html — Как поменять цвет текста на кнопках?
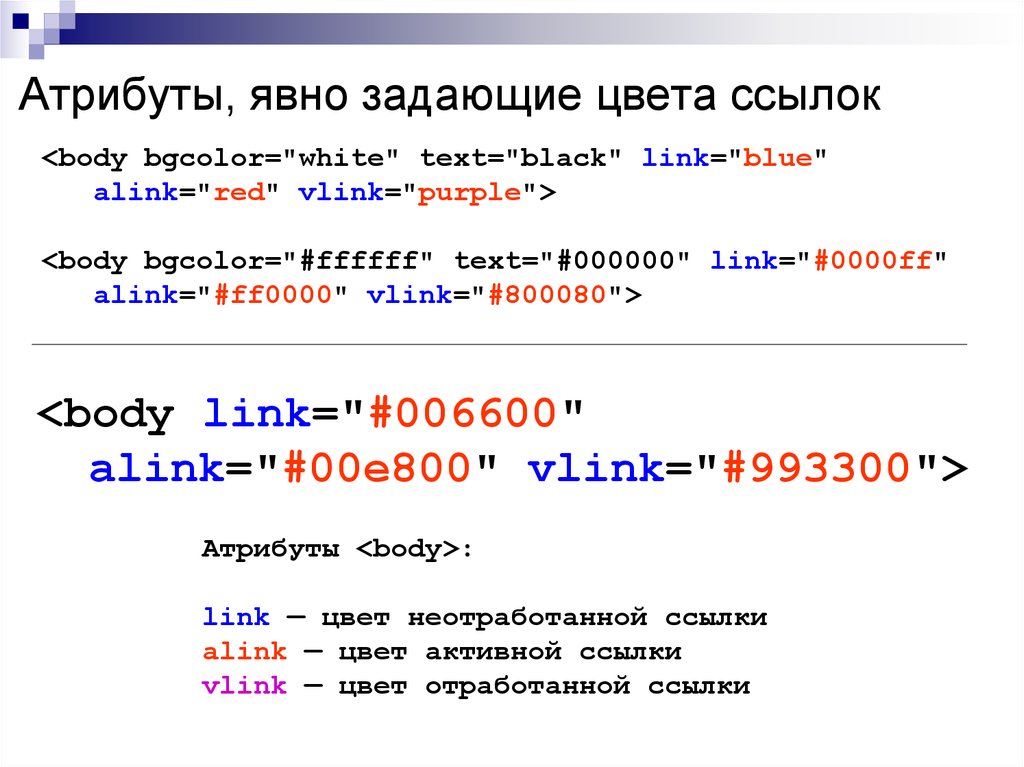
Заранее говорю, что я в коде понимаю очень мало (практически ничего), поэтому не кидайте в меня пожалуйста помидоры. Поставила подвал на сайт, просто сторонний код на другом сайте нашла. После вставки кода поменялся цвет на ссылках в меню и названиях товаров. Был черный, стал ярко синий. Вот код, который вставила:
HTML
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!-- Footer -->
<section>
<div>
<div>
<div>
<h5>Информация</h5>
<ul>
<li><a href="http://kiprus.ru/feedback"><i></i>Обратная связь</a></li>
<li><a href="tel:8(969)400-46-90"><i></i>+7(969)400-46-90</a></li>
<li><a href="mailto:info@kiprus.
ru"><i></i>[email protected]</a></li>
<li><a href="https://kiprus.ru/blog"><i></i>Полезные статьи</a></li>
<li><a href="https://kiprus.ru/o-kompanii"><i></i>О компании</a></li>
<li><a href="https://kiprus.ru/dostavka"><i></i>Доставка</a></li>
<li><a href="https://kiprus.ru/oplata"><i></i>Оплата</a></li>
</ul>
</div>
<div>
<h5>Наша продукция</h5>
<ul>
<li><a href="https://kiprus.ru/avtomatika"><i></i>Автоматика</a></li>
<li><a href="https://kiprus.ru/pribory-kontrolya"><i></i>Приборы контроля</a></li>
<li><a href="https://kiprus.
ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
yandex.ru/services/constructor/1.0/js/?um=constructor%3A64c60aaf0a2ad265d0326abe3f4401c25673b2549427962ba2a7f47bcd2374e0&width=320&height=200&lang=ru_RU&scroll=true"></script>
</ul>
</div>
</div>
<div>
<div>
</div>
<hr>
</div>
<div>
<div>
<a href="https://kiprus.ru/" target="_blank">© 2019-2022 Kiprus.ru Все права защищены </a></p>
</div>
<hr>
</div>
</div>
</section>
<!-- ./Footer -->
Заметила, что если убрать в начале HTML кода вот это
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
то ссылки становятся снова черными, но и подвал становится уродливым.
Нашла в интернете еще такой код:
a:link { /* unvisited link */ color: #384B7A;
text-decoration: none;
}
a:visited { /* visited link */ color: #384B7A;
text-decoration: none;
}
a:hover { /* mouse over link */ color: #6FFF57;
text-decoration: none;
border-bottom: none;
}
a:active { /* active link */ color: #000000;
text-decoration: none;
}
Это помогло исправить цвет на ссылках, но при этом на всех градиентных кнопках текст тоже поменялся. Был белым, а теперь его практически не видно.
Как сделать так, чтобы текст на кнопках снова стал белый, а все остальное осталось темного цвета?
В тех поддержке платформы мне написали: Чтобы оставить подвал и вернуть стандартные стили вы можете добавить код сторонних стилей (из файла bootstrap. min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
Но мне ничего к сожалению не понятно, а больше они ничего не говорят. Может кто-то поможет мне… Буду очень благодарна. Сайт https://kiprus.ru/
Как изменить цвет ссылок — Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
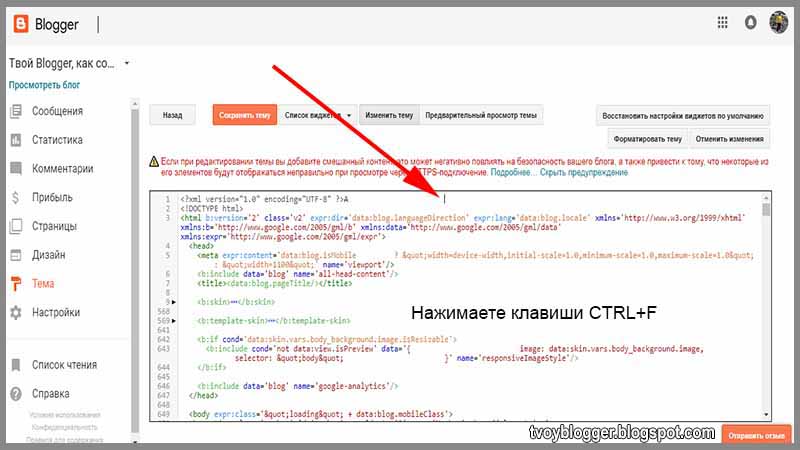
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
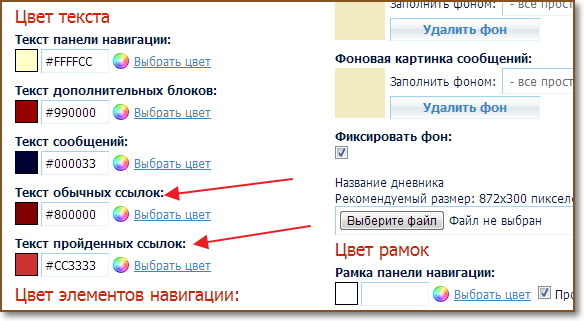
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
=) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
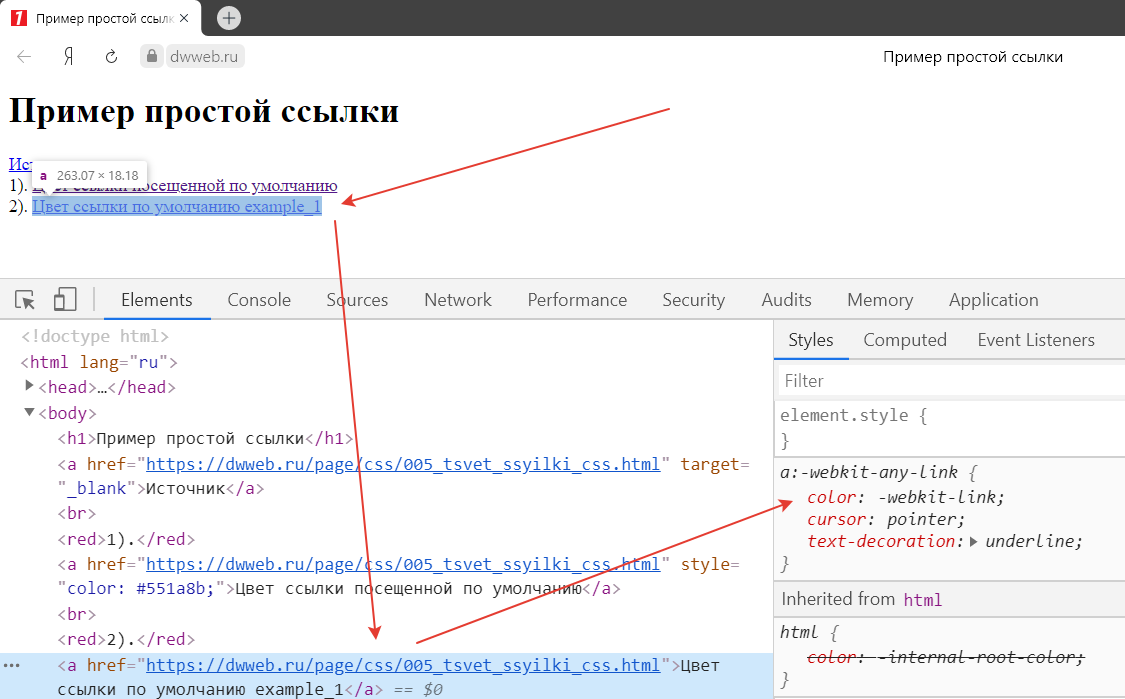
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке 
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content a { color: #399dda; border–bottom: 1px solid #c0e4fc; padding–bottom: 1px; } #content a:hover { color: #77c069; border–bottom: 1px solid #77c069; padding–bottom: 1px; } |
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #content .title a { text–decoration: none; color: #323539; border–bottom: hidden; } #content . text–decoration: none; color: #77c069; border–bottom: hidden; } |
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
1 2 3 4 5 6 7 | .sidebar a:hover { border–bottom: 1px solid #77c069; padding–bottom: 1px; color:#77c069; } |
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a – все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
:посещено — CSS: Каскадные таблицы стилей
Псевдокласс CSS :visited представляет ссылки, которые пользователь уже посещал. Из соображений конфиденциальности стили, которые можно изменить с помощью этого селектора, очень ограничены.
Стили, определенные псевдоклассом :visited , будут переопределены любым последующим псевдоклассом, связанным со ссылкой ( :link , :hover или :active ), который имеет по крайней мере равную специфичность. Чтобы правильно оформить ссылки, поставьте :visited правило после правила :link , но до правил :hover и :active , как определено в LVHA-порядке : :link — :visited — :активный .
Из соображений конфиденциальности браузеры строго ограничивают стили, которые можно применять с помощью этого псевдокласса, и способы их использования:
- Допустимые свойства CSS:
color,background-color,цвет границы,цвет границы снизу,цвет границы слева,цвет границы справа,цвет границы вверху,цвет правила столбца,цвет контура,text-decoration-colorиtext-emphasis-color. - Допустимые атрибуты SVG:
заливкаиштрих. - Альфа-компонент разрешенных стилей будет игнорироваться. Альфа-компонент не- 9 элементаВместо этого будет использоваться состояние 0004 :visited . В Firefox, когда альфа-компонент равен
0, стиль, установленный в:visited, будет полностью игнорироваться. - Хотя эти стили могут изменить внешний вид цветов для конечного пользователя, метод
window.будет лгать и всегда будет возвращать значение цвета non- getComputedStyle
getComputedStyle :visited. - Элемент
:visited.
Примечание: Дополнительные сведения об этих ограничениях и их причинах см. в разделе Конфиденциальность и селектор :visited.
посетили
Свойства, которые иначе не имели бы цвета или были бы прозрачными, не могут быть изменены с помощью :visited . Из свойств, которые можно установить с помощью этого псевдокласса, ваш браузер, вероятно, имеет значение по умолчанию только для color и column-rule-color . Таким образом, если вы хотите изменить другие свойства, вам нужно задать им базовое значение за пределами 9.0004 :прошел селектор .
HTML
Вы уже посещали эту ссылку?
Вы уже посещали эту ссылку.
CSS
а {
/* Укажите непрозрачные значения по умолчанию для определенных свойств,
позволяя им быть оформленными с состоянием :visited */
цвет фона: белый;
граница: 1px сплошной белый;
}
а: посетил {
цвет фона: желтый;
цвет границы: ярко-розовый;
цвет: ярко-розовый;
}
Result
| Specification |
|---|
| HTML Standard # selector-visited |
| Selectors Level 4 # link |
BCD tables only load in the browser
with JavaScript включен. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Конфиденциальность и селектор :visited
- Псевдоклассы, связанные со ссылками:
:link,:active,:наведение
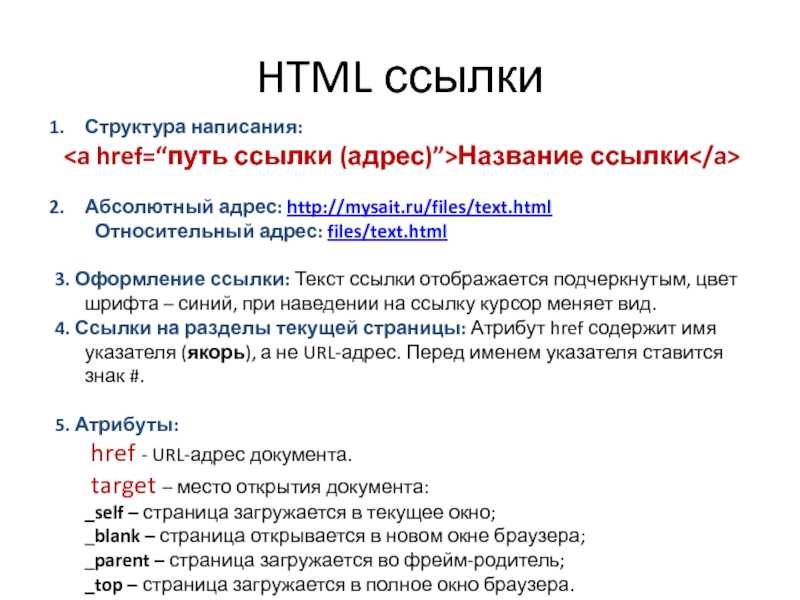
Последнее изменение: , участниками MDN отличные инструменты навигации. В этой статье описывается, как создавать гиперссылки в документе и как настроить документы LaTeX для просмотра с помощью программы чтения PDF.
Содержимое
- 1 Введение
- 2 стиля и цвета
- 3 Связывание веб-адресов
- 4 Связывание локальных файлов
- 5 Вставка ссылок вручную
- 6 опций для PDF
- 7 Справочник
- 8 Дальнейшее чтение
Введение
Давайте начнем с минимального рабочего примера, просто импортировав пакет hyperref , все элементы с перекрестными ссылками станут гиперссылками. i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула будет использоваться позже на странице \pageref{second}.
\слепой текст
\clearpage
\section{Второй раздел} \label{второй}
\слепой текст
\Слепой документ
\конец{документ}
i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула будет использоваться позже на странице \pageref{second}.
\слепой текст
\clearpage
\section{Второй раздел} \label{второй}
\слепой текст
\Слепой документ
\конец{документ}
Откройте этот пример гиперссылки на обороте.
Строки в оглавлении становятся ссылками на соответствующие страницы в документе простым добавлением в преамбуле документа строки
\usepackage{гиперссылка}
При импорте hyperref следует соблюдать осторожность: обычно это должен быть последний импортируемый пакет, но из этого правила могут быть некоторые исключения.
Стили и цвета
Форматирование ссылок по умолчанию можно изменить, чтобы информация в ваших документах была представлена более четко. Ниже вы можете увидеть пример:
\documentclass{книга}
\usepackage{гиперссылка}
\гиперустановка{
цветные ссылки = правда,
цвет ссылки = синий,
цвет файла = пурпурный,
URL-адрес = голубой,
pdftitle={Пример на обороте},
pdfpagemode = полноэкранный режим,
}
\urlstyle{тот же}
\начать{документ}
\оглавление
\chapter{Первая глава}
Это будет пустая глава, и я положу здесь немного текста. i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула
позже будет использоваться на странице \pageref{second}.
Для получения дополнительной информации см. \href{http://www.overleaf.com}{Something
Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com} или откройте
следующий файл \href{run:./file.txt}{File.txt}
Также можно напрямую связать любое слово или
\hyperlink{thesentence}{любое предложение} в вашем документе.
\конец{документ}
i
\end{уравнение}
Уравнение \ref{eq:1} показывает расходящуюся сумму. Эта формула
позже будет использоваться на странице \pageref{second}.
Для получения дополнительной информации см. \href{http://www.overleaf.com}{Something
Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com} или откройте
следующий файл \href{run:./file.txt}{File.txt}
Также можно напрямую связать любое слово или
\hyperlink{thesentence}{любое предложение} в вашем документе.
\конец{документ}
Откройте пример пакета hyperref на обороте.
Это полный пример, он будет полностью объяснен в оставшейся части статьи. Ниже приведено описание команд, связанных с цветом и стилем ссылок.
-
\hypersetup{ ... } - Это установит параметры для настройки поведения ссылок в документе. Каждый параметр должен быть разделен запятыми, а синтаксис должен быть в формате параметр=значение .
-
цветные ссылки = правда - Ссылки будут окрашены, по умолчанию красный цвет.

-
linkcolor=синий - Внутренние ссылки, генерируемые элементами перекрестных ссылок, отображаются синим цветом.
-
цвет файла = пурпурный - Ссылки на локальные файлы будут отображаться пурпурным цветом (см. связывание локальных файлов).
-
urlcolor=голубой - Ссылки на веб-сайты окрашены в голубой цвет (см. ссылки на веб-адреса).
-
URL-адрес {тот же} - Настройки по умолчанию печатают ссылки монофоническим шрифтом с интервалами, эта команда изменяет это и отображает ссылки в том же стиле, что и остальной текст.
Связывание веб-адресов
Ссылки на веб-адрес или электронную почту можно добавить в файл LaTeX с помощью команды \url для отображения фактической ссылки или \href , чтобы использовать скрытую ссылку и вместо этого показывать слово/предложение.
Для получения дополнительной информации см.\href{http://www.overleaf.com}{Something Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com}
В примере есть две команды, которые генерируют ссылку в итоговом документе:
-
\href{http://www.overleaf.com}{Something Linky} - В эту команду передаются два параметра, первый — это адрес ссылки,
http://www.overleaf.comв данном случае, а второй — это кликабельный текст, который нужно показать, Something Linky .
-
\url{http://www.overleaf.com} - Эта команда покажет URL-адрес, переданный в качестве параметра, и превратит его в ссылку, что полезно, если вы распечатываете документ.
Открыть пример пакета гиперссылки на обороте.
Связывание локальных файлов
Команды \href и \url , представленные в предыдущем разделе, можно использовать для открытия локальных файлов.
Для получения дополнительной информации см.\href{http://www.overleaf.com}{Something Linky} или перейдите по следующему адресу: \url{http://www.overleaf.com} или откройте следующий файл \href{выполнить:./file.txt}{File.txt}
Команда \href{run:./file.txt}{File.txt} печатает текст File.txt , который ссылается на локальный файл с именем file.txt , расположенный в текущем рабочем каталоге . Обратите внимание на текст run: перед путем к файлу.
Путь к файлу соответствует соглашениям систем UNIX с использованием . для ссылки на текущий каталог и .. для предыдущего каталога.
Можно также использовать команду \url{} с тем же синтаксисом, что и для пути, но сообщается о некоторых проблемах.
Открыть пример пакета гиперссылки в Overleaf
Вставка ссылок вручную
Ранее упоминалось, что все элементы перекрестных ссылок становятся ссылками после импорта гиперссылки , поэтому мы можем использовать \метка в любом месте документа и ссылаться на эти метки позже для создания ссылок. Это не единственный способ вставлять гиперссылки вручную.
Это не единственный способ вставлять гиперссылки вручную.
Также можно напрямую связать любое слово
или \hyperlink{thesentence}{любое предложение} в вашем документе.
Если вы прочитаете этот текст, вы не получите никакой информации. Действительно?
Нет информации?
Например, \hypertarget{thesentence}{это предложение}.
Существуют две команды для создания пользовательских ссылок.
-
\hypertarget{предложение}{это предложение} - Первый параметр, переданный этой команде в фигурных скобках, является уникальным идентификатором этого предложения. Второй параметр — это текст «это предложение», и он будет напечатан нормально (в зависимости от значения anchorcolor , см. справочное руководство), но при нажатии на ссылку, указывающую на идентификатор «предложение», файл PDF будет прокручиваться. к этому моменту.
-
\гиперссылка{предложение}{любое предложение} - Эта команда печатает текст «любое предложение» в качестве кликабельного элемента, который перенаправляет на точку, идентификатор которой — «предложение».

Открыть пример пакета гиперссылки на обороте.
Опции для PDF
Ссылки в документе создаются с учетом документа, который будет прочитан в формате PDF. Файл PDF можно дополнительно персонализировать, добавив дополнительную информацию и изменив способ ее отображения программой просмотра PDF. Ниже пример:
\гиперсетап{
цветные ссылки = правда,
цвет ссылки = синий,
цвет файла = пурпурный,
URL-адрес = голубой,
pdftitle={Пример на обороте},
pdfpagemode = полноэкранный режим,
}
Использование команды \hypersetup , описанной в разделе стили и цвета, принимает дополнительные параметры для настройки окончательного файла PDF.
-
pdftitle={пример на обороте} - Заголовок выходного файла PDF, который будет отображаться в строке заголовка окна. В примере «пример на обороте».
-
pdfpagemode=Полноэкранный - Документ будет открыт в полноэкранном режиме программой чтения PDF.

Полный список параметров, которые можно передать в \hypersetup , см. в справочном руководстве.
Открыть пример пакета гиперссылки в Overleaf
Справочное руководство
Варианты стилей связывания
| Опция | Значение по умолчанию | Описание |
|---|---|---|
гипериндекс | правда | Превращает номера страниц записей указателя в гиперссылки. |
ссылка на страницу | ложь | Делает номера страниц вместо текста ссылками в оглавлении. |
разрывные связи | ложь | Позволяет разбивать ссылки на несколько строк. |
цветные ссылки | ложь | Окрашивает текст для ссылок и анкоров, эти цвета будут отображаться в печатной версии. |
цвет связи | красный | Цвет для обычных внутренних ссылок |
якорный цвет | черный | Цвет анкорного (целевого) текста |
цитеколор | зеленый | Цвет для библиографических ссылок |
цвет файла | голубой | Цвет ссылок, открывающих локальные файлы |
urlcolor | пурпурный | Цвет для связанных URL-адресов |
френчлинкс | ложь | Используйте заглавные буквы вместо цветов для ссылок |
Опции для PDF
| Опция | Значение по умолчанию | Описание |
|---|---|---|
закладки | правда | Закладки Acrobat пишутся аналогично оглавлению. |
закладкиоткрыть | ложь | Закладки отображаются со всеми развернутыми поддеревьями. |
цитебордерколор | 0 1 0 | Цвет рамки вокруг ссылок в формате RGB. |
цвет границы файла | 0 .5 .5 | Цвет рамки вокруг ссылок на файлы в формате RGB. |
ссылкабордерколор | 1 0 0 | Цвет рамки вокруг обычных ссылок в формате RGB. |
цвет меню | 1 0 0 | Цвет рамки вокруг ссылок меню в формате RGB. |
urlbordercolor | 0 1 1 | Цвет рамки вокруг ссылок на URL-адреса в формате RGB. |
pdfpagemode | пустой | Определяет способ открытия файла. Возможные варианты: UseThumbs (миниатюры), UseOutlines (закладки) и FullScreen. |



 title a:hover {
title a:hover {