Меню группы в ВК: как сделать и настроить, как убрать
Меню группы в ВК поможет выделить наиболее важную информацию и создать навигацию по сообществу. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
В статье рассказываем, как создать и настроить меню сообщества ВКонтакте, какие пункты меню добавить и как их красиво оформить. Перед началом подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.

Подробнее >> Реклама
Читайте также: Как оформить группу ВКонтакте
Чтобы создать меню группы в ВК выполните следующие действия по шагам.
Важно: меню группы можно настроить только в десктопной версии ВК, то есть зайдя на сайт соцсети с компьютера. В мобильном приложении такой функции нет.
Шаг 1. Зайдите в управление сообществом и в настройках кликните «Меню».
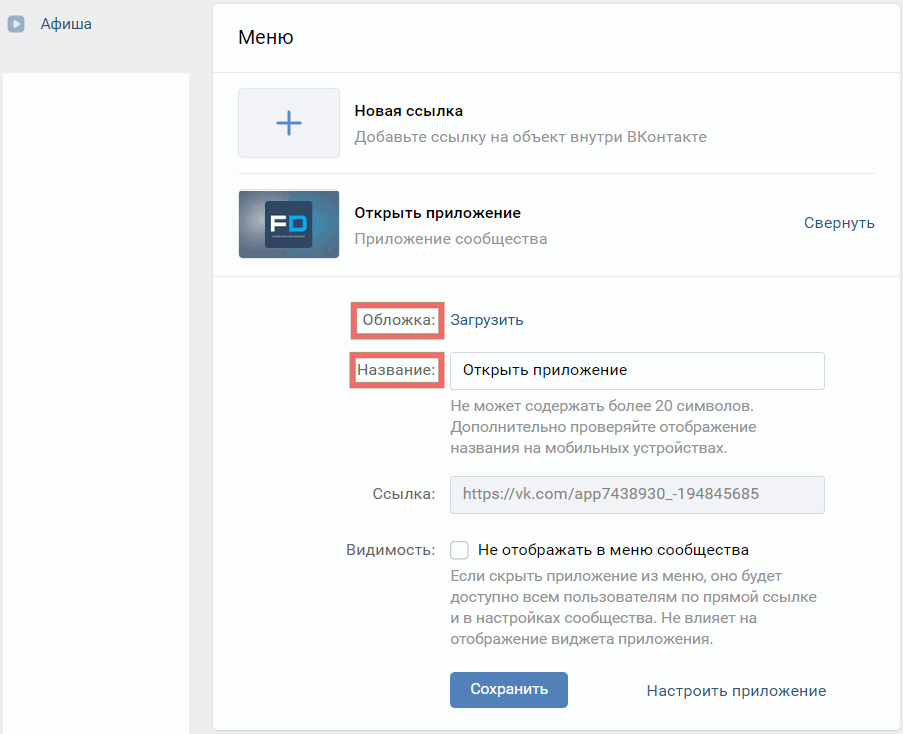
Шаг 2. Нажмите «Новая ссылка».
- Загрузите обложку. Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.

Готово! Таким образом можно добавить до 7 пунктов в меню группы.
Обложки для меню
Красивые и лаконичные обложки можно создать с помощью сервиса: вкменю.рф.
- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.
- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После того, как обложка создана, кликаем «Скачать обложку».
Что можно добавить в меню
Меню группы будет находится в самом верху, под основной информацией и выше ленты, соответственно оно должно выполнять функции навигации по сообществу.
В меню можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Примеры использования
Используйте меню, чтобы упросить навигацию по основным разделам и материалам.
Пример #1: Магазин. В меню размещены ссылки на акции, на товары в наличии, на корзину и памятку по оформлению заказа.
Пример #2: Паблик. В меню размещены уроки, книга, плагины и ресурсы.
Также можно, добавить ссылки на прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как отключить или убрать меню в группе ВК
Чтобы убрать или отключить меню в группе, зайдите в настройки и удалите все пункты меню. Тогда меню не будет отображаться.
Также, если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
ЗаключениеМеню сообщества — отличный инструмент для создания навигации. Можно разместить ссылку на портфолио или рассылку, на другой ваш проект в ВК и так далее. При этом, меню не обязательный элемент оформления, от которого можно отказаться.
Полезные ссылки:
- 10 лучших курсов по таргету
- Стоит ли накручивать подписчиков в ВК
- 10 парсеров пользователей из групп ВКонтакте
Не пропусти обновление!
Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка:
Посмотреть, что за канал
Реклама
С нас самые актуальные новости, с тебя — подписка:
Посмотреть, что за канал
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Как добавить ссылку в группе Вконтакте?
Оглавление
- 1 Гиперссылка – это…
- 2 Группы и сообщества
- 3 Для пользователей
- 4 Добавлять ссылки
- 5 Другие объекты
- 6 Как правильно?
- 7 Как сделать ссылку
- 8 Как сделать ссылку на группу вконтакте словом?
- 9 Как ставить ссылки в постах вконтакте
- 10 Можно ли вставить ссылку с телефона?
- 11 На группу
- 12 На сайт
- 13 На свой аккаунт
- 14 На страницу другого человека
- 15 На фотографию или картинку
- 16 Особенности создания ссылок
- 17 Отправлять другим пользователям
- 18 Посты и сообщения
- 19 Простой алгоритм
- 20 Прочие объекты
- 21 Размещать в комментариях
- 22 С помощью стандартных программ windows
- 23 С помощью сторонних ресурсов
- 24 Способ 1: добавляем контакты
- 25 Способ 2: добавляем ссылку через полную версию сайта
- 26 Способ 3: добавляем ссылку через мобильное приложение вк
- 27 Ссылка в виде имени или другого слова (названия)
- 28 Ссылка в виде картинки (или смайлика)
- 29 Ссылка на внешний сайт из вконтакте картинкой
- 30 Ссылка на внешний сайт из вконтакте текстом
- 31 Выводы
Гиперссылка – это…
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети – это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в “ВК” сделать гиперссылку? Это не сложно – даже начинающий пользователь способен справиться с поставленной задачей!
Группы и сообщества
Также ВК позволяет создавать в быстром режиме гиперссылки на различные группы. Способ не требует добавления квадратных скобок, к в первом примере.
- В тексте сообщения в нужном месте введите:
@clubXXXXXX, если целевой объект — сообщество (где X — цифры идентификатора).@idXXXXXX, если нужно сослаться на страницу отдельного человека.
- Завершите свое сообщение и нажмите кнопку отправки.

Для пользователей
Первый распространенный случай – это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в “ВК” на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX – это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в “ВК” сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX – скопированный ранее адрес анкеты пользователя, а “имя” – это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Добавлять ссылки
Ссылка на самого себя или другую площадку, или даже на сторонний ресурс и правила ее добавления описаны выше. Однако, существует главное правило – чтобы она была активна, нельзя допустить пропуска или добавления хотя бы одного символа – все должно выглядеть в изначальном варианте.
Другие объекты
ВКонтакте позволяет создавать гиперссылки и на прочие объекты сервиса. Для этого используются уже известные квадратные скобки, внутри которых вертикальная черта разделяет псевдоссылку и гипертекст.
- [topic|Тема] — тема/обсуждение в соцсети;
- [appXXXXX|Приложение] — приложение из магазина ВК, где X — цифры его идентификатора;
- [video-YYYYY|Видео] — видео на ролик ВК;
- [photo-XXXXX|clubZZZZZ] — ссылка на сообщество через изображение.
Как правильно?
Главным требованием размещения юрл-адресов в VK, если они спрятаны в тексте – это соблюдение прописанной инструкцией кодировки, ведь даже единственный лишний пробел может привести к тому, что формула не сработает. Итак, как правильно привязать ссылку к слову, прикреплять и вставлять?
Итак, как правильно привязать ссылку к слову, прикреплять и вставлять?
Как сделать ссылку
Исходя из описанных выше особенностей, можно сделать определенные выводы и понять сам механизм управления процессом, преобразования, вставки URL. Теперь, чтобы закрепить теоретические знания будет рассмотрен каждый случай применения их на практике, пошагово. Итак, как делать ссылки на людей в вк или другие площадки?
Как сделать ссылку на группу вконтакте словом?
При раскрутке группы Вконтакте очень часто приходится создавать разнообразные рекламные посты. Эти посты размещаются на своей странице, на страницах других пользователей, в различных группах. Основной целью этих постов является привлечение новых посетителей в группы. Для лучшей отдачи от рекламы следует уделить особое внимание ее оформлению.
Можно использовать красивые картинки, смайлы, красноречивые высказывания. Но также следует использовать возможность сделать ссылку на группу Вконтакте словом, а не банально скопированным адресом из браузера. Для этого нужно указать в тексте сообщения комбинацию символов, которые можете увидеть на картинке ниже.
Для этого нужно указать в тексте сообщения комбинацию символов, которые можете увидеть на картинке ниже.
В квадратных скобках указываются две записи, разделенные прямым слэшем. В первой части такой записи указывается адрес группы, который можно скопировать из строки браузера. Копируется только вторая часть ссылки, которая выделена на картинке ниже.
Во второй части записи указываем любое слово или несколько слов, которые будут якорем ссылки на Вашу группу. В качестве примера создадим короткое сообщение с призывом вступить в нашу группу.
Как видите, у нас все получилось, указанный текст стал ссылкой. Ссылка словом на публичную страницу Вконтакте делается точно также как и на группу.
Как ставить ссылки в постах вконтакте
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
Можно ли вставить ссылку с телефона?
Да, можно. Запускаем приложение, открываем нужную группу. В верхней части экрана щелкаем по значку “Шестеренка”. На следующем странице выбираем пункт “Ссылки”. Далее нажимаем “Добавить ссылку”.
На следующем странице выбираем пункт “Ссылки”. Далее нажимаем “Добавить ссылку”.
Заполняем url адрес, и указываем описание. Сохраняем настройки.
Но в этом случае автоматически не загружается информация о странице и значок. Учитывайте этот момент.
Не стоит добавлять через этот блок адреса страниц руководителей. Для добавления контактов админа, используйте специальный раздел.
На группу
Сделать ссылку на группу словом так же просто, как и на другие виды площадок. Если возникла необходимость отметить группу или публичную страницу, нужно открыть ее, скопировать идентификатор.
Затем из буфера обмена нужно вставить этот идентификатор в формулу кода (имя с ссылкой) и нажать кнопку отправить.
На сайт
Выше уже описан способ вставки URLкоторые были сокращены ранее с помощью специальных сервисов. Но, это совсем не обязательный шаг – простые URL благодаря функции предпросмотра так же выглядят гармонично в публикациях.
На свой аккаунт
Самое простое – добавить в публикацию активный, кликабельный текст для перехода на свой профиль. Это делается всего лишь в несколько шагов. Копируется из адресной строки ID, вставляется в окно поста. Перед ним нужно написать значок «@», а после айди заключить в скобки слова, которые будут анкором.
На страницу другого человека
Если нужно провернуть такую же операцию для страницы другого пользователя, все делается по такой же схеме, которая описана для личного профиля выше, но только вместо своего ID нужно скопировать и вставить ссылку, точнее ее часть – идентификатор друга.
На фотографию или картинку
Как сделать ссылку словом мы разобрались, но то же самое можно сделать и с фотографией. Есть возможность не просто направлять на нужную картинку свою аудиторию, а добавлять ее сразу, чтобы она была видна без перехода. Это сделать не сложно, но немного хлопотнее, чем гиперссылку на имя.
- Нужно скопировать URL картинки в буфер обмена.

- Вставить скопированное из буфера обмена в публикацию и автоматически фотография будет прикреплена.
Особенности создания ссылок
Важно понимать, что создание URL на сайте социальной сети существенно отличается от традиционного кодирования HTML и других способов закреплять адреса за анкорами. Это вовсе не означает, что разобраться с особенностями управления этой функцией в Вконтакте будет сложнее.
Отправлять другим пользователям
Для отправки URL другому человеку удобнее всего использовать личные сообщения. Скопированный адрес после вставки автоматически преобразуется в прикрепленный материал. Поэтому, текст можно удалить, чтобы сообщение легче воспринималось визуально.
Посты и сообщения
Для создания гиперссылок на отдельные посты и сообщения:
- Перейдите на страницу с выбранным контентом.
- Скопируйте его URL.
- Воспользуйтесь кнопкой добавления веб-адреса → вставьте URL в поле «Адрес ссылки» → «Добавить».

Простой алгоритм
В пособии были рассмотрены основные принципы оформления простых и визуально привлекательных публикаций, которые содержат ссылки. Алгоритм простой и понятный, и зная его основы, можно добавив творчество создавать такие посты, которые привлекут внимание всех читателей.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей – это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в “ВК” сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] – ссылка на тему/обсуждение;
- [appXXXXXXX|название] – гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] – если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] – гиперссылка на группу через картинку.

Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в “ВК” сделать гиперссылку в том или ином случае.
Размещать в комментариях
Крайне важно знать, что для использования такого же кода, как для публикаций на стене, только в комментариях, следует его немножко видоизменить, так как он не будет работать. Используется все тот же код, например, с квадратными скобками, только при этом они должны быть двойными: [[idХХХ|Ваш текст]].
С помощью стандартных программ windows
Для таких целей не нужно использовать какие-то сверхсложные программы, как правило, достаточно простого «Блокнота» или любого другого текстового редактора. Все это обычно есть в наборе стандартных программ в системе Windows, которые можно найти в меню «Пуск».
С помощью сторонних ресурсов
Сторонние ресурсы так же могут быть использованы для того, чтобы быстро, просто и красиво оформить пост с призывом к переходу по какой-либо гиперссылке. Обычно их используют для укорачивания и преобразования сторонних адресов, чтобы сделать их визуально привлекательнее.
Обычно их используют для укорачивания и преобразования сторонних адресов, чтобы сделать их визуально привлекательнее.
Способ 1: добавляем контакты
Этот метод не затрагивает раздел «Ссылки», однако, также позволяет оставить упоминание о каком-либо пользователе на странице сообщества. При этом главное и единственное отличие заключается в том, что указанный человек будет отображаться в блоке Контакты.
Данный способ рекомендуется использовать только тогда, когда вам необходимо создать ссылку на страницу пользователя, который занимает соответствующую должность. В противном случае это может спровоцировать непонимание со стороны участников паблика.
Способ 2: добавляем ссылку через полную версию сайта
В первую очередь стоит заметить, что благодаря блоку «Ссылки» вы можете без каких-либо видимых ограничений упомянуть в своем сообщества какую-либо другую группу или даже целый сторонний сайт. Более того, в отличие от контактов для каждого адреса будут присваиваться соответствующие изображения, имеющие прямое отношение к указанному URL.
- Находясь на главной странице паблика, внизу справа нажмите кнопку «Добавить ссылку».
- На открывшейся странице вверху справа нажмите соответствующую кнопку «Добавить ссылку».
- Введите в представленное поле адрес нужного сайта или любого другого раздела социальной сети.
- После ввода нужного URL-адреса вам автоматически будет предложено изображение, изменить которое иногда возможно, кликнув по самой картинке.
- Заполните поле, располагающееся с правой стороны от упомянутого изображения, в соответствии с названием сайта.
- Нажмите кнопку «Добавить», чтобы разместить линк на странице сообщества.
- Вдобавок ко всему заметьте, что для внутренних ссылок по сайту ВКонтакте вы можете добавлять краткое описание, которое может выступать, например, наименованием должности.

- Находясь в разделе «Ссылки», куда вы были автоматически перенаправлены с главной страницы, вам предоставляется возможность сортировки всех указанных адресов. Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.
- Вследствие успешного выполнения предписаний, на главной странице появятся указанные адреса.
- Для быстрого перехода к разделу «Ссылки» используйте подпись «Ред.», расположенную с правой стороны от наименования блока.
Вы можете, например, указать URL-адрес копии своего сообщества в другой соц. сети.
Будьте внимательны, так как после добавления адреса вы сможете отредактировать исключительно картинку и заголовок!
На этом процесс добавления ссылок с использованием полной версии сайта можно завершить.
Способ 3: добавляем ссылку через мобильное приложение вк
В сравнении с ранее упомянутым методом этот способ является более простым. Связано это с тем, что мобильное приложение ВКонтакте предоставляет лишь некоторые возможности от полной версии этого ресурса.
- Войдите в мобильное приложение VK и перейдите на главную страницу сообщества.

- Находясь на главной странице паблика, кликните по иконке с шестеренкой в правом верхнем углу экрана.
- Пролистайте представленный список разделов до пункта «Ссылки» и нажмите на него.
- Кликните по иконке с изображением плюсика в правом верхнем углу страницы.
- Заполните поля «Адрес» и «Описание» в соответствии с вашими требованиями.
- Нажмите кнопку «ОК», чтобы добавить новый адрес.
- После этого URL-адрес будет добавлен в список в разделе «Ссылки» и в соответствующий блок на главной странице сообщества.
В данном случае поле «Описание» является тем же, чем была графа «Заголовок» в полной версии сайта.
Как можно заметить, данный метод блокирует возможность добавления картинки, что существенно влияет на визуальное восприятие. Вследствие этой особенности рекомендуется работать с данным функционалом из полной версии сайта.
Вдобавок ко всем приведенным в статье методам добавления URL-адресов рекомендуется внимательно ознакомиться с вики-разделом ВКонтакте, который при правильном использовании также позволяет добавлять ссылки.
Ссылка в виде имени или другого слова (названия)
Анкоры в виде имени или другого слова можно с легкостью закреплять за адресами внутри сайта, не используя при этом никакие сторонние ресурсы и программы. Это все можно сделать просто и без проблем непосредственно в форме для ввода текста публикации. Вот как это осуществляется.
- В окне для ввода текста набирается нужный код: @IDпользователя или страницы (Кликабельный текст, то есть анкор, который будет виден всем).
- После сохранения введенная кодировка преобразуется в кликабельный текст.
Внимание! Формула одинаковая для всех типов аккаунтов, площадок и групп, но только тех, которые зарегистрированы на платформе Вконтакте, для других ресурсов этот шифр будет неактуален!
Ссылка в виде картинки (или смайлика)
Очень популярным вариантом оформления публикаций является кодировка кнопки для перехода на другую страницу или в группу, в виде смайлика или же картинки. Оформить таким образом свою публикацию можно почти так же, как и в предыдущем случае, просто вместо текстового анкора добавить в скобках код смайлика, или же непосредственно смайлик, выбрав его из предложенных.
Вот что из этого получается – смайл перестает быть всего лишь изображением, а начинает представлять собой встроенную в пост кликабельную кнопку, которая переведет на указанную страницу.
Картинка не хуже смайлика или текста может послужить анкором. Практика показывает, что такое оформление больше всего привлекает внимание, так как социальные сети научили аудиторию воспринимать лучше визуальный контент. Вставить кликабельные картинки-гиперссылки легко. Нужно сократить адрес стороннего ресурса, и при вставке укороченного варианта добавить нужную фотографию для отображения.
Ссылка на внешний сайт из вконтакте картинкой
Но намного красивей и оригинальней выглядит внешняя ссылка в виде картинки. Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
1. Загрузите ее в вики-страницу с помощью «Добавить фотографию».2. Когда она появится в виде[[photo5001585_364509437|400x300px;noborder| ]]
добавьте между прямым флешом и закрывающимися скобками вашу ссылку:
Ссылка на внешний сайт из вконтакте текстом
Но можно спрятать внешнюю ссылку вконтакте под текст, но только на вики-странице сообщества. Краткая пошаговая инструкция:
Краткая пошаговая инструкция:
1. Создать вики-страницу:
Выводы
Гиперссылка ВК (ВКонтакте) позволяет перенаправлять пользователя на контент текущей страницы, внешний URL-адрес или внутренний ресурс сервиса, как то приложение, фото, видео, приложения, обсуждения и т. п. Для ее создания необходимо пользоваться специальными шаблонами.
Ссылка подписаться на группу вконтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию.
 Просто гениальное изобретение!
Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания – еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха – графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка – это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?o >
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Привет! В предыдущей статье речь шла о том, как установить виджет приветствия для группы ВК . Вы уже знаете, что в виджет приветствия можно добавить кнопку со ссылкой. И у некоторых владельцев групп возникает вопрос, как через виджет приветствия сделать ссылку на подписку. Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
К сожалению, не возможно поставить кнопку подписки в виджет, которая бы позволяла вступать в группу в 1 клик. Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте .
Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте .
Чтобы не было вопросов, я покажу весь процесс по шагам, как связать виджет приветствия с кнопкой Подписаться ВКонтакте.
Оформление картинки подписки в Photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, – должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.
Клик по фону делает его белым.
В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».
В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl+V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, – все, что позволяет вам ваша фантазия.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
Отобразится код, в который нужно вставить вот эту ссылку https://vk.com/w >
Будьте внимательны: ссылка вставляется перед закрывающимися квадратными скобками после прямого слеша. Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Обратите внимание, что в ссылке ее часть представлена в виде idгруппы. Ее нужно заменить на цифровое id вашего сообщества. Он отображается в браузерной строке.
Скопируйте этот код и замените в ссылке. У каждой группы id собственный.
В результате у вас получится следующее:
Ниже нажмите Предпросмотр и кликните по готовой картинке. Если вы все сделали правильно, вас перекинет на форму подписки с активной кнопкой Подписаться. Не забудьте сохранить страницу.
Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.
Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.
Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.
Вам осталось добавить кнопку подписки в виджет приветствия.
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.
Установите виджет. Если он у вас уже установлен – подтвердите обновление.
Теперь в виджете приветствия отображается кнопка Подписаться.
При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок “расставит все точки над i”.
Есть) создаёте нужного размера и оформления кнопку и указываете ссылкой
Нули заменить на ID сообщества, тире вначале оставить)
..если у группы уже установлено название, то узнать ID можно нажав например на ссылку участники в группе
и скопировать из адресной строки номер id в конце
Специальные ссылки для мессенджеров и соцсетей
TILDA HELP CENTER
Рассказываем как добавить предустановленное сообщение и настроить звонок для ссылок популярных соцсетей и мессенджеров.
Создание ссылки на чат
Подробнее
Viber
Создание ссылки на добавление контакта
Подробнее
Telegram
Создание ссылки на профиль
Подробнее
ВКонтакте
Создание ссылки на профиль и чат
Подробнее
Создание ссылки на профиль и чат в Messenger
Подробнее
Skype
Создание ссылки на чат и звонок
Подробнее
Создание ссылки на профиль
Подробнее
Создание ссылки на профиль
Подробнее
Важно: ссылки на wa. me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
Создание ссылки на чат
Можно задать ссылку на чат, а также указать предустановленное сообщение.
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://wa.me/number
Где «number» — это полный номер телефона в международном формате.
Не используйте символ плюса, скобки и дефиса при вводе номера телефона в международном формате.
Правильно
https://wa.me/79999999999
Неправильно
https://wa.me/+7-(999)-999-99-99
Создание ссылки с автоматическим сообщением
Чтобы у пользователя при клике по ссылке открывался чат вместе с предустановленным сообщением в текстовом поле, необходимо указать ссылку в таком формате:
https://wa.me/number?text=your-text
Где «number» — это полный номер телефона в международном формате, а «your-text» — закодированное автоматическое сообщение.
Поскольку сообщение закодированное, то между словами вместо пробела необходимо использовать символы «%20»
Пример: «Здравствуйте! Хочу заказать у вас сайт.»
https://wa.me/79999999999?text=Здравствуйте!%20Хочу%20заказать%20у%20вас%20сайт.
После перехода по этой ссылке откроется страница WhatsApp с которой можно перейти в приложение с чатом на телефоне или компьютере.
В Viber ссылки для компьтеров и мобильных устройств разные. Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Viber.
Создание ссылки на добавление контакта для компьютера
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на компьютере, необходимо указать ссылку в таком формате:
viber://chat?number=+79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке необходимо указать символ плюса «+» перед номером.
Создание ссылки на чат для мобильного устройства
Чтобы у пользователя при клике по ссылке открывалось окно добавления контакта в приложении Viber на мобильном устройстве, необходимо указать ссылку в таком формате:
viber://add?number=79999999999
Где «79999999999» нужно заменить на полный номер телефона в международном формате.
Обратите внимание, что в этой ссылке символ плюса «+» перед номером отсутствует.
Telegram
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://t.me/username
Где «username» нужно заменить на имя пользователя в Telegram.
Ссылка будет работать только если в аккаунте задано имя пользователя, указать ссылку на номер телефона нельзя.
Для создания имени пользователя в Telegram перейдите в Настройки → «Изменить профиль» → укажите имя в поле «Имя пользователя».
ВКонтакте
Во ВКонтакте можно указать ссылку на профиль и чат.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы, необходимо указать ссылку в таком формате:
https://vk.com/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат, необходимо указать ссылку в таком формате:
https://vk.me/username
Где «username» нужно заменить на идентификатор пользователя (группы) во ВКонтакте.
Обратите внимание, у этой ссылки изменен домен: вместо vk.com необходимо указать vk.me. В остальном ссылка такая же как и на личный профиль (группу).
Можно указать ссылку на профиль и на чат в приложении Messenger.
Создание ссылки на профиль
Чтобы у пользователя при клике по ссылке открывалась страница личного профиля или группы в Facebook, необходимо указать ссылку в таком формате:
https://www.facebook.com/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Также вы можете просто скопировать ссылку на профиль из адресной строки браузера.
Создание ссылки на чат в приложении Messenger
Чтобы у пользователя при клике по ссылке открывался чат в приложении Messenger, необходимо указать ссылку в таком формате:
https://www.messenger.com/t/username
Где «username» нужно заменить на имя пользователя (группы) в Facebook.
Можно задать ссылку на чат и на исходящий звонок.
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Skype.
Создание ссылки на чат
Чтобы у пользователя при клике по ссылке открывался чат в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?chat
Где «username» нужно заменить на логин в Skype.
Создание ссылки на звонок
Чтобы у пользователя при клике по ссылке начинался звонок в приложении Skype, необходимо указать ссылку в таком формате:
skype:username?call
Где «username» нужно заменить на логин в Skype.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Instagram, необходимо указать ссылку в таком формате:
https://www.instagram.com/username
Где «username» нужно заменить на имя пользователя в Instagram.
Создание ссылки на личный профиль
Чтобы у пользователя при клике по ссылке открывался профиль в Twitter, необходимо указать ссылку в таком формате:
https://twitter.com/username
Где «username» нужно заменить на имя пользователя в Twitter.
Как сделать меню в группе вк
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вкАва обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
- Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
- Для меню нужно создать вики-страницу. Делается это так:
- Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
- С начала его нужно сделать (в графическом редакторе).
- Размер меню такой: – ширина максимум 600 px (так удобнее всего)
- – высота как получится.
- Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
- Там же в фотошопе нажимаем Файл → Сохранить для Web…
- Выделяю все части и сохраняю в формате Png-24.
- В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
- Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
- Таблица в ВК начинается так: {| а заканчивается так:|}
- Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
- В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
- Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
- Это будет кнопка вызова меню группы.
- Размер кнопки Меню:– Ширина 600 px
- – Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня: Экипаж прощается с вами и желает Вам приятного полета.
Источник: https://1akm. ru/socseti/kak-sdelat-menu-dlya-groups-vk/
ru/socseti/kak-sdelat-menu-dlya-groups-vk/
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.

Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.

Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.

- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть.
Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути.
Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Источник: https://smmx.ru/vk/kak-sdelat-menyu-v-gruppe-vkontakte.html
Как сделать красивое меню для группы ВКонтакте
Подробности Категория: Социальные сети
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно.
Кстати научившись создавать такие темы можно немного заработать на этом -))).
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки.
Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.

Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям.
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты.
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
- Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
- [[photo-116682062_405277613|400x49px| ]]
- [[photo-116682062_405277617|400x68px| ]]
- [[photo-116682062_405277636|400x77px| ]]
- [[photo-116682062_405277644|400x106px| ]]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Решается это вставкой «nopadding» перед размерами изображений.
- Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
- [[photoxxxxx|nopadding;yyyyypx|ваша ссылка]] где xxxxx — id вашей картинки yyyyy — ширина в пикселях (не более 388)
- Должно в итоге получиться вот так:
- [[photo-116682062_405277613| nopadding;400x49px| ]]
- [[photo-116682062_405277617| nopadding;400x68px| ]]
- [[photo-116682062_405277636| nopadding;400x77px| ]]
- [[photo-116682062_405277644| nopadding;400x106px| ]]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
- Переходим на главную страницу и делаем следующее:
- Шаг №1.
- Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
- Шаг №2.
- К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
- Шаг №3.
- Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Источник: https://firelinks.ru/socialnye-sety/292-ak-sdelat-menyu-dlya-gruppy-vkontakte.html
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей.
Так у меня появляются идеи для новых статей.
Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
- Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
- #супы
- #астрология
- #Koko_Shanel
- #Queen
- Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий.
Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги.
Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки.
Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье».
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
- В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
- Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
- Если вы поторопились это сделать, то id можно найти через исходный код страницы.
- Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Источник: https://denezhnye-ruchejki.ru/kak-oformit-menyu-vk-v-vide-kartinok-so-ssylkoy/
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. - Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи.
 Нужен режим wiki-разметки.
Нужен режим wiki-разметки. - Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Источник: https://smm-guide.com/kak-sdelat-menju-v-gruppe-vkontakte
[ru-ru] VK Group Menu
Воплотите стильное wiki-меню за пару кликов – без опыта и знаний специальных программ!
Что видят подписчики, посещая вашу страницу? Каким бы полезным не было наполнение, его сухая, безжизненная подача вряд ли удержит их слишком долго. Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Вам поможет wiki-разметка и инструменты Canva, понятные даже новичку. Без профильных навыков и дорогого софта, выполняйте самобытный дизайн в концепции вашего бизнеса, потратив всего несколько минут.
И гости возвратятся снова, чтобы ознакомиться подробней!
- Зайдите в Canva.
- Нажмите Настраиваемые размеры и создайте дизайн с шириной 600 px.
- Загрузите свои фотографии, или из встроенной галереи.
- Добавьте надписи и графику: баннеры, значки, иконки.
- Скачайте в JPG или PNG, а затем разрежьте картинку на равные части для оформления кнопок.
- Меняйте картинки. В нашей коллекции их миллион, и даже больше!
- Меняйте дизайн. Адаптируйте его под свой бренд-бук, определяя подходящие оттенки.
- Переключайте фон. Выбирайте лучшие полотна на различные тематики.
- Редактируйте текст. Устанавливайте пользовательские размеры, цвета и шрифты.

- Сохраняйте на компьютер. Или жмите «Поделиться».
Просвещаете читателей, публикуя увлекательный контент? Структурируйте его по темам, чтобы для перехода к интересующим было достаточно нажать на кнопку. Предлагаете товары или услуги? Расположите их наименования в каталоге. В сообществе по интересам разместите удобные линки на все обсуждения.
Простые шаблоны Canva подскажут, как собрать под единым дизайном все разделы вашей vk-страницы: новости, свежие предложения, отзывы, фото- и видеоальбомы, контактную информацию.
А когда добьетесь желаемого результата, скачайте картинку и разрежьте на отдельные «buttons», чтобы прикрепить к ним соответствующие ссылки в wiki-редакторе.
Поставьте в основу собственные снимки, улучшенные с возможностями редактора. Применяйте уникальные фильтры, настраивайте палитру, яркость, контраст и прочие эффекты.
А если нужно, обратитесь к библиотеке стоковых изображений, качество которых не заставит вас сомневаться. Введите запрос в строке и подберите объекты под свою сферу и профиль.
Введите запрос в строке и подберите объекты под свою сферу и профиль.
Отдельные из них, премиальные, доступны всего по $1, остальные же абсолютно бесплатны! Так же, как и элементы из одноименной вкладки: рамки, ленты, диаграммы, геометрические фигуры или эмодзи.
Названия разделов должны быть хорошо видны и разборчивы, но не в ущерб внешнему виду. Ориентируясь на предыдущие наработки, задайте оптимальный шрифт среди множества – кириллицей или латиницей.
Перетаскивайте в рабочее поле их комбинации, или же стандартные текстовые блоки, внедряя опции вручную. Заголовки сделайте в больших размерах, а другие участки – например, описания, оставьте меньшими, чтобы уместить целиком.
Они также могут принимать другие цвета, или вовсе становиться полупрозрачными. Все для того, чтобы обратить внимание на главное.
Источник: https://www.canva.com/ru_ru/sozdat/menyu-gruppy-vkontakte/
Как создать ссылку для общего доступа в GroupMe?
GroupMe
Начиная
Основы
Основы
Как создать ссылку общего доступа в GroupMe?
GroupMe Больше. .. Меньше
.. Меньше
Поделиться ссылкой — это простой способ пригласить людей присоединиться к вашей группе. Вы можете отправить ссылку для общего доступа по электронной почте, текстовому сообщению (SMS), Facebook, Twitter и т. д. Как только вы отправите ссылку, любой, кто ее получит, сможет присоединиться к группе. Помните, текущий предел группы – 5 000 участников.
Важно: Если у вас нет возможности поделиться, возможно, владелец группы отключил общий доступ для этого чата.
Выберите чат, которым вы хотите поделиться, а затем выберите аватар группы (изображение профиля) в правом верхнем углу.
Выберите Настройки .

Включите Share Group , чтобы поделиться.
Важно: Если вы включите общий доступ для группы Campus Connect, любой, у кого есть ссылка, сможет присоединиться, даже если он не состоит в сообществе
На экране появится список мест, которыми можно поделиться. Выберите, где вы хотите поделиться ссылкой.
Примечание: Вы также можете выбрать Показать QR-код или Показать QR-код , чтобы ваш друг отсканировал и присоединился к группе.
- org/ListItem»>
Нажмите Настройки .
Включите Включить ссылку общего доступа .
Важно: Если вы включите общий доступ для группы Campus Connect, любой, у кого есть ссылка, сможет присоединиться, даже если он не состоит в сообществе
На экране появится список мест, которыми можно поделиться. Выберите, где вы хотите поделиться ссылкой.
Примечание: Вы также можете выбрать Показать QR-код или Показать QR-код , чтобы ваш друг отсканировал и присоединился к группе.

Выберите чат, которым хотите поделиться, а затем коснитесь аватара группы (изображения профиля) в верхнем углу.
Выберите чат, которым хотите поделиться, а затем коснитесь аватара группы (изображения профиля) в верхнем углу.
Примечание. На iPad просто выберите Настройки в верхней части группы.
Выберите Настройки .
Включите Включить совместное использование .
Важно: Если вы включите общий доступ для группы Campus Connect, любой, у кого есть ссылка, сможет присоединиться, даже если он не состоит в сообществе
org/ListItem»>
На экране появится список мест, которыми можно поделиться. Выберите, где вы хотите поделиться ссылкой.
Примечание: Вы также можете выбрать Показать QR-код или Показать QR-код , чтобы ваш друг отсканировал и присоединился к группе.
Выберите чат, которым хотите поделиться, а затем выберите аватар группы (фото профиля).
Включите Включить общий доступ к группе .
Важно: Если вы включите общий доступ для группы Campus Connect, любой, у кого есть ссылка, сможет присоединиться, даже если он не состоит в сообществе.

Скопируйте ссылку Групповой доступ или Показать QR-код .
Для получения дополнительной помощи обратитесь в службу поддержки.
Как создать группу WhatsApp и отправить ссылку-приглашение
- Ссылка на групповой чат WhatsApp — это приглашение, которым можно поделиться, которое позволяет вашим контактам присоединиться к групповому разговору, нажав на гиперссылку.
- Групповые чаты WhatsApp — это хороший способ включить несколько человек в текущие разговоры.
- Групповые чаты и ссылки-приглашения работают для людей, у которых есть устройство Android или iOS.

WhatsApp — один из самых популярных на сегодняшний день сервисов обмена сообщениями, которым пользуются более 2 миллиардов пользователей по всему миру. Приложение, принадлежащее Meta, также предлагает преимущества зашифрованных сообщений, предоставляя своим пользователям большую конфиденциальность, чем конкурирующие платформы обмена сообщениями.
Для тех, кто ценит эту функцию, она делает WhatsApp более привлекательным для групповых сообщений, чем просто текстовые сообщения или использование другого приложения. Создание группового чата также является хорошим способом оставаться на связи с несколькими пользователями, а не отправлять отдельные сообщения. Вот как создать групповой чат и отправить ссылку-приглашение своим контактам.
1. На вкладке Чаты WhatsApp нажмите кнопку Новый чат в правом верхнем углу.
Коснитесь символа чата или «Новая группа». Кайл Уилсон
Кайл Уилсон2. Выберите Новая группа на следующей странице.
Подсказка : На шаге 1 вы также можете просто выбрать Новая группа и перейти к шагу 3.
3. На новом экране найдите или выберите, кого вы хотите видеть в групповом чате. нажав на их имена и нажмите Next .
Найдите или нажмите, чтобы добавить пользователей, затем нажмите «Далее». Кайл Уилсон 4. Дайте группе тему (или имя) и нажмите Создать , чтобы завершить создание группы.
Дайте группе тему (или имя) и нажмите Создать , чтобы завершить создание группы.
5. Чтобы поделиться ссылкой-приглашением в эту группу, нажмите на название группы.
Нажмите на название группы. Кайл Уилсон 6. Прокрутите вниз до раздела Участники и выберите Пригласить в группу по ссылке .
Прокрутите вниз до раздела Участники и выберите Пригласить в группу по ссылке .
7. На следующем экране вы можете выбрать способ отправки групповой ссылки (через другое приложение, копирование в буфер обмена или QR-код), а также сбросить ссылку.
Выберите способ поделиться группой или сбросьте ссылку для нее. Кайл Уилсон 1. В Android на вкладке Чаты нажмите Новый чат в правом нижнем углу, затем выберите Новая группа .
В Android на вкладке Чаты нажмите Новый чат в правом нижнем углу, затем выберите Новая группа .
2. На новом экране либо найдите, либо выберите, кого вы хотите видеть в групповом чате, коснувшись их имен и нажав зеленую стрелку .
Найдите или выберите пользователей на этом экране, затем коснитесь стрелки. Кайл Уилсон 3. Дайте группе тему (или имя) и нажмите на зеленую галочку , чтобы завершить создание группы.
Дайте группе тему (или имя) и нажмите на зеленую галочку , чтобы завершить создание группы.
4. Нажмите на название группы и прокрутите вниз до раздела участников . Выберите Пригласить по ссылке .
Нажмите Пригласить по ссылке. Кайл Уилсон 5. Выберите способ отправки ссылки (через WhatsApp, через другое приложение, копирование в буфер обмена или QR-код) или нажмите, чтобы сбросить ссылку.
Выберите способ отправки ссылки (через WhatsApp, через другое приложение, копирование в буфер обмена или QR-код) или нажмите, чтобы сбросить ссылку.
Кайл Уилсон
Кайл Уилсон — редактор справочной группы из Британской Колумбии, Канада. Помимо Insider, его работы также публиковались в таких изданиях, как The Verge, VICE, Kotaku и других. Он периодически является приглашенным соведущим субботнего технического шоу «Tech Talk» на станции iHeartRadio C-FAX 1070.
Не стесняйтесь обращаться к нему в Твиттере, где его можно найти большую часть времени, @KWilsonMG.
Он периодически является приглашенным соведущим субботнего технического шоу «Tech Talk» на станции iHeartRadio C-FAX 1070.
Не стесняйтесь обращаться к нему в Твиттере, где его можно найти большую часть времени, @KWilsonMG.
ПодробнееПодробнее
Как использовать группы ссылок для организации красивых ссылок (3 шага)
По мере роста вашего сайта будет увеличиваться и количество содержащихся на нем ссылок. Это может затруднить поиск и оптимизацию всех ваших ссылок, не говоря уже об отслеживании их эффективности. Например, чем больше у вас ссылок, тем сложнее проверить, насколько хорошо работают ссылки с разных целевых страниц.
Одним из решений этой проблемы является создание групп ссылок. Группируя связанные ссылки вместе, вы упрощаете их отслеживание. Кроме того, вы также можете получить информацию о коллективной работе определенных групп. Эта информация поможет вам оптимизировать как отдельные ссылки, так и сами группы.
В этой статье мы рассмотрим, как можно использовать плагин Pretty Links для создания и использования групп ссылок в WordPress. Давайте начнем!
Что такое группы ссылок (и почему вы должны рассмотреть возможность их использования)
Проще говоря, группы ссылок — это способ сортировки ссылок и объединения связанных. Использование группы для сбора ссылок не только помогает лучше отслеживать индивидуальную производительность, но также позволяет увидеть, насколько хорошо работают ссылки в совокупности.
Существует множество причин, по которым вы можете захотеть создать такие группы. Например, вы можете создать группу для ссылок, которые появляются в определенном сообщении или странице, или для всех ссылок, ведущих на один и тот же веб-сайт. Это может дать вам представление о том, какие внешние сайты получают больше всего трафика с вашего, или насколько хорошо работают ссылки на одной из ваших целевых страниц.
Важно отметить, что каждую ссылку можно добавить только в одну группу за раз. По этой причине вам необходимо подумать о том, как наилучшим образом структурировать свои группы. Имейте в виду, что вы также не нужно добавить ссылку на группу, чтобы отслеживать ее индивидуальную эффективность. Вместо этого группу лучше всего использовать, когда вы хотите собрать данные сразу по нескольким ссылкам.
По этой причине вам необходимо подумать о том, как наилучшим образом структурировать свои группы. Имейте в виду, что вы также не нужно добавить ссылку на группу, чтобы отслеживать ее индивидуальную эффективность. Вместо этого группу лучше всего использовать, когда вы хотите собрать данные сразу по нескольким ссылкам.
Как использовать группы ссылок для организации ссылок Pretty (3 шага)
Группы ссылок — это функция, предлагаемая подключаемым модулем Pretty Links, которую мы будем использовать в следующем пошаговом руководстве. Pretty Links позволяет создавать укороченные ссылки и отслеживать, сколько раз на них нажимают и сколько конверсий они производят. Первое, что вам нужно сделать, это установить плагин, если вы еще этого не сделали. Теперь вы готовы начать работу с группами ссылок.
Шаг 1: Создайте новую группу ссылок
Для создания групп ссылок и управления ими перейдите к Pretty Links > Группы в панели администратора:
Вы можете создать новую группу, нажав на Кнопка «Добавить группу «. Откроется страница Новая группа :
Откроется страница Новая группа :
Здесь вы можете дать своей группе имя и описание. Всем группам должно быть присвоено имя, но описание не является обязательным. Тем не менее, мы рекомендуем вам включить его для дальнейшего использования.
Вы также увидите список всех красивых ссылок, которые вы уже создали, что позволит вам выбрать те, которые вы хотите включить. Даже если вы не выберете ни одной ссылки сейчас, вы можете добавить новые в группу в любое время.
Когда вы добавили всю необходимую информацию и выбрали ссылки (если они нужны), нажмите Создать , чтобы сохранить группу. Вы вернетесь на страницу Groups , где увидите новое добавление.
Шаг 2. Добавьте ссылки в свою группу
Как мы упоминали на предыдущем шаге, вы можете добавлять ссылки в группу при ее создании. Однако вы также можете сделать это при создании или редактировании отдельных ссылок. Чтобы увидеть, как это работает, давайте создадим новую ссылку и добавим ее в нашу группу. Вы также можете использовать этот процесс для добавления существующих ссылок в группы.
Вы также можете использовать этот процесс для добавления существующих ссылок в группы.
Перейдите к Pretty Links > Pretty Links и нажмите Добавить Pretty Link . Это приведет вас к экрану Добавить новую ссылку , где вы можете ввести информацию о ссылке, как обычно. Если вы откроете Дополнительные параметры , однако вы увидите новое меню под названием Группа :
Вы можете использовать это, чтобы выбрать группу, в которую вы хотите добавить новую ссылку. Просто выберите группу, которую вы только что создали, а затем выберите Создать , чтобы сохранить ее. Новая ссылка будет сгенерирована и добавлена в вашу группу. Если вы хотите удалить ссылку из группы, вы можете использовать тот же процесс, но вместо этого выберите Нет в меню Группа .
Шаг 3. Отслеживание кликов группы
После настройки группы вы можете начать отслеживать ее эффективность. Хотя вы по-прежнему можете отслеживать отдельные ссылки, вы также можете видеть общее количество кликов по ссылкам в группе. Вам просто нужно вернуться к Pretty Links > Groups и навести указатель мыши на группу, которую вы хотите просмотреть:
Хотя вы по-прежнему можете отслеживать отдельные ссылки, вы также можете видеть общее количество кликов по ссылкам в группе. Вам просто нужно вернуться к Pretty Links > Groups и навести указатель мыши на группу, которую вы хотите просмотреть:
Если выбрать Clicks , вы увидите отчет по группе, который будет выглядеть почти так же, как стандартный отчет о кликах для отдельных ссылок. Здесь вы можете увидеть, сколько кликов набрала группа за прошедшее время. Вы можете использовать эти данные, чтобы увидеть, какие группы работают хорошо, и оптимизировать ссылки, которые не работают так, как вам хотелось бы.
Заключение
Отслеживание ссылок становится все сложнее по мере роста вашего сайта. Чем больше у вас есть, тем сложнее будет увидеть, как работают связанные ссылки и как их лучше всего оптимизировать. Использование групп ссылок упрощает управление ссылками, и вы получите информацию о том, как работает каждая группа.
В этой статье мы рассмотрели, как можно использовать плагин Pretty Links для организации ссылок WordPress. Вам просто нужно:
Вам просто нужно:
- Создать новую группу ссылок.
- Добавьте связанные ссылки в свою группу.
- Отслеживайте клики группы.
У вас есть вопросы о том, как создать группу ссылок в Pretty Links или управлять ею? Дайте нам знать в комментариях ниже!
Раскрытие партнерской ссылки
Как добавить контакт или человека в группу в WhatsApp
Группы WhatsApp — отличный способ оставаться в курсе новостей, узнавать о предстоящих событиях, и они даже могут помочь вам стать более организованными . У вас может быть группа WhatsApp, связанная с работой, семейная группа и множество комбинаций с разными группами друзей.
Но как добавить человека в группу WhatsApp? Кто имеет право голоса, и как в любом случае начинаются группы WhatsApp? Эта статья расскажет вам больше об управлении группой WhatsApp и о том, как вы и другие люди можете стать ее частью.
Только администратор может решать
Дело в том, что есть одно правило о том, кто может добавлять людей в группу WhatsApp — администратор группы. Вы становитесь администратором группы в WhatsApp, создавая групповой чат. Или, будучи назначенным администратором другим администратором в группе.
Вот как создать группу WhatsApp и добавить контакты:
- Откройте WhatsApp и перейдите на вкладку «Чаты».
- Перейдите к значку «Новый чат» и выберите «Новая группа».
- Выберите все контакты, которые вы хотите в группе, а затем нажмите на зеленую стрелку.
- Выберите и введите имя группы. Ограничение составляет 25 символов, включая смайлики.
- Коснитесь галочки для подтверждения.
Если это уже существующая группа WhatsApp, процесс аналогичен. Откройте групповой чат и нажмите на название беседы. Затем «Дополнительные параметры»> «Информация о группе»> «Добавить участников». Подтвердите выбор, и все. Вы можете следовать тому же маршруту, если хотите удалить члена группы.
Вы можете следовать тому же маршруту, если хотите удалить члена группы.
Важно отметить, что все новые администраторы могут быть уволены со своих ролей, не выходя из группового чата. И в одной группе может быть более одного администратора одновременно. Однако лицо, изначально создавшее группу, не может быть лишено своей роли.
Что делать, если вы не администратор?
Если вы являетесь администратором группы WhatsApp, вы обладаете большей частью власти. Конечно, другие участники группы могут, например, изменить фотографию группы, но на этом начинаются и заканчиваются привилегии простого участника. Однако, если вы хотите, чтобы в групповой чат вошел кто-то конкретный, вы всегда можете попросить администратора WhatsApp сделать это за вас.
Сначала они должны добавить номер контакта в адресную книгу своего телефона и продолжить процесс. Кроме того, вы можете попросить их сделать вас одним из администраторов. Вот как сделать другого члена группы WhatsApp администратором:
- Откройте WhatsApp и выберите групповой чат.

- Затем щелкните имя группы, чтобы открыть информацию о группе.
- Коснитесь участника, которого хотите повысить.
- Во всплывающем меню выберите «Сделать администратором группы».
Если это была просто временная обязанность, вы можете вернуться и удалить статус администратора, выполнив те же действия до самого конца, где вы выбираете «Уволить как администратора».
Приглашение кого-то через групповую ссылку
Если вы являетесь администратором группы WhatsApp, у вас есть еще один способ добавить больше участников в групповой чат. Ссылка для обмена — полезный инструмент, который быстро подключает новый контакт к группе. Вот как это сделать:
- Откройте групповой чат WhatsApp.
- Перейдите в «Информация о группе» и выберите «Пригласить по ссылке».
- Вы можете выбрать «Отправить ссылку через WhatsApp» или скопировать или поделиться ссылками с помощью другого приложения.
- Другой вариант — использовать QR-код для отправки приглашения по ссылке.

Будьте осторожны с приглашениями. Это означает, что любой может присоединиться к группе, поэтому очень важно, чтобы это были люди, которым вы можете доверять.
Когда вы действительно не хотите быть в группе WhatsApp
Группы WhatsApp — это очень весело, но они могут выйти из-под контроля. Если вас каждый день добавляют в разные группы, частью которых вы на самом деле не хотите быть, вы можете что-то с этим сделать. Хотя WhatsApp по-прежнему не позволяет заблокировать целую группу.
Вместо этого вы можете запретить администратору группы связываться с вами. Человека, который добавлял вас во все эти группы, можно остановить. И иногда этого достаточно. Это простой и понятный процесс. Вот как это сделать:
- Откройте групповой чат, в котором вы больше не хотите находиться.
- Выберите имя администратора, которого хотите заблокировать.
- Выберите «Отправить сообщение».
- Когда откроется новый чат, выберите номер или имя вверху.

- Выберите «Блокировать».
Это предотвратит добавление вас в нежелательные группы. Однако, даже если вы заблокируете администратора, он все равно может отправить вам приглашение на групповую ссылку. Но плюс в том, что вам не нужно это принимать. А через три дня он все равно будет уже недействителен.
Группа WhatsApp должна приносить радость
Когда у вас есть интересные новости, которыми вы хотите поделиться, создание группы WhatsApp с участием только близких друзей — это благословение. Все они могут услышать об этом одновременно. И все они могут получить это видео, на котором ваш питомец делает что-то смешное, и посмотреть его вместе. Никто не исключен. А когда вы будете готовы добавить больше людей, просто попросите администратора или, что еще лучше, стать администратором самостоятельно.
Каков ваш опыт добавления людей в группы WhatsApp? Дайте нам знать в комментариях ниже.
Как создать ссылку на группу в Telegram
Ссылки на устройства
- Android
- iPhone
- Chromebook
- Mac
- Windows
- Устройство отсутствует?
Будучи широко распространенной коммуникационной платформой, Telegram может похвастаться различными функциями, такими как папки чата, редактирование отправленных изображений, запланированные сообщения и многое другое.
Одна из самых полезных опций в Telegram — приглашать новых людей в чаты и группы по ссылкам. Эта функция является важным социальным аспектом платформы и может быть использована относительно быстро на всех устройствах.
В этой статье вы узнаете, как создать ссылку в Telegram на устройствах Android и iOS, а также на ПК.
Как создать ссылку в Telegram на iPhone
Способы создания ссылки Telegram на iPhone будут немного отличаться в зависимости от того, хотите ли вы пригласить людей в частную или открытую группу.
Выполните следующие действия, чтобы создать ссылку для приглашения в частную группу.
- Запустите Telegram и перейдите в Чаты.
- Найдите частную группу, в которую вы хотите пригласить людей, и нажмите на нее.
- Открыв группу, вы увидите ее изображение в правом верхнем углу. Коснитесь изображения.
- На экране отобразится список членов группы, а вверху списка будет кнопка «Добавить участников».
 Нажмите «Добавить участников», чтобы продолжить.
Нажмите «Добавить участников», чтобы продолжить. - Выберите опцию «Пригласить в группу по ссылке». Отобразится ссылка на групповое приглашение и будет предложено несколько действий: «Копировать ссылку», «Отменить ссылку» и «Поделиться ссылкой». Вы можете скопировать или поделиться ссылкой. Если вы нажмете «Копировать ссылку», перейдите к шагу 6. Если вы выберете «Поделиться ссылкой», перейдите к шагу 7.
- Функция «Копировать ссылку» отправляет ссылку-приглашение в буфер обмена. Оттуда вы можете вставить ссылку в сообщение в другом приложении.
- Когда вы нажмете «Поделиться ссылкой», Telegram предложит вам выбрать приложение. Как только вы это сделаете, вы сможете переслать ссылку непосредственно человеку, которого хотите пригласить, используя выбранное приложение.
Метод создания ссылки на общедоступную группу представляет собой разновидность описанных выше шагов.
- Откройте Telegram и выберите Чаты.
- Найдите общедоступный канал, которым вы хотите поделиться по ссылке.

- При нажатии на канал откроется чат. Выберите изображение профиля в правом верхнем углу.
- Нажмите «Изменить».
- Затем найдите «Пригласительные ссылки».
- Ссылка будет автоматически скопирована в буфер обмена после нажатия на нее.
Как создать ссылку в Telegram на устройстве Android
Если вы хотите создать и отправить ссылку приглашения в группу Telegram на Android, вы обнаружите, что этот процесс относительно прост. Однако методы будут различаться в зависимости от того, являетесь ли вы владельцем группы.
Вот как создать ссылку для приглашения в принадлежащую вам группу.
- Запустите Telegram и откройте свою группу.
- Нажмите на название группы в верхней части экрана.
- На новом экране будут показаны все текущие участники группы, а также параметры «Уведомления», «Общие медиафайлы» и «Добавить участника». Нажмите «Добавить участника».
- Выберите «Пригласить в группу по ссылке».

- Вы увидите ссылку для приглашения, а также варианты копирования, отзыва и публикации. Нажмите «Копировать ссылку» или «Поделиться ссылкой». Поскольку эти действия работают по-разному, вам следует перейти к шагу 6, если вы выберете «Копировать ссылку», или перейти к шагу 7 для метода «Поделиться ссылкой».
- Когда вы копируете ссылку приглашения в группу Telegram, она становится доступной в вашем буфере обмена. Оттуда вы можете вставить ссылку в любое другое приложение для обмена сообщениями или социальную сеть.
- При выборе «Поделиться ссылкой» откроется меню с параметрами обмена. Вы можете выбрать приложение, через которое отправить ссылку, после чего вам нужно будет указать получателя.
Если вы хотите пригласить людей в группу, которой вы не владеете, вы можете создать ссылку очень похожим способом.
- Откройте Telegram и войдите в нужную группу.
- Вызовите информацию о группе, коснувшись имени группы, отображаемого вверху.

- Вы увидите различную информацию о группе. Найдите ссылку-приглашение — она должна начинаться с «t.me/».
- Нажмите и удерживайте ссылку. Это скопирует его в буфер обмена, что позволит вам поделиться ссылкой через любую платформу, которую вы выберете.
Как создать ссылку в Telegram на ПК
Создание ссылки-приглашения для Telegram на ПК — это, по сути, процесс копирования и вставки. Метод состоит из следующих шагов.
- Откройте браузер на вашем ПК. Telegram не имеет ограничений для браузера, поэтому подойдет любой браузер по вашему выбору.
- Перейти в браузерную версию Telegram. Если вы впервые используете Telegram таким образом, вам нужно будет ввести свой номер телефона и продолжить с кодом подтверждения, который приложение отправит вам.
- После входа в свою учетную запись найдите нужный чат в списке и нажмите на него.
- При открытом чате нажмите на название группы, чтобы открыть всплывающее окно с подробностями.

- Среди прочих опций вы увидите кнопку «Связать». Щелкните по нему, и он скопирует ссылку.
Как создать ссылку в Telegram на iPad
Способ создания ссылки-приглашения Telegram на iPad будет зависеть от того, приглашаете ли вы людей в общедоступную или частную группу.
Вот как отправить ссылку-приглашение в частную группу.
- Откройте Telegram, затем перейдите в Чаты.
- Нажмите на частную группу.
- : Когда группа откроется, коснитесь изображения ее профиля.
- Вы увидите список участников группы. Нажмите кнопку «Добавить участников» прямо над списком.
- Перейдите в раздел «Пригласить в группу по ссылке», чтобы увидеть ссылку приглашения. Будет доступно несколько вариантов: вы можете скопировать, отозвать или поделиться ссылкой. Выберите «Копировать ссылку» и выполните следующий шаг в этом руководстве или «Поделиться ссылкой», и в этом случае вам нужно будет перейти к шагу 7.

- Параметр «Копировать ссылку» копирует ссылку Telegram в буфер обмена. Вы можете поделиться ссылкой, вставив ее в приложение для обмена сообщениями.
- При нажатии «Поделиться ссылкой» появится окно выбора приложения. Когда вы выбираете приложение, вам нужно выбрать получателя, и он автоматически получит ссылку.
Создание общедоступной ссылки на группу Telegram — это немного другой процесс, чем предыдущий.
- Запустите Telegram и нажмите Чаты.
- Найдите общедоступный канал, которым хотите поделиться.
- Коснитесь канала, чтобы увидеть чат, затем коснитесь изображения профиля.
- Нажмите «Изменить».
- Затем найдите «Пригласительные ссылки».
- Ссылка будет автоматически скопирована в буфер обмена после нажатия на нее.
Развлекайтесь
Создавать ссылки Telegram и делиться ими относительно просто независимо от вашего устройства. Следование описанным методам, несомненно, поможет вам пригласить больше людей в интересующие вас публичные или закрытые группы.
Удалось ли вам создать и поделиться ссылкой на группу Telegram? Дайте нам знать в комментариях ниже.
Отказ от ответственности: некоторые страницы этого сайта могут содержать партнерскую ссылку. На нашу редакцию это никак не влияет.
Отсутствует устройство
Пожалуйста, включите JavaScript, чтобы отправить эту форму.Как добавить / пригласить людей в группу WhatsApp в 2022 году
Главная » Как » Как добавить или пригласить людей в группу WhatsApp, поделившись ссылкой
Являясь партнером Amazon и партнером других программ, я зарабатываю на соответствующих покупках.
В WhatsApp есть замечательная функция под названием «группы». Однако добавление людей в группу WhatsApp может быть громоздким , если вы хотите добавить много участников. Поскольку вам придется сначала добавить их в свои контакты, а затем продолжить.
Кроме того, вы не можете добавлять участников, если вы не являетесь администратором группы. Но все это можно сделать проще и возможно с помощью групповых инвайт-ссылок. Здесь, в этой статье, мы расскажем, как вы можете создать и поделиться ссылкой для приглашения в группу WhatsApp на Android и iPhone 9.0178 .
Но все это можно сделать проще и возможно с помощью групповых инвайт-ссылок. Здесь, в этой статье, мы расскажем, как вы можете создать и поделиться ссылкой для приглашения в группу WhatsApp на Android и iPhone 9.0178 .
Давайте сначала кратко рассмотрим метод добавления участников из контактов без ссылок-приглашений .
Рекомендуем прочитать: Обзор GroupMe: стоит ли использовать его вместо WhatsApp?
Содержание
- 1 Как добавить участников в группу без ссылок-приглашений
- 2 Добавить участников с помощью ссылки-приглашения в группу WhatsApp (видео)
- 3 Преимущества использования ссылок-приглашений в группу WhatsApp
- 4 Как отозвать ссылку-приглашение в группу?
- 5 Часто задаваемые вопросы
- 5.1 Могу ли я присоединиться к группе WhatsApp?
- 6 Дополнительные советы по WhatsApp
- 7 Заключительные мысли
Как добавить участников группы без ссылок-приглашений
- В WhatsApp перейдите к информации о группе, нажав на название группы вверху.
 Кроме того, на Android вы можете нажать на 3 точки в правом верхнем углу и выбрать Информация о группе .
Кроме того, на Android вы можете нажать на 3 точки в правом верхнем углу и выбрать Информация о группе . - В разделе Информация о группе выберите Добавить участников .
- Теперь выберите нужных пользователей, которых вы хотите добавить в группу.
- Нажмите Добавить в верхнем левом углу на iPhone или значок галочки в правом нижнем углу на Android.
Теперь давайте рассмотрим метод групповой связи.
Добавить участников с помощью ссылки для приглашения в группу WhatsApp (видео)
- Перейдите к информации о группе WhatsApp.
- Теперь выберите Пригласить в группу по ссылке на iPhone или Пригласить по ссылке на Android.
- На следующем экране вы увидите ссылку для приглашения в группу.
По этой ссылке к ней может присоединиться любой желающий. Поэтому обязательно используйте его с умом, чтобы ненужные люди не присоединились к группе.
Поэтому обязательно используйте его с умом, чтобы ненужные люди не присоединились к группе. - Теперь есть несколько вариантов, в которых вы можете поделиться ссылкой ( Поделиться ссылкой ) через мессенджер FB, электронную почту, WhatsApp, Twitter и т. д. Вы также можете скопировать ссылку, используя опцию Копировать ссылку , и отправить ее на желанный человек. У пользователей Android также есть прямой вариант — Отправьте ссылку через WhatsApp , чтобы поделиться напрямую в WhatsApp.
- Сейчас я выберу Отправить ссылку через WhatsApp на Android.
Если вы используете iPhone, вы можете выбрать Поделиться ссылкой , а затем выбрать WhatsApp . - Затем выберите контакты, которым вы хотите отправить ссылку для приглашения в группу
- Нажмите Отправить (iPhone) или значок со стрелкой вправо (Android) в правом нижнем углу.

- Подтвердите действие, если будет предложено.
Все, ссылка для приглашения в группу отправлена. Теперь получатель может щелкнуть эту ссылку или кнопку Присоединиться к группе под ней и подтвердить, снова выбрав Присоединиться к группе . При этом пользователь будет добавлен в группу.
Рекомендуем прочитать: Как понизить статус администратора в WhatsApp, не удаляя его из группы0273
Теперь вы можете подумать, какая польза от использования ссылок-приглашений, когда вы можете напрямую добавлять людей в группу.
Преимущества, которые вы получите:
1. Это действительно удобно и экономит время. С помощью ссылок вы можете добавлять участников в группу WhatsApp, не добавляя их в контакты своего телефона. Поскольку вы можете поделиться ссылкой с нужным человеком на любой платформе, такой как электронная почта, социальные сети и т. д. Вам не нужно прилагать никаких усилий, чтобы найти этого человека в WhatsApp.
Рекомендуем прочитать: Как отправить сообщение WhatsApp без добавления в контакты
2. Можно добавить кого-то в группу, не будучи администратором. Поскольку все, что вам нужно, это ссылка для приглашения, а затем вы можете поделиться ею с человеком, которого хотите добавить.
3. Это также может использоваться администраторами, чтобы позволить другим людям в группе добавлять участников, но в то же время не давать им других прав администратора, таких как запрет другим изменять информацию о группе или отправлять сообщения, удалять участников из группы, добавлять администраторов. , и многое другое.
Помимо плюсов, есть и минусы. Ссылки-приглашения также можно использовать для присоединения к группе без разрешения администратора.
Как отозвать ссылку для приглашения в группу?
Если кто-то получит доступ к ссылке-приглашению, он сможет легко присоединиться к группе, не требуя одобрения.
Это может привести к большому количеству спама в группе, и ситуация может выйти из-под контроля. Тем не менее, вы можете остановить это, отозвав ссылку. Вот как.
Тем не менее, вы можете остановить это, отозвав ссылку. Вот как.
Обратите внимание, что только администраторов группы может отозвать ссылку.
- Перейдите к экрану Информация о группе .
- Нажмите Пригласить по ссылке .
- После этого выберите Отменить ссылку и подтвердите.
И все!
Предыдущая ссылка-приглашение будет отменена, и присоединиться к группе больше не получится. Если кто-то попытается присоединиться к группе по отозванной ссылке, он получит следующее сообщение: «Вы не можете присоединиться к этой группе, потому что эта ссылка-приглашение была отозвана».
Также для группы будет автоматически создана новая ссылка.
Часто задаваемые вопросы
Могу ли я присоединиться к группе WhatsApp?
Вы можете присоединиться к группе WhatsApp, если у вас есть ссылка для присоединения или приглашение с помощью QR-кода. Если администратор группы решил использовать QR-код, а вы используете Android, вам необходимо загрузить стороннее приложение для сканирования кода, чтобы иметь возможность присоединиться.
