Как в фотошопе сделать тень
Главная » Разное » Как в фотошопе сделать тень
Как сделать тень в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.

Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
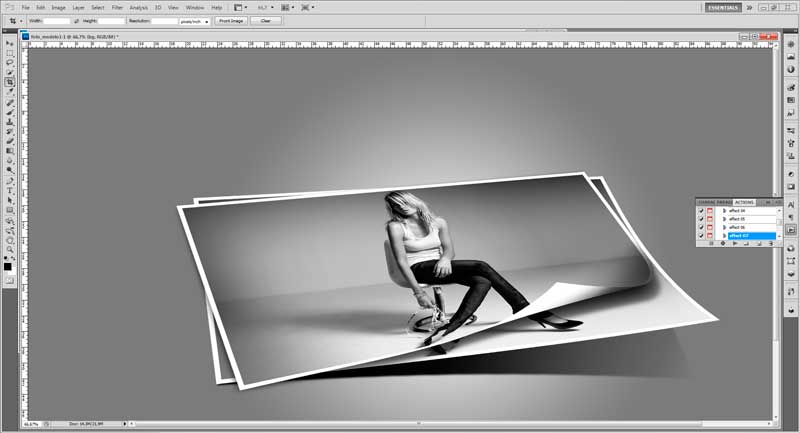
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
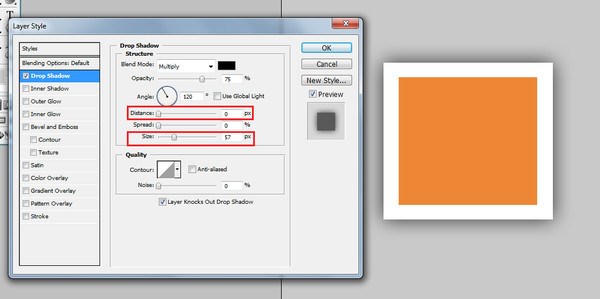
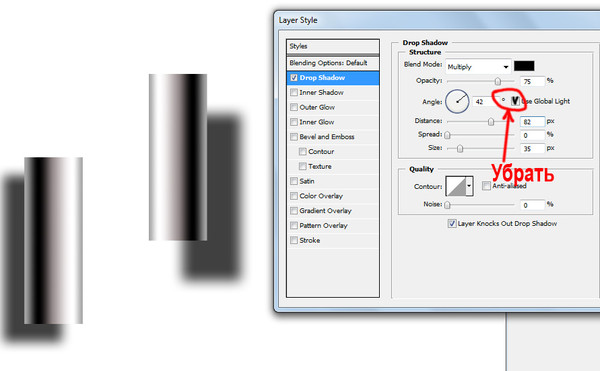
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Скачать PSD-исходник (4 Мб)
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Творческих успехов!
Как сделать тень в фотошопе (photoshop)
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
Тень в фотошопе от предмета
Сделать тень от предмета в Фотошопе можно как с помощью дублирования слоя и его трансформации, так и из простых фигур, нарисованных вручную. Все зависит от формы объекта и желаемого визуального эффекта. Но, пожалуй, самый простой способ создания тени – с помощью параметров наложения слоя. Рассмотрим его детальнее.
Все зависит от формы объекта и желаемого визуального эффекта. Но, пожалуй, самый простой способ создания тени – с помощью параметров наложения слоя. Рассмотрим его детальнее.
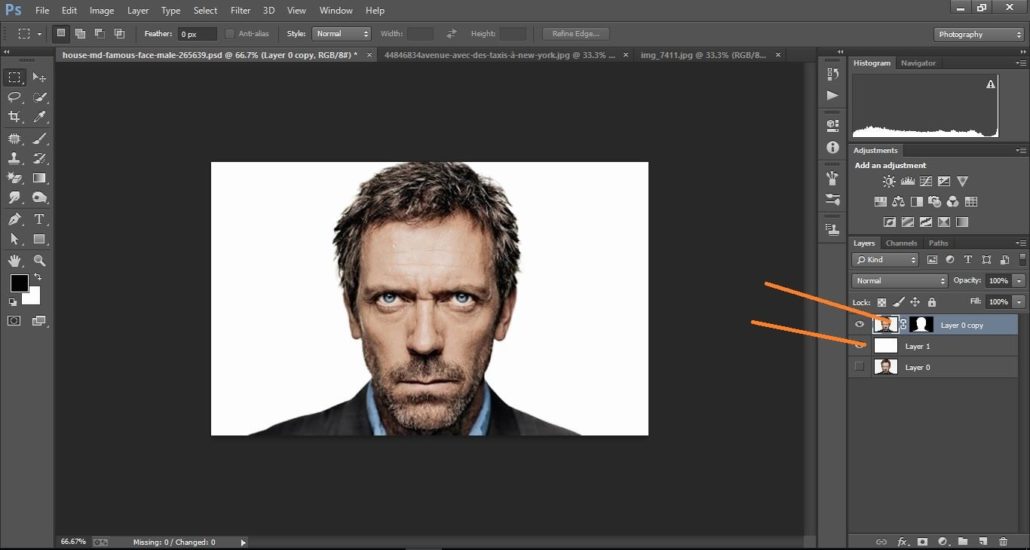
Откроем наше изображение в программе – в данном примере это апельсины на белом фоне. Для начала их надо вырезать из фона, для чего слой с картинкой предварительно разблокируем двойным нажатием на иконку замка в панели. Выделим белый участок инструментом «Волшебная палочка» (быстрая клавиша W) и нажмем клавишу DEL, чтобы получить изображение фруктов на прозрачном фоне. Под них можно положить слой, залитый любым цветом.
Дальше зайдем в параметры наложения слоя, дважды щелкнув рядом с активной иконкой рабочего слоя с апельсинами. Отрегулируем настройки следующим образом:
Так изображение выглядит с тенью. На прозрачном фоне она смотрится неплохо, но при заливке белым выглядит резко и неестественно.
Чтобы скорректировать тень, дважды щелкните на панели слоев рядом с отметкой эффекта и выберите «Создать слой» — тень будет помещена на новый слой, и ее можно будет редактировать через меню трансформации. В данном случае лучше всего использовать инструмент «Перспектива» в выпадающем меню правой кнопки мыши при активированном выделении слоя с тенью.
В данном случае лучше всего использовать инструмент «Перспектива» в выпадающем меню правой кнопки мыши при активированном выделении слоя с тенью.
Ввиду того, что тень редко бывает именно черного цвета, можно немного изменить ее цвет с помощью корректирующего слоя «Цветовой баланс».
Получившаяся тень выглядит так:
Как сделать тень от объекта в Photoshop
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как накладывать тени в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Пустынная камелия
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован ( с помощью Fuji Finepix ) холодным зимним утром в штате Виктория, в то время как песок ( снятый на пленку Kodachrome ) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень ( созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги ) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Это как же…!
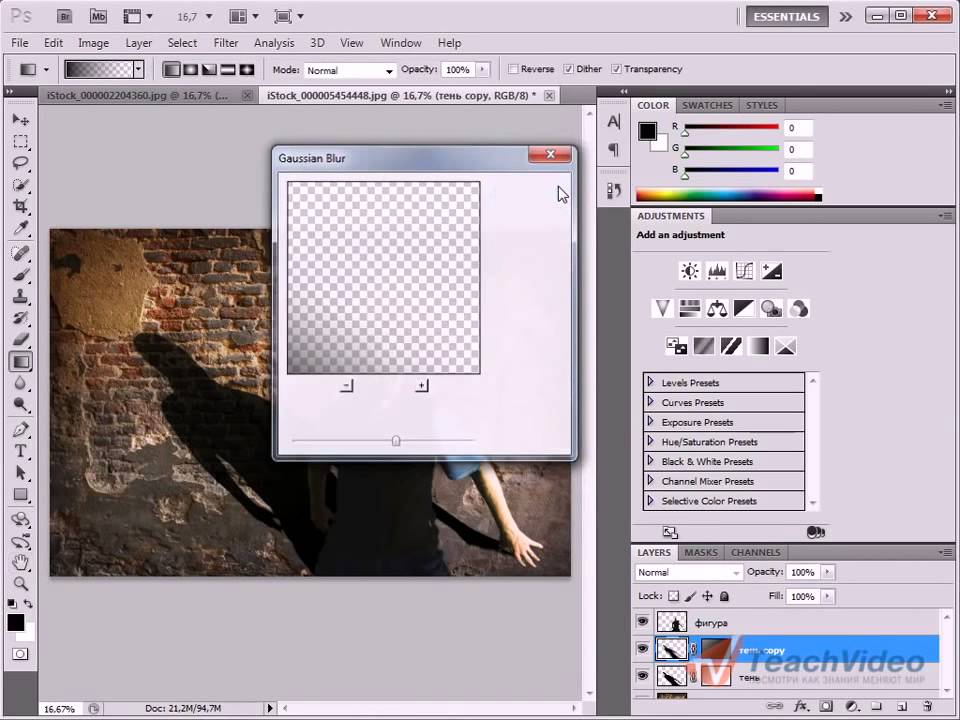
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Шаг 1: Продублируйте фоновый слой
Продублируйте фоновый слой, перетащив его иконку на значок « Новый слой » в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Шаг 2: Используйте инструмент «Градиент» в режиме «Быстрой маски»
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света ( белый фон постепенно переходит в серый на дальней от источника света стороне ) может быть сбалансировано с помощью корректирующего слоя. Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Задайте опции « линейный градиент » и « передний план к прозрачному » или « передний план к фону » в панели « Настройки «. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима « Быстрой маски ».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
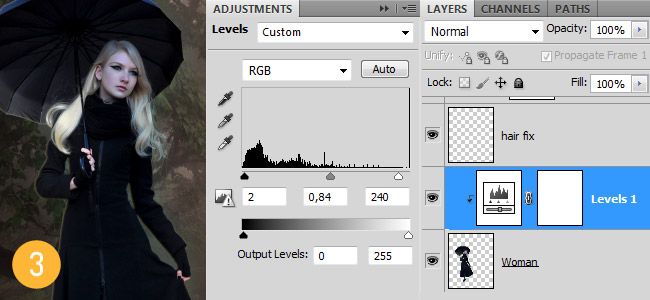
Шаг 3: Используйте настройки уровней слоя, чтобы сбалансировать тона фона
Из палитры слоев выберите « Корректирующий слой », « Уровни ». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера « Гамма » и / или « Подсветка » влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK , когда достигнете удовлетворительного баланса цветов:
Шаг 4: Выделите объект без тени.
 На графическом планшете это будет сделать гораздо проще
На графическом планшете это будет сделать гораздо прощеИспользуйте инструменты рисования в режиме « Быстрой маски », чтобы создать выделение цветка на фоновом слое ( пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска» ). Не забудьте растушевать выделенную область или добавьте к маске незначительное « Размытие по Гауссу ».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя ( при использовании Elements выделение может быть использовано для удаления фона из этого слоя ).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Шаг 5: Поместите слой копии фона над корректировочным слоем Уровней
Поместите слой копии фона над корректировочным слоем Уровней . Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
Шаг 6: Используйте средство «Порог», чтобы сделать все пиксели ниже цветка черными
В меню « Изображение », « Коррекция » выберите « Порог «. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Шаг 7: Переместите ползунки полей «Гамма» и «Подсветка», чтобы сделать серые тона бумаги на фоне белыми
Переместите ползунки « Гамма » и « Подсветка », чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Шаг 8: Закрасьте оставшиеся темные области, которые не являются частью тени объекта
Выберите в палитре инструментов « Кисть » и нажмите на иконку « Переключить цвета текста и фона », чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Теперь закрасьте все участки, которые не относятся к тени:
Шаг 9: Импорт нового фона
Слой « Порог » уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift . На данный момент новый фон окажется выше измененного слоя фона:
Шаг 10: Свяжите фоновый слой и связанные с ним корректирующие слои, чтобы создать группу «отсечения»
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями ( нажмите на иконку ящика рядом с глазом для каждого слоя ).
Затем перейдите в меню « Слой » и выберите команду « Создать обтравочную маску для связанных слоев » ( «Связанная группа» для Adobe Elements ). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Шаг 12: Отрегулируйте режимы смешивания для старого фонового слоя и его корректирующих слоев
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на « Умножение » ( кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью ).
Установите для корректирующих слоев режим смешивания « Яркость », если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой « Цветовой тон/ насыщенность », если вам требуется дополнительно уменьшить насыщенность цветов:
Шаг 13: Размойте фон или создайте полупрозрачную виньетку с помощью корректирующих слоев и градиента, чтобы внести завершающие штрихи
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню « Слой » и выберите команду « Исключить обтравочную маску «:
Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню « Слой » и выберите команду « Исключить обтравочную маску «:
Полупрозрачные тени — важный элемент техники создания теней
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи « Working With Shadows In Photoshop — Advanced Shadow Techniques » , подготовленной дружной командой проекта Интернет-технологии.ру
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Свободно перемещать по изображению.

• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок.
Видео «Как сделать тень в Adobe Photoshop»:
Как создавать тени и световые эффекты в стиле аниме (Урок IV)
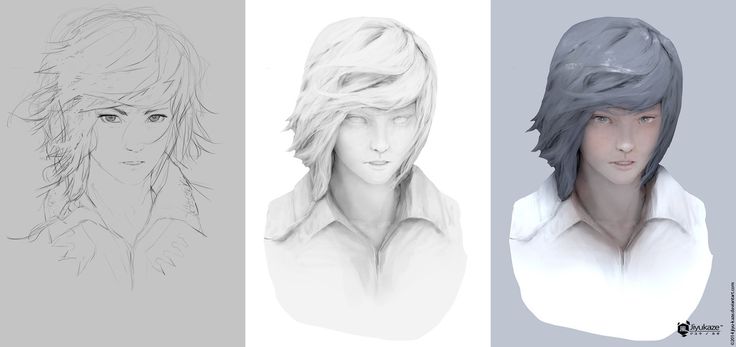
Как создавать тени и световые эффекты в Фотошопе
Здравствуйте! Это 4-я часть урока, а вот первая, вторая и третья.
Учебник IV: как создавать тени и световые эффекты в стиле аниме в Photoshop. Прежде чем приступить к теням, мы поговорим о слоях. Так как слоев будет много, я объясню, как их упорядочить в Photoshop, для более удобного просмотра.
Содержание
- 1 Как использовать набор слоев
- 1.1 Главное условие: контуры
- 1.2 Тень на волосах
- 1.3 Делаем тень темнее
- 1.4 Сферы и платье
- 1.5 Тень на коже и тень на глазах
1 – Выберите верхний слой, а затем в нижней панели нажмите на иконку с папкой (Create a new set).
2 – Измените, имя папки, которая появляется в окне слоев, переименовав его, например, в “bases”.
3-/4- Начиная сверху в низ, перетащите все слои с цветом в папку “bases” (необходимо сохранить первоначальный порядок слоев).
5 – Нажмите там, где я нарисовала маленький кружок. Стрелка изменит направление, и все перенесенные слои скроются в папке!
Когда вам будет нужно выбрать слой внутри папки, просто снова нажмите на стрелку.
Главное условие: контуры
1) А теперь … тени!
Эта часть руководства будет очень трудной… будьте готовы!
Маленький учебник в учебнике!
Для создания теней существует два метода: свободная рука и вектор.
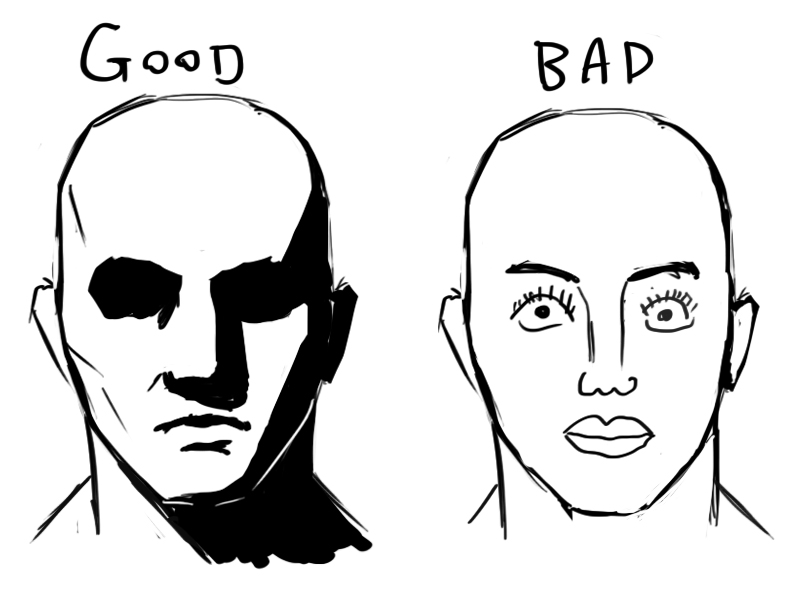
1 метод: все тени рисуются свободной рукой, а недостатки стираются резинкой. Пример показан на скриншоте.
Это долгий и трудоемкий метод, и подходит в основном для тех у кого есть графический планшет.
2 метод: создание векторного контура с помощью Pen Tool.
Возможно, вы спросите, почему бы не сделать контур с помощью лассо? Полигональный инструмент лассо создает геометрические параметры, прямолинейные отрезки. Вектор же позволяет создавать точные кривые, называемые кривые Безье.
Вектор же позволяет создавать точные кривые, называемые кривые Безье.
Давайте начнем с теста: загрузите изображение на компьютер
Скачать
и откройте его с помощью Photoshop. Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P) с указанными настройками.
Следуйте инструкциям:
1 – установите курсор мыши в точке 1 и щелкните один раз в центре X.
2 – переместите курсор мыши в точку 2.
3 – как и прежде, нажмите в центре X, а затем, удерживая нажатой кнопку мыши, перемещать мышь по красной стрелке и отпустите кнопку мыши, когда вы достигнете центра красной звездочки *.
4 – возвращайтесь к точке 1. Рядом с указателем инструмента появиться маленький кружочек, это означает, что вы собираетесь закрыть контур. Нажмите один раз в центре X.
После того как вы создали контур пути необходимо его прорисовать кистью.
Выбираем кисть (Brush Tool (B)) размером 4 px. Переходим из панели Layers в панель Paths и нажимаем в нижней панели на обведенный кружок (Stroke path with brush).
Вы увидите, что сделали такой же контур, как и я.
Итак, вы узнали, как сделать и закрыть контур. Но если я хочу сделать что-то подобное? То есть, выпрямить кривую закрытого контура.
Теперь, скачать второе изображение
Скачать
, и открыть его в Photoshop. Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P).
Следуйте инструкциям:
1 – установите курсор мыши в точке 1 и щелкните один раз в центре X .
2 – переместите курсор мыши в точку 2 .
3 – как и прежде, нажмите в центре X, а затем, удерживая нажатой кнопку мыши, перемещать мышь по красной стрелке и отпустите кнопку мыши, когда вы достигнете центра красной звездочки *.
4 – возвращайтесь к точке 1 и нажмите на X.
5 – Выберите инструмент “Convert Point Tool” и нажмите на нижнюю кривую линию, а затем, удерживая нажатую кнопку, переместите мышь по пути второй стрелки, пока не достигнете крестика. Кривая стала прямой.
Давайте рассмотрим, как можно изменять кривую.
В новом документе создадим кривую, следуя инструкции для первого изображения до шага 3. Выбираем инструмент “Convert Point” и попробуем подвигать за якорь 1. Понаблюдайте, как измениться кривая.
Так же попробуйте подвигать и за якорь 2 (не только так как я показывала раньше, но и в другом направлении)
Когда вы будете уверены, что поняли, как работать с помощью инструмента Pen Tool, можно продолжить чтение!
Тень на волосах
Давайте вернемся к созданию тени!
1) Я начну с волос. Берем пипеткой основной цвет волос, и в палитре цветов выбираем немного темнее.
Затем, используя выбранный цвет, нарисуем небольшое пятно на пустой части листа
Это необходимо для того, что бы мы в дальнейшем легко возвращались к цветам с помощью пипетки.
2) Создайте новый слой и переименуйте его в “Shadow1”, в параметрах слоя устанавливаем “Multiply”.
3) Выберите инструмент Pen Tool(P). Установите оригинал рядом с нашим фанартом и постарайтесь воссоздать кривую нарисованную красным цветом.
Так же, я обозначила начало и конец линии двумя X. Нажмите на начало нижней кривой, подымитесь вверх и нажмите вторую точку.
Удерживая кнопку мыши, изогните кривую
(как на рисунке), а затем закройте контур, вернувшись в начальную точку.
Теперь мы должны подправить кривую с помощью инструмента “Convert Point”.
Установите указатель на якорь второй точки (указанный на рисунке в кружок) и перетяните по направлению стрелок, пока вы не получите нужного результата.
Переходим из панели Layers в панель Paths и нажимаем в нижней панели на обведенный кружок (Fill path)
Теперь, уберем путь (перетащите его в мусор, как показано на картинке). Если необходимо можно исправить линию с помощью резинки.
Некоторые элементы тени мы можем рисовать без использования вектора, а свободной рукой.
Таким же методом продолжаем дальше…
Делаем тень темнее
4) Нарисовав тень на волосах, мне не понравился цвет, который я выбрала раньше, поэтому я его изменю. Существуют различные способы сделать это, я же использую чаще всего: Image>Adjustment>Curves (имейте в виду, слое, где вы хотите изменить цвет!)
Существуют различные способы сделать это, я же использую чаще всего: Image>Adjustment>Curves (имейте в виду, слое, где вы хотите изменить цвет!)
Так же можно использовать Image>Adjustment>Hue/Saturation и перетащить указатели как на рисунке.
Можно даже уменьшить уровень непрозрачности, чтобы смягчить цвет тени.
После изменения цвета тени нам нужно изменить и цветовое пятно, которое мы делали раньше. Отключаем видимость папки с основными цветами и берем пипеткой измененный цвет тени.
Закрашиваем старое пятно новым цветом.
Возвращаемся к работе с контурами. Создавая более сложные кривые формы, используйте больше точек (зеленые точки).
На рис. 2, я ошиблась с углом кривой, и исправила инструментом “Convert Point” с помощью якорей.
А также помните, что после закрытия контура и заливки его цветом, можно поправить его резинкой!
Через час я закончила с тенью на волосах! Ура!
Сферы и платье
5) Сферы!
Для этих маленьких сфер необходимо два слоя тени.![]() На том же слое где мы создавали тень волос я сделала окружность синего цвета.
На том же слое где мы создавали тень волос я сделала окружность синего цвета.
Затем я создала новый слой “Shadows2”, в параметрах слоя установила “Multiply”.
Затем берем пипеткой цвет тени платья Рури и делаем оттенок немного светлее.
Добавляем темную окружность выбранным цветом. Затем твердым ластиком стираем ненужные части сферы сначала на слое “Shadow2”, а затем на “Shadow1”. Белым цветом добавляем блики.
В конце концов, сферы готовы, а также вынесено новое пятно цвета, которое будет использоваться для тени на платье на слое “Shadows2”.
6) Платье.
Так же как мы создавали тень на волосах (с помощью инструмента Pen Tool(P)), создаем тень для платья.
7) Волосы Рури имеют более темные тени, так что … создаем новый слой (“shadow3”, с параметрами “Multiply”), берем пипеткой основной цвет тени, и подбираем более темный в палитре. Как это делать вы уже должны знать.
Добавляем тени в нужных местах.
Таким же оттенком цвета делаем тени и на рюкзаке.
С помощью вектора добавляем тень на красной части рюкзака.
У нас получается такой результат!
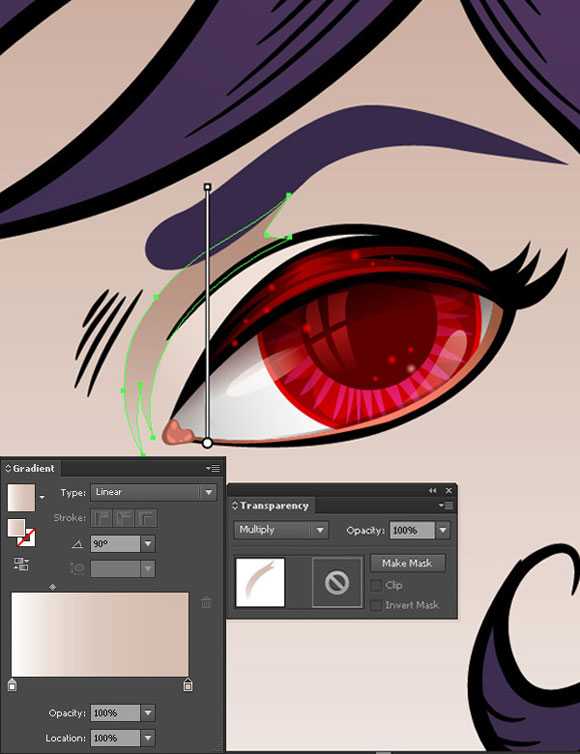
Тень на коже и тень на глазах
Тень на коже и глазах.
Создаем новый уровень “Shadow4skin” с параметрами “Multiply”. Выбираем оттенок серого в области фиолетового цвета (фиолетовый, как цвет для теней и отражений иногда дает хороший эффект 3D).
Создаем тень там где необходимо.
Пока не получим следующий результат.
На коже Рури также имеют более темные тени, так что повторяем, как и прежде. Создаем новый слой “Shadows5skin2” с параметрами “Multiply”. Берем пипеткой основной цвет тени, и подбираем более темный в палитре.
Если тень будет слишком темной, ставим непрозрачность этого слоя на 90%.
Таким же оттенком цвета и на том же уровне делаем тень для зрачков глаз.
И на конец, с помощью инструмента Pen Tool(P), делаем тень на яблоке глаз.
Добавляем новый уровень с параметрами “Normal” и рисуем белым цветом блики на глазах и волосах.
Конец!!!!!!!!!!!!
Удаляем цветовые пятна. Добавляем собственную подпись или адрес электронной почты или адрес вашего сайта. Соединяем все слои в один слой (Ctrl + Shift + E) и сохраняем в формате JPG и …
Вы закончили!!!!!
Автор урока: Amano Hikari
Перевод: Prescilla
Три способа создания рассеянной тени в Photoshop / Creativo.one
Три способа создания рассеянной тени в Photoshop / Creativo.oneФильтры
ГлавнаяУрокиДизайнРазноеТри способа создания рассеянной тени в Photoshop
Три способа создания рассеянной тени в Photoshop
В этом уроке мы рассмотрим 3 метода создания рассеянной тени для объекта. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Сложность урока: Легкий
Содержание
- #Приём 1: Рассеивание (растушёвка)
- #Техника 2: С использованием стиля слоя Тень
- #Техника 3: Смарт-объект
- #Вывод
- # Комментарии
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень.

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
- Примечание переводчика: Подробнее о Центре преобразования и других тонкостях трансформирования вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».

Шаг 5
Находясь на слое «Тень», вызовите окно Свойства
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
- Примечание переводчика: Подробнее о Центре преобразования и других тонкостях трансформирования вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
- Примечание переводчика: Подробнее о Центре преобразования и других тонкостях трансформирования вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Источник: medialoot.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов.![]() Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать тень в фотошопе?
Когда-то фотомонтаж считался сложным занятием, уделом профессионалов. Сегодня все изменилось. Появление компьютеров, их широкая доступность и наличие мощных программ типа Adobe Photoshop значительно упростили многие процессы по созданию качественной цифровой графики. Конечно, речь идет в первую очередь о достаточно простых вариантах, например, поместить себя любимого рядом со знаменитой поп-звездой, чуть ли не в обнимку. Сегодня такой монтаж может сделать каждый новичок, хоть немного знакомый с этим графическим редактором. Однако очень часто начинающие любители фототрюков не знают, как нарисовать тень в фотошопе, а ведь реалистичная тень от вставляемого объекта является одним из важнейших элементов любого фотомонтажа. Без нее теряется естественность финальной картинки, как бы хорошо ни были смонтированы другие объекты будущей сцены. Опишем несколько способов создания качественной тени при помощи фотошопа.
Сегодня такой монтаж может сделать каждый новичок, хоть немного знакомый с этим графическим редактором. Однако очень часто начинающие любители фототрюков не знают, как нарисовать тень в фотошопе, а ведь реалистичная тень от вставляемого объекта является одним из важнейших элементов любого фотомонтажа. Без нее теряется естественность финальной картинки, как бы хорошо ни были смонтированы другие объекты будущей сцены. Опишем несколько способов создания качественной тени при помощи фотошопа.
Содержание статьи
- Объемная тень
- Классическая, или падающая, тень
- Этап первый: создаем базу
- Этап второй: нам должны верить
- Немного теории
- Переходим к практике
- Размытие
- Последний штрих – привязка к местности
Объемная тень
Очень часто тень применяется для создания эффекта объема. В фотошопе этот процесс уже давно автоматизирован и выполняется за пару минут. Для демонстрации мы создали простой учебный файл, где в качестве объекта, отбрасывающего тень, выбрана буква М.
- Запускаем фотошоп и открываем нашу заготовку.
- Дважды щелкаем по слою М, вызывая окно «Стилей». Идем на самую нижнюю строку «Тень» и щелкаем по ней левой клавишей мышки. В результате мы попадаем в меню настроек тени. Экспериментируем со значениями по своему вкусу, и в конечном итоге наша буква приобретает объем. В принципе, все можно оставить по умолчанию – во многих случаях этого вполне достаточно.
Такие тени в основном применяют при дизайне надписей в 2D-графике – для придания псевдообъема. Перейдем теперь к теням, с которыми мы сталкиваемся всюду в повседневной жизни и без которых любое изображение выглядит неестественно.
к содержанию ↑
Классическая, или падающая, тень
В первую очередь, для правильного решения задачи «как нарисовать тень в фотошопе» следует разбить наши действия на несколько этапов.
к содержанию ↑
Этап первый: создаем базу
Открываем наш учебный пример. Мы немного модернизировали его, придав картинке более натуралистичный вид.
Мы немного модернизировали его, придав картинке более натуралистичный вид.
Дублируем слой «М», нажав сочетание клавиш Ctrl + J.
Выделяем слой «М копия» и блокируем прозрачные пикселы, включив соответствующую кнопку на палитре слоев (см. скрин). На слое должен появиться символ замка. Теперь нам нужно выставить основным цветом черный. Нажимаем клавишу D, и цвета установятся по умолчанию – черный и белый. Теперь задействуем сочетание клавиш Alt + Delete, и копия буквы М становится черной.
Вернем слою «М копия» его функциональность, то есть разблокируем его. Для этого достаточно вновь нажать на значок «Сохранить прозрачность пикселов». Итак, у нас все готово к следующему шагу.
Сейчас нужно перевернуть вторую букву М и поместить ее на место будущей тени. Приступим:
- Нажимаем комбинацию клавиш Ctrl + T (свободное трансформирование). Вокруг буквы появится рамка трансформации. Не забывайте – мы должны находиться на слое «М копия».
- Смотрим на панель свойств (второй тулбар сверху).
 На левой стороне этой панели расположено схематичное изображение узлов трансформационного контура. Щелкаем мышью на средний квадратик нижней части рамки. Теперь этот узел превращается в центр, вокруг которого все вращается. То же самое действие можно произвести и на самом объекте: ухватить мышкой центральный маркер и перетянуть его на нижний.
На левой стороне этой панели расположено схематичное изображение узлов трансформационного контура. Щелкаем мышью на средний квадратик нижней части рамки. Теперь этот узел превращается в центр, вокруг которого все вращается. То же самое действие можно произвести и на самом объекте: ухватить мышкой центральный маркер и перетянуть его на нижний. - Далее идем в главное меню «Редактирование >> Трансформирование >> Отразить по вертикали».
- Щелкаем мышкой на «птичке» в панели свойств, тем самым подтверждая и заканчивая проведенную акцию.
Как видим, нарисовать падающую тень в фотошопе совершенно несложно. Однако для того чтобы зритель в нее поверил, надо еще немало потрудиться. Сейчас мы создали только основу для наших последующих действий. Итак, продолжим.
к содержанию ↑
Этап второй: нам должны верить
Как должна выглядеть тень в реальном мире и конкретно в нашем изображении? Разложим по полочкам:
- Источник освещения находится сзади, а значит, тень падает перед объектом.

- Чем ниже солнце над горизонтом, тем длиннее тень.
- Чем длиннее тень, тем более она широка на своей вершине, создавая визуальную перспективу.
- Тень редко бывает абсолютно черной – все зависит от расстояния, на котором находится глаз наблюдателя. Самая темная часть расположена у основания объекта, а к вершине его тень бледнеет.
- Через силуэт тени должна проглядывать текстура поверхности, на которой она (тень) лежит.
- Граница тени всегда расплывчата – иногда чуть-чуть, а иногда вполне прилично.
Все вышеперечисленные моменты и являются планом дальнейшей работы. Первый пункт мы уже выполнили. На очереди вытягивание тени.
Опять применим трансформацию. Первоначально жмем Ctrl + T, затем ухватываемся мышкой за нижний средний узел рамки трансформации и тянем его вниз. Учитывая, что солнце у нас практически уже заходит за горизонт, мы должны удлинить размер буквы на слое «М копия» примерно на 170-220 %. Тут уже все зависит от вашего восприятия перспективы. Эту же операцию можно провести, просто вбив нужное значение в поле высота (В) на панели свойств.
Эту же операцию можно провести, просто вбив нужное значение в поле высота (В) на панели свойств.
Начинаем работать над перспективой. Зажимаем и не отпускаем следующую клавиатурную комбинацию: Ctrl + Alt + Shift. Цепляемся мышкой за один из угловых маркеров рамки (левый или правый – значения не имеет, только не за центральный) и потихоньку принимаемся тянуть его по горизонтали. На наших глазах вершина тени начинает разъезжаться, оставляя начало у основания объекта в нетронутом состоянии. Тут, опять же, все зависит от вашего чувства прекрасного. Главное, не перетянуть. Добившись приемлемого результата, щелкаем на галочке «Подтвердить преобразование» или же давим клавишу Enter.
Займемся насыщенностью нашей тени. Рисовать тень от объекта в фотошопе без обозначения хотя бы минимальной прозрачности – это впустую потраченное время. Она будет выглядеть искусственной и чужеродной. В фотошопе есть много различных способов для достижения этой цели. Мы предпочитаем использовать слой-маску как достаточно простой и в то же время довольно гибкий метод, оставляющий массу места для творческого подхода.
Щелкаем по значку «Слой-маска» внизу панели слоев. В результате на слое «М копия» появляется метка маски, которая будет автоматически выделена, то есть мы можем сразу же начинать работать с маской.
к содержанию ↑
Немного теории
Принцип работы с маской несложен. Если залить ее черным цветом (Alt + Delete), то объект, находящийся на этом же слое, окажется скрыт или «замаскирован». Если же залить маску белым цветом (Ctrl + Delete), то объект вновь возникнет в полном объеме.
Снижение интенсивности черного приведет к тому, что объект начнет проявляться (это немного похоже на процесс по печатанию фотографий с помощью химреактивов). И наоборот – уменьшение доли белого приведет к его постепенному исчезновению. Причем эту операцию можно проводить, используя несколько инструментов: заливку, градиент, обычную кисть или карандаш. Такие широкие возможности дают пользователю максимальную гибкость при работе в любой части слой-маски.
Вывод. Таким образом, увеличивая и уменьшая плотность одного из цветов (черного или белого), применяя кисть или градиент, мы можем регулировать прозрачность нашей тени в каких угодно пределах и в каком угодно месте.
к содержанию ↑
Переходим к практике
Итак, с теорией немного разобрались, займемся конкретикой. Сначала воспользуемся градиентом (G). Обращаем свой взор на панель свойств инструмента. Щелкаем на иконке «Линейный градиент», а затем вызываем окно редактирования градиента и в нем выбираем стандартный образец «От основного к фоновому».
Жмем ОК и ведем мышкой по слою с тенью снизу вверх. Маска, естественно, должна быть выделена. Особая точность нам на данном этапе не нужна. Мы сейчас все подкорректируем вручную.
Получилось уже что-то близкое к правде. Вооружаемся мягкой кистью (B) и пытаемся довести прозрачность тени до максимального реализма. Рисуем по маске, творчески применяя размер кисти, ее цвет и прозрачность. Если где-то перебор, то это всегда можно исправить – поменяли цвет на обратный и тут же восстановили прежнее состояние, используя кисть. Главное, добиться реалистичности. Прозрачность кисти мы варьировали от 10 до 50 %. Изменять глубину прозрачности можно простым нажатием на нужное число на цифровом блоке клавиатуры. Замена одного цвета на другой (в нашем случае – черного на белый и белого на черный) производится при помощи клавиши Х.
Если где-то перебор, то это всегда можно исправить – поменяли цвет на обратный и тут же восстановили прежнее состояние, используя кисть. Главное, добиться реалистичности. Прозрачность кисти мы варьировали от 10 до 50 %. Изменять глубину прозрачности можно простым нажатием на нужное число на цифровом блоке клавиатуры. Замена одного цвета на другой (в нашем случае – черного на белый и белого на черный) производится при помощи клавиши Х.
Теперь нам следует добиться расплывчивости тени. Сделать это можно разными способами – мы выберем наиболее распространенный. Однако предварительно надо выполнить несколько подготовительных действий.
Финализируем работу слой-маски. Для этого выделяем символ маски на слое «М копия» и щелкаем на нем правой клавишей мыши. В появившемся меню выполняем команду «Применить слой-маску».
Далее перемещаем слой с тенью («М копия») на одну позицию назад (Ctrl + {), выводя слой с буквой на самый верх. Теперь у нас все готово к дальнейшей работе.
к содержанию ↑
Размытие
Наша очередная задача – растушевать, сгладить края тени. Достигается эта цель несложным путем, но есть определенные нюансы. Активируем слой «М копия» и идем в «Фильтр >> Размытие >> Размытие по Гауссу». Степень размытия выставляйте в соответствии с вашим изображением. В нашем случае источник освещения находится строго сзади и на линии горизонта. Поэтому тень должна быть достаточно четкой.
А вот и нюансы. Нам следует избавиться от некоторых погрешностей, возникших в результате работы фильтра:
- во-первых, появилась щель в месте соединения буквы и ее тени;
- во-вторых, сама тень стала немного шире, чем бывает в природе, и это нужно обязательно исправить. Поэтому, чтобы нарисовать реалистичную тень, нам придется провести небольшую доработку.
Щель убирается легко – просто сдвигаем немного нашу тень вверх под букву М. Для этого выбираем инструмент «Перемещение» (V) и стрелкой «вверх» на клавиатуре подгоняем слой «М копия» под слой «М» на несколько пикселей, до полного исчезновения просвета.
Переходим к выполнению второй задачи – придаем тени «правильный» размер. Вооружаемся ластиком (E) и начинаем аккуратно подтирать излишки черной краски. С непривычки труд может показаться не слишком интересным, но сделать это следует обязательно. Иначе такая неброская на первый взгляд мелочь может испортить все впечатление от нашей картинки. В ней будет чувствоваться что-то искусственное, неправильное. Настройки ластика должны подбираться индивидуально, под конкретное изображение.
Совет. Работайте при большом увеличении, применяя лупу (Z). Не стесняйтесь пользоваться палитрой «История», если возникает необходимость откатиться на 1-3 шага назад.
к содержанию ↑
Последний штрих – привязка к местности
Настоящая тень почти всегда неоднородна. Как правило, через нее просвечивает нижележащая поверхность. Бывает, конечно, и почти черное отражение, во всяком случае для человеческого глаза. Однако такое явление встречается редко и обычно оно искусственного происхождения. Поэтому, чтобы добиться еще большего натурализма при создании тени в фотошопе, мы применим один малоизвестный трюк.
Поэтому, чтобы добиться еще большего натурализма при создании тени в фотошопе, мы применим один малоизвестный трюк.
Вернемся к нашему учебному примеру. В нем все осталось по-прежнему, кроме одного – мы добавили простенькую текстуру из стандартного набора программы.
Там, где мы применяли маску (конец тени), все в порядке. Текстура просвечивает через тень. Но у основания буквы наблюдается сплошной черный цвет. И даже на нашем примитивном примере это выглядит как-то неправильно. Сейчас мы это исправим.
Дважды щелкаем по слою с тенью. Появляется окно стилей слоя. Остаемся в окне «Параметры наложения по умолчанию». Оно полностью заточено под работу по смешиванию двух соседних слоев. Обращаем свое внимание на две самые нижние полоски, которые снабжены комбинированными ползунками. Работать будем с самой нижней из них. Нас интересует правый ползунок, причем не весь, а его левая половинка.
Для того чтобы разъединить этот неделимый на первый взгляд объект, зажимаем Alt, прихватываем мышью левую его часть и спокойно тянем ее в сторону. Она легко отделяется от правой, и у нас на глазах в нашей тени начинает проступать текстура нижнего слоя. Останавливаем половинку ползунка в положении, которое дает, по нашему мнению, оптимальный эффект просвечивания текстуры, и можно считать работу законченной.
Она легко отделяется от правой, и у нас на глазах в нашей тени начинает проступать текстура нижнего слоя. Останавливаем половинку ползунка в положении, которое дает, по нашему мнению, оптимальный эффект просвечивания текстуры, и можно считать работу законченной.
Таким образом, мы наглядно изучили, как с помощью фотошопа создать искусственную тень, практически ничем не отличающуюся от натуральной. При этом если вы почувствуете себя художником и захотите нарисовать тень вручную, программа предоставит вам массу способов. Однако в большинстве случаев это будет нерациональной тратой времени, ведь все можно сделать почти в автоматическом режиме – нужно только знать как. Надеемся, что данная статья рассказала вам об этом. Удачи!
125 фото простых вариантов и методов создания теней
Работая в фотошопе, часто приходится добавлять на фото разные эффекты, стили, тени. Рассмотрим разные способы как сделать эффект тени в фотошопе.
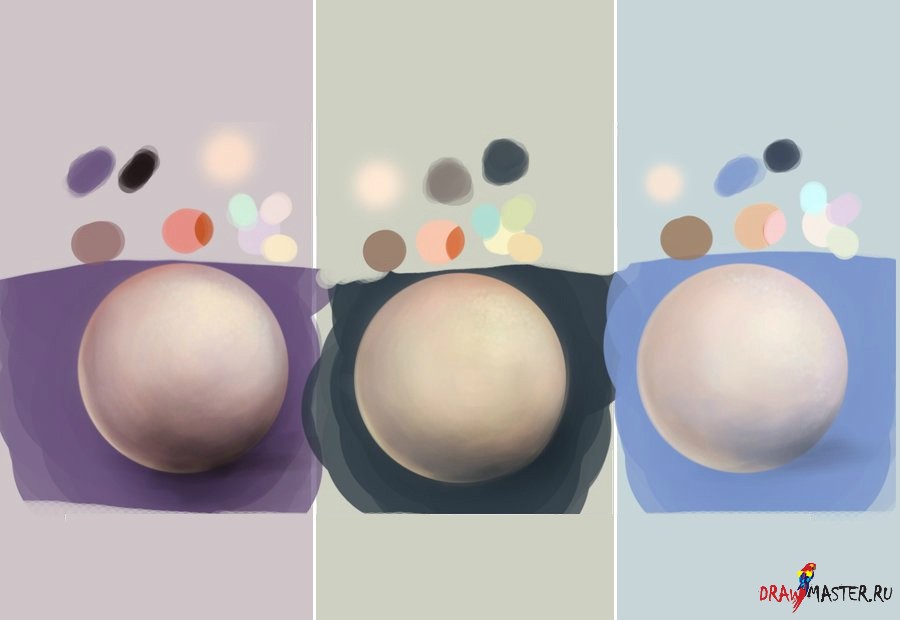
Правильно расположенный источник света, падающие от него натуральные тени добавят любой работе эффект живого, контрастного изображения.
Краткое содержимое обзора:
Для чего необходимы тени
В природе от любого предмета, одушевленного, неодушевленного исходят тени. Выглядят они по-разному, в зависимости от размера предмета, силы источника света, его удаленности от предмета.
При солнечном свете на улице от объектов исходит, хорошо различимая тень. В помещении тень от предметов получается с еле различимыми контурами.
Добавляя отражение в свою работу в фотошопе, мы делаем его натуральным, объемным. В итоге итоговая картинка или коллаж с тенями получаются намного интереснее, чем без них.
Определяем источник света
Чтобы сделать красивый коллаж, с натуральным отражением, бликами, необходимой силой освещенности различных участков на фото нужно определить, откуда падает свет на предметы.
Как правильно сделать тень от объекта в фотошопе.
- определяем источник света;
- его силу, угол падения на объект;
- находим предметы, которые могут отражать свет.

После этого приступаем непосредственно к прорисовке теней на своем изображении. Сделать это можно несколькими способами.
Рекомендуем прочитать:
Антисептик своими руками: инструкция, как сделать обеззараживающие средство в домашних условиях
Медицинская маска своими руками: инструкция, как легко сделать маску от коронавируса. Фото, видео, пошаговое руководство, из марли, с клапаном, из бумаги
Как сделать зеркало своими руками: инструменты, материалы, новинки дизайна, пошаговая инструкция, отзывы + секреты от мастера (105 фото)
Гауссово размытие – самый простой способ
Создавая коллаж, приходится соединять одни изображения с другими.
Добавляя на выбранный фон какую-то деталь с другого изображения, необходимо дорисовать ей тени. Для этого используются различные способы.
Первый способ
Создать дубликат предмета (Ctrl+J), который мы расположили на фоне. Расположить копию предмета, под оригиналом. Вызвать трансформацию (Ctrl+T), в меню «редактировать» выбрать «искажение» и поместить копию по направлению света.
Расположить копию предмета, под оригиналом. Вызвать трансформацию (Ctrl+T), в меню «редактировать» выбрать «искажение» и поместить копию по направлению света.
Находим в фильтрах Гауссово размытие, размываем копию предмета, устанавливая нужные значения фильтра. При необходимости уменьшаем непрозрачность тени.
Мягкие тени при помощи кистей
Второй способ как сделать тень от предмета в фотошопе – прорисовать их с помощью кисти. Для прорисовки мягкой тени необходимо создать новый слой. Расположить его под предметом, которому будем добавлять объем.
Выбрать для кисти черный цвет, установить нажим 30%-60% в зависимости от цвета основного фона.
Рекомендуем прочитать:
Как сделать подсветку — светодиодная подсветка, ее выбор, монтаж и нюансы применения в дизайне (115 фото)
Как сделать диван — выбор модели, идеи дизайна и варианта оформления дивана (видео + 90 фото)
Как сделать стул: схемы, чертежи, макеты и рекомендации как сделать стул своими руками (105 фото и видео)
Если фон темный, нажим ставим 60%, если светлый – нажим 30%. Размер кисти устанавливаем в зависимости от размера предмета, для которого рисуем эффект.
Размер кисти устанавливаем в зависимости от размера предмета, для которого рисуем эффект.
Рисуем кистью под предметом, создавая необходимый объем. Получившийся рисунок можем при необходимости трансформировать, понизить ему непрозрачность.
Мягкая кисть создает мягкие края, которые нужны для нечетких теней, оставляемых большими предметами.
Четкие тени при помощи стилей слоя
Третий способ как сделать тень фигуры в фотошопе, наиболее простой. Создается он за несколько простых действий.
Для этого необходимо стоя на нужном слое с фигурой:
- зайти в стили слоя;
- выбрать параметр Тень;
- установить небольшой размер;
- добавить максимально смещения;
В итоге рядом с фигурой должна получиться точно такая по размеру черная фигура. Чтобы она стала натуральной необходимо выполнить еще одно простое действие.
Натуральная тень за минуту
Находясь на слое с созданным эффектом, необходимо правой кнопкой мышки, щелкнуть по слову «эффекты». В выпавшем меню найти «Образовать новый слой».
В выпавшем меню найти «Образовать новый слой».
Нажав на эту функцию, получим отдельным слоем нашу тень. При помощи трансформирования выбираем «Искажение», изменяем получившуюся фигуру как угодно.
Чтобы сделать тень для текста в фотошопе как будто текст выпуклый/вдавленный тоже используют стили слоя.
Оригинальные стили для текста
Красиво оформленный шрифт – немаловажная изюминка для любой работы. При помощи различных стилей слоя любую надпись можно превратить в настоящий шедевр.
Для создания красивых надписей в основном используют:
- тень;
- тиснение;
- обводку;
- контур.
Так же применяют готовые стили, которые можно скачать бесплатно с различных сайтов. Готовые стили можно применять не только к тексту, но и к изображению, фигурам.
Из этого описания мы узнали, как сделать тень в фотошопе CS6 и в более поздней версии программы.
Фото советы как сделать тень в фотошопе
Пожалуйста, сделайте репост;)
Как добавить простые тени и блики к иллюстрации
Поднимите свое искусство на новый уровень, вообразив источник света и создав тени в Adobe Photoshop! Начинающему иллюстратору может быть сложно добавить объема своим иллюстрациям. Однако есть быстрый и простой способ начать экспериментировать с тенями и бликами. Несмотря на то, что это очень просто, на самом деле это имеет огромное значение для общего качества изображения и может сделать быстрый набросок менее плоским и более реалистичным! Если у вас есть иллюстрация, созданная с использованием плоских цветов, то есть вы еще не добавили затенение, импортируйте ее в Adobe Photoshop и следуйте этому руководству, чтобы создать художественное измерение. Лучше всего он работает с черными контурами, но вы можете экспериментировать со всеми видами изображений. Обратите внимание, что это не единственный и не лучший способ добавить затенение к иллюстрации! Это простой метод, который может оказаться полезным, особенно если вы только начинаете заниматься цифровым искусством.
Лучше всего он работает с черными контурами, но вы можете экспериментировать со всеми видами изображений. Обратите внимание, что это не единственный и не лучший способ добавить затенение к иллюстрации! Это простой метод, который может оказаться полезным, особенно если вы только начинаете заниматься цифровым искусством.
- Создайте два слоя, один для теней и один для бликов. Порядок не имеет значения!
На слое «тени» мы будем рисовать черным цветом. На слое «Highlights» мы будем рисовать белым цветом. Мне нравится использовать кисть среднего размера с низкой жесткостью (около 0%), так как мой рисунок не очень точен, и мне нравится, чтобы освещение выглядело мягким и естественным. В любой момент, если вы хотите стереть созданную вами линию, просто используйте инструмент «Ластик» (с соответствующей жесткостью), чтобы удалить ее. Чтобы сделать освещение тонким, мы снизим непрозрачность этих слоев на более позднем этапе.
 Однако, чтобы упростить вашу работу, вы можете нарисовать тени и блики со 100% непрозрачностью (полностью черно-белые). Или, если проще визуализировать конечный продукт, нарисовав их с меньшим процентом, вы тоже можете попробовать сделать это!
Однако, чтобы упростить вашу работу, вы можете нарисовать тени и блики со 100% непрозрачностью (полностью черно-белые). Или, если проще визуализировать конечный продукт, нарисовав их с меньшим процентом, вы тоже можете попробовать сделать это!После того, как вы нарисуете оба слоя, ваши слои Photoshop могут выглядеть так. - Определите источники света и направьте их туда, где вы рисуете блики.
Ключ к созданию реалистичного освещения — сделать его реалистичным, а это значит, что вы должны знать, откуда исходит свет, даже если его нет на картинке. Для этого примера я нарисовал сцену на открытом воздухе. Я представил, как мой персонаж смотрит в окно с солнцем за кадром в левом верхнем углу. Из-за этого я знал, что объекты будут освещены с этого направления, поэтому я нарисовал линию бликов вдоль верхних левых сторон различных объектов на иллюстрации.
Я провел линию блика вверху слева от всех объектов, включая эти складки на оконном стекле, крыши соседних домов и края трубы. 
- Повторить для теней.
Используя ту же технику, что и в предыдущем шаге, представьте источник света на вашем изображении и подумайте, какие области будут затемнены. В моем примере я представил солнце в левом верхнем углу, поэтому, как правило, добавлял линию тени в правый нижний угол каждого объекта на изображении. Помните, ваши тени не должны быть просто прямыми линиями, повторяющими контуры вашей иллюстрации! Заполните целые области, которые были бы темнее, например, тень, которую создает подбородок на шее, волосы на лице или брови на веках. Для нечеловеческих объектов подумайте, какие объекты также будут создавать большие участки тени.
Обратите внимание, что шея и глазницы здесь затенены сильнее, чем некоторые другие области. Ваши тени будут более реалистичными, если они не будут линейными! - Установите для обоих слоев непрозрачность 8-20%.
Если вы не сделали этого на первом шаге, продолжайте и установите полную непрозрачность каждого слоя.
 Я обычно использую 10% для бликов и 15% для теней. Если вы работаете с более темными цветами, блики будут более драматичными, поэтому вы можете использовать более низкий процент, например 8. С другой стороны, если вы используете в основном светлые цвета, тени будут казаться более очевидными, поэтому вы возможно, вы захотите использовать более низкий процент для них. (Например, я хотел бы немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они выглядят на фоне.)
Я обычно использую 10% для бликов и 15% для теней. Если вы работаете с более темными цветами, блики будут более драматичными, поэтому вы можете использовать более низкий процент, например 8. С другой стороны, если вы используете в основном светлые цвета, тени будут казаться более очевидными, поэтому вы возможно, вы захотите использовать более низкий процент для них. (Например, я хотел бы немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они выглядят на фоне.)Тени более драматичны на светлых участках, таких как желтый дом, чем на темных участках, таких как коричневое оконное стекло. - Необязательно: Создайте больше слоев для более интенсивных теней/бликов.
Иногда наличие только одного слоя теней и бликов может сделать их слишком сильными в одних областях и слишком тонкими в других. Чтобы решить эту проблему, продолжайте и создайте больше слоев, используя те же шаги, перечисленные выше, чтобы создать более темные тени или более яркие блики в определенных областях.
 Накладывая несколько теней и бликов, вы можете создавать еще более объемные и реалистичные тени.
Накладывая несколько теней и бликов, вы можете создавать еще более объемные и реалистичные тени.
Чтобы глубже заглянуть в мир цифрового искусства, посмотрите, как голландский художник Лоис ван Баарле создает свои иллюстрации в Photoshop. Вы действующий студент? Узнайте, как сэкономить до 60%.
ПОХОЖИЕ…НО СОВЕРШЕННО РАЗНЫЕ
Как систематизировать и комментировать заметки
6 ключевых команд Adobe, найденных случайно
Как оставаться творческим под давлением
Учебное пособие по архитектурной иллюстрации: добавление теней в Photoshop
Узнайте, как добавить тени на архитектурную иллюстрацию и почему они так важны, с помощью Carlo Stanga
Есть миллион крошечных деталей, которые отличают разные города, но один важный момент, о котором мы часто забываем, — это их свет. Тепло средиземноморского солнца или прохладный вечер в более холодном климате помогают создать атмосферу, которая делает каждое место уникальным. Даже один и тот же город может выглядеть совершенно по-разному в зависимости от сезона или времени суток.
Даже один и тот же город может выглядеть совершенно по-разному в зависимости от сезона или времени суток.
Важность добавления теней к вашей архитектурной иллюстрации выходит за рамки того, чтобы ваше изображение выглядело трехмерным, говорит отмеченный наградами итальянский иллюстратор Карло Станга (@carlo_stanga). Играя со светом, мы можем лучше определить элементы, материалы и формы, составляющие сцену, добавляя индивидуальности и контекста.
В этом уроке Карло демонстрирует, как мы можем использовать Adobe Photoshop для создания реалистичных и причудливых теней на архитектурной иллюстрации, иллюстрирующих не только место, но и атмосферу.
1. Определите свой источник света
Если возможно, попробуйте посетить ваше место в разное время суток, чтобы понаблюдать за светом и тем, как он меняет пространство в зависимости от часа и угла. То, какой свет вы решите использовать, также влияет на вашу сцену — например, если показано, как дети идут в школу, вам нужно выбрать подходящий утренний свет.
2. Создайте прозрачный слой и настройте его на умножение
В верхнем меню выберите Layer>New>Layer. В появившемся окне измените режим на «Умножение» и назовите слой «тени» и часть изображения, над которой вы работаете.
Чтобы создать основную затененную область, начните работать с этим слоем, используя инструмент «Лассо» и выбрав основную тень, падающую на основное здание.
3. Выберите цвет тени
Хотя это распространенное заблуждение, тени никогда не бывают серыми. Если вы посмотрите на эталонные изображения, вы обнаружите, что они обычно светло-голубые. Вы также можете исследовать свою творческую свободу, используя необычные цвета для тени, которые могут добавить индивидуальности вашему произведению.
4. Заполните тень и очистите края
Залейте выделенную область цветом тени, а затем с помощью инструмента «Многоугольное лассо» подчистите любые перерисованные края.
5. Завершите первичную область тени
Теперь, работая в том же слое, используйте лассо, чтобы выбрать все затененные части вашей улицы. Это соединится с тенью, отбрасываемой на ваше основное здание.
Это соединится с тенью, отбрасываемой на ваше основное здание.
6. Добавьте контраста
Поскольку большая часть вашего изображения охвачена одной тенью, важно обратить внимание на элементы внутри нее. Чтобы эта область не выглядела слишком плоской, выберите контур элемента, в данном случае растения на переднем плане, и измените его цвет на более яркий, чтобы создать больший контраст. Вы можете выбрать реалистичный цвет или сделать изображение более интересным, выбрав сюрреалистический цвет.
7. Начните затенение элементов здания
Создайте новый слой, как вы делали это раньше (Слой>Новый>Слой) и задайте для него режим умножения, назвав его в честь участка, над которым вы собираетесь начать работу. Выберите здание в исходном слое и в меню выберите Select>Inverse. Затем переключитесь на новый слой, который вы создали, сохраняя при этом выделение. Это позволит вам добавить тень, не беспокоясь о том, что вы случайно закрасите выделенные линии или испортите исходную иллюстрацию, если позже решите изменить тени.
Используя большую кисть, нарисуйте более крупные тени, не забывая о свете и угле, которые вы определили ранее.
8. Снимите выделение и добавьте детали
Продолжая работать со слоем тени, отмените выделение и используйте маленькую кисть, чтобы добавить детали теней. Обратите внимание на такие элементы, как нижняя часть оконных рам, растения и другие архитектурные детали. Эти маленькие штрихи сыграют важную роль в придании вашему изображению большей глубины.
9. Посмотрите на изображение в целом
Прежде чем вы начнете повторять эти шаги с другими частями вашего изображения, найдите минутку, чтобы посмотреть на него в целом. Это поможет вам определить, какие области нуждаются в большей тени, и даст вам лучшее понимание типа глубины, которую вы создаете.
10. Повторяйте процесс и чаще сохраняйте
Для каждого отдельного архитектурного компонента продолжайте создавать новый набор слоев для умножения и инверсии выбора формы в исходном слое перед добавлением затенения в теневой слой. Во время работы не забывайте регулярно сохранять свой прогресс и четко называть каждый слой, чтобы вы могли легко возобновить работу, если приложение закроется или вам понадобится сделать перерыв.
Во время работы не забывайте регулярно сохранять свой прогресс и четко называть каждый слой, чтобы вы могли легко возобновить работу, если приложение закроется или вам понадобится сделать перерыв.
Если вам понравился этот урок и вы хотите узнать больше о том, как создавать архитектурные иллюстрации, которые отражают не только место, но и его атмосферу, ознакомьтесь с онлайн-курсом Карло Станги «Архитектурная иллюстрация: запечатление личности города».
Вас также могут заинтересовать:
— Архитектурный набросок акварелью и тушью, курс Алекса Хиллкурца.
— Городские пейзажи акварелью, курс Даниэля «Пито» Кампоса.
— Цифровая иллюстрация архитектурных проектов, курс Фернандо Нейры Мореты.
Как добавить тени к вашим изображениям в Photoshop
Автор Крейг Боман
Делиться Твитнуть Делиться Электронная почта
Добавление теней может стать отличным эффектом, чтобы сделать ваши изображения по-настоящему яркими. Вот что вам нужно сделать.
Вот что вам нужно сделать.
Когда вы компонуете изображения или объединяете два или более изображений вместе, добавление теней к вашим объектам может добавить реализма вашим фотографиям и предотвратить общее редактирование от фотошопа или подделки.
В этом уроке мы рассмотрим, как использовать эффект «Тень» в нашем рабочем процессе редактирования, чтобы добавить тень к нашему роликовому коньку. Затем мы отполируем изображение еще несколькими корректировками.
Если вы хотите продолжить, вы можете скачать изображения 1 и 2 бесплатно.
Вырезание роликового конька из фона
Есть несколько способов убрать человека с фона или наоборот.
- Импортируйте оба изображения в Photoshop.
- Начнем с изображения мужчины на роликах. Перейти к Выберите > Тема .
- Используйте Ctrl и + , чтобы увеличить масштаб и изучить выделение. Используйте пробел для навигации по направлениям.

- Пресс L для инструмента Lasso . Нажмите и удерживайте клавишу Shift и используйте мышь , чтобы обвести области роликовых коньков мужчины, которые не были выбраны. В зависимости от вашей версии Photoshop различные области могут быть пропущены с помощью инструмента Photoshop «Выбор объекта».
- Чтобы отменить выделение выбранных областей, выполните тот же процесс, что и в шаге 4, но используйте кнопку Alt вместо клавиши Shift. Например, инструменты автоматического выделения Photoshop часто выбирают области тени.
- Общий выбор не обязательно должен быть идеальным. Это потому, что вы перенесете его на складскую фотографию, и это скроет мелкие детали. Когда у вас будет наилучший выбор, нажмите на инструмент Mask (белый прямоугольник с черным кругом) в правом нижнем углу в Photoshop.
Перетаскивание роликового конька на склад Документ
Photoshop предоставляет несколько способов переноса изображения в другой документ. Но в нашем случае самым простым способом было бы просто перетащить слой ролика в другой документ. Почему? Потому что основной слой изображения разблокирован.
Но в нашем случае самым простым способом было бы просто перетащить слой ролика в другой документ. Почему? Потому что основной слой изображения разблокирован.
Для этого просто щелкните левой кнопкой мыши по слою и перетащите его за пределы экрана на изображение склада (в верхней части экрана в Photoshop) и отпустите кнопку мыши. Изображение будет добавлено в сцену.
Добавление тени к роллерблейдеру
После добавления роликового конька к изображению склада мы готовы добавить тень. Не позволяйте неестественности общего изображения обескуражить вас. Как только мы добавим тень, мы добавим дополнительные правки, чтобы изображение выглядело так, как будто мы сфотографировали его таким в реальном мире.
Добавим тень.
- Щелкните правой кнопкой мыши Слой 1 и выберите Преобразовать в смарт-объект . Это сделает процесс неразрушающим, позволяя вам увеличивать или уменьшать размер изображения позже, сохраняя исходное разрешение.
 Это предотвращает пикселизацию.
Это предотвращает пикселизацию. - Нажмите Ctrl + T для инструмента Преобразование . Перетащите мышь, чтобы поместить роллер в нужное место. В нашем примере мы поместили его на передний план для акцента.
- Нажмите на квадратные направляющие коробки и измените размер изображения, чтобы ролики выглядели реалистично по сравнению с фоном. Мы решили немного уменьшить изображение.
- Давайте повернем лицо роликового конька в другую сторону, так как на исходном изображении свет падает на его лицо. Кроме того, свет со сцены нашего склада исходит из окон слева вверху. Щелкните правой кнопкой мыши на роликовом коньке и выберите Отразить по горизонтали .
- Чтобы принять изменение, щелкните галочку в верхней части экрана или просто нажмите Введите . Чтобы отменить любые изменения, нажмите Ctrl + Z.
- Дважды щелкните справа от Layer 1 , чтобы открыть меню Layer Style .
 Не нажимайте на фактическую клетчатую область, потому что это вызовет отдельный документ роликового конька.
Не нажимайте на фактическую клетчатую область, потому что это вызовет отдельный документ роликового конька. - Установите флажок Тень и щелкните параметр одним щелчком, чтобы вызвать меню Тень. Не беспокойтесь о настройках сейчас. Просто нажмите OK .
- Теперь мы поместим тень на отдельный слой для редактирования. Перейдите к Layer > Layer Style > Create Layer .
- Нажмите OK , если появится сообщение об ошибке.
- Выберите слой Drop Shadow слоя Layer 1. Нажмите Ctrl + T для инструмента Transform . Теперь вы можете перемещать тень независимо, перетаскивая мышь.
- Пришло время придать тени реалистичность. Щелкните правой кнопкой мыши на роликовом коньке, когда инструмент «Трансформация» все еще активен. Выберите Искажение .
- Используйте квадратные ручки в сочетании со стрелками направления (при наведении указателя мыши на квадраты), чтобы тень падала вправо.
 Это может потребовать некоторых экспериментов. Попробуйте выровнять ноги в обоих слоях и положите тень вправо, как показано на рисунке. Нажмите Введите , когда будете удовлетворены.
Это может потребовать некоторых экспериментов. Попробуйте выровнять ноги в обоих слоях и положите тень вправо, как показано на рисунке. Нажмите Введите , когда будете удовлетворены.
Имейте в виду, что если вы недовольны каким-либо из своих правок, вы можете вернуться либо к слою с роликами, либо к теневому слою для повторного редактирования.
Доработка тени, чтобы она выглядела более реалистично
Мы приближаемся к цели, но тень все еще выглядит фальшивой. В реальной жизни тень темнее у тела и тускнеет по мере удаления от объекта. Давайте исправим это.
- Выберите Тень слоя 1 . Перейдите к Фильтр > Галерея размытия > Размытие по контуру .
- Настройте значения ползунка Размытие по контуру по своему вкусу. Мы выбрали Задняя синхронизирующая вспышка . Скорость 100 процентов .
 Конус 20 процентов . Вы всегда можете отредактировать эти настройки позже. Щелкните OK или нажмите Введите .
Конус 20 процентов . Вы всегда можете отредактировать эти настройки позже. Щелкните OK или нажмите Введите . - Обработка размытия может занять некоторое время в зависимости от скорости обработки вашего компьютера и от того, открыты ли другие приложения. После завершения вы можете настроить значения непрозрачности и заливки, чтобы уменьшить эффект тени по своему вкусу. Мы выбрали 43 и 72 процента .
До
После
Обратите внимание, что все эти слои могут быть изменены позже для точной настройки тени. Вы также можете использовать другие инструменты Photoshop, такие как инструмент «Кисть», чтобы еще больше очистить тень.
Добавление силуэта в качестве завершающего штриха
Давайте закончим, зайдя в Camera Raw и добавив радиальный фильтр, чтобы создать силуэт.
- Создайте видимый слой «Штамп».
 Нажмите Shift + Ctrl + Alt + E .
Нажмите Shift + Ctrl + Alt + E . - Перейдите к Фильтр > Фильтр Camera Raw .
- Щелкните значок фильтра Radial в правой части экрана. Затем перетащите круг вокруг роликового конька. Используйте ручки, чтобы отрегулировать размер.
- Установите флажок Инвертировать . Измените значение Feather на 100 . Установите ползунок Exposure на 9.0143 -1,95 ; Основные моменты +100 ; Тени -100 ; белые +20 ; Черные +5 . Нажмите ОК .
До
После
Постобработка может продолжаться по желанию. Например, вы можете вернуть блики, создав маску и вернув исходное освещение с помощью инструмента «Кисть». В качестве альтернативы вы можете использовать метод «Смешать, если» для защиты бликов. Варианты безграничны и зависят от того, чего вы в конечном итоге хотите достичь.
Варианты безграничны и зависят от того, чего вы в конечном итоге хотите достичь.
Несколько способов добавить тени в Photoshop
Мы изучили только один метод добавления теней в Photoshop. Как это обычно бывает, есть несколько способов достижения эффектов, и все зависит от того, чего вы хотите добиться, и от того, какой самый простой (и самый быстрый!) способ сделать это.
Существует также множество сторонних плагинов для Photoshop, помогающих в компоновке, особенно в конце рабочего процесса, когда вам нужны выдающиеся завершающие штрихи.
Draw Shadows в Photoshop « Интересно, как
Как
: Используйте свет и тень при попытке воспроизвести карандашный рисунок в Photoshop Начиная с простого рисования линий, этот урок покажет вам, как создать проект в Adobe Photoshop, который выглядит так, как будто он нарисован карандашом. Затем в учебнике рассказывается, как вы можете использовать несколько техник, чтобы поиграть с освещением на вашей фигуре для достижения максимального эффекта. Часть 1 из …подробнее
Затем в учебнике рассказывается, как вы можете использовать несколько техник, чтобы поиграть с освещением на вашей фигуре для достижения максимального эффекта. Часть 1 из …подробнее
Как
: Рисуем лису в фотошопе В этом видео нам покажут простой способ нарисовать лису с помощью Фотошопа. Во-первых, начните с грубого наброска на отдельном слое. Шершавая голова, уши, морда и глаза. Создайте новый слой и обведите свой предыдущий рисунок. В этом слое добавьте больше деталей, таких как неровный контур …подробнее
В этом слое добавьте больше деталей, таких как неровный контур …подробнее
Как
: Рисуем граффити в PhotoshopВ этом видео показано, как рисовать граффити в Photoshop. Информация относится к Illustrator и Adobe Photoshop CS2 или более поздней версии. Ведущий запустил в Illustrator и начал рисовать с помощью инструмента рисования, создал три буквы, отрегулировал толщину линии, скопировал и…подробнее
Как
: Рисуем рыбку кои в Photoshop Это отличный учебник для детей, как легко и просто нарисовать рыбу кои с помощью Adobe Photoshop. Художник показывает, как вручную нарисовать тело, добавить плавники и другие особенности рыбы. Затем вы создаете направляющие, чтобы создать идеальный рисунок чешуи на рыбе. Далее он начинает …подробнее
Художник показывает, как вручную нарисовать тело, добавить плавники и другие особенности рыбы. Затем вы создаете направляющие, чтобы создать идеальный рисунок чешуи на рыбе. Далее он начинает …подробнее
Как
: Рисуем каменного ангела в Фотошопе Стефани Валентин учит нас, как нарисовать каменного ангела в Photoshop. Вы создаете новый документ размером 1100 x 200 пикселей. Вы рисуете персонажа черной кистью размером 5 пикселей и 100% непрозрачностью на новом слое. Сохраняйте этот слой на протяжении всего процесса рисования. Затем создайте новый ла …подробнее
Сохраняйте этот слой на протяжении всего процесса рисования. Затем создайте новый ла …подробнее
Как
: Создание перспективного текста с тенью в Adobe Photoshop Даже люди, которые плохо знакомы с Photoshop, смогут понять это простое руководство. Возьмите фрагмент текста (одно слово, заголовок или даже целую строку), а затем примените к тексту серию эффектов, чтобы придать ему перспективный вид. Затем примените эффект тени для л . ..подробнее
..подробнее
Как
: Рисование теней в мангеВ этом видео мы научимся рисовать тени в манге. Когда вы рисуете тени, вы хотите мыслить в трехмерном пространстве. Когда вы показываете свет и тени, это похоже на то, что вы рисуете то, что видите на фотографии, а не просто рисунок на листе бумаги. Нарисуйте тени там, где вы …подробнее
Как
: Рисование теней Вы начинающий художник и хотите повысить ставку в своих рисунках? Добавьте глубину и реалистичность своим рисункам с помощью теней. Все начинается с «увидеть свет». Вам понадобятся: • Мяч • Источник света • Карандаш • Бумага • Ластик Шаг 1: Разместите мяч и источник света.
Все начинается с «увидеть свет». Вам понадобятся: • Мяч • Источник света • Карандаш • Бумага • Ластик Шаг 1: Разместите мяч и источник света.
Как
: Создание теней в PhotoshopВ этом уроке мы рассмотрим, как создавать тени для простых объектов с помощью Photoshop CS2. В этом примере вы будете создавать тени на книгах в Photoshop.
Как
: Настройка света и теней в Photoshop Elements В этом видео показано, как настроить свет и тени в Photoshop Elements. От людей, которые принесли вам серию обучающих книг для чайников, вы получите такие же не пугающие руководства в виде видео. Посмотрите этот видеоурок, чтобы узнать, как настроить свет и тени в …подробнее
От людей, которые принесли вам серию обучающих книг для чайников, вы получите такие же не пугающие руководства в виде видео. Посмотрите этот видеоурок, чтобы узнать, как настроить свет и тени в …подробнее
Как
: Рисование простых тенейПосмотрите это видео, чтобы узнать, как рисовать простые тени и как их растушевывать.
Как
: Цифровые тени в Photoshop Изучите некоторые основы цифровой живописи в Photoshop и как рисовать тенями.
Как
: Создание тени текста в перспективе в PhotoshopВ этом двухминутном подкасте Photoshop вы научитесь создавать перспективные тени с помощью текста. Этот эффект создает впечатление, будто за вашим текстом находится яркий источник света. Вы узнаете, как использовать инструмент Transform.
Как
: Создание расширенных теней в Photoshop Что скрывается в тени? Это что-то страшное и пугающее? Ничего столь гнусного в этом проницательном выпуске PixelPerfect, в котором Берт проливает свет на тайны создания сложных эффектов теней в Photoshop.
Как
: Рисование перспективных теней с использованием источника светаВ этом видео демонстрируется процесс рисования перспективных теней с использованием источника света. Начните с точки схода тени, которая находится прямо под источником света на линии горизонта. Нарисуйте линии от точки схода тени до трех передних углов коробки. Далее … больше
Как
: Создание отраженных или отбрасываемых теней в Adobe Photoshop Вам нужно создавать графику для систем редактирования видео, таких как Final Cut Pro, Avid или Adobe Premiere? Вы хотите получить больше от Apple Motion или Adobe After Effects? Тогда вам нужно изучить Adobe Photoshop. Инструктор Ричард Харрингтон покажет вам, как сделать отражение или …подробнее
Инструктор Ричард Харрингтон покажет вам, как сделать отражение или …подробнее
Как
: Нарисуйте несколько разных теней Рисование теней – это важный навык в искусстве, которым вам необходимо овладеть. Тем не менее, это не должно быть сложным, и это обучающее видео охватывает несколько основных фигур, чтобы показать вам, как и где падают тени, в зависимости от направления света. Нарисуйте несколько разных теней. Кли …подробнее
Кли …подробнее
Как
: Осветление полутонов и теней в Adobe Photoshop CS5 Часть изображения слишком темная? Решение может быть в нескольких кликах. Узнайте, как использовать новый инструмент осветления цвета в Adobe Photoshop CS5. Независимо от того, являетесь ли вы новичком в популярном программном обеспечении для редактирования изображений Adobe или опытным профессионалом в области графического дизайна, который просто хочет лучше познакомиться с . ..
..
Как
: Удаление или уменьшение теней в Adobe PhotoshopВ этом видеоруководстве по Adobe Photoshop вы узнаете, как удалить или уменьшить тени в Adobe Photoshop. Это видео из курса «Tiling Textures». Посмотрите, как удалить или уменьшить тени на изображениях. Обучающие видеоролики Sessions Online — это видеоканал онлайн-школы Sessions Online …подробнее
Как
: Рисование пламени с помощью Photoshop Рисование пламени в Photoshop CS не может быть круче, и, к счастью для вас, это также не может быть проще! В этом уроке вы узнаете, как создать очень круто выглядящий огонь в Photoshop менее чем за 5 минут! Это художественное и уникальное пламя, которое определенно оживит любой рисунок . ..подробнее
..подробнее
Как
: Создание гламурных теней и бликов в PhotoshopУзнайте, как ретушировать изображения в Photoshop и раскрыть истинный потенциал своего искусства. Используя тонкие штрихи улучшения изображения, вы можете переопределить эффект, который тени оказывают на ваши изображения, и использовать их, чтобы выявить аспекты фотографий, которые вы хотите выделить. Симила …подробнее
Как
: Нарисуйте Супермена с помощью Photoshop Вам нужен Супермен в жизни, но вы можете найти только Кларка Кента? Узнайте, как с помощью Adobe Photoshop создать реалистичный рисунок Супермена. Нарисуйте Супермена с помощью Photoshop. Нажмите, чтобы посмотреть это видео наricklife.com
Нарисуйте Супермена с помощью Photoshop. Нажмите, чтобы посмотреть это видео наricklife.com
Как
: Рисуем реалистичные волосы в Photoshop Стефани Валентин покажет вам, как рисовать реалистичные волосы в Photoshop. Добавьте новый слой краски, чтобы придать форму волосам, и сделайте это круглой кистью. Создайте волосы вокруг формы с помощью инструмента Smudge. Затем добавьте новый слой и нарисуйте линию мягкой круглой кистью и тоже растушуйте. ..подробнее
..подробнее
Как
: Рисуем мультяшные облака в Photoshop Что может быть лучше, чем провести пасмурный день с Photoshop? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите узнать несколько новых советов и приемов, вам обязательно будет полезен этот бесплатный видеоурок, в котором показано, как создавать мультипликационное облако . ..подробнее
..подробнее
Как
: Рисуем сексуальные губы в PhotoshopСчитаете ли вы, что вам нужно больше практиковаться в рисовании в Adobe Photoshop? Этот видеоурок из 2 частей покажет вам, как рисовать красивые, великолепные сексуальные губы в Photoshop. Шаг за шагом ipaintgirls покажет вам, как правильно нарисовать привлекательные губы с помощью r …more
Как
: Рисуем солнце в Photoshop Хотите пролить свет на свои навыки Adobe Photoshop? Этот урок научит вас рисовать солнце в Photoshop CS2. Рисуем солнце в фотошопе. Нажмите, чтобы посмотреть это видео наricklife.com
Рисуем солнце в фотошопе. Нажмите, чтобы посмотреть это видео наricklife.com
Как
: Рисуем глазное яблоко в Photoshop В этом видеоуроке вы научитесь рисовать реалистичное глазное яблоко с помощью Photoshop и добавлять к нему блик. Среди инструментов, которые вы будете использовать, — Dodge, Burn и фильтр размытия по Гауссу. Нарисуйте глазное яблоко в Photoshop. Нажмите, чтобы посмотреть это видео на vtutorial. com
com
Как
: Рисуем реалистичные ресницы в PhotoshopВ этом видео показано, как рисовать ресницы с помощью Adobe Photoshop и графического планшета. Для рисования ресниц вам понадобятся три инструмента: мягкая круглая кисть, инструмент «Палец» и ластик. Создайте новый слой. На верхнем веке прорисуйте каждую ресничку мягкой круглой кистью (цвет: черный, ширина 1 …подробнее
Как
: Нарисовать галактику в Photoshop В этом уроке мы научимся рисовать галактику в Photoshop. Сначала откройте новый проект и покрасьте фон в черный цвет. Затем создайте различные линии и круги внутри черного цвета, а затем размойте изображение. Теперь это будет похоже на галактику в черном пространстве. Затем раскрасьте н …ещё
Сначала откройте новый проект и покрасьте фон в черный цвет. Затем создайте различные линии и круги внутри черного цвета, а затем размойте изображение. Теперь это будет похоже на галактику в черном пространстве. Затем раскрасьте н …ещё
Как
: Удаление теней с фотографии в Photoshop Photoshop остается одним из самых крутых инструментов цифрового редактирования всех времен, и если вы пользователь, вы, вероятно, каждый день открываете для себя новые приемы. Одним из самых полезных приемов является удаление тени с объекта, например лица, автомобиля, кошки, собаки или, как в этом уроке, ребенка. …более
Одним из самых полезных приемов является удаление тени с объекта, например лица, автомобиля, кошки, собаки или, как в этом уроке, ребенка. …более
Как
: Настройка теней и светлых участков в Adobe Photoshop CS5 В этом ролике вы узнаете, как настроить тени и блики на цифровых изображениях в Adobe Photoshop CS5. Независимо от того, являетесь ли вы новичком в популярном редакторе растровой графики Adobe или опытным дизайнером, желающим лучше ознакомиться с новыми возможностями и функциями последней версии. ..подробнее
..подробнее
Как
: Рисуем аниме девушку в PhotoshopВ этом видео мы научимся рисовать аниме девушку в фотошопе. Сначала нарисуйте контур лица, плеч и шеи, используя легкое прикосновение кисти. Затем нарисуйте детали лица, а затем начните рисовать волосы. Используйте разные формы и завитки для волос, чтобы …подробнее
Как
: Удаление теней с фотографий в Adobe Photoshop Иногда тени могут мешать вашим фотографиям, вызывая их неоправданное отвлечение. В этом видеоуроке вы научитесь удалять тень с фотографии с помощью Adobe Photoshop. Научитесь использовать инструмент лассо и образцы инструментов для выполнения этой работы. Удаляйте тени с фотографий в …подробнее
В этом видеоуроке вы научитесь удалять тень с фотографии с помощью Adobe Photoshop. Научитесь использовать инструмент лассо и образцы инструментов для выполнения этой работы. Удаляйте тени с фотографий в …подробнее
Как
: Рисуем ежа Соника в Photoshop В этом видео мы научимся рисовать Ежика Соника в Фотошопе. Сначала нарисуйте круг на странице, а затем нарисуйте на нем глаза. После этого нарисуйте его уши, а затем волосы вокруг головы. После этого нарисуйте остальные части его тела и ноги. Отсюда используйте более темный … больше
После этого нарисуйте остальные части его тела и ноги. Отсюда используйте более темный … больше
Как
: Нарисуйте женский глаз с помощью Photoshop В этом видеоуроке зрители узнают, как нарисовать женский глаз в программе Photoshop. Начните с создания прямоугольной коробки. Это будет содержать глаз. Теперь нарисуйте форму глаза в коробке. Теперь добавьте детали. Нарисуйте форму, ресницы, брови, веки и глазное яблоко. Когда …подробнее
Когда …подробнее
Как
: Рисуем реалистичное ухо в PhotoshopStephanieValentin научит вас рисовать реалистичное ухо в Adobe Photoshop. Вы создаете новый документ размером 1300×1900 пикселей, а затем создайте 9 слоев с именами L00, L01 и так далее до L08. Первый слой должен быть черным. На слое 01 используйте мягкую круглую кисть белого цвета, 100 …подробнее
Как
: Рисуем реалистичный рот в Photoshop Вас интересует рисование в режиме 3D? Давайте сначала попробуем человеческий рот. Сначала нанесите основной оттенок губ одним цветом. Затем сотрите верхнюю сторону верхней части губы и придайте ей менее резкий край. Затем нарисуйте область глубины над губами. Выделите верхнюю губу…подробнее
Сначала нанесите основной оттенок губ одним цветом. Затем сотрите верхнюю сторону верхней части губы и придайте ей менее резкий край. Затем нарисуйте область глубины над губами. Выделите верхнюю губу…подробнее
Как
: Цифровое рисование рваного свитка в Photoshop Узнайте, как нарисовать потрепанный свиток в старинном стиле. Все это рисуется с нуля в Photoshop с помощью планшета Wacom, а затем окончательный рисунок импортируется в Adobe Illustrator для Live Tracing. Готовый продукт представляет собой хороший векторный рисунок. На самом деле, …подробнее
Готовый продукт представляет собой хороший векторный рисунок. На самом деле, …подробнее
Как
: Рисуем Росомаху из Людей Икс в Photoshop Художница Стефани Валентин показывает нам, как нарисовать персонажа Людей Икс Росомаху в Photoshop. Она описывает необходимые инструменты для создания рисунка и предоставляет подробную информацию о ширине, затенении и непрозрачности, чтобы убедиться, что все цвета совпадают . ..Подробнее
..Подробнее
Как
: Рисуем новогодний мультяшный снеговик в Photoshop CS4Вот небольшой урок о том, как я создаю рождественский мультфильм о снеговиках, рисуя непосредственно в Adobe Photoshop CS4 с помощью планшета Wacom. Я использовал бесплатное программное обеспечение ManyCam, которое снимает ваш рабочий стол, чтобы вы могли точно видеть, что я рисую, когда рисую. Это перфоманс …Подробнее
Как
: Рисуем фантастического дракона в Adobe Photoshop Хотите начать рисовать фэнтези-арт? В этом уроке показано, как начать в Adobe Photoshop и нарисовать внушительного дракона в стиле фэнтези. Убедитесь, что все чешуйки, крылья, когти и другие элементы соответствуют вашему цифровому рисунку!
Убедитесь, что все чешуйки, крылья, когти и другие элементы соответствуют вашему цифровому рисунку!
Как
: Нарисуйте двух целующихся персонажей с помощью Adobe Photoshop Рисуйте персонажей, взаимодействующих друг с другом, используя Adobe Photoshop. В этом уроке показано, как нарисовать двух целующихся влюбленных. Начните с простого линейного наброска, чтобы получить правильные пропорции, а затем конкретизируйте обоих персонажей, когда они обнимают друг друга.
Как
: Тени в вашем цифровом альбоме для вырезок в PhotoshopИзучите два способа добавления тени к прозрачному элементу в Photoshop, чтобы сделать свой цифровой альбом для вырезок. В этом случае Ронни использует прозрачный бант, но эта техника хорошо работает на пергаменте или любом другом прозрачном предмете. Отбрасывайте тени в своем цифровом альбоме для вырезок в Ph …подробнее
Как
: Рисуем Железного человека с нуля в Photoshop В этом уроке мы научимся рисовать Железного человека с нуля в Photoshop. Начните с рисования контура всего Железного человека светло-серым карандашом в этой программе. После того, как вы это сделаете, используйте черную кисть и проведите по линиям, чтобы сделать более четкие отметки. Далее начните т …подробнее
Начните с рисования контура всего Железного человека светло-серым карандашом в этой программе. После того, как вы это сделаете, используйте черную кисть и проведите по линиям, чтобы сделать более четкие отметки. Далее начните т …подробнее
Как
: Нарисовать цифровой портрет в Photoshop Видеоурок по рисованию в Photoshop показывает отличную технику создания красивого портрета, а также несколько отличных общих советов по рисованию в целом. Узнайте, как нарисовать цифровой портрет в Photoshop, посмотрев это обучающее видео.
Узнайте, как нарисовать цифровой портрет в Photoshop, посмотрев это обучающее видео.
Как
: Нарисуйте и раскрасьте глаз в PhotoshopЭто видео демонстрирует, как нарисовать глаз от начала до конца с помощью Photoshop. Научитесь использовать разные кисти для разных эффектов. Звука нет, но результат потрясающий!
Как
: Рисование прямого контура в Adobe Photoshop CS5 В этом видеоуроке мы научимся рисовать прямые контуры в Adobe Photoshop CS5. Независимо от того, являетесь ли вы новичком в популярном редакторе растровой графики Adobe или опытным дизайнером, желающим лучше ознакомиться с новыми возможностями и функциями последней версии редактора t …подробнее
Независимо от того, являетесь ли вы новичком в популярном редакторе растровой графики Adobe или опытным дизайнером, желающим лучше ознакомиться с новыми возможностями и функциями последней версии редактора t …подробнее
Как
: Рисуем мультяшное лицо мальчика в Adobe Photoshop Это видео иллюстрирует, как нарисовать мультяшное лицо мальчика в Adobe Photoshop. Вот следующие шаги: Шаг 1: Прежде всего, откройте Adobe Photoshop, а затем откройте свойства и выберите размер кисти по вашему выбору. Шаг 2: Теперь начните рисовать круг и внутри него нарисуйте …подробнее
Шаг 2: Теперь начните рисовать круг и внутри него нарисуйте …подробнее
Как
: Нарисуйте женщину в джинсах с помощью Adobe PhotoshopУ этого урока Photoshop есть очень конкретная цель — научить вас рисовать женщину со спины, которая одета в джинсы, юбку или вообще без одежды. Овладейте изгибами женской спины, используя приемы, описанные в этом видео.
Как
: Нарисуйте ноги с помощью программного обеспечения для цифрового рисования, такого как Photoshop Этот учебник из двух частей состоит из ног, все время. Выполненный в стиле комиксов, этот урок покажет вам, как расширить базовый треугольник, чтобы нарисовать реалистичные и пропорциональные ступни, а также избежать некоторых ловушек, с которыми сталкиваются новые художники, пытаясь освоить для них ступни…подробнее
Выполненный в стиле комиксов, этот урок покажет вам, как расширить базовый треугольник, чтобы нарисовать реалистичные и пропорциональные ступни, а также избежать некоторых ловушек, с которыми сталкиваются новые художники, пытаясь освоить для них ступни…подробнее
Как
: Рисуем Гренадёра из «Gears of War» в Photoshop Нет ничего лучше, чем нарисовать ядовитого злодея, пытающегося бросить в вас бомбу, чтобы пробудить ваши чувства и размять пальцы для насыщенного рисованием дня. Если вы любите рисовать фигурки из видеоигр и хотели бы улучшить свое изображение позы в движении, че … больше
Если вы любите рисовать фигурки из видеоигр и хотели бы улучшить свое изображение позы в движении, че … больше
Как
: Нарисуйте Человека-паука обратно черным цветом в Photoshop В этом видеоуроке зрители узнают, как нарисовать черного Человека-паука в Adobe Photo-shop. Начните с рисования формы Человека-паука, а затем отсканируйте ее. Теперь извлеките чернила из белой страницы. Затем поменяйте чернила с черного на белый. Сделайте фон черным. Затем заполните форму …подробнее
Сделайте фон черным. Затем заполните форму …подробнее
Как
: Нарисуйте реалистичное изображение женщины-паука в PhotoshopХотите нарисовать своих любимых персонажей комиксов? В этом уроке показано, как с помощью Photoshop можно нарисовать набросок женщины-паука. Начав с некоторых основных форм, вот как вы можете сделать реалистичный и подробный рисунок женщины-паука.
Как
: Рисуйте лица, как Стивен Санчес, в Adobe Photoshop CS3 Искусство комиксов не только потрясающе, но и требует очень острого глаза и таланта, чтобы рисовать великолепные комиксы. Стивен Санчес обладает уникальным стилем и тоном в своих работах, и в этом замечательном видео, состоящем из двух частей, вы узнаете, как рисовать лица и головы, которые выделяют Стивена…подробнее
Стивен Санчес обладает уникальным стилем и тоном в своих работах, и в этом замечательном видео, состоящем из двух частей, вы узнаете, как рисовать лица и головы, которые выделяют Стивена…подробнее
Как
: Рисуем и раскрашиваем снежную гору манги в Photoshop Узнайте, как рисовать и раскрашивать снежные скалистые горы для манги, аниме, комиксов и иллюстраций в Photoshop. В этом пошаговом видео показано, как это сделать, наложив базовый цвет, зафиксировав форму для рисования, назначив значение и цветовую композицию, а также уточнив детали . ..подробнее
..подробнее
Как
: Рисуем мультяшную собаку на компьютере с помощью Photoshop CSМы любим собачек. Они милые, приятные, верные… а мы уже упоминали о милых? Если вы любите свою пушистую собаку, что может быть лучше, чем отдать дань уважения этой любви, увековечив своего щенка на бумаге? Взгляните на этот урок, чтобы узнать, как нарисовать Фидо, держащего большую кость старой собаки, используя … подробнее
Как
: Нарисуйте череп с помощью планшета Wacom в Photoshop Вы следующий Эд Харди? Если вы уверены, что у вас есть творческие дизайнерские способности, чтобы стать следующим модным голливудским модельером, тогда начните практиковаться, оттачивая свои навыки в Photoshop. В этом уроке по Photoshop вы узнаете, как нарисовать череп с помощью планшета Wacom в программе Photosh …подробнее
В этом уроке по Photoshop вы узнаете, как нарисовать череп с помощью планшета Wacom в программе Photosh …подробнее
Как
: Создание пунктирных линий в Photoshop В этом уроке Photoshopuniverse описывает, как создавать пунктирные линии в Adobe Photoshop с помощью палитры кистей. Сначала создайте новый пустой документ в Adobe Photoshop. Чтобы открыть палитру кистей, перейдите в меню Окно — Кисти. Регулируя расстояние и жесткость кисти под Brus . ..подробнее
..подробнее
Как
: Рисуем горы, воду и облака в PhotoshopХотите быстро нарисовать в Photoshop сцену с горами, облаками и водой. Просто посмотрите это видео. Вы начинаете с грубого наброска гор и других элементов сцены, используя круглые кисти разного размера. Ведущий акцентирует внимание на том, что свет …подробнее
Как
: Создание панели стиля Apple в Photoshop Сначала выберите инструмент «Прямоугольник» и нарисуйте полосу. Теперь вам нужно открыть стиль слоя и выбрать наложение градиента. Теперь вам нужно отредактировать цвета, как показано в видео, а затем перейти к опции тени, вы должны изменить ее непрозрачность на 20%, расстояние на 2 и нажать …подробнее
Теперь вам нужно открыть стиль слоя и выбрать наложение градиента. Теперь вам нужно отредактировать цвета, как показано в видео, а затем перейти к опции тени, вы должны изменить ее непрозрачность на 20%, расстояние на 2 и нажать …подробнее
Следующая страница
Предыдущая страница
эффект тени в фотошопе
10.06.2021 0 комментариев
Когда я рисую, я чувствую, что цвета и фон становятся проще. Наша жизнь тоже кажется с годами все светлее и светлее, как картина. Сегодня я попытаюсь сделать другую работу, удалив фон со своего старого рисунка и добавив простые тени. Цифровые технологии делают эти вещи возможными, и часто я хорошо ими пользуюсь. Эта картина была написана акрилом на маленьком холсте через год после моего переезда в США в 2014 году. Она была нарисована для внучки знакомого, которая блестяще танцует на фоне грустной и патетичной музыки. Существуют различные способы извлечения изображения из фона в Photoshop, и наиболее часто используемым является инструмент «Быстрое выделение». Однако, поскольку я должен извлечь изображение из работы, я должен подобрать его более точно. Инструмент «Лассо» помогает естественным образом выбирать такие изображения. Постарайтесь выбрать изображение как можно ближе к изображению. С инструментом «Лассо» может быть сложно справиться в первый раз, когда вы используете их, потому что вам нужно выполнить их все сразу. Однако у меня есть свой совет: не сосредотачивайтесь на ощущениях на руках, а дышите медленно, как в йоге, и концентрируйтесь на дыхании, чтобы рисовать намного лучше. Затем в верхней строке меню щелкните меню «Выделение и маска» в красном поле на экране ниже. Наконец балерина готова выйти в светлый мир. Нажмите «ОК» в нижней части окна, которое появляется на панели «Слои» справа.Затем щелкните инструмент «Копировать слой» в нижней части панели «Слои», чтобы создать новый слой. (или используйте Ctrl + J или Cmd + J) Теперь мы изменим цвет Layer2, цвет переднего плана — Ctrl + Delete (Cmd + delete), а цвет фона будет изменен с помощью клавиши Alt + Delete. В моем случае я изменил его на белый для минимализма, как показано ниже. Чтобы создать изображение, подобное изображенному справа внизу, измените порядок слоев, как показано слева. Другими словами, копия слоя 1 должна находиться на слое 2. сделайте изображение более естественным, как показано ниже, с помощью инструмента «Кисть». Затем выберите изображение, выбрав инструмент быстрого выбора в крайней левой строке меню. Если выступающая область выделения по-прежнему вас беспокоит, нажмите клавишу Alt и коснитесь выступающей области, появится знак минус, а область, по которой щелкнули, уменьшится. В этом состоянии нажмите Ctrl + J или Cmd + J, чтобы дублировать только выделенную область на новом слое. Если у вас все хорошо до сих пор, у вас должен быть слой 3 фона шахматной доски, как показано на скриншоте слева. Затем, если дважды щелкнуть копию слоя 1 с выбранным инструментом быстрого выбора, появится окно в красной области ниже. Установите тень на , показанную ниже, и щелкните. Затем окно панели слоев изменится, как показано на левом экране ниже, а место, где мы будем создавать тени, — это эффекты в красной области. Если вы поместите курсор мыши на этот текст E f и щелкните правой кнопкой мыши, вы можете выбрать создайте меню слоя , как показано на нижнем правом экране. Затем появится небольшое окно, похожее на предупреждение, чтобы удивить вас, но вы можете проигнорировать его и нажать OK. Если вы смело нажмете OK, вы получите новый слой только с тенями, как на нижнем левом экране, и вы увидите результат, подобный тому, что справа. По какой-то причине мне становится лучше, когда балерина готова к стильному взлету. Если вы нажмете выберите Редактировать —> Преобразовать —> Наклон, и тогда вы сможете найти более качественную тень. Наконец, изображение ниже – это готовое изображение. Надеюсь, каждый сможет вытащить балерину из своего сердца и отправить в более яркий мир. 0 комментариев | Мюнгджа Анна КохХудожник Строка поиска АннакоКатегории Все Новостная лента Архивы сентябрь 2022 г. Передайте это |
Photoshop Text Effects #6: Создание теней
В этой статье мы узнаем, как создавать тени и длинные тени на тексте. Мы собираемся использовать много слоев — и много, я имею в виду много! Это действительно крутой эффект, и его легко достичь, но это немного сложно и требует повторений; хотя оно того стоит в конце концов!
Мы собираемся использовать много слоев — и много, я имею в виду много! Это действительно крутой эффект, и его легко достичь, но это немного сложно и требует повторений; хотя оно того стоит в конце концов!
Этот урок довольно прост — он подходит для начинающих, если вы готовы проявить немного терпения и готовы повторять один и тот же шаг много раз.
Ниже приведен пример эффекта, которого мы достигнем:
Итак, наш первый шаг — создать новый холст. Нам нужна прямоугольная форма, поэтому я собираюсь использовать Photoshop Custom размером 2000 x 1200 пикселей.
Следующим шагом будет добавление цвета фона и текста. Я собираюсь добавить пастельно-персиковый фон — мы можем изменить его в конце, так что не беспокойтесь слишком сильно о том, что все получилось правильно.
Добавьте свой текст и отцентрируйте его на холсте, используя белый цвет. В идеале вы должны использовать простой шрифт без засечек, мне очень нравится Monday, который вы можете скачать с Creative Fabrica.
Как только вы будете довольны своим шрифтом и расположением, дублируйте слой. Сделайте это, нажав на маленькую иконку, которая выглядит как три линии в правом верхнем углу панели слоев, а затем выберите Дублировать слой .
Теперь вы должны увидеть новый слой с копия в конце имени.
Убедившись, что вы находитесь на слое копии, измените цвет шрифта на черный. Вы можете сделать это, либо выделив текст и выбрав черный цвет в палитре цветов, либо щелкнув цветной квадрат в верхнем меню Photoshop.
Чтобы убедиться, что вы используете чистый черный цвет, измените поле яркости (представленное B ) на 0% .
Теперь ваш текст должен быть черным, так как слой копии находится вверху списка.
На панели слоев перетащите копию слоя ниже оригинала, после этого текст должен измениться на белый, так как исходный слой снова будет отображаться.
Теперь давайте начнем с нашей тени. Нажмите Посмотреть в меню в верхней части экрана и выберите 100% . Причина этого в том, что мы будем использовать клавиши со стрелками для перемещения наших слоев, и если уровень масштабирования установлен на 100%, каждое нажатие клавиши со стрелкой будет перемещать элемент на 1 пиксель, что обеспечит точность. и выравнивание.
Затем откройте меню Edit и выберите Free Transform .
Теперь вокруг текста должны появиться инструменты преобразования.
Нажмите один раз на клавишу со стрелкой вниз, а затем один раз на клавишу со стрелкой вправо. Убедитесь, что это только одно касание, и вы не удерживаете клавиши. Вы должны начать видеть, как черный слой выглядывает из-за белого текста.
Чтобы завершить преобразование, нажмите на отметьте значок в меню в верхней части Photoshop.
Далее следует повторяющаяся часть — нам нужно продолжать делать этот шаг, чтобы создать большую тень. Этот раздел может быть немного скучным, но потерпите нас, и в конце концов это того стоит!
Этот раздел может быть немного скучным, но потерпите нас, и в конце концов это того стоит!
Нажмите на свой скопированный слой (теневой) и дублируйте его.
Снова перетащите этот слой ниже исходного, как показано ниже.
Вместо использования клавиш со стрелками мы можем использовать ярлык. Откройте Edit меню и выберите Transform , а затем Again . Это повторит наше последнее действие преобразования.
Теперь вы должны увидеть, как ваша тень немного расширяется, она будет очень тонкой.
Итак, если вы еще не догадались — нам нужно повторить этот шаг много раз. Это тяжелая работа, но есть некоторые сокращения, которые мы можем использовать.
Если вы используете Mac, нажмите команду и J , чтобы дублировать свой слой, для Windows это контроль и J .
Выполните приведенный выше ярлык, а затем вместо открытия меню «Правка» для повторного преобразования вы можете нажать shift, command и T на Mac, в Windows это shift, control и T . Затем вы должны увидеть еще одно расширение тени.
Затем вы должны увидеть еще одно расширение тени.
Продолжайте повторять этот процесс дублирования слоя и применения преобразования. Это довольно быстро, как только вы научитесь использовать ярлыки и будете осторожны, нажимая правильные клавиши!
Ниже показана последовательность повторения этих шагов:
Текст выглядит эффективным даже на этапах, показанных выше, если вы хотите сохранить копию своей работы на любом из этих баллы, я бы рекомендовал это сделать. Я собираюсь продолжить дублирование и трансформацию, чтобы моя тень в конце концов упала с холста, но не волнуйтесь, есть способ ускорить процесс.
На панели слоев нажмите на самую верхнюю копию слоя, содержащую вашу тень, нажмите смените и прокрутите вниз до первого слоя копии, чтобы все были выделены.
Щелкните правой кнопкой мыши и выберите Объединить слои . Это объединит все ваши слои в один.
Теперь давайте немного ускорим это! Нажмите на инструмент перемещения в главном меню Photoshop с левой стороны.
Снимите флажок с именем Автоматический выбор . Это облегчит перемещение нашей тени.
Еще один шаг, который мы можем сделать, чтобы сделать нашу трансформацию проще, это открыть меню View и снять флажок Snap .
Вернитесь на панель слоев и продублируйте объединенный слой с копией вниз.
Переместите новую копию под старую.
Выбрав самый нижний слой тени, используйте мышь, чтобы переместить тень ниже исходного. Возможно, вам придется использовать клавиши со стрелками, чтобы точно выровнять его.
Повторите этот шаг, чтобы наложить тень на край холста.
Когда вы будете довольны размещением тени, щелкните правой кнопкой мыши самый верхний слой и выберите Объединить вниз .
