Как создавать тени и световые эффекты в стиле аниме (Урок IV)
Как создавать тени и световые эффекты в Фотошопе
Здравствуйте! Это 4-я часть урока, а вот первая, вторая и третья.
Учебник IV: как создавать тени и световые эффекты в стиле аниме в Photoshop. Прежде чем приступить к теням, мы поговорим о слоях. Так как слоев будет много, я объясню, как их упорядочить в Photoshop, для более удобного просмотра.
Содержание
- 1 Как использовать набор слоев
- 1.1 Главное условие: контуры
- 1.2 Тень на волосах
- 1.3 Делаем тень темнее
- 1.4 Сферы и платье
- 1.5 Тень на коже и тень на глазах
1 – Выберите верхний слой, а затем в нижней панели нажмите на иконку с папкой (Create a new set).
2 – Измените, имя папки, которая появляется в окне слоев, переименовав его, например, в “bases”.
3-/4- Начиная сверху в низ, перетащите все слои с цветом в папку “bases” (необходимо сохранить первоначальный порядок слоев).
5 – Нажмите там, где я нарисовала маленький кружок. Стрелка изменит направление, и все перенесенные слои скроются в папке!
Когда вам будет нужно выбрать слой внутри папки, просто снова нажмите на стрелку.
Главное условие: контуры
1) А теперь … тени!
Эта часть руководства будет очень трудной… будьте готовы!
Маленький учебник в учебнике!
Для создания теней существует два метода: свободная рука и вектор.
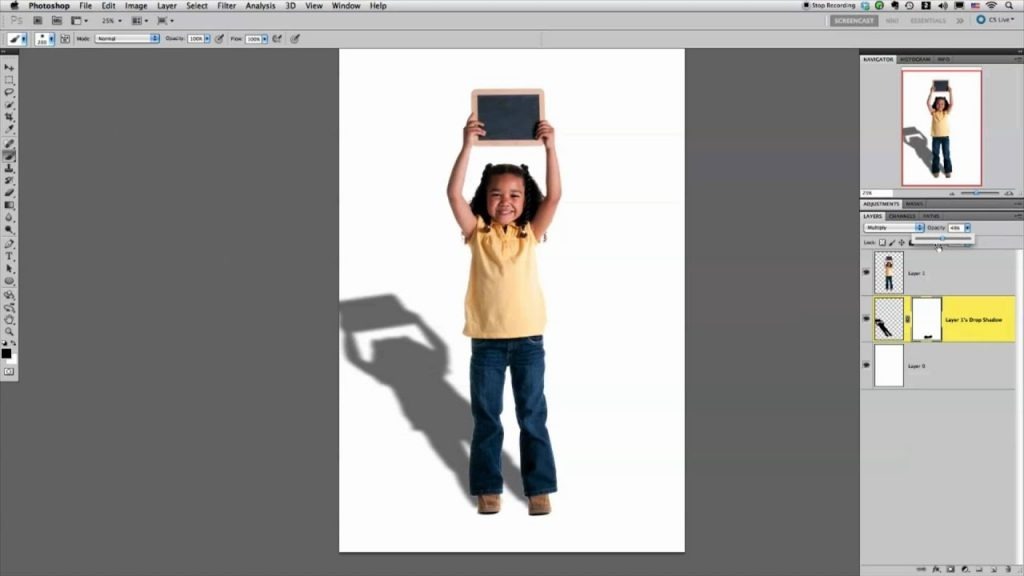
1 метод: все тени рисуются свободной рукой, а недостатки стираются резинкой. Пример показан на скриншоте.
Это долгий и трудоемкий метод, и подходит в основном для тех у кого есть графический планшет.
2 метод: создание векторного контура с помощью Pen Tool.
Возможно, вы спросите, почему бы не сделать контур с помощью лассо? Полигональный инструмент лассо создает геометрические параметры, прямолинейные отрезки. Вектор же позволяет создавать точные кривые, называемые кривые Безье.
Давайте начнем с теста: загрузите изображение на компьютер
Скачать
и откройте его с помощью Photoshop. Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P) с указанными настройками.
Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P) с указанными настройками.
Следуйте инструкциям:
1 – установите курсор мыши в точке 1 и щелкните один раз в центре X.
2 – переместите курсор мыши в точку 2.
3 – как и прежде, нажмите в центре X, а затем, удерживая нажатой кнопку мыши, перемещать мышь по красной стрелке и отпустите кнопку мыши, когда вы достигнете центра красной звездочки *.
4 – возвращайтесь к точке 1. Рядом с указателем инструмента появиться маленький кружочек, это означает, что вы собираетесь закрыть контур. Нажмите один раз в центре X.
После того как вы создали контур пути необходимо его прорисовать кистью.
Выбираем кисть (Brush Tool (B)) размером 4 px. Переходим из панели Layers в панель Paths и нажимаем в нижней панели на обведенный кружок (Stroke path with brush).
Вы увидите, что сделали такой же контур, как и я.
Итак, вы узнали, как сделать и закрыть контур. Но если я хочу сделать что-то подобное? То есть, выпрямить кривую закрытого контура.
Теперь, скачать второе изображение
Скачать
, и открыть его в Photoshop. Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P).
Следуйте инструкциям:
1 – установите курсор мыши в точке 1 и щелкните один раз в центре X .
2 – переместите курсор мыши в точку 2 .
3 – как и прежде, нажмите в центре X, а затем, удерживая нажатой кнопку мыши, перемещать мышь по красной стрелке и отпустите кнопку мыши, когда вы достигнете центра красной звездочки *.
4 – возвращайтесь к точке 1 и нажмите на X.
5 – Выберите инструмент “Convert Point Tool” и нажмите на нижнюю кривую линию, а затем, удерживая нажатую кнопку, переместите мышь по пути второй стрелки, пока не достигнете крестика. Кривая стала прямой.
Давайте рассмотрим, как можно изменять кривую.
В новом документе создадим кривую, следуя инструкции для первого изображения до шага 3. Выбираем инструмент “Convert Point” и попробуем подвигать за якорь 1. Понаблюдайте, как измениться кривая.
Так же попробуйте подвигать и за якорь 2 (не только так как я показывала раньше, но и в другом направлении)
Когда вы будете уверены, что поняли, как работать с помощью инструмента Pen Tool, можно продолжить чтение!
Тень на волосах
Давайте вернемся к созданию тени!
1) Я начну с волос. Берем пипеткой основной цвет волос, и в палитре цветов выбираем немного темнее.
Затем, используя выбранный цвет, нарисуем небольшое пятно на пустой части листа
Это необходимо для того, что бы мы в дальнейшем легко возвращались к цветам с помощью пипетки.
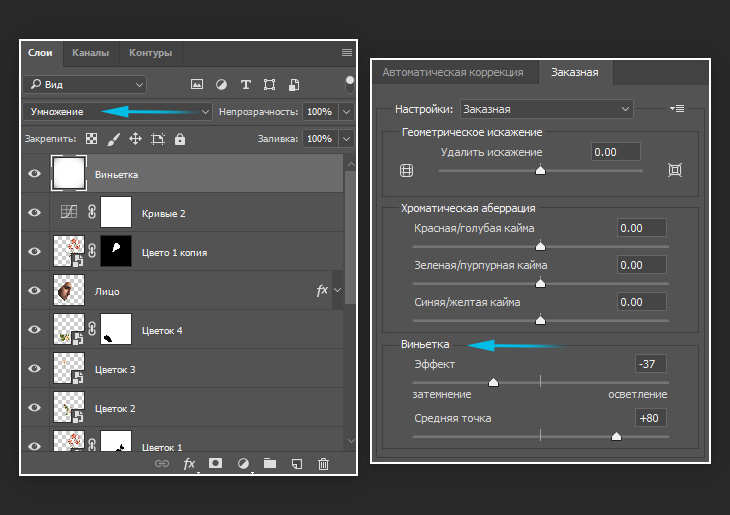
2) Создайте новый слой и переименуйте его в “Shadow1”, в параметрах слоя устанавливаем “Multiply”.
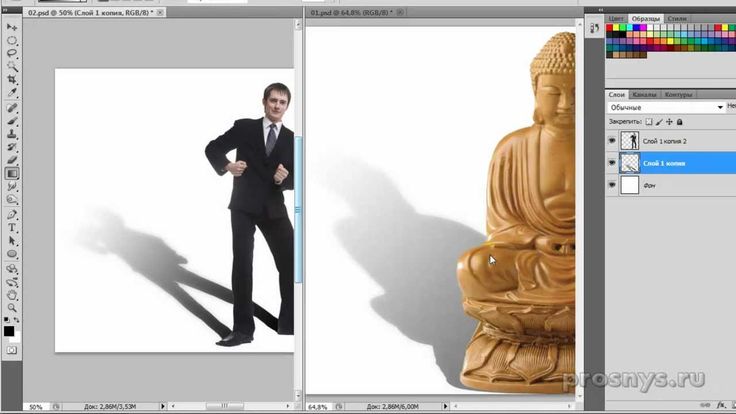
3) Выберите инструмент Pen Tool(P). Установите оригинал рядом с нашим фанартом и постарайтесь воссоздать кривую нарисованную красным цветом.
Так же, я обозначила начало и конец линии двумя X. Нажмите на начало нижней кривой, подымитесь вверх и нажмите вторую точку.
Удерживая кнопку мыши, изогните кривую
(как на рисунке), а затем закройте контур, вернувшись в начальную точку.
Теперь мы должны подправить кривую с помощью инструмента “Convert Point”.
Установите указатель на якорь второй точки (указанный на рисунке в кружок) и перетяните по направлению стрелок, пока вы не получите нужного результата.
Переходим из панели Layers в панель Paths и нажимаем в нижней панели на обведенный кружок (Fill path)
Теперь, уберем путь (перетащите его в мусор, как показано на картинке). Если необходимо можно исправить линию с помощью резинки.
Некоторые элементы тени мы можем рисовать без использования вектора, а свободной рукой.
Таким же методом продолжаем дальше…
Делаем тень темнее
4) Нарисовав тень на волосах, мне не понравился цвет, который я выбрала раньше, поэтому я его изменю. Существуют различные способы сделать это, я же использую чаще всего: Image>Adjustment>Curves (имейте в виду, слое, где вы хотите изменить цвет!)
Так же можно использовать Image>Adjustment>Hue/Saturation и перетащить указатели как на рисунке.
Можно даже уменьшить уровень непрозрачности, чтобы смягчить цвет тени.
После изменения цвета тени нам нужно изменить и цветовое пятно, которое мы делали раньше. Отключаем видимость папки с основными цветами и берем пипеткой измененный цвет тени.
Закрашиваем старое пятно новым цветом.
Возвращаемся к работе с контурами. Создавая более сложные кривые формы, используйте больше точек (зеленые точки).
На рис. 2, я ошиблась с углом кривой, и исправила инструментом “Convert Point” с помощью якорей.
А также помните, что после закрытия контура и заливки его цветом, можно поправить его резинкой!
Через час я закончила с тенью на волосах! Ура!
Сферы и платье
5) Сферы!
Для этих маленьких сфер необходимо два слоя тени. На том же слое где мы создавали тень волос я сделала окружность синего цвета.
Затем я создала новый слой “Shadows2”, в параметрах слоя установила “Multiply”.
Затем берем пипеткой цвет тени платья Рури и делаем оттенок немного светлее.
Добавляем темную окружность выбранным цветом. Затем твердым ластиком стираем ненужные части сферы сначала на слое “Shadow2”, а затем на “Shadow1”. Белым цветом добавляем блики.
В конце концов, сферы готовы, а также вынесено новое пятно цвета, которое будет использоваться для тени на платье на слое “Shadows2”.
6) Платье.
Так же как мы создавали тень на волосах (с помощью инструмента Pen Tool(P)), создаем тень для платья.
7) Волосы Рури имеют более темные тени, так что … создаем новый слой (“shadow3”, с параметрами “Multiply”), берем пипеткой основной цвет тени, и подбираем более темный в палитре. Как это делать вы уже должны знать.
Добавляем тени в нужных местах.
Таким же оттенком цвета делаем тени и на рюкзаке.
С помощью вектора добавляем тень на красной части рюкзака.
У нас получается такой результат!
Тень на коже и тень на глазах
Тень на коже и глазах.
Создаем новый уровень “Shadow4skin” с параметрами “Multiply”.
Добавляем новый уровень с параметрами “Normal” и рисуем белым цветом блики на глазах и волосах.
Конец!!!!!!!!!!!!
Удаляем цветовые пятна. Добавляем собственную подпись или адрес электронной почты или адрес вашего сайта. Соединяем все слои в один слой (Ctrl + Shift + E) и сохраняем в формате JPG и …
Вы закончили!!!!!
Автор урока: Amano Hikari
Перевод: Prescilla
Ретушь изображений в Photoshop, рамки и фильтры
Как сделать портрет в Фотошопе
Как сделать стили в Фотошопе
Как осветлить в Фотошопе
Как сделать тень в Фотошопе
Как вставить фото в рамку в Фотошопе
Как из фото сделать рисунок в Фотошопе
Как сделать Фотошоп карандашом
Как вставить другое лицо в Фотошопе
Как изменить волосы в Фотошопе
|
|
Photoshop – функциональная программа для обработки и изображений и создания интересных эффектов на фотографиях. Чтобы начать использовать программу нужно приобрести лицензию Adobe Photoshop CS6, купить которую можно у нас. Функциональные инструменты ретуши, фильтры, штампы и кисти дают возможность создавать неограниченное количество интересных эффектов. |
Как сделать портрет в ФотошопеЧтобы сделать портрет в Фотошопе можно создать холст в программе и применять кисти. Однако этот метод подходит тем пользователям, которые уверенно работают в редакторе и имеют некоторые художественные навыки. Создание портрета довольно длительный и трудоемкий процесс, в течение которого нужно создавать множество слоев, и применять маски.
Более простой вариант создания портрета – это использование различных фильтров. |
|
Как сделать стили в Фотошопе
Во вкладке «Окно» выберите пункт «Стили». Справа от рабочей области, возле вкладок «Библиотеки» и «Коррекция» будет отображаться новое окно «Стили». В фоторедакторе есть определенное количество стилей, которое вы можете использовать. |
|
Как осветлить в ФотошопеДля осветления в программе используются различные наборы кистей и специальные инструменты. Существуют специальные функции «Осветление» и «Затемнение» на панели задач, однако они могут существенно искажать свет и тень, что особенно будет заметно при портретной фотографии. Чтобы аккуратно осветлить изображение, откройте нужный файл и создайте его копию, на панели слоев. Укажите название слоя, а также режим наложения «Перекрытие».
Если вы редактируете фотографии, снятые крупным планом, воспользуйтесь мягким светом в режиме наложения. Установите флажок напротив пункта «Выполнить заливку». По умолчанию используется серый цвет с 50% непрозрачности. |
|
|
|
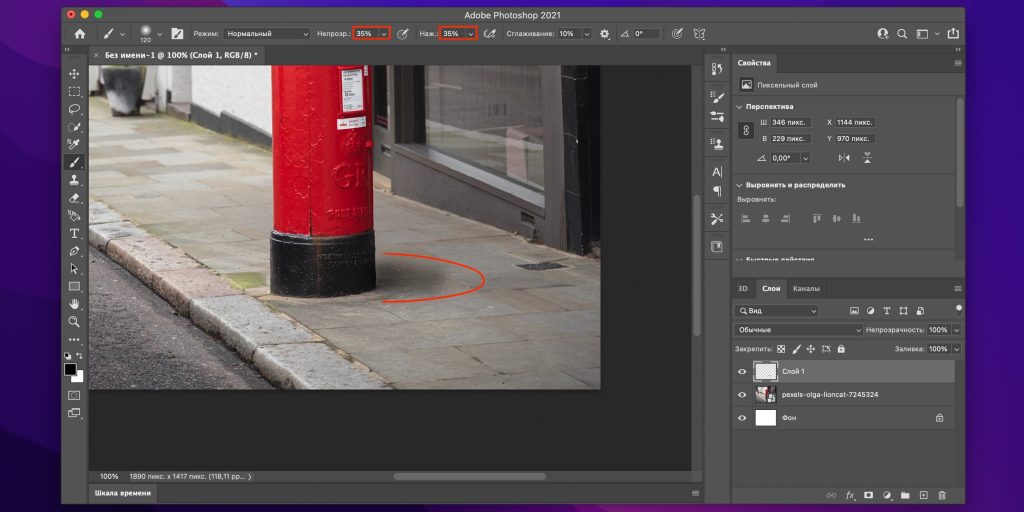
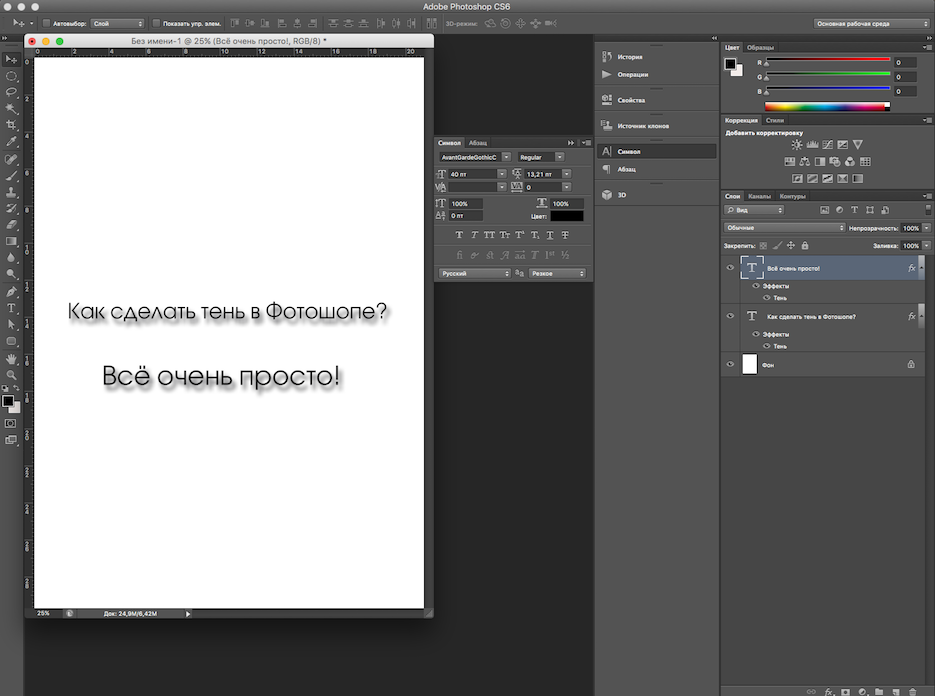
Как сделать тень в ФотошопеПри ярком солнечном свете бывает проблематично сделать хорошее фото без пересвета, не используя специальное оборудование. Засвеченный фон можно убрать, применив инструменты Фотошопа. Традиционный способ – это воспользоваться кнопкой «Затемнитель». Однако такой вариант не всегда подходит, в особенности, если необходимо аккуратное затемнение для портрета.
Создайте новый слой на фото, выберите режим наложения «Перекрытие» и не забудьте отметить пункт «Выполнить заливку». В таком варианте будет использоваться серый цвет. После установления режима «Наложение» выберите кисть нужного размера и укажите на палитре черный цвет (для затемнения). Выставляйте минимальный режим непрозрачности, который можно впоследствии скорректировать. |
Как вставить фото в рамку в ФотошопеДля создания коллажей или ярких логотипов часто применяется оформление в виде рамок. Чтобы поместить фото в рамку нужно использовать базовые функции программы, такие, как инструменты вставки, перемещения и трансформации. Вы можете самостоятельно создать рамку, применив разнообразные инструменты редактирования. Другим вариантом является использование уже готовой рамки или шаблона для вставки фото.
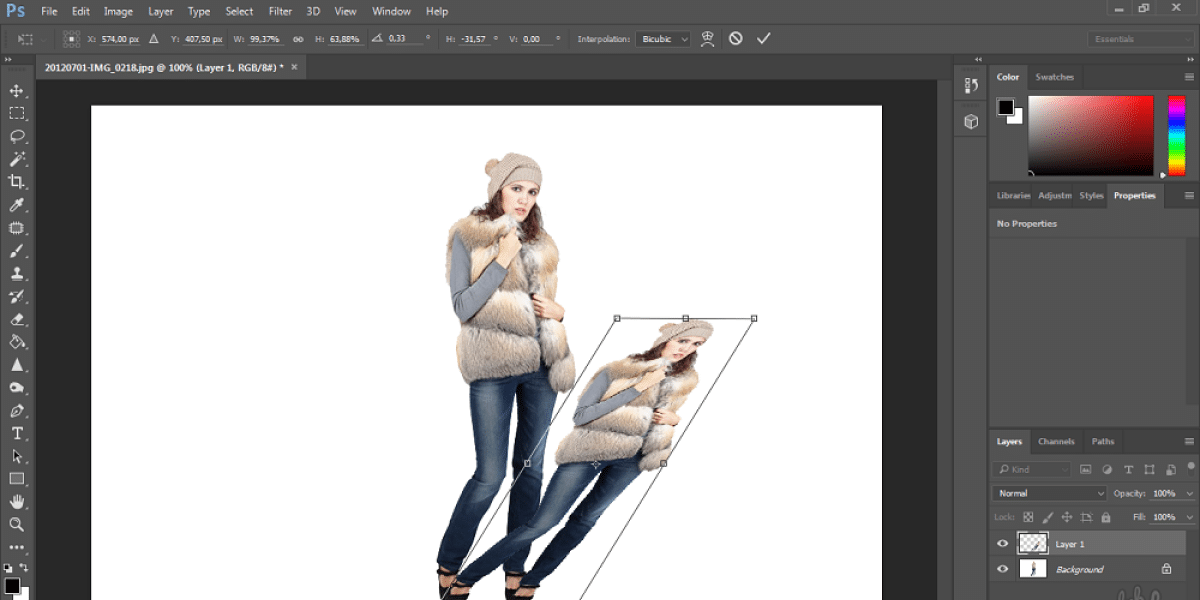
Откройте файл с рамкой и фотографию. При помощи инструментов выделения выделите объекты на фото, которые вы хотите поместить на фото. Как правило, вполне хватает Прямоугольного лассо, чтобы выделить стандартную фотографию. Воспользуйтесь инструментом «Перемещение», чтобы поместить фото на рамку. После перемещения перетяните слой с фото под слой с рамкой, чтобы фото было именно в шаблоне. Для коррекции размера фото, который бы соответствовал рамке, используйте инструмент «Свободная трансформация». |
|
|
|
Как из фото сделать рисунок в ФотошопеДля оформления фотографии в виде рисунка можно использовать разные фильтры, кисти и применять размытие. Именно эти инструменты позволяют убрать «реализм» фото и добавить детальные блики и мазки. Необходимо вначале увеличить контрастность фото, сделать переход между светом и тенью более реалистичным. Создайте несколько слоев, чтобы корректировать изображение. Примените «Сдвиг» из меню фильтров, для создания эффекта ореола.
Далее перейдите во вкладку «Фильтры» и выберите инструмент «Стилизация». В списке функций найдите «Диффузия «и установите режим «Анизотропный». Укажите режим наложения «Линейный яркий свет». Это прибавит резкости рисунку. Поворачивая рисунок по часовой стрелке, примените еще два раза эффект диффузия на фото. Чтобы усилить эффект рисунка воспользуйтесь усилением резкости, применяя «Размытие по поверхности» при малом радиусе. |
Как сделать Фотошоп карандашомСоздание эффекта рисунка карандашом позволяет сделать из фотографии красивый карандашный портрет. Используя несколько слоев, режимы смещения и фильтры размытия можно добиться желаемого эффекта. Создайте дублирующий слой и переведите его в черно-белый режим (Изображение-Режим-Черно-белые цвета). Создайте еще один дубль слоя. Инвертируйте изображение, нажав Ctrl+I. |
|
|
|
Как вставить другое лицо в Фотошопе
Если вам необходимо заменить лицо в Фотошопе, для начала нужно научиться работать на уровне уверенного пользователя с инструментами выделения и трансформации. При помощи инструмента перемещение или функции «Вырезать» перенесите выделенный объект на другое фото. Чтобы сделать голову/лицо пропорциональной другому телу воспользуйтесь кнопками Ctrl+T. Если нужно изменить угол наклона, потяните за круговую стрелочку вдоль изображения или примените инструмент «Свободное трансформирование». |
Как изменить волосы в Фотошопе
Чтобы изменить цвет волос в программе, нужно воспользоваться инструментами выделения. Выберите подходящее фото, лучше, если волосы будут на контрастном фоне, а на голове не будет лишних аксессуаров (очки, повязка). Создайте новый слой и включите режим быстрой маски. Установите подходящую кисть и прозрачность (100%). Черный цвет рисует маску, а белый стирает ее. После выделения волос, нужно перейти в обычный режим. Инвертируйте изображение, чтобы был выделен только контур волос. Создайте новый слой и перенесите туда выделенный контур. Во вкладке «Изображение» перейдите в пункт «Коррекция» и выберите «Цветовой тон/насыщенность». В зависимости от предпочтений, отрегулируйте ползунки настроек, чтобы изменить цвет волос. |
Как добавить тень в Adobe Photoshop
Содержание
Хотите добавить тень в Photoshop?
Эффекты— это отличный способ быстро добавить немного бликов к тексту, изображениям или фигурам в Adobe Photoshop, а эффект тени, пожалуй, мой любимый!
В этом мини-уроке о том, как добавить тень в Photoshop, мы рассмотрим, как применить тень к любому объекту или слою.
Советы о том, как добавить тень в Photoshop
Чтобы создать тень в Adobe Photoshop, необходимо применить тень к слою с помощью корректирующих слоев. Процедура может быть простой и достаточно систематической.
Процедура может быть простой и достаточно систематической.
Вот несколько шагов, которые вы можете выполнить:
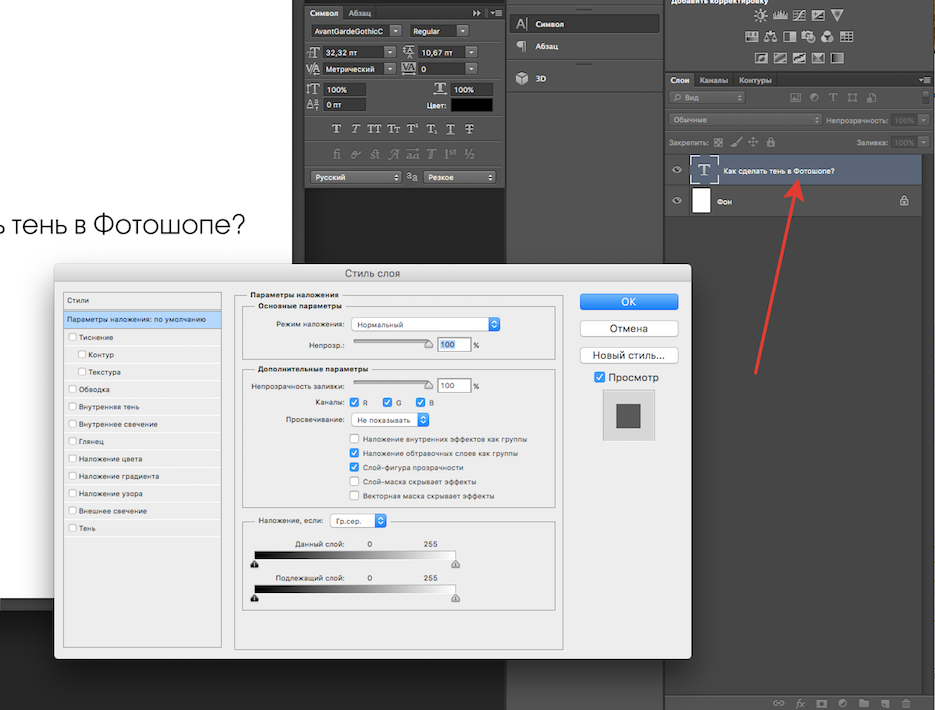
- Начните с определения слоя, к которому вы хотите добавить тень. После того, как вы определили слой, перейдите в меню Layers , которое можно найти в правом нижнем углу экрана. Щелкните правой кнопкой мыши слой, к которому вы хотите применить тень, и выберите 9.0018 Параметры наложения . Как только вы перейдете к параметрам наложения, вы увидите параметр с надписью Drop Shadow .
- Щелкните поле, чтобы добавить тень к выбранному слою. Как только вы закончите, нажмите на пункт меню. Это вызовет свойства. На этом этапе вы можете настроить свойства слоя тени.
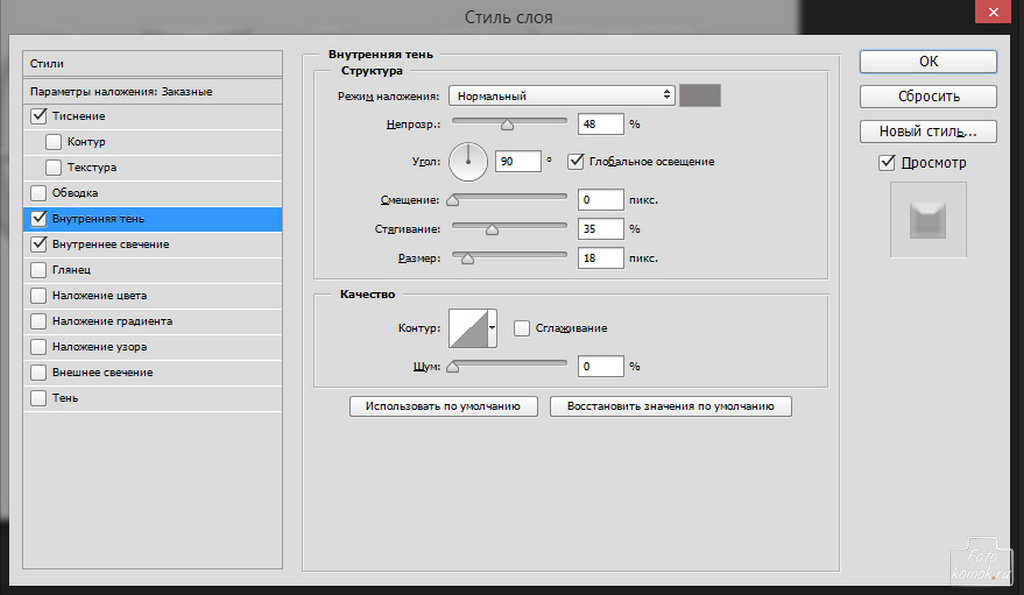
Вот некоторые из ключевых свойств тени, которые вы можете настроить:
- Режим наложения: Это определяет, как добавленная тень взаимодействует с чем-либо под ней. Его настройка по умолчанию — «Умножение», что идеально подходит для тех, кто хочет регулярно создавать тени.

- Непрозрачность: Этот параметр используется, когда вы хотите увеличить или уменьшить непрозрачность тени. Увеличение его сделает тень более непрозрачной, а уменьшение сделает ее более прозрачной.
- Distance: Определяет расстояние между исходным объектом и тенью. Увеличение расстояния существенно отодвинет тень от объекта и наоборот.
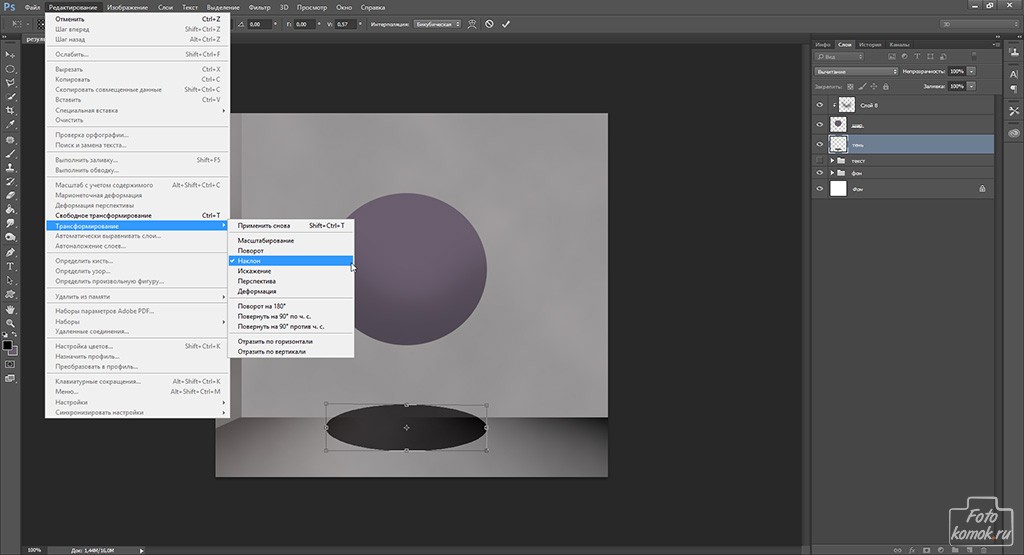
- Угол: Этот параметр позволяет изменить положение тени. Его изменение изменит положение тени относительно исходного объекта.
- Размер: Этот параметр вы используете, когда хотите добиться эффекта размытия по Гауссу. Он определяет, насколько мягкими или жесткими будут края тени. Увеличивая его, вы сделаете края мягче и наоборот.
Примечание: Если вы хотите изменить цвет тени, все, что вам нужно сделать, это нажать на черную полосу, которая находится в самом верху меню. Это даст вам палитру цветов, которая позволит вам выбирать разные цвета вместо черного цвета по умолчанию.
Когда вы закончите, просто нажмите «ОК», чтобы принять новые изменения, и слой тени будет добавлен в ваш документ в качестве слоя эффектов.
Вот краткое изложение того, как это сделать:
- Откройте файл проекта Photoshop и выберите слой, к которому вы хотите применить тень
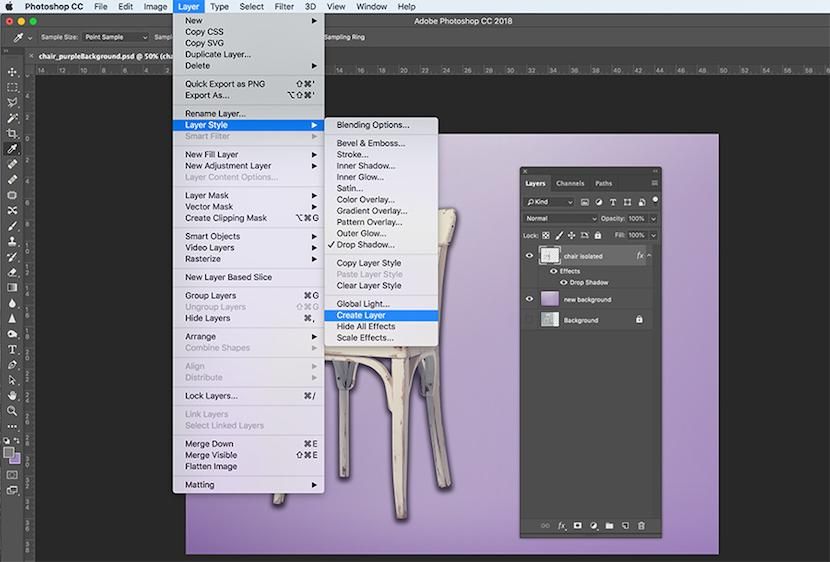
- На верхней панели меню выберите Слой > Стиль слоя > Тень
- В Layer Style в окне настроек выберите цвет color (рядом с режимом наложения), Opacity , Distance , Spread и Size эффекта тени. Вы увидите изменения стиля в режиме реального времени, если включите опцию Preview.
- Нажмите ОК
Совет: Если вы хотите применить один и тот же эффект тени к нескольким слоям, нажмите кнопку Сделать по умолчанию из Стиль слоя , прежде чем нажать кнопку ОК.
Затем, когда вы добавите тень к другому слою, нажмите кнопку Восстановить по умолчанию , и все ваши предыдущие настройки появятся!
Вот видео с пошаговым руководством о том, как это сделать:
Как редактировать тени
Вот несколько простых советов по редактированию эффектов тени в Photoshop:
- Дважды щелкните слой эффектов тени
- Когда это будет сделано, дважды щелкните корректирующий слой , чтобы открыть меню Параметры наложения
- Просто просмотрите различные настройки тени и нажмите OK после достижения желаемого эффекта
Как удалить тени
Существует два основных метода удаления теней.
Способ 1: временно удалить тени
Для этого просто нажмите на «значок глазного яблока», который можно найти в Слои меню. Это отключит видимость тени и временно удалит ее. Чтобы снова включить его, нажмите значок глаза еще раз. Это вернет тень со всеми исходными настройками тени.
Способ 2: навсегда удалить тени
Существует два способа навсегда удалить тени из Adobe Photoshop. Первый и самый простой вариант — вернуться в меню Параметры наложения и просто отменить выбор Тень . Это удалит все новые слои эффектов тени.
Нажмите OK , чтобы завершить процесс.
Второй, гораздо более быстрый вариант — щелкнуть и перетащить слой с эффектами тени и поместить его в значок корзины, который можно найти в нижней части меню Слои .
Добавление тени в Photoshop CC
Photoshop CC или Photoshop Creative Cloud — это обновленная версия Photoshop. Это то же самое, что и предыдущие версии, потому что они по-прежнему могут создавать тот же контент. Однако теперь у него гораздо больше функций, включая редактирование фотографий и 3D.
Это то же самое, что и предыдущие версии, потому что они по-прежнему могут создавать тот же контент. Однако теперь у него гораздо больше функций, включая редактирование фотографий и 3D.
Чтобы быстро добавить тени в Photoshop CC, шаги почти такие же, как и в оригинальной версии Photoshop.
- Определите слой, к которому вы хотите добавить тень. Это не обязательно должно быть изображение; вы также можете добавить тень к текстовому слою
- Найдите панель слоев в правом нижнем углу экрана
- Щелкните правой кнопкой мыши новый слой, тень которого вы хотите отбросить.
- Выберите параметры наложения
- Перейти к тени, вариант
- Щелкните элемент меню, чтобы открыть его свойства. Вы можете добавить тень к изображению продукта или текстовому слою, а затем настроить параметры тени, включая цвет тени .
- Щелкните черную полосу в верхней части меню, чтобы настроить свойства
- Выберите любой цвет. Сплошной черный цвет используется по умолчанию для теней в Photoshop.

- После того, как вы добавите тень и закончите с окном параметров тени, нажмите «ОК», чтобы завершить изменения в текстовом слое или слое изображения
- Теперь ваш перетаскиваемый слой был применен к оригиналу в качестве слоя эффектов.
Как добавить несколько теней в Photoshop?
Чтобы добавить несколько теней в Photoshop, выполните следующие действия:
- Перейдите на панель «Слои» и дважды щелкните эффект «Тень», примененный к слою
- Нажмите кнопку + рядом с эффектом тени
- Выберите второй эффект тени
- Теперь вы можете настроить вторую тень, чтобы изменить цвет, размер и непрозрачность тени
Чтобы добавить тень ко всем слоям , примените тень к одному слою, внесите необходимые корректировки, а затем выберите «Тень и редактирование» > «Копировать со ссылками свойств». Затем выберите несколько других слоев, к которым нужно добавить тень, а затем вставьте их.
Как добавить тень к слою формы в After Effects?
Чтобы добавить тень к нескольким слоям в After Effects, щелкните правой кнопкой мыши слой изображения, перейдите к стилям слоя и выберите тень. Затем вы увидите, что к этому слою была добавлена тень.
Затем вы увидите, что к этому слою была добавлена тень.
Почему Drop Shadow может не работать в Photoshop
Если тень не работает в Adobe Photoshop, возможно, ее необходимо сбросить. Вы можете сделать это, перейдя в диалоговое окно Shadow/Highlight. Установите флажок «Показать дополнительные параметры».
Теперь удерживайте кнопку Shift. Как только вы это сделаете, вы увидите что-то с надписью «Сохранить как по умолчанию» в нижней части диалогового окна, когда оно расширится. Затем вы можете изменить сброс настроек по умолчанию.
Почему важен эффект тени Photoshop?
Эффект тени в Photoshop важен, потому что он позволяет улучшить визуальные эффекты изображения. Среди всех эффектов тени реалистичная тень используется чаще всего. Это делает ваши изображения более естественными, профессиональными и даже заслуживающими доверия.
Тень на фоне любого цвета
Добавить тень к изображению в Photoshop легко, но добавить тень, чтобы изображение можно было разместить на цветном фоне — без проблем делает несколько дополнительных шагов.
В этом руководстве объясняется, как создавать изображения с тенями для использования на цветных веб-страницах, плакатах, слайдах PowerPoint или других носителях.
○ Этот туториал содержит партнерские ссылки. Ознакомьтесь с нашей политикой раскрытия информации, чтобы узнать больше. ○
Если вы готовите изображение для размещения на веб-странице, убедитесь, что вы оптимизировали изображение для Интернета, прежде чем начать.
Примеры
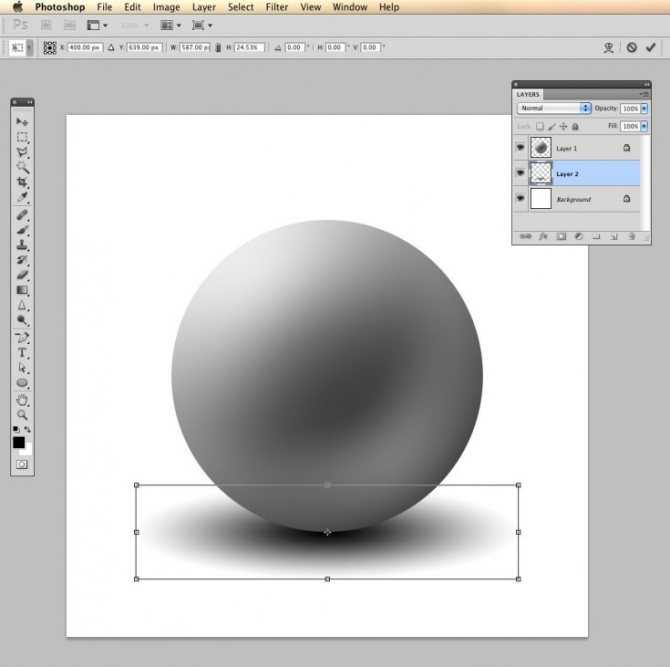
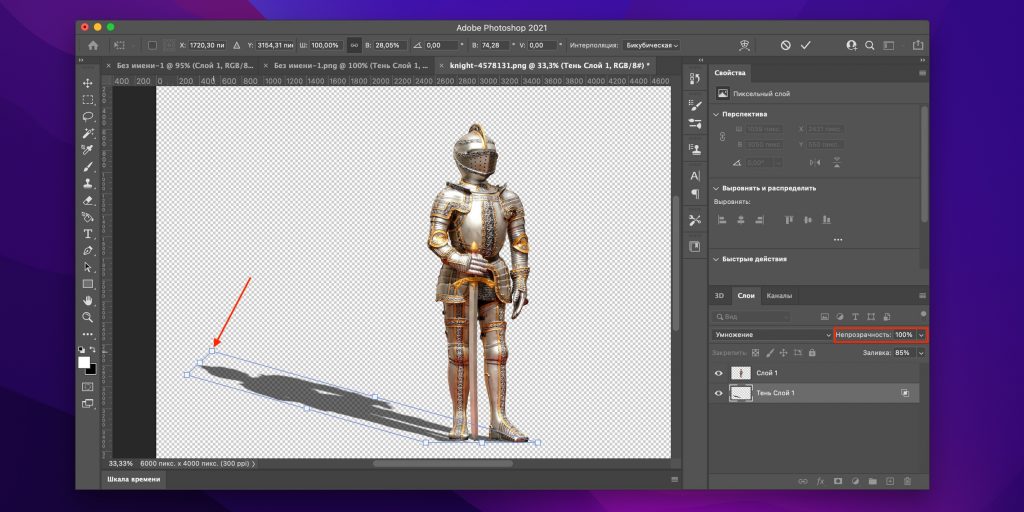
Изображение #1 : Изображение, с которого мы начинаем.
Изображение #2 : Изображение в Photoshop после добавления небольшого синего фона и тени.
Изображение № 3 : Изображение № 2 с 10-пиксельной рамкой того же синего цвета для иллюстрации бесшовного отображения
1. Сделайте копию изображения и при необходимости измените режим
Откройте изображение в Adobe Photoshop, сделайте дубликат на всякий случай (щелкните Изображение > Дублировать) и закройте исходное изображение. Если изображение имеет формат PNG или GIF, для продолжения необходимо изменить его режим на RGB: нажмите «Изображение» > «Режим» > «Цвет RGB».
Если изображение имеет формат PNG или GIF, для продолжения необходимо изменить его режим на RGB: нажмите «Изображение» > «Режим» > «Цвет RGB».
2. Создайте слой из фона
Нажмите «Окно» > «Слои», чтобы отобразить «Окно слоев», если оно еще не открыто. Дважды щелкните фоновый слой, оставьте имя по умолчанию слоя 0 и нажмите OK.
Учебное пособие по KeynoteSupport.com
3. Увеличьте размер холста изображения
Щелкните Изображение > Размер холста и увеличьте ширину и высоту на 20 пикселей. Добавленная область вокруг исходного изображения будет прозрачной. Если это не так, начните снова. (Если вы знаете положение тени, например, нижний левый угол, вы щелкаете любой угол поля привязки по диагонали и вместо этого просто добавляете 10 пикселей к ширине и высоте.) Затем нажмите «ОК». Это обеспечит достаточно места для тени с типичным размером и расстоянием 5 пикселей. Информацию о положении тени см. в разделе «Углы тени или положения» ниже.
4.
 Создайте новый слой-заливку
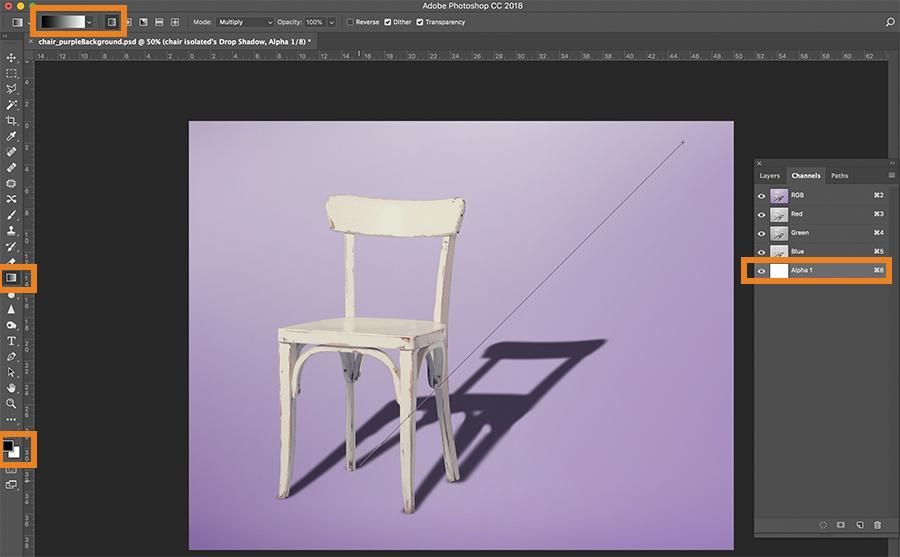
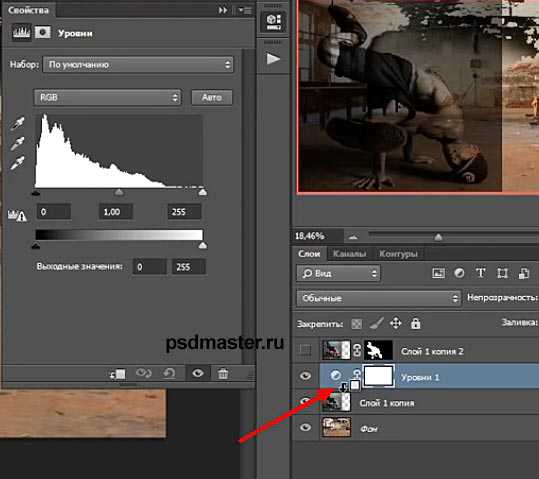
Создайте новый слой-заливкуВ окне «Слои» нажмите значок «Создать новый слой-заливку или корректирующий слой», как показано ниже, и нажмите «Сплошной цвет». Выберите нужный цвет фона (в нашем примере синий «ace2fa») и нажмите «ОК». Да, вы видите только цвет!
5. Переместите слой заливки в нижнее положение
В окне «Слои» перетащите слой «Заливка» под «слой 0». Слои в Photoshop отображаются сверху вниз, поэтому слой «Заливка» теперь находится внизу, поэтому его пик будет только через дополнительные пиксели, которые мы добавили на холст.
6. Добавьте тень
В «Окне слоев» щелкните исходную фотографию («слой 0»), щелкните значок ƒx, как показано ниже, чтобы добавить стиль слоя, и щелкните Тень. Тень отображается на вашем изображении.
Чтобы изменить характеристики теней, убедитесь, что установлен флажок «Предварительный просмотр». Измените угол, расстояние, разброс или размер и наблюдайте за изменением тени. Не позволяйте тени выходить за пределы добавленного пространства холста. Когда закончите, нажмите OK. (Вы можете повторно отредактировать тень или цвет заливки, щелкнув соответствующий слой в окне «Слои».)
Когда закончите, нажмите OK. (Вы можете повторно отредактировать тень или цвет заливки, щелкнув соответствующий слой в окне «Слои».)
Учебное пособие по KeynoteSupport.com
7. Сохраните новое изображение
Если вы хотите, чтобы новое изображение с его тенью плавно смешивалось с цветным фоном, вы должны понимать разницу между форматами изображений JPG, GIF и PNG.
Если возможно, сохраните новое изображение в формате GIF или PNG высокого качества, чтобы цвета оставались чистыми. Если размер файла является проблемой или если изображение представляет собой фотографию, которую необходимо сохранить в формате JPG, то добавьте рамку и тень ПОСЛЕ завершения всех остальных операций редактирования изображения . Каждый раз, когда JPG редактируется и сохраняется, в изображение вносится «шум», и некоторые пиксели теряют чистоту цвета. Для получения дополнительной информации см. наш учебник «Все о JPG, GIF и PNG».
Теперь выберите один из следующих вариантов, чтобы сохранить изображение с тенью в формате JPG или GIF:
► Как сохранить файл со слоями (PSD-файл)
Чтобы сохранить изображение со слоями для последующего редактирования в Photoshop, нажмите «Файл» > «Сохранить» и введите имя файла. Файлы Photoshop, содержащие слои, имеют расширение .PSD. Затем продолжайте читать, когда будете готовы сохранить образ для производства.
Файлы Photoshop, содержащие слои, имеют расширение .PSD. Затем продолжайте читать, когда будете готовы сохранить образ для производства.
► Сохраните изображение в формате JPG высокого качества
.- Щелкните Слой > Свести изображение.
- Затем нажмите Сохранить и назовите файл.
► Сохранить изображение как оптимизированный (сжатый) JPG
- Нажмите «Файл» > «Сохранить для Интернета и устройств» (или «Сохранить для Интернета» в зависимости от вашей версии).
- Выберите параметры оптимизации, нажмите «Сохранить» и дайте изображению имя, отличное от исходного изображения. Чем ниже качество, тем менее точно изображение будет сочетаться с предполагаемым фоном , так что проверьте свои результаты.
- При возврате в главное окно Photoshop выйти без сохранения файла или сохранить в это время файл psd с его слоями.
► Сохранить изображение в формате PNG или GIF
- Нажмите «Файл» > «Сохранить для Интернета и устройств» (или «Сохранить для Интернета» в зависимости от вашей версии).


 Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска.
Чтобы научиться работать с фоторедактором, достаточно освоить некоторое количество базовых функций. Используя инструменты редактирования можно добавить затемнение в нужной части фото или сделать изображение в виде карандашного наброска.
 Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света.
Откройте фотографию в программе, нажав вкладку «Файл» и «Открыть». Выберите вкладку «Фильтры» и укажите «Галерея фильтров». Вы можете выбрать различные фильтры, например «Эскиз» или «Штрихи». Применяя любой из фильтров, можно самостоятельно указывать тоновой баланс, смягчение, длину штриха или расположение источника света.
 Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей.
Если вам необходимы дополнительные элементы, их можно дополнительно загрузить. Для этого нажмите черный треугольник во вкладке «Стили» и выберите пункт «Загрузить стили». Укажите путь загрузки, и новые элементы будут отображены в окне стилей.
 Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%.
Выберите кисть и на палитре укажите белый цвет (для осветления). Непрозрачность должна быть не более 10-15%.