Как рисовать тень
/ Сергей Нуйкин / Уроки по фотошопу
Друзья приветствую! Как вы помните, я уже рассказывал как рисовать тень в одном из уроков тогда мы создавали падающую тень при помощи стиля слоя. Сегодня мы вновь поговорим о рисование тени, но только для сферических объектов. Чтобы тень была более естественной ее нужно сделать из двух или трех частей. Это делается для того чтобы придать нашей тени более естественный вид. У каждого слоя тени отдельно настраивается непрозрачность и диаметр, чем ближе к основанию предмета, тем тень должна быть темнее.
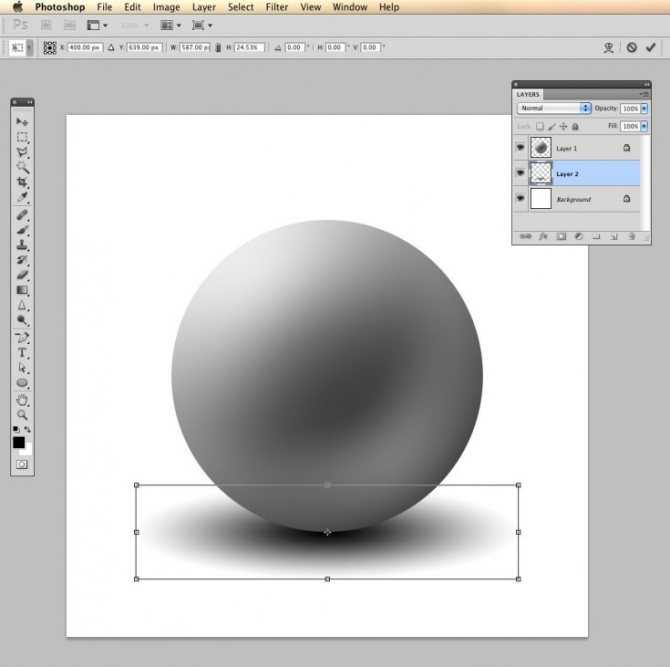
Давайте приступим к рисованию тени. Я нарисовал на отдельном слое простую сферу, продублировал слой. Можно перетянуть его на иконку создать новый слой, а можно просто нажать ctrl+J и у нас создастся дубликат слоя со сферой (не забудьте, для копирования должен быть активным слой с которого мы хотим сделать копию).
Создадим еще один новый слой shift + ctrl + N зальем его черным цветом и применим его как обтравочную маску к продублированному слою сферы, для этого зажмем Alt и кликнем мышью между слоями продублированной сферы и слоем с черным цветом. Должно получиться как на скриншоте ниже. Подробнее о clipping mask.
Должно получиться как на скриншоте ниже. Подробнее о clipping mask.
После чего группу слоев входящих в обтравочную маску сольем в один, для этого кликнем правой кнопкой мыши по слою с заливкой и выбираем объединить с предыдущим. И назовем этот слой тень.
Далее идем фильтр > размытие > размытие по гауссу размоем наш слой с тенью.
Расположим слой с тенью ниже слоя со сферой, трансформируем её с помощью свободной трансформации Ctrl + T в более подходящие положение.
Заметка: Стоит отметить тот момент, что если сделать тень по вертикали очень узкой то будет ощущение того, что мы смотрим на сферу относительно горизонта. Если же сделаем широкой, то создастся впечатление, что мы смотрим на нее сверху.
Установим для этого слоя с тенью довольно-таки большую непрозрачность, в каждом отдельном случае подбираем индивидуально. У меня этот параметр равен 55%.
Продублируем слой с тенью ctrl + J, трансформируем дубликат Ctrl + T уменьшив где-то наполовину может чуть больше. Непрозрачность также регулируем у меня 60%.
Еще раз продублируем слой с тенью, непрозрачность 100%. Объединим слои с тенью в один слой. Ну, вот мы и нарисовали тень от сферического объекта.
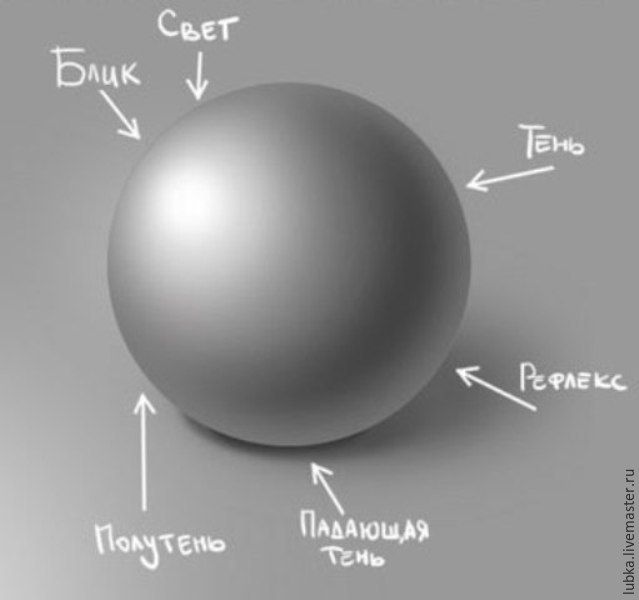
Вроде как все тень построена, но на самом деле все не так просто вы скажите почему, да потому как в природе практически не существует черных теней. В тени всегда есть цвета пространства, в котором находится предмет, рефлексы (отражения от предмета на другой предмет или поверхность), блики, а также возможно и каустика (место в котором сходятся преломленные лучи прошедшие через стеклянную поверхность) если предмет стеклянный. Эти самые цвета и придают живости картинке.
Для создания рефлекса я буду использовать цветную сферу, которую подготовил заранее. Для начала я создал для нее тень таким же образом как описано выше, слои не сливал в один. Рефлекс я буду делать для нижнего слоя с тенью.
Рефлекс я буду делать для нижнего слоя с тенью.
Для этого создам новый слой shift + ctrl + N поверх нижнего самого большого слоя с тенью. После чего создадим обтравочную маску для нашей тени из вновь созданного слоя, для этого зажмем Alt + клик мышью между новым слоем и слоем с тенью. И зальем этот слой цветом, взятым с нашего предмета у меня это #557e0e.
Теперь группу обтравочной маски сольем в один слой и при необходимости немного подкорректируем при помощи цветового тона/насыщенности Ctrl+U.
Отрегулируем яркость/контраст (изображений >коррекция> яркость/контраст).
Можно конечно еще редактировать, но мне нравится результат, пожалуй, я на этом остановлюсь.
Друзья подписывайтесь на обновления сайта и узнавайте о статьях первыми. Если понравилась статья кликните поделиться в любой соц. сети.
125 фото простых вариантов и методов создания теней
Работая в фотошопе, часто приходится добавлять на фото разные эффекты, стили, тени. Рассмотрим разные способы как сделать эффект тени в фотошопе.
Рассмотрим разные способы как сделать эффект тени в фотошопе.
Правильно расположенный источник света, падающие от него натуральные тени добавят любой работе эффект живого, контрастного изображения.
Краткое содержимое обзора:
Для чего необходимы тени
В природе от любого предмета, одушевленного, неодушевленного исходят тени. Выглядят они по-разному, в зависимости от размера предмета, силы источника света, его удаленности от предмета.
При солнечном свете на улице от объектов исходит, хорошо различимая тень. В помещении тень от предметов получается с еле различимыми контурами.
Добавляя отражение в свою работу в фотошопе, мы делаем его натуральным, объемным. В итоге итоговая картинка или коллаж с тенями получаются намного интереснее, чем без них.
Определяем источник света

Как правильно сделать тень от объекта в фотошопе.
- определяем источник света;
- его силу, угол падения на объект;
- находим предметы, которые могут отражать свет.
После этого приступаем непосредственно к прорисовке теней на своем изображении. Сделать это можно несколькими способами.
Рекомендуем прочитать:
Антисептик своими руками: инструкция, как сделать обеззараживающие средство в домашних условиях
Медицинская маска своими руками: инструкция, как легко сделать маску от коронавируса. Фото, видео, пошаговое руководство, из марли, с клапаном, из бумаги
Как сделать зеркало своими руками: инструменты, материалы, новинки дизайна, пошаговая инструкция, отзывы + секреты от мастера (105 фото)
Гауссово размытие – самый простой способ
Создавая коллаж, приходится соединять одни изображения с другими.
Добавляя на выбранный фон какую-то деталь с другого изображения, необходимо дорисовать ей тени.
Для этого используются различные способы.
Первый способ
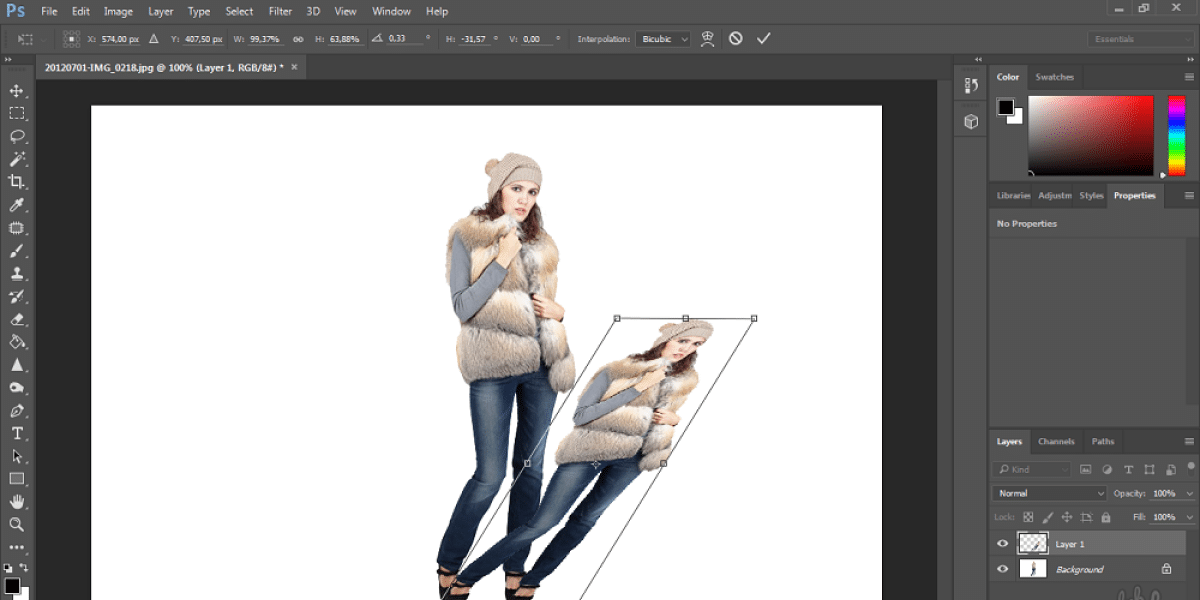
Создать дубликат предмета (Ctrl+J), который мы расположили на фоне. Расположить копию предмета, под оригиналом. Вызвать трансформацию (Ctrl+T), в меню «редактировать» выбрать «искажение» и поместить копию по направлению света.
Находим в фильтрах Гауссово размытие, размываем копию предмета, устанавливая нужные значения фильтра. При необходимости уменьшаем непрозрачность тени.
Мягкие тени при помощи кистей
Второй способ как сделать тень от предмета в фотошопе – прорисовать их с помощью кисти. Для прорисовки мягкой тени необходимо создать новый слой. Расположить его под предметом, которому будем добавлять объем.
Выбрать для кисти черный цвет, установить нажим 30%-60% в зависимости от цвета основного фона.
Рекомендуем прочитать:
Как сделать подсветку — светодиодная подсветка, ее выбор, монтаж и нюансы применения в дизайне (115 фото)
Как сделать диван — выбор модели, идеи дизайна и варианта оформления дивана (видео + 90 фото)
Как сделать стул: схемы, чертежи, макеты и рекомендации как сделать стул своими руками (105 фото и видео)
Если фон темный, нажим ставим 60%, если светлый – нажим 30%. Размер кисти устанавливаем в зависимости от размера предмета, для которого рисуем эффект.
Размер кисти устанавливаем в зависимости от размера предмета, для которого рисуем эффект.
Рисуем кистью под предметом, создавая необходимый объем. Получившийся рисунок можем при необходимости трансформировать, понизить ему непрозрачность.
Мягкая кисть создает мягкие края, которые нужны для нечетких теней, оставляемых большими предметами.
Четкие тени при помощи стилей слоя
Третий способ как сделать тень фигуры в фотошопе, наиболее простой. Создается он за несколько простых действий.
Для этого необходимо стоя на нужном слое с фигурой:
- зайти в стили слоя;
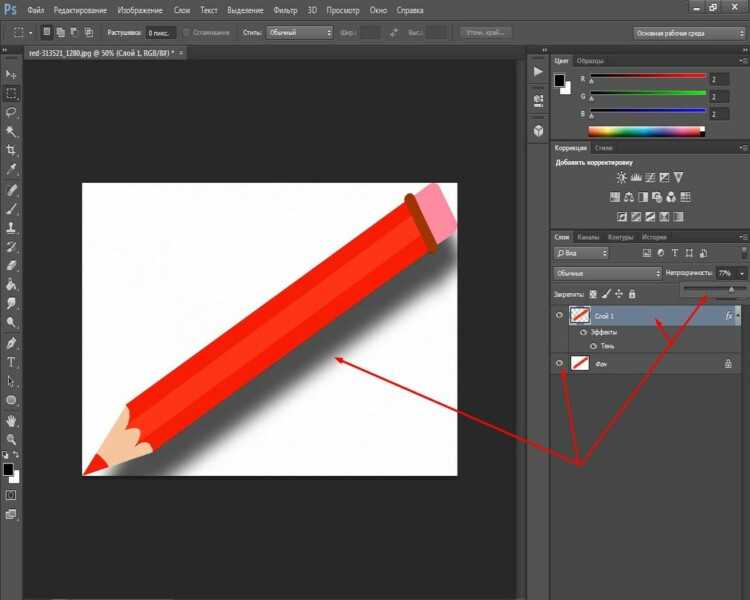
- выбрать параметр Тень;
- установить небольшой размер;
- добавить максимально смещения;
В итоге рядом с фигурой должна получиться точно такая по размеру черная фигура. Чтобы она стала натуральной необходимо выполнить еще одно простое действие.
Натуральная тень за минуту
Находясь на слое с созданным эффектом, необходимо правой кнопкой мышки, щелкнуть по слову «эффекты». В выпавшем меню найти «Образовать новый слой».
В выпавшем меню найти «Образовать новый слой».
Нажав на эту функцию, получим отдельным слоем нашу тень. При помощи трансформирования выбираем «Искажение», изменяем получившуюся фигуру как угодно.
Чтобы сделать тень для текста в фотошопе как будто текст выпуклый/вдавленный тоже используют стили слоя.
Оригинальные стили для текста
Красиво оформленный шрифт – немаловажная изюминка для любой работы. При помощи различных стилей слоя любую надпись можно превратить в настоящий шедевр.
Для создания красивых надписей в основном используют:
- тень;
- тиснение;
- обводку;
- контур.
Так же применяют готовые стили, которые можно скачать бесплатно с различных сайтов. Готовые стили можно применять не только к тексту, но и к изображению, фигурам.
Из этого описания мы узнали, как сделать тень в фотошопе CS6 и в более поздней версии программы.
Фото советы как сделать тень в фотошопе
Пожалуйста, сделайте репост;)
Учебное пособие по архитектурной иллюстрации: как добавить тени в Photoshop
Узнайте, как добавить тени на архитектурную иллюстрацию и почему они так важны, с Карло Станга
Есть миллион крошечных деталей, которые отличают разные города, но одна важным, о котором мы часто забываем, является их свет. Тепло средиземноморского солнца или прохладный вечер в более холодном климате помогают создать атмосферу, которая делает каждое место уникальным. Даже один и тот же город может выглядеть совершенно по-разному в зависимости от сезона или времени суток.
Важность добавления теней к вашей архитектурной иллюстрации выходит за рамки того, чтобы ваше изображение выглядело трехмерным, говорит отмеченный наградами итальянский иллюстратор Карло Станга (@carlo_stanga).
В этом уроке Карло демонстрирует, как мы можем использовать Adobe Photoshop для создания реалистичных и причудливых теней на архитектурной иллюстрации, иллюстрирующих не только место, но и атмосферу.
1. Определите свой источник света
Если возможно, попробуйте посетить ваше место в разное время суток, чтобы понаблюдать за светом и тем, как он меняет пространство в зависимости от часа и угла. То, какой свет вы решите использовать, также влияет на вашу сцену — например, если показано, как дети идут в школу, вам нужно выбрать подходящий утренний свет.
2. Создайте прозрачный слой и настройте его на умножение
В верхнем меню выберите Layer>New>Layer. В появившемся окне измените режим на «Умножение» и назовите слой «тени» и часть изображения, над которой вы работаете.
Чтобы создать основную затененную область, начните работать с этим слоем, используя инструмент «Лассо» и выбрав основную тень, падающую на основное здание.
3. Выберите цвет тени
Хотя это распространенное заблуждение, тени никогда не бывают серыми. Если вы посмотрите на эталонные изображения, вы обнаружите, что они обычно светло-голубые. Вы также можете исследовать свою творческую свободу, используя необычные цвета для тени, которые могут добавить индивидуальности вашему произведению.
4. Заполните тень и очистите края
Заполните выделенную область цветом тени, а затем с помощью инструмента «Многоугольное лассо» подчистите любые перерисованные края.
5. Завершите первичную область тени
Теперь, работая в том же слое, используйте лассо, чтобы выбрать любые затененные участки вашей улицы. Это соединится с тенью, отбрасываемой на ваше основное здание.
6. Добавьте контраста
Поскольку большая часть вашего изображения охвачена одной тенью, важно обратить внимание на элементы внутри нее. Чтобы эта область не выглядела слишком плоской, выберите контур элемента, в данном случае растения на переднем плане, и измените его цвет на более яркий, чтобы создать больший контраст.
7. Начните затенение элементов здания.
Создайте новый слой, как вы делали это раньше (Слой>Новый>Слой) и настройте его на умножение, назвав его в честь участка, над которым вы собираетесь начать работу. Выберите здание в исходном слое и в меню выберите Select>Inverse. Затем переключитесь на новый слой, который вы создали, сохраняя при этом выделение. Это позволит вам добавить тень, не беспокоясь о том, что вы случайно закрасите выделенные линии или испортите исходную иллюстрацию, если позже решите изменить тени.
Используя большую кисть, нарисуйте более крупные тени, не забывая о свете и угле, которые вы определили ранее.
8. Снимите выделение и добавьте детали
Продолжая работать со слоем с тенью, отмените выделение и используйте маленькую кисть, чтобы добавить детали теней. Обратите внимание на такие элементы, как нижняя часть оконных рам, растения и другие архитектурные детали. Эти маленькие штрихи сыграют важную роль в придании вашему изображению большей глубины.
Эти маленькие штрихи сыграют важную роль в придании вашему изображению большей глубины.
9. Посмотрите на изображение в целом
Прежде чем вы начнете повторять эти шаги с другими частями вашего изображения, найдите минутку, чтобы посмотреть на него в целом. Это поможет вам определить, какие области нуждаются в большей тени, и даст вам лучшее понимание типа глубины, которую вы создаете.
10. Повторяйте процесс и часто сохраняйте
Для каждого отдельного архитектурного компонента продолжайте создавать новый набор слоев для умножения и инверсии выбора формы в исходном слое перед добавлением затенения в теневой слой. Во время работы не забывайте регулярно сохранять свой прогресс и четко называть каждый слой, чтобы вы могли легко возобновить работу, если приложение закроется или вам понадобится сделать перерыв.
Если вам понравился этот урок и вы хотите узнать больше о том, как создавать архитектурные иллюстрации, которые отражают не только место, но и его атмосферу, ознакомьтесь с онлайн-курсом Карло Станги «Архитектурная иллюстрация: запечатление личности города».
Вас также могут заинтересовать:
— Архитектурный набросок акварелью и тушью, курс Алекса Хиллкурца.
— Городские пейзажи акварелью, курс Даниэля «Пито» Кампоса.
эффект тени в фотошопе — Myungja Anna Koh
10.06.2021 0 комментариев
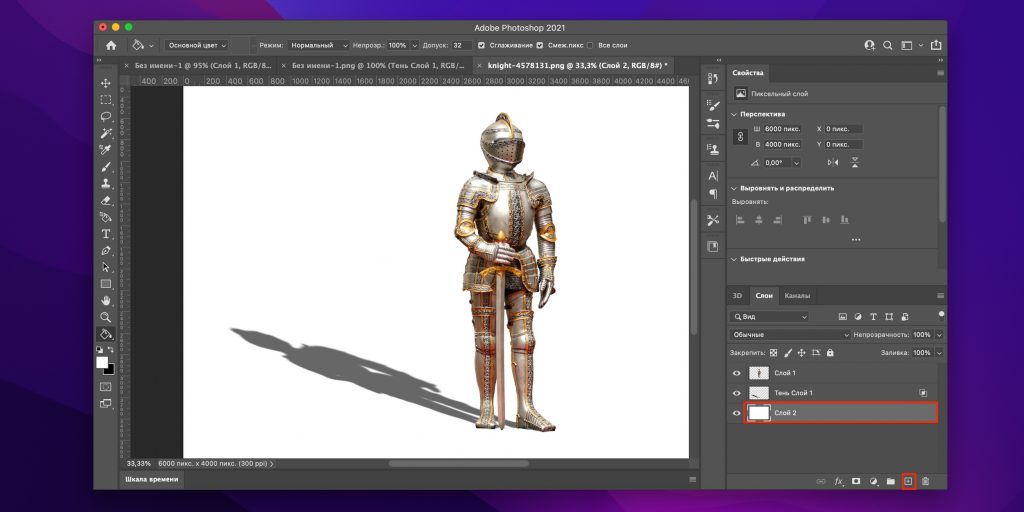
Когда я рисую, я чувствую, что цвета и фон становятся проще. Наша жизнь тоже кажется с годами все светлее и светлее, как картина. Сегодня я попытаюсь сделать другую работу, удалив фон со своего старого рисунка и добавив простые тени. Цифровые технологии делают эти вещи возможными, и часто я хорошо ими пользуюсь. Эта картина была написана акрилом на маленьком холсте через год после моего переезда в США в 2014 году. Она была написана для внучки знакомого, которая блестяще танцует на фоне грустной и патетичной музыки. Существуют различные способы извлечения изображения из фона в Photoshop, и наиболее часто используемым является инструмент «Быстрое выделение». Однако, поскольку я должен извлечь изображение из работы, я должен подобрать его более точно. Инструмент «Лассо» помогает естественным образом выбирать такие изображения. Постарайтесь выбрать изображение как можно ближе к изображению. С инструментом «Лассо» может быть сложно справиться в первый раз, когда вы используете их, потому что вам нужно выполнить их все сразу. Однако у меня есть свой совет: не сосредотачивайтесь на ощущениях на руках, а дышите медленно, как в йоге, и концентрируйтесь на дыхании, чтобы рисовать намного лучше. Затем в верхней строке меню щелкните меню «Выделение и маска» в красном поле на экране ниже. Наконец балерина готова выйти в светлый мир. Нажмите «ОК» в нижней части окна, которое появляется на панели «Слои» справа.Затем щелкните инструмент «Копировать слой» в нижней части панели «Слои», чтобы создать новый слой. (или используйте Ctrl + J или Cmd + J) Теперь мы изменим цвет Layer2, цвет переднего плана — Ctrl + Delete (Cmd + delete) , а цвет фона будет изменен с помощью клавиши Alt + Delete. В моем случае я изменил его на белый для минимализма, как показано ниже. Чтобы создать изображение, подобное изображенному справа внизу, измените порядок слоев, как показано слева. Другими словами, копия слоя 1 должна находиться на слое 2. сделайте изображение более естественным, как показано ниже, с помощью инструмента «Кисть». Затем выберите изображение, выбрав инструмент быстрого выбора в крайней левой строке меню. Если выступающая область выделения по-прежнему вас беспокоит, нажмите клавишу Alt и коснитесь выступающей области, появится знак минус, а область, по которой щелкнули, уменьшится. В этом состоянии нажмите Ctrl + J или Cmd + J, чтобы дублировать только выделенную область на новом слое. Если у вас все хорошо до сих пор, у вас должен быть слой 3 фона шахматной доски, как показано на скриншоте слева. Затем, если дважды щелкнуть копию слоя 1 с выбранным инструментом быстрого выбора, появится окно в красной области ниже. Установите тень на , показанную ниже, и щелкните. Затем окно панели слоев изменится, как показано на левом экране ниже, а место, где мы будем создавать тени, — это эффекты в красной области. Если вы поместите курсор мыши на этот E f текст и щелкните правой кнопкой мыши, вы можете выбрать создайте меню слоя , как показано на нижнем правом экране. Затем появится небольшое окно, похожее на предупреждение, чтобы удивить вас, но вы можете проигнорировать его и нажать OK. Если вы смело нажмете OK, вы получите новый слой только с тенями, как на нижнем левом экране, и вы увидите результат, подобный тому, что справа. По какой-то причине сейчас мне становится лучше, когда балерина готова взлететь стильно. Если вы нажмете выберите Редактировать —> Преобразовать —> Наклон, и тогда вы сможете найти более качественную тень. Наконец, изображение ниже является готовым изображением. Надеюсь, каждый сможет вытащить балерину из своего сердца и отправить в более яркий мир. 0 комментариев | Мюнгджа Анна КохХудожник Категории Все Новостная лента Архив март 2023 г. |

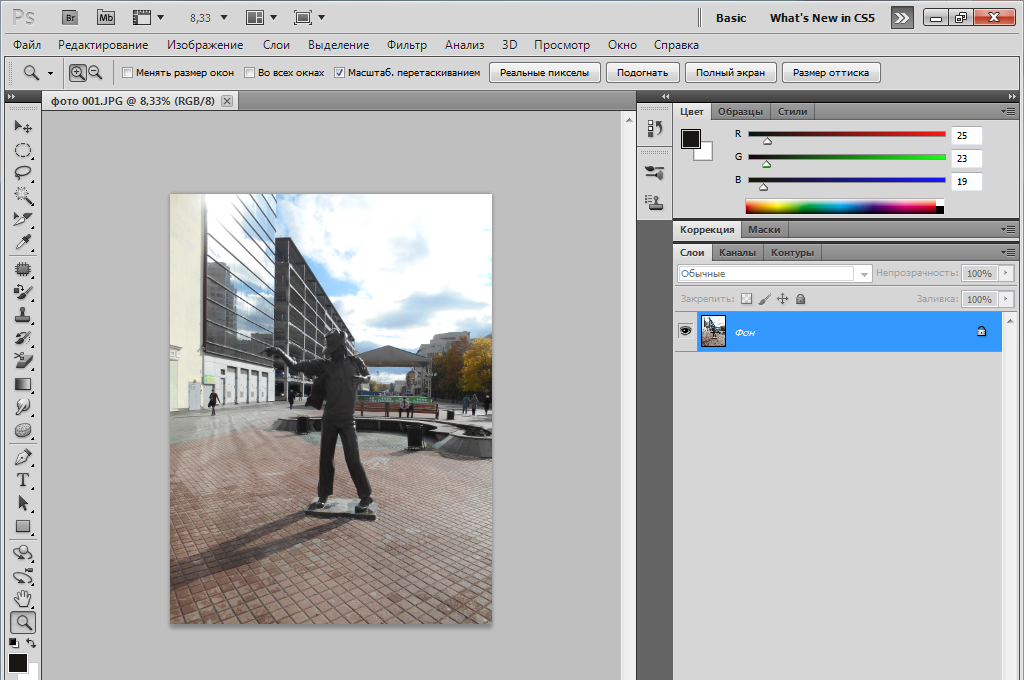
 Но иногда мне просто хочется вытащить ее из тьмы и танцевать на свету. Сегодня я попытаюсь сделать что-то из этого. Сначала я выбираю балерину на этой картинке.
Но иногда мне просто хочется вытащить ее из тьмы и танцевать на свету. Сегодня я попытаюсь сделать что-то из этого. Сначала я выбираю балерину на этой картинке. 
 Поскольку он будет использоваться при создании теней, примерно выберите его следующим образом.
Поскольку он будет использоваться при создании теней, примерно выберите его следующим образом.