Как правильно подготовить макет к вёрстке? — Дизайн на vc.ru
Руководство для дизайнеров
21 014 просмотров
Мне часто передавали работу дизайнеров, которые уходили в отпуск или болели. Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Я открывал переданные макеты и не видел в них логики: куча текстовых стилей для однотипных случаев, слои не сгруппированы и не названы, старые варианты дизайна просто спрятаны. Чтобы успеть в отпуск, дизайнер в спешке сделал красивые PNG, не подумал про вёрстку и оставил мне сырые макеты. Чтобы доработать макет, я тратил время, которое не закладывалось в бюджет и сроки проекта. Менеджер обвинял меня в задержке, торопил и гундел за спиной. Обидно.
Иногда дизайнер сразу передавал неподготовленные макеты в верстку. Фронтендеры тратили уйму времени на поиск логики, и сроки вёрстки вырастали в два раза. Никто не винил дизайнера, ведь он сделал макеты вовремя. Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Такое у нас случалось часто. Но верстальщиков это достало. Они составили список ошибок в макетах и обсудили его с дизайнерами. После разговора мы собрали чек-лист из требований, которые дизайнер должен выполнить перед отправкой макета в вёрстку. Теперь дизайнеры делают чистые макеты, которые легко верстать. Мы решили рассказать вам про наш чек-лист, чтобы вы не наступали на наши грабли и жили вечно в добром здравии.
Как подготовить макеты к вёрстке?
Закладывайте время на подготовку макетов к вёрстке
Делать чистые макеты сразу сложно: клиенты постоянно меняют контент, арт-директор приходит с крупными правками в последний момент, верстальщики срезают дизайнерские фишки из-за отсутствия времени и бюджета. Объясните это команде и дополнительно закладывайте время на сборку макета.
Разберитесь с текстами
При работе над проектом дизайнер может случайно наплодить кучу текстовых стилей для однотипных случаев. Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
1. Составьте список текстовых стилей для всех элементов
Укажите гарнитуру, начертание, кегль и межстрочное расстояние. Пропишите поведение текстов для разных разрешений:
- как меняются кегль, начертание и интерлиньяж;
- какие текстовые стили пропадают.
Список стилей должен быть конечным:
Лайфхак: для скетча есть плагин CRAFT от InVision. Он сам создаёт список стилей и позволяет избавиться от лишних.
Бывает, что в макете для одного конкретного случая вводится новый текстовый стиль и больше нигде не используется. Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
2. Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои
Из одного слоя не получится просто узнать параметры заголовка и абзаца. Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Плохо: все текстовые стили собраны в одном слое. Сменой интерлиньяжа между стилями не получится привязать слой к базовой сетке. Тратится много времени на измерение отступов
Хорошо: каждый текстовый элемент — отдельный слой. Не приходится делать лишних телодвижений, чтобы узнать параметры текстов. Легко измерить отступы
3. Сгруппируйте списки
Мы группируем списки так:
- маркер и строка;
- общий список;
- заголовок, абзац и список.
Плохо: каждый столбик — один слой. Трудно выставить отступы между строками и выровнять маркеры
Если такой подход удобнее, отбивайте строки не проставлением Enter, а параметром «параграф» на панели текстовых стилей.
Хорошо: все строки разбиты по слоям и каждая сгруппирована с маркером.
Продумайте позиционирование и отступы
90% сайтов мы делаем с резиновой вёрсткой. При плохом позиционировании элементов трудно предугадать их поведение на вёрстке. Без привязки к сетке элементы могут гулять на 2-3 пикселя в любую сторону. Это вызывает головную боль у верстальщика. Если от верстальщика требуют чёткого следования макету (даже если в нём ошибки), он изнасилует дизайнера тубусом с распечатанными макетами.
1. Привязывайте все элементы к сетке или внутренним отступам блоков
Верстальщик должен понимать, как они ведут себя при изменении ширины окна браузера.
Плохо: текстовые блоки не привязаны к колонкам. Фото и имена ведущих расположены в случайном порядке
Хорошо: текстовые блоки привязаны к колонкам. Информация о ведущих приведена к одному виду и упакована в сейф-зону: так удобнее измерять отступы
2. Привязывайте выровненный по центру текст к колонкам или модулям
Привязывайте выровненный по центру текст к колонкам или модулям
Будет понятно, как текст ведёт себя на резиновой вёрстке. Текст с auto-шириной может центрироваться с погрешностями в несколько пикселей.
Плохо: заголовок не привязан к колонкам. Непонятно, как он ведёт себя при уменьшении окна браузера: будет ли он одной строкой до победного или когда-то появится перенос
Хорошо: стало понятно, что заголовок выравнивается по абзацу. Он не может быть шире абзаца
Привяжите тексты и иллюстрации к модулям: карточкам, слайдерам, кнопкам. Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Если ширина кнопки зависит от ширины текста, задайте тексту auto-ширину и сделайте у кнопки одинаковые отступы:
3. Задавайте иконкам и иллюстрациям сейф-зоны
Внутри одного списка размеры сэйф-зон должны совпадать.
Плохо: из-за разных размеров иконок каждую приходится выравнивать индивидуально
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
4. Покажите горизонтальные отступы
Покажите горизонтальные отступы
Например, карточки и иконки хорошо привязываются к колонкам:
В горизонтальных списках, которые не привязаны к сетке, установите одинаковые отступы:
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
В аду приготовлен отдельный котёл для дизайнеров, которые делают горизонтальное меню одним текстовым слоем, а пункты отбивают пробелами. Не поленитесь и разбейте меню на отдельные текстовые слои.
Плохо: горизонтальные отступы между пунктами меню различаются, потому что ширина пробела не даёт целых значений пикселей
Хорошо: каждый пункт меню – отдельный слой. Между слоями легко установить одинаковые отступы
5. Тестируйте страницы на дурацкий контент
Проверьте, как встают очень длинные тексты, очень короткие тексты, несуразные пропорции изображений и плохо обработанные фотографии. Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Наведите порядок в слоях
Дизайнеры любят передавать свои макеты с творческим беспорядком внутри: слои в хаотичном порядке, группы не проименованы, а непринятые варианты дизайна спрятаны на чёрный день. Работать с такими макетами сложно и верстальщикам, и другим дизайнерам. Если ваши коллеги не экстрасенсы, хорошо группируйте макеты.
1. Удалите скрытые слои
Часто дизайнеры не удаляют старые варианты дизайна, а прячут их – вдруг пригодятся. Копится мусор, который мешает работе верстальщиков.
Плохо: скрытые слои искажают поля группы при выделении. Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Хорошо: если в макете нет скрытых слоев, поля группы совпадают с границами вложенных объектов
2.
Например: изображение, текст, кнопка и подложка группируются в карточку, карточки группируются в набор карточек. Создавайте группы по тематической принадлежности.
Хорошая структура помогает ориентироваться в макете
3. Дайте понятные имена слоям и группам
Любой человек, который посмотрит на список групп, должен понять, что в них находится. Например, черновая и чистовая версии лендинга.
Выстраивайте группы в том порядке, в каком модули размещены в макете. Например: хедер первый в списке групп, а футер последний.
Плохо: по структуре не понять, что где находится
Хорошо: имена групп совпадают с видимой структурой лендинга. Названия групп помогают понять поведение интерфейса
4. Сгруппируйте одинаковые элементы по одному шаблону
Хороший пример – карточки.
У карточек с одинаковой структурой легче понять поведение в разных состояниях
Советы дизайнеру
- Составьте себе список вещей, которые нужно проверить перед сдачей макета в вёрстку. Сверяйтесь с ним при сборке макета.
- Общайтесь с верстальщиками. Узнайте, как им удобно получать макеты. Покажите им эту статью и обсудите, применимы ли советы в вашей работы.
- Освойте базовые навыки HTML и CSS. Вы узнаете, как собирать стандартные страницы на вёрстке и поймёте, как лучше собирать макеты для удобной работы. Хорошие уроки вёрстки (первые занятия бесплатны). Устаревший, но полезный бесплатный учебник.
- Заложите в дизайн-процесс время на чистовую сборку макетов. Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
- Используйте плагины для скетча, которые упростят сборку макетов и сэкономят время.
 CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
Хороших вам макетов и лёгкой вёрстки!
Блочная верстка сайта — урок с примером
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок <div>: верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков <div> с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом <link>, или как минимум в контейнере <style> секции <head>.
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
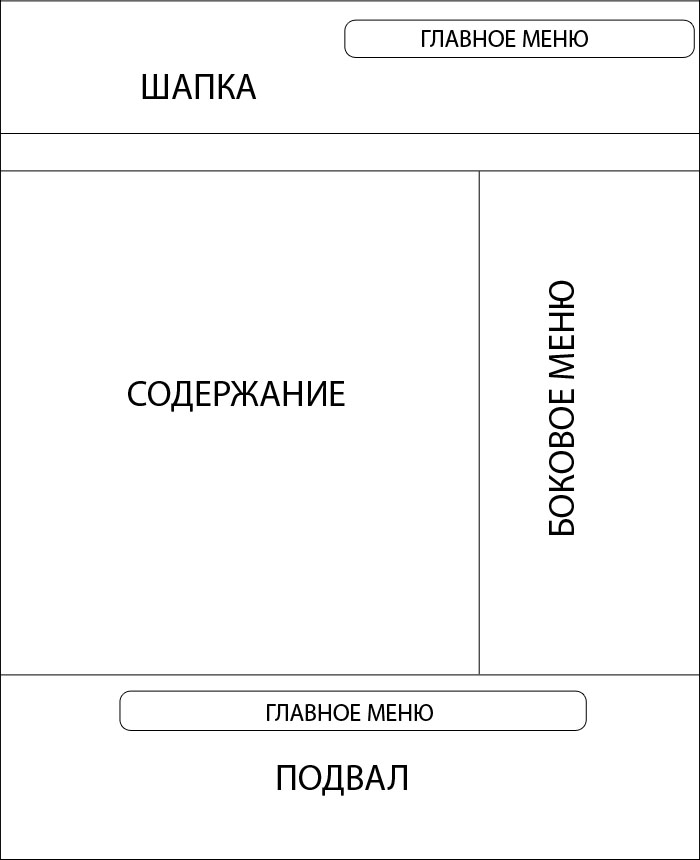
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>Разберём некоторые моменты.
<div> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
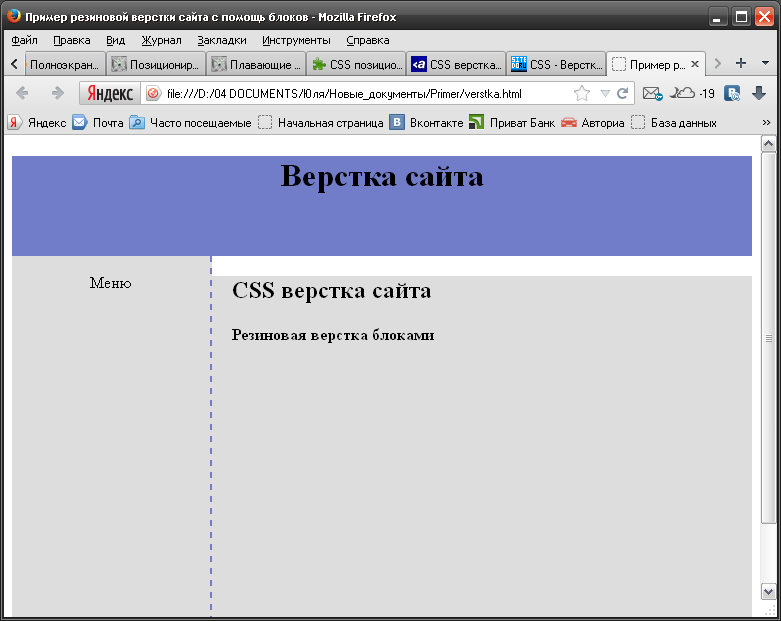
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
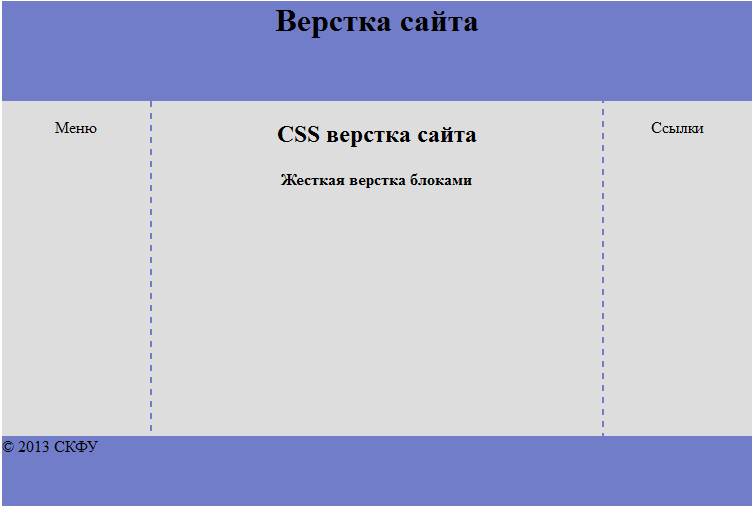
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Как настроить макет в AutoCAD
Автор: Bill Fane и
Обновлено: 11 августа 2016 г.
AutoCAD 2000 For Dummies
Explore Book Купить На Amazon Настройка макета в AutoCAD двухэтапный процесс. Первым шагом является определение бумаги, а вторым шагом является определение окна просмотра или окон просмотра.Выберите бумагу, любую бумагу
Определение бумаги — простой процесс. Следуй этим шагам:- Нажмите нужную вкладку макета.
- Перейдите на вкладку «Макет» в меню ленты. Вкладка «Макет» появляется на ленте, только когда AutoCAD находится в режиме макета.
- На панели «Макет» нажмите «Параметры страницы». Запустится команда PAGESETUP, которая отобразит диалоговое окно «Диспетчер параметров страницы».
- Нажмите «Создать». Появится диалоговое окно «Параметры новой страницы».
- Введите подходящее имя и нажмите OK. Далее идет диалоговое окно «Параметры страницы». Это диалоговое окно очень похоже на диалоговое окно Plot.
- Укажите принтер, который вы хотите использовать, размер бумаги и т.
 д., но оставьте в раскрывающемся списке Область печати значение Макет. Многие имена в списке Имя принтера/плоттера должны выглядеть знакомыми, поскольку они принтеры ( системных принтеров, на жаргоне AutoCAD). Имена с расширением
д., но оставьте в раскрывающемся списке Область печати значение Макет. Многие имена в списке Имя принтера/плоттера должны выглядеть знакомыми, поскольку они принтеры ( системных принтеров, на жаргоне AutoCAD). Имена с расширением .pc3представляют несистемные драйверы принтеров. Нажмите кнопку «ОК». Диалоговое окно «Параметры страницы» закроется, и откроется диалоговое окно «Новые параметры страницы».
- Нажмите «Закрыть», чтобы применить новые настройки к текущему макету.
Вы можете повторять настройку страницы столько раз, сколько захотите, в рамках одного чертежа. Таким образом, вы можете иметь несколько макетов или несколько настроек страницы или и то, и другое в одном чертеже. Каждый макет может иметь разные настройки страницы, и вы можете в любой момент использовать команду PAGESETUP, чтобы переключить данный макет на другую настройку.
Посмотреть этот порт
Теперь, когда вы правильно настроили бумагу, пришло время перейти к настройке видового экрана. По умолчанию AutoCAD начинает новый чертеж с одним видовым экраном в Layout1 и Layout2, и каждый видовой экран находится на слое 0 (нулевой). Один видовой экран в одном макете часто подходит для большинства чертежей. Вы можете добавить в чертеж дополнительные макеты, и каждый макет может иметь много видовых экранов.
По умолчанию AutoCAD начинает новый чертеж с одним видовым экраном в Layout1 и Layout2, и каждый видовой экран находится на слое 0 (нулевой). Один видовой экран в одном макете часто подходит для большинства чертежей. Вы можете добавить в чертеж дополнительные макеты, и каждый макет может иметь много видовых экранов.Окно просмотра является фактическим объектом чертежа. Таким образом, вы можете перемещать, копировать, редактировать, распечатывать и удалять его, а также изменять его свойства. Вы даже можете использовать его в качестве границы для перекрестной штриховки.
Настройки по умолчанию, вероятно, не оптимальны для ваших нужд, поэтому вам следует выполнить следующие шаги:- Установить слой. Граница видового экрана — это объект рисования, поэтому он будет напечатан, чего обычно не требуется. Используя Диспетчер свойств слоев, создайте новый слой, возможно, с именем VPORTS, и отключите печать для этого нового слоя. Вы также можете изменить цвет слоя или тип линии, или и то, и другое, чтобы легко идентифицировать видовые экраны на чертежах.

- Переместите объект видового экрана на новый слой VPORTS.
- Щелкните объект области просмотра, а затем щелкните имя слоя VPORTS в раскрывающемся списке под слоями на панели «Слои» вкладки «Главная». Объект области просмотра остается видимым, но теперь он не отображается.
- Установите масштаб области просмотра. Вы могли заметить, что когда вы впервые щелкаете вкладку «Макет 1», все, что вы рисуете в пространстве модели, точно помещается в окне просмотра? Для этого AutoCAD автоматически настраивает коэффициент масштабирования видового экрана. Проблема в том, что это почти никогда не оказывается стандартной шкалой, которую кто-либо будет использовать. более логичным будет масштаб 0,1 или 1:10. Нет проблем:
Щелкните границу области просмотра.
Нажмите кнопку масштабирования области просмотра, расположенную рядом с правым концом строки состояния.
Выберите подходящий масштаб из появившегося списка стандартных масштабов.
 В списке отображаются все масштабы чертежа, зарегистрированные в списке масштабов, включая метрические масштабы, даже если вы работаете с чертежом, используя английские единицы измерения, и наоборот.
В списке отображаются все масштабы чертежа, зарегистрированные в списке масштабов, включая метрические масштабы, даже если вы работаете с чертежом, используя английские единицы измерения, и наоборот. В большинстве случаев слишком много масштабов отображается в списке, который вы видите на кнопке «Масштаб видового экрана» и в диалоговом окне «График». AutoCAD имеет удобное диалоговое окно «Редактировать масштабы чертежа», которое позволяет удалить британские масштабы, если вы никогда не работаете с футами и дюймами, и наоборот, если вы никогда не работаете с метрическими единицами. Чтобы просмотреть масштабы, выберите «Список масштабов» на панели «Масштабирование аннотаций» на вкладке «Аннотации» или введите СРЕД.МАСШТАБ и нажмите Enter, чтобы открыть диалоговое окно «Редактировать масштабы чертежа». Если (хорошо — когда) вы допустили ошибку, нажмите кнопку «Добавить» в диалоговом окне «Редактировать масштабы чертежа», чтобы добавить потерянный коэффициент масштабирования, или нажмите кнопку «Сброс», чтобы восстановить все масштабы по умолчанию.

- Заблокировать масштаб окна просмотра. Когда выбрано окно просмотра, слева от кнопки масштабирования окна просмотра появляется значок замка. Значок представляет собой переключатель, который включает или выключает блокировку масштаба окна просмотра.
Всегда блокируйте масштаб окна просмотра сразу после его установки.
Потренируйтесь играть с макетами пространства листа и пространства модели в образце чертежа AutoCAD. Все отдельные чертежи в подшивках используют макеты пространства листа вместе с пространством модели. Например, на начальном экране AutoCAD нажмите «Изучить образцы чертежей». Когда откроется диалоговое окно файла, нажмите «Подшивки», а затем — «Civil», а затем — «План классификации сайта». Нажмите «Да» в появившемся окне предупреждения, чтобы увидеть чертеж с четырьмя компоновками пространства листа, основанными на четырех видах общего чертежа пространства модели.
Об этой статье
Эту статью можно найти в категории:
- AutoCAD ,
Советы по разработке макета.
 Научитесь создавать макеты с помощью простых… | Vikalp Kaushik , опубликованный в
Научитесь создавать макеты с помощью простых… | Vikalp Kaushik , опубликованный в·
4 мин. Читать·
5 июля 2022таким образом, чтобы пользователи могли легко это понять. Создание лучшего макета означает, что теперь вы можете эффективно предоставлять информацию пользователю. Давайте изучим несколько советов, которые помогут вам создать лучшие макеты для вашего следующего дизайна.
Расставьте приоритеты для важного контента, сделав его больше, ярче и жирнее. Создавая контент, который важен или критичен для просмотра пользователями, вы помогаете своим пользователям с помощью прокрутки и бесполезных нажатий кнопок переходить к информации, которую они ищут. Это важно при разработке макета.
https://www.newyorker.com/На веб-сайте New Yorker показано, как разработать макет, в котором вы можете расставить приоритеты для важного контента, в данном случае для статей.
Визуальная иерархия макета важна, в основном визуальная иерархия означает иерархию или способ упорядочения содержимого. Такой порядок контента облегчает пользователю понимание.
Такой порядок контента облегчает пользователю понимание.
Netflix поддерживает визуальную иерархию в своем макете. Когда вы видите экран, вы сначала смотрите на трейлер, затем на кнопку воспроизведения, затем на эпизоды и т. д.
Есть два типа дизайна, симметричный и асимметричный. Симметричный макет определяется как дизайн, в котором левая и правая стороны кажутся одинаковыми, с другой стороны, асимметричный макет определяется как макет, в котором левая и правая стороны дизайна неровны.
https://dribbble.com/shots/8499798-Асимметричная-КомпозицияЭтот дизайн показывает, как можно создать асимметричный дизайн и при этом сделать его привлекательным и полезным. Это все о выборе дизайна макета.
Расстояние между макетами имеет решающее значение, поскольку оно позволяет отделить один макет от другого, так как на одной странице или экране могут быть разные макеты, и, используя интервал, вы можете различать макет, который следует закону близости.
В приведенном выше приложении Instacart вы можете четко видеть расстояние, которое помогает разделить два разных макета для большей ясности дизайна.
Нарушение макета означает нарушение шаблона макета. Большинство дизайнеров используют это, чтобы выделить что-то важное или что-то критическое на фоне других элементов. Используйте его для привлечения внимания.
https://www.airbnb.com/Фотографии 1, 2 и 5 имеют одинаковый размер, но фотографии 3 и 4 меняют формат, чтобы сделать визуальное путешествие более динамичным.
Используя сетки, вы можете более точно определить макет, так как теперь вы можете выравнивать элементы в соответствии с линиями или столбцами. Используйте строки и столбцы в соответствии с вашими требованиями. Сетки помогают в разработке макетов.
https://iconscout.com/blog/grid-system-how-to-build-better-ui-designs-with-layout-grids Grid System — это способ использования gird для разработки дизайна интерфейсов, а не только дизайна макета, Сетчатая система стоит того, чтобы изучить дизайнера пользовательского интерфейса.
