиться, что он доступен и залинкован на supported platforms. Проверка – это также удобный путь посмотреть ошибки AMP с целью их устранения.
Один их быстрых и простых способов проверить AMP – использовать инструмент разработчика в браузере. Для этого вам нужно открыть страницу AMP в вашем браузере (в нашем примере мы используем Google Chrome). Дальше вам нужно добавить следующее в конце URL:
Для этого вам нужно открыть страницу AMP в вашем браузере (в нашем примере мы используем Google Chrome). Дальше вам нужно добавить следующее в конце URL:
#development=1
Как только вы это сделаете, откройте консоль инструментов разработчика в браузере. Для Google Chrome это Chrome DevTools console. Если найдены ошибки, они будут подсвечены красным, вместе с анализом их причин.
Обычно ошибки проверки вызваны неверными префиксами, некорректным форматированием кода и/или неподдерживаемыми тегами. В большинстве случаев, будут присутствовать настройки исправления ошибок. Кроме этого, проект Google AMP также описывает метод устранения распространённых ошибок проверки, если авто-исправление отсутствует.
Другой эффективный способ проверки AMP – использование расширения AMP Validator для Google Chrome и Opera:
Этот инструмент обеспечивание простое определение ошибок (красные иконки), равно как и их причин. К тому же, если вы запустили проверку AMP на своей не AMP странице, голубая иконка расширения покажет вам ссылку перенаправления на версию станицы AMP. Эта настройка предлагает удобный способ оценки элементов темы вашего сайта, которые могут помешать правильному отображению вашего WordPress AMP.
Заключение
Даже несколько дополнительных секунд времени загрузки могут значительно снизить рейтинг вашего сайт в поисковиках (и ваш коэффициент конверсии). К счастью, как мы уже видели, использование Google AMP может помочь вам убедиться, что страницы вашего сайта загружаются молниеносно на мобильных устройствах. Что ещё, конфигурация и тонкая настройка AMP для WordPress – это просто и понятно, если вы используете правильный плагин WordPress для ускоренных мобильных страниц.
У вас остались вопросы о том, как установить какой-либо плагин WordPress AMP? Дайте нам знать в комментариях!
Первоначальная настройка WordPress | by Алексей Фортуна
Вчера мы долго думали над тематикой нового сайта и наконец определились. У нас есть несколько сайтов женской тематики (mysekret.ru, о котором не раз говорил и другие), но нет ни одного для мужчин. На этом и сошлись! Итак, делаем сайт для мужской аудитории. Вчера уже зарегистрировали новый домен — mansekret.ru.
У нас есть несколько сайтов женской тематики (mysekret.ru, о котором не раз говорил и другие), но нет ни одного для мужчин. На этом и сошлись! Итак, делаем сайт для мужской аудитории. Вчера уже зарегистрировали новый домен — mansekret.ru.
Параллельно ищем хороший дроп. Как найдем, начнем работу и по нему. То есть, параллельно будем развивать два проекта — один на новом домене, второй — на дропе.
Не буду долго останавливаться на технических вопросах, к примеру: “Как привязать домен к хостингу” или “Как привязать ssl-сертификат”. Если вы в этом совсем не разбираетесь, можете заказать настройку всего у фрилансеров. К примеру тут kwork.ru, вбейте в поиск “установка wordpress” и сразу увидите кучу фрилансеров, готовых это все выполнить за небольшую плату.
Итак, к делу. Что мы сделали:
1. Купили домен mansekret.ru.
2. Привязали его к хостингу.
3. Получили ssl-сертификат (протокол https) от letsencrypt.org (бесплатный сервис выдачи сертификатов). В предыдущий постах я забыл рассказать о том, что сейчас все новые сайты желательно открывать сразу на https. Https — это протокол, который обеспечивает конфиденциальность обмена данными между сайтом и пользователем. Сейчас Google сильно настаивает на том, чтобы все сайты работали на https. Также многие считают, что это является фактором ранжирования.
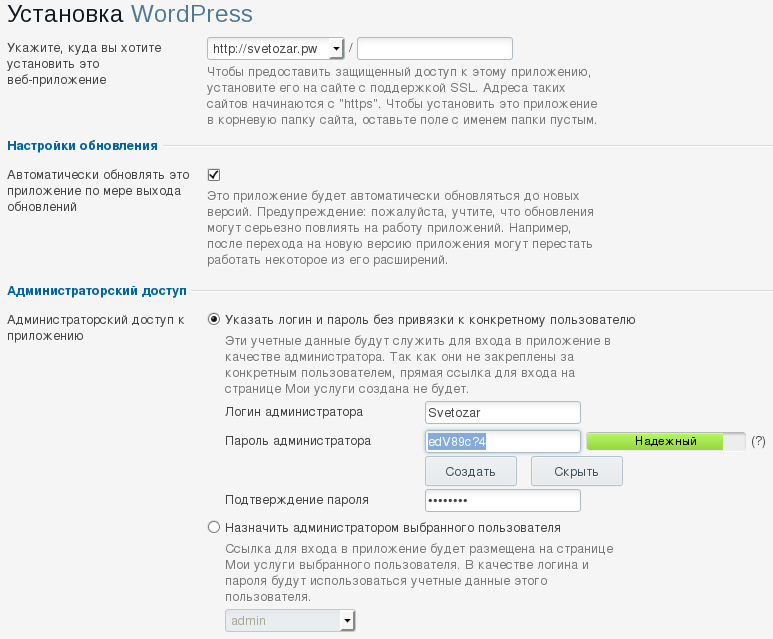
4. Установили свежую версию WordPress.
5. Поставили все плагины из предыдущего поста.
6. Закрыли сайт через плагин “WP Maintenance Mode”.
7. Настроили редиректы с http://mansekret.ru, http://www.mansekret.ru, https://www.mansekret.ru на https://mansekret.ru. Для поисковых систем все эти адреса считаются разными и если у нас один и тот же сайт будет открываться на https://www.mansekret.ru и https://mansekret.ru — то поисковики будут считать это разными сайтами! Поэтому обязательно следите за этим.
8. Выполнили базовые настройки (о них далее).
Базовые настройки:
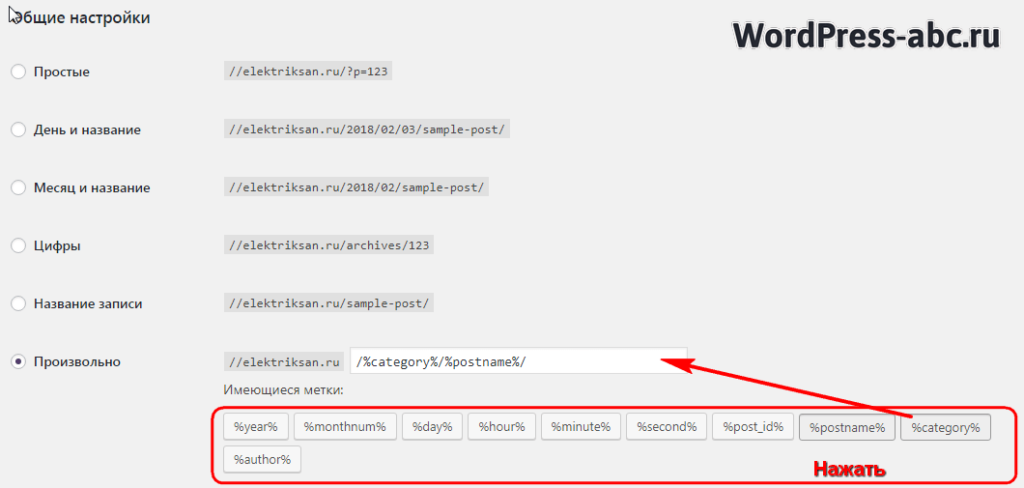
1. Нужно настроить нормальную структуру адресов. Мы придерживаемся мнения, что структура должна быть подобного вида:
Мы придерживаемся мнения, что структура должна быть подобного вида:
https://mansekret.ru/КАТЕГОРИЯ/ПОСТ.html
или https://mansekret.ru/КАТЕГОРИЯ/ПОДКАТЕГОРИЯ/ПОСТ.html
В конце поста обычно добавляем “.html”, чтобы сразу было видно различие в адресах категорий и постов. Но можно и не добавлять, особой роли это не играет. Для этого заходим в “Настройки->Постоянные ссылки” и настраиваем все так как на картинке:
2. Включаем режим технического обслуживания через плагин “WP Maintenance Mode”.
3. Производим начальную настройку плагина “Yoast SEO” через его мастер настроек.
Шаг 1. Просто жмем “Настроить Yoast SEO”.
Шаг 2. Выбираем “Мой сайт работает и готов к индексации”. Хотя это еще не так, но мы уже и так закрыли сайт с помощью плагина “WP Maintenance Mode”.
Шаг 3. Выбираем “Блог”.
Шаг 4. Выбираем “компания” и вводим название сайта. Я ввел “Мужской журнал ManSekret”. Логотип пока оставляем пустым (потом добавим).
Шаг 5. Пропускам.
Шаг 6. Поисковые системы должны показывать “Записи” в результатах поиска: Да; Поисковые системы должны показывать “Страницы” в результатах поиска: Да.
Шаг 7. Имеет ли или будет ли иметь ваш сайт несколько авторов? Выбираем — “Да”.
Шаг 8. Пропускам.
Шаг 9. Вводим название сайта и разделитель в заголовке (на ваше усмотрение).
Шаг 10. Пропускам.
Шаг 11. Пропускам.
Шаг 12. Пропускам.
4. Отключаем генерацию XML-карты сайта у плагина “Yoast SEO”. Мы будем использовать другой плагин для генерации XML-карты. О причинах такого выбора можете прочесть в статье.
С первоначальной настройкой мы закончили. Сейчас начнем подбирать подходящий шаблон для сайта и параллельно начнем собирать семантическое ядро, но об этом уже в следующих постах.
Статья подготовлена специально для telegram канала @seocatapult.
Правильная настройка WordPress после установки — AWayne.Biz
Автор Александр Смирнов На чтение 8 мин. Просмотров 2.8k. Обновлено
На очереди вторая статья из серии про WordPress. Сегодня я расскажу как выглядит правильная настройка WordPress после установки. Постараюсь учесть все нюансы и вопросы, которые могут возникать у новичков.
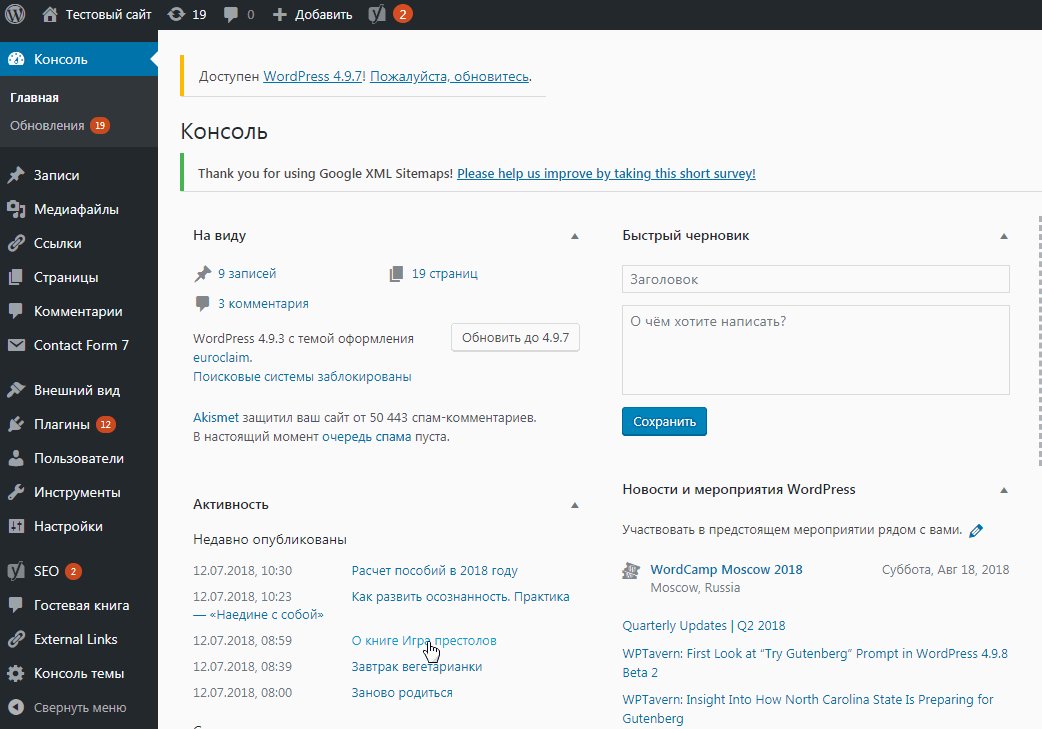
Первичная настройка WordPress
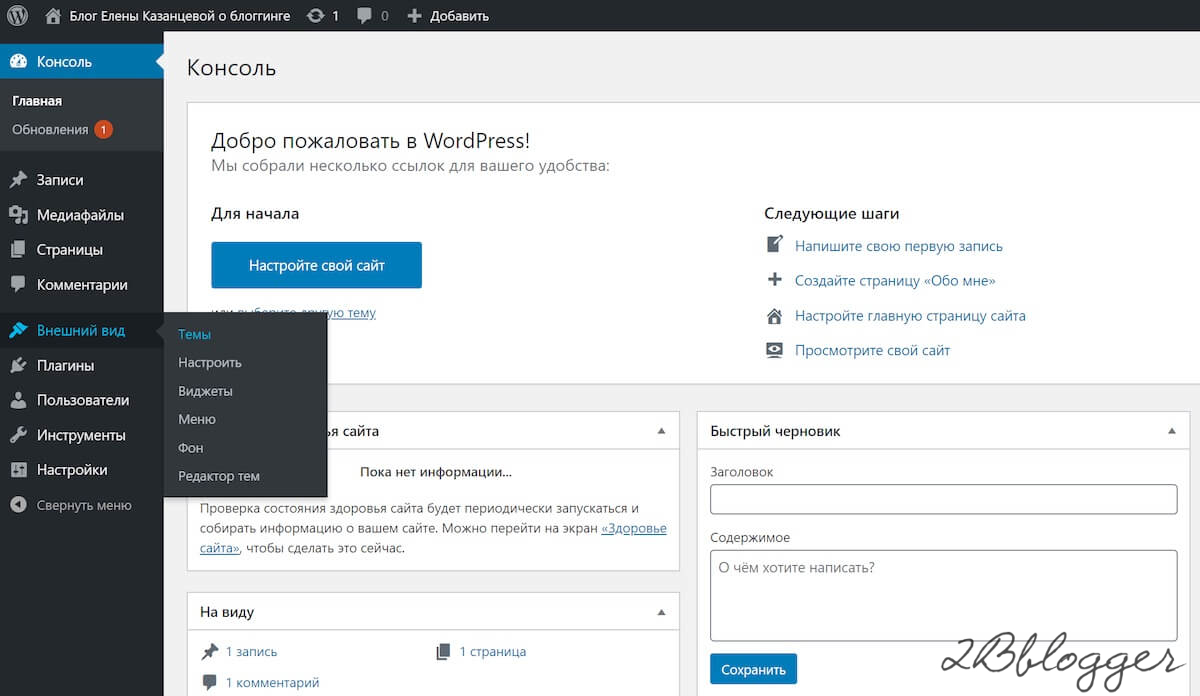
Сразу после установки WordPress на хостинг вы должны перейти в панель администратора (сайт.ру/wp-login.php), используя свой логин и пароль. Админка в стандартном виде выглядит примерно так:
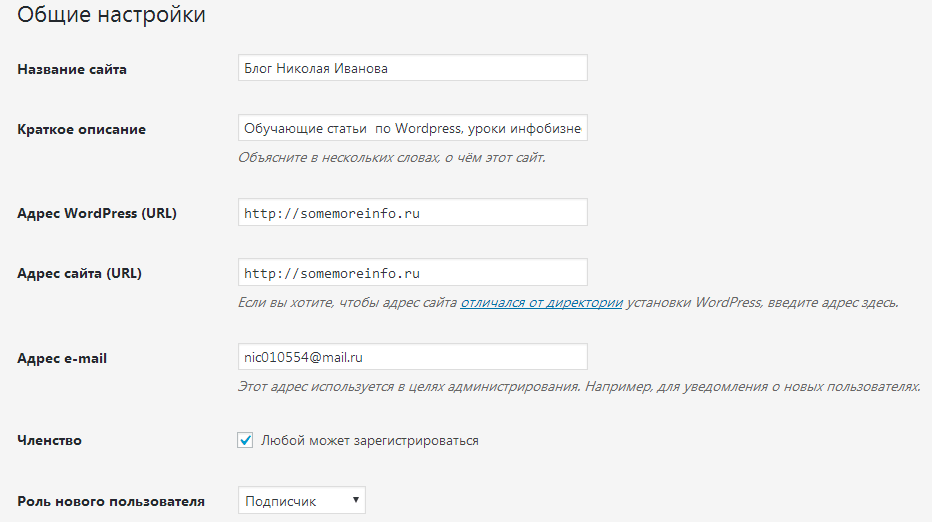
Общие
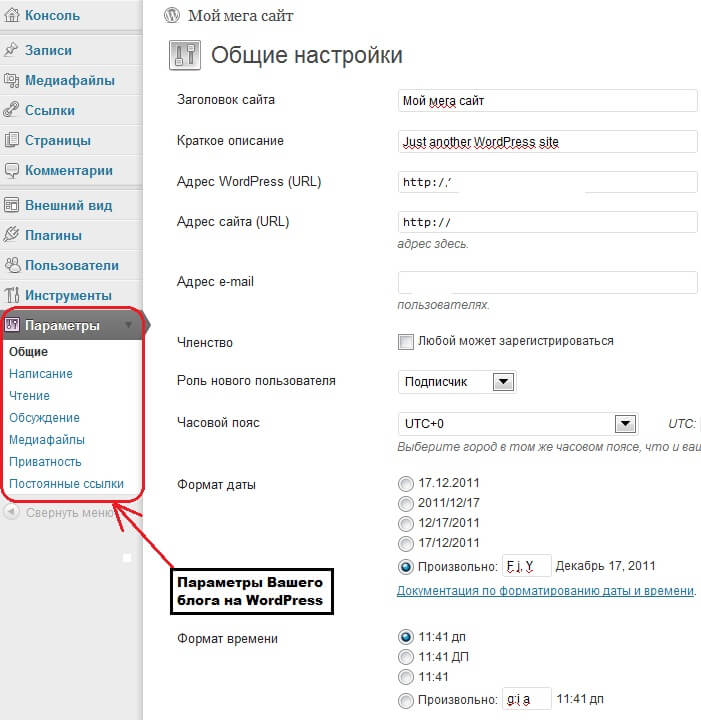
Переходим в «Настройки» — «Общие», где видим примерно следующее:
Мы должны ввести название сайта, его описание, добавить в адрес https — если устанавливали SSL-сертификат, а также настроить остальные параметры. Делается все очень просто, но давайте кратко разберем каждый из них.
Параметры:
- Название сайта: соответствует домену, либо же его транслитерации. Можно даже ввести что-то произвольное, но учтите, что название будет отображаться в поисковой выдаче и шапке сайта. После установки WordPress там стоит «Еще один сайт на WordPress». Обязательно меняем, иначе сайт будет выглядеть не круто.
- Краткое описание: забавно, что очень многие вебмастера как будто не замечают слово «Краткое». Они засандаливают себя целое полотно из ключей, надеясь таким образом улучшить SEO. Это большая ошибка. Вводим небольшое описание нашего ресурса. Что-то типа: «Сайт о медицине, здоровье и красоте».
- Адрес WordPress/сайта: в этих двух полях, как правило, одинаковое значение, которое соответствует адресу вашего проекта с протоколом. Да, именно с протоколом. Если подключали SSL — первое, что нужно сделать это зайти в «Общие» и добавить протокол в эти поля. Иначе будет много неприятных ошибок.
- Email: адрес, на который будут приходить всякие уведомления.
 Желательно использовать свой личный, потому как с его помощью можно получить полный доступ к сайту.
Желательно использовать свой личный, потому как с его помощью можно получить полный доступ к сайту. - Членство: возможность регистрации на проекте. На начальных этапах лучше отключить, т.к. реальная посещаемость будет крайне мала. Можно включать в том случае, если на сайте будут модули, требующие отдельного аккаунта.
- Роль нового пользователя: права, которые будут автоматически выдаваться при регистрации. Работает только если предыдущий параметр активен. Лучше оставить значение на «Подписчик», потому как все остальные имеют повышенный доступ к сайту. А нам это не надо.
- Язык сайта: если вы каким-то чудом установили вордпресс не с тем языком, то это поле поможет вам в раз все изменить.
- Часовой пояс: можно поставить свой, можно какой-то другой, если сайт ориентирован на пользователей из какого-то конкретного региона. Сугубо ваши предпочтения.
- Формат даты: здесь представлено 4 разных формата даты. Включаем тот, который кажется наиболее удобным. Мне, чаще всего, хватает значения по умолчанию.
- Формат времени: ровно то же самое. Если есть нужда в изменении формата времени, просто выбираем любой другой и сохраняем изменения.
- Первый день недели: обычно «Понедельник», но если вы хотите начинать свой день со среды или четверга — велкам. Влияет только на внутренние счетчики в теме/плагинах, поэтому можно не заморачиваться по поводу него.
Написание
Настройки публикации, которые легко можно изменить по своей нужде. На первом этапе почти нет смысла сюда заходить, но если хотите, то вы можете перейти в «Записи» — «Рубрики», создать там новую категорию, после чего вернуться на эту страницу и поставить ее в качестве основной. «Без рубрики», согласитесь, выглядит не очень.
Чтение
Тут мы можем выбрать количество записей, которые будут отображаться на главной странице (если выбран параметр «Последние записи»). Также здесь можно настроить кол-во постов в RSS-ленте, формат этой ленты (полный текст или просто анонс). Ну и самая главная фишечка «Видимость для поисковых систем». Если сайт только-только находится на этапе разработки, то лучше всего отметить галкой этот пункт. В поисковик не будет попадать разный мусор, и после завершения всех работ вам не придется ждать, пока этот мусор выпадет из поиска.
Также здесь можно настроить кол-во постов в RSS-ленте, формат этой ленты (полный текст или просто анонс). Ну и самая главная фишечка «Видимость для поисковых систем». Если сайт только-только находится на этапе разработки, то лучше всего отметить галкой этот пункт. В поисковик не будет попадать разный мусор, и после завершения всех работ вам не придется ждать, пока этот мусор выпадет из поиска.
Обсуждения
Все, что связано с комментариями на вашем блоге. Рекомендую, пока что, оставить все как есть. Настроек по умолчанию хватает с лихвой, особенно если мы ставим плагин для удаления спама (об этом чуть ниже).
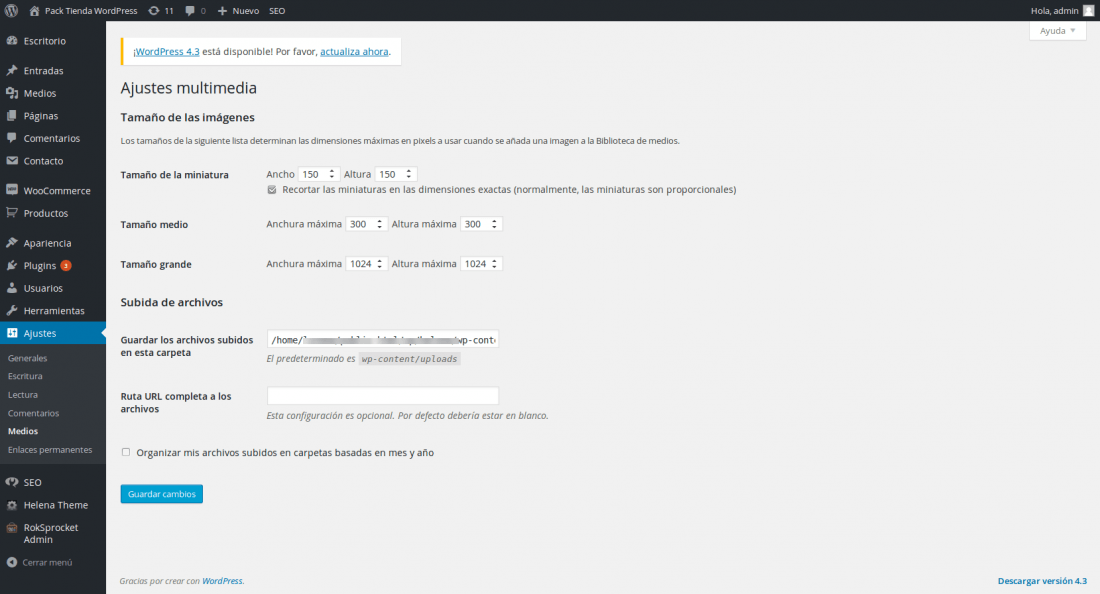
Медиафайлы
Настройки картинок, видео и всех медиафайлов, которые будут использоваться на вашем проекте. Лучше оставить как есть. Выставлены оптимальные параметры.
Постоянные ссылки
Один из важнейших аспектов, который надо учитывать при первичной настройке WordPress. Постоянные ссылки — по умолчанию здесь простой вид — /?p=123. Для того, чтобы поисковые системы лучше ценили сайт, вы должны настроить ЧПУ — человекопонятные урлы, то есть ссылки, которые будут понятны вам и вашим пользователям. Для этого можно переключить параметр на «Название записи». Ссылки будут иметь приятный вид, а если поставить плагин для транслитерации, так вообще будет красота.
Конфиденциальность
Здесь вы можете создать страницу с политикой конфиденциальности. Как правило, это копипаста, которую никто не читает. Однако, чисто в теории, политику нужно описать, чтобы не иметь никаких проблем на законодательном уровне.
Внешний вид
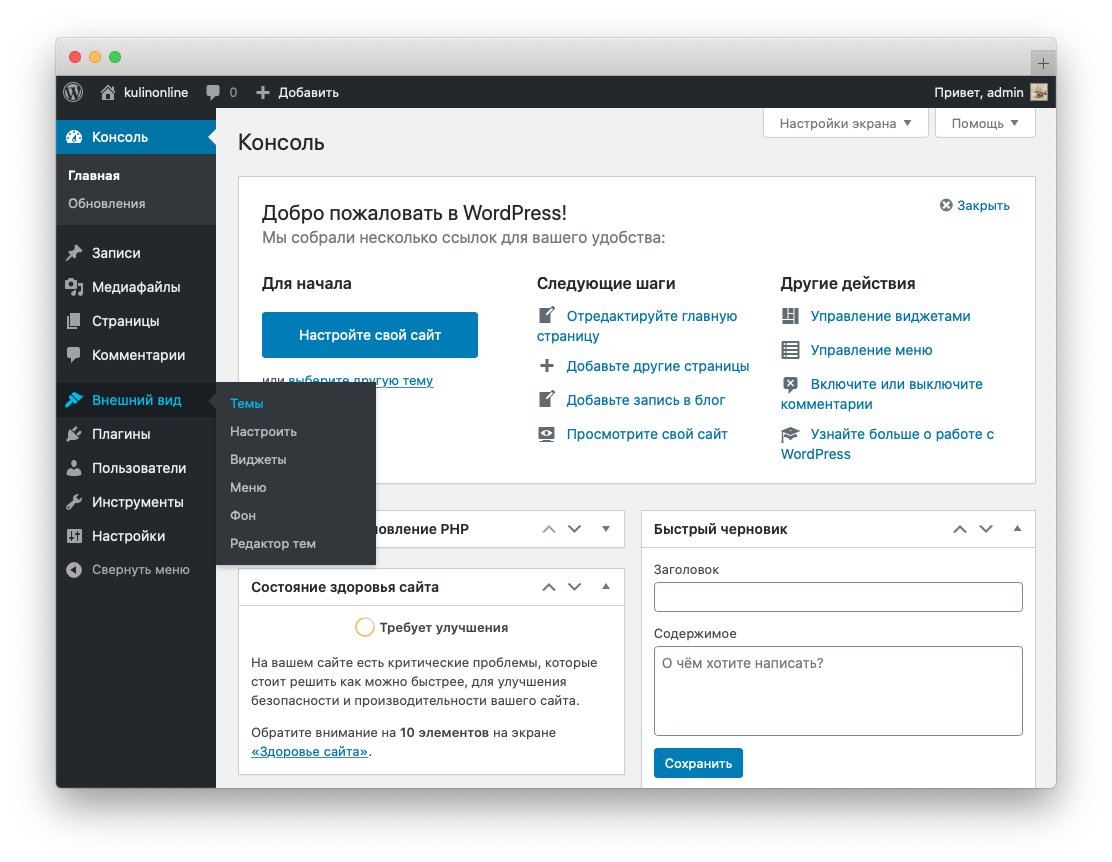
Дефолтная тема не выглядит как что-то крутое, цепляющее. Почти все вебмастера сразу меняют ее. И правильно делают, ведь в каталоге представлено огромное количество бесплатных шаблонов, которые можно установить в один клик. Переходим во «Внешний вид» — «Темы» — «Добавить новую». Каталог будет выглядеть примерно так:
Выбираем любую понравившуюся тему, наводим курсор, нажимаем «Установить» или «Посмотреть». Далее шаблон можно настроить по своему вкусу с помощью удобного конфигуратора.
Далее шаблон можно настроить по своему вкусу с помощью удобного конфигуратора.
Как выбрать тему?
Также предлагаю вашему вниманию несколько крутых подборок от братишки Вейна. Собрал наиболее крутые варианты, которые могут быть актуальны для статейника.
Список статей:
Плагины
После установки у нас чистая CMS. Ее функционала мало, поэтому мы должны установить несколько расширений. Идем в «Плагины» — «Добавить новый». От себя рекомендую такую подборку плагинов:
Yoast SEO
Очень популярный SEO-плагин, который позволяет оптимизировать работу своего сайта на WordPress, добавить мета-теги, SEO-тайтлы, карту сайта и многое другое. Большая часть пользователей ВП отдают предпочтение именно этому плагину. Вы можете попытать счастье и установить что-то другое. Но я бы, все же, настоятельно рекомендовал использовать Yoast.
Настройка
Но это еще не все. Давайте настроим наш SEO-плагин. В боковом меню появилась еще одна вкладка — SEO. Открываем ее и переходим в «Общие».
Переходим к «Мастеру настройки», следуем всем его подсказкам и настраиваем Yoast. Более детально этот процесс будет рассмотрен в отдельной статье.
Теперь идем в «Отображение в поисковой выдаче», выбираем разделитель между названием сайта и кратким описанием. Вписываем мета-описание и устанавливаем владельца сайта.
Robots.txt
Также нам стоит создать robots.txt для нашего сайта. Правильный вариант файла будет рассмотрен в отдельной статье. Сейчас же просто создадим основу.
«Инструменты» — «Редактор файлов» — кнопка «Создать robots.txt». Файл будет создан в таком виде:
Сохраняем изменения и уходим от греха подальше.
Akismet Anti-Spam
Очень важный плагин, который охраняет наш сайт от спама. Если не поставите, то в первые же дни существования ваш проект попадет в спам листы. Боты начнут рассылку сообщений под всеми записями, и т.к. по умолчанию все новые комментарии должны быть одобрены администратором, вам придется вручную удалять их в админке.
Но зачем напрягаться, если есть этот бесплатный плагин? Устанавливаем его из каталога ВП, проходим простую регистрацию и наслаждаемся.
Cyr To Lat Reloaded
Русскоязычный WordPress использует кириллицу при автоматическом составлении постоянных ссылок. Этот плагин решает такую проблему и транслирует все на латиницу. Не хотите использовать русские ссылки? Вот оно решение. Этот же продукт может выполнять транслитерацию файлов, так что все вообще по-красоте. Устанавливается он из каталога.
WP Super Cache
Крутой плагин кэширования, который поможет ускорить загрузку вашего сайта. Очень прост в установке и настройке. Также вы можете ознакомиться с другими плагинами кэширования, о которых я совсем недавно рассказывал.
Тестовые записи
После установки ВП у вас появится тестовая запись и тестовая страница. Они созданы для того, чтобы вы могли видеть как выглядят шрифты и прочие элементы внутри таксономий. Их надо удалить. Для этого идем в «Записи», наводим на «Привет, мир!», появляется кнопки, нажимаем «Удалить». То же самое и со страницей. «Страницы», наводим, удаляем.
Заключение
Первичная настройка WordPress завершена. Теперь можно потихоньку добавлять новые посты, или же продолжать знакомство с этой замечательной CMS. Надеюсь, что эта статья оказалась полезной для вас, и вы поставите ей соответствующую оценку. Также буду благодарен, если вы поделитесь материалом с друзьями или же просто подпишитесь на рассылку и включите уведомления через колокольчик. На этом все, дорогие друзья. Удачного вам дня.
( 6 оценок, среднее 4.33 из 5 )
Общие настройки WordPress сайта | www.wordpress-abc.ru
Вступление
«Общие настройки» в контексте этого материала это вкладка настроек сайта, на которой нужно выставить параметры относящееся ко всему сайту. Частично, общие настройки выставляются при установке WordPress. Однако все общие настройки сменяемые и их можно поменять в любой момент.
Однако все общие настройки сменяемые и их можно поменять в любой момент.
Значение общих настроек WordPress
Некоторые параметры общих настроек WordPress (настройки адрес сайта и адрес URL) имеют системное значение для сайта, и их изменение может привести к так называемому «белому экрану», а проще говоря, недоступности сайта для просмотра и администрирования.
Часть параметров общих настроек имеют значение для оптимизации сайта и его удачном продвижении в выдаче поисковых системах (настройки название и описание).
Другие настройки влияют на планирование выхода материалов (дата, часовой пояс), на языковую локализацию сайта и его приложений. Есть важная настройка для всех пользователей сайта (роли пользователей).
Теперь покажу, как выставить общие настройки WordPress для русскоязычного сайта в часом поясе (Москва, Волгоград).
Общие настройки WordPress
Название сайта: Пишем название с таким расчетом, чтобы общее название было не длиннее 165 знаков. В HTML верстке название сайта окружено двойным тегом <title></title>.
Краткое описание: В кратком описании в сжатом виде опишите тематику своего сайта. В HTML верстке описание сайта окружено двойным тегом <description></description>.
Адрес WordPress (URL): Это пункт общих настроек заполняется автоматом, и менять его не нужно.
Адрес сайта (URL):
Адрес e-mail: Здесь нужно указать электронный адрес администратора. Пункт обязательный для заполнения. Адрес нужен системе для отправки административных сообщений. Например, регистрация пользователя, необходимость модерации комментария и т.п. При смене адреса требуется его подтверждение.
Членство: Здесь вы должны разрешить или запретить регистрацию новых пользователей.
Роль нового пользователя: Если в предыдущем пункте вы разрешили регистрацию новых пользователей, здесь нужно указать их роль.
Язык сайта: русский.
Часовой пояс: UTC+3 (Москва). Всемирное координированное время смотрим тут (http://ru.thetimenow.com/utc/coordinated_universal_time).
Формат даты: Ставим произвольно и оставляем формат [d.m.Y]
Формат времени: Ставим произвольно и оставляем формат [H:i]
- Можно указать свой формат даты и времени, используя таблицу символов php тут.
Первый день недели: Понедельник.
Сохранить изменения: НЕ ЗАБЫВАЕМ сохраниться.
Другие страницы сайта
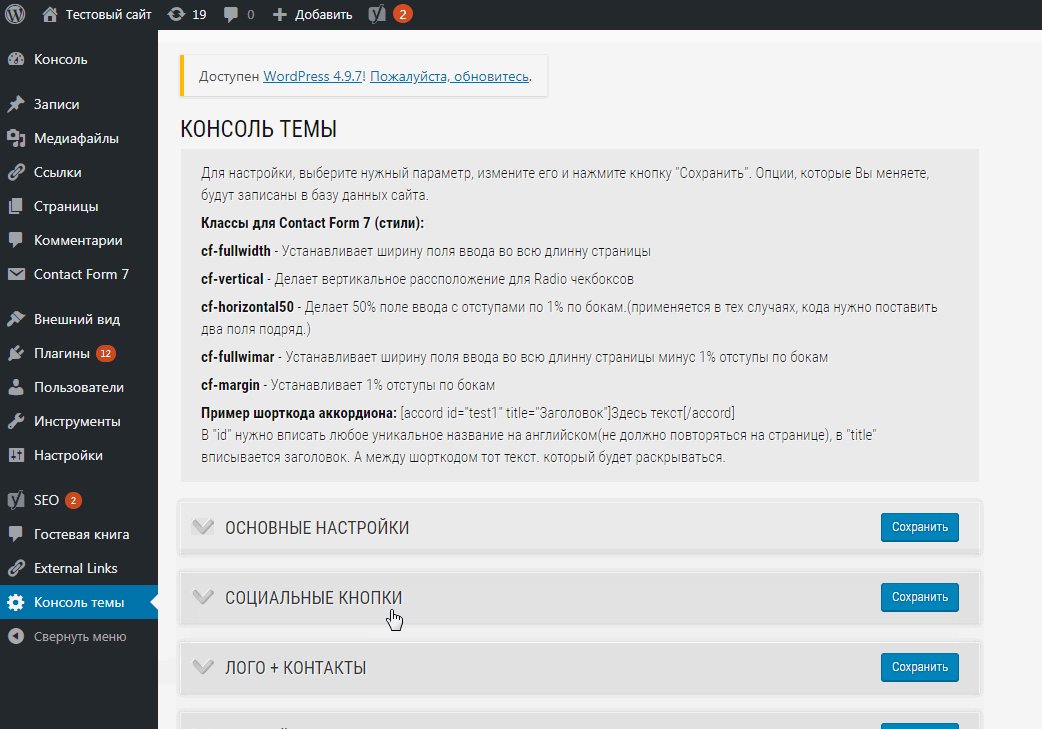
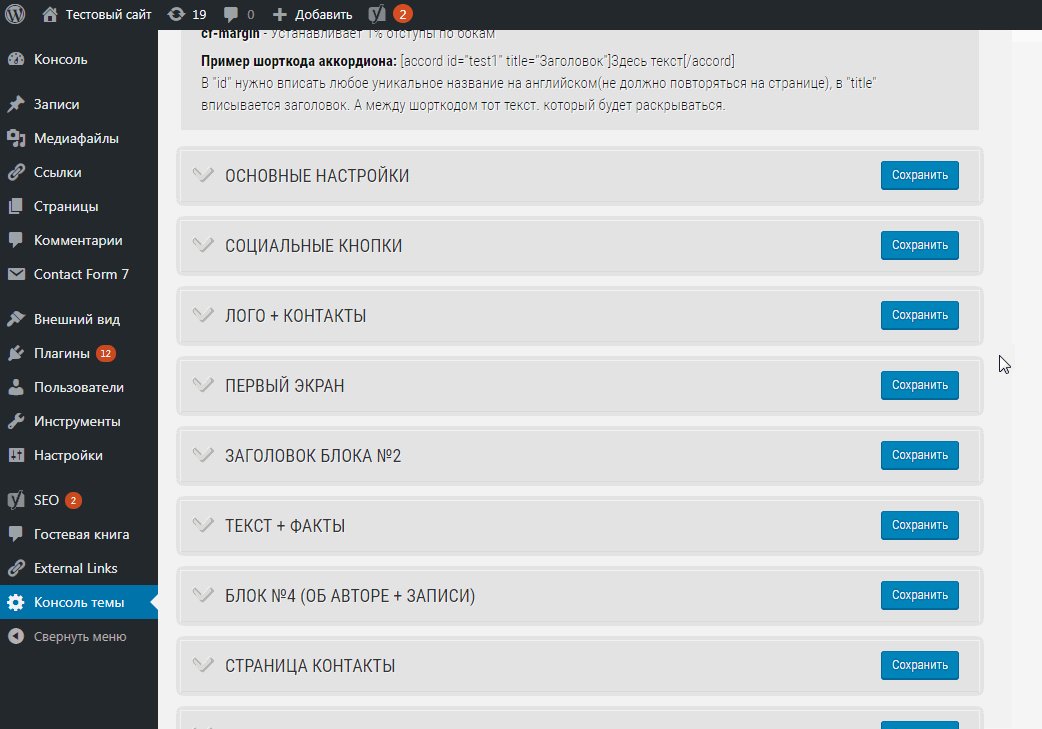
Настройка темы «Sydney» WordPress. Пошаговая инструкция.
Как настроить тему «Sydney» WordPress. Пошаговая инструкция.
Нам нужно сделать наш сайт более привлекательным. Для этого необходимо настроить нашу тему «Sydney». Скачать тему можно на официальном сайте WordPress. Так же можно скачать и установить через админ панель нашего сайта. Устанавливаем тему.
Заходим в админ панель.
Внешний вид — Настроить.
Выставляем необходимые значения. (на ваше усмотрение)
Нажимаем — «Опубликовать«.
Вводим данные . Можем поменять «название нашего сайта«.
Заполняем: «Краткое описание«.
Выбираем и загружаем
Нажимаем «Опубликовать«.
Пример отображения фавикона:
Область заголовка
Тип заголовкаСлайдер заголовка
Загружаем и устанавливаем изображение слайдера. Задаём заголовок, подзаголовок. Можно добавить до 5-ти изображений слайдера. Остальные 4 настраиваются по аналогии.
Остальные 4 настраиваются по аналогии.
В самом низу есть параметр для настройки кнопки «Призыва к действию«. Можно указать ссылку на внутреннюю страницу сайта. Например «Контакты«.
После настройки не забудьте нажать «
Добавим изображение.
Изменим размер высоты заголовка. Установим значение «200«.
Нажимаем «Опубликовать«.
Чтобы увидеть результат — нужно выбрать какую-нибудь рубрику.
Красным выделена область, которую мы изменили:
Так же на ваше усмотрение. Как вам больше нравится. При изменении параметров справа в области просмотра сразу видны все изменения.
Я изменил только параметры «Разметка» и «Длина отрывка«.
ШрифтыМеняем размеры при необходимости.
Нажимаем «Опубликовать«.
Меняем при необходимости.ЦветаОбщие
Меняем основной цвет фона и наложение разделов.
Меняем цвета при необходимости.
Оставляем по умолчанию.
Подвал
Можем изменить фон и цвет подвала.
Фоновое изображение
Загрузим и установим. Ставим соответствующие галочки.
Нам необходимо создать и настроить меню нашего сайта.
Заходим в «Меню» — Создать новое меню.
Вводим произвольное название меню.
Ставим галочку «Основное меню«.
Жмём «Далее«.
Добавляем элементы меню.
Нажимаем на «+«.
Добавим в меню «Главную страницу«.»
Контакты» (из пункта «Страницы«).
Выберем из пункта «Записи» — «Как установить Windows 10«.
Из»Рубрики» — «Ремонт компьютера«.
Должно получится следующее:
Упорядочим меню. Нажимаем на стрелки «↑» или «↓» (в зависимости от того куда хотим передвинуть тот или иной элемент меню).
Для примера в нашем меню есть категория «Ремонт компьютера«.
Делаем выпадающее меню нашей статьи: «Как установить Windows 10«:
Нажимаем «Опубликовать«.
Так же в «Настройке меню«, есть меню, созданное по умолчанию. Это — «Menu 1» .
Чтобы в дальнейшем не путаться, его лучше удалить.
Можно добавить или отредактировать виджеты в «Подвале» и «боковой колонке«.
В подвале я обычно виджет не делаю. Поэтому данный шаг можно пропустить.
Можем сразу настроить
Для добавления виджета в подвале нажимаем на «+».
Выбираем необходимый элемент.
Например «Рубрики«
Проставляем галочки.
Нажимаем Готово» и «Опубликовать«.
Настроим Виджет боковой колонки сайта.
Добавляем или удаляем элементы.
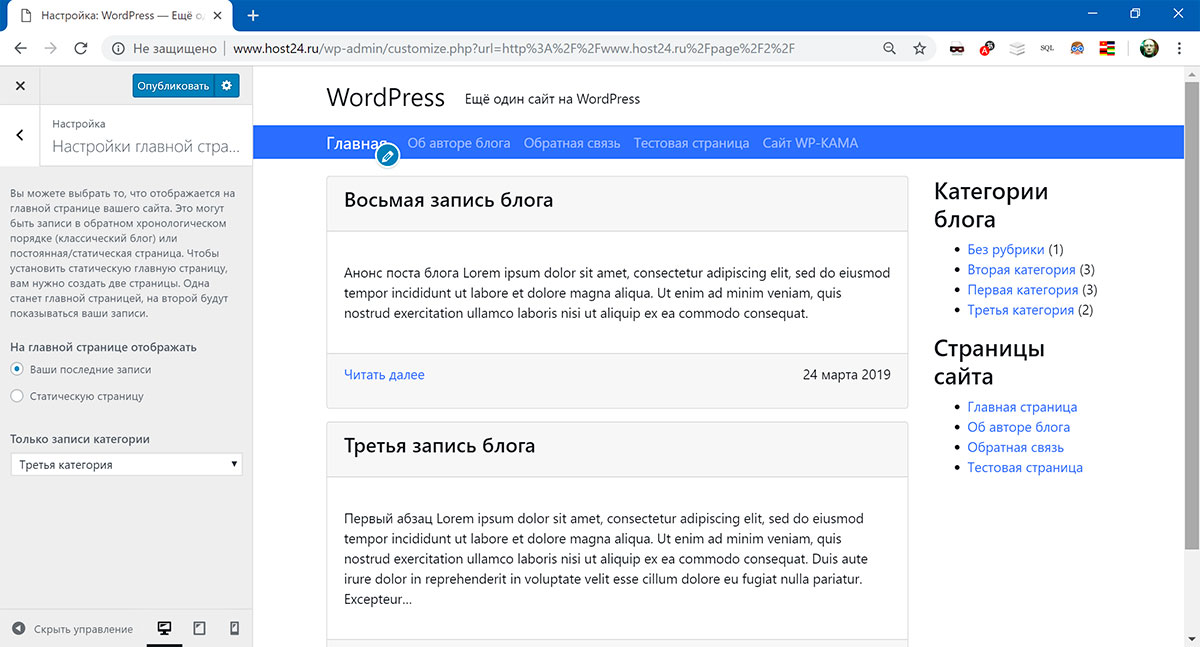
Настройка главной страницыОставим по умолчанию.
В дальнейшем вы можете купить PRO версию темы «Sydney».
Цены такие:
Для покупки необходимо нажать «Получить Sydney Pro«
Успех!
Вот мы и настроили нашу тему «Sydney» на WordPress.
Вот что у нас с вами должно получиться:
http://o908333s.
Вконтакте
Одноклассники
8 шагов, которые стоит сделать сразу после установки WordPress
Вы наверняка слышали, как достаточно просто создавать и развивать сайты на основе WordPress. Вы даже, возможно, уже выбрали тему оформления для сайта и установили несколько плагинов, загрузили контент и запустили сайт. Всё просто, не так ли?
Но не спешите.
Прежде чем запустить и развивать сайт, вам стоит проверить, учли ли вы все те важные шаги, которые надо сделать перед созданием и раскруткой своего проекта.
Вот что вам предстоит сделать.
Смотрите также:
1. Защита логина и пароля
Автоматизированные способы подбора паролей и логинов позволяют сравнительно быстро взламывать множество сайтов в интернете. Простые логины и пароли подбирать проще всего, и потому их взламывают первыми.
Для каждого онлайн-аккаунта используйте сильный отдельный пароль. Генерировать надежные пароли можно при помощи сервисов вроде 1Password и LastPass, в них же эти пароли можно и хранить. Всё, что вам понадобится — запомнить мастер-пароль.
Также советуем вам установить плагин Limit Login Attempts для WordPress. Он уменьшает число попыток для взлома вашего аккаунта.
2. Настройка резервного копирования
Важность этого шага в настройке сайта не стоит недооценивать. На помощь придут несколько полезных плагинов:
- BackUpwordpress — для бесплатного создания резервных копий.
- UpdraftPlus — бесплатный плагин с платными опциями для резервного копирования.
- VaultPress — платный сервис для ежедневных бекапов.
- BackupBuddy — популярный платный плагин для резервного копирования.
Смотрите также:
Никогда не помешает сделать две резервные копии сайта, одну из которых наверняка позволяет сделать ваш хостинг-провайдер. Если резервное копирование не происходит автоматически, просто сами запланируйте дни, в которые вы будете создавать резервные копии.
Если резервное копирование не происходит автоматически, просто сами запланируйте дни, в которые вы будете создавать резервные копии.
3. Подготовка к обновлениям
Движок WordPress, тема оформления и плагины регулярно должны обновляться, чтобы устранить ошибки и возможные уязвимости. Это важно для безопасности вашего веб-проекта. Всегда устанавливайте самые свежие версии, это займет у вас пару минут и несколько кликов.
WordPress отображает доступные обновления и добавляет их в панель администрирования, а также автоматически может обновляться, как только вышел новый релиз или существенные дополнения к движку и плагинам.
Для упорядочивания работы рекомендуем установить плагин WP Updates Notifier и получать уведомления на электронную почту, а также составить календарное расписание апдейтов.
4. Проверка настроек сайта
Общие настройки
Перейдите в Консоли в меню Настройки → Общие и убедитесь, что настройки вы задали такие, которые вам нужны. Большинство настроек по умолчанию вам подходят, но также убедитесь, что разделы с заголовком и часовым поясом настроены правильно.
Подключение «красивых» адресов на сайте
По умолчанию адреса записей и страниц на вашем сайте имеют вид ?p=237, но лучше выбрать первый вариант, потому что он выглядит намного понятнее не только для людей, но и для поисковиков:
- http://yourname.com/about-us/
- http://yourname.com/?p=237
Перейдите на Настройки → Постоянные ссылки и выберите любой параметр, кроме стандартного. Наиболее типичный выбор для вашего сайта — это «Название записи». Почти все веб-хостеры поддерживают параметр mod_rewrite, нужный для создания красивых постоянных ссылок.
Смотрите также:
5. Защита комментариев от спама
Если у вас включены комментарии к постам и страницам, ожидайте поток спама. Советуем несколько простых мер для борьбы со спамом.
Перейдите к разделу Настройки → Обсуждение и настройте следующие параметры:
Установите Antispam Bee и используйте конфигурацию плагина по умолчанию.
Новые комментарии будут проверяться на признаки спама и будут подвергаться модерации, если возникнут подозрения, что их отправил спамер. Касательно комментариев, которые надо модерировать, вы будете получать уведомления на электронную почту. Одобренные пользователи исключаются из фильтров.
Смотрите также:
6. SEO-оптимизация для поисковиков
Перейдите в раздел меню Настройки → Чтение и найдите там параметр Видимость для поисковых систем. Убедитесь, что галка не стоит.
Для поисковой оптимизации используйте плагин WordPress SEO by Yoast с настройками по умолчанию.
7. При переносе сайта обновите URL-ы
Если решите перенести сайт на новый хостинг, не забудьте о настройке прежних адресов (особенно, если переносите сайт в подраздел или на дополнительный домен).
WordPress хранит полные адреса всех записей и страниц на сайте со всеми связанными файлами и меню. Убедитесь, что они ведут в правильном направлении после переноса сайта. Если что-то нарушено, используйте плагин Velvet Blues Update URLs.
8. При смене темы не забудьте изменить размер изображений
Многие темы оформления сайтов на этом движке используют графику с размерами, которая оптимизирована специально для их верстки и дизайна. Когда загружается картинка, WordPress генерирует копию, которая хранится с размером, подходящим для данной конкретной темы.
При переключении на новую тему оформления картинки часто «слетают». Чтобы избежать этого и повторно загрузить картинки для предварительного просмотра и отдельных постов, используйте плагин Regenerate Thumbnails. После установки перейдите к Tools > Regen. Thumbnails и получите все новые картинки в один клик.
Источник: churchthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как правильно установить на сайте WordPress SSL сертификат и настроить HTTPS
SSL WordPress
access_time9 декабря, 2020
hourglass_empty7хв. читання
Когда вы запускаете ваш собственный веб-сайт, ваши пользователи скорее всего должны будут оставлять там личную информацию. Это означает, что вам необходимо обеспечить соблюдение надежных стандартов безопасности, для обеспечения которой важную роль играют как Secure Sockets Layer (SSL или TLS), так и Hypertext Transfer Protocol Secure (HTTPS). К счастью, настройка на платформе WordPress SSL сертификата и установка HTTPS довольно проста и может быть выполнена всего за несколько шагов.
В этой статье мы поговорим о следующем:
- Какой сертификат SSL и когда нужно использовать.
- Что такое HTTPS и как он работает вместе с SSL.
- Как использовать WordPress SSL и настроить HTTPS с помощью двух разных методов.
- Две распространенные ошибки, с которыми вы можете столкнуться при использовании на WordPress SSL, и способы их устранения.
Нам предстоит узнать многое и будет ещё над чем поработать, так что, давайте уже приступим!
Приобретите один из тарифных планов хостинга от Hostinger и получите SSL в подарок!
К предложению
Что такое SSL (и когда его нужно использовать)
Secure Sockets Layer (SSL) — это технология, которая создаёт безопасное соединение между веб-сайтом и браузером. Сайты, использующие SSL, показывают, что ваша личная информация находится в безопасности во время каждого перехода.
Вы можете увидеть, безопасный сайт или нет, по изображению зелёного замочка, который многие браузеры используют для идентификации:
Например, если вы покупаете что-то в интернете, вы должны делать это только через сайты, использующие SSL. В противном случае злоумышленники могут узнать, использовать или изменить вашу платёжную информацию, поскольку она отправляется через интернет.
В противном случае злоумышленники могут узнать, использовать или изменить вашу платёжную информацию, поскольку она отправляется через интернет.
Что касается вашего собственного сайта, установка SSL сертификата является обязательной. Для этого есть ряд причин:
- Если вы запустите веб-сайт, на котором вы предлагаете пользователям регистрироваться и делиться конфиденциальной информацией, их данные будут в безопасности.
- Ваш сайт будет более надежным.
- Прикольный зелёный замочек появится рядом с адресом сайта в разных браузерах.
- Вы улучшите поисковую оптимизацию вашего сайта (SEO) (англ).
Уточним последний момент – поисковые системы, такие как Google, поощряют использование всеми сайтами SSL, предоставляя предпочтение безопасным сайтам в своей выдаче. Это означает, что вы можете защитить информацию своих пользователей и, возможно, извлечь выгоду из некоторого количества трафика одновременно.
Кроме того, Google объявил о том, что с момента появления в июле 2018 года Chrome показывает предупреждение «небезопасно». Поэтому самое время обеспечить безопасность вашего сайта с помощью установки SSL сертификата, если вы ещё этого не сделали.
Здесь, на Hostinger, мы поощряем безопасные сайты. Таким образом, каждый годовой тарифный план хостинга содержит также и постоянный бесплатный SSL сертификат!
В наши дни установка SSL сертификата на WordPress довольно проста. Существует несколько типов сертификатов SSL, но вам, вероятно, не понадобится ничего особенного, если вы не будете запускать слишком сложный сайт или продавать товары в интернете.
Для всех других типов сайтов бесплатный сертификат обычно выполняет всю работу. Более того, вы можете легко настроить его для работы с Hostinger (англ).
Что такое HTTPS (и как это работает вместе с SSL)
Когда вам нужна установка SSL сертификата для вашего сайта, вам также необходимо настроить его для передачи данных с использованием протокола HTTPS. Каждый посещаемый вами сайт использует HTTP или HTTPS в качестве префикса к URL-адресу, включая Hostinger:
HTTPS работает так же, как HTTP, но обеспечивает более высокие стандарты безопасности. Если вы загружаете веб-сайт с HTTPS, вы узнаёте, что ваши данные находятся в безопасности во время передачи. Однако для того, чтобы HTTPS работал, сайт, к которому вы пытаетесь получить доступ, нуждается в сертификате SSL.
Если вы загружаете веб-сайт с HTTPS, вы узнаёте, что ваши данные находятся в безопасности во время передачи. Однако для того, чтобы HTTPS работал, сайт, к которому вы пытаетесь получить доступ, нуждается в сертификате SSL.
Если вы попытаетесь получить доступ к сайту без SSL с помощью HTTPS, вы увидите ошибку, подобную этой:
Другими словами, SSL и HTTPS работают рука об руку. Если вы используете только один, пользователи, отправляющие информацию через ваш сайт, не будут защищены.
Таким образом, ваш первый шаг должен состоять в том, чтобы получить сертификат SSL и настроить его для работы с вашим сайтом. После этого вам нужно указать в WordPress, что нужно использовать HTTPS вместо HTTP. Давайте посмотрим, как работает этот процесс.
Как настроить на WordPress SSL и HTTPS (2 метода)
На этом этапе мы предположим, что у вас уже есть сертификат SSL, настроенный для вашего сайта. Как только вы это сделали, вам просто нужно указать в WordPress, что нужно использовать HTTPS. Есть два основных способа сделать это.
1. Используйте панель инструментов WordPress и переадресацию 301
После установки WordPress SSL вам необходимо настроить свой сайт для использования HTTPS. Этот процесс прост, если вы запускаете новый веб-сайт. Однако, если вы добавляете SSL сертификат на сайт, который уже использовался какое-то время, это будет немного сложнее.
В любом случае, ваш первый шаг должен состоять в том, чтобы зайти в панель управления и открыть вкладку Настройки> Общие. Внутри вы найдете два поля, которые называются WordPress Address (URL) и Site Address (URL). Адрес вашего сайта должен быть идентичным в обоих полях, и должен использовать HTTP.
Что вам нужно сделать, это заменить префикс HTTP на HTTPS в обоих полях и сохранить изменения в ваших настройках:
Это всё, что нужно, чтобы настроить WordPress на использование HTTPS. Однако, некоторые пользователи могли сохранить старый URL вашего веб-сайта, и он может оставаться в сети. (.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>
(.*)$ https://www.yoursite.com/$1 [R,L]
</IfModule>
Для этого вам нужно будет заменить URL-адрес в этом коде на полный HTTPS-адрес вашего сайта. Это перенаправит любое соединение, которое приходит через port 80, на новый безопасный URL. Как вы знаете, port 80 является стандартным для HTTP-соединений, поэтому он «перехватит» практически всех, кто пытается получить доступ к вашему веб-сайту через старый адрес.
После добавления кода с URL-адресом сохраните изменения в .htaccess и закройте файл. FileZilla спросит, хотите ли вы загрузить эти изменения на свой сервер, на что вы согласитесь. Если вы попробуете посетить свой сайт с использованием URL-адреса HTTP, ваш браузер должен автоматически перенаправить вас на версию HTTPS.
2. Установите плагин для WordPress SSL
Если вы предпочитаете не вводить данные вручную через WordPress, есть более простые способы настроить HTTPS на вашем веб-сайте. Например, вы можете настроить плагин для WordPress SSL, который добавляет тот же код, о котором мы рассказали в предыдущем методе.
Хотя этот подход намного проще, он также имеет некоторый дополнительный риск. Например, если проблемы совместимости возникают с другим инструментом, плагин SSL может перестать работать, и сайт не будет загружать HTTPS до тех пор, пока вы не устраните проблему. Это означает, что вам необходимо тщательно выбирать свой плагин.
Мы рекомендуем Really Simple SSL, так как его очень легко настроить. Всё, что вам нужно — это сертификат для WordPress SSL, готовый к работе:
После установки и включения плагина он сканирует ваш сайт на наличие сертификата WordPress SSL. Если найдёт, он поможет вам включить HTTPS на всём сайте всего за один клик. Для этого просто зайдите во вкладку Настройки> SSL на панели управления и нажмите кнопку Перезагрузить в HTTPS. Да, всё настолько просто!
Если плагин Really Simple SSL не кажется вам настолько простым, есть альтернативные инструменты, которые вы можете использовать для достижения тех же результатов. index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Этот код перенаправит весь трафик через HTTPS. Он также включает в себя правила для ваших файлов в WordPress, поэтому такой код позаботится обо всех файлах, которые работали некорректно. После его добавления сохраните изменения в файле .htaccess и загрузите их обратно на сервер.
Если вы настроили свой сайт для использования HTTPS через плагин, вам не нужно вручную настраивать файл .htaccess. Вместо этого большинство плагинов предложит альтернативное решение. Например, Really Simple SSL может находить на вашем сайте файлы, которые не загружаются через HTTPS, и помогать вам их исправить. Чтобы использовать эту функцию, перейдите во вкладку «Настройки»> «SSL», а затем перейдите на страницу настроек плагина:
В верхней части экрана есть параметр Автозамена смешанного содержимого. Убедитесь, что он включён, а затем сохраните изменения в конфигурации плагина. Этот параметр гарантирует, что WordPress загрузит все объекты через HTTPS, а не только ваши посты и страницы.
2. Ваш плагин для кэширования WordPress вызывает проблемы
Если у вас установлен плагин для кеширования WordPress, ваш браузер может попытаться загрузить кешированную версию вашего веб-сайта по HTTP, что может привести к некоторым ошибкам. Самый быстрый способ решить эту проблему – очистить кеш в WordPress.
Как будет происходить процесс кэширования зависит от того, какой плагин вы используете. Тем не менее, это не займет у вас больше нескольких минут. Для получения более подробной информации вы можете ознакомиться с нашим руководством по очистке кеша в WordPress в WP Super Cache (англ), W3 Total Cache (англ) и WP Fastest Cache (англ). Если вы используете другой плагин для кеширования, вам может потребоваться заглянуть в справку для получения инструкций о том, как действовать.
В любом случае, как только вы очистите свой кеш, попробуйте снова загрузить свой сайт, чтобы убедиться, что ваш браузер использует HTTPS без каких-либо ошибок. Теперь установка SSL сертификата успешно завершена!
Вывод
Раньше WordPress SSL сертификаты были зарезервированы только для деловых веб-сайтов, которые сталкивались с большим количеством конфиденциальной информации. В наши дни сертификаты SSL и HTTPS стали обычным явлением. Фактически, сами поисковые системы, такие как Google, рекомендуют их использовать. К счастью, как вы видите, установка SSL сертификата и использование HTTPS для вашего сайта в WordPress – довольно простая задача.
У вас есть вопросы о том, как использовать WordPress SSL и настроить HTTPS? Давайте поговорим о них в разделе комментариев ниже!
Настройте свой блог за пять шагов — Поддержка — WordPress.com
Если вы здесь, это должно означать, что вы собираетесь начать новый блог. Позвольте нам провести вас через это новое приключение!
Выполните эти пять шагов, чтобы убедиться, что вам нравится, как выглядит ваш блог, и вы можете с гордостью поделиться им с другими.
Содержание
Шаг 1. Выберите свою личность
Выбор названия для вашего блога — важное решение, потому что оно сообщает посетителям о вашем блоге до того, как они прочитают отдельное сообщение.Как только вы выберете идеальное имя, сделайте его заголовком сайта , перейдя в Мой сайт → Управление → Настройки. Вы также можете добавить броский девиз !
При регистрации у вас уже есть адрес сайта, например myawesomeblog.wordpress.com , но вы можете зарегистрировать свой собственный домен, например myawesomeblog.com . Ваш домен предоставляется бесплатно в течение первого года с любым тарифным планом WordPress.com!
Шаг 2.
 Напишите свое первое сообщение
Напишите свое первое сообщениеА теперь пора размять пишущие мускулы! Перейдите на Мой сайт → Сайт → Сообщения и нажмите Добавить новое сообщение , чтобы начать работу над своим первым знакомством с миром.В своем сообщении расскажите людям, кто вы, о чем будет ваш блог, и попросите их присоединиться к вам в этом новом путешествии.
Написание вашего первого сообщения в блогеШаг 3. Отображение сообщений
Теперь, когда вы опубликовали свой первый пост, пора подумать о том, как представить его в своем блоге. Встречайте Blog Posts block ! Вы будете использовать это, чтобы отображать свои сообщения на различных страницах вашего сайта.
На главной странице вашего сайта вы можете отображать все свои сообщения в красивом формате сетки.Затем вы можете создать определенные страницы для разных категорий сообщений, например страницу «Десерты», на которой отображаются только сообщения, отнесенные, например, к категории «Десерты». Все это можно сделать с помощью блока Blog Posts !
Используйте блок сообщений блога , чтобы показывать сообщения на своих страницах.Вы также можете изучить другие способы отображения сообщений, например, в виде карусели, с помощью блока «Последние сообщения» или отображения связанных сообщений.
Меню навигации — это список ссылок, которые вы видите в верхней части веб-сайта, которые читатели могут использовать для навигации по вашему сайту.Вы можете добавлять свои страницы (например, «Дом», «О нас» и «Контакты»), свои категории, конкретные сообщения и даже ссылки на другие веб-сайты. Начните с Мой сайт → Дизайн → Настройка → Меню.
Помните, что контент должен существовать , прежде чем вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы и категории. Затем вы можете добавить их в свое меню!
Шаг 5.
 Найдите первых подписчиков
Найдите первых подписчиковТеперь, когда ваш блог готов для всего мира, как заставить людей его читать? Сначала добавьте заметную кнопку подписки, используя либо блок формы подписки (на любую страницу или сообщение), либо виджет «Следить за блогом» (на боковую панель или нижний колонтитул).Добавьте оба, если хотите!
Пример блока формы подпискиЗатем предложите друзьям и родственникам щелкнуть эту кнопку подписки, чтобы получать уведомления о ваших новых сообщениях. Вы также можете подключиться к своим социальным сетям, чтобы автоматически публиковать новые сообщения в Facebook, Twitter и т. Д., Чтобы получить дополнительную информацию.
Бонус
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего блога. Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Просмотрите настройки обсуждения в Мой сайт → Управление → Настройки → Обсуждение , чтобы контролировать, как люди могут комментировать сообщения вашего блога.
- Просмотрите различные темы на Мой сайт → Дизайн → Темы , чтобы придать вашему блогу другой вид.
- Запустите список рассылки с помощью блока Mailchimp.
- Добавьте виджеты в нижний колонтитул или на боковую панель, чтобы сделать ваш сайт более интерактивным.
Приятного ведения блога!
Получите все фундаментальные (и несколько продвинутых) навыков, необходимые для создания блога, которым вы будете гордиться. Определите свою аудиторию. Затем создавайте, публикуйте и развивайте свой блог с помощью интерактивного курса по запросу, который проводят лучшие блоггеры в Интернете.
Создайте свой сайт за пять шагов — Поддержка — WordPress.com
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов дадут вам прочную основу для развития вашего веб-сайта.
Содержание
Шаг первый: выберите свою личность
Выбор имени для вашего сайта — важное решение, потому что оно сразу же сообщает посетителям, о чем ваш сайт.Как только вы выберете идеальное имя, сделайте его заголовком сайта , перейдя в Мой сайт → Управление → Настройки. Вы также можете добавить броский девиз !
При регистрации у вас уже есть адрес сайта, например yourgroovysite.wordpress.com , но вы можете зарегистрировать свой собственный домен, например yourgroovydomain.com . Ваш домен предоставляется бесплатно в течение первого года с любым тарифным планом WordPress.com!
↑ Содержание ↑
Шаг второй: Создайте свою домашнюю страницу
Чтобы произвести хорошее первое впечатление, подумайте о самых важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за считанные секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Выберите один из множества красивых макетов страниц↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Пришло время добавить больше страниц. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты».Перейдите на Мой сайт → Сайт → Страницы → Добавить новую страницу , чтобы начать.
Когда вы создавали свою домашнюю страницу на втором шаге, вы впервые познакомились с «блоками» — строительными блоками вашего веб-сайта. Вы можете использовать блоки, чтобы добавлять на свои страницы практически все: изображения, галереи, столбцы, видео, кнопки оплаты и многое другое.
Любые страницы, которые вы «публикуете» на своем сайте, будут оставаться частными, пока ваш сайт еще не запущен. Вы можете перейти в Мой сайт> Управление> Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему приватен.
↑ Содержание ↑
Меню — это список ссылок, которые вы видите в верхней части веб-сайта, которые читатели могут использовать, чтобы ориентироваться на вашем сайте. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Мой сайт → Дизайн → Настройка → Меню.
Помните, что контент должен существовать , прежде чем вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Затем вы можете добавить их в свое меню!
↑ Содержание ↑
Шаг пятый: добавьте свое присутствие в социальных сетях
Если у вас есть присутствие в социальных сетях, ваш веб-сайт — идеальное место для его продвижения.Обычно значки социальных сетей выглядят примерно так:
Вы можете добавить эти значки в меню своего сайта с помощью меню «Социальные ссылки» или в содержание любой страницы с помощью блока «Социальные ссылки». Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего веб-сайта. Если вы готовы поделиться им с миром, запускайте!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт: Мой сайт → Дизайн → Настройка → Идентификация сайта.
- Просмотрите различные темы в Мой сайт → Дизайн → Темы , чтобы придать вашему сайту другой вид.
- Добавьте виджеты в нижний колонтитул или на боковую панель, чтобы сделать ваш сайт более интерактивным.
- Укажите, где на вашем сайте будут отображаться комментарии и лайки.
Как установить WordPress вручную на любой веб-хостинг @ MyThemeShop
WordPress — самая любимая платформа для разработки веб-сайтов, так как поддерживает почти 59% всех веб-сайтов, использующих платформу CMS.
Это обычно связано с его простым интерфейсом и простотой использования подключаемых модулей для расширенной работоспособности и поддержки.
Кроме того, вы также можете использовать тысячи бесплатных и премиальных тем WordPress , чтобы ваш сайт выглядел потрясающе во всех аспектах.
Платформа также поддерживает хорошо разработанные темы, которые можно легко использовать для дизайна веб-сайтов.
Он предоставляет простые возможности перетаскивания для размещения виджетов на веб-сайте.Кроме того, вы также можете добавить коды настройки и улучшить функции в соответствии с вашим пониманием и требованиями.
В этом посте мы расскажем вам о том, как установить WordPress вручную, а также краткое руководство по установке Softaculous для установки WordPress на любой платформе веб-хостинга. Вся установка делится на шесть этапов:
Настройка WordPress вручную
Установить WordPress CMS на ваш хост-сервер можно разными способами.Тем не менее, всегда рекомендуется устанавливать его вручную, поскольку это более безопасно, чем установка в один клик.
Выполните следующие шаги, чтобы вручную настроить WordPress на вашем хостинг-сервере.
1 Загрузите пакет WordPress
Чтобы установить WordPress CMS, вам необходимо загрузить пакет WordPress по ссылке ниже.
2 Загрузите пакет в свою учетную запись хостинга
Это можно сделать тремя способами:
- Загрузка через FTP (протокол передачи файлов)
- Загрузка через файловый менеджер
- Загрузка SSH (защищенная оболочка сокета)
3 Создайте базу данных MySQL и пользователя
Для этого вам понадобится доступ к cPanel вашей учетной записи хостинга.WordPress обычно хранит всю информацию в базе данных.
База данных может рассматриваться как хранилище всего контента, который посетитель просматривает на вашем веб-сайте. В нем хранятся текстовые файлы, тем WordPress, , плагины и т. Д.
Для хранения данных вам необходимо создать базу данных, что можно сделать, используя следующую процедуру.
- Войдите в свою cPanel.
- Обычно MySQL Database Wizard находится в разделе Database .Нажмите здесь. Пожалуйста, запишите приведенную ниже информацию в отдельный текстовый файл, поскольку он будет использоваться в дальнейших шагах.
- Создайте базу данных и введите имя базы данных. Щелкните Next Step .
- Создайте пользователей базы данных и введите имя пользователя и пароль. Щелкните Создать пользователя .
- Добавить пользователя в базу данных. После этого вы перейдете к опции привилегий. Выберите параметры в соответствии с вашими потребностями. Если вы создаете учетную запись администратора, выберите все права.Хотя, создавая учетную запись пользователя для сотрудника, вы можете ограничить его, предоставив меньше привилегий.
- Запишите детали , упомянутые выше, включая имя базы данных, имя пользователя и пароль, в отдельный текстовый файл и сохраните его в защищенной папке.
4 Заполните детали в WordPress
Чтобы подключить вашу базу данных к WordPress, вам также необходимо заполнить детали из шага 3 в WordPress. Посмотрим, как:
- Как только вы запустите WordPress в своем браузере, он запросит необходимые данные для подключения к базе данных.Введите имя базы данных, которую вы создали ранее.
- Введите имя пользователя базы данных.
- Введите пароль базы данных. Вы должны использовать длинный и сложный пароль для базы данных. Для этого вы можете использовать генератор паролей, который объединяет символы, числа и специальные символы для создания надежного пароля.
- Выберите хост базы данных. Вы можете получить эту информацию на своем веб-хостинге.
- Мы рекомендуем оставить префикс таблицы отличным от префикса по умолчанию «wp».Использование другого префикса сделает вашу базу данных более безопасной и затруднит ее угадывание посторонним лицам.
Представьте подробности в конце. Это свяжет базу данных с вашей учетной записью WordPress.
5 Запустите установку WordPress
Вы успешно выполнили основные шаги, и теперь вам нужно нажать последнюю кнопку. После этого шага вы можете настроить одну из лучших тем для блога WordPress и сделать свой сайт живым в сети.
Последнее задание — выполнить сценарий установки со страницы установки. Вы можете найти сценарий, используя любой из следующих URL-адресов:
http://yourdomain.com/wp-admin/install.php
http://yourdomain.com/blog/wp-admin/install.php
Замените yourdomain.com в приведенной выше ссылке ссылкой на ваш фактический домен . После этого вы перейдете на страницу с надписью « Добро пожаловать в знаменитый пятиминутный процесс установки WordPress! », и все готово.
6 Установите WordPress с помощью Softaculous
Вы также можете установить WordPress из вашей cPanel, используя Softaculous. Это обеспечивает гораздо более простой способ установки CMS на ваш хостинг-сервер, но всегда лучше делать это вручную.
Посмотрите этот полный учебник по WordPress , чтобы установить WordPress с помощью Softaculous. Вы можете выполнить те же действия, чтобы установить CMS, используя Fantastico .
После успешной установки WordPress на ваш хост-сервер вы можете сразу приступить к настройке веб-сайта.
Заключение
WordPress предоставляет отличный интерфейс для создания веб-сайта всего за несколько минут. Этот факт можно увидеть, поскольку это наиболее предпочтительная платформа для создания динамических веб-сайтов электронной коммерции.
Приведенная выше ручная настройка занимает не более 5-10 минут . После успешной установки WordPress вы можете скачать премиум-темы WordPress из MyThemeShop.
После того, как вы настроите свою любимую тему, вы можете начать размещать контент и сообщения в своем блоге.
Не забудьте создать страницу «Обо мне» / «О нас» для своего веб-сайта. Отправьте и подтвердите свой сайт на различных платформах поисковых систем, таких как Google, Bing, Яндекс и Yahoo.
Как настроить и установить Divi на веб-сайт WordPress
Установка темы — один из наиболее важных шагов при создании веб-сайта WordPress. Темы придают вашему сайту форму и функции, и наш фаворит — сверхмощный конструктор страниц Divi. Если вы впервые устанавливаете тему WordPress, это руководство проведет вас через шаги и установит Divi на свой сайт всего за несколько кликов.
После того, как вы приобрели домен, настроили сервер и установили WordPress, вы готовы установить пакет тем Divi на свой веб-сайт. Если у вас еще нет веб-хостинга для WordPress и Divi, мы добавили наши предложения чуть ниже в этом посте.
Из этого поста вы узнаете:
- Как выбрать лучший хостинг для сайтов WordPress и Divi (плюс наша главная рекомендация по хостингу для сайтов Divi)
- Как установить Divi на сайт WordPress
- Почему вам следует использовать дочернюю тему для Divi
Давайте нырнем!
Выберите лучший веб-хостинг для своего сайта Divi
Прежде всего, вам понадобится пакет веб-хостинга для вашего сайта.Если вы еще не решили, какой веб-хостинг выбрать, прочтите следующий раздел, чтобы получить нашу рекомендацию. Если вы уже обеспечили веб-хостинг для своего сайта, смело переходите к настройке темы Divi.
Существуют сотни веб-хостинговых компаний на выбор, так что может быть непонятно, с чего начать! Каждый хост обычно предлагает многоуровневые пакеты общих, VPS и выделенных решений. Некоторые хостинговые компании также предлагают высокоуровневый продукт управляемого хостинга WordPress.
Управляемый хостинг WordPressпредлагает более надежное решение для веб-разработчиков, которые хотят облегчить некоторые технические аспекты работы веб-сайта. Как правило, эти премиальные функции включают кэширование, дополнительные меры безопасности и улучшения производительности, такие как бесплатные CDN. Эта форма веб-хостинга разработана специально для веб-сайтов WordPress, и серверы настроены и оптимизированы как таковые.
Несмотря на то, что варианты управляемого хостинга WordPress великолепны, самой теме Divi для оптимальной работы требуется немного больше TLC на уровне сервера.Если вы какое-то время использовали тему Divi, вы знаете, что требуются определенные настройки сервера.
Об этом позаботится наша хостинговая платформа Divi Space Hosting; оснащение вас веб-сервером, разработанным для полного удовлетворения потребностей вашего веб-сайта Divi. Все наши серверные спецификации настроены именно для веб-сайтов Divi и соответствуют требованиям к серверу, рекомендованным Elegant Themes.
Предварительный просмотр интерфейса хостинга Divi
Пакеты хостингаDivi начинаются от 15 долларов.00 в месяц и включает бесплатный сертификат SSL, ежедневное резервное копирование, клонирование сайта одним щелчком мыши для установки и разработки и многое, многое другое. Ваш сервер и веб-сайт имеют важные отношения, поэтому убедитесь, что вы заложили правильный фундамент для своего сайта.
Как установить тему Divi для WordPress
Теперь, когда вы определились с выбором веб-хостинга для WordPress и Divi, вам нужно установить WordPress. Большинство хостинговых компаний, включая Divi Space Hosting, устанавливают WordPress в один клик.Таким образом, вы можете обойти процесс ручной настройки WordPress на вашем сервере и запустить автоматическую установку.
Теперь, когда вы настроили свой сервер для WordPress, пора установить Divi. Добавить тему в WordPress просто, но сначала вам нужно будет загрузить тему Divi и иметь в своем распоряжении zip-файл.
Для этого войдите в свою учетную запись Elegant Themes, выберите вкладку «Загрузки» в меню слева, перейдите к параметру продукта Divi и нажмите «Загрузить ».
Войдите в свою учетную запись Elegant Themes и загрузите тему Divi
Начнется загрузка файлов темы Divi, и по завершении вы найдете файл под названием Divi.zip в папке «Загрузки». Не распаковывайте этот файл; оставьте его как есть в формате .zip.
Теперь перейдите на свой веб-сайт WordPress, войдите в систему и на панели инструментов перейдите в меню «Внешний вид »> «Темы ».
Нажмите «Внешний вид»> «Темы», чтобы начать добавление темы.
Нажмите кнопку Добавить новый вверху.
На следующем экране нажмите Загрузить тему .
Затем нажмите кнопку «Выбрать файл » и выберите файл Divi.zip в папке «Загрузки». Помните, что распаковывать файл Divi.zip не нужно. Если вы разархивируете файл и загрузите папку, установка темы WordPress не будет работать.
Щелкните Выбрать файл и выберите файл Divi.zip на своем компьютере
После загрузки файла Divi.zip нажмите Установить сейчас .
Установка файла запустится автоматически. По завершении вы увидите сообщение об успешном завершении. На этом этапе нажмите Активировать .
Наконец, вы увидите, что тема Divi активирована в консоли тем.
Успех! Тема Divi установлена на вашем сайте WordPress
Поздравляем! Вы успешно установили тему Divi на свой сайт WordPress. Теперь, когда тема установлена и активирована, интерфейс вашего сайта покажет дисплей Divi по умолчанию.
Вид темы Divi из интерфейса
Установив и запустив тему Divi, вы можете начать создание своего первого веб-сайта Divi, однако есть важный шаг, который вы должны сделать перед тем, как приступить к делу.
Перед созданием веб-сайта рекомендуется создать и установить дочернюю тему Divi .
Понимание тонкостей дочерних тем вначале может немного сбивать с толку, но со временем это станет второй натурой.Знайте, что это действительно то, с чем стоит разобраться, поскольку это очень поможет вашему веб-дизайну и процессам разработки.
Что такое детская тема Divi?
Дочерняя тема — это вторичная тема, добавляемая на веб-сайт WordPress после установки основной или родительской темы. Если вы используете Divi, тема Divi сама по себе является родительской темой , а файлы, которые вы только что загрузили из Elegant Themes и установили на своем веб-сайте WordPress, будут называться файлами родительской темы .
В двух словах:
- Родительская тема — это тщательно разработанный набор файлов, которые при установке и активации на веб-сайте WordPress будут запускать ряд функций для добавления работоспособной темы на веб-сайт, которую пользователь может редактировать и настраивать. В этом примере тема Divi является родительской.
- Дочерняя тема — это отдельный объект по отношению к родительской теме, который можно создать или приобрести у сторонних разработчиков. Дочерняя тема не полностью переопределяет родительскую тему, а только частично.
Как работает детская тема Divi?
Проще говоря, дочерняя тема «совмещает» родительскую тему. При запуске WordPress сначала просматривает файлы, представленные в дочерней теме , и выполняет найденный код. Если файлы отсутствуют в дочерней теме , выполняется содержимое, обнаруженное в родительской теме .
Иллюстрация взаимосвязи родительской и дочерней тем
Если вы хотите добавить специальные функции на свой веб-сайт Divi, лучше всего сделать это, создав дочернюю тему и добавив сюда соответствующий код.Например, если вы хотите создать собственную страницу с ошибкой 404 для своего веб-сайта с темой Divi, лучший способ сделать это — создать дочернюю тему, добавить файл 404.php и ввести соответствующий код.
Это может показаться немного окольным, но на всякий случай.
Родительские темы, такие как тема Divi, созданные агентствами по разработке, такими как Elegant Themes, будут подвергаться регулярным обновлениям . Это могут быть массовые обновления версий, простые исправления ошибок или что-то подобное.
Почему обновления тем становятся предметом стресса, заключается в том, что в случае добавления пользовательского кода в один из файлов родительской темы эти изменения будут уничтожены перед лицом обновления темы.Итак, если вы потратили целую вечность на кодирование настраиваемого заголовка, нижнего колонтитула или чего-то подобного и добавили эти настройки в файлы родительской темы, вы обнаружите, что ваш веб-сайт возвращается к внешнему виду Divi по умолчанию, как только выйдет следующее обновление.
Divi Child Themes: рекомендуется к прочтению
Мы опубликовали довольно много материалов по теме дочерних тем Divi. Если вы новичок в Divi или даже если вы используете Divi какое-то время и не использовали дочерние темы, мы рекомендуем вам прочитать эти статьи.
- Все, что вам нужно знать об использовании дочерней темы с WordPress и Divi : этот пост дает действительно подробное объяснение дочерних тем, что они собой представляют, как они работают, почему их следует использовать и как вы можете их создать.
- В чем разница между дочерней темой и дочерней темой Premium Divi : в этом сообщении объясняется, как дочерние темы Divi бывают разных форм, как обычные или «пустые» дочерние темы, по сравнению с дочерними темами премиум-класса, такими как готовые- готовые решения, созданные агентствами разработки Divi (такими как Divi Space и Aspen Grove Studios).
- Divi Guide : Здесь вы можете найти исчерпывающий обзор темы Divi, однако для получения дополнительной информации о дочерних темах прокрутите вниз или щелкните пункт меню «Divi Child Themes and Layout Packs» с левой стороны. страницы.
Чтобы сделать вещи невероятно простыми для пользователей Divi, Divi Space имеет потрясающий, совершенно бесплатный конструктор дочерних тем Divi , который невероятно прост в использовании и создан специально для использования в сочетании с темой Divi.
Все, что вам нужно сделать, это зайти в конструктор дочерних тем, ввести соответствующие данные, относящиеся к вашему веб-сайту Divi, после чего вы получите электронное письмо с файлами вашей дочерней темы.
Используйте наш бесплатный конструктор дочерних тем для своего сайта Divi
Все, что вам нужно сделать, это установить файлы дочерних тем на свой веб-сайт WordPress. после того, как будут установлены родительские темы , и тогда вы сможете приступить к созданию своего веб-сайта Divi.
Конечные мысли
С правильным веб-хостингом и дочерней темой ваш сайт Divi будет настроен на успех. Ваш сайт будет оптимизирован для повышения производительности, и все его настройки будут защищены.
Мы надеемся, что это руководство помогло вам запустить и запустить ваш первый веб-сайт Divi. Пожалуйста, не стесняйтесь делиться своими комментариями или вопросами ниже. Нам нравится получать ваши отзывы!
Спасибо за чтение!
Как установить WordPress с помощью Softaculous
Softaculous — это установщик приложений, который автоматизирует настройку различных систем управления.В этом случае он установит WordPress и свою базу данных после всего лишь нескольких фрагментов информации от вас. Это быстрый и простой способ создать веб-сайт, не изучая ни единой строчки кода.
В сегодняшнем уроке я покажу вам, как установить WordPress с Softaculous. В считанные секунды вы можете начать продвигать свой веб-сайт и создавать что-то впечатляющее.
Что такое WordPress?
WordPress — самая популярная система управления контентом в Интернете.Это платформа, которая позволяет любому, независимо от уровня квалификации, создавать потрясающие веб-сайты, не зная, как программировать на HTML или PHP.
От тем, которые вы выбираете, до подключаемых модулей, которые вы устанавливаете, это простая система, если вы хотите, чтобы веб-сайт был готов в течение нескольких минут.
Шаг 1. Откройте программу установки приложения Softaculous
Если у вас есть учетная запись хостинга GreenGeeks, у вас будет доступ к cPanel. Это универсальная административная панель, которая дает вам контроль над многими аспектами вашего веб-сайта.
В cPanel перейдите к установщику Softaculous Apps и нажмите «WordPress».
Шаг 2. Установка WordPress
В окне сценария Softaculous нажмите кнопку «Установить сейчас» в описании. Программное обеспечение Softaculous обычно имеет самую последнюю доступную версию WordPress. Если вы хотите установить старую версию, вам, возможно, придется сделать это вручную.
На следующем экране вам нужно будет ввести все настройки вашего веб-сайта.Позвольте мне немного рассказать о них:
- Настройка программного обеспечения
В этом разделе вы выберете, использует ли ваш сайт протоколы SSL или нет. Для этого в раскрывающемся списке выберите, какую версию «http:» вы хотите использовать. Вы также выберете свой домен. Если у вас только одно доменное имя, оно будет отображаться автоматически. В противном случае вам придется выбрать его из списка. - Настройки сайта
Это основная информация о вашем веб-сайте.Вы должны ввести название своего сайта и краткое описание. Это будет использоваться большинством тем, а также системой WordPress для идентификации. Это также будет играть роль в поисковой оптимизации, поэтому убедитесь, что информация — это то, что вы хотите видеть на таких сайтах, как Google. - Учетная запись администратора
Введите имя пользователя и пароль администратора, которые вы хотите использовать для входа в WordPress. Я предлагаю никогда не использовать имя «admin» в качестве имени пользователя администратора. Это первое, что попытаются сделать боты и хакеры, пытаясь получить доступ к вашему сайту.Сделайте это чем-то совершенно уникальным для вас. - Адрес электронной почты администратора
Этот адрес используется только самим WordPress и не является общедоступным. Плагины, которые вы устанавливаете, также могут использовать этот адрес для отправки вам сообщений или обновлений. Его также можно использовать для восстановления пароля, если вы забудете или потеряете свои учетные данные. - Выбрать язык
По умолчанию установлен английский язык. Однако у вас есть возможность использовать много разных типов языков для WordPress.Выберите тот, который идеально подходит вам и вашему сайту. - Выбор подключаемых модулей
Softaculous часто поставляется с несколькими готовыми подключаемыми модулями, если вы выберете их. GreenGeeks отображает «Loginizer» и «WPForms Lite». Эти два плагина очень полезны для тех, кто хочет защитить экран входа в систему и создавать формы, такие как те, которые вы бы использовали для контактной информации. Установите флажки, чтобы активировать или деактивировать эти дополнительные плагины. - Дополнительные параметры
Дополнительные параметры предназначены для тех, кто хорошо разбирается в базах данных, обновлениях и управлении резервным копированием.Вы можете настроить эти элементы, если хотите, но я предлагаю новым пользователям оставить эти настройки. - Select Theme
WordPress поставляется с несколькими готовыми темами. Эти файлы определяют, как будет выглядеть ваш сайт. В Softaculous вы можете выбирать из множества макетов. Просто щелкните тот, который хотите установить с помощью WordPress, и Softaculous сделает все остальное. Обратите внимание, что вы можете менять темы в любое время и так часто, как захотите.
ПРИМЕЧАНИЕ: В нижней части экрана, под кнопкой «Установить», вы можете назначить адрес электронной почты для отправки сведений об установке.Может быть полезно иметь запись о процессе. Однако это совершенно необязательно.
Когда вы закончите тонкую настройку WordPress, нажмите кнопку «Установить» в нижней средней части экрана.
Затем Softaculous проанализирует вашу информацию и настройки при установке WordPress CMS на ваш сайт.
После завершения установки Softaculous предоставит вам несколько ссылок. Один — это URL-адрес вашего нового веб-сайта, а другой — адрес администратора.Щелкните ссылку рядом с «Административный URL», чтобы перейти на экран входа в систему и получить доступ к своему сайту.
Добавьте этот URL-адрес в закладки, чтобы вам было проще найти его позже.
Шаг 3. Установите ваши плагины
Одна из самых удивительных частей WordPress — это то, как у вас есть доступ к более чем 45 000 плагинов. Эти небольшие приложения доступны для создания практически любого веб-сайта, о котором вы только можете подумать. После установки плагина ваш веб-сайт WordPress станет более функциональным.
Прежде чем вы начнете создавать контент, я бы посоветовал сначала установить несколько плагинов.
Jetpack
Jetpack — это плагин, который поставляется с множеством модулей. Эти модули сами по себе похожи на небольшие плагины, и многие из них очень полезны. Например, основная причина, по которой я использую Jetpack, — это корректура и публикация. Сам модуль корректуры стоит установить, поскольку он сканирует орфографические и грамматические ошибки.
Yoast SEO
Yoast SEO — отличный инструмент для повышения поисковой оптимизации. Это не только поможет вашему контенту на таких сайтах, как Google, но также даст вам советы о том, как создать лучший контент. Yoast SEO поставляется с собственными инструментами редактирования, контролем метаданных и многим другим для улучшения того, как ваш сайт отображается в результатах поиска.
Wordfence Security
Перед тем, как вы начнете создавать свой веб-сайт, неплохо иметь некоторую форму безопасности.Wordfence Security — один из таких инструментов, который помогает защитить ваш сайт от вредоносного кода и хакеров. Это один из наиболее часто используемых плагинов для WordPress, и он бесплатный. От сканирования файлов до функций блокировки — вы можете быть спокойны, зная, что ваш сайт защищен.
TinyMCE Advanced
TinyMCE Advanced добавляет новый слой в редактор WordPress для тех, кому нужен больший контроль над форматированием текста. Встроенный в WordPress редактор хорош, но этот плагин расширяет ваши возможности.TinyMCE Advanced по сути превращает визуальный редактор WordPress в систему, аналогичную большинству текстовых процессоров. Он использует интерфейс перетаскивания, поэтому вы можете легко добавлять или удалять инструменты редактирования.
W3 Общий кэш
Скорость — важная часть хорошей работы как для поисковых систем, так и для ваших посетителей. W3 Total Cache помогает, кэшируя общие элементы вашего веб-сайта для быстрого и легкого доступа. Это означает, что вы тратите меньше времени на загрузку различных элементов вашего сайта.У ваших посетителей будет больше впечатлений, а поисковые системы будут ранжировать ваш сайт выше в результатах поиска.
Множество плагинов на выбор
Приведенный выше список — это лишь небольшая часть того, что доступно в WordPress. Это только основы, так как вы захотите потратить время на поиск плагинов, которые подчеркнут ваш собственный контент. Например, блоггеры, посвященные здоровью, могут легко найти информационные табло о питании для добавления в пост, которые выглядят точно так же, как на упаковке с едой.
Самое сложное — решить, какие плагины использовать, так как у многих будет конкуренция.
Установка WordPress с помощью Softaculous — это только начало
После установки WordPress самое время приступить к созданию контента и созданию привлекательного сайта, который понравится людям. Если вы хотите создать блог, чтобы зарабатывать деньги, или планируете продавать товары в интернет-магазине, WordPress — отличная платформа для использования. Дайте волю своим творческим способностям и создайте новое увлечение в Интернете.
Какой веб-сайт вы планируете создать? Какие плагины вы предпочитаете при первой настройке сайта?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Как загрузить и установить WordPress
Если вы создаете собственный веб-сайт на WordPress, необходимо знать несколько важных вещей, в том числе о том, как настроить WordPress на своем сервере. В следующем посте я покажу вам, как установить WordPress на действующий сайт или на ваш локальный хост.
WordPress — самая широко используемая в мире система ведения блогов и управления контентом.Любимый своим программным обеспечением с открытым исходным кодом, привлекательным мировым сообществом и относительной простотой использования WordPress — это великолепный способ создания и управления вашим веб-сайтом.
Несмотря на простоту использования WordPress, новые пользователи могут найти первоначальную настройку немного запутанной. Чтобы помочь вам на этом этапе зарождения, мы написали это руководство, которое поможет вам пройти через основные процессы загрузки и установки WordPress.
В этом сообщении блога мы поделимся:
- Разница между WordPress.com и WordPress.org и как они влияют на вашу разработку
- Где вы можете скачать файлы сайта WordPress для вашего собственного веб-сайта
- Как установить WordPress вручную (с использованием метода cPanel или FTP)
- Обзор использования и установки WordPress на локальном хосте
- Как установить WordPress в один клик и наши предложения по веб-хостингу
Что такое WordPress?
Сейчас, обслуживая 40% Интернета, WordPress является ведущей в мире CMS (системой управления контентом), которая использует структуру PHP и SQL, чтобы пользователи могли создавать свои собственные веб-сайты.Основываясь на блогах, WordPress превратился в многоцелевую платформу для создания веб-сайтов.
Как одна из предпочтительных платформ веб-сайтов, WordPress обслуживает широкий круг пользователей от предприятий и частных лиц, включая блоггеров-любителей, малый бизнес и корпорации корпоративного масштаба, каждая из которых может относительно легко создать веб-сайт WordPress.
WordPress доступен в двух разных формах: WordPress.com и WordPress.org.
Где WordPress.com — платная услуга, которая включает в себя ваш хостинг, обслуживание, плагины тем и другие дополнительные услуги, WordPress.org, с другой стороны, бесплатен, может использоваться на выбранном вами хосте и дает вам больше возможностей с плагинами и темами ты используешь.
Компромисс с использованием бесплатного программного обеспечения от WordPress.org заключается в том, что пользователь будет нести ответственность за всю работу веб-сайта и должен будет иметь возможность перемещаться по процессу настройки.
Если вы выберете WordPress.com за определенную плату, вам будет доступно несколько функций, в том числе готовое к работе программное обеспечение WordPress.Однако, если вам нужно полностью бесплатное решение, которым вы владеете на 100%, WordPress.org — лучший вариант. Нетрудно начать с небольшого направления, так что давайте углубимся.
Начало работы с WordPress
Чтобы начать работу с WordPress, необходимо выполнить несколько шагов, например приобрести домен и пакет веб-хостинга. Доступно множество вариантов веб-хостинга, серверы бывают всех форм и размеров, но для дополнительного повышения производительности мы настоятельно рекомендуем Divi Space Hosting, особенно если вы планируете использовать конструктор страниц, такой как Divi, для создания своего веб-сайта.
С Divi Space Hosting WordPress уже настроен для вас и доступен для установки в один клик, поэтому вы получите все преимущества автономного WordPress без настройки.
С хостингом, как правило, вы получаете то, за что платите, а услуги варьируются от 3 долларов в месяц до 30 долларов в месяц для премиального начального плана. Это широкий диапазон, но основные отличия:
- Безопасность
- Производительность
- Поддержка
- Автоматизация и
- Ремонтно-эксплуатационные услуги
Выбирая тарифный план хостинга, убедитесь, что вы выбрали тот, который соответствует вашему бюджету и предоставляет функции и услуги, необходимые для быстрой и безопасной доставки вашего контента.Кроме того, выберите план хостинга, который не требует больших дополнительных затрат на текущее обслуживание.
Помимо выбора тарифного плана хостинга, вам также необходимо приобрести доменное имя. Это похоже на адрес в вашем доме, по которому люди узнают, как попасть на ваш сайт. Доменные имена можно приобрести напрямую у регистратора доменов. Некоторые популярные варианты:
Большинство доменов .com будут стоить от 15 до 20 долларов в год на обслуживание, но покупка уже занятого имени может стоить десятки тысяч долларов.
После того, как вы приобрели хостинг и доменное имя, вы готовы к установке WordPress!
Как загрузить и установить WordPress
Если вы ищете краткий обзор процесса загрузки и установки WordPress, вот пошаговое руководство:
- Посетите wordpress.org
- Загрузите последнюю версию WordPress с wordpress.org
- Подождите, пока файл .zip загрузится на ваш компьютер
- По завершении разархивируйте.zip, открывающий файлы сайта WordPress
- Загрузите файлы сайта на свой сервер (либо с помощью FTP-клиента для действующего сайта, либо просто перетащив файлы в соответствующую папку localhost)
- После загрузки файлов сайта на ваш сервер создайте базу данных с помощью phpMyAdmin
- Подключите файлы сайта и базу данных, изменив переменные в файле wp-config
- После настройки WordPress установите тему (нам нравится тема Divi от Elegant Themes)
- При необходимости установите различные плагины в соответствии с вашими потребностями
Если вы новичок в настройке сайта WordPress, все это может показаться очень сложным.Не торопитесь, следуйте инструкциям, описанным ниже, и со временем и с практикой этот процесс превратится в прогулку по парку.
Чтобы начать процесс, начните с загрузки файлов WordPress. Затем установите их на свой сервер.
Начнем!
Как скачать WordPress
После того, как вы приобрели домен и веб-хостинг (опять же, мы рекомендуем Divi Space Hosting), вы будете готовы к работе.
Чтобы загрузить файлы сайта WordPress (часто называемые ядром WordPress), перейдите в WordPress.org Репозиторий. Репозиторий WordPress похож на библиотеку бесплатных элементов для разработчиков WordPress. Здесь можно загрузить все бесплатное программное обеспечение и инструменты WordPress, включая основные файлы, темы и плагины WordPress.
Чтобы загрузить последнюю версию WordPress, нажмите синюю кнопку «Загрузить WordPress», и файлы ядра начнут загружаться автоматически.
Посетите wordpress.org, чтобы загрузить последнюю версию WordPress
Загрузка файла может занять некоторое время.После завершения вы увидите новый файл .zip с именем «wordpress» и названием версии (например, «wordpress-5.6.1») в папке «Загрузки».
Теперь дважды щелкните папку, чтобы распаковать ее содержимое. Внутри вы найдете набор файлов и папок. Если вы новичок в WordPress, эти файлы на первый взгляд могут показаться совершенно запутанными, но со временем вы познакомитесь со структурой файлов и папок.
После распаковки файла wordpress.zip вы увидите все файлы и папки внутри
На более позднем этапе мы вернемся к этим файлам и отредактируем файл wp-config-sample.php файл.
После того, как вы загрузили файлы ядра, пора вручную установить WordPress на ваш сервер.
Как установить WordPress вручную
Теперь, когда вы скачали основной файл WordPress, вам нужно загрузить их на свой сервер. Здесь у вас есть два варианта. В зависимости от ваших настроек и рабочих привычек вы можете:
- Установите WordPress на активный сервер, или
- Установите WordPress в локальной среде.
При создании живого сайта некоторые хосты, включая Divi Space Hosting, предлагают установку WordPress в один клик.Если возиться с файлами сайта не в вашем стиле и вы хотите обойти ручную установку WordPress, ищите хост, который предлагает эту функцию. Подробнее об установке WordPress в один клик позже.
Как установить WordPress на действующий сайт
Если вы готовы начать работу над работающим сайтом, вам нужно переместить основные файлы WordPress с вашего компьютера на сервер.
Есть два метода установки WordPress на действующий сайт: непосредственно в cPanel или через FTP.
Как установить WordPress на cPanel
Первый метод — напрямую через cPanel. Для этого метода вы должны сохранить файл wordpress.zip без изменений, в его сжатой форме, а не распаковывать содержимое файла. Ниже приведен краткий обзор процесса. Мы написали подробную статью, в которой объясняется, как установить WordPress на cPanel.
- Войдите на свой сервер и нажмите File Manager
- В папке public_html найдите правильную папку своего веб-сайта в каталоге
- Нажмите Загрузить
- Появится всплывающее окно, которое позволит вам выбрать файл на вашем компьютере, выбрать wordpress.zip файл
- Позвольте установке запуститься, после завершения щелкните файл wordpress.zip, чтобы выбрать его
- Нажмите «Извлечь» и позвольте процессу извлечения запуститься.
- Когда все будет готово, нажмите «Обновить», и вы увидите папку WordPress на своем сервере.
- Убедитесь, что вы удалили папку wordpress.zip, так как она занимает ненужное место.
Как установить WordPress с помощью FTP
Метод, альтернативный вышеупомянутому маршруту, использует так называемый FTP-клиент.Это программное обеспечение устанавливает соединение между вашим компьютером и сервером, позволяя вам подключаться к папкам на вашем веб-хостинге без входа на сам сервер.
Скажем, например, существует проблема с загрузкой папки wordpress.zip на сервер в описанном выше процессе, или вам по какой-то причине не предоставлен доступ к серверу, FTP — это вариант. Обратите внимание: в отличие от маршрута cPanel, лучше всего разархивировать файл wordpress.zip и использовать открытую структуру файлов и папок.
Вот краткий обзор процесса:
- Загрузите FTP-клиент, такую программу, как FileZilla или Cyberduck
- Введите хост, имя пользователя, пароль и данные порта вашего сервера (если вы не знаете эти данные, обратитесь к своему хосту).
- Откройте папку public_html
- На левой панели вы увидите файлы на своем компьютере, откройте папку wordpress и сгруппируйте файлы и папки внутри .
- Перетащите выделенные файлы на правую панель и поместите их в папку public_html
Обзор FTP-программы FileZilla
Этот процесс может занять некоторое время в зависимости от скорости вашего интернета.После завершения вы можете перейти к созданию базы данных для своего сайта. Это должно быть сделано через сам сервер.
Как установить WordPress локально
В отличие от покупки серверного пространства для сред разработки и тестирования, разработчики будут работать локально, используя localhost или локальный сервер. Это отличный способ создать веб-сайт без дополнительных затрат на сервер. Локальная разработка также хороша, если у вас нет постоянного доступа к Интернету или у вас очень медленная скорость.
Включение localhost в обход необходимости в реальном сервере фактически превращает ваш компьютер в сервер. Локальный хост отлично подходит для пользователей, которые работают удаленно. Он позволяет пользователю продолжить создание веб-сайта независимо от подключения к Интернету.
Самое замечательное в локальных сайтах то, что у вас может быть несколько установок, а значит, несколько сред тестирования или разработки. Программное обеспечение Localhost можно использовать бесплатно, и, поскольку это устраняет необходимость платить за веб-хостинг, использование localhost — идеальный способ поиграть с WordPress, не возясь с работающим сайтом.
Чтобы настроить локальную среду на вашем компьютере, выполните одно из следующих действий:
- Следуйте нашему пошаговому руководству, в котором объясняется, как настроить DesktopServer с помощью ServerPress или
- Следуйте руководству Elegant Themes, в котором объясняется, как настроить MAMP (localhost для Mac) или WAMP (localhost для Windows)
Каждое из вышеперечисленных руководств включает руководства, которые покажут вам, как установить WordPress на localhost. Вы получите подробное описание шагов, необходимых для получения файлов сайта WordPress на сервере, а также для настройки и подключения базы данных.
Установка WordPress в один клик
Если вам нужен гораздо более простой, быстрый и полностью автоматизированный процесс, выберите хост, который предлагает установку пакета WordPress одним щелчком мыши. С Divi Space Hosting все, что вам нужно сделать, это нажать кнопку WordPress, и через несколько секунд WordPress будет готов к работе на вашем сервере!
Конечные мысли
Загрузка и установка WordPress может быть сложной задачей в первый раз, когда вы пройдете через процесс, но как только вы сделаете это несколько раз, это станет вашей второй натурой.Каким бы ни был ваш стиль разработки, нравится вам строить локально или на реальном сервере, приятно знать, что вам доступно так много вариантов.
Какой у вас был опыт загрузки и установки WordPress? Какой из упомянутых выше процессов установки вам больше всего нравится?
Если у вас есть вопросы или комментарии, оставьте их ниже — нам очень нравится получать ваши отзывы! Спасибо за чтение!
Начните с WooCommerce за 5 шагов
В этом руководстве по началу работы мы научим вас, как создать веб-сайт с помощью WooCommerce.
Вам необходимо запустить WordPress на собственном сайте.
Мы сотрудничаем с несколькими хостинговыми компаниями, которые предлагают предустановку WordPress, WooCommerce, нашей темы Storefront и специфических функций электронной коммерции, таких как выделенный IP и SSL-сертификат для защиты и безопасности вашего магазина.
Теперь у вас есть место для создания вашего веб-сайта. Чтобы заложить фундамент, используйте бесплатную программную платформу WordPress.
Многие хостинговые компании предлагают установку WordPress одним щелчком мыши, поэтому обязательно ищите эту опцию или спрашивайте, доступна ли она.В противном случае вы можете загрузить с WordPress.org, а затем установить, следуя инструкциям на странице: Как установить WordPress
Активировать WooCommerce
После того, как ваш веб-сайт запущен, самое время установить функциональность электронной коммерции с WooCommerce . Сделать это можно тремя способами.
- Создайте бесплатную учетную запись на WooCommerce.com
- Регистрация учетной записи на WordPress.com и WooCommerce.com
- Выбрать из:
- Предустановленное решение с доверенным хостом
- Автоматическая установка WooCommerce, если у вас уже есть сайт WordPress
- Скачай zip файл и сделай сам
- Скачать плагин WooCommerce
- Скачать плагин
- Перейти на ваш сайт
- Перейдите на: Панель управления> Плагины> Добавить> Загрузить
- Выберите загруженный плагин
- Установить
- Активировать
- Найдите плагин WooCommerce на своем веб-сайте
- Перейти на ваш сайт
- Перейдите на: Панель управления > Плагины> Добавить> Поиск плагинов
- Искать «WooCommerce»
- Установить
- Активировать
После активации плагина вам будет предложен мастер установки.Мы настоятельно рекомендуем выполнить следующие действия, поскольку они помогут вам выполнить первоначальную настройку.
В упомянутом выше мастере установки вам будет предложено выбрать тему. Выбранная вами тема будет определять начальный вид и макет вашего магазина / сайта (хотя вы можете настроить его оттуда!).
