Как сделать тень в Фотошопе от предмета: полный гайд
Главная » Программы
Всем привет! В сегодняшнем коротком уроке я расскажу вам, как сделать тень в Фотошопе от предмета, человека или любого другого объекта. Я выбрал для вас простой пример, на котором вы с легкостью сможете научиться делать тени любой сложности. Самое главное внимательно читайте то, о чем я пишу. Обязательно ознакомьтесь и с другими уроками на нашем сайте.
Содержание
- Инструкция
- Видео
- Задать вопрос автору статьи
Инструкция
Для примера я взял Ботана – нашего программиста и специалиста. Все лето он писал статьи и программировал, но для аватарки во ВКонтакте нужно показать друзьям, что он хотя бы иногда выбирается на улицу. Давайте мы ему в этом поможем. Мы поместили объект сверху фотографии. Теперь наша задача добавить тень в Фотошопе так, чтобы Ботан смотрелся максимально реалистично и гармонично вместе с фоном. Вы можете проделывать все те же самые шаги и для своего объекта.
ПРИМЕЧАНИЕ! Познакомиться с другими героями портала WiFiGiD.RU можно на «Главной» нашего сайта.
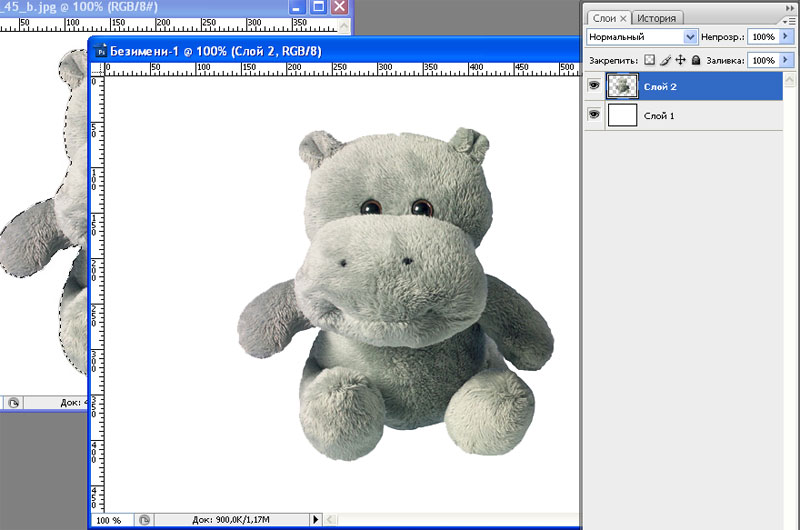
- Перейдите на вкладку «Слои». У нас есть «Фон» и основной объект, от которого нам нужно отбросить тень. Выделите этот объект и одновременно зажмите две клавиши:
Ctrl + J
- Мы создали дубликат этого слоя. Дубликат будет создан сверху. Перейдите на основной слой снизу – его мы и будем превращать в тень.
- Перейдите в режим трансформации:
Ctrl + T
- Нажмите правой кнопкой мыши и включите «Искажение».
- Наведите курсор на среднюю верхней грани, зажмите левую кнопку мыши и тяните в ту сторону, куда будет падать тень. Все делаем примерно на глаз. Если вы используете фотографию – смотрите, куда падают тени там.
- Теперь нам нужно затемнить нашу тень.
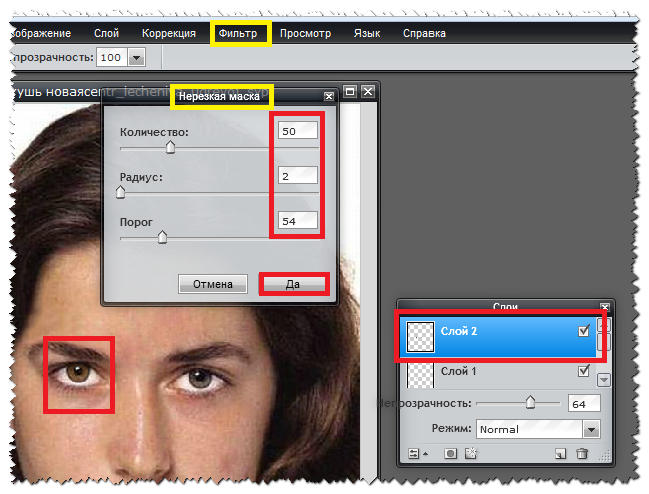
 В самом верху выбираем вкладку «Изображение», переходим в «Коррекцию» и выбираем «Уровни».
В самом верху выбираем вкладку «Изображение», переходим в «Коррекцию» и выбираем «Уровни».
- В самом низу в разделе «Выходные значения» перетащите белый бегунок в левую часть до значения 0.
- Тень станет полностью черной. Жмем «ОК».
- Теперь на вкладке «Слои» нажмите по кнопке «Создать маску».
- Для чего нам нужна маска? – обычно тень неравномерная, то есть она более темная ближе к объекту и более светлая дальше от объекта. Поэтому мы к маске применим обычный черно-белый градиент.
- Выберите такой градиент как у меня. Посмотрите, чтобы у вас также стояли правильные настройки, чтобы не было никакой инверсии или прозрачности.
- Теперь устанавливаем курсор сверху кончика тени, зажимаем ЛКМ и тянем к основанию. После этого отпускаем мышь и смотрим на результат. Если вас результат не устраивает, то вы можете зажать клавиши Ctrl + Z, чтобы вернуться на один шаг назад.
 Вы можете поэкспериментировать, изменяя положение основания, чтобы выбрать наиболее подходящую тень для вашей фотографии или картинки.
Вы можете поэкспериментировать, изменяя положение основания, чтобы выбрать наиболее подходящую тень для вашей фотографии или картинки.
- Через несколько попыток мне все же удалось найти более-менее нормальный результат.
- Теперь жмем по маске правой кнопкой и применяем её к основному слою.
- Отлично! Теперь давайте немного растушуем тень – переходим в раздел «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Теперь вводим любое значение. Вам нужно это значение подобрать для вашей фотографии.
- Если вам кажется, что тень слишком темная для вашего изображения – два раза кликните ЛКМ по слою с тенью. Теперь просто немного измените параметр «Непрозрачности». Потом нажмите «ОК».
У нас получился неплохой результат. Теперь Ботан может выкладывать эту фотографию к себе на страницу в ВК или Instagram. Если у вас еще остались какие-то нерешенные вопросы или есть дополнения – пишите в комментариях.
Видео
Помогла ли вам эта статья?
35 2
Автор статьи
Бородач 1471 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Рисуем длинную тень в Photoshop • ARTshelter
Янв 2017
23
В этом уроке вы научитесь рисовать длинную тень.
Создаем новый документ любого размера File — New (Файл — Новый), берем инструмент Paint Bucket Tool (G) (Заливка), на панели инструментов кликаем по цветовому квадрату и в открывшемся окне Color Picker (Выбор цвета) выбираем цвет #3BB490.
Берем инструмент Type Tool (T) (Текст), кликаем левой кнопкой по рабочему полотну и пишем любое слово. Для данного эффекта лучше всего подойдет широкий шрифт без засечек. В уроке использован шрифт Rubik. Как установить шрифт вы можете узнать в уроке по ссылке.
Жмем Ctrl+J, чтобы дублировать текстовый слой. После этого на панели слоев кликаем правой кнопкой мышки по оригиналу и выбираем Rasterize Type (Растрировать текст).
Проверяем, чтобы растированный слой был выделен на панели слоев. Жмем Ctrl+U, чтобы вызвать настройки
Дублируем (Ctrl+J) растрированный слой. Активируем инструмент Move Tool (V) (Перемещение) и по одному разу нажимаем клавиши со стрелками вниз и вправо, чтобы слегка сместить копию.
Зажимаем клавишу Ctrl и на панели слоев кликаем левой кнопкой мышки по растрированному слою и смещенному, чтобы выделить их. Затем жмем Ctrl+E, чтобы объединить их. Дублируем (Ctrl+J) получившийся слой и снова сдвигаем копию вниз и вправо. Жмем Ctrl+E, чтобы снова объединить две копии вместе. Повторять этот процесс до тех пор, пока не получим результат, как на скриншоте ниже.
Если вы хотите, чтобы тень была направлена в другую сторону, например, влево, то, соответственно, жмем не правую стрелку, а левую.
Для создания эффекта тень должна быть длиннее, поэтому дублируем смещенный слой с тенью и перемещаем дубликат в этот раз не на одно нажатие стрелки, а так, чтобы увеличить длину тени в два раза. Объединяем копию с оригиналом нажатием клавиш Ctrl+E.
Продолжаем дублировать и смещать тень, пока не получим вот такой результат:
Создав желаемую длину тени, кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Берем инструмент Gradient Tool (G) (Градиент), на верхней панели выбираем линейный градиент от черного к прозрачному. Заливаем маску этим градиентом, чтобы скрыть нижнюю часть тени. Перед заливкой кликаем по маске на панели слоев, чтобы выбрать ее.
Берем инструмент Gradient Tool (G) (Градиент), на верхней панели выбираем линейный градиент от черного к прозрачному. Заливаем маску этим градиентом, чтобы скрыть нижнюю часть тени. Перед заливкой кликаем по маске на панели слоев, чтобы выбрать ее.
На панели слоев выбираем слой с тенью и там же уменьшаем его непрозрачность до 65% и получаем вот такой финальный вариант. Если у вас возникли вопросы, вы можете задать их ниже в комментариях или написать в социальных сетях ВКонтакте или Facebook. Также делитесь своим результатом. На этом все! Приятного творчества!
Источник: youtube.com
Автор: Flow Graphics
Тоже интересно
Наверх
3 техники добавления теней в Photoshop — Dissect Architecture
3 техники добавления теней в Photoshop
треугольник-вверхСоздано IcoMoon from the Noun Project применяться к любому объекту или человеку на высоте. Все 3 техники теней легко применить к любому рендеру.
Используемое программное обеспечение:
Adobe Photoshop
Техника #1 для добавления теней в Photoshop
Шаг 01
Откройте Photoshop и откройте файл с вырезом человека, которому нужна тень. Создайте новый слой для своей тени и организуйте все слои, которые нужно переименовать.
Я создаю новую группу для этой тени.
Шаг 02
Нажмите клавишу «B», чтобы переключить инструмент «Кисть» на , и в меню «Кисть» убедитесь, что вы используете мягкую и рассеянную кисть.
Step 03
Затем измените форму кисти с круга на эллипс и добавьте ей небольшую жесткость. Я меняю жесткость на 30%.
Шаг 04
Возьмите кисть и поднесите ее к нижней части вашего объекта или человека, измените размер кисти, чтобы сделать ее немного больше, чем основание вашего объекта или человека.
Шаг 05
Затем используйте кисть и нарисуйте прямую линию, перпендикулярную и выходящую из основания вашего объекта или человека к его спине.
Шаг 06
Уменьшите непрозрачность слоя, я изменил его до 47%.
Шаг 07
Создайте новый слой. Этот слой будет иметь более темные тени.
Шаг 08
Уменьшите размер кисти и убедитесь, что вы находитесь на новом созданном вами слое. Вы не хотите добавлять дополнительные мазки к последнему слою. Это создаст эффект многослойной тени.
Шаг 09
Увеличьте основание вашего объекта и добавьте меньшую тень к основанию вашего выреза.
Шаг 10
Уменьшите непрозрачность слоя, но убедитесь, что он имеет более высокую непрозрачность, чем предыдущая созданная тень.
Шаг 11
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу». Установите радиус на 29 пикселей и нажмите OK.
Шаг 12
Создайте новый слой, это третья тень, которую мы добавляем.
Шаг 13
Снова увеличьте масштаб вашего объекта или базы человека. Теперь мы добавим маленькую темную тень непосредственно к области, которая касается земли.
Теперь мы добавим маленькую темную тень непосредственно к области, которая касается земли.
Техника #2 для добавления теней в Photoshop
Шаг 01
Создайте новый слой под вырезом человека.
Шаг 02
Нажмите на слой, на котором вы разместили свой вырез, затем используйте инструмент Magic Wand Tool , чтобы выбрать фон и инвертировать его так, чтобы была выделена внутренняя часть выреза.
Шаг 03
Перейдите в меню редактирования и выберите параметр «Искажение» в разделе «Преобразование», а затем перетащите тень к земле под углом
Шаг 04
После этого сместите положение тени находится непосредственно под объектом или человеком.
Шаг 05
Сотрите все части вашей тени, которые вам не нравятся или которые не подходят с помощью Инструмента «Ластик» .
Шаг 06
Используйте инструмент Кисть , чтобы добавить дополнительную тень к основанию вашего выреза.
Шаг 07
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и отрегулируйте радиус 10 пикселей.
Шаг 08
Затем уменьшите непрозрачность тени. Увеличьте размер ластика и сотрите конечную часть тени, чтобы создать небольшой градиент.
Техника #3 для добавления теней в Photoshop
Шаг 01
Щелкните слой с объектом или человеком, затем используйте инструмент Magic Wand Tool , чтобы выбрать фон и инвертировать его, чтобы выделить внутреннюю часть выреза человека.
Шаг 02
Создайте новый слой и используйте инструмент Paint Bucket Tool темным цветом, чтобы заполнить его с вашим выделением, все еще активным.
Шаг 03
Используйте сочетание клавиш Move Tool , V, и переместите тень немного в сторону и вниз, чтобы переместить ее под углом.
Шаг 04
Используйте инструмент Rectangular Marquee Tool , чтобы выделить часть тени, которая находится над полом.
Шаг 05
Используйте инструмент Distort Tool , чтобы исказить тень по направлению к основанию объекта.
Шаг 06
Инструмент Distort Tool находится в меню Edit Menu > Transform > Distort.
Шаг 07
Добавьте Размытие по Гауссу, выбрав Фильтр > Размытие > Размытие по Гауссу и установив радиус на 10 пикселей.
Шаг 08
Уменьшите непрозрачность тени до 50% и используйте инструмент Eraser Tool , чтобы стереть часть тени, которая находится на самой дальней стороне от вашего объекта, чтобы создать легкий градиент.
Поделитесь этим уроком с другими:
Поделитесь этим уроком с другими:
вернуться в библиотеку уроков
Photoshop: Учебник по созданию реалистичных теней
Видеоурок
Я закончил тем, что сделал видеоурок на эту тему, и в настоящее время это учебник №3 на Youtube по падающим теням. Хороший.
Хороший.
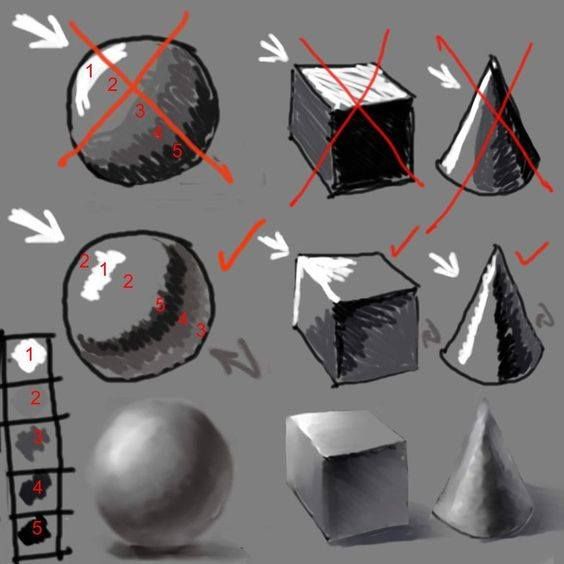
Хороший и плохой пример
Давайте начнем с примера того, как выглядит хорошая тень по сравнению со стандартной.
Типичная падающая тень, показанная справа, будет иметь четкие края и не будет иметь естественного размытия. Давайте рассмотрим процесс создания падающей тени, а затем настройки ее так, чтобы она выглядела реалистично.
Во-первых, начните с вырезания вашего объекта, чтобы он был на прозрачном фоне. Инструкции по этому поводу выходят за рамки этого поста, но для этого уже есть много руководств и множество способов сделать это. После того, как у вас есть вырезанный объект, я рекомендую поместить за ним белый фон, чтобы вы могли легко видеть, что вы делаете.
Создание тени
Выберите слой с вырезанным объектом и дважды щелкните, чтобы открыть меню «Стиль слоя». Примечание: Не делайте двойной щелчок по заголовку, дважды щелкните по значку слоя. Двойной щелчок по заголовку изменит имя слоя.
Примечание: Не делайте двойной щелчок по заголовку, дважды щелкните по значку слоя. Двойной щелчок по заголовку изменит имя слоя.
Нажмите на выбор тени в нижней части меню и настройте параметры. Вы захотите немного увеличить размер, чтобы придать ему размытие, чтобы он не выглядел таким неестественным. Нажмите «ОК», когда закончите.
Преобразование тени
Чтобы тень выглядела так, как будто она лежит на полу, выберите тень и примените преобразование, нажав Ctrl+T (или эквивалент для Mac). Сожмите тень и поверните ее так, чтобы казалось, будто она лежит на полу и падает естественным образом.
Убедитесь, что слой с тенью находится под вырезанным объектом, иначе он будет выглядеть как тень, падающая на ваш объект.
На данный момент у вас есть то, что я бы назвал стандартной (плохой) тенью. Большинство людей останавливаются здесь. Следующие несколько шагов помогут вам вывести тени на новый уровень и сделать их более естественными.
Сделайте тени естественными
Пришло время вывести тень на новый уровень. Выберите слой с тенью, а затем перейдите к Filter> Blur> Surface Blur
Настройте параметры размытия поверхности по своему вкусу.
Затем вам нужно применить эффект размытия Tilt-Shift, который находится в разделе Filter> Blur> Tilt-Shift или Filter> Blur Gallery> Tilt-Shift в зависимости от вашей версии Photoshop. Эффект наклона-сдвига — это то, что действительно объединяет все это.
К этому инструменту может быть сложно привыкнуть, но поэкспериментируйте с ним, и вы освоитесь. Отрегулируйте угол, распространение и интенсивность, чтобы получить желаемый вид. Если ваш объект сложный и вы не можете получить нужный эффект за один раз (несколько объектов на переднем и заднем плане), лучше вернуться к началу, разрезать исходный объект на несколько слоев и создать тени для них отдельно. . Например, на этой фотографии для финальной версии я поместил мотоцикл и прицеп на отдельные слои, создал две тени и настроил их независимо друг от друга. Это действительно единственный способ получить правильное представление о сложных объектах. Скорее всего, вы не будете иметь дело с чем-то настолько сложным.
Уменьшить непрозрачность
Наконец, уменьшите непрозрачность этого слоя, чтобы осветлить тень.
Одна из самых распространенных ошибок при работе с падающими тенями заключается в том, что они слишком темные.

 В самом верху выбираем вкладку «Изображение», переходим в «Коррекцию» и выбираем «Уровни».
В самом верху выбираем вкладку «Изображение», переходим в «Коррекцию» и выбираем «Уровни». Вы можете поэкспериментировать, изменяя положение основания, чтобы выбрать наиболее подходящую тень для вашей фотографии или картинки.
Вы можете поэкспериментировать, изменяя положение основания, чтобы выбрать наиболее подходящую тень для вашей фотографии или картинки.